|
67
|
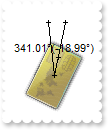
How can I replace or add an icon at runtime

OleObject oGauge
oGauge = ole_1.Object
oGauge.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oGauge.ReplaceIcon("C:\images\favicon.ico",0)
oGauge.Caption(0,"<img>1</img>Caption")
|
|
66
|
Display a custom tooltip
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGauge = ole_1.Object
oGauge.ShowToolTip("new content","",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oGauge,var_Layer
oGauge = ole_1.Object
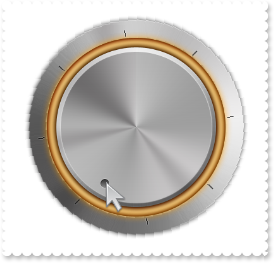
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 11
oGauge.Layers.Item(3).Grayscale = 100
oGauge.Layers.Item(4).Grayscale = 100
var_Layer = oGauge.Layers.Item(10)
var_Layer.Width = "128 * dpix"
var_Layer.Height = "128 * dpiy"
oGauge.Layers.Item(9).OnDrag = 2
|
|
65
|
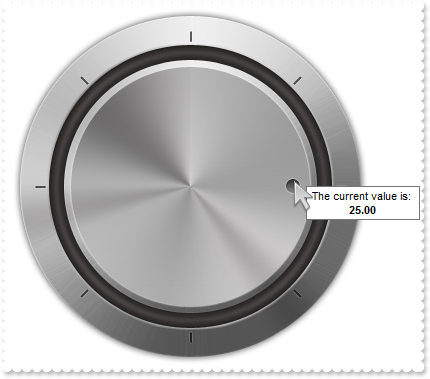
Shows the tooltip of the object moved relative to its default position
/*begin event MouseIn(long Layer) - Notifies that the cursor enters the layer.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(9).ToolTip = String(oGauge.FormatABC("`The current value is: <br><c><b>` + ((100 - A) format ``)",oGauge.Value))
*/
/*end event MouseIn*/
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGauge = ole_1.Object
oGauge.ShowToolTip("<null>","<null>",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 10
var_Layer = oGauge.Layers.Item(9)
var_Layer.DefaultRotateAngle = -126
var_Layer.OnDrag = 3
var_Layer.RotateAngleToValue = "100 - value / 360 * 100"
var_Layer.ValueToRotateAngle = "(value)/100 * 360"
oGauge.Layers.Item(3).Visible = false
oGauge.Layers.Item(4).Visible = false
oGauge.Layers.Item(9).Value = 25
oGauge.EndUpdate()
|
|
64
|
ImageSize property on 32 (specifies the size of the control' icons)

OleObject oGauge
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.ImageSize = 32
oGauge.Font.Size = 16
oGauge.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" &
+"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" &
+"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
oGauge.Caption(0,"<img>1</img>Caption")
oGauge.EndUpdate()
|
|
63
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

OleObject oGauge
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.ImageSize = 16
oGauge.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
oGauge.Caption(0,"<img>1</img>Caption")
oGauge.EndUpdate()
|
|
62
|
I found that the control's needle/knob is too small to touch, is it possible somehow to make it working
OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.LayerAutoSize = -1
oGauge.Layers.Count = 10
var_Layer = oGauge.Layers.Item(9)
var_Layer.OnDrag = 3
var_Layer.Idem = "0,7"
oGauge.LayerDragAny = 9
oGauge.EndUpdate()
|
|
61
|
How can I rotate/move multiple layers once the user drags the layer

OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.LayerAutoSize = -1
oGauge.Layers.Count = 10
var_Layer = oGauge.Layers.Item(9)
var_Layer.OnDrag = 3
var_Layer.Idem = "0,7"
oGauge.EndUpdate()
|
|
60
|
How can I show a layer as disabled

OleObject oGauge,var_Layer,var_Layer1,var_Layer2
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
var_Layer = oGauge.Layers.Add("original")
var_Layer.OnDrag = 1
var_Layer.Background.Picture.Name = "Layer2.png"
var_Layer.DefaultOffsetY = -164
var_Layer.Grayscale = 0
var_Layer1 = oGauge.Layers.Add("grayscale 50%")
var_Layer1.Background.Picture.Name = "Layer2.png"
var_Layer1.Grayscale = 50
var_Layer1.DefaultOffsetY = -82
var_Layer2 = oGauge.Layers.Add("grayscale 100%")
var_Layer2.Background.Picture.Name = "Layer2.png"
var_Layer2.Grayscale = 100
oGauge.EndUpdate()
|
|
59
|
Is it possible to stretch all layers

OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
oGauge.PicturesName = "`Layer` + int(value + 1) + `.png`"
oGauge.Layers.Count = 5
var_Layer = oGauge.Layers.Add("empty")
var_Layer.Background.Color.Value = RGB(240,240,240)
var_Layer.Position = 0
oGauge.LayerAutoSize = -1
oGauge.EndUpdate()
|
|
58
|
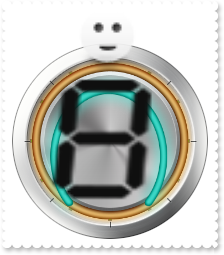
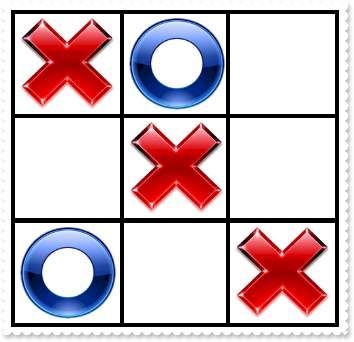
Tic Tac Toe Game

/*begin event MouseDown(integer Button, integer Shift, long X, long Y) - Occurs when the user presses a mouse button.*/
/*
Left = Me.Layers(l).Left
Top = Me.Layers(l).Top
Width = Me.Layers(l).Width
Height = Me.Layers(l).Height
OleObject var_Layer,var_Layers,var_Picture
any l
oGauge = ole_1.Object
l = oGauge.LayerFromPoint(-1,-1)
var_Layers = oGauge.Layers
var_Layer = var_Layers.Add(oGauge.Layers.Count)
var_Picture = var_Layer.Background.Picture
var_Picture.Left = "8"
var_Picture.Width = "width - 2 * 8"
var_Picture.Top = "8"
var_Picture.Height = "height - 2 * 8"
var_Picture.Name = oGauge.FormatABC("A mod 2 = 0 ? `x` : `o`",oGauge.Layers.Count)
var_Layer.Transparency = 0
*/
/*end event MouseDown*/
OleObject oGauge,var_Layer,var_Layer1,var_Layer2,var_Layer3,var_Layer4,var_Layer5,var_Layer6,var_Layer7,var_Layer8
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABS0IQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAZAEiWIovRbHMBzFIMYRFFCcIRGSaYDiCNovTRNE7TfBMIhkGoSaKpCIRVDCSYJUzTc6wS79KgAASiJjjao6ZhaSpSABRYiyXRlHSxLiuYyoGTrJACEQxDhEEIjGLAazLMadJItCzabqGbJ8Ro6cQwTAIgI=")
oGauge.DefaultLayer(18,"width/3")
oGauge.DefaultLayer(19,"height/3")
oGauge.HTMLPicture("x","C:\Program Files\Exontrol\ExGauge\Sample\Design\Pictures\x.png")
oGauge.HTMLPicture("o","C:\Program Files\Exontrol\ExGauge\Sample\Design\Pictures\o.png")
oGauge.LayerAutoSize = -1
oGauge.Layers.Count = 9
var_Layer = oGauge.Layers.Item(0)
var_Layer.Background.Color.Value = 16777216 /*0x1000000*/
var_Layer1 = oGauge.Layers.Item(1)
var_Layer1.Left = " width/3 - 4"
var_Layer1.Background.Color.Value = 16777216 /*0x1000000*/
var_Layer2 = oGauge.Layers.Item(2)
var_Layer2.Left = "2 * (width/3 - 4) - 4"
var_Layer2.Background.Color.Value = 16777216 /*0x1000000*/
var_Layer3 = oGauge.Layers.Item(3)
var_Layer3.Top = "height/3 - 4"
var_Layer3.Background.Color.Value = 16777216 /*0x1000000*/
var_Layer4 = oGauge.Layers.Item(4)
var_Layer4.Top = "height/3 - 4"
var_Layer4.Left = " width/3 - 4"
var_Layer4.Background.Color.Value = 16777216 /*0x1000000*/
var_Layer5 = oGauge.Layers.Item(5)
var_Layer5.Top = "height/3 - 4"
var_Layer5.Left = "2 * (width/3 - 4) - 4"
var_Layer5.Background.Color.Value = 16777216 /*0x1000000*/
var_Layer6 = oGauge.Layers.Item(6)
var_Layer6.Top = "2 * (height/3 - 4) "
var_Layer6.Background.Color.Value = 16777216 /*0x1000000*/
var_Layer7 = oGauge.Layers.Item(7)
var_Layer7.Top = "2 * (height/3 - 4) "
var_Layer7.Left = " width/3 - 4"
var_Layer7.Background.Color.Value = 16777216 /*0x1000000*/
var_Layer8 = oGauge.Layers.Item(8)
var_Layer8.Top = "2 * (height/3 - 4) "
var_Layer8.Left = "2 * (width/3 - 4) - 4"
var_Layer8.Background.Color.Value = 16777216 /*0x1000000*/
oGauge.DefaultLayer(22,99)
oGauge.EndUpdate()
|
|
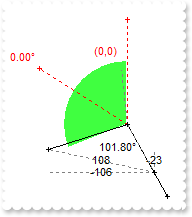
57
|
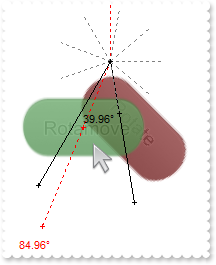
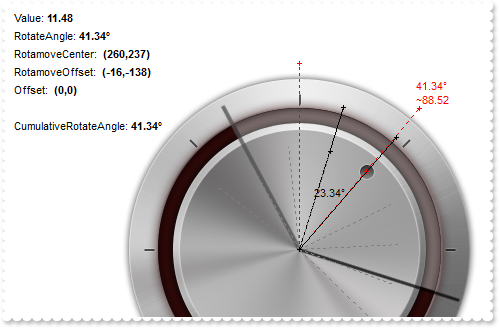
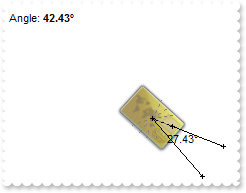
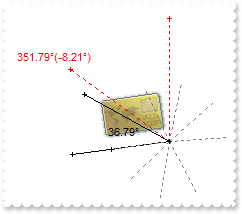
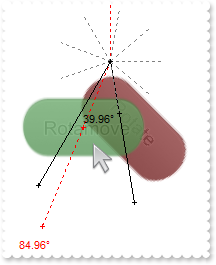
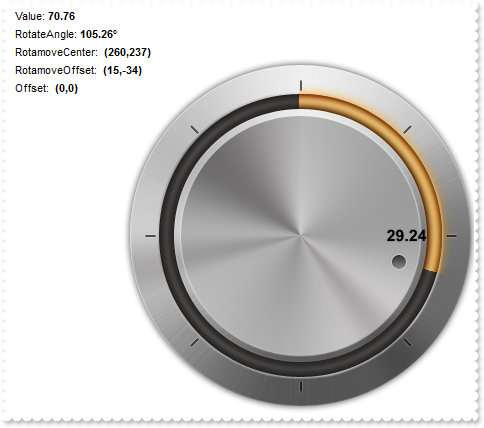
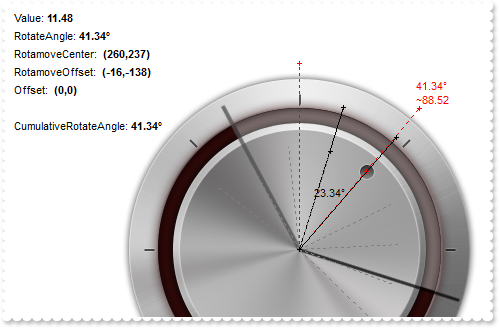
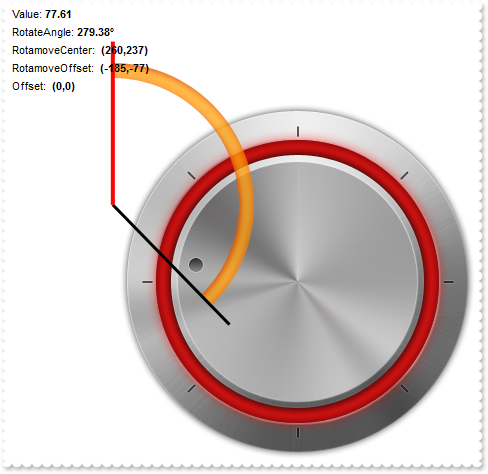
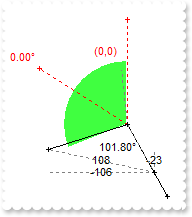
What's the difference Rotate vs Rotamove

