|
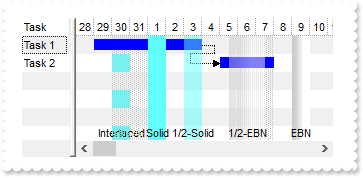
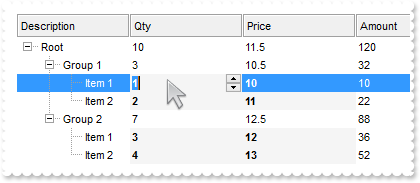
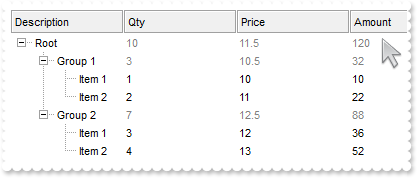
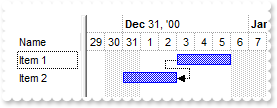
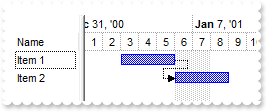
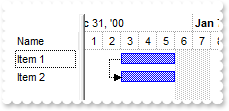
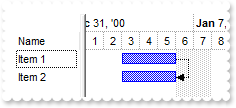
2408
|
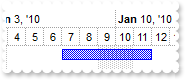
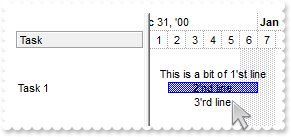
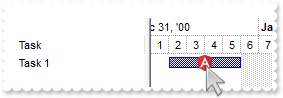
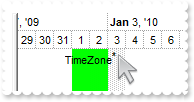
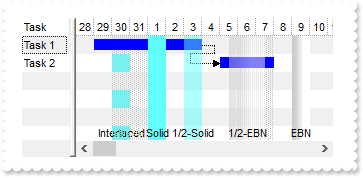
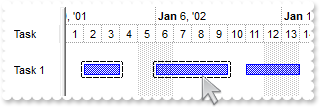
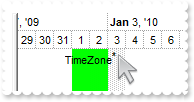
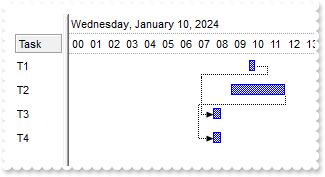
The solid color of MarkTimeZone is interlaced with alternating background rows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.BackColorAlternate = 15790320;
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNEGACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxDSMY7jcYJDhEMQ5DREIxDGKEIwqASPJAhFAoJjCMo3RpHYIQS" +
"SBUjGOg6TiMUYYfI6DBCEzRUYjNBIUQSQaaZhDCJgYi6OIJP7WLD1XTjES9L5kbBZKw7EqWZpkMraNpWXZjGzdN5nLhuK4mPrWdp2NDeN5NFbjJz8ajAMBaXA8EZbBqH" +
"Ya2GJYWzOGq1R7IG4yLI2dxVX6XOBmLg5W4WOrHT7QNAcTQ9EafJqnOjqOpaU5WWrXV52NhdbY3PzXNjwbhuLxbXrjZ58ezgHr4J6OEbnRrHchxT58W7nGr9Z6seh6Lo" +
"fFOK5Wmudg7D2LpfHOO5em+dIrBWKplG6PxgjEWZ9DYWxnjKVxvjgXJuHcf4dmqdx9j+YBwBgTAuCMEYLGMGJmEGDxklkRhZhgZoZkYeYhGgWhGhWJxphqOBFi0OoanO" +
"LYxDsGwzjmNhtluFphjwbxbncBZDHEXIYhWSw+lyU5xk8P4eAi7ILmMCJGDIdZQhOLRWAAEAQICA=");
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 48;
var_Chart.AllowLinkBars = false;
var_Chart.AllowCreateBar = 0;
var_Chart.Bars.Item("Task").Pattern = 1;
var_Chart.MarkTimeZone("Z0","12/30/2000","12/31/2000",16777056,";;Interlaced");
var_Chart.MarkTimeZone("Z1","1/1/2001","1/2/2001",16777056,"1;;Solid");
var_Chart.MarkTimeZone("Z2","1/3/2001","1/4/2001",16777056,"50;;1/2-Solid");
var_Chart.MarkTimeZone("Z3","1/5/2001 12:00:00 PM","1/7/2001 12:00:00 PM",16777216,"50;;1/2-EBN");
var_Chart.MarkTimeZone("Z4","1/9/2001","1/10/2001",16777216,"1;;EBN");
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","12/29/2000","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/8/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2407
|
Gets the column from point using ExecuteTemplate method
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.ExecuteTemplate("Dim c, hit; c = -1; ItemFromPoint(-1,-1, c, hit ); c") );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 512;
G2antt1.HeaderAppearance = 4;
G2antt1.Columns.Add("P1").Def(0) = true;
G2antt1.Columns.Add("P2").Def(0) = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2406
|
Gets the item from point using ExecuteTemplate method
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.ExecuteTemplate("Dim c, hit; ItemFromPoint(-1,-1, c, hit )") );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 512;
G2antt1.HeaderAppearance = 4;
G2antt1.Columns.Add("P1").Def(0) = true;
G2antt1.Columns.Add("P2").Def(0) = true;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2405
|
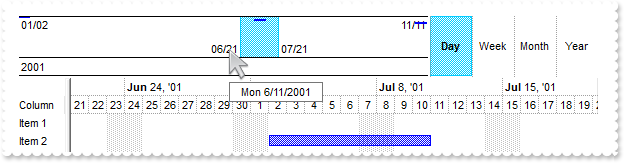
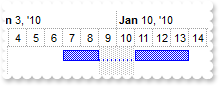
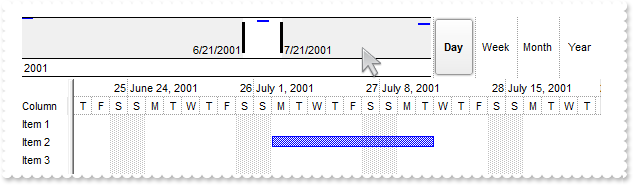
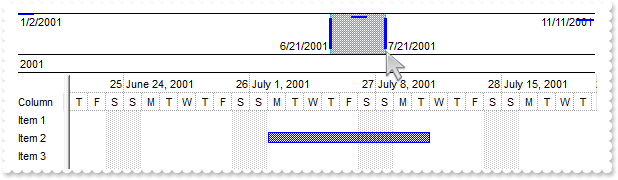
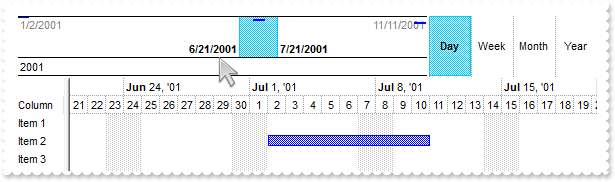
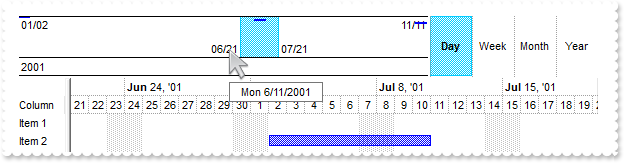
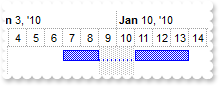
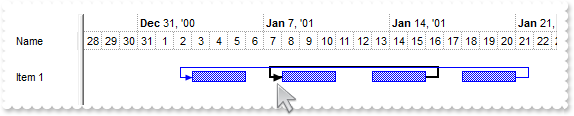
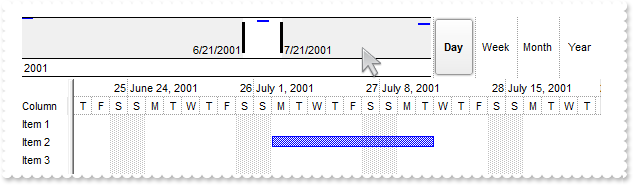
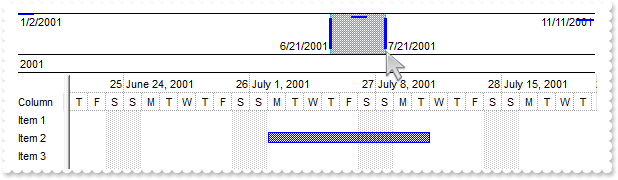
Define the appearance to display margin-dates into the overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/21/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 31746;
var_Chart.OverviewHeight = 64;
var_Chart.OverviewMarginsFormat = "(margin < 2 ? `<fgcolor gray>` : `<b>`) + shortdate(value)";
var_Chart.LevelCount = 2;
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.AllowOverviewZoom = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","7/2/2001","7/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","11/2/2001","11/11/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2404
|
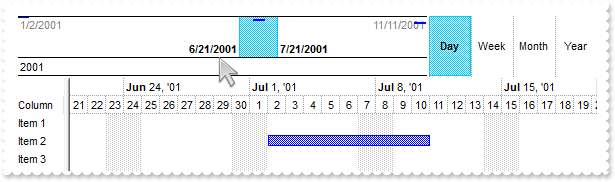
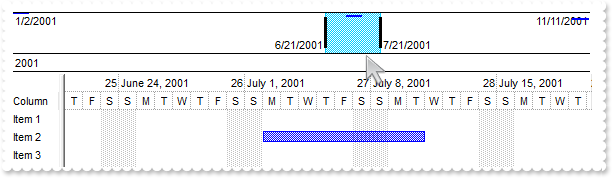
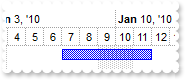
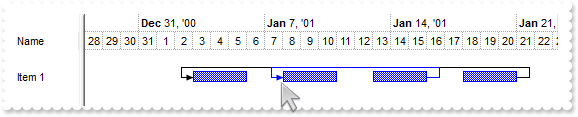
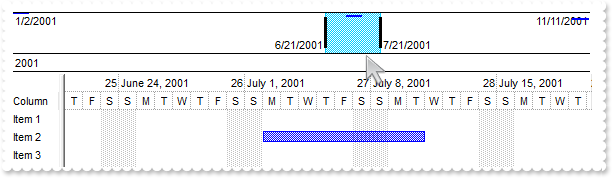
Define the format to display margin-dates into the overview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/21/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 31746;
var_Chart.OverviewHeight = 64;
var_Chart.OverviewMarginsFormat = "value format `MM/dd`";
var_Chart.LevelCount = 2;
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.AllowOverviewZoom = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","7/2/2001","7/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","11/2/2001","11/11/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2403
|
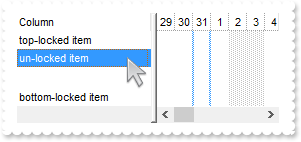
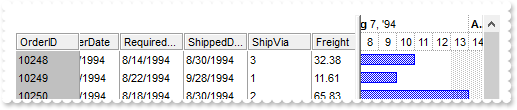
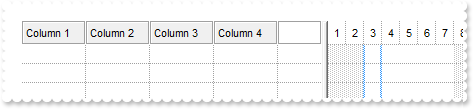
Locks the first visible column on the left and the last visible column on the right

