|
579
|
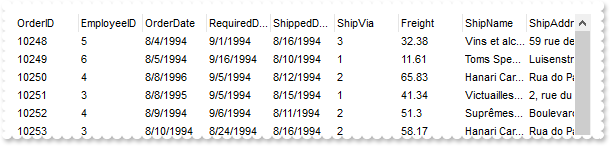
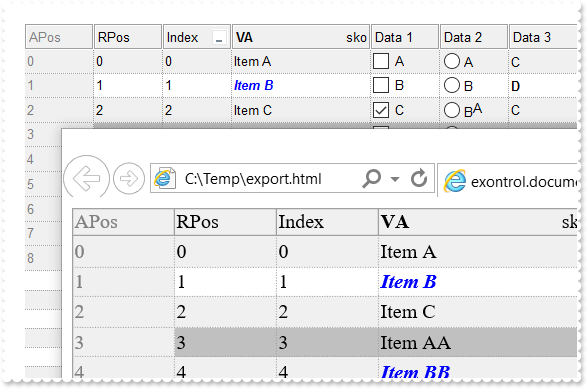
Locks the first visible column on the left and the last visible column on the right

Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
oList.BackColorLock = 12632256
oList.GridLineStyle = 48
oList.DrawGridLines = 2
oList.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\sample.mdb",3,3)
oList.DataSource = rs
oList.CountLockedColumns = 17
oList.EndUpdate()
|
|
578
|
Lock the column on the right

Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
oList.BackColorLock = 12632256
oList.GridLineStyle = 48
oList.DrawGridLines = 2
oList.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\sample.mdb",3,3)
oList.DataSource = rs
oList.CountLockedColumns = 16
oList.EndUpdate()
|
|
577
|
Lock the column on the left

Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
oList.BackColorLock = 12632256
oList.GridLineStyle = 48
oList.DrawGridLines = 2
oList.HeaderAppearance = 4
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\sample.mdb",3,3)
oList.DataSource = rs
oList.CountLockedColumns = 1
oList.EndUpdate()
|
|
576
|
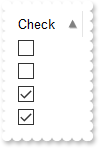
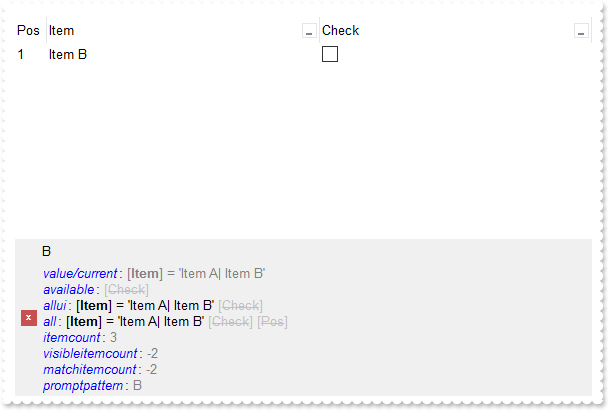
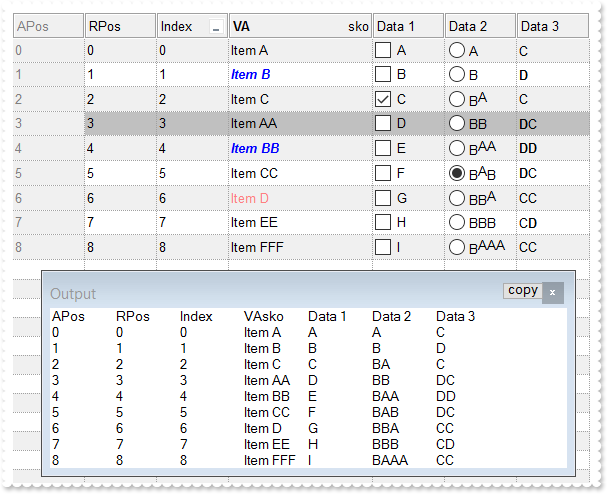
Can I get the state of the cell in expressions
Dim oList as P
Dim var_Column as P
Dim var_Column1 as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Check")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column.SortType = 32
' oList.Columns.Add("Computed").ComputedField = "%CS0"
var_Column1 = oList.Columns.Add("Computed")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.ComputedField = `%CS0`"
var_Items = oList.Items
var_Items.Add()
' var_Items.CellState(var_Items.Add(),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(),0) = 1"
' var_Items.CellState(var_Items.Add(),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(),0) = 1"
var_Items.Add()
oList.Columns.Item(0).SortOrder = 1
oList.EndUpdate()
|
|
575
|
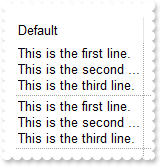
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (ditto mark)

Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderAppearance = 4
oList.HeaderHeight = 24
oList.DrawGridLines = -1
' oList.Columns.Add("Country").ShowIdem = "<fgcolor gray>〃"
var_Column = oList.Columns.Add("Country")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ShowIdem = `<fgcolor gray>〃`"
var_Items = oList.Items
var_Items.Add("Spain")
var_Items.Add("Spain")
var_Items.Add("Spain")
var_Items.Add("Spain")
var_Items.Add("Germany")
var_Items.Add("Germany")
var_Items.Add("Germany")
var_Items.Add("Germany")
oList.EndUpdate()
|
|
574
|
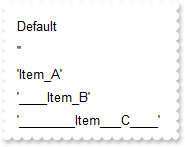
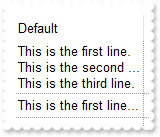
Defines the symbol used to indicate repeated captions, providing a clear visual cue for identical entries (space)

Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderAppearance = 4
oList.HeaderHeight = 24
oList.DrawGridLines = -1
' oList.Columns.Add("Country").ShowIdem = " "
var_Column = oList.Columns.Add("Country")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ShowIdem = ` `"
var_Items = oList.Items
var_Items.Add("Spain")
var_Items.Add("Spain")
var_Items.Add("Spain")
var_Items.Add("Spain")
var_Items.Add("Germany")
var_Items.Add("Germany")
var_Items.Add("Germany")
var_Items.Add("Germany")
oList.EndUpdate()
|
|
573
|
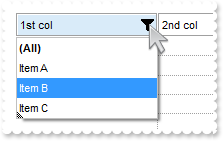
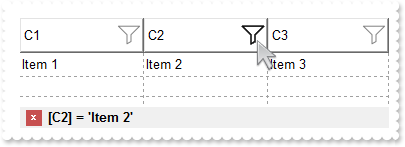
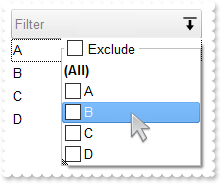
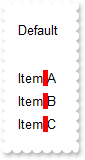
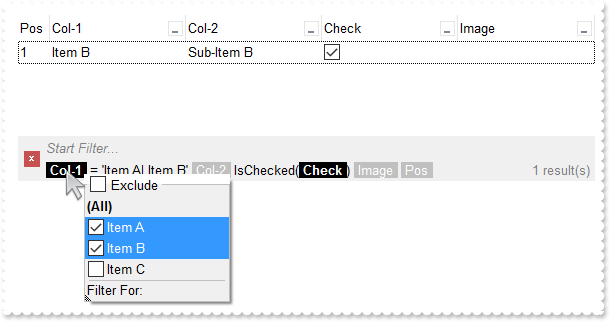
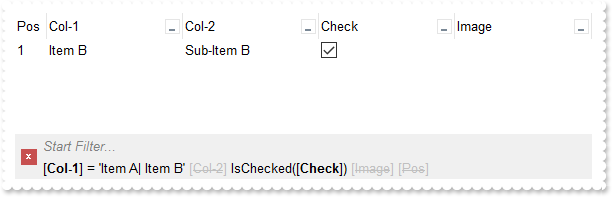
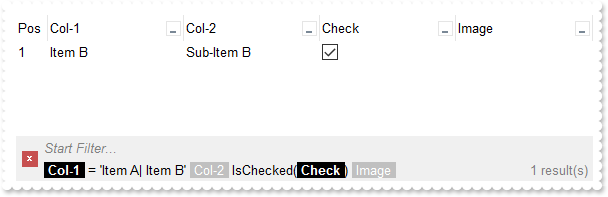
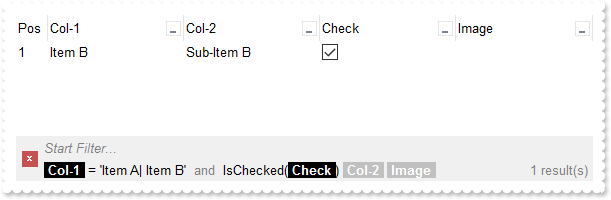
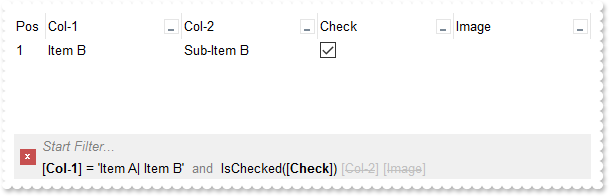
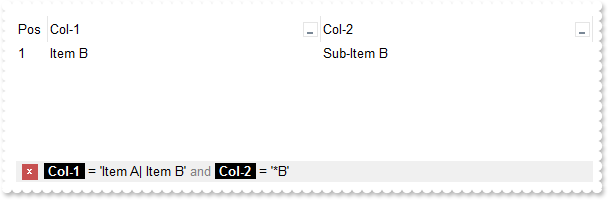
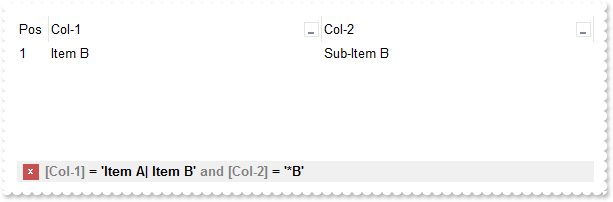
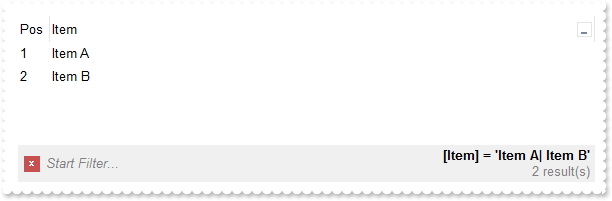
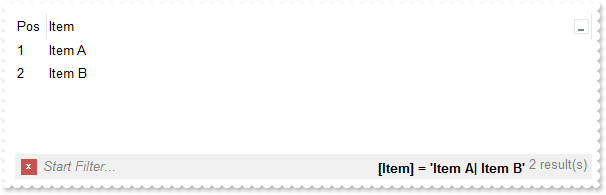
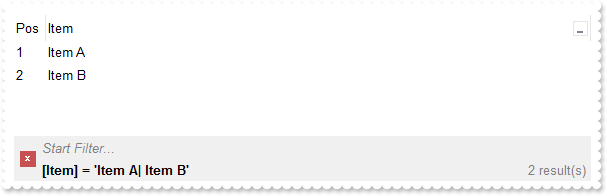
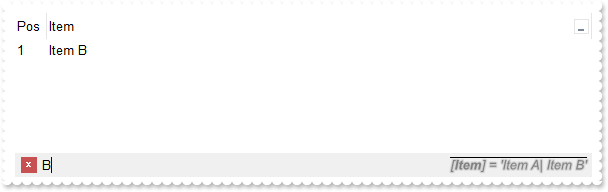
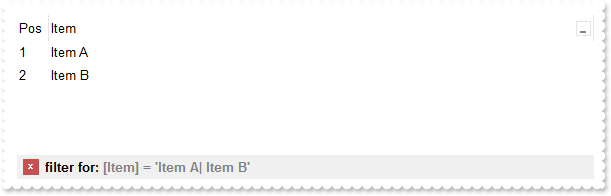
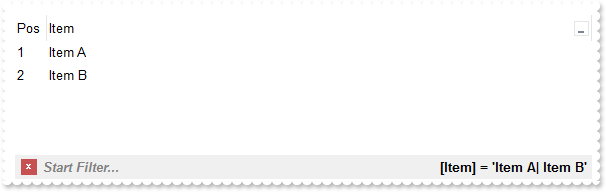
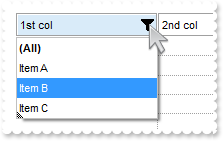
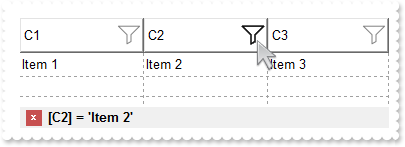
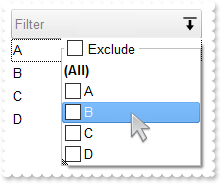
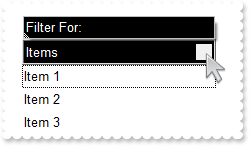
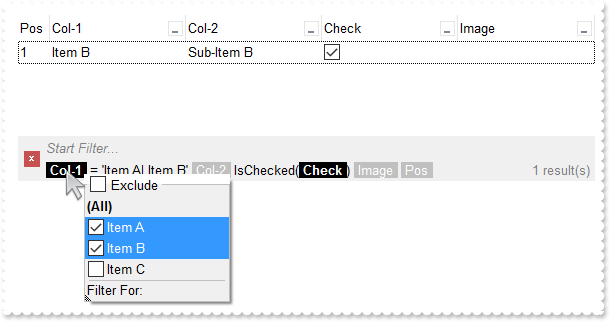
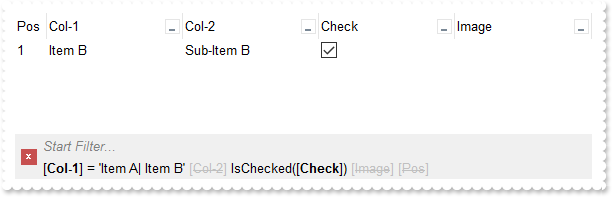
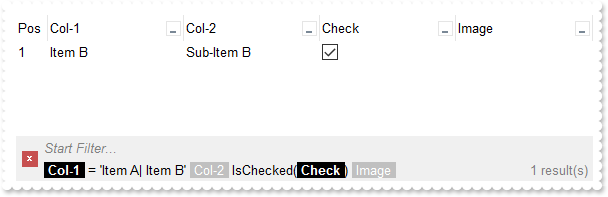
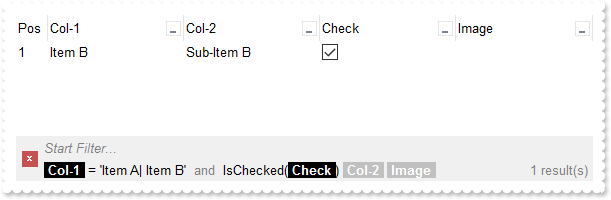
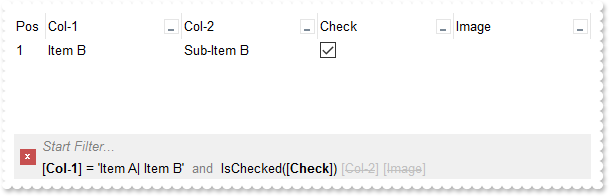
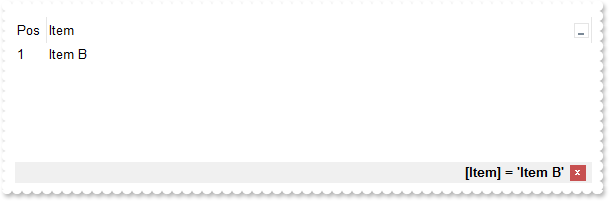
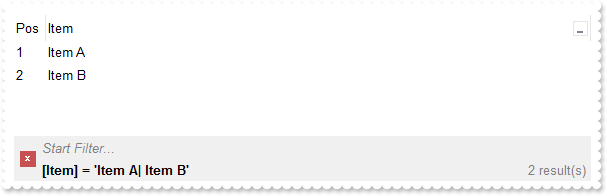
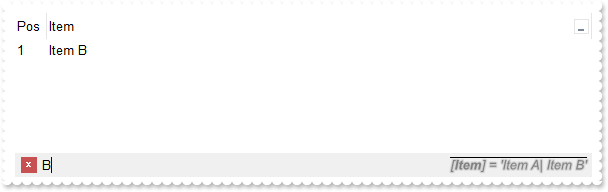
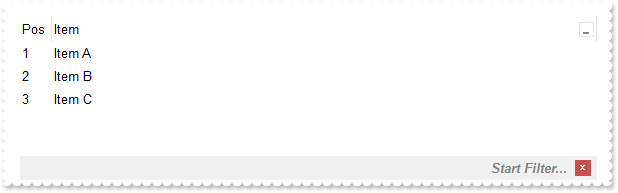
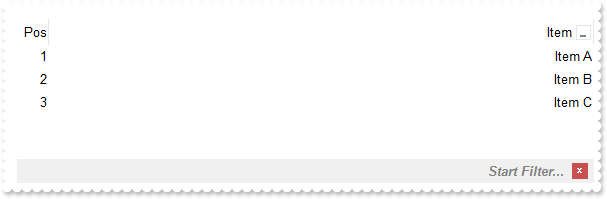
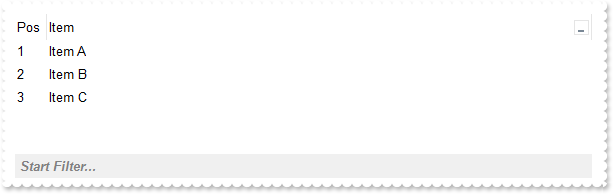
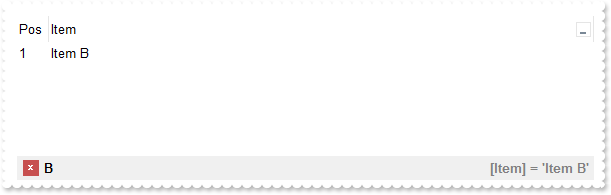
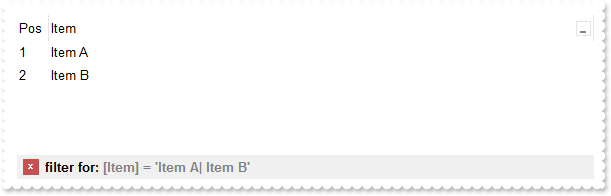
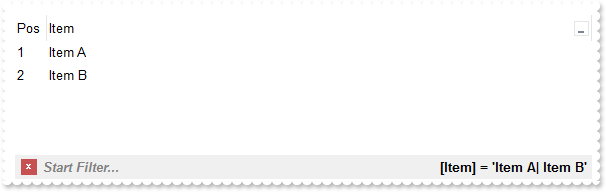
Displays a glitch funnel for drop-down filter buttons (empty or active)

Dim oList as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Appearance = oList.VisualAppearance
var_Appearance.RenderType = -1
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABa8IQAAYAQGKIYBkAKBQAGaAoDDUNQxQwAAxwfBMKgBBCLIxhEYobgmGIXRpFMbxCKQahLEiTIhGUYJHgmK4tRiAUgxVDkBxrECZYqjcBZOiwLQ2TxDM7DNKUCBnIoABhGOaYDh+IQNQjUFKwTRFGRxK4EIRKAyTDLQdRyGSMMbjdQpBCbMiMRqhESKRq2UwYRYCFS1NalaztO6BUAvK67YrWez/YBfF+SfwGeqDYReWAPfgWERnQrGMLxbD8KwZAKTRjkGJ4XhuB41TbQMqufL9ByXHKSSDpGjaXjeO5VVjYNAvS69UzXNq3bhtQAOXCMEwCgI=")
var_Appearance.Add(2,"CP:1 -2 0 0 0")
oList.DrawGridLines = -1
oList.GridLineStyle = 512
oList.ShowFocusRect = .f.
oList.Template = "Background(0) = 33554432" // oList.Background(0) = 33554432
oList.Template = "Background(41) = 33554433" // oList.Background(41) = 33554433
oList.HeaderAppearance = 4
oList.BackColorHeader = 16777215
oList.HeaderHeight = 24
oList.HeaderVisible = .t.
var_Column = oList.Columns.Add("1st col")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.Filter = "Item B"
var_Column.FilterType = 240
oList.Columns.Add("2nd col")
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.ApplyFilter()
oList.EndUpdate()
|
|
572
|
How can I replace or add an icon at runtime

Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oList.ReplaceIcon("C:\images\favicon.ico",0)
' oList.Columns.Add("Items").Def(17) = 1
var_Column = oList.Columns.Add("Items")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
oList.Items.Add("Item <img>1</img>")
oList.EndUpdate()
|
|
571
|
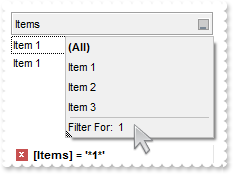
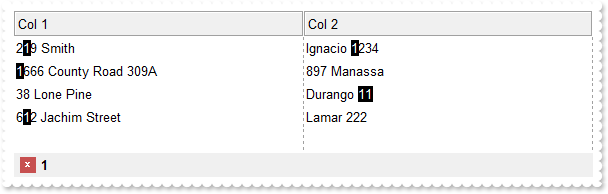
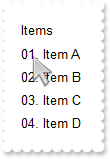
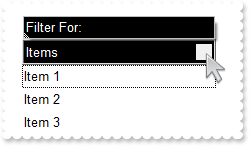
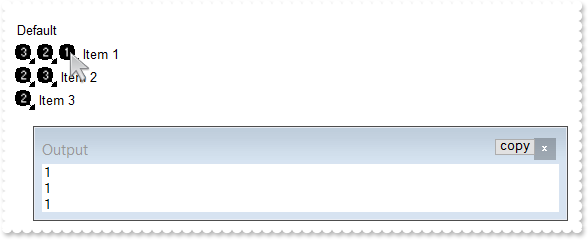
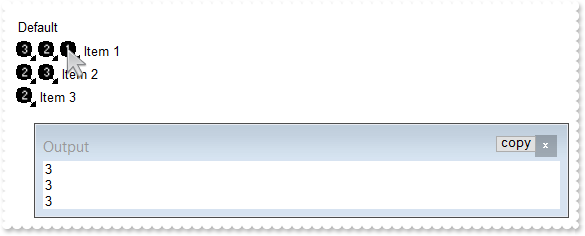
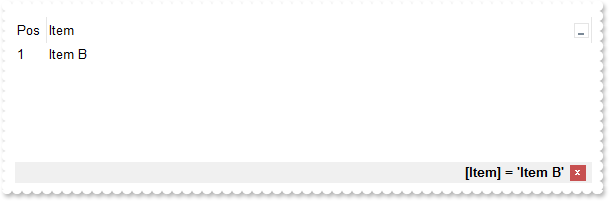
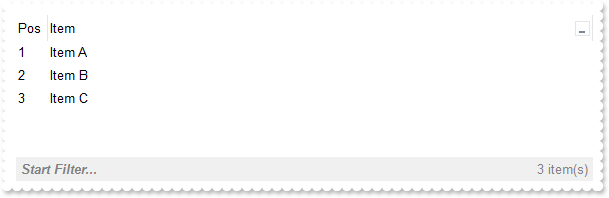
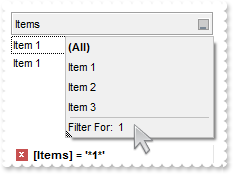
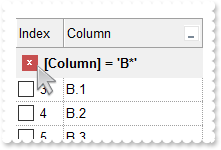
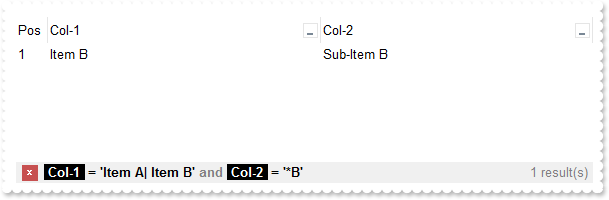
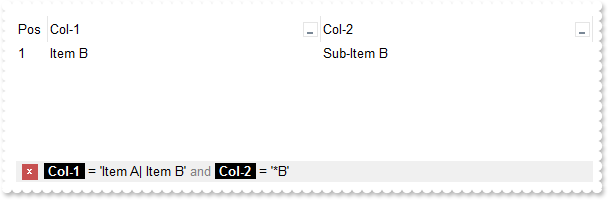
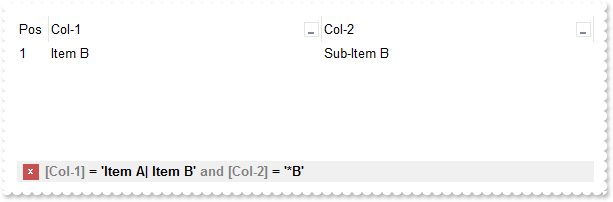
Can I set a filter that automatically adds a * before and after the word, so the user can just search for 'cat' and it becomes '*cat*' automatically

