|
340
|
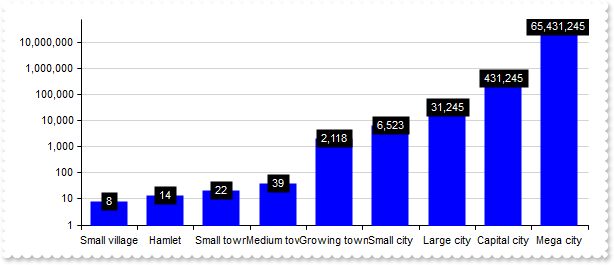
My data contains no values below 1. How can I prevent the logarithmic value axis from displaying the range between 0 and 1

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.ValuePoint = ",,,,,,,black,transparent";
Graph1.CategoryAxis.Format = "`<bgcolor white>` + value";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Type = 1;
var_ValueAxis.Min = 1;
var_ValueAxis.Format = "value format `0`";
var var_Serie = Graph1.Series.Add("Small village(8),Hamlet(14),Small town(22),Medium town(39),Growing town(2118),Small city(6523),Large city(31245),Capital city(4" +
"31245),Mega city(65431245)",null);
var_Serie.ShowValue = 4;
var_Serie.ValueFormat = "`<fgcolor white> ` + (value format `0`) + ` `";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
339
|
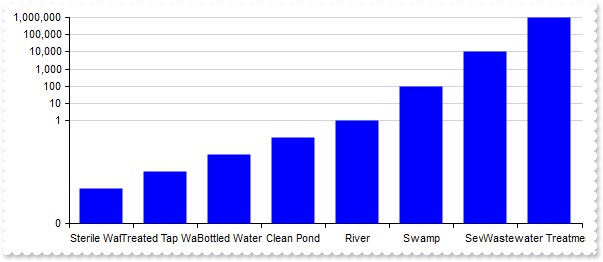
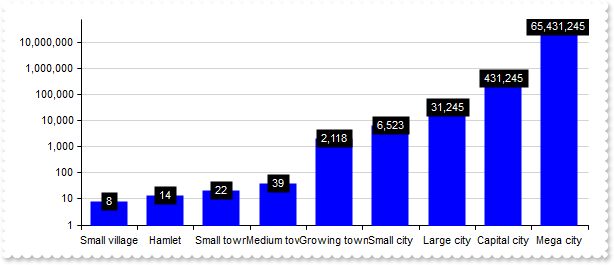
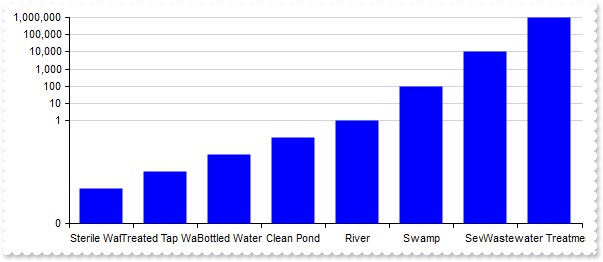
Display logarithmic scale

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.CategoryAxis.Format = "`<bgcolor white>` + value";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Type = 1;
var_ValueAxis.Format = "value format `0`";
Graph1.Series.Add("Sterile Water(0.0001),Treated Tap Water(0.001),Bottled Water(0.01),Clean Pond(0.1),River(1),Swamp(100),Sewage(10000),Wastewater" +
" Treatment Inlet(1000000)",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
338
|
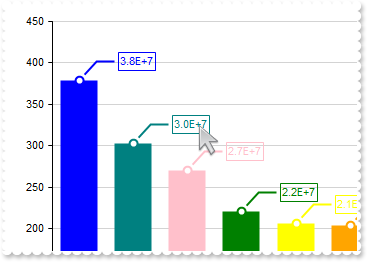
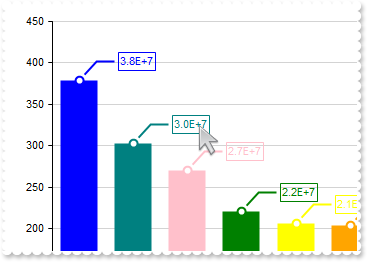
Can the values be shown in scientific notation (e.g., 1E+4, 5E-10) rather than full decimal form

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value/100000";
var var_Serie = Graph1.Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" +
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)",null);
var_Serie.ShowValue = -1;
var_Serie.ValueFormat = "value format `%.1E` replace `+00` with `+`";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
337
|
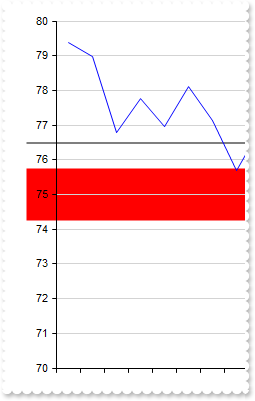
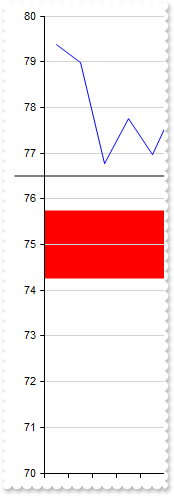
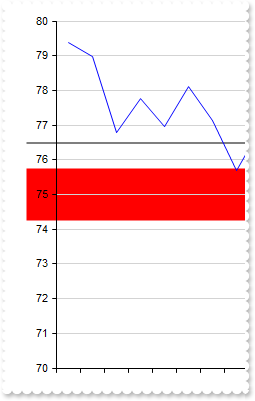
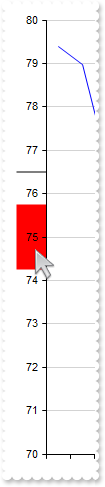
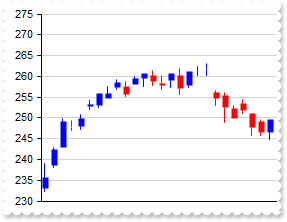
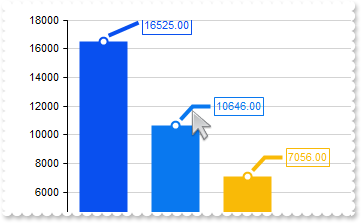
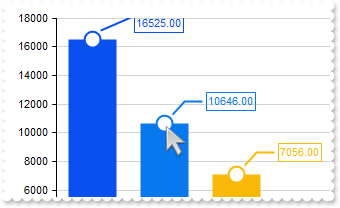
Highlight the value on both the chart and the axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
Graph1.ValueAxis.Mark = "red[axis,chart](74.25-75.75),black[axis,chart](76.5)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
336
|
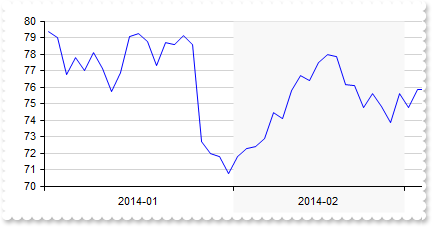
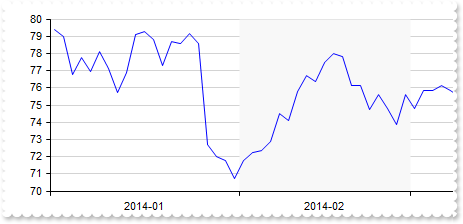
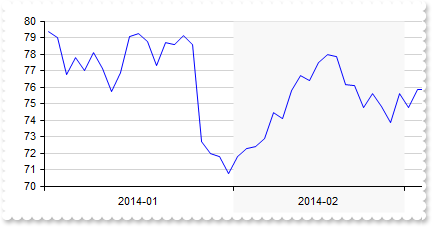
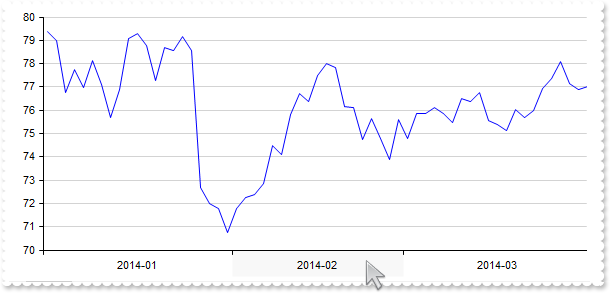
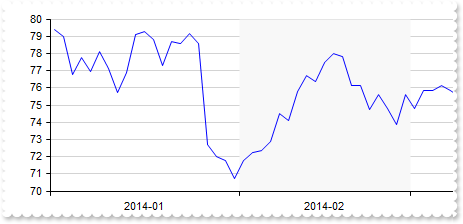
Highlight the categories on both the chart and the axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.ValueSize = 6;
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8[axis,chart](label = `2014-02`)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
335
|
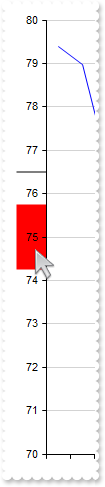
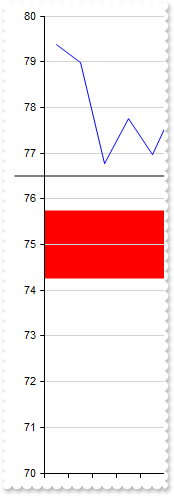
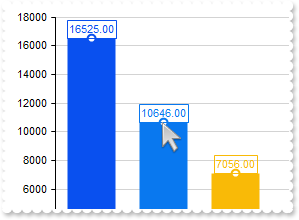
Highlight values on axis only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
Graph1.ValueAxis.Mark = "red[axis](74.25-75.75),black[axis](76.5)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
334
|
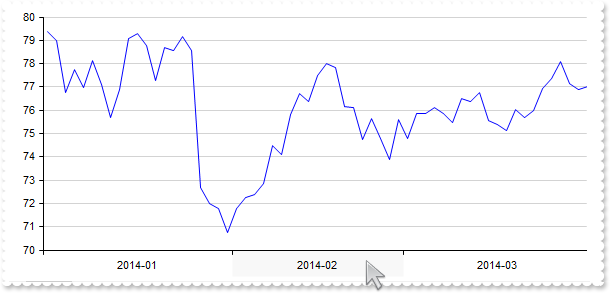
Highlight the categories on axis only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.ValueSize = 6;
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8[axis](label = `2014-02`)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
333
|
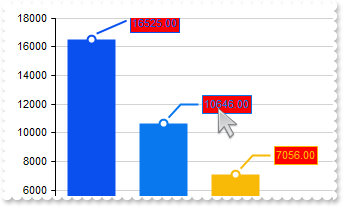
Highlight values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
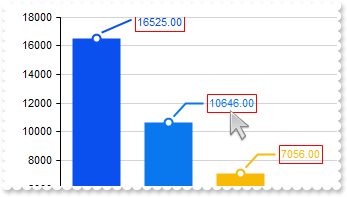
Graph1.ValueAxis.Mark = "red(74.25-75.75),black[chart,axis](76.5)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
332
|
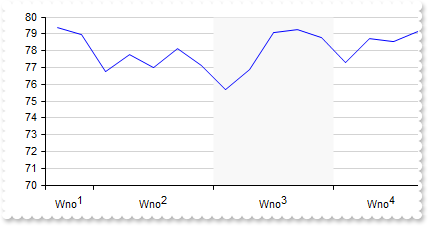
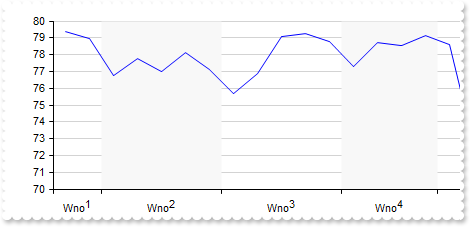
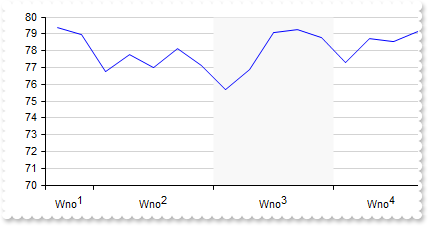
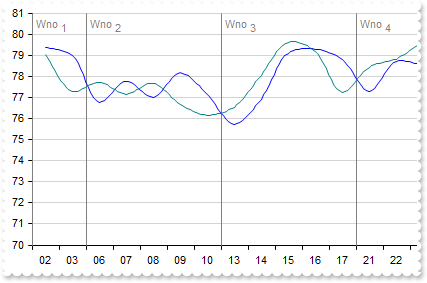
Highlight the categories using an expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
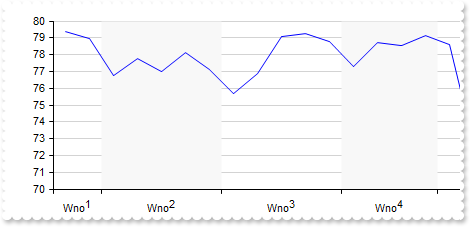
var_CategoryAxis.Format = "`Wno<off-4>` + week(date(value left 10))";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8(index in (1,3))";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
331
|
Highlight the categories using an expression

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.ValueSize = 6;
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8(label = `2014-02`)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
330
|
Highlight the categories based on the index

