|
1261
|
Mask for Floating-Point Numbers (Emglish Style: . as Decimal, , as Grouping Separator)
with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.GridLineStyle = 48
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns.Add("Float(English-style)")
.SortType = 1
.FormatColumn = "value format `3`"
.HeaderAlignment = 2
.Alignment = 2
with .Editor
.EditType = 8
.Mask = "!999,999,990.000;;;float,right,negative,grouping=\,,decimal=."
endwith
endwith
with .Items
.AddItem(192278.12)
.AddItem(2829.7)
.AddItem(7391.55)
.AddItem(50812.23)
.AddItem(913.04)
.AddItem(127500.88)
.AddItem(62.19)
.AddItem(1)
endwith
.EndUpdate
endwith
|
|
1260
|
Mask for Floating-Point Numbers (German Style: , as Decimal, . as Grouping Separator)
with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.GridLineStyle = 48
.SelForeColor = .ForeColor
.SelBackColor = .BackColor
.ShowFocusRect = .F.
with .Columns.Add("Float(German-style)")
.SortType = 1
.FormatColumn = "value format `3`"
.HeaderAlignment = 2
.Alignment = 2
with .Editor
.EditType = 8
.Mask = "!999.999.990,000;;;float,right,grouping=.,decimal=\,"
endwith
endwith
with .Items
.AddItem(192278.12)
.AddItem(2829.7)
.AddItem(7391.55)
.AddItem(50812.23)
.AddItem(913.04)
.AddItem(127500.88)
.AddItem(62.19)
.AddItem(1)
endwith
.EndUpdate
endwith
|
|
1259
|
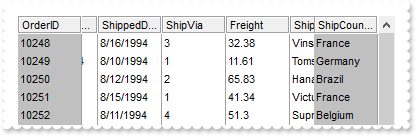
Locks the first visible column on the left and the last visible column on the right

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 17
.EndUpdate
endwith
|
|
1258
|
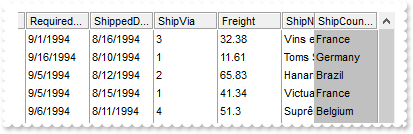
Lock the column on the right

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 16
.EndUpdate
endwith
|
|
1257
|
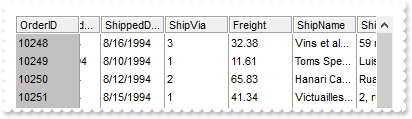
Lock the column on the left

with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.BackColorLock = RGB(192,192,192)
.GridLineStyle = 48
.DrawGridLines = 2
.HeaderAppearance = 4
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
.CountLockedColumns = 1
.EndUpdate
endwith
|
|
1256
|
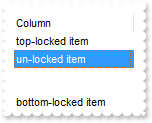
Update the item's lock state - pinning it to the top, bottom, or making it scrollable

with thisform.Grid1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("un-locked item")
.LockItem(.AddItem("top-locked item")) = -1
.LockItem(.AddItem("bottom-locked item")) = 1
endwith
.EndUpdate
endwith
|
|
1255
|
The Change event is called before changing the value. Is there any event such as Changed that is called after updating the cell's value
*** Changed event - Occurs after the user has changed the content of a cell. ***
LPARAMETERS Item, ColIndex
with thisform.Grid1
DEBUGOUT( .Items.CellValue(Item,ColIndex) )
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Edit").Editor.EditType = 1
.Items.AddItem("Item 1")
.Items.AddItem("Item 2")
.EndUpdate
endwith
|
|
1254
|
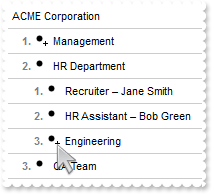
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 2)
*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Grid1
i = .FormatABC("int(value)",AnchorID)
with .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = thisform.Grid1.FormatABC("not value",exp)
endwith
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s = var_s + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHA"
var_s = var_s + "GShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxs"
var_s = var_s + "iCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
.Object.HTMLPicture("expand") = var_s
var_s1 = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s1 = var_s1 + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcS"
var_s1 = var_s1 + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJA"
var_s1 = var_s1 + "G8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAU"
var_s1 = var_s1 + "JKgyCYknaZRrssJIiicIhXCEMBBICA=="
.Object.HTMLPicture("collapse") = var_s1
var_s2 = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYE7YABNTWRIJiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s2 = var_s2 + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyy/O13dGEAGYzWcqlWrFarlesA3AGcS"
var_s2 = var_s2 + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWYSvDpndpkQ9xhRTJJEIJUHBPdqSGIKYAwBgDUpCfytH57FqoVaTKQTGS0DJ6cDBDzOGwIfAN"
var_s2 = var_s2 + "HMIxJDmf5CFIAxwA4Q5HEQVJlEWRxnBkMANjsPoqBSEAElkfZ5CMFJMHCC52BALBGjkDpHCuXIAB2bQdEGaQgFIbbLCSIonCIVwhDAQSAg=="
.Object.HTMLPicture("empty") = var_s2
.HeaderVisible = .F.
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = .F.
.ExpandOnDblClick = .F.
.ExpandOnKeys = .F.
with .Columns
with .Add("Item")
.Def(17) = 1
var_s3 = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + (%CC0 ? (`<a ` + (0 index ``) + `>`) : "
var_s3 = var_s3 + "``) + `<img>` + (%CC0 ? (not %CX0 ? `expand` : `collapse`) : `empty`) + `:16</img>` + (%CC0 ? (`</a>`) : ``)) : ``) + ` ` + valu"
var_s3 = var_s3 + "e"
.FormatColumn = var_s3
with .Editor
.EditType = 1
.Option(116) = "32 4 -4 -4"
endwith
endwith
endwith
with .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = .F.
.ExpandItem(hRoot) = .T.
h = .InsertItem(hRoot,Null,"Management")
.InsertItem(h,Null,"CEO - Alice Brown")
.InsertItem(h,Null,"COO - James Lee")
h = .InsertItem(hRoot,Null,"HR Department")
.InsertItem(h,Null,"Recruiter - Jane Smith")
.InsertItem(h,Null,"HR Assistant - Bob Green")
.ExpandItem(h) = .T.
h = .InsertItem(h,Null,"Engineering")
.InsertItem(h,Null,"Software Team")
h = .InsertItem(h,Null,"Lead Developer - Mark H.")
.InsertItem(h,Null,"Frontend Dev - Emily R.")
.InsertItem(h,Null,"Backend Dev - Tom W.")
.InsertItem(hRoot,Null,"QA Team")
endwith
.EndUpdate
endwith
|
|
1253
|
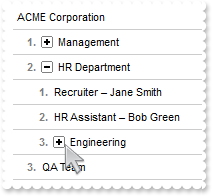
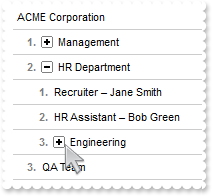
How can I reposition the +/- (expand/collapse) icon to show as "number, icon, text" (sample 1)

