|
1261
|
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.DrawGridLines = -2;
Grid1.GridLineStyle = 48;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.ShowFocusRect = false;
var var_Column = Grid1.Columns.Add("Float(English-style)");
var_Column.SortType = 1;
var_Column.FormatColumn = "value format `3`";
var_Column.HeaderAlignment = 2;
var_Column.Alignment = 2;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 8;
var_Editor.Mask = "!999,999,990.000;;;float,right,negative,grouping=\\,,decimal=.";
var var_Items = Grid1.Items;
var_Items.AddItem(192278.12);
var_Items.AddItem(2829.7);
var_Items.AddItem(7391.55);
var_Items.AddItem(50812.23);
var_Items.AddItem(913.04);
var_Items.AddItem(127500.88);
var_Items.AddItem(62.19);
var_Items.AddItem(1);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1260
|
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.DrawGridLines = -2;
Grid1.GridLineStyle = 48;
Grid1.SelForeColor = Grid1.ForeColor;
Grid1.SelBackColor = Grid1.BackColor;
Grid1.ShowFocusRect = false;
var var_Column = Grid1.Columns.Add("Float(German-style)");
var_Column.SortType = 1;
var_Column.FormatColumn = "value format `3`";
var_Column.HeaderAlignment = 2;
var_Column.Alignment = 2;
var var_Editor = var_Column.Editor;
var_Editor.EditType = 8;
var_Editor.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\\,";
var var_Items = Grid1.Items;
var_Items.AddItem(192278.12);
var_Items.AddItem(2829.7);
var_Items.AddItem(7391.55);
var_Items.AddItem(50812.23);
var_Items.AddItem(913.04);
var_Items.AddItem(127500.88);
var_Items.AddItem(62.19);
var_Items.AddItem(1);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1259
|
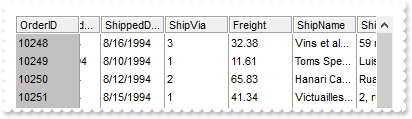
Locks the first visible column on the left and the last visible column on the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.BackColorLock = 12632256;
Grid1.GridLineStyle = 48;
Grid1.DrawGridLines = 2;
Grid1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.mdb",3,3,null);
Grid1.DataSource = rs;
Grid1.CountLockedColumns = 17;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1258
|
Lock the column on the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.BackColorLock = 12632256;
Grid1.GridLineStyle = 48;
Grid1.DrawGridLines = 2;
Grid1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.mdb",3,3,null);
Grid1.DataSource = rs;
Grid1.CountLockedColumns = 16;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1257
|
Lock the column on the left

