|
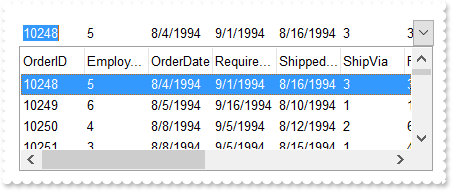
609
|
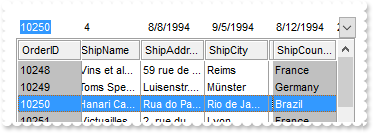
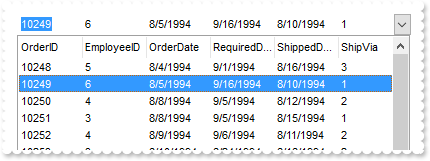
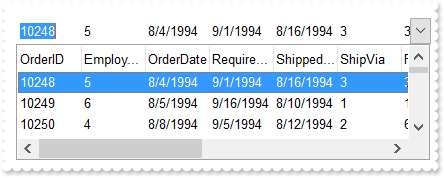
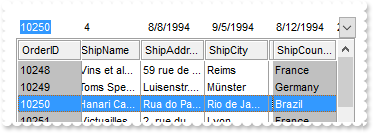
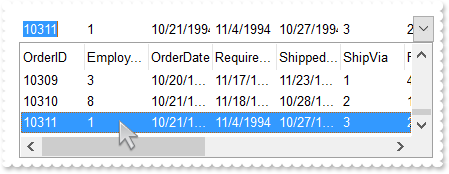
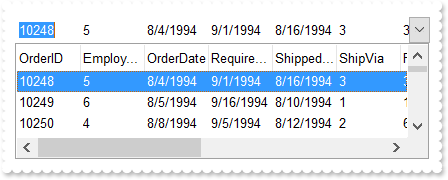
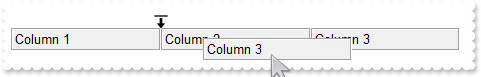
Locks the first visible column on the left and the last visible column on the right

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 17
.EndUpdate
endwith
|
|
608
|
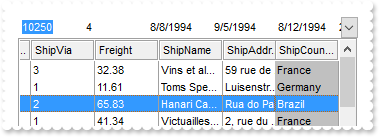
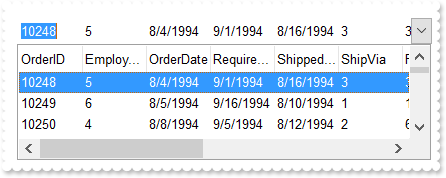
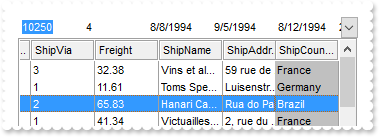
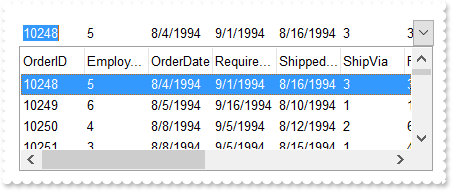
Lock the column on the right

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 16
.EndUpdate
endwith
|
|
607
|
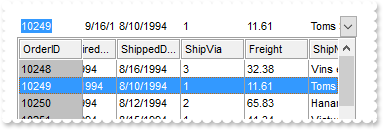
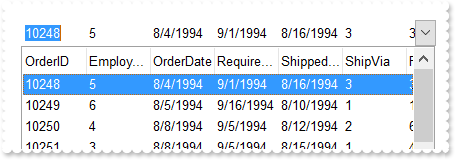
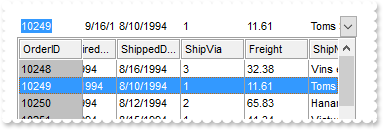
Lock the column on the left

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 1
.EndUpdate
endwith
|
|
606
|
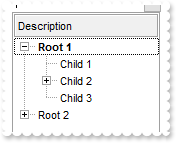
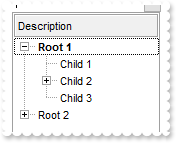
Bolds only the expanded items

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.ConditionalFormats.Add("%CX0").Bold = .T.
.Columns.Add("Description")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
.EndUpdate
endwith
|
|
605
|
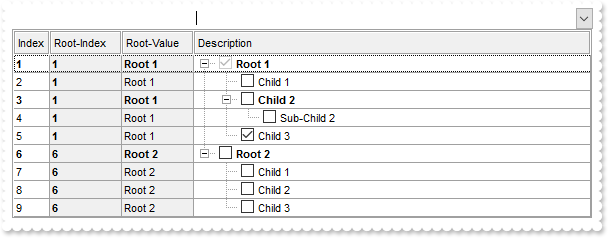
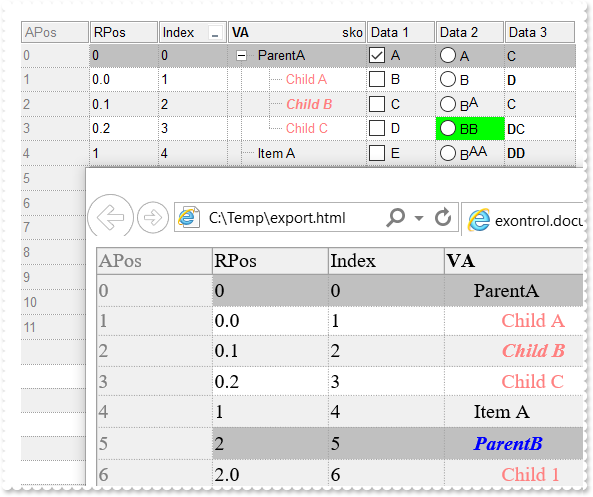
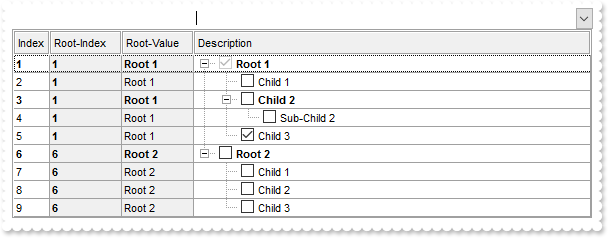
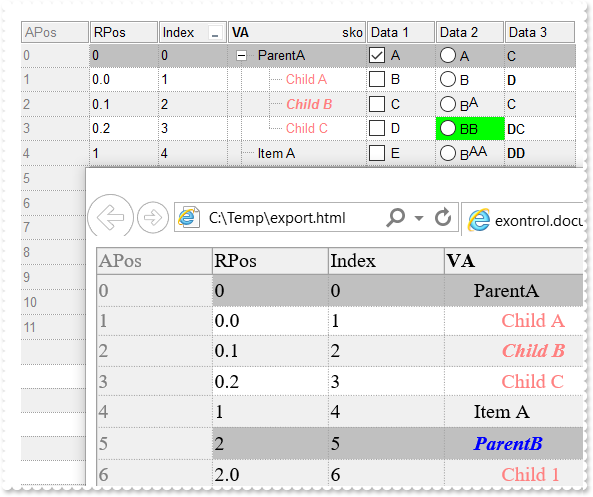
Displays the root item's index and value/caption using expressions

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.SingleSel = .F.
.DrawGridLines = -2
.GridLineStyle = 48
.ConditionalFormats.Add("%CC0 and %CX0").Bold = .T.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ApplyTo = 2 && 0x2
endwith
with .Columns.Add("Description")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 16
endwith
with .Columns.Add("Root-Index")
.FormatColumn = "root(1 index ``)"
.Position = 1
.Width = 32
.Def(4) = 15790320
endwith
with .Columns.Add("Root-Value")
.FormatColumn = "root(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
604
|
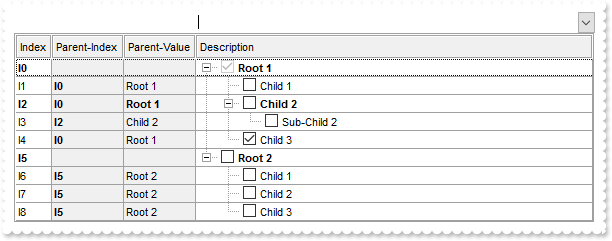
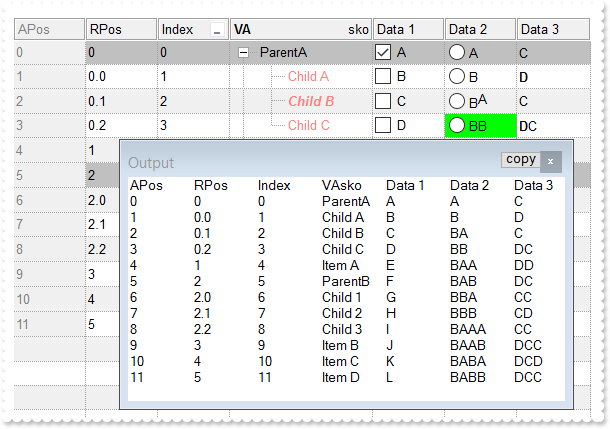
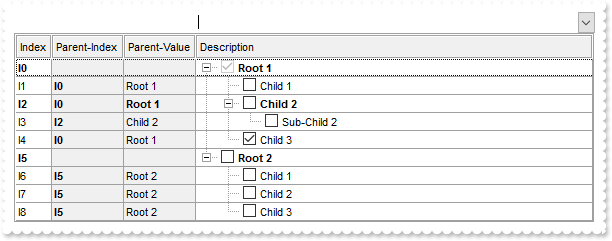
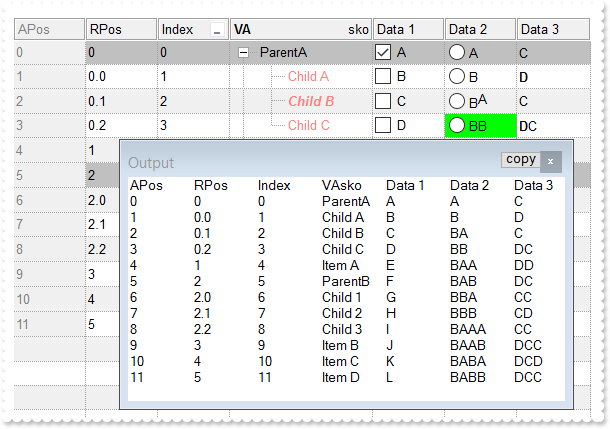
Displays the parent item's index and caption/value using expressions

