|
342
|
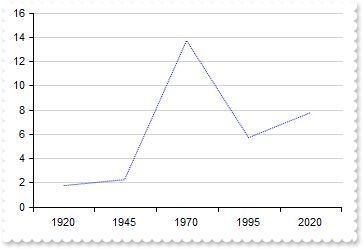
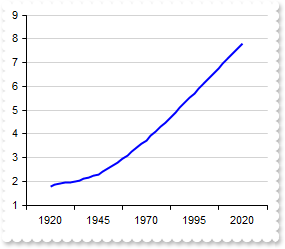
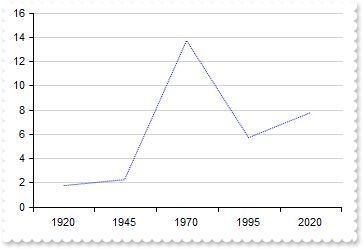
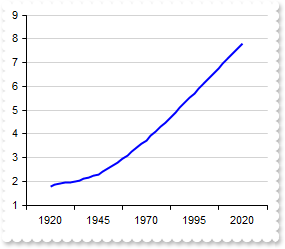
Define the style(solid, dash, dot, dash-dot, dash-dot-dot) of the line to show the serie

With Graph1
.BeginUpdate
.AutoFit = True
With .Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population")
.Type = "Line"
.Misc(8) = 2
End With
.EndUpdate
End With
|
|
341
|
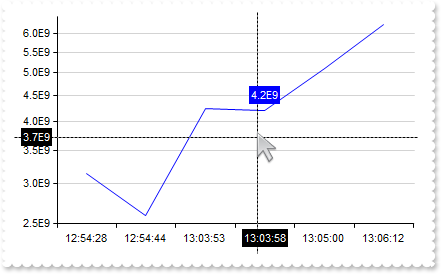
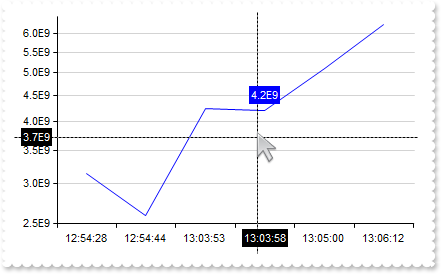
I'm using the logarithmic scale, but it's not displaying any values. How can I adjust the settings to show very small values

With Graph1
.BeginUpdate
sFormat = "(value and value < 1) ? (value format `%.1E` replace `-00` with ``) : (value format `0`)"
.AutoFit = True
.Misc(32) = 0.000000001
.MultiColorSerie = False
.CategoryAxis.Format = "`<bgcolor white>` + value"
With .ValueAxis
.Type = 1
.Format = sFormat
.CursorFormat = sFormat
End With
With .Series.Add("12:54:28(3.14E-09),12:54:44(2.59E-09),13:03:53(4.25E-09),13:03:58(4.20E-09),13:05:00(5.10E-09),13:06:12(6.25E-09)")
.Type = "line"
.CursorFormat = sFormat
End With
.Cursor.Visible = True
.EndUpdate
End With
|
|
340
|
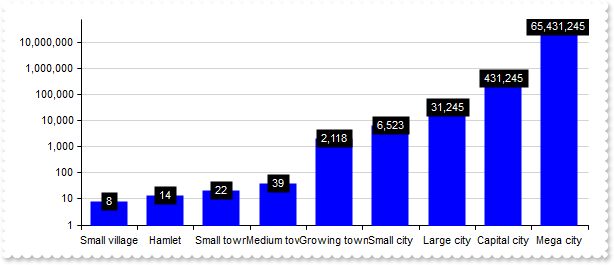
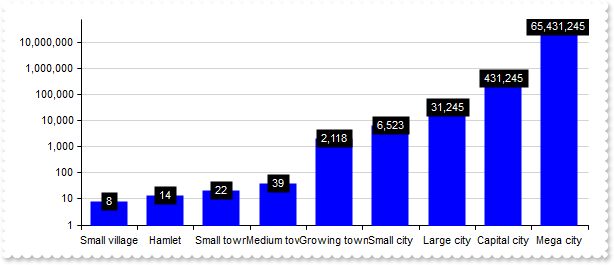
My data contains no values below 1. How can I prevent the logarithmic value axis from displaying the range between 0 and 1

With Graph1
.BeginUpdate
.AutoFit = True
.MultiColorSerie = False
.ValuePoint = ",,,,,,,black,transparent"
.CategoryAxis.Format = "`<bgcolor white>` + value"
With .ValueAxis
.Type = 1
.Min = 1
.Format = "value format `0`"
End With
With .Series.Add("Small village(8),Hamlet(14),Small town(22),Medium town(39),Growing town(2118),Small city(6523),Large city(31245),Capital city(4" & _
"31245),Mega city(65431245)")
.ShowValue = 4
.ValueFormat = "`<fgcolor white> ` + (value format `0`) + ` `"
End With
.EndUpdate
End With
|
|
339
|
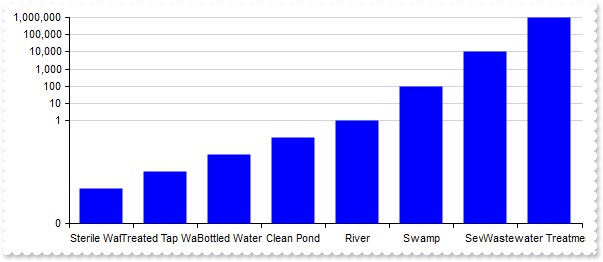
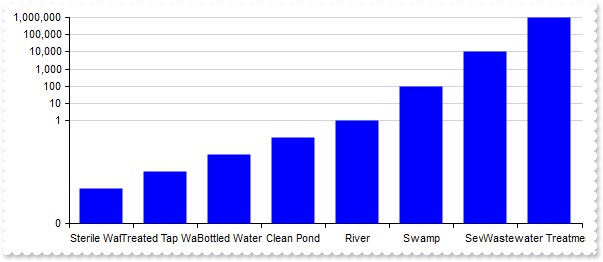
Display logarithmic scale

With Graph1
.BeginUpdate
.AutoFit = True
.MultiColorSerie = False
.CategoryAxis.Format = "`<bgcolor white>` + value"
With .ValueAxis
.Type = 1
.Format = "value format `0`"
End With
.Series.Add("Sterile Water(0.0001),Treated Tap Water(0.001),Bottled Water(0.01),Clean Pond(0.1),River(1),Swamp(100),Sewage(10000),Wastewater" & _
" Treatment Inlet(1000000)").CursorFormat = "value < 1 ? value : (value format `0`) "
.Cursor.Visible = True
.EndUpdate
End With
|
|
338
|
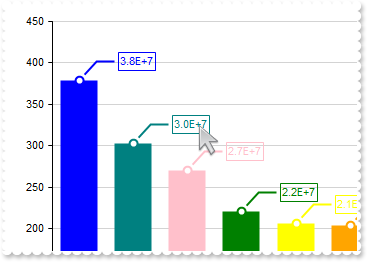
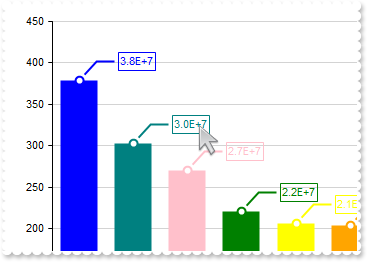
Can the values be shown in scientific notation (e.g., 1E+4, 5E-10) rather than full decimal form

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value/100000"
With .Series.Add("Tokyo(37833000), Delhi(30290000), Shanghai(27058000), São Paulo(22043000), Mumbai(20668000), Beijing(20384000), Karachi(2000000" & _
"0), Dhaka(17072000), Istanbul(15029000), Los Angeles(13131000)")
.ShowValue = -1 ' &Hffffff78 Or ShowValueEnum.exHideIfEmpty Or ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "value format `%.1E` replace `+00` with `+`"
End With
.EndUpdate
End With
|
|
337
|
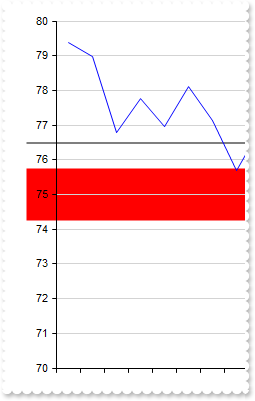
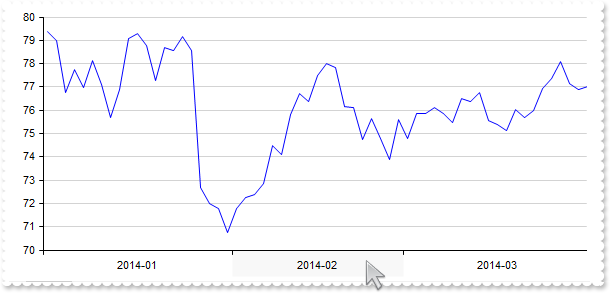
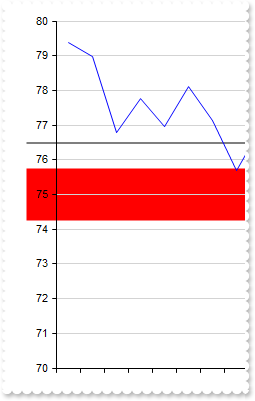
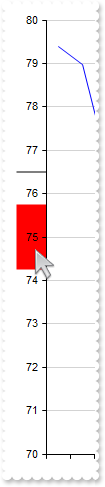
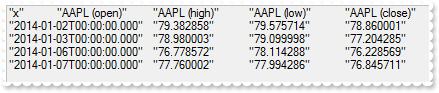
Highlight the value on both the chart and the axis

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
.Series.Add("open").Data = "AAPL (open)"
.ValueAxis.Mark = "red[axis,chart](74.25-75.75),black[axis,chart](76.5)"
.Refresh
.EndUpdate
End With
|
|
336
|
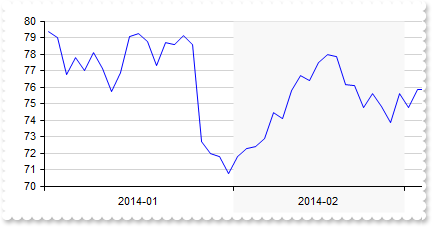
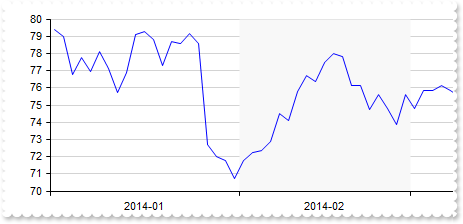
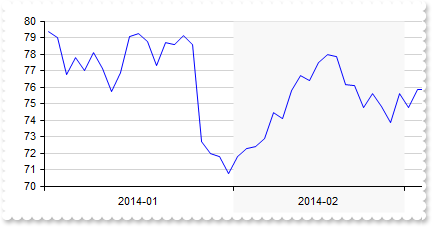
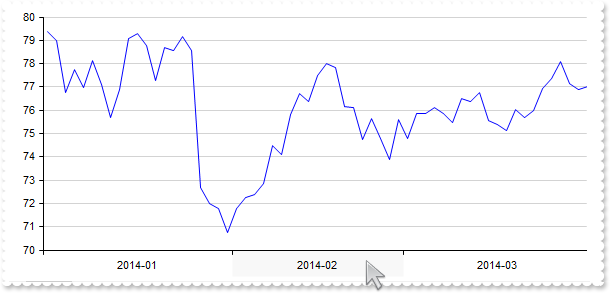
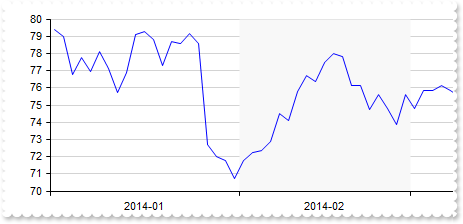
Highlight the categories on both the chart and the axis

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
.ValueSize = 6
.Series.Add("open").Data = "AAPL (open)"
With .CategoryAxes.Add("0")
.Format = "value left 7"
.Split = True
.Mark = "#F8F8F8[axis,chart](label = `2014-02`)"
End With
.Refresh
.EndUpdate
End With
|
|
335
|
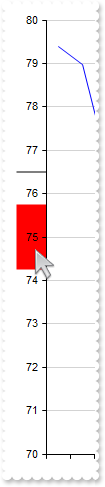
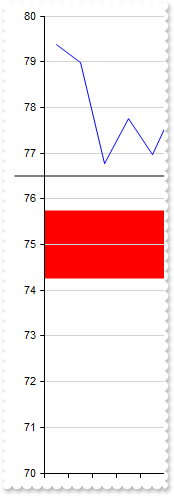
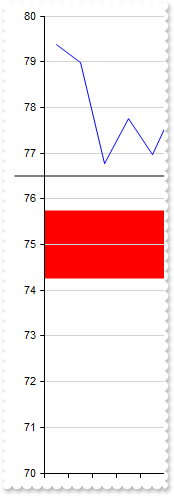
Highlight values on axis only

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
.Series.Add("open").Data = "AAPL (open)"
.ValueAxis.Mark = "red[axis](74.25-75.75),black[axis](76.5)"
.Refresh
.EndUpdate
End With
|
|
334
|
Highlight the categories on axis only

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
.ValueSize = 6
.Series.Add("open").Data = "AAPL (open)"
With .CategoryAxes.Add("0")
.Format = "value left 7"
.Split = True
.Mark = "#F8F8F8[axis](label = `2014-02`)"
End With
.Refresh
.EndUpdate
End With
|
|
333
|
Highlight values

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
.Series.Add("open").Data = "AAPL (open)"
.ValueAxis.Mark = "red(74.25-75.75),black[chart,axis](76.5)"
.Refresh
.EndUpdate
End With
|
|
332
|
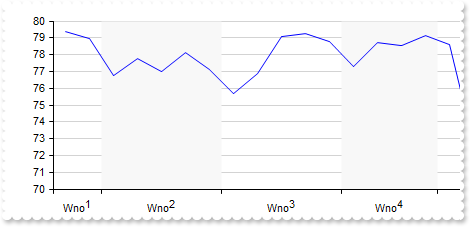
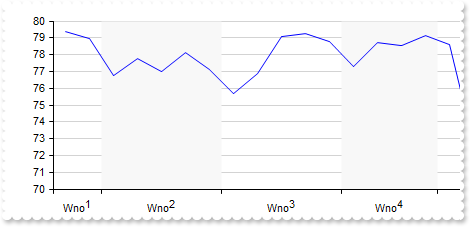
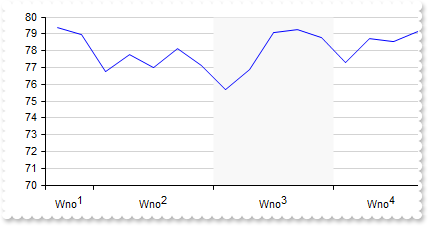
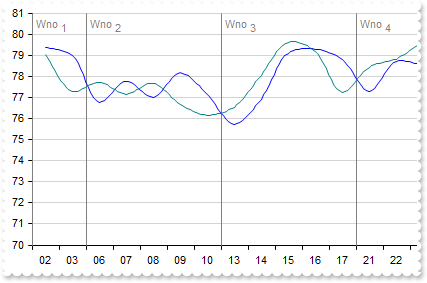
Highlight the categories using an expression

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
.Series.Add("open").Data = "AAPL (open)"
With .CategoryAxes.Add("0")
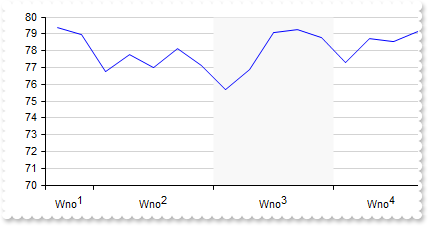
.Format = "`Wno<off-4>` + week(date(value left 10))"
.Split = True
.Mark = "#F8F8F8(index in (1,3))"
End With
.Refresh
.EndUpdate
End With
|
|
331
|
Highlight the categories using an expression

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
.ValueSize = 6
.Series.Add("open").Data = "AAPL (open)"
With .CategoryAxes.Add("0")
.Format = "value left 7"
.Split = True
.Mark = "#F8F8F8(label = `2014-02`)"
End With
.Refresh
.EndUpdate
End With
|
|
330
|
Highlight the categories based on the index

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
.Series.Add("open").Data = "AAPL (open)"
With .CategoryAxes.Add("0")
.Format = "`Wno<off-4>` + week(date(value left 10))"
.Split = True
.Mark = "#F8F8F8(2)"
End With
.Refresh
.EndUpdate
End With
|
|
329
|
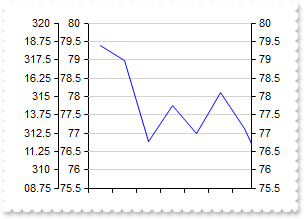
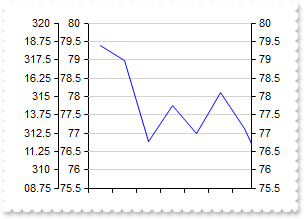
IdemmM {string}, specifies the name of another value-axis to synchronize min, max, and major-unit values from when scrolling. If omitted or the value-axis with the given name is not found, these values are synchronized with the default value-axis

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
With .Series.Add("open")
.Data = "AAPL (open)"
.Type = "line"
End With
With .ValueAxes
.Add "1st"
With .Add("2nd")
.Align = 2
.IdemmM = "1st"
End With
With .Add("3rd")
.Format = "120 + value * 2.5"
.MajorGridLines.Color = "transparent"
End With
End With
.EndUpdate
End With
|
|
328
|
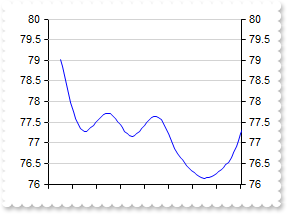
Adds multiple value-axes

