|
67
|
How can I replace or add an icon at runtime

with thisform.Gauge1
var_s = "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok"
var_s = var_s + "YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon(var_s)
.ReplaceIcon("C:\images\favicon.ico",0)
.Object.Caption(0) = "<img>1</img>Caption"
endwith
|
|
66
|
Display a custom tooltip
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gauge1
.ShowToolTip("new content","",Null,"+8","+8")
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Object.DefaultLayer(185) = 2
.Layers.Count = 11
.Layers.Item(3).Grayscale = 100
.Layers.Item(4).Grayscale = 100
with .Layers.Item(10)
.Width = "128 * dpix"
.Height = "128 * dpiy"
endwith
.Layers.Item(9).OnDrag = 2
endwith
|
|
65
|
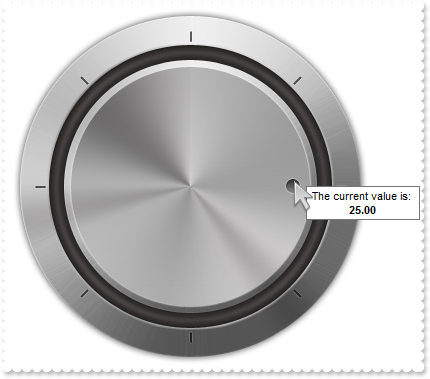
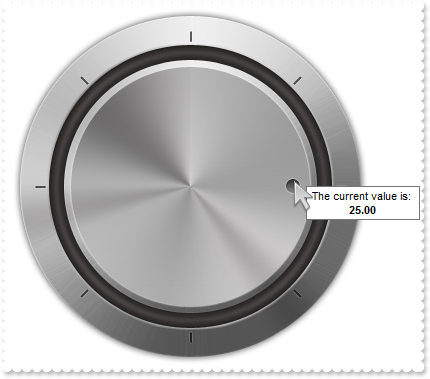
Shows the tooltip of the object moved relative to its default position
*** MouseIn event - Notifies that the cursor enters the layer. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item(9).ToolTip = thisform.Gauge1.FormatABC("`The current value is: <br><c><b>` + ((100 - A) format ``)",thisform.Gauge1.Value)
endwith
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gauge1
.ShowToolTip("<null>","<null>",Null,"+8","+8")
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
with .Layers.Item(9)
.DefaultRotateAngle = -126
.OnDrag = 3
.RotateAngleToValue = "100 - value / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
endwith
.Layers.Item(3).Visible = .F.
.Layers.Item(4).Visible = .F.
.Layers.Item(9).Value = 25
.EndUpdate
endwith
|
|
64
|
ImageSize property on 32 (specifies the size of the control' icons)

with thisform.Gauge1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
.Object.Caption(0) = "<img>1</img>Caption"
.EndUpdate
endwith
|
|
63
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

with thisform.Gauge1
.BeginUpdate
.ImageSize = 16
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
.Object.Caption(0) = "<img>1</img>Caption"
.EndUpdate
endwith
|
|
62
|
I found that the control's needle/knob is too small to touch, is it possible somehow to make it working
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.LayerAutoSize = -1
.Layers.Count = 10
with .Layers.Item(9)
.OnDrag = 3
.Idem = "0,7"
endwith
.LayerDragAny = 9
.EndUpdate
endwith
|
|
61
|
How can I rotate/move multiple layers once the user drags the layer

with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.LayerAutoSize = -1
.Layers.Count = 10
with .Layers.Item(9)
.OnDrag = 3
.Idem = "0,7"
endwith
.EndUpdate
endwith
|
|
60
|
How can I show a layer as disabled

with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
with .Layers.Add("original")
.OnDrag = 1
.Background.Picture.Name = "Layer2.png"
.DefaultOffsetY = -164
.Grayscale = 0
endwith
with .Layers.Add("grayscale 50%")
.Background.Picture.Name = "Layer2.png"
.Grayscale = 50
.DefaultOffsetY = -82
endwith
with .Layers.Add("grayscale 100%")
.Background.Picture.Name = "Layer2.png"
.Grayscale = 100
endwith
.EndUpdate
endwith
|
|
59
|
Is it possible to stretch all layers

with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
with .Layers.Add("empty")
.Background.Color.Value = RGB(240,240,240)
.Position = 0
endwith
.LayerAutoSize = -1
.EndUpdate
endwith
|
|
58
|
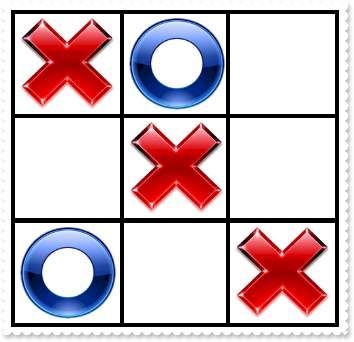
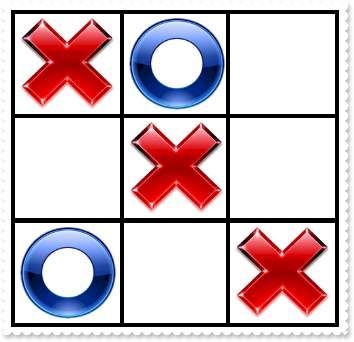
Tic Tac Toe Game

*** MouseDown event - Occurs when the user presses a mouse button. ***
LPARAMETERS Button, Shift, X, Y
*** Left = Me.Layers(l).Left
*** Top = Me.Layers(l).Top
*** Width = Me.Layers(l).Width
*** Height = Me.Layers(l).Height
with thisform.Gauge1
l = .LayerFromPoint(-1,-1)
with .Layers
with .Add(thisform.Gauge1.Layers.Count)
with .Background.Picture
.Left = "8"
.Width = "width - 2 * 8"
.Top = "8"
.Height = "height - 2 * 8"
.Name = thisform.Gauge1.FormatABC("A mod 2 = 0 ? `x` : `o`",thisform.Gauge1.Layers.Count)
endwith
.Transparency = 0
endwith
endwith
endwith
with thisform.Gauge1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABS0IQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTALD8EhhECTZKkAZAEiWIovRbHMBzFIMYRFFCcIRGSaYDi"
var_s = var_s + "CNovTRNE7TfBMIhkGoSaKpCIRVDCSYJUzTc6wS79KgAASiJjjao6ZhaSpSABRYiyXRlHSxLiuYyoGTrJACEQxDhEEIjGLAazLMadJItCzabqGbJ8Ro6cQwTAIgI="
.VisualAppearance.Add(1,var_s)
.Object.DefaultLayer(18) = "width/3"
.Object.DefaultLayer(19) = "height/3"
.Object.HTMLPicture("x") = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Pictures\x.png"
.Object.HTMLPicture("o") = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Pictures\o.png"
.LayerAutoSize = -1
.Layers.Count = 9
with .Layers.Item(0)
.Background.Color.Value = 0x1000000
endwith
with .Layers.Item(1)
.Left = " width/3 - 4"
.Background.Color.Value = 0x1000000
endwith
with .Layers.Item(2)
.Left = "2 * (width/3 - 4) - 4"
.Background.Color.Value = 0x1000000
endwith
with .Layers.Item(3)
.Top = "height/3 - 4"
.Background.Color.Value = 0x1000000
endwith
with .Layers.Item(4)
.Top = "height/3 - 4"
.Left = " width/3 - 4"
.Background.Color.Value = 0x1000000
endwith
with .Layers.Item(5)
.Top = "height/3 - 4"
.Left = "2 * (width/3 - 4) - 4"
.Background.Color.Value = 0x1000000
endwith
with .Layers.Item(6)
.Top = "2 * (height/3 - 4) "
.Background.Color.Value = 0x1000000
endwith
with .Layers.Item(7)
.Top = "2 * (height/3 - 4) "
.Left = " width/3 - 4"
.Background.Color.Value = 0x1000000
endwith
with .Layers.Item(8)
.Top = "2 * (height/3 - 4) "
.Left = "2 * (width/3 - 4) - 4"
.Background.Color.Value = 0x1000000
endwith
.Object.DefaultLayer(22) = 99
.EndUpdate
endwith
|
|
57
|
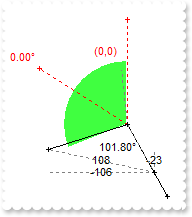
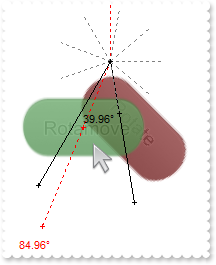
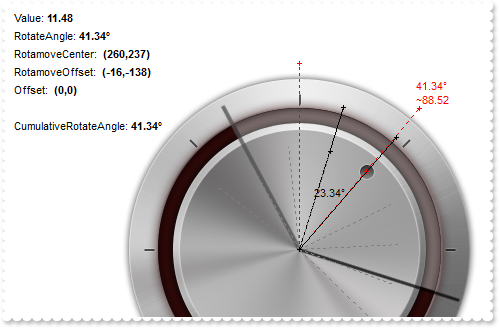
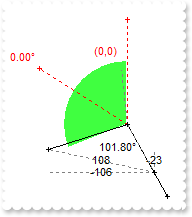
What's the difference Rotate vs Rotamove