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.SingleSel = .F.
.DrawGridLines = -2
.GridLineStyle = 48
.ConditionalFormats.Add("%CC0 and %CX0").Bold = .T.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ApplyTo = 2 && 0x2
endwith
with .Columns.Add("Description")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Index")
.FormatColumn = "1 index `I`"
.Position = 0
.Width = 16
endwith
with .Columns.Add("Parent-Index")
.FormatColumn = "parent(1 index `I`)"
.Position = 1
.Width = 32
.Def(4) = 15790320
endwith
with .Columns.Add("Parent-Value")
.FormatColumn = "parent(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
603
|
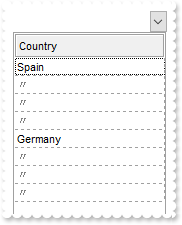
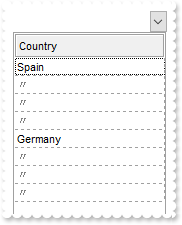
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
with .Items
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
endwith
.EndUpdate
endwith
|
|
602
|
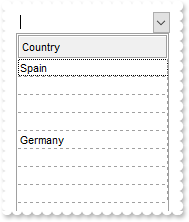
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = " "
with .Items
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
endwith
.EndUpdate
endwith
|
|
601
|
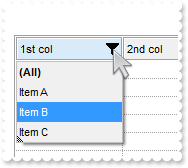
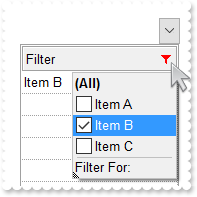
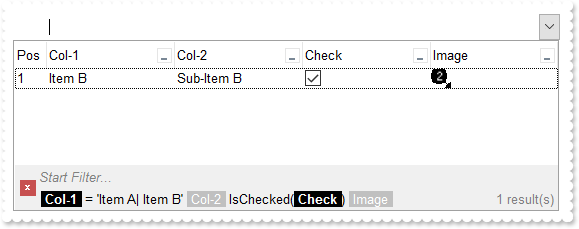
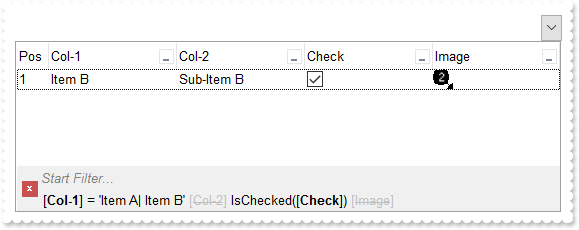
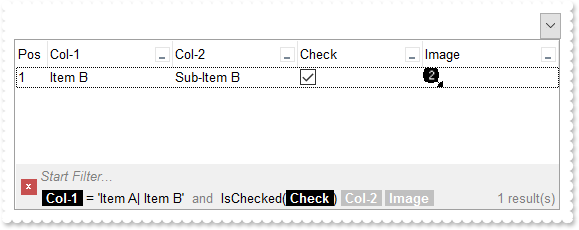
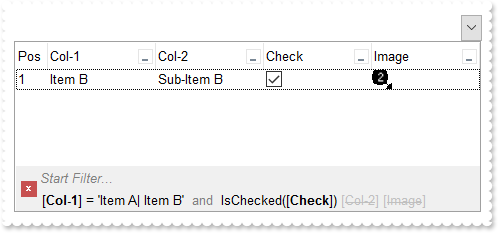
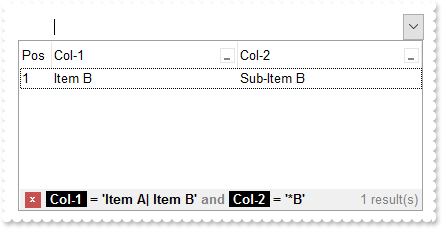
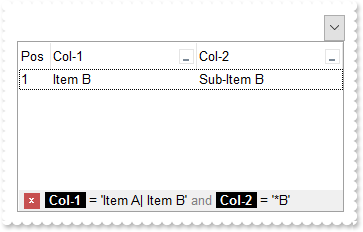
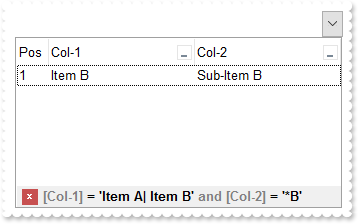
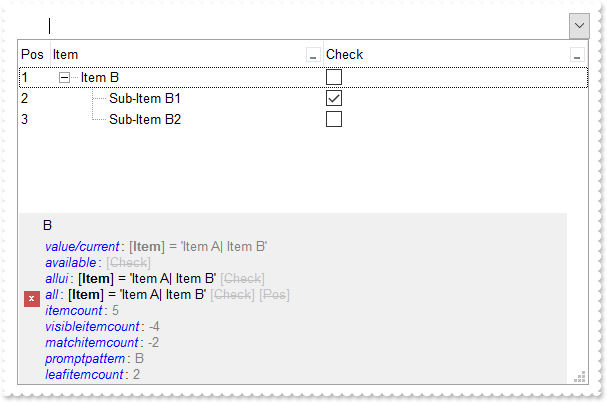
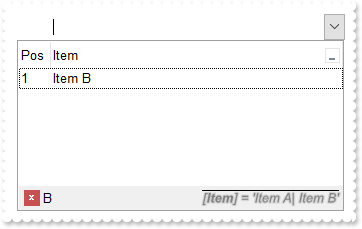
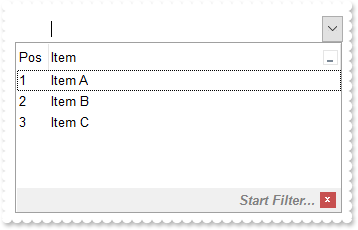
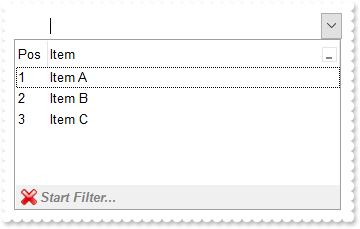
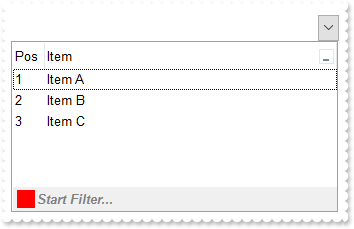
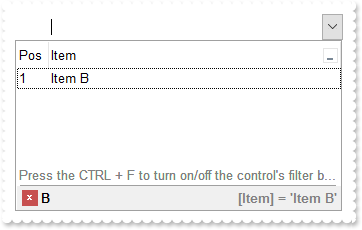
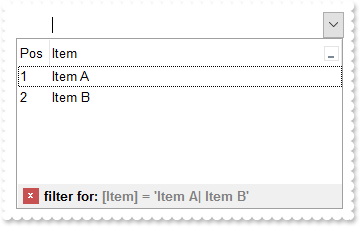
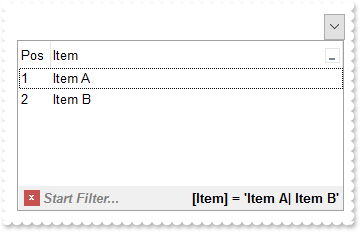
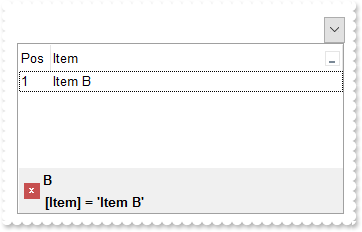
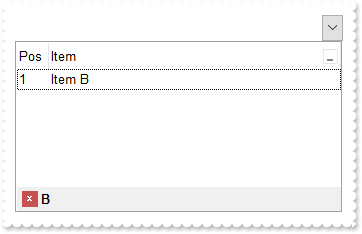
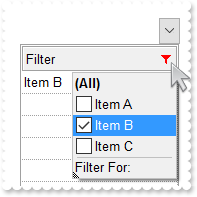
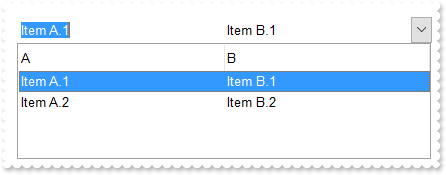
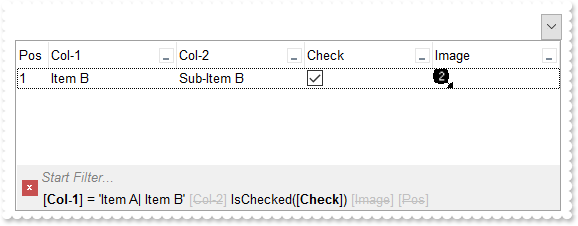
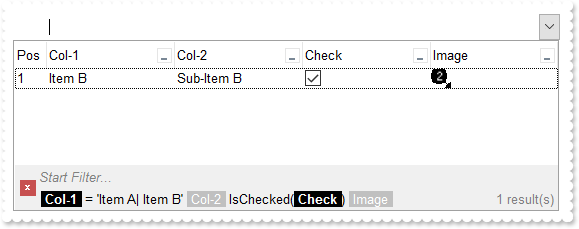
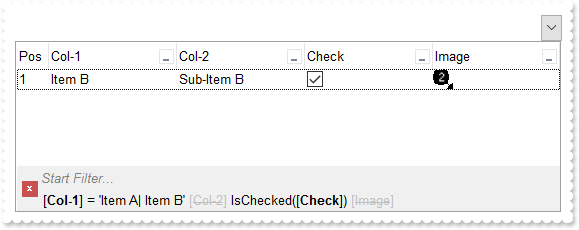
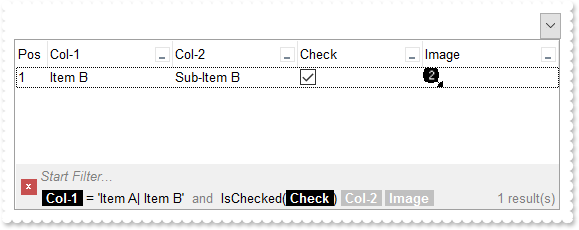
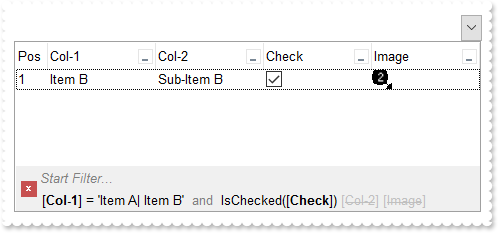
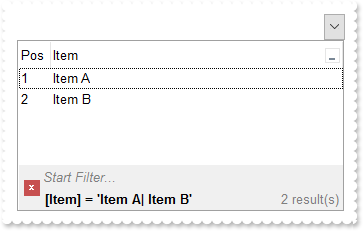
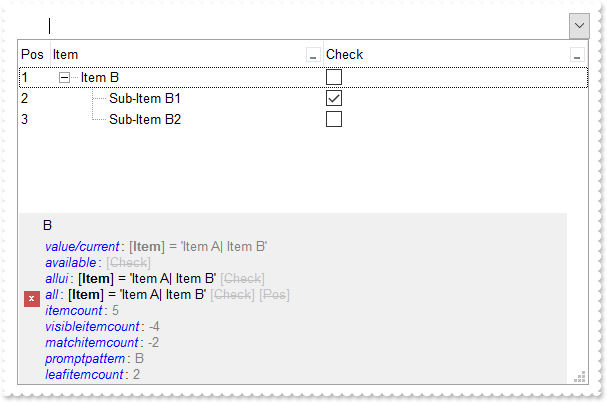
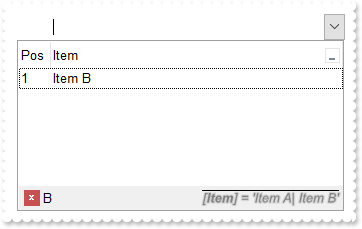
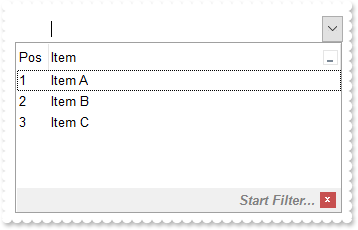
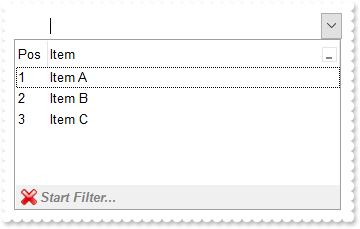
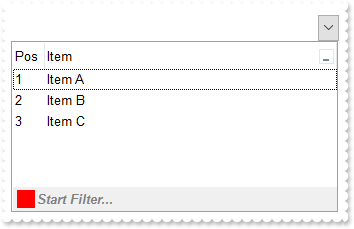
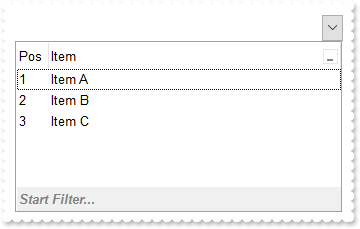
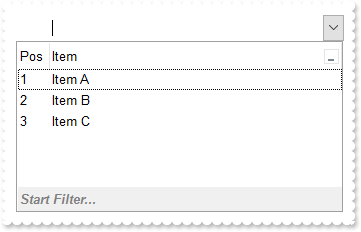
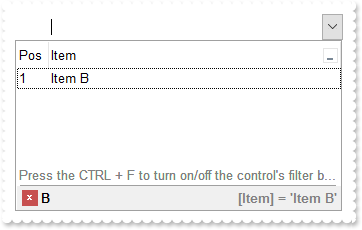
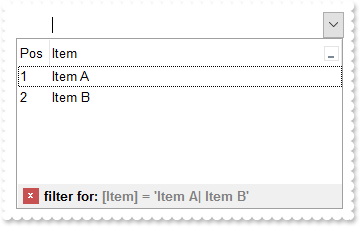
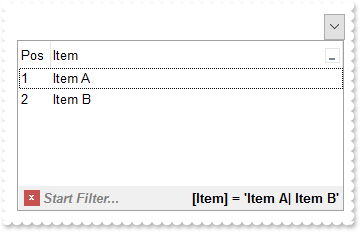
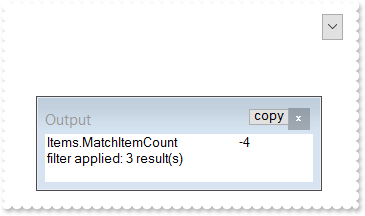
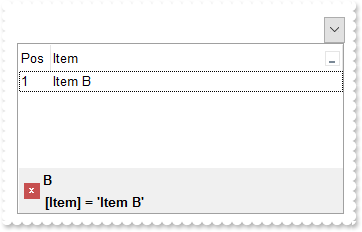
Displays a glitch funnel for drop-down filter buttons (empty or active)

