How to start?
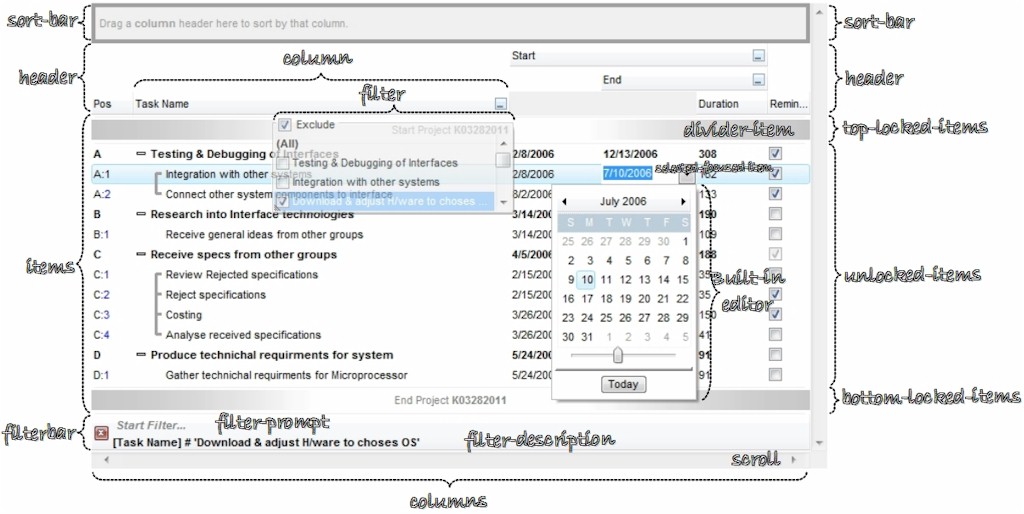
The following screen shot, shows a general idea how parts and objects of the control are arranged:
click to enlarge
The following steps shows you progressively how to start programming the Exontrol's ExGrid component:
- Load / Save Data. The control provides several ways to serialize your data, as listed:
For instance,
- LoadXML / SaveXML methods, to load / save data using XML format.
- DataSource property, to load / update / save data from a table, query, dataset and so on.
- GetItems / PutItems methods, to load / save data from a/to safe array of data.
loads control's data from specified URL.With Grid1 .LoadXML "https://www.exontrol.net/testing.xml" End With
- Columns. The control supports multiple columns, so always you can add / remove / move / hide any column
For instance,
- Add method, adds a new column.
- ExpandColumns property specifies the columns to be shown/hidden when the column is expanded or collapsed.
adds a new column that displays check-boxes, and that's the first visible column.With Grid1 With .Columns.Add("Check") .Position = 0 .Def(exCellHasCheckBox) = True End With End With
- Editors. Any cell / column of the control supports built-in editors, that let user edits data
For instance,
- EditType method, specifies the built-in to be assigned to a cell or column.
- Editor property, gets access to the column's built-in editor
- CellEditorVisible property specifies the built-in editor for a particular cell.
adds a new column that displays and edits column's data as date type.With Grid1 With .Columns.Add("Date") .Editor.EditType = DateType End With End With
- Items. Any item can hold a collection of child items. Any item is divided in cells, once cell for each column in the control.
For instance,
- AddItem method, adds a new item.
- InsertItem method, inserts a child item
- InsertControlItem method, inserts a child item that hosts another control inside.
adds a new item.With Grid1 With .Items .AddItem "new item" End With End With
- Cells. An item contains a collection of cells, one cell for each column in the control. Any cell can be split or merge with one or more neighbor cells.
Send comments on this topic. © 1999-2016 Exontrol. All rights reserved.For instance,
- CellValue property, specifies the cell's value.
adds a new child item of the focused item, and fills the cell's value for the second and third column.With Grid1 With .Items h = .InsertItem(.FocusItem,"","item 1.1") .CellValue(h,1) = "item 1.2" .CellValue(h,2) = "item 1.3" .ExpandItem(.FocusItem) = True End With End With