|
189
|
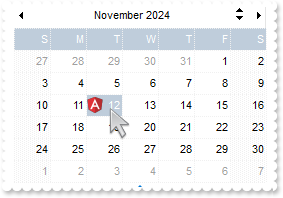
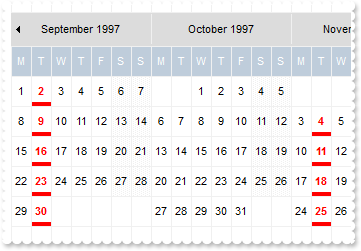
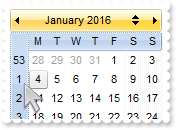
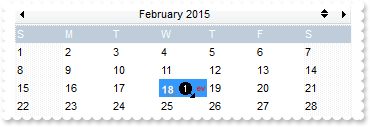
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.FixedCellWidth = 36;
Calendar1.FixedCellHeight = 22;
Calendar1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Calendar1.ReplaceIcon("C:\\images\\favicon.ico",0);
Calendar1.DrawGridLine = 1;
Calendar1.AutoSize = false;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.Events.Add(Calendar1.Date).Image = 1;
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
188
|
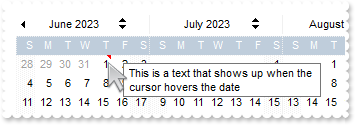
Display a custom tooltip

<BODY onload="Init()">
<SCRIPT FOR="Calendar1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Calendar1.ShowToolTip(Calendar1.DateFromPoint(-1,-1),"",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
187
|
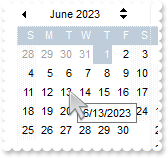
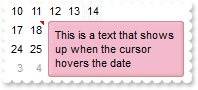
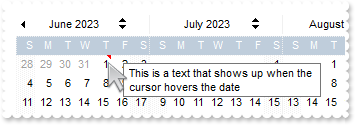
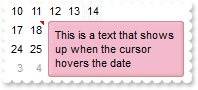
Shows the tooltip of the object moved relative to its default position

<BODY onload="Init()">
<SCRIPT FOR="Calendar1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Calendar1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.Events.Add(Calendar1.Date).Comment = "This is a text that shows up when the cursor hovers the date";
Calendar1.HideSelection = true;
}
</SCRIPT>
</BODY>
|
|
186
|
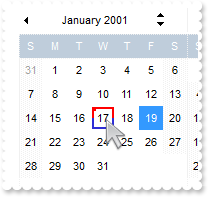
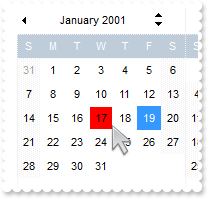
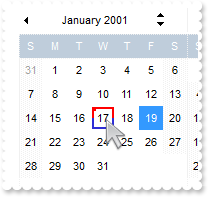
How do I change the color to display the marked-dates (EBN-color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Date = "1/17/2001";
Calendar1.SelDate = "1/19/2001";
Calendar1.AutoSize = 0;
Calendar1.FixedCellWidth = 24;
Calendar1.FixedCellHeight = 24;
Calendar1.AlignmentDay = 1;
Calendar1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABE8GACAADACAxRDgMQBQKAAzQFAYbBlBaERiGQYIJhUAIIRZGMIlVBJNw1DCNIDAWCQCgkNA1STAcLySAAchhEAZAIhGQHfiGNoqRDMczxN" +
"BgARZE6QILkaYJAjuNgyTjAdC0NIkTBrIKQBomCTKMhqSI4UpVM6RCKoSx6GSuZ5GUYKegmY5lVpVVIxPZNGwHE6WJThGTpQiOWYDC4LTS2bS4AT7JabZ5nej4JoKb5E" +
"WzGN63fhMfSdKChYhqTDcLjrCZfWDXFoABY9RTJHrGb6tPAKMwOcQ2VLZQxyBKmKZHLSQMwzOwMbx2ZpkXZbF4XVbmX4TUyIdQyLSpMy3CaVXbTGw5VqWPZrXDLAAvG5" +
"dieEY6jacx5hsfh+G4K4ThudY1hOPgsCYX5lkQVg5DMXg+nqWgGkKDAsgKUYXj4CZxBKfJ9BoLoPE8e5pGkGgTi2IBAlAECAg");
Calendar1.Background(187) = 16777216;
Calendar1.Events.Add(Calendar1.Date).Marker = true;
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
185
|
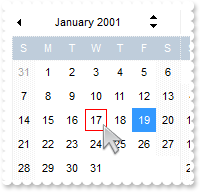
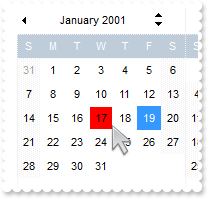
How do I change the color to display the marked-dates (solid-color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Date = "1/17/2001";
Calendar1.SelDate = "1/19/2001";
Calendar1.AutoSize = 0;
Calendar1.FixedCellWidth = 24;
Calendar1.FixedCellHeight = 24;
Calendar1.AlignmentDay = 1;
Calendar1.Background(187) = 2130706687;
Calendar1.Events.Add(Calendar1.Date).Marker = true;
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
184
|
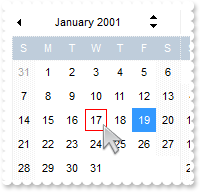
How do I change the color to display the marked-dates (line-color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Date = "1/17/2001";
Calendar1.SelDate = "1/19/2001";
Calendar1.AutoSize = 0;
Calendar1.FixedCellWidth = 24;
Calendar1.FixedCellHeight = 24;
Calendar1.AlignmentDay = 1;
Calendar1.Background(187) = 255;
Calendar1.Events.Add(Calendar1.Date).Marker = true;
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
183
|
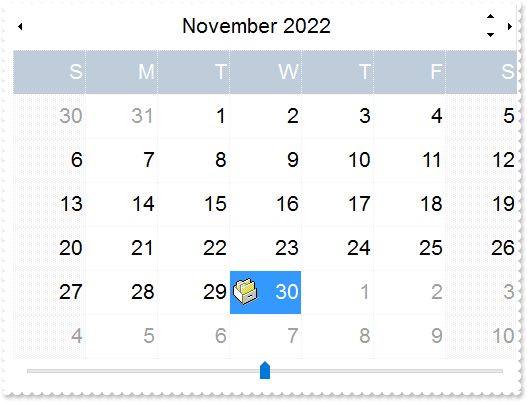
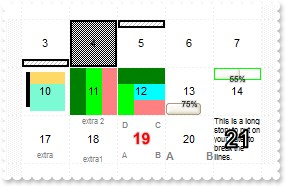
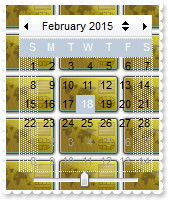
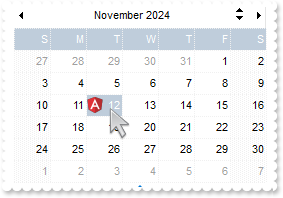
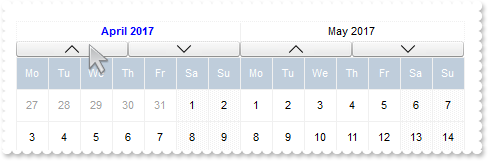
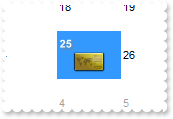
ImageSize property on 32 (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
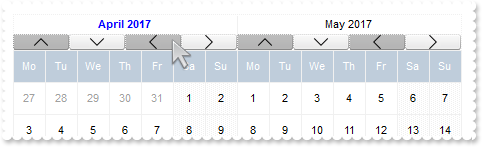
<SCRIPT LANGUAGE="JScript">
function Init()
{
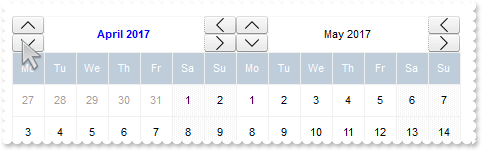
Calendar1.BeginUpdate();
Calendar1.ImageSize = 32;
Calendar1.Font.Size = 16;
Calendar1.FixedCellWidth = 72;
Calendar1.FixedCellHeight = 44;
Calendar1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
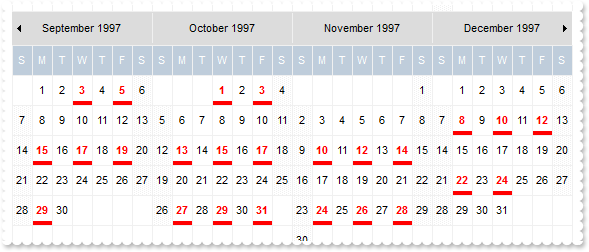
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
Calendar1.DrawGridLine = 1;
Calendar1.AutoSize = false;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.Events.Add(Calendar1.Date).Image = 1;
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
182
|
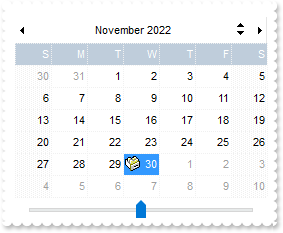
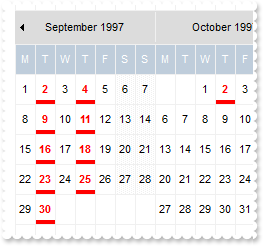
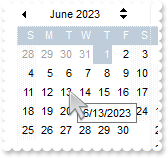
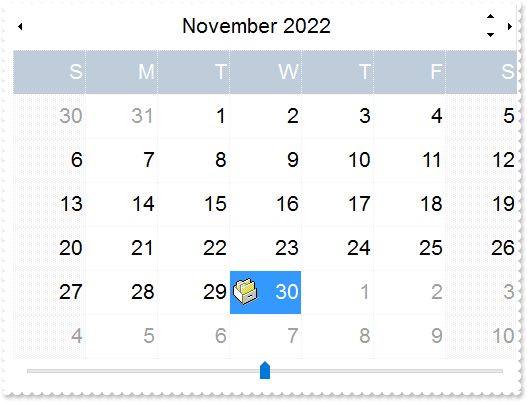
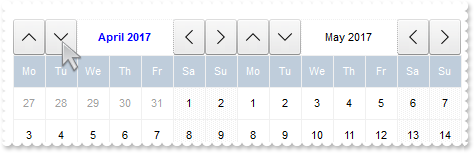