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Grid1
i = .FormatABC("int(value)",AnchorID)
with .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = thisform.Grid1.FormatABC("not value",exp)
endwith
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYc7YYBY5vVBkiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s = var_s + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyxgjsRzEKv1TqtXrNbrtfsIAwgASAHA"
var_s = var_s + "GShQwGQzGABUGEzudAqgyWdSmWw2Fw+sABSHI4AGH1XAGAxGAwywlI6eRqjGi1YuaJJEIJUHBPYqSJYKQAwCBDKbBPbncBibrUKQjGLFQo+TBFfR5GaUAR/KbGICyRxs"
var_s = var_s + "iCOQClgdJxGoMpkGycpdDqUZ0EoJQJHYVoWCSCA4kEbRlHKRwJiYcYCH0PBNB2JwYCaCRsGcE8LDyfZKg+U59EsAZMlQCgJkcEA9CsywkiKJwiFcIQwEEgI="
.Object.HTMLPicture("expand") = var_s
var_s1 = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYU7YQBCooJSAiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s1 = var_s1 + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzyO13dGEAGYzWcqlWrFarlesA3AGcS"
var_s1 = var_s1 + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWISpVLiXT5MrxiJyJJEIJUHBPYqSXYOQAgBgAB6jJwufxxX7YYhdYhFCSsSwSC4uMLoQajNJA"
var_s1 = var_s1 + "G8QgZAgSIqGMCwRBkAJDicGwuiMeoHGeaRFlAU5qDwQQ6A+CYnlgPQeisGJfl4AJYhsRISjQYwJHIcpmmALAtlMEpkE4YBREmEpPBAARdicSw8AES5fi+fI5g+PpcAAU"
var_s1 = var_s1 + "JKgyCYknaZRrssJIiicIhXCEMBBICA=="
.Object.HTMLPicture("collapse") = var_s1
.HeaderVisible = .F.
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = .F.
.ExpandOnDblClick = .F.
.ExpandOnKeys = .F.
with .Columns
with .Add("Item")
.Def(17) = 1
var_s2 = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0"
var_s2 = var_s2 + " ? (not %CX0 ? `expand` : `collapse`) : ``) + `:16</img></a>`) : ``) + ` ` + value"
.FormatColumn = var_s2
endwith
endwith
with .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = .F.
.ExpandItem(hRoot) = .T.
h = .InsertItem(hRoot,Null,"Management")
.InsertItem(h,Null,"CEO - Alice Brown")
.InsertItem(h,Null,"COO - James Lee")
h = .InsertItem(hRoot,Null,"HR Department")
.InsertItem(h,Null,"Recruiter - Jane Smith")
.InsertItem(h,Null,"HR Assistant - Bob Green")
.ExpandItem(h) = .T.
h = .InsertItem(h,Null,"Engineering")
.InsertItem(h,Null,"Software Team")
h = .InsertItem(h,Null,"Lead Developer - Mark H.")
.InsertItem(h,Null,"Frontend Dev - Emily R.")
.InsertItem(h,Null,"Backend Dev - Tom W.")
.InsertItem(hRoot,Null,"QA Team")
endwith
.EndUpdate
endwith
|
|
1252
|
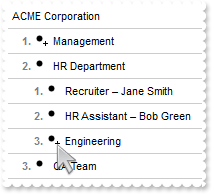
Expandable bullet list