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
Graph1.Series.Add("open",null).Data = "AAPL (open)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "`Wno<off-4>` + week(date(value left 10))";
var_CategoryAxis.Split = true;
var_CategoryAxis.Mark = "#F8F8F8(2)";
Graph1.Refresh();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
329
|
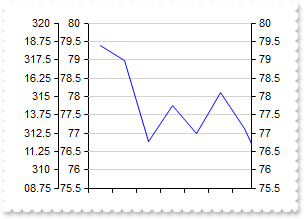
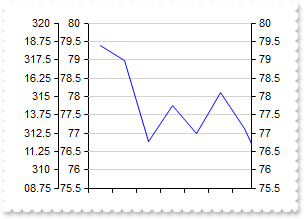
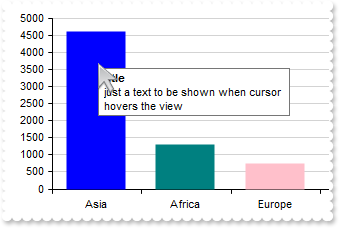
IdemmM {string}, specifies the name of another value-axis to synchronize min, max, and major-unit values from when scrolling. If omitted or the value-axis with the given name is not found, these values are synchronized with the default value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
var var_Serie = Graph1.Series.Add("open",null);
var_Serie.Data = "AAPL (open)";
var_Serie.Type = "line";
var var_ValueAxes = Graph1.ValueAxes;
var_ValueAxes.Add("1st");
var var_ValueAxis = var_ValueAxes.Add("2nd");
var_ValueAxis.Align = 2;
var_ValueAxis.IdemmM = "1st";
var var_ValueAxis1 = var_ValueAxes.Add("3rd");
var_ValueAxis1.Format = "120 + value * 2.5";
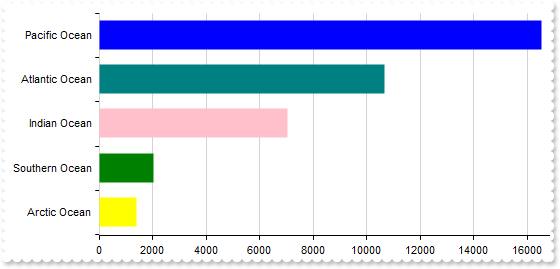
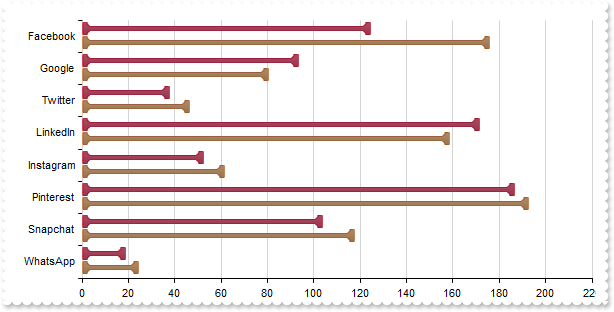
var_ValueAxis1.MajorGridLines.Color = "transparent";
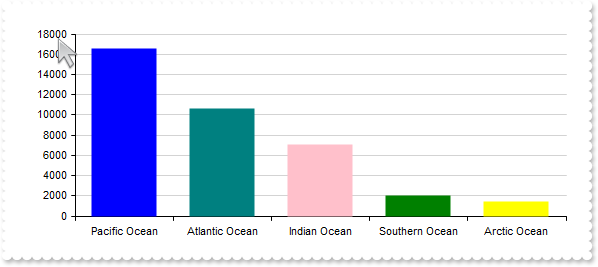
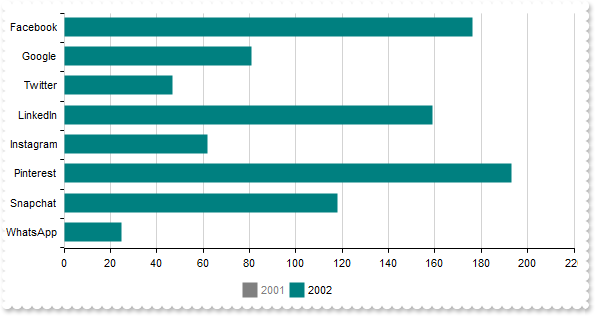
Graph1.EndUpdate();
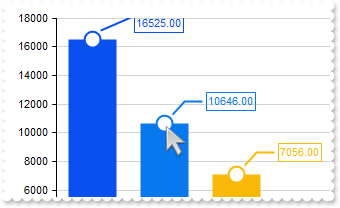
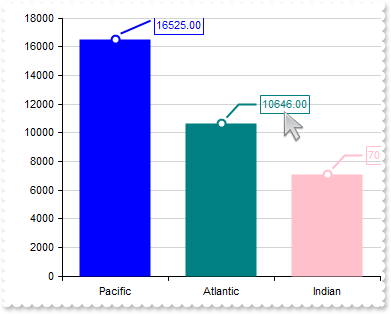
}
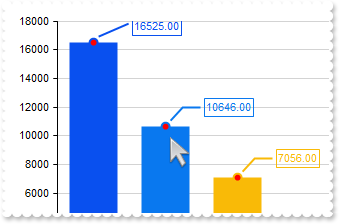
</SCRIPT>
</BODY>
|
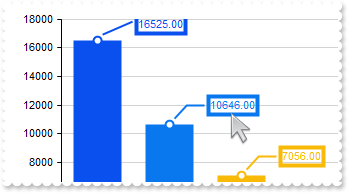
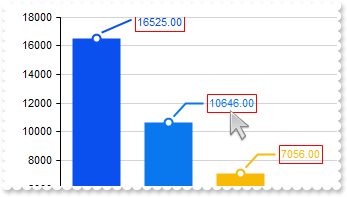
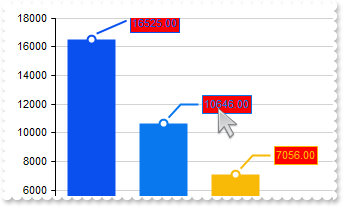
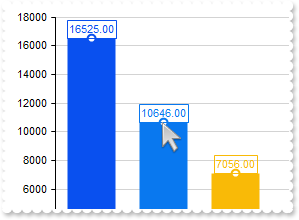
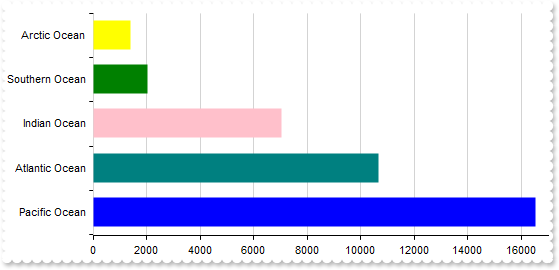
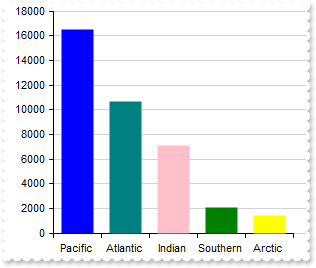
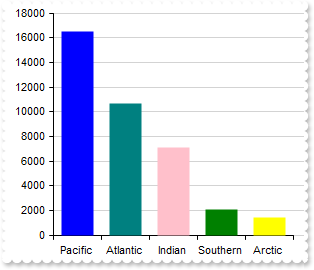
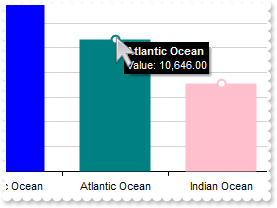
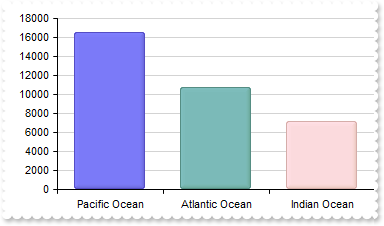
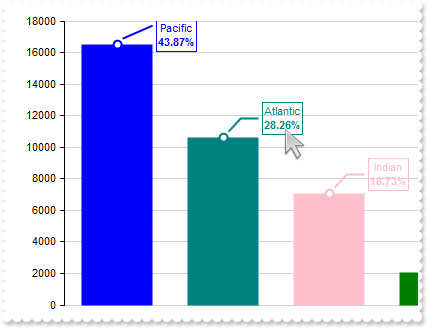
|
328
|
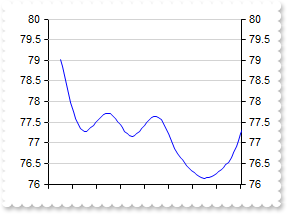
Adds multiple value-axes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
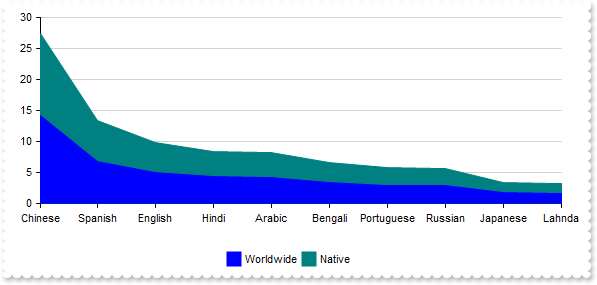
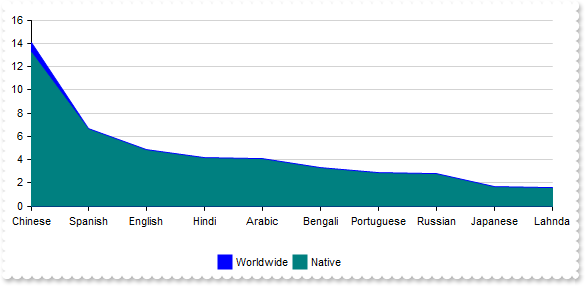
function Init()
{
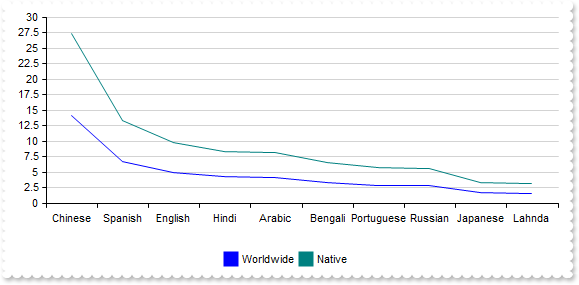
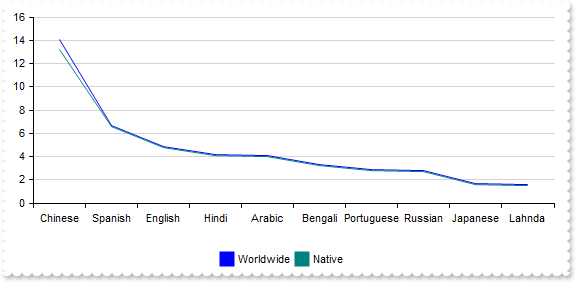
Graph1.BeginUpdate();
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
var var_Serie = Graph1.Series.Add("open",null);
var_Serie.Data = "AAPL (close)";
var_Serie.Type = "line";
var_Serie.Style = 1;
var var_ValueAxes = Graph1.ValueAxes;
var_ValueAxes.Add("1st");
var_ValueAxes.Add("2nd").Align = 2;
Graph1.EndUpdate();
}
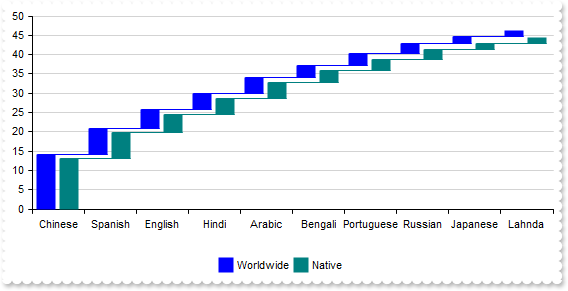
</SCRIPT>
</BODY>
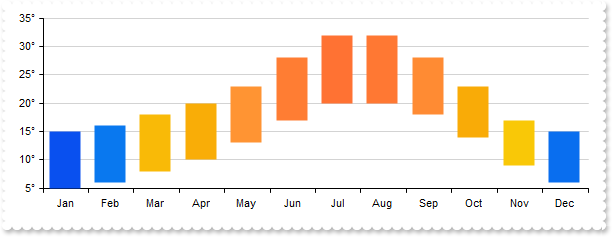
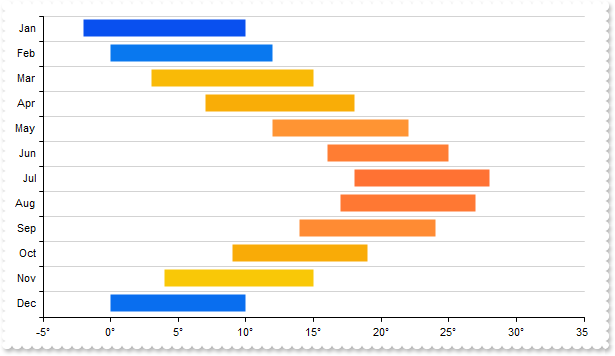
|
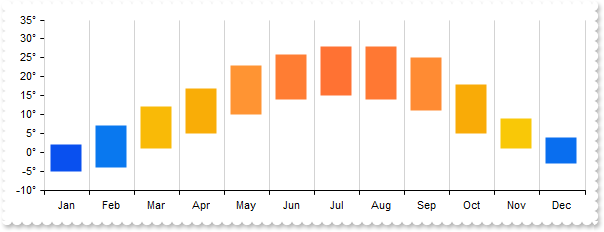
|
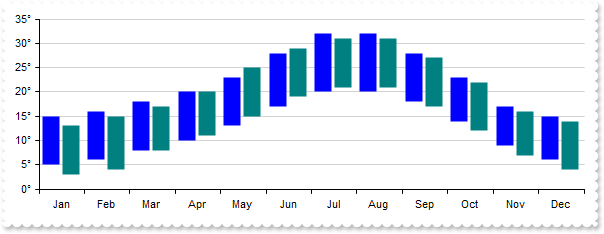
327
|
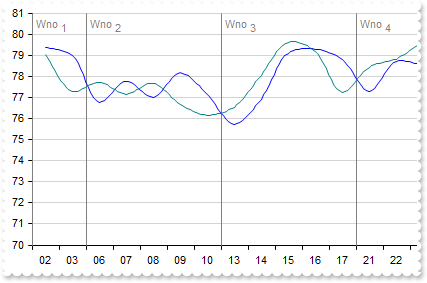
Split the chart in weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
var var_Serie = Graph1.Series.Add("open",null);
var_Serie.Data = "AAPL (open)";
var_Serie.Type = "line";
var_Serie.Style = 1;
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value mid 9 left 2";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "`<fgcolor gray>Wno <off 4>` + week(date(value left 10))";
var_FormatGridLinesOptions.Color = "gray";
var_FormatGridLinesOptions.Align = 0;
Graph1.EndUpdate();
}
</SCRIPT>
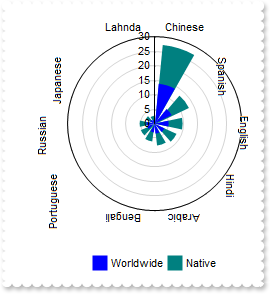
</BODY>
|
|
326
|
Resets the series, category axes and value axes without affecting the control's data
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
Graph1.Reset(null);
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
Graph1.SerieType = "line";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
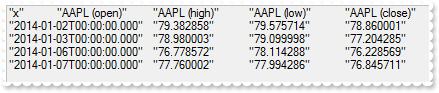
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var var_CategoryAxis = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis.Format = "value mid 9 left 2";
var var_CategoryAxis1 = Graph1.CategoryAxes.Add("0",null);
var_CategoryAxis1.Format = "value left 7";
var_CategoryAxis1.Split = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
325
|
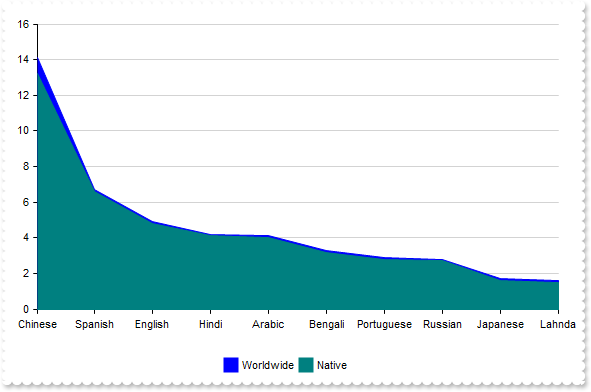
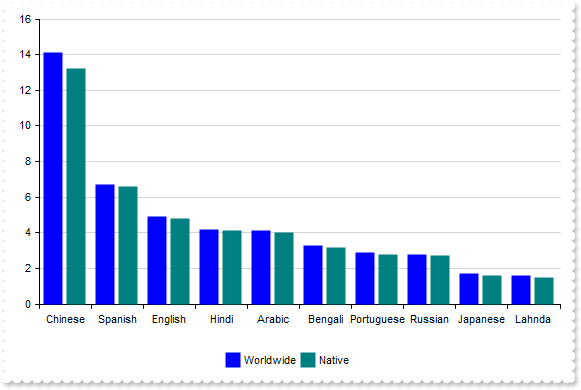
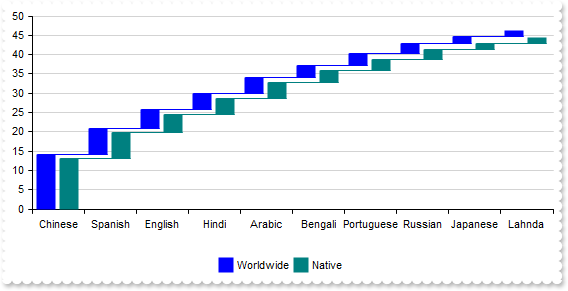
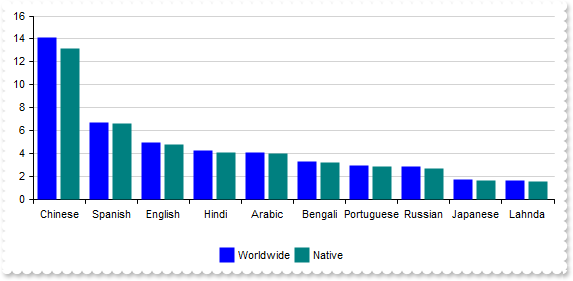
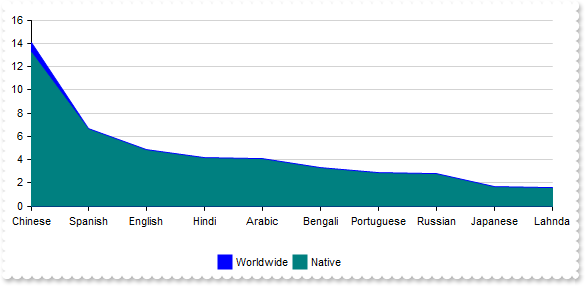
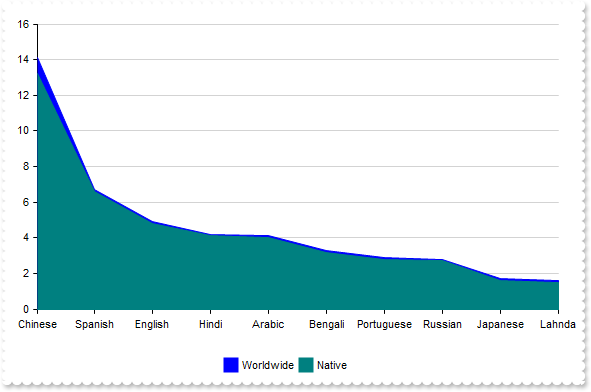
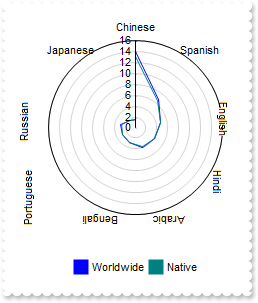
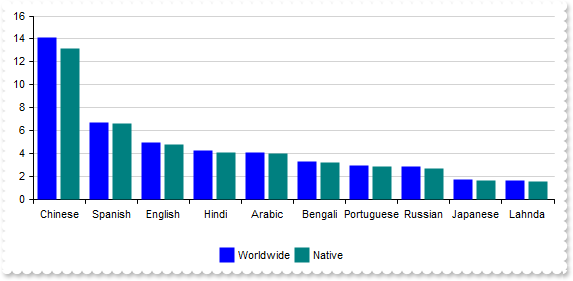
Defines the representation method for the data in all series where the type property is not specified, determining how these series are visually displayed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
Graph1.SerieType = "rangeArea";
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
324
|
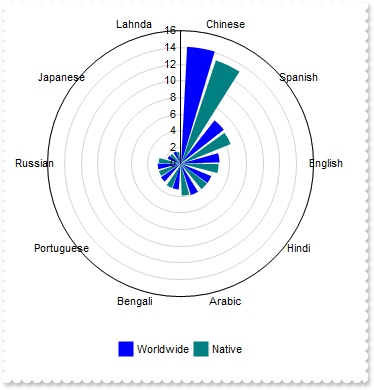
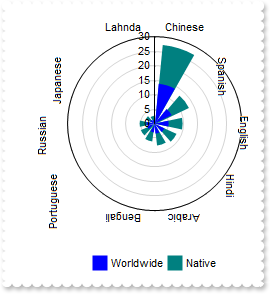
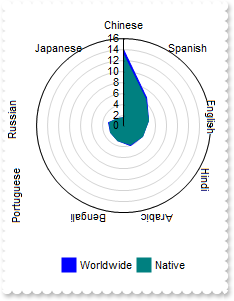
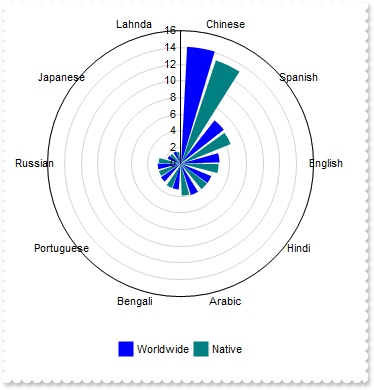
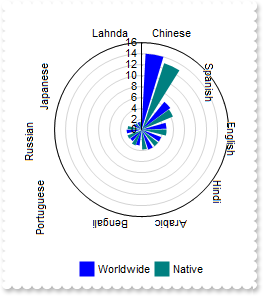
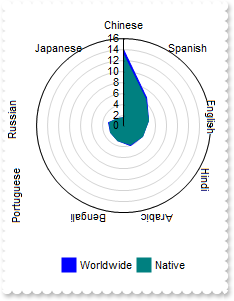
How can I prevent the labels from rotating around the chart when using the radarColumn type