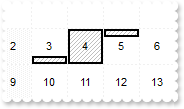
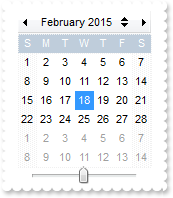
ImageSize property on 16 (default) (specifies the size of the control' icons)

<BODY onload="Init()">
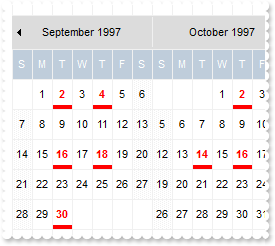
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ImageSize = 16;
Calendar1.FixedCellWidth = 36;
Calendar1.FixedCellHeight = 22;
Calendar1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
Calendar1.DrawGridLine = 1;
Calendar1.AutoSize = false;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.Events.Add(Calendar1.Date).Image = 1;
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
181
|
Is it possible to view all events the control fires
<BODY onload="Init()">
<SCRIPT FOR="Calendar1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( Calendar1.EventParam(-2) );
</SCRIPT>
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
180
|
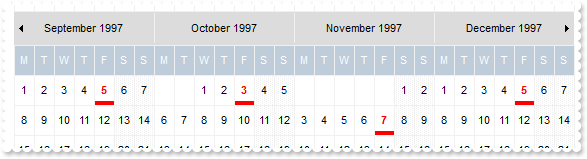
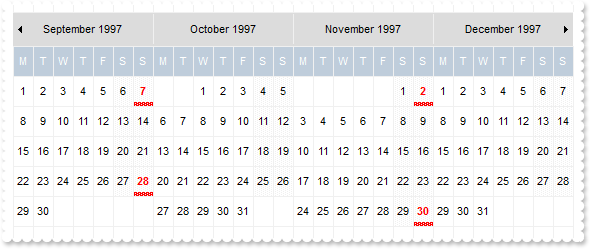
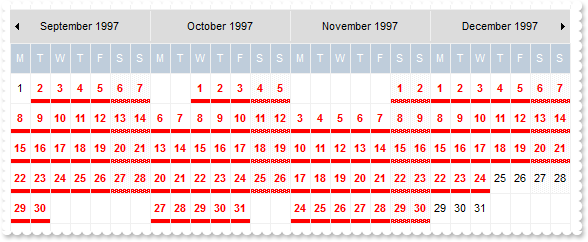
Recurrence: Every Monday (using 'value' format)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/29/1997");
var_Event.Repetitive = "weekday(value) = 1";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
179
|
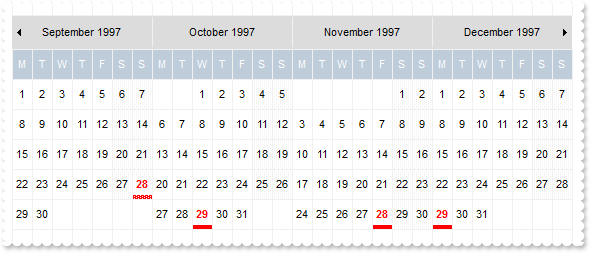
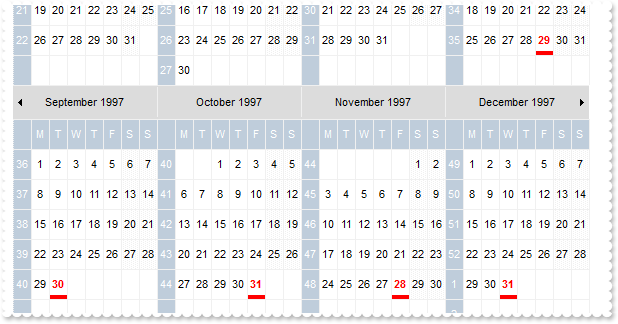
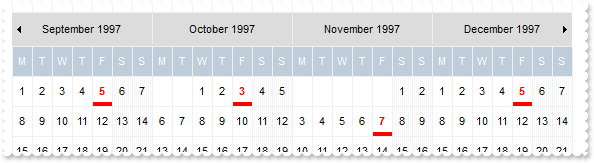
Recurrence: The 2nd to last weekday of the month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/29/1997");
var_Event.Repetitive = "FREQ=MONTHLY;BYDAY=MO,TU,WE,TH,FR;BYSETPOS=-2";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
178
|
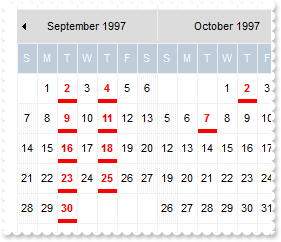
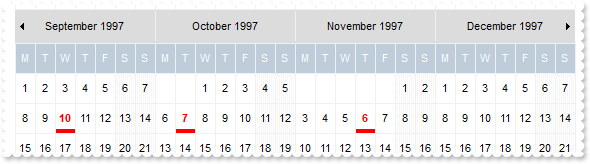
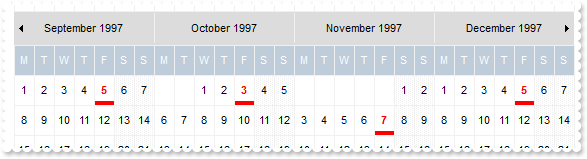
Recurrence: The 3rd instance into the month of one of Tuesday, Wednesday or Thursday, for the next 3 months

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/4/1997");
var_Event.Repetitive = "FREQ=MONTHLY;COUNT=3;BYDAY=TU,WE,TH;BYSETPOS=3";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
177
|
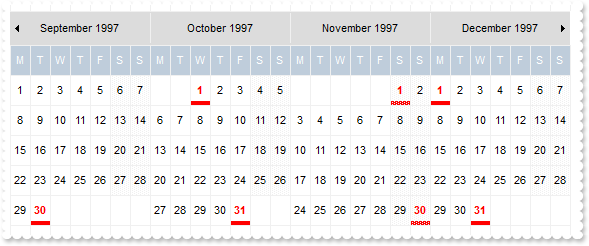
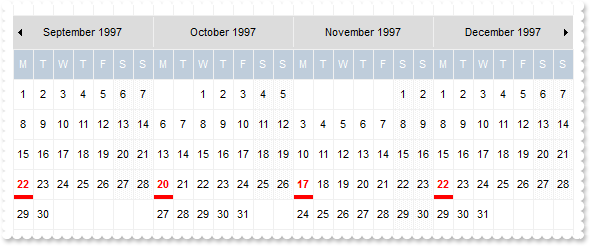
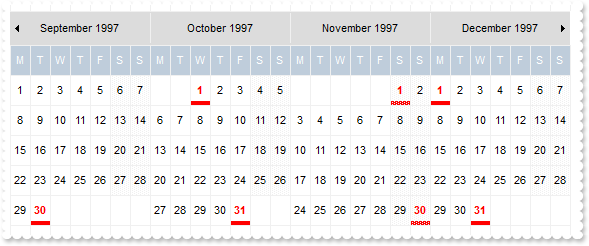
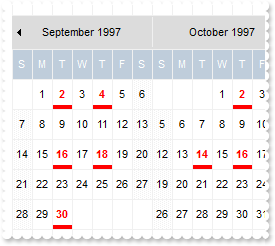
Recurrence: The last work day of the month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.ShowWeeks = true;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("8/5/1997");
var_Event.Repetitive = "FREQ=MONTHLY;BYDAY=MO,TU,WE,TH,FR;BYSETPOS=-1";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
176
|
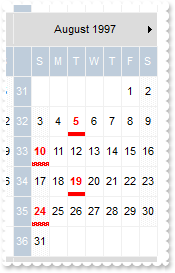
Recurrence: An example where the days generated makes a difference because of WKST (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 1;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.ShowWeeks = true;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("8/5/1997");
var_Event.Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=4;BYDAY=TU,SU";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
175
|
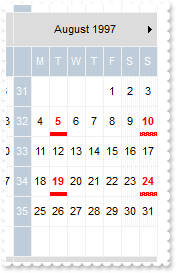
Recurrence: An example where the days generated makes a difference because of WKST (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.ShowWeeks = true;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("8/5/1997");
var_Event.Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=4;BYDAY=TU,SU";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
174
|
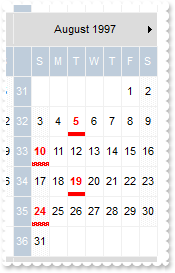
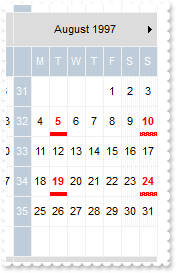
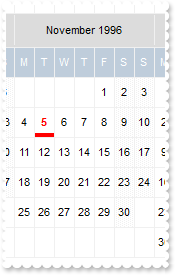
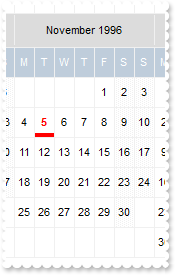
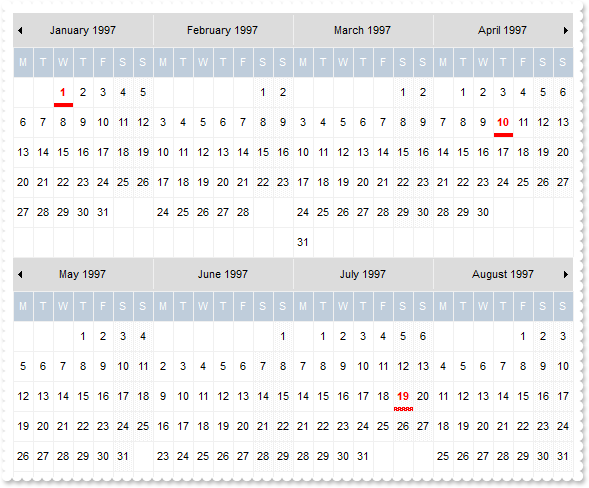
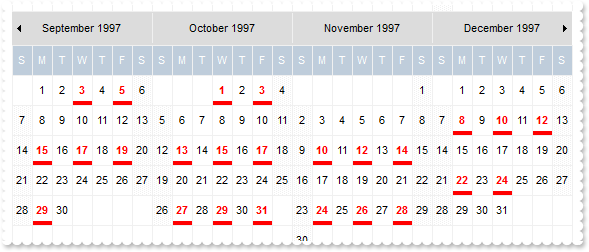
Recurrence: Every four years, the first Tuesday after a Monday in November, forever (U.S. Presidential Election day)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1996";
var var_Event = Calendar1.Events.Add("11/5/1996");
var_Event.Repetitive = "FREQ=YEARLY;INTERVAL=4;BYMONTH=11;BYDAY=TU;BYMONTHDAY=2,3,4,5,6,7,8";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
173
|
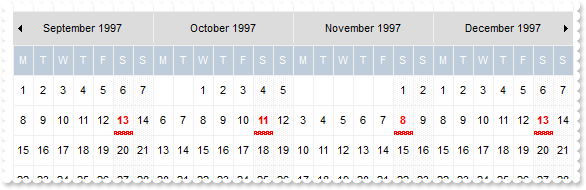
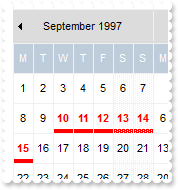
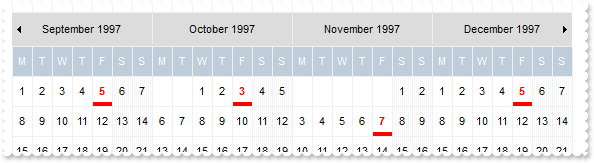
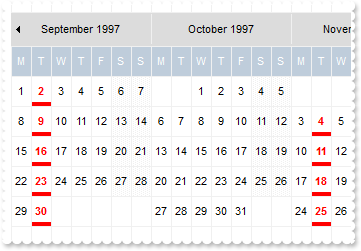
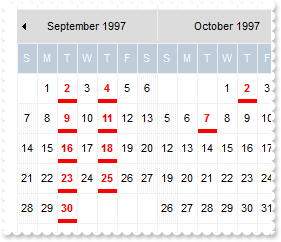
Recurrence: The first Saturday that follows the first Sunday of the month, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/13/1997");
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.Repetitive = "FREQ=MONTHLY;BYDAY=SA;BYMONTHDAY=7,8,9,10,11,12,13";
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
172
|
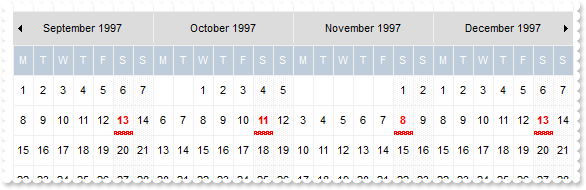
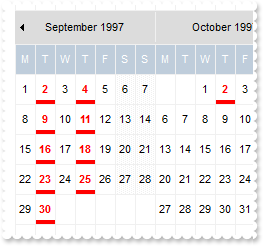
Recurrence: Every Friday the 13th, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=MONTHLY;BYDAY=FR;BYMONTHDAY=13";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