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.BackColorLock = 12632256;
Grid1.GridLineStyle = 48;
Grid1.DrawGridLines = 2;
Grid1.HeaderAppearance = 4;
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.mdb",3,3,null);
Grid1.DataSource = rs;
Grid1.CountLockedColumns = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1256
|
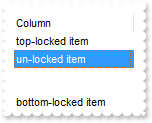
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("un-locked item");
var_Items.LockItem(var_Items.AddItem("top-locked item")) = -1;
var_Items.LockItem(var_Items.AddItem("bottom-locked item")) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1255
|
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Changed(Item, ColIndex)" LANGUAGE="JScript">
alert( Grid1.Items.CellValue(Item,ColIndex) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Edit").Editor.EditType = 1;
Grid1.Items.AddItem("Item 1");
Grid1.Items.AddItem("Item 2");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1254
|
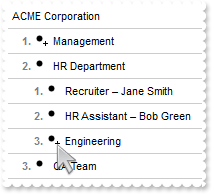
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
var i = Grid1.FormatABC("int(value)",AnchorID,null,null);
var var_Items = Grid1.Items;
i = var_Items.ItemByIndex(i);
var exp = var_Items.ExpandItem(i);
var_Items.ExpandItem(i) = Grid1.FormatABC("not value",exp,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAH" +
"AGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRx" +
"siCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=";
Grid1.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJ" +
"AG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAA" +
"UJKgyCYknaZRrssJIiicIhXCEMBBICA==";
Grid1.HTMLPicture("empty") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYE7YABNTWRIJiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyy/O13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWYSvDpndpkQ9xhRTJJEIJUHBPdqSGIKYAwBgDUpCfytH57FqoVaTKQTGS0DJ6cDBDzOGwIfA" +
"NHMIxJDmf5CFIAxwA4Q5HEQVJlEWRxnBkMANjsPoqBSEAElkfZ5CMFJMHCC52BALBGjkDpHCuXIAB2bQdEGaQgFIbbLCSIonCIVwhDAQSAg==";
Grid1.HeaderVisible = false;
Grid1.HasLines = 0;
Grid1.HasButtons = 0;
Grid1.Indent = 12;
Grid1.DefaultItemHeight = 24;
Grid1.DrawGridLines = 1;
Grid1.GridLineStyle = 48;
Grid1.GridLineColor = 13421772;
Grid1.ShowFocusRect = false;
Grid1.ExpandOnDblClick = false;
Grid1.ExpandOnKeys = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Item");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + (%CC0 ? (`<a ` + (0 index ``) + `>`) :" +
" ``) + `<img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : `empty`) + `:16</img>` + (%CC0 ? (`</a>`) : ``)) : ``) + ` ` + val" +
"ue";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 1;
var_Editor.Option(116) = "32 4 -4 -4";
var var_Items = Grid1.Items;
var hRoot = var_Items.AddItem("ACME Corporation");
var_Items.SelectableItem(hRoot) = false;
var_Items.ExpandItem(hRoot) = true;
var h = var_Items.InsertItem(hRoot,null,"Management");
var_Items.InsertItem(h,null,"CEO - Alice Brown");
var_Items.InsertItem(h,null,"COO - James Lee");
h = var_Items.InsertItem(hRoot,null,"HR Department");
var_Items.InsertItem(h,null,"Recruiter - Jane Smith");
var_Items.InsertItem(h,null,"HR Assistant - Bob Green");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,null,"Engineering");
var_Items.InsertItem(h,null,"Software Team");
h = var_Items.InsertItem(h,null,"Lead Developer - Mark H.");
var_Items.InsertItem(h,null,"Frontend Dev - Emily R.");
var_Items.InsertItem(h,null,"Backend Dev - Tom W.");
var_Items.InsertItem(hRoot,null,"QA Team");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1253
|
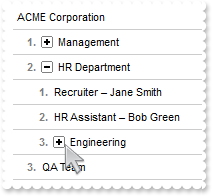
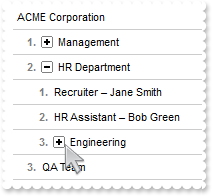
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
var i = Grid1.FormatABC("int(value)",AnchorID,null,null);
var var_Items = Grid1.Items;
i = var_Items.ItemByIndex(i);
var exp = var_Items.ExpandItem(i);
var_Items.ExpandItem(i) = Grid1.FormatABC("not value",exp,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAH" +
"AGShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRx" +
"siCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI=";
Grid1.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJ" +
"AG8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAA" +
"UJKgyCYknaZRrssJIiicIhXCEMBBICA==";
Grid1.HeaderVisible = false;
Grid1.HasLines = 0;
Grid1.HasButtons = 0;
Grid1.Indent = 12;
Grid1.DefaultItemHeight = 24;
Grid1.DrawGridLines = 1;
Grid1.GridLineStyle = 48;
Grid1.GridLineColor = 13421772;
Grid1.ShowFocusRect = false;
Grid1.ExpandOnDblClick = false;
Grid1.ExpandOnKeys = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Item");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" +
"0 ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value";
var var_Items = Grid1.Items;
var hRoot = var_Items.AddItem("ACME Corporation");
var_Items.SelectableItem(hRoot) = false;
var_Items.ExpandItem(hRoot) = true;
var h = var_Items.InsertItem(hRoot,null,"Management");
var_Items.InsertItem(h,null,"CEO - Alice Brown");
var_Items.InsertItem(h,null,"COO - James Lee");
h = var_Items.InsertItem(hRoot,null,"HR Department");
var_Items.InsertItem(h,null,"Recruiter - Jane Smith");
var_Items.InsertItem(h,null,"HR Assistant - Bob Green");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,null,"Engineering");
var_Items.InsertItem(h,null,"Software Team");
h = var_Items.InsertItem(h,null,"Lead Developer - Mark H.");
var_Items.InsertItem(h,null,"Frontend Dev - Emily R.");
var_Items.InsertItem(h,null,"Backend Dev - Tom W.");
var_Items.InsertItem(hRoot,null,"QA Team");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1252
|
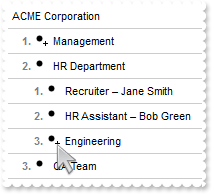
Expandable bullet list

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
var i = Grid1.FormatABC("int(value)",AnchorID,null,null);
var var_Items = Grid1.Items;
i = var_Items.ItemByIndex(i);
var exp = var_Items.ExpandItem(i);
var_Items.ExpandItem(i) = Grid1.FormatABC("not value",exp,null,null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HTMLPicture("expand") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcg" +
"GnUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2" +
"Xh7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4" +
"GMLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI";
Grid1.HTMLPicture("collapse") = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQM" +
"JpNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGc" +
"SAHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5" +
"sA8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHA" +
"JRzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRG" +
"G0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI";
Grid1.HeaderVisible = false;
Grid1.HasLines = 0;
Grid1.HasButtons = 0;
Grid1.Indent = 12;
Grid1.DefaultItemHeight = 24;
Grid1.DrawGridLines = 1;
Grid1.GridLineStyle = 48;
Grid1.GridLineColor = 13421772;
Grid1.ShowFocusRect = false;
Grid1.ExpandOnDblClick = false;
Grid1.ExpandOnKeys = false;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Item");
var_Column.Def(17) = 1;
var_Column.FormatColumn = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC" +
"0 ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value";
var var_Editor = var_Column.Editor;
var_Editor.EditType = 1;
var_Editor.Option(116) = "32D 4D -4D -4D";
var var_Items = Grid1.Items;
var hRoot = var_Items.AddItem("ACME Corporation");
var_Items.SelectableItem(hRoot) = false;
var_Items.ExpandItem(hRoot) = true;
var h = var_Items.InsertItem(hRoot,null,"Management");
var_Items.InsertItem(h,null,"CEO - Alice Brown");
var_Items.InsertItem(h,null,"COO - James Lee");
h = var_Items.InsertItem(hRoot,null,"HR Department");
var_Items.InsertItem(h,null,"Recruiter - Jane Smith");
var_Items.InsertItem(h,null,"HR Assistant - Bob Green");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(h,null,"Engineering");
var_Items.InsertItem(h,null,"Software Team");
h = var_Items.InsertItem(h,null,"Lead Developer - Mark H.");
var_Items.InsertItem(h,null,"Frontend Dev - Emily R.");
var_Items.InsertItem(h,null,"Backend Dev - Tom W.");
var_Items.InsertItem(hRoot,null,"QA Team");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1251
|
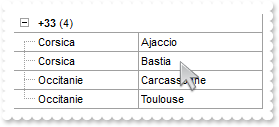
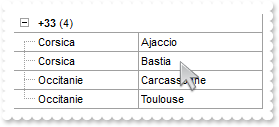
Does grouping support multi-column sorting