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
.RenderType = -1
var_s = "gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOi"
var_s = var_s + "wLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReW"
var_s = var_s + "APfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI="
.Add(1,var_s)
.Add(2,"CP:1 -2 0 0 0")
endwith
.DrawGridLines = -1
.GridLineStyle = 512
.ShowFocusRect = .F.
.Object.Background(0) = 0x2000000
.Object.Background(41) = 0x2000001
.HeaderAppearance = 4
.HeaderHeight = 24
.HeaderVisible = 1
with .Columns.Add("1st col")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.Filter = "Item B"
.FilterType = 240
endwith
.Columns.Add("2nd col")
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
600
|
How can I replace or add an icon at runtime
with thisform.ComboBox1
.BeginUpdate
var_s = "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok"
var_s = var_s + "YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon(var_s)
.ReplaceIcon("C:\images\favicon.ico",0)
.Columns.Add("Items").Def(17) = 1
.Items.AddItem("Item <img>1</img>")
.EndUpdate
endwith
|
|
599
|
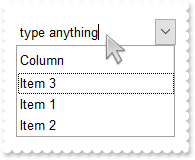
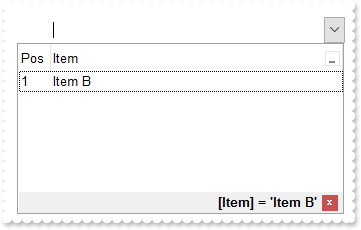
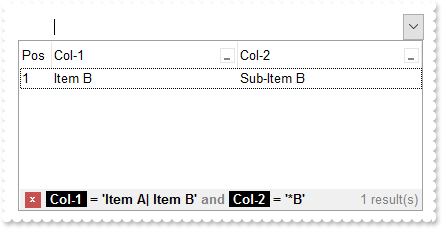
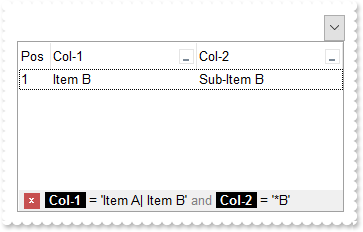
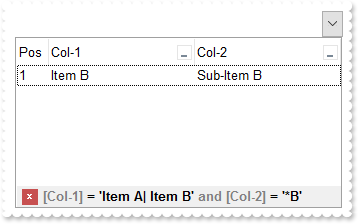
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically
with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.Def(21) = "*<%filter%>*"
.FilterType = 3
.Filter = "1"
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
598
|
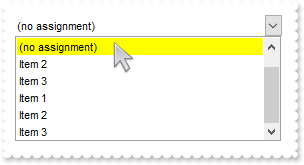
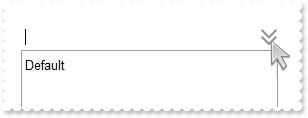
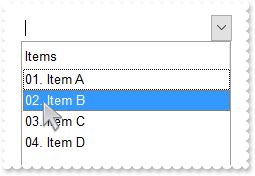
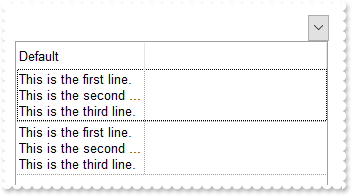
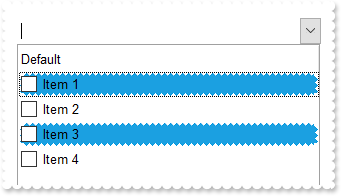
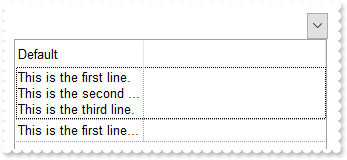
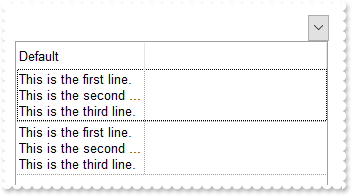
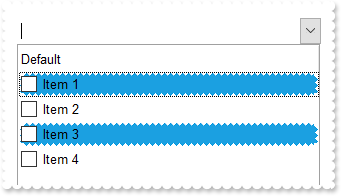
I want to fix/lock the first item in the control

*** Click event - Occurs when the user presses and then releases the left mouse button over the list control. ***
LPARAMETERS nop
with thisform.ComboBox1
i = .ItemFromPoint(-1,-1,c,hit)
.LabelText = .Items.CellCaption(i,0)
.Object.DropDown() = .F.
endwith
with thisform.ComboBox1
.BeginUpdate
.SearchColumnIndex = -1
.AdjustSearchColumn = .F.
.SingleEdit = .T.
.Style = 2
.HeaderVisible = .F.
.IntegralHeight = .T.
.Columns.Add("Default")
with .Items
.LockedItemCount(0) = 1
.CellCaption(.LockedItem(0,0),0) = "(no assignment)"
.ItemBackColor(.LockedItem(0,0)) = RGB(255,255,0)
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.PutItems(.GetItems(""))
.EndUpdate
endwith
|
|
597
|
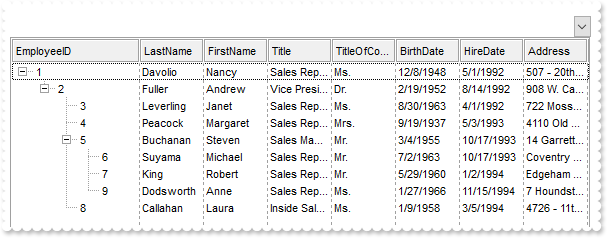
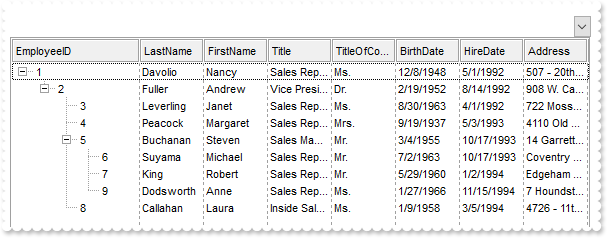
Load data as a tree using a parent-id relationship

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = 2
.LinesAtRoot = -1
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Width = 128
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
endwith
.PutItems(rs.GetRows(),";0;15")
.Items.ExpandItem(0) = .T.
.EndUpdate
endwith
|
|
596
|
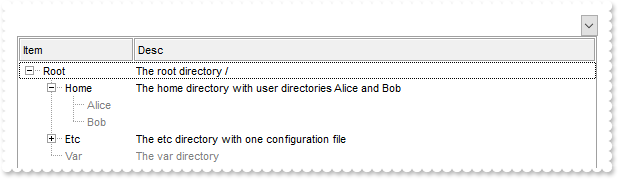
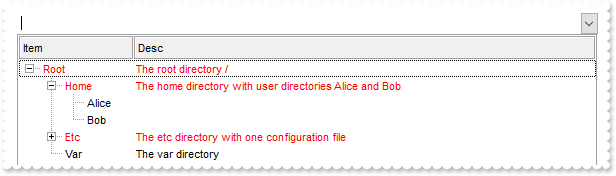
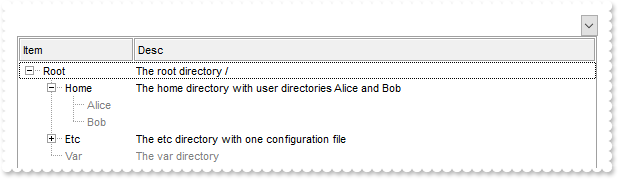
Highlight the leaf items

with thisform.ComboBox1
.BeginUpdate
.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,Null,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellCaption(.InsertItem(hR,Null,"Var"),1) = "The var directory"
.ExpandItem(hR) = .T.
endwith
.EndUpdate
endwith
|
|
595
|
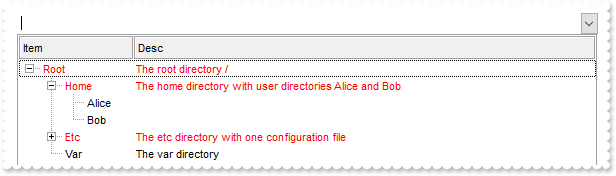
Highlight the parent items

with thisform.ComboBox1
.BeginUpdate
.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,Null,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellCaption(.InsertItem(hR,Null,"Var"),1) = "The var directory"
.ExpandItem(hR) = .T.
endwith
.EndUpdate
endwith
|
|
594
|
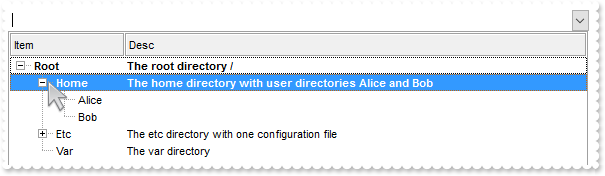
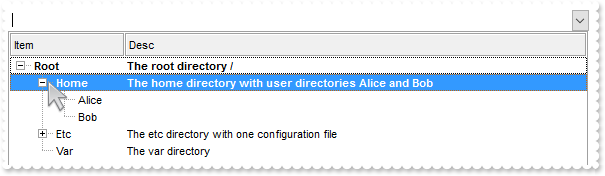
Highlight the item being expanded or collapsed

with thisform.ComboBox1
.BeginUpdate
.ConditionalFormats.Add("%CX0").Bold = .T.
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellCaption(hR,1) = "The root directory /"
h = .InsertItem(hR,Null,"Home")
.CellCaption(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellCaption(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellCaption(.InsertItem(hR,Null,"Var"),1) = "The var directory"
.ExpandItem(hR) = .T.
endwith
.EndUpdate
endwith
|
|
593
|
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.ComboBox1
.ShowToolTip("new content","",Null,"+8","+8")
endwith
with thisform.ComboBox1
.ToolTipMargin = "16,8"
endwith
|
|
592
|
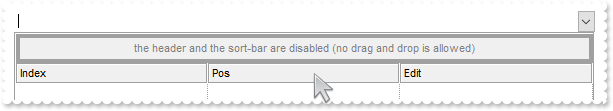
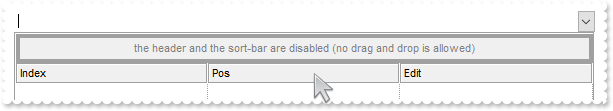
Disable temporarily the column's sort, resize and drag and drop

with thisform.ComboBox1
.BeginUpdate
.SortBarVisible = .T.
.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
.HeaderEnabled = .F.
.HeaderAppearance = 4
.Columns.Add("Index").FormatColumn = "1 index ``"
.Columns.Add("Pos").FormatColumn = "1 apos ``"
.Columns.Add("Edit")
.GridLineStyle = 512
.DrawGridLines = 2
.EndUpdate
endwith
|
|
591
|
Expandable-caption
*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.ComboBox1
DEBUGOUT( AnchorID )
endwith
with thisform.ComboBox1
.BeginUpdate
.Style = 0
.TreeColumnIndex = -1
.DrawGridLines = -1
.GridLineStyle = 512
.BackColorAlternate = RGB(240,240,240)
.ShowFocusRect = .F.
.SingleEdit = .T.
.SearchColumnIndex = 1
.AdjustSearchColumn = .F.
.HeaderVisible = .F.
.Columns.Add("Default")
.Columns.Add("Select").Visible = .F.
with .Items
.CellCaption(.AddItem("before item"),1) = "before"
var_s = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjM"
var_s = var_s + "GhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA"
var_s = var_s + "==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABv"
var_s = var_s + "ABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>`"
var_s = var_s + "50;</a><br>+ withdraw(amount: Currency)"
h = .AddItem(var_s)
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = .F.
.CellCaption(h,1) = "Bank Account"
.CellCaption(.AddItem("after item"),1) = "after"
endwith
.Object.Select(1) = "after"
.EndUpdate
endwith
|
|
590
|
Expandable-caption
with thisform.ComboBox1
.BeginUpdate
.Style = 0
.TreeColumnIndex = -1
.DrawGridLines = -1
.GridLineStyle = 512
.BackColorAlternate = RGB(240,240,240)
.ShowFocusRect = .F.
.SingleEdit = .T.
.SearchColumnIndex = 1
.AdjustSearchColumn = .F.
.HeaderVisible = .F.
.Columns.Add("Default")
.Columns.Add("Select").Visible = .F.
with .Items
.CellCaption(.AddItem("before item"),1) = "before"
h = .AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = .F.
.CellCaption(h,1) = "Bank Account"
.CellCaption(.AddItem("after item"),1) = "after"
endwith
.Object.Select(1) = "after"
.EndUpdate
endwith
|
|
589
|
Force hover-all feature
with thisform.ComboBox1
.Object.Background(500) = -1
endwith
|
|
588
|
Disable hover-all feature (Windows 11 or greater)
with thisform.ComboBox1
.Object.Background(500) = RGB(1,0,0)
endwith
|
|
587
|
Display a custom tooltip
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.ComboBox1
.ShowToolTip(.ColumnFromPoint(-1,-1),"",Null,"+8","+8")
endwith
|
|
586
|
Shows the tooltip of the object moved relative to its default position
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.ComboBox1
.ShowToolTip("<null>","<null>",Null,"+8","+8")
endwith
with thisform.ComboBox1
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
endwith
|
|
585
|
How do I prevent changing the cell's state ( check-box state )
*** CellStateChanging event - Fired before cell's state is about to be changed. ***
LPARAMETERS Cell, NewState
with thisform.ComboBox1
with .Items
NewState = .CellState(Null,Cell)
endwith
endwith
with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("P1")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("P2")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
584
|
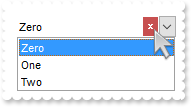
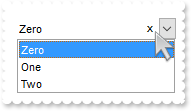
How can I enable the clear-button (visible only if required and focused)
with thisform.ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = .F.
.IntegralHeight = .T.
.ShowClearButton = 3
.Columns.Add("Column")
with .Items
.AddItem("Zero")
.AddItem("One")
.AddItem("Two")
endwith
.Object.Select(0) = "Zero"
.EndUpdate
endwith
|
|
583
|
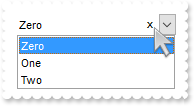
How can I enable the clear-button (visible only if focused)
with thisform.ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = .F.
.IntegralHeight = .T.
.ShowClearButton = 2
.Columns.Add("Column")
with .Items
.AddItem("Zero")
.AddItem("One")
.AddItem("Two")
endwith
.Object.Select(0) = "Zero"
.EndUpdate
endwith
|
|
582
|
Change the clear-button appearance