171
|
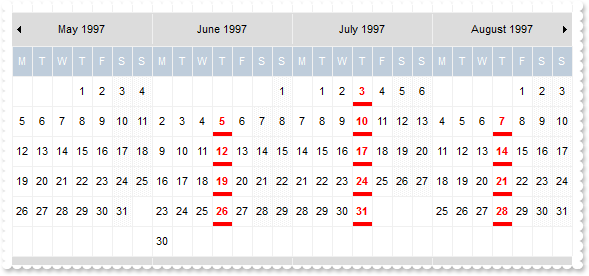
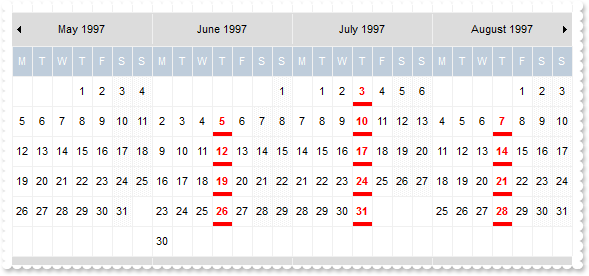
Recurrence: Every Thursday, but only during June, July, and August, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("6/5/1997");
var_Event.Repetitive = "FREQ=YEARLY;BYDAY=TH;BYMONTH=6,7,8";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
170
|
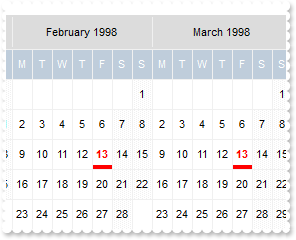
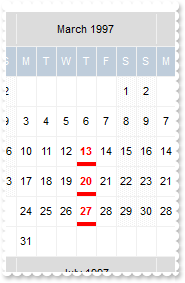
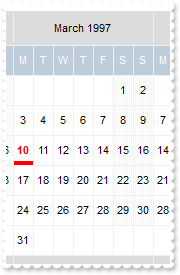
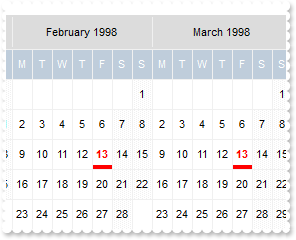
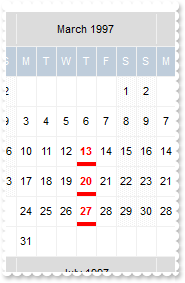
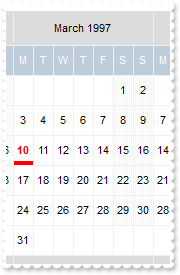
Recurrence: Every Thursday in March, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("3/13/1997");
var_Event.Repetitive = "FREQ=YEARLY;BYMONTH=3;BYDAY=TH";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
169
|
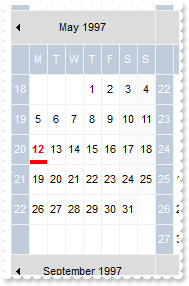
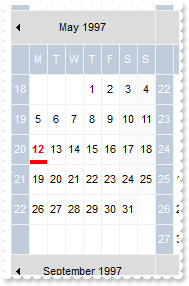
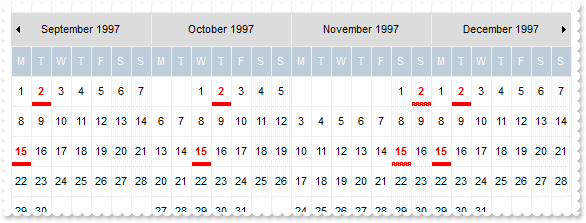
Recurrence: Monday of week number 20 (where the default start of the week is Monday), forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.ShowWeeks = true;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("5/12/1997");
var_Event.Repetitive = "FREQ=YEARLY;BYWEEKNO=20;BYDAY=MO";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
168
|
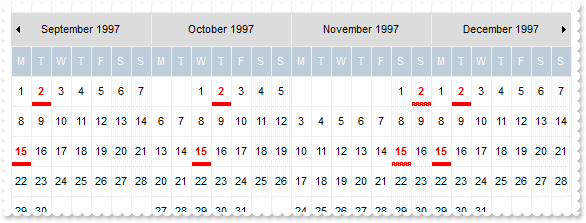
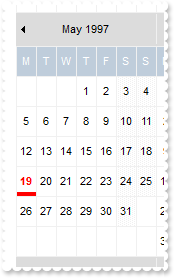
Recurrence: Every 20th Monday of the year, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("1/1/1997");
var_Event.Repetitive = "FREQ=YEARLY;BYDAY=20MO";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
167
|
Recurrence: Every 3rd year on the 1st, 100th and 200th day for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("1/1/1997");
var_Event.Repetitive = "FREQ=YEARLY;INTERVAL=3;COUNT=10;BYYEARDAY=1,100,200";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
166
|
Recurrence: Every other year on January, February, and March for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("3/10/1997");
var_Event.Repetitive = "FREQ=YEARLY;INTERVAL=2;COUNT=10;BYMONTH=1,2,3";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
165
|
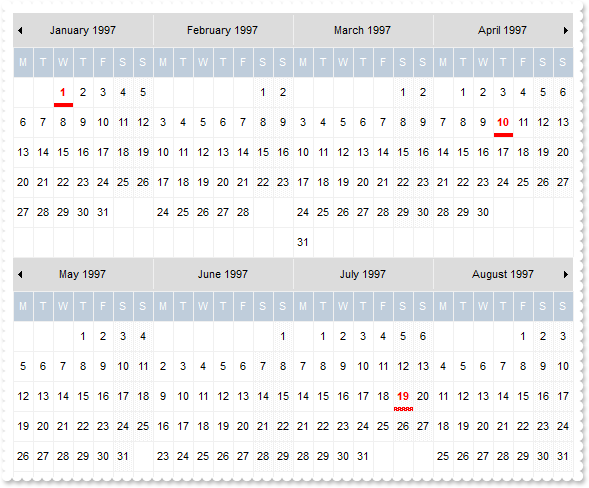
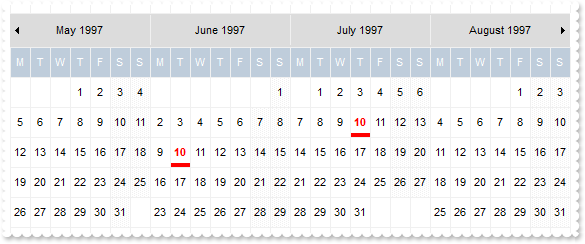
Recurrence: Yearly in June and July for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("6/10/1997");
var_Event.Repetitive = "FREQ=YEARLY;COUNT=10;BYMONTH=6,7";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
164
|
Recurrence: Every Tuesday, every other month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=MONTHLY;INTERVAL=2;BYDAY=TU";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
163
|
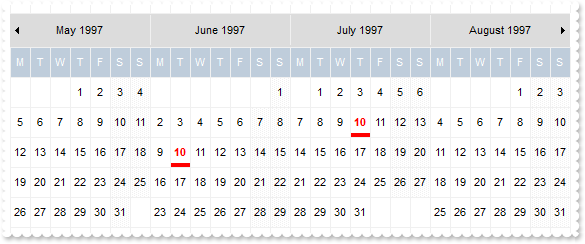
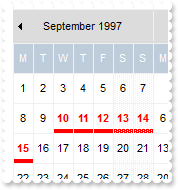
Recurrence: Every 18 months on the 10th thru 15th of the month for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/10/1997");
var_Event.Repetitive = "FREQ=MONTHLY;INTERVAL=18;COUNT=10;BYMONTHDAY=10,11,12,13,14,15";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
162
|
Recurrence: Monthly on the first and last day of the month for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/3/1997");
var_Event.Repetitive = "FREQ=MONTHLY;COUNT=10;BYMONTHDAY=1,-1";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
161
|
Recurrence: Monthly on the 2nd and 15th of the month for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=MONTHLY;COUNT=10;BYMONTHDAY=2,15";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
160
|
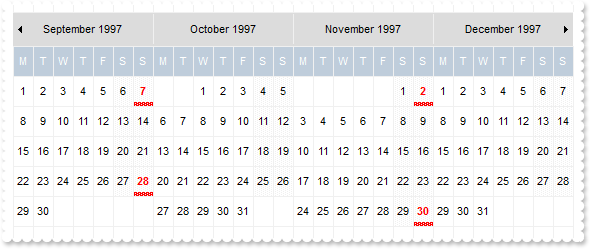
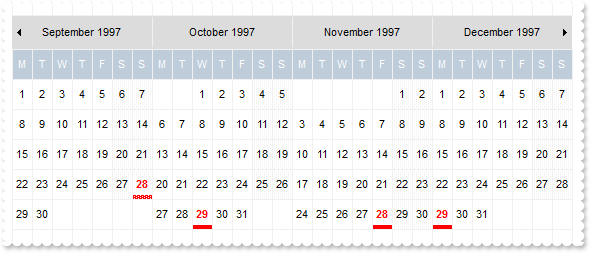
Recurrence: Monthly on the third to the last day of the month, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/28/1997");
var_Event.Repetitive = "FREQ=MONTHLY;BYMONTHDAY=-3";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
159
|
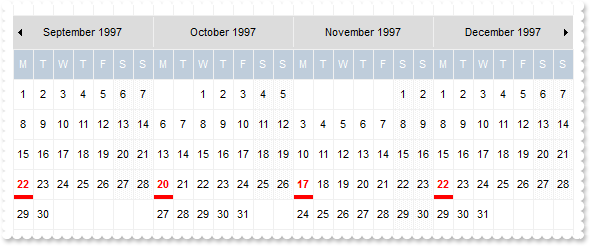
Recurrence: Monthly on the second to last Monday of the month for 6 months

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/22/1997");
var_Event.Repetitive = "FREQ=MONTHLY;COUNT=6;BYDAY=-2MO";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
158
|
Recurrence: Every other month on the 1st and last Sunday of the month for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/7/1997");
var_Event.Repetitive = "FREQ=MONTHLY;INTERVAL=2;COUNT=10;BYDAY=1SU,-1SU";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
157
|
Recurrence: Monthly on the 1st Friday until December 24, 1997

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/5/1997");
var_Event.Repetitive = "FREQ=MONTHLY;UNTIL=19971224T000000Z;BYDAY=1FR";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
156
|
Recurrence: Monthly on the 1st Friday for ten occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/5/1997");