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.SingleSort = false;
Grid1.HeaderVisible = false;
Grid1.DrawGridLines = -2;
Grid1.GridLineStyle = 48;
Grid1.AllowGroupBy = true;
Grid1.Columns.Add("Prefix");
Grid1.Columns.Add("Region");
Grid1.Columns.Add("City");
var var_Column = Grid1.Columns.Add("Sort");
var_Column.ComputedField = "%1 + %2";
var_Column.Visible = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("+33");
var_Items.CellValue(h,1) = "Corsica";
var_Items.CellValue(h,2) = "Bastia ";
h = var_Items.AddItem("+33");
var_Items.CellValue(h,1) = "Occitanie";
var_Items.CellValue(h,2) = "Toulouse ";
h = var_Items.AddItem("+33");
var_Items.CellValue(h,1) = "Corsica";
var_Items.CellValue(h,2) = "Ajaccio";
h = var_Items.AddItem("+33");
var_Items.CellValue(h,1) = "Occitanie";
var_Items.CellValue(h,2) = "Carcassonne ";
Grid1.Layout = "multiplesort=\"C0:2\";singlesort=\"C3:1\";";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1250
|
How can I vertically scroll the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.DataSource = new ActiveXObject("DAO.DBEngine.120").OpenDatabase("C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null).OpenDatabase("C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.accdb",null,null,null).OpenRecordset("Orders",null,null,null);
Grid1.Layout = "Collapse=\"\";VScroll=10";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1249
|
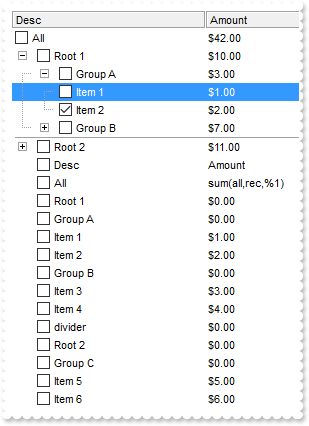
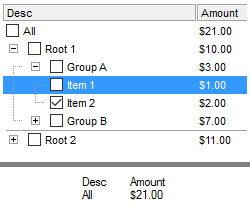
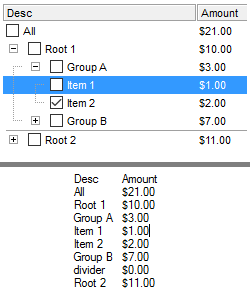
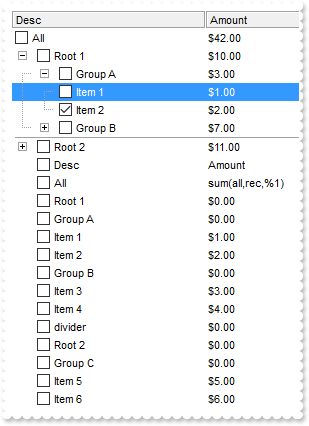
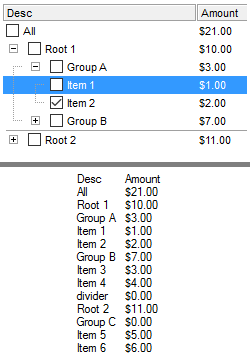
Export the items as a two-dimensional array