/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 227
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Foreground,var_Foreground1,var_Layer,var_Layer1,var_Layer2,var_Layers,var_Picture,var_Picture1
oGauge = ole_1.Object
oGauge.AllowSmoothChange = 0
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Button with LEDs"
var_Layers = oGauge.Layers
var_Layer = var_Layers.Add("base")
var_Layer1 = var_Layers.Add("rotate")
var_Layer1.ToolTip = String(var_Layer1.Key)
var_Picture = var_Layer1.Background.Picture
var_Picture.Name = "Example Button Up.png"
var_Picture.Left = "width/2"
var_Picture.Top = "height/2"
var_Picture.Width = String(128)
var_Picture.Height = String(64)
var_Foreground = var_Layer1.Foreground
var_Foreground.Caption(0,"<font ;14><sha ;;0>Rotate")
var_Foreground.Caption(4,"width/2 + 32")
var_Foreground.Caption(5,"height/2 + 16")
var_Layer1.Brightness(1,100)
var_Layer1.OnDrag = 2
var_Layer1.RotateAngle = 45
var_Layer2 = var_Layers.Add("rotamove")
var_Layer2.ToolTip = String(var_Layer2.Key)
var_Picture1 = var_Layer2.Background.Picture
var_Picture1.Name = "Example Button Up.png"
var_Picture1.Left = "width/2"
var_Picture1.Top = "height/2"
var_Picture1.Width = String(128)
var_Picture1.Height = String(64)
var_Foreground1 = var_Layer2.Foreground
var_Foreground1.Caption(0,"<font ;14><sha ;;0>Rotamove")
var_Foreground1.Caption(4,"width/2 + 24")
var_Foreground1.Caption(5,"height/2 + 16")
var_Layer2.Brightness(2,100)
var_Layer2.RotateAngle = 45
var_Layer2.Transparency = 25
var_Layer2.OnDrag = 3
|
|
56
|
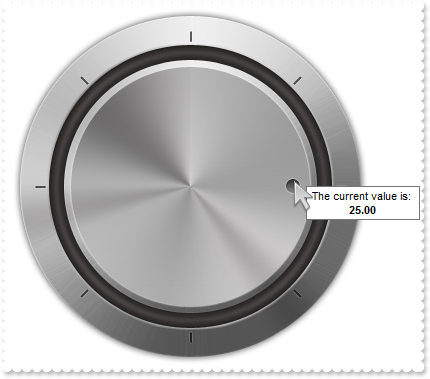
How do I display a tooltip, when cursor hovers the layer

/*begin event MouseIn(long Layer) - Notifies that the cursor enters the layer.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(9).ToolTip = String(oGauge.FormatABC("`The current value is: <br><c><b>` + ((100 - A) format ``)",oGauge.Value))
*/
/*end event MouseIn*/
OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 10
var_Layer = oGauge.Layers.Item(9)
var_Layer.DefaultRotateAngle = -126
var_Layer.OnDrag = 3
var_Layer.RotateAngleToValue = "100 - value / 360 * 100"
var_Layer.ValueToRotateAngle = "(value)/100 * 360"
oGauge.Layers.Item(3).Visible = false
oGauge.Layers.Item(4).Visible = false
oGauge.Layers.Item(9).Value = 25
oGauge.EndUpdate()
|
|
55
|
I've noticed that the OnDrag can move the layer itself, but how about moving the clipping region

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Layers(DragInfo.Layer).Clip.Ellipse
oGauge = ole_1.Object
*/
/*end event Drag*/
OleObject oGauge,var_ClipEllipse,var_Layer
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.BackColor = RGB(217,217,217)
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Guage"
var_Layer = oGauge.Layers.Add("background")
var_Layer.Background.Picture.Name = "Guage_Background.png"
var_ClipEllipse = var_Layer.Clip.Ellipse
var_ClipEllipse.RadiusX = "width/3"
var_ClipEllipse.RadiusY = "height/3"
oGauge.Layers.Add("needle").Background.Picture.Name = "Guage_Needle.png"
oGauge.EndUpdate()
|
|
54
|
How do I show a portion of layer with a different color (sample 2)

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
OleObject var_Layer
oGauge = ole_1.Object
oGauge.Layers.Item("Color").Clip.Value = oGauge.Layers.Item("Thumb").RotateAngle
var_Layer = oGauge.Layers.Item("Color")
var_Layer.Brightness(3,var_Layer.RotateAngle)
oGauge.Layers.Item("Thumb").Brightness(3,oGauge.Layers.Item("Color").RotateAngle)
*/
/*end event Change*/
OleObject oGauge,var_ClipEllipse,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
oGauge.PicturesName = "`Layer` + int(value + 1) + `.png`"
oGauge.Layers.Count = 5
oGauge.Layers.Item(1).Visible = false
var_Layer = oGauge.Layers.Item(4)
var_Layer.Key = "Thumb"
var_Layer.DefaultRotateAngle = -141
var_Layer.OnDrag = 2
var_Layer.RotateType = 2
var_Layer.Brightness(0,0)
var_Layer.Brightness(1,100)
var_Layer1 = oGauge.Layers.Add("Color")
var_Layer1.OnDrag = 2
var_Layer1.Position = 3
var_Layer1.Brightness(0,0)
var_Layer1.Brightness(1,100)
var_Layer1.Background.Picture.Name = "Layer3.png"
var_Layer1.Clip.Pie.SweepAngle = "value"
var_ClipEllipse = var_Layer1.Clip.Ellipse
var_ClipEllipse.RadiusX = "150"
var_ClipEllipse.RadiusY = "150"
var_ClipEllipse.InverseClip = true
oGauge.Layers.Item("Thumb").RotateAngle = 135
oGauge.EndUpdate()
|
|
53
|
How do I show a portion of layer with a different color (sample 1)

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
OleObject var_Layer
oGauge = ole_1.Object
oGauge.Layers.Item("Color").Clip.Value = oGauge.Layers.Item("Thumb").RotateAngle
var_Layer = oGauge.Layers.Item("Color")
var_Layer.Brightness(3,var_Layer.RotateAngle)
oGauge.Layers.Item("Thumb").Brightness(3,oGauge.Layers.Item("Color").RotateAngle)
*/
/*end event Change*/
OleObject oGauge,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
oGauge.PicturesName = "`Layer` + int(value + 1) + `.png`"
oGauge.Layers.Count = 5
oGauge.Layers.Item(1).Visible = false
var_Layer = oGauge.Layers.Item(4)
var_Layer.Key = "Thumb"
var_Layer.DefaultRotateAngle = -141
var_Layer.OnDrag = 2
var_Layer.RotateType = 2
var_Layer.Brightness(0,0)
var_Layer.Brightness(2,100)
var_Layer1 = oGauge.Layers.Add("Color")
var_Layer1.OnDrag = 2
var_Layer1.Position = 3
var_Layer1.Brightness(0,0)
var_Layer1.Brightness(2,100)
var_Layer1.Background.Picture.Name = "Layer3.png"
var_Layer1.Clip.Pie.SweepAngle = "value"
oGauge.Layers.Item("Thumb").RotateAngle = 135
oGauge.EndUpdate()
|
|
52
|
How can I display / clip a picture with no transparency

OleObject oGauge,var_ClipPicture,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
var_Layer = oGauge.Layers.Add("default")
var_Layer.OnDrag = 1
var_Layer.Background.Picture.Name = "Layer2.png"
var_Layer.DefaultOffsetY = -164
var_Layer1 = oGauge.Layers.Add("notransparency")
var_Layer1.OnDrag = 1
var_Layer1.Background.Picture.Name = "Layer2.png"
var_ClipPicture = var_Layer1.Clip.Picture
var_ClipPicture.Name = oGauge.Layers.Item("notransparency").Background.Picture.Name
var_ClipPicture.AlphaTo = "128"
var_Layer1.Grayscale = 100
oGauge.EndUpdate()
|
|
51
|
How can I resize all layers

OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
oGauge.PicturesName = "`Layer` + int(value + 1) + `.png`"
oGauge.Layers.Count = 5
var_Layer = oGauge.Layers.Add("autosize")
var_Layer.Visible = false
var_Layer.Width = String(164)
var_Layer.Height = String(128)
oGauge.LayerAutoSize = oGauge.Layers.Item("autosize").Index
oGauge.EndUpdate()
|
|
50
|
How can I start moving any layer when user clicks it

/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
Layers(DragInfo.Layer).OnDrag = 1
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + int(value + 1) + `.png`"
oGauge.Layers.Count = 11
|
|
49
|
How can I prevent dragging the layers when user right click it
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
Cancel = Me.FormatABC("A=2",DragInfo.Button)
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + int(value + 1) + `.png`"
oGauge.Layers.Count = 11
oGauge.Layers.Item(0).OnDrag = 1
|
|
48
|
Is your control DPI-Aware

OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 11
oGauge.Layers.Item(3).Grayscale = 100
oGauge.Layers.Item(4).Grayscale = 100
var_Layer = oGauge.Layers.Item(10)
var_Layer.Width = "128 * dpix"
var_Layer.Height = "128 * dpiy"
oGauge.Layers.Item(9).OnDrag = 2
oGauge.LayerAutoSize = 10
|
|
47
|
Is it possible to make the control transparent, I would like to put the control on a form, then make the form transparent so the control appears on the desktop with just the images contained in the layers visible

OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 10
var_Layer = oGauge.Layers.Item(9)
var_Layer.RotateType = 2
var_Layer.OnDrag = 2
oGauge.AllowMoveOnClick = true
oGauge.LayerUpdate = 2
|
|
46
|
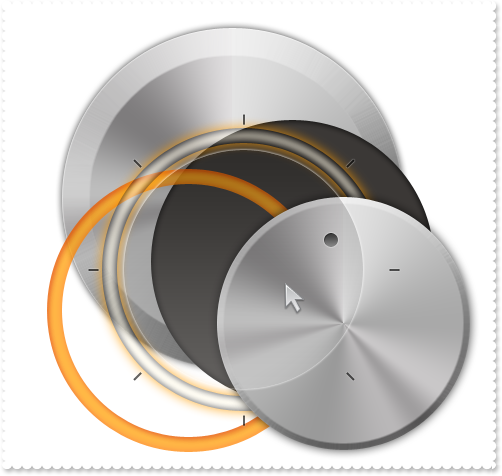
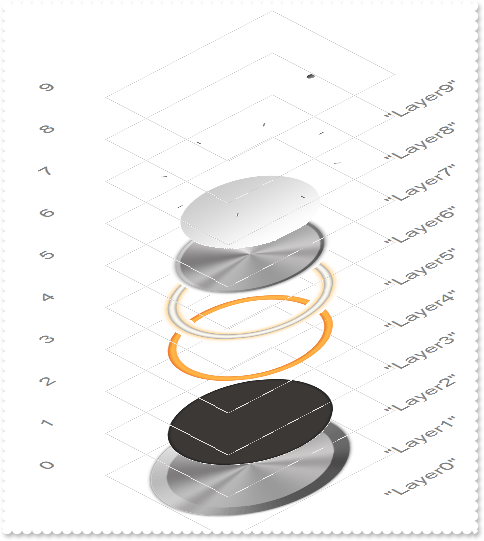
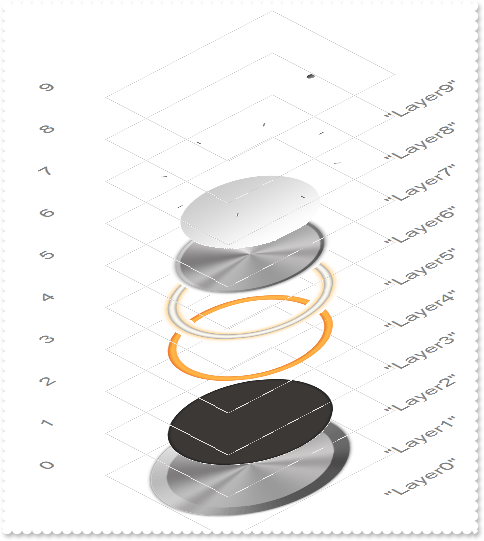
How can I show the layers on perspective

OleObject oGauge
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 10
oGauge.Debug = 1
|
|
45
|
Is it possible to resize all layers after they are loaded (method 2)

OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 11
oGauge.Layers.Item(3).Grayscale = 100
oGauge.Layers.Item(4).Grayscale = 100
oGauge.Layers.Item(9).OnDrag = 2
var_Layer = oGauge.Layers.Item(10)
var_Layer.Width = String(128)
var_Layer.Height = String(128)
oGauge.LayerAutoSize = 10
|
|
44
|
Is it possible to resize all layers after they are loaded (method 1)

OleObject oGauge
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 10
oGauge.Layers.Item(3).Grayscale = 100
oGauge.Layers.Item(4).Grayscale = 100
oGauge.LayerAutoSize = -1
|
|
43
|
Is it possible to load images for different layers from different folders

OleObject oGauge,var_Layer,var_Picture
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 12
oGauge.Layers.Item(0).Background.Picture.Name = "\..\Clock\vista_clock.png"
oGauge.Layers.Item(9).Background.Picture.Name = "\..\Knob 2\Layer3.png"
oGauge.Layers.Item(10).Background.Picture.Name = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed\noBack.png"
var_Layer = oGauge.Layers.Item(11)
var_Layer.DefaultOffsetX = 64
var_Layer.DefaultOffsetY = -36
var_Picture = var_Layer.Background.Picture
var_Picture.Name = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQEX5JIhBKhYQrFSxNNhUKoUY7/c6+R6+a7pPg0UAjaISTQwCzMEgtWQ2IyDBJJMYiNJCJgTVJuMghNTcSgFAxlNZiMinYKNRQ2NxMBhWNQkSRUAQkRRNEhYEBhMogMADOwGfY6N7eXb3DgXeamZgMGbQIStE55RZ7c7ce7/XpzZycOaBf7ZNAlZwiGQIMAnQBnAL4ACKAACABXADMAY4BLgHYiXS6VQAESyDbAHYAGwvea9E4BXhPIgXD4KQCZD4FeAJzqWFLcNQf1KkSgyFYGMDmVoAEwAHjxQDiOo7AbgKqlaj8WQBRgxDYBfmabpDRTXdumF5ZSwVboXIBrToAhgBIwHWFREvoNZtlsb42G6Kg2g4b59AeYgAnAMpWnqBZWk2JoIkQcY8AGQAvgAPBWkcScUnceh6FoLYWAsepsGwLBsCcMIMh8C4AHYOAODOVIUHaYwviKMgvh2eIxmORxcnHJ5MjYExBlmM5nBAVgqGodY9nuFxXGoA5al8WIJmAe5OgAIxtD6bJUimU5uC4GxFiOaxXkOc59lwOh0kkFYREWFZ6iSdhiiMQBSg0VArFWAZ0CgepijEKJdlcBZnnuaJ2n2PBZCgaAHnESZsHmRpFlKBBECQY5hA2DoOgaYYYCoC4zjObpAkCAJ+mVGgQBEFZ7CSVgbgYYYGk8c4ugODRFFgKRUnYAZ4C8E5ECqWwOl8d5/gcGgjmALQRjiUBQmg9oVDWBAIFoAZ8DmBoAlcWoBlwWAjHEK5pnSehpDALR9A2U1+FWAB3B2X4rmCJwaBcLQNmiG4AG8do6FkLRWjEOw7GsEwRBQUogCIEBRH0LJEAQeR8h4c55jyXwDmAK9TlMLIoBcS4pgAZwBGwaB3FIGIDBHopsmWS4Xh2HpUgoPhvkOcYcWANBWiCIh5GicJhnKUOvCcJp0CIGxNg6doEIUUopHSGoAA+OhhFeKgVBoGIYnCfo7HcTgdhuG4" &
+"zkWBB68GdJmkKQQPcSVx6Hue47l0foMAAZ5yjkXJTBoW5ekgSglFKZ4AAYO5BDwIAdkgZZykcWg3G8OoPlgNpDicT4fH6AwZk+M4zDEMwZGMVB9GGZgqGeO51kmfAbnyGQZjSVofmeepzB8Nojmqah+gQEAzCsKfvgoI5oniYOvCCZaghiWfeiWNY2mOOJ2CMKJyDUVpOhwR38EcDpWlq/4Ox6xLAxCMIkRAShQCoC4C4D42RaCpH+BAGY1wDiDFoGgbwFQIjbHuH0Y48x+BUCeE8O47h0DRBeN8FwFAFC7ESMgJ4AAOARFyCsOQSgIhbEsK0FoywZC2DaOsFAig3DOGYMwPguAzjPE8G8QZFT1ghEA5IG4QhaHIB4M8JragUitDqK5jIrhvj2HoLYU49hHjvA+NsWQZRligHWLoDwRAkAaGcBICIExIshBwAgQQ8ojjMCeAcB4Hh8DiGMI0X4rhiixEyNcLQBwRASAEIgKAKxjB7CMEAfIfhbjrB0E4JQGxOgWEiF4CIzhFjgDi+gfQdh2jaBqLQPo+x7CNHSEwYwfwWCfHeA5WYXgsBYAQG4bougag/B6P0eYHwpg/A4D8F4pBXArGQJwRI9RviGHyDYQARQAAVAAPoTwAACCQGoCADgrxljzF0KwVwbgDBnGIJIDgGxnCxHgDoGInAxhmC+O4agjwUCQBMEIVAiA3ALCiMkRAKgAhcGsHEKgTg3BFikGoEQ3hqCkE0DsMILQbgCGADgVwGwsiOCKCYGQBBAgREiKoRABIkATGYK4AAThJAGBCEACYEAEhRGKBAFoCAmBgEYAkSQCQthtEuPsWwAAkgUCIAARzUgnD3HoHAS46xMDFWgDUbQLAlDMgiKsFwIw2AzGwEoUQJXQjXCIGIAwQhUh9DiJQBAxwQAwFID0IA2wjCkCQBEBYUw3g2AWMsKwNAvgqFWLQJIOwbAcBOEIMgLwxDRGkNACw7gAAwDUPkRokwYBrCKKQLo1xKhIDWGEMYOhnCGD+AETIaBOC" &
+"ABEEYVY0yI1SCKE4IgrghBgEEQEA="
var_Picture.Width = String(64)
var_Picture.Height = String(64)
|
|
42
|
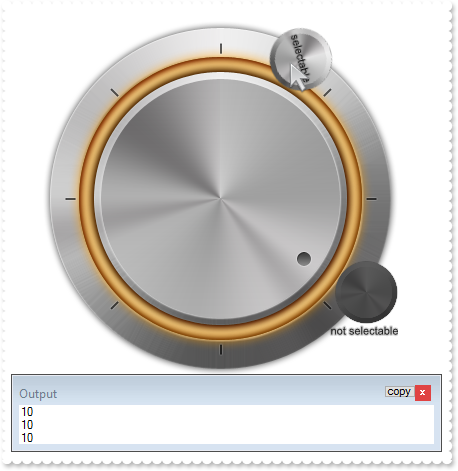
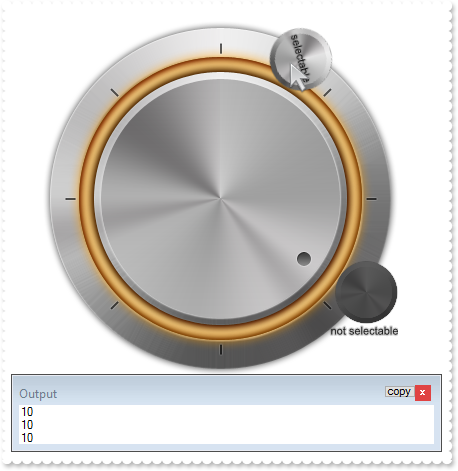
How can I specify whether an object can be selected or not

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGauge = ole_1.Object
MessageBox("Information",string( String(oGauge.LayerFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oGauge,var_Foreground,var_Foreground1,var_Layer,var_Layer1,var_Picture,var_Picture1
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 12
var_Layer = oGauge.Layers.Item(10)
var_Layer.RotateType = 2
var_Layer.OnDrag = 2
var_Picture = var_Layer.Background.ExtraPicture("extra1")
var_Picture.Name = "Layer1.png"
var_Picture.Left = "32"
var_Picture.Top = "32"
var_Picture.Width = String(64)
var_Picture.Height = String(64)
var_Foreground = var_Layer.Foreground
var_Foreground.Caption(0,"<sha ;;0>selectable")
var_Foreground.Caption(4,38)
var_Foreground.Caption(5,-5)
var_Layer1 = oGauge.Layers.Item(11)
var_Picture1 = var_Layer1.Background.ExtraPicture("extra2")
var_Picture1.Name = "Layer1.png"
var_Picture1.Left = "width-64"
var_Picture1.Top = "height-84 - 32"
var_Picture1.Width = String(64)
var_Picture1.Height = String(64)
var_Picture1.Selectable = false
var_Layer1.Brightness(0,25)
var_Foreground1 = var_Layer1.Foreground
var_Foreground1.Caption(0,"<sha ;;0>not selectable")
var_Foreground1.Caption(3,8)
var_Foreground1.Caption(5,"height-theight/4")
oGauge.EndUpdate()
|
|
41
|
How do I get the layer/object/picture from the cursor
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGauge = ole_1.Object
MessageBox("Information",string( String(oGauge.LayerFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 10
var_Layer = oGauge.Layers.Item(9)
var_Layer.RotateType = 2
var_Layer.OnDrag = 2
|
|
40
|
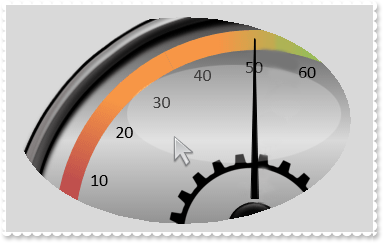
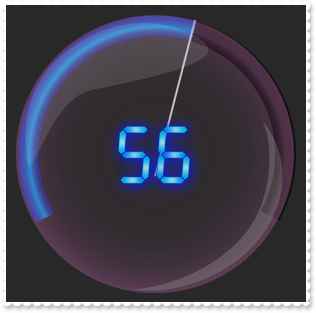
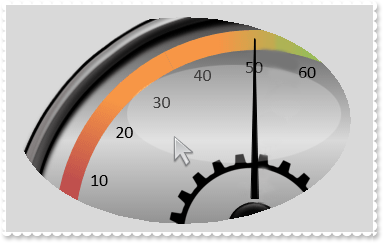
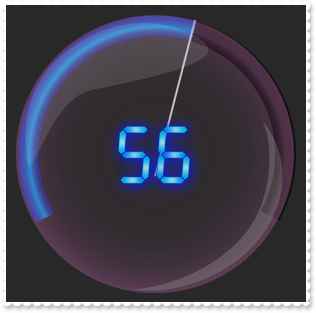
How can I display a speedometer