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/8/1994";
var_Chart.LevelCount = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.BackColorLock = 12632256;
G2antt1.GridLineStyle = 48;
G2antt1.DrawGridLines = 2;
G2antt1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.mdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.CountLockedColumns = 17;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2402
|
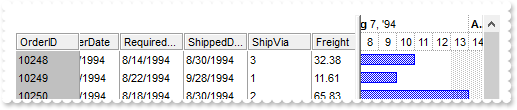
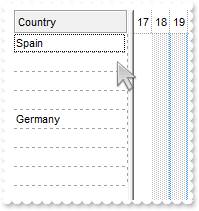
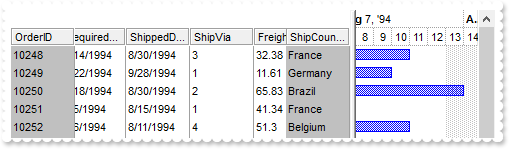
Lock the column on the right

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/8/1994";
var_Chart.LevelCount = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.BackColorLock = 12632256;
G2antt1.GridLineStyle = 48;
G2antt1.DrawGridLines = 2;
G2antt1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.mdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.CountLockedColumns = 16;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2401
|
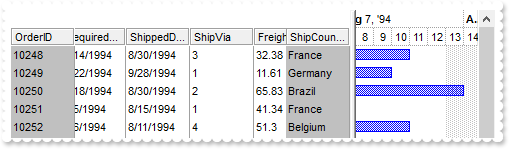
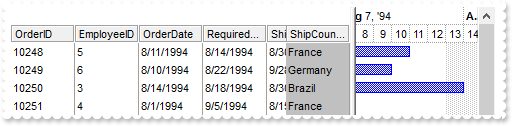
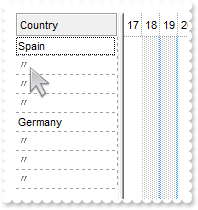
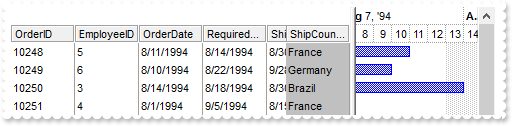
Lock the column on the left

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/8/1994";
var_Chart.LevelCount = 2;
G2antt1.ColumnAutoResize = false;
G2antt1.BackColorLock = 12632256;
G2antt1.GridLineStyle = 48;
G2antt1.DrawGridLines = 2;
G2antt1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.mdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.CountLockedColumns = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2400
|
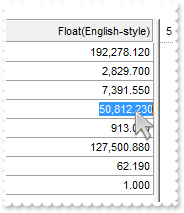
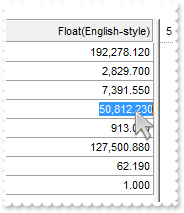
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 48;
G2antt1.SelForeColor = G2antt1.ForeColor;
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.ShowFocusRect = false;
var var_Column = G2antt1.Columns.Add("Float(English-style)");
var_Column.SortType = 1;
var_Column.FormatColumn = "value format `3`";
var_Column.HeaderAlignment = 2;
var_Column.Alignment = 2;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 8;
var_Editor.Mask = "!999,999,990.000;;;float,right,negative,grouping=\\,,decimal=.";
var var_Items = G2antt1.Items;
var_Items.AddItem(192278.12);
var_Items.AddItem(2829.7);
var_Items.AddItem(7391.55);
var_Items.AddItem(50812.23);
var_Items.AddItem(913.04);
var_Items.AddItem(127500.88);
var_Items.AddItem(62.19);
var_Items.AddItem(1);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2399
|
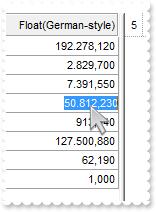
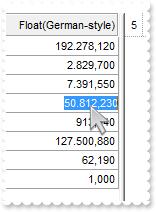
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 48;
G2antt1.SelForeColor = G2antt1.ForeColor;
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.ShowFocusRect = false;
var var_Column = G2antt1.Columns.Add("Float(German-style)");
var_Column.SortType = 1;
var_Column.FormatColumn = "value format `3`";
var_Column.HeaderAlignment = 2;
var_Column.Alignment = 2;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 8;
var_Editor.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\\,";
var var_Items = G2antt1.Items;
var_Items.AddItem(192278.12);
var_Items.AddItem(2829.7);
var_Items.AddItem(7391.55);
var_Items.AddItem(50812.23);
var_Items.AddItem(913.04);
var_Items.AddItem(127500.88);
var_Items.AddItem(62.19);
var_Items.AddItem(1);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2398
|
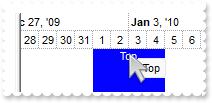
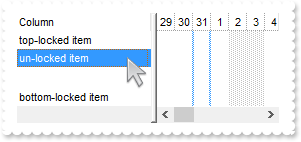
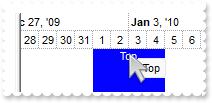
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddItem("un-locked item");
var_Items.LockItem(var_Items.AddItem("top-locked item")) = -1;
var_Items.LockItem(var_Items.AddItem("bottom-locked item")) = 1;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2397
|
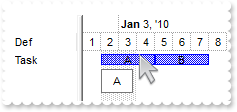
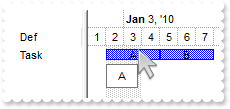
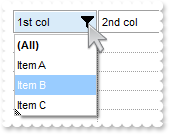
Is it possible to extend the HotBackColor property to the chart section, so that an item is highlighted when the cursor hovers over it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Def");
G2antt1.HotBackColor = 16758379;
G2antt1.HotForeColor = 16777215;
G2antt1.Background(188) = 65536;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.HotBackColor = G2antt1.HotBackColor;
var_Chart.HotForeColor = G2antt1.HotForeColor;
var_Chart.AllowCreateBar = 1;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Color = 0;
var_Bar.Pattern = 1;
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2396
|
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Changed(Item, ColIndex)" LANGUAGE="JScript">
alert( G2antt1.Items.CellValue(Item,ColIndex) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Chart.PaneWidth(true) = 0;
G2antt1.Columns.Add("Edit").Editor.EditType = 1;
G2antt1.Items.AddItem("Item 1");
G2antt1.Items.AddItem("Item 2");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2395
|
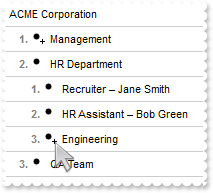
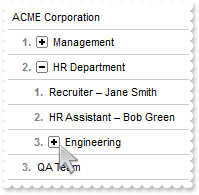
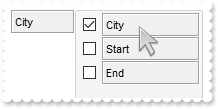
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("int(value)",AnchorID,null,null);
var var_Items = G2antt1.Items;
i = var_Items.ItemByIndex(i);
var exp = var_Items.ExpandItem(i);
var_Items.ExpandItem(i) = G2antt1.FormatABC("not value",exp,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAH" +
"AGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRx" +
"siCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=";
G2antt1.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJ" +
"AG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAA" +
"UJKgyCYknaZRrssJIiicIhXCEMBBICA==";
G2antt1.HeaderVisible = false;
G2antt1.HasLines = 0;
G2antt1.HasButtons = 0;
G2antt1.Indent = 12;
G2antt1.DefaultItemHeight = 24;
G2antt1.DrawGridLines = 1;
G2antt1.GridLineStyle = 48;
G2antt1.GridLineColor = 13421772;
G2antt1.ShowFocusRect = false;
G2antt1.ExpandOnDblClick = false;
G2antt1.ExpandOnKeys = false;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Item");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" +
"0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value";
var var_Items = G2antt1.Items;
var hRoot = var_Items.AddItem("ACME Corporation");
var_Items.SelectableItem(hRoot) = false;
var_Items.ExpandItem(hRoot) = true;
var h = var_Items.InsertItem(hRoot,null,"Management");
var_Items.InsertItem(h,null,"CEO - Alice Brown");
var_Items.InsertItem(h,null,"COO - James Lee");
h = var_Items.InsertItem(hRoot,null,"HR Department");
var_Items.InsertItem(h,null,"Recruiter - Jane Smith");
var_Items.InsertItem(h,null,"HR Assistant - Bob Green");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,null,"Engineering");
var_Items.InsertItem(h,null,"Software Team");
h = var_Items.InsertItem(h,null,"Lead Developer - Mark H.");
var_Items.InsertItem(h,null,"Frontend Dev - Emily R.");
var_Items.InsertItem(h,null,"Backend Dev - Tom W.");
var_Items.InsertItem(hRoot,null,"QA Team");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2394
|
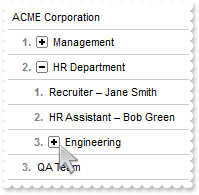
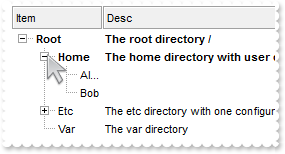
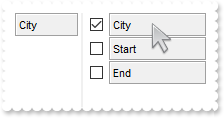
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("int(value)",AnchorID,null,null);
var var_Items = G2antt1.Items;
i = var_Items.ItemByIndex(i);
var exp = var_Items.ExpandItem(i);
var_Items.ExpandItem(i) = G2antt1.FormatABC("not value",exp,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAH" +
"AGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRx" +
"siCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=";
G2antt1.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJ" +
"AG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAA" +
"UJKgyCYknaZRrssJIiicIhXCEMBBICA==";
G2antt1.HeaderVisible = false;
G2antt1.HasLines = 0;
G2antt1.HasButtons = 0;
G2antt1.Indent = 12;
G2antt1.DefaultItemHeight = 24;
G2antt1.DrawGridLines = 1;
G2antt1.GridLineStyle = 48;
G2antt1.GridLineColor = 13421772;
G2antt1.ShowFocusRect = false;
G2antt1.ExpandOnDblClick = false;
G2antt1.ExpandOnKeys = false;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Item");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" +
"0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value";
var var_Items = G2antt1.Items;
var hRoot = var_Items.AddItem("ACME Corporation");
var_Items.SelectableItem(hRoot) = false;
var_Items.ExpandItem(hRoot) = true;
var h = var_Items.InsertItem(hRoot,null,"Management");
var_Items.InsertItem(h,null,"CEO - Alice Brown");
var_Items.InsertItem(h,null,"COO - James Lee");
h = var_Items.InsertItem(hRoot,null,"HR Department");
var_Items.InsertItem(h,null,"Recruiter - Jane Smith");
var_Items.InsertItem(h,null,"HR Assistant - Bob Green");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,null,"Engineering");
var_Items.InsertItem(h,null,"Software Team");
h = var_Items.InsertItem(h,null,"Lead Developer - Mark H.");
var_Items.InsertItem(h,null,"Frontend Dev - Emily R.");
var_Items.InsertItem(h,null,"Backend Dev - Tom W.");
var_Items.InsertItem(hRoot,null,"QA Team");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2393
|
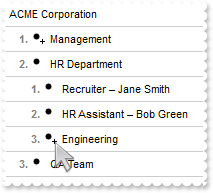
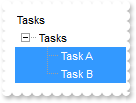
Expandable bullet list