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
.Add(1,"XP:Window 19 1")
.Add(2,"XP:Window 19 3")
endwith
.Object.Background(190) = 0x1000000
.Object.Background(191) = 0x2000000
.Style = 2
.HeaderVisible = .F.
.IntegralHeight = .T.
.ShowClearButton = 1
.Columns.Add("Column")
with .Items
.AddItem("Zero")
.AddItem("One")
.AddItem("Two")
endwith
.Object.Select(0) = "Zero"
.EndUpdate
endwith
|
|
581
|
How can I enable the clear-button (always visible)

with thisform.ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = .F.
.IntegralHeight = .T.
.ShowClearButton = -1
.Columns.Add("Column")
with .Items
.AddItem("Zero")
.AddItem("One")
.AddItem("Two")
endwith
.Object.Select(0) = "Zero"
.EndUpdate
endwith
|
|
580
|
How can I enable the clear-button (visible only if required)

with thisform.ComboBox1
.BeginUpdate
.Style = 2
.HeaderVisible = .F.
.IntegralHeight = .T.
.ShowClearButton = 1
.Columns.Add("Column")
with .Items
.AddItem("Zero")
.AddItem("One")
.AddItem("Two")
endwith
.Object.Select(0) = "Zero"
.EndUpdate
endwith
|
|
579
|
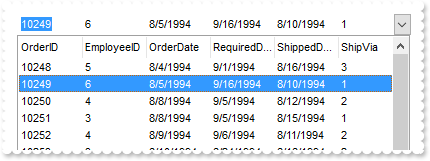
Is it possible to Click or Double Click on any area of the combo to force the dropdown list to open
*** Click event - Occurs when the user presses and then releases the left mouse button over the list control. ***
LPARAMETERS nop
with thisform.ComboBox1
DEBUGOUT( .DropDown() )
.Object.DropDown() = .T.
endwith
with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Style = 2
.IntegralHeight = .T.
.Columns.Add("P1")
with .Items
h = .AddItem("Root")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
.SelectItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
578
|
How do I assign a database to your control, using ADO, ADOR or ADODB objects (MDB,JET)

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\SAMPLE.MDB",3,3)
endwith
.DataSource = rs
.EndUpdate
endwith
|
|
577
|
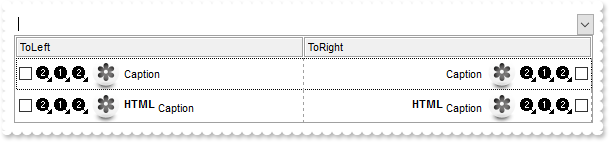
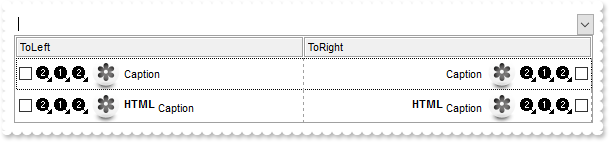
Re-order the cell's caption, icons and images/pictures