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.PutItems(Grid1.Export("array","all"),null);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1248
|
Export only expanded items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(expanded)") );
}
</SCRIPT>
</BODY>
|
|
1247
|
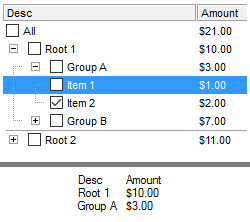
Export only selectable, sortable leaf items that are neither locked nor dividers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(leaf,sortable,selectable,!divider,!locked)") );
}
</SCRIPT>
</BODY>
|
|
1246
|
Export only non-divider items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(!divider)") );
}
</SCRIPT>
</BODY>
|
|
1245
|
Export only selectable items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(selectable)") );
}
</SCRIPT>
</BODY>
|
|
1244
|
Export only sortable, but not locked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(sortable,!locked)") );
}
</SCRIPT>
</BODY>
|
|
1243
|
Export only checked items on specified column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(checked[0])") );
}
</SCRIPT>
</BODY>
|
|
1242
|
Export only filtered, not locked or divider items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(visible,!locked,!divider)") );
}
</SCRIPT>
</BODY>
|
|
1241
|
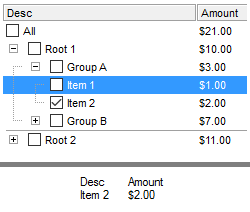
Export only selected items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(selected)") );
}
</SCRIPT>
</BODY>
|
|
1240
|
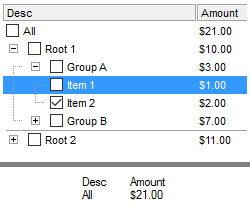
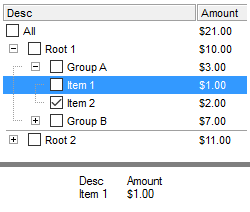
Export only locked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","only(locked)") );
}
</SCRIPT>
</BODY>
|
|
1239
|
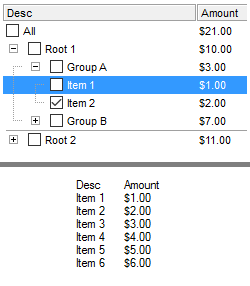
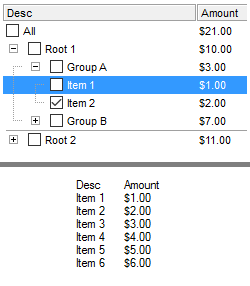
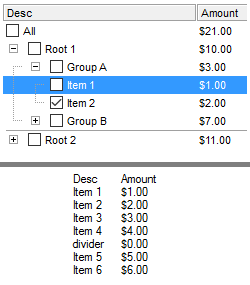
Export the leaf items of the control, excluding parent or grouped items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
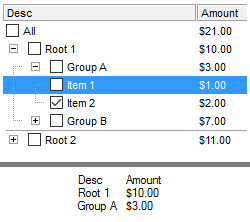
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","leaf") );
}
</SCRIPT>
</BODY>
|
|
1238
|
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","chk") );
}
</SCRIPT>
</BODY>
|
|
1237
|
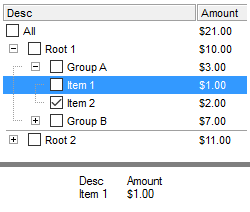
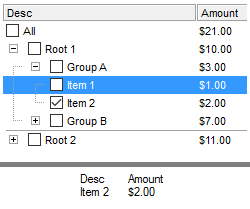
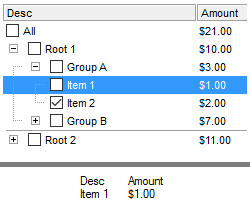
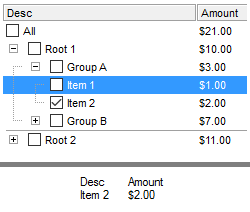
Export the selected-items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","sel") );
}
</SCRIPT>
</BODY>
|
|
1236
|
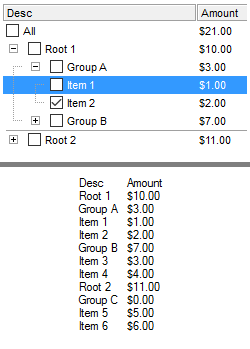
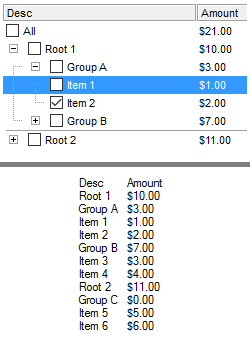
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
alert( Grid1.Export("","vis") );
}
</SCRIPT>
</BODY>
|
|
1235
|
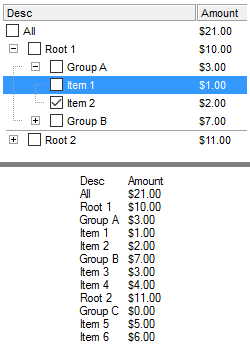
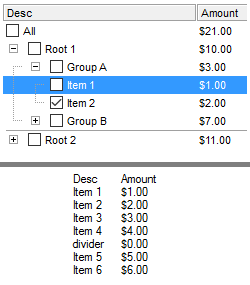
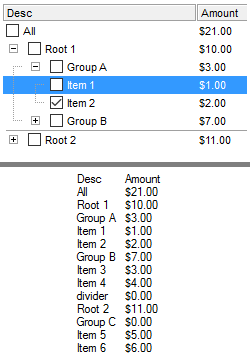
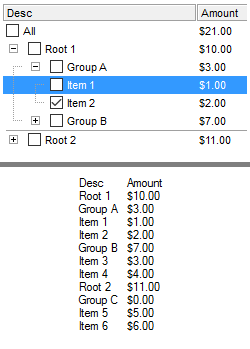
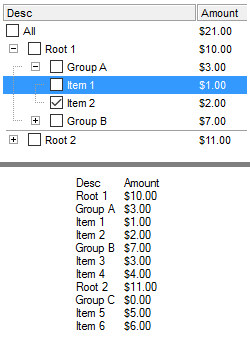
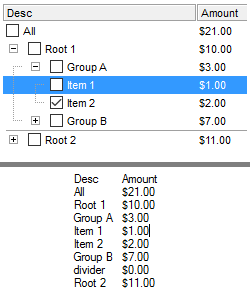
Export all items, including the hidden or collapsed items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.ScrollBySingleLine = true;
Grid1.LinesAtRoot = 5;
var var_Columns = Grid1.Columns;
var var_Column = var_Columns.Add("Desc");
var_Column.Width = 32;
var_Column.Def(0) = true;
var var_Column1 = var_Columns.Add("Amount");
var_Column1.Def(20) = "sum(current,rec,%1)";
var_Column1.FormatColumn = "currency(value)";
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var h = var_Items.LockedItem(0,0);
var_Items.CellValue(h,0) = "All";
var_Items.CellValue(h,1) = "sum(all,rec,%1)";
var_Items.CellValueFormat(h,1) = 4;
var r = var_Items.AddItem("Root 1");
var g1 = var_Items.InsertItem(r,null,"Group A");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 1"),1) = 1;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 2"),1) = 2;
var_Items.CellState(var_Items.ItemByIndex(3),0) = 1;
var g2 = var_Items.InsertItem(r,null,"Group B");
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 3"),1) = 3;
var_Items.CellValue(var_Items.InsertItem(g2,null,"Item 4"),1) = 4;
var_Items.ExpandItem(g1) = true;
var_Items.ExpandItem(r) = true;
h = var_Items.AddItem("divider");
var_Items.ItemDivider(h) = 0;
var_Items.SelectableItem(h) = false;
var_Items.SortableItem(h) = false;
var_Items.ItemHeight(h) = 1;
r = var_Items.AddItem("Root 2");
g1 = var_Items.InsertItem(r,null,"Group C");
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 5"),1) = 5;
var_Items.CellValue(var_Items.InsertItem(g1,null,"Item 6"),1) = 6;
var_Items.SelectItem(var_Items.ItemByIndex(2)) = true;
Grid1.EndUpdate();
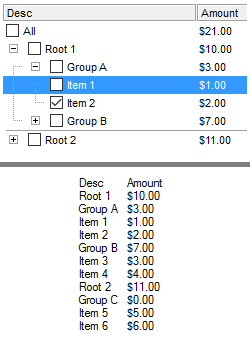
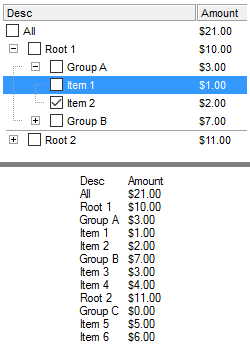
alert( Grid1.Export("","all") );
}
</SCRIPT>
</BODY>
|
|
1234
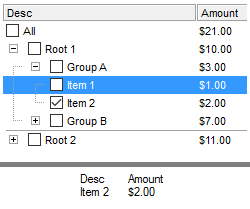
|
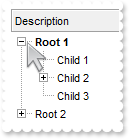
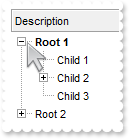
Bolds only the expanded items