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
var i = G2antt1.FormatABC("int(value)",AnchorID,null,null);
var var_Items = G2antt1.Items;
i = var_Items.ItemByIndex(i);
var exp = var_Items.ExpandItem(i);
var_Items.ExpandItem(i) = G2antt1.FormatABC("not value",exp,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcg" +
"GnUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2" +
"Xh7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4" +
"GMLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI";
G2antt1.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5" +
"sA8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHA" +
"JRzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRG" +
"G0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI";
G2antt1.HeaderVisible = false;
G2antt1.HasLines = 0;
G2antt1.HasButtons = 0;
G2antt1.Indent = 12;
G2antt1.DefaultItemHeight = 24;
G2antt1.DrawGridLines = 1;
G2antt1.GridLineStyle = 48;
G2antt1.GridLineColor = 13421772;
G2antt1.ShowFocusRect = false;
G2antt1.ExpandOnDblClick = false;
G2antt1.ExpandOnKeys = false;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Item");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" +
"0 ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 1;
var_Editor.Option(116) = "32D 4D -4D -4D";
var var_Items = G2antt1.Items;
var hRoot = var_Items.AddItem("ACME Corporation");
var_Items.SelectableItem(hRoot) = false;
var_Items.ExpandItem(hRoot) = true;
var h = var_Items.InsertItem(hRoot,null,"Management");
var_Items.InsertItem(h,null,"CEO - Alice Brown");
var_Items.InsertItem(h,null,"COO - James Lee");
h = var_Items.InsertItem(hRoot,null,"HR Department");
var_Items.InsertItem(h,null,"Recruiter - Jane Smith");
var_Items.InsertItem(h,null,"HR Assistant - Bob Green");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,null,"Engineering");
var_Items.InsertItem(h,null,"Software Team");
h = var_Items.InsertItem(h,null,"Lead Developer - Mark H.");
var_Items.InsertItem(h,null,"Frontend Dev - Emily R.");
var_Items.InsertItem(h,null,"Backend Dev - Tom W.");
var_Items.InsertItem(hRoot,null,"QA Team");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2392
|
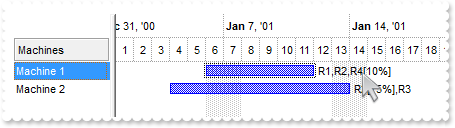
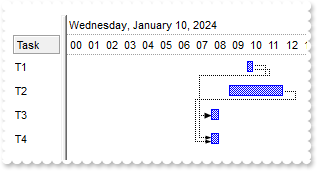
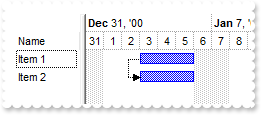
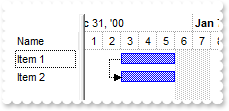
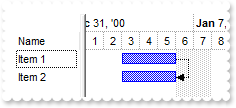
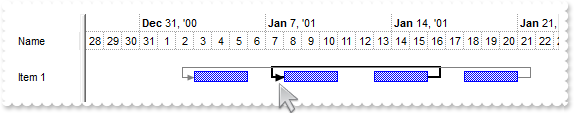
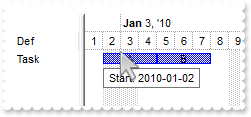
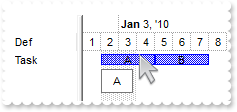
How can I update the bar's start position without affecting its working duration

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var var_Bar = var_Chart.Bars.Add("Task:Split");
var_Bar.Def(20) = true;
var_Bar.Shortcut = "Task";
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",544) = "1/7/2010";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2391
|
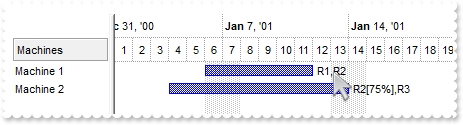
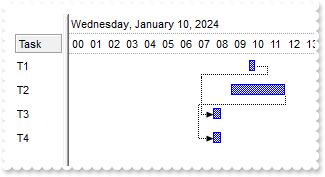
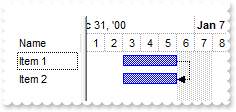
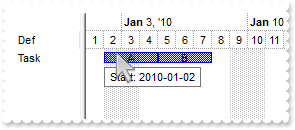
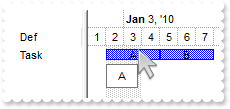
How can I update the bar's start position without affecting its duration

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
G2antt1.Columns.Add("");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Item");
var_Items.AddBar(h,"Task","1/4/2010","1/9/2010","",null);
var_Items.ItemBar(h,"",544) = "1/7/2010";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2390
|
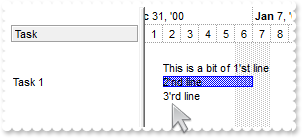
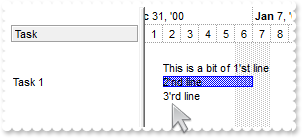
Change the tooltip position for the chart
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
Y = G2antt1.FormatABC("A = -6 ? B + 60 : B",ColIndex,Y,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.ToolTip = "This is a bit of text that's shown while hovers the level";
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
G2antt1.Columns.Add("Type");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/4/2010","1/9/2010",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2389
|
Change the tooltip position for the overview
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
X = G2antt1.FormatABC("A = -5 ? B - C/2 : B",ColIndex,X,CX);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.OverviewVisible = -1;
var_Chart.OverviewToolTip = "This is a bit of text that's shown while hovers the level";
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
G2antt1.Columns.Add("Type");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/4/2010","1/9/2010",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2388
|
Change the tooltip position for the note
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
Y = G2antt1.FormatABC("A = -4 ? B - 6 : B",ColIndex,Y,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
G2antt1.Columns.Add("Type");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/4/2010","1/9/2010",null,null);
var var_Notes = G2antt1.Chart.Notes;
var_Notes.Add("1S",G2antt1.Items.FirstVisibleItem,"","Note").PartToolTip(1) = "This is a bit of text that's shown while hovers the level";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2387
|
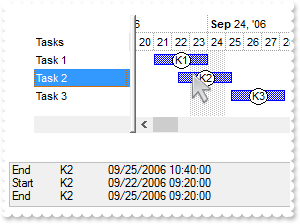
Change the tooltip position for the link
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
X = G2antt1.FormatABC("A = -3 ? B - 16 : B",ColIndex,X,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
G2antt1.Columns.Add("Type");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/4/2010","1/9/2010",null,null);
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/4/2010","1/9/2010",null,null);
var_Items.AddLink("link",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(1),"");
var_Items.Link("link",13) = "This is a bit of text that's shown while hovers the level";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2386
|
Change the tooltip position for the bar
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
X = G2antt1.FormatABC("A = -2 ? B + 16 : B",ColIndex,X,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var_Chart.Bars.Item("Task").Def(6) = "This is a bit of text that's shown while hovers the level";
G2antt1.Columns.Add("Type");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2385
|
Change the tooltip position for the chart's level/header
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
Y = G2antt1.FormatABC("A = -1 ? B + 16 : B",ColIndex,Y,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
var_Chart.Level(0).ToolTip = "This is a bit of text that's shown while hovers the level";
G2antt1.Columns.Add("Type");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2384
|
Change the tooltip position for the column
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="ToolTip(Item, ColIndex, Visible, X, Y, CX, CY)" LANGUAGE="JScript">
X = G2antt1.FormatABC("A >= 0 ? B - 64 : B",ColIndex,X,null);
Y = G2antt1.FormatABC("A >= 0 ? B + 24 : B",ColIndex,Y,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/31/2009";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 96;
G2antt1.Columns.Add("Type").ToolTip = "This is a bit of text that's shown while hovers the column";
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Original"),"Task","1/4/2010","1/9/2010","",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2383
|
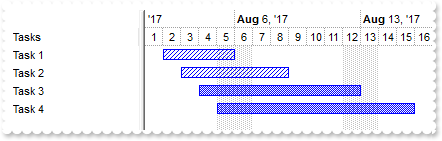
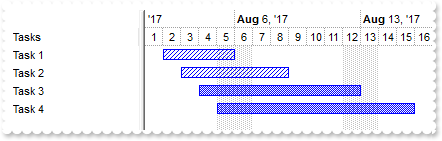
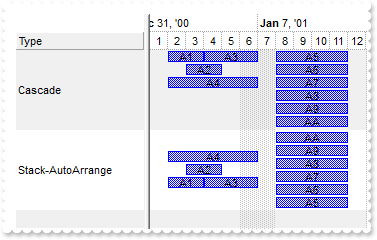
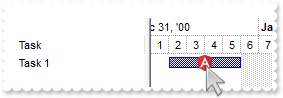
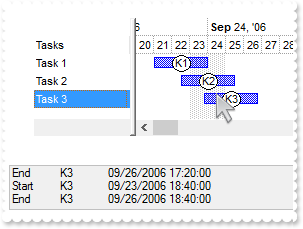
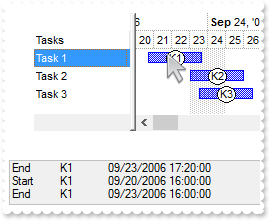
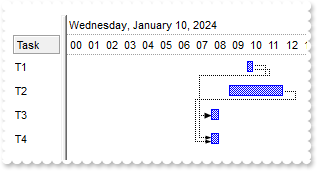
Change the properties of bars within the specified date range

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/1/2017";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","8/2/2017","8/6/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","8/3/2017","8/9/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","8/4/2017","8/13/2017",null,null);
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","8/5/2017","8/16/2017",null,null);
var_Items.ItemBarEx("(itembar(2) <= #8/9/2017#) and (itembar(1) >= #8/1/2017#)",42) = 6;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2382
|
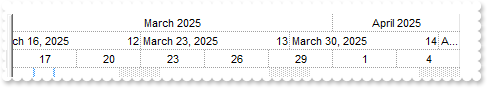
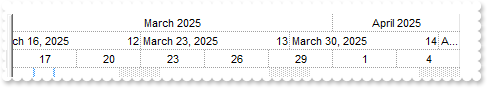
Set the base level in 3-day intervals