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderAppearance = 4
oList.HeaderHeight = 24
var_Column = oList.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .t.
' var_Column.Def(21) = "*<%filter%>*"
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(21) = `*<%filter%>*`"
var_Column.FilterType = 3
var_Column.Filter = "1"
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.ApplyFilter()
oList.EndUpdate()
|
|
570
|
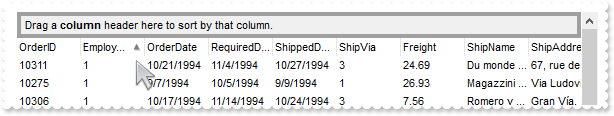
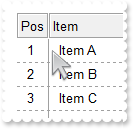
Disable temporarily the column's sort, resize and drag and drop
Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.SortBarVisible = .t.
oList.SortBarCaption = "<fgcolor 808080><c>the header and the sort-bar are disabled (no drag and drop is allowed)"
oList.HeaderEnabled = .f.
oList.HeaderAppearance = 4
' oList.Columns.Add("Index").FormatColumn = "1 index ``"
var_Column = oList.Columns.Add("Index")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FormatColumn = `1 index `````"
' oList.Columns.Add("Pos").FormatColumn = "1 apos ``"
var_Column1 = oList.Columns.Add("Pos")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.FormatColumn = `1 apos `````"
oList.Columns.Add("Edit")
oList.GridLineStyle = 512
oList.DrawGridLines = 2
oList.GridLineColor = 14737632
oList.EndUpdate()
|
|
569
|
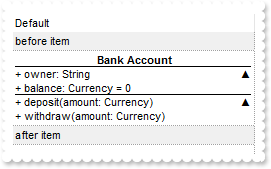
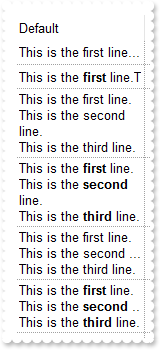
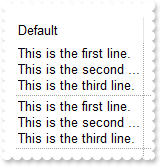
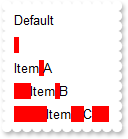
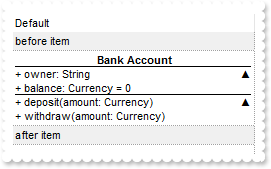
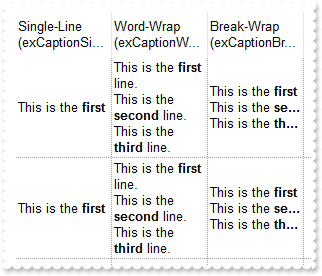
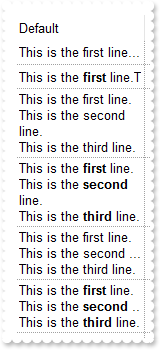
Expandable-caption

' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C, Options as C)
oList = topparent:CONTROL_ACTIVEX1.activex
? AnchorID
end function
Dim h as
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
oList.DrawGridLines = -1
oList.GridLineStyle = 512
oList.BackColorAlternate = 15790320
oList.ShowFocusRect = .f.
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("before item")
h = var_Items.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = .f.
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellSingleLine(h,0) = False"
var_Items.Add("after item")
oList.EndUpdate()
|
|
568
|
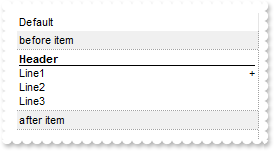
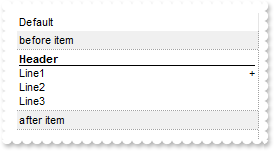
Expandable-caption

Dim h as
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
oList.DrawGridLines = -1
oList.GridLineStyle = 512
oList.BackColorAlternate = 15790320
oList.ShowFocusRect = .f.
oList.Columns.Add("Default")
var_Items = oList.Items
var_Items.Add("before item")
h = var_Items.Add("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = .f.
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellSingleLine(h,0) = False"
var_Items.Add("after item")
oList.EndUpdate()
|
|
567
|
Force hover-all feature
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "Background(500) = -1" // oList.Background(500) = -1
|
|
566
|
Disable hover-all feature (Windows 11 or greater)
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.Template = "Background(500) = 1" // oList.Background(500) = 1
|
|
565
|
Display a custom tooltip
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.List.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.List.1::OLE_YPOS_PIXELS)
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ShowToolTip("new content","",,"+8","+8")
end function
Dim oList as P
oList = topparent:CONTROL_ACTIVEX1.activex
|
|
564
|
Shows the tooltip of the object moved relative to its default position
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.List.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.List.1::OLE_YPOS_PIXELS)
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ShowToolTip("<null>","<null>",,"+8","+8")
end function
Dim oList as P
Dim var_Column as local
oList = topparent:CONTROL_ACTIVEX1.activex
oList.ColumnAutoResize = .f.
' oList.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
var_Column = oList.Columns.Add("tootip")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.ToolTip = `this is a tooltip assigned to a column`"
|
|
563
|
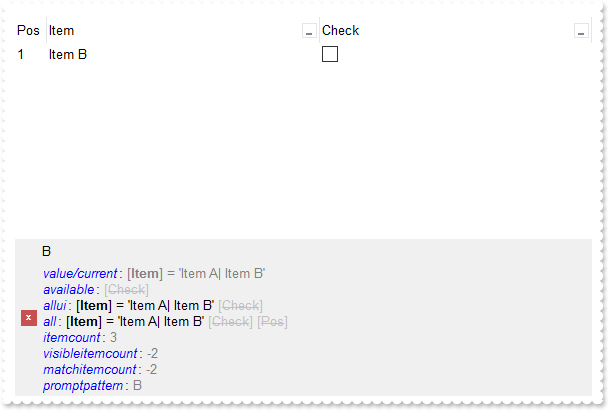
How do I prevent changing the cell's state ( check-box state )
' Fired before cell's state is about to be changed.
function CellStateChanging as v (ItemIndex as N, ColIndex as N, NewState as N)
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Items = oList.Items
NewState = var_Items.CellState(ItemIndex,ColIndex)
end function
Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.FreezeEvents(.t.)
' oList.Columns.Add("P1").Def(0) = .t.
var_Column = oList.Columns.Add("P1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
' oList.Columns.Add("P2").Def(0) = .t.
var_Column1 = oList.Columns.Add("P2")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
var_Items = oList.Items
var_Items.Add("C1")
' var_Items.CellState(var_Items.Add("C2"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`C2`),0) = 1"
' var_Items.CellState(var_Items.Add("C3"),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(`C3`),0) = 1"
var_Items.Add("C4")
oList.FreezeEvents(.f.)
oList.EndUpdate()
|
|
562
|
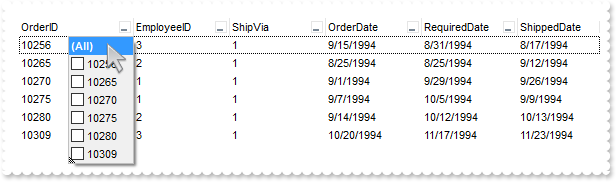
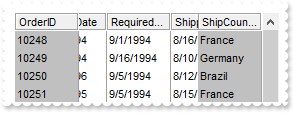
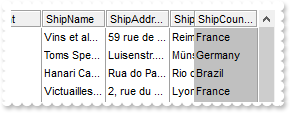
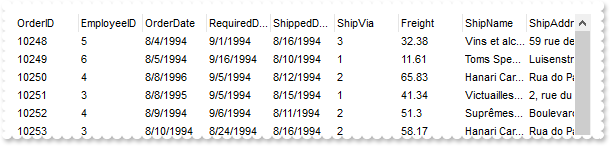
ADOR, MDB (JET)

Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\sample.mdb",3,3)
oList.DataSource = rs
oList.EndUpdate()
|
|
561
|
Highlight the match once the filter is applied
' Occurs when filter was changed.
function FilterChange as v ()
Dim format as
oList = topparent:CONTROL_ACTIVEX1.activex
format = oList.FormatABC("`lower(value) replace lower('` + value + `') with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oList.FilterBarPromptPattern)
oList.Columns.Item(0).FormatColumn = format
oList.Columns.Item(1).FormatColumn = format
oList.Columns.Item(2).FormatColumn = format
end function
Dim h0 as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.SelBackColor = oList.BackColor
oList.SelForeColor = oList.ForeColor
oList.ColumnAutoResize = .t.
oList.ContinueColumnScroll = .f.
oList.MarkSearchColumn = .f.
oList.SearchColumnIndex = 1
oList.HeaderAppearance = 4
oList.HeaderHeight = 23
oList.BackColorLevelHeader = oList.BackColor
oList.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oList.FilterBarPromptVisible = 2055 'exFilterBarCompact + exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
oList.FilterBarBackColor = oList.BackColor
oList.FilterBarPromptPattern = "and"
var_Columns = oList.Columns
var_Column = var_Columns.Add("Name")
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "lower(value)"
var_Column1 = var_Columns.Add("Title")
' var_Column1.Def(17) = 1
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(17) = 1"
var_Column1.FormatColumn = "lower(value)"
var_Column2 = var_Columns.Add("City")
' var_Column2.Def(17) = 1
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(17) = 1"
var_Column2.FormatColumn = "lower(value)"
var_Items = oList.Items
h0 = var_Items.Add("Nancy Davolio")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "Seattle"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Seattle`"
h0 = var_Items.Add("Andrew Fuller")
' var_Items.Caption(h0,1) = "Vice President, Sales"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Vice President, Sales`"
' var_Items.Caption(h0,2) = "Tacoma"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Tacoma`"
' var_Items.SelectItem(h0) = .t.
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.SelectItem(h0) = 1"
h0 = var_Items.Add("Janet Leverling")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "Kirkland"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Kirkland`"
h0 = var_Items.Add("Margaret Peacock")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "Redmond"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Redmond`"
h0 = var_Items.Add("Steven Buchanan")
' var_Items.Caption(h0,1) = "Sales Manager"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Manager`"
' var_Items.Caption(h0,2) = "London"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `London`"
h0 = var_Items.Add("Michael Suyama")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "London"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `London`"
h0 = var_Items.Add("Robert King")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "London"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `London`"
h0 = var_Items.Add("Laura Callahan")
' var_Items.Caption(h0,1) = "Inside Sales Coordinator"
oList.TemplateDef = "dim var_Items,h0"
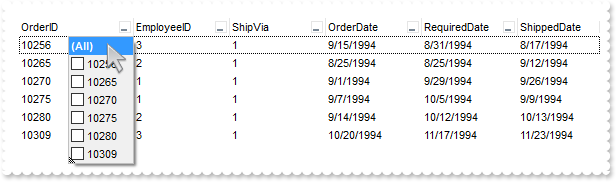
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Inside Sales Coordinator`"
' var_Items.Caption(h0,2) = "Seattle"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
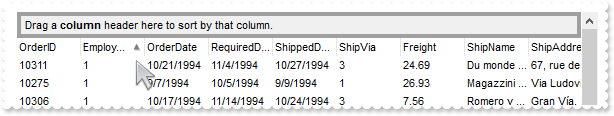
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `Seattle`"
h0 = var_Items.Add("Anne Dodsworth")
' var_Items.Caption(h0,1) = "Sales Representative"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,1) = `Sales Representative`"
' var_Items.Caption(h0,2) = "London"
oList.TemplateDef = "dim var_Items,h0"
oList.TemplateDef = var_Items
oList.TemplateDef = h0
oList.Template = "var_Items.Caption(h0,2) = `London`"
oList.EndUpdate()
|
|
560
|
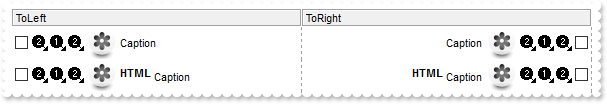
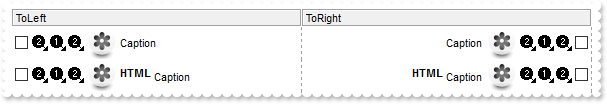
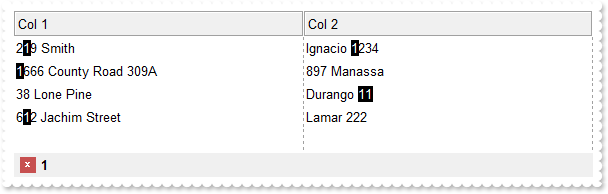
Re-order the cell's caption, icons and images/pictures

Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
oList.Images("gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmDcD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB")
var_Column = oList.Columns.Add("ToLeft")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column1 = oList.Columns.Add("ToRight")
' var_Column1.Def(0) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
' var_Column1.Def(34) = "caption,picture,icons,icon,check"
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(34) = `caption,picture,icons,icon,check`"
oList.DefaultItemHeight = 32
oList.DrawGridLines = 2
oList.HeaderAppearance = 4
var_Items = oList.Items
h = var_Items.Add("Caption")
' var_Items.CellImage(h,0) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,0) = 2"
' var_Items.CellImages(h,0) = "1,2"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,0) = `1,2`"
' var_Items.CellPicture(h,0) = oList.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellPicture(h,0) = Me.ExecuteTemplate(`loadpicture(``gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==``)`)"
' var_Items.Caption(h,1) = var_Items.Caption(h,0)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = Caption(h,0)"
' var_Items.CellHAlignment(h,1) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellHAlignment(h,1) = 2"
' var_Items.CellImage(h,1) = var_Items.CellImage(h,0)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,1) = CellImage(h,0)"
' var_Items.CellImages(h,1) = "2,1"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,1) = `2,1`"
' var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellPicture(h,1) = CellPicture(h,0)"
h = var_Items.Add("<b>HTML</b> <off 4>Caption")
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
' var_Items.CellImage(h,0) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,0) = 2"
' var_Items.CellImages(h,0) = "1,2"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,0) = `1,2`"
' var_Items.CellPicture(h,0) = oList.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)")
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellPicture(h,0) = Me.ExecuteTemplate(`loadpicture(``gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBagxAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhchug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMAGAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==``)`)"
' var_Items.Caption(h,1) = var_Items.Caption(h,0)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = Caption(h,0)"
' var_Items.CaptionFormat(h,1) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,1) = 1"
' var_Items.CellHAlignment(h,1) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellHAlignment(h,1) = 2"
' var_Items.CellImage(h,1) = var_Items.CellImage(h,0)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,1) = CellImage(h,0)"
' var_Items.CellImages(h,1) = "2,1"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,1) = `2,1`"
' var_Items.CellPicture(h,1) = var_Items.CellPicture(h,0)
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellPicture(h,1) = CellPicture(h,0)"
oList.EndUpdate()
|
|
559
|
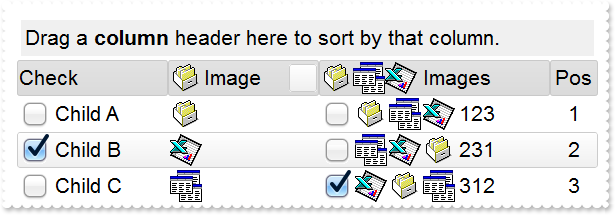
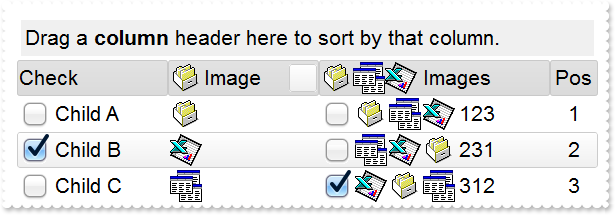
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

' Fired after a new column is added.
function AddColumn as v (Column as OLE::Exontrol.List.1::IColumn)
' Column.Def(48) = 2
' Column.Def(49) = 2
oList = topparent:CONTROL_ACTIVEX1.activex
end function
Dim h as
Dim oList as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ImageSize = 32
oList.DefaultItemHeight = 36
oList.HeaderHeight = oList.DefaultItemHeight
oList.SortBarHeight = oList.DefaultItemHeight
oList.Font.Size = 16
oList.FilterBarFont.Size = oList.Font.Size
oList.ToolTipFont.Size = oList.Font.Size
oList.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oList.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBgk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4gaBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjVHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oList.BackColorHeader = 80135878
oList.SelBackColor = 67108864
oList.SelForeColor = 65536
oList.Template = "CheckImage(0) = 16777216" // oList.CheckImage(0) = 16777216
oList.Template = "CheckImage(1) = 33554432" // oList.CheckImage(1) = 33554432
oList.Template = "CheckImage(2) = 50331648" // oList.CheckImage(2) = 50331648
oList.Template = "Background(20) = SelBackColor" // oList.Background(20) = oList.SelBackColor
oList.Template = "Background(21) = SelForeColor" // oList.Background(21) = oList.SelForeColor
oList.Template = "Background(26) = BackColor" // oList.Background(26) = oList.BackColor
oList.Template = "Background(27) = ForeColor" // oList.Background(27) = oList.ForeColor
oList.Template = "Background(32) = -1" // oList.Background(32) = -1
oList.Template = "Background(0) = 67108864" // oList.Background(0) = 67108864
oList.Template = "Background(41) = 67174657" // oList.Background(41) = 67174657
oList.Template = "Background(1) = 67109119" // oList.Background(1) = 67109119
oList.HeaderAppearance = 4
oList.ShowFocusRect = .f.
oList.SortBarVisible = .t.
oList.BackColorSortBar = oList.BackColor
oList.BackColorLevelHeader = oList.BackColor
oList.FilterBarDropDownHeight = 1
var_Column = oList.Columns.Add("Check")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column.Width = 128
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 256
var_Column1 = oList.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = .f.
var_Column1.Width = 48
var_Column1.AllowSizing = .f.
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oList.Columns.Add("Image")
var_Column2.DisplayFilterButton = .t.
var_Column2.FilterList = 8480 'exShowExclude + exShowCheckBox + exSortItemsAsc
var_Column2.FilterType = 10
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oList.Columns.Add("Images")
' var_Column3.Def(0) = .t.
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.Def(0) = True"
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oList.Columns.Item("Pos").Position = 3
var_Items = oList.Items
h = var_Items.Add("Child A")
' var_Items.CellImage(h,2) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,2) = 1"
' var_Items.CellImages(h,3) = "1,2,3"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,3) = `1,2,3`"
' var_Items.Caption(h,3) = "123"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = `123`"
h = var_Items.Add("Child B")
' var_Items.CellState(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,0) = 1"
' var_Items.CellImage(h,2) = 3
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,2) = 3"
' var_Items.CellImages(h,3) = "2,3,1"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,3) = `2,3,1`"
' var_Items.Caption(h,3) = "231"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = `231`"
' var_Items.SelectItem(h) = .t.
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.SelectItem(h) = True"
h = var_Items.Add("Child C")
' var_Items.CellImage(h,2) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,2) = 2"
' var_Items.CellState(h,3) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,3) = 1"
' var_Items.Caption(h,3) = "312"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = `312`"
' var_Items.CellImages(h,3) = "3,1,2"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,3) = `3,1,2`"
oList.EndUpdate()
|
|
558
|
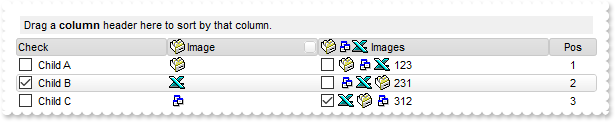
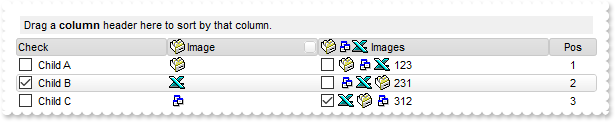
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

' Fired after a new column is added.
function AddColumn as v (Column as OLE::Exontrol.List.1::IColumn)
' Column.Def(48) = 2
' Column.Def(49) = 2
oList = topparent:CONTROL_ACTIVEX1.activex
end function
Dim h as
Dim oList as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ImageSize = 16
oList.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance = oList.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbhFCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oList.BackColorHeader = 80135878
oList.SelBackColor = 67108864
oList.SelForeColor = 65536
oList.Template = "Background(20) = SelBackColor" // oList.Background(20) = oList.SelBackColor
oList.Template = "Background(21) = SelForeColor" // oList.Background(21) = oList.SelForeColor
oList.Template = "Background(26) = BackColor" // oList.Background(26) = oList.BackColor
oList.Template = "Background(27) = ForeColor" // oList.Background(27) = oList.ForeColor
oList.Template = "Background(32) = -1" // oList.Background(32) = -1
oList.Template = "Background(0) = 67108864" // oList.Background(0) = 67108864
oList.Template = "Background(41) = 67174657" // oList.Background(41) = 67174657
oList.Template = "Background(1) = 67109119" // oList.Background(1) = 67109119
oList.HeaderAppearance = 4
oList.ShowFocusRect = .f.
oList.SortBarVisible = .t.
oList.BackColorSortBar = oList.BackColor
oList.BackColorLevelHeader = oList.BackColor
oList.FilterBarDropDownHeight = 1
var_Column = oList.Columns.Add("Check")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column.Width = 128
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 256
var_Column1 = oList.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = .f.
var_Column1.Width = 48
var_Column1.AllowSizing = .f.
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oList.Columns.Add("Image")
var_Column2.DisplayFilterButton = .t.
var_Column2.FilterList = 8480 'exShowExclude + exShowCheckBox + exSortItemsAsc
var_Column2.FilterType = 10
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oList.Columns.Add("Images")
' var_Column3.Def(0) = .t.
oList.TemplateDef = "dim var_Column3"
oList.TemplateDef = var_Column3
oList.Template = "var_Column3.Def(0) = True"
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oList.Columns.Item("Pos").Position = 3
var_Items = oList.Items
h = var_Items.Add("Child A")
' var_Items.CellImage(h,2) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,2) = 1"
' var_Items.CellImages(h,3) = "1,2,3"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,3) = `1,2,3`"
' var_Items.Caption(h,3) = "123"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = `123`"
h = var_Items.Add("Child B")
' var_Items.CellState(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,0) = 1"
' var_Items.CellImage(h,2) = 3
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,2) = 3"
' var_Items.CellImages(h,3) = "2,3,1"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,3) = `2,3,1`"
' var_Items.Caption(h,3) = "231"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = `231`"
' var_Items.SelectItem(h) = .t.
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.SelectItem(h) = True"
h = var_Items.Add("Child C")
' var_Items.CellImage(h,2) = 2
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImage(h,2) = 2"
' var_Items.CellState(h,3) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,3) = 1"
' var_Items.Caption(h,3) = "312"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,3) = `312`"
' var_Items.CellImages(h,3) = "3,1,2"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellImages(h,3) = `3,1,2`"
oList.EndUpdate()
|
|
557
|
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