With Graph1
.BeginUpdate
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
With .Series.Add("open")
.Data = "AAPL (close)"
.Type = "line"
.Style = 1
End With
With .ValueAxes
.Add "1st"
.Add("2nd").Align = 2
End With
.EndUpdate
End With
|
|
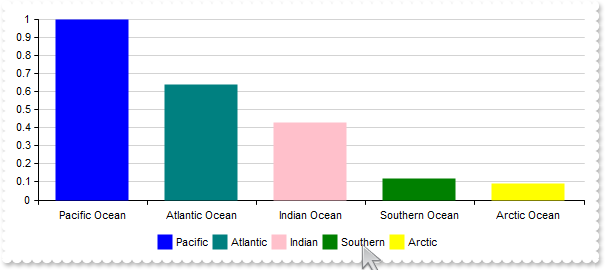
327
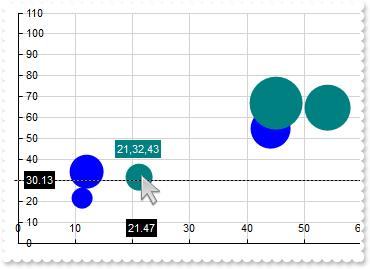
|
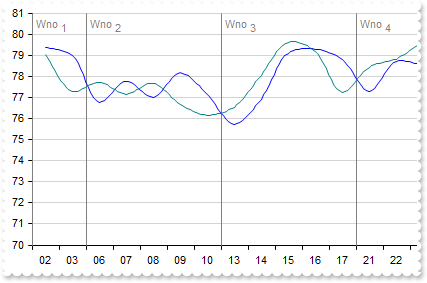
Split the chart in weeks

With Graph1
.BeginUpdate
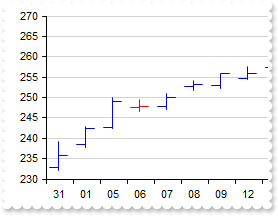
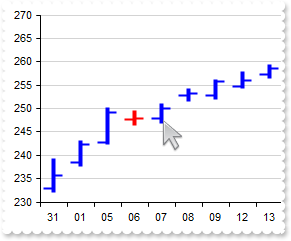
.ValueSize = 18
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
With .Series.Add("open")
.Data = "AAPL (open)"
.Type = "line"
.Style = 1
End With
With .CategoryAxes.Add("0")
.Format = "value mid 9 left 2"
With .ChartGridLines
.Format = "`<fgcolor gray>Wno <off 4>` + week(date(value left 10))"
.Color = "gray"
.Align = 0
End With
End With
.EndUpdate
End With
|
|
326
|
Resets the series, category axes and value axes without affecting the control's data
' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub Graph1_Click()
With Graph1
.Reset
End With
End Sub
With Graph1
.BeginUpdate
.ValueSize = 18
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
.SerieType = "line"
With .Series.Add()
.Name = "aapl"
.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)"
End With
With .CategoryAxes.Add("0")
.Format = "value mid 9 left 2"
End With
With .CategoryAxes.Add("0")
.Format = "value left 7"
.Split = True
End With
.EndUpdate
End With
|
|
325
|
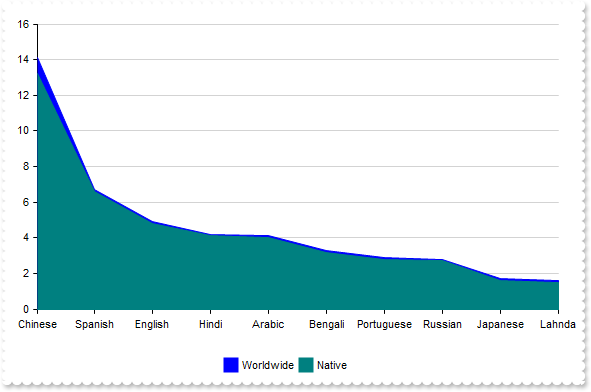
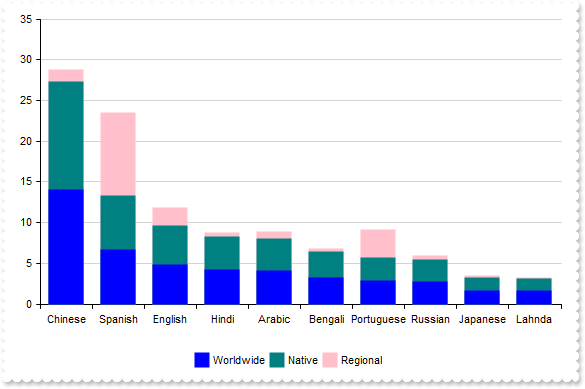
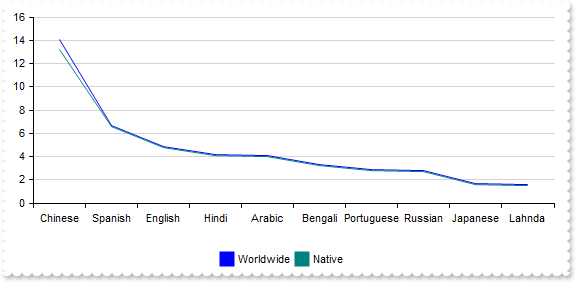
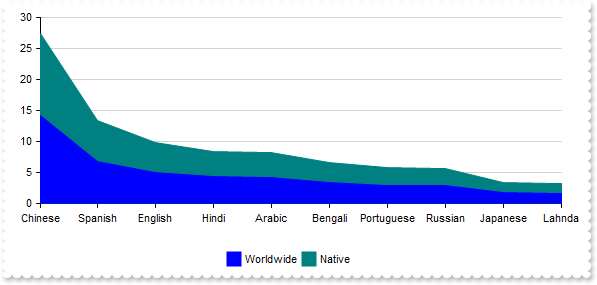
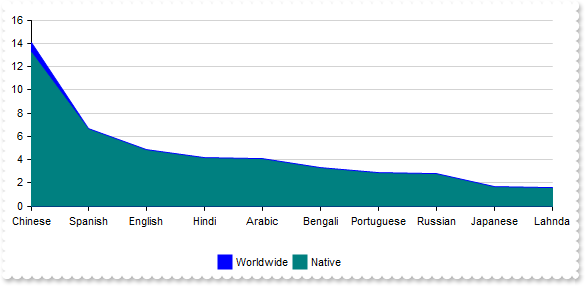
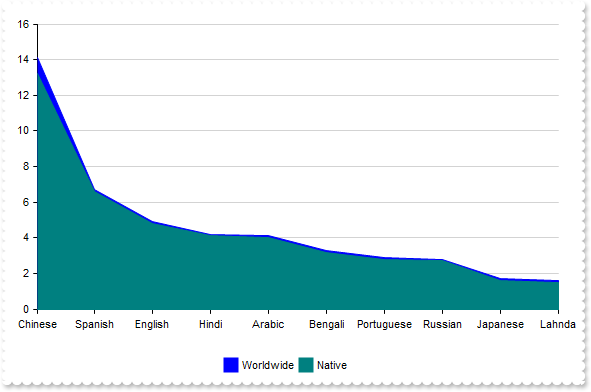
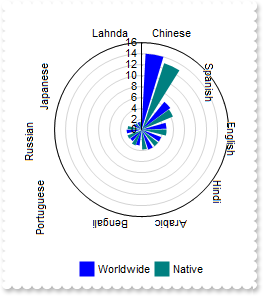
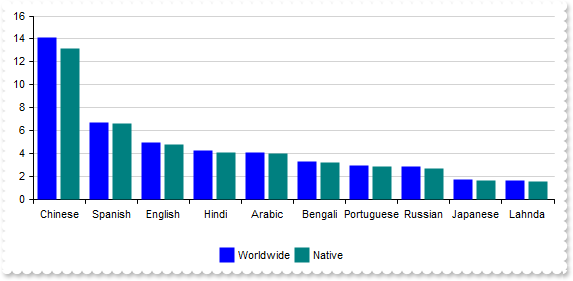
Define the representation method for the data in all series where the type property is not specified, determining how these series are visually displayed

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
.SerieType = "rangeArea"
With .Series
.Add "Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide"
.Add "Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
324
|
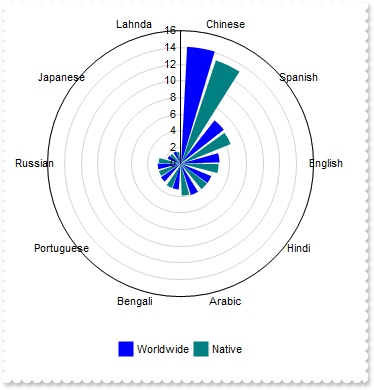
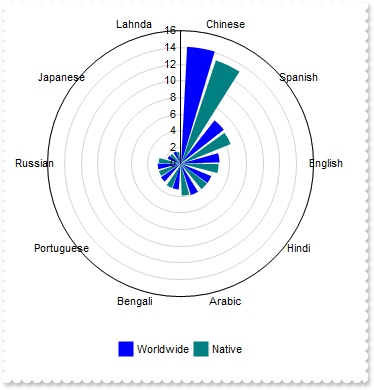
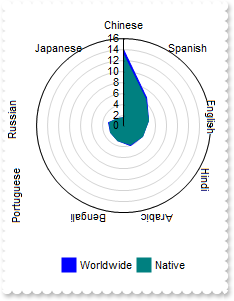
How can I prevent the labels from rotating around the chart when using the radarColumn type

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
.SerieType = "radarCol"
.Misc(16) = False
With .Series
.Add "Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide"
.Add "Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
323
|
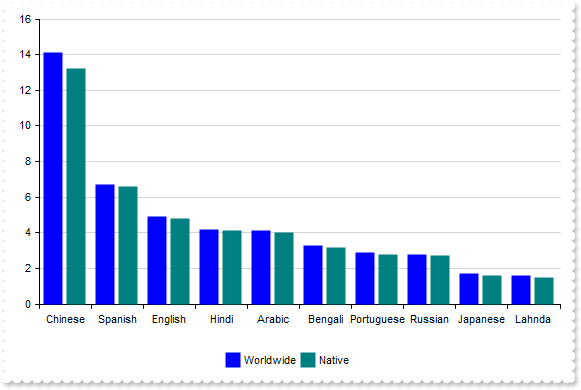
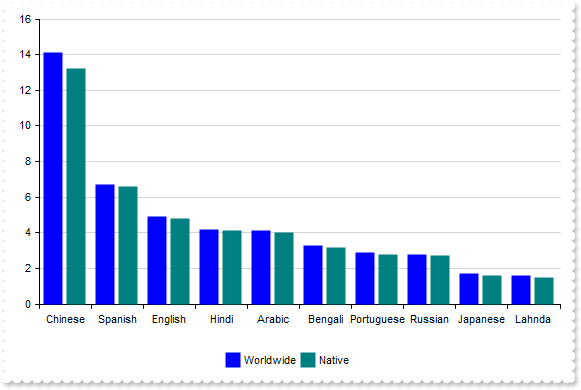
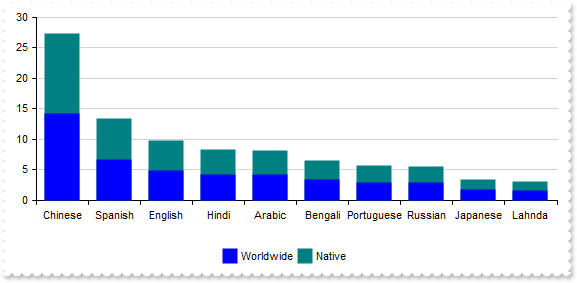
Disable stacking for all series at once

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
.AllowStack = False
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Stack = "group"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Stack = "group"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
322
|
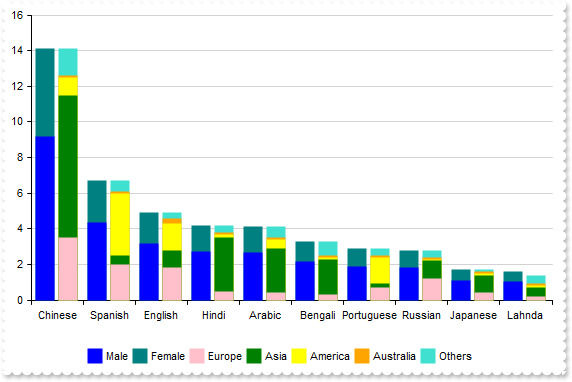
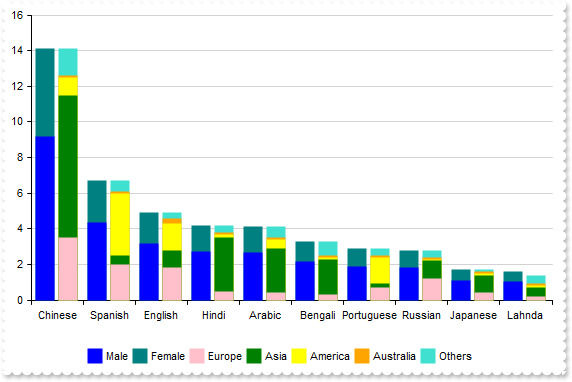
How can I stack more than three data series across multiple columns

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(9.165),Spanish(4.355),English(3.185),Hindi(2.73),Arabic(2.665),Bengali(2.145),Portuguese(1.885),Russian(1.82),Japanese(" & _
"1.105),Lahnda(1.04)","Male").Stack = "G1"
.Add("Chinese(4.935),Spanish(2.345),English(1.715),Hindi(1.47),Arabic(1.435),Bengali(1.155),Portuguese(1.015),Russian(0.98),Japanese(" & _
"0.595),Lahnda(0.56)","Female").Stack = "G1"
.Add("Chinese(3.5),Spanish(2.0),English(1.8),Hindi(0.5),Arabic(0.4),Bengali(0.3),Portuguese(0.7),Russian(1.2),Japanese(0.4),Lahnda(0." & _
"2)","Europe").Stack = "G2"
.Add("Chinese(8.0),Spanish(0.5),English(1.0),Hindi(3.0),Arabic(2.5),Bengali(2.0),Portuguese(0.2),Russian(1.0),Japanese(1.0),Lahnda(0." & _
"5)","Asia").Stack = "G2"
.Add("Chinese(1.0),Spanish(3.5),English(1.5),Hindi(0.2),Arabic(0.5),Bengali(0.1),Portuguese(1.5),Russian(0.1),Japanese(0.1),Lahnda(0." & _
"1)","America").Stack = "G2"
.Add("Chinese(0.1),Spanish(0.1),English(0.3),Hindi(0.1),Arabic(0.1),Bengali(0.1),Portuguese(0.1),Russian(0.1),Japanese(0.1),Lahnda(0." & _
"1)","Australia").Stack = "G2"
.Add("Chinese(1.5),Spanish(0.6),English(0.3),Hindi(0.4),Arabic(0.6),Bengali(0.8),Portuguese(0.4),Russian(0.4),Japanese(0.1),Lahnda(0." & _
"5)","Others").Stack = "G2"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
321
|
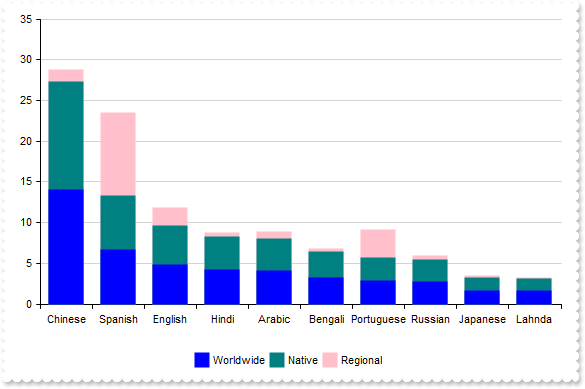
How can I stack data more than three series

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Stack = "group"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Stack = "group"
.Add("Chinese(1.5),Spanish(10.2),English(2.1),Hindi(0.5),Arabic(0.8),Bengali(0.3),Portuguese(3.5),Russian(0.4),Japanese(0.2),Lahnda(0" & _
".1)","Regional").Stack = "group"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
320
|
I use the legend, but clicking a series mostly rearranges them instead of hiding it
With Graph1
.BeginUpdate
.AutoFit = True
.Misc(17) = False
.Series.Add "50,150,150,300","A1"
.Series.Add "180,40,60,160","A2"
.Legend.Visible = True
.EndUpdate
End With
|
|
319
|
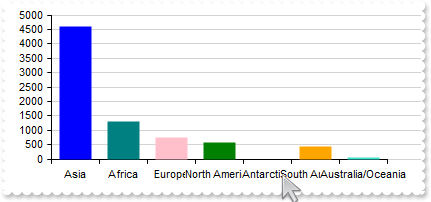
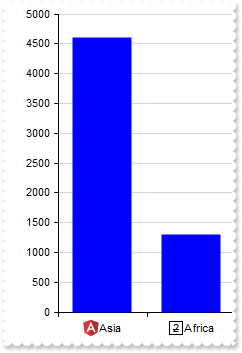
Adjusts the column/bar size so that the entire chart fits within the client rectangle
With Graph1
.BeginUpdate
.CategoryAxis.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania"
.Series.Add "4600,1300,747,579,0,422,42"
.ValueAutoFit
.EndUpdate
End With
|
|
318
|
The categories overlap, making the text unreadable

With Graph1
.BeginUpdate
.ValueSize = 32
With .CategoryAxis
.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania"
.Format = "`<bgcolor white>` + value"
End With
.Series.Add "4600,1300,747,579,0,422,42"
.EndUpdate
End With
|
|
317
|
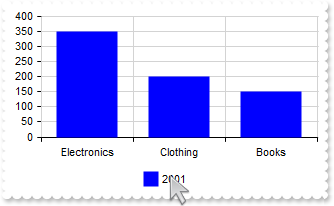
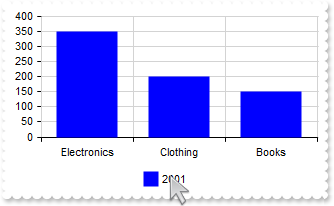
Represents a single serie with single color (prevent multiple colors for single-serie)

With Graph1
.BeginUpdate
.AutoFit = True
.MultiColorSerie = False
.CategoryAxis.MajorGridLines.Color = "lightgray"
.Series.Add "Electronics(350),Clothing(200),Books(150)",2001
.Legend.Visible = True
.EndUpdate
End With
|
|
316
|
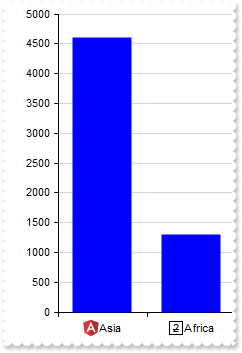
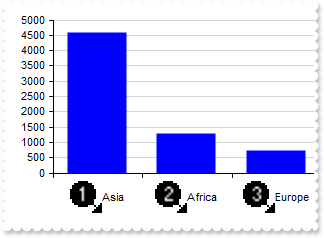
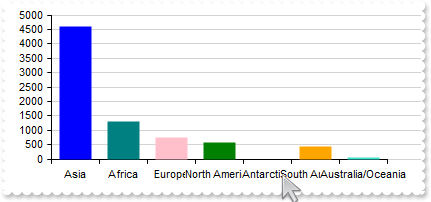
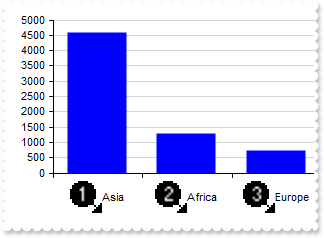
How can I replace or add an icon at runtime