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "3/17/2025";
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 3;
var_Chart.Level(2).Count = 3;
var_Chart.Level(1).Label = 256;
var var_Level = var_Chart.Level(0);
var_Level.Label = 16;
var_Level.Alignment = 17;
var_Chart.UnitWidth = 64;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2381
|
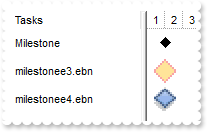
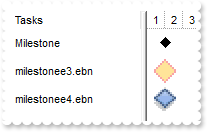
I am using EBN for my milestone bars, but they appear very small on high DPI resolutions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABM8GACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6EX7kIAJCb+IIDATCIyjAIoWhxFKGZYlYAoJDENo0QRCcZTR" +
"I8NQGCyEQwnOQZDiWFofR6CEIlAZJRjoOo5DJGGL0WAaAxCEzVMYjNBIUQTICBaCgOCLCgkYJWT5aMi2XZlWzdNhTVIfC4XYq+dp3UZJF4XXZtaTpPjALxwG5rerJGTk" +
"P7hb74LauBzdAbHLaxTCsKwzEZtZBjWR4RimOY9RLEMqxbKcDxvIKnZzpehYHomCTlOjUdhzfYtKy+cp7azbejbJrmZ5DWzGbr3HC+Az3KK+cbyOo6XgVYaLZDjOh5Dh" +
"kgwAY7mgdg5F2Hg2DIB5Xm0eA6F4HJ/HeLZPnGeg8F2TgHHuT5qm2fA8B4W5vjuY5vmSdQkle7p/m+dx+FwN5RHMYYfGeRZ5GYH42joAw+B+ZxmAcWwgBWYZ9gOHAGEY" +
"ERdmEN5KBUaJghYXZEgKXI4G4Hh1GINIVl+A5akgdglgmIgoi0a4FmIOIiCMQJOjQRQJEAQCAgA==");
var_Appearance.Add(2,"CP:1 0 -1D 11D 1D");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABIICg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6EX7kIAJCb+IIDATCIyjAIoWhxFKGZYlYAoJDENo0QRCcZTR" +
"I8NQGCyEQ4nOQZDiWFofR6CEIlAZJRjoOo5DJGGL1GAeAxCEzVMYjNBIUQTICBaCgOCAYhYcJWT5aMi2XZlWzaaBnWauC4rRrObp3XhbMB3TbkSznP66bhvXA7MrvBJ+" +
"YDdGJLMwTC4YYrAGawe6MGxPEaRY7jeQ5Ha+KzxS7EWDXBTdCS1DBeD7pY76LouN45Ty7dAxLTNDyrKq0KzrWR7A7+ZTnXBFTDJXgSNThGx+cYfXCcJrGdYpEi2N6uHg" +
"HAuCZJmScp4FyXBNnYB5SGcdSTiaGoMm+ZA7jsFpph8Shnk+Z5shMex4iuUADj+YZiHuPI+k8Z5km+cB8hcZgVlAWpfHeDZlHmX43ioCR6mCJ4pn0fANFMEI3gQSx3lE" +
"bYBESV52AuBpgleNgHHkYQIEoFB9CESBRnCBohlgcgMgqYooD2VRwiIWBJAODBLHiHgfHoIoYmYLIOh+SJeCGBJjCAAY2GoHR3B4KoRmOSQmCuERHmkDA/ECZJpDISIO" +
"mUSROAuEwkmiTgigSHwCkiIgjiWYg6FaEogjMUIyCaZhiG4P4FCWKQCDWC5ElmBhhhiZRYmoaYaGaOQFG2DQfAmXhnDsTAyiqhwoBoDoGiAZ5piocINCEZYyHyHAohoH" +
"oEiSaQqCYeYFGAJZ2g8eIEloJJ3DKSxqHyNoliiORuhgXhbkmbomh8Zh5iaIooioShygwXwqhWcobHWHB3GKJYbhmRIaAMYZrHcChMiWa5alWE4NCSapOj0WpsGsAomj" +
"IahrC6GY0heAxYlwNwtGMcpUHObY1l6WY2G2VY5AMOpRBQJQBICA=");
var_Appearance.Add(4,"CP:3 0 -1D 11D 1D");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Copy("Milestone","Milestonee3");
var_Bar.Color = 33554432;
var_Bar.Height = 22;
var var_Bar1 = var_Chart.Bars.Copy("Milestone","Milestonee4");
var_Bar1.Color = 67108864;
var_Bar1.Height = 22;
G2antt1.DefaultItemHeight = 28;
G2antt1.Columns.Add("Tasks");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Milestone"),"Milestone","1/2/2001","1/2/2001",null,null);
var_Items.AddBar(var_Items.AddItem("milestonee3.ebn"),"Milestonee3","1/2/2001","1/2/2001",null,null);
var_Items.AddBar(var_Items.AddItem("milestonee4.ebn"),"Milestonee4","1/2/2001","1/2/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2380
|
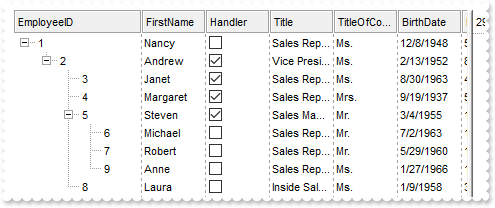
How can I vertically scroll the control
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4),null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.DataSource = new ActiveXObject("DAO.DBEngine.120").OpenDatabase("C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null).OpenDatabase("C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "8/4/1994";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 256;
G2antt1.Items.AllowCellValueToItemBar = true;
G2antt1.Columns.Item(2).Def(18) = 1;
G2antt1.Columns.Item(4).Def(18) = 2;
G2antt1.Layout = "Collapse=\"\";VScroll=10";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2379
|
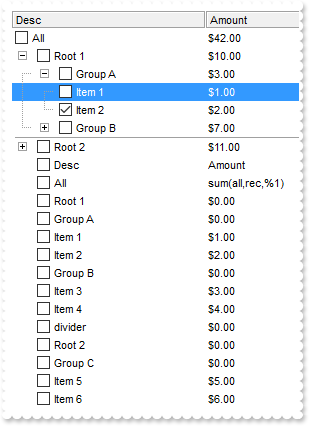
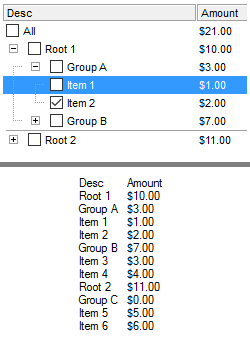
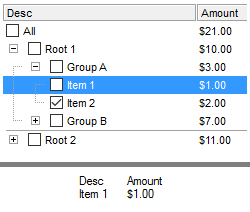
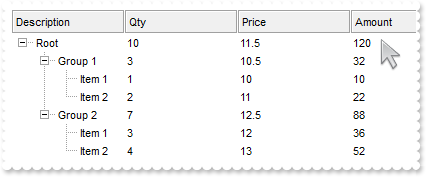
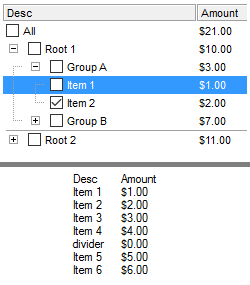
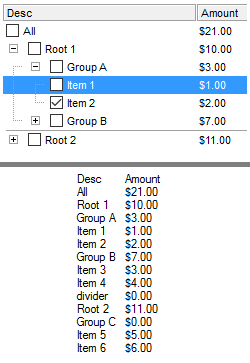
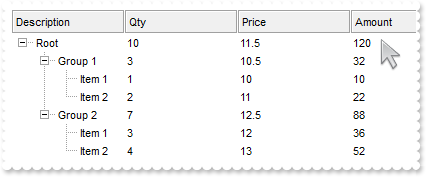
Export the items as a two-dimensional array