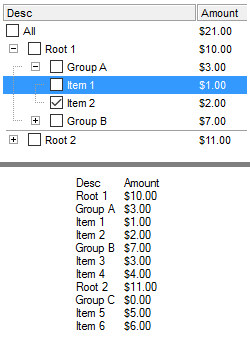
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
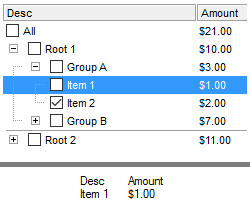
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
Grid1.ConditionalFormats.Add("%CX0",null).Bold = true;
Grid1.Columns.Add("Description");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1233
|
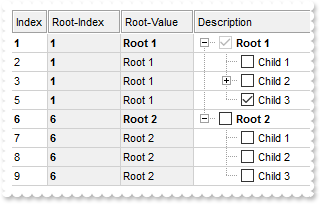
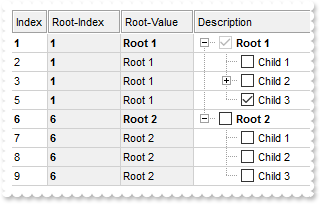
Displays the root item's index and value/caption using expressions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
Grid1.AutoDrag = 3;
Grid1.AllowCopyPaste = 7;
Grid1.SingleSel = false;
Grid1.DrawGridLines = -2;
Grid1.GridLineStyle = 48;
Grid1.GridLineColor = 13684944;
Grid1.ConditionalFormats.Add("%CC0 and %CX0",null).Bold = true;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 2;
var var_Column = Grid1.Columns.Add("Description");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("Index");
var_Column1.FormatColumn = "1 index ``";
var_Column1.Position = 0;
var_Column1.Width = 16;
var var_Column2 = Grid1.Columns.Add("Root-Index");
var_Column2.FormatColumn = "root(1 index ``)";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.Def(4) = 15790320;
var var_Column3 = Grid1.Columns.Add("Root-Value");
var_Column3.FormatColumn = "root(%0)";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.Def(4) = 15790320;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1232
|
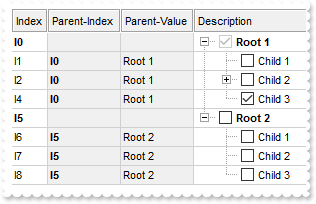
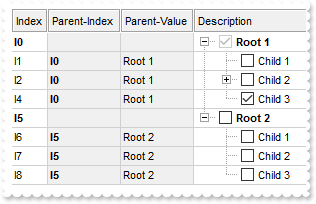
Displays the parent item's index and caption/value using expressions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
Grid1.AutoDrag = 3;
Grid1.AllowCopyPaste = 7;
Grid1.SingleSel = false;
Grid1.DrawGridLines = -2;
Grid1.GridLineStyle = 48;
Grid1.GridLineColor = 13684944;
Grid1.ConditionalFormats.Add("%CC0 and %CX0",null).Bold = true;
var var_ConditionalFormat = Grid1.ConditionalFormats.Add("1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.ApplyTo = 2;
var var_Column = Grid1.Columns.Add("Description");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("Index");
var_Column1.FormatColumn = "1 index `I`";
var_Column1.Position = 0;
var_Column1.Width = 16;
var var_Column2 = Grid1.Columns.Add("Parent-Index");
var_Column2.FormatColumn = "parent(1 index `I`)";
var_Column2.Position = 1;
var_Column2.Width = 32;
var_Column2.Def(4) = 15790320;
var var_Column3 = Grid1.Columns.Add("Parent-Value");
var_Column3.FormatColumn = "parent(%0)";
var_Column3.Position = 2;
var_Column3.Width = 32;
var_Column3.Def(4) = 15790320;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2");
var_Items.CellState(var_Items.InsertItem(h,null,"Child 3"),0) = 1;
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.InsertItem(h,null,"Child 3");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1231
|
Copying and Pasting the Selection Programmatically
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Tasks");
Grid1.LinesAtRoot = -1;
Grid1.SingleSel = false;
var var_Items = Grid1.Items;
var_Items.AddItem("Tasks");
var_Items.SelectItem(var_Items.AddItem("Task 1")) = true;
var_Items.SelectItem(var_Items.AddItem("Task 2")) = true;
Grid1.IndentSelection(false);
Grid1.CopySelection();
Grid1.Items.UnselectAll();
Grid1.Paste(null);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1230
|
Enable Copy, Cut and Paste Clipboard operations
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Tasks");
Grid1.LinesAtRoot = -1;
Grid1.AllowCopyPaste = 7;
Grid1.SingleSel = false;
var var_Items = Grid1.Items;
var_Items.AddItem("Tasks");
var_Items.SelectItem(var_Items.AddItem("Task 1")) = true;
var_Items.SelectItem(var_Items.AddItem("Task 2")) = true;
Grid1.IndentSelection(false);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1229
|
Adjusts the hierarchy of selected items by changing their parent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Tasks");
Grid1.LinesAtRoot = -1;
Grid1.SingleSel = false;
var var_Items = Grid1.Items;
var_Items.AddItem("Tasks");
var_Items.SelectItem(var_Items.AddItem("Task A")) = true;
var_Items.SelectItem(var_Items.AddItem("Task B")) = true;
Grid1.IndentSelection(false);
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1228
|
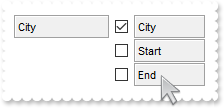
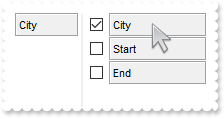
Specify the size of the Columns panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderHeight = 24;
Grid1.HeaderAppearance = 4;
var var_Columns = Grid1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
Grid1.ColumnsFloatBarRect = ",,96";
Grid1.ColumnsFloatBarVisible = 34;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1227
|
Show a vertical line between pivot and Columns panel (EBN color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZX" +
"hal4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI");
Grid1.Background(87) = 16777216;
Grid1.HeaderHeight = 24;
Grid1.HeaderAppearance = 4;