With Graph1
.BeginUpdate
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.AutoFit = True
.Series.Add "<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South Americ" & _
"a(433),<img>6</img>Australia/Oceania(42)"
.SeriesColors = "blue"
.EndUpdate
End With
|
|
315
|
No grid lines are shown even I set the Color and Format properties of ChartGridLines/OverviewGridLines
With Graph1
.Series.Add "100,200,200,400","S1"
.Series.Add "210,20,20,120","S2"
With .CategoryAxes.Add("A,B,C,D","1st").ChartGridLines
.Color = "red"
.Format = "value"
End With
.CategoryAxes.Add "E,F","2nd"
.Refresh
End With
|
|
314
|
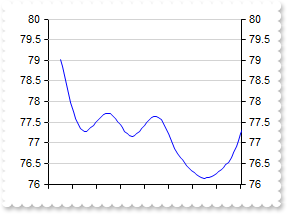
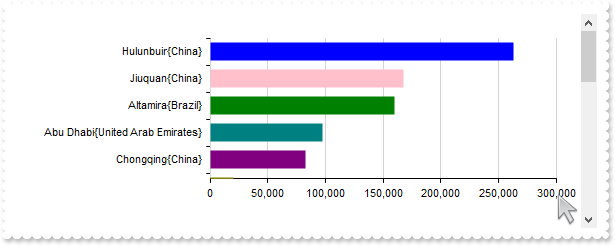
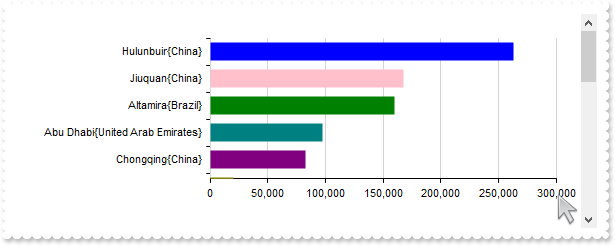
Occasionally, the margins of the axes may not align perfectly with the view

With Graph1
.BeginUpdate
.ValueSize = 18
.Pad = 24
.ValueAxis.Format = "value format `0`"
With .Series.Add("Hulunbuir{China}(263068),Abu Dhabi{United Arab Emirates}(97200),Jiuquan{China}(167996),Altamira{Brazil}(159891),Brasília{Brazil" & _
"}(5784),Mumbai{India}(603.4),Delhi{India}(1484),Chongqing{China}(82400),Hulunbuir{China}(263068),Sao Paulo{Brazil}(1522),Linfen{" & _
"China}(20527),Santiago{Chile}(641),Mexico City{Mexico}(1485),Belo Horizonte{Brazil}(313),Hangzhou{China}(16817),Nairobi{Kenya}(6" & _
"96),Berlin{Germany}(891.68),Montreal{Canada}(431.5),Cordoba{Argentina}(576),Manaus{Brazil}(11401),Astana{Kazakhstan}(810),Goiâni" & _
"a{Brazil}(741),Cali{Colombia}(564),Sao Paulo{Brazil}(1522),Goiania{Brazil}(781)")
.Type = "Col"
.Vertical = True
End With
.Sort = "0:D"
.EndUpdate
End With
|
|
313
|
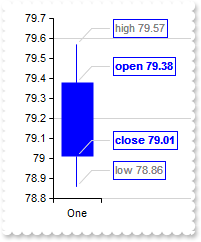
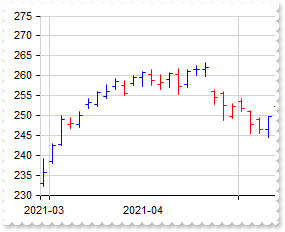
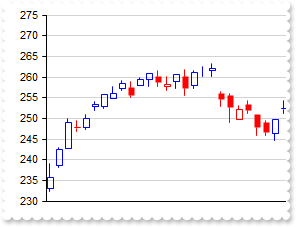
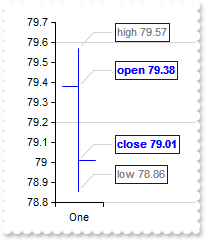
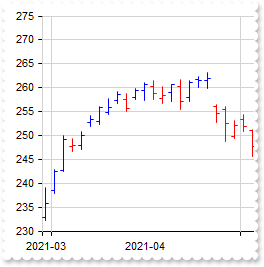
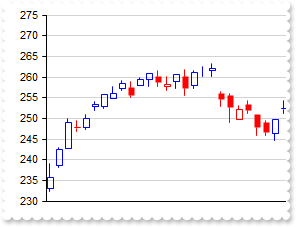
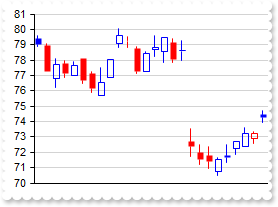
"candlestick" explained, an [open,high,low,close] chart

With Graph1
.BeginUpdate
.ValueSize = 32
.ValuePoint = "0,,,,lightgray,1"
.ValueAxis.MajorGridLines.Step = 4
With .Series.Add("One(79.38 79.57 78.86 79.01)")
.Type = "candlestick"
.ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "(inner array (`<b>open`,`<fgcolor gray>high`,`<fgcolor gray>low`,`<b>close`)) + ` ` + value"
End With
.EndUpdate
End With
|
|
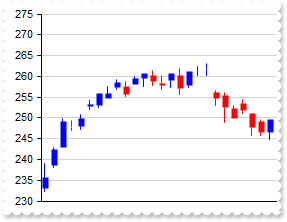
312
|
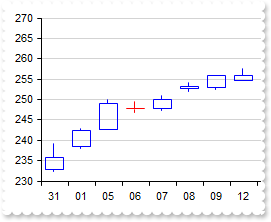
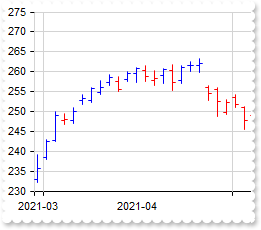
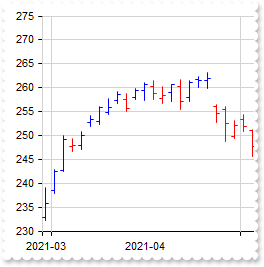
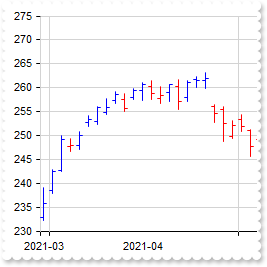
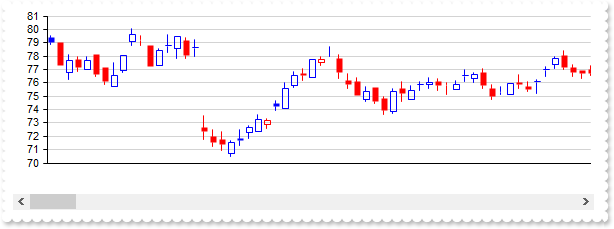
"candlestick", a candlestick chart (also called Japanese candlestick chart or K-line) is a style of financial chart used to describe price movements of a security, derivative, or currency. While similar in appearance to a bar chart, each candleStick represents four important pieces of information for that day: open and close in the thick body, and high and low in the "candle wick". Being densely packed with information, it tends to represent trading patterns over short periods of time, often a few days or a few trading sessions. (data requires array of array of four-numbers, such as [[open, high, low and close]], supports vertical field, scrollable)

With Graph1
.BeginUpdate
.ValueSize = 18
With .CategoryAxis
.Categories = "Date"
.Format = "value mid 9 left 2"
End With
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
.Series.Add("Open,High,Low,Close","msft").Type = "candlestick"
.EndUpdate
End With
|
|
311
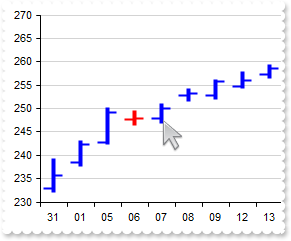
|
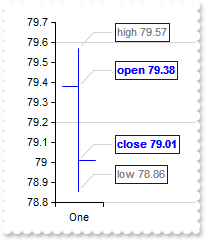
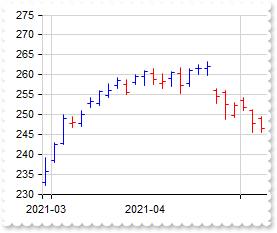
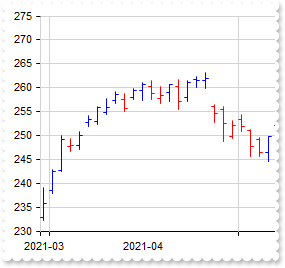
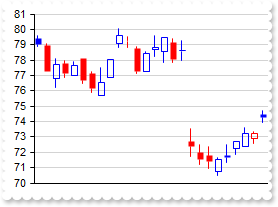
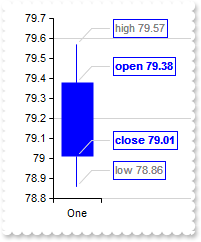
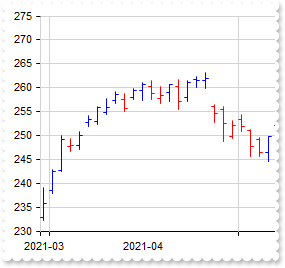
"ohlc" explained, an [open,high,low,close] chart

With Graph1
.BeginUpdate
.ValueSize = 32
.ValuePoint = "0,,,,lightgray,1"
.ValueAxis.MajorGridLines.Step = 4
With .Series.Add("One(79.38 79.57 78.86 79.01)")
.Type = "ohlc"
.ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "(inner array (`<b>open`,`<fgcolor gray>high`,`<fgcolor gray>low`,`<b>close`)) + ` ` + value"
End With
.EndUpdate
End With
|
|
310
|
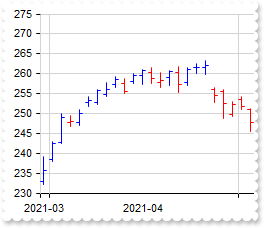
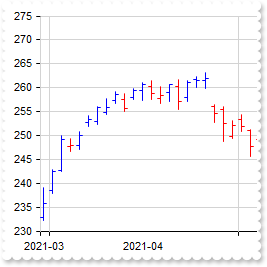
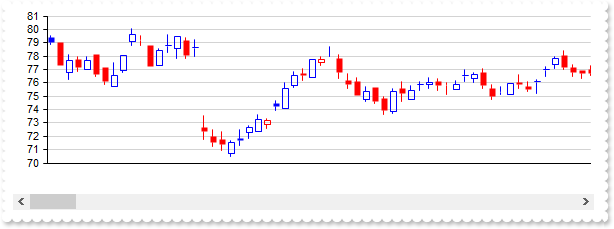
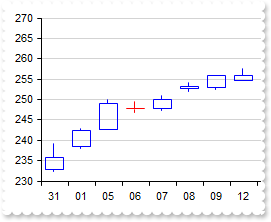
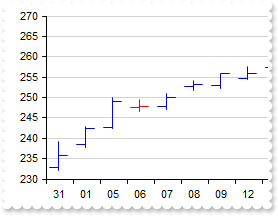
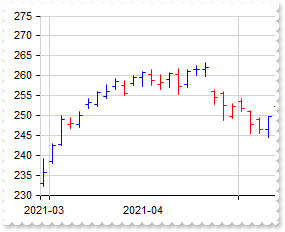
"ohlc", an open-high-low-close chart (also OHLC) is a type of chart typically used to illustrate movements in the price of a financial instrument over time. Each vertical line on the chart shows the price range (the highest and lowest prices) over one unit of time, e.g., one day or one hour. Tick marks project from each side of the line indicating the opening price (e.g., for a daily bar chart this would be the starting price for that day) on the left, and the closing price for that time period on the right. The bars may be shown in different hues depending on whether prices rose or fell in that period. (data requires array of array of four-numbers, such as [[open, high, low and close]], supports vertical field, scrollable)

With Graph1
.BeginUpdate
.ValueSize = 18
With .CategoryAxis
.Categories = "Date"
.Format = "value mid 9 left 2"
End With
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
.Series.Add("Open,High,Low,Close","msft").Type = "ohlc"
.EndUpdate
End With
|
|
309
|
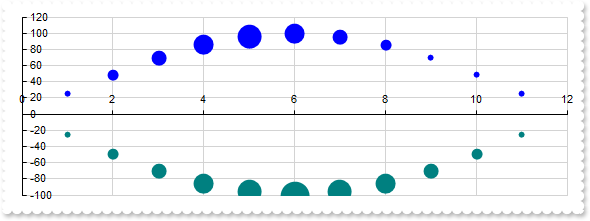
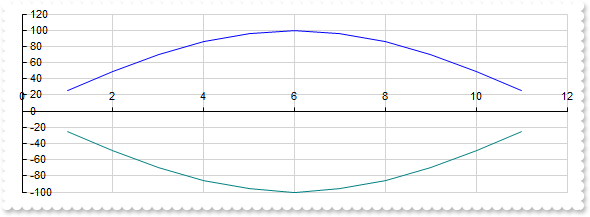
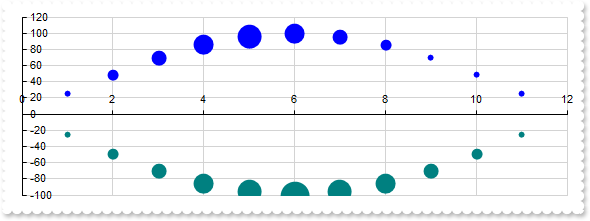
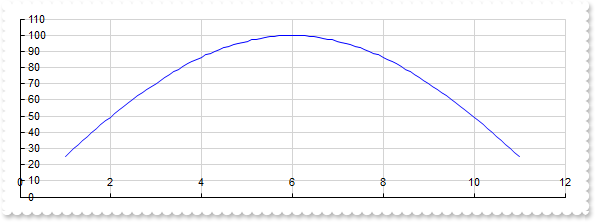
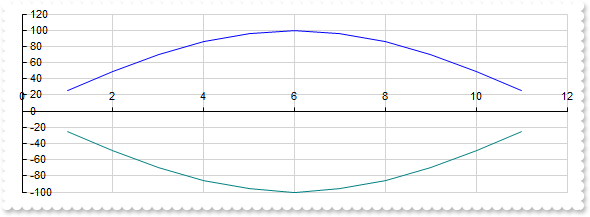
"bubble", a bubble chart or bubble plot is a type of chart that displays three dimensions of data (a bubble chart is an extension of the scatter plot used to look at relationships between three numeric variables.). Each entity with its triplet (v1, v2, v3) of associated data is plotted as a disk that expresses two of the vi values through the disk's xy location and the third through its size. Bubble charts can facilitate the understanding of social, economical, medical, and other scientific relationships. (data requires array of array of three-numbers, such as [[x, y, size]], supports vertical field, non-scrollable)

With Graph1
.BeginUpdate
.Pad = 18
With .Series.Add("1 25 1,2 49 2,3 70 3,4 86 4,5 96 5,6 100 4,7 96 3,8 86 2,9 70 1,10 49 1,11 25 1","Bell<b>1")
.Type = "bubble"
.Misc(1) = 32
End With
With .Series.Add("1 -25 1,2 -49 2,3 -70 3,4 -86 4,5 -96 5,6 -100 6,7 -96 5,8 -86 4,9 -70 3,10 -49 2,11 -25 1","Bell<b>2")
.Type = "bubble"
.Misc(1) = 32
End With
.EndUpdate
End With
|
|
308
|
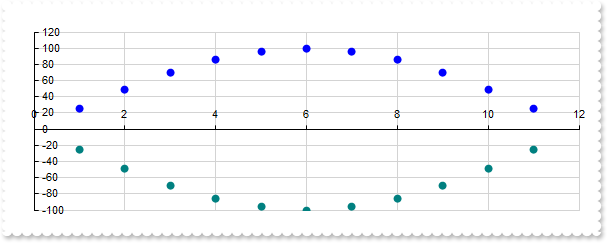
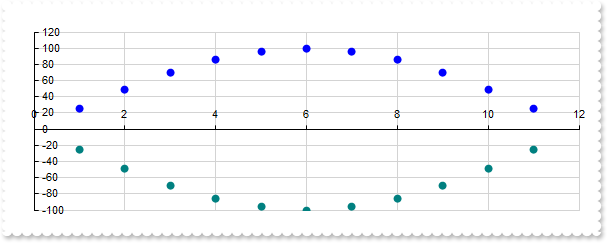
"scatter", a scatter plot (also called a scatterplot, scatter graph, scatter chart, scattergram, or scatter diagram) is a type of plot or mathematical diagram using Cartesian coordinates to display values for typically two variables for a set of data. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatter"
.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatter"
.EndUpdate
End With
|
|
307
|
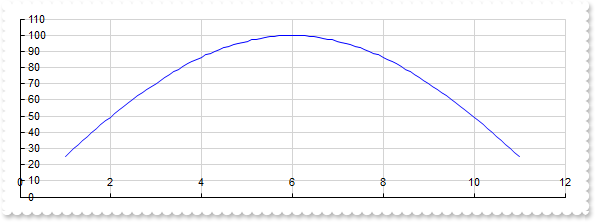
"scatterline", curved