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.PutItems(G2antt1.Export("array","all"),null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2378
|
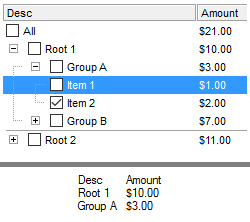
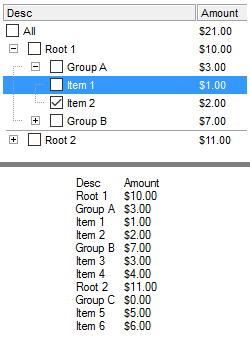
Export only expanded items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","only(expanded)") );
}
</SCRIPT>
</BODY>
|
|
2377
|
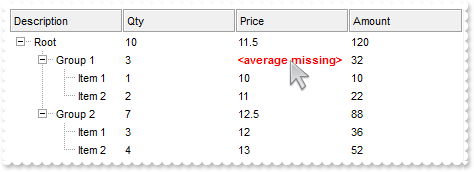
Export only selectable, sortable leaf items that are neither locked nor dividers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","only(leaf,sortable,selectable,!divider,!locked)") );
}
</SCRIPT>
</BODY>
|
|
2376
|
Export only non-divider items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","only(!divider)") );
}
</SCRIPT>
</BODY>
|
|
2375
|
Export only selectable items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","only(selectable)") );
}
</SCRIPT>
</BODY>
|
|
2374
|
Export only sortable, but not locked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","only(sortable,!locked)") );
}
</SCRIPT>
</BODY>
|
|
2373
|
Export only checked items on specified column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","only(checked[0])") );
}
</SCRIPT>
</BODY>
|
|
2372
|
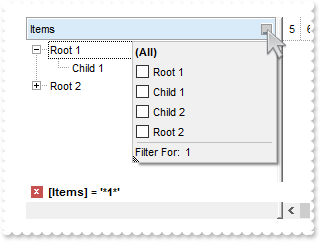
Export only filtered, not locked or divider items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","only(visible,!locked,!divider)") );
}
</SCRIPT>
</BODY>
|
|
2371
|
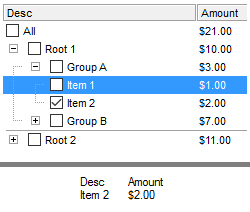
Export only selected items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
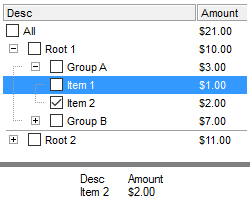
alert( G2antt1.Export("","only(selected)") );
}
</SCRIPT>
</BODY>
|
|
2370
|
Export only locked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
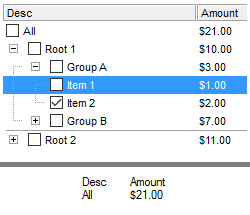
alert( G2antt1.Export("","only(locked)") );
}
</SCRIPT>
</BODY>
|
|
2369
|
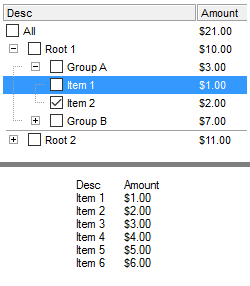
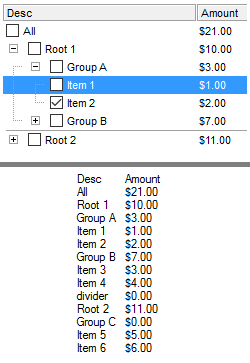
Export the leaf items of the control, excluding parent or grouped items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","leaf") );
}
</SCRIPT>
</BODY>
|
|
2368
|
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
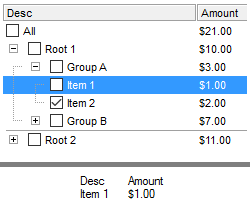
alert( G2antt1.Export("","chk") );
}
</SCRIPT>
</BODY>
|
|
2367
|
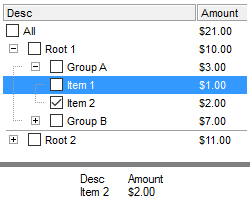
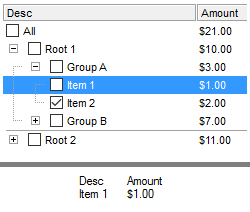
Export the selected-items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","sel") );
}
</SCRIPT>
</BODY>
|
|
2366
|
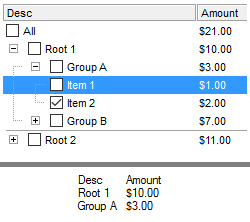
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","vis") );
}
</SCRIPT>
</BODY>
|
|
2365
|
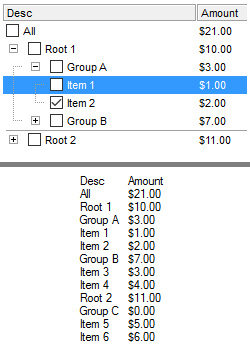
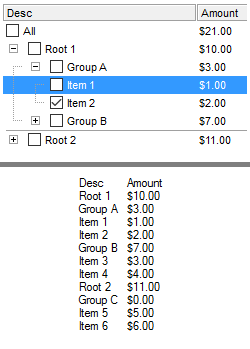
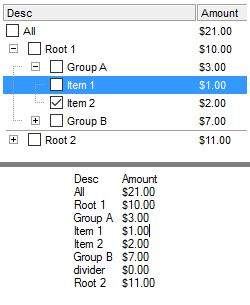
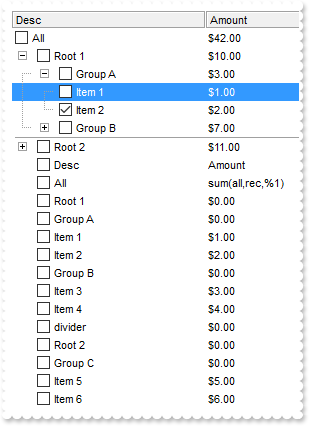
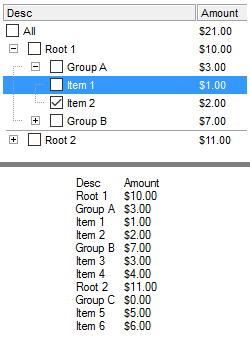
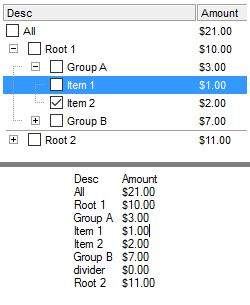
Export all items, including the hidden or collapsed items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.ScrollBySingleLine = true;
G2antt1.LinesAtRoot = 5;
var var_Columns = G2antt1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = G2antt1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
G2antt1.EndUpdate();
alert( G2antt1.Export("","all") );
}
</SCRIPT>
</BODY>
|
|
2364
|
Bolds only the expanded items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
G2antt1.ConditionalFormats.Add("%CX0",null).Bold = true;
G2antt1.Columns.Add("Description");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2363
|
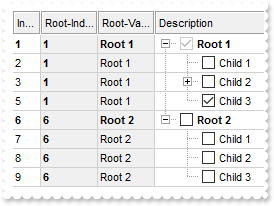
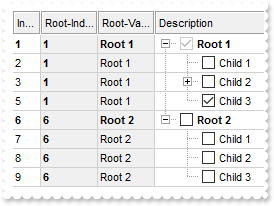
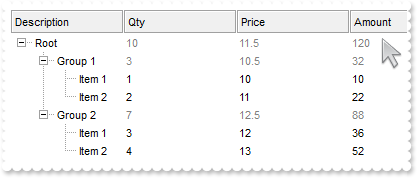
Displays the root item's index and value/caption using expressions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
G2antt1.AutoDrag = 3;
G2antt1.AllowCopyPaste = 7;
G2antt1.SingleSel = false;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 48;
G2antt1.GridLineColor = 13684944;
G2antt1.ConditionalFormats.Add("%CC0 and %CX0",null).Bold = true;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 2;
var var_Column = G2antt1.Columns.Add("Description");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = G2antt1.Columns.Add("Index");
var_Column1.FormatColumn = "1 index ``";
var_Column1.Position = 0;
var_Column1.Width = 16;
var var_Column2 = G2antt1.Columns.Add("Root-Index");
var_Column2.FormatColumn = "root(1 index ``)";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.Def(4) = 15790320;
var var_Column3 = G2antt1.Columns.Add("Root-Value");
var_Column3.FormatColumn = "root(%0)";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.Def(4) = 15790320;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2362
|
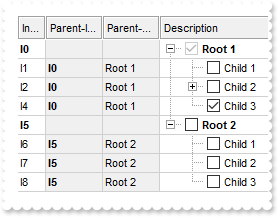
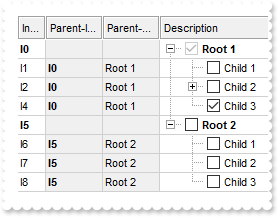
Displays the parent item's index and caption/value using expressions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
G2antt1.AutoDrag = 3;
G2antt1.AllowCopyPaste = 7;
G2antt1.SingleSel = false;
G2antt1.DrawGridLines = -2;
G2antt1.GridLineStyle = 48;
G2antt1.GridLineColor = 13684944;
G2antt1.ConditionalFormats.Add("%CC0 and %CX0",null).Bold = true;
var var_ConditionalFormat = G2antt1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 2;
var var_Column = G2antt1.Columns.Add("Description");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = G2antt1.Columns.Add("Index");
var_Column1.FormatColumn = "1 index `I`";
var_Column1.Position = 0;
var_Column1.Width = 16;
var var_Column2 = G2antt1.Columns.Add("Parent-Index");
var_Column2.FormatColumn = "parent(1 index `I`)";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.Def(4) = 15790320;
var var_Column3 = G2antt1.Columns.Add("Parent-Value");
var_Column3.FormatColumn = "parent(%0)";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.Def(4) = 15790320;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2361
|
Copying and Pasting the Selection Programmatically
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.LinesAtRoot = -1;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2025";
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.Bars.Item("Task").OverlaidType = 4;
G2antt1.SingleSel = false;
var var_Items = G2antt1.Items;
var_Items.AddItem("Tasks");
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2025","1/8/2025","T1",null);
var_Items.AddBar(h,"Task","1/7/2025","1/13/2025","T2",null);
var_Items.SelectItem(h) = true;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2025","1/8/2025","T1",null);
var_Items.AddBar(h,"Task","1/7/2025","1/13/2025","T2",null);
var_Items.SelectItem(h) = true;
G2antt1.IndentSelection(false);
G2antt1.CopySelection();
G2antt1.Items.UnselectAll();
G2antt1.Paste(null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2360
|
Enable Copy, Cut and Paste Clipboard operations
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.LinesAtRoot = -1;
G2antt1.AllowCopyPaste = 7;
G2antt1.ConditionalFormats.Add("%CC0 and %CX0",null).Bold = true;
G2antt1.ConditionalFormats.Add("1",null);
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2025";
var_Chart.PaneWidth(false) = 128;
var_Chart.SelBackColor = G2antt1.SelBackColor;
var_Chart.Bars.Item("Task").OverlaidType = 4;
G2antt1.SingleSel = false;
var var_Items = G2antt1.Items;
var_Items.AddItem("Tasks");
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2025","1/8/2025","T1",null);
var_Items.AddBar(h,"Task","1/7/2025","1/13/2025","T2",null);
var_Items.SelectItem(h) = true;
h = var_Items.AddItem("Task 2");
var_Items.AddBar(h,"Task","1/2/2025","1/8/2025","T1",null);
var_Items.AddBar(h,"Task","1/7/2025","1/13/2025","T2",null);
var_Items.SelectItem(h) = true;
G2antt1.IndentSelection(false);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2359
|
Adjusts the hierarchy of selected items by changing their parent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.LinesAtRoot = -1;
G2antt1.SingleSel = false;
var var_Items = G2antt1.Items;
var_Items.AddItem("Tasks");
var_Items.SelectItem(var_Items.AddItem("Task A")) = true;
var_Items.SelectItem(var_Items.AddItem("Task B")) = true;
G2antt1.IndentSelection(false);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2358
|
How can I change the visual appearance for selected bars (EBN, frame, dash, enlarged)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABMcGACAADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWCYRDEMw4AJCI4DRCIZBuGyPRhASQZUhmHIDTbIEBxf" +
"IMIxLE6YaBjObIaoSGYfUhCMowG79GgBJp/YqncaKCgSHwyUrNEbgRDQEw9L6BaxqCj6OhWLQ1CTZdowSKoYTXBq3IhkGiYZpyO5gABYVLWHY0ExNFCVJYjOT5RiONaH" +
"ABOM43JKkfT9IC/KpxGhoWxSdo6ABXVz2DBNRz5EjHaoyHQ5Ypmc4JZbleZZTbFdSjT6BbS2KzLRzSb5aXhqMI6XD+XTJKK+YIkeqZLjGJaEYblGKZPruOz3MrQOCwCA" +
"fBafZHBsaYojqmovhkSpnGuegbBiXYjGccJblsdpxFqTgyjeW5Nl4fAbnyLpmBIUA0hiToHFOmBjFcRgECENQHEYQxkCQKBumCBZcBgRYPkYIQaGwERoEEFRsBUCBWBa" +
"BZhCafgYgaYYYHIHh4iGeIGBWBJiCgYgPgkYR4h4KIIl8JIGBkUwUmOLRyECUAQIC");
var_Appearance.Add(1,"CP:2 -2 -2 2 2");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2002";
var_Chart.SelBarColor = 16777216;
var_Chart.PaneWidth(0) = 48;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var_Items.AddItem(null);
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2002","1/4/2002","A",null);
var_Items.AddBar(h,"Task","1/6/2002","1/10/2002","B",null);
var_Items.AddBar(h,"Task","1/11/2002","1/14/2002","C",null);
var_Items.ItemBar(h,"A",257) = true;
var_Items.ItemBar(h,"B",257) = true;
var_Items.AddItem(null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2357
|
Specify the size of the Columns panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 24;
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
G2antt1.ColumnsFloatBarRect = ",,96";
G2antt1.ColumnsFloatBarVisible = 34;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2356
|
Show a vertical line between pivot and Columns panel (EBN color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZX" +
"hal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI");
G2antt1.Background(87) = 16777216;
G2antt1.HeaderHeight = 24;
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
G2antt1.ColumnsFloatBarVisible = 34;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2355
|
Change the background of the Columns panel (EBN color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" +
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" +
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" +
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" +
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" +
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" +
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" +
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA");
G2antt1.Background(87) = 16777216;
G2antt1.HeaderHeight = 24;
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
G2antt1.ColumnsFloatBarVisible = 34;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2354
|
Change the background of the Columns panel (solid color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderHeight = 24;
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
G2antt1.ColumnsFloatBarVisible = 34;
G2antt1.Background(87) = 15790320;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2353
|
Change the visual appearance of the Columns panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" +
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" +
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" +
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" +
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" +
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" +
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" +
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA");
G2antt1.Background(92) = 16777216;
G2antt1.Background(93) = 16185078;
G2antt1.BackColorHeader = 16777216;
G2antt1.HeaderHeight = 24;
G2antt1.HeaderAppearance = 4;
var var_Columns = G2antt1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
G2antt1.Description(26) = "Show/Hide";
G2antt1.ColumnsFloatBarVisible = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2352
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.DrawGridLines = -2;
G2antt1.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃";
var var_Items = G2antt1.Items;
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2351
|
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.DrawGridLines = -2;
G2antt1.Columns.Add("Country").ShowIdem = " ";
var var_Items = G2antt1.Items;
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2350
|
Displays a glitch funnel for drop-down filter buttons (empty or active)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Appearance = G2antt1.VisualAppearance;
var_Appearance.RenderType = -1;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYRe" +
"WAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=");
var_Appearance.Add(2,"CP:1 -2 0 0 0");
G2antt1.DrawGridLines = -1;
G2antt1.GridLineStyle = 512;
G2antt1.ShowFocusRect = false;
G2antt1.Background(0) = 33554432;
G2antt1.Background(41) = 33554433;
G2antt1.HeaderAppearance = 4;
G2antt1.BackColorHeader = 16777215;
G2antt1.HeaderHeight = 24;
G2antt1.HeaderVisible = 1;
var var_Column = G2antt1.Columns.Add("1st col");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.Filter = "Item B";
var_Column.FilterType = 240;
G2antt1.Columns.Add("2nd col");
var var_Items = G2antt1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2349
|
Stack vs Cascade

