|
37
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
Label1.ReplaceIcon("C:\\images\\favicon.ico",0);
Label1.Caption = "text and icons <img>1</img>,<img>2</img>,<img>3</img>,...";
Label1.BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
36
|
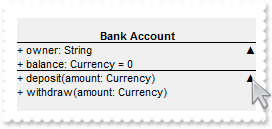
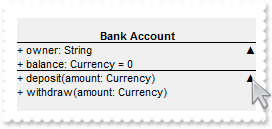
Expandable-caption

<BODY onload="Init()">
<SCRIPT FOR="Label1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" +
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" +
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" +
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " +
"650;</a><br>+ withdraw(amount: Currency)";
Label1.WordWrap = true;
}
</SCRIPT>
</BODY>
|
|
35
|
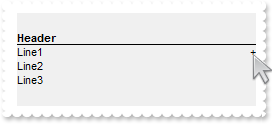
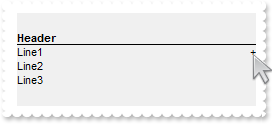
Expandable-caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3";
Label1.WordWrap = true;
}
</SCRIPT>
</BODY>
|
|
34
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="Label1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Label1.ShowToolTip("new content",X,null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
33
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="Label1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
Label1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.ToolTipText = "This is just a tooltip";
}
</SCRIPT>
</BODY>
|
|
32
|
ImageSize property on 32 (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.BeginUpdate();
Label1.ImageSize = 32;
Label1.Font.Size = 16;
Label1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
Label1.Caption = "<img>1</img>Caption";
Label1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
31
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.BeginUpdate();
Label1.ImageSize = 16;
Label1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
Label1.Caption = "<img>1</img> Caption";
Label1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
30
|
How can I display the caption in mirror

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Alignment = 1;
Label1.VAlignment = 1;
Label1.Caption = "<b>mirror horizontal</b> text";
Label1.BackColor = 16777215;
Label1.Rotate = 16;
}
</SCRIPT>
</BODY>
|
|
29
|
How can I display vertically the caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Alignment = 1;
Label1.VAlignment = 1;
Label1.Caption = "<b>vertical</b> text";
Label1.BackColor = 16777215;
Label1.Rotate = 1;
}
</SCRIPT>
</BODY>
|
|
28
|
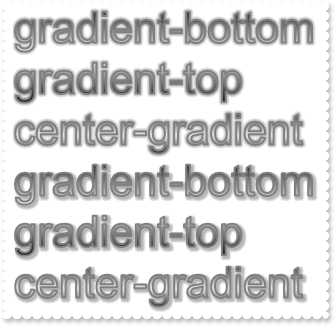
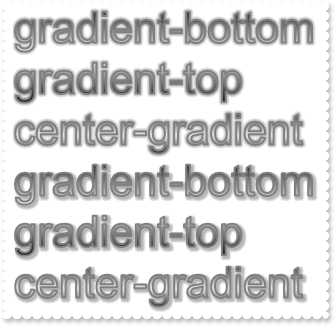
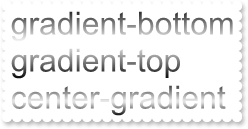
Does your control support text decorations

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.WordWrap = true;
Label1.Caption = "<font ;32><sha ;;0><out><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcol" +
"or=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br><sha><out><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra" +
" 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br>";
}
</SCRIPT>
</BODY>
|
|
27
|
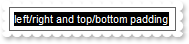
Does you control support padding

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Appearance = 1;
Label1.VAlignment = 0;
Label1.Caption = "<fgcolor FFFFFF><bgcolor 000000>left/right and top/bottom padding</bgcolor></fgcolor>";
Label1.BorderWidth = 4;
Label1.BorderHeight = 4;
Label1.BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
26
|
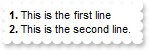
How can I display multiple-lines label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.WordWrap = true;
Label1.Caption = "<b>1.</b> This is the first line<br><b>2.</b> This is the second line.";
}
</SCRIPT>
</BODY>
|
|
25
|
How can I disable the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Enabled = false;
Label1.Alignment = 1;
Label1.Caption = "Command";
}
</SCRIPT>
</BODY>
|
|
24
|
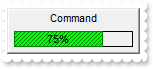
How can I display a percent bar over the control