*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 227
with thisform.Gauge1
.AllowSmoothChange = 0
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Button with LEDs"
with .Layers
with .Add("base")
endwith
with .Add("rotate")
.ToolTip = .Key
with .Background.Picture
.Name = "Example Button Up.png"
.Left = "width/2"
.Top = "height/2"
.Width = 128
.Height = 64
endwith
with .Foreground
.Caption(0) = "<font ;14><sha ;;0>Rotate"
.Caption(4) = "width/2 + 32"
.Caption(5) = "height/2 + 16"
endwith
.Brightness(1) = 100
.OnDrag = 2
.RotateAngle = 45
endwith
with .Add("rotamove")
.ToolTip = .Key
with .Background.Picture
.Name = "Example Button Up.png"
.Left = "width/2"
.Top = "height/2"
.Width = 128
.Height = 64
endwith
with .Foreground
.Caption(0) = "<font ;14><sha ;;0>Rotamove"
.Caption(4) = "width/2 + 24"
.Caption(5) = "height/2 + 16"
endwith
.Brightness(2) = 100
.RotateAngle = 45
.Transparency = 25
.OnDrag = 3
endwith
endwith
endwith
|
|
56
|
How do I display a tooltip, when cursor hovers the layer

*** MouseIn event - Notifies that the cursor enters the layer. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item(9).ToolTip = thisform.Gauge1.FormatABC("`The current value is: <br><c><b>` + ((100 - A) format ``)",thisform.Gauge1.Value)
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
with .Layers.Item(9)
.DefaultRotateAngle = -126
.OnDrag = 3
.RotateAngleToValue = "100 - value / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
endwith
.Layers.Item(3).Visible = .F.
.Layers.Item(4).Visible = .F.
.Layers.Item(9).Value = 25
.EndUpdate
endwith
|
|
55
|
I've noticed that the OnDrag can move the layer itself, but how about moving the clipping region

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Layers(DragInfo.Layer).Clip.Ellipse
with thisform.Gauge1
.BeginUpdate
.BackColor = RGB(217,217,217)
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Guage"
with .Layers.Add("background")
.Background.Picture.Name = "Guage_Background.png"
with .Clip.Ellipse
.RadiusX = "width/3"
.RadiusY = "height/3"
endwith
endwith
.Layers.Add("needle").Background.Picture.Name = "Guage_Needle.png"
.EndUpdate
endwith
|
|
54
|
How do I show a portion of layer with a different color (sample 2)

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item("Color").Clip.Value = thisform.Gauge1.Layers.Item("Thumb").RotateAngle
with .Layers.Item("Color")
.Brightness(3) = .RotateAngle
endwith
.Layers.Item("Thumb").Brightness(3) = thisform.Gauge1.Layers.Item("Color").RotateAngle
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
.Layers.Item(1).Visible = .F.
with .Layers.Item(4)
.Key = "Thumb"
.DefaultRotateAngle = -141
.OnDrag = 2
.RotateType = 2
.Brightness(0) = 0
.Brightness(1) = 100
endwith
with .Layers.Add("Color")
.OnDrag = 2
.Position = 3
.Brightness(0) = 0
.Brightness(1) = 100
.Background.Picture.Name = "Layer3.png"
.Clip.Pie.SweepAngle = "value"
with .Clip.Ellipse
.RadiusX = "150"
.RadiusY = "150"
.InverseClip = .T.
endwith
endwith
.Layers.Item("Thumb").RotateAngle = 135
.EndUpdate
endwith
|
|
53
|
How do I show a portion of layer with a different color (sample 1)

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item("Color").Clip.Value = thisform.Gauge1.Layers.Item("Thumb").RotateAngle
with .Layers.Item("Color")
.Brightness(3) = .RotateAngle
endwith
.Layers.Item("Thumb").Brightness(3) = thisform.Gauge1.Layers.Item("Color").RotateAngle
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
.Layers.Item(1).Visible = .F.
with .Layers.Item(4)
.Key = "Thumb"
.DefaultRotateAngle = -141
.OnDrag = 2
.RotateType = 2
.Brightness(0) = 0
.Brightness(2) = 100
endwith
with .Layers.Add("Color")
.OnDrag = 2
.Position = 3
.Brightness(0) = 0
.Brightness(2) = 100
.Background.Picture.Name = "Layer3.png"
.Clip.Pie.SweepAngle = "value"
endwith
.Layers.Item("Thumb").RotateAngle = 135
.EndUpdate
endwith
|
|
52
|
How can I display / clip a picture with no transparency

with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
with .Layers.Add("default")
.OnDrag = 1
.Background.Picture.Name = "Layer2.png"
.DefaultOffsetY = -164
endwith
with .Layers.Add("notransparency")
.OnDrag = 1
.Background.Picture.Name = "Layer2.png"
with .Clip.Picture
.Name = thisform.Gauge1.Layers.Item("notransparency").Background.Picture.Name
.AlphaTo = "128"
endwith
.Grayscale = 100
endwith
.EndUpdate
endwith
|
|
51
|
How can I resize all layers

with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
with .Layers.Add("autosize")
.Visible = .F.
.Width = 164
.Height = 128
endwith
.LayerAutoSize = .Layers.Item("autosize").Index
.EndUpdate
endwith
|
|
50
|
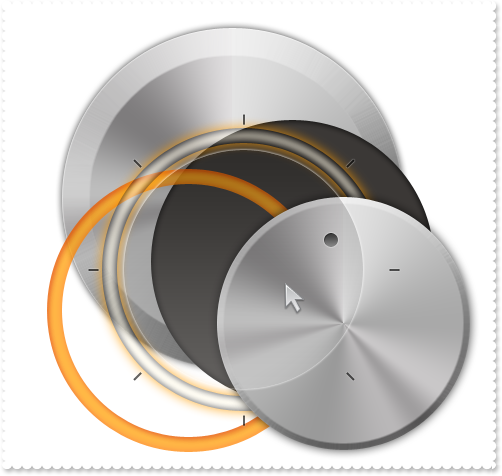
How can I start moving any layer when user clicks it

*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** Layers(DragInfo.Layer).OnDrag = 1
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 11
endwith
|
|
49
|
How can I prevent dragging the layers when user right click it
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** Cancel = Me.FormatABC("A=2",DragInfo.Button)
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 11
.Layers.Item(0).OnDrag = 1
endwith
|
|
48
|
Is your control DPI-Aware

with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Object.DefaultLayer(185) = 2
.Layers.Count = 11
.Layers.Item(3).Grayscale = 100
.Layers.Item(4).Grayscale = 100
with .Layers.Item(10)
.Width = "128 * dpix"
.Height = "128 * dpiy"
endwith
.Layers.Item(9).OnDrag = 2
.LayerAutoSize = 10
endwith
|
|
47
|
Is it possible to make the control transparent, I would like to put the control on a form, then make the form transparent so the control appears on the desktop with just the images contained in the layers visible

with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
with .Layers.Item(9)
.RotateType = 2
.OnDrag = 2
endwith
.AllowMoveOnClick = .T.
.LayerUpdate = 2
endwith
|
|
46
|
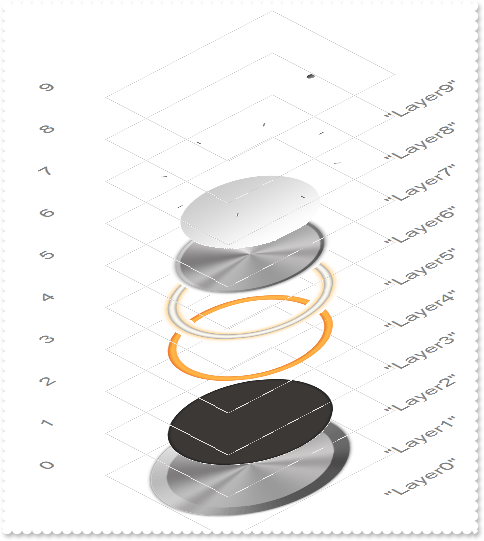
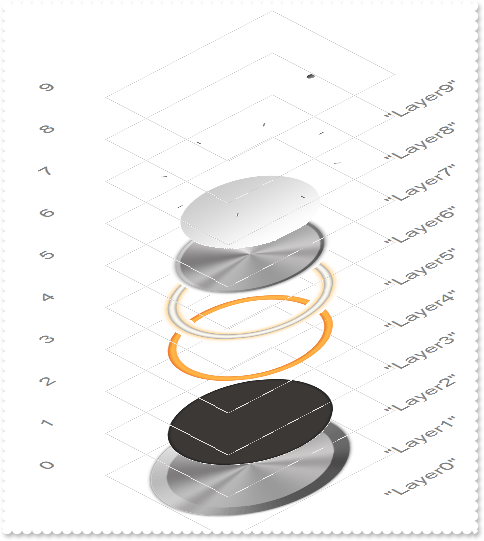
How can I show the layers on perspective

with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
.Debug = 1
endwith
|
|
45
|
Is it possible to resize all layers after they are loaded (method 2)

with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Object.DefaultLayer(185) = 2
.Layers.Count = 11
.Layers.Item(3).Grayscale = 100
.Layers.Item(4).Grayscale = 100
.Layers.Item(9).OnDrag = 2
with .Layers.Item(10)
.Width = 128
.Height = 128
endwith
.LayerAutoSize = 10
endwith
|
|
44
|
Is it possible to resize all layers after they are loaded (method 1)

with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Object.DefaultLayer(185) = 2
.Layers.Count = 10
.Layers.Item(3).Grayscale = 100
.Layers.Item(4).Grayscale = 100
.LayerAutoSize = -1
endwith
|
|
43
|
Is it possible to load images for different layers from different folders