with thisform.ComboBox1
.BeginUpdate
.IntegralHeight = .T.
var_s = "gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmDc"
var_s = var_s + "D/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB"
.Images(var_s)
with .Columns.Add("ToLeft")
.Def(0) = .T.
endwith
with .Columns.Add("ToRight")
.Def(0) = .T.
.Def(34) = "caption,picture,icons,icon,check"
endwith
.DefaultItemHeight = 32
.DrawGridLines = 2
.HeaderAppearance = 4
with .Items
h = .AddItem("Caption")
.CellImage(h,0) = 2
.CellImages(h,0) = "1,2"
var_s1 = "loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsG"
var_s1 = var_s1 + "L2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7F"
var_s1 = var_s1 + "XI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FC"
var_s1 = var_s1 + "jVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4w"
var_s1 = var_s1 + "G8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQ"
var_s1 = var_s1 + "JAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZen"
var_s1 = var_s1 + "EVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFp"
var_s1 = var_s1 + "TheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siq"
var_s1 = var_s1 + "bZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxX"
var_s1 = var_s1 + "hIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DP"
var_s1 = var_s1 + "H8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAm"
var_s1 = var_s1 + "Bgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCME"
var_s1 = var_s1 + "gSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByj"
var_s1 = var_s1 + "JGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0Wg"
var_s1 = var_s1 + "LhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHC"
var_s1 = var_s1 + "BwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1"
var_s1 = var_s1 + "iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL"
var_s1 = var_s1 + "4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0F"
var_s1 = var_s1 + "qGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdg"
var_s1 = var_s1 + "uhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGU"
var_s1 = var_s1 + "SNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhA"
var_s1 = var_s1 + "FaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6"
var_s1 = var_s1 + "BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZ"
var_s1 = var_s1 + "QS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmi"
var_s1 = var_s1 + "XE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAY"
var_s1 = var_s1 + "Aah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5"
var_s1 = var_s1 + "AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARAS"
var_s1 = var_s1 + "A/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AI"
var_s1 = var_s1 + "BdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAd"
var_s1 = var_s1 + "AcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBP"
var_s1 = var_s1 + "hSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAh"
var_s1 = var_s1 + "hLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBv"
var_s1 = var_s1 + "gjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAG"
var_s1 = var_s1 + "hvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/"
var_s1 = var_s1 + "gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sU"
var_s1 = var_s1 + "hMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4Af"
var_s1 = var_s1 + "gZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xM"
var_s1 = var_s1 + "hgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2"
var_s1 = var_s1 + "BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBW"
var_s1 = var_s1 + "hFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagx"
var_s1 = var_s1 + "AkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9Bt"
var_s1 = var_s1 + "nWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBU"
var_s1 = var_s1 + "gphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAj"
var_s1 = var_s1 + "AjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihF"
var_s1 = var_s1 + "h7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAu"
var_s1 = var_s1 + "AXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAF"
var_s1 = var_s1 + "BNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3"
var_s1 = var_s1 + "ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchu"
var_s1 = var_s1 + "g3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQ"
var_s1 = var_s1 + "AcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhT"
var_s1 = var_s1 + "g9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5W"
var_s1 = var_s1 + "gZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAk"
var_s1 = var_s1 + "gqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgq"
var_s1 = var_s1 + "gqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhV"
var_s1 = var_s1 + "gmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBW"
var_s1 = var_s1 + "h3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAG"
var_s1 = var_s1 + "Ashzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOr"
var_s1 = var_s1 + "C0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTW"
var_s1 = var_s1 + "P1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi"
var_s1 = var_s1 + "4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8P"
var_s1 = var_s1 + "iPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLC"
var_s1 = var_s1 + "s8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyD"
var_s1 = var_s1 + "QCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOA"
var_s1 = var_s1 + "pDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5"
var_s1 = var_s1 + "Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)"
.CellPicture(h,0) = thisform.ComboBox1.ExecuteTemplate(var_s1)
.CellCaption(h,1) = .CellCaption(h,0)
.CellHAlignment(h,1) = 2
.CellImage(h,1) = .CellImage(h,0)
.CellImages(h,1) = "2,1"
.CellPicture(h,1) = .CellPicture(h,0)
h = .AddItem("<b>HTML</b> <off 4>Caption")
.CellCaptionFormat(h,0) = 1
.CellImage(h,0) = 2
.CellImages(h,0) = "1,2"
var_s2 = "loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsG"
var_s2 = var_s2 + "L2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7F"
var_s2 = var_s2 + "XI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FC"
var_s2 = var_s2 + "jVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4w"
var_s2 = var_s2 + "G8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQ"
var_s2 = var_s2 + "JAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZen"
var_s2 = var_s2 + "EVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFp"
var_s2 = var_s2 + "TheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siq"
var_s2 = var_s2 + "bZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxX"
var_s2 = var_s2 + "hIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DP"
var_s2 = var_s2 + "H8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAm"
var_s2 = var_s2 + "Bgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCME"
var_s2 = var_s2 + "gSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByj"
var_s2 = var_s2 + "JGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0Wg"
var_s2 = var_s2 + "LhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHC"
var_s2 = var_s2 + "BwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1"
var_s2 = var_s2 + "iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL"
var_s2 = var_s2 + "4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0F"
var_s2 = var_s2 + "qGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdg"
var_s2 = var_s2 + "uhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGU"
var_s2 = var_s2 + "SNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhA"
var_s2 = var_s2 + "FaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6"
var_s2 = var_s2 + "BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZ"
var_s2 = var_s2 + "QS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmi"
var_s2 = var_s2 + "XE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAY"
var_s2 = var_s2 + "Aah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5"
var_s2 = var_s2 + "AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARAS"
var_s2 = var_s2 + "A/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AI"
var_s2 = var_s2 + "BdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAd"
var_s2 = var_s2 + "AcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBP"
var_s2 = var_s2 + "hSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAh"
var_s2 = var_s2 + "hLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBv"
var_s2 = var_s2 + "gjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAG"
var_s2 = var_s2 + "hvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/"
var_s2 = var_s2 + "gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sU"
var_s2 = var_s2 + "hMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4Af"
var_s2 = var_s2 + "gZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xM"
var_s2 = var_s2 + "hgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2"
var_s2 = var_s2 + "BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBW"
var_s2 = var_s2 + "hFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagx"
var_s2 = var_s2 + "AkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9Bt"
var_s2 = var_s2 + "nWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBU"
var_s2 = var_s2 + "gphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAj"
var_s2 = var_s2 + "AjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihF"
var_s2 = var_s2 + "h7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAu"
var_s2 = var_s2 + "AXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAF"
var_s2 = var_s2 + "BNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3"
var_s2 = var_s2 + "ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchu"
var_s2 = var_s2 + "g3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQ"
var_s2 = var_s2 + "AcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhT"
var_s2 = var_s2 + "g9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5W"
var_s2 = var_s2 + "gZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAk"
var_s2 = var_s2 + "gqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgq"
var_s2 = var_s2 + "gqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhV"
var_s2 = var_s2 + "gmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBW"
var_s2 = var_s2 + "h3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAG"
var_s2 = var_s2 + "Ashzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOr"
var_s2 = var_s2 + "C0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTW"
var_s2 = var_s2 + "P1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi"
var_s2 = var_s2 + "4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8P"
var_s2 = var_s2 + "iPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLC"
var_s2 = var_s2 + "s8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyD"
var_s2 = var_s2 + "QCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOA"
var_s2 = var_s2 + "pDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5"
var_s2 = var_s2 + "Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)"
.CellPicture(h,0) = thisform.ComboBox1.ExecuteTemplate(var_s2)
.CellCaption(h,1) = .CellCaption(h,0)
.CellCaptionFormat(h,1) = 1
.CellHAlignment(h,1) = 2
.CellImage(h,1) = .CellImage(h,0)
.CellImages(h,1) = "2,1"
.CellPicture(h,1) = .CellPicture(h,0)
endwith
.EndUpdate
endwith
|
|
576
|
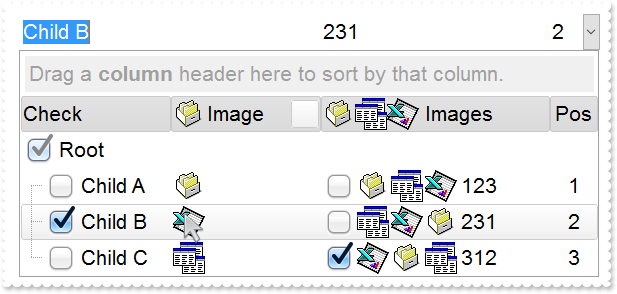
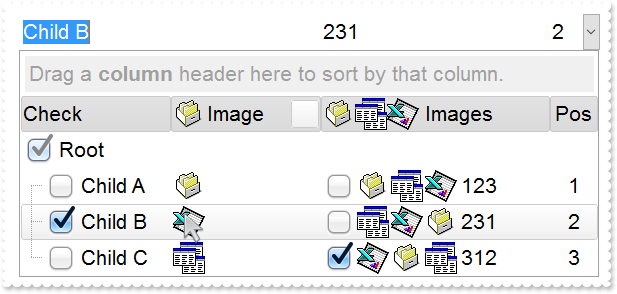
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
*** Column.Def(48) = 2
*** Column.Def(49) = 2
with thisform.ComboBox1
.BeginUpdate
.ImageSize = 32
.LabelHeight = 36
.DefaultItemHeight = 36
.HeaderHeight = .DefaultItemHeight
.SortBarHeight = .DefaultItemHeight
.Font.Size = 16
.FilterBarFont.Size = thisform.ComboBox1.Font.Size
.ToolTipFont.Size = thisform.ComboBox1.Font.Size
.Indent = 26
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
with .VisualAppearance
var_s1 = "gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s1 = var_s1 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s1 = var_s1 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxR"
var_s1 = var_s1 + "DWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYF"
var_s1 = var_s1 + "oFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4Uk"
var_s1 = var_s1 + "mCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAo"
var_s1 = var_s1 + "chqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0"
var_s1 = var_s1 + "ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8"
var_s1 = var_s1 + "CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2U"
var_s1 = var_s1 + "gJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ=="
.Add(1,var_s1)
var_s2 = "gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s2 = var_s2 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s2 = var_s2 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4n"
var_s2 = var_s2 + "GKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnSc"
var_s2 = var_s2 + "g1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpA"
var_s2 = var_s2 + "oPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDR"
var_s2 = var_s2 + "DFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lG"
var_s2 = var_s2 + "NAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBg"
var_s2 = var_s2 + "k0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuX"
var_s2 = var_s2 + "pMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2Cy"
var_s2 = var_s2 + "A4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8Rp"
var_s2 = var_s2 + "BzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8T"
var_s2 = var_s2 + "I7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeH"
var_s2 = var_s2 + "GFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuh"
var_s2 = var_s2 + "oiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMs"
var_s2 = var_s2 + "CwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4ga"
var_s2 = var_s2 + "BEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgs"
var_s2 = var_s2 + "wOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtY"
var_s2 = var_s2 + "QGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBh"
var_s2 = var_s2 + "YDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0Mg"
var_s2 = var_s2 + "RBCCQAgQEA=="
.Add(2,var_s2)
var_s3 = "gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6"
var_s3 = var_s3 + "CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EM"
var_s3 = var_s3 + "RwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4n"
var_s3 = var_s3 + "GKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSe"
var_s3 = var_s3 + "Q7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjn"
var_s3 = var_s3 + "OIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ"
var_s3 = var_s3 + "9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGS"
var_s3 = var_s3 + "UwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4y"
var_s3 = var_s3 + "mkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkX"
var_s3 = var_s3 + "I/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6"
var_s3 = var_s3 + "BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRA"
var_s3 = var_s3 + "jDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEB"
var_s3 = var_s3 + "wpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQH"
var_s3 = var_s3 + "oFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRh"
var_s3 = var_s3 + "cDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQ"
var_s3 = var_s3 + "AA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjV"
var_s3 = var_s3 + "HiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4z"
var_s3 = var_s3 + "xW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH"
var_s3 = var_s3 + "0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI="
.Add(3,var_s3)
var_s4 = "gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHL"
var_s4 = var_s4 + "UXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBU"
var_s4 = var_s4 + "rGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3"
var_s4 = var_s4 + "NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsY"
var_s4 = var_s4 + "YDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVm"
var_s4 = var_s4 + "WCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVo"
var_s4 = var_s4 + "WiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiS"
var_s4 = var_s4 + "e41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhF"
var_s4 = var_s4 + "CcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
.Add(4,var_s4)
endwith
.HeaderBackColor = 0x4c6c6c6
.SelBackColor = 0x4000000
.SelForeColor = RGB(0,0,1)
.Object.CheckImage(0) = 16777216
.Object.CheckImage(1) = 33554432
.Object.CheckImage(2) = 50331648
.Object.Background(20) = .SelBackColor
.Object.Background(21) = .SelForeColor
.Object.Background(26) = .BackColor
.Object.Background(27) = .ForeColor
.Object.Background(32) = -1
.Object.Background(0) = 0x4000000
.Object.Background(41) = 0x4010101
.Object.Background(1) = 0x40000ff
.HeaderAppearance = 4
.ShowFocusRect = .F.
.SortBarVisible = .T.
.BackColorSortBar = .BackColor
.BackColorLevelHeader = .BackColor
.FilterBarDropDownHeight = 1
.IntegralHeight = .T.
with .Columns.Add("Check")
.Def(0) = .T.
.PartialCheck = .T.
.Width = 128
.DisplayFilterButton = .T.
.FilterList = 256
endwith
with .Columns.Add("Pos")
.FormatColumn = "1 pos ``"
.AllowSort = .F.
.Width = 48
.AllowSizing = .F.
.Alignment = 1
.HeaderAlignment = 1
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterList = 8480 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.FilterType = 10
.Width = 128
.HeaderImage = 1
endwith
with .Columns.Add("Images")
.Def(0) = .T.
.Width = 196
.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
endwith
.Columns.Item("Pos").Position = 3
with .Items
hR = .AddItem("Root")
.ItemDivider(hR) = 0
.ItemDividerLine(hR) = 0
h = .InsertItem(hR,Null,"Child A")
.CellImage(h,2) = 1
.CellImages(h,3) = "1,2,3"
.CellCaption(h,3) = "123"
h = .InsertItem(hR,Null,"Child B")
.CellState(h,0) = 1
.CellImage(h,2) = 3
.CellImages(h,3) = "2,3,1"
.CellCaption(h,3) = "231"
.SelectItem(h) = .T.
h = .InsertItem(hR,Null,"Child C")
.CellImage(h,2) = 2
.CellState(h,3) = 1
.CellCaption(h,3) = "312"
.CellImages(h,3) = "3,1,2"
.ExpandItem(hR) = .T.
endwith
.EndUpdate
endwith
|
|
575
|
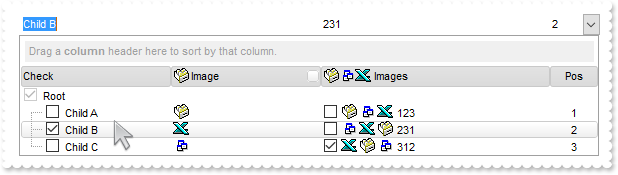
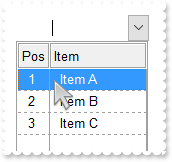
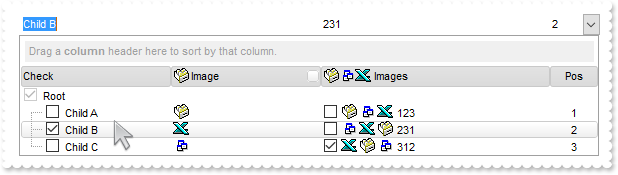
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
*** Column.Def(48) = 2
*** Column.Def(49) = 2
with thisform.ComboBox1
.BeginUpdate
.ImageSize = 16
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
with .VisualAppearance
var_s1 = "gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHL"
var_s1 = var_s1 + "UXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBU"
var_s1 = var_s1 + "rGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3"
var_s1 = var_s1 + "NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsY"
var_s1 = var_s1 + "YDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVm"
var_s1 = var_s1 + "WCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVo"
var_s1 = var_s1 + "WiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiS"
var_s1 = var_s1 + "e41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhF"
var_s1 = var_s1 + "CcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
.Add(4,var_s1)
endwith
.HeaderBackColor = 0x4c6c6c6
.SelBackColor = 0x4000000
.SelForeColor = RGB(0,0,1)
.Object.Background(20) = .SelBackColor
.Object.Background(21) = .SelForeColor
.Object.Background(26) = .BackColor
.Object.Background(27) = .ForeColor
.Object.Background(32) = -1
.Object.Background(0) = 0x4000000
.Object.Background(41) = 0x4010101
.Object.Background(1) = 0x40000ff
.HeaderAppearance = 4
.ShowFocusRect = .F.
.SortBarVisible = .T.
.BackColorSortBar = .BackColor
.BackColorLevelHeader = .BackColor
.FilterBarDropDownHeight = 1
.IntegralHeight = .T.
with .Columns.Add("Check")
.Def(0) = .T.
.PartialCheck = .T.
.Width = 128
.DisplayFilterButton = .T.
.FilterList = 256
endwith
with .Columns.Add("Pos")
.FormatColumn = "1 pos ``"
.AllowSort = .F.
.Width = 48
.AllowSizing = .F.
.Alignment = 1
.HeaderAlignment = 1
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterList = 8480 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
.FilterType = 10
.Width = 128
.HeaderImage = 1
endwith
with .Columns.Add("Images")
.Def(0) = .T.
.Width = 196
.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
endwith
.Columns.Item("Pos").Position = 3
with .Items
hR = .AddItem("Root")
.ItemDivider(hR) = 0
.ItemDividerLine(hR) = 0
h = .InsertItem(hR,Null,"Child A")
.CellImage(h,2) = 1
.CellImages(h,3) = "1,2,3"
.CellCaption(h,3) = "123"
h = .InsertItem(hR,Null,"Child B")
.CellState(h,0) = 1
.CellImage(h,2) = 3
.CellImages(h,3) = "2,3,1"
.CellCaption(h,3) = "231"
.SelectItem(h) = .T.
h = .InsertItem(hR,Null,"Child C")
.CellImage(h,2) = 2
.CellState(h,3) = 1
.CellCaption(h,3) = "312"
.CellImages(h,3) = "3,1,2"
.ExpandItem(hR) = .T.
endwith
.EndUpdate
endwith
|
|
574
|
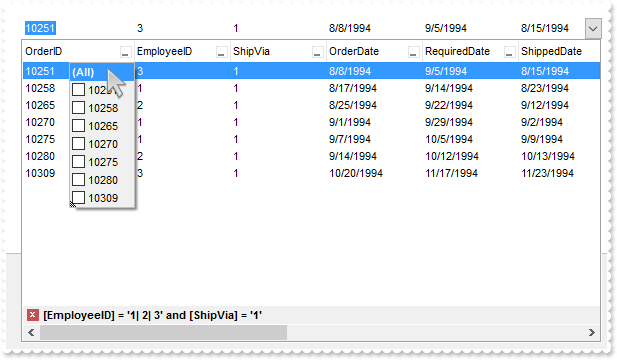
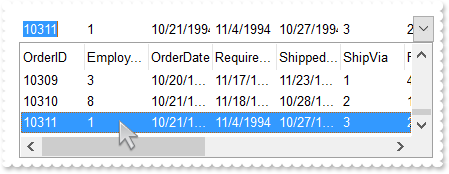
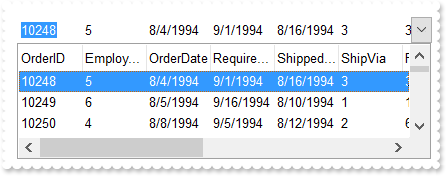
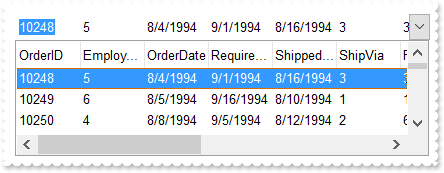
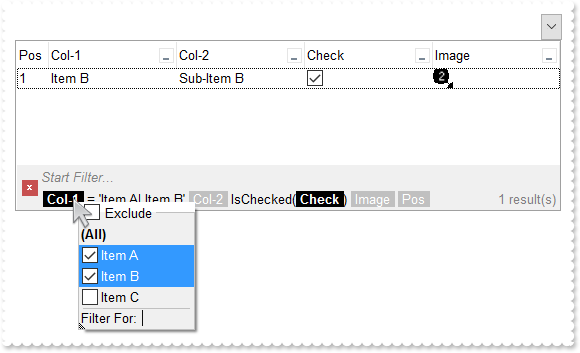
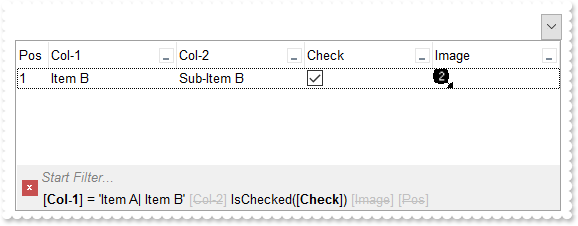
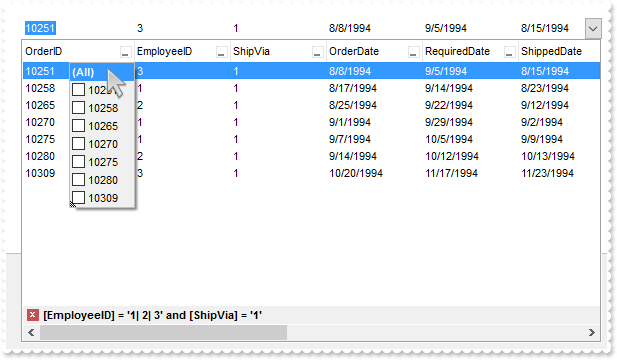
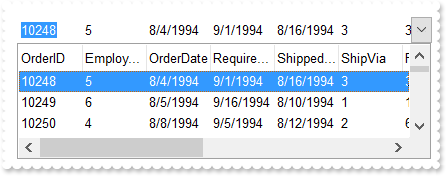
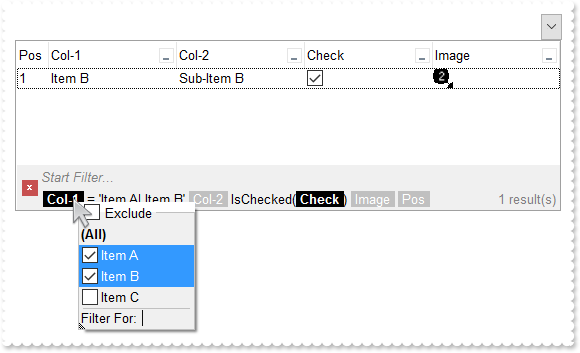
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