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID, Options
with thisform.Grid1
i = .FormatABC("int(value)",AnchorID)
with .Items
i = .ItemByIndex(i)
exp = .ExpandItem(i)
.ExpandItem(i) = thisform.Grid1.FormatABC("not value",exp)
endwith
endwith
with thisform.Grid1
.BeginUpdate
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s = var_s + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcS"
var_s = var_s + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLyJJEIJUHBPUqSGJuYYwCAES5pBiQfyEX4QKAFH6QSihJQ/GZlET1FhIcgG"
var_s = var_s + "nUdoVHMmxajSIghlMKhsGiAAFggQ5dmKcRHEUEhbFAFQBgacABmAAJgAAcAJkAZgNjUcwDFecYcD8QoIDsGJjD6aYaGyHI7mqLRfgGfBcg+TYggkEhakQThtFsEpAE2X"
var_s = var_s + "h7goSIJiSHp6haKgPGOXx3j+c5hiKLpri6JAPHWYJREuFJkBCYxcFeYS7ikJQzG0ZIVGKMBYGsVwXDWVQHjqfpjAoYpyE4Z5vH2YoHDkZwzkkUxHC8pwCgifIHBCdk4G"
var_s = var_s + "MLQVmcXJVhicxWi4IIUiKSQ1A8cBUj+eBEGCFQlFSIophiPRkFAWBLFALhwm+HhKjARpmgSGwNn4AIUCcZZUFEKoVmwywkiKJwiFcIQwEEgI"
.Object.HTMLPicture("expand") = var_s
var_s1 = "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAIA0RD7zf5hiIBOZSI5CACuZwcdMRAhnIJNIMKWKPBb8MIFiIJOBILJzhQOYM7YIBXCRNbtiIYOhFLB0KZvMx0O5hORlABQMJ"
var_s1 = var_s1 + "pNx0FxOIpUEA1FwxFw3RbWe45iK2MpYJJmJJJFQABERmgaAM0AMRJURDd1AF3hUQhQoAIDvsRAURGIBw8ThRaiJpQ4EwsKNURyzZO13dGEAGYzWcqlWrFarlesA3AGcS"
var_s1 = var_s1 + "AHAGShQwGQzGABUGEv2TAAFUGS26Uy2GwuH1wAKQ5HAAw+s4YwGIwGGWNa6awbST7DBTiLZJJEIJUHBPdpSGKOAQxCAzGhIBKfbAvUBsSIPbiVMhLTxJPK3banJB0N5s"
var_s1 = var_s1 + "A8VQRlmCRKjSCRaAIOgCiORISiWaI0DYLJPBYJBxB+LAqAMBRgAsIABjAAhYAOEB5kKDQ5kGZoaCaL5vH2KoEDCbpbDaWRrE8SopE+AA/DcMoZkgAgkhKERDlcdYEHAJ"
var_s1 = var_s1 + "Rzg4IpyCAKRyl6HZLGONwMEMb5clwWB3n2CZki6FoWC4cwQCbGYukKwhiAwOp3HIEJFGCNBGDyLArE8R56n4RUnlOShHGcXJdgcKQlCOSRdEcLw8DmAoInyexvFeMRGG"
var_s1 = var_s1 + "0DARmsbRZmsfRxleFZeHoD4eEKKRxGmPANgAC5xDAWpYHMW4uCGywkiKJwiFcIQwEEgI"
.Object.HTMLPicture("collapse") = var_s1
.HeaderVisible = .F.
.HasLines = 0
.HasButtons = 0
.Indent = 12
.DefaultItemHeight = 24
.DrawGridLines = 1
.GridLineStyle = 48
.GridLineColor = RGB(204,204,204)
.ShowFocusRect = .F.
.ExpandOnDblClick = .F.
.ExpandOnKeys = .F.
with .Columns
with .Add("Item")
.Def(17) = 1
var_s2 = "(len(parent(1 index ``)) ? (`<b><fgcolor gray>` + (1 pos ``) + `. ` + `</fgcolor></b>` + `<a ` + (0 index ``) + `><img>` + (%CC0"
var_s2 = var_s2 + " ? (not %CX0 ? `expand` : `collapse`) : `collapse`) + `:16</img></a>`) : ``) + ` ` + value"
.FormatColumn = var_s2
with .Editor
.EditType = 1
.Option(116) = "32D 4D -4D -4D"
endwith
endwith
endwith
with .Items
hRoot = .AddItem("ACME Corporation")
.SelectableItem(hRoot) = .F.
.ExpandItem(hRoot) = .T.
h = .InsertItem(hRoot,Null,"Management")
.InsertItem(h,Null,"CEO - Alice Brown")
.InsertItem(h,Null,"COO - James Lee")
h = .InsertItem(hRoot,Null,"HR Department")
.InsertItem(h,Null,"Recruiter - Jane Smith")
.InsertItem(h,Null,"HR Assistant - Bob Green")
.ExpandItem(h) = .T.
h = .InsertItem(h,Null,"Engineering")
.InsertItem(h,Null,"Software Team")
h = .InsertItem(h,Null,"Lead Developer - Mark H.")
.InsertItem(h,Null,"Frontend Dev - Emily R.")
.InsertItem(h,Null,"Backend Dev - Tom W.")
.InsertItem(hRoot,Null,"QA Team")
endwith
.EndUpdate
endwith
|
|
1251
|
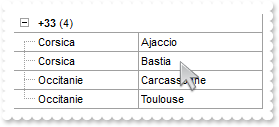
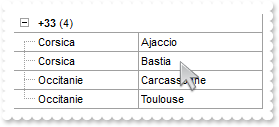
Does grouping support multi-column sorting

with thisform.Grid1
.BeginUpdate
.SingleSort = .F.
.HeaderVisible = .F.
.DrawGridLines = -2
.GridLineStyle = 48
.AllowGroupBy = .T.
.Columns.Add("Prefix")
.Columns.Add("Region")
.Columns.Add("City")
with .Columns.Add("Sort")
.ComputedField = "%1 + %2"
.Visible = .F.
endwith
with .Items
h = .AddItem("+33")
.CellValue(h,1) = "Corsica"
.CellValue(h,2) = "Bastia "
h = .AddItem("+33")
.CellValue(h,1) = "Occitanie"
.CellValue(h,2) = "Toulouse "
h = .AddItem("+33")
.CellValue(h,1) = "Corsica"
.CellValue(h,2) = "Ajaccio"
h = .AddItem("+33")
.CellValue(h,1) = "Occitanie"
.CellValue(h,2) = "Carcassonne "
endwith
.Layout = "multiplesort="+chr(34)+"C0:2"+chr(34)+";singlesort="+chr(34)+"C3:1"+chr(34)+";"
.EndUpdate
endwith
|
|
1250
|
How can I vertically scroll the control
with thisform.Grid1
.BeginUpdate
.ColumnAutoResize = .F.
.DataSource = CreateObject("DAO.DBEngine.120").OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders").OpenDatabase("C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb").OpenRecordset("Orders")
.Layout = "Collapse="+chr(34)+""+chr(34)+";VScroll=10"
.EndUpdate
endwith
|
|
1249
|
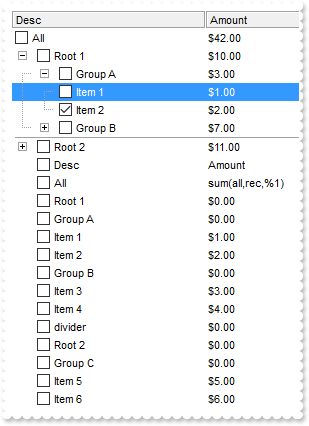
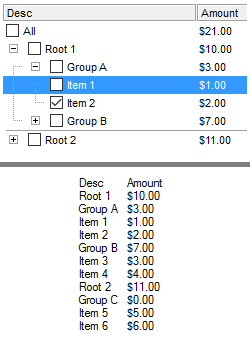
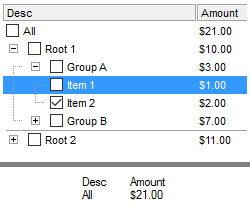
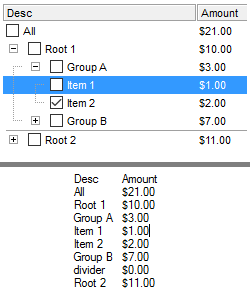
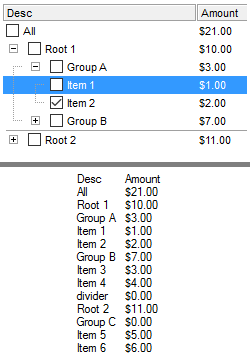
Export the items as a two-dimensional array

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.PutItems(.Export("array","all"))
.EndUpdate
endwith
|
|
1248
|
Export only expanded items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(expanded)") )
endwith
|
|
1247
|
Export only selectable, sortable leaf items that are neither locked nor dividers

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(leaf,sortable,selectable,!divider,!locked)") )
endwith
|
|
1246
|
Export only non-divider items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(!divider)") )
endwith
|
|
1245
|
Export only selectable items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(selectable)") )
endwith
|
|
1244
|
Export only sortable, but not locked items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(sortable,!locked)") )
endwith
|
|
1243
|
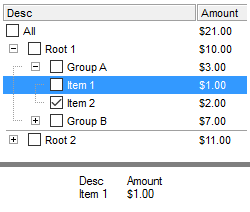
Export only checked items on specified column