var_Event.Repetitive = "FREQ=MONTHLY;COUNT=10;BYDAY=1FR";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
155
|
Recurrence: Every other week on Tuesday and Thursday, for 8 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 1;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=8;WKST=SU;BYDAY=TU,TH";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
154
|
Recurrence: Every other week on Monday, Wednesday and Friday until December 24, 1997, but starting on Tuesday, September 2, 1997

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 1;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=WEEKLY;INTERVAL=2;UNTIL=19971224T000000Z;WKST=SU;BYDAY=MO,WE,FR";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
153
|
Recurrence: Weekly on Tuesday and Thursday for 5 weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 1;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=WEEKLY;UNTIL=19971007T000000Z;WKST=SU;BYDAY=TU,TH";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
152
|
Recurrence: Weekly on Tuesday and Thursday for 5 weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=WEEKLY;COUNT=10;WKST=SU;BYDAY=TU,TH";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
151
|
Recurrence: Every other day - forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=DAILY;INTERVAL=2";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
150
|
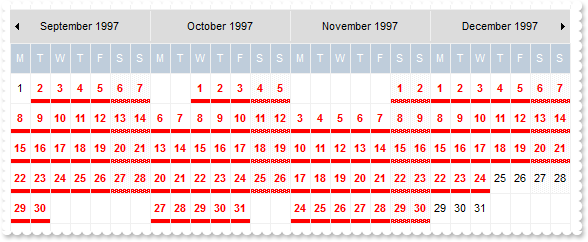
Recurrence: Daily until December 24, 1997

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=DAILY;UNTIL=19971224T000000Z";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
149
|
Recurrence: Daily for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.ShowMonthSelector = false;
Calendar1.MaxMonthX = 4;
Calendar1.MinMonthX = 4;
Calendar1.MinMonthY = 3;
Calendar1.MaxMonthY = 3;
Calendar1.AlignmentDay = 1;
Calendar1.AutoSize = 1;
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = false;
Calendar1.Background(8) = 14474460;
Calendar1.DrawGridLine = 0;
Calendar1.Date = "1/1/1997";
var var_Event = Calendar1.Events.Add("9/2/1997");
var_Event.Repetitive = "FREQ=DAILY;COUNT=10";
var_Event.Bold = true;
var_Event.ForeColor = 255;
var_Event.BackgroundExt = "bottom[4,back=RGB(255,0,0)]";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
148
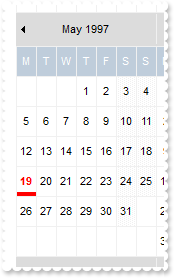
|
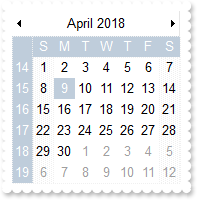
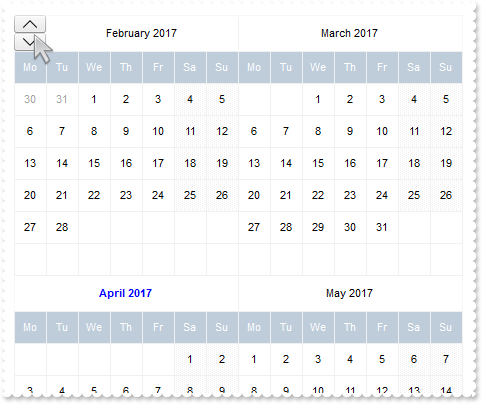
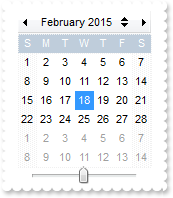
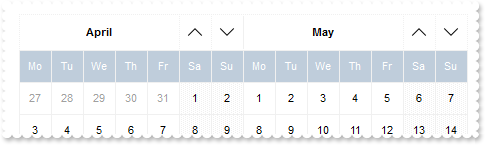
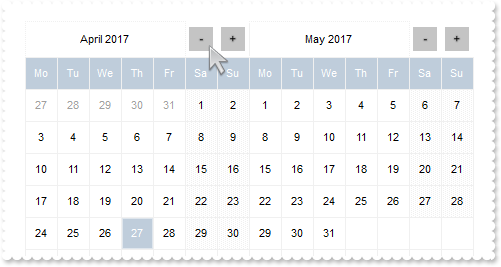
How can I show a single month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.ShowTodayButton = false;
Calendar1.ShowMonthSelector = false;
Calendar1.ShowYearScroll = false;
Calendar1.AlignmentDay = 1;
Calendar1.ShowWeeks = true;
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
147
|
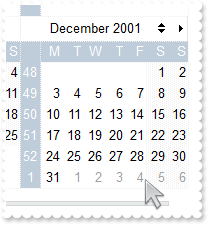
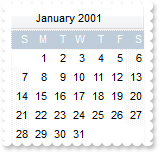
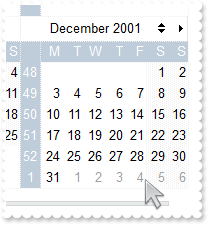
How can I display the week-number in ISO8601 format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.FirstDay = 2;
Calendar1.DisplayWeekNumberAs = 0;
Calendar1.Date = "1/1/2001";
Calendar1.MinMonthX = 3;
Calendar1.MaxMonthX = Calendar1.MinMonthX;
Calendar1.MinMonthY = 4;
Calendar1.MaxMonthY = Calendar1.MinMonthY;
Calendar1.ShowWeeks = true;
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
146
|
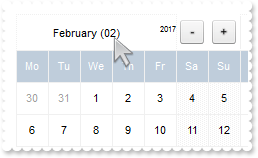
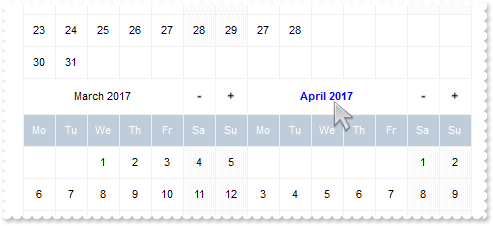
Can I include the month's number in the date header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1,(\"\"[b=0],(\"\"[b=0]/24;2[b=0][bg=0x01000000]/\"\"[b=0]):24,\"\"[b=0]):32,(\"\"[b=0],(\"\"[b=0]/24;3[b=0][bg=0x01000000]/\"\" +
""[b=0]):24,\"\"[b=0]):32";
Calendar1.DateHeaderField(1) = "`<c><%month%> (` + (dateF(value) left 2) + `) <r><off -6><font ;6><%year%>`";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
145
|
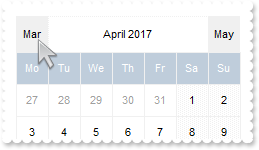
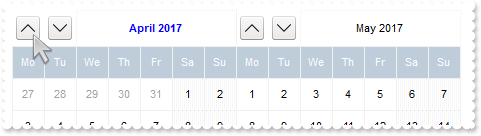
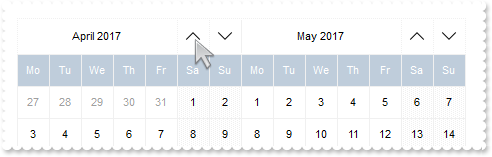
How can I display the previously/next month in the date header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "2[b=0][bg=RGB(240,240,240)]:32,1,3[b=0][bg=RGB(240,240,240)]:32";
Calendar1.DateHeaderField(2) = "`<c>` + ( ( ((0:=((month(value) - 1) - 1) ) < 0 ? 11 : =:0 ) array `January February March April May June July August September" +
" October November December` split ` ` ) left 3 ) ";
Calendar1.DateHeaderField(3) = "`<c>` + ( ( ((0:=((month(value) - 1) + 1) ) = 12 ? 0 : =:0 ) array `January February March April May June July August September" +
" October November December` split ` ` ) left 3 ) ";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
144
|
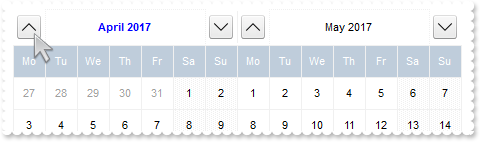
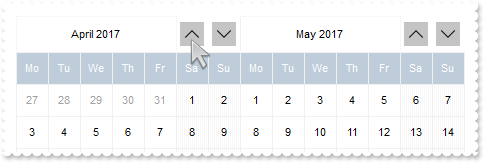