*** AddColumn event - Fired after a new column has been added. ***
LPARAMETERS Column
with thisform.ComboBox1
with Column
endwith
endwith
with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",3,3)
endwith
.DataSource = rs
.Columns.Item("ShipVia").Position = 2
.EndUpdate
endwith
|
|
573
|
Can I limit the number of characters the user can type into, similar with text-box's MaxLength property
with thisform.ComboBox1
.Columns.Add("Max 2 chars").EditMaxLength = 2
.AutoSearch = .F.
.AutoComplete = .F.
endwith
|
|
572
|
Is it possible to change the visual appearance of the drop down button (method 3, theme)

with thisform.ComboBox1
.BeginUpdate
.VisualAppearance.Add(1,"XP: COMBOBOX 1 1")
.VisualAppearance.Add(2,"XP: COMBOBOX 1 3")
.Object.Background(4) = 0x1000000
.Object.Background(5) = 0x2000000
.Columns.Add("Default")
.EndUpdate
endwith
|
|
571
|
Is it possible to change the visual appearance of the drop down button (method 2, ebn)

with thisform.ComboBox1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABKYCg6AADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjGKsIhsGIbJAGQBJCjWGodQLOEgzNC"
var_s = var_s + "0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwTJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3a"
var_s = var_s + "ioOpLZrqOZZYzYFoRFYNTTJMTLcZifBsEoib4qSxMVaDPQWNT3CTIMQve4IEyGQ6jDDVOjYfqmDzTPAALLFUaNYzoOKyABMHATBIXAY7BIIOQ1HgHNBwJAAczzcTSBIA"
var_s = var_s + "BECQoBoTBnEOKZIkuJYFEMCBElgXBoG0CQUHKIB8huYBiDUEYtAkA4Ol+D5PmWdJ7nyHh/iKCQ8iYWwWkWY5aAIfgfFgFgEgGXxoCSbR+g8N5wFMCABnCDgQAiX54AYA"
var_s = var_s + "4CiCCAaBgfhfjedgTBgBZhggVQVEWCBOBWAIPGgZgqgcIJYHoEQYEWcYMniDJPFOUJ1giYhYEYJ8siidgMgOIQ4kIMoMmASJWDeCQiGgAgogYY54jgI4QiMM5iCsOxkG"
var_s = var_s + "iYhJgWIoYjIQILmMGRGAQNpNjMcJjhiZBYloVoOiSKAKCAGIkBkdhEgKJgDHAMgMEMcJkDgD4mDODhlhGY4QgwbgbEcAxElANBnnGQhehwJgZkwN4EmEOZaHiGQgikGB"
var_s = var_s + "pBoRozGSWS5jmRoKgSSJiDiEAgEgEgOg2HZnhkTgZiaJxIEyDwjkkF5Qn6K5qAqCgRiOKhYG4PYqCiOBGiuKxrGqPJ+iwag6D4eotiuCoqiyKYfCqepAiyahKECbYxGu"
var_s = var_s + "KwejaFJsiqBpBh4YRbBqPIPGyCAWlWLICDoTBrDsLhCgiIgpC2W4mkmK5JmIdIfDwbwDi2bxAlAECAg="
.VisualAppearance.Add(1,var_s)
.Object.Background(4) = 0x1f0f0f0
.Object.Background(5) = 0x1666666
.Columns.Add("Default")
.EndUpdate
endwith
|
|
570
|
Is it possible to change the visual appearance of the drop down button (method 1, no visual theme)

with thisform.ComboBox1
.BeginUpdate
.UseVisualTheme = 0
.Columns.Add("Default")
.EndUpdate
endwith
|
|
569
|
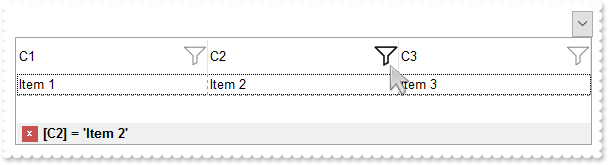
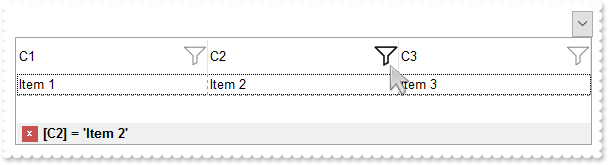
Is it possible to highlight the column's header once a filter is applied

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ"
var_s = var_s + "0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YN"
var_s = var_s + "YuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4h"
var_s = var_s + "hKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgb"
var_s = var_s + "hOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWB"
var_s = var_s + "MJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI="
.Add(2,var_s)
.Add(1,"CP:2 -8 -4 2 4")
endwith
.Object.Background(0) = 0x1fefefe
.Object.Background(41) = 0x1010101
.Object.Background(32) = -1
.HeaderHeight = 28
.DrawGridLines = -2
.HeaderVisible = 1
with .Columns
.Add("C1").DisplayFilterButton = .T.
with .Add("C2")
.DisplayFilterButton = .T.
.Filter = "Item 2"
.FilterType = 240
endwith
.Add("C3").DisplayFilterButton = .T.
endwith
with .Items
h = .AddItem("Item 1")
.CellCaption(h,1) = "Item 2"
.CellCaption(h,2) = "Item 3"
h = .AddItem("Item 4")
.CellCaption(h,1) = "Item 5"
.CellCaption(h,2) = "Item 6"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
568
|
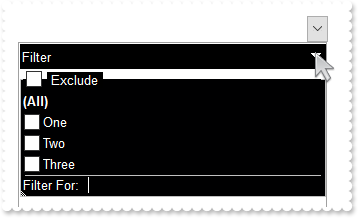
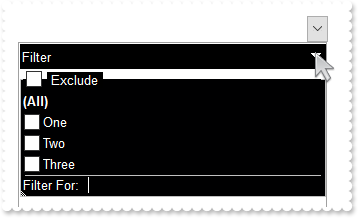
How do I change the drop down filter icon/button (black)

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQg"
var_s = var_s + "mPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThd"
var_s = var_s + "r4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
.Add(1,var_s)
endwith
.Object.Background(32) = -1
.Object.Background(0) = 0x1000000
.Object.Background(26) = RGB(0,0,1)
.Object.Background(27) = RGB(255,255,255)
.Object.Description(25) = "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
.HeaderAppearance = 0
.HeaderBackColor = RGB(0,0,0)
.HeaderForeColor = RGB(255,255,255)
.HeaderVisible = 1
with .Columns.Add("Filter")
.FilterList = 8448 && FilterListEnum.exShowExclude Or FilterListEnum.exShowCheckBox
.DisplayFilterButton = .T.
.AllowSort = .F.
.AllowDragging = .F.
endwith
with .Items
.AddItem("One")
.AddItem("Two")
.AddItem("Three")
endwith
.EndUpdate
endwith
|
|
567
|
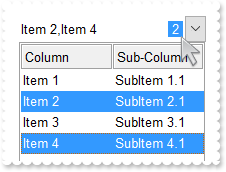
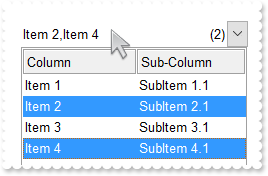
Can I customize the count of selected items, shown on the right side of the control's label (multiple-selection)

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.Style = 2
.SingleSel = .F.
.SingleEdit = .T.
.LabelColumnIndex = 0
.SelBackColor = RGB(51,153,255)
.SelForeColor = RGB(255,255,255)
.LabelText = "<bgcolor=3399FF><fgcolor=FFFFFF> %c </fgcolor></bgcolor>"
with .Columns
.Add("Column")
.Add("Sub-Column")
endwith
with .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1.1"
.CellCaption(.AddItem("Item 2"),1) = "SubItem 2.1"
.CellCaption(.AddItem("Item 3"),1) = "SubItem 3.1"
.CellCaption(.AddItem("Item 4"),1) = "SubItem 4.1"
.SelectItem(.ItemByIndex(1)) = .T.
.SelectItem(.ItemByIndex(3)) = .T.
endwith
.EndUpdate
endwith
|
|
566
|
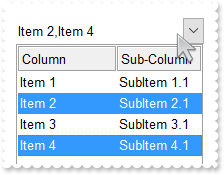
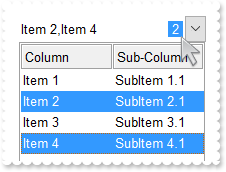
Is it possible to hide the count of selected items, shown on the right side of the control's label (multiple-selection)

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.Style = 2
.SingleSel = .F.
.SingleEdit = .T.
.LabelColumnIndex = 0
.SelBackColor = RGB(51,153,255)
.SelForeColor = RGB(255,255,255)
.LabelText = " "
with .Columns
.Add("Column")
.Add("Sub-Column")
endwith
with .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1.1"
.CellCaption(.AddItem("Item 2"),1) = "SubItem 2.1"
.CellCaption(.AddItem("Item 3"),1) = "SubItem 3.1"
.CellCaption(.AddItem("Item 4"),1) = "SubItem 4.1"
.SelectItem(.ItemByIndex(1)) = .T.
.SelectItem(.ItemByIndex(3)) = .T.
endwith
.EndUpdate
endwith
|
|
565
|
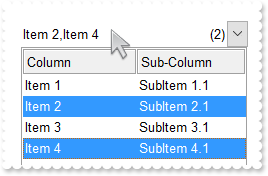
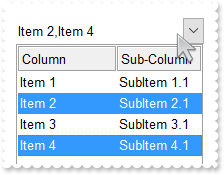
Does your control support multiple-selection