With Graph1
.BeginUpdate
.Pad = 18
With .Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell")
.Type = "scatterline"
.Style = 1
End With
.EndUpdate
End With
|
|
306
|
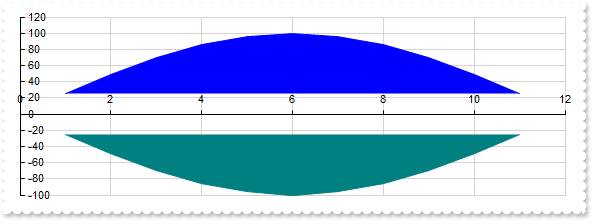
"scatterline", a scatter line chart is similar with "scatter" type, excepts that lines are shown between scatter plots. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatterline"
.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatterline"
.EndUpdate
End With
|
|
305
|
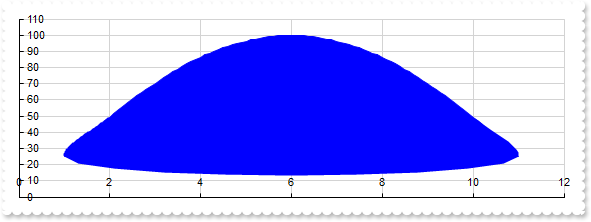
"scatterarea", curved

With Graph1
.BeginUpdate
.Pad = 18
With .Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell")
.Type = "scatterarea"
.Style = 1
End With
.EndUpdate
End With
|
|
304
|
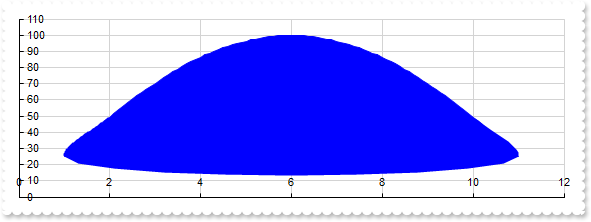
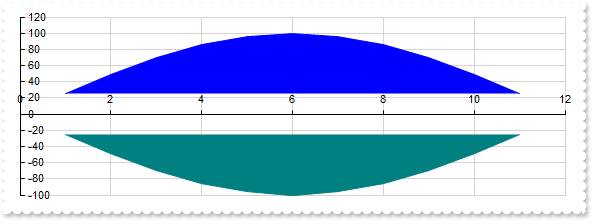
"scatterarea", a scatter area chart is similar with "scatterLine" type, excepts that scatter plots zone is filled. (data requires array of array of two-numbers, such as [[x, y]], supports vertical field, non-scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.Series.Add("1 25,2 49,3 70,4 86,5 96,6 100,7 96,8 86,9 70,10 49,11 25","Bell<b>1").Type = "scatterarea"
.Series.Add("1 -25,2 -49,3 -70,4 -86,5 -96,6 -100,7 -96,8 -86,9 -70,10 -49,11 -25","Bell<b>2").Type = "scatterarea"
.EndUpdate
End With
|
|
303
|
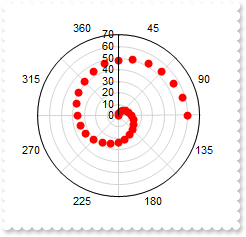
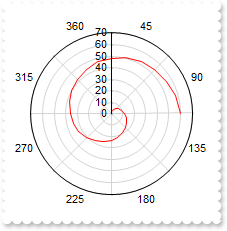
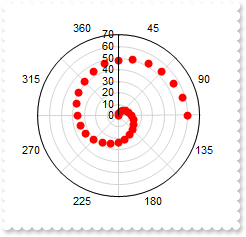
"polarscatter", shows the serie as non-connected data points (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

With Graph1
.BeginUpdate
.Misc(16) = False
With .CategoryAxis
.Categories = "45,90,135,180,225,270,315,360"
.MajorGridLines.Color = "lightgray"
End With
With .Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," & _
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral")
.Type = "polarscatter"
.Color = "red"
End With
.EndUpdate
End With
|
|
302
|
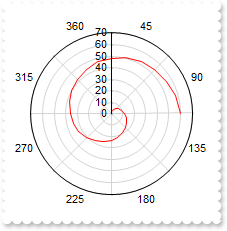
"polarline", represents data points connected with straight line segments (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

With Graph1
.BeginUpdate
.Misc(16) = False
With .CategoryAxis
.Categories = "45,90,135,180,225,270,315,360"
.MajorGridLines.Color = "lightgray"
End With
With .Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," & _
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral")
.Type = "polarLine"
.Color = "red"
End With
.EndUpdate
End With
|
|
301
|
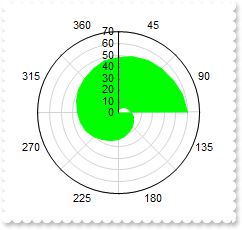
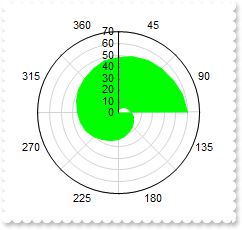
"polararea", represents data points connected with straight line segments that enclose a filled area together with the chart pole (data requires array of array of two-numbers, such as [[angle, value]], non-scrollable)

With Graph1
.BeginUpdate
.Misc(16) = False
With .CategoryAxis
.Categories = "45,90,135,180,225,270,315,360"
.MajorGridLines.Color = "lightgray"
End With
With .Series.Add("0 0,15 2,30 4,45 6,60 8,75 10,90 12,105 14,120 16,135 18,150 20,165 22,180 24,195 26,210 28,225 30,240 32,255 34,270 36,285 38," & _
"300 40,315 42,330 44,345 46,360 48,15 50,30 52,45 54,60 56,75 58,90 60","Spiral")
.Type = "polarArea"
.Color = "lime"
End With
.EndUpdate
End With
|
|
300
|
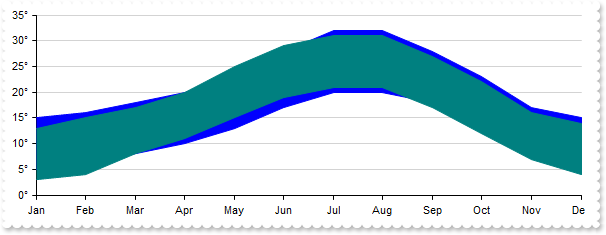
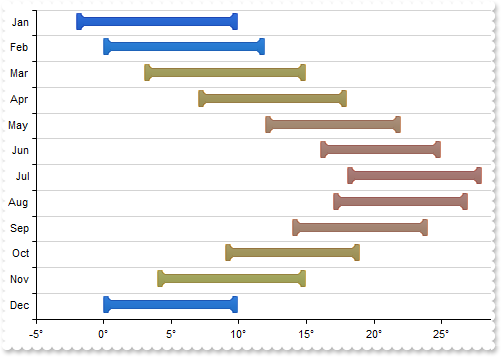
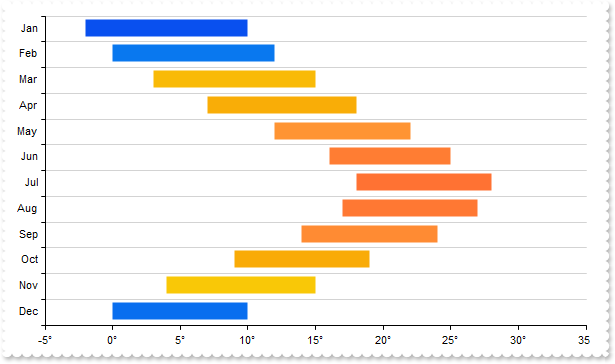
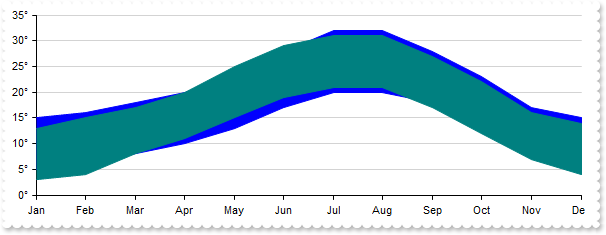
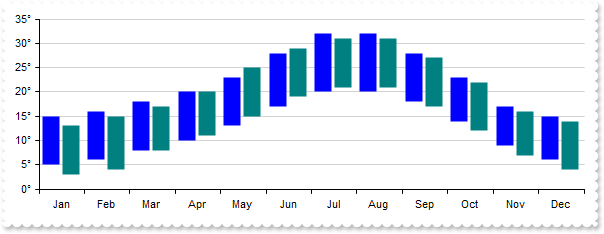
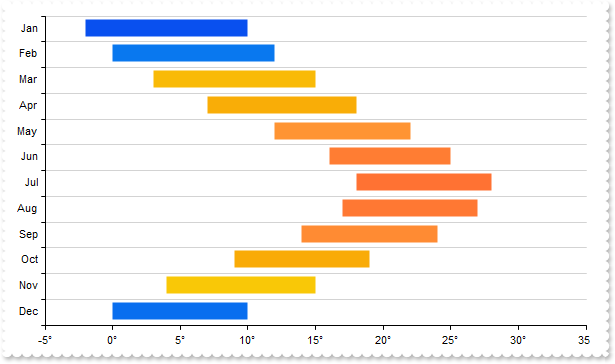
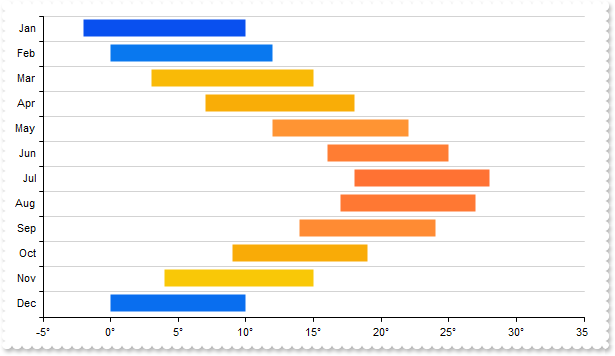
"rangearea", a range chart displays sets of data points, each of which is defined by multiple values for the same category, and emphasizes the distance between the two values. The category labels are displayed on the category axis. The plain Range chart fills in the area between the top and the bottom value for each data point. (data requires array of array of two-numbers, such as [[from, to]], supports vertical field, scrollable)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value + `°`"
.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," & _
" Dec(6 15)","Spain").Type = "rangearea"
.Series.Add("Jan(3 13), Feb(4 15), Mar(8 17), Apr(11 20), May(15 25), Jun(19 29), Jul(21 31), Aug(21 31), Sep(17 27), Oct(12 22), Nov(7 16)," & _
" Dec(4 14)","Spain").Type = "rangearea"
.EndUpdate
End With
|
|
299
|
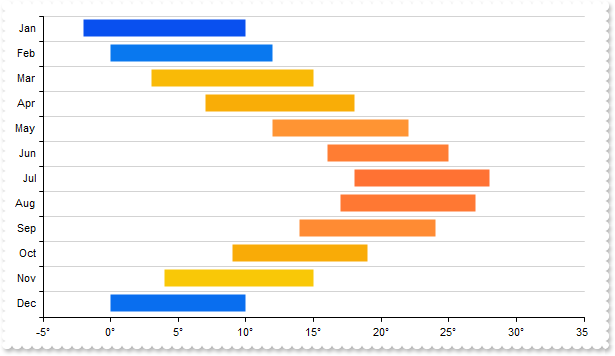
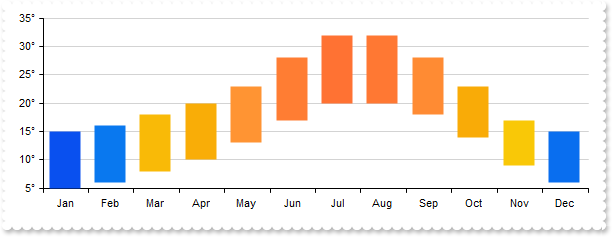
"rangecolumn", single

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value + `°`"
.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," & _
" Dec(6 15)","Spain").Type = "RangeColumn"
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
298
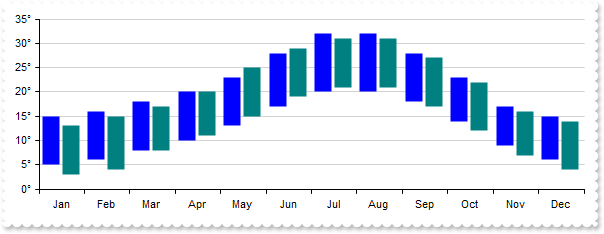
|
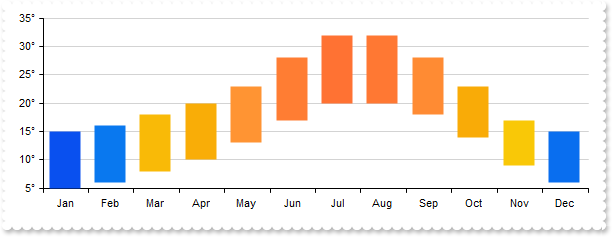
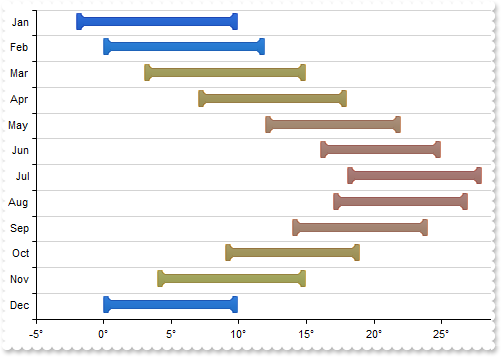
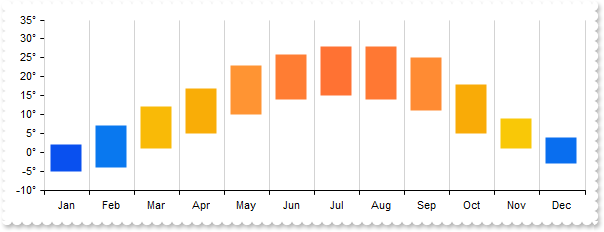
"rangecolumn", a range column chart displays information as a range of data by plotting two Y-values (low and high) per data point. The vertical axis shows the values, and the horizontal axis shows the categories they belong to; in multiple-series range column charts, values are grouped by categories. (data requires array of array of two-numbers, such as [[from, to]], supports vertical field, scrollable)

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.Format = "value + `°`"
.Series.Add("Jan(5 15), Feb(6 16), Mar(8 18), Apr(10 20), May(13 23), Jun(17 28), Jul(20 32), Aug(20 32), Sep(18 28), Oct(14 23), Nov(9 17)," & _
" Dec(6 15)","Spain").Type = "RangeColumn"
.Series.Add("Jan(3 13), Feb(4 15), Mar(8 17), Apr(11 20), May(15 25), Jun(19 29), Jul(21 31), Aug(21 31), Sep(17 27), Oct(12 22), Nov(7 16)," & _
" Dec(4 14)","Spain").Type = "RangeColumn"
.EndUpdate
End With
|
|
297
|
"pie", a pie chart (or a circle chart) is a circular statistical graphic which is divided into slices to illustrate numerical proportion. In a pie chart, the arc length of each slice (and consequently its central angle and area) is proportional to the quantity it represents. While it is named for its resemblance to a pie which has been sliced, there are variations on the way it can be presented. (data requires array of numbers, non-scrollable)
With Graph1
.BeginUpdate
.Pad = 18
.Misc(18) = 2
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "pie"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Type = "pie"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
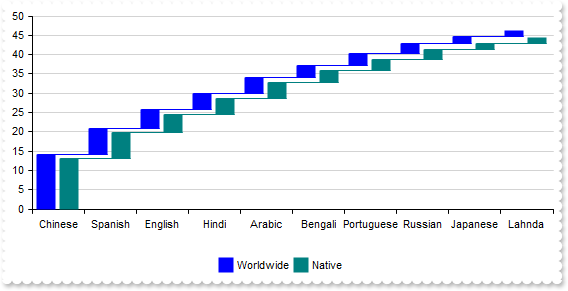
296
|
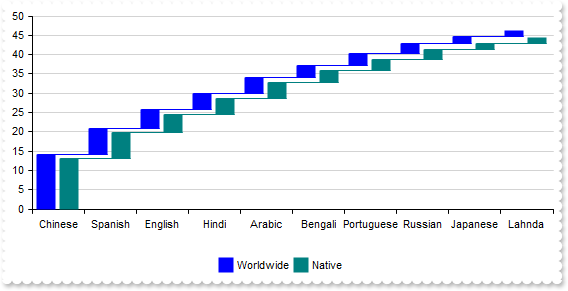
"waterfall", a waterfall chart is a form of data visualization that helps in understanding the cumulative effect of sequentially introduced positive or negative values. These intermediate values can either be time based or category based. The waterfall chart is also known as a flying bricks chart or Mario chart due to the apparent suspension of columns (bricks) in mid-air. Often in finance, it will be referred to as a bridge. (data requires array of numbers, supports vertical field, scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "waterfall"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Type = "waterfall"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
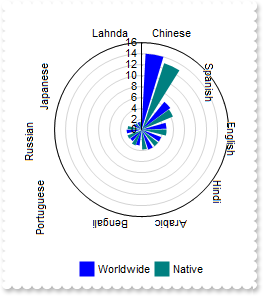
295
|
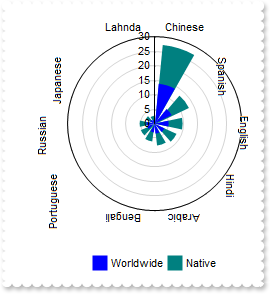
"radarcolumn", stacked

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
With .Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide")
.Type = "radarcolumn"
.Stack = "group"
End With
With .Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native")
.Type = "radarcolumn"
.Stack = "group"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
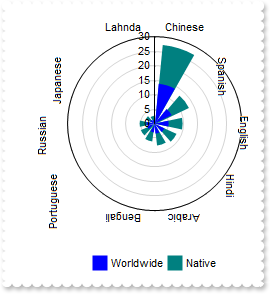
294
|
"radarcolumn", displays data in radial columns starting from one center point. The circle is divided into equal portions depending on the number of columns and each column group occupies one portion (similar with "radarArea" type, data requires array of numbers, non-scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "radarcolumn"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Type = "radarcolumn"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
293
|
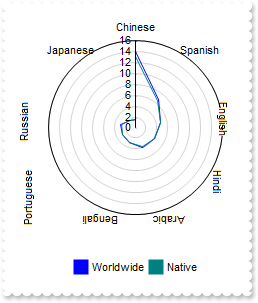
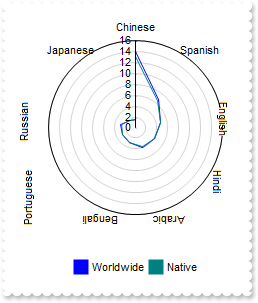
"radarline", stacked

