|
37
|
How can I replace or add an icon at runtime

OleObject oLabel
oLabel = ole_1.Object
oLabel.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oLabel.ReplaceIcon("C:\images\favicon.ico",0)
oLabel.Caption = "text and icons <img>1</img>,<img>2</img>,<img>3</img>,..."
oLabel.BackColor = RGB(255,255,255)
|
|
36
|
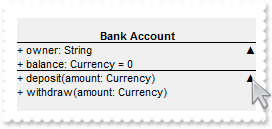
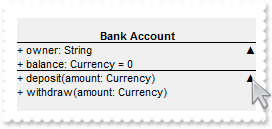
Expandable-caption

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oLabel = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
*/
/*end event AnchorClick*/
OleObject oLabel
oLabel = ole_1.Object
oLabel.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)"
oLabel.WordWrap = true
|
|
35
|
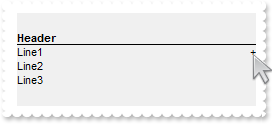
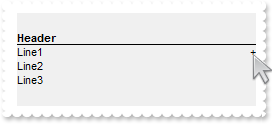
Expandable-caption

OleObject oLabel
oLabel = ole_1.Object
oLabel.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3"
oLabel.WordWrap = true
|
|
34
|
Display a custom tooltip
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oLabel = ole_1.Object
oLabel.ShowToolTip("new content",X,,"+8","+8")
*/
/*end event MouseMove*/
OleObject oLabel
oLabel = ole_1.Object
|
|
33
|
Shows the tooltip of the object moved relative to its default position
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oLabel = ole_1.Object
oLabel.ShowToolTip("<null>","<null>",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oLabel
oLabel = ole_1.Object
oLabel.ToolTipText = "This is just a tooltip"
|
|
32
|
ImageSize property on 32 (specifies the size of the control' icons)

OleObject oLabel
oLabel = ole_1.Object
oLabel.BeginUpdate()
oLabel.ImageSize = 32
oLabel.Font.Size = 16
oLabel.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" &
+"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" &
+"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
oLabel.Caption = "<img>1</img>Caption"
oLabel.EndUpdate()
|
|
31
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

OleObject oLabel
oLabel = ole_1.Object
oLabel.BeginUpdate()
oLabel.ImageSize = 16
oLabel.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
oLabel.Caption = "<img>1</img> Caption"
oLabel.EndUpdate()
|
|
30
|
How can I display the caption in mirror

OleObject oLabel
oLabel = ole_1.Object
oLabel.Alignment = 1
oLabel.VAlignment = 1
oLabel.Caption = "<b>mirror horizontal</b> text"
oLabel.BackColor = RGB(255,255,255)
oLabel.Rotate = 16
|
|
29
|
How can I display vertically the caption

OleObject oLabel
oLabel = ole_1.Object
oLabel.Alignment = 1
oLabel.VAlignment = 1
oLabel.Caption = "<b>vertical</b> text"
oLabel.BackColor = RGB(255,255,255)
oLabel.Rotate = 1
|
|
28
|
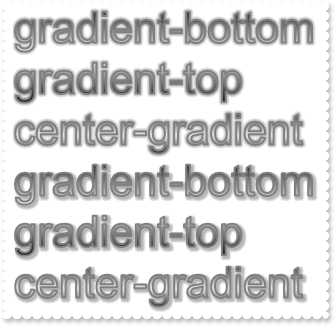
Does your control support text decorations

OleObject oLabel
oLabel = ole_1.Object
oLabel.WordWrap = true
oLabel.Caption = "<font ;32><sha ;;0><out><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br><sha><out><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br>"
|
|
27
|
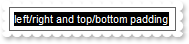
Does you control support padding

OleObject oLabel
oLabel = ole_1.Object
oLabel.Appearance = 1
oLabel.VAlignment = 0
oLabel.Caption = "<fgcolor FFFFFF><bgcolor 000000>left/right and top/bottom padding</bgcolor></fgcolor>"
oLabel.BorderWidth = 4
oLabel.BorderHeight = 4
oLabel.BackColor = RGB(255,255,255)
|
|
26
|
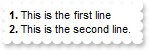
How can I display multiple-lines label

OleObject oLabel
oLabel = ole_1.Object
oLabel.WordWrap = true
oLabel.Caption = "<b>1.</b> This is the first line<br><b>2.</b> This is the second line."
|
|
25
|
How can I disable the control

OleObject oLabel
oLabel = ole_1.Object
oLabel.Enabled = false
oLabel.Alignment = 1
oLabel.Caption = "Command"
|
|
24
|
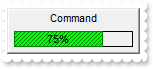
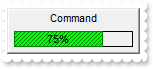
How can I display a percent bar over the control