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(checked[0])") )
endwith
|
|
1242
|
Export only filtered, not locked or divider items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
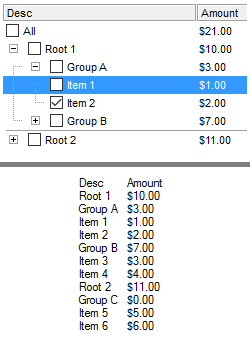
DEBUGOUT( .Export("","only(visible,!locked,!divider)") )
endwith
|
|
1241
|
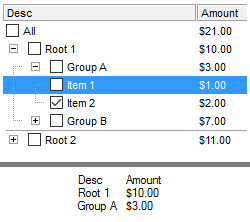
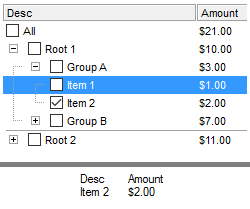
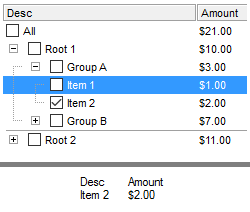
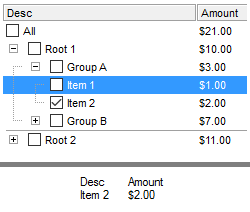
Export only selected items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
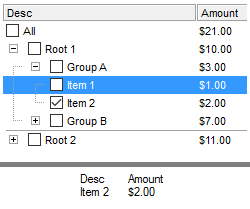
DEBUGOUT( .Export("","only(selected)") )
endwith
|
|
1240
|
Export only locked items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","only(locked)") )
endwith
|
|
1239
|
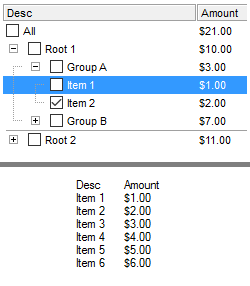
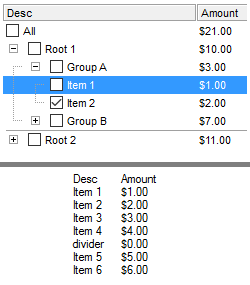
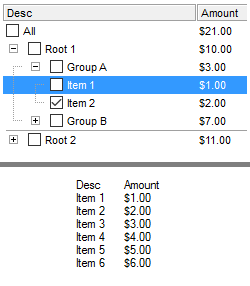
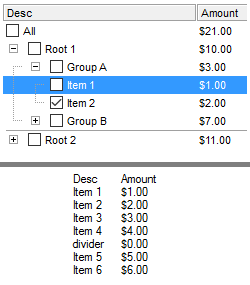
Export the leaf items of the control, excluding parent or grouped items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
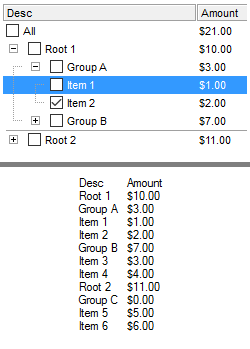
DEBUGOUT( .Export("","leaf") )
endwith
|
|
1238
|
Export all checked and visible items (the first column in the columns list specifies the index of the column used to query the checkbox state)

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","chk") )
endwith
|
|
1237
|
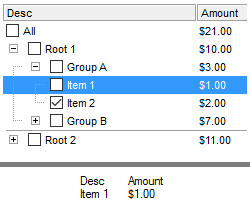
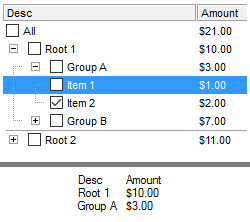
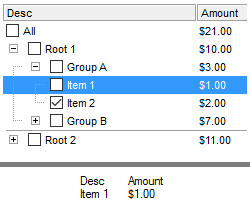
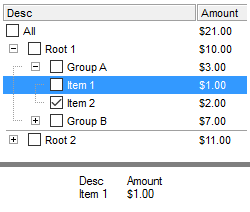
Export the selected-items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","sel") )
endwith
|
|
1236
|
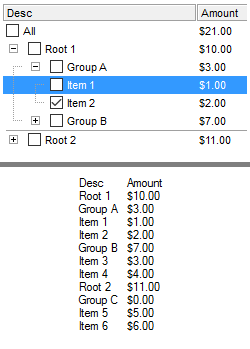
Export the visible items, excluding child items of collapsed elements, non-visible items (such as those with a height of 0), and items that do not match the current filter