with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 12
.Layers.Item(0).Background.Picture.Name = "\..\Clock\vista_clock.png"
.Layers.Item(9).Background.Picture.Name = "\..\Knob 2\Layer3.png"
.Layers.Item(10).Background.Picture.Name = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed\noBack.png"
with .Layers.Item(11)
.DefaultOffsetX = 64
.DefaultOffsetY = -36
with .Background.Picture
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQEX5JIhBKhYQrFSxNNhUKoUY7/c6+R6+a7pPg0UAjaISTQwCzMEgtWQ2IyDBJJMYiNJCJgTVJuMghNTcSgFAx"
var_s = var_s + "lNZiMinYKNRQ2NxMBhWNQkSRUAQkRRNEhYEBhMogMADOwGfY6N7eXb3DgXeamZgMGbQIStE55RZ7c7ce7/XpzZycOaBf7ZNAlZwiGQIMAnQBnAL4ACKAACABXADMAY4B"
var_s = var_s + "LgHYiXS6VQAESyDbAHYAGwvea9E4BXhPIgXD4KQCZD4FeAJzqWFLcNQf1KkSgyFYGMDmVoAEwAHjxQDiOo7AbgKqlaj8WQBRgxDYBfmabpDRTXdumF5ZSwVboXIBrToA"
var_s = var_s + "hgBIwHWFREvoNZtlsb42G6Kg2g4b59AeYgAnAMpWnqBZWk2JoIkQcY8AGQAvgAPBWkcScUnceh6FoLYWAsepsGwLBsCcMIMh8C4AHYOAODOVIUHaYwviKMgvh2eIxmOR"
var_s = var_s + "xcnHJ5MjYExBlmM5nBAVgqGodY9nuFxXGoA5al8WIJmAe5OgAIxtD6bJUimU5uC4GxFiOaxXkOc59lwOh0kkFYREWFZ6iSdhiiMQBSg0VArFWAZ0CgepijEKJdlcBZnn"
var_s = var_s + "uaJ2n2PBZCgaAHnESZsHmRpFlKBBECQY5hA2DoOgaYYYCoC4zjObpAkCAJ+mVGgQBEFZ7CSVgbgYYYGk8c4ugODRFFgKRUnYAZ4C8E5ECqWwOl8d5/gcGgjmALQRjiUB"
var_s = var_s + "Qmg9oVDWBAIFoAZ8DmBoAlcWoBlwWAjHEK5pnSehpDALR9A2U1+FWAB3B2X4rmCJwaBcLQNmiG4AG8do6FkLRWjEOw7GsEwRBQUogCIEBRH0LJEAQeR8h4c55jyXwDmA"
var_s = var_s + "K9TlMLIoBcS4pgAZwBGwaB3FIGIDBHopsmWS4Xh2HpUgoPhvkOcYcWANBWiCIh5GicJhnKUOvCcJp0CIGxNg6doEIUUopHSGoAA+OhhFeKgVBoGIYnCfo7HcTgdhuG4z"
var_s = var_s + "kWBB68GdJmkKQQPcSVx6Hue47l0foMAAZ5yjkXJTBoW5ekgSglFKZ4AAYO5BDwIAdkgZZykcWg3G8OoPlgNpDicT4fH6AwZk+M4zDEMwZGMVB9GGZgqGeO51kmfAbnyG"
var_s = var_s + "QZjSVofmeepzB8Nojmqah+gQEAzCsKfvgoI5oniYOvCCZaghiWfeiWNY2mOOJ2CMKJyDUVpOhwR38EcDpWlq/4Ox6xLAxCMIkRAShQCoC4C4D42RaCpH+BAGY1wDiDFo"
var_s = var_s + "GgbwFQIjbHuH0Y48x+BUCeE8O47h0DRBeN8FwFAFC7ESMgJ4AAOARFyCsOQSgIhbEsK0FoywZC2DaOsFAig3DOGYMwPguAzjPE8G8QZFT1ghEA5IG4QhaHIB4M8JragU"
var_s = var_s + "itDqK5jIrhvj2HoLYU49hHjvA+NsWQZRligHWLoDwRAkAaGcBICIExIshBwAgQQ8ojjMCeAcB4Hh8DiGMI0X4rhiixEyNcLQBwRASAEIgKAKxjB7CMEAfIfhbjrB0E4J"
var_s = var_s + "QGxOgWEiF4CIzhFjgDi+gfQdh2jaBqLQPo+x7CNHSEwYwfwWCfHeA5WYXgsBYAQG4bougag/B6P0eYHwpg/A4D8F4pBXArGQJwRI9RviGHyDYQARQAAVAAPoTwAACCQG"
var_s = var_s + "oCADgrxljzF0KwVwbgDBnGIJIDgGxnCxHgDoGInAxhmC+O4agjwUCQBMEIVAiA3ALCiMkRAKgAhcGsHEKgTg3BFikGoEQ3hqCkE0DsMILQbgCGADgVwGwsiOCKCYGQBB"
var_s = var_s + "AgREiKoRABIkATGYK4AAThJAGBCEACYEAEhRGKBAFoCAmBgEYAkSQCQthtEuPsWwAAkgUCIAARzUgnD3HoHAS46xMDFWgDUbQLAlDMgiKsFwIw2AzGwEoUQJXQjXCIGI"
var_s = var_s + "AwQhUh9DiJQBAxwQAwFID0IA2wjCkCQBEBYUw3g2AWMsKwNAvgqFWLQJIOwbAcBOEIMgLwxDRGkNACw7gAAwDUPkRokwYBrCKKQLo1xKhIDWGEMYOhnCGD+AETIaBOCA"
var_s = var_s + "BEEYVY0yI1SCKE4IgrghBgEEQEA="
.Name = var_s
.Width = 64
.Height = 64
endwith
endwith
endwith
|
|
42
|
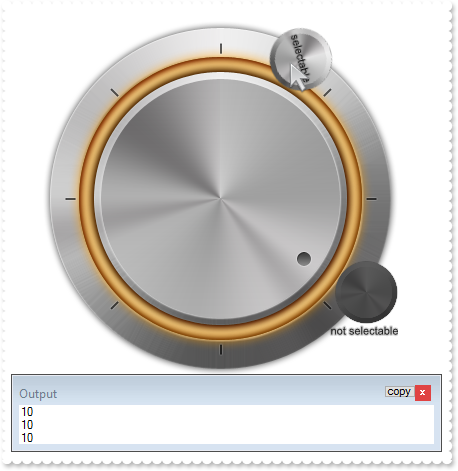
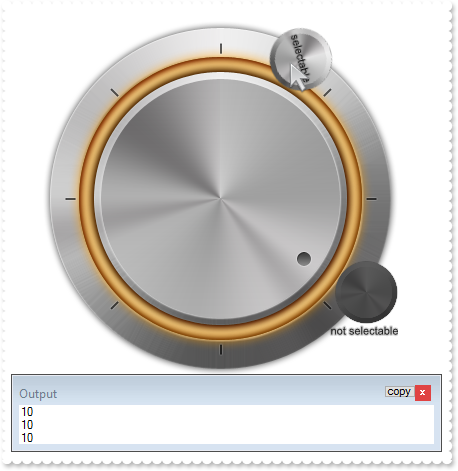
How can I specify whether an object can be selected or not

*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gauge1
DEBUGOUT( .LayerFromPoint(-1,-1) )
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 12
with .Layers.Item(10)
.RotateType = 2
.OnDrag = 2
with .Background.ExtraPicture("extra1")
.Name = "Layer1.png"
.Left = "32"
.Top = "32"
.Width = 64
.Height = 64
endwith
with .Foreground
.Caption(0) = "<sha ;;0>selectable"
.Caption(4) = 38
.Caption(5) = -5
endwith
endwith
with .Layers.Item(11)
with .Background.ExtraPicture("extra2")
.Name = "Layer1.png"
.Left = "width-64"
.Top = "height-84 - 32"
.Width = 64
.Height = 64
.Selectable = .F.
endwith
.Brightness(0) = 25
with .Foreground
.Caption(0) = "<sha ;;0>not selectable"
.Caption(3) = 8
.Caption(5) = "height-theight/4"
endwith
endwith
.EndUpdate
endwith
|
|
41
|
How do I get the layer/object/picture from the cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gauge1
DEBUGOUT( .LayerFromPoint(-1,-1) )
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 10
with .Layers.Item(9)
.RotateType = 2
.OnDrag = 2
endwith
endwith
|
|
40
|
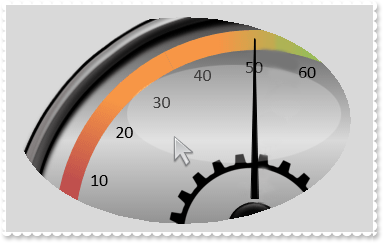
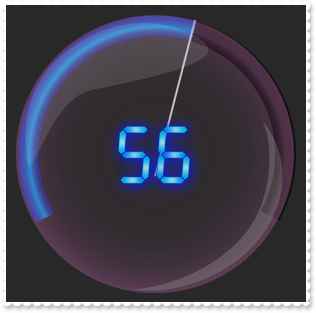
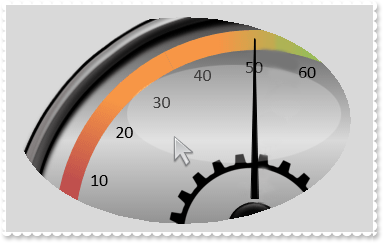
How can I display a speedometer