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.Style = 2
.SingleSel = .F.
.SingleEdit = .T.
.LabelColumnIndex = 0
with .Columns
.Add("Column")
.Add("Sub-Column")
endwith
with .Items
.CellCaption(.AddItem("Item 1"),1) = "SubItem 1.1"
.CellCaption(.AddItem("Item 2"),1) = "SubItem 2.1"
.CellCaption(.AddItem("Item 3"),1) = "SubItem 3.1"
.CellCaption(.AddItem("Item 4"),1) = "SubItem 4.1"
.SelectItem(.ItemByIndex(1)) = .T.
.SelectItem(.ItemByIndex(3)) = .T.
endwith
.EndUpdate
endwith
|
|
564
|
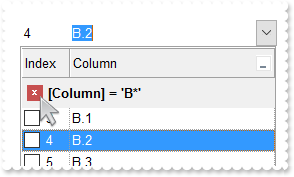
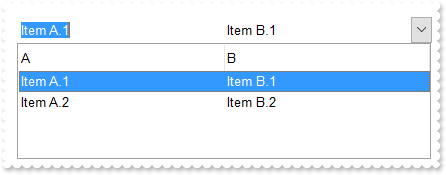
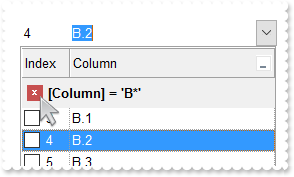
Is it possible to show the filterbar on top of the rows

with thisform.ComboBox1
.BeginUpdate
.FilterBarPromptVisible = 8192
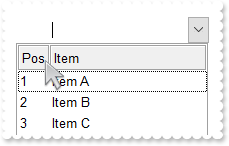
.HeaderHeight = 24
.FilterBarHeight = .HeaderHeight
.HeaderAppearance = 1
.DrawGridLines = -1
.GridLineStyle = 512
.ColumnAutoResize = .T.
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 3
.Filter = "B*"
endwith
with .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 48
.AllowSizing = .F.
.SortType = 1
.Def(0) = .T.
endwith
with .Items
.AddItem("A.1")
.AddItem("A.2")
.AddItem("B.1")
.AddItem("B.2")
.AddItem("B.3")
.AddItem("C")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
563
|
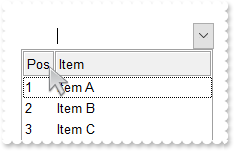
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
with .Columns
.Add("Item")
with .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = .F.
.FormatColumn = "1 index ``"
.AllowSort = .F.
.AllowDragging = .F.
endwith
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
562
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
.Object.Background(32) = -1
with .Columns
.Add("Item")
with .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = .F.
.FormatColumn = "1 index ``"
.AllowSort = .F.
.AllowDragging = .F.
endwith
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
561
|
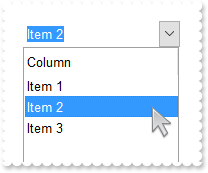
How I can programmatically select a row (method 2)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.Value = "Item 2"
.EndUpdate
endwith
|
|
560
|
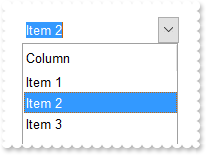
How I can programmatically select a row (with regular combobox I can set the ListIndex right up to Listcount -1)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.SelectItem(.ItemByIndex(1)) = .T.
endwith
.EndUpdate
endwith
|
|
559
|
How do I set an extra data for each item
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.ComboBox1
i = .ItemFromPoint(-1,-1,c,hit)
DEBUGOUT( i )
DEBUGOUT( .Items.ItemData(i) )
endwith
with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Default")
with .Items
.ItemData(.AddItem("method 1")) = "your extra data of method 1"
.InsertItem(0,"your extra data of method 2","method 2")
endwith
with .Items
.DefaultItem = .AddItem("method 3")
.ItemData(0) = "your extra data of method 3"
endwith
.EndUpdate
endwith
|
|
558
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

with thisform.ComboBox1
.BeginUpdate
.AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}")
.HeaderAppearance = 4
.DrawGridLines = -1
.GridLineStyle = 32
with .Columns
.Add("Item")
with .Add("Pos")
.Position = 0
.Width = 32
.AllowSizing = .F.
.FormatColumn = "1 index ``"
endwith
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.EndUpdate
endwith
|
|
557
|
Can I sort the column by check-state

with thisform.ComboBox1
.BeginUpdate
with .Columns.Add("Check")
.Def(0) = .T.
.SortType = 32
endwith
with .Items
.AddItem()
.CellState(.AddItem(),0) = 1
.CellState(.AddItem(),0) = 1
.AddItem()
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
556
|
Can I sort the column by image

with thisform.ComboBox1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Image")
.SortType = 48
endwith
with .Items
.CellImage(.AddItem(),0) = 3
.AddItem()
.CellImage(.AddItem(),0) = 1
.CellImage(.AddItem(),0) = 2
endwith
.Columns.Item(0).SortOrder = 1
.EndUpdate
endwith
|
|
555
|
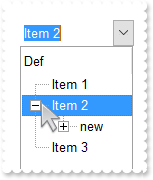
How can I build a "virtual" tree using your control

*** BeforeExpandItem event - Fired before an item is about to be expanded (collapsed). ***
LPARAMETERS Item, Cancel
with thisform.ComboBox1
with .Items
.ItemHasChildren(.InsertItem(Item,Null,"new")) = .T.
endwith
endwith
with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Style = 1
.Columns.Add("Def")
with .Items
.AddItem("Item 1")
.ItemHasChildren(.AddItem("Item 2")) = .T.
.AddItem("Item 3")
endwith
.Value = "Item 2"
.EndUpdate
endwith
|
|
554
|
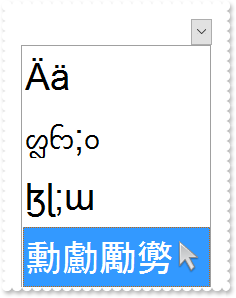
How can I display UNICODE characters

with thisform.ComboBox1
.BeginUpdate
with .Font
.Name = "Arial Unicode"
.Size = 22
endwith
.HeaderVisible = .F.
.DefaultItemHeight = 48
.Columns.Add("").Def(17) = 1
with .Items
.AddItem("Ӓӓ")
.AddItem("ᦜᦝ;ᦞ")
.AddItem("ɮɭ;ɯ")
.AddItem("勳勴勵勶")
.FormatCell(.AddItem(thisform.ComboBox1.Version),0) = "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` "
endwith
.EndUpdate
endwith
|
|
553
|
How do I display the position of the item with 0-padding

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value"
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
.AddItem("Item D")
endwith
.EndUpdate
endwith
|
|
552
|
Is it possible to configure different colour/icon when there is a active filter

*** FilterChange event - Occurs when filter was changed. ***
LPARAMETERS nop
with thisform.ComboBox1
.Object.Background(0) = .FormatABC("value = 0 ? 0x1000001 : 0x10000FF ",.Columns.Item(0).FilterType)
endwith
with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
.RenderType = -16777216
var_s = "gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQg"
var_s = var_s + "mPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThd"
var_s = var_s + "r4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA"
.Add(1,var_s)
endwith
.DrawGridLines = -1
.ShowFocusRect = .F.
.Object.Background(0) = 0x1000001
.Object.Background(32) = -1
.HeaderAppearance = 4
.HeaderVisible = 1
with .Columns.Add("Filter")
.DisplayFilterButton = .T.
.AllowSort = .F.
.AllowDragging = .F.
.FilterList = 256
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
with .Columns.Item(0)
.Filter = "Item B"
.FilterType = 240
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
551
|
Why can t I type free text into a DropDown style combobox

with thisform.ComboBox1
.AutoComplete = .F.
.IntegralHeight = .T.
.Columns.Add("Column")
with .Items
.AddItem("Item 3")
.AddItem("Item 1")
.AddItem("Item 2")
endwith
endwith
|
|
550
|
I am calling Value to change the selected value, but the selection is not visible, unless I scroll to it

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",1,1)
endwith
.DataSource = rs
.Value = 10311
with .Items
.EnsureVisibleItem(.FocusItem)
endwith
.EndUpdate
endwith
|
|
549
|
How can I create a new ADO recordset

with thisform.ComboBox1
.BeginUpdate
rs = CreateObject("ADODB.Recordset")
with rs
.Fields.Append("A",8)
.Fields.Append("B",8)
.Open()
.AddNew()
.Fields.Item("A").Value = "Item A.1"
.Fields.Item("B").Value = "Item B.1"
.Update()
.AddNew()
.Fields.Item("A").Value = "Item A.2"
.Fields.Item("B").Value = "Item B.2"
.Update()
endwith
.DataSource = rs
.Value = "Item A.1"
.EndUpdate
endwith
|
|
548
|
Do do I get the DAO version I have installed
with thisform.ComboBox1
DEBUGOUT( CreateObject("DAO.DBEngine.35").Version.Version )
DEBUGOUT( CreateObject("DAO.DBEngine.36").Version.Version )
DEBUGOUT( CreateObject("DAO.DBEngine.120").Version.Version )
endwith
|
|
547
|
How do I get a list of interfaces the object implemenets

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
with CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb").OpenRecordset("Orders")
endwith
DEBUGOUT( CreateObject("Exontrol.PropertiesList") )
.DataSource = rs
.Value = 10248
.EndUpdate
endwith
|
|
546
|
Do do I get the ADO version I have installed
with thisform.ComboBox1
DEBUGOUT( "ADO Version:" )
DEBUGOUT( CreateObject("ADODB.Connection").Version.Version )
endwith
|
|
545
|
DAO, ACCDB, 120

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
with CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb").OpenRecordset("Orders")
endwith
.DataSource = rs
.Value = 10248
.EndUpdate
endwith
|
|
544
|
DAO, MDB, 120

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
with CreateObject("DAO.DBEngine.120")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb").OpenRecordset("Orders")
endwith
.DataSource = rs
.Value = 10248
.EndUpdate
endwith
|
|
543
|
DAO, MDB

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
with CreateObject("DAO.DBEngine.36")
rs = .OpenDatabase("C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb").OpenRecordset("Orders")
endwith
.DataSource = rs
.Value = 10248
.EndUpdate
endwith
|
|
542
|
ADODB, ACCDB, x64

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",1,1)
endwith
.DataSource = rs
.Value = 10248
.EndUpdate
endwith
|
|
541
|
ADOR, ACCDB

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.accdb",3,3)
endwith
.DataSource = rs
.Value = 10248
.EndUpdate
endwith
|
|
540
|
ADODB, MDB

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.Value = 10248
.EndUpdate
endwith
|
|
539
|
ADOR, MDB

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .F.
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3)
endwith
.DataSource = rs
.Value = 10248
.EndUpdate
endwith
|
|
538
|
Type of wraps the cell's caption support (Sample 2)

with thisform.ComboBox1
.BeginUpdate
.HeaderSingleLine = .F.
.HeaderHeight = 36
.DrawGridLines = -2
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
with .Columns
with .Add("Single-Line (exCaptionSingleLine)")
.Width = 96
.Def(17) = 1
.Def(16) = -1
endwith
with .Add("Word-Wrap (exCaptionWordWrap)")
.Width = 96
.Def(17) = 1
.Def(16) = 0
.FormatColumn = "%0"
endwith
with .Add("Break-Wrap (exCaptionBreakWrap)")
.Width = 96
.Def(17) = 1
.Def(16) = 1
.FormatColumn = "%0"
endwith
endwith
with .Items
.AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.AddItem("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
endwith
.EndUpdate
endwith
|
|
537
|
Type of wraps the cell's caption support (Sample 1)

with thisform.ComboBox1
.BeginUpdate
.HeaderSingleLine = .F.
.HeaderHeight = 36
.DrawGridLines = -2
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.Columns.Add("Default").Width = 128
with .Items
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = 1
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = 0
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = 0
h = .AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.CellSingleLine(h,0) = 1
h = .AddItem("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
.CellCaptionFormat(h,0) = 1
.CellSingleLine(h,0) = 1
endwith
.EndUpdate
endwith
|
|
536
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

with thisform.ComboBox1
.BeginUpdate
.DrawGridLines = -2
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
.Columns.Add("Default").Width = 128
with .Items
.CellSingleLine(.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0) = 1
.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
endwith
.EndUpdate
endwith
|
|
535
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

with thisform.ComboBox1
.BeginUpdate
.DrawGridLines = -2
.ColumnAutoResize = .F.
.ScrollBySingleLine = .T.
with .Columns.Add("Default")
.Width = 128
.Def(16) = 1
endwith
with .Items
.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
.AddItem("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
endwith
.EndUpdate
endwith
|
|
534
|
Export Data in HTML format

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = -1
.HeaderAppearance = 4
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `"
var_s = var_s + "[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( match"
var_s = var_s + "itemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcoun"
var_s = var_s + "t + ` item(s)`) )))"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 2579 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 2
with .ConditionalFormats
.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
with .Add("%0 like `*child*`","child")
.ForeColor = RGB(255,128,128)
.ApplyTo = 0
endwith
with .Add("%0 like `*B*`","b")
.ForeColor = RGB(0,0,255)
.Bold = .T.
.Italic = .T.
.ApplyTo = 0
endwith
endwith
with .Columns
with .Add("Value")
.Width = 128
.HTMLCaption = "<b>VA</b><r>sko"
endwith
with .Add("APos")
.FormatColumn = "0 apos ``"
.AllowSort = .F.
.Def(4) = 15790320
.Def(5) = 8421504
.Def(8) = .Def(5)
.Position = 0
endwith
with .Add("RPos")
.FormatColumn = "0 rpos ``"
.AllowSort = .F.
.Position = 1
endwith
with .Add("Index")
.FormatColumn = "0 index ``"
.DisplayFilterButton = .T.
.FilterList = 256
.Position = 2
endwith
with .Add("Data 1")
.FormatColumn = "0 index `A-Z`"
.Def(0) = .T.
endwith
with .Add("Data 2")
.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
.Def(16) = .F.
.Def(17) = 1
.Def(1) = .T.
endwith
with .Add("Data 3")
.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("ParentA")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.CellState(h,4) = 1
.CellBackColor(.InsertItem(h,Null,"Child C"),5) = RGB(0,255,0)
.ExpandItem(h) = .T.
.AddItem("Item A")
h = .AddItem("ParentB")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.CellBackColor(.InsertItem(h,Null,"Child 3"),5) = RGB(0,255,0)
.CellState(h,5) = 1
.AddItem("Item B")
.AddItem("Item C")
.AddItem("Item D")
.ExpandItem(h) = .T.
endwith
.EndUpdate
sFile = "c:/temp/export.html"
.Export(sFile,"vis")
with CreateObject("InternetExplorer.Application")
.Navigate2(sFile)
endwith
endwith
|
|
533
|
Export Data in CSV format