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item("arc").Clip.Value = oGauge.Value
oGauge.Layers.Item("noDigit").Background.ExtraPicture("80").Name = oGauge.FormatABC("`no` + int((value MIN 0 MAX 99)/10) + `.png`",oGauge.Value)
oGauge.Layers.Item("noDigit").Background.ExtraPicture("08").Name = oGauge.FormatABC("`no` + int((value MIN 0 MAX 99) mod 10) + `.png`",oGauge.Value)
*/
/*end event Change*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("value + B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_ClipPie,var_ClipPie1,var_Layer,var_Layer1,var_Layer2,var_Layer3,var_Layer4,var_Layer5,var_Picture,var_Picture1,var_Picture2,var_Picture3
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.BackColor = RGB(40,40,40)
oGauge.AllowSmoothChange = 0
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed"
oGauge.Layers.Count = 6
var_Layer = oGauge.Layers.Item(0)
var_Layer.Key = "arcBack"
var_Layer.Background.Picture.Name = "noArcBack.png"
var_ClipPie = var_Layer.Clip.Pie
var_ClipPie.StartAngle = String(240)
var_ClipPie.SweepAngle = String(240)
var_Layer1 = oGauge.Layers.Item(1)
var_Layer1.Key = "arc"
var_Layer1.Background.Picture.Name = "noArc.png"
var_ClipPie1 = var_Layer1.Clip.Pie
var_ClipPie1.StartAngle = String(240)
var_ClipPie1.SweepAngle = "value/100 * 240"
var_Layer2 = oGauge.Layers.Item(2)
var_Layer2.RotateType = 2
var_Layer2.Key = "pointer"
var_Layer2.Background.Picture.Name = "noLine.png"
var_Layer2.DefaultRotateAngle = 240
var_Layer2.RotateAngleToValue = "value/240 * 100"
var_Layer2.ValueToRotateAngle = "value / 100 * 240"
var_Layer2.RotateAngleValid = "value > 240 ? (value > 300 ? 0 : 240) : value"
var_Layer2.OnDrag = 2
var_Layer3 = oGauge.Layers.Item(3)
var_Layer3.Key = "noBack"
var_Layer3.Left = "(width - 55 * 2)/2"
var_Layer3.Top = "(height - 94 * 1)/2"
var_Layer3.Width = "2 * 45 + 8"
var_Layer3.Height = "1 * 94"
var_Layer3.Transparency = 90
var_Picture = var_Layer3.Background.ExtraPicture("80")
var_Picture.Name = "noBack.png"
var_Picture.Left = "-4"
var_Picture.Width = "70"
var_Picture1 = var_Layer3.Background.ExtraPicture("08")
var_Picture1.Name = "noBack.png"
var_Picture1.Left = "36"
var_Picture1.Width = String(70)
var_Layer4 = oGauge.Layers.Item(4)
var_Layer4.Key = "noDigit"
var_Layer4.Left = "(width - 55 * 2)/2"
var_Layer4.Top = "(height - 94 * 1)/2"
var_Layer4.Width = "2 * 45 + 8"
var_Layer4.Height = "1 * 94"
var_Picture2 = var_Layer4.Background.ExtraPicture("80")
var_Picture2.Name = "no1.png"
var_Picture2.Left = "-4"
var_Picture2.Width = "70"
var_Picture3 = var_Layer4.Background.ExtraPicture("08")
var_Picture3.Name = "no2.png"
var_Picture3.Left = "36"
var_Picture3.Width = String(70)
var_Layer5 = oGauge.Layers.Item(5)
var_Layer5.Key = "noCap"
var_Layer5.Background.Picture.Name = "noCap.png"
var_Layer5.Transparency = 45
oGauge.Layers.Item("pointer").Position = oGauge.Layers.Item("noCap").Position
oGauge.LayerOfValue = oGauge.Layers.Item("pointer").Index
oGauge.Value = 56
oGauge.EndUpdate()
|
|
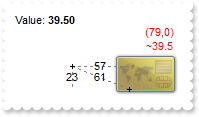
39
|
How can I display LED-numbers

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("value MIN 0 MAX 99",.Value)
oGauge.Layers.Item("noDigit").Background.ExtraPicture("80").Name = oGauge.FormatABC("`no` + int((value MIN 0 MAX 99)/10) + `.png`",oGauge.Value)
oGauge.Layers.Item("noDigit").Background.ExtraPicture("08").Name = oGauge.FormatABC("`no` + int((value MIN 0 MAX 99) mod 10) + `.png`",oGauge.Value)
*/
/*end event Change*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("value + B",oGauge.Layers.Item("noDigit").Value,Delta)
*/
/*end event MouseWheel*/
/*begin event Timer(long TickCount) - Occurs when the interval elapses.*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("value = 99 ? 0 : ( value + B )",oGauge.Value,1)
*/
/*end event Timer*/
OleObject oGauge,var_Layer,var_Layer1,var_Picture,var_Picture1,var_Picture2,var_Picture3
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.AllowSmoothChange = 0
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed"
oGauge.Layers.Count = 3
var_Layer = oGauge.Layers.Item(1)
var_Layer.Key = "noBack"
var_Layer.Left = "(width - 55 * 2)/2"
var_Layer.Top = "(height - 94 * 1)/2"
var_Layer.Width = "2 * 45 + 8"
var_Layer.Height = "1 * 94"
var_Layer.Transparency = 90
var_Picture = var_Layer.Background.ExtraPicture("80")
var_Picture.Name = "noBack.png"
var_Picture.Left = "-4"
var_Picture.Width = "70"
var_Picture1 = var_Layer.Background.ExtraPicture("08")
var_Picture1.Name = "noBack.png"
var_Picture1.Left = "36"
var_Picture1.Width = String(70)
var_Layer1 = oGauge.Layers.Item(2)
var_Layer1.Key = "noDigit"
var_Layer1.Left = "(width - 55 * 2)/2"
var_Layer1.Top = "(height - 94 * 1)/2"
var_Layer1.Width = "2 * 45 + 8"
var_Layer1.Height = "1 * 94"
var_Picture2 = var_Layer1.Background.ExtraPicture("80")
var_Picture2.Name = "no1.png"
var_Picture2.Left = "-4"
var_Picture2.Width = "70"
var_Picture3 = var_Layer1.Background.ExtraPicture("08")
var_Picture3.Name = "no2.png"
var_Picture3.Left = "36"
var_Picture3.Width = String(70)
oGauge.LayerOfValue = oGauge.Layers.Item("noDigit").Index
oGauge.Value = 73
oGauge.TimerInterval = 100
oGauge.EndUpdate()
|
|
38
|
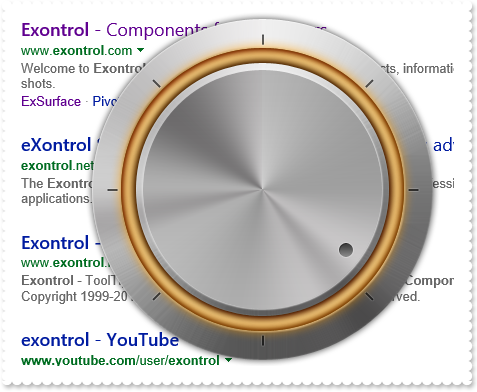
How can I display a simple knob, to fit the control's client area

OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.LayerAutoSize = -1
oGauge.DefaultLayer(18,"width MAX height")
oGauge.DefaultLayer(19,"width MAX height")
oGauge.Layers.Count = 5
var_Layer = oGauge.Layers.Item(4)
var_Layer.OnDrag = 3
var_Layer.DefaultRotateAngle = -142
|
|
37
|
How can I display a switch

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the control.*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("(value + 1) mod 2",.Value)
*/
/*end event Click*/
/*begin event DragEnd(oleobject DragInfo, boolean Cancel) - Occurs once the user ends dragging a layer.*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("(value < 24 ? 0 : 1)",oGauge.Layers.Item("knob").OffsetX)
*/
/*end event DragEnd*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
oGauge = ole_1.Object
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("value > 0 ? 1 : 0",Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer,var_Layer1,var_Layer2,var_Picture,var_Picture1,var_Picture2
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Switch"
oGauge.Layers.Count = 4
oGauge.Layers.Item(0).Background.Picture.Name = "background.png"
var_Layer = oGauge.Layers.Item(1)
var_Picture = var_Layer.Background.Picture
var_Picture.Name = "Indicator_ON.png"
var_Picture.DisplayAs = 16
var_Layer.OffsetXValid = String(48)
var_Layer.OffsetYValid = String(0)
var_Layer1 = oGauge.Layers.Item(2)
var_Picture1 = var_Layer1.Background.Picture
var_Picture1.Name = "Indicator_OFF.png"
var_Picture1.DisplayAs = 18
var_Layer1.OffsetXValid = String(-12)
var_Layer1.OffsetYValid = String(0)
var_Layer2 = oGauge.Layers.Item(3)
var_Layer2.OnDrag = 1
var_Layer2.Key = "knob"
var_Picture2 = var_Layer2.Background.Picture
var_Picture2.Name = "knob.png"
var_Picture2.DisplayAs = 17
var_Layer2.DefaultOffsetY = "9"
var_Layer2.DefaultOffsetX = "-5"
var_Layer2.OffsetYValid = "0"
var_Layer2.ValueToOffsetX = "value = 0 ? 0 : 48"
var_Layer2.OffsetToValue = "value = 0 ? 0 : 1"
var_Layer2.OffsetXValid = "(value MIN 0 MAX 48)"
oGauge.LayerOfValue = oGauge.Layers.Item("knob").Index
oGauge.Value = 1
|
|
36
|
How can I colorize the layer

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("` Value: <b>` + (value format ``)",oGauge.Layers.Item(4).Value))
*/
/*end event Change*/
/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the control.*/
/*
OleObject var_Object
oGauge = ole_1.Object
var_Object = oGauge.Layers.Item(oGauge.LayerFromPoint(-1,-1))
*/
/*end event Click*/
/*begin event MouseIn(long Layer) - Notifies that the cursor enters the layer.*/
/*
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(Layer)
var_Layer.Brightness(1,100)
var_Layer.Brightness(2,0)
var_Layer.Brightness(3,0)
*/
/*end event MouseIn*/
/*begin event MouseOut(long Layer) - Notifies that the cursor exits the layer.*/
/*
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(Layer)
var_Layer.Brightness(1,oGauge.DefaultLayer(128))
var_Layer.Brightness(2,oGauge.DefaultLayer(128))
var_Layer.Brightness(3,oGauge.DefaultLayer(128))
*/
/*end event MouseOut*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("A - B",.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.DefaultLayer(128,51)
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 6
var_Layer = oGauge.Layers.Item(0)
var_Layer.RotateCenterX = "lwidth/2-3"
var_Layer.RotateCenterY = "lheight/2+23"
var_Layer1 = oGauge.Layers.Item(4)
var_Layer1.DefaultRotateAngle = -132
var_Layer1.OnDrag = 3
var_Layer1.RotateAngleValid = "value < 0 ? 0 : (value > 236 ? (value > 300 ? 0 : 236 ) : value)"
var_Layer1.ValueToRotateAngle = "value < 20 ? (value /20 * 86) : (value - 20) / (90-20) * (236-86) + 86"
var_Layer1.RotateAngleToValue = "value < 86 ? value / 86 * 20: ( 20 + ( value -86 ) / (236-86) * 70 )"
oGauge.Value = 45
oGauge.EndUpdate()
|
|
35
|
How can I imitate the rotating angle on an unequal scale

