|
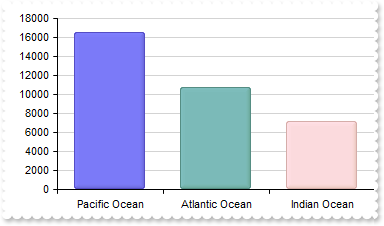
340
|
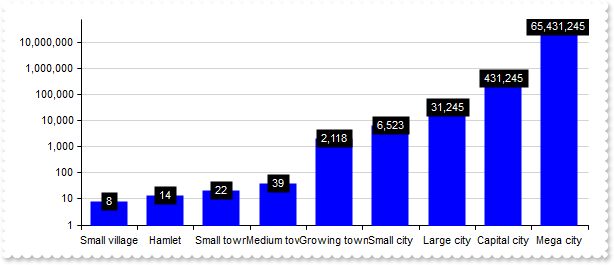
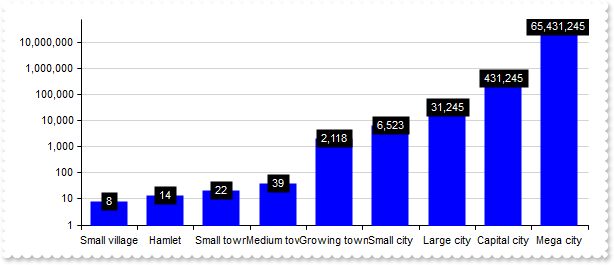
My data contains no values below 1. How can I prevent the logarithmic value axis from displaying the range between 0 and 1

local oGraph,var_Serie,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.MultiColorSerie = false
oGraph.ValuePoint = ",,,,,,,black,transparent"
oGraph.CategoryAxis.Format = "`<bgcolor white>` + value"
var_ValueAxis = oGraph.ValueAxis
var_ValueAxis.Type = 1
var_ValueAxis.Min = 1
var_ValueAxis.Format = "value format `0`"
var_Serie = oGraph.Series.Add("Small village(8),Hamlet(14),Small town(22),Medium town(39),Growing town(2118),Small city(6523),Large city(31245),Capital city(431245),Mega city(65431245)")
var_Serie.ShowValue = 4
var_Serie.ValueFormat = "`<fgcolor white> ` + (value format `0`) + ` `"
oGraph.EndUpdate()
|
|
339
|
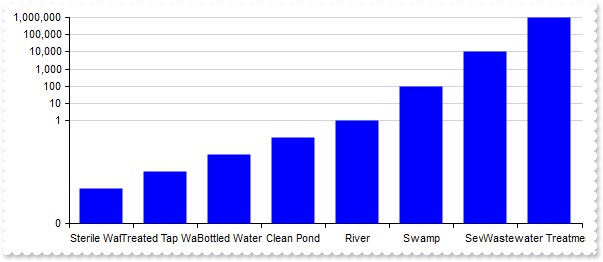
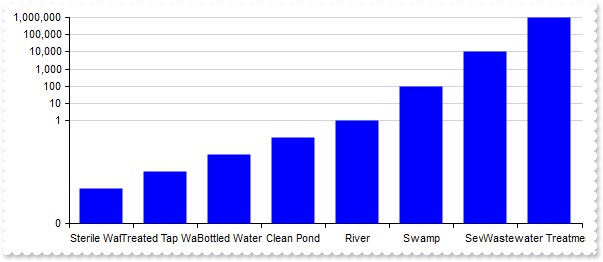
Display logarithmic scale

local oGraph,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.MultiColorSerie = false
oGraph.CategoryAxis.Format = "`<bgcolor white>` + value"
var_ValueAxis = oGraph.ValueAxis
var_ValueAxis.Type = 1
var_ValueAxis.Format = "value format `0`"
oGraph.Series.Add("Sterile Water(0.0001),Treated Tap Water(0.001),Bottled Water(0.01),Clean Pond(0.1),River(1),Swamp(100),Sewage(10000),Wastewater Treatment Inlet(1000000)")
oGraph.EndUpdate()
|
|
338
|
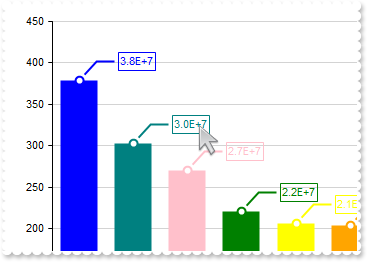
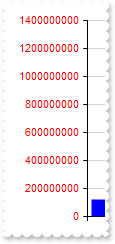
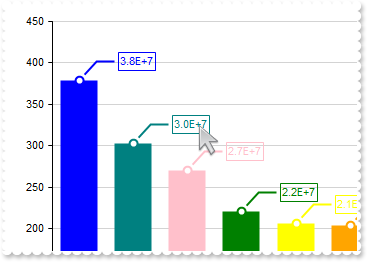
Can the values be shown in scientific notation (e.g., 1E+4, 5E-10) rather than full decimal form

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.ValueAxis.Format = "value/100000"
var_Serie = oGraph.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(20000000), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
var_Serie.ShowValue = -1 /*0xffffff78 | exHideIfEmpty | exValue | exLine | exPoint*/
var_Serie.ValueFormat = "value format `%.1E` replace `+00` with `+`"
oGraph.EndUpdate()
|
|
337
|
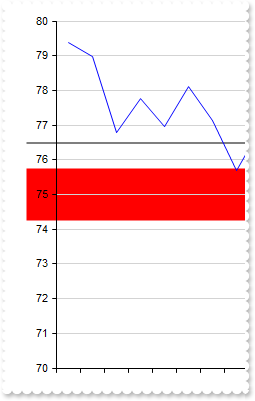
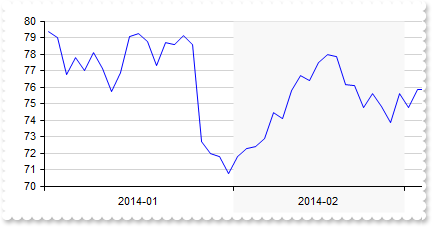
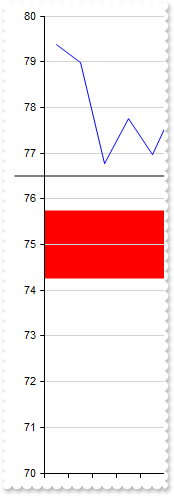
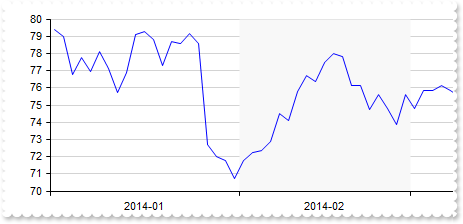
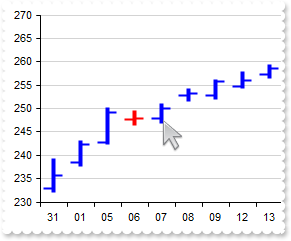
Highlight the value on both the chart and the axis

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
// oGraph.Series.Add("open").Data = "AAPL (open)"
var_Serie = oGraph.Series.Add("open")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Data = "AAPL (open)"]
endwith
oGraph.ValueAxis.Mark = "red[axis,chart](74.25-75.75),black[axis,chart](76.5)"
oGraph.Refresh()
oGraph.EndUpdate()
|
|
336
|
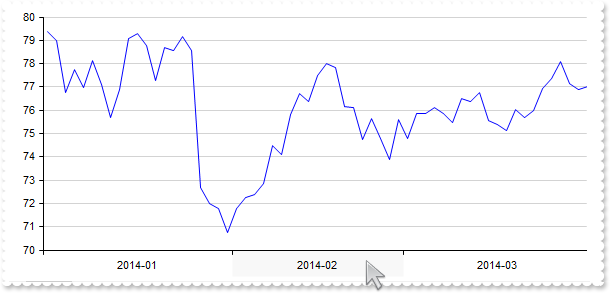
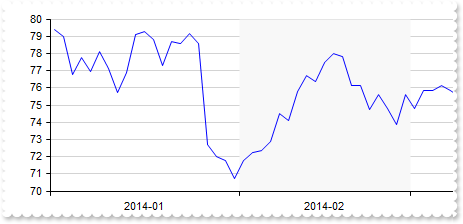
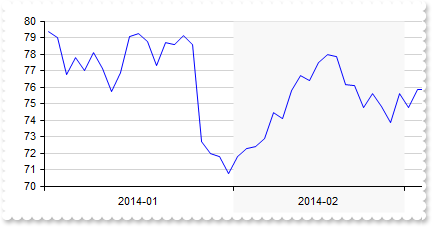
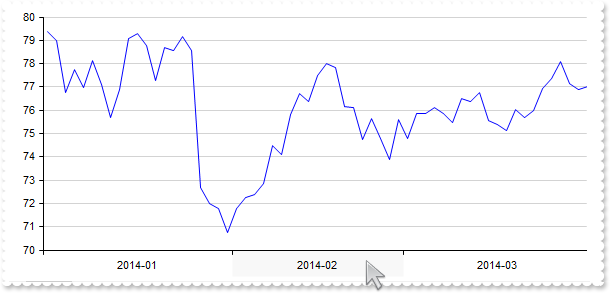
Highlight the categories on both the chart and the axis

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
oGraph.ValueSize = 6
// oGraph.Series.Add("open").Data = "AAPL (open)"
var_Serie = oGraph.Series.Add("open")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Data = "AAPL (open)"]
endwith
var_CategoryAxis = oGraph.CategoryAxes.Add("0")
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_CategoryAxis.Mark = "#F8F8F8[axis,chart](label = `2014-02`)"
oGraph.Refresh()
oGraph.EndUpdate()
|
|
335
|
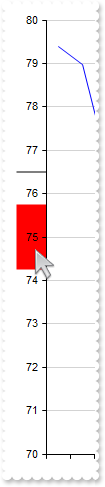
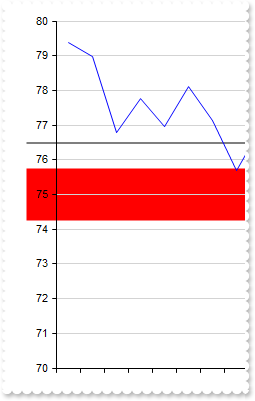
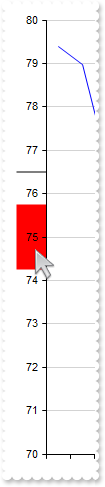
Highlight values on axis only

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
// oGraph.Series.Add("open").Data = "AAPL (open)"
var_Serie = oGraph.Series.Add("open")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Data = "AAPL (open)"]
endwith
oGraph.ValueAxis.Mark = "red[axis](74.25-75.75),black[axis](76.5)"
oGraph.Refresh()
oGraph.EndUpdate()
|
|
334
|
Highlight the categories on axis only

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
oGraph.ValueSize = 6
// oGraph.Series.Add("open").Data = "AAPL (open)"
var_Serie = oGraph.Series.Add("open")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Data = "AAPL (open)"]
endwith
var_CategoryAxis = oGraph.CategoryAxes.Add("0")
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_CategoryAxis.Mark = "#F8F8F8[axis](label = `2014-02`)"
oGraph.Refresh()
oGraph.EndUpdate()
|
|
333
|
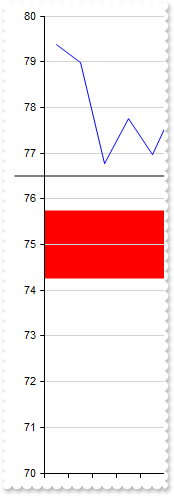
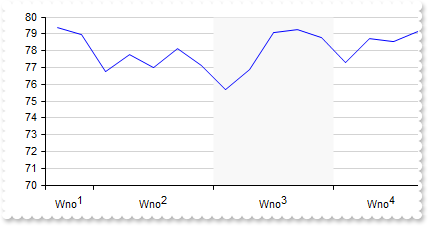
Highlight values

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
// oGraph.Series.Add("open").Data = "AAPL (open)"
var_Serie = oGraph.Series.Add("open")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Data = "AAPL (open)"]
endwith
oGraph.ValueAxis.Mark = "red(74.25-75.75),black[chart,axis](76.5)"
oGraph.Refresh()
oGraph.EndUpdate()
|
|
332
|
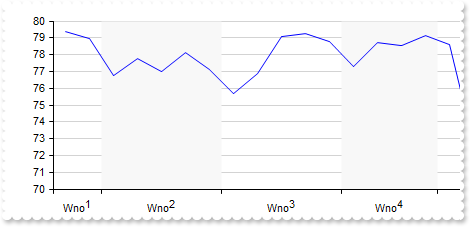
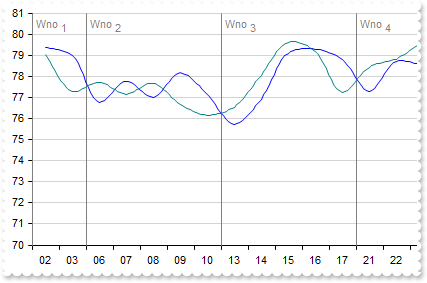
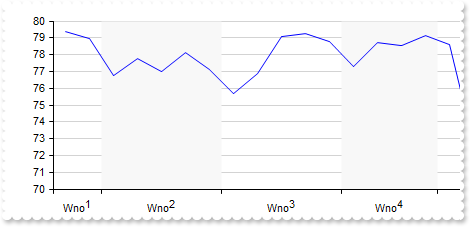
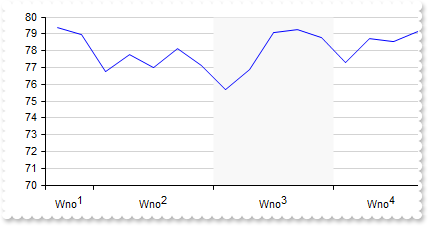
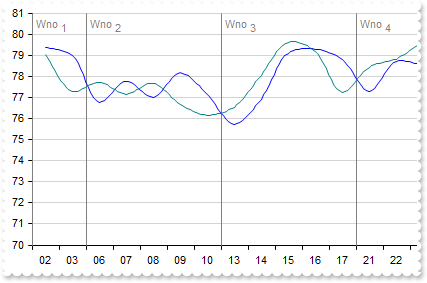
Highlight the categories using an expression

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
// oGraph.Series.Add("open").Data = "AAPL (open)"
var_Serie = oGraph.Series.Add("open")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Data = "AAPL (open)"]
endwith
var_CategoryAxis = oGraph.CategoryAxes.Add("0")
var_CategoryAxis.Format = "`Wno<off-4>` + week(date(value left 10))"
var_CategoryAxis.Split = true
var_CategoryAxis.Mark = "#F8F8F8(index in (1,3))"
oGraph.Refresh()
oGraph.EndUpdate()
|
|
331
|
Highlight the categories using an expression

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
oGraph.ValueSize = 6
// oGraph.Series.Add("open").Data = "AAPL (open)"
var_Serie = oGraph.Series.Add("open")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Data = "AAPL (open)"]
endwith
var_CategoryAxis = oGraph.CategoryAxes.Add("0")
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_CategoryAxis.Mark = "#F8F8F8(label = `2014-02`)"
oGraph.Refresh()
oGraph.EndUpdate()
|
|
330
|
Highlight the categories based on the index

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
// oGraph.Series.Add("open").Data = "AAPL (open)"
var_Serie = oGraph.Series.Add("open")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Data = "AAPL (open)"]
endwith
var_CategoryAxis = oGraph.CategoryAxes.Add("0")
var_CategoryAxis.Format = "`Wno<off-4>` + week(date(value left 10))"
var_CategoryAxis.Split = true
var_CategoryAxis.Mark = "#F8F8F8(2)"
oGraph.Refresh()
oGraph.EndUpdate()
|
|
329
|
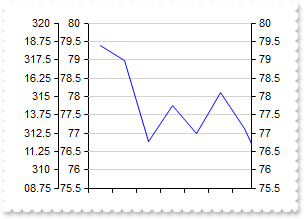
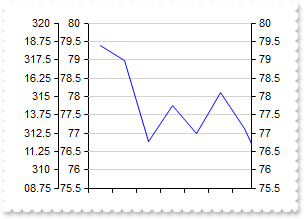
IdemmM {string}, specifies the name of another value-axis to synchronize min, max, and major-unit values from when scrolling. If omitted or the value-axis with the given name is not found, these values are synchronized with the default value-axis

local oGraph,var_Serie,var_ValueAxes,var_ValueAxis,var_ValueAxis1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
var_Serie = oGraph.Series.Add("open")
var_Serie.Data = "AAPL (open)"
var_Serie.Type = "line"
var_ValueAxes = oGraph.ValueAxes
var_ValueAxes.Add("1st")
var_ValueAxis = var_ValueAxes.Add("2nd")
var_ValueAxis.Align = 2
var_ValueAxis.IdemmM = "1st"
var_ValueAxis1 = var_ValueAxes.Add("3rd")
var_ValueAxis1.Format = "120 + value * 2.5"
var_ValueAxis1.MajorGridLines.Color = "transparent"
oGraph.EndUpdate()
|
|
328
|
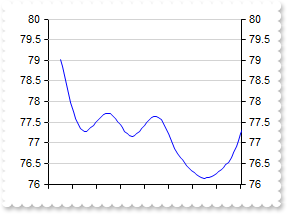
Adds multiple value-axes

local oGraph,var_Serie,var_ValueAxes,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
var_Serie = oGraph.Series.Add("open")
var_Serie.Data = "AAPL (close)"
var_Serie.Type = "line"
var_Serie.Style = 1
var_ValueAxes = oGraph.ValueAxes
var_ValueAxes.Add("1st")
// var_ValueAxes.Add("2nd").Align = 2
var_ValueAxis = var_ValueAxes.Add("2nd")
with (oGraph)
TemplateDef = [dim var_ValueAxis]
TemplateDef = var_ValueAxis
Template = [var_ValueAxis.Align = 2]
endwith
oGraph.EndUpdate()
|
|
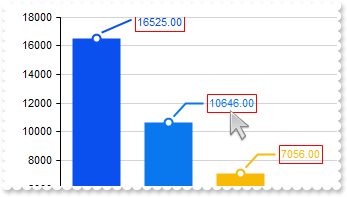
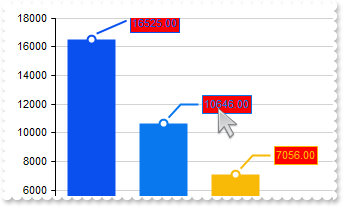
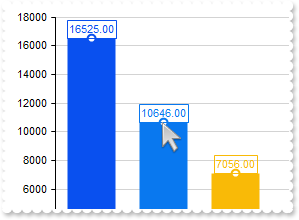
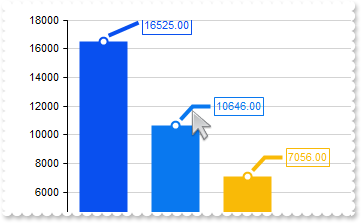
327
|
Split the chart in weeks