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
thisform.Gauge1.Layers.Item("arc").Clip.Value = thisform.Gauge1.Value
thisform.Gauge1.Layers.Item("noDigit").Background.ExtraPicture("80").Name = thisform.Gauge1.FormatABC("`no` + int((value MIN 0 MAX 99)/10) + `.png`",thisform.Gauge1.Value)
thisform.Gauge1.Layers.Item("noDigit").Background.ExtraPicture("08").Name = thisform.Gauge1.FormatABC("`no` + int((value MIN 0 MAX 99) mod 10) + `.png`",thisform.Gauge1.Value)
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("value + B",thisform.Gauge1.Value,Delta)
endwith
with thisform.Gauge1
.BeginUpdate
.BackColor = RGB(40,40,40)
.AllowSmoothChange = 0
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed"
.Layers.Count = 6
with .Layers.Item(0)
.Key = "arcBack"
.Background.Picture.Name = "noArcBack.png"
with .Clip.Pie
.StartAngle = 240
.SweepAngle = 240
endwith
endwith
with .Layers.Item(1)
.Key = "arc"
.Background.Picture.Name = "noArc.png"
with .Clip.Pie
.StartAngle = 240
.SweepAngle = "value/100 * 240"
endwith
endwith
with .Layers.Item(2)
.RotateType = 2
.Key = "pointer"
.Background.Picture.Name = "noLine.png"
.DefaultRotateAngle = 240
.RotateAngleToValue = "value/240 * 100"
.ValueToRotateAngle = "value / 100 * 240"
.RotateAngleValid = "value > 240 ? (value > 300 ? 0 : 240) : value"
.OnDrag = 2
endwith
with .Layers.Item(3)
.Key = "noBack"
.Left = "(width - 55 * 2)/2"
.Top = "(height - 94 * 1)/2"
.Width = "2 * 45 + 8"
.Height = "1 * 94"
.Transparency = 90
with .Background.ExtraPicture("80")
.Name = "noBack.png"
.Left = "-4"
.Width = "70"
endwith
with .Background.ExtraPicture("08")
.Name = "noBack.png"
.Left = "36"
.Width = 70
endwith
endwith
with .Layers.Item(4)
.Key = "noDigit"
.Left = "(width - 55 * 2)/2"
.Top = "(height - 94 * 1)/2"
.Width = "2 * 45 + 8"
.Height = "1 * 94"
with .Background.ExtraPicture("80")
.Name = "no1.png"
.Left = "-4"
.Width = "70"
endwith
with .Background.ExtraPicture("08")
.Name = "no2.png"
.Left = "36"
.Width = 70
endwith
endwith
with .Layers.Item(5)
.Key = "noCap"
.Background.Picture.Name = "noCap.png"
.Transparency = 45
endwith
thisform.Gauge1.Layers.Item("pointer").Position = thisform.Gauge1.Layers.Item("noCap").Position
.LayerOfValue = thisform.Gauge1.Layers.Item("pointer").Index
.Value = 56
.EndUpdate
endwith
|
|
39
|
How can I display LED-numbers

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("value MIN 0 MAX 99",.Value)
thisform.Gauge1.Layers.Item("noDigit").Background.ExtraPicture("80").Name = thisform.Gauge1.FormatABC("`no` + int((value MIN 0 MAX 99)/10) + `.png`",thisform.Gauge1.Value)
thisform.Gauge1.Layers.Item("noDigit").Background.ExtraPicture("08").Name = thisform.Gauge1.FormatABC("`no` + int((value MIN 0 MAX 99) mod 10) + `.png`",thisform.Gauge1.Value)
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("value + B",thisform.Gauge1.Layers.Item("noDigit").Value,Delta)
endwith
*** Timer event - Occurs when the interval elapses. ***
LPARAMETERS TickCount
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("value = 99 ? 0 : ( value + B )",thisform.Gauge1.Value,1)
endwith
with thisform.Gauge1
.BeginUpdate
.AllowSmoothChange = 0
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Led\Speed"
.Layers.Count = 3
with .Layers.Item(1)
.Key = "noBack"
.Left = "(width - 55 * 2)/2"
.Top = "(height - 94 * 1)/2"
.Width = "2 * 45 + 8"
.Height = "1 * 94"
.Transparency = 90
with .Background.ExtraPicture("80")
.Name = "noBack.png"
.Left = "-4"
.Width = "70"
endwith
with .Background.ExtraPicture("08")
.Name = "noBack.png"
.Left = "36"
.Width = 70
endwith
endwith
with .Layers.Item(2)
.Key = "noDigit"
.Left = "(width - 55 * 2)/2"
.Top = "(height - 94 * 1)/2"
.Width = "2 * 45 + 8"
.Height = "1 * 94"
with .Background.ExtraPicture("80")
.Name = "no1.png"
.Left = "-4"
.Width = "70"
endwith
with .Background.ExtraPicture("08")
.Name = "no2.png"
.Left = "36"
.Width = 70
endwith
endwith
.LayerOfValue = thisform.Gauge1.Layers.Item("noDigit").Index
.Value = 73
.TimerInterval = 100
.EndUpdate
endwith
|
|
38
|
How can I display a simple knob, to fit the control's client area

with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.LayerAutoSize = -1
.Object.DefaultLayer(18) = "width MAX height"
.Object.DefaultLayer(19) = "width MAX height"
.Layers.Count = 5
with .Layers.Item(4)
.OnDrag = 3
.DefaultRotateAngle = -142
endwith
endwith
|
|
37
|
How can I display a switch

*** Click event - Occurs when the user presses and then releases the left mouse button over the control. ***
LPARAMETERS nop
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("(value + 1) mod 2",.Value)
endwith
*** DragEnd event - Occurs once the user ends dragging a layer. ***
LPARAMETERS DragInfo, Cancel
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("(value < 24 ? 0 : 1)",thisform.Gauge1.Layers.Item("knob").OffsetX)
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("value > 0 ? 1 : 0",Delta)
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Switch"
.Layers.Count = 4
.Layers.Item(0).Background.Picture.Name = "background.png"
with .Layers.Item(1)
with .Background.Picture
.Name = "Indicator_ON.png"
.DisplayAs = 16
endwith
.OffsetXValid = 48
.OffsetYValid = 0
endwith
with .Layers.Item(2)
with .Background.Picture
.Name = "Indicator_OFF.png"
.DisplayAs = 18
endwith
.OffsetXValid = -12
.OffsetYValid = 0
endwith
with .Layers.Item(3)
.OnDrag = 1
.Key = "knob"
with .Background.Picture
.Name = "knob.png"
.DisplayAs = 17
endwith
.DefaultOffsetY = "9"
.DefaultOffsetX = "-5"
.OffsetYValid = "0"
.ValueToOffsetX = "value = 0 ? 0 : 48"
.OffsetToValue = "value = 0 ? 0 : 1"
.OffsetXValid = "(value MIN 0 MAX 48)"
endwith
.LayerOfValue = thisform.Gauge1.Layers.Item("knob").Index
.Value = 1
endwith
|
|
36
|
How can I colorize the layer

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("` Value: <b>` + (value format ``)",.Layers.Item(4).Value)
endwith
*** Click event - Occurs when the user presses and then releases the left mouse button over the control. ***
LPARAMETERS nop
with thisform.Gauge1
with .Item(.Layers.LayerFromPoint(-1,-1))
endwith
endwith
*** MouseIn event - Notifies that the cursor enters the layer. ***
LPARAMETERS Layer
with thisform.Gauge1
with .Layers.Item(Layer)
.Brightness(1) = 100
.Brightness(2) = 0
.Brightness(3) = 0
endwith
endwith
*** MouseOut event - Notifies that the cursor exits the layer. ***
LPARAMETERS Layer
with thisform.Gauge1
with .Layers.Item(Layer)
.Brightness(1) = thisform.Gauge1.DefaultLayer(128)
.Brightness(2) = thisform.Gauge1.DefaultLayer(128)
.Brightness(3) = thisform.Gauge1.DefaultLayer(128)
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("A - B",.Value,Delta)
endwith
with thisform.Gauge1
.BeginUpdate
.Object.DefaultLayer(128) = 51
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 6
with .Layers.Item(0)
.RotateCenterX = "lwidth/2-3"
.RotateCenterY = "lheight/2+23"
endwith
with .Layers.Item(4)
.DefaultRotateAngle = -132
.OnDrag = 3
.RotateAngleValid = "value < 0 ? 0 : (value > 236 ? (value > 300 ? 0 : 236 ) : value)"
.ValueToRotateAngle = "value < 20 ? (value /20 * 86) : (value - 20) / (90-20) * (236-86) + 86"
.RotateAngleToValue = "value < 86 ? value / 86 * 20: ( 20 + ( value -86 ) / (236-86) * 70 )"
endwith
.Value = 45
.EndUpdate
endwith
|
|
35
|
How can I imitate the rotating angle on an unequal scale

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("` Value: <b>` + (value format ``)",.Layers.Item(4).Value)
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("A - B",.Value,Delta)
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 2"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 6
with .Layers.Item(0)
.RotateCenterX = "lwidth/2-3"
.RotateCenterY = "lheight/2+23"
endwith
with .Layers.Item(4)
.DefaultRotateAngle = -132
.OnDrag = 3
.RotateAngleValid = "value < 0 ? 0 : (value > 236 ? (value > 300 ? 0 : 236 ) : value)"
.ValueToRotateAngle = "value < 20 ? (value /20 * 86) : (value - 20) / (90-20) * (236-86) + 86"
.RotateAngleToValue = "value < 86 ? value / 86 * 20: ( 20 + ( value -86 ) / (236-86) * 70 )"
endwith
.Value = 45
.EndUpdate
endwith
|
|
34
|
How can I rotate more knobs at once