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
DEBUGOUT( .Export("","vis") )
endwith
|
|
1235
|
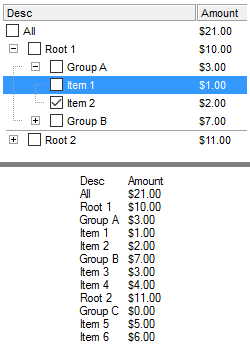
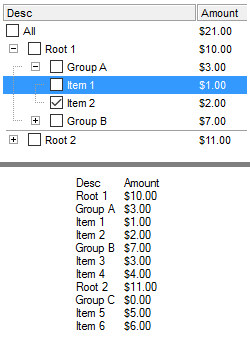
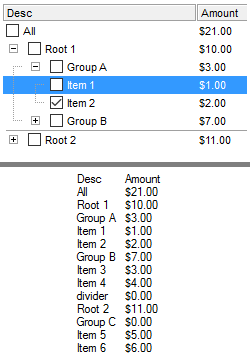
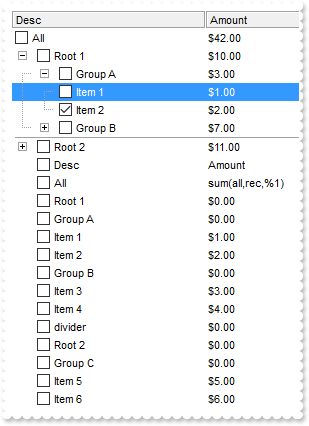
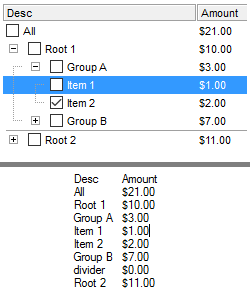
Export all items, including the hidden or collapsed items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.ScrollBySingleLine = .T.
.LinesAtRoot = 5
with .Columns
with .Add("Desc")
.Width = 32
.Def(0) = .T.
endwith
with .Add("Amount")
.Def(20) = "sum(current,rec,%1)"
.FormatColumn = "currency(value)"
endwith
endwith
with .Items
.LockedItemCount(0) = 1
h = .LockedItem(0,0)
.CellValue(h,0) = "All"
.CellValue(h,1) = "sum(all,rec,%1)"
.CellValueFormat(h,1) = 4
r = .AddItem("Root 1")
g1 = .InsertItem(r,Null,"Group A")
.CellValue(.InsertItem(g1,Null,"Item 1"),1) = 1
.CellValue(.InsertItem(g1,Null,"Item 2"),1) = 2
.CellState(.ItemByIndex(3),0) = 1
g2 = .InsertItem(r,Null,"Group B")
.CellValue(.InsertItem(g2,Null,"Item 3"),1) = 3
.CellValue(.InsertItem(g2,Null,"Item 4"),1) = 4
.ExpandItem(g1) = .T.
.ExpandItem(r) = .T.
h = .AddItem("divider")
.ItemDivider(h) = 0
.SelectableItem(h) = .F.
.SortableItem(h) = .F.
.ItemHeight(h) = 1
r = .AddItem("Root 2")
g1 = .InsertItem(r,Null,"Group C")
.CellValue(.InsertItem(g1,Null,"Item 5"),1) = 5
.CellValue(.InsertItem(g1,Null,"Item 6"),1) = 6
.SelectItem(.ItemByIndex(2)) = .T.
endwith
.EndUpdate
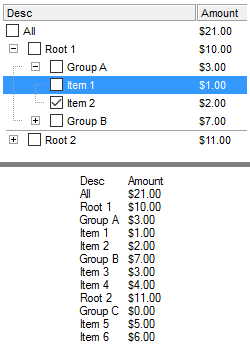
DEBUGOUT( .Export("","all") )
endwith
|
|
1234
|
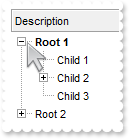
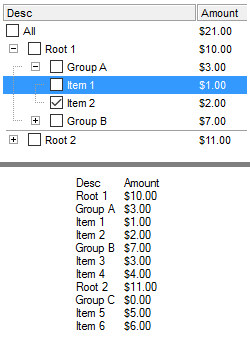
Bolds only the expanded items

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.ConditionalFormats.Add("%CX0").Bold = .T.
.Columns.Add("Description")
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
endwith
.EndUpdate
endwith
|
|
1233
|
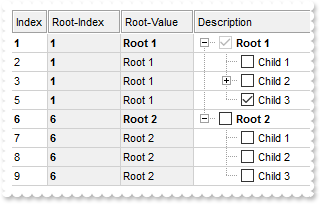
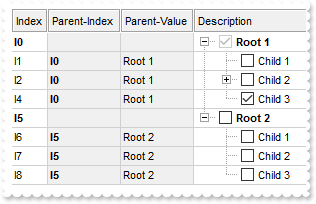
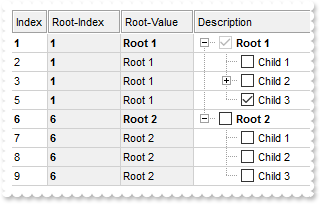
Displays the root item's index and value/caption using expressions

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.AllowCopyPaste = 7 && AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = .F.
.DrawGridLines = -2
.GridLineStyle = 48
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = .T.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ApplyTo = 2 && 0x2
endwith
with .Columns.Add("Description")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Index")
.FormatColumn = "1 index ``"
.Position = 0
.Width = 16
endwith
with .Columns.Add("Root-Index")
.FormatColumn = "root(1 index ``)"
.Position = 1
.Width = 32
.Def(4) = 15790320
endwith
with .Columns.Add("Root-Value")
.FormatColumn = "root(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1232
|
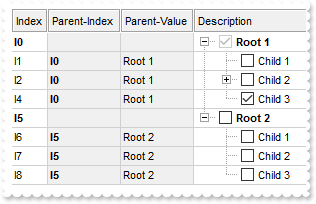
Displays the parent item's index and caption/value using expressions

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
.AutoDrag = 3
.AllowCopyPaste = 7 && AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = .F.
.DrawGridLines = -2
.GridLineStyle = 48
.GridLineColor = RGB(208,208,208)
.ConditionalFormats.Add("%CC0 and %CX0").Bold = .T.
with .ConditionalFormats.Add("1")
.Bold = .T.
.ApplyTo = 2 && 0x2
endwith
with .Columns.Add("Description")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Columns.Add("Index")
.FormatColumn = "1 index `I`"
.Position = 0
.Width = 16
endwith
with .Columns.Add("Parent-Index")
.FormatColumn = "parent(1 index `I`)"
.Position = 1
.Width = 32
.Def(4) = 15790320
endwith
with .Columns.Add("Parent-Value")
.FormatColumn = "parent(%0)"
.Position = 2
.Width = 32
.Def(4) = 15790320
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(.InsertItem(h,Null,"Child 2"),Null,"Sub-Child 2")
.CellState(.InsertItem(h,Null,"Child 3"),0) = 1
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.InsertItem(h,Null,"Child 3")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
1231
|
Copying and Pasting the Selection Programmatically
with thisform.Grid1
.BeginUpdate
.Columns.Add("Tasks")
.LinesAtRoot = -1
.SingleSel = .F.
with .Items
.AddItem("Tasks")
.SelectItem(.AddItem("Task 1")) = .T.
.SelectItem(.AddItem("Task 2")) = .T.
endwith
.IndentSelection(.F.)
.CopySelection
.Items.UnselectAll
.Paste()
.EndUpdate
endwith
|
|
1230
|
Enable Copy, Cut and Paste Clipboard operations
with thisform.Grid1
.BeginUpdate
.Columns.Add("Tasks")
.LinesAtRoot = -1
.AllowCopyPaste = 7 && AllowCopyPasteEnum.exAllowPaste Or AllowCopyPasteEnum.exAllowCut Or AllowCopyPasteEnum.exAllowCopy
.SingleSel = .F.
with .Items
.AddItem("Tasks")
.SelectItem(.AddItem("Task 1")) = .T.
.SelectItem(.AddItem("Task 2")) = .T.
endwith
.IndentSelection(.F.)
.EndUpdate
endwith
|
|
1229
|
Adjusts the hierarchy of selected items by changing their parent