local oGraph,var_CategoryAxis,var_FormatGridLinesOptions,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 18
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
var_Serie = oGraph.Series.Add("open")
var_Serie.Data = "AAPL (open)"
var_Serie.Type = "line"
var_Serie.Style = 1
var_CategoryAxis = oGraph.CategoryAxes.Add("0")
var_CategoryAxis.Format = "value mid 9 left 2"
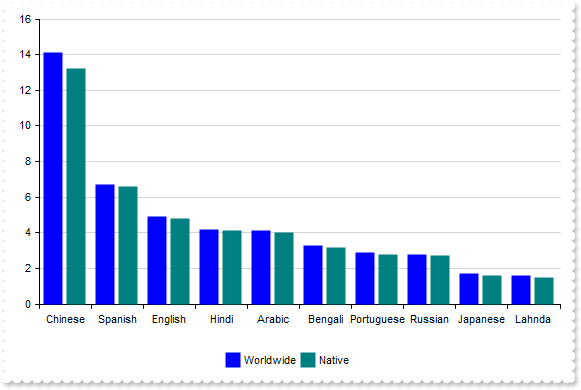
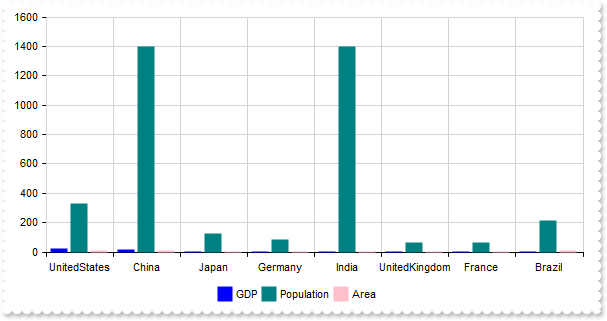
var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines
var_FormatGridLinesOptions.Format = "`<fgcolor gray>Wno <off 4>` + week(date(value left 10))"
var_FormatGridLinesOptions.Color = "gray"
var_FormatGridLinesOptions.Align = 0
oGraph.EndUpdate()
|
|
326
|
Resets the series, category axes and value axes without affecting the control's data
/*
with (this.EXGRAPHACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the control.
function nativeObject_Click()
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.Reset()
return
local oGraph,var_CategoryAxis,var_CategoryAxis1,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 18
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
oGraph.SerieType = "line"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "aapl"
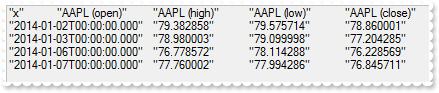
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)"
var_CategoryAxis = oGraph.CategoryAxes.Add("0")
var_CategoryAxis.Format = "value mid 9 left 2"
var_CategoryAxis1 = oGraph.CategoryAxes.Add("0")
var_CategoryAxis1.Format = "value left 7"
var_CategoryAxis1.Split = true
oGraph.EndUpdate()
|
|
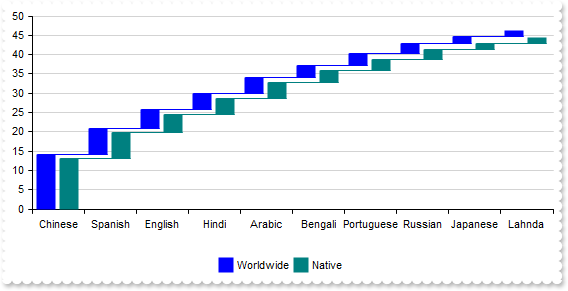
325
|
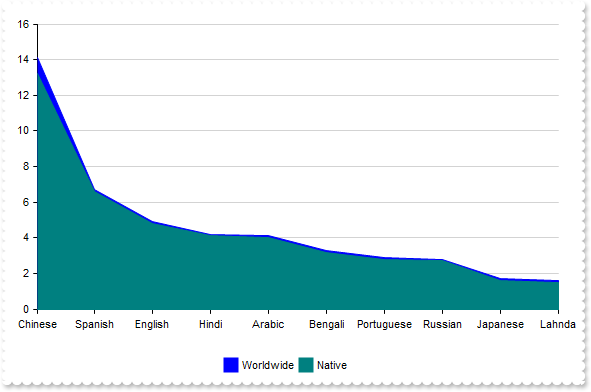
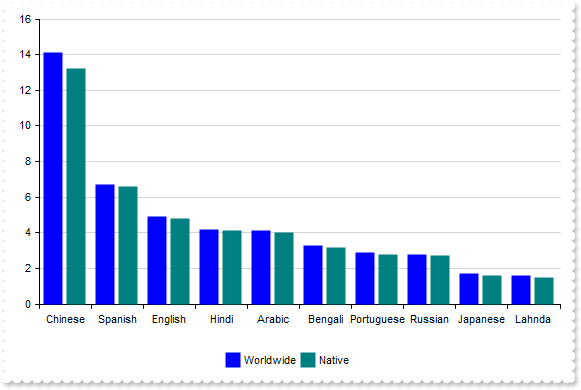
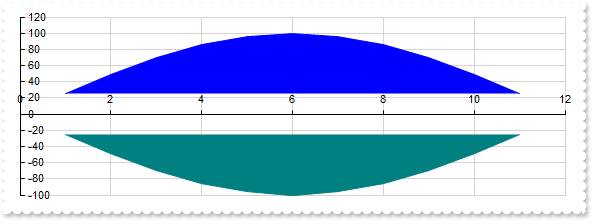
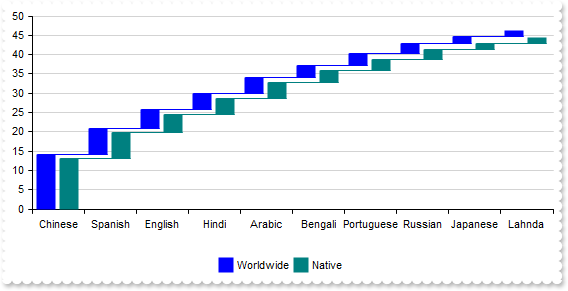
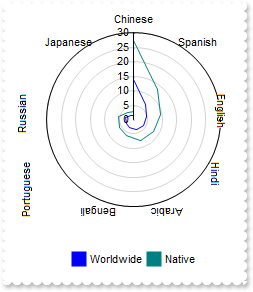
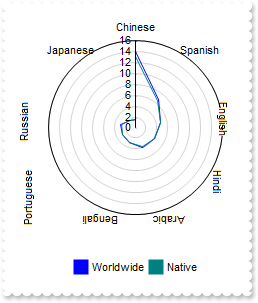
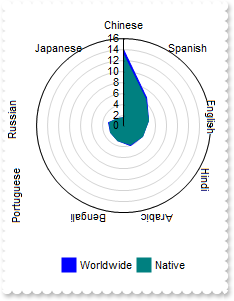
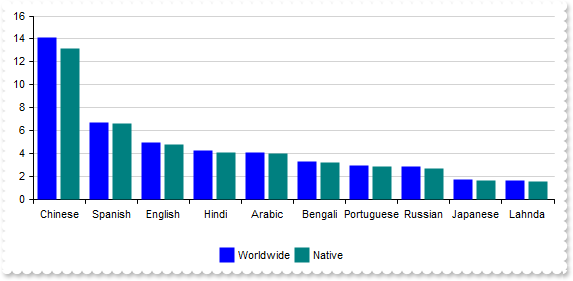
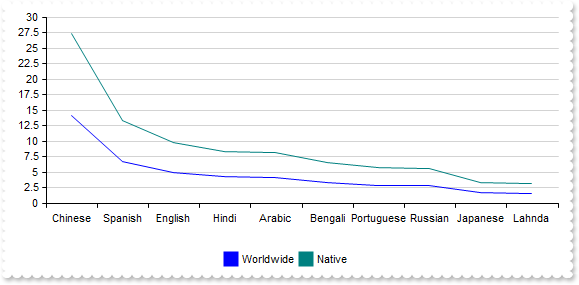
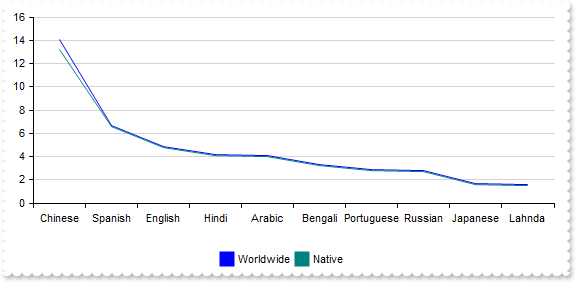
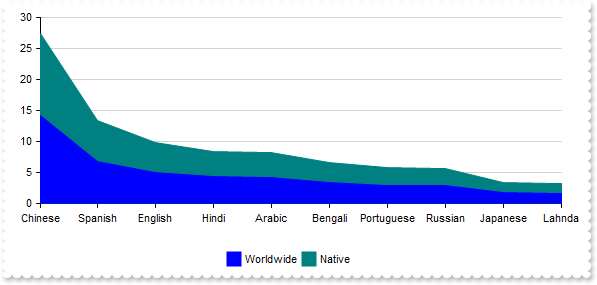
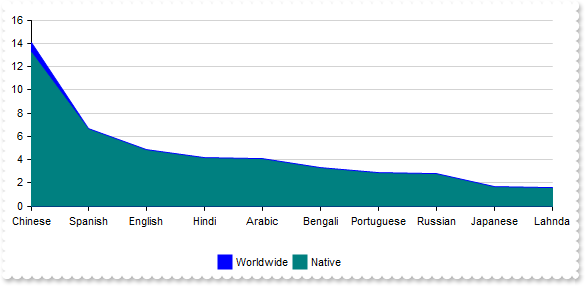
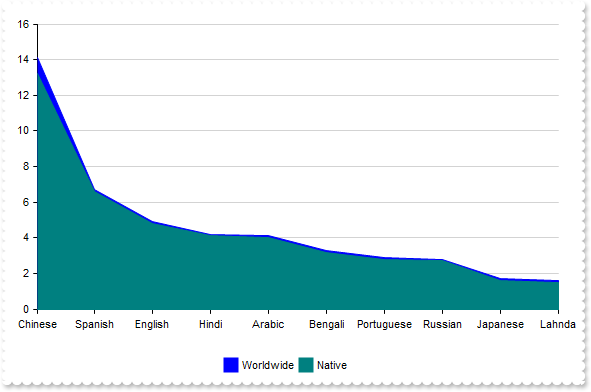
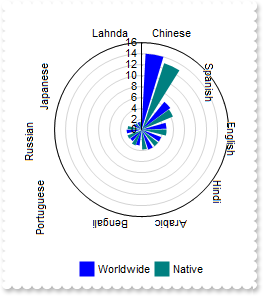
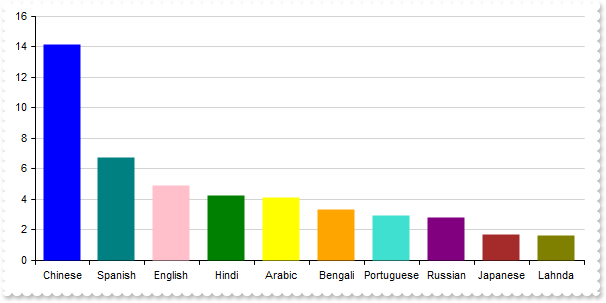
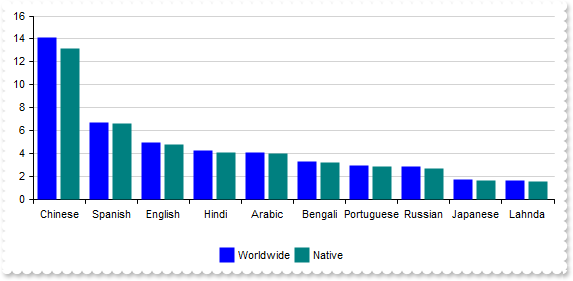
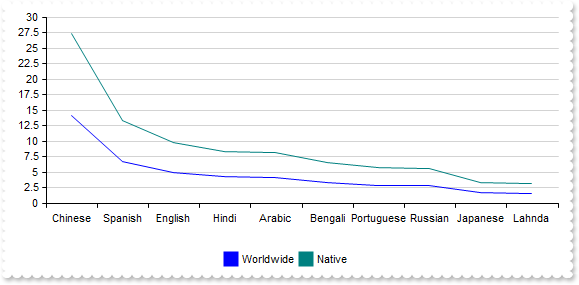
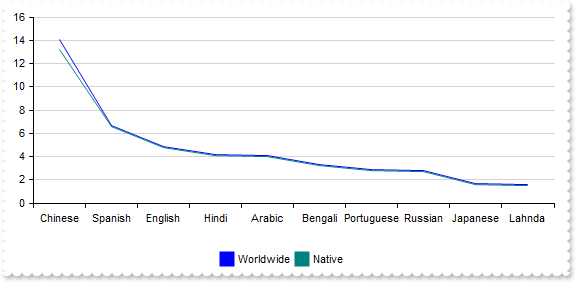
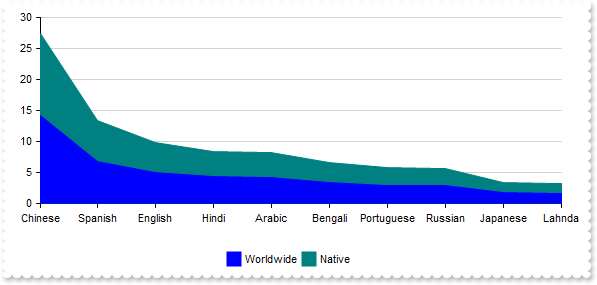
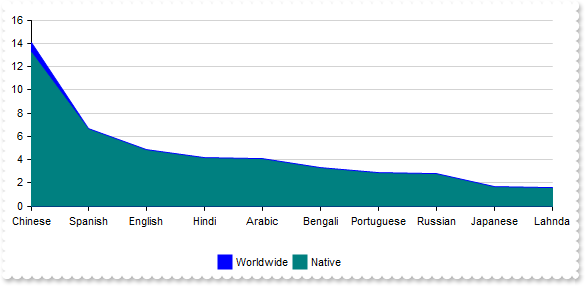
Defines the representation method for the data in all series where the type property is not specified, determining how these series are visually displayed

local oGraph,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
oGraph.SerieType = "rangeArea"
var_Series = oGraph.Series
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
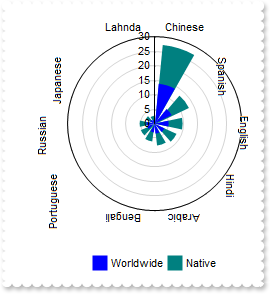
324
|
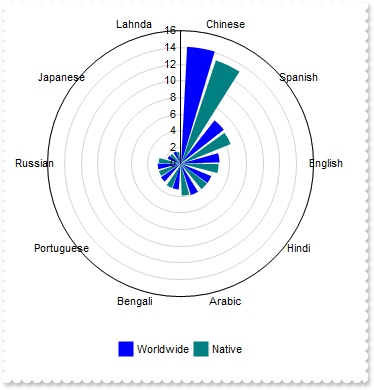
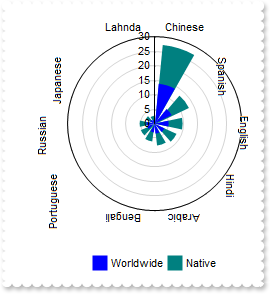
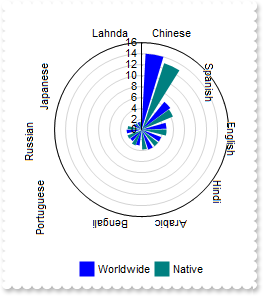
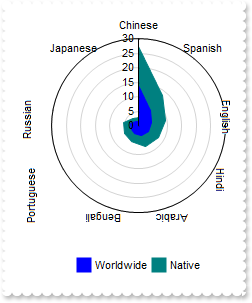
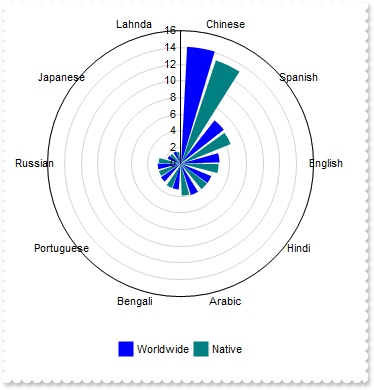
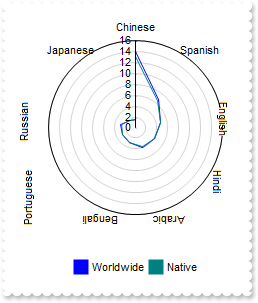
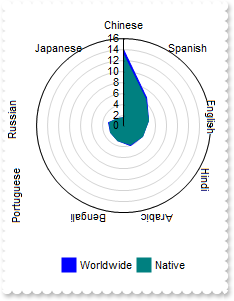
How can I prevent the labels from rotating around the chart when using the radarColumn type

local oGraph,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
oGraph.SerieType = "radarCol"
oGraph.Template = [Misc(16) = False] // oGraph.Misc(16) = false
var_Series = oGraph.Series
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
323
|
Disable stacking for all series at once