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("` Value: <b>` + (value format ``)",oGauge.Layers.Item(4).Value))
*/
/*end event Change*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("A - B",.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 6
var_Layer = oGauge.Layers.Item(0)
var_Layer.RotateCenterX = "lwidth/2-3"
var_Layer.RotateCenterY = "lheight/2+23"
var_Layer1 = oGauge.Layers.Item(4)
var_Layer1.DefaultRotateAngle = -132
var_Layer1.OnDrag = 3
var_Layer1.RotateAngleValid = "value < 0 ? 0 : (value > 236 ? (value > 300 ? 0 : 236 ) : value)"
var_Layer1.ValueToRotateAngle = "value < 20 ? (value /20 * 86) : (value - 20) / (90-20) * (236-86) + 86"
var_Layer1.RotateAngleToValue = "value < 86 ? value / 86 * 20: ( 20 + ( value -86 ) / (236-86) * 70 )"
oGauge.Value = 45
oGauge.EndUpdate()
|
|
34
|
How can I rotate more knobs at once

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("` Value: <b>` + (value format ``)",oGauge.Layers.Item(4).Value))
oGauge.Layers.Item(2).RotateAngle = oGauge.Layers.Item(4).RotateAngle
*/
/*end event Change*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(4).RotateAngle = oGauge.FormatABC("A - B",oGauge.Layers.Item(4).RotateAngle,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 5
var_Layer = oGauge.Layers.Item(4)
var_Layer.OnDrag = 3
var_Layer.DefaultRotateAngle = -142
var_Layer1 = oGauge.Layers.Item(2)
var_Layer1.OnDrag = 2
var_Layer1.RotateType = 2
|
|
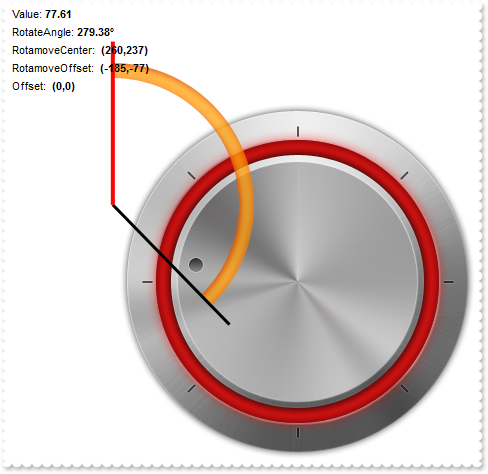
33
|
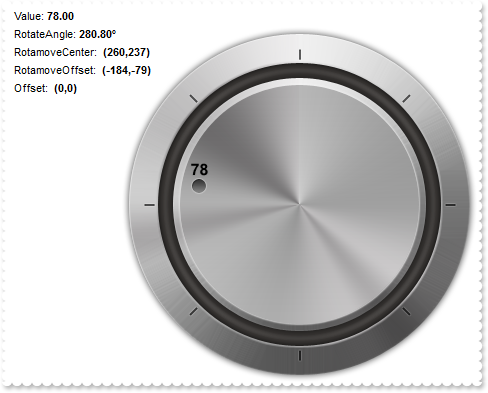
How can I clip one layer while other is rotating

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("` Value: <b>` + (value format ``)",oGauge.Layers.Item(9).Value))
oGauge.ExtraCaption("RotateAngle",0,oGauge.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",oGauge.Layers.Item(9).RotateAngle))
oGauge.ExtraCaption("RotateAngle",5,18)
oGauge.ExtraCaption("RotamoveCenter",0,oGauge.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).RotamoveCenterX,oGauge.Layers.Item(9).RotamoveCenterY))
oGauge.ExtraCaption("RotamoveCenter",5,36)
oGauge.ExtraCaption("RotamoveOffset",0,oGauge.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).RotamoveOffsetX,oGauge.Layers.Item(9).RotamoveOffsetY))
oGauge.ExtraCaption("RotamoveOffset",5,54)
oGauge.ExtraCaption("Offset",0,oGauge.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).OffsetX,oGauge.Layers.Item(9).OffsetY))
oGauge.ExtraCaption("Offset",5,72)
oGauge.ExtraCaption("Client",0,oGauge.FormatABC("`<sha ;;0><font ;12><b>` + ((100 - value) format ``)",oGauge.Value))
oGauge.ExtraCaption("Client",4,oGauge.FormatABC("value - 12",.Item(9).LayerToClientX(oGauge.Layers.RotamoveCenterX,.RotamoveCenterY)))
oGauge.ExtraCaption("Client",5,oGauge.FormatABC("value - 36",.Item(9).LayerToClientY(oGauge.Layers.RotamoveCenterX,.RotamoveCenterY)))
oGauge.Layers.Item(3).Clip.Value = oGauge.Layers.Item(9).RotateAngle
oGauge.Layers.Item(4).Clip.Value = oGauge.Layers.Item(3).Clip.Value
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.RotateAngleValid = "value < 0 ? 0 : ( value >= 360 ? 359.999 : value )"
oGauge = ole_1.Object
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("100 - value - B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 11
oGauge.AllowSmoothChange = 0
var_Layer = oGauge.Layers.Item(9)
var_Layer.DefaultRotateAngle = -126
var_Layer.OnDrag = 3
var_Layer.RotateAngleToValue = "100 - value / 360 * 100"
var_Layer.ValueToRotateAngle = "(value)/100 * 360"
oGauge.Layers.Item(3).Clip.Pie.SweepAngle = "value"
oGauge.Layers.Item(4).Clip.Pie.SweepAngle = oGauge.Layers.Item(3).Clip.Pie.SweepAngle
oGauge.Layers.Item(9).Value = 25
oGauge.EndUpdate()
|
|
32
|
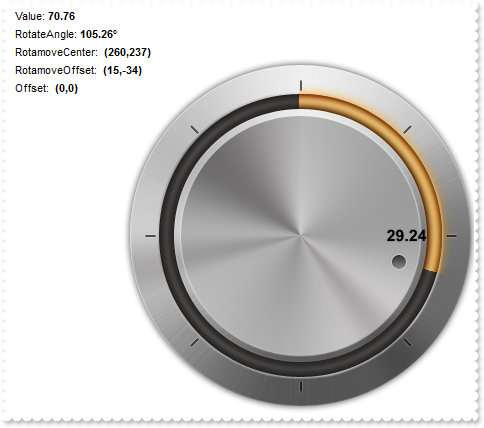
Can I move one or more layers at once

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(3).Brightness(1,oGauge.FormatABC("100 - value ",oGauge.Value))
oGauge.Layers.Item(4).Brightness(1,oGauge.Layers.Item(3).Brightness(1))
oGauge.Caption(0,oGauge.FormatABC("` Value: <b>` + (100 - value format ``)",oGauge.Layers.Item(9).Value))
oGauge.ExtraCaption("RotateAngle",0,oGauge.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",oGauge.Layers.Item(9).RotateAngle))
oGauge.ExtraCaption("RotateAngle",5,18)
oGauge.ExtraCaption("RotamoveCenter",0,oGauge.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).RotamoveCenterX,oGauge.Layers.Item(9).RotamoveCenterY))
oGauge.ExtraCaption("RotamoveCenter",5,36)
oGauge.ExtraCaption("RotamoveOffset",0,oGauge.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).RotamoveOffsetX,oGauge.Layers.Item(9).RotamoveOffsetY))
oGauge.ExtraCaption("RotamoveOffset",5,54)
oGauge.ExtraCaption("Offset",0,oGauge.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).OffsetX,oGauge.Layers.Item(9).OffsetY))
oGauge.ExtraCaption("Offset",5,72)
oGauge.Layers.Item(10).RotateAngle = oGauge.Layers.Item(9).RotateAngle
*/
/*end event Change*/
/*begin event DblClick(integer Shift, long X, long Y) - Occurs when the user dblclk the left mouse button over an object.*/
/*
oGauge = ole_1.Object
oGauge.Value = 0
*/
/*end event DblClick*/
/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
ExtraCaption("Clockwise",0) = FormatABC( "` Clockwise: <b>` + ( value != 0 ? `Yes` : `No`) ", DragInfo.Clockwise )
ExtraCaption("Cumulative",0) = FormatABC( "` CumulativeRotateAngle: <b>` + ( value format `` ) + `°` ", DragInfo.CumulativeRotateAngle )
oGauge = ole_1.Object
MessageBox("Information",string( String(DragInfo) ))
oGauge.ExtraCaption("Clockwise",5,90)
oGauge.ExtraCaption("Cumulative",5,108)
*/
/*end event Drag*/
/*begin event DragEnd(oleobject DragInfo, boolean Cancel) - Occurs once the user ends dragging a layer.*/
/*
oGauge = ole_1.Object
oGauge.ExtraCaption("Clockwise",0,"")
*/
/*end event DragEnd*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 227
DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
oGauge = ole_1.Object
oGauge.ExtraCaption("Clockwise",0,"")
oGauge.ExtraCaption("Cumulative",0,"")
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("100 - A - B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer,var_Layer1,var_Layer2,var_Layer3
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 11
oGauge.AllowSmoothChange = 0
var_Layer = oGauge.Layers.Item(9)
var_Layer.OnDrag = 3
var_Layer.DefaultRotateAngle = -126
var_Layer.RotateAngleToValue = "100 - (value ) / 360 * 100"
var_Layer.ValueToRotateAngle = "(value)/100 * 360"
var_Layer1 = oGauge.Layers.Item(10)
var_Layer1.Grayscale = 100
var_Layer1.Transparency = 25
var_Layer1.DefaultRotateAngle = -69.5
var_Layer1.RotateAngleToValue = "100 - (value ) / 360 * 100"
var_Layer1.ValueToRotateAngle = "(value 1)/100 * 360"
var_Layer1.Background.Picture.Value = "Highlighted_Layer4.png"
var_Layer2 = oGauge.Layers.Item(3)
var_Layer2.Brightness(0,0)
var_Layer2.Brightness(1,0)
var_Layer3 = oGauge.Layers.Item(4)
var_Layer3.Brightness(0,0)
var_Layer3.Brightness(1,0)
oGauge.LayerOfValue = 9
oGauge.Value = 5
oGauge.EndUpdate()
|
|
31
|
How can I rotate a knob by moving ( rotamove )