' Fired after a new column is added.
function AddColumn as v (Column as OLE::Exontrol.List.1::IColumn)
oList = topparent:CONTROL_ACTIVEX1.activex
end function
Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\sample.accdb",3,3)
oList.DataSource = rs
oList.Columns.Item("ShipVia").Position = 2
oList.EndUpdate()
|
|
556
|
Is it possible to set from code, a column sort without being inserted in the sortbar

Dim oList as P
Dim rs as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExList\Sample\Access\SAMPLE.ACCDB",3,3)
oList.DataSource = rs
oList.SortBarVisible = .t.
oList.Layout = "singlesort=\"C1:1\""
oList.EndUpdate()
|
|
555
|
Is it possible to highligth the match while a filter is applied

' Fired after a new column is added.
function AddColumn as v (Column as OLE::Exontrol.List.1::IColumn)
' Column.Def(17) = 1
oList = topparent:CONTROL_ACTIVEX1.activex
end function
' Occurs when filter was changed.
function FilterChange as v ()
Dim format as
oList = topparent:CONTROL_ACTIVEX1.activex
format = oList.FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oList.FilterBarPromptPattern)
oList.Columns.Item(0).FormatColumn = format
oList.Columns.Item(1).FormatColumn = format
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.DrawGridLines = 2
oList.HeaderAppearance = 4
oList.Columns.Add("Col 1")
oList.Columns.Add("Col 2")
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("219 Smith"),1) = "Ignacio 1234"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`219 Smith`),1) = `Ignacio 1234`"
' var_Items.Caption(var_Items.Add("1666 County Road 309A"),1) = "897 Manassa"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`1666 County Road 309A`),1) = `897 Manassa`"
' var_Items.Caption(var_Items.Add("38 Lone Pine"),1) = "Durango 11"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`38 Lone Pine`),1) = `Durango 11`"
' var_Items.Caption(var_Items.Add("612 Jachim Street"),1) = "Lamar 222"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`612 Jachim Street`),1) = `Lamar 222`"
oList.FilterBarPromptPattern = "1"
oList.FilterBarPromptVisible = 2067 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
oList.FilterBarPromptType = 257 'exFilterPromptCaseSensitive + exFilterPromptContainsAll
oList.EndUpdate()
|
|
554
|
Is it possible to highlight the column's header once a filter is applied

Dim h as
Dim oList as P
Dim var_Appearance as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as local
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Appearance = oList.VisualAppearance
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance.Add(1,"CP:2 -8 -4 2 4")
oList.Template = "Background(0) = 33488638" // oList.Background(0) = 33488638
oList.Template = "Background(41) = 16843009" // oList.Background(41) = 16843009
oList.Template = "Background(32) = -1" // oList.Background(32) = -1
oList.HeaderHeight = 28
oList.BackColorHeader = 16777215
oList.DrawGridLines = -1
oList.HeaderVisible = .t.
var_Columns = oList.Columns
' var_Columns.Add("C1").DisplayFilterButton = .t.
var_Column = var_Columns.Add("C1")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = var_Columns.Add("C2")
var_Column1.DisplayFilterButton = .t.
var_Column1.Filter = "Item 2"
var_Column1.FilterType = 240
' var_Columns.Add("C3").DisplayFilterButton = .t.
var_Column2 = var_Columns.Add("C3")
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.DisplayFilterButton = True"
var_Items = oList.Items
h = var_Items.Add("Item 1")
' var_Items.Caption(h,1) = "Item 2"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `Item 2`"
' var_Items.Caption(h,2) = "Item 3"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = `Item 3`"
h = var_Items.Add("Item 4")
' var_Items.Caption(h,1) = "Item 5"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `Item 5`"
' var_Items.Caption(h,2) = "Item 6"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,2) = `Item 6`"
oList.ApplyFilter()
oList.EndUpdate()
|
|
553
|
Is it possible to show the filterbar on top of the rows

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.FilterBarPromptVisible = 8192
oList.HeaderHeight = 24
oList.FilterBarHeight = oList.HeaderHeight
oList.HeaderAppearance = 1
oList.DrawGridLines = -1
oList.GridLineStyle = 512
var_Column = oList.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Column.Filter = "B*"
var_Column1 = oList.Columns.Add("Index")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.Width = 48
var_Column1.AllowSizing = .f.
var_Column1.SortType = 1
' var_Column1.Def(0) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
var_Items = oList.Items
var_Items.Add("A.1")
var_Items.Add("A.2")
var_Items.Add("B.1")
var_Items.Add("B.2")
var_Items.Add("B.3")
var_Items.Add("C")
oList.ApplyFilter()
oList.EndUpdate()
|
|
552
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

Dim oList as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderAppearance = 4
var_Columns = oList.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = .f.
var_Column.FormatColumn = "1 index ``"
var_Column.AllowSort = .f.
var_Column.AllowDragging = .f.
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.EndUpdate()
|
|
551
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

Dim oList as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderAppearance = 4
oList.Template = "Background(32) = -1" // oList.Background(32) = -1
var_Columns = oList.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = .f.
var_Column.FormatColumn = "1 index ``"
var_Column.AllowSort = .f.
var_Column.AllowDragging = .f.
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.EndUpdate()
|
|
550
|
How do I get notified once the user clicks the cell's button

' Fired after the user clicks the cell's button.
function CellButtonClick as v (ItemIndex as N, ColIndex as N)
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
var_Items = oList.Items
? var_Items.Caption(ItemIndex,0)
end function
Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Columns.Add("Item")
var_Column = oList.Columns.Add("...")
' var_Column.Def(2) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(2) = True"
var_Column.Alignment = 1
var_Column.HeaderAlignment = 1
var_Column.FormatColumn = "` ... `"
var_Column.Width = 32
var_Column.AllowSizing = .f.
var_Column.Position = 0
oList.SelBackMode = 1
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.EndUpdate()
|
|
549
|
How do I set an extra data for each item
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.List.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.List.1::OLE_YPOS_PIXELS)
Dim i as
oList = topparent:CONTROL_ACTIVEX1.activex
i = oList.ItemFromPoint(-1,-1,c,hit)
? i
? oList.Items.ItemData(i)
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
oList.Columns.Add("Default")
var_Items = oList.Items
' var_Items.ItemData(var_Items.Add("method")) = "your extra data of method"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.ItemData(Add(`method`)) = `your extra data of method`"
oList.EndUpdate()
|
|
548
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

Dim oList as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}")
oList.HeaderAppearance = 4
oList.DrawGridLines = -1
oList.GridLineStyle = 32
var_Columns = oList.Columns
var_Columns.Add("Item")
var_Column = var_Columns.Add("Pos")
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = .f.
var_Column.FormatColumn = "1 index ``"
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.EndUpdate()
|
|
547
|
Can I sort the column by check-state

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Check")
' var_Column.Def(0) = .t.
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column.SortType = 32
var_Items = oList.Items
var_Items.Add()
' var_Items.CellState(var_Items.Add(),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(),0) = 1"
' var_Items.CellState(var_Items.Add(),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(Add(),0) = 1"
var_Items.Add()
oList.Columns.Item(0).SortOrder = 1
oList.EndUpdate()
|
|
546
|
Can I sort the column by image

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("Image")
var_Column.SortType = 48
var_Items = oList.Items
' var_Items.CellImage(var_Items.Add(),0) = 3
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Add(),0) = 3"
var_Items.Add()
' var_Items.CellImage(var_Items.Add(),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Add(),0) = 1"
' var_Items.CellImage(var_Items.Add(),0) = 2
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Add(),0) = 2"
oList.Columns.Item(0).SortOrder = 1
oList.EndUpdate()
|
|
545
|
How can I display UNICODE characters

Dim oList as P
Dim var_Column as local
Dim var_Items as P
Dim var_StdFont as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_StdFont = oList.Font
var_StdFont.Name = "Arial Unicode"
var_StdFont.Size = 22
oList.HeaderVisible = .f.
oList.DefaultItemHeight = 48
' oList.Columns.Add("").Def(17) = 1
var_Column = oList.Columns.Add("")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Items = oList.Items
var_Items.Add("Ӓӓ")
var_Items.Add("ᦜᦝ;ᦞ")
var_Items.Add("ɮɭ;ɯ")
var_Items.Add("勳勴勵勶")
' var_Items.FormatCell(var_Items.Add(oList.Version),0) = "(value lfind `UNICODE`) < 0 ? `<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: ` + value : `` "
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.FormatCell(Add(Me.Version),0) = `(value lfind ``UNICODE``) < 0 ? ``<fgcolor=FF0000><b>!UNICODE!</b> version</fgcolor> required: `` + value : ```` `"
oList.EndUpdate()
|
|
544
|
How do I display the position of the item with 0-padding

Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Items").FormatColumn = "((1 apos ``) lpad `00`) + `. ` + value"
var_Column = oList.Columns.Add("Items")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.FormatColumn = `((1 apos ````) lpad ``00``) + ``. `` + value`"
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
var_Items.Add("Item D")
oList.EndUpdate()
|
|
543
|
I am skinning the control's header-bar, but the background of the header-bar is shown on each item in the filter-bar drop down panel. What can I do

Dim oList as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Appearance = oList.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFgDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQGhsCYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDBKTjMKKYgkG4lVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLxPF2MY1HWYxVj2Jw3DuRJonKYBgggSRAlIYw6B0ThGFgPAkFUDAhBMfZRiGNAkFECZnm4YQdneJwqnsSQrGAAhWAIJBJBIQgFCQIBiEIAglgqYo0i4V4MEgRI9gSToYFSb4Fk6Y4+BmBZhFOJgTC8TBogQAArgqco4muCZOkOMJtgmYpIjYKg7GKE4uCUK4AAKKg2DwI4DiCZw5k6KJ2D6D4OHiag4DwIxiiQAArAqMosnEPBPAOIhOg+DozjIJ4PGSY4iEwPAkhKLhHUUSQsnKFCnkYU9MjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDyaICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tEsHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQgpDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMAAAkoTADmMLpIjISp+HSS4PgyMAADBzAHDSIoPCOUpWjObIKE8NJOHKIwPEaTprBsHpdjWLB9AieQ+DQYwQAAMR1EOZxWi+bx7HcWQ8msfRYnnDhQACRwxgwc5rGaMZPE0ZxqjWNZtgyRwAAyTZEnuXJzEyAx2kQcxNkye5cEy3cYAcANrGAIH4OAhx3gNGGPAfgIR8jBA4McBMARViHH4HQOYmxuCpF2MsecEQVBvGQCcIQvA6i2CAAIARAQ=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzQFAYcBqGqGAAGQZxYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMwwDhEIwjHCEEhsGIbJAGQBJCjWGodQLOEgzNC0IxNFCQILhEZJADKII8TTOU5UPRESwTE4cKBmKhQCo2NpKR7VUTxCKQahLLivoCjBT8EzHMqtIzrCA6MpaP4pQjKcqwHJ8YyHEi0ZrjazKaj6T5AXDUcaWbbNVx3PK3aioOpLZrqOZZYzYFoABTuJzPMSyIhxXD8cweaZvSpLExVYK9BY3PbKMgxC77QgTIpDaQMNS6PjtF43PAALLFUaNYzoOKzABMHATBIXAYJCwIIR5G7ID4BbQcCQAHL9DBaEEIAEEISgGhMGZQmocgymmIRQkIEQ2BcGgbEIRQci8XaMBqTRVgSAZHG+S5pnOep+D6f4vjec5zn0fpfmgBgAH6TRoBYBoAh+eAmAiAgPFgNArgOQpIESdoEmCOAOAqBYfFGAgaEaBgYHYFYFmIB5UiGCJUgKCgmgeYoHk4BgCmKRQiCwApgHgYgyH8B54lQU4NkMeJlBoDgjkiXBTg0R54iYIR+koeQVBoKpkgkChKhEJBkF4SFEjkDgJhFQoeEmDJlBeehUhWJQJGIXoICWOQ6FeFIlhkfhlDsSJpiQVoamaSY2G6G5nAmRhpCOH5pkwVYdmeCZmHqHpnkmdhzhmaAIFiax8AABAEICA==")
oList.BackColorHeader = 16777216
oList.ForeColorHeader = 8421504
oList.Template = "Background(0) = 33554432" // oList.Background(0) = 33554432
oList.Template = "Background(26) = 16777215" // oList.Background(26) = 16777215
oList.Template = "Background(27) = 65536" // oList.Background(27) = 65536
oList.Template = "Background(20) = 33521664" // oList.Background(20) = 33521664
oList.Template = "Background(21) = 15790320" // oList.Background(21) = 15790320
oList.Template = "Background(32) = -1" // oList.Background(32) = -1
oList.HeaderHeight = 24
oList.BackColorLevelHeader = oList.BackColor
var_Column = oList.Columns.Add("Filter")
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
' var_Column.Def(52) = 2
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(52) = 2"
' var_Column.Def(53) = 2
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(53) = 2"
var_Items = oList.Items
var_Items.Add("A")
var_Items.Add("B")
var_Items.Add("C")
var_Items.Add("D")
oList.EndUpdate()
|
|
542
|
Type of wraps the cell's caption support (Sample 2)