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
oGraph.AllowStack = false
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Stack = "group"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Stack = "group"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Stack = "group"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Stack = "group"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
322
|
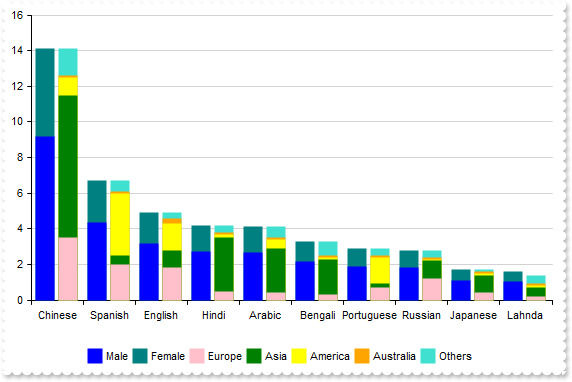
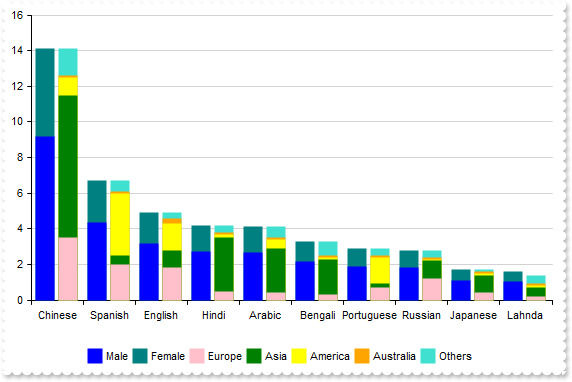
How can I stack more than three data series across multiple columns

local oGraph,var_Serie,var_Serie1,var_Serie2,var_Serie3,var_Serie4,var_Serie5,var_Serie6,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(9.165),Spanish(4.355),English(3.185),Hindi(2.73),Arabic(2.665),Bengali(2.145),Portuguese(1.885),Russian(1.82),Japanese(1.105),Lahnda(1.04)","Male").Stack = "G1"
var_Serie = var_Series.Add("Chinese(9.165),Spanish(4.355),English(3.185),Hindi(2.73),Arabic(2.665),Bengali(2.145),Portuguese(1.885),Russian(1.82),Japanese(1.105),Lahnda(1.04)","Male")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Stack = "G1"]
endwith
// var_Series.Add("Chinese(4.935),Spanish(2.345),English(1.715),Hindi(1.47),Arabic(1.435),Bengali(1.155),Portuguese(1.015),Russian(0.98),Japanese(0.595),Lahnda(0.56)","Female").Stack = "G1"
var_Serie1 = var_Series.Add("Chinese(4.935),Spanish(2.345),English(1.715),Hindi(1.47),Arabic(1.435),Bengali(1.155),Portuguese(1.015),Russian(0.98),Japanese(0.595),Lahnda(0.56)","Female")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Stack = "G1"]
endwith
// var_Series.Add("Chinese(3.5),Spanish(2.0),English(1.8),Hindi(0.5),Arabic(0.4),Bengali(0.3),Portuguese(0.7),Russian(1.2),Japanese(0.4),Lahnda(0.2)","Europe").Stack = "G2"
var_Serie2 = var_Series.Add("Chinese(3.5),Spanish(2.0),English(1.8),Hindi(0.5),Arabic(0.4),Bengali(0.3),Portuguese(0.7),Russian(1.2),Japanese(0.4),Lahnda(0.2)","Europe")
with (oGraph)
TemplateDef = [dim var_Serie2]
TemplateDef = var_Serie2
Template = [var_Serie2.Stack = "G2"]
endwith
// var_Series.Add("Chinese(8.0),Spanish(0.5),English(1.0),Hindi(3.0),Arabic(2.5),Bengali(2.0),Portuguese(0.2),Russian(1.0),Japanese(1.0),Lahnda(0.5)","Asia").Stack = "G2"
var_Serie3 = var_Series.Add("Chinese(8.0),Spanish(0.5),English(1.0),Hindi(3.0),Arabic(2.5),Bengali(2.0),Portuguese(0.2),Russian(1.0),Japanese(1.0),Lahnda(0.5)","Asia")
with (oGraph)
TemplateDef = [dim var_Serie3]
TemplateDef = var_Serie3
Template = [var_Serie3.Stack = "G2"]
endwith
// var_Series.Add("Chinese(1.0),Spanish(3.5),English(1.5),Hindi(0.2),Arabic(0.5),Bengali(0.1),Portuguese(1.5),Russian(0.1),Japanese(0.1),Lahnda(0.1)","America").Stack = "G2"
var_Serie4 = var_Series.Add("Chinese(1.0),Spanish(3.5),English(1.5),Hindi(0.2),Arabic(0.5),Bengali(0.1),Portuguese(1.5),Russian(0.1),Japanese(0.1),Lahnda(0.1)","America")
with (oGraph)
TemplateDef = [dim var_Serie4]
TemplateDef = var_Serie4
Template = [var_Serie4.Stack = "G2"]
endwith
// var_Series.Add("Chinese(0.1),Spanish(0.1),English(0.3),Hindi(0.1),Arabic(0.1),Bengali(0.1),Portuguese(0.1),Russian(0.1),Japanese(0.1),Lahnda(0.1)","Australia").Stack = "G2"
var_Serie5 = var_Series.Add("Chinese(0.1),Spanish(0.1),English(0.3),Hindi(0.1),Arabic(0.1),Bengali(0.1),Portuguese(0.1),Russian(0.1),Japanese(0.1),Lahnda(0.1)","Australia")
with (oGraph)
TemplateDef = [dim var_Serie5]
TemplateDef = var_Serie5
Template = [var_Serie5.Stack = "G2"]
endwith
// var_Series.Add("Chinese(1.5),Spanish(0.6),English(0.3),Hindi(0.4),Arabic(0.6),Bengali(0.8),Portuguese(0.4),Russian(0.4),Japanese(0.1),Lahnda(0.5)","Others").Stack = "G2"
var_Serie6 = var_Series.Add("Chinese(1.5),Spanish(0.6),English(0.3),Hindi(0.4),Arabic(0.6),Bengali(0.8),Portuguese(0.4),Russian(0.4),Japanese(0.1),Lahnda(0.5)","Others")
with (oGraph)
TemplateDef = [dim var_Serie6]
TemplateDef = var_Serie6
Template = [var_Serie6.Stack = "G2"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
321
|
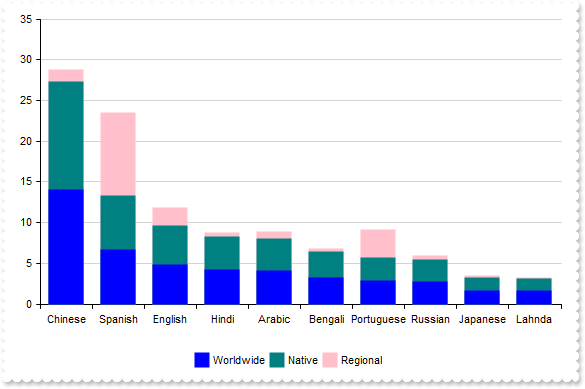
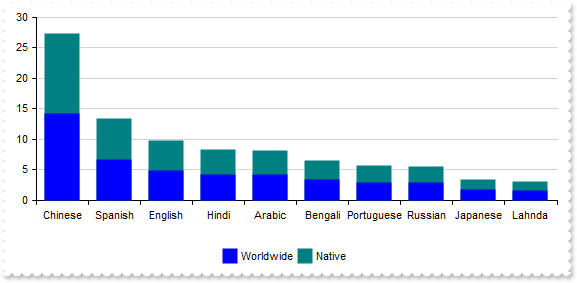
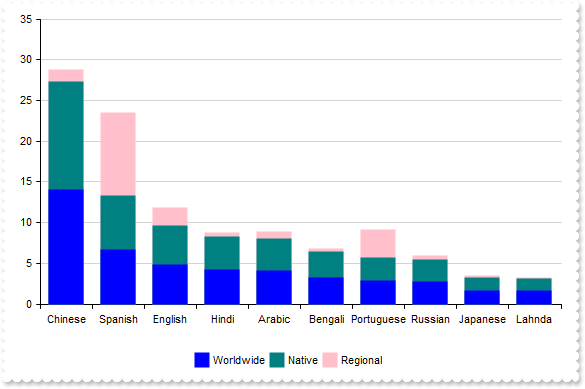
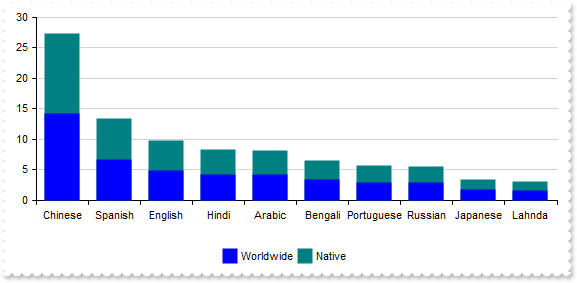
How can I stack data more than three series

local oGraph,var_Serie,var_Serie1,var_Serie2,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Stack = "group"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Stack = "group"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Stack = "group"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Stack = "group"]
endwith
// var_Series.Add("Chinese(1.5),Spanish(10.2),English(2.1),Hindi(0.5),Arabic(0.8),Bengali(0.3),Portuguese(3.5),Russian(0.4),Japanese(0.2),Lahnda(0.1)","Regional").Stack = "group"
var_Serie2 = var_Series.Add("Chinese(1.5),Spanish(10.2),English(2.1),Hindi(0.5),Arabic(0.8),Bengali(0.3),Portuguese(3.5),Russian(0.4),Japanese(0.2),Lahnda(0.1)","Regional")
with (oGraph)
TemplateDef = [dim var_Serie2]
TemplateDef = var_Serie2
Template = [var_Serie2.Stack = "group"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
320
|
I use the legend, but clicking a series mostly rearranges them instead of hiding it
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.Template = [Misc(17) = False] // oGraph.Misc(17) = false
oGraph.Series.Add("50,150,150,300","A1")
oGraph.Series.Add("180,40,60,160","A2")
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
319
|
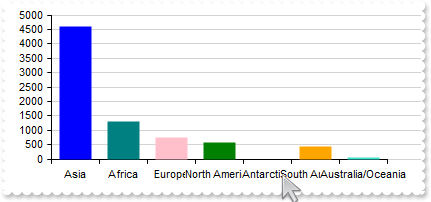
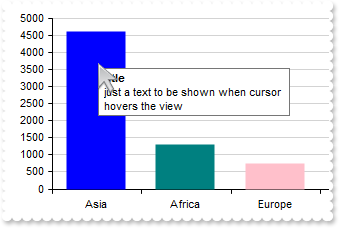
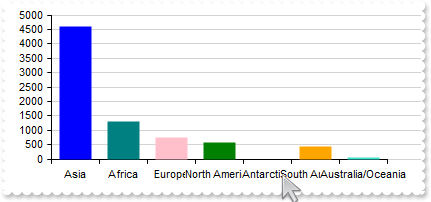
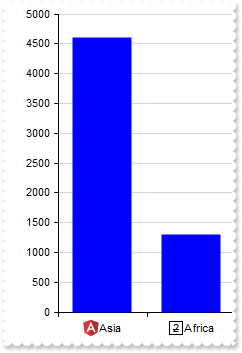
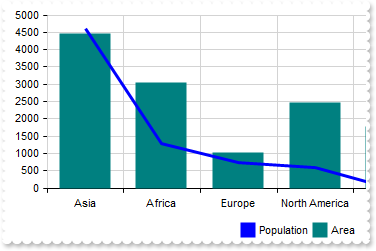
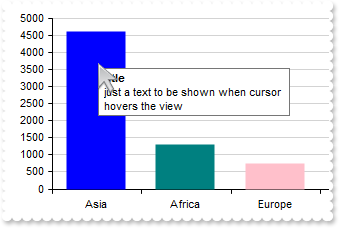
Adjusts the column/bar size so that the entire chart fits within the client rectangle
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania"
oGraph.Series.Add("4600,1300,747,579,0,422,42")
oGraph.ValueAutoFit()
oGraph.EndUpdate()
|
|
318
|
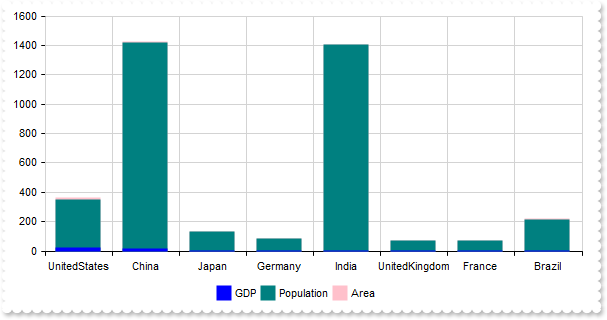
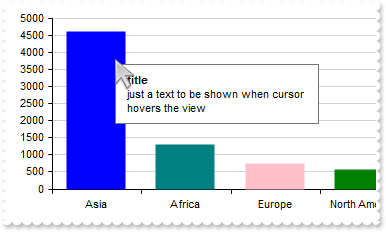
The categories overlap, making the text unreadable

local oGraph,var_CategoryAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 32
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania"
var_CategoryAxis.Format = "`<bgcolor white>` + value"
oGraph.Series.Add("4600,1300,747,579,0,422,42")
oGraph.EndUpdate()
|
|
317
|
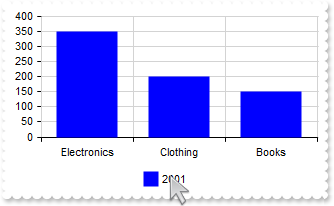
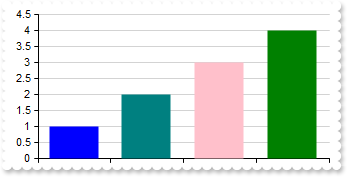
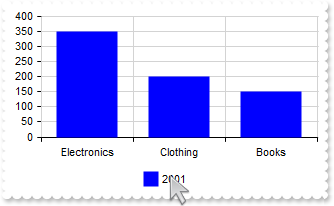
Represents a single serie with single color (prevent multiple colors for single-serie)

local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.MultiColorSerie = false
oGraph.CategoryAxis.MajorGridLines.Color = "lightgray"
oGraph.Series.Add("Electronics(350),Clothing(200),Books(150)",2001)
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
316
|
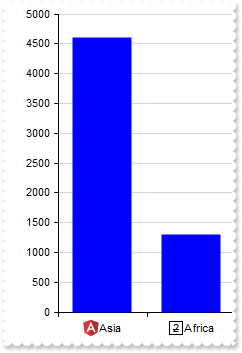
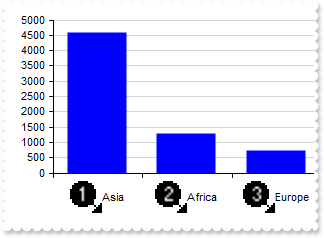
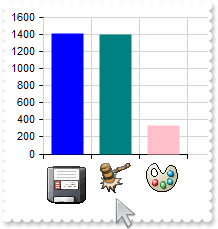
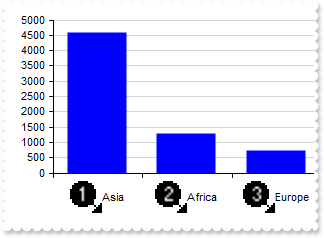
How can I replace or add an icon at runtime

local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oGraph.ReplaceIcon("C:\images\favicon.ico",0)
oGraph.AutoFit = true
oGraph.Series.Add("<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South America(433),<img>6</img>Australia/Oceania(42)")
oGraph.SeriesColors = "blue"
oGraph.EndUpdate()
|
|
315
|
No grid lines are shown even I set the Color and Format properties of ChartGridLines/OverviewGridLines
local oGraph,var_FormatGridLinesOptions
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.Series.Add("100,200,200,400","S1")
oGraph.Series.Add("210,20,20,120","S2")
var_FormatGridLinesOptions = oGraph.CategoryAxes.Add("A,B,C,D","1st").ChartGridLines
var_FormatGridLinesOptions.Color = "red"
var_FormatGridLinesOptions.Format = "value"
oGraph.CategoryAxes.Add("E,F","2nd")
oGraph.Refresh()
|
|
314
|
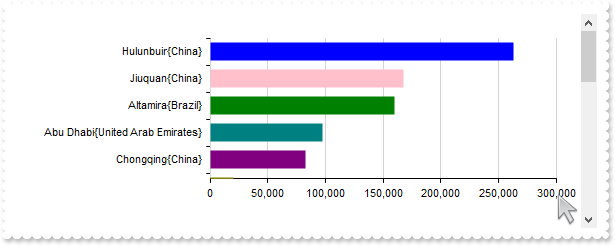
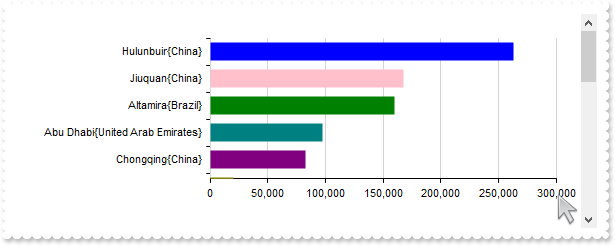
Occasionally, the margins of the axes may not align perfectly with the view

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 18
oGraph.Pad = 24
oGraph.ValueAxis.Format = "value format `0`"
var_Serie = oGraph.Series.Add("Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil}(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{China}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(696),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiânia{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)")
var_Serie.Type = "Col"
var_Serie.Vertical = true
oGraph.Sort = "0:D"
oGraph.EndUpdate()
|
|
313
|
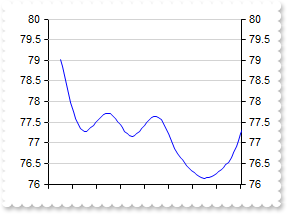
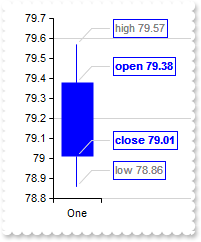
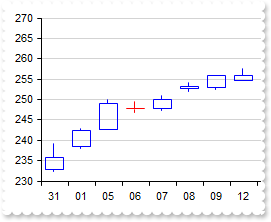
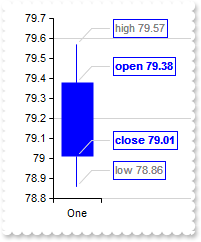
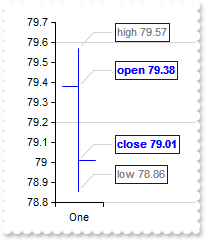
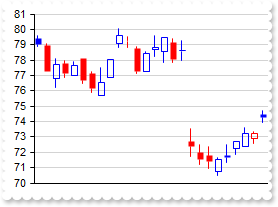
"candlestick" explained, an [open,high,low,close] chart