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("` Value: <b>` + (value format ``)",.Layers.Item(4).Value)
.Layers.Item(2).RotateAngle = thisform.Gauge1.Layers.Item(4).RotateAngle
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
thisform.Gauge1.Layers.Item(4).RotateAngle = thisform.Gauge1.FormatABC("A - B",thisform.Gauge1.Layers.Item(4).RotateAngle,Delta)
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 5
with .Layers.Item(4)
.OnDrag = 3
.DefaultRotateAngle = -142
endwith
with .Layers.Item(2)
.OnDrag = 2
.RotateType = 2
endwith
endwith
|
|
33
|
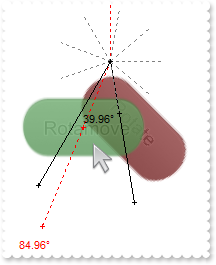
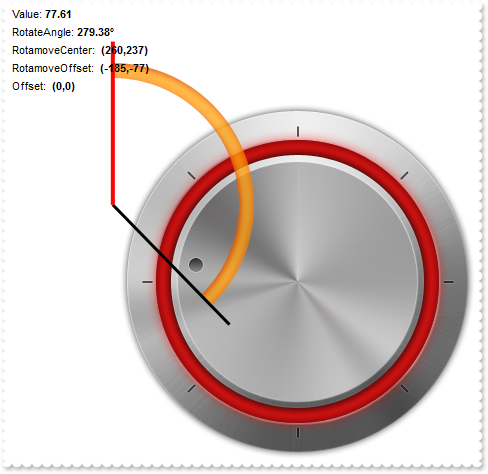
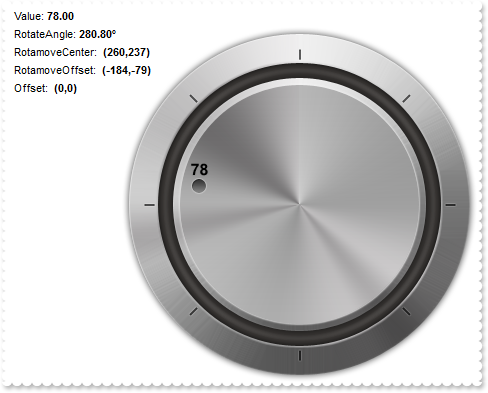
How can I clip one layer while other is rotating

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("` Value: <b>` + (value format ``)",.Layers.Item(9).Value)
.Object.ExtraCaption("RotateAngle",0) = .FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",.Layers.Item(9).RotateAngle)
.Object.ExtraCaption("RotateAngle",5) = 18
.Object.ExtraCaption("RotamoveCenter",0) = .FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveCenterX,.Layers.Item(9).RotamoveCenterY)
.Object.ExtraCaption("RotamoveCenter",5) = 36
.Object.ExtraCaption("RotamoveOffset",0) = .FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveOffsetX,.Layers.Item(9).RotamoveOffsetY)
.Object.ExtraCaption("RotamoveOffset",5) = 54
.Object.ExtraCaption("Offset",0) = .FormatABC("` Offset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).OffsetX,.Layers.Item(9).OffsetY)
.Object.ExtraCaption("Offset",5) = 72
.Object.ExtraCaption("Client",0) = .FormatABC("`<sha ;;0><font ;12><b>` + ((100 - value) format ``)",thisform.Gauge1.Value)
.Object.ExtraCaption("Client",4) = .FormatABC("value - 12",.Item(9).LayerToClientX(.Layers.RotamoveCenterX,.RotamoveCenterY))
.Object.ExtraCaption("Client",5) = .FormatABC("value - 36",.Item(9).LayerToClientY(.Layers.RotamoveCenterX,.RotamoveCenterY))
.Layers.Item(3).Clip.Value = thisform.Gauge1.Layers.Item(9).RotateAngle
.Layers.Item(4).Clip.Value = thisform.Gauge1.Layers.Item(3).Clip.Value
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.RotateAngleValid = "value < 0 ? 0 : ( value >= 360 ? 359.999 : value )"
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = .FormatABC("100 - value - B",.Value,Delta)
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 11
.AllowSmoothChange = 0
with .Layers.Item(9)
.DefaultRotateAngle = -126
.OnDrag = 3
.RotateAngleToValue = "100 - value / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
endwith
.Layers.Item(3).Clip.Pie.SweepAngle = "value"
.Layers.Item(4).Clip.Pie.SweepAngle = thisform.Gauge1.Layers.Item(3).Clip.Pie.SweepAngle
.Layers.Item(9).Value = 25
.EndUpdate
endwith
|
|
32
|
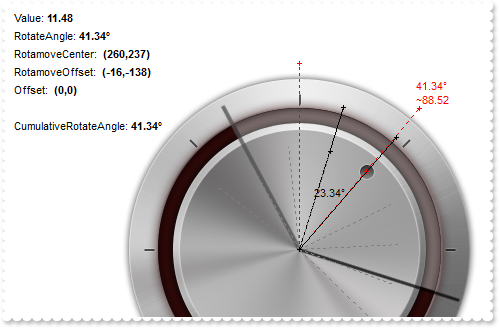
Can I move one or more layers at once

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item(3).Brightness(1) = thisform.Gauge1.FormatABC("100 - value ",thisform.Gauge1.Value)
.Layers.Item(4).Brightness(1) = thisform.Gauge1.Layers.Item(3).Brightness(1)
.Object.Caption(0) = .FormatABC("` Value: <b>` + (100 - value format ``)",.Layers.Item(9).Value)
.Object.ExtraCaption("RotateAngle",0) = .FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",.Layers.Item(9).RotateAngle)
.Object.ExtraCaption("RotateAngle",5) = 18
.Object.ExtraCaption("RotamoveCenter",0) = .FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveCenterX,.Layers.Item(9).RotamoveCenterY)
.Object.ExtraCaption("RotamoveCenter",5) = 36
.Object.ExtraCaption("RotamoveOffset",0) = .FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveOffsetX,.Layers.Item(9).RotamoveOffsetY)
.Object.ExtraCaption("RotamoveOffset",5) = 54
.Object.ExtraCaption("Offset",0) = .FormatABC("` Offset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).OffsetX,.Layers.Item(9).OffsetY)
.Object.ExtraCaption("Offset",5) = 72
.Layers.Item(10).RotateAngle = thisform.Gauge1.Layers.Item(9).RotateAngle
endwith
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Gauge1
.Value = 0
endwith
*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** ExtraCaption("Clockwise",0) = FormatABC( "` Clockwise: <b>` + ( value != 0 ? `Yes` : `No`) ", DragInfo.Clockwise )
*** ExtraCaption("Cumulative",0) = FormatABC( "` CumulativeRotateAngle: <b>` + ( value format `` ) + `°` ", DragInfo.CumulativeRotateAngle )
with thisform.Gauge1
DEBUGOUT( DragInfo )
.Object.ExtraCaption("Clockwise",5) = 90
.Object.ExtraCaption("Cumulative",5) = 108
endwith
*** DragEnd event - Occurs once the user ends dragging a layer. ***
LPARAMETERS DragInfo, Cancel
with thisform.Gauge1
.Object.ExtraCaption("Clockwise",0) = ""
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 227
*** DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
with thisform.Gauge1
.Object.ExtraCaption("Clockwise",0) = ""
.Object.ExtraCaption("Cumulative",0) = ""
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = .FormatABC("100 - A - B",thisform.Gauge1.Value,Delta)
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Object.DefaultLayer(185) = 2
.Layers.Count = 11
.AllowSmoothChange = 0
with .Layers.Item(9)
.OnDrag = 3
.DefaultRotateAngle = -126
.RotateAngleToValue = "100 - (value ) / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
endwith
with .Layers.Item(10)
.Grayscale = 100
.Transparency = 25
.DefaultRotateAngle = -69.5
.RotateAngleToValue = "100 - (value ) / 360 * 100"
.ValueToRotateAngle = "(value 1)/100 * 360"
.Background.Picture.Value = "Highlighted_Layer4.png"
endwith
with .Layers.Item(3)
.Brightness(0) = 0
.Brightness(1) = 0
endwith
with .Layers.Item(4)
.Brightness(0) = 0
.Brightness(1) = 0
endwith
.LayerOfValue = 9
.Value = 5
.EndUpdate
endwith
|
|
31
|
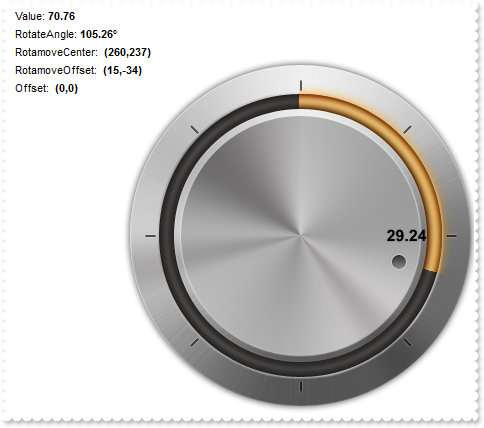
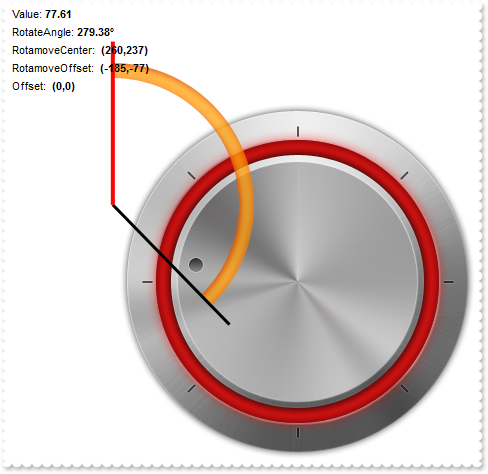
How can I rotate a knob by moving ( rotamove )