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(3).Transparency = oGauge.Value
oGauge.Layers.Item(4).Transparency = oGauge.Value
oGauge.Caption(0,oGauge.FormatABC("` Value: <b>` + (100 - value format ``)",oGauge.Layers.Item(9).Value))
oGauge.ExtraCaption("RotateAngle",0,oGauge.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",oGauge.Layers.Item(9).RotateAngle))
oGauge.ExtraCaption("RotateAngle",5,18)
oGauge.ExtraCaption("RotamoveCenter",0,oGauge.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).RotamoveCenterX,oGauge.Layers.Item(9).RotamoveCenterY))
oGauge.ExtraCaption("RotamoveCenter",5,36)
oGauge.ExtraCaption("RotamoveOffset",0,oGauge.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).RotamoveOffsetX,oGauge.Layers.Item(9).RotamoveOffsetY))
oGauge.ExtraCaption("RotamoveOffset",5,54)
oGauge.ExtraCaption("Offset",0,oGauge.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).OffsetX,oGauge.Layers.Item(9).OffsetY))
oGauge.ExtraCaption("Offset",5,72)
*/
/*end event Change*/
/*begin event DblClick(integer Shift, long X, long Y) - Occurs when the user dblclk the left mouse button over an object.*/
/*
oGauge = ole_1.Object
oGauge.Value = 0
*/
/*end event DblClick*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
oGauge = ole_1.Object
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("100 - A - B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer,var_Layer1,var_Layer2
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 11
oGauge.AllowSmoothChange = 0
var_Layer = oGauge.Layers.Item(9)
var_Layer.OnDrag = 3
var_Layer.DefaultRotateAngle = -126
var_Layer.RotateAngleToValue = "100 - value / 360 * 100"
var_Layer.ValueToRotateAngle = "(value)/100 * 360"
var_Layer.Background.ExtraPicture("Aka").Value = "Highlighted_Layer4.png"
var_Layer1 = oGauge.Layers.Item(3)
var_Layer1.Brightness(0,0)
var_Layer1.Brightness(1,100)
var_Layer2 = oGauge.Layers.Item(4)
var_Layer2.OnDrag = 3
var_Layer2.Brightness(0,0)
var_Layer2.Brightness(1,100)
oGauge.Value = 15
oGauge.EndUpdate()
|
|
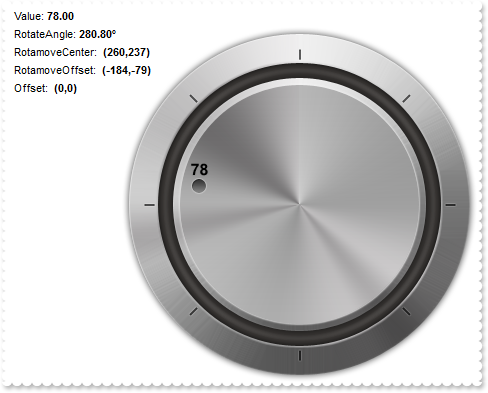
30
|
How can I display a knob, and displays the current value on it

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("` Value: <b>` + (100 - value format ``)",oGauge.Layers.Item(9).Value))
oGauge.ExtraCaption("RotateAngle",0,oGauge.FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",oGauge.Layers.Item(9).RotateAngle))
oGauge.ExtraCaption("RotateAngle",5,18)
oGauge.ExtraCaption("RotamoveCenter",0,oGauge.FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).RotamoveCenterX,oGauge.Layers.Item(9).RotamoveCenterY))
oGauge.ExtraCaption("RotamoveCenter",5,36)
oGauge.ExtraCaption("RotamoveOffset",0,oGauge.FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).RotamoveOffsetX,oGauge.Layers.Item(9).RotamoveOffsetY))
oGauge.ExtraCaption("RotamoveOffset",5,54)
oGauge.ExtraCaption("Offset",0,oGauge.FormatABC("` Offset: <b> (` + A + `,` + B + `)`",oGauge.Layers.Item(9).OffsetX,oGauge.Layers.Item(9).OffsetY))
oGauge.ExtraCaption("Offset",5,72)
oGauge.ExtraCaption("Client",0,oGauge.FormatABC("`<sha ;;0><font ;12><b>` + (100 - value format `0`)",oGauge.Value))
oGauge.ExtraCaption("Client",4,oGauge.FormatABC("value - 8",oGauge.Layers.Item(9).LayerToClientX(oGauge.Layers.Item(9).RotamoveCenterX,oGauge.Layers.Item(9).RotamoveCenterY)))
oGauge.ExtraCaption("Client",5,oGauge.FormatABC("value - 26",oGauge.Layers.Item(9).LayerToClientY(oGauge.Layers.Item(9).RotamoveCenterX,oGauge.Layers.Item(9).RotamoveCenterY)))
oGauge.Layers.Item(7).RotateAngle = oGauge.Layers.Item(0).RotateAngle
*/
/*end event Change*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("100 - A - B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer,var_Layer1,var_Layer2
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
oGauge.PicturesName = "`Layer` + str(value + 1) + `.png`"
oGauge.Layers.Count = 11
oGauge.AllowSmoothChange = 0
var_Layer = oGauge.Layers.Item(9)
var_Layer.DefaultRotateAngle = -126
var_Layer.OnDrag = 3
var_Layer.RotateAngleToValue = "100 - (value / 360 * 100)"
var_Layer.ValueToRotateAngle = "(value)/100 * 360"
var_Layer.ValueToOffsetX = "value"
var_Layer.OffsetToValue = "value"
var_Layer.RotateAngleValid = "int(value / 360 * 100)/100 * 360"
oGauge.Layers.Item(3).Visible = false
oGauge.Layers.Item(4).Visible = false
var_Layer1 = oGauge.Layers.Item(0)
var_Layer1.OnDrag = 2
var_Layer1.RotateType = 2
var_Layer2 = oGauge.Layers.Item(7)
var_Layer2.OnDrag = 2
var_Layer2.RotateType = 2
oGauge.Value = 25
oGauge.EndUpdate()
|
|
29
|
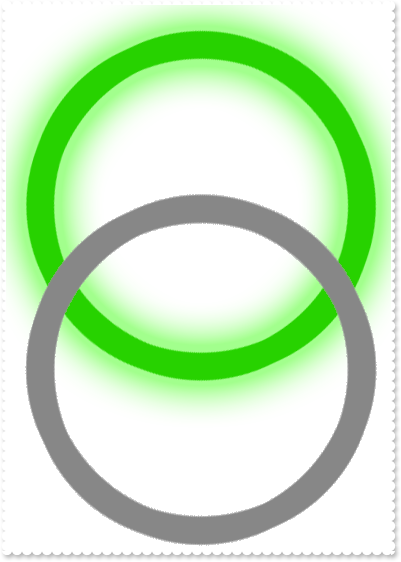
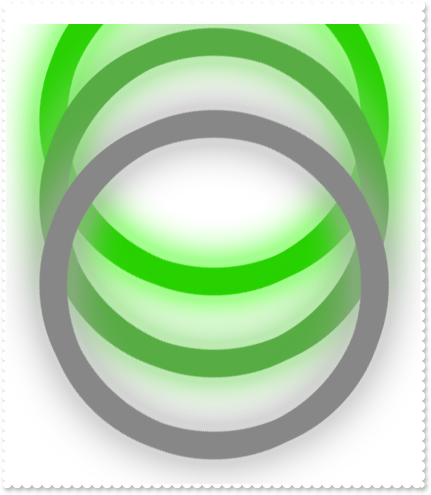
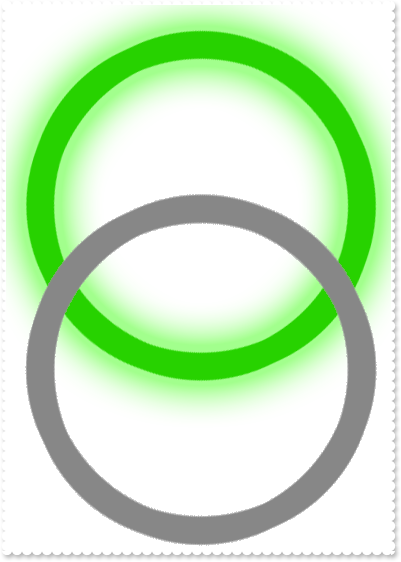
How can I display an indicator

/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(1).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",.Layers.Item(1).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_ClipRectangle,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Indicator"
oGauge.Layers.Count = 3
oGauge.Layers.Item(0).Background.Picture.Name = "Background.png"
var_Layer = oGauge.Layers.Item(1)
var_Layer.Background.Picture.Name = "Green_Lights.png"
var_Clip = var_Layer.Clip
var_ClipRectangle = var_Clip.Rectangle
var_ClipRectangle.Height = "(100 - value)/100 * height"
var_ClipRectangle.InverseClip = true
var_Clip.Value = 50
var_Layer1 = oGauge.Layers.Item(2)
var_Layer1.Visible = false
var_Layer1.Background.Picture.Name = "overlay_top_layer.png"
|
|
28
|
How can I display a gauge

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(1).Brightness(2,oGauge.Value)
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
oGauge = ole_1.Object
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("A - B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.BackColor = RGB(217,217,217)
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Guage"
oGauge.Layers.Count = 2
oGauge.AllowSmoothChange = 0
var_Layer = oGauge.Layers.Item(0)
var_Layer.RotateCenterY = "lheight/2 + 78"
var_Layer.Background.Picture.Name = "Guage_Background.png"
var_Layer1 = oGauge.Layers.Item(1)
var_Layer1.OnDrag = 2
var_Layer1.Background.Picture.Name = "Guage_Needle.png"
var_Layer1.RotateAngleValid = "value < 90 ? value : (value < 180 ? 90 : ( value < 270 ? 270 : value ))"
var_Layer1.RotateAngleToValue = "value >= 270 ? (value - 270)/90*50 : (value/90)*50 + 50"
var_Layer1.ValueToRotateAngle = "value < 50 ? (270 + value/50*90) : (value - 50)/50 * 90"
var_Layer1.RotateType = 2
var_Layer1.Brightness(0,0)
oGauge.Value = 78
oGauge.EndUpdate()
|
|
27
|
How can I display a clock (rotate,wolf)