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 32
oGraph.ValuePoint = "0,,,,lightgray,1"
oGraph.ValueAxis.MajorGridLines.Step = 4
var_Serie = oGraph.Series.Add("One(79.38 79.57 78.86 79.01)")
var_Serie.Type = "candlestick"
var_Serie.ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie.ValueFormat = "(inner array (`<b>open`,`<fgcolor gray>high`,`<fgcolor gray>low`,`<b>close`)) + ` ` + value"
oGraph.EndUpdate()
|
|
312
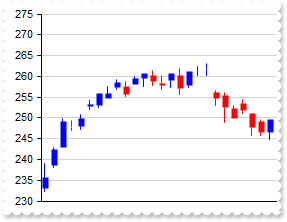
|
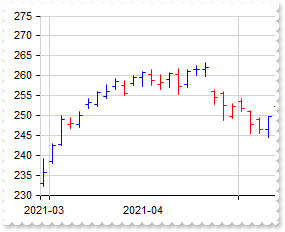
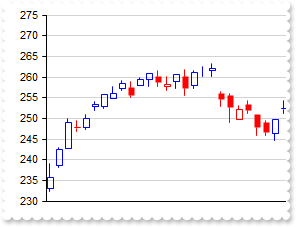
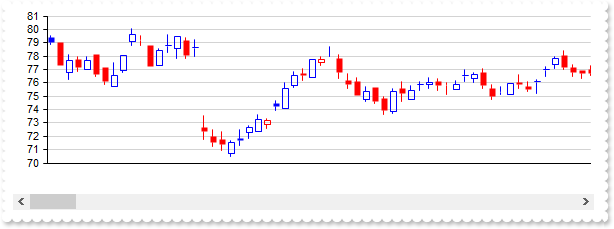
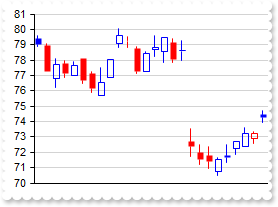
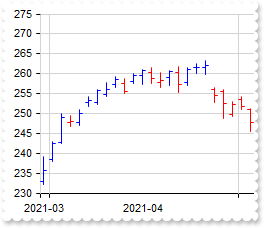
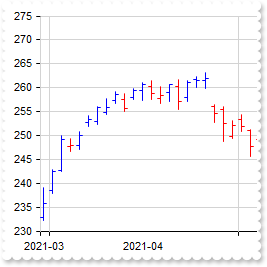
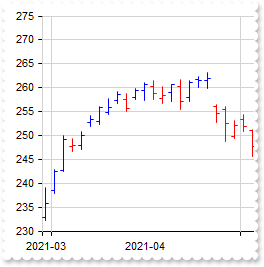
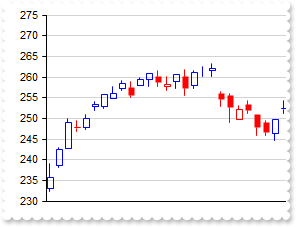
"candlestick", a candlestick chart (also called Japanese candlestick chart or K-line) is a style of financial chart used to describe price movements of a security, derivative, or currency. While similar in appearance to a bar chart, each candleStick represents four important pieces of information for that day: open and close in the thick body, and high and low in the "candle wick". Being densely packed with information, it tends to represent trading patterns over short periods of time, often a few days or a few trading sessions. (data requires array of array of four-numbers, such as [[open, high, low and close]], supports vertical field, scrollable)

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 18
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_CategoryAxis.Format = "value mid 9 left 2"
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
// oGraph.Series.Add("Open,High,Low,Close","msft").Type = "candlestick"
var_Serie = oGraph.Series.Add("Open,High,Low,Close","msft")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "candlestick"]
endwith
oGraph.EndUpdate()
|
|
311
|
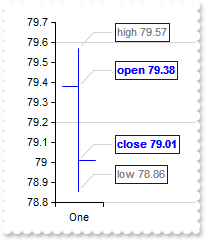
"ohlc" explained, an [open,high,low,close] chart

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 32
oGraph.ValuePoint = "0,,,,lightgray,1"
oGraph.ValueAxis.MajorGridLines.Step = 4
var_Serie = oGraph.Series.Add("One(79.38 79.57 78.86 79.01)")
var_Serie.Type = "ohlc"
var_Serie.ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie.ValueFormat = "(inner array (`<b>open`,`<fgcolor gray>high`,`<fgcolor gray>low`,`<b>close`)) + ` ` + value"
oGraph.EndUpdate()
|
|
310
|
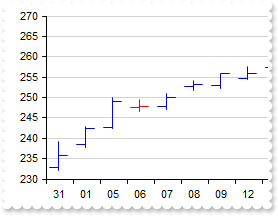
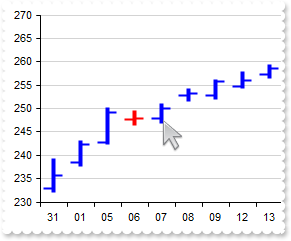
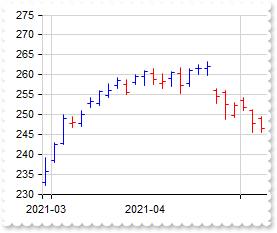
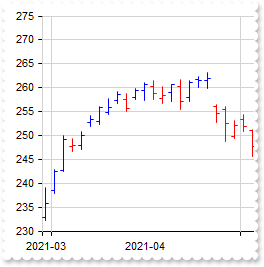
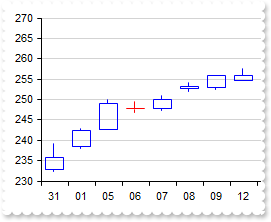
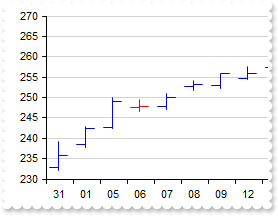
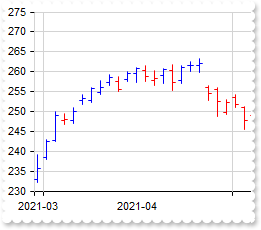
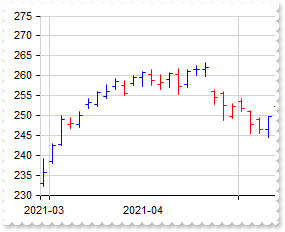
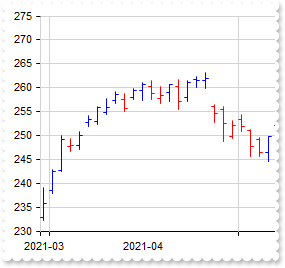
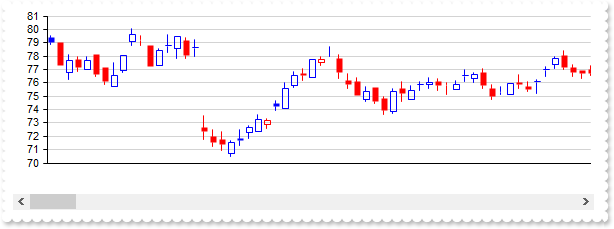
"ohlc", an open-high-low-close chart (also OHLC) is a type of chart typically used to illustrate movements in the price of a financial instrument over time. Each vertical line on the chart shows the price range (the highest and lowest prices) over one unit of time, e.g., one day or one hour. Tick marks project from each side of the line indicating the opening price (e.g., for a daily bar chart this would be the starting price for that day) on the left, and the closing price for that time period on the right. The bars may be shown in different hues depending on whether prices rose or fell in that period. (data requires array of array of four-numbers, such as [[open, high, low and close]], supports vertical field, scrollable)

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 18
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_CategoryAxis.Format = "value mid 9 left 2"
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
// oGraph.Series.Add("Open,High,Low,Close","msft").Type = "ohlc"
var_Serie = oGraph.Series.Add("Open,High,Low,Close","msft")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "ohlc"]
endwith
oGraph.EndUpdate()
|
|
309
|
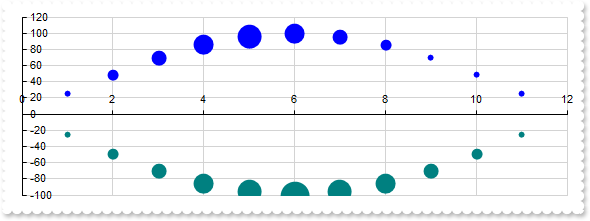
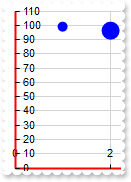
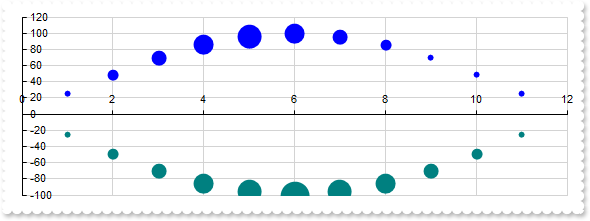
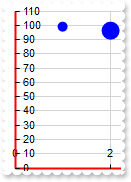
"bubble", a bubble chart or bubble plot is a type of chart that displays three dimensions of data (a bubble chart is an extension of the scatter plot used to look at relationships between three numeric variables.). Each entity with its triplet (v1, v2, v3) of associated data is plotted as a disk that expresses two of the vi values through the disk's xy location and the third through its size. Bubble charts can facilitate the understanding of social, economical, medical, and other scientific relationships. (data requires array of array of three-numbers, such as [[x, y, size]], supports vertical field, non-scrollable)

local oGraph,var_Serie,var_Serie1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
var_Serie = oGraph.Series.Add("1 25 1,2 49 2,3 70 3,4 86 4,5 96 5,6 100 4,7 96 3,8 86 2,9 70 1,10 49 1,11 25 1","Bell<b>1")
var_Serie.Type = "bubble"
// var_Serie.Misc(1) = 32
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(1) = 32]
endwith
var_Serie1 = oGraph.Series.Add("1 -25 1,2 -49 2,3 -70 3,4 -86 4,5 -96 5,6 -100 6,7 -96 5,8 -86 4,9 -70 3,10 -49 2,11 -25 1","Bell<b>2")
var_Serie1.Type = "bubble"
// var_Serie1.Misc(1) = 32
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Misc(1) = 32]
endwith
oGraph.EndUpdate()
|
|
308
|
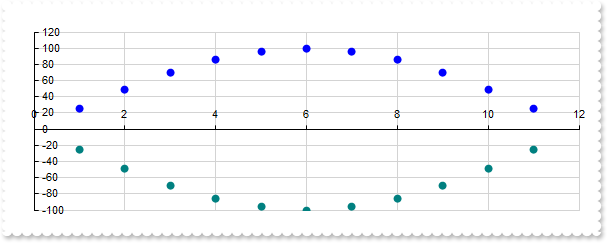
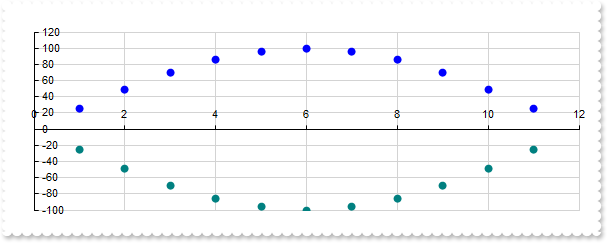
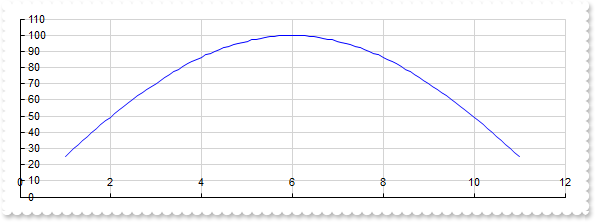
"scatter", a scatter plot (also called a scatterplot, scatter graph, scatter chart, scattergram, or scatter diagram) is a type of plot or mathematical diagram using Cartesian coordinates to display values for typically two variables for a set of data. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

local oGraph,var_Serie,var_Serie1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
// oGraph.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatter"
var_Serie = oGraph.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "scatter"]
endwith
// oGraph.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatter"
var_Serie1 = oGraph.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "scatter"]
endwith
oGraph.EndUpdate()
|
|
307
|
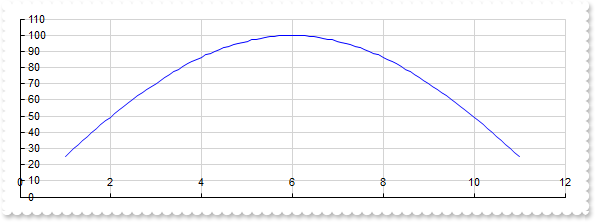
"scatterline", curved

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
var_Serie = oGraph.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell")
var_Serie.Type = "scatterline"
var_Serie.Style = 1
oGraph.EndUpdate()
|
|
306
|
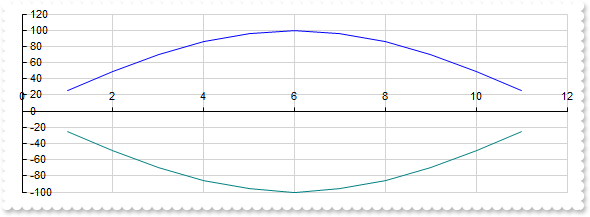
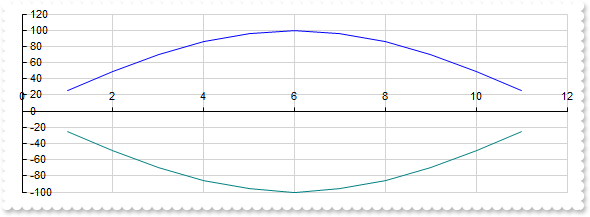
"scatterline", a scatter line chart is similar with "scatter" type, excepts that lines are shown between scatter plots. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

local oGraph,var_Serie,var_Serie1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
// oGraph.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatterline"
var_Serie = oGraph.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "scatterline"]
endwith
// oGraph.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatterline"
var_Serie1 = oGraph.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "scatterline"]
endwith
oGraph.EndUpdate()
|
|
305
|
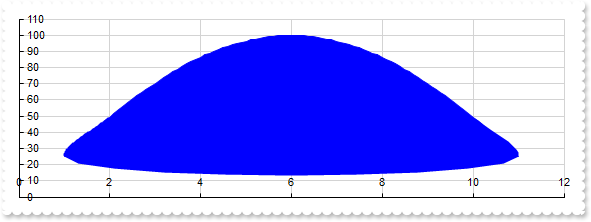
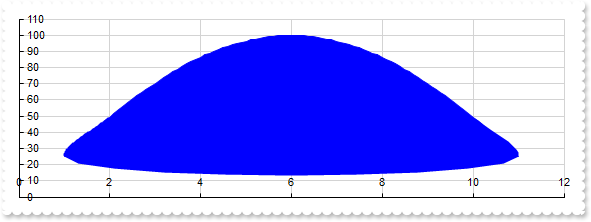
"scatterarea", curved

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
var_Serie = oGraph.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell")
var_Serie.Type = "scatterarea"
var_Serie.Style = 1
oGraph.EndUpdate()
|
|
304
|
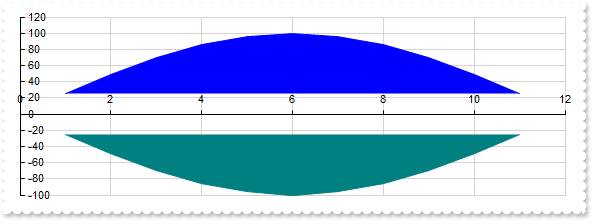
"scatterarea", a scatter area chart is similar with "scatterLine" type, excepts that scatter plots zone is filled. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

local oGraph,var_Serie,var_Serie1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
// oGraph.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatterarea"
var_Serie = oGraph.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "scatterarea"]
endwith
// oGraph.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatterarea"
var_Serie1 = oGraph.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "scatterarea"]
endwith
oGraph.EndUpdate()
|
|
303
|
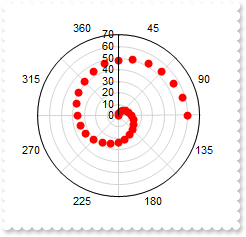
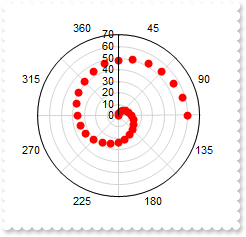
"polarscatter", shows the serie as non-connected data points (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Template = [Misc(16) = False] // oGraph.Misc(16) = false
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Serie = oGraph.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38,300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral")
var_Serie.Type = "polarscatter"
var_Serie.Color = "red"
oGraph.EndUpdate()
|
|
302
|
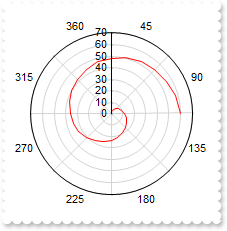
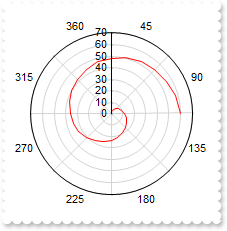
"polarline", represents data points connected with straight line segments (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Template = [Misc(16) = False] // oGraph.Misc(16) = false
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Serie = oGraph.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38,300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral")
var_Serie.Type = "polarLine"
var_Serie.Color = "red"
oGraph.EndUpdate()
|
|
301
|
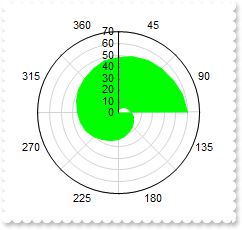
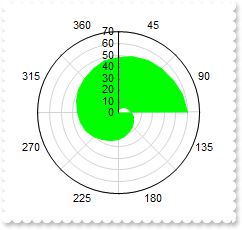
"polararea", represents data points connected with straight line segments that enclose a filled area together with the chart pole (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Template = [Misc(16) = False] // oGraph.Misc(16) = false
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Serie = oGraph.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38,300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral")
var_Serie.Type = "polarArea"
var_Serie.Color = "lime"
oGraph.EndUpdate()
|
|
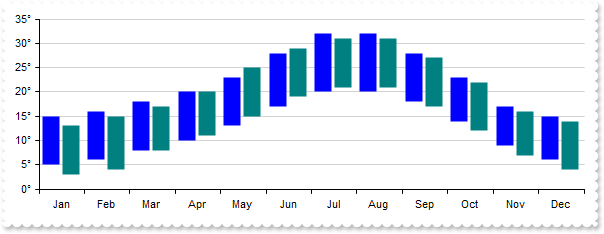
300
|
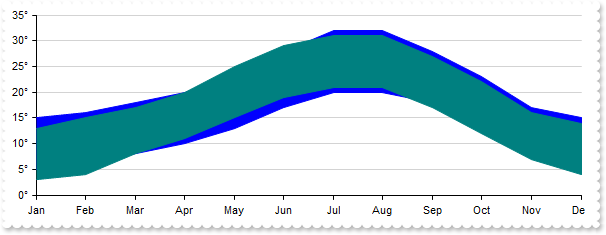
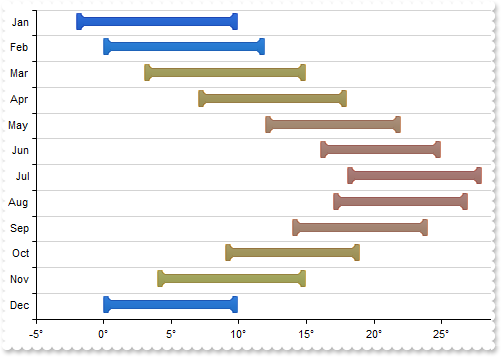
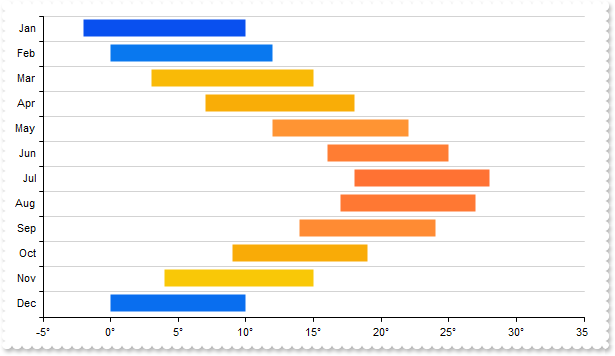
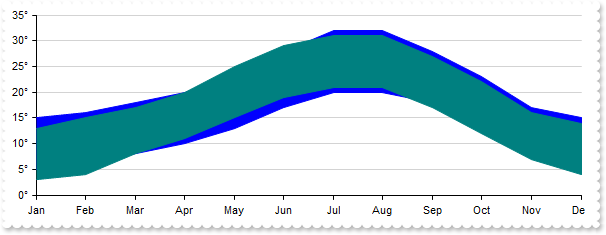
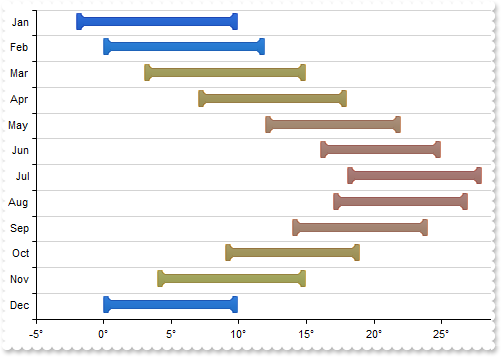
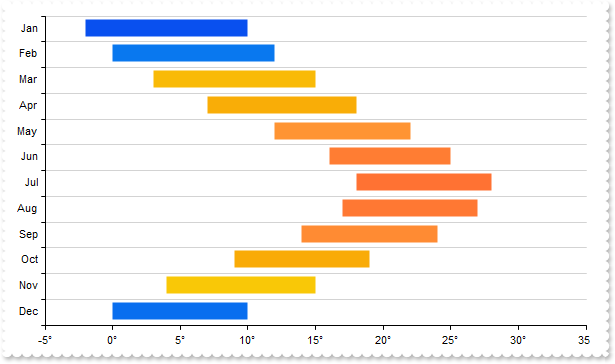
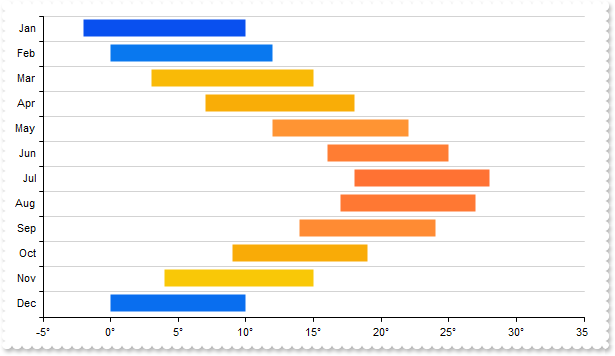
"rangearea", a range chart displays sets of data points, each of which is defined by multiple values for the same category, and emphasizes the distance between the two values. The category labels are displayed on the category axis. The plain Range chart fills in the area between the top and the bottom value for each data point. (data requires array of array of two-numbers, such as [[from, to]], supports vertical field, scrollable)