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item(3).Transparency = thisform.Gauge1.Value
.Layers.Item(4).Transparency = thisform.Gauge1.Value
.Object.Caption(0) = .FormatABC("` Value: <b>` + (100 - value format ``)",.Layers.Item(9).Value)
.Object.ExtraCaption("RotateAngle",0) = .FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",.Layers.Item(9).RotateAngle)
.Object.ExtraCaption("RotateAngle",5) = 18
.Object.ExtraCaption("RotamoveCenter",0) = .FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveCenterX,.Layers.Item(9).RotamoveCenterY)
.Object.ExtraCaption("RotamoveCenter",5) = 36
.Object.ExtraCaption("RotamoveOffset",0) = .FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveOffsetX,.Layers.Item(9).RotamoveOffsetY)
.Object.ExtraCaption("RotamoveOffset",5) = 54
.Object.ExtraCaption("Offset",0) = .FormatABC("` Offset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).OffsetX,.Layers.Item(9).OffsetY)
.Object.ExtraCaption("Offset",5) = 72
endwith
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift, X, Y
with thisform.Gauge1
.Value = 0
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = .FormatABC("100 - A - B",thisform.Gauge1.Value,Delta)
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 11
.AllowSmoothChange = 0
with .Layers.Item(9)
.OnDrag = 3
.DefaultRotateAngle = -126
.RotateAngleToValue = "100 - value / 360 * 100"
.ValueToRotateAngle = "(value)/100 * 360"
.Background.ExtraPicture("Aka").Value = "Highlighted_Layer4.png"
endwith
with .Layers.Item(3)
.Brightness(0) = 0
.Brightness(1) = 100
endwith
with .Layers.Item(4)
.OnDrag = 3
.Brightness(0) = 0
.Brightness(1) = 100
endwith
.Value = 15
.EndUpdate
endwith
|
|
30
|
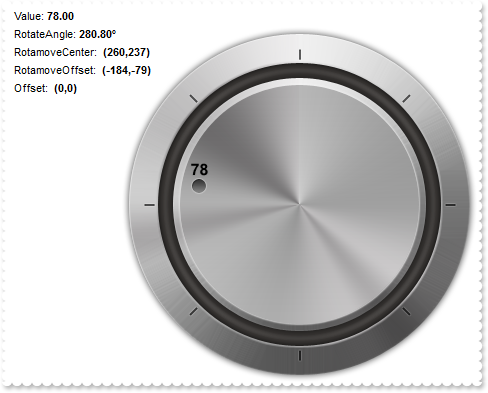
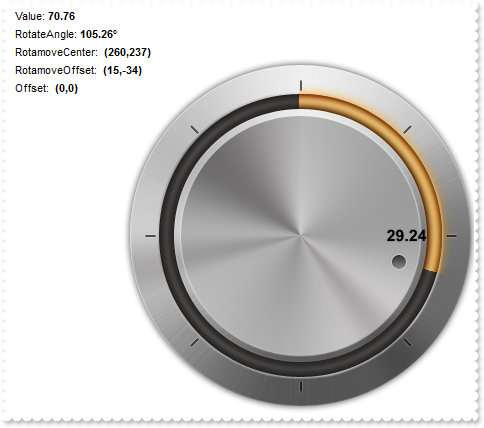
How can I display a knob, and displays the current value on it

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("` Value: <b>` + (100 - value format ``)",.Layers.Item(9).Value)
.Object.ExtraCaption("RotateAngle",0) = .FormatABC("` RotateAngle: <b>` + ( A format `` ) + `°`",.Layers.Item(9).RotateAngle)
.Object.ExtraCaption("RotateAngle",5) = 18
.Object.ExtraCaption("RotamoveCenter",0) = .FormatABC("` RotamoveCenter: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveCenterX,.Layers.Item(9).RotamoveCenterY)
.Object.ExtraCaption("RotamoveCenter",5) = 36
.Object.ExtraCaption("RotamoveOffset",0) = .FormatABC("` RotamoveOffset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).RotamoveOffsetX,.Layers.Item(9).RotamoveOffsetY)
.Object.ExtraCaption("RotamoveOffset",5) = 54
.Object.ExtraCaption("Offset",0) = .FormatABC("` Offset: <b> (` + A + `,` + B + `)`",.Layers.Item(9).OffsetX,.Layers.Item(9).OffsetY)
.Object.ExtraCaption("Offset",5) = 72
.Object.ExtraCaption("Client",0) = .FormatABC("`<sha ;;0><font ;12><b>` + (100 - value format `0`)",thisform.Gauge1.Value)
.Object.ExtraCaption("Client",4) = .FormatABC("value - 8",thisform.Gauge1.Layers.Item(9).LayerToClientX(thisform.Gauge1.Layers.Item(9).RotamoveCenterX,thisform.Gauge1.Layers.Item(9).RotamoveCenterY))
.Object.ExtraCaption("Client",5) = .FormatABC("value - 26",thisform.Gauge1.Layers.Item(9).LayerToClientY(thisform.Gauge1.Layers.Item(9).RotamoveCenterX,thisform.Gauge1.Layers.Item(9).RotamoveCenterY))
.Layers.Item(7).RotateAngle = thisform.Gauge1.Layers.Item(0).RotateAngle
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = .FormatABC("100 - A - B",thisform.Gauge1.Value,Delta)
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob"
.PicturesName = "`Layer` + str(value + 1) + `.png`"
.Layers.Count = 11
.AllowSmoothChange = 0
with .Layers.Item(9)
.DefaultRotateAngle = -126
.OnDrag = 3
.RotateAngleToValue = "100 - (value / 360 * 100)"
.ValueToRotateAngle = "(value)/100 * 360"
.ValueToOffsetX = "value"
.OffsetToValue = "value"
.RotateAngleValid = "int(value / 360 * 100)/100 * 360"
endwith
.Layers.Item(3).Visible = .F.
.Layers.Item(4).Visible = .F.
with .Layers.Item(0)
.OnDrag = 2
.RotateType = 2
endwith
with .Layers.Item(7)
.OnDrag = 2
.RotateType = 2
endwith
.Value = 25
.EndUpdate
endwith
|
|
29
|
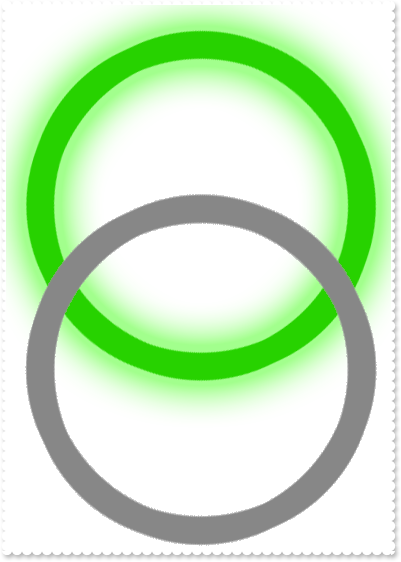
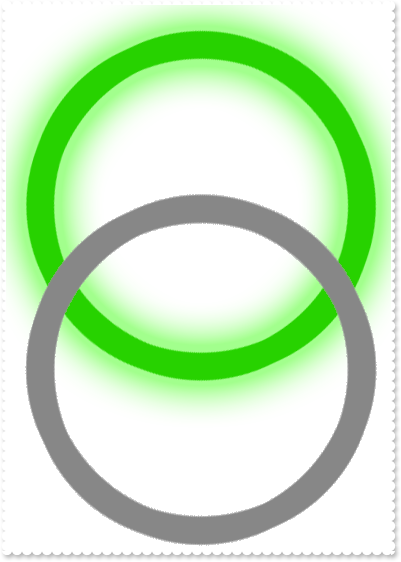
How can I display an indicator

*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(1).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",.Layers.Item(1).Clip.Value,Delta)
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Linear\Indicator"
.Layers.Count = 3
.Layers.Item(0).Background.Picture.Name = "Background.png"
with .Layers.Item(1)
.Background.Picture.Name = "Green_Lights.png"
with .Clip
with .Rectangle
.Height = "(100 - value)/100 * height"
.InverseClip = .T.
endwith
.Value = 50
endwith
endwith
with .Layers.Item(2)
.Visible = .F.
.Background.Picture.Name = "overlay_top_layer.png"
endwith
endwith
|
|
28
|
How can I display a gauge

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item(1).Brightness(2) = thisform.Gauge1.Value
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("A - B",thisform.Gauge1.Value,Delta)
endwith
with thisform.Gauge1
.BeginUpdate
.BackColor = RGB(217,217,217)
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Guage"
.Layers.Count = 2
.AllowSmoothChange = 0
with .Layers.Item(0)
.RotateCenterY = "lheight/2 + 78"
.Background.Picture.Name = "Guage_Background.png"
endwith
with .Layers.Item(1)
.OnDrag = 2
.Background.Picture.Name = "Guage_Needle.png"
.RotateAngleValid = "value < 90 ? value : (value < 180 ? 90 : ( value < 270 ? 270 : value ))"
.RotateAngleToValue = "value >= 270 ? (value - 270)/90*50 : (value/90)*50 + 50"
.ValueToRotateAngle = "value < 50 ? (270 + value/50*90) : (value - 50)/50 * 90"
.RotateType = 2
.Brightness(0) = 0
endwith
.Value = 78
.EndUpdate
endwith
|
|
27
|
How can I display a clock (rotate,wolf)