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
Graph1.SerieType = "radarCol";
Graph1.Misc(16) = false;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
323
|
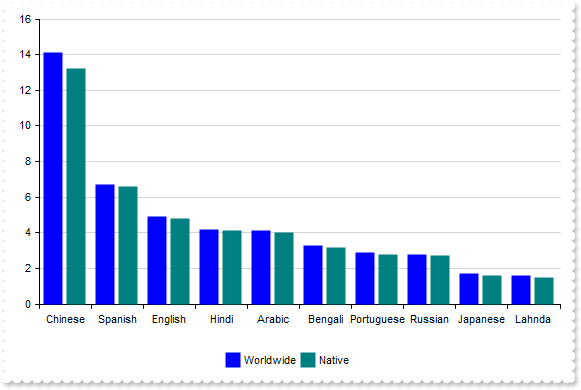
Disable stacking for all series at once

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
Graph1.AllowStack = false;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Stack = "group";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
322
|
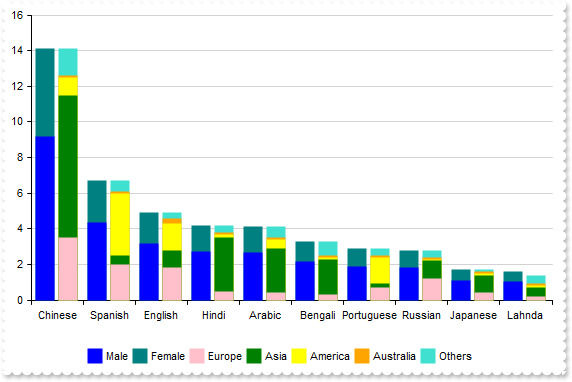
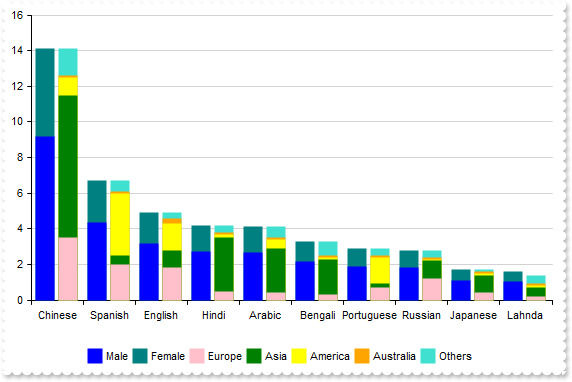
How can I stack more than three data series across multiple columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(9.165),Spanish(4.355),English(3.185),Hindi(2.73),Arabic(2.665),Bengali(2.145),Portuguese(1.885),Russian(1.82),Japanese(" +
"1.105),Lahnda(1.04)","Male").Stack = "G1";
var_Series.Add("Chinese(4.935),Spanish(2.345),English(1.715),Hindi(1.47),Arabic(1.435),Bengali(1.155),Portuguese(1.015),Russian(0.98),Japanese(" +
"0.595),Lahnda(0.56)","Female").Stack = "G1";
var_Series.Add("Chinese(3.5),Spanish(2.0),English(1.8),Hindi(0.5),Arabic(0.4),Bengali(0.3),Portuguese(0.7),Russian(1.2),Japanese(0.4),Lahnda(0." +
"2)","Europe").Stack = "G2";
var_Series.Add("Chinese(8.0),Spanish(0.5),English(1.0),Hindi(3.0),Arabic(2.5),Bengali(2.0),Portuguese(0.2),Russian(1.0),Japanese(1.0),Lahnda(0." +
"5)","Asia").Stack = "G2";
var_Series.Add("Chinese(1.0),Spanish(3.5),English(1.5),Hindi(0.2),Arabic(0.5),Bengali(0.1),Portuguese(1.5),Russian(0.1),Japanese(0.1),Lahnda(0." +
"1)","America").Stack = "G2";
var_Series.Add("Chinese(0.1),Spanish(0.1),English(0.3),Hindi(0.1),Arabic(0.1),Bengali(0.1),Portuguese(0.1),Russian(0.1),Japanese(0.1),Lahnda(0." +
"1)","Australia").Stack = "G2";
var_Series.Add("Chinese(1.5),Spanish(0.6),English(0.3),Hindi(0.4),Arabic(0.6),Bengali(0.8),Portuguese(0.4),Russian(0.4),Japanese(0.1),Lahnda(0." +
"5)","Others").Stack = "G2";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
321
|
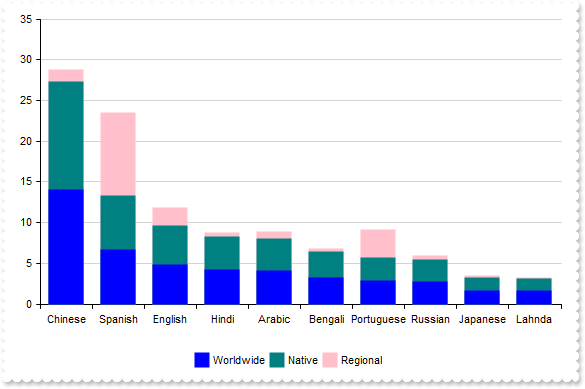
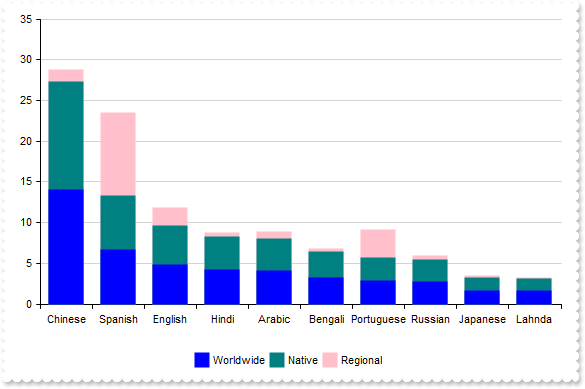
How can I stack data more than three series

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Stack = "group";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Stack = "group";
var_Series.Add("Chinese(1.5),Spanish(10.2),English(2.1),Hindi(0.5),Arabic(0.8),Bengali(0.3),Portuguese(3.5),Russian(0.4),Japanese(0.2),Lahnda(0" +
".1)","Regional").Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
320
|
I use the legend, but clicking a series mostly rearranges them instead of hiding it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(17) = false;
Graph1.Series.Add("50,150,150,300","A1");
Graph1.Series.Add("180,40,60,160","A2");
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
319
|
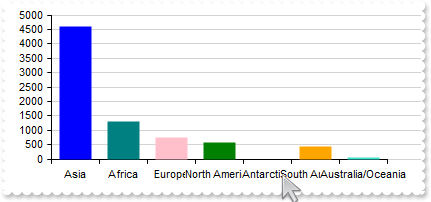
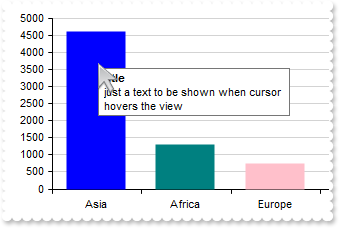
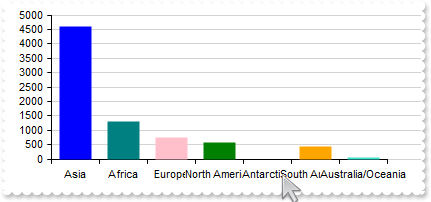
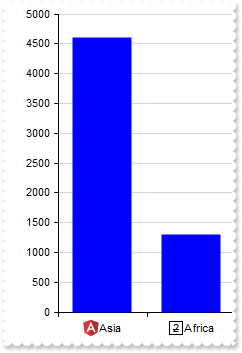
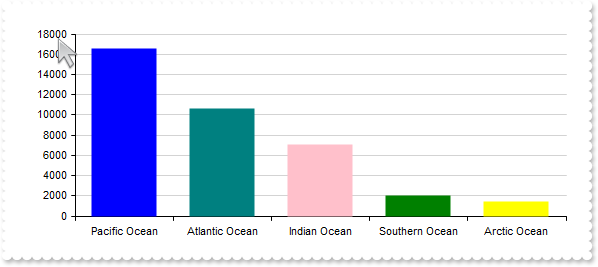
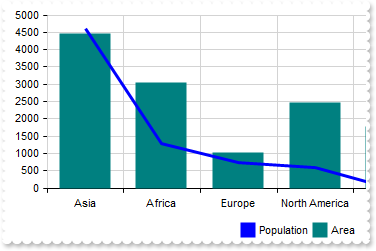
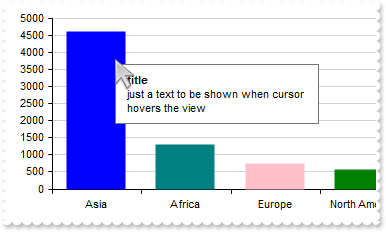
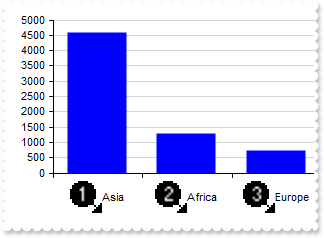
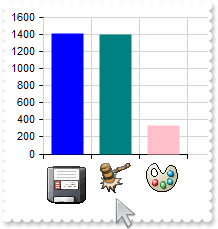
Adjusts the column/bar size so that the entire chart fits within the client rectangle
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
Graph1.Series.Add("4600,1300,747,579,0,422,42",null);
Graph1.ValueAutoFit();
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
318
|
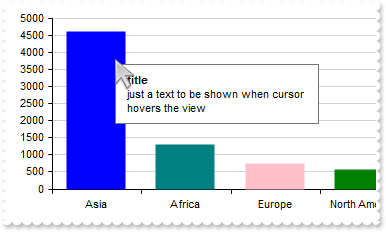
The categories overlap, making the text unreadable