local oGraph,var_Serie,var_Serie1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.ValueAxis.Format = "value + `°`"
// oGraph.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17), Dec(6 15)","Spain").Type = "rangearea"
var_Serie = oGraph.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17), Dec(6 15)","Spain")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "rangearea"]
endwith
// oGraph.Series.Add("Jan(3 13), Feb(4 15), Mar(8 17), Apr(11 20), May(15 25), Jun(19 29), Jul(21 31), Aug(21 31), Sep(17 27), Oct(12 22), Nov(7 16), Dec(4 14)","Spain").Type = "rangearea"
var_Serie1 = oGraph.Series.Add("Jan(3 13), Feb(4 15), Mar(8 17), Apr(11 20), May(15 25), Jun(19 29), Jul(21 31), Aug(21 31), Sep(17 27), Oct(12 22), Nov(7 16), Dec(4 14)","Spain")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "rangearea"]
endwith
oGraph.EndUpdate()
|
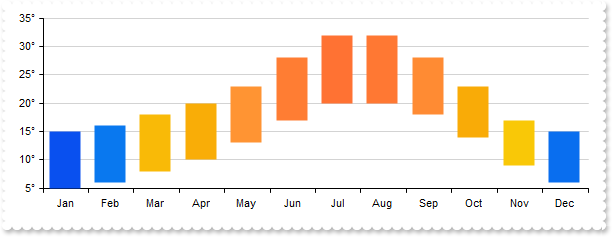
|
299
|
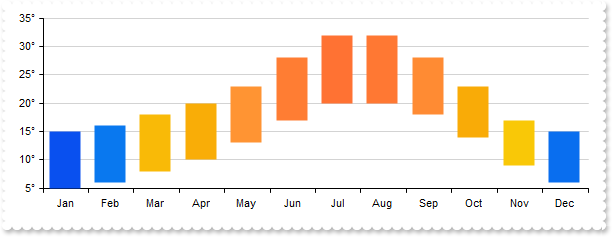
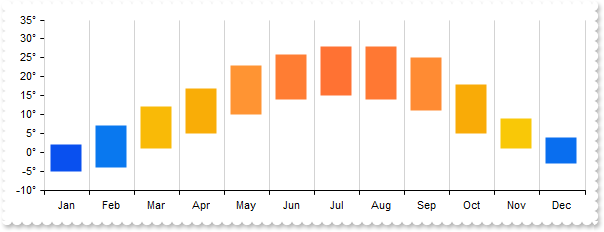
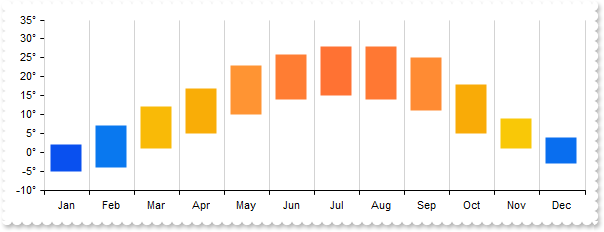
"rangecolumn", single

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.ValueAxis.Format = "value + `°`"
// oGraph.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17), Dec(6 15)","Spain").Type = "RangeColumn"
var_Serie = oGraph.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17), Dec(6 15)","Spain")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "RangeColumn"]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
298
|
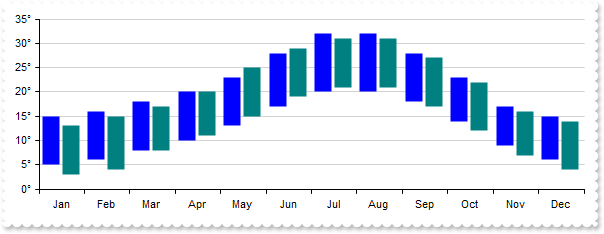
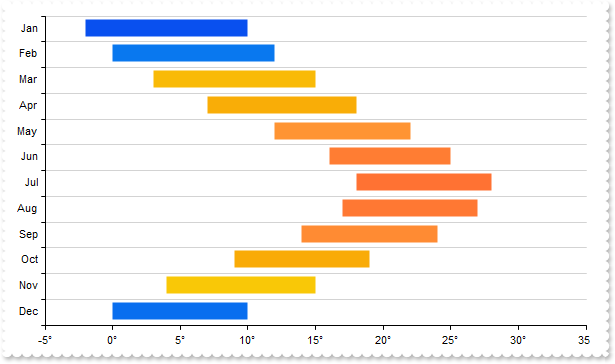
"rangecolumn", a range column chart displays information as a range of data by plotting two Y-values (low and high) per data point. The vertical axis shows the values, and the horizontal axis shows the categories they belong to; in multiple-series range column charts, values are grouped by categories. (data requires array of array of two-numbers, such as [[from, to]], supports vertical field, scrollable)

local oGraph,var_Serie,var_Serie1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.ValueAxis.Format = "value + `°`"
// oGraph.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17), Dec(6 15)","Spain").Type = "RangeColumn"
var_Serie = oGraph.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17), Dec(6 15)","Spain")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "RangeColumn"]
endwith
// oGraph.Series.Add("Jan(3 13), Feb(4 15), Mar(8 17), Apr(11 20), May(15 25), Jun(19 29), Jul(21 31), Aug(21 31), Sep(17 27), Oct(12 22), Nov(7 16), Dec(4 14)","Spain").Type = "RangeColumn"
var_Serie1 = oGraph.Series.Add("Jan(3 13), Feb(4 15), Mar(8 17), Apr(11 20), May(15 25), Jun(19 29), Jul(21 31), Aug(21 31), Sep(17 27), Oct(12 22), Nov(7 16), Dec(4 14)","Spain")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "RangeColumn"]
endwith
oGraph.EndUpdate()
|
|
297
|
"pie", a pie chart (or a circle chart) is a circular statistical graphic which is divided into slices to illustrate numerical proportion. In a pie chart, the arc length of each slice (and consequently its central angle and area) is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. (data requires array of numbers, non-scrollable)
local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.Template = [Misc(18) = 2] // oGraph.Misc(18) = 2
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "pie"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "pie"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Type = "pie"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "pie"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
296
|
"waterfall", a waterfall chart is a form of data visualization that helps in understanding the cumulative effect of sequentially introduced positive or negative values. These intermediate values can either be time based or category based. The waterfall chart is also known as a flying bricks chart or Mario chart due to the apparent suspension of columns (bricks) in mid-air. Often in finance, it will be referred to as a bridge. (data requires array of numbers, supports vertical field, scrollable)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "waterfall"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "waterfall"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Type = "waterfall"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "waterfall"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
295
|
"radarcolumn", stacked

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
var_Serie.Type = "radarcolumn"
var_Serie.Stack = "group"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
var_Serie1.Type = "radarcolumn"
var_Serie1.Stack = "group"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
294
|
"radarcolumn", displays data in radial columns starting from one center point. The circle is divided into equal portions depending on the number of columns and each column group occupies one portion (similar with "radarArea" type, data requires array of numbers, non-scrollable)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "radarcolumn"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "radarcolumn"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Type = "radarcolumn"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "radarcolumn"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
293
|
"radarline", stacked

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
var_Serie.Type = "radarline"
var_Serie.Stack = "group"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
var_Serie1.Type = "radarline"
var_Serie1.Stack = "group"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
292
|
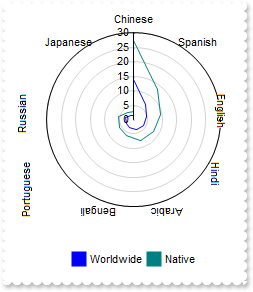
"radarline" (data requires array of numbers, non-scrollable)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "radarline"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "radarline"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Type = "radarline"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "radarline"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
291
|
"radararea", stacked

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
var_Serie.Type = "radararea"
var_Serie.Stack = "group"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
var_Serie1.Type = "radararea"
var_Serie1.Stack = "group"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
290
|
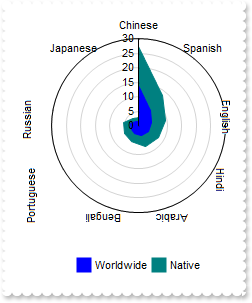
"radararea", a radar chart is a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point. The relative position and angle of the axes is typically uninformative, but various heuristics, such as algorithms that plot data as the maximal total area, can be applied to sort the variables (axes) into relative positions that reveal distinct correlations, trade-offs, and a multitude of other comparative measures. (data requires array of numbers, non-scrollable)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "radararea"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "radararea"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Type = "radararea"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "radararea"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
289
|
"column", single

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
// oGraph.Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "column"
var_Serie = oGraph.Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "column"]
endwith
oGraph.EndUpdate()
|
|
288
|
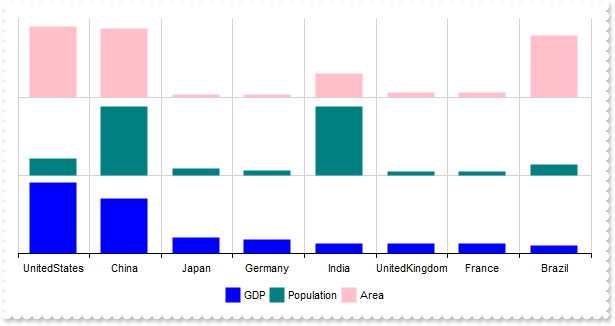
"column", stacked

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
var_Serie.Type = "column"
var_Serie.Stack = "group"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
var_Serie1.Type = "column"
var_Serie1.Stack = "group"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
287
|
"column", a column chart or column graph is a chart or graph that presents categorical data with rectangular columns with heights proportional to the values that they represent. A horizontal column chart is called a bar chart. (data requires array of numbers, supports vertical field, scrollable)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "column"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "column"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Type = "column"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "column"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
286
|
"line", stacked

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
var_Serie.Type = "line"
var_Serie.Stack = "group"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
var_Serie1.Type = "line"
var_Serie1.Stack = "group"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
285
|
"line", a line chart or line graph, also known as curve chart is a type of chart which displays information as a series of data points called 'markers' connected by straight line segments. It is a basic type of chart common in many fields. It is similar to a scatter plot except that the measurement points are ordered (typically by their x-axis value) and joined with straight line segments. A line chart is often used to visualize a trend in data over intervals of time - a time series - thus the line is often drawn chronologically. In these cases they are known as run charts. (data requires array of numbers, supports vertical field, scrollable)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "line"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "line"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Type = "line"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "line"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
284
|
"area", stacked

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
var_Serie.Type = "area"
var_Serie.Stack = "group"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
var_Serie1.Type = "area"
var_Serie1.Stack = "group"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
283
|
"area", an area chart or area graph displays graphically quantitative data. It is based on the line chart. The area between axis and line are commonly emphasized with colors, textures and hatchings. Commonly one compares two or more quantities with an area chart. (data requires array of numbers, supports vertical field, scrollable)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Pad = 18
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide").Type = "area"
var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1.6)","Worldwide")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "area"]
endwith
// var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native").Type = "area"
var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1.5)","Native")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Type = "area"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
282
|
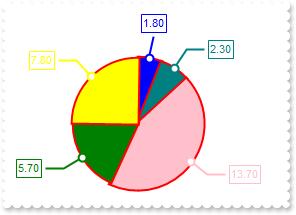
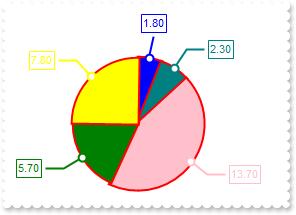
Defines the color to show the frame around the pies

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Serie = oGraph.Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population")
var_Serie.Type = "Pie"
var_Serie.ShowValue = 7 /*exValue | exLine | exPoint*/
// var_Serie.Misc(7) = 255
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(7) = 255]
endwith
// var_Serie.Misc(6) = 4
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(6) = 4]
endwith
oGraph.EndUpdate()
|
|
281
|
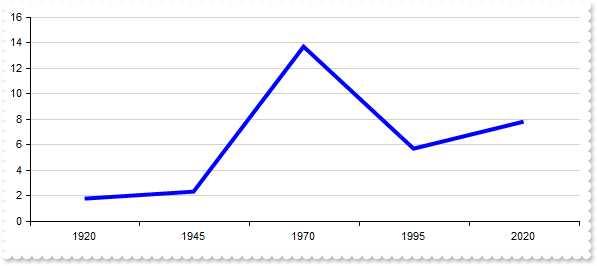
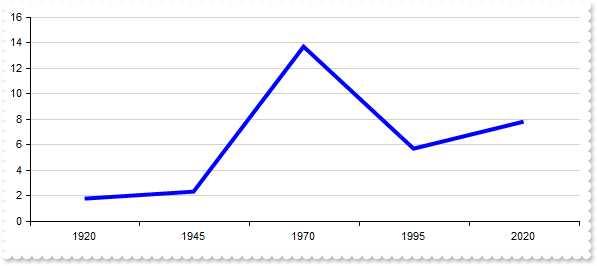
Defines the width of the line to show the serie

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Serie = oGraph.Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population")
var_Serie.Type = "Line"
// var_Serie.Misc(6) = 4
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(6) = 4]
endwith
oGraph.EndUpdate()
|
|
280
|
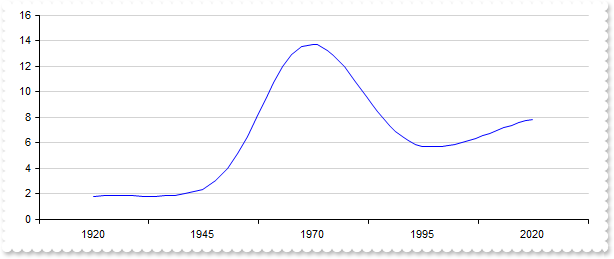
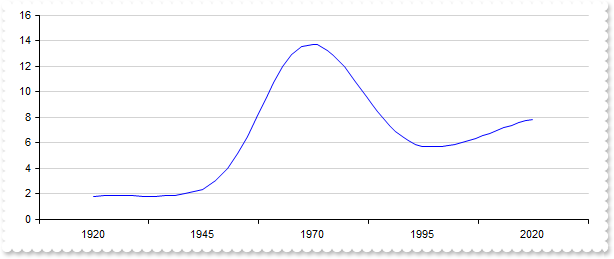
Changes the spline's tension and alpha curves

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Serie = oGraph.Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population")
var_Serie.Type = "Line"
var_Serie.Style = 1
// var_Serie.Misc(4) = 0
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(4) = 0]
endwith
// var_Serie.Misc(5) = 1
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(5) = 1]
endwith
oGraph.EndUpdate()
|
|
279
|
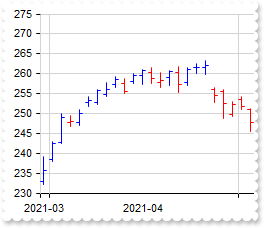
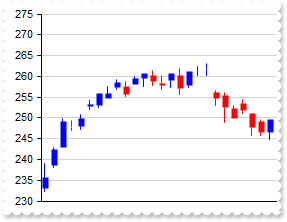
Enables or disables the presentation of hollow representations. This indicates instances where the closing price exceeds the opening price, resulting in candlesticks characterized by unfilled bodies