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderSingleLine = .f.
oList.HeaderHeight = 36
oList.DrawGridLines = -1
oList.ColumnAutoResize = .f.
oList.ScrollBySingleLine = .t.
var_Columns = oList.Columns
var_Column = var_Columns.Add("Single-Line (exCaptionSingleLine)")
var_Column.Width = 96
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
' var_Column.Def(16) = -1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(16) = -1"
var_Column1 = var_Columns.Add("Word-Wrap (exCaptionWordWrap)")
var_Column1.Width = 96
' var_Column1.Def(17) = 1
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(17) = 1"
' var_Column1.Def(16) = 0
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(16) = 0"
var_Column1.FormatColumn = "%0"
var_Column2 = var_Columns.Add("Break-Wrap (exCaptionBreakWrap)")
var_Column2.Width = 96
' var_Column2.Def(17) = 1
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(17) = 1"
' var_Column2.Def(16) = 1
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(16) = 1"
var_Column2.FormatColumn = "%0"
var_Items = oList.Items
var_Items.Add("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
var_Items.Add("This is the <b>first</b> line.\r\nThis is the <b>second</b> line.\r\nThis is the <b>third</b> line.")
oList.EndUpdate()
|
|
541
|
Type of wraps the cell's caption support (Sample 1)

Dim h as
Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.DrawGridLines = -1
oList.ColumnAutoResize = .f.
oList.ScrollBySingleLine = .t.
' oList.Columns.Add("Default").Width = 128
var_Column = oList.Columns.Add("Default")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 128"
var_Items = oList.Items
h = var_Items.Add("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
h = var_Items.Add("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
h = var_Items.Add("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
' var_Items.CellSingleLine(h,0) = 0
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellSingleLine(h,0) = 0"
h = var_Items.Add("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = 0
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellSingleLine(h,0) = 0"
h = var_Items.Add("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
' var_Items.CellSingleLine(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellSingleLine(h,0) = 1"
h = var_Items.Add("This is the <b>first</b> line.<br>This is the <b>second</b> line.<br>This is the <b>third</b> line.")
' var_Items.CaptionFormat(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CaptionFormat(h,0) = 1"
' var_Items.CellSingleLine(h,0) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellSingleLine(h,0) = 1"
oList.EndUpdate()
|
|
540
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 2)

Dim oList as P
Dim var_Column as local
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.DrawGridLines = -1
oList.ColumnAutoResize = .f.
oList.ScrollBySingleLine = .t.
' oList.Columns.Add("Default").Width = 128
var_Column = oList.Columns.Add("Default")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Width = 128"
var_Items = oList.Items
' var_Items.CellSingleLine(var_Items.Add("This is the first line.\r\nThis is the second line.\r\nThis is the third line."),0) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellSingleLine(Add(`This is the first line.\r\nThis is the second line.\r\nThis is the third line.`),0) = 1"
var_Items.Add("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oList.EndUpdate()
|
|
539
|
Can I break the cell's caption using the line break <br> or \r\n (Sample 1)

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.DrawGridLines = -1
oList.ColumnAutoResize = .f.
oList.ScrollBySingleLine = .t.
var_Column = oList.Columns.Add("Default")
var_Column.Width = 128
' var_Column.Def(16) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(16) = 1"
var_Items = oList.Items
var_Items.Add("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
var_Items.Add("This is the first line.\r\nThis is the second line.\r\nThis is the third line.")
oList.EndUpdate()
|
|
538
|
How can I change the visual appearance/color of the Filter For ... field

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.BackColorHeader = 1
oList.ForeColorHeader = 16777215
oList.Template = "Background(26) = BackColorHeader" // oList.Background(26) = oList.BackColorHeader
oList.Template = "Background(27) = ForeColorHeader" // oList.Background(27) = oList.ForeColorHeader
oList.Template = "Background(0) = 15790320" // oList.Background(0) = 15790320
oList.Template = "Background(32) = -1" // oList.Background(32) = -1
oList.HeaderAppearance = 5
var_Column = oList.Columns.Add("Items")
var_Column.FilterOnType = .t.
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 2
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
oList.EndUpdate()
|
|
537
|
How can I display the cell's caption without spaces on both sides

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
var_Column = oList.Columns.Add("Default")
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "((trim(value) replace ` ` with ` `) replace ` ` with ` `) replace ` ` with `<bgcolor=FF0000> </bgcolor>`"
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("Item A")
var_Items.Add(" Item B")
var_Items.Add(" Item C ")
oList.EndUpdate()
|
|
536
|
How can I highlight the spaces within the column (sample 2)

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
var_Column = oList.Columns.Add("Default")
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "`'` + ( value replace ` ` with `_` ) + `'`"
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("Item A")
var_Items.Add(" Item B")
var_Items.Add(" Item C ")
oList.EndUpdate()
|
|
535
|
How can I highlight the spaces within the column (sample 1)

Dim oList as P
Dim var_Column as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
var_Column = oList.Columns.Add("Default")
' var_Column.Def(17) = 1
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "len(value) = 0 ? `<bgcolor=FF0000> </bgcolor>` : ( value replace ` ` with `<bgcolor=FF0000> </bgcolor>` )"
var_Items = oList.Items
var_Items.Add("")
var_Items.Add("Item A")
var_Items.Add(" Item B")
var_Items.Add(" Item C ")
oList.EndUpdate()
|
|
534
|
How can I change the visual aspect of the drop down filter-calendar

Dim oList as P
Dim var_Column as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Template = "Background(26) = 65536" // oList.Background(26) = 65536
oList.Template = "Background(27) = 16777215" // oList.Background(27) = 16777215
oList.Template = "Background(12) = 16777215" // oList.Background(12) = 16777215
oList.Template = "Background(8) = Background(26)" // oList.Background(8) = oList.Background(26)
oList.Template = "Background(11) = 8421504" // oList.Background(11) = 8421504
var_Column = oList.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterDate = .t.
var_Column.DisplayFilterPattern = .f.
oList.EndUpdate()
|
|
533
|
Export Data in HTML format

Dim oList as P
Dim sFile as
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Column6 as P
Dim var_Columns as P
Dim var_ConditionalFormat as local
Dim var_ConditionalFormat1 as P
Dim var_ConditionalFormat2 as P
Dim var_ConditionalFormats as P
Dim var_Items as P
Dim var_ShellBrowserWindow as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.BackColorAlternate = 15790320
oList.DrawGridLines = -1
oList.HeaderAppearance = 4
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oList.FilterBarPromptVisible = 2579 'exFilterBarCompact + exFilterBarShowCloseIfRequired + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
oList.FilterBarPromptType = 2
var_ConditionalFormats = oList.ConditionalFormats
' var_ConditionalFormats.Add("%0 like `*AA*`","aa").BackColor = 12632256
var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*AA*`","aa")
oList.TemplateDef = "dim var_ConditionalFormat"
oList.TemplateDef = var_ConditionalFormat
oList.Template = "var_ConditionalFormat.BackColor = 12632256"
var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*D*`","d")
var_ConditionalFormat1.ForeColor = 8421631
var_ConditionalFormat1.ApplyTo = 0
var_ConditionalFormat2 = var_ConditionalFormats.Add("%0 like `*b*`","b")
var_ConditionalFormat2.ForeColor = 16711680
var_ConditionalFormat2.Bold = .t.
var_ConditionalFormat2.Italic = .t.
var_ConditionalFormat2.ApplyTo = 0
var_Columns = oList.Columns
var_Column = var_Columns.Add("Value")
var_Column.Width = 128
var_Column.HTMLCaption = "<b>VA</b><r>sko"
var_Column1 = var_Columns.Add("APos")
var_Column1.FormatColumn = "0 apos ``"
var_Column1.AllowSort = .f.
' var_Column1.Def(4) = 15790320
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(4) = 15790320"
' var_Column1.Def(5) = 8421504
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(5) = 8421504"
' var_Column1.Def(8) = var_Column1.Def(5)
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(8) = Def(5)"
var_Column1.Position = 0
var_Column2 = var_Columns.Add("RPos")
var_Column2.FormatColumn = "0 rpos ``"
var_Column2.AllowSort = .f.
var_Column2.Position = 1
var_Column3 = var_Columns.Add("Index")
var_Column3.FormatColumn = "0 index ``"
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterList = 256
var_Column3.Position = 2
var_Column4 = var_Columns.Add("Data 1")
var_Column4.FormatColumn = "0 index `A-Z`"
' var_Column4.Def(0) = .t.
oList.TemplateDef = "dim var_Column4"
oList.TemplateDef = var_Column4
oList.Template = "var_Column4.Def(0) = True"
var_Column5 = var_Columns.Add("Data 2")
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
' var_Column5.Def(16) = .f.
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Def(16) = False"
' var_Column5.Def(17) = 1
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Def(17) = 1"
' var_Column5.Def(1) = .t.
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Def(1) = True"
var_Column6 = var_Columns.Add("Data 3")
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
' var_Column6.Def(17) = 1
oList.TemplateDef = "dim var_Column6"
oList.TemplateDef = var_Column6
oList.Template = "var_Column6.Def(17) = 1"
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
' var_Items.CellState(2,4) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(2,4) = 1"
var_Items.Add("Item AA")
var_Items.Add("Item BB")
var_Items.Add("Item CC")
' var_Items.CellState(5,5) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(5,5) = 1"
var_Items.Add("Item D")
var_Items.Add("Item EE")
var_Items.Add("Item FFF")
oList.EndUpdate()
sFile = "c:/temp/export.html"
oList.Export(sFile,"vis")
var_ShellBrowserWindow = OLE.Create("InternetExplorer.Application")
var_ShellBrowserWindow.Navigate2(sFile)
|
|
532
|
Export Data in CSV format