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 32;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.Format = "`<bgcolor white>` + value";
Graph1.Series.Add("4600,1300,747,579,0,422,42",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
317
|
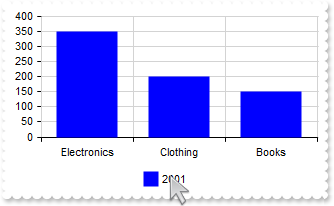
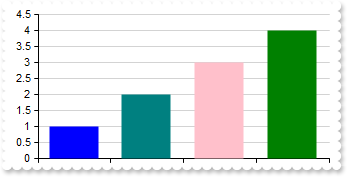
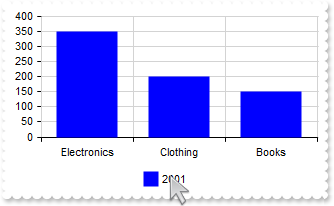
Represents a single serie with single color (prevent multiple colors for single-serie)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.MultiColorSerie = false;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Series.Add("Electronics(350),Clothing(200),Books(150)",2001);
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
316
|
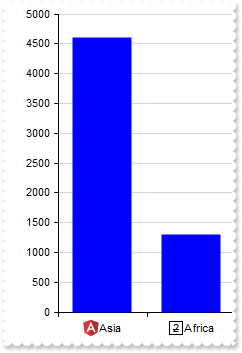
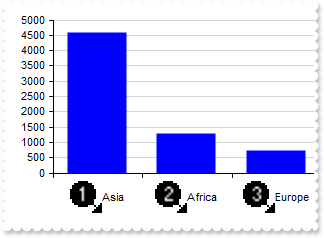
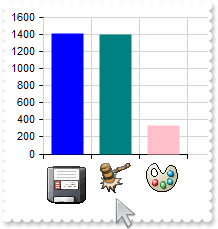
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Graph1.ReplaceIcon("C:\\images\\favicon.ico",0);
Graph1.AutoFit = true;
Graph1.Series.Add("<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South Americ" +
"a(433),<img>6</img>Australia/Oceania(42)",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
315
|
No grid lines are shown even I set the Color and Format properties of ChartGridLines/OverviewGridLines
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.Series.Add("100,200,200,400","S1");
Graph1.Series.Add("210,20,20,120","S2");
var var_FormatGridLinesOptions = Graph1.CategoryAxes.Add("A,B,C,D","1st").ChartGridLines;
var_FormatGridLinesOptions.Color = "red";
var_FormatGridLinesOptions.Format = "value";
Graph1.CategoryAxes.Add("E,F","2nd");
Graph1.Refresh();
}
</SCRIPT>
</BODY>
|
|
314
|
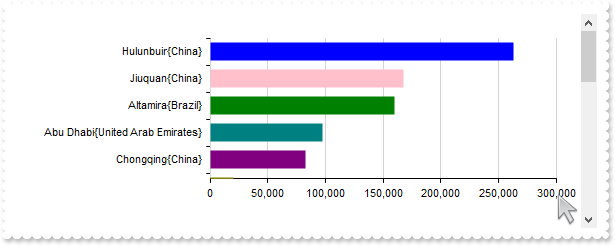
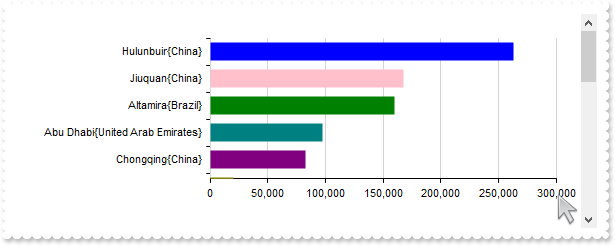
Occasionally, the margins of the axes may not align perfectly with the view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
Graph1.Pad = 24;
Graph1.ValueAxis.Format = "value format `0`";
var var_Serie = Graph1.Series.Add("Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil" +
"}(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{" +
"China}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(6" +
"96),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiâni" +
"a{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)",null);
var_Serie.Type = "Col";
var_Serie.Vertical = true;
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
313
|
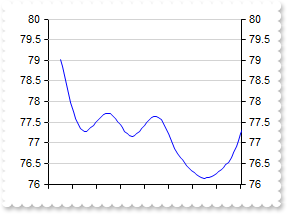
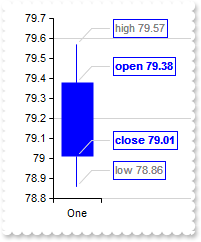
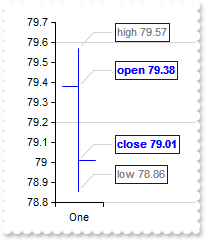
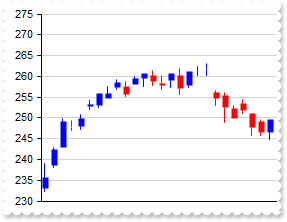
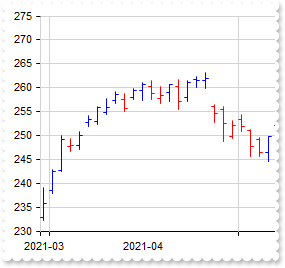
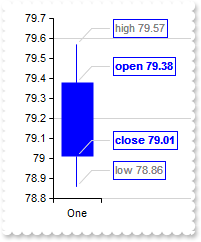
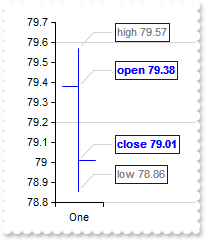
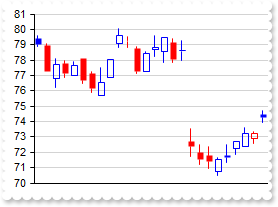
"candlestick" explained, an [open,high,low,close] chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 32;
Graph1.ValuePoint = "0,,,,lightgray,1";
Graph1.ValueAxis.MajorGridLines.Step = 4;
var var_Serie = Graph1.Series.Add("One(79.38 79.57 78.86 79.01)",null);
var_Serie.Type = "candlestick";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "(inner array (`<b>open`,`<fgcolor gray>high`,`<fgcolor gray>low`,`<b>close`)) + ` ` + value";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
312
|
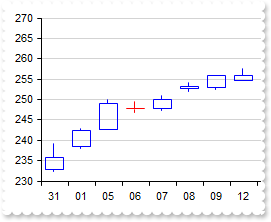
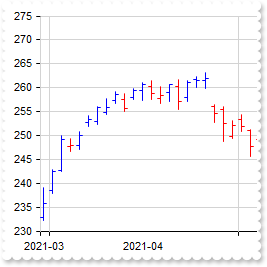
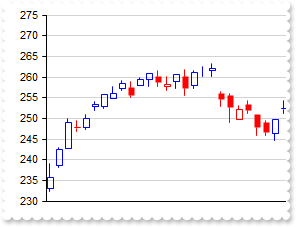
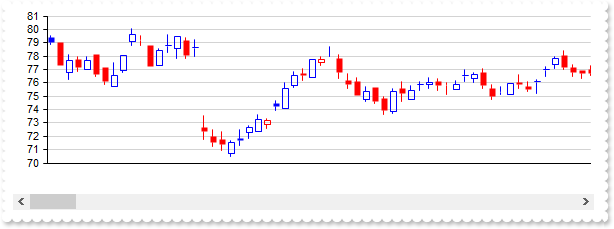
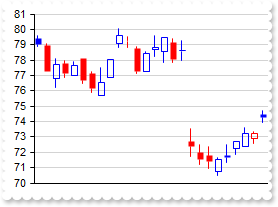
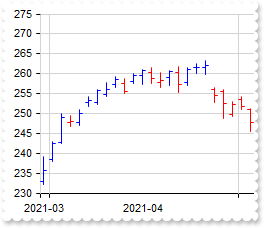
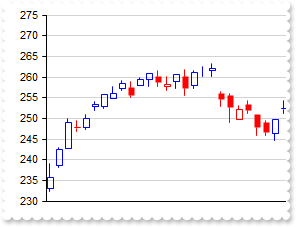
"candlestick", a candlestick chart (also called Japanese candlestick chart or K-line) is a style of financial chart used to describe price movements of a security, derivative, or currency. While similar in appearance to a bar chart, each candleStick represents four important pieces of information for that day: open and close in the thick body, and high and low in the "candle wick". Being densely packed with information, it tends to represent trading patterns over short periods of time, often a few days or a few trading sessions. (data requires array of array of four-numbers, such as [[open, high, low and close]], supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var_CategoryAxis.Format = "value mid 9 left 2";
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.Series.Add("Open,High,Low,Close","msft").Type = "candlestick";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
311
|
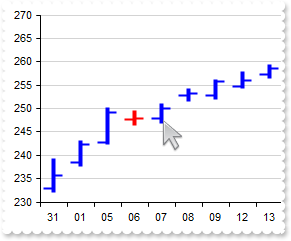
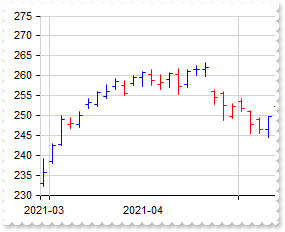
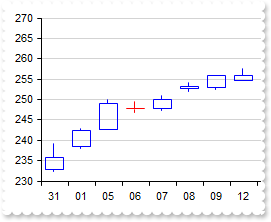
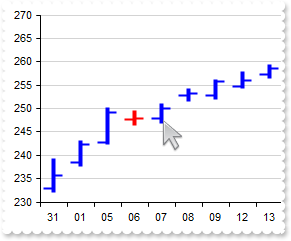
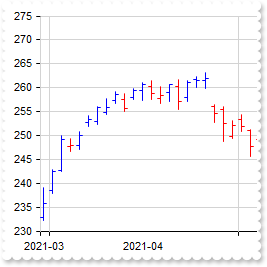
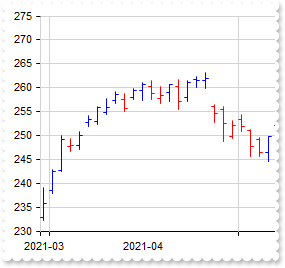
"ohlc" explained, an [open,high,low,close] chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 32;
Graph1.ValuePoint = "0,,,,lightgray,1";
Graph1.ValueAxis.MajorGridLines.Step = 4;
var var_Serie = Graph1.Series.Add("One(79.38 79.57 78.86 79.01)",null);
var_Serie.Type = "ohlc";
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "(inner array (`<b>open`,`<fgcolor gray>high`,`<fgcolor gray>low`,`<b>close`)) + ` ` + value";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
310
|
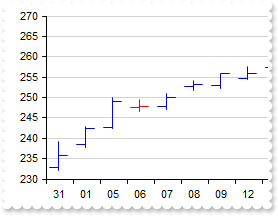
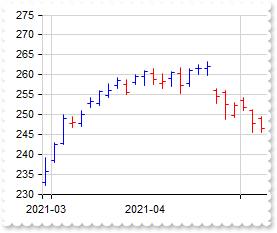
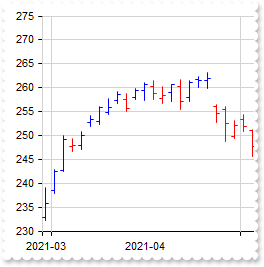
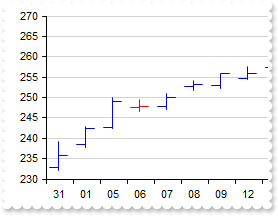
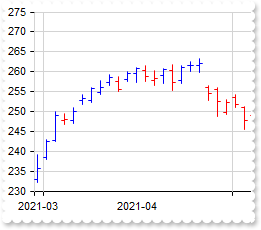
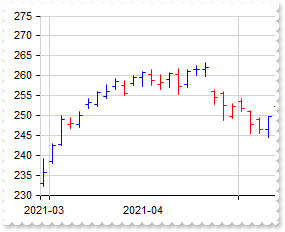
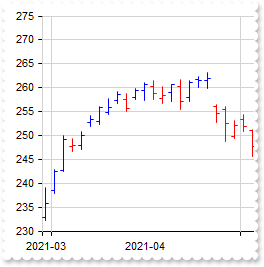
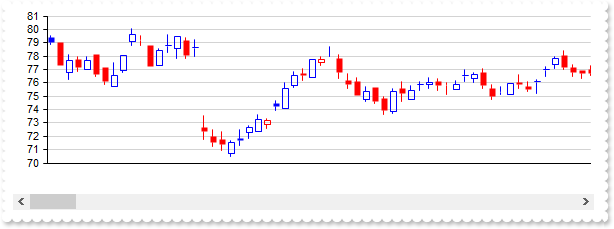
"ohlc", an open-high-low-close chart (also OHLC) is a type of chart typically used to illustrate movements in the price of a financial instrument over time. Each vertical line on the chart shows the price range (the highest and lowest prices) over one unit of time, e.g., one day or one hour. Tick marks project from each side of the line indicating the opening price (e.g., for a daily bar chart this would be the starting price for that day) on the left, and the closing price for that time period on the right. The bars may be shown in different hues depending on whether prices rose or fell in that period. (data requires array of array of four-numbers, such as [[open, high, low and close]], supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var_CategoryAxis.Format = "value mid 9 left 2";
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.Series.Add("Open,High,Low,Close","msft").Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
309
|
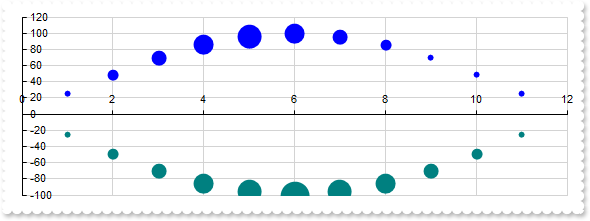
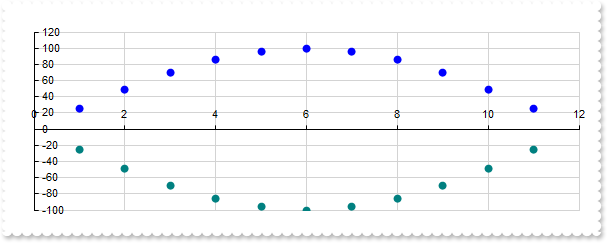
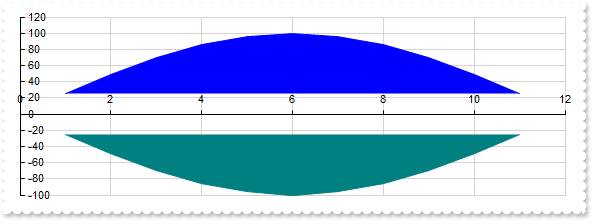
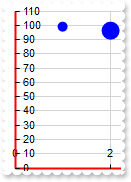
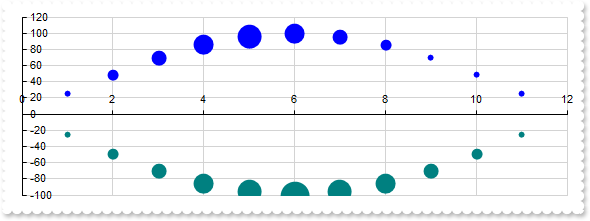
"bubble", a bubble chart or bubble plot is a type of chart that displays three dimensions of data (a bubble chart is an extension of the scatter plot used to look at relationships between three numeric variables.). Each entity with its triplet (v1, v2, v3) of associated data is plotted as a disk that expresses two of the vi values through the disk's xy location and the third through its size. Bubble charts can facilitate the understanding of social, economical, medical, and other scientific relationships. (data requires array of array of three-numbers, such as [[x, y, size]], supports vertical field, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
var var_Serie = Graph1.Series.Add("1 25 1,2 49 2,3 70 3,4 86 4,5 96 5,6 100 4,7 96 3,8 86 2,9 70 1,10 49 1,11 25 1","Bell<b>1");
var_Serie.Type = "bubble";
var_Serie.Misc(1) = 32;
var var_Serie1 = Graph1.Series.Add("1 -25 1,2 -49 2,3 -70 3,4 -86 4,5 -96 5,6 -100 6,7 -96 5,8 -86 4,9 -70 3,10 -49 2,11 -25 1","Bell<b>2");
var_Serie1.Type = "bubble";
var_Serie1.Misc(1) = 32;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
308
|
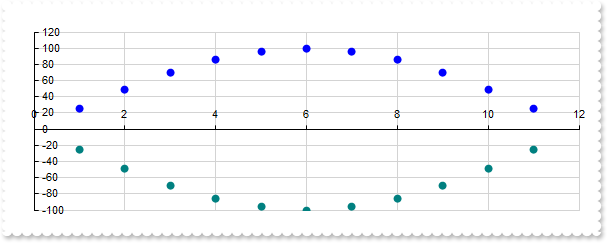
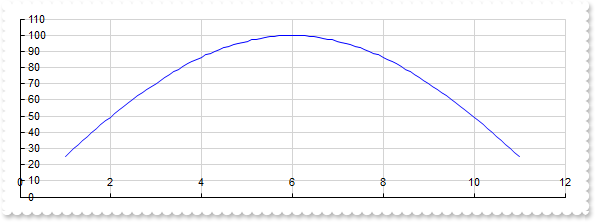
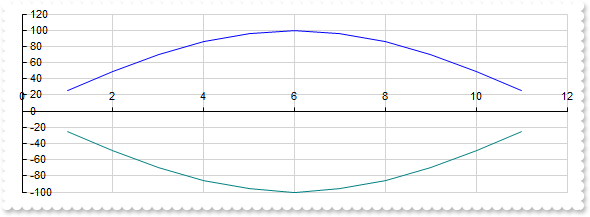
"scatter", a scatter plot (also called a scatterplot, scatter graph, scatter chart, scattergram, or scatter diagram) is a type of plot or mathematical diagram using Cartesian coordinates to display values for typically two variables for a set of data. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatter";
Graph1.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatter";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
307
|
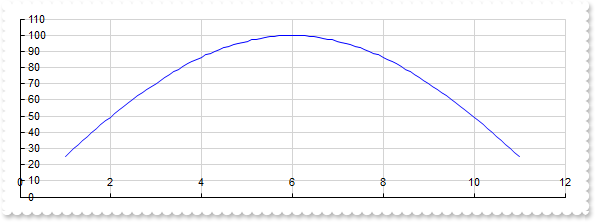
"scatterline", curved

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
var var_Serie = Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell");
var_Serie.Type = "scatterline";
var_Serie.Style = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
306
|
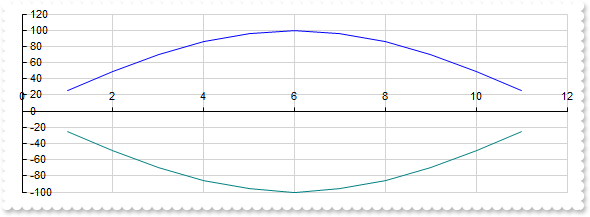
"scatterline", a scatter line chart is similar with "scatter" type, excepts that lines are shown between scatter plots. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatterline";
Graph1.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatterline";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
305
|
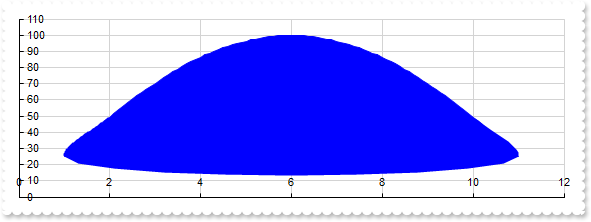
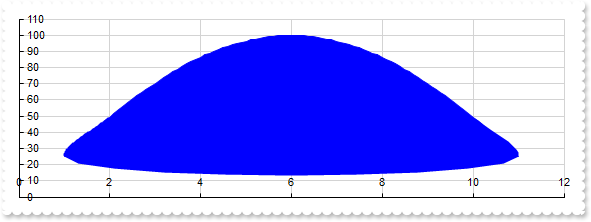
"scatterarea", curved