/*begin event Click() - Occurs when the user presses and then releases the left mouse button over the control.*/
/*
oLabel = ole_1.Object
oLabel.BackgroundExtValue(5,2,"25%")
oLabel.BackgroundExtValue(5,4,oLabel.BackgroundExtValue(5,2))
*/
/*end event Click*/
OleObject oLabel
oLabel = ole_1.Object
oLabel.Alignment = 1
oLabel.Caption = "Command"
oLabel.VAlignment = 0
oLabel.BackgroundExt = "bottom[4],left[4],right[4],bottom[16,pattern=0x000,frame=RGB(0,0,0)](left[50%,back=RGB(0,255,0),text=`<font ;6><sha ;;0>50%`,align=0x11,pattern=0x006,patterncolor=RGB(0,128,0),frame=RGB(0,128,0)])"
oLabel.BackgroundExtValue(5,2,"75%")
oLabel.BackgroundExtValue(5,4,oLabel.BackgroundExtValue(5,2))
|
|
23
|
Is it possible to display an additional caption on the control's background

OleObject oLabel
oLabel = ole_1.Object
oLabel.Alignment = 1
oLabel.BackgroundExt = "root[text=`<font ;6>additional`,align=0x21]"
oLabel.Caption = "Command"
|
|
22
|
How can I display a pattern over the label

OleObject oLabel
oLabel = ole_1.Object
oLabel.Alignment = 1
oLabel.BackgroundExt = "root[pattern=0x006,patterncolor=RGB(128,128,128)]"
oLabel.Caption = "Command"
|
|
21
|
How can I display pictures

OleObject oLabel
oLabel = ole_1.Object
oLabel.Alignment = 1
oLabel.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oLabel.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oLabel.Caption = "text and pictures <img>pic1</img>,<img>pic2</img>,..."
|
|
20
|
How can I display icons

OleObject oLabel
oLabel = ole_1.Object
oLabel.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oLabel.Caption = "text and icons <img>1</img>,<img>2</img>,<img>3</img>,..."
|
|
19
|
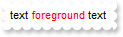
How can I specify a different foreground color for a portion of the caption only

OleObject oLabel
oLabel = ole_1.Object
oLabel.BackColor = RGB(255,255,255)
oLabel.Caption = "text <fgcolor FF0000>foreground</fgcolor> text"
|
|
18
|
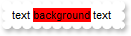
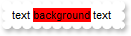
How can I specify a different background color for a portion of the caption only

OleObject oLabel
oLabel = ole_1.Object
oLabel.BackColor = RGB(255,255,255)
oLabel.Caption = "text <bgcolor FF0000>background</bgcolor> text"
|
|
17
|
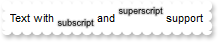
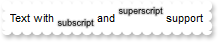
Does your control support subscript or superscript, in HTML captions

OleObject oLabel
oLabel = ole_1.Object
oLabel.Caption = "Text with <font ;7><off 6><sha ;;0>subscript</off></font></sha> and <font ;7><off -6><sha ;;0>superscript</off></font></sha> support"
|
|
16
|
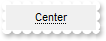
How can I center the text and underlined with a dot line

OleObject oLabel
oLabel = ole_1.Object
oLabel.Caption = "<dotline><c>Center</dotline> "
|
|
15
|
Is there anyway to get the dotline or solidline to extend across the entire width of the caption area when text is centre-aligned horizontally

OleObject oLabel
oLabel = ole_1.Object
oLabel.WordWrap = true
oLabel.Caption = "<c>Name&Address<br><upline><dotline> <c><font Tahoma;8>DeliveryNotes</font>"
oLabel.Alignment = 0
oLabel.BackColor = RGB(0,0,0)
oLabel.ForeColor = RGB(255,255,255)
|
|
14
|
How can I show a thick frame around the label

OleObject oLabel
oLabel = ole_1.Object
oLabel.Caption = "Command"
oLabel.BackgroundExt = "[[patterncolor=RGB(128,128,128)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(128,128,128),frame=RGB(128,128,128),framethick])]"
oLabel.Alignment = 1
oLabel.BackColor = RGB(255,255,255)
|
|
13
|
How can I add text decorations ( shadow )

OleObject oLabel
oLabel = ole_1.Object
oLabel.BackColor = RGB(255,255,255)
oLabel.WordWrap = true
oLabel.BorderWidth = 2
oLabel.BorderHeight = 2
oLabel.Caption = "<font ;28><sha>shadow</sha><br><fgcolor=FFFFFF><sha 0>outline</sha><br><sha 0;;0>outline anti-aliasing</sha><br><sha 808080;8;0>outline anti-aliasing</sha><br><sha 0;2;0>outline anti-aliasing</sha></font>"
|
|
12
|
How can I add text decorations ( outline )