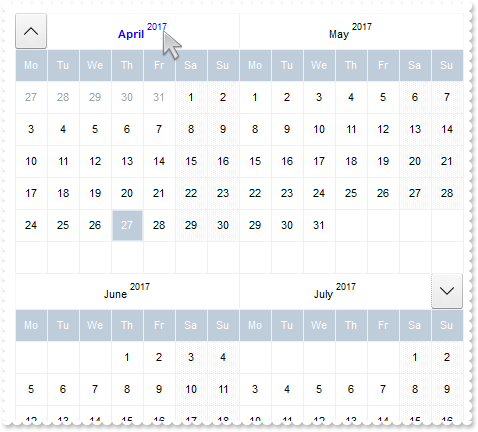
How can I display the year to a different position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "6/(1,2[bg=RGB(196,196,196)]:32,3[bg=RGB(196,196,196)]:32)";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(1) = "<c><%month%>";
Calendar1.DateHeaderField(6) = "<r><b><%year%>";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
143
|
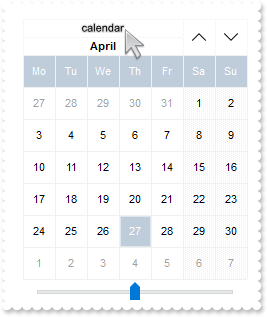
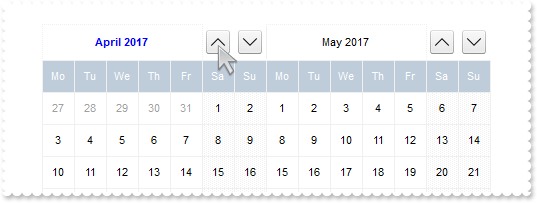
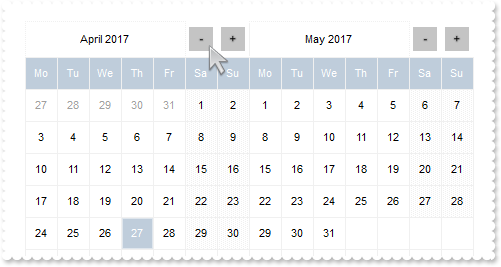
Can I display some extra text/caption on the month's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "(\"<sha ;;0>calendar\"[a=17]/1),2:32,3:32";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(1) = "<c><b><%month%>";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
142
|
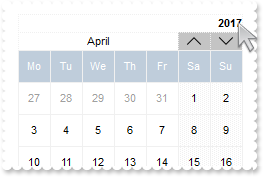
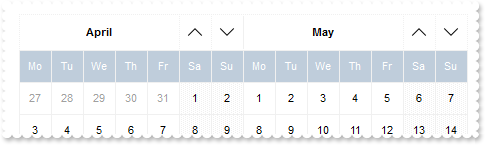
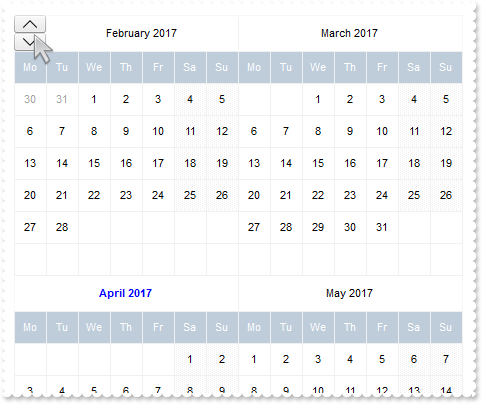
How can I display no year on th month's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1,2:32,3:32";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(1) = "<c><b><%month%>";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
141
|
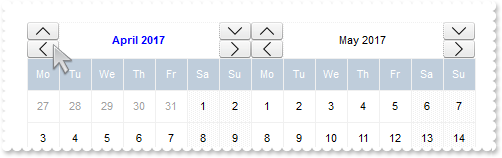
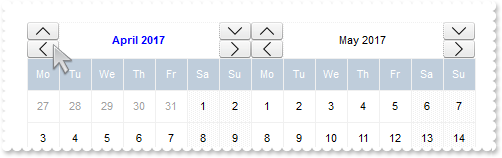
How can I arrange the month's header ( first and last month only, prev month, next, prev year, picture, ebn, expression)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = " (( xmax * ymax ) = 1 ) ? `2[b=0][bg=0x01000000]:32,1,3[b=0][bg=0x01000000]:32` : ( ( x = 0 and y = 0 ) ? `2[b=0][bg=0x01000000" +
"]:32,1`: ( ( x = xmax - 1 and y = ymax - 1 ) ? `1,3[b=0][bg=0x01000000]:32`: `1` ) )";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
"</b> <off -6><font ;7><%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
140
|
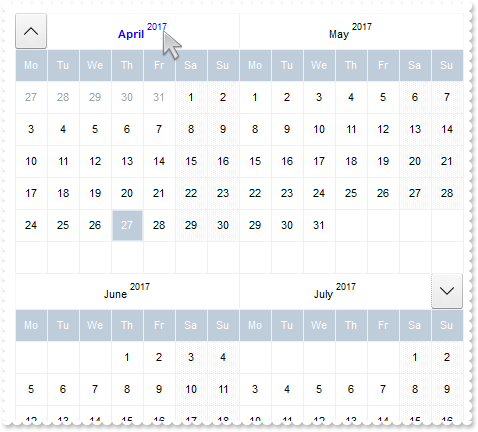
How can I arrange the month's header ( first month only, prev month, next, prev year, picture, ebn, expression)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "( x = 0 and y = 0 ) ? `(2[b=0][bg=0x01000000]/3[b=0][bg=0x01000000]):32,1`: `1`";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
139
|
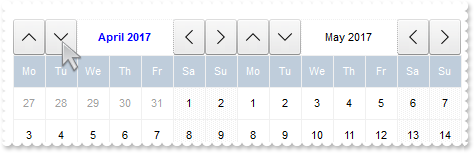
How can I arrange the month's header ( all, left, right, prev month, next, prev year, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "(2[b=0][bg=0x01000000]/4[b=0][bg=0x01000000]):32,1,(3[b=0][bg=0x01000000]/5[b=0][bg=0x01000000]):32";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
138
|
How can I arrange the month's header ( all, left, right, prev month, next, prev year, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "2[b=0][bg=0x01000000]:32,3[b=0][bg=0x01000000]:32,1,4[b=0][bg=0x01000000]:32,5[b=0][bg=0x01000000]:32";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
137
|
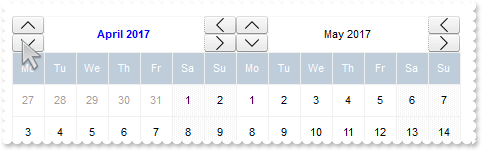
How can I arrange the month's header ( left, right, prev month, next, prev year, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "(2[b=0][bg=0x01000000]/3[b=0][bg=0x01000000]):32,1,(4[b=0][bg=0x01000000]/5[b=0][bg=0x01000000]):32";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
136
|
How can I arrange the month's header ( down, next, prev month, next, prev year, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1/16;(2[bg=0x01808080],3[bg=0x01000000])[b=15],(4[bg=0x01808080],5[bg=0x01000000])[b=15]";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
135
|
How can I arrange the month's header ( down, next, prev month, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1/16;2[b=0][bg=0x01000000],3[b=0][bg=0x01000000]";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
134
|
How can I arrange the month's header ( left, right center, next, prev month, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "2[b=0][bg=0x01000000],1,3[b=0][bg=0x01000000]";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
133
|
How can I arrange the month's header (right up down, next, prev month, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1,(2[b=0][bg=0x01000000]/3[b=0][bg=0x01000000]):32";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
132
|
How can I arrange the month's header (left, next, prev month, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "(\"\"[b=0],(\"\"[b=0]/24;2[b=0][bg=0x01000000]/\"\"[b=0]):24,\"\"[b=0]):32,(\"\"[b=0],(\"\"[b=0]/24;3[b=0][bg=0x01000000]/\"\"[" +
"b=0]):24,\"\"[b=0]):32,1";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
131
|
How can I arrange the month's header (left, right, next, prev month, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "(\"\"[b=0],(\"\"[b=0]/24;2[b=0][bg=0x01000000]/\"\"[b=0]):24,\"\"[b=0]):32,1,(\"\"[b=0],(\"\"[b=0]/24;3[b=0][bg=0x01000000]/\"\" +
""[b=0]):24,\"\"[b=0]):32";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