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
var var_Serie = Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell");
var_Serie.Type = "scatterarea";
var_Serie.Style = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
304
|
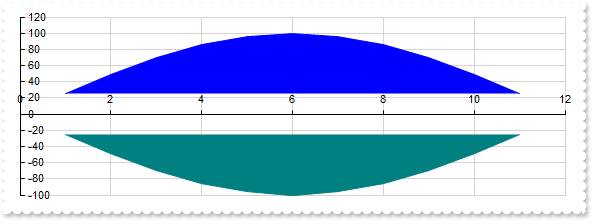
"scatterarea", a scatter area chart is similar with "scatterLine" type, excepts that scatter plots zone is filled. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatterarea";
Graph1.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatterarea";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
303
|
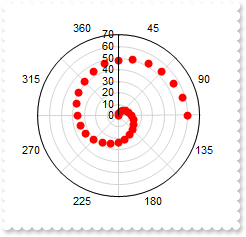
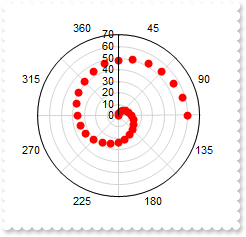
"polarscatter", shows the serie as non-connected data points (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(16) = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," +
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral");
var_Serie.Type = "polarscatter";
var_Serie.Color = "red";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
302
|
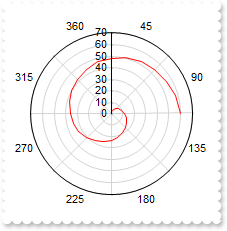
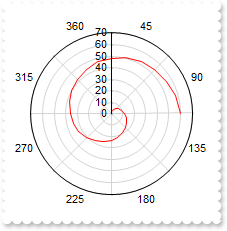
"polarline", represents data points connected with straight line segments (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(16) = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," +
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral");
var_Serie.Type = "polarLine";
var_Serie.Color = "red";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
301
|
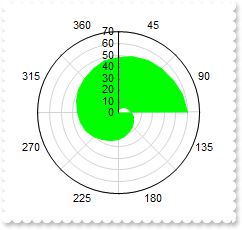
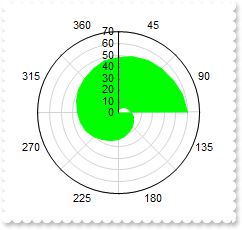
"polararea", represents data points connected with straight line segments that enclose a filled area together with the chart pole (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(16) = false;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "45,90,135,180,225,270,315,360";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," +
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral");
var_Serie.Type = "polarArea";
var_Serie.Color = "lime";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
300
|
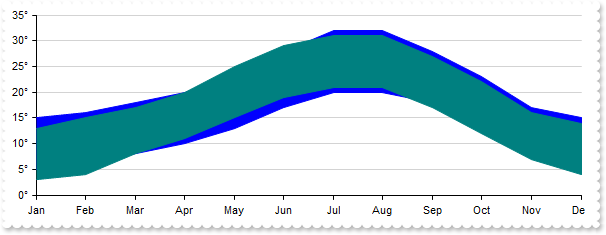
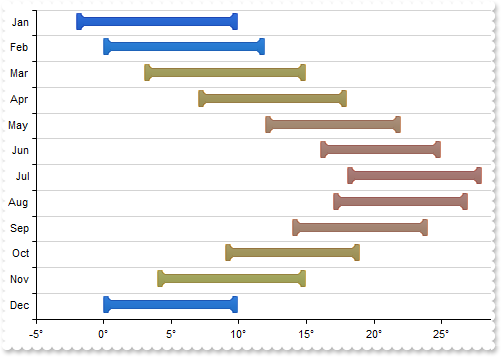
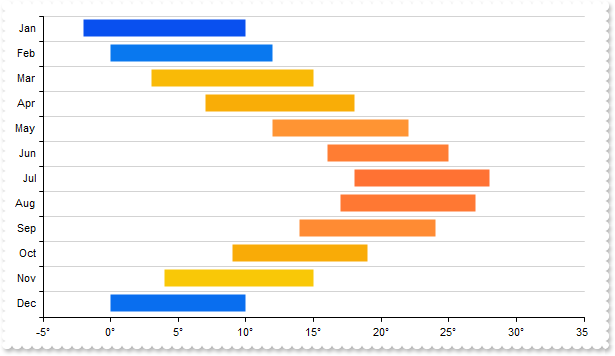
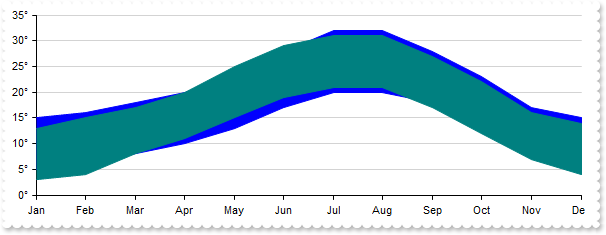
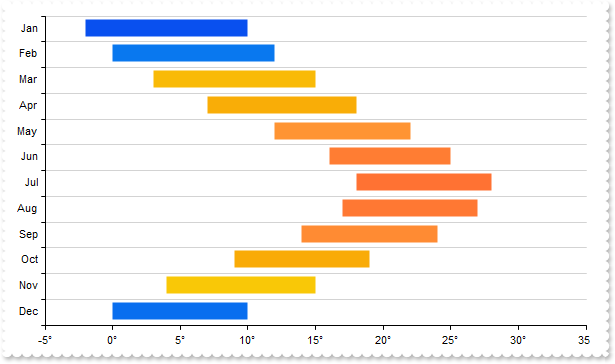
"rangearea", a range chart displays sets of data points, each of which is defined by multiple values for the same category, and emphasizes the distance between the two values. The category labels are displayed on the category axis. The plain Range chart fills in the area between the top and the bottom value for each data point. (data requires array of array of two-numbers, such as [[from, to]], supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value + `°`";
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "rangearea";
Graph1.Series.Add("Jan(3 13), Feb(4 15), Mar(8 17), Apr(11 20), May(15 25), Jun(19 29), Jul(21 31), Aug(21 31), Sep(17 27), Oct(12 22), Nov(7 16)," +
" Dec(4 14)","Spain").Type = "rangearea";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
299
|
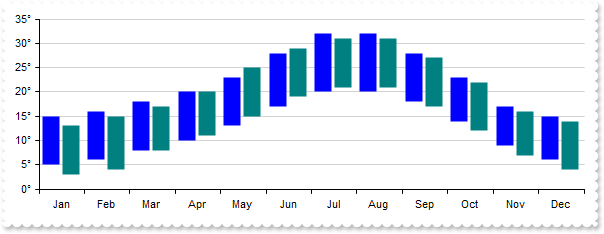
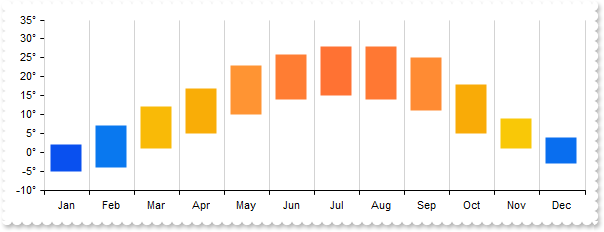
"rangecolumn", single

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value + `°`";
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
298
|
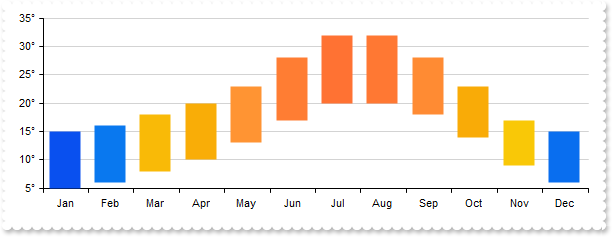
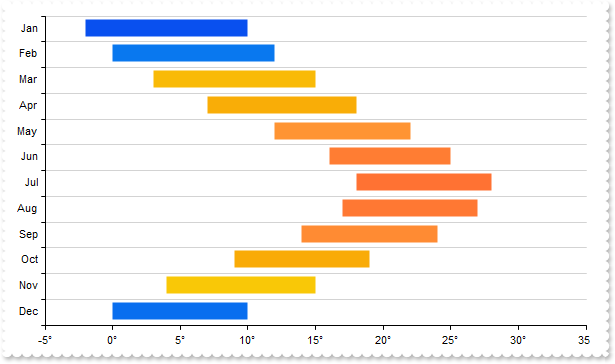
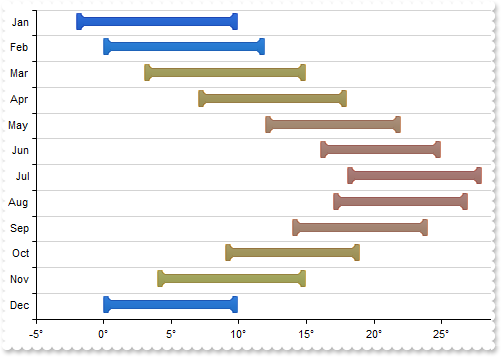
"rangecolumn", a range column chart displays information as a range of data by plotting two Y-values (low and high) per data point. The vertical axis shows the values, and the horizontal axis shows the categories they belong to; in multiple-series range column charts, values are grouped by categories. (data requires array of array of two-numbers, such as [[from, to]], supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.Format = "value + `°`";
Graph1.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," +
" Dec(6 15)","Spain").Type = "RangeColumn";
Graph1.Series.Add("Jan(3 13), Feb(4 15), Mar(8 17), Apr(11 20), May(15 25), Jun(19 29), Jul(21 31), Aug(21 31), Sep(17 27), Oct(12 22), Nov(7 16)," +
" Dec(4 14)","Spain").Type = "RangeColumn";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
297
|
"pie", a pie chart (or a circle chart) is a circular statistical graphic which is divided into slices to illustrate numerical proportion. In a pie chart, the arc length of each slice (and consequently its central angle and area) is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. (data requires array of numbers, non-scrollable)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.Misc(18) = 2;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "pie";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Type = "pie";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
296
|
"waterfall", a waterfall chart is a form of data visualization that helps in understanding the cumulative effect of sequentially introduced positive or negative values. These intermediate values can either be time based or category based. The waterfall chart is also known as a flying bricks chart or Mario chart due to the apparent suspension of columns (bricks) in mid-air. Often in finance, it will be referred to as a bridge. (data requires array of numbers, supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "waterfall";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Type = "waterfall";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
295
|
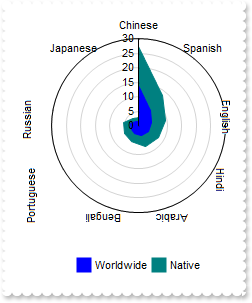
"radarcolumn", stacked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Serie.Type = "radarcolumn";
var_Serie.Stack = "group";
var var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
var_Serie1.Type = "radarcolumn";
var_Serie1.Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
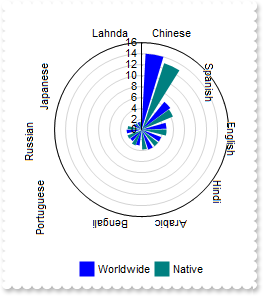
294
|
"radarcolumn", displays data in radial columns starting from one center point. The circle is divided into equal portions depending on the number of columns and each column group occupies one portion (similar with "radarArea" type, data requires array of numbers, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "radarcolumn";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Type = "radarcolumn";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
293
|
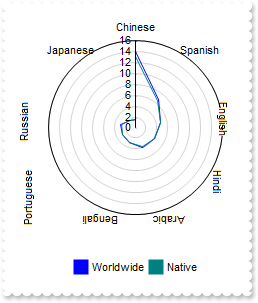
"radarline", stacked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Serie.Type = "radarline";
var_Serie.Stack = "group";
var var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
var_Serie1.Type = "radarline";
var_Serie1.Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
292
|
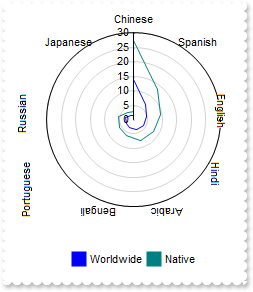
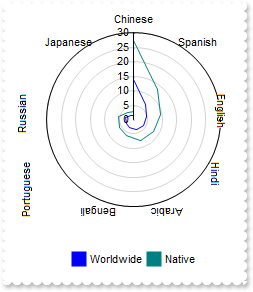
"radarline" (data requires array of numbers, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "radarline";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Type = "radarline";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
291
|
"radararea", stacked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Serie.Type = "radararea";
var_Serie.Stack = "group";
var var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
var_Serie1.Type = "radararea";
var_Serie1.Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
290
|
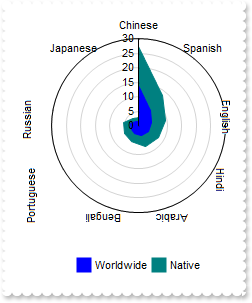
"radararea", a radar chart is a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point. The relative position and angle of the axes is typically uninformative, but various heuristics, such as algorithms that plot data as the maximal total area, can be applied to sort the variables (axes) into relative positions that reveal distinct correlations, trade-offs, and a multitude of other comparative measures. (data requires array of numbers, non-scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "radararea";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Type = "radararea";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
289
|
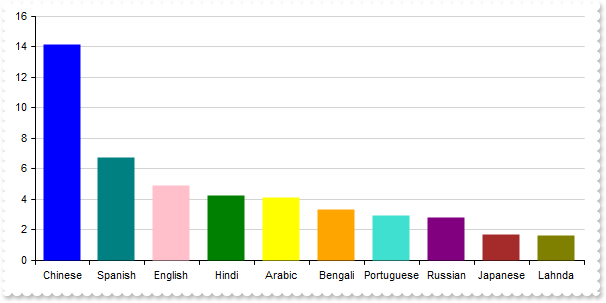
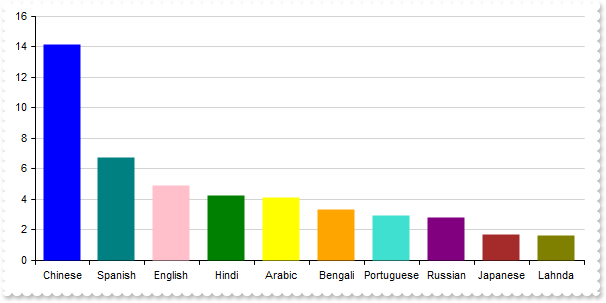
"column", single