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item("sec").Value = oGauge.Value
oGauge.Layers.Item("min").Value = oGauge.Value
oGauge.Layers.Item("hour").Value = oGauge.Value
oGauge.Layers.Item("range").Clip.Value = oGauge.Layers.Item("pointer").Value
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = -1
oGauge = ole_1.Object
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item("pointer").Value = oGauge.FormatABC("A - B",oGauge.Layers.Item("pointer").Value,Delta)
*/
/*end event MouseWheel*/
/*begin event Timer(long TickCount) - Occurs when the interval elapses.*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC(" date(`now`)")
oGauge.Layers.Item("pointer").Value = oGauge.FormatABC("sin((value/100 mod 100)/100 * 2 * asin(1)) * 100",TickCount)
oGauge.Layers.Item("range").Clip.Value = oGauge.Layers.Item("pointer").Value
*/
/*end event Timer*/
OleObject oGauge,var_ClipPie,var_Layer,var_Layer1,var_Layer2,var_Layer3,var_Layer4,var_Layer5,var_Layer6,var_Layer7,var_Layer8,var_Picture,var_Picture1,var_Picture2
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - Wolf"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 9
var_Layer = oGauge.Layers.Item(0)
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Layer.Background.Picture.Name = "Back.png"
var_Layer1 = oGauge.Layers.Item(1)
var_Layer1.Key = "scale"
var_Layer1.DefaultOffsetX = -90
var_Layer1.DefaultOffsetY = -150
var_Layer1.Background.Picture.Name = "Scale.png"
var_Layer1.RotateCenterLayer = 1
var_Layer1.RotateCenterX = "(lwidth+181)/2"
var_Layer1.RotateCenterY = "(lheight+232)/2"
var_Layer2 = oGauge.Layers.Item(2)
var_Layer2.Key = "range"
var_Layer2.DefaultOffsetX = oGauge.Layers.Item("scale").DefaultOffsetX
var_Layer2.DefaultOffsetY = oGauge.Layers.Item("scale").DefaultOffsetY
var_Layer2.RotateCenterLayer = oGauge.Layers.Item("scale").Index
var_Picture = var_Layer2.Background.Picture
var_Picture.Name = "ScalePointerArc.png"
var_Layer2.RotateCenterLayer = oGauge.Layers.Item("scale").Index
var_ClipPie = var_Layer2.Clip.Pie
var_ClipPie.RadiusX = String(100)
var_ClipPie.RadiusY = String(100)
var_ClipPie.CenterX = oGauge.Layers.Item("scale").RotateCenterX
var_ClipPie.CenterY = oGauge.Layers.Item("scale").RotateCenterY
var_ClipPie.StartAngle = String(-148)
var_ClipPie.SweepAngle = "value/100 * 300"
var_Layer3 = oGauge.Layers.Item(3)
var_Layer3.Key = "pointer"
var_Layer3.DefaultOffsetX = oGauge.Layers.Item("scale").DefaultOffsetX
var_Layer3.DefaultOffsetY = oGauge.Layers.Item("scale").DefaultOffsetY
var_Picture1 = var_Layer3.Background.Picture
var_Picture1.Name = "ScalePointer.png"
var_Layer3.RotateCenterLayer = oGauge.Layers.Item("scale").Index
var_Layer3.OnDrag = 2
var_Layer3.DefaultRotateAngle = -148
var_Layer3.RotateAngleValid = "value > 300 ? (value > 330 ? 0 : 300) : value"
var_Layer3.RotateAngleToValue = "value / 300 * 100"
var_Layer3.ValueToRotateAngle = "value /100 * 300"
var_Layer4 = oGauge.Layers.Item(4)
var_Layer4.Key = "bolt"
var_Layer4.DefaultOffsetX = oGauge.Layers.Item("scale").DefaultOffsetX
var_Layer4.DefaultOffsetY = oGauge.Layers.Item("scale").DefaultOffsetY
var_Picture2 = var_Layer4.Background.Picture
var_Picture2.Name = "Bolt.png"
var_Layer5 = oGauge.Layers.Item(5)
var_Layer5.Left = "(width-512)/2"
var_Layer5.Top = "(height-512)/2"
var_Layer5.Height = String(512)
var_Layer5.Width = String(512)
var_Layer5.Key = "sec"
var_Layer5.OnDrag = 2
var_Layer5.Selectable = false
var_Layer5.Background.Picture.Name = "second-hand.png"
var_Layer5.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 60 )) - floor(=:2) ) * 360"
var_Layer5.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer6 = oGauge.Layers.Item(6)
var_Layer6.Left = "(width-512)/2"
var_Layer6.Top = "(height-512)/2"
var_Layer6.Height = String(512)
var_Layer6.Width = String(512)
var_Layer6.Key = "min"
var_Layer6.OnDrag = 2
var_Layer6.Selectable = false
var_Layer6.Background.Picture.Name = "Minute.png"
var_Layer6.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 360"
var_Layer6.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer7 = oGauge.Layers.Item(7)
var_Layer7.Left = "(width-512)/2"
var_Layer7.Top = "(height-512)/2"
var_Layer7.Height = String(512)
var_Layer7.Width = String(512)
var_Layer7.Key = "hour"
var_Layer7.OnDrag = 2
var_Layer7.Background.Picture.Name = "Hour.png"
var_Layer7.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
var_Layer7.RotateAngleToValue = "value / 360 * 0.5"
var_Layer8 = oGauge.Layers.Item(8)
var_Layer8.Left = "(width-512)/2"
var_Layer8.Top = "(height-512)/2"
var_Layer8.Height = String(512)
var_Layer8.Width = String(512)
var_Layer8.Key = "front"
var_Layer8.OnDrag = 2
var_Layer8.Background.Picture.Name = "front.png"
oGauge.LayerOfValue = oGauge.Layers.Item("hour").Index
oGauge.Value = oGauge.FormatABC("date(`now`)")
oGauge.TimerInterval = 100
|
|
26
|
How can I display a clock (rotate,vintage)

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item("sec").Value = oGauge.Value
oGauge.Layers.Item("min").Value = oGauge.Value
oGauge.Layers.Item("hour").Value = oGauge.Value
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
oGauge = ole_1.Object
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("A - 1/24/60/60*B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
/*begin event Timer(long TickCount) - Occurs when the interval elapses.*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("value + 1/24/60/60",oGauge.Value)
*/
/*end event Timer*/
OleObject oGauge,var_Layer,var_Layer1,var_Layer2,var_Layer3,var_Layer4
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - Vintage"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 5
var_Layer = oGauge.Layers.Item(0)
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Layer.Background.Picture.Name = "Back.png"
var_Layer1 = oGauge.Layers.Item(1)
var_Layer1.Position = 3
var_Layer1.Left = "(width-512)/2"
var_Layer1.Top = "(height-512)/2"
var_Layer1.Height = String(512)
var_Layer1.Width = String(512)
var_Layer1.Key = "sec"
var_Layer1.OnDrag = 2
var_Layer1.Selectable = false
var_Layer1.Background.Picture.Name = "second-hand.png"
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 60 )) - floor(=:2) ) * 360"
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer2 = oGauge.Layers.Item(2)
var_Layer2.Left = "(width-512)/2"
var_Layer2.Top = "(height-512)/2"
var_Layer2.Height = String(512)
var_Layer2.Width = String(512)
var_Layer2.Position = 2
var_Layer2.Key = "min"
var_Layer2.OnDrag = 2
var_Layer2.Selectable = false
var_Layer2.Background.Picture.Name = "Minute.png"
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 360"
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer3 = oGauge.Layers.Item(3)
var_Layer3.Left = "(width-512)/2"
var_Layer3.Top = "(height-512)/2"
var_Layer3.Height = String(512)
var_Layer3.Width = String(512)
var_Layer3.Position = 1
var_Layer3.Key = "hour"
var_Layer3.OnDrag = 2
var_Layer3.Background.Picture.Name = "Hour.png"
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
var_Layer3.RotateAngleToValue = "value / 360 * 0.5"
var_Layer4 = oGauge.Layers.Item(4)
var_Layer4.Left = "(width-512)/2"
var_Layer4.Top = "(height-512)/2"
var_Layer4.Height = String(512)
var_Layer4.Width = String(512)
var_Layer4.Position = 1
var_Layer4.Key = "front"
var_Layer4.OnDrag = 2
var_Layer4.Background.Picture.Name = "front.png"
var_Layer4.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
var_Layer4.RotateAngleToValue = "value / 360 * 0.5"
oGauge.LayerOfValue = 3
oGauge.Value = oGauge.FormatABC("date(`now`)")
oGauge.TimerInterval = 1000
|
|
25
|
How can I display a clock (rotate,london)

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item("sec").Value = oGauge.Value
oGauge.Layers.Item("min").Value = oGauge.Value
oGauge.Layers.Item("hour").Value = oGauge.Value
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
oGauge = ole_1.Object
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("A - 1/24/60/60*B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
/*begin event Timer(long TickCount) - Occurs when the interval elapses.*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("value + 1/24/60/60",.Value)
*/
/*end event Timer*/
OleObject oGauge,var_Layer,var_Layer1,var_Layer2,var_Layer3,var_Layer4,var_Layer5
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - London"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 6
var_Layer = oGauge.Layers.Item(0)
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Layer.Background.Picture.Name = "Back.png"
var_Layer1 = oGauge.Layers.Item(1)
var_Layer1.Position = 3
var_Layer1.Left = "(width-512)/2"
var_Layer1.Top = "(height-512)/2"
var_Layer1.Height = String(512)
var_Layer1.Width = String(512)
var_Layer1.Key = "sec"
var_Layer1.OnDrag = 2
var_Layer1.Selectable = false
var_Layer1.RotateCenterLayer = 1
var_Layer1.Background.Picture.Name = "second-hand.png"
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 60 )) - floor(=:2) ) * 360"
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer2 = oGauge.Layers.Item(2)
var_Layer2.Left = "(width-512)/2"
var_Layer2.Top = "(height-512)/2"
var_Layer2.Height = String(512)
var_Layer2.Width = String(512)
var_Layer2.Position = 2
var_Layer2.RotateCenterLayer = 2
var_Layer2.Key = "min"
var_Layer2.OnDrag = 2
var_Layer2.Selectable = false
var_Layer2.Background.Picture.Name = "Minute.png"
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 360"
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer3 = oGauge.Layers.Item(3)
var_Layer3.Left = "(width-512)/2"
var_Layer3.Top = "(height-512)/2"
var_Layer3.Height = String(512)
var_Layer3.Width = String(512)
var_Layer3.Position = 1
var_Layer3.Key = "hour"
var_Layer3.RotateCenterLayer = 3
var_Layer3.OnDrag = 2
var_Layer3.Background.Picture.Name = "Hour.png"
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
var_Layer3.RotateAngleToValue = "value / 360 * 0.5"
var_Layer4 = oGauge.Layers.Item(4)
var_Layer4.Left = "(width-512)/2"
var_Layer4.Top = "(height-512)/2"
var_Layer4.Height = String(512)
var_Layer4.Width = String(512)
var_Layer4.Position = 1
var_Layer4.Key = "front"
var_Layer4.RotateCenterLayer = 4
var_Layer4.OnDrag = 2
var_Layer4.Background.Picture.Name = "front.png"
var_Layer4.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
var_Layer4.RotateAngleToValue = "value / 360 * 0.5"
var_Layer5 = oGauge.Layers.Item(5)
var_Layer5.Left = "(width-512)/2"
var_Layer5.Top = "(height-512)/2"
var_Layer5.Height = String(512)
var_Layer5.Width = String(512)
var_Layer5.Key = "bolt"
var_Layer5.RotateCenterLayer = 5
var_Layer5.Background.Picture.Name = "Bolt.png"
oGauge.LayerOfValue = oGauge.Layers.Item("hour").Index
oGauge.Value = oGauge.FormatABC("date(`now`)")
oGauge.TimerInterval = 1000
|
|
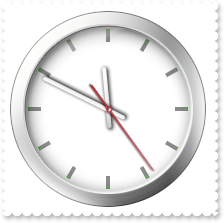
24
|
How can I display a clock (rotate)

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item("sec").Value = oGauge.Value
oGauge.Layers.Item("min").Value = oGauge.Value
oGauge.Layers.Item("hour").Value = oGauge.Value
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
oGauge = ole_1.Object
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("A - 1/24/60/60*B",oGauge.Value,Delta)
*/
/*end event MouseWheel*/
/*begin event Timer(long TickCount) - Occurs when the interval elapses.*/
/*
oGauge = ole_1.Object
oGauge.Value = oGauge.FormatABC("value + 1/24/60/60",oGauge.Value)
*/
/*end event Timer*/
OleObject oGauge,var_Layer,var_Layer1,var_Layer2,var_Layer3
oGauge = ole_1.Object
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock"
oGauge.DefaultLayer(185,2)
oGauge.Layers.Count = 4
var_Layer = oGauge.Layers.Item(0)
var_Layer.Background.Picture.Name = "vista_clock.png"
var_Layer1 = oGauge.Layers.Item(1)
var_Layer1.Position = 3
var_Layer1.Key = "sec"
var_Layer1.OnDrag = 2
var_Layer1.Selectable = false
var_Layer1.Background.Picture.Name = "second-hand.png"
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 60 )) - floor(=:2) ) * 360"
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer2 = oGauge.Layers.Item(2)
var_Layer2.Position = 2
var_Layer2.Key = "min"
var_Layer2.OnDrag = 2
var_Layer2.Selectable = false
var_Layer2.Background.Picture.Name = "Minute.png"
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 360"
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer3 = oGauge.Layers.Item(3)
var_Layer3.Position = 1
var_Layer3.Key = "hour"
var_Layer3.OnDrag = 2
var_Layer3.Background.Picture.Name = "Hour.png"
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
var_Layer3.RotateAngleToValue = "value / 360 * 0.5"
oGauge.LayerOfValue = 3
oGauge.Value = oGauge.FormatABC("date(`now`)")
oGauge.TimerInterval = 1000
|
|
23
|
How can I clip as a triangle

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug= 287
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_ClipPolygon,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Clip = var_Layer.Clip
var_ClipPolygon = var_Clip.Polygon
var_ClipPolygon.Points = 3
var_ClipPolygon.X(0,String(0))
var_ClipPolygon.Y(0,"height")
var_ClipPolygon.X(1,"width/2")
var_ClipPolygon.Y(1,"value/100*width")
var_ClipPolygon.X(2,"width")
var_ClipPolygon.Y(2,"height")
var_ClipPolygon.InverseClip = true
var_Clip.Value = 50
|
|
22
|
How can I limit the rotation from 0 to 360 degree, while dragging
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 483
DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer,var_Picture
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.RotateType = 2
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Picture = var_Layer.Background.Picture
var_Picture.Value = "c:\exontrol\images\card.png"
var_Picture.Left = "(width-pwidth)/2"
var_Picture.Top = "(height-pheight)/2"
var_Picture.Width = "pwidth"
var_Picture.Height = "pheight"
var_Layer.OnDrag = 2
var_Layer.RotateAngle = -45
|
|
21
|
How can I clip as a pie