with thisform.Grid1
.BeginUpdate
.Columns.Add("Tasks")
.LinesAtRoot = -1
.SingleSel = .F.
with .Items
.AddItem("Tasks")
.SelectItem(.AddItem("Task A")) = .T.
.SelectItem(.AddItem("Task B")) = .T.
endwith
.IndentSelection(.F.)
.EndUpdate
endwith
|
|
1228
|
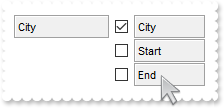
Specify the size of the Columns panel

with thisform.Grid1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarRect = ",,96"
.ColumnsFloatBarVisible = 34 && ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
endwith
|
|
1227
|
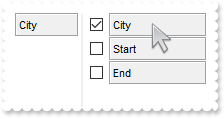
Show a vertical line between pivot and Columns panel (EBN color)

with thisform.Grid1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABRsIQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFICQTIcBhaGIZRiAKCRTDmHwyRCNIwCLD8QxtDqBY4gOZZXh"
var_s = var_s + "al4cJTgMaBYi+Pw3DZHcbvBRkewzHQAKgnSjoDhEMg1CTVVYTDKdOSzDyEX7sIAACpOIZQVJVEY1VT8cyxIyEZimSypWqiYJ0Ty6cQwTAIgI"
.VisualAppearance.Add(1,var_s)
.Object.Background(87) = 0x1000000
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = 34 && ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
endwith
|
|
1226
|
Change the background of the Columns panel (EBN color)

with thisform.Grid1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ"
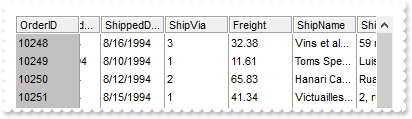
var_s = var_s + "0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNA"
var_s = var_s + "gqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpT"
var_s = var_s + "lWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+B"
var_s = var_s + "ZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlE"
var_s = var_s + "kVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4"
var_s = var_s + "kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBq"
var_s = var_s + "OIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.VisualAppearance.Add(1,var_s)
.Object.Background(87) = 0x1000000
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = 34 && ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.EndUpdate
endwith
|
|
1225
|
Change the background of the Columns panel (solid color)

with thisform.Grid1
.BeginUpdate
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.ColumnsFloatBarVisible = 34 && ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleAsChild Or ColumnsFloatBarVisibleEnum.exColumnsFloatBarVisibleIncludeCheckColumns
.Object.Background(87) = RGB(240,240,240)
.EndUpdate
endwith
|
|
1224
|
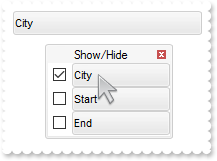
Change the visual appearance of the Columns panel

with thisform.Grid1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAEhABNoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWLoJDCH4mSTHYxgJIMWwzDiBZgkCA4fiGEYnThCIxzTJ"
var_s = var_s + "0aw1CKbYRAKCUKoUAJFsSnQAJIgOO4lULPMIhDDQKQTIKBahoehqIhaEQyDSJNb2DCIahhMSEbKtCooDhGFZUWzLVxTJJNawHJqJJDuOTpSjKH4+RjWFKUXR9b4BJSNA"
var_s = var_s + "gqeCQTiSWZEVxRUS0XbGCyZLSQY7uAAMKgOVoDYzdGLwHTtOwrMa1QAsDSbKqWZ5uRpHcQ5aAGN5DPbMbqwOaqLznAaLQLtG4RTikVRPTDYaj437+OaHGyNbI6HTNPpT"
var_s = var_s + "lWDJWjYXI8l8C4fg6GYAAEEISgGJJGHQOocgyIwYnqKhYAAIQTH2MYRjQJBRAmZptmEAYIjGU5dk8UgOFgBJUgCTQIBYBoBmCCAmAqApghgDJUDmYQFCCZoEk2OBUm+B"
var_s = var_s + "ZPCgZgagaYZIHYHoHmGWBcm8NwiEiFJVgmYgji4Kg6GKSI2C6C5jAiRgygwIojiycINkyeJmAYPJjkiTg+g+ZAIkCdIQkyWQWDuDxkBkJhKguZAzlIRQzGQc5ODWFJlE"
var_s = var_s + "kVhWhWZYJFYTYTmUE4yF6F5mAmBhihiZhJhYX4WmQaAUnWGpOlmNhuhuZwJkYcocmcSY4naHZlkmKhrDuJ5JnYfofmgCgGgKIJnlmXJ2h4TQKBosRokoNoOiOaQKDSd4"
var_s = var_s + "kmiChMncPBpgoZoaiaaZKHaHonmmE5iiKJRpDicomimaoKiaKoqmqSoeiIPgogqPotiyaxKlYPA+GuCqbBMa5KnaPovmwCwGj6LgP24RIhiyCwmkqMpsksNpKD6LQLBq"
var_s = var_s + "OIzi0SxWlaHZtAOahPssM5Wi+IYtlsXpijKbZ5lyTo5mAE4UlqOpjHOQpEjubyanKPJvEuNgVj2TY1CCao+k2G52AyP5wAwBp9DYZZ1CCaxsAABAEICA"
.VisualAppearance.Add(1,var_s)
.Object.Background(92) = 0x1000000
.Object.Background(93) = RGB(246,246,246)
.BackColorHeader = 0x1000000
.HeaderHeight = 24
.HeaderAppearance = 4
with .Columns
.Add("City")
.Add("Start").Visible = .F.
.Add("End").Visible = .F.
endwith
.Object.Description(26) = "Show/Hide"
.ColumnsFloatBarVisible = 2
.EndUpdate
endwith
|
|
1223
|
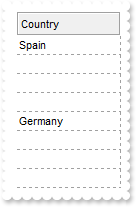
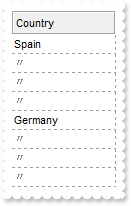
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
with .Items
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
endwith
.EndUpdate
endwith
|
|
1222
|
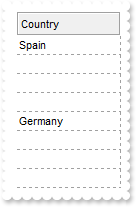
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -2
.Columns.Add("Country").ShowIdem = " "
with .Items
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Spain")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
.AddItem("Germany")
endwith
.EndUpdate
endwith
|
|
1221
|
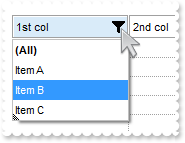
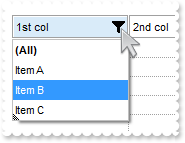
Displays a glitch funnel for drop-down filter buttons (empty or active)