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "column";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
288
|
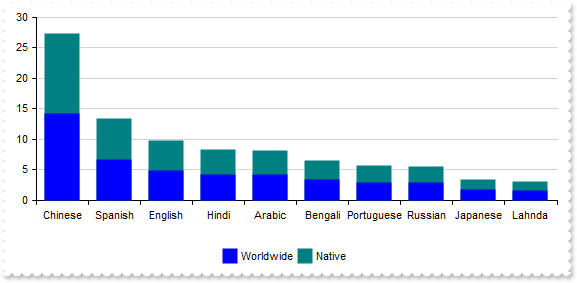
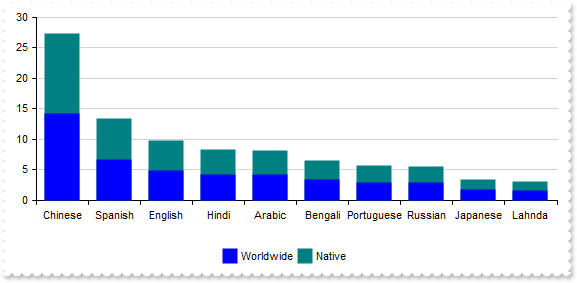
"column", stacked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Serie.Type = "column";
var_Serie.Stack = "group";
var var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
var_Serie1.Type = "column";
var_Serie1.Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
287
|
"column", a column chart or column graph is a chart or graph that presents categorical data with rectangular columns with heights proportional to the values that they represent. A horizontal column chart is called a bar chart. (data requires array of numbers, supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "column";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Type = "column";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
286
|
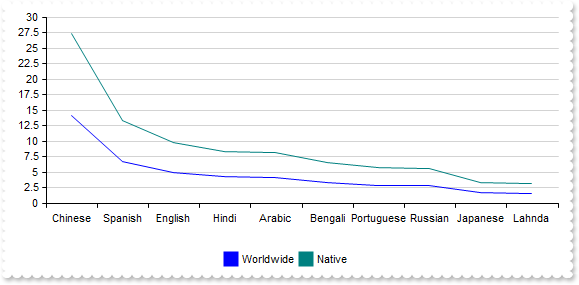
"line", stacked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Serie.Type = "line";
var_Serie.Stack = "group";
var var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
var_Serie1.Type = "line";
var_Serie1.Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
285
|
"line", a line chart or line graph, also known as curve chart is a type of chart which displays information as a series of data points called 'markers' connected by straight line segments. It is a basic type of chart common in many fields. It is similar to a scatter plot except that the measurement points are ordered (typically by their x-axis value) and joined with straight line segments. A line chart is often used to visualize a trend in data over intervals of time - a time series - thus the line is often drawn chronologically. In these cases they are known as run charts. (data requires array of numbers, supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "line";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Type = "line";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
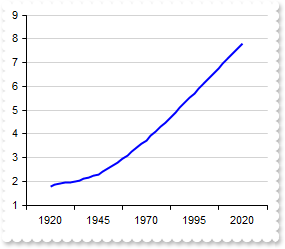
}
</SCRIPT>
</BODY>
|
|
284
|
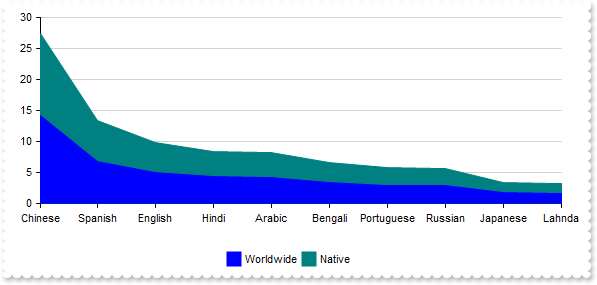
"area", stacked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
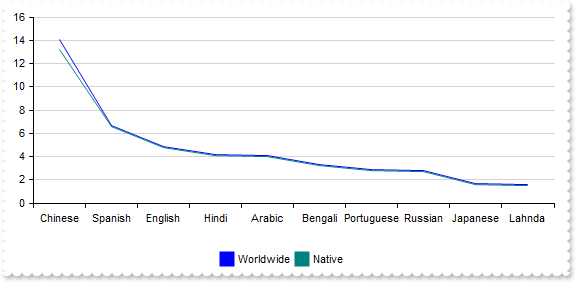
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide");
var_Serie.Type = "area";
var_Serie.Stack = "group";
var var_Serie1 = var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native");
var_Serie1.Type = "area";
var_Serie1.Stack = "group";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
283
|
"area", an area chart or area graph displays graphically quantitative data. It is based on the line chart. The area between axis and line are commonly emphasized with colors, textures and hatchings. Commonly one compares two or more quantities with an area chart. (data requires array of numbers, supports vertical field, scrollable)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Pad = 18;
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" +
".6)","Worldwide").Type = "area";
var_Series.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" +
".5)","Native").Type = "area";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
282
|
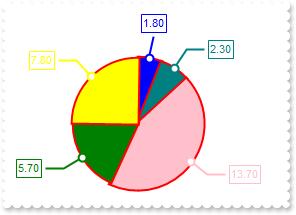
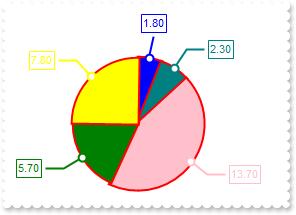
Defines the color to show the frame around the pies

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Serie = Graph1.Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population");
var_Serie.Type = "Pie";
var_Serie.ShowValue = 7;
var_Serie.Misc(7) = 255;
var_Serie.Misc(6) = 4;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
281
|
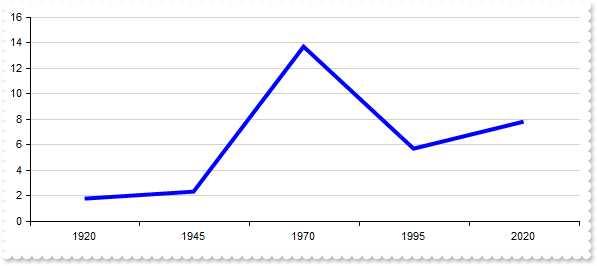
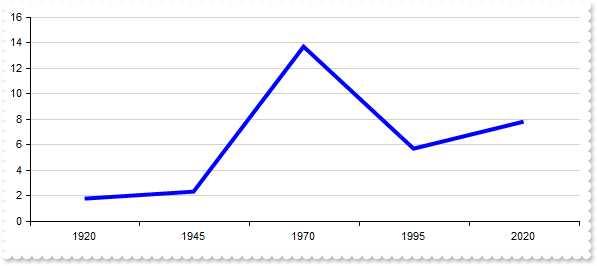
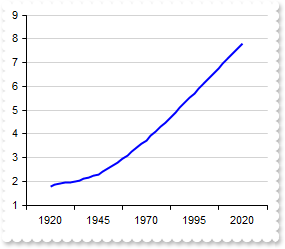
Defines the width of the line to show the serie

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Serie = Graph1.Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population");
var_Serie.Type = "Line";
var_Serie.Misc(6) = 4;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
280
|
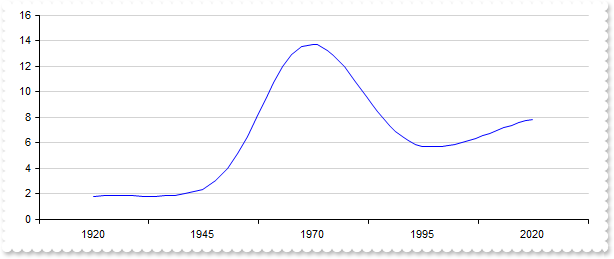
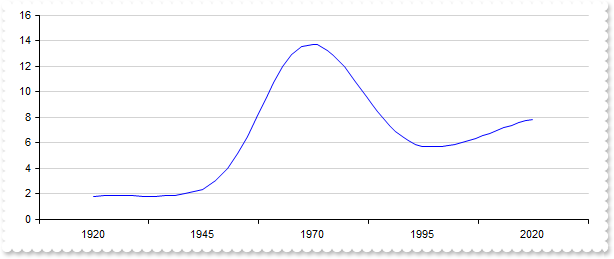
Changes the spline's tension and alpha curves

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Serie = Graph1.Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population");
var_Serie.Type = "Line";
var_Serie.Style = 1;
var_Serie.Misc(4) = 0;
var_Serie.Misc(5) = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
279
|
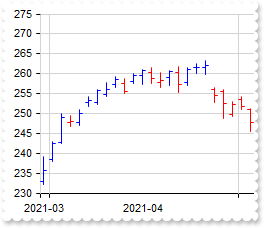
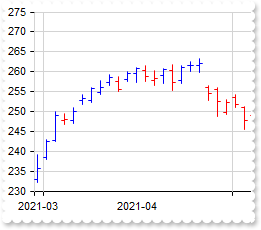
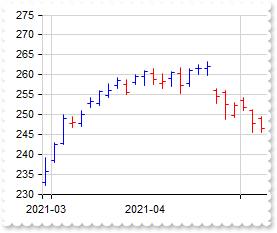
Enables or disables the presentation of hollow representations. This indicates instances where the closing price exceeds the opening price, resulting in candlesticks characterized by unfilled bodies

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
var_Serie.Misc(3) = false;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
278
|
Defines the size to display the candle stick

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 18;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var_CategoryAxis.Format = "value mid 9 left 2";
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "ohlc";
var_Serie.Misc(2) = 2;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
277
|
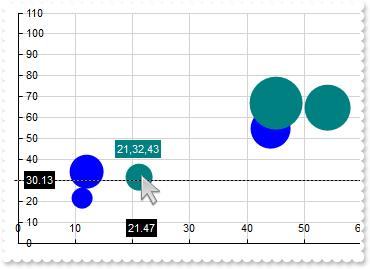
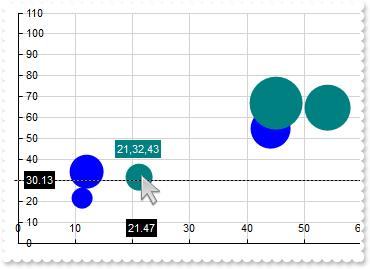
Defines the radius to show the plot on scatter-type charts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var var_Serie = Graph1.Series.Add("11 22 33,44 55 66,77 88 99,12 34 56,78 90 23",null);
var_Serie.Type = "bubble";
var_Serie.Misc(1) = 64;
var var_Serie1 = Graph1.Series.Add("21 32 43,54 65 76,87 98 09,45 67 89,90 23 45",null);
var_Serie1.Type = "bubble";
var_Serie1.Misc(1) = 64;
var var_Cursor = Graph1.Cursor;
var_Cursor.Visible = true;
var_Cursor.ShowCursorXLine = false;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
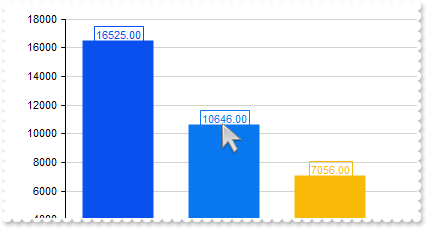
276
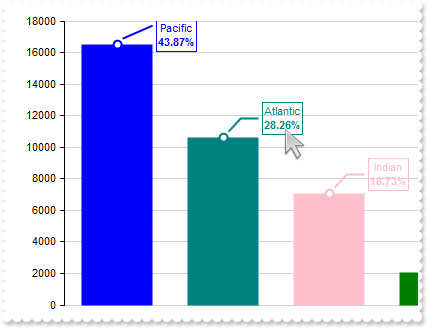
|
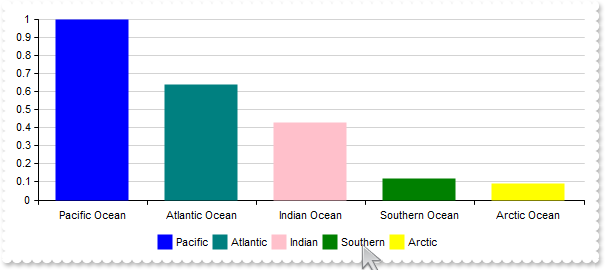
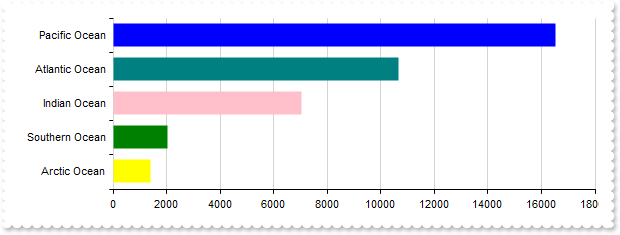
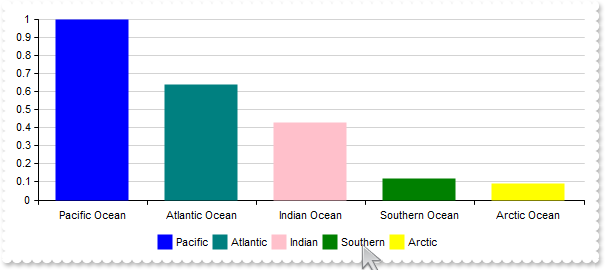
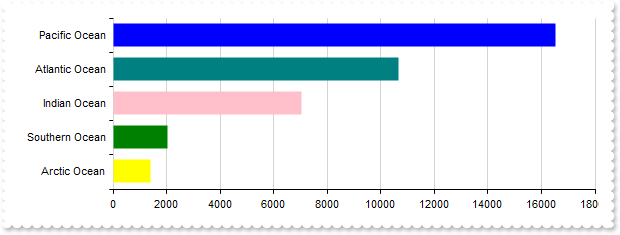
Customizes the captions to be shown within the legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValueAxis.AsPercent = true;
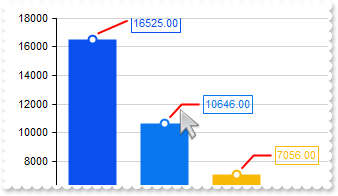
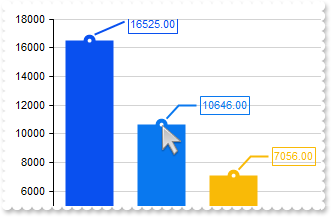
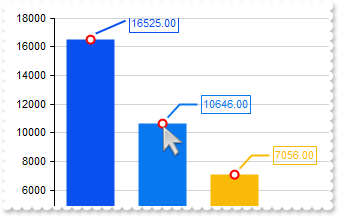
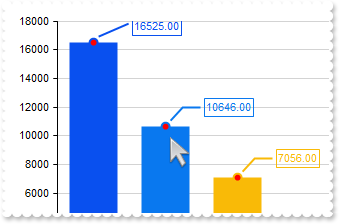
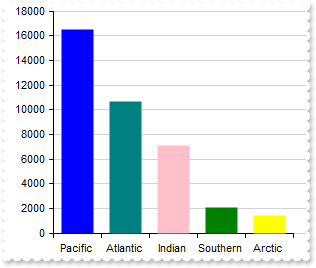
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).LegendFormat = "trim(label replace `Ocean` with ``)";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
275
|
Stacked (data points within a series are stacked on top of each other rather than plotted side by side)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var_Series.Add("Electronics(350),Clothing(200),Books(150)",2001).Stack = "A";
var_Series.Add("Electronics(500),Clothing(150),Books(180)",2002).Stack = "A";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
274
|
Draws a curved line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Serie = Graph1.Series.Add("1920(1.8),1945(2.3),1970(3.7),1995(5.7),2020(7.8)","Population");
var_Serie.Type = "Line";
var_Serie.Style = 1;
var_Serie.Misc(6) = 2;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
273
|
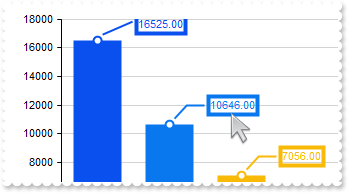
Customizes the values to display on the chart (showValue property includes the exValue)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.Visible = false;
var var_Serie = Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null);
var_Serie.ShowValue = 7;
var_Serie.ValueFormat = "category + `<br><b>` + (percent format ``) + `%`";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
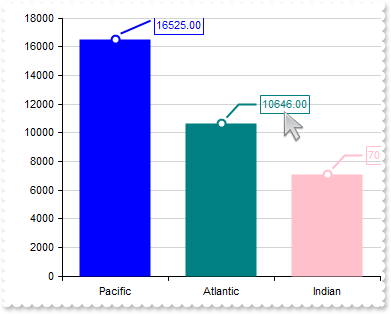
272
|
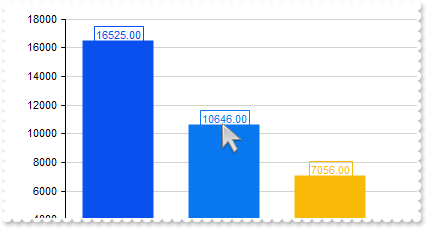
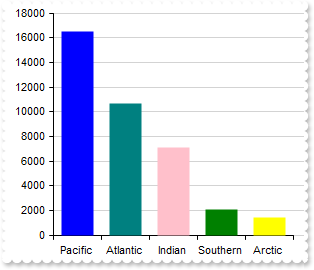
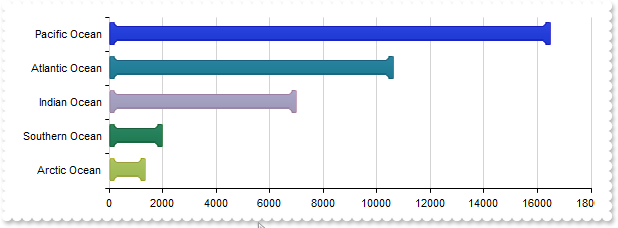
Shows or hides the serie's value-points, value-lines and values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
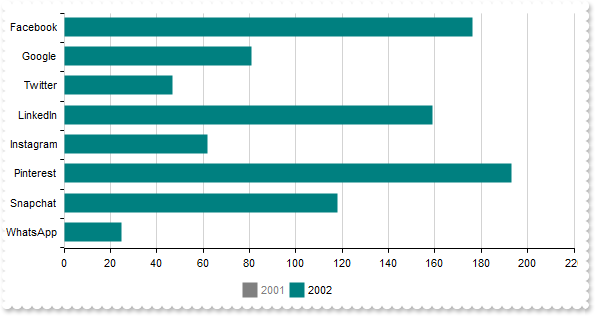
271
|
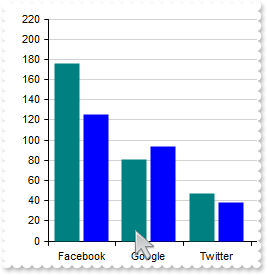
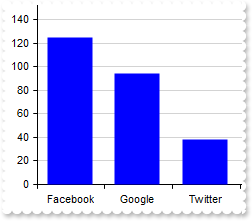
Shows or hides the serie