var var_Columns = Grid1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
Grid1.ColumnsFloatBarVisible = 34;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1226
|
Change the background of the Columns panel (EBN color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" +
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" +
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" +
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" +
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" +
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" +
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" +
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA");
Grid1.Background(87) = 16777216;
Grid1.HeaderHeight = 24;
Grid1.HeaderAppearance = 4;
var var_Columns = Grid1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
Grid1.ColumnsFloatBarVisible = 34;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1225
|
Change the background of the Columns panel (solid color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderHeight = 24;
Grid1.HeaderAppearance = 4;
var var_Columns = Grid1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
Grid1.ColumnsFloatBarVisible = 34;
Grid1.Background(87) = 15790320;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1224
|
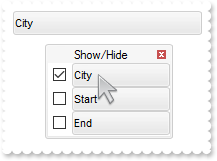
Change the visual appearance of the Columns panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzT" +
"J0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSN" +
"AgqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPp" +
"TlWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+" +
"BZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJl" +
"EkVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd" +
"4kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLB" +
"qOIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA");
Grid1.Background(92) = 16777216;
Grid1.Background(93) = 16185078;
Grid1.BackColorHeader = 16777216;
Grid1.HeaderHeight = 24;
Grid1.HeaderAppearance = 4;
var var_Columns = Grid1.Columns;
var_Columns.Add("City");
var_Columns.Add("Start").Visible = false;
var_Columns.Add("End").Visible = false;
Grid1.Description(26) = "Show/Hide";
Grid1.ColumnsFloatBarVisible = 2;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1223
|
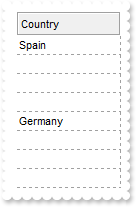
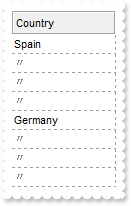
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃";
var var_Items = Grid1.Items;
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1222
|
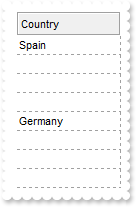
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Country").ShowIdem = " ";
var var_Items = Grid1.Items;
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Spain");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
var_Items.AddItem("Germany");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1221
|
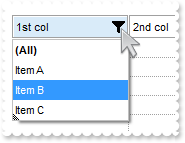
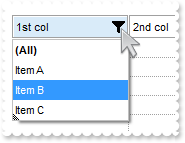
Displays a glitch funnel for drop-down filter buttons (empty or active)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var var_Appearance = Grid1.VisualAppearance;
var_Appearance.RenderType = -1;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZO" +
"iwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYRe" +
"WAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=");
var_Appearance.Add(2,"CP:1 -2 0 0 0");
Grid1.DrawGridLines = -1;
Grid1.GridLineStyle = 512;
Grid1.ShowFocusRect = false;
Grid1.Background(0) = 33554432;
Grid1.Background(41) = 33554433;
Grid1.HeaderAppearance = 4;
Grid1.BackColorHeader = 16777215;
Grid1.HeaderHeight = 24;
Grid1.HeaderVisible = 1;
var var_Column = Grid1.Columns.Add("1st col");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.Filter = "Item B";
var_Column.FilterType = 240;
Grid1.Columns.Add("2nd col");
var var_Items = Grid1.Items;
var_Items.AddItem("Item A");
var_Items.AddItem("Item B");
var_Items.AddItem("Item C");
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1220
|
How can I store any extra data associated with a cell
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="ButtonClick(Item, ColIndex, Key)" LANGUAGE="JScript">
alert( Grid1.Items.CellData(Item,ColIndex) );
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
var var_Editor = Grid1.Columns.Add("Def").Editor;
var_Editor.EditType = 12;
var_Editor.Locked = true;
var var_Items = Grid1.Items;
var_Items.CellData(var_Items.AddItem("Cell 1"),0) = "your extra data for cell 1";
var_Items.CellData(var_Items.AddItem("Cell 2"),0) = "your extra data for cell 2";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1219
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Grid1.ReplaceIcon("C:\\images\\favicon.ico",0);
Grid1.Columns.Add("Items").Def(17) = 1;
Grid1.Items.AddItem("Item <img>1</img>");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1218
|
How can I save the changes, such as column's width, order