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Column6 as P
Dim var_Columns as P
Dim var_ConditionalFormat as local
Dim var_ConditionalFormat1 as P
Dim var_ConditionalFormat2 as P
Dim var_ConditionalFormats as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.BackColorAlternate = 15790320
oList.DrawGridLines = -1
oList.HeaderAppearance = 4
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "(( ( value replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oList.FilterBarPromptVisible = 2579 'exFilterBarCompact + exFilterBarShowCloseIfRequired + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
oList.FilterBarPromptType = 2
var_ConditionalFormats = oList.ConditionalFormats
' var_ConditionalFormats.Add("%0 like `*AA*`","aa").BackColor = 12632256
var_ConditionalFormat = var_ConditionalFormats.Add("%0 like `*AA*`","aa")
oList.TemplateDef = "dim var_ConditionalFormat"
oList.TemplateDef = var_ConditionalFormat
oList.Template = "var_ConditionalFormat.BackColor = 12632256"
var_ConditionalFormat1 = var_ConditionalFormats.Add("%0 like `*D*`","d")
var_ConditionalFormat1.ForeColor = 8421631
var_ConditionalFormat1.ApplyTo = 0
var_ConditionalFormat2 = var_ConditionalFormats.Add("%0 like `*b*`","b")
var_ConditionalFormat2.ForeColor = 16711680
var_ConditionalFormat2.Bold = .t.
var_ConditionalFormat2.Italic = .t.
var_ConditionalFormat2.ApplyTo = 0
var_Columns = oList.Columns
var_Column = var_Columns.Add("Value")
var_Column.Width = 128
var_Column.HTMLCaption = "<b>VA</b><r>sko"
var_Column1 = var_Columns.Add("APos")
var_Column1.FormatColumn = "0 apos ``"
var_Column1.AllowSort = .f.
' var_Column1.Def(4) = 15790320
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(4) = 15790320"
' var_Column1.Def(5) = 8421504
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(5) = 8421504"
' var_Column1.Def(8) = var_Column1.Def(5)
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(8) = Def(5)"
var_Column1.Position = 0
var_Column2 = var_Columns.Add("RPos")
var_Column2.FormatColumn = "0 rpos ``"
var_Column2.AllowSort = .f.
var_Column2.Position = 1
var_Column3 = var_Columns.Add("Index")
var_Column3.FormatColumn = "0 index ``"
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterList = 256
var_Column3.Position = 2
var_Column4 = var_Columns.Add("Data 1")
var_Column4.FormatColumn = "0 index `A-Z`"
' var_Column4.Def(0) = .t.
oList.TemplateDef = "dim var_Column4"
oList.TemplateDef = var_Column4
oList.Template = "var_Column4.Def(0) = True"
var_Column5 = var_Columns.Add("Data 2")
var_Column5.FormatColumn = "0 index `AB` replace `A` with `<off -4>A</off>`"
' var_Column5.Def(16) = .f.
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Def(16) = False"
' var_Column5.Def(17) = 1
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Def(17) = 1"
' var_Column5.Def(1) = .t.
oList.TemplateDef = "dim var_Column5"
oList.TemplateDef = var_Column5
oList.Template = "var_Column5.Def(1) = True"
var_Column6 = var_Columns.Add("Data 3")
var_Column6.FormatColumn = "0 index `CDC` replace `D` with `<b>D</b>`"
' var_Column6.Def(17) = 1
oList.TemplateDef = "dim var_Column6"
oList.TemplateDef = var_Column6
oList.Template = "var_Column6.Def(17) = 1"
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
' var_Items.CellState(2,4) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(2,4) = 1"
var_Items.Add("Item AA")
var_Items.Add("Item BB")
var_Items.Add("Item CC")
' var_Items.CellState(5,5) = 1
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellState(5,5) = 1"
var_Items.Add("Item D")
var_Items.Add("Item EE")
var_Items.Add("Item FFF")
oList.EndUpdate()
? oList.Export("","vis")
|
|
531
|
How can I get the icon from the cell when using the Items.CellImages property (icon index)

' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.List.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.List.1::OLE_YPOS_PIXELS)
Dim i as
oList = topparent:CONTROL_ACTIVEX1.activex
i = oList.ItemFromPoint(-1,-1,c,hit)
? oList.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? ( ( (value bitand 0xFFFF0000) bitshift 16 ) array B split `,` ) : `no image`",hit,oList.Items.CellImages(i,c))
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.Columns.Add("Default")
var_Items = oList.Items
' var_Items.CellImages(var_Items.Add("Item 1"),0) = "3,2,1"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 1`),0) = `3,2,1`"
' var_Items.CellImages(var_Items.Add("Item 2"),0) = "2,3"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 2`),0) = `2,3`"
' var_Items.CellImages(var_Items.Add("Item 3"),0) = "2,"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 3`),0) = `2,`"
oList.EndUpdate()
|
|
530
|
How can I get the icon from the cell when using the Items.CellImages property (icon position within the cell)

' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.List.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.List.1::OLE_YPOS_PIXELS)
Dim i as
oList = topparent:CONTROL_ACTIVEX1.activex
i = oList.ItemFromPoint(-1,-1,c,hit)
? oList.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit)
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.Columns.Add("Default")
var_Items = oList.Items
' var_Items.CellImages(var_Items.Add("Item 1"),0) = "3,2,1"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 1`),0) = `3,2,1`"
' var_Items.CellImages(var_Items.Add("Item 2"),0) = "2,3"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 2`),0) = `2,3`"
' var_Items.CellImages(var_Items.Add("Item 3"),0) = "2"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 3`),0) = `2`"
oList.EndUpdate()
|
|
529
|
How can I get the index of icon from the cell, if using the CellImages property
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.List.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.List.1::OLE_YPOS_PIXELS)
Dim i as
oList = topparent:CONTROL_ACTIVEX1.activex
i = oList.ItemFromPoint(-1,-1,c,hit)
? oList.FormatABC("( 0x44 = ( value bitand 0x44 ) ) ? 1 + ( (value bitand 0xFFFF0000) bitshift 16 ) : `no image`",hit)
end function
Dim oList as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oList.Columns.Add("Default")
var_Items = oList.Items
' var_Items.CellImages(var_Items.Add("Item 1"),0) = "1,2,3"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 1`),0) = `1,2,3`"
' var_Items.CellImages(var_Items.Add("Item 2"),0) = "2,3,1"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 2`),0) = `2,3,1`"
' var_Items.CellImages(var_Items.Add("Item 3"),0) = "3,2,1"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImages(Add(`Item 3`),0) = `3,2,1`"
oList.EndUpdate()
|
|
528
|
Is it possible to change the visual appearance of the position signs when user changes the column's position by drag and drop

Dim oList as P
Dim var_Appearance as P
Dim var_Columns as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.HeaderAppearance = 4
var_Columns = oList.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Columns.Add("Column 3")
var_Appearance = oList.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhiG4cYCgMYxXDOCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIBICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokGKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhulRGHKGoImefh0BUZ4JmYeoemeSZ2H6HQmgoBgXDqXwUAQgI=")
var_Appearance.Add(2,"CP:1 0 -36 0 0")
oList.Template = "Background(182) = 33554432" // oList.Background(182) = 33554432
oList.EndUpdate()
|
|
527
|
A black portion is shown while I am using the BackColorAlternate with EBN colors. What can I do
Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_ConditionalFormat as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.ColumnAutoResize = .t.
oList.DefaultItemHeight = 20
oList.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxHAxg0HG0Mg4xGI3HMOig3GcJiYAf8jAEhhUnAAyhEqg8hk0oAsIjgAiAwmYxGA4mYzGwwkI0i0ooUnB0IBMIl1Dg8zmYyGolptPkI1mY1GAll9KoUslNIrVCqNQldShFUstXAVfrVcrlZtVhuFnsUHq1zoczoQGhFBkNpg6zbDykUkhsPHE2h85nc9n8xtVDtlex9Msd2p1YstVq9ux8HyMtzuFz1PsNTzQlv2hhWfkuqpeVuN0q+nvEooN5veSAGpkb/ACcZrvhU3w83nM/poxGuchGpoVBvWgg+8knA4WimnFxI45Er5XOlHMg/Q3XU33W4ew9Wyu11mchDagcO7zus8VDoNBBEIKBpMY6DqOQyokhA/IQIQmwMk4bIQFDcoO6LWgwhQkNcABwEyAB5GwWbet6cRQg3DENQ5D8QxADZvEkAB8nabsURGeBpFM3pwE2AEZRpDx/neZpOR3Dz9oO/r/wCMoZNTBQAQRJSEwYg8HPGhEIoNCaEwq10gQ2WcRt7LcRxRFpuxUAEURQ3sczBEMgTTG8gN7HpOSEAEiQBAQZpmQ0DibPUFwbKcHwkhQoQtNQNzNEMbABOKDy/DMYQzHLeoPL0OTJSUd0pHcxTewk5zrIygIRPslz4lEngBKIAQivgASs/kLSBTlO00f8t0vGcgUbDlDRjXLCUNRERRvRgAHW2oAICA==")
' oList.Columns.Add("Default").Def(0) = .t.
var_Column = oList.Columns.Add("Default")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Def(0) = True"
var_Column1 = oList.Columns.Add("Position")
var_Column1.FormatColumn = "1 rindex ``"
var_Column1.Visible = .f.
var_ConditionalFormat = oList.ConditionalFormats.Add("%C1 mod 2")
var_ConditionalFormat.BackColor = 16777216
var_Items = oList.Items
var_Items.Add("Item 1")
var_Items.Add("Item 2")
var_Items.Add("Item 3")
var_Items.Add("Item 4")
oList.EndUpdate()
|
|
526
|
Is it possible to change the caption from a column without to remove the column and add it with the new caption
Dim oList as P
Dim var_Column as local
Dim var_Column1 as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Columns.Add("ColumnName").Caption = "NewName"
var_Column = oList.Columns.Add("ColumnName")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.Caption = `NewName`"
' oList.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name"
var_Column1 = oList.Columns.Add("ColumnName")
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.HTMLCaption = `<b>New</b>Name`"
|
|
525
|
FilterBarCaption ALL Keyword ( sample 2, result )

' Occurs after a new Item is inserted to Items collection.
function AddItem as v (Item as N)
' i = FormatABC("value + 1", Items.ItemToIndex(Item))
Dim var_Items as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Items.CellImage(Item,3) = i
var_Items = oList.Items
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Item,3) = i"
end function
Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oList.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oList.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
h = var_Items.Add("Item B")
' var_Items.Caption(h,1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,2) = 1"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.FilterBarFont = oList.Font
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "(( ( all replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oList.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oList.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oList.Columns.Item(2).Filter = 1
oList.ApplyFilter()
oList.EndUpdate()
|
|
524
|
FilterBarCaption ALL Keyword ( sample 1 )

' Occurs after a new Item is inserted to Items collection.
function AddItem as v (Item as N)
' i = FormatABC("value + 1", Items.ItemToIndex(Item))
Dim var_Items as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Items.CellImage(Item,3) = i
var_Items = oList.Items
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Item,3) = i"
end function
Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oList.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oList.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
h = var_Items.Add("Item B")
' var_Items.Caption(h,1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,2) = 1"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.FilterBarFont = oList.Font
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "all"
oList.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oList.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oList.Columns.Item(2).Filter = 1
oList.ApplyFilter()
oList.EndUpdate()
|
|
523
|
FilterBarCaption ALLUI Keyword ( sample 2, result )

' Occurs after a new Item is inserted to Items collection.
function AddItem as v (Item as N)
' i = FormatABC("value + 1", Items.ItemToIndex(Item))
Dim var_Items as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Items.CellImage(Item,3) = i
var_Items = oList.Items
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Item,3) = i"
end function
Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oList.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oList.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
h = var_Items.Add("Item B")
' var_Items.Caption(h,1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,2) = 1"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.FilterBarFont = oList.Font
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "(( ( allui replace `[<b>` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `</b>]` with ` </b></bgcolor></fgcolor>` replace `[<s>` with `<bgcolor=C0C0C0><fgcolor=FFFFFF> ` replace `</s>]` with ` </fgcolor></bgcolor>` ) + `<r><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oList.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oList.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oList.Columns.Item(2).Filter = 1
oList.ApplyFilter()
oList.EndUpdate()
|
|
522
|
FilterBarCaption ALLUI Keyword ( sample 1 )
' Occurs after a new Item is inserted to Items collection.
function AddItem as v (Item as N)
' i = FormatABC("value + 1", Items.ItemToIndex(Item))
Dim var_Items as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Items.CellImage(Item,3) = i
var_Items = oList.Items
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Item,3) = i"
end function
Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oList.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oList.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
h = var_Items.Add("Item B")
' var_Items.Caption(h,1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,2) = 1"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.FilterBarFont = oList.Font
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "allui"
oList.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oList.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oList.Columns.Item(2).Filter = 1
oList.ApplyFilter()
oList.EndUpdate()
|
|
521
|
FilterBarCaption AVAILABLE Keyword ( sample 2, result )