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
With .Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide")
.Type = "radarline"
.Stack = "group"
End With
With .Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native")
.Type = "radarline"
.Stack = "group"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
292
|
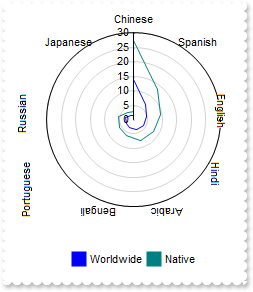
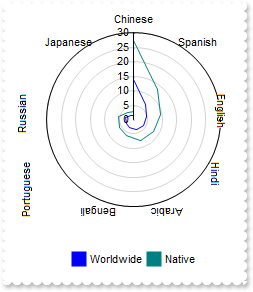
"radarline" (data requires array of numbers, non-scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "radarline"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Type = "radarline"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
291
|
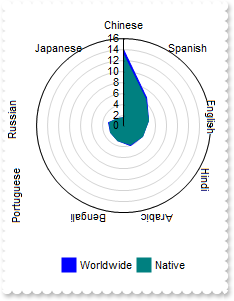
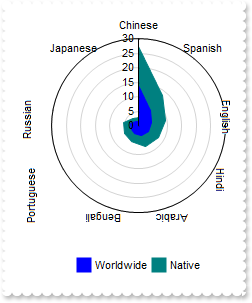
"radararea", stacked

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
With .Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide")
.Type = "radararea"
.Stack = "group"
End With
With .Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native")
.Type = "radararea"
.Stack = "group"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
290
|
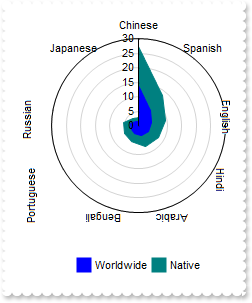
"radararea", a radar chart is a graphical method of displaying multivariate data in the form of a two-dimensional chart of three or more quantitative variables represented on axes starting from the same point. The relative position and angle of the axes is typically uninformative, but various heuristics, such as algorithms that plot data as the maximal total area, can be applied to sort the variables (axes) into relative positions that reveal distinct correlations, trade-offs, and a multitude of other comparative measures. (data requires array of numbers, non-scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "radararea"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Type = "radararea"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
289
|
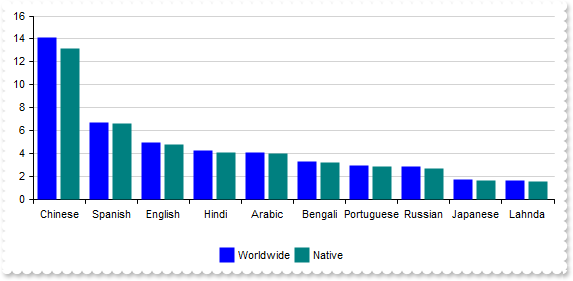
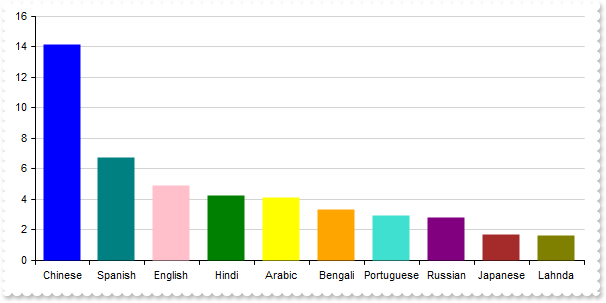
"column", single

With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "column"
.EndUpdate
End With
|
|
288
|
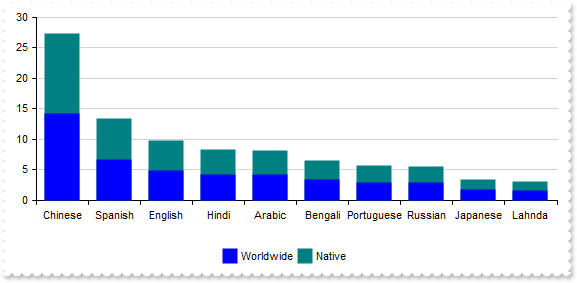
"column", stacked

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
With .Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide")
.Type = "column"
.Stack = "group"
End With
With .Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native")
.Type = "column"
.Stack = "group"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
287
|
"column", a column chart or column graph is a chart or graph that presents categorical data with rectangular columns with heights proportional to the values that they represent. A horizontal column chart is called a bar chart. (data requires array of numbers, supports vertical field, scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "column"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Type = "column"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
286
|
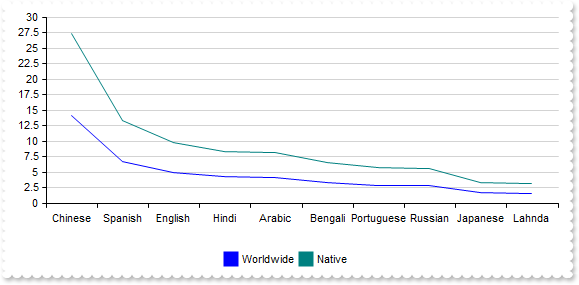
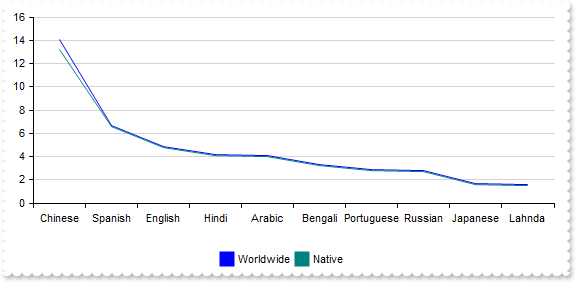
"line", stacked

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
With .Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide")
.Type = "line"
.Stack = "group"
End With
With .Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native")
.Type = "line"
.Stack = "group"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
285
|
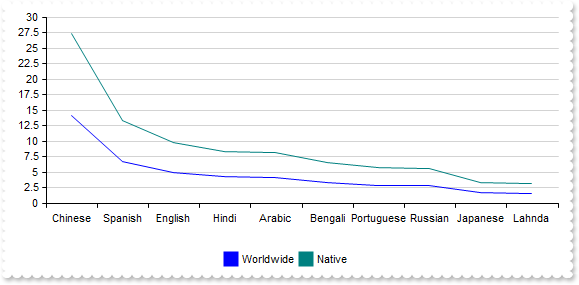
"line", a line chart or line graph, also known as curve chart is a type of chart which displays information as a series of data points called 'markers' connected by straight line segments. It is a basic type of chart common in many fields. It is similar to a scatter plot except that the measurement points are ordered (typically by their x-axis value) and joined with straight line segments. A line chart is often used to visualize a trend in data over intervals of time - a time series - thus the line is often drawn chronologically. In these cases they are known as run charts. (data requires array of numbers, supports vertical field, scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "line"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Type = "line"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
284
|
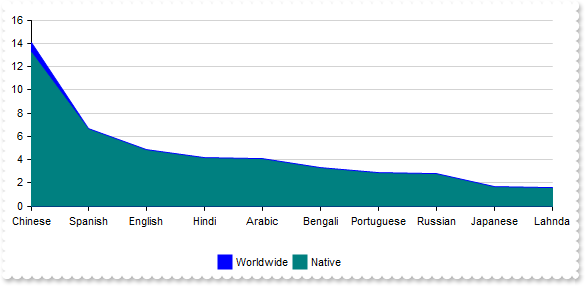
"area", stacked

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
With .Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide")
.Type = "area"
.Stack = "group"
End With
With .Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native")
.Type = "area"
.Stack = "group"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
283
|
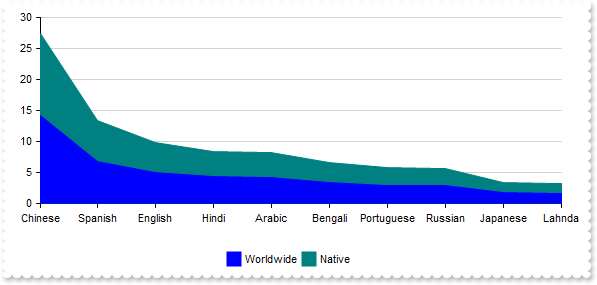
"area", an area chart or area graph displays graphically quantitative data. It is based on the line chart. The area between axis and line are commonly emphasized with colors, textures and hatchings. Commonly one compares two or more quantities with an area chart. (data requires array of numbers, supports vertical field, scrollable)

With Graph1
.BeginUpdate
.Pad = 18
.AutoFit = True
With .Series
.Add("Chinese(14.1),Spanish(6.7),English(4.9),Hindi(4.2),Arabic(4.1),Bengali(3.3),Portuguese(2.9),Russian(2.8),Japanese(1.7),Lahnda(1" & _
".6)","Worldwide").Type = "area"
.Add("Chinese(13.2),Spanish(6.6),English(4.8),Hindi(4.1),Arabic(4.0),Bengali(3.2),Portuguese(2.8),Russian(2.7),Japanese(1.6),Lahnda(1" & _
".5)","Native").Type = "area"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
282
|
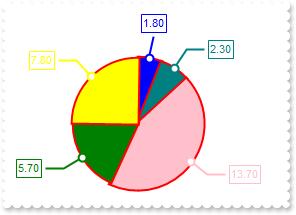
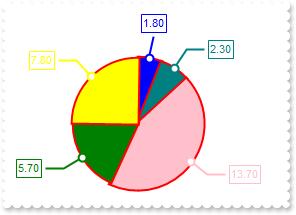
Define the color to show the frame around the pies

With Graph1
.BeginUpdate
.AutoFit = True
With .Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population")
.Type = "Pie"
.ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.Misc(7) = 255
.Misc(6) = 4
End With
.EndUpdate
End With
|
|
281
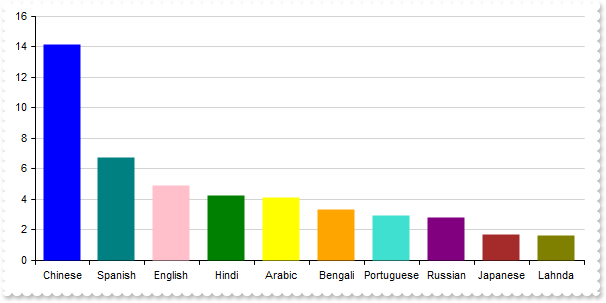
|
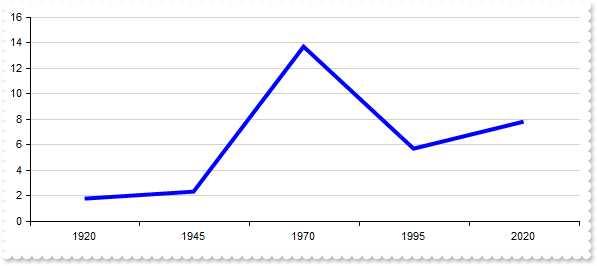
Define the width of the line to show the serie

With Graph1
.BeginUpdate
.AutoFit = True
With .Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population")
.Type = "Line"
.Misc(6) = 4
End With
.EndUpdate
End With
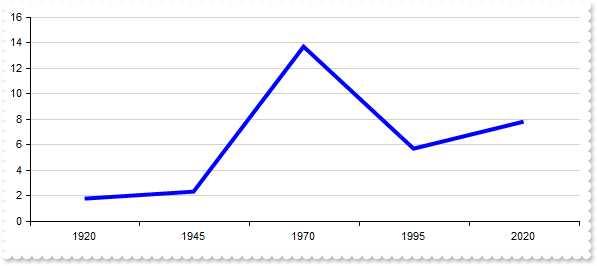
|
|
280
|
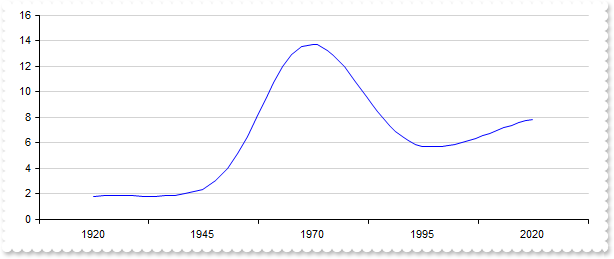
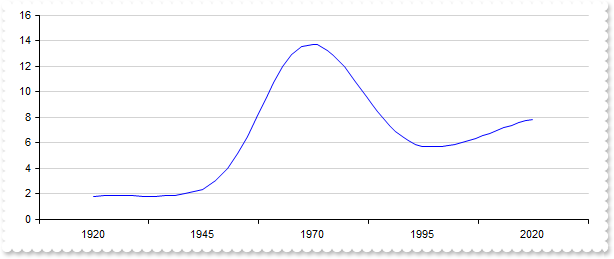
Changes the spline's tension and alpha curves

With Graph1
.BeginUpdate
.AutoFit = True
With .Series.Add("1920(1.8),1945(2.3),1970(13.7),1995(5.7),2020(7.8)","Population")
.Type = "Line"
.Style = 1
.Misc(4) = 0
.Misc(5) = 1
End With
.EndUpdate
End With
|
|
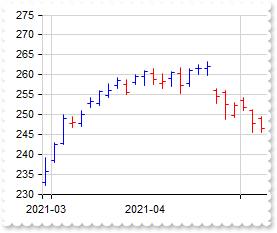
279
|
Enables or disables the presentation of hollow representations. This indicates instances where the closing price exceeds the opening price, resulting in candlesticks characterized by unfilled bodies

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
.Misc(3) = False
End With
.EndUpdate
End With
|
|
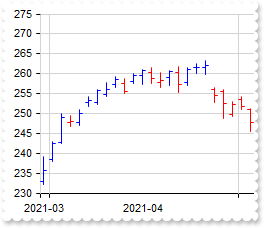
278
|
Define the size to display the candle stick

With Graph1
.BeginUpdate
.ValueSize = 18
With .CategoryAxis
.Categories = "Date"
.Format = "value mid 9 left 2"
End With
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "ohlc"
.Misc(2) = 2
End With
.EndUpdate
End With
|
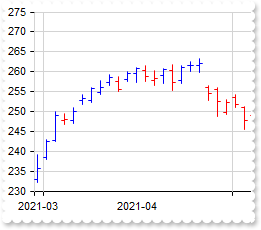
|
277
|
Define the radius to show the plot on scatter-type charts

With Graph1
.BeginUpdate
With .Series.Add("11 22 33,44 55 66,77 88 99,12 34 56,78 90 23")
.Type = "bubble"
.Misc(1) = 64
End With
With .Series.Add("21 32 43,54 65 76,87 98 09,45 67 89,90 23 45")
.Type = "bubble"
.Misc(1) = 64
End With
With .Cursor
.Visible = True
.ShowCursorXLine = False
End With
.EndUpdate
End With
|
|
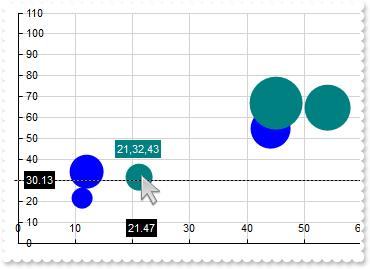
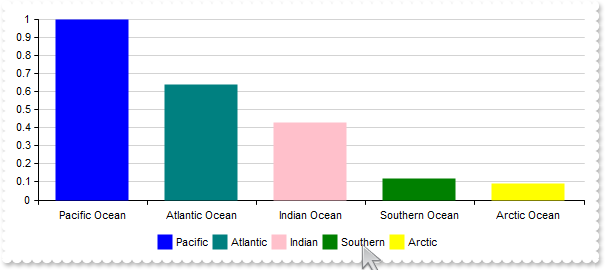
276
|
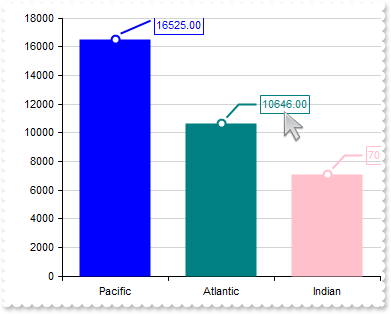
Customizes the captions to be shown within the legend

With Graph1
.BeginUpdate
.AutoFit = True
.ValueAxis.AsPercent = True
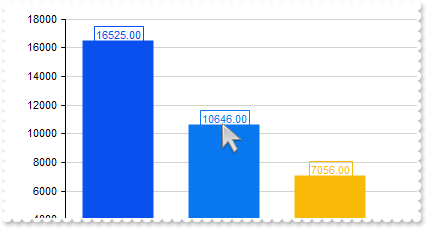
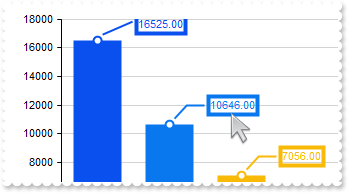
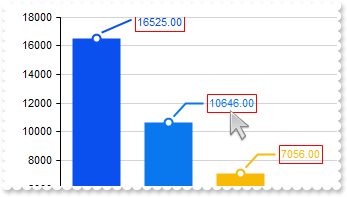
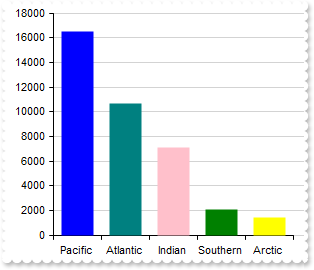
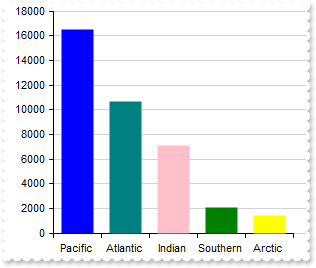
.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").LegendFormat = "trim(label replace `Ocean` with ``)"
.Legend.Visible = True
.EndUpdate
End With
|
|
275
|
Stacked (data points within a series are stacked on top of each other rather than plotted side by side)
With Graph1
.BeginUpdate
.AutoFit = True
.CategoryAxis.MajorGridLines.Color = "lightgray"
With .Series
.Add("Electronics(350),Clothing(200),Books(150)",2001).Stack = "A"
.Add("Electronics(500),Clothing(150),Books(180)",2002).Stack = "A"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
274
|
Draws a curved line

