|
25
|
ImageSize property on 32 (specifies the size of the control' icons)

axButton1.ImageSize = 32;
axButton1.Font.Size = 16;
axButton1.set_HTMLPicture("icon",(axButton1.ExecuteTemplate("loadpicture(`gAAAABAACAAgEAQgULdEGAAmhYQiULgQoggABwDisLEELIELggEigAQEOkcnlEUQEClcslctkkxQEtYE1kkzhb/gU6nc6ngAn1Anj/okpo1HpFJkYw" +
"Q9KBA3AFNpCAG53qNHBAPqtWqUoQD/rdclFZsB3s1ikdfstnqxwilktb/s4It0solroFmBELuD/H73swAwMUu7/Gd/tkju74W6zxGDnNEQ57PZzx+Kf74R63zmOwGYRa" +
"PymUyz3xWMzeczo/xWT0WjykaimaW6Pf+qzknR+iR53f+wlGbR7732qlAPf54zaI3574++XCIW/MW/H4nN50/kYP6u36tK39Knfi8nlo2F9GFeF3cA/ojA5D/QADotAf" +
"0CH78gQffECA54IEB5wP3AYAA/AsDwJBUDQRBqBD/Ao/wAAA/v1CkLQrB77gIohGAOu8PqIZ70ruFCIo4kAAJEihgPMlKWpgnEYpkmibJmmChsioCcx2+q7qSGCUBuuq" +
"KKrIgAK030iLKoC3OQxAALcojDsBKR8Mqv8pEQe7Gh/AB8DwfbSSCeB8OSP7vgAfZEEW5icjhNCYR486eH4P6BH4D6BHwA6BHgi8CgBFqWIXGdCJYi5AUA2R4z6oBHoE" +
"gI`)") as stdole.IPictureDisp));
axButton1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
axButton1.Caption = "As Picture: <img>icon</img>(non-sized picture)<br>As Picture: <img>icon:16</img> (sized picture)<br>As Icon: <img>1</img> (icon" +
")";
|
|
24
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

axButton1.ImageSize = 16;
axButton1.set_HTMLPicture("icon",(axButton1.ExecuteTemplate("loadpicture(`gAAAABAACAAgEAQgULdEGAAmhYQiULgQoggABwDisLEELIELggEigAQEOkcnlEUQEClcslctkkxQEtYE1kkzhb/gU6nc6ngAn1Anj/okpo1HpFJkYw" +
"Q9KBA3AFNpCAG53qNHBAPqtWqUoQD/rdclFZsB3s1ikdfstnqxwilktb/s4It0solroFmBELuD/H73swAwMUu7/Gd/tkju74W6zxGDnNEQ57PZzx+Kf74R63zmOwGYRa" +
"PymUyz3xWMzeczo/xWT0WjykaimaW6Pf+qzknR+iR53f+wlGbR7732qlAPf54zaI3574++XCIW/MW/H4nN50/kYP6u36tK39Knfi8nlo2F9GFeF3cA/ojA5D/QADotAf" +
"0CH78gQffECA54IEB5wP3AYAA/AsDwJBUDQRBqBD/Ao/wAAA/v1CkLQrB77gIohGAOu8PqIZ70ruFCIo4kAAJEihgPMlKWpgnEYpkmibJmmChsioCcx2+q7qSGCUBuuq" +
"KKrIgAK030iLKoC3OQxAALcojDsBKR8Mqv8pEQe7Gh/AB8DwfbSSCeB8OSP7vgAfZEEW5icjhNCYR486eH4P6BH4D6BHwA6BHgi8CgBFqWIXGdCJYi5AUA2R4z6oBHoE" +
"gI`)") as stdole.IPictureDisp));
axButton1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
axButton1.Caption = "As Picture: <img>icon</img>(non-sized picture)<br>As Picture: <img>icon:16</img> (sized picture)<br>As Icon: <img>1</img> (icon" +
")";
|
|
23
|
Show the control's tooltip

axButton1.Caption = "move the cursor, and wait for a short time, so the tooltip appear";
axButton1.ToolTipText = "This is a bit of <b>text</b> that should appear once you hover the cursor";
|
|
22
|
The color I set for the control's background is not what I expect. Is there anything I can do

axButton1.BackColor = Color.FromArgb(255,0,0);
axButton1.RenderType = -1;
axButton1.Caption = "Command";
|
|
21
|
How can I display the pointer (hand cursor) when the mouse cursor hovers the control
axButton1.MousePointer = 16;
|
|
20
|
How can I align the picture inside the caption (3)

axButton1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axButton1.Alignment = EXBUTTONLib.AlignmentEnum.exLeft;
axButton1.Caption = "<img>pic1</img><br>This is a just the rest of the caption";
|
|
19
|
How can I align the picture inside the caption (2)

axButton1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axButton1.Alignment = EXBUTTONLib.AlignmentEnum.exLeft;
axButton1.Caption = "This is a just the rest of the caption<r><img>pic1</img>";
|
|
18
|
How can I align the picture inside the caption (1)

axButton1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axButton1.Alignment = EXBUTTONLib.AlignmentEnum.exLeft;
axButton1.Caption = "<img>pic1</img>This is a just the rest of the caption";
|
|
17
|
How can I display the caption in mirror

axButton1.Alignment = EXBUTTONLib.AlignmentEnum.exCenter;
axButton1.VAlignment = EXBUTTONLib.VAlignmentEnum.exMiddle;
axButton1.Caption = "Command";
axButton1.BackColor = Color.FromArgb(255,255,255);
axButton1.Rotate = EXBUTTONLib.HTMLRotateEnum.exHTMLMirror;
|
|
16
|
How can I display vertically the caption

axButton1.Alignment = EXBUTTONLib.AlignmentEnum.exCenter;
axButton1.VAlignment = EXBUTTONLib.VAlignmentEnum.exMiddle;
axButton1.Caption = "Command";
axButton1.BackColor = Color.FromArgb(255,255,255);
axButton1.Rotate = EXBUTTONLib.HTMLRotateEnum.exHTMLVertical;
|
|
15
|
How can I display a picture on the button's face to be scaled automatically once the button is resized