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "msft"
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "candle"
// var_Serie.Misc(3) = false
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(3) = False]
endwith
oGraph.EndUpdate()
|
|
278
|
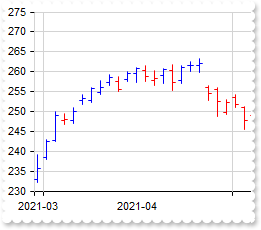
Defines the size to display the candle stick

local oGraph,var_CategoryAxis,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 18
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_CategoryAxis.Format = "value mid 9 left 2"
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "msft"
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "ohlc"
// var_Serie.Misc(2) = 2
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(2) = 2]
endwith
oGraph.EndUpdate()
|
|
277
|
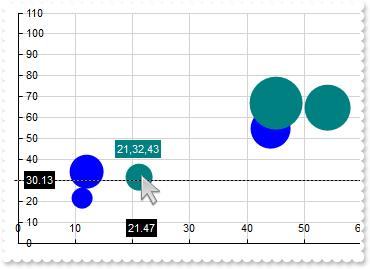
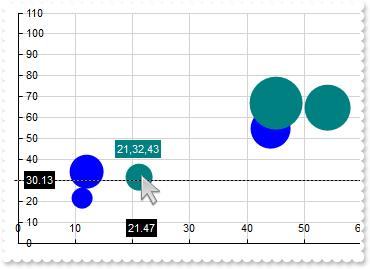
Defines the radius to show the plot on scatter-type charts

local oGraph,var_Cursor,var_Serie,var_Serie1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
var_Serie = oGraph.Series.Add("11 22 33,44 55 66,77 88 99,12 34 56,78 90 23")
var_Serie.Type = "bubble"
// var_Serie.Misc(1) = 64
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(1) = 64]
endwith
var_Serie1 = oGraph.Series.Add("21 32 43,54 65 76,87 98 09,45 67 89,90 23 45")
var_Serie1.Type = "bubble"
// var_Serie1.Misc(1) = 64
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Misc(1) = 64]
endwith
var_Cursor = oGraph.Cursor
var_Cursor.Visible = true
var_Cursor.ShowCursorXLine = false
oGraph.EndUpdate()
|
|
276
|
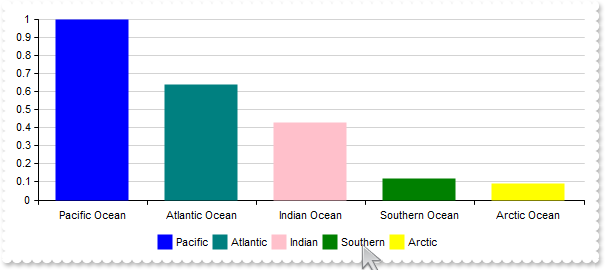
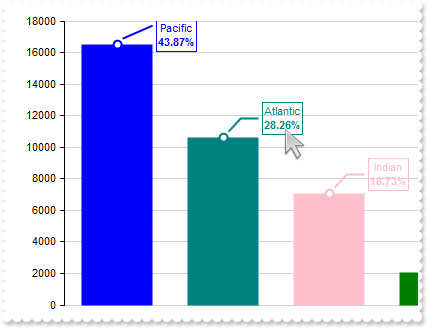
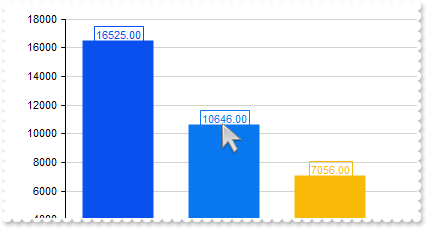
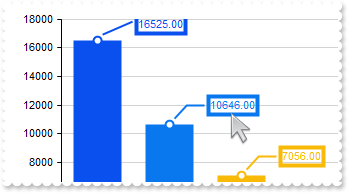
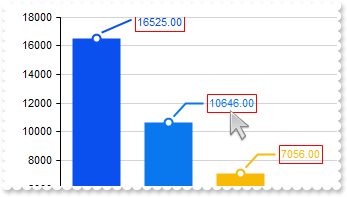
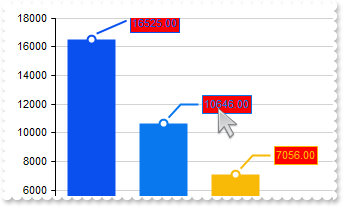
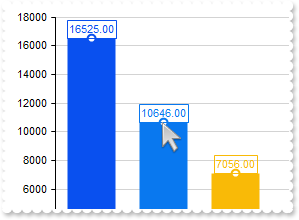
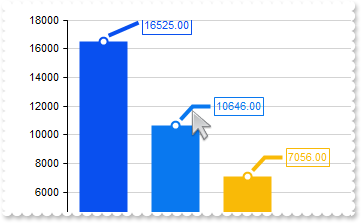
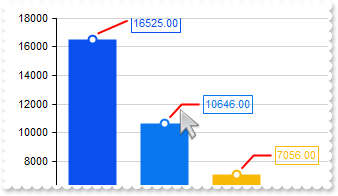
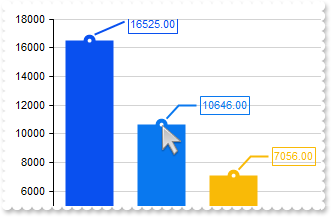
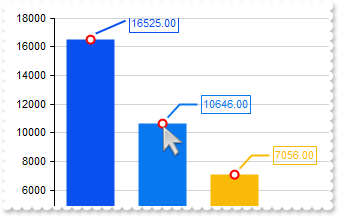
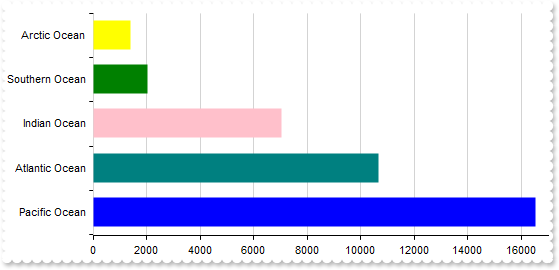
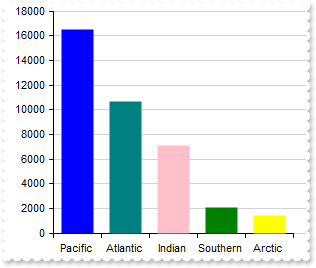
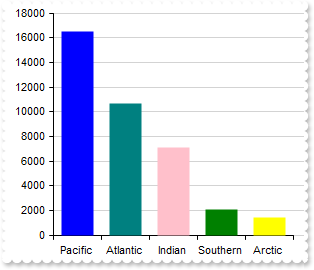
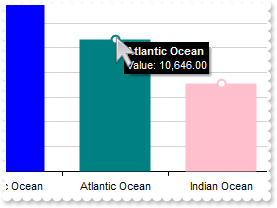
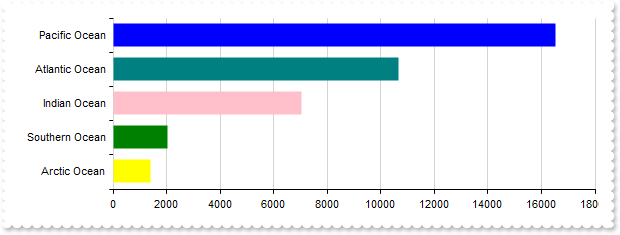
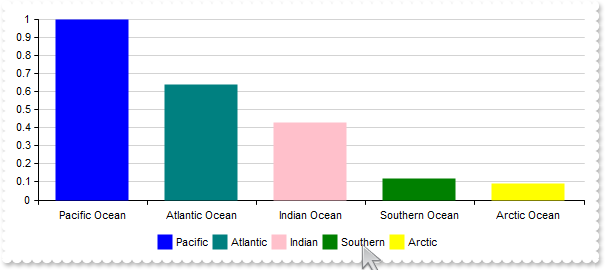
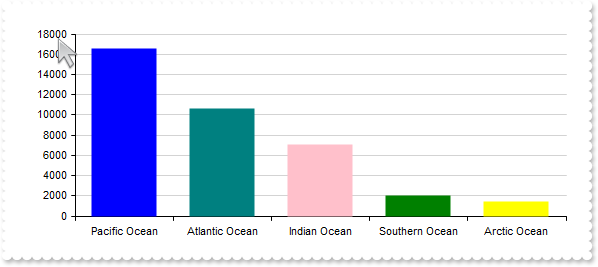
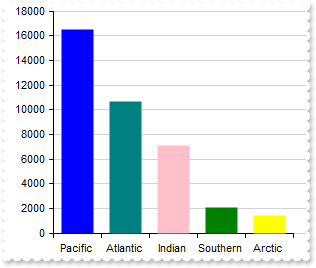
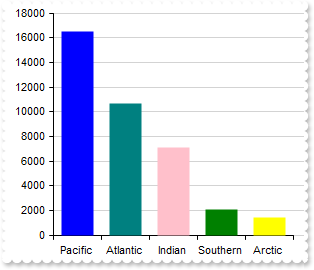
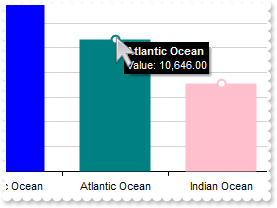
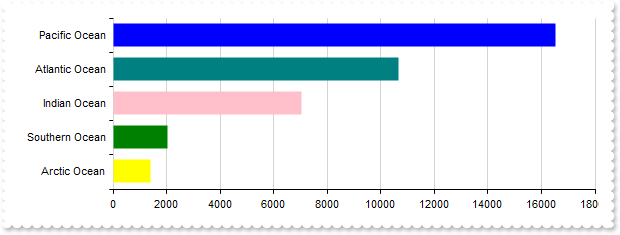
Customizes the captions to be shown within the legend

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.ValueAxis.AsPercent = true
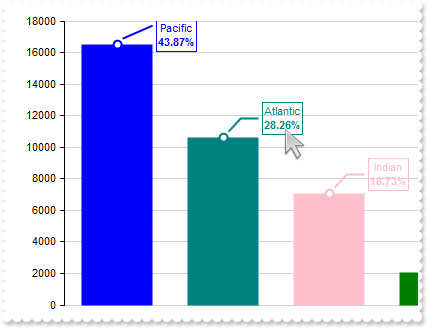
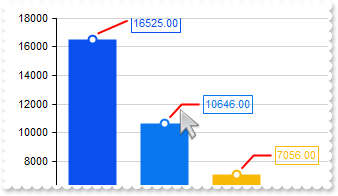
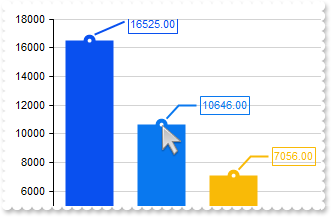
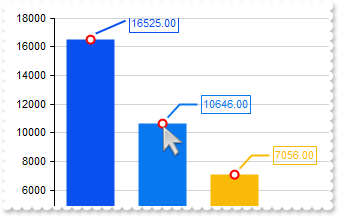
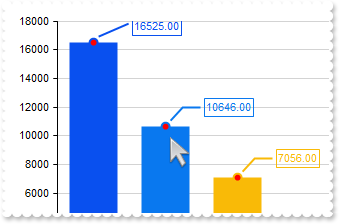
// oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").LegendFormat = "trim(label replace `Ocean` with ``)"
var_Serie = oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.LegendFormat = "trim(label replace `Ocean` with ``)"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
275
|
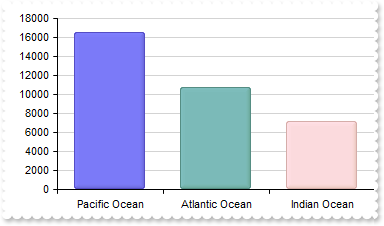
Stacked (data points within a series are stacked on top of each other rather than plotted side by side)
local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.CategoryAxis.MajorGridLines.Color = "lightgray"
var_Series = oGraph.Series
// var_Series.Add("Electronics(350),Clothing(200),Books(150)",2001).Stack = "A"
var_Serie = var_Series.Add("Electronics(350),Clothing(200),Books(150)",2001)
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Stack = "A"]
endwith
// var_Series.Add("Electronics(500),Clothing(150),Books(180)",2002).Stack = "A"
var_Serie1 = var_Series.Add("Electronics(500),Clothing(150),Books(180)",2002)
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Stack = "A"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
274
|
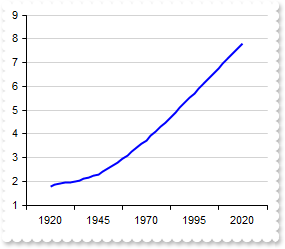
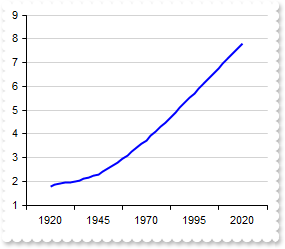
Draws a curved line

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Serie = oGraph.Series.Add("1920(1.8),1945(2.3),1970(3.7),1995(5.7),2020(7.8)","Population")
var_Serie.Type = "Line"
var_Serie.Style = 1
// var_Serie.Misc(6) = 2
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(6) = 2]
endwith
oGraph.EndUpdate()
|
|
273
|
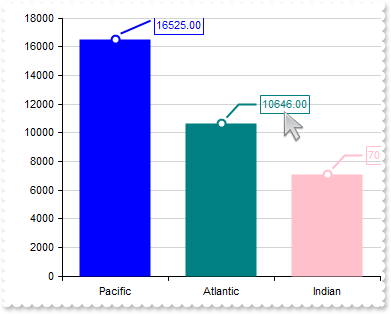
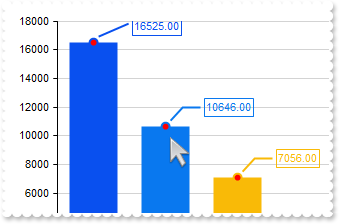
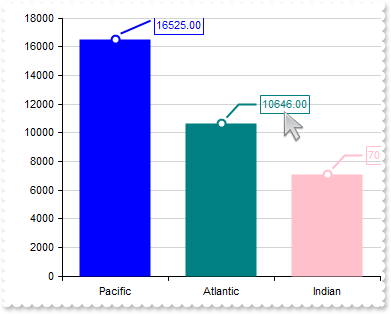
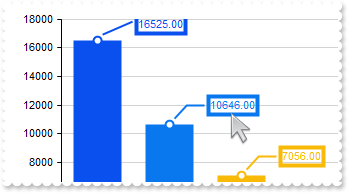
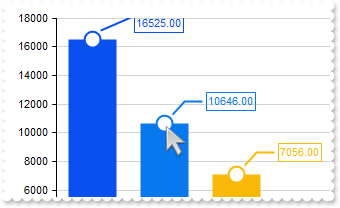
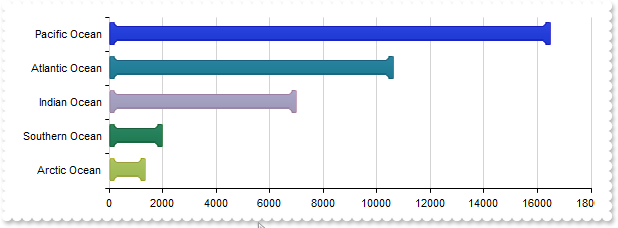
Customizes the values to display on the chart (showValue property includes the exValue)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.CategoryAxis.Visible = false
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
var_Serie.ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie.ValueFormat = "category + `<br><b>` + (percent format ``) + `%`"
oGraph.EndUpdate()
|
|
272
|
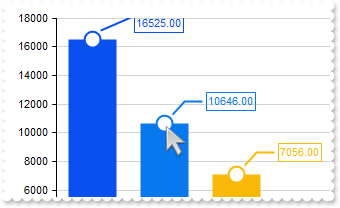
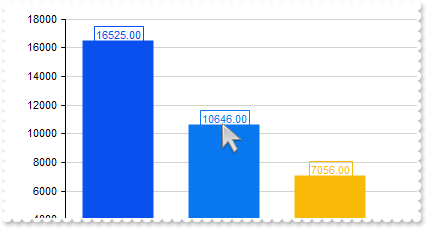
Shows or hides the serie's value-points, value-lines and values

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.EndUpdate()
|
|
271
|
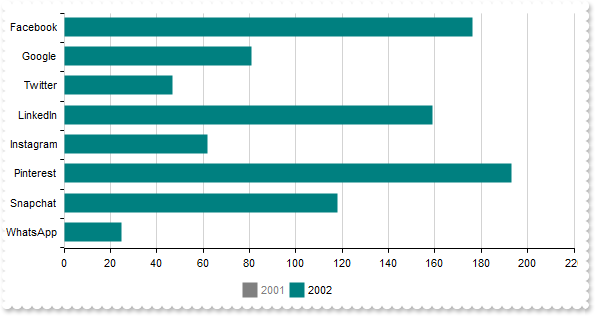
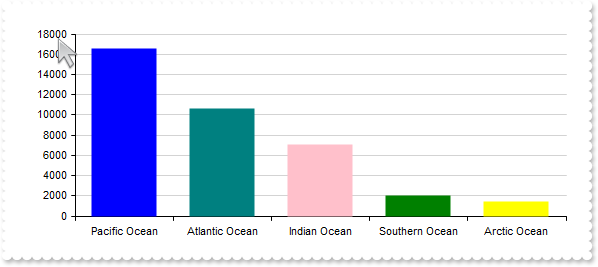
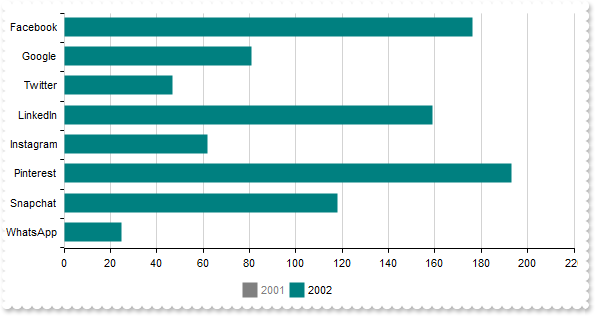
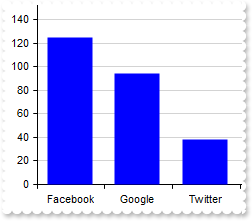
Shows or hides the serie