With Graph1
.BeginUpdate
.AutoFit = True
With .Series.Add("1920(1.8),1945(2.3),1970(3.7),1995(5.7),2020(7.8)","Population")
.Type = "Line"
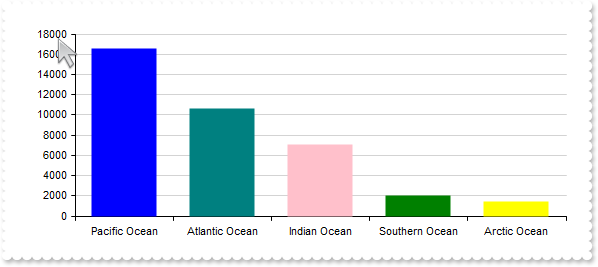
.Style = 1
.Misc(6) = 2
End With
.EndUpdate
End With
|
|
273
|
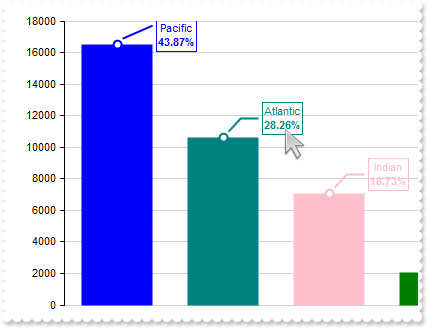
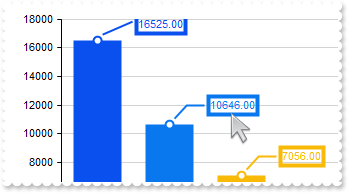
Customizes the values to display on the chart (showValue property includes the exValue)

With Graph1
.BeginUpdate
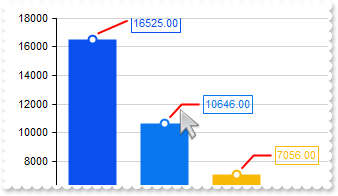
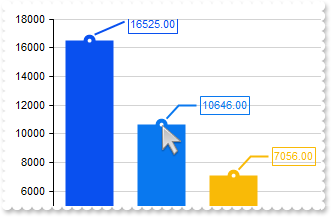
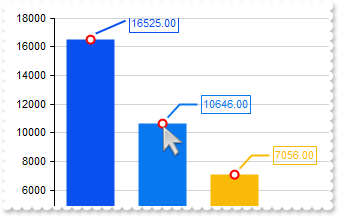
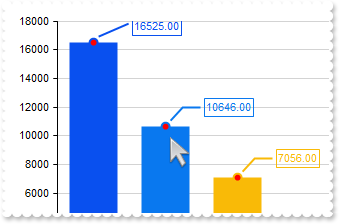
.AutoFit = True
.CategoryAxis.Visible = False
With .Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)")
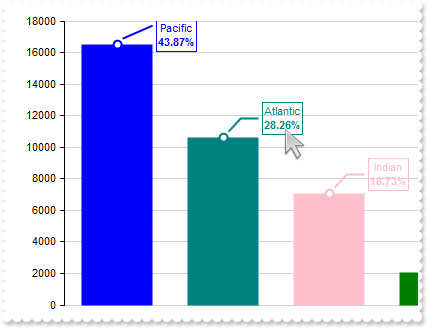
.ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.ValueFormat = "category + `<br><b>` + (percent format ``) + `%`"
End With
.EndUpdate
End With
|
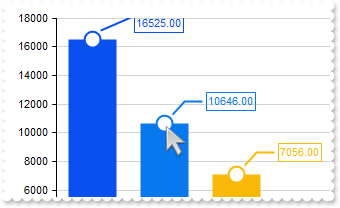
|
272
|
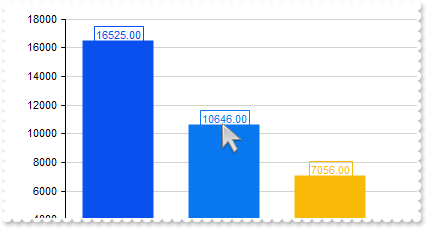
Shows or hides the serie's value-points, value-lines and values

With Graph1
.BeginUpdate
.AutoFit = True
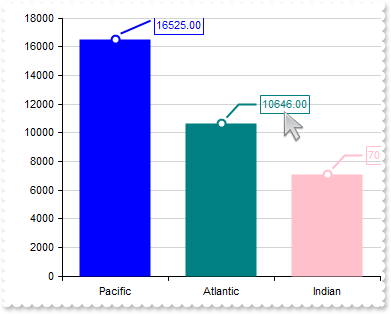
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.EndUpdate
End With
|
|
271
|
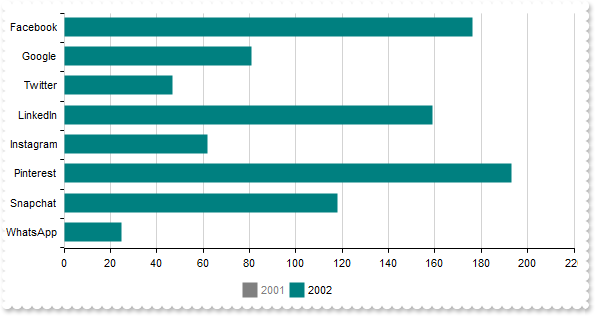
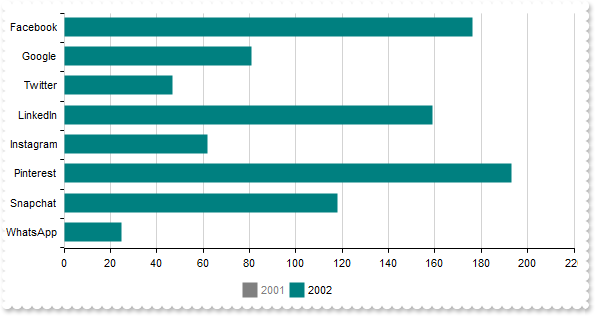
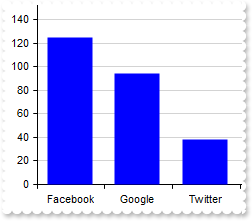
Shows or hides the serie

With Graph1
.BeginUpdate
.AutoFit = True
With .Series
With .Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
.Visible = False
.Vertical = True
.Name = 2001
End With
.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Name = 2002
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
270
|
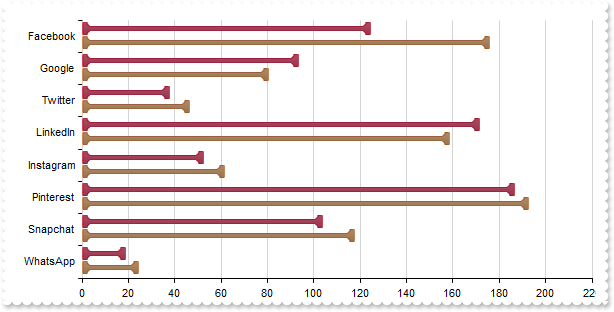
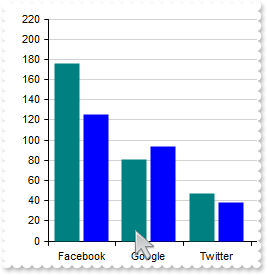
Show bars graph (the serie is showing the data vertically or horizontally)

With Graph1
.BeginUpdate
.AutoFit = True
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASV" & _
"AceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCa" & _
"JokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5Bx" & _
"EDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQ" & _
"DAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhg" & _
"ioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" & _
"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALE" & _
"AQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJ" & _
"sEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6" & _
"UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgED" & _
"QEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArx" & _
"wCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" & _
"UAZwuAYAAAgBBAQ=="
With .Series
With .Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)")
.Color = 16777216
.Vertical = True
End With
.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Color = 16777216
End With
.SeriesColors = "red,RGB(255,128,0)"
.EndUpdate
End With
|
|
269
|
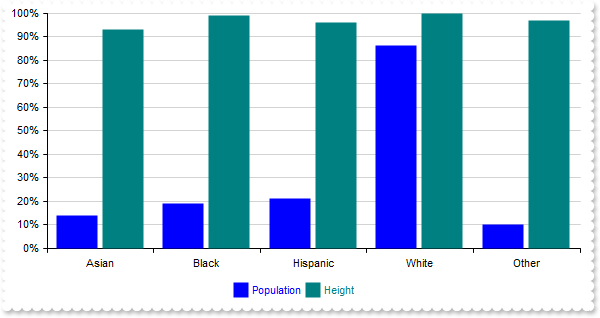
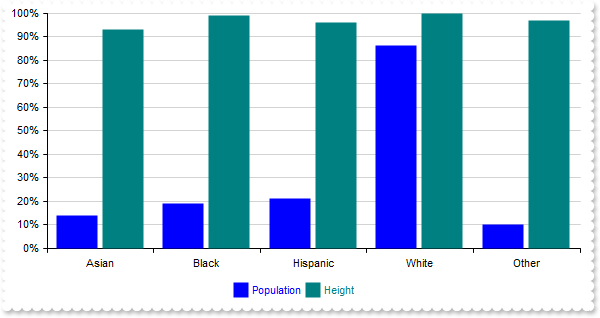
Define the name of the chart serie which is visible in the legend

With Graph1
.BeginUpdate
.AutoFit = True
With .ValueAxis
.AsPercent = True
.Format = "(value * 100 format `0`) + `%`"
End With
With .Series
.Add "Asian(10),Black(13),Hispanic(15),White(60),Other(7)","<fgcolor blue>Population"
.Add("Asian(65),Black(69),Hispanic(67),White(70),Other(68)").Name = "<fgcolor teal>Height"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
268
|
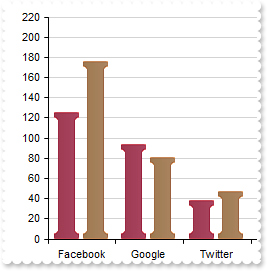
Define the visual appearance of the serie using EBN colors (method 3,mixt)

With Graph1
.BeginUpdate
.AutoFit = True
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABVoDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADIOAzyPAsVwSGobRpkEaIMiONoYR5Ac4yF" & _
"AcQxHE6TZRGeQRRiGModT5HFIxXIsBgRECEQChFzQcCQAJUVZFdAyVQlDRCGSpJrkEC4cBCCZPTzUNR1LS9WS1DoaRJoG4ZHDUMJyS7dcjyHINGwxMinJrwKA6bi6BAw" & _
"YYAEwUPAYcT9QaRZznOQaLhiQIdVxDNbURgWKgVBK/AiqCA7Bq2VpYZZmFB5VJ9P5LPiEcE+fAdTQHUS0dItPR7OiacJ4TpdF48BhVdY7UCEdoADYtYxCP6qSxiFDUDA" & _
"/CsF5KloAAXm4VBfEuKJUFuZxSi6DouAY34NDWdItg2HgTjaWZHDuVpPAae4DkQGRwjyXBvlcE47iMdoelQDYyHcHJkGGFIAEAARAGkGJHEGVByBkVBUCSFhEgQIQ2BM" & _
"RpDGQJAoHuEIXDUCAGBGAYBHsc4NhMNJOCqCJCDoKIKiKGIuC6CxjAiMgyguYw4iSXg2g2MZoEcEJJjGLA4CiBwwnSJQdEOcogHcEBKjGZBDCuB4xBSMQfEQcpUgAEoL" & _
"gICBMC6SBBDiPghkUEwEgkFJMEILBVCyR4RDiGQckcIY8DYCwJnGQA6hAJApBIRoSCSKQyE6FAlCkUhWhYJYpHIXoYCYIwcg0FZHiCeA0hqJpJjocIQmQWQeEmEpklkP" & _
"hRhSZRZF4WYWmWWR+GEFRoCoEoGBmQpQiiAwTgMIh0G4DpokmToPh2KQpmaFYfCmCZ8jcH4EnITBYA+RpQkQLg3A0Iw8iMIAHgGQA3AsSZxjwPApkcYS5h4BAijQegRA" & _
"sCRAjQH5EhKXIBBKS4pGSPQhgUAo4HUEtHhAPQxgqUoMmNjRQhAHA7G6I42CUM4HmEKA7jILIrDKTo0C0KxSlaNglhKXB/BMSBxFwUw6k4c4im2QZujwIJtCySYSGyFQ" & _
"YEOKwuk2M5tBEHpTjUbR7GQTgjgUUJym+QoyAwJwiDsSAxDQNJEi8fBXBePpxiGXA8AyMgbjMI5MHIXIenaRQvhwYp8BOMpskMM5PnMLQHAyQ4xAyIw4kWL4sGZDoxmi" & _
"GwxkKLpxlQPQLi8TQaniUgziwap+BMbwRBsBJBjIO48hcHIHEGMAyAqbBbB6SZVjKLQnDuNptlsfBvA2Qx4iyKwM4GR6BBBMDAQwxQIDkA8BQQYoA+iqGSEUNgmxKhKD" & _
"KLwVojQ3AGACBAFIFxCAgFIE8RgogUgcBiAsUY8BJAYCaLMPw/xgDwD2F8BYwxtBcCeBcNoWxOBwFIGEZgRgagGCcA0cYJwajOCiFwf4BRhAID4DARYxAEhcCgJkYwdQ" & _
"eB/CwCoeowhcgqBoAwAYWAxAVEiOIdAagkCLGCLmAoBwMB4DoEsRgYRwgyBkIcUg4BmAfZKEgQQUBGhCeGDYBAhQUDaBGBUAYeBHBVAcCIJ4KARCSCGGgbwcQjgaA4Gk" & _
"foxgfjkDUV8GAswLCDE8AIBwtAjAAAQAggIA="
With .Series
.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)").Color = 16777216
.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Color = 16777216
End With
.SeriesColors = "red,RGB(255,128,0)"
.EndUpdate
End With
|
|
267
|
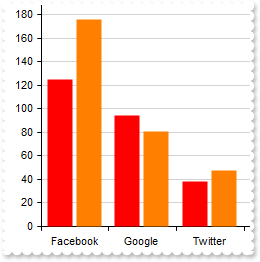
Define the color to show the serie (method 2)

With Graph1
.BeginUpdate
.AutoFit = True
With .Series
.Add "Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)"
.Add "Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)"
End With
.SeriesColors = "red,RGB(255,128,0)"
.EndUpdate
End With
|
|
266
|
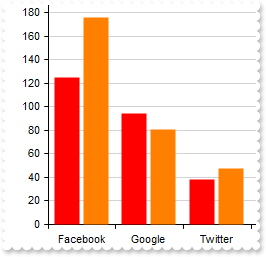
Define the color to show the serie (method 1)

With Graph1
.BeginUpdate
.AutoFit = True
With .Series
.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)").Color = "red"
.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Color = 33023
End With
.EndUpdate
End With
|
|
265
|
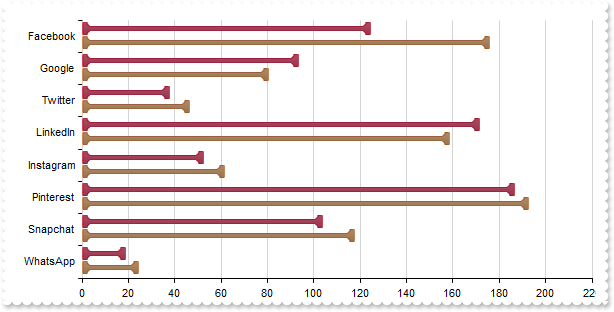
Changes the position of the serie

With Graph1
.BeginUpdate
.AutoFit = True
With .Series
.Add "Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)"
.Add "Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)"
End With
.Series.Item(1).Position = 0
.EndUpdate
End With
|
|
264
|
Referencing a series by its key

With Graph1
.BeginUpdate
.AutoFit = True
With .Series
.Add("Facebook(125),Google(94),Twitter(38),LinkedIn(172),Instagram(53),Pinterest(187),Snapchat(104),WhatsApp(19)").Key = "1st"
.Add("Facebook(176),Google(81),Twitter(47),LinkedIn(159),Instagram(62),Pinterest(193),Snapchat(118),WhatsApp(25)").Key = "2nd"
End With
.Series.Item("2nd").Visible = False
.EndUpdate
End With
|
|
263
|
Removes the serie (click to remove the serie)
' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub Graph1_Click()
With Graph1
.Series.Remove 0
End With
End Sub
With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)"
.EndUpdate
End With
|
|
262
|
Clears the series (click to remove all series)
' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub Graph1_Click()
With Graph1
.Series.Clear
End With
End Sub
With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)"
.EndUpdate
End With
|
|
261
|
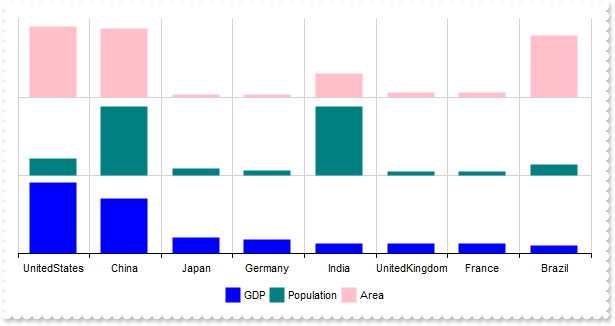
Add multiple series (mixt)
With Graph1
.BeginUpdate
.AutoFit = True
.Misc(1) = "1,5"
.CategoryAxis.MajorGridLines.Color = "lightgray"
With .ValueAxes
With .Add("g+a")
.End = 0.66
.MajorGridLines.Step = 1000
End With
With .Add("p")
.Start = 0.66
.MajorGridLines.Step = 1000
End With
End With
With .Series
With .Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP")
.Axis = "g+a"
.Stack = "g+a"
End With
.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Axis = "p"
With .Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area")
.Axis = "g+a"
.Stack = "g+a"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
260
|
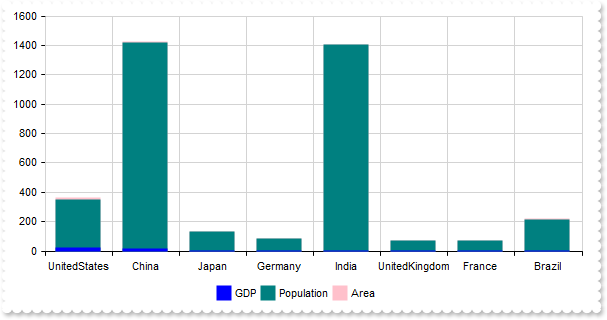
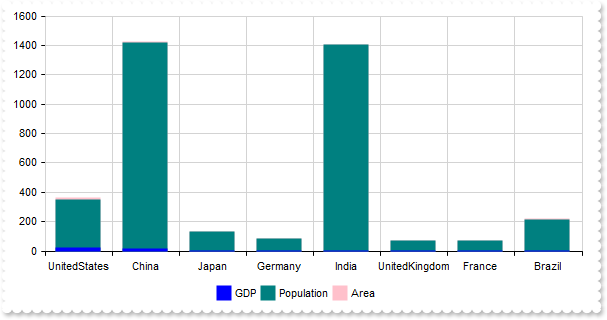
Add multiple series (same value-axis, stacked)