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item("sec").Value = thisform.Gauge1.Value
.Layers.Item("min").Value = thisform.Gauge1.Value
.Layers.Item("hour").Value = thisform.Gauge1.Value
.Layers.Item("range").Clip.Value = thisform.Gauge1.Layers.Item("pointer").Value
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = -1
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
thisform.Gauge1.Layers.Item("pointer").Value = thisform.Gauge1.FormatABC("A - B",thisform.Gauge1.Layers.Item("pointer").Value,Delta)
endwith
*** Timer event - Occurs when the interval elapses. ***
LPARAMETERS TickCount
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC(" date(`now`)")
thisform.Gauge1.Layers.Item("pointer").Value = thisform.Gauge1.FormatABC("sin((value/100 mod 100)/100 * 2 * asin(1)) * 100",TickCount)
.Layers.Item("range").Clip.Value = thisform.Gauge1.Layers.Item("pointer").Value
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - Wolf"
.Object.DefaultLayer(185) = 2
.Layers.Count = 9
with .Layers.Item(0)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Background.Picture.Name = "Back.png"
endwith
with .Layers.Item(1)
.Key = "scale"
.DefaultOffsetX = -90
.DefaultOffsetY = -150
.Background.Picture.Name = "Scale.png"
.RotateCenterLayer = 1
.RotateCenterX = "(lwidth+181)/2"
.RotateCenterY = "(lheight+232)/2"
endwith
with .Layers.Item(2)
.Key = "range"
.DefaultOffsetX = thisform.Gauge1.Layers.Item("scale").DefaultOffsetX
.DefaultOffsetY = thisform.Gauge1.Layers.Item("scale").DefaultOffsetY
.RotateCenterLayer = thisform.Gauge1.Layers.Item("scale").Index
with .Background.Picture
.Name = "ScalePointerArc.png"
endwith
.RotateCenterLayer = thisform.Gauge1.Layers.Item("scale").Index
with .Clip.Pie
.RadiusX = 100
.RadiusY = 100
.CenterX = thisform.Gauge1.Layers.Item("scale").RotateCenterX
.CenterY = thisform.Gauge1.Layers.Item("scale").RotateCenterY
.StartAngle = -148
.SweepAngle = "value/100 * 300"
endwith
endwith
with .Layers.Item(3)
.Key = "pointer"
.DefaultOffsetX = thisform.Gauge1.Layers.Item("scale").DefaultOffsetX
.DefaultOffsetY = thisform.Gauge1.Layers.Item("scale").DefaultOffsetY
with .Background.Picture
.Name = "ScalePointer.png"
endwith
.RotateCenterLayer = thisform.Gauge1.Layers.Item("scale").Index
.OnDrag = 2
.DefaultRotateAngle = -148
.RotateAngleValid = "value > 300 ? (value > 330 ? 0 : 300) : value"
.RotateAngleToValue = "value / 300 * 100"
.ValueToRotateAngle = "value /100 * 300"
endwith
with .Layers.Item(4)
.Key = "bolt"
.DefaultOffsetX = thisform.Gauge1.Layers.Item("scale").DefaultOffsetX
.DefaultOffsetY = thisform.Gauge1.Layers.Item("scale").DefaultOffsetY
with .Background.Picture
.Name = "Bolt.png"
endwith
endwith
with .Layers.Item(5)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "sec"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "second-hand.png"
var_s = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - f"
var_s = var_s + "loor(=:1)) * 60 )) - floor(=:2) ) * 360"
.ValueToRotateAngle = var_s
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(6)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "min"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "Minute.png"
var_s1 = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(="
var_s1 = var_s1 + ":1)) * 360"
.ValueToRotateAngle = var_s1
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(7)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "hour"
.OnDrag = 2
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
endwith
with .Layers.Item(8)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "front"
.OnDrag = 2
.Background.Picture.Name = "front.png"
endwith
.LayerOfValue = thisform.Gauge1.Layers.Item("hour").Index
.Value = .FormatABC("date(`now`)")
.TimerInterval = 100
endwith
|
|
26
|
How can I display a clock (rotate,vintage)

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item("sec").Value = thisform.Gauge1.Value
.Layers.Item("min").Value = thisform.Gauge1.Value
.Layers.Item("hour").Value = thisform.Gauge1.Value
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
thisform.Gauge1.Value = thisform.Gauge1.FormatABC("A - 1/24/60/60*B",thisform.Gauge1.Value,Delta)
endwith
*** Timer event - Occurs when the interval elapses. ***
LPARAMETERS TickCount
with thisform.Gauge1
.Value = .FormatABC("value + 1/24/60/60",.Value)
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - Vintage"
.Object.DefaultLayer(185) = 2
.Layers.Count = 5
with .Layers.Item(0)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Background.Picture.Name = "Back.png"
endwith
with .Layers.Item(1)
.Position = 3
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "sec"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "second-hand.png"
var_s = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - f"
var_s = var_s + "loor(=:1)) * 60 )) - floor(=:2) ) * 360"
.ValueToRotateAngle = var_s
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(2)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 2
.Key = "min"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "Minute.png"
var_s1 = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(="
var_s1 = var_s1 + ":1)) * 360"
.ValueToRotateAngle = var_s1
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(3)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 1
.Key = "hour"
.OnDrag = 2
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
endwith
with .Layers.Item(4)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 1
.Key = "front"
.OnDrag = 2
.Background.Picture.Name = "front.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
endwith
.LayerOfValue = 3
.Value = .FormatABC("date(`now`)")
.TimerInterval = 1000
endwith
|
|
25
|
How can I display a clock (rotate,london)

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item("sec").Value = thisform.Gauge1.Value
.Layers.Item("min").Value = thisform.Gauge1.Value
.Layers.Item("hour").Value = thisform.Gauge1.Value
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
thisform.Gauge1.Value = thisform.Gauge1.FormatABC("A - 1/24/60/60*B",thisform.Gauge1.Value,Delta)
endwith
*** Timer event - Occurs when the interval elapses. ***
LPARAMETERS TickCount
with thisform.Gauge1
.Value = thisform.Gauge1.FormatABC("value + 1/24/60/60",.Value)
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock - London"
.Object.DefaultLayer(185) = 2
.Layers.Count = 6
with .Layers.Item(0)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Background.Picture.Name = "Back.png"
endwith
with .Layers.Item(1)
.Position = 3
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "sec"
.OnDrag = 2
.Selectable = .F.
.RotateCenterLayer = 1
.Background.Picture.Name = "second-hand.png"
var_s = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - f"
var_s = var_s + "loor(=:1)) * 60 )) - floor(=:2) ) * 360"
.ValueToRotateAngle = var_s
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(2)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 2
.RotateCenterLayer = 2
.Key = "min"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "Minute.png"
var_s1 = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(="
var_s1 = var_s1 + ":1)) * 360"
.ValueToRotateAngle = var_s1
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(3)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 1
.Key = "hour"
.RotateCenterLayer = 3
.OnDrag = 2
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
endwith
with .Layers.Item(4)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Position = 1
.Key = "front"
.RotateCenterLayer = 4
.OnDrag = 2
.Background.Picture.Name = "front.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
endwith
with .Layers.Item(5)
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
.Key = "bolt"
.RotateCenterLayer = 5
.Background.Picture.Name = "Bolt.png"
endwith
.LayerOfValue = thisform.Gauge1.Layers.Item("hour").Index
.Value = thisform.Gauge1.FormatABC("date(`now`)")
.TimerInterval = 1000
endwith
|
|
24
|
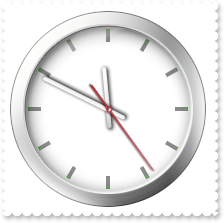
How can I display a clock (rotate)

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item("sec").Value = thisform.Gauge1.Value
.Layers.Item("min").Value = thisform.Gauge1.Value
.Layers.Item("hour").Value = thisform.Gauge1.Value
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
thisform.Gauge1.Value = thisform.Gauge1.FormatABC("A - 1/24/60/60*B",thisform.Gauge1.Value,Delta)
endwith
*** Timer event - Occurs when the interval elapses. ***
LPARAMETERS TickCount
with thisform.Gauge1
.Value = .FormatABC("value + 1/24/60/60",.Value)
endwith
with thisform.Gauge1
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock"
.Object.DefaultLayer(185) = 2
.Layers.Count = 4
with .Layers.Item(0)
.Background.Picture.Name = "vista_clock.png"
endwith
with .Layers.Item(1)
.Position = 3
.Key = "sec"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "second-hand.png"
var_s = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - f"
var_s = var_s + "loor(=:1)) * 60 )) - floor(=:2) ) * 360"
.ValueToRotateAngle = var_s
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(2)
.Position = 2
.Key = "min"
.OnDrag = 2
.Selectable = .F.
.Background.Picture.Name = "Minute.png"
var_s1 = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(="
var_s1 = var_s1 + ":1)) * 360"
.ValueToRotateAngle = var_s1
.RotateAngleToValue = "value / 360 / 24 / 60"
endwith
with .Layers.Item(3)
.Position = 1
.Key = "hour"
.OnDrag = 2
.Background.Picture.Name = "Hour.png"
.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
.RotateAngleToValue = "value / 360 * 0.5"
endwith
.LayerOfValue = 3
.Value = .FormatABC("date(`now`)")
.TimerInterval = 1000
endwith
|
|
23
|
How can I clip as a triangle