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ScrollBySingleLine = true;
G2antt1.HeaderAppearance = 1;
G2antt1.Columns.Add("Type");
G2antt1.BackColorAlternate = 15790320;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.AllowCreateBar = 1;
var_Chart.AllowLinkBars = false;
var_Chart.ResizeUnitScale = 65536;
var_Chart.PaneWidth(false) = 128;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Copy("Task","T1");
var_Bar.OverlaidType = 4;
var_Bar.Def(3) = "<%=%9%>";
var var_Bar1 = var_Chart.Bars.Copy("Task","T2");
var_Bar1.OverlaidType = 515;
var_Bar1.Def(3) = "<%=%9%>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Cascade");
var_Items.AddBar(h,"T1","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"T1","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"T1","1/4/2001","1/7/2001","A3",null);
var_Items.AddBar(h,"T1","1/2/2001","1/7/2001","A4",null);
var_Items.AddBar(h,"T1","1/8/2001","1/12/2001","A5",null);
var_Items.AddBar(h,"T1","1/8/2001","1/12/2001","A6",null);
var_Items.AddBar(h,"T1","1/8/2001","1/12/2001","A7",null);
var_Items.AddBar(h,"T1","1/8/2001","1/12/2001","A8",null);
var_Items.AddBar(h,"T1","1/8/2001","1/12/2001","A9",null);
var_Items.AddBar(h,"T1","1/8/2001","1/12/2001","AA",null);
h = var_Items.AddItem("Stack-AutoArrange");
var_Items.AddBar(h,"T2","1/2/2001","1/4/2001","A1",null);
var_Items.AddBar(h,"T2","1/3/2001","1/5/2001","A2",null);
var_Items.AddBar(h,"T2","1/4/2001","1/7/2001","A3",null);
var_Items.AddBar(h,"T2","1/2/2001","1/7/2001","A4",null);
var_Items.AddBar(h,"T2","1/8/2001","1/12/2001","A5",null);
var_Items.AddBar(h,"T2","1/8/2001","1/12/2001","A6",null);
var_Items.AddBar(h,"T2","1/8/2001","1/12/2001","A7",null);
var_Items.AddBar(h,"T2","1/8/2001","1/12/2001","A8",null);
var_Items.AddBar(h,"T2","1/8/2001","1/12/2001","A9",null);
var_Items.AddBar(h,"T2","1/8/2001","1/12/2001","AA",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2348
|
Horizontally(left) align the multi-line caption of the bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.HeaderAppearance = 4;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var_Items.SelectableItem(var_Items.AddItem(null)) = false;
var h = var_Items.AddItem("Task 1");
var_Items.ItemHeight(h) = 42;
var_Items.AddBar(h,"Task","1/2/2001","1/7/2001","K1","This is a bit of 1'st line<br>2'nd line<br>3'rd line");
var_Items.ItemBar(h,"K1",4) = 0;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2347
|
Defines the colors, to display overlapping links

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
G2antt1.AntiAliasing = true;
G2antt1.OverlapLinksColors = "black,gray,lightgray";
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.ShowLinks = 642;
var_Chart.NonworkingDays = 0;
var_Chart.LinksStyle = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001","A",null);
var_Items.AddBar(h1,"Task","1/8/2001","1/11/2001","B",null);
var_Items.AddBar(h1,"Task","1/13/2001","1/16/2001","C",null);
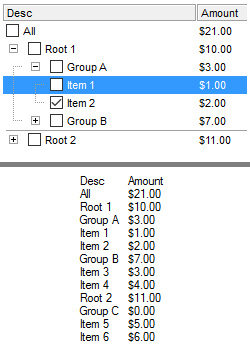
var_Items.AddBar(h1,"Task","1/18/2001","1/21/2001","D",null);
var_Items.AddLink("Link1",h1,"D",h1,"A");
var_Items.AddLink("Link2",h1,"C",h1,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
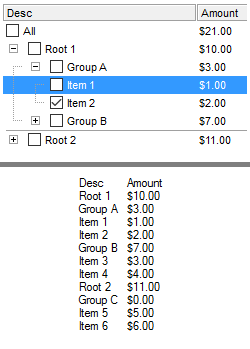
|
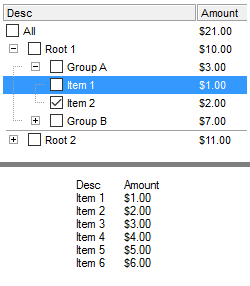
|
2346
|
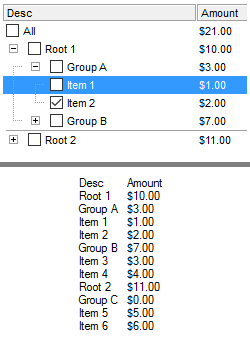
The exPreventOverlapMixt option can be combined with the exChangeColorOnOverlap flag, allowing overlapping links to alternately adjust their width while also changing colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
G2antt1.AntiAliasing = true;
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.ShowLinks = 642;
var_Chart.NonworkingDays = 0;
var_Chart.LinksStyle = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001","A",null);
var_Items.AddBar(h1,"Task","1/8/2001","1/11/2001","B",null);
var_Items.AddBar(h1,"Task","1/13/2001","1/16/2001","C",null);
var_Items.AddBar(h1,"Task","1/18/2001","1/21/2001","D",null);
var_Items.AddLink("Link1",h1,"D",h1,"A");
var_Items.AddLink("Link2",h1,"C",h1,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2345
|
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Name");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.ShowLinks = 514;
var_Chart.NonworkingDays = 0;
var_Chart.LinksStyle = 0;
var var_Items = G2antt1.Items;
var_Items.AddItem("");
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001","A",null);
var_Items.AddBar(h1,"Task","1/8/2001","1/11/2001","B",null);
var_Items.AddBar(h1,"Task","1/13/2001","1/16/2001","C",null);
var_Items.AddBar(h1,"Task","1/18/2001","1/21/2001","D",null);
var_Items.AddLink("Link1",h1,"D",h1,"A");
var_Items.AddLink("Link2",h1,"C",h1,"B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2344
|
How can I assign a multiple-lines caption to an bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
G2antt1.HeaderAppearance = 4;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var_Items.SelectableItem(var_Items.AddItem(null)) = false;
var h = var_Items.AddItem("Task 1");
var_Items.ItemHeight(h) = 42;
var_Items.AddBar(h,"Task","1/2/2001","1/7/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "This is a bit of 1'st line<br>2'nd line<br>3'rd line";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2343
|
The text on the chart overlap the rest of the bars, while using OverlaidType property on exOverlaidBarsStack

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.FirstVisibleDate = "1/3/2002";
var_Chart.LevelCount = 2;
var_Chart.FirstWeekDay = 1;
var_Chart.Bars.Add("Text").Def(4) = 0;
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(4) = 0;
var_Bar.OverlaidType = 4611;
var_Bar.OverlaidGroup = "Text,Task";
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Default");
var_Items.AddBar(h,"Text","1/4/2002","1/4/2002","","This is another text");
var_Items.AddBar(h,"Task","1/6/2002","1/8/2002","A","This is a bit of text");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2342
|
We are running our application on an Azure server using RDP, with the server language set to English. However, my client has their national language set to Swedish, but the tooltip is displaying dates in the English format (mm/dd/yyyy) instead of the Swedish format (yyyy-mm-dd) (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Def");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 0;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.Bars.Item("Task").Def(6) = "<%=`Start: ` + (date(%1) format `yyyy-MM-dd` )%>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2010","1/5/2010","A","A");
var_Items.AddBar(h,"Task","1/5/2010","1/8/2010","B","B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2341
|
We are running our application on an Azure server using RDP, with the server language set to English. However, my client has their national language set to Swedish, but the tooltip is displaying dates in the English format (mm/dd/yyyy) instead of the Swedish format (yyyy-mm-dd) (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Def");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 0;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.Bars.Item("Task").Def(6) = "<%=`Start: ` + year(%1) + `-` + (month(%1) lpad `00`) + `-` + (day(%1) lpad `00`)%>";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2010","1/5/2010","A","A");
var_Items.AddBar(h,"Task","1/5/2010","1/8/2010","B","B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2340
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
G2antt1.ReplaceIcon("C:\\images\\favicon.ico",0);
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
var_Chart.LevelCount = 2;
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task 1");
var_Items.AddBar(h,"Task","1/2/2001","1/6/2001","K1",null);
var_Items.ItemBar(h,"K1",3) = "<img>1</img>";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2339
|
How can I define the sensitivity for link selection when the user clicks or selects a link
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( G2antt1.Chart.LinkFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "12/29/2000";
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.LinksWidth = 1026;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var_Items.AddItem(null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/8/2001","1/10/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.AddItem(null);
var h3 = var_Items.AddItem("Task 3");
var_Items.AddBar(h3,"Task","1/14/2001","1/16/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2338
|
How can I let the user to create task-bars for leaf0-items only, when AllowCreateBar is exCreateBarAuto
<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="CreateBar(Item, DateStart, DateEnd)" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
alert( "Call RemoveBar if the ChildCount property returns a non-zero value" );
alert( var_Items.ChildCount(Item) );
var_Items.RemoveBar(Item,"newbar");
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.LinesAtRoot = -1;
G2antt1.HeaderVisible = 1;
G2antt1.HeaderAppearance = 4;
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(false) = 128;
G2antt1.Columns.Add("Task");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2337
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 3)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
alert( "Start" );
alert( Key );
alert( G2antt1.Items.ItemBar(Item,Key,547) );
alert( "End" );
alert( Key );
alert( G2antt1.Items.ItemBar(Item,Key,548) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 96;
var_Chart.ResizeUnitScale = 1048576;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006","K3",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2336
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 2)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
alert( "Start" );
alert( Key );
alert( G2antt1.FormatABC("dateF(value)",G2antt1.Items.ItemBar(Item,Key,1),null,null) );
alert( "End" );
alert( Key );
alert( G2antt1.FormatABC("dateF(value)",G2antt1.Items.ItemBar(Item,Key,2),null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 96;
var_Chart.ResizeUnitScale = 1048576;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006","K3",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2335
|
How can I convert the exBarStart/exBarEnd property to a string (by default it returns as VARIANT/VT_DATE type, method 1)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="BarResizing(Item, Key)" LANGUAGE="JScript">
alert( "Start" );
alert( Key );
alert( G2antt1.FormatABC("date(value) format `MM/dd/yyyy HH:mm:ss`",G2antt1.Items.ItemBar(Item,Key,1),null,null) );
alert( "End" );
alert( Key );
alert( G2antt1.FormatABC("date(value) format `MM/dd/yyyy HH:mm:ss`",G2antt1.Items.ItemBar(Item,Key,2),null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Tasks");
G2antt1.Debug = true;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "9/20/2006";
var_Chart.LevelCount = 2;
var_Chart.PaneWidth(0) = 96;
var_Chart.ResizeUnitScale = 1048576;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","9/21/2006","9/24/2006","K1",null);
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","9/22/2006","9/25/2006","K2",null);
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","9/23/2006","9/26/2006","K3",null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2334
|
Add/Remove/Updates the item-bar's resources