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null);
var_Serie.Visible = false;
var_Serie.Vertical = true;
var_Serie.Name = 2001;
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)",null).Name = 2002;
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
270
|
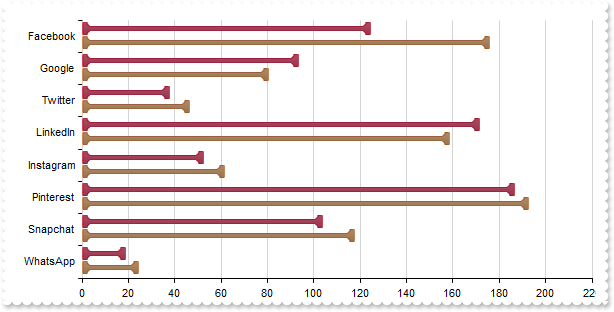
Show bars graph (the serie is showing the data vertically or horizontally)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASV" +
"AceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCa" +
"JokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5Bx" +
"EDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQ" +
"DAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhg" +
"ioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" +
"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALE" +
"AQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJ" +
"sEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6" +
"UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgED" +
"QEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArx" +
"wCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" +
"UAZwuAYAAAgBBAQ==");
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null);
var_Serie.Color = 16777216;
var_Serie.Vertical = true;
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)",null).Color = 16777216;
Graph1.SeriesColors = "red,RGB(255,128,0)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
269
|
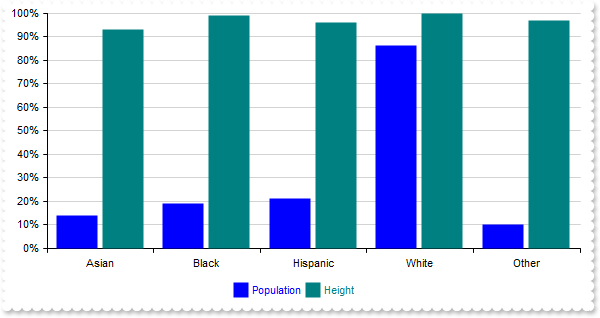
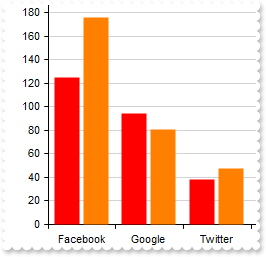
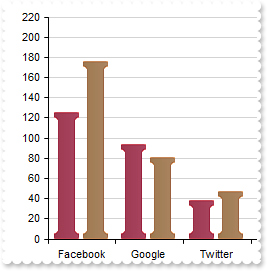
Defines the name of the chart serie which is visible in the legend

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.AsPercent = true;
var_ValueAxis.Format = "(value * 100 format `0`) + `%`";
var var_Series = Graph1.Series;
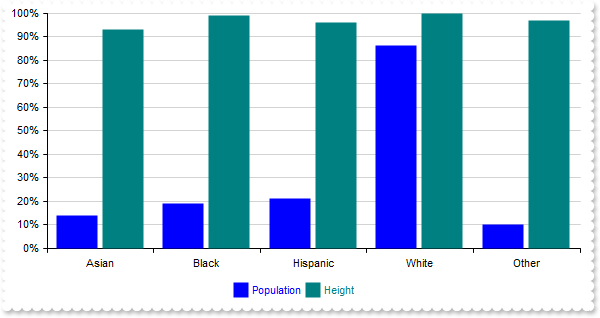
var_Series.Add("Asian(10),Black(13),Hispanic(15),White(60),Other(7)","<fgcolor blue>Population");
var_Series.Add("Asian(65),Black(69),Hispanic(67),White(70),Other(68)",null).Name = "<fgcolor teal>Height";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
268
|
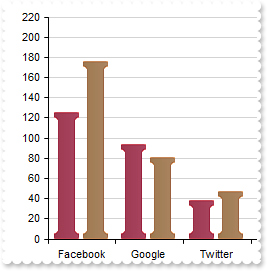
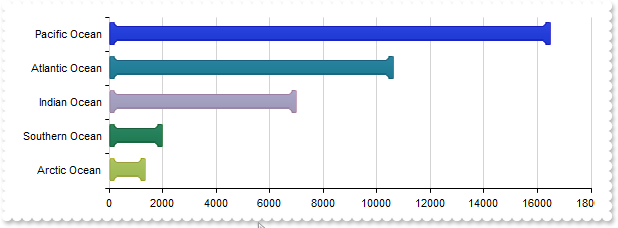
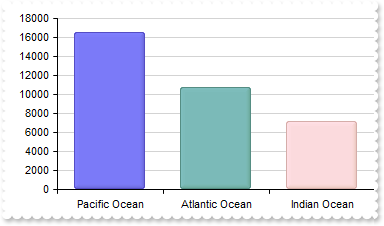
Defines the visual appearance of the serie using EBN colors (method 3,mixt)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABVoDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADIOAzyPAsVwSGobRpkEaIMiONoYR5Ac4yF" +
"AcQxHE6TZRGeQRRiGModT5HFIxXIsBgRECEQChFzQcCQAJUVZFdAyVQlDRCGSpJrkEC4cBCCZPTzUNR1LS9WS1DoaRJoG4ZHDUMJyS7dcjyHINGwxMinJrwKA6bi6BAw" +
"YYAEwUPAYcT9QaRZznOQaLhiQIdVxDNbURgWKgVBK/AiqCA7Bq2VpYZZmFB5VJ9P5LPiEcE+fAdTQHUS0dItPR7OiacJ4TpdF48BhVdY7UCEdoADYtYxCP6qSxiFDUDA" +
"/CsF5KloAAXm4VBfEuKJUFuZxSi6DouAY34NDWdItg2HgTjaWZHDuVpPAae4DkQGRwjyXBvlcE47iMdoelQDYyHcHJkGGFIAEAARAGkGJHEGVByBkVBUCSFhEgQIQ2BM" +
"RpDGQJAoHuEIXDUCAGBGAYBHsc4NhMNJOCqCJCDoKIKiKGIuC6CxjAiMgyguYw4iSXg2g2MZoEcEJJjGLA4CiBwwnSJQdEOcogHcEBKjGZBDCuB4xBSMQfEQcpUgAEoL" +
"gICBMC6SBBDiPghkUEwEgkFJMEILBVCyR4RDiGQckcIY8DYCwJnGQA6hAJApBIRoSCSKQyE6FAlCkUhWhYJYpHIXoYCYIwcg0FZHiCeA0hqJpJjocIQmQWQeEmEpklkP" +
"hRhSZRZF4WYWmWWR+GEFRoCoEoGBmQpQiiAwTgMIh0G4DpokmToPh2KQpmaFYfCmCZ8jcH4EnITBYA+RpQkQLg3A0Iw8iMIAHgGQA3AsSZxjwPApkcYS5h4BAijQegRA" +
"sCRAjQH5EhKXIBBKS4pGSPQhgUAo4HUEtHhAPQxgqUoMmNjRQhAHA7G6I42CUM4HmEKA7jILIrDKTo0C0KxSlaNglhKXB/BMSBxFwUw6k4c4im2QZujwIJtCySYSGyFQ" +
"YEOKwuk2M5tBEHpTjUbR7GQTgjgUUJym+QoyAwJwiDsSAxDQNJEi8fBXBePpxiGXA8AyMgbjMI5MHIXIenaRQvhwYp8BOMpskMM5PnMLQHAyQ4xAyIw4kWL4sGZDoxmi" +
"GwxkKLpxlQPQLi8TQaniUgziwap+BMbwRBsBJBjIO48hcHIHEGMAyAqbBbB6SZVjKLQnDuNptlsfBvA2Qx4iyKwM4GR6BBBMDAQwxQIDkA8BQQYoA+iqGSEUNgmxKhKD" +
"KLwVojQ3AGACBAFIFxCAgFIE8RgogUgcBiAsUY8BJAYCaLMPw/xgDwD2F8BYwxtBcCeBcNoWxOBwFIGEZgRgagGCcA0cYJwajOCiFwf4BRhAID4DARYxAEhcCgJkYwdQ" +
"eB/CwCoeowhcgqBoAwAYWAxAVEiOIdAagkCLGCLmAoBwMB4DoEsRgYRwgyBkIcUg4BmAfZKEgQQUBGhCeGDYBAhQUDaBGBUAYeBHBVAcCIJ4KARCSCGGgbwcQjgaA4Gk" +
"foxgfjkDUV8GAswLCDE8AIBwtAjAAAQAggIA=");
var var_Series = Graph1.Series;
var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null).Color = 16777216;
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)",null).Color = 16777216;
Graph1.SeriesColors = "red,RGB(255,128,0)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
267
|
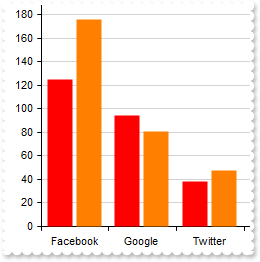
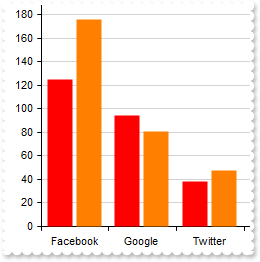
Defines the color to show the serie (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null);
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)",null);
Graph1.SeriesColors = "red,RGB(255,128,0)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
266
|
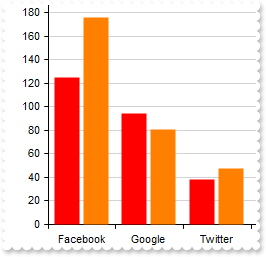
Defines the color to show the serie (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null).Color = "red";
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)",null).Color = 33023;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
265
|
Changes the position of the serie

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null);
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)",null);
Graph1.Series.Item(1).Position = 0;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
264
|
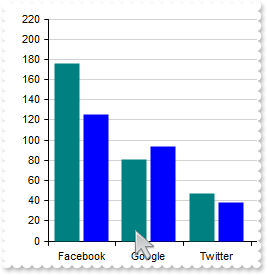
Referencing a series by its key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_Series = Graph1.Series;
var_Series.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)",null).Key = "1st";
var_Series.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)",null).Key = "2nd";
Graph1.Series.Item("2nd").Visible = false;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
263
|
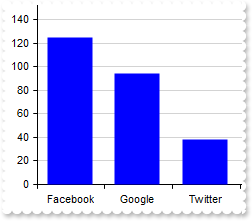
Removes the serie (click to remove the serie)
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
Graph1.Series.Remove(0);
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
262
|
Clears the series (click to remove all series)
<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="Click()" LANGUAGE="JScript">
Graph1.Series.Clear();
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
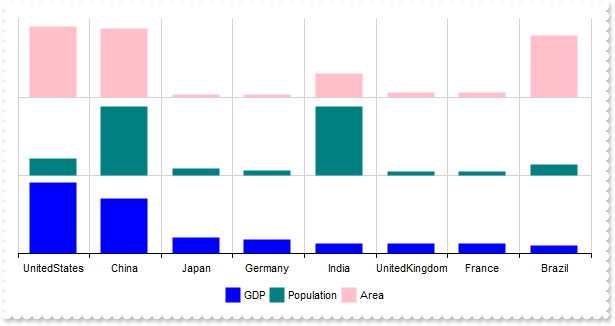
261
|
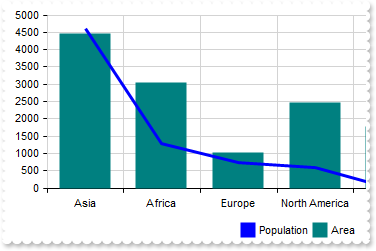
Add multiple series (mixt)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Misc(1) = "1,5";
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_ValueAxes = Graph1.ValueAxes;
var var_ValueAxis = var_ValueAxes.Add("g+a");
var_ValueAxis.End = 0.66;
var_ValueAxis.MajorGridLines.Step = 1000;
var var_ValueAxis1 = var_ValueAxes.Add("p");
var_ValueAxis1.Start = 0.66;
var_ValueAxis1.MajorGridLines.Step = 1000;
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP");
var_Serie.Axis = "g+a";
var_Serie.Stack = "g+a";
var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Axis = "p";
var var_Serie1 = var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area");
var_Serie1.Axis = "g+a";
var_Serie1.Stack = "g+a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
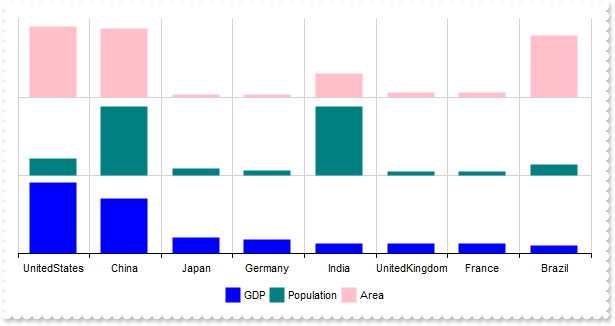
260
|
Add multiple series (same value-axis, stacked)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Stack = "g+a";
var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population");
var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Stack = "g+a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
259
|
Add multiple series (same value-axis, all stacked)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Stack = "all";
var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Stack = "all";
var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Stack = "all";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
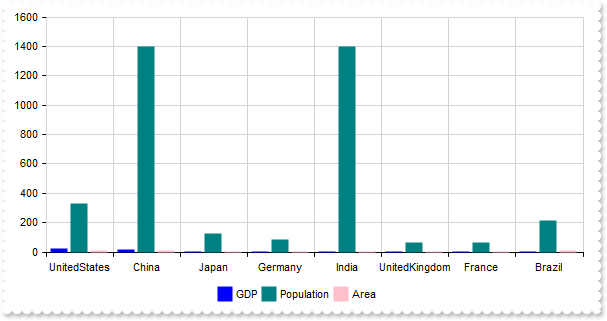
258
|
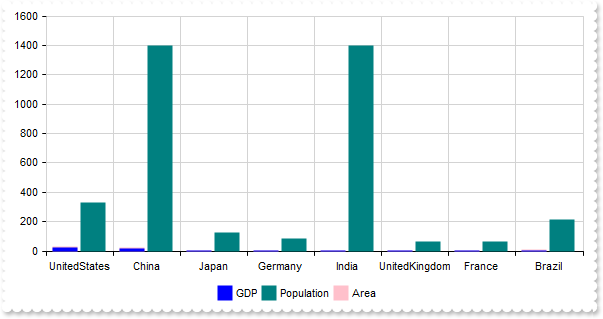
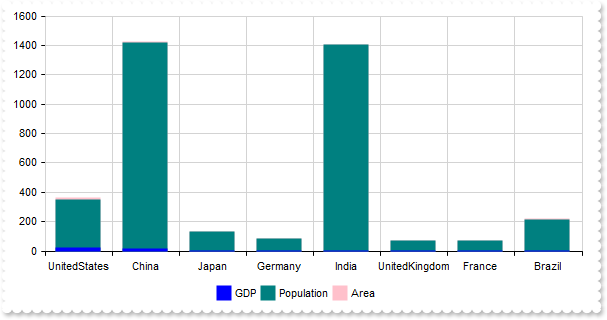
Add multiple series (same value-axis)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP");
var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population");
var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area");
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
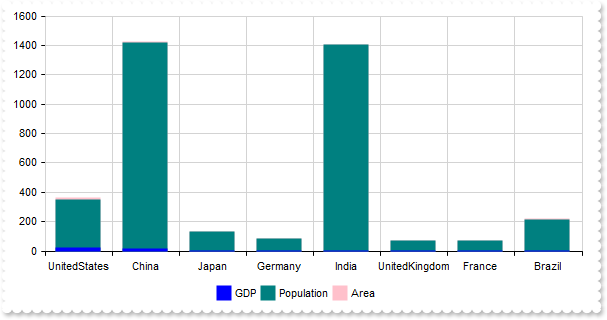
257
|
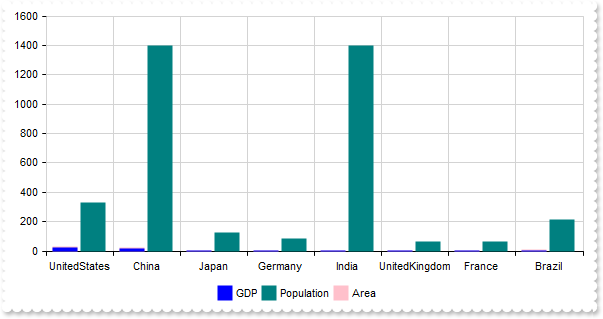
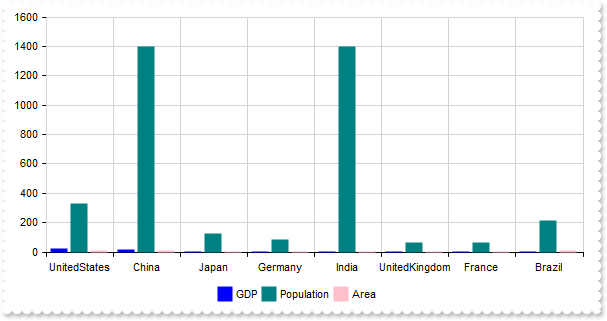
Add multiple series (different value axes)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.CategoryAxis.MajorGridLines.Color = "lightgray";
var var_ValueAxes = Graph1.ValueAxes;
var var_ValueAxis = var_ValueAxes.Add("g");
var_ValueAxis.End = 0.33;
var_ValueAxis.Visible = false;
var_ValueAxis.MajorGridLines.Step = 1000;
var var_ValueAxis1 = var_ValueAxes.Add("p");
var_ValueAxis1.Start = 0.33;
var_ValueAxis1.End = 0.66;
var_ValueAxis1.Visible = false;
var_ValueAxis1.MajorGridLines.Step = 1000;
var var_ValueAxis2 = var_ValueAxes.Add("a");
var_ValueAxis2.Start = 0.66;
var_ValueAxis2.Visible = false;
var_ValueAxis2.MajorGridLines.Step = 1000;
var var_Series = Graph1.Series;
var_Series.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Axis = "g";
var_Series.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Axis = "p";
var_Series.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Axis = "a";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
256
|
Display the values over the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ValuePoint = "0,,,,,,0";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
255
|
Defines the pad, distance between value-label and its frame (the number indicated by the ValuePoint property in the 11-th position)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,,,,,,,,,8";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
254
|
Defines the size of the frame around the value-label (the number indicated by the ValuePoint property in the 10-th position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,,,,,,,,4";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
253
|
Defines the color of the frame around the value-label (the color indicated by the ValuePoint property in the 9-th position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,,,,,,,red";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
252
|
Defines the background color of the value-label (the color indicated by the ValuePoint property in the 8-th position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,,,,,,red";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
251
|
Defines the length of the line (the number indicated by the ValuePoint property in the 7-th position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,,,,,0";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
250
|
Defines the size of the line from the value point to its label (the number indicated by the ValuePoint property in the 6-th position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,,,,4";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
249
|
Defines the color of the line from the value point to its label (the color indicated by the ValuePoint property in the 5-th position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,,,red";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
248
|
Defines the size of the frame around the value point (the number indicated by the ValuePoint property in the 4-th position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,,4";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
247
|
Defines the color of the frame around the value point (the color indicated by the ValuePoint property in the 3-rd position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",,red";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
246
|
Defines the color of the value point (the color indicated by the ValuePoint property in the 2-nd position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = ",red";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
245
|
Defines the size of the value point (the number indicated by the ValuePoint property in the first position)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 48;
Graph1.ValuePoint = "16";
Graph1.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)",null).ShowValue = 7;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
244
|
Disables resizing the chart by drag and drop (resize the chart's value by clicking and dragging with the middle mouse button)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 64;
Graph1.AllowValueResize = false;
Graph1.Series.Add("Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)",null);
Graph1.Series.Add("Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)",null);
Graph1.Cursor.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
243
|
Scrolls programatically the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.ValueAxis.Format = "value format ``";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.ScrollPos(1) = 256;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
242
|
Disables scrolling the chart by clicking and dragging the chart
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.AllowScroll = false;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.ValueAxis.Format = "value format ``";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
241
|
Disables the scroll bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.ValueAxis.Format = "value format ``";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.ScrollBars = 0;
Graph1.AllowScroll = false;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
240
|
Hides the scroll bars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.ValueAxis.Format = "value format ``";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.ScrollBars = 0;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
239
|
The maximum value of the axis does not fit the view. Is there anything I can do to ensure that it fits the view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
Graph1.Pad = 24;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
238
|
Customizes the "no or invalid data" message