With Graph1
.BeginUpdate
.AutoFit = True
.CategoryAxis.MajorGridLines.Color = "lightgray"
With .Series
.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Stack = "g+a"
.Add "UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population"
.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Stack = "g+a"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
259
|
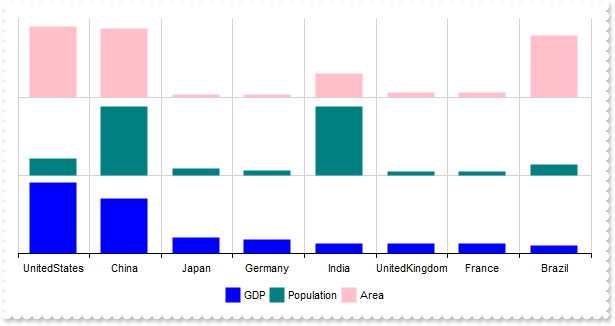
Add multiple series (same value-axis, all stacked)

With Graph1
.BeginUpdate
.AutoFit = True
.CategoryAxis.MajorGridLines.Color = "lightgray"
With .Series
.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Stack = "all"
.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Stack = "all"
.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Stack = "all"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
258
|
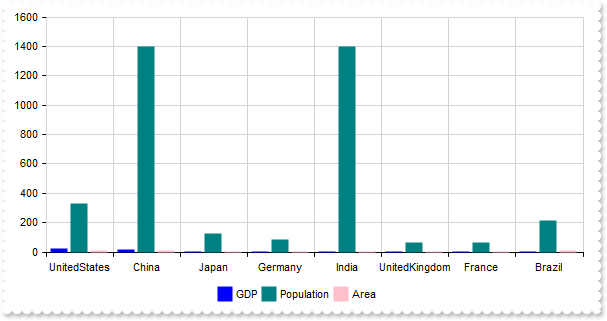
Add multiple series (same value-axis)

With Graph1
.BeginUpdate
.AutoFit = True
.CategoryAxis.MajorGridLines.Color = "lightgray"
With .Series
.Add "UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP"
.Add "UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population"
.Add "UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
257
|
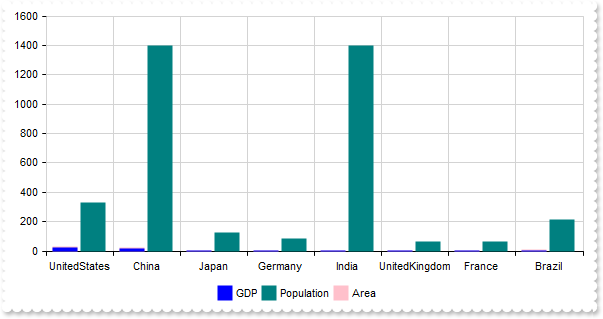
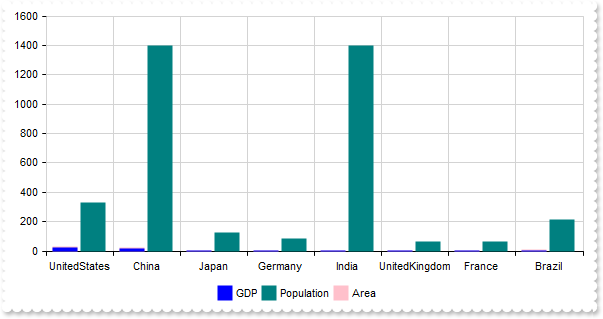
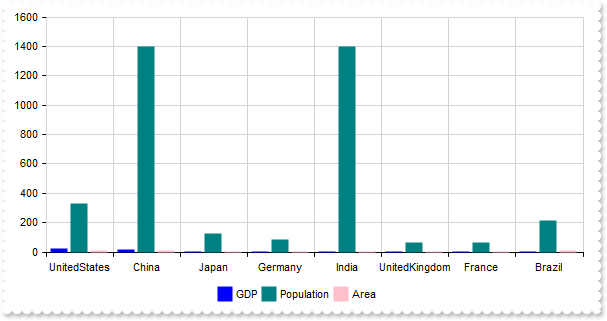
Add multiple series (different value axes)

With Graph1
.BeginUpdate
.AutoFit = True
.CategoryAxis.MajorGridLines.Color = "lightgray"
With .ValueAxes
With .Add("g")
.End = 0.33
.Visible = False
.MajorGridLines.Step = 1000
End With
With .Add("p")
.Start = 0.33
.End = 0.66
.Visible = False
.MajorGridLines.Step = 1000
End With
With .Add("a")
.Start = 0.66
.Visible = False
.MajorGridLines.Step = 1000
End With
End With
With .Series
.Add("UnitedStates(22.7),China(17.6),Japan(5.0),Germany(4.4),India(3.2),UnitedKingdom(3.1),France(3.0),Brazil(2.5)","GDP").Axis = "g"
.Add("UnitedStates(331),China(1400),Japan(126),Germany(83),India(1400),UnitedKingdom(68),France(67),Brazil(213)","Population").Axis = "p"
.Add("UnitedStates(9.8),China(9.6),Japan(0.377),Germany(0.357),India(3.3),UnitedKingdom(0.610),France(0.695),Brazil(8.5)","Area").Axis = "a"
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
256
|
Display the values over the columns

With Graph1
.BeginUpdate
.AutoFit = True
.ValuePoint = "0,,,,,,0"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
255
|
Define the pad, distance between value-label and its frame (the number indicated by the ValuePoint property in the 11-th position)
With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,,,,,,,,,8"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
254
|
Define the size of the frame around the value-label (the number indicated by the ValuePoint property in the 10-th position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,,,,,,,,4"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
253
|
Define the color of the frame around the value-label (the color indicated by the ValuePoint property in the 9-th position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,,,,,,,red"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
252
|
Define the background color of the value-label (the color indicated by the ValuePoint property in the 8-th position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,,,,,,red"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
251
|
Define the length of the line (the number indicated by the ValuePoint property in the 7-th position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,,,,,0"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
250
|
Define the size of the line from the value point to its label (the number indicated by the ValuePoint property in the 6-th position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,,,,4"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
249
|
Define the color of the line from the value point to its label (the color indicated by the ValuePoint property in the 5-th position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,,,red"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
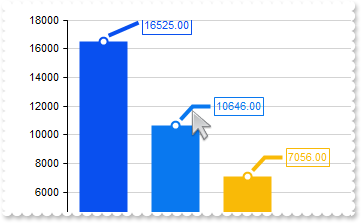
248
|
Define the size of the frame around the value point (the number indicated by the ValuePoint property in the 4-th position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,,4"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
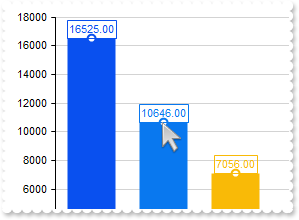
247
|
Define the color of the frame around the value point (the color indicated by the ValuePoint property in the 3-rd position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",,red"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
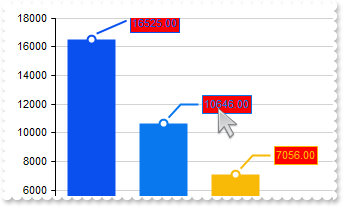
246
|
Define the color of the value point (the color indicated by the ValuePoint property in the 2-nd position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = ",red"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
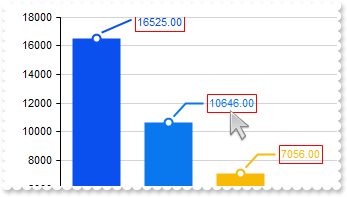
|
|
245
|
Define the size of the value point (the number indicated by the ValuePoint property in the first position)

With Graph1
.BeginUpdate
.ValueSize = 48
.ValuePoint = "16"
.Series.Add("Pacific(16525), Atlantic(10646), Indian(7056), Southern(2033), Arctic(1406)").ShowValue = 7 ' ShowValueEnum.exValue Or ShowValueEnum.exLine Or ShowValueEnum.exPoint
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
244
|
Disables resizing the chart by drag and drop (resize the chart's value by clicking and dragging with the middle mouse button)
With Graph1
.BeginUpdate
.ValueSize = 64
.AllowValueResize = False
.Series.Add "Asia(4600), Africa(1300), Europe(747), North America(579), South America(431), Australia/Oceania(42)"
.Series.Add "Asia(4458), Africa(3037), North America(2470), South America(1784), Antarctica(1400), Europe(1018), Australia/Oceania(856)"
.Cursor.Visible = True
.EndUpdate
End With
|
|
243
|
Scrolls programatically the chart
With Graph1
.BeginUpdate
.ValueSize = 8
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
.ValueAxis.Format = "value format ``"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
.ScrollPos(1) = 256
.EndUpdate
End With
|
|
242
|
Disables scrolling the chart by clicking and dragging the chart
With Graph1
.BeginUpdate
.ValueSize = 8
.AllowScroll = False
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
.ValueAxis.Format = "value format ``"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
.EndUpdate
End With
|
|
241
|
Disables the scroll bars
With Graph1
.BeginUpdate
.ValueSize = 8
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
.ValueAxis.Format = "value format ``"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
.ScrollBars = 0
.AllowScroll = False
.EndUpdate
End With
|
|
240
|
Hides the scroll bars
With Graph1
.BeginUpdate
.ValueSize = 8
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
.ValueAxis.Format = "value format ``"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
.ScrollBars = 0
.EndUpdate
End With
|
|
239
|
The maximum value of the axis does not fit the view. Is there anything I can do to ensure that it fits the view

With Graph1
.BeginUpdate
.AutoFit = True
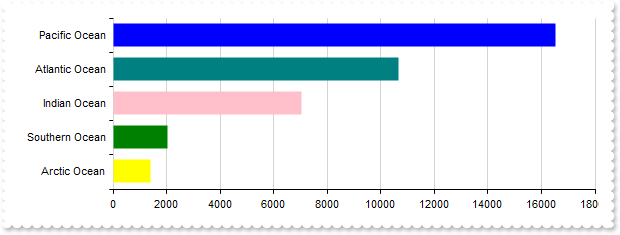
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
.Pad = 24
.EndUpdate
End With
|
|
238
|
Customizes the "no or invalid data" message

With Graph1
.Invalid = "<fgcolor red>no or invalid data"
.FormatText = 9 ' DrawTextFormatEnum.exTextAlignBottom Or DrawTextFormatEnum.exTextAlignCenter
End With
|
|
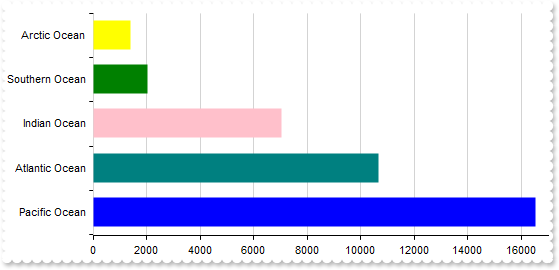
237
|
Sorts descending the serie

With Graph1
.BeginUpdate
.AutoFit = True
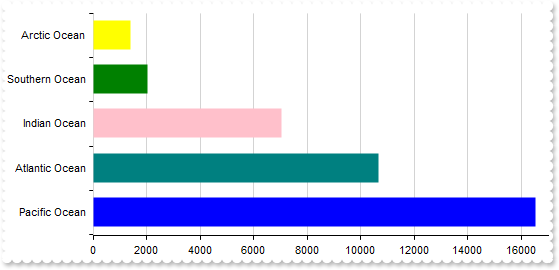
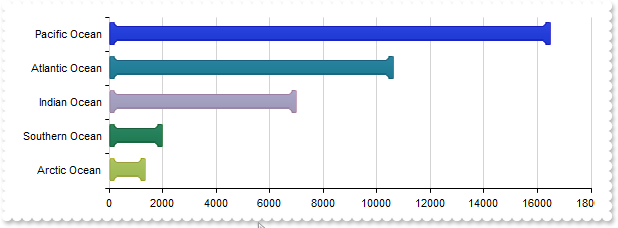
.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Vertical = True
.Sort = "0:D"
.EndUpdate
End With
|
|
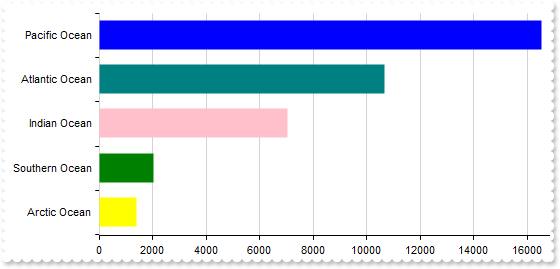
236
|
Sorts ascending the serie

With Graph1
.BeginUpdate
.AutoFit = True
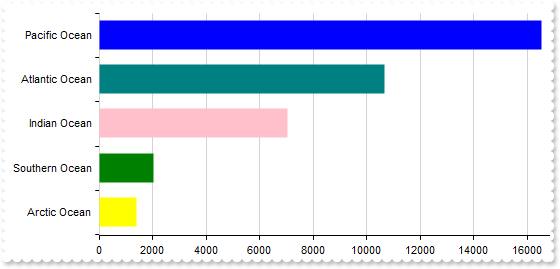
.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Vertical = True
.Sort = "0"
.EndUpdate
End With
|
|
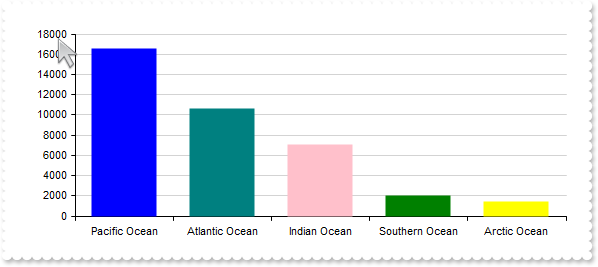
235
|
I changed the ValueSize property but it appears that it has no effect

With Graph1
.BeginUpdate
.ValueSize = 32
.AutoFit = False
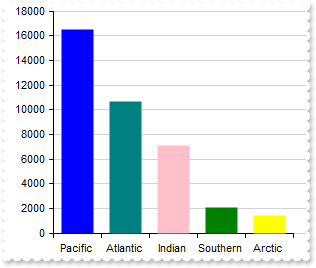
.CategoryAxis.Format = "value replace `Ocean` with ``"
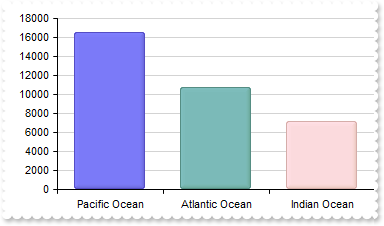
.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Type = "Column"
.EndUpdate
End With
|
|
234
|
Define the size to show a column or a bar within the chart

With Graph1
.BeginUpdate
.ValueSize = 32
.CategoryAxis.Format = "value replace `Ocean` with ``"
.Series.Add "Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)"
.EndUpdate
End With
|
|
233
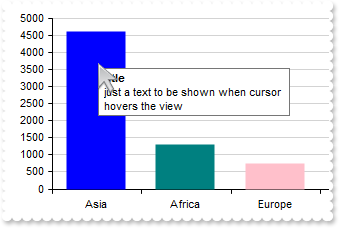
|
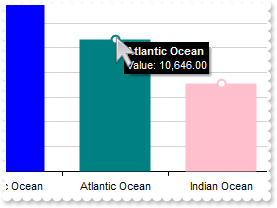
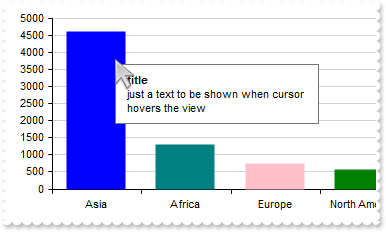
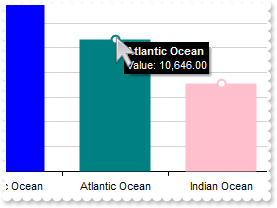
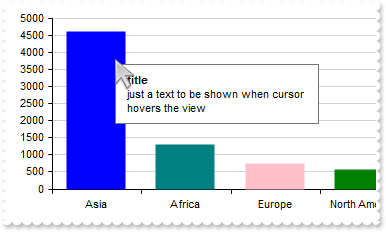
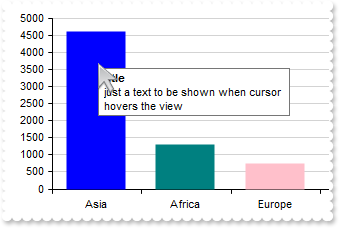
Customizes the tooltip (shown while the cursor hovers value-points of the chart)

With Graph1
.BeginUpdate
.Background(65) = RGB(1,0,0)
.Background(66) = RGB(255,255,255)
.ToolTipFormat = "`<b>` + category + `</b><br>Value: ` + (value format ``)"
.AutoFit = True
.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").ShowValue = 1
.EndUpdate
End With
|
|
232
|
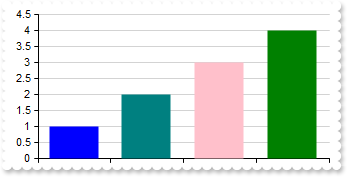
Resizes the elements of the series to fit the control's content

With Graph1
.BeginUpdate
.Series.Add "1,2,3,4"
.AutoFit = True
.EndUpdate
End With
|
|
231
|
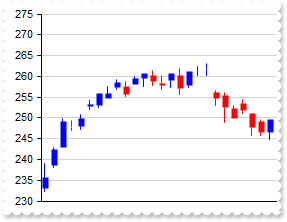
Define the preset color scheme for the chart's series, encompassing both regular and reduced values

With Graph1
.BeginUpdate
.ValueSize = 8
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/msft.csv"
.ValueAxis.Format = "value format ``"
With .Series.Add()
.Name = "msft"
.Data = "Open,High,Low,Close"
.Type = "candle"
End With
.SeriesColors = "gray"
.SeriesColorsDecrease = "black"
.EndUpdate
End With
|
|
230
|
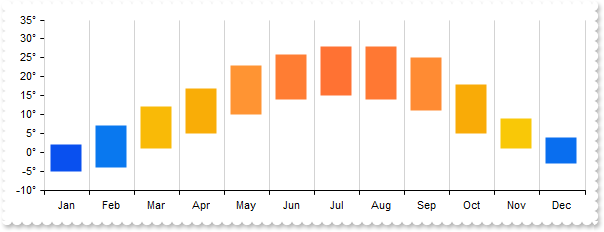
Define the default colors for the chart's series