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("value + B/360 * 100", Me.Layers(0).UserData, DragInfo.DeltaAngle )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = -1
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_ClipPie,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Left = "(width-128)/2"
var_Layer.Top = "(height-128)/2"
var_Layer.Height = String(128)
var_Layer.Width = String(128)
var_Layer.Background.Color.Value = RGB(0,255,0)
var_Clip = var_Layer.Clip
var_ClipPie = var_Clip.Pie
var_ClipPie.InverseClip = true
var_ClipPie.StartAngle = String(0)
var_ClipPie.SweepAngle = "value/100*360"
var_Clip.Value = 15
|
|
20
|
How can I use a picture to clip the layer

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item("Clip").Clip.Value = oGauge.Layers.Item("Thumb").RotateAngle
*/
/*end event Change*/
OleObject oGauge,var_Clip,var_ClipPicture,var_Layer,var_Layer1
oGauge = ole_1.Object
oGauge.BeginUpdate()
oGauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
oGauge.PicturesName = "`Layer` + int(value + 1) + `.png`"
oGauge.Layers.Count = 5
var_Layer = oGauge.Layers.Item(4)
var_Layer.Key = "Thumb"
var_Layer.DefaultRotateAngle = -141
var_Layer.OnDrag = 2
var_Layer.RotateType = 2
var_Layer1 = oGauge.Layers.Item(1)
var_Layer1.Key = "Clip"
var_Clip = var_Layer1.Clip
var_Clip.Pie.SweepAngle = "value"
var_ClipPicture = var_Clip.Picture
var_ClipPicture.Name = oGauge.Layers.Item("Clip").Background.Picture.Name
var_ClipPicture.AlphaTo = "128"
oGauge.Layers.Item("Thumb").RotateAngle = 90
oGauge.EndUpdate()
|
|
19
|
How do I clip a circle/ellipse

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug= 287
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Left = "(width-128)/2"
var_Layer.Top = "(height-128)/2"
var_Layer.Height = String(128)
var_Layer.Width = String(128)
var_Layer.Background.Color.Value = RGB(0,255,0)
var_Clip = var_Layer.Clip
var_Clip.Ellipse.RadiusX = "value/100 * width"
var_Clip.Value = 25
|
|
18
|
What InverseClip does

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug= 287
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_ClipRoundRectangle,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Left = "(width-128)/2"
var_Layer.Top = "(height-128)/2"
var_Layer.Height = String(128)
var_Layer.Width = String(128)
var_Layer.Background.Color.Value = RGB(0,255,0)
var_Clip = var_Layer.Clip
var_ClipRoundRectangle = var_Clip.RoundRectangle
var_ClipRoundRectangle.Width = "value/100 * width"
var_ClipRoundRectangle.RoundRadiusX = "width/8"
var_ClipRoundRectangle.RoundRadiusY = "height/8"
var_ClipRoundRectangle.InverseClip = true
var_Clip.Value = 50
|
|
17
|
How do I clip as rectangle (round), from left to right

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug= 287
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_ClipRoundRectangle,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Left = "(width-128)/2"
var_Layer.Top = "(height-128)/2"
var_Layer.Height = String(128)
var_Layer.Width = String(128)
var_Layer.Background.Color.Value = RGB(0,255,0)
var_Clip = var_Layer.Clip
var_ClipRoundRectangle = var_Clip.RoundRectangle
var_ClipRoundRectangle.Width = "value/100 * width"
var_ClipRoundRectangle.RoundRadiusX = "width/8"
var_ClipRoundRectangle.RoundRadiusY = "height/8"
var_Clip.Value = 50
|
|
16
|
How do I clip as rectangle, from bottom to top

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug= 287
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_ClipRectangle,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Clip = var_Layer.Clip
var_ClipRectangle = var_Clip.Rectangle
var_ClipRectangle.Height = "value/100 * height"
var_ClipRectangle.InverseClip = true
var_Clip.Value = 50
|
|
15
|
How do I clip as rectangle, from top to bottom

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug= 287
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Clip = var_Layer.Clip
var_Clip.Rectangle.Height = "value/100 * height"
var_Clip.Value = 50
|
|
14
|
How do I clip as rectangle, from right to left

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug= 287
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_ClipRectangle,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Clip = var_Layer.Clip
var_ClipRectangle = var_Clip.Rectangle
var_ClipRectangle.Width = "value/100 * width"
var_ClipRectangle.InverseClip = true
var_Clip.Value = 50
|
|
13
|
How do I clip as rectangle, from left to right

/*begin event Drag(oleobject DragInfo) - Notifies that the user drags the layer.*/
/*
Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
oGauge = ole_1.Object
*/
/*end event Drag*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug= 287
OleObject var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Item(0)
var_Layer.UserData = var_Layer.Clip.Value
*/
/*end event DragStart*/
/*begin event MouseWheel(long Delta) - Occurs when the mouse wheel moves while the control has focus*/
/*
oGauge = ole_1.Object
oGauge.Layers.Item(0).Clip.Value = oGauge.FormatABC("(value + B) MIN 0 MAX 100",oGauge.Layers.Item(0).Clip.Value,Delta)
*/
/*end event MouseWheel*/
OleObject oGauge,var_Clip,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Clip = var_Layer.Clip
var_Clip.Rectangle.Width = "value/100 * width"
var_Clip.Value = 50
|
|
12
|
How can I associate a value to rotation angle

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("`Value: <b>` + (value format ``) ",oGauge.Layers.Item(0).Value))
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 483
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer,var_Picture
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.RotateType = 2
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Picture = var_Layer.Background.Picture
var_Picture.Value = "c:\exontrol\images\card.png"
var_Picture.Left = "(width-pwidth)/2"
var_Picture.Top = "(height-pheight)/2"
var_Picture.Width = "pwidth"
var_Picture.Height = "pheight"
var_Layer.OnDrag = 2
var_Layer.DefaultRotateAngle = 45
var_Layer.RotateCenterY = "lheight/2 + 32"
var_Layer.RotateCenterX = "lwidth/2 + 32"
var_Layer.RotateAngleToValue = "value/360 * 100"
var_Layer.ValueToRotateAngle = "value / 100 * 360"
var_Layer.Value = 50
|
|
11
|
How can I associate a value to vertical offset

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("`Value: <b>` + (value format ``)",oGauge.Layers.Item(0).Value))
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 287
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Layer.OnDrag = 1
var_Layer.DefaultOffsetY = -100
var_Layer.OffsetYValid = "value MIN 0 MAX 200"
var_Layer.OffsetXValid = String(0)
var_Layer.OffsetToValue = "offsety /200 * 100"
var_Layer.ValueToOffsetY = "value / 100 * 200"
var_Layer.Value = 50
|
|
10
|
How can I associate a value to horizontal offset

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("`Value: <b>` + (value format ``)",oGauge.Layers.Item(0).Value))
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 287
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Layer.OnDrag = 1
var_Layer.DefaultOffsetX = -100
var_Layer.OffsetXValid = "value MIN 0 MAX 200"
var_Layer.OffsetYValid = String(0)
var_Layer.OffsetToValue = "offsetx /200 * 100"
var_Layer.ValueToOffsetX = "value / 100 * 200"
var_Layer.Value = 50
|
|
9
|
How can I display the current angle

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("`Angle: <b>` + (value format ``) + `°`",oGauge.Layers.Item(0).RotateAngle))
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 483
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer,var_Picture
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.RotateType = 2
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Picture = var_Layer.Background.Picture
var_Picture.Value = "c:\exontrol\images\card.png"
var_Picture.Left = "(width-pwidth)/2"
var_Picture.Top = "(height-pheight)/2"
var_Picture.Width = "pwidth"
var_Picture.Height = "pheight"
var_Layer.OnDrag = 2
var_Layer.RotateAngleValid = "(value > 180 ? value - 360 : value) MIN 15 MAX 65"
|
|
8
|
How can I limit the rotation angle

/*begin event Change(long Layer) - Occurs when the layer's value is changed.*/
/*
oGauge = ole_1.Object
oGauge.Caption(0,oGauge.FormatABC("`Angle: <b>` + (value format ``) + `°`",oGauge.Layers.Item(0).RotateAngle))
*/
/*end event Change*/
/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 483
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer,var_Picture
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.RotateType = 2
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Picture = var_Layer.Background.Picture
var_Picture.Value = "c:\exontrol\images\card.png"
var_Picture.Left = "(width-pwidth)/2"
var_Picture.Top = "(height-pheight)/2"
var_Picture.Width = "pwidth"
var_Picture.Height = "pheight"
var_Layer.OnDrag = 2
var_Layer.RotateAngleValid = "(value > 180 ? value - 360 : value) MIN 15 MAX 65"
|
|
7
|
Can I specify a different center while rotating

/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 483
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer,var_Picture
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.RotateType = 2
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Picture = var_Layer.Background.Picture
var_Picture.Value = "c:\exontrol\images\card.png"
var_Picture.Left = "(width-pwidth)/2"
var_Picture.Top = "(height-pheight)/2"
var_Picture.Width = "pwidth"
var_Picture.Height = "pheight"
var_Layer.OnDrag = 2
var_Layer.RotateAngle = -45
var_Layer.RotateCenterY = "lheight/2 + 32"
var_Layer.RotateCenterX = "lwidth/2 + 32"
|
|
6
|
How can I rotate a layer, without cutting off the picture

/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 483
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer,var_Picture
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.Left = "(width-512)/2"
var_Layer.Top = "(height-512)/2"
var_Layer.Height = String(512)
var_Layer.Width = String(512)
var_Picture = var_Layer.Background.Picture
var_Picture.Value = "c:\exontrol\images\card.png"
var_Picture.Left = "(width-pwidth)/2"
var_Picture.Top = "(height-pheight)/2"
var_Picture.Width = "pwidth"
var_Picture.Height = "pheight"
var_Layer.OnDrag = 2
var_Layer.RotateAngle = -45
|
|
5
|
How can I rotate a layer

/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 483
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer,var_Picture
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Picture = var_Layer.Background.Picture
var_Picture.Value = "c:\exontrol\images\card.png"
var_Picture.Width = "pwidth"
var_Picture.Height = "pheight"
var_Layer.OnDrag = 2
var_Layer.RotateAngle = 45
|
|
4
|
Is there any way to debug the layer while moving

/*begin event DragStart(oleobject DragInfo, boolean Cancel) - Occurs once the user starts dragging a layer.*/
/*
DragInfo.Debug = 287
oGauge = ole_1.Object
*/
/*end event DragStart*/
OleObject oGauge,var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Layer.OnDrag = 1
|
|
3
|
How do I specify where to move the layer, while dragging
OleObject oGauge,var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Layer.OnDrag = 1
var_Layer.OffsetXValid = "int(value / 64) * 64"
var_Layer.OffsetYValid = "int(value / 64) * 64"
|
|
2
|
How can I add layers to the control
OleObject oGauge,var_Layer
oGauge = ole_1.Object
var_Layer = oGauge.Layers.Add("back")
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Layer.OnDrag = 1
|
|
1
|
How can I add layers to the control
OleObject oGauge,var_Layer
oGauge = ole_1.Object
oGauge.Layers.Count = 1
var_Layer = oGauge.Layers.Item(0)
var_Layer.Background.Picture.Value = "c:\exontrol\images\card.png"
var_Layer.OnDrag = 1
|