with thisform.Grid1
.BeginUpdate
with .VisualAppearance
.RenderType = -1
var_s = "gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOi"
var_s = var_s + "wLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReW"
var_s = var_s + "APfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI="
.Add(1,var_s)
.Add(2,"CP:1 -2 0 0 0")
endwith
.DrawGridLines = -1
.GridLineStyle = 512
.ShowFocusRect = .F.
.Object.Background(0) = 0x2000000
.Object.Background(41) = 0x2000001
.HeaderAppearance = 4
.BackColorHeader = RGB(255,255,255)
.HeaderHeight = 24
.HeaderVisible = 1
with .Columns.Add("1st col")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.Filter = "Item B"
.FilterType = 240
endwith
.Columns.Add("2nd col")
with .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1220
|
How can I store any extra data associated with a cell
*** ButtonClick event - Occurs when user clicks on the cell's button. ***
LPARAMETERS Item, ColIndex, Key
with thisform.Grid1
DEBUGOUT( .Items.CellData(Item,ColIndex) )
endwith
with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
with .Columns.Add("Def").Editor
.EditType = 12
.Locked = .T.
endwith
with .Items
.CellData(.AddItem("Cell 1"),0) = "your extra data for cell 1"
.CellData(.AddItem("Cell 2"),0) = "your extra data for cell 2"
endwith
.EndUpdate
endwith
|
|
1219
|
How can I replace or add an icon at runtime

with thisform.Grid1
.BeginUpdate
var_s = "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok"
var_s = var_s + "YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon(var_s)
.ReplaceIcon("C:\images\favicon.ico",0)
.Columns.Add("Items").Def(17) = 1
.Items.AddItem("Item <img>1</img>")
.EndUpdate
endwith
|
|
1218
|
How can I save the changes, such as column's width, order

*** Click event - Occurs when the user presses and then releases the left mouse button over the grid control. ***
LPARAMETERS nop
with thisform.Grid1
.Layout = "Select="+chr(34)+"0"+chr(34)+";SingleSort="+chr(34)+"C0:2"+chr(34)+";Columns=1"
endwith
with thisform.Grid1
.BeginUpdate
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
endwith
.EndUpdate
endwith
|
|
1217
|
How can I add totals to groups without having to go through the AddGroupItem grid function

with thisform.Grid1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .ConditionalFormats
with .Add("%CT1")
.ForeColor = RGB(128,128,128)
.ApplyTo = 1 && 0x1
endwith
with .Add("%CT2")
.ForeColor = RGB(128,128,128)
.ApplyTo = 2 && 0x2
endwith
with .Add("%CT3")
.ForeColor = RGB(128,128,128)
.ApplyTo = 3 && 0x3
endwith
endwith
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
1216
|
How can I configure the filters in the text columns to search by content

with thisform.Grid1
.BeginUpdate
.FilterBarPromptVisible = 1
.HeaderAppearance = 0
.FilterBarPromptType = 1
.Columns.Add("Names")
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
.AddItem("Sérigraphie")
endwith
.FilterBarPromptPattern = "a"
.EndUpdate
endwith
|
|
1215
|
How can I display the control's captions in Spanish

with thisform.Grid1
.BeginUpdate
.FilterBarPromptVisible = 1
.HeaderAppearance = 0
.Object.Description(0) = "(todo) "
.Object.Description(3) = "filtrar por..."
.FilterBarPrompt = "<i><fgcolor=808080>iniciar filtro...</fgcolor></i>"
with .Columns.Add("Names")
.DisplayFilterButton = .T.
.FilterType = 3
endwith
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
.AddItem("Sérigraphie")
endwith
.EndUpdate
endwith
|
|
1214
|
How can I zoom in the control

with thisform.Grid1
.BeginUpdate
s1 = 16
s2 = .FormatABC("2 * value",s1)
.ImageSize = s2
.DefaultItemHeight = s2
.HeaderHeight = s2
.SortBarHeight = s2
.Indent = s2
.Font.Size = s1
.FilterBarFont.Size = s1
.ToolTipFont.Size = s1
.FilterBarPromptVisible = 1
.HeaderAppearance = 0
with .Columns.Add("Names")
.DisplayFilterButton = .T.
.FilterType = 3
endwith
with .Items
.AddItem("Mantel")
.AddItem("Mechanik")
.AddItem("Motor")
.AddItem("Murks")
.AddItem("Märchen")
.AddItem("Möhren")
.AddItem("Mühle")
.AddItem("Sérigraphie")
endwith
.EndUpdate
endwith
|
|
1213
|
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns.Add("Items")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .T.
.Def(21) = "*<%filter%>*"
.FilterType = 3
.Filter = "1"
endwith
with .Items
h = .AddItem("Root 1")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
.ExpandItem(h) = .T.
h = .AddItem("Root 2")
.InsertItem(h,Null,"Child 1")
.InsertItem(h,Null,"Child 2")
endwith
.ApplyFilter
.EndUpdate
endwith
|
|
1212
|
The fine dotted lines in the control appear much thicker than the standard ones we've been using. How can we fix this

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = -1
.GridLineStyle = 512
.ColumnAutoResize = .F.
.Columns.Add("Column 1")
.Columns.Add("Column 2")
.Columns.Add("Column 3")
.Columns.Add("Column 4")
.EndUpdate
endwith
|
|
1211
|
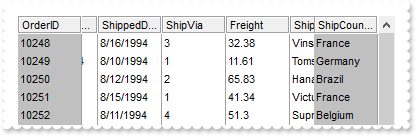
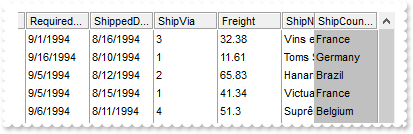
Load data as a tree using a parent-id relationship

with thisform.Grid1
.BeginUpdate
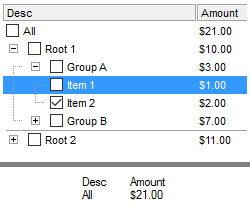
.ColumnAutoResize = .F.
.HeaderAppearance = 4
.HeaderHeight = 24
.DrawGridLines = 2
.LinesAtRoot = -1
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Select * FROM Employees WHERE 1=0","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
endwith
.DataSource = rs
.Columns.Item(0).Width = 128
rs = CreateObject("ADODB.Recordset")
with rs
.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.mdb",3,3)
endwith
.PutItems(rs.GetRows(),";0;17")
.Items.ExpandItem(0) = .T.
.EndUpdate
endwith
|
|
1210
|
Is there a way to change the contents of the drop down editor based on a value in another column