With Graph1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASV" & _
"AceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCa" & _
"JokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5Bx" & _
"EDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQ" & _
"DAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhg" & _
"ioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" & _
"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALE" & _
"AQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJ" & _
"sEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6" & _
"UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgED" & _
"QEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArx" & _
"wCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" & _
"UAZwuAYAAAgBBAQ=="
.Misc(4) = 1
.AutoFit = True
.DataOptions = "hdr=1 eor=';' eof=' '"
.Data = "Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10" & _
""
With .ValueAxis
.Format = "value + `°`"
.MajorGridLines.Color = "transparent"
End With
With .CategoryAxis
.Categories = "Month"
.MajorGridLines.Color = "lightgray"
End With
With .Series.Add()
.Data = "Min,Max"
.Type = "RangeColumn"
.Vertical = True
.Color = 16777216
End With
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
229
|
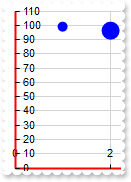
Updates the x-axis, y-axis

With Graph1
With .XAxis.AxisLine
.Width = 2
.Color = "red"
End With
With .YAxis.AxisLine
.Width = 2
.Color = "red"
End With
With .Series.Add()
.Data = "1 99 1,2 96 2,3 92 3,4 86 4,5 79 5,6 70 6,7 60 7,8 50 8,9 38 9,10 25 10,11 13 11"
.Type = "bubble"
.Misc(1) = 96
End With
End With
|
|
228
|
Updates the default/first value-axis

With Graph1
With .ValueAxis
.Tfi = "<fgcolor red>"
End With
.Series.Add "Friendster(121111111),Facebook(979750000),Flickr(79664888),Google Buzz(170000000),Google+(107319100),Hi5(900202990),Instagram(8" & _
"0202990),MySpace(80202990),Orkut(45067022),Pinterest(197319100),Reddit(360250000),Snapchat(280250000),TikTok(860250000),Tumblr(1" & _
"46890156),Twitter(160250000),WeChat(118123370),Weibo(79195730),Whatsapp(1160250000),YouTube(844638200)"
End With
|
|
227
|
Updates the default/first category-axis

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania"
.MajorGridLines.Color = "lightgray"
End With
With .Series
With .Add("4600,1300,747,579,0,422,42")
.Name = "Population"
.Type = "Line"
.Misc(6) = 3
End With
With .Add("4458,3037,1018,2470,1784,1018,856")
.Name = "Area"
.Type = "Column"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
226
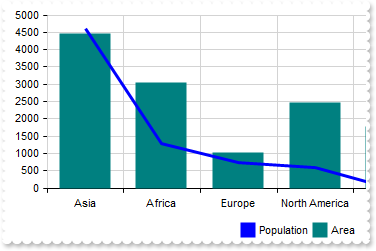
|
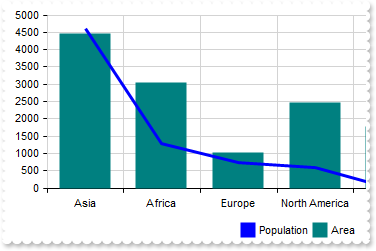
Add multiple series into the same view

With Graph1
.BeginUpdate
.AutoFit = True
With .CategoryAxis
.Categories = "Asia,Africa,Europe,North America,Antarctica,South America,Australia/Oceania"
.MajorGridLines.Color = "lightgray"
End With
With .Series
With .Add("4600,1300,747,579,0,422,42")
.Name = "Population"
.Type = "Line"
.Misc(6) = 3
End With
With .Add("4458,3037,1018,2470,1784,1018,856")
.Name = "Area"
.Type = "Column"
End With
End With
.Legend.Visible = True
.EndUpdate
End With
|
|
225
|
Do do I get the DAO version I have installed
With Graph1
Debug.Print( CreateObject("DAO.DBEngine.35").Version.Version )
Debug.Print( CreateObject("DAO.DBEngine.36").Version.Version )
Debug.Print( CreateObject("DAO.DBEngine.120").Version.Version )
End With
|
|
224
|
How do I get a list of interfaces the object implemenets
With Graph1
.BeginUpdate
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb").OpenRecordset("MSFT")
End With
Debug.Print( CreateObject("Exontrol.PropertiesList") )
.DataSource = rs
.EndUpdate
End With
|
|
223
|
Do do I get the ADO version I have installed
With Graph1
Debug.Print( "ADO Version:" )
Debug.Print( CreateObject("ADODB.Connection").Version.Version )
End With
|
|
222
|
DAO, ACCDB, 120

With Graph1
.BeginUpdate
.ValueSize = 6
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb").OpenRecordset("MSFT")
End With
.DataSource = rs
With .CategoryAxis
.Categories = "Date"
With .ChartGridLines
.Format = "value left 7"
.Align = 1024
.Color = "lightgray"
End With
.Format = "value left 7"
.Split = True
End With
With .Series.Add()
.Data = "Open,High,Low,Close"
.Type = "ohlc"
End With
.EndUpdate
End With
|
|
221
|
DAO, MDB, 120

With Graph1
.BeginUpdate
.ValueSize = 6
With CreateObject("DAO.DBEngine.120")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb").OpenRecordset("MSFT")
End With
.DataSource = rs
With .CategoryAxis
.Categories = "Date"
With .ChartGridLines
.Format = "value left 7"
.Align = 1024
.Color = "lightgray"
End With
.Format = "value left 7"
.Split = True
End With
With .Series.Add()
.Data = "Open,High,Low,Close"
.Type = "ohlc"
End With
.EndUpdate
End With
|
|
220
|
DAO, MDB

With Graph1
.BeginUpdate
.ValueSize = 6
With CreateObject("DAO.DBEngine.36")
Set rs = .OpenDatabase("C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.mdb").OpenRecordset("MSFT")
End With
.DataSource = rs
With .CategoryAxis
.Categories = "Date"
With .ChartGridLines
.Format = "value left 7"
.Align = 1024
.Color = "lightgray"
End With
.Format = "value left 7"
.Split = True
End With
With .Series.Add()
.Data = "Open,High,Low,Close"
.Type = "ohlc"
End With
.EndUpdate
End With
|
|
219
|
ADODB, ACCDB, x64

With Graph1
.BeginUpdate
.ValueSize = 6
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",1,1
End With
.DataSource = rs
With .CategoryAxis
.Categories = "Date"
With .ChartGridLines
.Format = "value left 7"
.Align = 1024
.Color = "lightgray"
End With
.Format = "value left 7"
.Split = True
End With
With .Series.Add()
.Data = "Open,High,Low,Close"
.Type = "ohlc"
End With
.EndUpdate
End With
|
|
218
|
ADOR, ACCDB

With Graph1
.BeginUpdate
.ValueSize = 6
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
With .CategoryAxis
.Categories = "Date"
With .ChartGridLines
.Format = "value left 7"
.Align = 1024
.Color = "lightgray"
End With
.Format = "value left 7"
.Split = True
End With
With .Series.Add()
.Data = "Open,High,Low,Close"
.Type = "ohlc"
End With
.EndUpdate
End With
|
|
217
|
ADODB, MDB

With Graph1
.BeginUpdate
.ValueSize = 6
Set rs = CreateObject("ADODB.Recordset")
With rs
.Open "MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
With .CategoryAxis
.Categories = "Date"
With .ChartGridLines
.Format = "value left 7"
.Align = 1024
.Color = "lightgray"
End With
.Format = "value left 7"
.Split = True
End With
With .Series.Add()
.Data = "Open,High,Low,Close"
.Type = "ohlc"
End With
.EndUpdate
End With
|
|
216
|
ADOR, MDB

With Graph1
.BeginUpdate
.ValueSize = 6
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",3,3
End With
.DataSource = rs
With .CategoryAxis
.Categories = "Date"
With .ChartGridLines
.Format = "value left 7"
.Align = 1024
.Color = "lightgray"
End With
.Format = "value left 7"
.Split = True
End With
With .Series.Add()
.Data = "Open,High,Low,Close"
.Type = "ohlc"
End With
.EndUpdate
End With
|
|
215
|
The value-axis gets updated as soon as the control is scrolled. It is possible to prevent that

With Graph1
.BeginUpdate
.ValueSize = 2
.Misc(10) = 0
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
Debug.Print( .DataSample )
.Series.Add("AAPL (open),AAPL (high),AAPL (low),AAPL (close)").Type = "candle"
.EndUpdate
End With
|
|
214
|
Debug the data I loaded, or gatter a data sample

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
Debug.Print( .DataSample )
.EndUpdate
End With
|
|
213
|
Imports the control's data from a safe array (array, method 3)

With Graph1
.BeginUpdate
.ValueSize = 6
Set rs = CreateObject("ADOR.Recordset")
With rs
.Open "MSFT","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGraph\Sample\Access\sample.accdb",3,3
End With
.Data = rs.GetRows()
Debug.Print( .DataSample )
With .Series.Add()
.Data = "Column 2,Column 3,Column 4,Column 5"
.Type = "candle"
End With
.EndUpdate
End With
|
|
212
|
Imports the control's data from a CSV format (file, method 2)

With Graph1
.BeginUpdate
.ValueSize = 6
.Data = "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
With .Series.Add()
.Name = "aapl"
.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)"
.Type = "candle"
End With
.EndUpdate
End With
|
|
211
|
Imports the control's data from a CSV format (content, string, method 2)

With Graph1
.BeginUpdate
.Misc(4) = 1
.AutoFit = True
.DataOptions = "hdr=1 eor=';' eof=' '"
.Data = "Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10" & _
""
With .ValueAxis
.Format = "value + `°`"
.MajorGridLines.Color = "transparent"
End With
With .CategoryAxis
.Categories = "Month"
.MajorGridLines.Color = "lightgray"
End With
With .Series.Add()
.Data = "Min,Max"
.Type = "RangeColumn"
.Vertical = True
End With
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
210
|
Imports the control's data from a CSV format (file, method 1)

With Graph1
.BeginUpdate
.ValueSize = 6
.Import "C:\Program Files\Exontrol\ExGraph\Sample\Data/aapl.txt"
With .Series.Add()
.Name = "aapl"
.Data = "AAPL (open),AAPL (high),AAPL (low),AAPL (close)"
.Type = "candle"
End With
.EndUpdate
End With
|
|
209
|
Imports the control's data from a CSV format (content, string, method 1)

With Graph1
.BeginUpdate
.Misc(4) = 1
.AutoFit = True
.Import "Month Min Max;Jan -2 10;Feb 0 12;Mar 3 15;Apr 7 18;May 12 22;Jun 16 25;Jul 18 28;Aug 17 27;Sep 14 24;Oct 9 19;Nov 4 15;Dec 0 10" & _
"","hdr=1 eor=';' eof=' '"
With .ValueAxis
.Format = "value + `°`"
.MajorGridLines.Color = "transparent"
End With
With .CategoryAxis
.Categories = "Month"
.MajorGridLines.Color = "lightgray"
End With
With .Series.Add()
.Data = "Min,Max"
.Type = "RangeColumn"
.Vertical = True
End With
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
208
|
Define the field delimitators, such as eor(end of record), eof(end of field) and hdr(header)

With Graph1
.BeginUpdate
.Misc(4) = 1
.AutoFit = True
.DataOptions = "hdr=1 eor=';' eof=' '"
.Data = "Month Min Max;Jan -5 2;Feb -4 7;Mar 1 12;Apr 5 17;May 10 23;Jun 14 26;Jul 15 28;Aug 14 28;Sep 11 25;Oct 5 18;Nov 1 9;Dec -3 4"
With .ValueAxis
.Format = "value + `°`"
.MajorGridLines.Color = "transparent"
End With
With .CategoryAxis
.Categories = "Month"
.MajorGridLines.Color = "lightgray"
End With
With .Series.Add()
.Data = "Min,Max"
.Type = "RangeColumn"
End With
.SeriesColors = "RGB(9,80,239),RGB(9,120,239),RGB(249,186,7),RGB(249,173,7),RGB(255,148,51),RGB(255,125,51),RGB(255,114,51),RGB(255,120,51),RGB(" & _
"255,139,51),RGB(249,171,7),RGB(249,200,7),RGB(9,110,239)"
.EndUpdate
End With
|
|
207
|
Define the size of the control's tooltip margins

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Graph1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Graph1
.ShowToolTip "just a text to be shown when cursor hovers the view","title"
End With
End Sub
With Graph1
.BeginUpdate
.AutoFit = True
.ToolTipMargin = "16,16"
.Series.Add "Asia(4600),Africa(1300),Europe(747),North America(579),South America(433),Australia/Oceania(42)"
.EndUpdate
End With
|
|
206
|
Sets the size of icons the control displays

With Graph1
.BeginUpdate
.ImageSize = 32
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.AutoFit = True
.Series.Add "<img>1</img>Asia(4600),<img>2</img>Africa(1300),<img>3</img>Europe(747),<img>4</img>North America(579),<img>5</img>South Americ" & _
"a(433),<img>6</img>Australia/Oceania(42)"
.SeriesColors = "blue"
.EndUpdate
End With
|
|
205
|
Prevents the control to fire any event

With Graph1
.FreezeEvents True
.BeginUpdate
.AutoFit = True
.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Vertical = True
.EndUpdate
.FreezeEvents False
End With
|
|
204
|
Display columns using EBN colors (BASE64)

With Graph1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAEhABUQDg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKsGRHF6MI6gOYpCgOIYjRJNIASV" & _
"AceAAHCUZrjSgobAiCYlTZCIBQS5oOBIACmabiegZLgmQInUrMEggVDgJSPuTWNQUdYdJQTHIZBpEWyLKjkNQwWrCNr3DTUEyNDauIDpCKLCpGZYYVRPOAgAKldxhGCa" & _
"JokGkgc4HHyrcCwfDAMraCQQWAAF62Jb1JyrSSBchnOwpDpuCaVQLXUB5RRNQyZTiyIrtS5AAqnNJzW5cE46Li0B5QAC8QA1S7NPo/HaZT5kGB7ZDddzuADfcLlfD5Bx" & _
"EDCUhQmEPAbl6K4hlKQ5snwNwtleDxpBeMRIHmd4+A8R4/BuRZvEABQDEmDJoHUOQZEYMgVjQSIEE0fwRjCWQJAoEIXHWQxCAGBBggAbpemOCJaDaRowkQKwfgSEJCBQ" & _
"DAGnCWAsDYTJTLSBwOlgfghggIgohYIA3A0Iw8GcCxCigZAsguB4hBwQ4HAyZAMjMJhJjIPBdA0SZxkAOoPEOIhMGEDYJHGSB0gmIg5CYSAokgAZggME4DCkAhACbIhg" & _
"ioIwImQDhXCOCQRHgNwogcIJyGCGImBGMAyAqYxJCISINAcAJcC0JxGmCbIiByQ5Zk4dYdCWORqFgJJGACYIkB0A5pn6AYgAmcY8DwHRDlCOg3CaZIKCwfgSgOOgUDwK" & _
"RHFCfoUiWKRaF4eQACWMhUGEDoKHGWBAigag6gqJIpCmYJogMExDEqLA0ioah6giKAdkQGpOjWLQrGobjfEYMJwioHhEDqfpBjACohmAQoxGwewakiMpsisNBCCqbALE" & _
"AQ40i0KtjCYRhQnSLQekQWxul2NwKlGaBEjgbg7gqZI5m4a4kEQK4tkuMBFjuLprFiDgnAYYJ8jAHxEHuXp5j4L4rnafI/m+PAGnoLBvgwEBH5Aa5Ih8GhEBKUIABKMJ" & _
"sEMDwtAecQnBSRYxFwXwakYcZBCSNZDnGcQrCGlIigQagQkscgIEyShyjyKI3CARI8j8MZMDMLJXDSTZEjKYwqk6BJMnMPI8goMYwEQLoIEEOxElGNBdB8SpSHSTQjE6" & _
"UZLj0FxRBONQ9E6cgpEaUQYj0IYFA0bxdlcNZilwfwTEiYRUDwHZDkCSxoAyNhQnMYgTHWYp4gcFB3C2Uxzl0N4IoQBvAjEwAQIApRfDvH2PELgOhEhUDwI0GgxBIgED" & _
"QEMRQ4hPgGBKBgEgSBTjIHkHwS4KQ8siEQJIMIkQxCvBwCoS4hAQCkBuIYcIuRrBzE6BMK4Eg7D0HOEAewIgDilFwPwE4mBODvDUCoew9BsiMCyJYQg+BlAiEwMQNArx" & _
"wCKH6PARYLR6hSCuFYMYFRSgZBMCwA45gfiFHSAocomB5AnCmGcH4tAkgNFGHkFQNAGAEHAN4GQERhgQF0GsDIxg/iTHIJwMw4RVA2EMCEOA9APgGE+JgNATBHE4F6Ac" & _
"UAZwuAYAAAgBBAQ=="
.AutoFit = True
With .Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)")
.Color = 16777216
.Vertical = True
End With
.EndUpdate
End With
|
|
203
|
Display columns using EBN colors

With Graph1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.AutoFit = True
.Series.Add("Pacific Ocean(16525), Atlantic Ocean(10646), Indian Ocean(7056), Southern Ocean(2033), Arctic Ocean(1406)").Color = 16777216
.EndUpdate
End With
|
|
202
|
Show images

With Graph1
.BeginUpdate
.HTMLPicture("china") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("india") = "c:\exontrol\images\auction.gif"
.HTMLPicture("usa") = "c:\exontrol\images\colorize.gif"
.Misc(29) = 0
.Misc(28) = 0
.ValueSize = 32
With .CategoryAxis
.Categories = "<img>china</img>,<img>india</img>,<img>usa</img>"
.MajorGridLines.Color = "lightgray"
End With
.Series.Add "1410,1390,331"
.EndUpdate
End With
|
|
201
|
Shows a custom tooltip

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Graph1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Graph1
.ShowToolTip "just a text to be shown when cursor hovers the view","title"
End With
End Sub
With Graph1
.BeginUpdate
.AutoFit = True
.Series.Add "Asia(4600),Africa(1300),Europe(747),North America(579),South America(433),Australia/Oceania(42)"
.EndUpdate
End With
|