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Click()" LANGUAGE="JScript">
Grid1.Layout = "Select=\"0\";SingleSort=\"C0:2\";Columns=1";
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1217
|
How can I add totals to groups without having to go through the AddGroupItem grid function

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FreezeEvents(true);
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_ConditionalFormats = Grid1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("%CT1",null);
var_ConditionalFormat.ForeColor = 8421504;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%CT2",null);
var_ConditionalFormat1.ForeColor = 8421504;
var_ConditionalFormat1.ApplyTo = 2;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%CT3",null);
var_ConditionalFormat2.ForeColor = 8421504;
var_ConditionalFormat2.ApplyTo = 3;
var var_Columns = Grid1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = Grid1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
Grid1.EndUpdate();
Grid1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
1216
|
How can I configure the filters in the text columns to search by content

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.FilterBarPromptVisible = 1;
Grid1.HeaderAppearance = 0;
Grid1.FilterBarPromptType = 1;
Grid1.Columns.Add("Names");
var var_Items = Grid1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
var_Items.AddItem("Sérigraphie");
Grid1.FilterBarPromptPattern = "a";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1215
|
How can I display the control's captions in Spanish

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.FilterBarPromptVisible = 1;
Grid1.HeaderAppearance = 0;
Grid1.Description(0) = "(todo) ";
Grid1.Description(3) = "filtrar por...";
Grid1.FilterBarPrompt = "<i><fgcolor=808080>iniciar filtro...</fgcolor></i>";
var var_Column = Grid1.Columns.Add("Names");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var var_Items = Grid1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
var_Items.AddItem("Sérigraphie");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1214
|
How can I zoom in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
var s1 = 16;
var s2 = Grid1.FormatABC("2 * value",s1,null,null);
Grid1.ImageSize = s2;
Grid1.DefaultItemHeight = s2;
Grid1.HeaderHeight = s2;
Grid1.SortBarHeight = s2;
Grid1.Indent = s2;
Grid1.Font.Size = s1;
Grid1.FilterBarFont.Size = s1;
Grid1.ToolTipFont.Size = s1;
Grid1.FilterBarPromptVisible = 1;
Grid1.HeaderAppearance = 0;
var var_Column = Grid1.Columns.Add("Names");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var var_Items = Grid1.Items;
var_Items.AddItem("Mantel");
var_Items.AddItem("Mechanik");
var_Items.AddItem("Motor");
var_Items.AddItem("Murks");
var_Items.AddItem("Märchen");
var_Items.AddItem("Möhren");
var_Items.AddItem("Mühle");
var_Items.AddItem("Sérigraphie");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1213
|
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("Items");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = true;
var_Column.Def(21) = "*<%filter%>*";
var_Column.FilterType = 3;
var_Column.Filter = "1";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
Grid1.ApplyFilter();
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1212
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.DrawGridLines = -1;
Grid1.GridLineStyle = 512;
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
Grid1.Columns.Add("Column 3");
Grid1.Columns.Add("Column 4");
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1211
|
Load data as a tree using a parent-id relationship

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ColumnAutoResize = false;
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.DrawGridLines = 2;
Grid1.LinesAtRoot = -1;
var rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.mdb",3,3,null);
Grid1.DataSource = rs;
Grid1.Columns.Item(0).Width = 128;
rs = new ActiveXObject("ADODB.Recordset");
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExGrid\\Sample\\Access\\misc.mdb",3,3,null);
Grid1.PutItems(rs.GetRows(null,null,null),";0;17");
Grid1.Items.ExpandItem(0) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1210
|
Is there a way to change the contents of the drop down editor based on a value in another column

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="AddItem(Item)" LANGUAGE="JScript">
Grid1.Items.CellEditorVisible(Item,0) = 1;
Grid1.Items.CellEditorVisible(Item,1) = 1;
</SCRIPT>
<SCRIPT FOR="Grid1" EVENT="EditOpen()" LANGUAGE="JScript">
var var_Items = Grid1.Items;
var v = var_Items.CellValue(var_Items.FocusItem,0);
var c = var_Items.CellCaption(var_Items.FocusItem,0);
var var_Editor = Grid1.Columns.Item(1).Editor;
var_Editor.ClearItems();
var_Editor.AddItem(v,c,null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.GridLineStyle = 512;
var var_Column = Grid1.Columns.Add("DropDownList");
var var_Editor = var_Column.Editor;
var_Editor.EditType = 3;
var_Editor.AddItem(1,"First",null);
var_Editor.AddItem(2,"Second",null);
var_Editor.AddItem(3,"Third",null);
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("DropDownList-Related").Editor.EditType = 3;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = -1;
var_Items.CellValue(var_Items.AddItem(2),1) = -1;
var_Items.CellValue(var_Items.AddItem(3),1) = -1;
var_Items.LockedItemCount(2) = 1;
var h = var_Items.LockedItem(2,0);
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLineAlignment(h) = 2;
var_Items.CellEditorVisible(h,0) = false;
var_Items.CellSingleLine(h,0) = false;
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellValue(h,0) = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection" +
" on the first column.";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1209
|
Highlight the editable fields