130
|
How can I arrange the month's header (right, next, prev month, picture, ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1,(\"\"[b=0],(\"\"[b=0]/24;2[b=0][bg=0x01000000]/\"\"[b=0]):24,\"\"[b=0]):32,(\"\"[b=0],(\"\"[b=0]/24;3[b=0][bg=0x01000000]/\"\" +
""[b=0]):24,\"\"[b=0]):32";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("left") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJUJJEIJUPDaMZkEANWACeJvMgBIwSGgXAaxGIQI6RMYAJBzFQQHYBeIzKQNYCpTIYAbwNQmMgAILNfAMEBKG" +
"YuAaIaxMGYDFD2ARVASRNBDNCeSAIDRCW7MAgDDDZDIAKbADgRVrfUCNiIAJJFJxEVxCMCCgI";
Calendar1.HTMLPicture("right") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiJEJJEIJUHBPMbAARYUI0KKAD" +
"JKEaDEpAVgAYjHYI8GSACgQb4AcRiGCPJgwNQIEzANIICaUUwpUDIBYjKIzBAsAZiWQ1QYABLZTKBAIATL2CUxXJdV8RABJIpOIiuIRgQUBA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.DateHeaderField(4) = "<c><img>left</img>";
Calendar1.DateHeaderField(5) = "<c><img>right</img>";
var var_Appearance = Calendar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYIkWA5AiKEYoThCIxzT" +
"J8aw3CKbYRAKCXfoUAJFP7Fc6ABJMBx3EyhZ89NDYEwTIKBahoehqIheEQyDSJNb2DCIahhMSEbKtCooDhGFpUWzLdxTJJVawHJoABjkS45PjEAJ+SBPUZVRRlFyfO7B" +
"KSjMKKXgkG4zABWVa1bC1FzxQ6mKykKQLQADDIDVZAeL3JTNCS5IyLLDtO77EqmZ5la7cUgRDj4AY7Ua+MzubBZaovOqDYzAey7TDWLRXFDNIzzTgQAyHHrETZHGqwJx" +
"MAEapYGqYpVi2HwzDuQ5oHKIQgggSSUGMOgdE4RhYDwJBVAwIQTH2UYhjQJBRAmZxuCEHZ3icJp5EgKxgAIVgCCQSQSEIBQkCAYhCAIJYKmKNIuFcTBIESPYEk6GBUm+" +
"BZOmOPgZgWYRTiYEwvEwaIEAAK4KnKOJrgmTpDjCbYJmKSI2CoOxihOLglCuAACioNg8COA4gmcOZOiidg+g+Dh4moOA8CMYokNmCoyiycQ8E8A4iE6D4OjOMgng8ZJj" +
"iITA8CSEouEcKwKkkLJyhQIoIkYU9LjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAA" +
"MR1EOZxWi+bx7HcWQ8msfRYnnDZQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARVhnH" +
"4HQOYmxuCpF2MsecEQVBvGQCcIQug6itGQBoARAQ=");
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
129
|
Can I specify a different foreground color for the current month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1,2:32,3:32";
Calendar1.DateHeaderField(1) = " ( ( ( month(value) = month(date(``) ) and ( year(value) = year(date(``) ) ) ) ) ? `<b><fgcolor=0000FF>` : `` ) + `<c><%month%>" +
" <%year%>`";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
128
|
How do I change the +/- when using the custom format for month's header (with no background)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1,2:32,3:32";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
127
|
How do I change the +/- when using the custom format for month's header (with background)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1,(\"\"[b=0],(\"\"[b=0]/24;2[b=0][bg=RGB(196,196,196)]/\"\"[b=0]):24,\"\"[b=0]):32,(\"\"[b=0],(\"\"[b=0]/24;3[b=0][bg=RGB(196,1" +
"96,196)]/\"\"[b=0]):24,\"\"[b=0]):32";
Calendar1.HTMLPicture("up") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiJZJJEIJUPDaMZkUAQGAOP4DRShOgvHIGQA0U5CbKzOIZYRIICzCaUX4PS4hRgEGg/QaKJLhGSESIIZoMfAMM" +
"IkKQzJxDDBJaCMaoQSABVhAXgQRBLRFdNhIB4QY4PfyUJB7AYAFo+DIWOb7LDdiIAJJFJxEVxCMCCgIA=";
Calendar1.HTMLPicture("down") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIEM5BJpBhSxR4LfhhAsRKZJIhBKg4J7tRjJBIAEAMAjzWIJba0E5rWQcWaBAoFR7oK4HewRZCMPiMUDLXRoS" +
"4PfjCQJrEhdaJ5ET4YIvTgOJ5kFSTKpkFaTKLEFqTGxyFgTIyuMgCeJaPwDSIKEhlCT5ZoWFT4iIAJJFJxEVxCMCCgIA=";
Calendar1.DateHeaderField(2) = "<c><img>up</img>";
Calendar1.DateHeaderField(3) = "<c><img>down</img>";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
126
|
How can I arrange the month's header (right, next, prev month)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.Appearance = 0;
Calendar1.Background(8) = Calendar1.BackColor;
Calendar1.FirstDay = 2;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
Calendar1.DrawGridLine = 0;
Calendar1.WeekDays = "Su Mo Tu We Th Fr Sa";
Calendar1.MarkToday = true;
Calendar1.AutoSize = 0;
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellHeight = 32;
Calendar1.FixedCellWidth = 32;
Calendar1.DateHeaderFormat = "1,(\"\"[b=0],(\"\"[b=0]/24;2[b=0][bg=RGB(196,196,196)]/\"\"[b=0]):24,\"\"[b=0]):32,(\"\"[b=0],(\"\"[b=0]/24;3[b=0][bg=RGB(196,1" +
"96,196)]/\"\"[b=0]):24,\"\"[b=0]):32";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
125
|
How do I display the week number according, so the January 1st is in the first week

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.FirstDay = 1;
Calendar1.DisplayWeekNumberAs = 1;
Calendar1.ShowWeeks = true;
Calendar1.Date = "1/1/2016";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
124
|
How do I display the week number according to ISO8601 standard

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.FirstDay = 2;
Calendar1.DisplayWeekNumberAs = 0;
Calendar1.ShowWeeks = true;