<BODY onload="Init()">
<SCRIPT FOR="Label1" EVENT="Click()" LANGUAGE="JScript">
Label1.BackgroundExtValue(5,2) = "25%";
Label1.BackgroundExtValue(5,4) = Label1.BackgroundExtValue(5,2);
</SCRIPT>
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Alignment = 1;
Label1.Caption = "Command";
Label1.VAlignment = 0;
Label1.BackgroundExt = "bottom[4],left[4],right[4],bottom[16,pattern=0x000,frame=RGB(0,0,0)](left[50%,back=RGB(0,255,0),text=`<font ;6><sha ;;0>50%`,al" +
"ign=0x11,pattern=0x006,patterncolor=RGB(0,128,0),frame=RGB(0,128,0)])";
Label1.BackgroundExtValue(5,2) = "75%";
Label1.BackgroundExtValue(5,4) = Label1.BackgroundExtValue(5,2);
}
</SCRIPT>
</BODY>
|
|
23
|
Is it possible to display an additional caption on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Alignment = 1;
Label1.BackgroundExt = "root[text=`<font ;6>additional`,align=0x21]";
Label1.Caption = "Command";
}
</SCRIPT>
</BODY>
|
|
22
|
How can I display a pattern over the label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Alignment = 1;
Label1.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128)]";
Label1.Caption = "Command";
}
</SCRIPT>
</BODY>
|
|
21
|
How can I display pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Alignment = 1;
Label1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Label1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
Label1.Caption = "text and pictures <img>pic1</img>,<img>pic2</img>,...";
}
</SCRIPT>
</BODY>
|
|
20
|
How can I display icons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Label1.Caption = "text and icons <img>1</img>,<img>2</img>,<img>3</img>,...";
}
</SCRIPT>
</BODY>
|
|
19
|
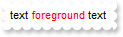
How can I specify a different foreground color for a portion of the caption only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.BackColor = 16777215;
Label1.Caption = "text <fgcolor FF0000>foreground</fgcolor> text";
}
</SCRIPT>
</BODY>
|
|
18
|
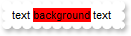
How can I specify a different background color for a portion of the caption only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.BackColor = 16777215;
Label1.Caption = "text <bgcolor FF0000>background</bgcolor> text";
}
</SCRIPT>
</BODY>
|
|
17
|
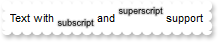
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Caption = "Text with <font ;7><off 6><sha ;;0>subscript</off></font></sha> and <font ;7><off -6><sha ;;0>superscript</off></font></sha> su" +
"pport";
}
</SCRIPT>
</BODY>
|
|
16
|
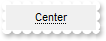
How can I center the text and underlined with a dot line

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Caption = "<dotline><c>Center</dotline> ";
}
</SCRIPT>
</BODY>
|
|
15
|
Is there anyway to get the dotline or solidline to extend across the entire width of the caption area when text is centre-aligned horizontally

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.WordWrap = true;
Label1.Caption = "<c>Name&Address<br><upline><dotline> <c><font Tahoma;8>DeliveryNotes</font>";
Label1.Alignment = 0;
Label1.BackColor = 0;
Label1.ForeColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
14
|
How can I show a thick frame around the label