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Click()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var h = var_Items.SelectedItem(0);
var_Items.ItemBar(h,var_Items.FirstItemBar(h),49) = "+R4[10%]";
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(4) = 18;
var_Bar.Def(3) = "<%=%49%>";
G2antt1.Columns.Add("Machines");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Machine 1");
var_Items.AddBar(h,"Task","1/6/2001","1/12/2001","K1",null);
var_Items.ItemBar(h,"K1",49) = "R1,R2";
h = var_Items.AddItem("Machine 2");
var_Items.AddBar(h,"Task","1/4/2001","1/14/2001","K2",null);
var_Items.ItemBar(h,"K2",49) = "R2[75%],R3";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2333
|
Distributes resources to a bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 96;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2001";
var var_Bar = var_Chart.Bars.Item("Task");
var_Bar.Def(4) = 18;
var_Bar.Def(3) = "<%=%49%>";
G2antt1.Columns.Add("Machines");
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Machine 1");
var_Items.AddBar(h,"Task","1/6/2001","1/12/2001","K1",null);
var_Items.ItemBar(h,"K1",49) = "R1,R2";
h = var_Items.AddItem("Machine 2");
var_Items.AddBar(h,"Task","1/4/2001","1/14/2001","K2",null);
var_Items.ItemBar(h,"K2",49) = "R2[75%],R3";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2332
|
How can I display additional information about a time zone when the user clicks on it (expandable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/20/2009";
var_Chart.MarkTimeZone("TZ","1/1/2010","1/3/2010",65280,"1;;<c>TimeZone<b><off -4><a ;exp=just more info about>*</a></b>;1");
}
</SCRIPT>
</BODY>
|
|
2331
|
How can I have a tooltip for a marked TimeZone

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
G2antt1.ShowToolTip(G2antt1.Chart.TimeZoneFromPoint(-1,-1),"",null,"+8",null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2009";
var_Chart.MarkTimeZone("Top","1/1/2010","1/5/2010",16711680,"1;;<fgcolor=FFFFFF>Top;1");
var_Chart.MarkTimeZone("Partial","1/8/2010","1/12/2010",16711680,"50;;<fgcolor=FFFFFF>Partial;1");
var_Chart.MarkTimeZone("Default","1/15/2010","1/19/2010",16711680,";;<fgcolor=FFFFFF>Default;1");
}
</SCRIPT>
</BODY>
|
|
2330
|
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
var var_Column = G2antt1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.Def(21) = "*<%filter%>*";
var_Column.FilterType = 3;
var_Column.Filter = "1";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
G2antt1.ApplyFilter();
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2329
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.DrawGridLines = -1;
G2antt1.GridLineStyle = 512;
var var_Chart = G2antt1.Chart;
var_Chart.GridLineStyle = 512;
var_Chart.DrawGridLines = -1;
G2antt1.ColumnAutoResize = false;
G2antt1.Columns.Add("Column 1");
G2antt1.Columns.Add("Column 2");
G2antt1.Columns.Add("Column 3");
G2antt1.Columns.Add("Column 4");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2328
|
Load data as a tree using a parent-id relationship

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ColumnAutoResize = false;
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.DrawGridLines = 2;
G2antt1.LinesAtRoot = -1;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.mdb",3,3,null);
G2antt1.DataSource = rs;
G2antt1.Columns.Item(0).Width = 128;
rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExG2antt\\Sample\\Access\\misc.mdb",3,3,null);
G2antt1.PutItems(rs.GetRows(null,null,null),";0;17");
G2antt1.Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2327
|
Is there a way to change the contents of the drop down editor based on a value in another column

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="AddItem(Item)" LANGUAGE="JScript">
G2antt1.Items.CellEditorVisible(Item,0) = 1;
G2antt1.Items.CellEditorVisible(Item,1) = 1;
</SCRIPT>
<SCRIPT FOR="G2antt1" EVENT="EditOpen()" LANGUAGE="JScript">
var var_Items = G2antt1.Items;
var v = var_Items.CellValue(var_Items.FocusItem,0);
var c = var_Items.CellCaption(var_Items.FocusItem,0);
var var_Editor = G2antt1.Columns.Item(1).Editor;
var_Editor.ClearItems();
var_Editor.AddItem(v,c,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.GridLineStyle = 512;
var var_Column = G2antt1.Columns.Add("DropDownList");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First",null);
var_Editor.AddItem(2,"Second",null);
var_Editor.AddItem(3,"Third",null);
G2antt1.DrawGridLines = -1;
G2antt1.Columns.Add("DropDownList-Related").Editor.EditType = 3;
var var_Items = G2antt1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = -1;
var_Items.CellValue(var_Items.AddItem(2),1) = -1;
var_Items.CellValue(var_Items.AddItem(3),1) = -1;
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 2;
var_Items.CellEditorVisible(h,0) = false;
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection" +
" on the first column.";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2326
|
Highlight the editable fields

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.FreezeEvents(true);
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
var var_ConditionalFormats = G2antt1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("%CE1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.BackColor = 16119285;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%CE2",null);
var_ConditionalFormat1.Bold = true;
var_ConditionalFormat1.BackColor = 16119285;
var_ConditionalFormat1.ApplyTo = 2;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%CE3",null);
var_ConditionalFormat2.Bold = true;
var_ConditionalFormat2.BackColor = 16119285;
var_ConditionalFormat2.ApplyTo = 3;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = G2antt1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
G2antt1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
2325
|
Highlight the total fields

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.FreezeEvents(true);
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
var var_ConditionalFormats = G2antt1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("%CT1",null);
var_ConditionalFormat.ForeColor = 8421504;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%CT2",null);
var_ConditionalFormat1.ForeColor = 8421504;
var_ConditionalFormat1.ApplyTo = 2;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%CT3",null);
var_ConditionalFormat2.ForeColor = 8421504;
var_ConditionalFormat2.ApplyTo = 3;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = G2antt1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
G2antt1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
2324
|
Highlight the leaf items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ConditionalFormats.Add("%CC0=0",null).ForeColor = 8421504;
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = G2antt1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellValue(hR,1) = "The root directory /";
var_Items.ExpandItem(hR) = true;
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellValue(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellValue(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2323
|
Highlight the parent items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ConditionalFormats.Add("%CC0",null).ForeColor = 255;
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = G2antt1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellValue(hR,1) = "The root directory /";
var_Items.ExpandItem(hR) = true;
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellValue(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellValue(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2322
|
Highlight the item being expanded or collapsed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ConditionalFormats.Add("%CX0",null).Bold = true;
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = G2antt1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellValue(hR,1) = "The root directory /";
var_Items.ExpandItem(hR) = true;
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellValue(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellValue(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2321
|
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.FreezeEvents(true);
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = G2antt1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var_Items.FormatCell(g1,2) = "`<average missing>`";
var_Items.CellEditorVisible(g1,2) = false;
var_Items.CellBold(g1,2) = true;
var_Items.CellForeColor(g1,2) = 255;
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
G2antt1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
2320
|
How can I add a total column

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
G2antt1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.FreezeEvents(true);
G2antt1.BeginUpdate();
G2antt1.HeaderAppearance = 4;
G2antt1.HeaderHeight = 24;
G2antt1.LinesAtRoot = -1;
var var_Columns = G2antt1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = G2antt1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
G2antt1.EndUpdate();
G2antt1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
2319
|
Is it possible when I move the horizontal scroll bar, that the whole chart scrolls live during move the horizontal scroll bar. Not it scrolls just when I release the left mouse, not during change the horizontal scroll position
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 0;
var_Chart.LevelCount = 2;
var_Chart.ToolTip = "";
}
</SCRIPT>
</BODY>
|
|
2318
|
The exLinkStyle is not valid (the style of the link is still solid) if the link's width is greater than 1. What can be done
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "1/1/2001";
var_Chart.PaneWidth(false) = 128;
G2antt1.AntiAliasing = true;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Task 1");
var_Items.AddBar(h1,"Task","1/2/2001","1/4/2001","K1",null);
var h2 = var_Items.AddItem("Task 2");
var_Items.AddBar(h2,"Task","1/5/2001","1/7/2001","K2",null);
var_Items.AddLink("L1",h1,"K1",h2,"K2");
var_Items.Link("L1",9) = 2;
var_Items.Link("L1",10) = 2;
var h3 = var_Items.AddItem("Task 4");
var_Items.AddBar(h3,"Task","1/8/2001","1/10/2001","K3",null);
var_Items.AddLink("L2",h2,"K2",h3,"K3");
var_Items.Link("L2",9) = 1;
var_Items.Link("L2",10) = 2;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2317
|
How can I change the tooltip's margins (method 2)

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
G2antt1.ShowToolTip(G2antt1.Chart.BarFromPoint(-1,-1),null,null,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ToolTipMargin = "16,8";
G2antt1.Columns.Add("Def");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 0;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.Bars.Item("Task").Def(6) = "...";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2010","1/5/2010","A","A");
var_Items.AddBar(h,"Task","1/5/2010","1/8/2010","B","B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2316
|
Are there any properties to set text margins at tooltip, like Margins="5,5" (method 1). Margins is used to get some space between text and the tooltips border