*** AddItem event - Occurs after a new Item has been inserted to Items collection. ***
LPARAMETERS Item
with thisform.Grid1
.Items.CellEditorVisible(Item,0) = 1
.Items.CellEditorVisible(Item,1) = 1
endwith
*** EditOpen event - Occurs when the edit operation starts. ***
LPARAMETERS nop
with thisform.Grid1
with .Items
v = .CellValue(.FocusItem,0)
c = .CellCaption(.FocusItem,0)
endwith
with .Columns.Item(1).Editor
.ClearItems
.AddItem(v,c)
endwith
endwith
with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.GridLineStyle = 512
with .Columns.Add("DropDownList")
with .Editor
.EditType = 3
.AddItem(1,"First")
.AddItem(2,"Second")
.AddItem(3,"Third")
endwith
endwith
.DrawGridLines = -1
.Columns.Add("DropDownList-Related").Editor.EditType = 3
with .Items
.CellValue(.AddItem(1),1) = -1
.CellValue(.AddItem(2),1) = -1
.CellValue(.AddItem(3),1) = -1
.LockedItemCount(2) = 1
h = .LockedItem(2,0)
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = 2
.CellEditorVisible(h,0) = .F.
.CellSingleLine(h,0) = .F.
.CellValueFormat(h,0) = 1
var_s = "The drop down editor in the second column is filled during the <b>EditOpen event</b>, and the values are based on the selection "
var_s = var_s + "on the first column."
.CellValue(h,0) = var_s
endwith
.EndUpdate
endwith
|
|
1209
|
Highlight the editable fields

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .ConditionalFormats
with .Add("%CE1")
.Bold = .T.
.BackColor = RGB(245,245,245)
.ApplyTo = 1 && 0x1
endwith
with .Add("%CE2")
.Bold = .T.
.BackColor = RGB(245,245,245)
.ApplyTo = 2 && 0x2
endwith
with .Add("%CE3")
.Bold = .T.
.BackColor = RGB(245,245,245)
.ApplyTo = 3 && 0x3
endwith
endwith
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
1208
|
Highlight the total fields

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .ConditionalFormats
with .Add("%CT1")
.ForeColor = RGB(128,128,128)
.ApplyTo = 1 && 0x1
endwith
with .Add("%CT2")
.ForeColor = RGB(128,128,128)
.ApplyTo = 2 && 0x2
endwith
with .Add("%CT3")
.ForeColor = RGB(128,128,128)
.ApplyTo = 3 && 0x3
endwith
endwith
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
1207
|
Highlight the leaf items

with thisform.Grid1
.BeginUpdate
.ConditionalFormats.Add("%CC0=0").ForeColor = RGB(128,128,128)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = .T.
h = .InsertItem(hR,Null,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellValue(.InsertItem(hR,Null,"Var"),1) = "The var directory"
endwith
.EndUpdate
endwith
|
|
1206
|
Highlight the parent items

with thisform.Grid1
.BeginUpdate
.ConditionalFormats.Add("%CC0").ForeColor = RGB(255,0,0)
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = .T.
h = .InsertItem(hR,Null,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellValue(.InsertItem(hR,Null,"Var"),1) = "The var directory"
endwith
.EndUpdate
endwith
|
|
1205
|
Highlight the item being expanded or collapsed

with thisform.Grid1
.BeginUpdate
.ConditionalFormats.Add("%CX0").Bold = .T.
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Item").Width = 16
.Add("Desc")
endwith
with .Items
hR = .AddItem("Root")
.CellValue(hR,1) = "The root directory /"
.ExpandItem(hR) = .T.
h = .InsertItem(hR,Null,"Home")
.CellValue(h,1) = "The home directory with user directories Alice and Bob"
.InsertItem(h,Null,"Alice")
.InsertItem(h,Null,"Bob")
.ExpandItem(h) = .T.
h = .InsertItem(hR,Null,"Etc")
.CellValue(h,1) = "The etc directory with one configuration file"
h = .InsertItem(h,Null,"nginx.conf")
.CellValue(.InsertItem(hR,Null,"Var"),1) = "The var directory"
endwith
.EndUpdate
endwith
|
|
1204
|
I am using exTotalColumn. Is there an option to exclude specific cells to display the total

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
.FormatCell(g1,2) = "`<average missing>`"
.CellEditorVisible(g1,2) = .F.
.CellBold(g1,2) = .T.
.CellForeColor(g1,2) = RGB(255,0,0)
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
1203
|
How can I add a total column

*** Change event - Occurs when the user changes the cell's content. ***
LPARAMETERS Item, ColIndex, NewValue
with thisform.Grid1
.Refresh
endwith
with thisform.Grid1
.FreezeEvents(.T.)
.BeginUpdate
.HeaderAppearance = 4
.HeaderHeight = 24
.LinesAtRoot = -1
with .Columns
.Add("Description")
with .Add("Qty")
.Editor.EditType = 4
.Def(20) = "sum(current,rec,%1)"
endwith
with .Add("Price")
.Def(20) = "avg(current,rec,%2)"
.Editor.EditType = 4
endwith
with .Add("Amount")
.ComputedField = "%1 * %2"
.Def(20) = "sum(current,rec,%3)"
endwith
endwith
with .Items
r = .AddItem("Root")
g1 = .InsertItem(r,Null,"Group 1")
h = .InsertItem(g1,Null,"Item 1")
.CellValue(h,1) = 1
.CellValue(h,2) = 10
h = .InsertItem(g1,Null,"Item 2")
.CellValue(h,1) = 2
.CellValue(h,2) = 11
g2 = .InsertItem(r,Null,"Group 2")
h = .InsertItem(g2,Null,"Item 1")
.CellValue(h,1) = 3
.CellValue(h,2) = 12
h = .InsertItem(g2,Null,"Item 2")
.CellValue(h,1) = 4
.CellValue(h,2) = 13
.ExpandItem(0) = .T.
endwith
.EndUpdate
.FreezeEvents(.F.)
endwith
|
|
1202
|
Is it possible to disable sizing(size) the column
with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = 2
with .Columns.Add("32px")
.Width = 32
.AllowSizing = .F.
endwith
.Columns.Add("Rest")
.ColumnAutoResize = .T.
.EndUpdate
endwith
|
|
1201
|
How can I add two columns of 25% and the third of 50%

with thisform.Grid1
.BeginUpdate
.HeaderAppearance = 4
.DrawGridLines = 2
.Columns.Add("25%").Width = 25
.Columns.Add("25%").Width = 25
.Columns.Add("50%").Width = 50
.ColumnAutoResize = .T.
.EndUpdate
endwith
|