Calendar1.Date = "1/1/2016";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
123
|
Just seen the BackgroundExt property. Not sure what I can do with that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.BeginUpdate();
Calendar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellWidth = 48;
Calendar1.FixedCellHeight = 48;
Calendar1.AutoSize = 0;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.Date = "2/1/2014";
Calendar1.ShowNonMonthDays = false;
Calendar1.DrawGridLine = 2;
var var_Events = Calendar1.Events;
var_Events.Add("2/3/2014").BackgroundExt = "bottom[8,pattern=0x006,patterncolor=RGB(190,190,190),frame=RGB(0,0,0),framethick]";
var_Events.Add("2/4/2014").BackgroundExt = "bottom[100%,pattern=0x003,frame=RGB(0,0,0),framethick]";
var_Events.Add("2/5/2014").BackgroundExt = "top[8,pattern=0x006,patterncolor=RGB(190,190,190),frame=RGB(0,0,0),framethick]";
var_Events.Add("2/10/2014").BackgroundExt = "top[4](left[4],right[4],client),bottom[4](left[4],right[4],client),left[4],right[4],client(left[10%](top[90%,back=RGB(0,0,0)])," +
"top[30%,back=RGB(254,217,102)],client[back=RGB(123,250,212)])";
var_Events.Add("2/11/2014").BackgroundExt = "left[33%,back=RGB(0,128,0)],left[33%,back=RGB(0,255,0)],client[back=RGB(255,128,128)]";
var_Events.Add("2/12/2014").BackgroundExt = "top[33%,back=RGB(0,128,0)],left[33%,back=RGB(0,255,0)],client[back=RGB(255,128,128)](top[50%,back=RGB(0,255,255)])";
var_Events.Add("2/13/2014").BackgroundExt = "bottom[12](left[75%,back=0x01000000]),none[(0,100%-22,100%,22),text=`<sha ;;0><font ;6>75%`,align=0x11]";
var_Events.Add("2/14/2014").BackgroundExt = "top[12](left[55%,back=0x01FEFEFE]),none[(0,0,100%,12),pattern=0x000,frame=RGB(0,255,0)],none[(0,0,100%,22),text=`<sha ;;0><font" +
" ;6>55%`,align=0x11]";
var_Events.Add("2/17/2014").BackgroundExt = "bottom[16,align=0x11,text=`<fgcolor 808080><font ;6>extra`]";
var_Events.Add("2/18/2014").BackgroundExt = "root[text=`<fgcolor 808080><font ;6>extra 2`,align=0x01](bottom[16,text=`<fgcolor 808080><font ;6>extra1`,align=0x21])";
var var_Event = var_Events.Add("2/19/2014");
var_Event.BackgroundExt = "top[4](left[4],right[4],client),bottom[4](left[4],right[4],client),left[4],right[4],client[text=`<fgcolor 808080><font ;6><b>B`" +
",align=0x22](client[text=`<fgcolor 808080><font ;6><b>A`,align=0x20](client[text=`<fgcolor 808080><font ;6><b>D`,align=0x00](cli" +
"ent[text=`<fgcolor 808080><font ;6><b>C`,align=0x02](client))))";
var_Event.Caption = "<sha ;;0><font ;12><fgcolor FF0000><b><%day%>";
var_Events.Add("2/20/2014").BackgroundExt = "root[text=`<fgcolor 808080><b>B`,align=0x22](client[text=`<fgcolor 808080><b>A`,align=0x20])";
var var_Event1 = var_Events.Add("2/21/2014");
var_Event1.BackgroundExt = "root[align=0,wordwrap,text=`<font ;6>This is a long story to put on your date, to break the lines. `]";
var_Event1.Caption = "<b><fgcolor FFFFFF><out 1;2><font ;18><%day%>";
Calendar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
122
|
How can I show a pattern over a date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.AlignmentDay = 1;
Calendar1.FixedCellWidth = 36;
Calendar1.FixedCellHeight = 36;
Calendar1.AutoSize = 0;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.Date = "2/1/2014";
Calendar1.ShowNonMonthDays = false;
Calendar1.Events.Add("2/3/2014").BackgroundExt = "bottom[8,pattern=0x006,patterncolor=RGB(190,190,190),frame=RGB(0,0,0),framethick]";
Calendar1.Events.Add("2/4/2014").BackgroundExt = "bottom[100%,pattern=0x006,patterncolor=RGB(190,190,190),frame=RGB(0,0,0),framethick]";
Calendar1.Events.Add("2/5/2014").BackgroundExt = "top[8,pattern=0x006,patterncolor=RGB(190,190,190),frame=RGB(0,0,0),framethick]";
Calendar1.DrawGridLine = 2;
}
</SCRIPT>
</BODY>
|
|
121
|
Can I use PNG picture files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\card.png";
Calendar1.AlignmentDay = 0;
Calendar1.FixedCellWidth = 64;
Calendar1.FixedCellHeight = 48;
Calendar1.AutoSize = 0;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.Events.Add(Calendar1.Date).Caption = "<sha><b><%day%></b></sha> <r><img>pic1</img>";
}
</SCRIPT>
</BODY>
|
|
120
|
Is it possible to display a custom-size picture assigned to a date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Calendar1.AlignmentDay = 0;
Calendar1.FixedCellWidth = 64;
Calendar1.FixedCellHeight = 48;
Calendar1.AutoSize = 0;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.Events.Add(Calendar1.Date).Caption = "<sha><b><%day%></b></sha> <r><img>pic1</img>";
}
</SCRIPT>
</BODY>
|
|
119
|
How can I assign a caption and an icon to a date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Calendar1.AlignmentDay = 0;
Calendar1.FixedCellWidth = 48;