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.Invalid = "<fgcolor red>no or invalid data";
Graph1.FormatText = 9;
}
</SCRIPT>
</BODY>
|
|
237
|
Sorts descending the serie

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).Vertical = true;
Graph1.Sort = "0:D";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
236
|
Sorts ascending the serie

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).Vertical = true;
Graph1.Sort = "0";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
235
|
I changed the ValueSize property but it appears that it has no effect

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 32;
Graph1.AutoFit = false;
Graph1.CategoryAxis.Format = "value replace `Ocean` with ``";
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).Type = "Column";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
234
|
Defines the size to show a column or a bar within the chart

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 32;
Graph1.CategoryAxis.Format = "value replace `Ocean` with ``";
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
233
|
Customizes the tooltip (shown while the cursor hovers value-points of the chart)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Background(65) = 1;
Graph1.Background(66) = 16777215;
Graph1.ToolTipFormat = "`<b>` + category + `</b><br>Value: ` + (value format ``)";
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).ShowValue = 1;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
232
|
Resizes the elements of the series to fit the control's content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Series.Add("1,2,3,4",null);
Graph1.AutoFit = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
231
|
Defines the preset color scheme for the chart's series, encompassing both regular and reduced values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 8;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/msft.csv";
Graph1.ValueAxis.Format = "value format ``";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "msft";
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "candle";
Graph1.SeriesColors = "gray";
Graph1.SeriesColorsDecrease = "black";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
230
|
Defines the default colors for the chart's series

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASV" +
"AceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCa" +
"JokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5Bx" +
"EDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQ" +
"DAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhg" +
"ioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" +
"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALE" +
"AQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJ" +
"sEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6" +
"UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgED" +
"QEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArx" +
"wCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" +
"UAZwuAYAAAgBBAQ==");
Graph1.Misc(4) = 1;
Graph1.AutoFit = true;
Graph1.DataOptions = "hdr=1 eor=';' eof=' '";
Graph1.Data = "Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10" +
"";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value + `°`";
var_ValueAxis.MajorGridLines.Color = "transparent";
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Month";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Min,Max";
var_Serie.Type = "RangeColumn";
var_Serie.Vertical = true;
var_Serie.Color = 16777216;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
229
|
Updates the x-axis, y-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_LineOptions = Graph1.XAxis.AxisLine;
var_LineOptions.Width = 2;
var_LineOptions.Color = "red";
var var_LineOptions1 = Graph1.YAxis.AxisLine;
var_LineOptions1.Width = 2;
var_LineOptions1.Color = "red";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "1 99 1,2 96 2,3 92 3,4 86 4,5 79 5,6 70 6,7 60 7,8 50 8,9 38 9,10 25 10,11 13 11";
var_Serie.Type = "bubble";
var_Serie.Misc(1) = 96;
}
</SCRIPT>
</BODY>
|
|
228
|
Updates the default/first value-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Tfi = "<fgcolor red>";
Graph1.Series.Add("Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" +
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" +
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)",null);
}
</SCRIPT>
</BODY>
|
|
227
|
Updates the default/first category-axis

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Type = "Line";
var_Serie.Misc(6) = 3;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Type = "Column";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
226
|
Add multiple series into the same view

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Series = Graph1.Series;
var var_Serie = var_Series.Add("4600,1300,747,579,0,422,42",null);
var_Serie.Name = "Population";
var_Serie.Type = "Line";
var_Serie.Misc(6) = 3;
var var_Serie1 = var_Series.Add("4458,3037,1018,2470,1784,1018,856",null);
var_Serie1.Name = "Area";
var_Serie1.Type = "Column";
Graph1.Legend.Visible = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
225
|
Do do I get the DAO version I have installed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( new ActiveXObject("DAO.DBEngine.35").Version.Version );
alert( new ActiveXObject("DAO.DBEngine.36").Version.Version );
alert( new ActiveXObject("DAO.DBEngine.120").Version.Version );
}
</SCRIPT>
</BODY>
|
|
224
|
How do I get a list of interfaces the object implemenets
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.accdb",null,null,null).OpenRecordset("MSFT",null,null,null);
alert( new ActiveXObject("Exontrol.PropertiesList") );
Graph1.DataSource = rs;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
223
|
Do do I get the ADO version I have installed
<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( "ADO Version:" );
alert( new ActiveXObject("ADODB.Connection").Version.Version );
}
</SCRIPT>
</BODY>
|
|
222
|
DAO, ACCDB, 120

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.accdb",null,null,null).OpenRecordset("MSFT",null,null,null);
Graph1.DataSource = rs;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "value left 7";
var_FormatGridLinesOptions.Align = 1024;
var_FormatGridLinesOptions.Color = "lightgray";
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
221
|
DAO, MDB, 120

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.120");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.accdb",null,null,null).OpenRecordset("MSFT",null,null,null);
Graph1.DataSource = rs;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "value left 7";
var_FormatGridLinesOptions.Align = 1024;
var_FormatGridLinesOptions.Color = "lightgray";
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
220
|
DAO, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
var var_PrivDBEngine = new ActiveXObject("DAO.DBEngine.36");
var rs = var_PrivDBEngine.OpenDatabase("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.mdb",null,null,null).OpenRecordset("MSFT",null,null,null);
Graph1.DataSource = rs;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "value left 7";
var_FormatGridLinesOptions.Align = 1024;
var_FormatGridLinesOptions.Color = "lightgray";
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
219
|
ADODB, ACCDB, x64

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.accdb",1,1,null);
Graph1.DataSource = rs;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "value left 7";
var_FormatGridLinesOptions.Align = 1024;
var_FormatGridLinesOptions.Color = "lightgray";
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
218
|
ADOR, ACCDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.accdb",3,3,null);
Graph1.DataSource = rs;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "value left 7";
var_FormatGridLinesOptions.Align = 1024;
var_FormatGridLinesOptions.Color = "lightgray";
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
217
|
ADODB, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.accdb",3,3,null);
Graph1.DataSource = rs;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "value left 7";
var_FormatGridLinesOptions.Align = 1024;
var_FormatGridLinesOptions.Color = "lightgray";
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
216
|
ADOR, MDB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.accdb",3,3,null);
Graph1.DataSource = rs;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Date";
var var_FormatGridLinesOptions = var_CategoryAxis.ChartGridLines;
var_FormatGridLinesOptions.Format = "value left 7";
var_FormatGridLinesOptions.Align = 1024;
var_FormatGridLinesOptions.Color = "lightgray";
var_CategoryAxis.Format = "value left 7";
var_CategoryAxis.Split = true;
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Open,High,Low,Close";
var_Serie.Type = "ohlc";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
215
|
The value-axis gets updated as soon as the control is scrolled. It is possible to prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 2;
Graph1.Misc(10) = 0;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
alert( Graph1.DataSample );
Graph1.Series.Add("AAPL (open),AAPL (high),AAPL (low),AAPL (close)",null).Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
214
|
Debug the data I loaded, or gatter a data sample

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
alert( Graph1.DataSample );
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
213
|
Imports the control's data from a safe array (array, method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Access\\sample.accdb",3,3,null);
Graph1.Data = rs.GetRows(null,null,null);
alert( Graph1.DataSample );
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Column 2,Column 3,Column 4,Column 5";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
212
|
Imports the control's data from a CSV format (file, method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Data = "C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
211
|
Imports the control's data from a CSV format (content, string, method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(4) = 1;
Graph1.AutoFit = true;
Graph1.DataOptions = "hdr=1 eor=';' eof=' '";
Graph1.Data = "Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10" +
"";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value + `°`";
var_ValueAxis.MajorGridLines.Color = "transparent";
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Month";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Min,Max";
var_Serie.Type = "RangeColumn";
var_Serie.Vertical = true;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
210
|
Imports the control's data from a CSV format (file, method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ValueSize = 6;
Graph1.Import("C:\\Program Files\\Exontrol\\ExGraph\\Sample\\Data/aapl.txt",null);
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Name = "aapl";
var_Serie.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)";
var_Serie.Type = "candle";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
209
|
Imports the control's data from a CSV format (content, string, method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(4) = 1;
Graph1.AutoFit = true;
Graph1.Import("Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10" +
"","hdr=1 eor=';' eof=' '");
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value + `°`";
var_ValueAxis.MajorGridLines.Color = "transparent";
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Month";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Min,Max";
var_Serie.Type = "RangeColumn";
var_Serie.Vertical = true;
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
208
|
Defines the field delimitators, such as eor(end of record), eof(end of field) and hdr(header)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.Misc(4) = 1;
Graph1.AutoFit = true;
Graph1.DataOptions = "hdr=1 eor=';' eof=' '";
Graph1.Data = "Month Min Max;Jan -5 2;Feb -4 7;Mar 1 12;Apr 5 17;May 10 23;Jun 14 26;Jul 15 28;Aug 14 28;Sep 11 25;Oct 5 18;Nov 1 9;Dec -3 4";
var var_ValueAxis = Graph1.ValueAxis;
var_ValueAxis.Format = "value + `°`";
var_ValueAxis.MajorGridLines.Color = "transparent";
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "Month";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
var var_Serie = Graph1.Series.Add(null,null);
var_Serie.Data = "Min,Max";
var_Serie.Type = "RangeColumn";
Graph1.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" +
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
207
|
Defines the size of the control's tooltip margins

<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
Graph1.ShowToolTip("just a text to be shown when cursor hovers the view","title",null,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.ToolTipMargin = "16,16";
Graph1.Series.Add("Asia(4600),Africa(1300),Europe(747),North America(579),South America(433),Australia/Oceania(42)",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
206
|
Sets the size of icons the control displays

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.ImageSize = 32;
Graph1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Graph1.AutoFit = true;
Graph1.Series.Add("<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South Americ" +
"a(433),<img>6</img>Australia/Oceania(42)",null);
Graph1.SeriesColors = "blue";
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
205
|
Prevents the control to fire any event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.FreezeEvents(true);
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).Vertical = true;
Graph1.EndUpdate();
Graph1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
204
|
Display columns using EBN colors (BASE64)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASV" +
"AceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCa" +
"JokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5Bx" +
"EDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQ" +
"DAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhg" +
"ioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" +
"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALE" +
"AQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJ" +
"sEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6" +
"UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgED" +
"QEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArx" +
"wCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" +
"UAZwuAYAAAgBBAQ==");
Graph1.AutoFit = true;
var var_Serie = Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null);
var_Serie.Color = 16777216;
var_Serie.Vertical = true;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
203
|
Display columns using EBN colors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Graph1.AutoFit = true;
Graph1.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)",null).Color = 16777216;
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
202
|
Show images

<BODY onload="Init()">
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.HTMLPicture("china") = "c:\\exontrol\\images\\zipdisk.gif";
Graph1.HTMLPicture("india") = "c:\\exontrol\\images\\auction.gif";
Graph1.HTMLPicture("usa") = "c:\\exontrol\\images\\colorize.gif";
Graph1.Misc(29) = 0;
Graph1.Misc(28) = 0;
Graph1.ValueSize = 32;
var var_CategoryAxis = Graph1.CategoryAxis;
var_CategoryAxis.Categories = "<img>china</img>,<img>india</img>,<img>usa</img>";
var_CategoryAxis.MajorGridLines.Color = "lightgray";
Graph1.Series.Add("1410,1390,331",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
201
|
Shows a custom tooltip

<BODY onload="Init()">
<SCRIPT FOR="Graph1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
Graph1.ShowToolTip("just a text to be shown when cursor hovers the view","title",null,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:FE177A66-2B4E-48E1-ADAD-E5C17BE47660" id="Graph1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Graph1.BeginUpdate();
Graph1.AutoFit = true;
Graph1.Series.Add("Asia(4600),Africa(1300),Europe(747),North America(579),South America(433),Australia/Oceania(42)",null);
Graph1.EndUpdate();
}
</SCRIPT>
</BODY>
|