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Caption = "Command";
Label1.BackgroundExt = "[[patterncolor=RGB(128,128,128)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(128,128,128),frame=RGB(128,128,128),fr" +
"amethick])]";
Label1.Alignment = 1;
Label1.BackColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
13
|
How can I add text decorations ( shadow )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.BackColor = 16777215;
Label1.WordWrap = true;
Label1.BorderWidth = 2;
Label1.BorderHeight = 2;
Label1.Caption = "<font ;28><sha>shadow</sha><br><fgcolor=FFFFFF><sha 0>outline</sha><br><sha 0;;0>outline anti-aliasing</sha><br><sha 808080;8;0" +
">outline anti-aliasing</sha><br><sha 0;2;0>outline anti-aliasing</sha></font>";
}
</SCRIPT>
</BODY>
|
|
12
|
How can I add text decorations ( outline )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.BackColor = 16777215;
Label1.WordWrap = true;
Label1.BorderWidth = 2;
Label1.BorderHeight = 2;
Label1.Caption = "<font ;28><out>outline</out><br><fgcolor=FFFFFF><out 0>outline</out><br><sha 0;;0>outline anti-aliasing</sha><br><sha 0;2;0>out" +
"line anti-aliasing</sha></font>";
}
</SCRIPT>
</BODY>
|
|
11
|
How can I add text decorations ( gradient )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.WordWrap = true;
Label1.Caption = "<font ;14><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra" +
" F0F0F0;1;1>center-gradient</gra></fgcolor><br>";
}
</SCRIPT>
</BODY>
|
|
10
|
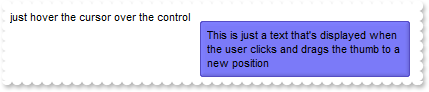
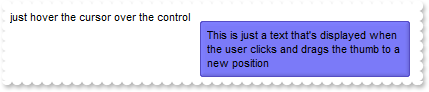
Is it possible to display the control's tooltip using colord EBN objects

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Label1.Caption = "just hover the cursor over the control";
Label1.Alignment = 1;
Label1.Background(64) = 33488896;
Label1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
}
</SCRIPT>
</BODY>
|
|
9
|
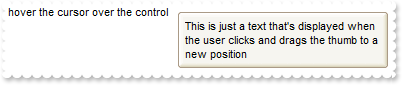
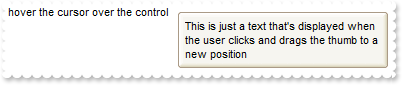
Is it possible to display the control's tooltip using EBN objects

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Label1.Caption = "just hover the cursor over the control";
Label1.Alignment = 1;
Label1.Background(64) = 16777216;
Label1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
}
</SCRIPT>
</BODY>
|
|
8
|
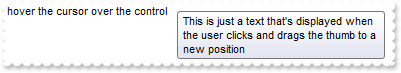
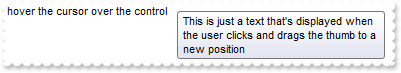
How do I change the control's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Caption = "just hover the cursor over the control";
Label1.Alignment = 1;
Label1.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position";
}
</SCRIPT>
</BODY>
|
|
7
|
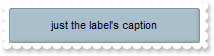
Is it possible to display a colored EBN so the borders will be transparent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Label1.Appearance = 27822685;
Label1.Caption = "just the label's caption";
Label1.Alignment = 1;
}
</SCRIPT>
</BODY>
|
|
6
|
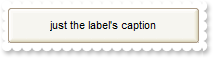
Is it possible to display an EBN so the borders will be transparent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Label1.Appearance = 16777216;
Label1.Caption = "just the label's caption";
Label1.Alignment = 1;
}
</SCRIPT>
</BODY>
|
|
5
|
How do I put/resize/stretch a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Picture = Label1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Label1.PictureDisplay = 49;
Label1.BorderWidth = 64;
Label1.BorderHeight = 64;
}
</SCRIPT>
</BODY>
|
|
4
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var f = new ActiveXObject("StdFont");
f.Name = "Verdana";
f.Size = 12;
Label1.Font = f;
Label1.Caption = "just the label's caption";
Label1.BorderWidth = 8;
Label1.BorderHeight = 8;
}
</SCRIPT>
</BODY>
|
|
3
|
How can I change the control's font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.Caption = "<font ;24>just the label's caption";
Label1.BorderWidth = 8;
Label1.BorderHeight = 8;
}
</SCRIPT>
</BODY>
|
|
2
|
How do I change the control's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.ForeColor = 255;
Label1.Caption = "just the label's caption";
Label1.BorderWidth = 8;
Label1.BorderHeight = 8;
}
</SCRIPT>
</BODY>
|
|
1
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:09ABB057-BBDE-49A6-B5CB-B05197CD337B" id="Label1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Label1.BackColor = 255;
}
</SCRIPT>
</BODY>
|