<BODY onload="Init()">
<SCRIPT FOR="G2antt1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
G2antt1.ShowToolTip(G2antt1.Chart.BarFromPoint(-1,-1),null,null,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.ToolTipMargin = "16,8";
G2antt1.Columns.Add("Def");
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 0;
var_Chart.PaneWidth(false) = 64;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "1/1/2010";
var_Chart.Bars.Item("Task").Def(6) = "...";
var var_Items = G2antt1.Items;
var h = var_Items.AddItem("Task");
var_Items.AddBar(h,"Task","1/2/2010","1/5/2010","A","A");
var_Items.AddBar(h,"Task","1/5/2010","1/8/2010","B","B");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2315
|
exShowExtendedLinks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
G2antt1.HeaderHeight = 20;
G2antt1.HeaderAppearance = 4;
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.FirstVisibleDate = "1/10/2024";
var var_Level = var_Chart.Level(1);
var_Level.DrawTickLines = 0;
var_Level.DrawTickLinesFrom(0,1);
var_Chart.AllowResizeChart = -1;
var_Chart.ShowLinks = 1;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("T1"),"Task","1/10/2024 10:00:00 AM","1/10/2024 10:20:00 AM","T1",null);
var_Items.AddBar(var_Items.AddItem("T2"),"Task","1/10/2024 9:00:00 AM","1/10/2024 12:00:00 PM","T2",null);
var_Items.AddBar(var_Items.AddItem("T3"),"Task","1/10/2024 8:00:00 AM","1/10/2024 8:30:00 AM","T3",null);
var_Items.AddBar(var_Items.AddItem("T4"),"Task","1/10/2024 8:00:00 AM","1/10/2024 8:30:00 AM","T4",null);
var_Items.AddLink("L13",var_Items.ItemByIndex(0),"T1",var_Items.ItemByIndex(2),"T3");
var_Items.AddLink("L14",var_Items.ItemByIndex(0),"T1",var_Items.ItemByIndex(3),"T4");
var_Items.AddLink("L24",var_Items.ItemByIndex(1),"T2",var_Items.ItemByIndex(3),"T4");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2314
|
According to the documentation of the ShowExtendedLinksEnum value exShowExtendedLinks (1) it is possible to distinctly visualise links (rather than showing them one over another) when two or more links start or end on the same bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.DefaultItemHeight = 24;
G2antt1.HeaderHeight = 20;
G2antt1.HeaderAppearance = 4;
G2antt1.AntiAliasing = true;
G2antt1.Columns.Add("Task");
var var_Chart = G2antt1.Chart;
var_Chart.PaneWidth(false) = 48;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 65536;
var_Chart.FirstVisibleDate = "1/10/2024";
var var_Level = var_Chart.Level(1);
var_Level.DrawTickLines = 0;
var_Level.DrawTickLinesFrom(0,1);
var_Chart.AllowResizeChart = -1;
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("T1"),"Task","1/10/2024 10:00:00 AM","1/10/2024 10:20:00 AM","T1",null);
var_Items.AddBar(var_Items.AddItem("T2"),"Task","1/10/2024 9:00:00 AM","1/10/2024 12:00:00 PM","T2",null);
var_Items.AddBar(var_Items.AddItem("T3"),"Task","1/10/2024 8:00:00 AM","1/10/2024 8:30:00 AM","T3",null);
var_Items.AddBar(var_Items.AddItem("T4"),"Task","1/10/2024 8:00:00 AM","1/10/2024 8:30:00 AM","T4",null);
var_Items.AddLink("L1",var_Items.ItemByIndex(0),"T1",var_Items.ItemByIndex(2),"T3");
var_Items.AddLink("L2",var_Items.ItemByIndex(1),"T2",var_Items.ItemByIndex(3),"T4");
var_Items.Link("L2",15) = 4;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2313
|
How to use arrows key left/right to move the cursor left/right inside the text
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
var var_Editor = G2antt1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(20) = false;
var_Editor.Option(21) = false;
var var_Items = G2antt1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2312
|
How can I force the cursor to jump to the end of the editor once the user clicks the cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.SelBackColor = G2antt1.BackColor;
G2antt1.SelForeColor = G2antt1.ForeColor;
var var_Editor = G2antt1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(48) = -1;
var var_Items = G2antt1.Items;
var_Items.AddItem("000");
var_Items.AddItem("111");
var_Items.AddItem("222");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2311
|
How can I show the overview with a different color except or outside the selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABVIDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADE2YAoJDUN4nDKMMDybBkRxtDCPIDnGQoD" +
"iGI4nSbKIzSCKMQhrEKZZrnaLJFgOTY8ABLEBvfSgASof6MKBlKhKGoiUo2SCFEaBTBNHxDL6raqqWJ5HDINQlWzbcjjKKFYRbOqTZDkGj4XqKTo3YBAdZSXJsXwTGKk" +
"ji3ZgMOR3HaQaTjOgINpuDZdRzkUYZUDFSwSDqQIRtCpbJqzFZDZbLNbYBYME47AayID0CbdCgmaalSZHNxbVa0BzpXrFLw1TLoDy8AJ+ABseKzfo9PxdIygZRzKJ8ao" +
"fE+YxynIfJcC8QgbCmL5eiEPIKH6RABlibJpicW4/FcAx/HOYRGmud4+CcHxdmiDhkGEIIIEkQJSGMHQHFGSBlFEUITEmewAAQIQ2AYRpDGQJAoEIXhXCkCB5kmSAdmg" +
"VZPmgZJ8gaT4oHSeIHk8aIEnWCJiEiFgmgmYoIiYJIIE8aB8niB0pmyfIGE+ZYmDQPpjgOUg6DqY5DgYPg2mQAxqEKEJkEkFhGhGZIJA4QA2mOY4GDwOsumCe4NAACJK" +
"DoPQOFkZJThaSoZHSGYXmYCYGGKGJmEmFhmCsJoDFYag5iaSISDIAAjAkPJLhyS4JlYbA5iSeZmHqHpnkmdh+hOZx5lSOAzGgSQ+DAAAimkNIkiKTh6DSbIjmkChGhKJ" +
"JpEoVoWiSaJThyKImmSWI4ACCwNkqBhgDsahKhaJopmqComiqKpqkqEhghKYpAAIJIQmYA46jaLZrgqZo6i6a5KnaPotiZRQkiyIg6lIXw7myCwmkqMpsksNpOjObQLC" +
"KQYQiwOpOEKGAPAsZpajabZLHaXo3m4C4GlmNJNisVpFjWZZzkaao6m6S42m6O5vAuRpyjqLhLhidYxgmE5KnqPpvkudp+j+cAMAcAo+i8WIOkSPZuguZwDkKcJMDafp" +
"BE8XAengPJxEwVwWkWcYMGcGpGnGTBTBCRIwhkXwikichMhcJpJnKDIPB+NYNimAgqkucwMkcMoInKO4fC2F5ikyZw6k6c5MncPpPnOLJXAiTZJhOXxGlGdINCcSpSnS" +
"TQ3E6UY0CuYgulSdRNFcVpVnWDRnFSVBwh0axeledgNFsXJRA+HYXGaWZ2g2JxqlqdpNjcZZYmYCJDHKXJ3E2K4doux3gbE8OEF4ygtjuH6L8eAHAHgFGCO8bY2QZgZD" +
"iBwJ4FRijxE4G8DoxBxj6B6EINwTADjvBaMseYHBng1GaPMTg7wepxA4J4Rx8RjgfCYFMeoEQ6BpGqPUTob2MD2A6IQLoNAKiHAuG0WYAAJCVBCCETAHR3DMFWPgDwD2" +
"9j4E8CoV4sw7imAIIcJASggAHBeBIJw5grikCmHoSYNxWjrH2BMAoNgqAZE8O0GYEg5DgAIG8DgxwjhXGaCYZIcgnxBGSDILgmwTjKHkJMNwqgjCREoGEC4RRMifHqJc" +
"YokQ6BgEYJEUIaQOhlHIIESAECAg=");
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
G2antt1.Background(199) = 1;
G2antt1.Background(200) = 15790320;
G2antt1.Chart.OverviewSelBackColor = 16777215;
G2antt1.Background(201) = 16777216;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/21/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 31746;
var_Chart.OverviewHeight = 64;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
var_Chart.Label(65536) = "";
var_Chart.Label(1048576) = "";
var_Chart.Label(16777216) = "";
var_Chart.AllowOverviewZoom = 1;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","7/2/2001","7/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","11/2/2001","11/11/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2310
|
Resize the chart using the overview's selection left and right margins (blue)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
G2antt1.Background(199) = 16711680;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/21/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 31746;
var_Chart.OverviewHeight = 64;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","7/2/2001","7/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","11/2/2001","11/11/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2309
|
Resize the chart using the overview's selection left and right margins (black)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.BackColorLevelHeader = G2antt1.BackColor;
G2antt1.Background(199) = 1;
var var_Chart = G2antt1.Chart;
var_Chart.FirstVisibleDate = "6/21/2001";
var_Chart.PaneWidth(false) = 48;
var_Chart.OverviewVisible = 31746;
var_Chart.OverviewHeight = 64;
var_Chart.LevelCount = 2;
var_Chart.UnitScale = 4096;
G2antt1.Columns.Add("Column");
var var_Items = G2antt1.Items;
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","1/2/2001","1/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","7/2/2001","7/11/2001",null,null);
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","11/2/2001","11/11/2001",null,null);
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2308
|
Disable temporarily the column's sort, resize and drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.OnResizeControl = 1;
G2antt1.SortBarVisible = true;
G2antt1.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)";
G2antt1.AllowGroupBy = true;
G2antt1.HeaderEnabled = false;
G2antt1.HeaderAppearance = 4;
G2antt1.Columns.Add("Index").FormatColumn = "1 index ``";
G2antt1.Columns.Add("Pos").FormatColumn = "1 apos ``";
G2antt1.Columns.Add("Edit").Editor.EditType = 1;
G2antt1.GridLineStyle = 512;
G2antt1.DrawGridLines = 2;
G2antt1.GridLineColor = 14737632;
var var_Chart = G2antt1.Chart;
var_Chart.AllowCreateBar = 1;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 196;
var_Chart.GridLineStyle = 512;
var_Chart.DrawGridLines = -1;
var var_Level = var_Chart.Level(1);
var_Level.DrawGridLines = true;
var_Level.GridLineColor = G2antt1.GridLineColor;
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2307
|
Adds a Finish-Start(FS) link (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001",null,null);
var h2 = var_Items.AddItem("Item 2");
var_Items.AddBar(h2,"Task","1/3/2001","1/6/2001",null,null);
var_Items.AddLink("Link1",h1,"",h2,"");
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2306
|
Adds a Start-Start(SS) link (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001",null,null);
var h2 = var_Items.AddItem("Item 2");
var_Items.AddBar(h2,"Task","1/3/2001","1/6/2001",null,null);
var_Items.AddLink("Link1",h1,"",h2,"");
var_Items.Link("Link1",6) = 0;
var_Items.Link("Link1",7) = 0;
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2305
|
Adds a Finish-Finish(FF) link (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001",null,null);
var h2 = var_Items.AddItem("Item 2");
var_Items.AddBar(h2,"Task","1/3/2001","1/6/2001",null,null);
var_Items.AddLink("Link1",h1,"",h2,"");
var_Items.Link("Link1",6) = 2;
var_Items.Link("Link1",7) = 2;
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2304
|
Adds a Start-Finish(SF) link (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001",null,null);
var h2 = var_Items.AddItem("Item 2");
var_Items.AddBar(h2,"Task","1/3/2001","1/6/2001",null,null);
var_Items.AddLink("Link1",h1,"",h2,"");
var_Items.Link("Link1",6) = 0;
var_Items.Link("Link1",7) = 2;
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2303
|
Adds a Finish-Start(FS) link (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001",null,null);
var h2 = var_Items.AddItem("Item 2");
var_Items.AddBar(h2,"Task","1/3/2001","1/6/2001",null,null);
var_Items.ItemBar(h2,"",270) = "1FS";
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2302
|
Adds a Start-Start(SS) link (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001",null,null);
var h2 = var_Items.AddItem("Item 2");
var_Items.AddBar(h2,"Task","1/3/2001","1/6/2001",null,null);
var_Items.ItemBar(h2,"",270) = "1SS";
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2301
|
Adds a Finish-Finish(FF) link (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:CD481F4D-2D25-4759-803F-752C568F53B7" id="G2antt1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
G2antt1.BeginUpdate();
G2antt1.Columns.Add("Name");
var var_Chart = G2antt1.Chart;
var_Chart.LevelCount = 2;
var_Chart.FirstVisibleDate = "12/28/2000";
var_Chart.PaneWidth(false) = 64;
var var_Items = G2antt1.Items;
var h1 = var_Items.AddItem("Item 1");
var_Items.AddBar(h1,"Task","1/3/2001","1/6/2001",null,null);
var h2 = var_Items.AddItem("Item 2");
var_Items.AddBar(h2,"Task","1/3/2001","1/6/2001",null,null);
var_Items.ItemBar(h2,"",270) = "1FF";
var_Items.SchedulePDM(0,"");
G2antt1.EndUpdate();
}
</SCRIPT>
</BODY>
|