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.BackColorAlternate = RGB(240,240,240)
.DrawGridLines = -1
.HeaderAppearance = 4
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `"
var_s = var_s + "[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( match"
var_s = var_s + "itemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcoun"
var_s = var_s + "t + ` item(s)`) )))"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 2579 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptType = 2
with .ConditionalFormats
.Add("%0 like `*parent*`","parent").BackColor = RGB(192,192,192)
with .Add("%0 like `*child*`","child")
.ForeColor = RGB(255,128,128)
.ApplyTo = 0
endwith
with .Add("%0 like `*B*`","b")
.ForeColor = RGB(0,0,255)
.Bold = .T.
.Italic = .T.
.ApplyTo = 0
endwith
endwith
with .Columns
with .Add("Value")
.Width = 128
.HTMLCaption = "<b>VA</b><r>sko"
endwith
with .Add("APos")
.FormatColumn = "0 apos ``"
.AllowSort = .F.
.Def(4) = 15790320
.Def(5) = 8421504
.Def(8) = .Def(5)
.Position = 0
endwith
with .Add("RPos")
.FormatColumn = "0 rpos ``"
.AllowSort = .F.
.Position = 1
endwith
with .Add("Index")
.FormatColumn = "0 index ``"
.DisplayFilterButton = .T.
.FilterList = 256
.Position = 2
endwith
with .Add("Data 1")
.FormatColumn = "0 index `A-Z`"
.Def(0) = .T.
endwith
with .Add("Data 2")
.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
.Def(16) = .F.
.Def(17) = 1
.Def(1) = .T.
endwith
with .Add("Data 3")
.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
.Def(17) = 1
endwith
endwith
with .Items
h = .AddItem("ParentA")
.InsertItem(h,Null,"Child A")
.InsertItem(h,Null,"Child B")
.CellState(h,4) = 1
.CellBackColor(.InsertItem(h,Null,"Child C"),5) = RGB(0,255,0)
.ExpandItem(h) = .T.
.AddItem("Item A")
h = .AddItem("ParentB")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.CellBackColor(.InsertItem(h,Null,"Child 3"),5) = RGB(0,255,0)
.CellState(h,5) = 1
.AddItem("Item B")
.AddItem("Item C")
.AddItem("Item D")
.ExpandItem(h) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","vis") )
endwith
|
|
532
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

with thisform.ComboBox1
.BeginUpdate
.HeaderAppearance = 4
with .Columns
.Add("Column 1")
.Add("Column 2")
.Add("Column 3")
endwith
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVI"
var_s = var_s + "UcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4a"
var_s = var_s + "DhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBe"
var_s = var_s + "EMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIB"
var_s = var_s + "ICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokG"
var_s = var_s + "KHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI="
.Add(1,var_s)
.Add(2,"CP:1 0 -36 0 0")
endwith
.Object.Background(182) = 0x2000000
.EndUpdate
endwith
|
|
531
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do

with thisform.ComboBox1
.BeginUpdate
.ColumnAutoResize = .T.
.DefaultItemHeight = 20
var_s = "gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1mY"
var_s = var_s + "1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2hh"
var_s = var_s + "WfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY6"
var_s = var_s + "DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQRJ"
var_s = var_s + "SEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd0"
var_s = var_s + "pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA=="
.VisualAppearance.Add(1,var_s)
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Position")
.FormatColumn = "1 rindex ``"
.Visible = .F.
endwith
with .ConditionalFormats.Add("%C1 mod 2")
.BackColor = 0x1000000
endwith
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.AddItem("Item 4")
endwith
.EndUpdate
endwith
|
|
530
|
How can I specify alternate background colors for each root item, similar with BackColorAlternate

with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
with .Columns.Add("Default")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Position")
.FormatColumn = "( ( 1:=( ( 0:=(1 rpos '') ) lfind `.`) ) < 0 ? =:0 : (=:0 left =:1) )"
.Visible = .F.
endwith
with .ConditionalFormats.Add("%C1 mod 2")
.BackColor = RGB(240,240,240)
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
h = .AddItem("Root 3")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.EndUpdate
endwith
|
|
529
|
FilterBarCaption ALL Keyword ( sample 2, result )

*** InsertItem event - Occurs after a new item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.ComboBox1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
.Def(0) = .T.
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s1 = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<"
var_s1 = var_s1 + "s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchit"
var_s1 = var_s1 + "emcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount "
var_s1 = var_s1 + "+ ` item(s)`) )))"
.FilterBarCaption = var_s1
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
528
|
FilterBarCaption ALL Keyword ( sample 1 )

*** InsertItem event - Occurs after a new item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.ComboBox1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
.Def(0) = .T.
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "all"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
527
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

*** InsertItem event - Occurs after a new item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.ComboBox1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
.Def(0) = .T.
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s1 = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `"
var_s1 = var_s1 + "[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( match"
var_s1 = var_s1 + "itemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcoun"
var_s1 = var_s1 + "t + ` item(s)`) )))"
.FilterBarCaption = var_s1
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
526
|
FilterBarCaption ALLUI Keyword ( sample 1 )

*** InsertItem event - Occurs after a new item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.ComboBox1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
.Def(0) = .T.
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "allui"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
525
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

*** InsertItem event - Occurs after a new item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.ComboBox1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
.Def(0) = .T.
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
var_s1 = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( avai"
var_s1 = var_s1 + "lable replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with ``"
var_s1 = var_s1 + " replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount "
var_s1 = var_s1 + "+ 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
.FilterBarCaption = var_s1
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
524
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

*** InsertItem event - Occurs after a new item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.ComboBox1
i = .FormatABC("value + 1",.Items.ItemToIndex(Item))
.Items.CellImage(Item,3) = i
endwith
with thisform.ComboBox1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Check")
.Def(0) = .T.
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Image")
.DisplayFilterButton = .T.
.FilterType = 10
.FilterList = 9472 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
h = .AddItem("Item B")
.CellCaption(h,1) = "Sub-Item B"
.CellState(h,2) = 1
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",.Description(11))
.FilterBarCaption = "value + ` ` + available"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.Columns.Item(2).Filter = 1
.ApplyFilter
.EndUpdate
endwith
|
|
523
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

with thisform.ComboBox1
.BeginUpdate
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
var_s = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + "
var_s = var_s + "` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace"
var_s = var_s + " `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 256
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
with .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
522
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

with thisform.ComboBox1
.BeginUpdate
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.FilterBarFont = .Font
.Object.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
.FilterBarPromptVisible = 256
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
with .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
521
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

with thisform.ComboBox1
.BeginUpdate
with .Columns.Add("Col-1")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Col-2")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.CellCaption(.AddItem("Item A"),1) = "Sub-Item A"
.CellCaption(.AddItem("Item B"),1) = "Sub-Item B"
.CellCaption(.AddItem("Item C"),1) = "Sub-Item C"
endwith
.Object.Description(11) = .FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",.Description(11))
.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
.FilterBarPromptVisible = 256
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
with .Columns.Item(1)
.FilterType = 3
.Filter = "*B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
520
|
Is it possible to automatically displays the control's filter label to the right

with thisform.ComboBox1
.BeginUpdate
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = 1280 && FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
519
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

with thisform.ComboBox1
.BeginUpdate
with .Columns.Add("Item")
.DisplayFilterButton = .T.
.FilterList = 9504 && FilterListEnum.exShowExclude Or FilterListEnum.exShowFocusItem Or FilterListEnum.exShowCheckBox Or FilterListEnum.exSortItemsAsc
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
.FilterBarPrompt = .FormatABC("`<b>` + value",.FilterBarPrompt)
var_s = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount +"
var_s = var_s + " 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 3591 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
endwith
|
|
518
|
How can I get the number of results being shown in the control's filter bar (sample 3)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
var_s = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount +"
var_s = var_s + " 1) + ` result(s)` ) : ``)"
.FilterBarCaption = var_s
.FilterBarPromptVisible = 2055 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
517
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = 2071 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
516
|
How can I get the number of results being shown in the control's filter bar (sample 1)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
.FilterBarPromptVisible = 7 && FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
515
|
FilterBarCaption Predefined Keywords

*** AfterExpandItem event - Fired after an item is expanded (collapsed). ***
LPARAMETERS Item
with thisform.ComboBox1
.Refresh
endwith
with thisform.ComboBox1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Check")
.Def(0) = .T.
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterType = 6
endwith
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
h = .AddItem("Item B")
.CellState(.InsertItem(h,Null,"Sub-Item B1"),1) = 1
.InsertItem(h,Null,"Sub-Item B2")
.ExpandItem(h) = .T.
.AddItem("Item C")
endwith
.FilterInclude = 1
.FilterBarFont = .Font
var_s = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</i"
var_s = var_s + "></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>:"
var_s = var_s + " ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><"
var_s = var_s + "i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</i"
var_s = var_s + "></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=80"
var_s = var_s + "8080>` + promptpattern + `</fgcolor>`+ `<br><fgcolor=0000FF><i>leafitemcount</i></fgcolor>: <fgcolor=808080>` + leafitemcount + "
var_s = var_s + "`</fgcolor>`"
.FilterBarCaption = var_s
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 7 && FilterBarVisibleEnum.exFilterBarCaptionVisible Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
514
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarFont = .Font
.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 2067 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
513
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1281 && FilterBarVisibleEnum.exFilterBarShowCloseOnRight Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPrompt = .FormatABC("`<r>` + value",.FilterBarPrompt)
.EndUpdate
endwith
|
|
512
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

with thisform.ComboBox1
.BeginUpdate
.RightToLeft = .T.
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 257 && FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
endwith
|
|
511
|
How can I change the visual appearance of the filter bar's close button (EBN)

with thisform.ComboBox1
.BeginUpdate
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJj"
var_s = var_s + "yI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKmS"
var_s = var_s + "ZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8ORO"
var_s = var_s + "icbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2D"
var_s = var_s + "YxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJXA"
var_s = var_s + "iAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaKJ"
var_s = var_s + "DCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G0"
var_s = var_s + "TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEAk"
var_s = var_s + "jIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRSM"
var_s = var_s + "RsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhAQ"
var_s = var_s + "HkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ"
.Add(1,var_s)
endwith
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 257 && FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarPromptVisible
.Object.Background(1) = 0x1000000
.EndUpdate
endwith
|
|
510
|
How can I change the visual appearance of the filter bar's close button (solid)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.Object.Background(1) = RGB(255,0,0)
.EndUpdate
endwith
|
|
509
|
Is it possible to prevent definitely showing the filter bar's close button

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.Object.Background(1) = -1
.EndUpdate
endwith
|
|
508
|
Is it possible to show the close button only if there is a filter applied

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 513 && FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate
endwith
|
|
507
|
The control's filter bar is not closed once I click the close button (toggle)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.CellCaption(h,0) = "<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus."
.CellCaptionFormat(h,0) = 1
endwith
.FilterBarCaption = "`<r><fgcolor=808080>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 2323 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarToggle Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
506
|
How can I display the control's filter on a single line

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
.FilterBarPromptVisible = 18 && FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
505
|
How can I display the control's filter on a single line (prompt-combined)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = 2067 && FilterBarVisibleEnum.exFilterBarCompact Or FilterBarVisibleEnum.exFilterBarSingleLine Or FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item A|Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
504
|
How can I get the number of results after a filter is applied

*** Click event - Occurs when the user presses and then releases the left mouse button over the list control. ***
LPARAMETERS nop
with thisform.ComboBox1
.ClearFilter
endwith
*** FilterChange event - Occurs when filter was changed. ***
LPARAMETERS nop
with thisform.ComboBox1
DEBUGOUT( "Items.MatchItemCount" )
DEBUGOUT( .Items.MatchItemCount )
DEBUGOUT( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
endwith
with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "Item"
.EndUpdate
endwith
|
|
503
|
How can I programmatically clear the control's filter
*** Click event - Occurs when the user presses and then releases the left mouse button over the list control. ***
LPARAMETERS nop
with thisform.ComboBox1
.ClearFilter
endwith
with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
endwith
|
|
502
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = 3 && FilterBarVisibleEnum.exFilterBarVisible Or FilterBarVisibleEnum.exFilterBarPromptVisible
with .Columns.Item(0)
.FilterType = 240
.Filter = "Item B"
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
501
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

with thisform.ComboBox1
.BeginUpdate
.Columns.Add("Item").DisplayFilterButton = .T.
with .Columns.Add("Pos")
.AllowSizing = .F.
.AllowSort = .F.
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
endwith
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.FilterBarPromptVisible = 1
.FilterBarPromptPattern = "B"
.EndUpdate
endwith
|