(axButton1.GetOcx() as EXBUTTONLib.Button).Picture = (axButton1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axButton1.PictureDisplay = EXBUTTONLib.PictureDisplayEnum.Stretch;
|
|
14
|
How can I display an & ( ampersand ) in the button's caption

axButton1.Caption = "Briana && Iasmina && Rares";
|
|
13
|
How can I define my own visual appearance / style for my button

axButton1.Style = EXBUTTONLib.StyleEnum.exCustom1;
axButton1.AllowHotState = true;
axButton1.BackColor = Color.FromArgb(255,255,255);
axButton1.Skin(EXBUTTONLib.StateEnum.exNormal,"c:\\exontrol\\images\\normal.ebn");
axButton1.Skin(EXBUTTONLib.StateEnum.exPushed,"c:\\exontrol\\images\\pushed.ebn");
axButton1.Skin(EXBUTTONLib.StateEnum.exHot,"c:\\exontrol\\images\\hot.ebn");
axButton1.Skin(EXBUTTONLib.StateEnum.exDisabled,"c:\\exontrol\\images\\border.ebn");
|
|
12
|
How can I display a percent bar over the control

// Click event - Occurs when the user presses and then releases the left mouse button over the control.
private void axButton1_ClickEvent(object sender, EventArgs e)
{
axButton1.set_BackgroundExtValue(EXBUTTONLib.IndexExtEnum.exIndexExt5,EXBUTTONLib.BackgroundExtPropertyEnum.exClientExt,"25%");
axButton1.set_BackgroundExtValue(EXBUTTONLib.IndexExtEnum.exIndexExt5,EXBUTTONLib.BackgroundExtPropertyEnum.exTextExt,axButton1.get_BackgroundExtValue(EXBUTTONLib.IndexExtEnum.exIndexExt5,EXBUTTONLib.BackgroundExtPropertyEnum.exClientExt));
}
//this.axButton1.ClickEvent += new EventHandler(this.axButton1_ClickEvent);
axButton1.Caption = "Command";
axButton1.VAlignment = EXBUTTONLib.VAlignmentEnum.exTop;
axButton1.BackgroundExt = "bottom[4],left[4],right[4],bottom[16,pattern=0x000,frame=RGB(0,0,0)](left[50%,back=RGB(0,255,0),text=`<font ;6><sha ;;0>50%`,al" +
"ign=0x11,pattern=0x006,patterncolor=RGB(0,128,0),frame=RGB(0,128,0)])";
axButton1.set_BackgroundExtValue(EXBUTTONLib.IndexExtEnum.exIndexExt5,EXBUTTONLib.BackgroundExtPropertyEnum.exClientExt,"75%");
axButton1.set_BackgroundExtValue(EXBUTTONLib.IndexExtEnum.exIndexExt5,EXBUTTONLib.BackgroundExtPropertyEnum.exTextExt,axButton1.get_BackgroundExtValue(EXBUTTONLib.IndexExtEnum.exIndexExt5,EXBUTTONLib.BackgroundExtPropertyEnum.exClientExt));
|
|
11
|
Is it possible to display an additional caption on the control's background

axButton1.BackgroundExt = "root[text=`<font ;6>additional`,align=0x21]";
axButton1.Caption = "Command";
|
|
10
|
How can I display a pattern over the button

axButton1.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128)]";
axButton1.Caption = "Command";
|
|
9
|
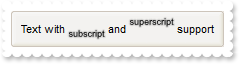
Does your control support subscript or superscript, in HTML captions

axButton1.Caption = "Text with <font ;7><off 6><sha ;;0>subscript</off></font></sha> and <font ;7><off -6><sha ;;0>superscript</off></font></sha> su" +
"pport";
|
|
8
|
How can I change the caption

axButton1.Caption = "Mühle";
|
|
7
|
Is it possible to specify the control's background color when disabled

axButton1.Caption = "<fgcolor=808080>Disabled";
axButton1.Enabled = false;
axButton1.set_ForeColorState(EXBUTTONLib.StateEnum.exDisabled,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,255,0)));
|
|
6
|
How can I disable the control

axButton1.Caption = "just the button's caption";
axButton1.Enabled = false;
|
|
5
|
How do I put/resize/stretch a picture on the control's background

(axButton1.GetOcx() as EXBUTTONLib.Button).Picture = (axButton1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
|
|
4
|
How can I change the control's font

stdole.IFontDisp f = new stdole.StdFont() as stdole.IFontDisp;
f.Name = "Verdana";
f.Size = 12;
axButton1.Font = (f as stdole.IFontDisp);
axButton1.Caption = "just the button's caption";
|
|
3
|
How do I change the control's foreground color

axButton1.Caption = "<font ;16><fgcolor=FF0000>just</fgcolor></font> the button's caption";
|
|
2
|
How do I change the control's foreground color

axButton1.ForeColor = Color.FromArgb(255,0,0);
axButton1.Caption = "just the button's caption";
|
|
1
|
How do I change the control's background color

axButton1.BackColor = Color.FromArgb(255,0,0);
axButton1.BorderWidth = 8;
axButton1.BorderHeight = 8;
|