OleObject oLabel
oLabel = ole_1.Object
oLabel.BackColor = RGB(255,255,255)
oLabel.WordWrap = true
oLabel.BorderWidth = 2
oLabel.BorderHeight = 2
oLabel.Caption = "<font ;28><out>outline</out><br><fgcolor=FFFFFF><out 0>outline</out><br><sha 0;;0>outline anti-aliasing</sha><br><sha 0;2;0>outline anti-aliasing</sha></font>"
|
|
11
|
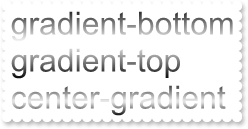
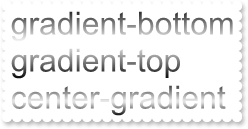
How can I add text decorations ( gradient )

OleObject oLabel
oLabel = ole_1.Object
oLabel.WordWrap = true
oLabel.Caption = "<font ;14><gra FFFFFF>gradient-bottom</gra><br><fgcolor=FFFFFF><gra 000000>gradient-top</gra></fgcolor><br><fgcolor=000000><gra F0F0F0;1;1>center-gradient</gra></fgcolor><br>"
|
|
10
|
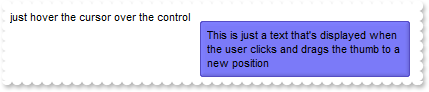
Is it possible to display the control's tooltip using colord EBN objects

OleObject oLabel
oLabel = ole_1.Object
oLabel.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oLabel.Caption = "just hover the cursor over the control"
oLabel.Alignment = 1
oLabel.Background(64,33488896 /*0x1ff0000*/)
oLabel.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
|
|
9
|
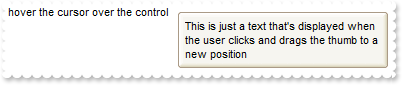
Is it possible to display the control's tooltip using EBN objects

OleObject oLabel
oLabel = ole_1.Object
oLabel.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oLabel.Caption = "just hover the cursor over the control"
oLabel.Alignment = 1
oLabel.Background(64,16777216 /*0x1000000*/)
oLabel.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
|
|
8
|
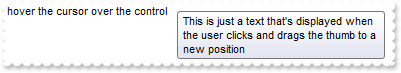
How do I change the control's tooltip

OleObject oLabel
oLabel = ole_1.Object
oLabel.Caption = "just hover the cursor over the control"
oLabel.Alignment = 1
oLabel.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
|
|
7
|
Is it possible to display a colored EBN so the borders will be transparent

OleObject oLabel
oLabel = ole_1.Object
oLabel.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oLabel.Appearance = 27822685 /*0x1a88a58 | Bump*/
oLabel.Caption = "just the label's caption"
oLabel.Alignment = 1
|
|
6
|
Is it possible to display an EBN so the borders will be transparent

OleObject oLabel
oLabel = ole_1.Object
oLabel.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oLabel.Appearance = 16777216 /*0x1000000 | */
oLabel.Caption = "just the label's caption"
oLabel.Alignment = 1
|
|
5
|
How do I put/resize/stretch a picture on the control's background

OleObject oLabel
oLabel = ole_1.Object
oLabel.Picture = oLabel.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oLabel.PictureDisplay = 49
oLabel.BorderWidth = 64
oLabel.BorderHeight = 64
|
|
4
|
How can I change the control's font

OleObject f,oLabel
oLabel = ole_1.Object
f = CREATE OLEObject
f.ConnectToNewObject("StdFont")
f.Name = "Verdana"
f.Size = 12
oLabel.Font = f
oLabel.Caption = "just the label's caption"
oLabel.BorderWidth = 8
oLabel.BorderHeight = 8
|
|
3
|
How can I change the control's font

OleObject oLabel
oLabel = ole_1.Object
oLabel.Caption = "<font ;24>just the label's caption"
oLabel.BorderWidth = 8
oLabel.BorderHeight = 8
|
|
2
|
How do I change the control's foreground color

OleObject oLabel
oLabel = ole_1.Object
oLabel.ForeColor = RGB(255,0,0)
oLabel.Caption = "just the label's caption"
oLabel.BorderWidth = 8
oLabel.BorderHeight = 8
|
|
1
|
How do I change the control's background color

OleObject oLabel
oLabel = ole_1.Object
oLabel.BackColor = RGB(255,0,0)
|