Calendar1.AutoSize = 0;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.Events.Add(Calendar1.Date).Caption = "<sha><b><%day%></b></sha> <r><img>1</img><off -4><sha;;0><fgcolor FF0000><font ;6>ev</sha>";
}
</SCRIPT>
</BODY>
|
|
118
|
How can I assign a caption to a date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.AlignmentDay = 0;
Calendar1.FixedCellWidth = 36;
Calendar1.AutoSize = 0;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
var var_Event = Calendar1.Events.Add(Calendar1.Date);
var_Event.Caption = "<sha><b><%day%></b><r><off -4><sha;;0><fgcolor FF0000><font ;6>ev</sha></sha> 1";
var_Event.Marker = true;
}
</SCRIPT>
</BODY>
|
|
117
|
How do I align the day in the calendar control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.AlignmentDay = 1;
}
</SCRIPT>
</BODY>
|
|
116
|
How do I specify a different foreground color for weekday headers (S M T W T F S)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.Background(6) = 16777215;
Calendar1.Background(28) = 255;
}
</SCRIPT>
</BODY>
|
|
115
|
How does localization work

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.FirstDay = Calendar1.LocFirstDay;
Calendar1.MonthNames = Calendar1.LocMonthNames(null);
Calendar1.WeekDays = Calendar1.LocWeekDays(null);
}
</SCRIPT>
</BODY>
|
|
114
|
How can I change the control's Visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.VisualDesign = "gBFLBWIgBAEHhEJAEGg6EhCDC0HA0IdT/iyAjAAdcWf8YQAAAcKkEThQCCsiAMRhQBkMHhgABEIBsILBQHRCOp0OhvNwgGM+AUImMHmcHms3nM7ns/GUtmEIB0IIc2G" +
"QgFo0q1VrAygI";
}
</SCRIPT>
</BODY>
|
|
113
|
How can I align the picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.Picture = Calendar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\card.png`)");
Calendar1.PictureDisplay = 2;
}
</SCRIPT>
</BODY>
|
|
112
|
Is it possible to place a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.Picture = Calendar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\card.png`)");
}
</SCRIPT>
</BODY>
|
|
111
|
Is it possible to specify the color or the visual appearance (EBN) for selected dates when the control has no focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Calendar1.Background(68) = 16777216;
Calendar1.Background(69) = 0;
Calendar1.HideSelection = false;
}
</SCRIPT>
</BODY>
|
|
110
|
Is it possible to specify the color for selected dates when the control loses the focus

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.Background(68) = 8421504;
Calendar1.Background(69) = 0;
Calendar1.HideSelection = false;
}
</SCRIPT>
</BODY>
|
|
109
|
Can I change the visual appearance for the tooltip, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.ToolTipDelay = 1;
Calendar1.ToolTipWidth = 364;
Calendar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Calendar1.Background(64) = 27951344;
Calendar1.Events.Add(Calendar1.Date).Comment = "This is a text that shows up when the cursor hovers the date";
Calendar1.HideSelection = true;
}
</SCRIPT>
</BODY>
|
|
108
|
Can I change the color of the control's border (EBN files)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Calendar1.Appearance = 27966412;
}
</SCRIPT>
</BODY>
|
|
107
|
Is it possible to change the color for days that are not in the month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.FirstDay = 2;
Calendar1.ShowNonMonthDays = true;
Calendar1.NonMonthDaysColor = 255;
}
</SCRIPT>
</BODY>
|
|
106
|
How can I change the foreground color for non-working days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.FirstDay = 2;
Calendar1.NonworkingDaysForeColor = 255;
}
</SCRIPT>
</BODY>
|
|
105
|
How do I change the appearance for the months

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.Background(8) = 8388608;
Calendar1.Background(21) = 16777215;
}
</SCRIPT>
</BODY>
|
|
104
|
How can I show the more months with its full size
<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.AutoSize = 1;
Calendar1.MaxMonthX = 2;
Calendar1.MaxMonthY = 2;
}
</SCRIPT>
</BODY>
|
|
103
|
How can I show the calendar with its full size
<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.AutoSize = 1;
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
}
</SCRIPT>
</BODY>
|
|
102
|
How can I hide the separator above the Today button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.Background(13) = Calendar1.BackColor;
}
</SCRIPT>
</BODY>
|
|
101
|
How do I limit the dates being displayed or selected

<BODY onload="Init()">
<OBJECT CLASSID="clsid:D8F4D09C-3FD1-4479-ABA3-4F195C20050C" id="Calendar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Calendar1.MaxMonthX = 1;
Calendar1.MaxMonthY = 1;
Calendar1.ShowYearScroll = false;
Calendar1.MinDate = "1/1/2001";
Calendar1.MaxDate = "1/31/2001";
Calendar1.Date = "1/1/2001";
}
</SCRIPT>
</BODY>
|