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FreezeEvents(true);
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_ConditionalFormats = Grid1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("%CE1",null);
var_ConditionalFormat.Bold = true;
var_ConditionalFormat.BackColor = 16119285;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%CE2",null);
var_ConditionalFormat1.Bold = true;
var_ConditionalFormat1.BackColor = 16119285;
var_ConditionalFormat1.ApplyTo = 2;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%CE3",null);
var_ConditionalFormat2.Bold = true;
var_ConditionalFormat2.BackColor = 16119285;
var_ConditionalFormat2.ApplyTo = 3;
var var_Columns = Grid1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = Grid1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
Grid1.EndUpdate();
Grid1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
1208
|
Highlight the total fields

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FreezeEvents(true);
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_ConditionalFormats = Grid1.ConditionalFormats;
var var_ConditionalFormat = var_ConditionalFormats.Add("%CT1",null);
var_ConditionalFormat.ForeColor = 8421504;
var_ConditionalFormat.ApplyTo = 1;
var var_ConditionalFormat1 = var_ConditionalFormats.Add("%CT2",null);
var_ConditionalFormat1.ForeColor = 8421504;
var_ConditionalFormat1.ApplyTo = 2;
var var_ConditionalFormat2 = var_ConditionalFormats.Add("%CT3",null);
var_ConditionalFormat2.ForeColor = 8421504;
var_ConditionalFormat2.ApplyTo = 3;
var var_Columns = Grid1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = Grid1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
Grid1.EndUpdate();
Grid1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
1207
|
Highlight the leaf items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ConditionalFormats.Add("%CC0=0",null).ForeColor = 8421504;
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = Grid1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellValue(hR,1) = "The root directory /";
var_Items.ExpandItem(hR) = true;
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellValue(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellValue(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1206
|
Highlight the parent items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ConditionalFormats.Add("%CC0",null).ForeColor = 255;
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = Grid1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellValue(hR,1) = "The root directory /";
var_Items.ExpandItem(hR) = true;
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellValue(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellValue(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1205
|
Highlight the item being expanded or collapsed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ConditionalFormats.Add("%CX0",null).Bold = true;
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Item").Width = 16;
var_Columns.Add("Desc");
var var_Items = Grid1.Items;
var hR = var_Items.AddItem("Root");
var_Items.CellValue(hR,1) = "The root directory /";
var_Items.ExpandItem(hR) = true;
var h = var_Items.InsertItem(hR,null,"Home");
var_Items.CellValue(h,1) = "The home directory with user directories Alice and Bob";
var_Items.InsertItem(h,null,"Alice");
var_Items.InsertItem(h,null,"Bob");
var_Items.ExpandItem(h) = true;
h = var_Items.InsertItem(hR,null,"Etc");
var_Items.CellValue(h,1) = "The etc directory with one configuration file";
h = var_Items.InsertItem(h,null,"nginx.conf");
var_Items.CellValue(var_Items.InsertItem(hR,null,"Var"),1) = "The var directory";
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1204
|
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FreezeEvents(true);
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = Grid1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var_Items.FormatCell(g1,2) = "`<average missing>`";
var_Items.CellEditorVisible(g1,2) = false;
var_Items.CellBold(g1,2) = true;
var_Items.CellForeColor(g1,2) = 255;
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
Grid1.EndUpdate();
Grid1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
1203
|
How can I add a total column

<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Change(Item, ColIndex, NewValue)" LANGUAGE="JScript">
Grid1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FreezeEvents(true);
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.HeaderHeight = 24;
Grid1.LinesAtRoot = -1;
var var_Columns = Grid1.Columns;
var_Columns.Add("Description");
var var_Column = var_Columns.Add("Qty");
var_Column.Editor.EditType = 4;
var_Column.Def(20) = "sum(current,rec,%1)";
var var_Column1 = var_Columns.Add("Price");
var_Column1.Def(20) = "avg(current,rec,%2)";
var_Column1.Editor.EditType = 4;
var var_Column2 = var_Columns.Add("Amount");
var_Column2.ComputedField = "%1 * %2";
var_Column2.Def(20) = "sum(current,rec,%3)";
var var_Items = Grid1.Items;
var r = var_Items.AddItem("Root");
var g1 = var_Items.InsertItem(r,null,"Group 1");
var h = var_Items.InsertItem(g1,null,"Item 1");
var_Items.CellValue(h,1) = 1;
var_Items.CellValue(h,2) = 10;
h = var_Items.InsertItem(g1,null,"Item 2");
var_Items.CellValue(h,1) = 2;
var_Items.CellValue(h,2) = 11;
var g2 = var_Items.InsertItem(r,null,"Group 2");
h = var_Items.InsertItem(g2,null,"Item 1");
var_Items.CellValue(h,1) = 3;
var_Items.CellValue(h,2) = 12;
h = var_Items.InsertItem(g2,null,"Item 2");
var_Items.CellValue(h,1) = 4;
var_Items.CellValue(h,2) = 13;
var_Items.ExpandItem(0) = true;
Grid1.EndUpdate();
Grid1.FreezeEvents(false);
}
</SCRIPT>
</BODY>
|
|
1202
|
Is it possible to disable sizing(size) the column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.DrawGridLines = 2;
var var_Column = Grid1.Columns.Add("32px");
var_Column.Width = 32;
var_Column.AllowSizing = false;
Grid1.Columns.Add("Rest");
Grid1.ColumnAutoResize = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1201
|
How can I add two columns of 25% and the third of 50%

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.HeaderAppearance = 4;
Grid1.DrawGridLines = 2;
Grid1.Columns.Add("25%").Width = 25;
Grid1.Columns.Add("25%").Width = 25;
Grid1.Columns.Add("50%").Width = 50;
Grid1.ColumnAutoResize = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|