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Serie = var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
var_Serie.Visible = false
var_Serie.Vertical = true
var_Serie.Name = Str(2001)
// var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Name = Str(2002)
var_Serie1 = var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Name = 2002]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
270
|
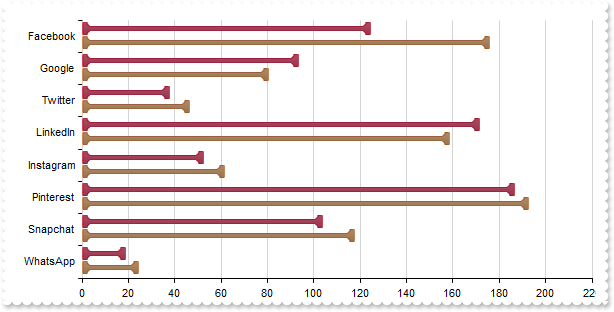
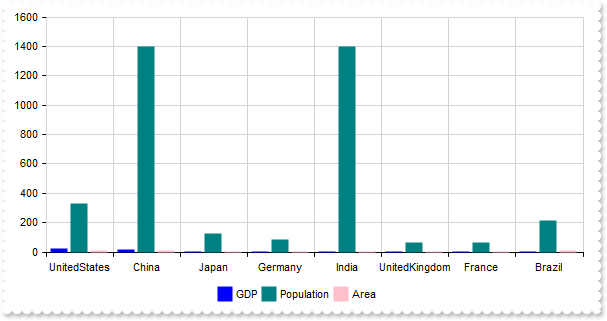
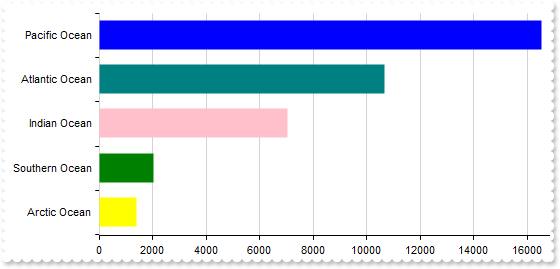
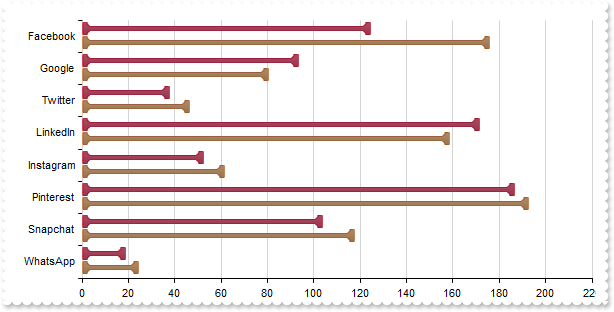
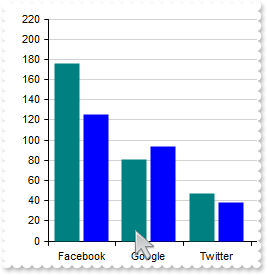
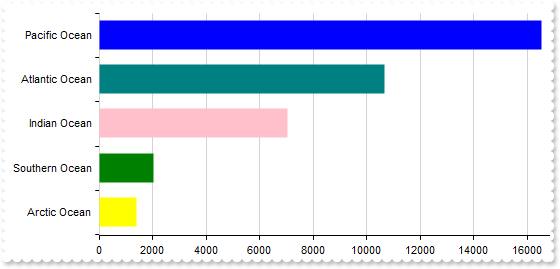
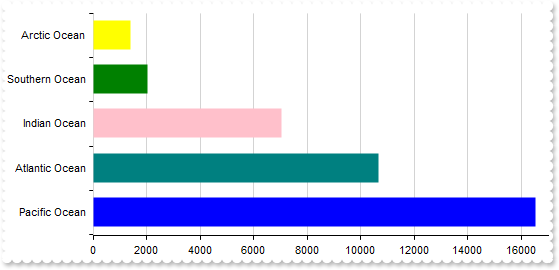
Show bars graph (the serie is showing the data vertically or horizontally)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASVAceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCaJokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5BxEDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQDAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhgioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" ;
+"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALEAQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJsEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgEDQEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArxwCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" &
+"UAZwuAYAAAgBBAQ==")
var_Series = oGraph.Series
var_Serie = var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
var_Serie.Color = 16777216
var_Serie.Vertical = true
// var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Color = 16777216
var_Serie1 = var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Color = 16777216]
endwith
oGraph.SeriesColors = "red,RGB(255,128,0)"
oGraph.EndUpdate()
|
|
269
|
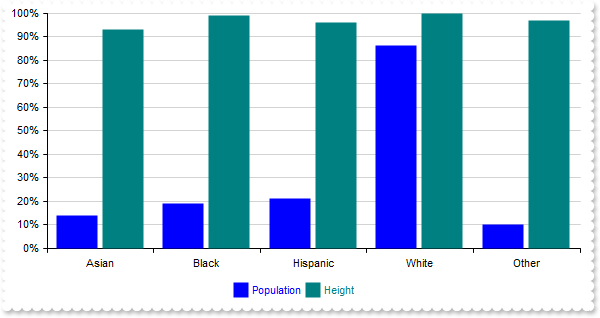
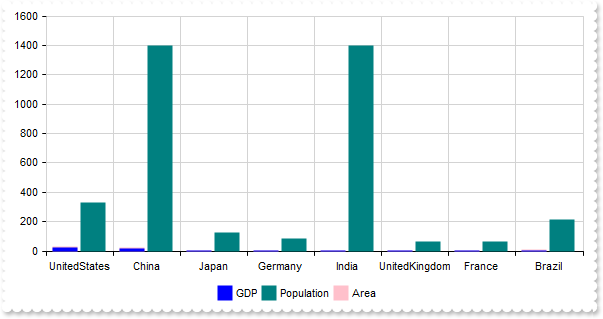
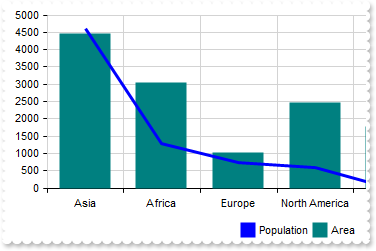
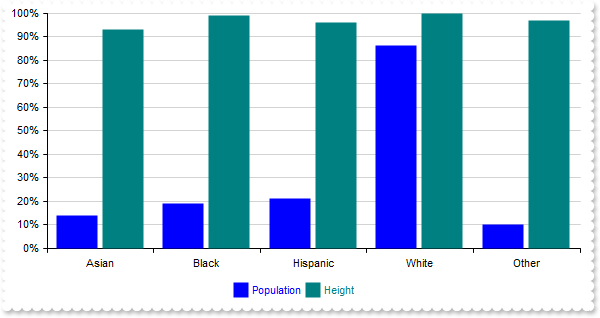
Defines the name of the chart serie which is visible in the legend

local oGraph,var_Serie,var_Series,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_ValueAxis = oGraph.ValueAxis
var_ValueAxis.AsPercent = true
var_ValueAxis.Format = "(value * 100 format `0`) + `%`"
var_Series = oGraph.Series
var_Series.Add("Asian(10),Black(13),Hispanic(15),White(60),Other(7)","<fgcolor blue>Population")
// var_Series.Add("Asian(65),Black(69),Hispanic(67),White(70),Other(68)").Name = "<fgcolor teal>Height"
var_Serie = var_Series.Add("Asian(65),Black(69),Hispanic(67),White(70),Other(68)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Name = "<fgcolor teal>Height"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
268
|
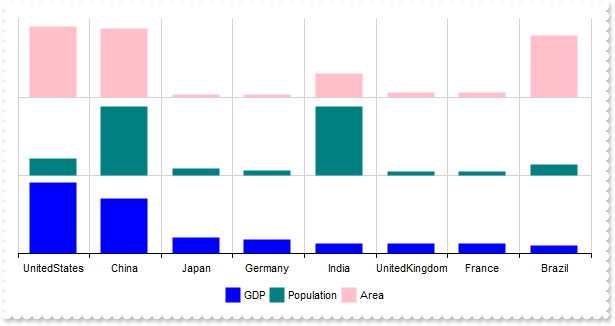
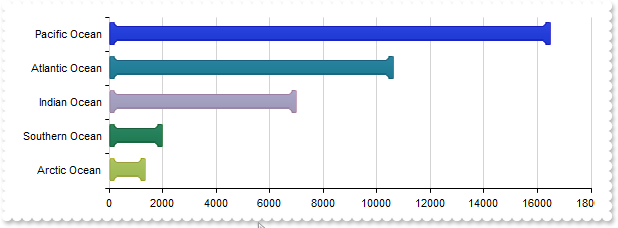
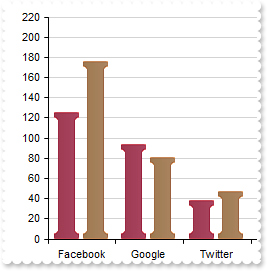
Defines the visual appearance of the serie using EBN colors (method 3,mixt)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABVoDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADIOAzyPAsVwSGobRpkEaIMiONoYR5Ac4yFAcQxHE6TZRGeQRRiGModT5HFIxXIsBgRECEQChFzQcCQAJUVZFdAyVQlDRCGSpJrkEC4cBCCZPTzUNR1LS9WS1DoaRJoG4ZHDUMJyS7dcjyHINGwxMinJrwKA6bi6BAwYYAEwUPAYcT9QaRZznOQaLhiQIdVxDNbURgWKgVBK/AiqCA7Bq2VpYZZmFB5VJ9P5LPiEcE+fAdTQHUS0dItPR7OiacJ4TpdF48BhVdY7UCEdoADYtYxCP6qSxiFDUDA/CsF5KloAAXm4VBfEuKJUFuZxSi6DouAY34NDWdItg2HgTjaWZHDuVpPAae4DkQGRwjyXBvlcE47iMdoelQDYyHcHJkGGFIAEAARAGkGJHEGVByBkVBUCSFhEgQIQ2BMRpDGQJAoHuEIXDUCAGBGAYBHsc4NhMNJOCqCJCDoKIKiKGIuC6CxjAiMgyguYw4iSXg2g2MZoEcEJJjGLA4CiBwwnSJQdEOcogHcEBKjGZBDCuB4xBSMQfEQcpUgAEoLgICBMC6SBBDiPghkUEwEgkFJMEILBVCyR4RDiGQckcIY8DYCwJnGQA6hAJApBIRoSCSKQyE6FAlCkUhWhYJYpHIXoYCYIwcg0FZHiCeA0hqJpJjocIQmQWQeEmEpklkP" ;
+"hRhSZRZF4WYWmWWR+GEFRoCoEoGBmQpQiiAwTgMIh0G4DpokmToPh2KQpmaFYfCmCZ8jcH4EnITBYA+RpQkQLg3A0Iw8iMIAHgGQA3AsSZxjwPApkcYS5h4BAijQegRAsCRAjQH5EhKXIBBKS4pGSPQhgUAo4HUEtHhAPQxgqUoMmNjRQhAHA7G6I42CUM4HmEKA7jILIrDKTo0C0KxSlaNglhKXB/BMSBxFwUw6k4c4im2QZujwIJtCySYSGyFQYEOKwuk2M5tBEHpTjUbR7GQTgjgUUJym+QoyAwJwiDsSAxDQNJEi8fBXBePpxiGXA8AyMgbjMI5MHIXIenaRQvhwYp8BOMpskMM5PnMLQHAyQ4xAyIw4kWL4sGZDoxmiGwxkKLpxlQPQLi8TQaniUgziwap+BMbwRBsBJBjIO48hcHIHEGMAyAqbBbB6SZVjKLQnDuNptlsfBvA2Qx4iyKwM4GR6BBBMDAQwxQIDkA8BQQYoA+iqGSEUNgmxKhKDKLwVojQ3AGACBAFIFxCAgFIE8RgogUgcBiAsUY8BJAYCaLMPw/xgDwD2F8BYwxtBcCeBcNoWxOBwFIGEZgRgagGCcA0cYJwajOCiFwf4BRhAID4DARYxAEhcCgJkYwdQeB/CwCoeowhcgqBoAwAYWAxAVEiOIdAagkCLGCLmAoBwMB4DoEsRgYRwgyBkIcUg4BmAfZKEgQQUBGhCeGDYBAhQUDaBGBUAYeBHBVAcCIJ4KARCSCGGgbwcQjgaA4Gk" &
+"foxgfjkDUV8GAswLCDE8AIBwtAjAAAQAggIA=")
var_Series = oGraph.Series
// var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)").Color = 16777216
var_Serie = var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Color = 16777216]
endwith
// var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Color = 16777216
var_Serie1 = var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Color = 16777216]
endwith
oGraph.SeriesColors = "red,RGB(255,128,0)"
oGraph.EndUpdate()
|
|
267
|
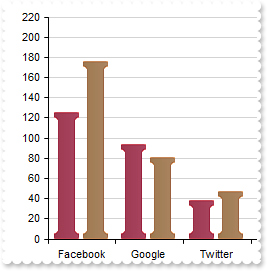
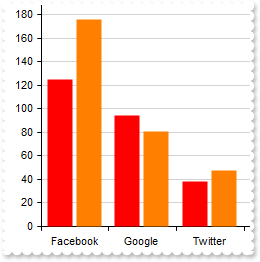
Defines the color to show the serie (method 2)

local oGraph,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)")
oGraph.SeriesColors = "red,RGB(255,128,0)"
oGraph.EndUpdate()
|
|
266
|
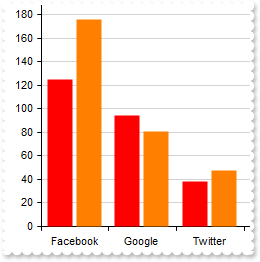
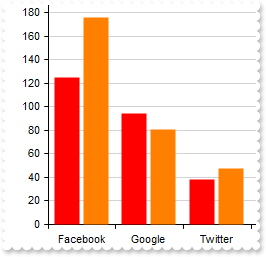
Defines the color to show the serie (method 1)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)").Color = "red"
var_Serie = var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Color = "red"]
endwith
// var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Color = 33023
var_Serie1 = var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Color = 33023]
endwith
oGraph.EndUpdate()
|
|
265
|
Changes the position of the serie

local oGraph,var_Serie,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Series = oGraph.Series
var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)")
// oGraph.Series.Item(1).Position = 0
var_Serie = oGraph.Series.Item(1)
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Position = 0]
endwith
oGraph.EndUpdate()
|
|
264
|
Referencing a series by its key

local oGraph,var_Serie,var_Serie1,var_Serie2,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_Series = oGraph.Series
// var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)").Key = "1st"
var_Serie = var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Key = "1st"]
endwith
// var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Key = "2nd"
var_Serie1 = var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Key = "2nd"]
endwith
// oGraph.Series.Item("2nd").Visible = false
var_Serie2 = oGraph.Series.Item("2nd")
with (oGraph)
TemplateDef = [dim var_Serie2]
TemplateDef = var_Serie2
Template = [var_Serie2.Visible = False]
endwith
oGraph.EndUpdate()
|
|
263
|
Removes the serie (click to remove the serie)
/*
with (this.EXGRAPHACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the control.
function nativeObject_Click()
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.Series.Remove(0)
return
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
oGraph.EndUpdate()
|
|
262
|
Clears the series (click to remove all series)
/*
with (this.EXGRAPHACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the control.
function nativeObject_Click()
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.Series.Clear()
return
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
oGraph.EndUpdate()
|
|
261
|
Add multiple series (mixt)
local oGraph,var_Serie,var_Serie1,var_Serie2,var_Series,var_ValueAxes,var_ValueAxis,var_ValueAxis1
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.Template = [Misc(1) = "1,5"] // oGraph.Misc(1) = "1,5"
oGraph.CategoryAxis.MajorGridLines.Color = "lightgray"
var_ValueAxes = oGraph.ValueAxes
var_ValueAxis = var_ValueAxes.Add("g+a")
var_ValueAxis.End = 0.66
var_ValueAxis.MajorGridLines.Step = 1000
var_ValueAxis1 = var_ValueAxes.Add("p")
var_ValueAxis1.Start = 0.66
var_ValueAxis1.MajorGridLines.Step = 1000
var_Series = oGraph.Series
var_Serie = var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP")
var_Serie.Axis = "g+a"
var_Serie.Stack = "g+a"
// var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Axis = "p"
var_Serie1 = var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Axis = "p"]
endwith
var_Serie2 = var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area")
var_Serie2.Axis = "g+a"
var_Serie2.Stack = "g+a"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
260
|
Add multiple series (same value-axis, stacked)

local oGraph,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.CategoryAxis.MajorGridLines.Color = "lightgray"
var_Series = oGraph.Series
// var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Stack = "g+a"
var_Serie = var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Stack = "g+a"]
endwith
var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population")
// var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Stack = "g+a"
var_Serie1 = var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Stack = "g+a"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
259
|
Add multiple series (same value-axis, all stacked)

local oGraph,var_Serie,var_Serie1,var_Serie2,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.CategoryAxis.MajorGridLines.Color = "lightgray"
var_Series = oGraph.Series
// var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Stack = "all"
var_Serie = var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Stack = "all"]
endwith
// var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Stack = "all"
var_Serie1 = var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Stack = "all"]
endwith
// var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Stack = "all"
var_Serie2 = var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area")
with (oGraph)
TemplateDef = [dim var_Serie2]
TemplateDef = var_Serie2
Template = [var_Serie2.Stack = "all"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
258
|
Add multiple series (same value-axis)

local oGraph,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.CategoryAxis.MajorGridLines.Color = "lightgray"
var_Series = oGraph.Series
var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP")
var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population")
var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area")
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
257
|
Add multiple series (different value axes)

local oGraph,var_Serie,var_Serie1,var_Serie2,var_Series,var_ValueAxes,var_ValueAxis,var_ValueAxis1,var_ValueAxis2
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.CategoryAxis.MajorGridLines.Color = "lightgray"
var_ValueAxes = oGraph.ValueAxes
var_ValueAxis = var_ValueAxes.Add("g")
var_ValueAxis.End = 0.33
var_ValueAxis.Visible = false
var_ValueAxis.MajorGridLines.Step = 1000
var_ValueAxis1 = var_ValueAxes.Add("p")
var_ValueAxis1.Start = 0.33
var_ValueAxis1.End = 0.66
var_ValueAxis1.Visible = false
var_ValueAxis1.MajorGridLines.Step = 1000
var_ValueAxis2 = var_ValueAxes.Add("a")
var_ValueAxis2.Start = 0.66
var_ValueAxis2.Visible = false
var_ValueAxis2.MajorGridLines.Step = 1000
var_Series = oGraph.Series
// var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Axis = "g"
var_Serie = var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Axis = "g"]
endwith
// var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Axis = "p"
var_Serie1 = var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population")
with (oGraph)
TemplateDef = [dim var_Serie1]
TemplateDef = var_Serie1
Template = [var_Serie1.Axis = "p"]
endwith
// var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Axis = "a"
var_Serie2 = var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area")
with (oGraph)
TemplateDef = [dim var_Serie2]
TemplateDef = var_Serie2
Template = [var_Serie2.Axis = "a"]
endwith
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
256
|
Display the values over the columns