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug= 287
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
with .Clip
with .Polygon
.Points = 3
.X(0) = 0
.Y(0) = "height"
.X(1) = "width/2"
.Y(1) = "value/100*width"
.X(2) = "width"
.Y(2) = "height"
.InverseClip = .T.
endwith
.Value = 50
endwith
endwith
endwith
|
|
22
|
How can I limit the rotation from 0 to 360 degree, while dragging
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 483
*** DragInfo.RotateAngleValid = "value < 0 ? 0 : (value > 360 ? 359.999999 : value)"
with thisform.Gauge1
with .Layers.Add("back")
.RotateType = 2
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
with .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
endwith
.OnDrag = 2
.RotateAngle = -45
endwith
endwith
|
|
21
|
How can I clip as a pie

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("value + B/360 * 100", Me.Layers(0).UserData, DragInfo.DeltaAngle )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = -1
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Left = "(width-128)/2"
.Top = "(height-128)/2"
.Height = 128
.Width = 128
.Background.Color.Value = RGB(0,255,0)
with .Clip
with .Pie
.InverseClip = .T.
.StartAngle = 0
.SweepAngle = "value/100*360"
endwith
.Value = 15
endwith
endwith
endwith
|
|
20
|
How can I use a picture to clip the layer

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Layers.Item("Clip").Clip.Value = thisform.Gauge1.Layers.Item("Thumb").RotateAngle
endwith
with thisform.Gauge1
.BeginUpdate
.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Knob 1"
.PicturesName = "`Layer` + int(value + 1) + `.png`"
.Layers.Count = 5
with .Layers.Item(4)
.Key = "Thumb"
.DefaultRotateAngle = -141
.OnDrag = 2
.RotateType = 2
endwith
with .Layers.Item(1)
.Key = "Clip"
with .Clip
.Pie.SweepAngle = "value"
with .Picture
.Name = thisform.Gauge1.Layers.Item("Clip").Background.Picture.Name
.AlphaTo = "128"
endwith
endwith
endwith
.Layers.Item("Thumb").RotateAngle = 90
.EndUpdate
endwith
|
|
19
|
How do I clip a circle/ellipse

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug= 287
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Left = "(width-128)/2"
.Top = "(height-128)/2"
.Height = 128
.Width = 128
.Background.Color.Value = RGB(0,255,0)
with .Clip
.Ellipse.RadiusX = "value/100 * width"
.Value = 25
endwith
endwith
endwith
|
|
18
|
What InverseClip does

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug= 287
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Left = "(width-128)/2"
.Top = "(height-128)/2"
.Height = 128
.Width = 128
.Background.Color.Value = RGB(0,255,0)
with .Clip
with .RoundRectangle
.Width = "value/100 * width"
.RoundRadiusX = "width/8"
.RoundRadiusY = "height/8"
.InverseClip = .T.
endwith
.Value = 50
endwith
endwith
endwith
|
|
17
|
How do I clip as rectangle (round), from left to right

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug= 287
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Left = "(width-128)/2"
.Top = "(height-128)/2"
.Height = 128
.Width = 128
.Background.Color.Value = RGB(0,255,0)
with .Clip
with .RoundRectangle
.Width = "value/100 * width"
.RoundRadiusX = "width/8"
.RoundRadiusY = "height/8"
endwith
.Value = 50
endwith
endwith
endwith
|
|
16
|
How do I clip as rectangle, from bottom to top

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug= 287
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
with .Clip
with .Rectangle
.Height = "value/100 * height"
.InverseClip = .T.
endwith
.Value = 50
endwith
endwith
endwith
|
|
15
|
How do I clip as rectangle, from top to bottom

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaY )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug= 287
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
with .Clip
.Rectangle.Height = "value/100 * height"
.Value = 50
endwith
endwith
endwith
|
|
14
|
How do I clip as rectangle, from right to left

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug= 287
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
with .Clip
with .Rectangle
.Width = "value/100 * width"
.InverseClip = .T.
endwith
.Value = 50
endwith
endwith
endwith
|
|
13
|
How do I clip as rectangle, from left to right

*** Drag event - Notifies that the user drags the layer. ***
LPARAMETERS DragInfo
*** Me.Layers(0).Clip.Value = Me.FormatABC("(value + B) MIN 0 MAX 100", Me.Layers(0).UserData, DragInfo.DeltaX )
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug= 287
with thisform.Gauge1
with .Layers.Item(0)
.UserData = .Clip.Value
endwith
endwith
*** MouseWheel event - Occurs when the mouse wheel moves while the control has focus ***
LPARAMETERS Delta
with thisform.Gauge1
.Layers.Item(0).Clip.Value = thisform.Gauge1.FormatABC("(value + B) MIN 0 MAX 100",thisform.Gauge1.Layers.Item(0).Clip.Value,Delta)
endwith
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
with .Clip
.Rectangle.Width = "value/100 * width"
.Value = 50
endwith
endwith
endwith
|
|
12
|
How can I associate a value to rotation angle

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("`Value: <b>` + (value format ``) ",.Layers.Item(0).Value)
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 483
with thisform.Gauge1
with .Layers.Add("back")
.RotateType = 2
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
with .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
endwith
.OnDrag = 2
.DefaultRotateAngle = 45
.RotateCenterY = "lheight/2 + 32"
.RotateCenterX = "lwidth/2 + 32"
.RotateAngleToValue = "value/360 * 100"
.ValueToRotateAngle = "value / 100 * 360"
.Value = 50
endwith
endwith
|
|
11
|
How can I associate a value to vertical offset

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("`Value: <b>` + (value format ``)",.Layers.Item(0).Value)
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 287
with thisform.Gauge1
with .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = 1
.DefaultOffsetY = -100
.OffsetYValid = "value MIN 0 MAX 200"
.OffsetXValid = 0
.OffsetToValue = "offsety /200 * 100"
.ValueToOffsetY = "value / 100 * 200"
.Value = 50
endwith
endwith
|
|
10
|
How can I associate a value to horizontal offset

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("`Value: <b>` + (value format ``)",.Layers.Item(0).Value)
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 287
with thisform.Gauge1
with .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = 1
.DefaultOffsetX = -100
.OffsetXValid = "value MIN 0 MAX 200"
.OffsetYValid = 0
.OffsetToValue = "offsetx /200 * 100"
.ValueToOffsetX = "value / 100 * 200"
.Value = 50
endwith
endwith
|
|
9
|
How can I display the current angle

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("`Angle: <b>` + (value format ``) + `°`",.Layers.Item(0).RotateAngle)
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 483
with thisform.Gauge1
with .Layers.Add("back")
.RotateType = 2
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
with .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
endwith
.OnDrag = 2
.RotateAngleValid = "(value > 180 ? value - 360 : value) MIN 15 MAX 65"
endwith
endwith
|
|
8
|
How can I limit the rotation angle

*** Change event - Occurs when the layer's value is changed. ***
LPARAMETERS Layer
with thisform.Gauge1
.Object.Caption(0) = .FormatABC("`Angle: <b>` + (value format ``) + `°`",.Layers.Item(0).RotateAngle)
endwith
*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 483
with thisform.Gauge1
with .Layers.Add("back")
.RotateType = 2
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
with .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
endwith
.OnDrag = 2
.RotateAngleValid = "(value > 180 ? value - 360 : value) MIN 15 MAX 65"
endwith
endwith
|
|
7
|
Can I specify a different center while rotating

*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 483
with thisform.Gauge1
with .Layers.Add("back")
.RotateType = 2
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
with .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
endwith
.OnDrag = 2
.RotateAngle = -45
.RotateCenterY = "lheight/2 + 32"
.RotateCenterX = "lwidth/2 + 32"
endwith
endwith
|
|
6
|
How can I rotate a layer, without cutting off the picture

*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 483
with thisform.Gauge1
with .Layers.Add("back")
.Left = "(width-512)/2"
.Top = "(height-512)/2"
.Height = 512
.Width = 512
with .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Left = "(width-pwidth)/2"
.Top = "(height-pheight)/2"
.Width = "pwidth"
.Height = "pheight"
endwith
.OnDrag = 2
.RotateAngle = -45
endwith
endwith
|
|
5
|
How can I rotate a layer

*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 483
with thisform.Gauge1
with .Layers.Add("back")
with .Background.Picture
.Value = "c:\exontrol\images\card.png"
.Width = "pwidth"
.Height = "pheight"
endwith
.OnDrag = 2
.RotateAngle = 45
endwith
endwith
|
|
4
|
Is there any way to debug the layer while moving

*** DragStart event - Occurs once the user starts dragging a layer. ***
LPARAMETERS DragInfo, Cancel
*** DragInfo.Debug = 287
with thisform.Gauge1
with .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = 1
endwith
endwith
|
|
3
|
How do I specify where to move the layer, while dragging
with thisform.Gauge1
with .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = 1
.OffsetXValid = "int(value / 64) * 64"
.OffsetYValid = "int(value / 64) * 64"
endwith
endwith
|
|
2
|
How can I add layers to the control
with thisform.Gauge1
with .Layers.Add("back")
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = 1
endwith
endwith
|
|
1
|
How can I add layers to the control
with thisform.Gauge1
.Layers.Count = 1
with .Layers.Item(0)
.Background.Picture.Value = "c:\exontrol\images\card.png"
.OnDrag = 1
endwith
endwith
|