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.ValuePoint = "0,,,,,,0"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
255
|
Defines the pad, distance between value-label and its frame (the number indicated by the ValuePoint property in the 11-th position)
local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,,,,,,,,,8"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
254
|
Defines the size of the frame around the value-label (the number indicated by the ValuePoint property in the 10-th position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,,,,,,,,4"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
253
|
Defines the color of the frame around the value-label (the color indicated by the ValuePoint property in the 9-th position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,,,,,,,red"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
252
|
Defines the background color of the value-label (the color indicated by the ValuePoint property in the 8-th position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,,,,,,red"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
251
|
Defines the length of the line (the number indicated by the ValuePoint property in the 7-th position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,,,,,0"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
250
|
Defines the size of the line from the value point to its label (the number indicated by the ValuePoint property in the 6-th position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,,,,4"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
249
|
Defines the color of the line from the value point to its label (the color indicated by the ValuePoint property in the 5-th position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,,,red"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
248
|
Defines the size of the frame around the value point (the number indicated by the ValuePoint property in the 4-th position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,,4"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
247
|
Defines the color of the frame around the value point (the color indicated by the ValuePoint property in the 3-rd position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",,red"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
246
|
Defines the color of the value point (the color indicated by the ValuePoint property in the 2-nd position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = ",red"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
245
|
Defines the size of the value point (the number indicated by the ValuePoint property in the first position)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 48
oGraph.ValuePoint = "16"
// oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 /*exValue | exLine | exPoint*/
var_Serie = oGraph.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 7]
endwith
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
244
|
Disables resizing the chart by drag and drop (resize the chart's value by clicking and dragging with the middle mouse button)
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 64
oGraph.AllowValueResize = false
oGraph.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)")
oGraph.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)")
oGraph.Cursor.Visible = true
oGraph.EndUpdate()
|
|
243
|
Scrolls programatically the chart
local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 8
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
oGraph.ValueAxis.Format = "value format ``"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "msft"
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "candle"
oGraph.Template = [ScrollPos(1) = 256] // oGraph.ScrollPos(1) = 256
oGraph.EndUpdate()
|
|
242
|
Disables scrolling the chart by clicking and dragging the chart
local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 8
oGraph.AllowScroll = false
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
oGraph.ValueAxis.Format = "value format ``"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "msft"
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "candle"
oGraph.EndUpdate()
|
|
241
|
Disables the scroll bars
local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 8
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
oGraph.ValueAxis.Format = "value format ``"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "msft"
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "candle"
oGraph.ScrollBars = 0
oGraph.AllowScroll = false
oGraph.EndUpdate()
|
|
240
|
Hides the scroll bars
local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 8
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
oGraph.ValueAxis.Format = "value format ``"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "msft"
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "candle"
oGraph.ScrollBars = 0
oGraph.EndUpdate()
|
|
239
|
The maximum value of the axis does not fit the view. Is there anything I can do to ensure that it fits the view

local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
oGraph.Pad = 24
oGraph.EndUpdate()
|
|
238
|
Customizes the "no or invalid data" message

local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.Invalid = "<fgcolor red>no or invalid data"
oGraph.FormatText = 9 /*exTextAlignBottom | exTextAlignCenter*/
|
|
237
|
Sorts descending the serie

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
// oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Vertical = true
var_Serie = oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Vertical = True]
endwith
oGraph.Sort = "0:D"
oGraph.EndUpdate()
|
|
236
|
Sorts ascending the serie

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
// oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Vertical = true
var_Serie = oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Vertical = True]
endwith
oGraph.Sort = "0"
oGraph.EndUpdate()
|
|
235
|
I changed the ValueSize property but it appears that it has no effect

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 32
oGraph.AutoFit = false
oGraph.CategoryAxis.Format = "value replace `Ocean` with ``"
// oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Type = "Column"
var_Serie = oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "Column"]
endwith
oGraph.EndUpdate()
|
|
234
|
Defines the size to show a column or a bar within the chart

local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 32
oGraph.CategoryAxis.Format = "value replace `Ocean` with ``"
oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
oGraph.EndUpdate()
|
|
233
|
Customizes the tooltip (shown while the cursor hovers value-points of the chart)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Template = [Background(65) = 1] // oGraph.Background(65) = 0x1
oGraph.Template = [Background(66) = 16777215] // oGraph.Background(66) = 0xffffff
oGraph.ToolTipFormat = "`<b>` + category + `</b><br>Value: ` + (value format ``)"
oGraph.AutoFit = true
// oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").ShowValue = 1
var_Serie = oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.ShowValue = 1]
endwith
oGraph.EndUpdate()
|
|
232
|
Resizes the elements of the series to fit the control's content

local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Series.Add("1,2,3,4")
oGraph.AutoFit = true
oGraph.EndUpdate()
|
|
231
|
Defines the preset color scheme for the chart's series, encompassing both regular and reduced values

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 8
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
oGraph.ValueAxis.Format = "value format ``"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "msft"
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "candle"
oGraph.SeriesColors = "gray"
oGraph.SeriesColorsDecrease = "black"
oGraph.EndUpdate()
|
|
230
|
Defines the default colors for the chart's series

local oGraph,var_CategoryAxis,var_Serie,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASVAceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCaJokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5BxEDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQDAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhgioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" ;
+"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALEAQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJsEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgEDQEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArxwCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" &
+"UAZwuAYAAAgBBAQ==")
oGraph.Template = [Misc(4) = 1] // oGraph.Misc(4) = 1
oGraph.AutoFit = true
oGraph.DataOptions = "hdr=1 eor=';' eof=' '"
oGraph.Data = "Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10"
var_ValueAxis = oGraph.ValueAxis
var_ValueAxis.Format = "value + `°`"
var_ValueAxis.MajorGridLines.Color = "transparent"
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Month"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Min,Max"
var_Serie.Type = "RangeColumn"
var_Serie.Vertical = true
var_Serie.Color = 16777216
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
229
|
Updates the x-axis, y-axis

local oGraph,var_LineOptions,var_LineOptions1,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
var_LineOptions = oGraph.XAxis.AxisLine
var_LineOptions.Width = 2
var_LineOptions.Color = "red"
var_LineOptions1 = oGraph.YAxis.AxisLine
var_LineOptions1.Width = 2
var_LineOptions1.Color = "red"
var_Serie = oGraph.Series.Add()
var_Serie.Data = "1 99 1,2 96 2,3 92 3,4 86 4,5 79 5,6 70 6,7 60 7,8 50 8,9 38 9,10 25 10,11 13 11"
var_Serie.Type = "bubble"
// var_Serie.Misc(1) = 96
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(1) = 96]
endwith
|
|
228
|
Updates the default/first value-axis

local oGraph,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
var_ValueAxis = oGraph.ValueAxis
var_ValueAxis.Tfi = "<fgcolor red>"
oGraph.Series.Add("Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(80202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(146890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)")
|
|
227
|
Updates the default/first category-axis

local oGraph,var_CategoryAxis,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Series = oGraph.Series
var_Serie = var_Series.Add("4600,1300,747,579,0,422,42")
var_Serie.Name = "Population"
var_Serie.Type = "Line"
// var_Serie.Misc(6) = 3
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(6) = 3]
endwith
var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856")
var_Serie1.Name = "Area"
var_Serie1.Type = "Column"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
226
|
Add multiple series into the same view

local oGraph,var_CategoryAxis,var_Serie,var_Serie1,var_Series
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Series = oGraph.Series
var_Serie = var_Series.Add("4600,1300,747,579,0,422,42")
var_Serie.Name = "Population"
var_Serie.Type = "Line"
// var_Serie.Misc(6) = 3
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Misc(6) = 3]
endwith
var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856")
var_Serie1.Name = "Area"
var_Serie1.Type = "Column"
oGraph.Legend.Visible = true
oGraph.EndUpdate()
|
|
225
|
Do do I get the DAO version I have installed
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
? new OleAutoClient("DAO.DBEngine.35").Version
? new OleAutoClient("DAO.DBEngine.36").Version
? new OleAutoClient("DAO.DBEngine.120").Version
|
|
224
|
How do I get a list of interfaces the object implemenets
local oGraph,rs,var_PrivDBEngine
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
var_PrivDBEngine = new OleAutoClient("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb").OpenRecordset("MSFT")
? Str(new OleAutoClient("Exontrol.PropertiesList"))
oGraph.DataSource = rs
oGraph.EndUpdate()
|
|
223
|
Do do I get the ADO version I have installed
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
? "ADO Version:"
? new OleAutoClient("ADODB.Connection").Version
|
|
222
|
DAO, ACCDB, 120

local oGraph,rs,var_CategoryAxis,var_FormatGridLinesOptions,var_PrivDBEngine,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
var_PrivDBEngine = new OleAutoClient("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb").OpenRecordset("MSFT")
oGraph.DataSource = rs
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines
var_FormatGridLinesOptions.Format = "value left 7"
var_FormatGridLinesOptions.Align = 1024
var_FormatGridLinesOptions.Color = "lightgray"
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "ohlc"
oGraph.EndUpdate()
|
|
221
|
DAO, MDB, 120

local oGraph,rs,var_CategoryAxis,var_FormatGridLinesOptions,var_PrivDBEngine,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
var_PrivDBEngine = new OleAutoClient("DAO.DBEngine.120")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb").OpenRecordset("MSFT")
oGraph.DataSource = rs
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines
var_FormatGridLinesOptions.Format = "value left 7"
var_FormatGridLinesOptions.Align = 1024
var_FormatGridLinesOptions.Color = "lightgray"
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "ohlc"
oGraph.EndUpdate()
|
|
220
|
DAO, MDB

local oGraph,rs,var_CategoryAxis,var_FormatGridLinesOptions,var_PrivDBEngine,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
var_PrivDBEngine = new OleAutoClient("DAO.DBEngine.36")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.mdb").OpenRecordset("MSFT")
oGraph.DataSource = rs
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines
var_FormatGridLinesOptions.Format = "value left 7"
var_FormatGridLinesOptions.Align = 1024
var_FormatGridLinesOptions.Color = "lightgray"
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "ohlc"
oGraph.EndUpdate()
|
|
219
|
ADODB, ACCDB, x64

local oGraph,rs,var_CategoryAxis,var_FormatGridLinesOptions,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
rs = new OleAutoClient("ADODB.Recordset")
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",1,1)
oGraph.DataSource = rs
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines
var_FormatGridLinesOptions.Format = "value left 7"
var_FormatGridLinesOptions.Align = 1024
var_FormatGridLinesOptions.Color = "lightgray"
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "ohlc"
oGraph.EndUpdate()
|
|
218
|
ADOR, ACCDB

local oGraph,rs,var_CategoryAxis,var_FormatGridLinesOptions,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",3,3)
oGraph.DataSource = rs
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines
var_FormatGridLinesOptions.Format = "value left 7"
var_FormatGridLinesOptions.Align = 1024
var_FormatGridLinesOptions.Color = "lightgray"
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "ohlc"
oGraph.EndUpdate()
|
|
217
|
ADODB, MDB

local oGraph,rs,var_CategoryAxis,var_FormatGridLinesOptions,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
rs = new OleAutoClient("ADODB.Recordset")
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",3,3)
oGraph.DataSource = rs
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines
var_FormatGridLinesOptions.Format = "value left 7"
var_FormatGridLinesOptions.Align = 1024
var_FormatGridLinesOptions.Color = "lightgray"
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "ohlc"
oGraph.EndUpdate()
|
|
216
|
ADOR, MDB

local oGraph,rs,var_CategoryAxis,var_FormatGridLinesOptions,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",3,3)
oGraph.DataSource = rs
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Date"
var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines
var_FormatGridLinesOptions.Format = "value left 7"
var_FormatGridLinesOptions.Align = 1024
var_FormatGridLinesOptions.Color = "lightgray"
var_CategoryAxis.Format = "value left 7"
var_CategoryAxis.Split = true
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Open,High,Low,Close"
var_Serie.Type = "ohlc"
oGraph.EndUpdate()
|
|
215
|
The value-axis gets updated as soon as the control is scrolled. It is possible to prevent that

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 2
oGraph.Template = [Misc(10) = 0] // oGraph.Misc(10) = 0
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
? Str(oGraph.DataSample)
// oGraph.Series.Add("AAPL (open),AAPL (high),AAPL (low),AAPL (close)").Type = "candle"
var_Serie = oGraph.Series.Add("AAPL (open),AAPL (high),AAPL (low),AAPL (close)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Type = "candle"]
endwith
oGraph.EndUpdate()
|
|
214
|
Debug the data I loaded, or gatter a data sample

local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
? Str(oGraph.DataSample)
oGraph.EndUpdate()
|
|
213
|
Imports the control's data from a safe array (array, method 3)

local oGraph,rs,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",3,3)
oGraph.Data = rs.GetRows()
? Str(oGraph.DataSample)
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Column 2,Column 3,Column 4,Column 5"
var_Serie.Type = "candle"
oGraph.EndUpdate()
|
|
212
|
Imports the control's data from a CSV format (file, method 2)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
oGraph.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
var_Serie = oGraph.Series.Add()
var_Serie.Name = "aapl"
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)"
var_Serie.Type = "candle"
oGraph.EndUpdate()
|
|
211
|
Imports the control's data from a CSV format (content, string, method 2)

local oGraph,var_CategoryAxis,var_Serie,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Template = [Misc(4) = 1] // oGraph.Misc(4) = 1
oGraph.AutoFit = true
oGraph.DataOptions = "hdr=1 eor=';' eof=' '"
oGraph.Data = "Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10"
var_ValueAxis = oGraph.ValueAxis
var_ValueAxis.Format = "value + `°`"
var_ValueAxis.MajorGridLines.Color = "transparent"
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Month"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Min,Max"
var_Serie.Type = "RangeColumn"
var_Serie.Vertical = true
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
210
|
Imports the control's data from a CSV format (file, method 1)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ValueSize = 6
oGraph.Import("C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt")
var_Serie = oGraph.Series.Add()
var_Serie.Name = "aapl"
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)"
var_Serie.Type = "candle"
oGraph.EndUpdate()
|
|
209
|
Imports the control's data from a CSV format (content, string, method 1)

local oGraph,var_CategoryAxis,var_Serie,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Template = [Misc(4) = 1] // oGraph.Misc(4) = 1
oGraph.AutoFit = true
oGraph.Import("Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10","hdr=1 eor=';' eof=' '")
var_ValueAxis = oGraph.ValueAxis
var_ValueAxis.Format = "value + `°`"
var_ValueAxis.MajorGridLines.Color = "transparent"
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Month"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Min,Max"
var_Serie.Type = "RangeColumn"
var_Serie.Vertical = true
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
208
|
Defines the field delimitators, such as eor(end of record), eof(end of field) and hdr(header)

local oGraph,var_CategoryAxis,var_Serie,var_ValueAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Template = [Misc(4) = 1] // oGraph.Misc(4) = 1
oGraph.AutoFit = true
oGraph.DataOptions = "hdr=1 eor=';' eof=' '"
oGraph.Data = "Month Min Max;Jan -5 2;Feb -4 7;Mar 1 12;Apr 5 17;May 10 23;Jun 14 26;Jul 15 28;Aug 14 28;Sep 11 25;Oct 5 18;Nov 1 9;Dec -3 4"
var_ValueAxis = oGraph.ValueAxis
var_ValueAxis.Format = "value + `°`"
var_ValueAxis.MajorGridLines.Color = "transparent"
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "Month"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
var_Serie = oGraph.Series.Add()
var_Serie.Data = "Min,Max"
var_Serie.Type = "RangeColumn"
oGraph.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
oGraph.EndUpdate()
|
|
207
|
Defines the size of the control's tooltip margins

/*
with (this.EXGRAPHACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button,Shift,X,Y)
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.ShowToolTip("just a text to be shown when cursor hovers the view","title")
return
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.ToolTipMargin = "16,16"
oGraph.Series.Add("Asia(4600),Africa(1300),Europe(747),North America(579),South America(433),Australia/Oceania(42)")
oGraph.EndUpdate()
|
|
206
|
Sets the size of icons the control displays

local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.ImageSize = 32
oGraph.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGraph.AutoFit = true
oGraph.Series.Add("<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South America(433),<img>6</img>Australia/Oceania(42)")
oGraph.SeriesColors = "blue"
oGraph.EndUpdate()
|
|
205
|
Prevents the control to fire any event

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.FreezeEvents(true)
oGraph.BeginUpdate()
oGraph.AutoFit = true
// oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Vertical = true
var_Serie = oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Vertical = True]
endwith
oGraph.EndUpdate()
oGraph.FreezeEvents(false)
|
|
204
|
Display columns using EBN colors (BASE64)

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASVAceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCaJokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5BxEDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQDAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhgioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" ;
+"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALEAQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJsEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgEDQEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArxwCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" &
+"UAZwuAYAAAgBBAQ==")
oGraph.AutoFit = true
var_Serie = oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
var_Serie.Color = 16777216
var_Serie.Vertical = true
oGraph.EndUpdate()
|
|
203
|
Display columns using EBN colors

local oGraph,var_Serie
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGraph.AutoFit = true
// oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Color = 16777216
var_Serie = oGraph.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
with (oGraph)
TemplateDef = [dim var_Serie]
TemplateDef = var_Serie
Template = [var_Serie.Color = 16777216]
endwith
oGraph.EndUpdate()
|
|
202
|
Show images

local oGraph,var_CategoryAxis
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.Template = [HTMLPicture("china") = "c:\exontrol\images\zipdisk.gif"] // oGraph.HTMLPicture("china") = "c:\exontrol\images\zipdisk.gif"
oGraph.Template = [HTMLPicture("india") = "c:\exontrol\images\auction.gif"] // oGraph.HTMLPicture("india") = "c:\exontrol\images\auction.gif"
oGraph.Template = [HTMLPicture("usa") = "c:\exontrol\images\colorize.gif"] // oGraph.HTMLPicture("usa") = "c:\exontrol\images\colorize.gif"
oGraph.Template = [Misc(29) = 0] // oGraph.Misc(29) = 0
oGraph.Template = [Misc(28) = 0] // oGraph.Misc(28) = 0
oGraph.ValueSize = 32
var_CategoryAxis = oGraph.CategoryAxis
var_CategoryAxis.Categories = "<img>china</img>,<img>india</img>,<img>usa</img>"
var_CategoryAxis.MajorGridLines.Color = "lightgray"
oGraph.Series.Add("1410,1390,331")
oGraph.EndUpdate()
|
|
201
|
Shows a custom tooltip

/*
with (this.EXGRAPHACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button,Shift,X,Y)
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.ShowToolTip("just a text to be shown when cursor hovers the view","title")
return
local oGraph
oGraph = form.EXGRAPHACTIVEXCONTROL1.nativeObject
oGraph.BeginUpdate()
oGraph.AutoFit = true
oGraph.Series.Add("Asia(4600),Africa(1300),Europe(747),North America(579),South America(433),Australia/Oceania(42)")
oGraph.EndUpdate()
|