' Occurs after a new Item is inserted to Items collection.
function AddItem as v (Item as N)
' i = FormatABC("value + 1", Items.ItemToIndex(Item))
Dim var_Items as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Items.CellImage(Item,3) = i
var_Items = oList.Items
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Item,3) = i"
end function
Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oList.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oList.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
h = var_Items.Add("Item B")
' var_Items.Caption(h,1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,2) = 1"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.FilterBarFont = oList.Font
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "(( ( value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` ) + ` ` + ( available replace `[` with `<bgcolor=C0C0C0><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>` replace `<s>` with `` replace `</s>` with `` ) + `<fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<r><fgcolor=808080>`+ itemcount + ` item(s)`) )))"
oList.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oList.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oList.Columns.Item(2).Filter = 1
oList.ApplyFilter()
oList.EndUpdate()
|
|
520
|
FilterBarCaption AVAILABLE Keyword ( sample 1 )

' Occurs after a new Item is inserted to Items collection.
function AddItem as v (Item as N)
' i = FormatABC("value + 1", Items.ItemToIndex(Item))
Dim var_Items as local
oList = topparent:CONTROL_ACTIVEX1.activex
' oList.Items.CellImage(Item,3) = i
var_Items = oList.Items
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.CellImage(Item,3) = i"
end function
Dim h as
Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Check")
' var_Column2.Def(0) = .t.
oList.TemplateDef = "dim var_Column2"
oList.TemplateDef = var_Column2
oList.Template = "var_Column2.Def(0) = True"
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterType = 6
var_Column3 = oList.Columns.Add("Image")
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterType = 10
var_Column3.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Column4 = oList.Columns.Add("Pos")
var_Column4.AllowSizing = .f.
var_Column4.AllowSort = .f.
var_Column4.Width = 32
var_Column4.FormatColumn = "1 apos ``"
var_Column4.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
h = var_Items.Add("Item B")
' var_Items.Caption(h,1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.Caption(h,1) = `Sub-Item B`"
' var_Items.CellState(h,2) = 1
oList.TemplateDef = "dim var_Items,h"
oList.TemplateDef = var_Items
oList.TemplateDef = h
oList.Template = "var_Items.CellState(h,2) = 1"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.FilterBarFont = oList.Font
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080> `` + value + `` </fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080> ` + value + ` </fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "value + ` ` + available"
oList.FilterBarPromptVisible = 3 'exFilterBarVisible + exFilterBarPromptVisible
var_Column5 = oList.Columns.Item(0)
var_Column5.FilterType = 240
var_Column5.Filter = "Item A|Item B"
oList.Columns.Item(2).Filter = 1
oList.ApplyFilter()
oList.EndUpdate()
|
|
519
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 3, results )

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
' var_Items.Caption(var_Items.Add("Item B"),1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item B`),1) = `Sub-Item B`"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.FilterBarFont = oList.Font
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080>`` + value + ``</fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "(`<b>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )) replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oList.FilterBarPromptVisible = 256
var_Column3 = oList.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oList.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
518
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 2 )

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
' var_Items.Caption(var_Items.Add("Item B"),1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item B`),1) = `Sub-Item B`"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.FilterBarFont = oList.Font
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080>`` + value + ``</fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "value replace `[` with `<bgcolor=000000><fgcolor=FFFFFF><b> ` replace `]` with ` </b></bgcolor></fgcolor>`"
oList.FilterBarPromptVisible = 256
var_Column3 = oList.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oList.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
517
|
Is it possible to somehow highlight the column's name different than its filter value in the control's filter bar ( sample 1 )

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Col-1")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Col-2")
var_Column1.DisplayFilterButton = .t.
var_Column1.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column2 = oList.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oList.Items
' var_Items.Caption(var_Items.Add("Item A"),1) = "Sub-Item A"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item A`),1) = `Sub-Item A`"
' var_Items.Caption(var_Items.Add("Item B"),1) = "Sub-Item B"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item B`),1) = `Sub-Item B`"
' var_Items.Caption(var_Items.Add("Item C"),1) = "Sub-Item C"
oList.TemplateDef = "dim var_Items"
oList.TemplateDef = var_Items
oList.Template = "var_Items.Caption(Add(`Item C`),1) = `Sub-Item C`"
oList.Template = "Description(11) = FormatABC(```<fgcolor=808080>`` + value + ``</fgcolor>```,Description(11))" // oList.Description(11) = oList.FormatABC("`<fgcolor=808080>` + value + `</fgcolor>`",oList.Description(11))
oList.FilterBarCaption = "value replace `[` with `<fgcolor=808080>[` replace `]` with `]</fgcolor>`"
oList.FilterBarPromptVisible = 256
var_Column3 = oList.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
var_Column4 = oList.Columns.Item(1)
var_Column4.FilterType = 3
var_Column4.Filter = "*B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
516
|
Is it possible to automatically displays the control's filter label to the right

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Item")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarCaption = "`<r>` + value"
oList.FilterBarPromptVisible = 1280 'exFilterBarShowCloseOnRight + exFilterBarToggle
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
515
|
How can I get the number of results/items being shown in the control's filter bar (sample 4)

Dim oList as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Column = oList.Columns.Add("Item")
var_Column.DisplayFilterButton = .t.
var_Column.FilterList = 9504 'exShowExclude + exShowFocusItem + exShowCheckBox + exSortItemsAsc
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarFont = oList.Font
oList.FilterBarPrompt = oList.FormatABC("`<b>` + value",oList.FilterBarPrompt)
oList.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
oList.FilterBarPromptVisible = 3591 'exFilterBarCompact + exFilterBarShowCloseOnRight + exFilterBarShowCloseIfRequired + exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
oList.EndUpdate()
|
|
514
|
How can I get the number of results being shown in the control's filter bar (sample 3)

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarFont = oList.Font
oList.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : ``)"
oList.FilterBarPromptVisible = 2055 'exFilterBarCompact + exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
513
|
How can I get the number of results being shown in the control's filter bar (sample 2, compact)

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarFont = oList.Font
oList.FilterBarCaption = "`<b><r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? `<off -4> ` + abs(matchitemcount + 1) + ` result(s)` : ``)"
oList.FilterBarPromptVisible = 2071 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
512
|
How can I get the number of results being shown in the control's filter bar (sample 1)

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarFont = oList.Font
oList.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oList.FilterBarPromptVisible = 7 'exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
511
|
FilterBarCaption Predefined Keywords

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Check")
' var_Column1.Def(0) = .t.
oList.TemplateDef = "dim var_Column1"
oList.TemplateDef = var_Column1
oList.Template = "var_Column1.Def(0) = True"
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.FilterType = 6
var_Column2 = oList.Columns.Add("Pos")
var_Column2.AllowSizing = .f.
var_Column2.AllowSort = .f.
var_Column2.Width = 32
var_Column2.FormatColumn = "1 apos ``"
var_Column2.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarFont = oList.Font
oList.FilterBarCaption = "`<fgcolor=0000FF><i>value/current</i></fgcolor>: <fgcolor=808080>` + value + `</fgcolor>` + `<br><fgcolor=0000FF><i>available</i></fgcolor>: ` + available + `<br><fgcolor=0000FF><i>allui</i></fgcolor>: ` + allui + `<br><fgcolor=0000FF><i>all</i></fgcolor>: ` + all + `<br><fgcolor=0000FF><i>itemcount</i></fgcolor>: <fgcolor=808080>` + itemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>visibleitemcount</i></fgcolor>: <fgcolor=808080>` + visibleitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>matchitemcount</i></fgcolor>: <fgcolor=808080>` + matchitemcount + `</fgcolor>`+ `<br><fgcolor=0000FF><i>promptpattern</i></fgcolor>: <fgcolor=808080>` + promptpattern + `</fgcolor>`"
oList.FilterBarPromptPattern = "B"
oList.FilterBarPromptVisible = 7 'exFilterBarCaptionVisible + exFilterBarVisible + exFilterBarPromptVisible
var_Column3 = oList.Columns.Item(0)
var_Column3.FilterType = 240
var_Column3.Filter = "Item A|Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
510
|
I am using filter prompt feature, and also column's filter, just wondering if possible to compact displaying the filter bar so it won't show on multiple lines

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarFont = oList.Font
oList.FilterBarCaption = "`<r><i><fgcolor=808080><upline><solidline><sha ;;0>` + value"
oList.FilterBarPromptPattern = "B"
oList.FilterBarPromptVisible = 2067 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
509
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 2 )

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1281 'exFilterBarShowCloseOnRight + exFilterBarToggle + exFilterBarPromptVisible
oList.FilterBarPrompt = oList.FormatABC("`<r>` + value",oList.FilterBarPrompt)
oList.EndUpdate()
|
|
508
|
Just wondering if it is possible to show the filter bar's close button on the right ( sample 1 )

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
oList.RightToLeft = .t.
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 257 'exFilterBarToggle + exFilterBarPromptVisible
oList.EndUpdate()
|
|
507
|
How can I change the visual appearance of the filter bar's close button (EBN)

Dim oList as P
Dim var_Appearance as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
var_Appearance = oList.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABHQDg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLOg7IJjyI4/SJAYCydKAWhxIaZKJHCZoEDaTAADCNVAQp6MEIJVbVEI0e79OgBLp/Z7kECIJJAaRjHQdJxGLA8EhtCQhCZteK6SgMKJYXhWQYRXI1JwvMBrWrdQjiOYELQtMKmSZNLYGG4dR5SVJbcYhSYsRRFMoyDIOXYDLKsdYqSpXIThObEGgaPqJYjsUjCMKnR7HVIURrBPC9TBPE69ZgmC6ucKPX51ShKFaBWDZcwFAS+UBuYCAILiEAQGZ1XT8OROicbgJgSTJRlCaZeDsHY7QGR4xkSYp3CaExZAQMgalQYAwjCAAfBANxcA2TgKAUOpDCGFhKg0RpXCwCwDHQHQHEyAIkCkOhbFOGA8A8DohBgRg9AccZcn8EpEjMLI2C2DYxAgQgvAIUIVkoAAPBQDJlECTZ3CCYwDACQwUA8A5MCAWAWDiQi4l8aQOEgLJuBgBgDmYFAzEoIoIl0WALgKYJbBABADAAHgHg8VAMmqCQQDMXABAATYwTmNwBDATJXAiAgjHmNQ5lgQ5QEQEQMmcWg/GwD5ylyNw2gMcJcjsBgBgOQQDDhRpVAMMwnDBFw1B0Ax8D0DxOmmJJIGQTY5hGMAwkwM4CAYLZAmAOJnAqAojiIGg6iieYkmeAYOHaKJDCyCwjH6AoggsQpQliAJLhgaJ0CESBTnyDwjk+cg4g4P5IHIHJ+BWRRzlYWAxiOUxihsY4KjKLJRGqC44FCegkkkM58iAKAPnIWIWD8SRSFSfQnkmewUhYP4GiGKJ7G0TIbCSUoggqUo0lAQ4LnEcBcD8Coiiif4nE+eAAn2HpOkcFJqi4T5SkyMw/kqQown8IBIBOdA+A+DJrBqVxXEqYo4lCApLhGHBnD8S4ymyfxmg+cwQkQP5egOUZIWoEAkjIeIPBMBJBD+TBjBifwvkuc58hQJQPmFrYykkchclSApKjGOBuD+TRDFCfw3mmIxNi8FxFlOXhVC4aYDFyPgvg2YBcBcLZGCGCJ0DSLRzGSWQ/lmY5+mEP5gmMDBZRSMRsFsOxMhMJJ/DsTpTnwaQaE+N5ojuNhdEYNI5C4TZJO1GRDmCaxnA2Yx4n8IpIjOTBQBQC5TgyYw7gUYRYikC0BYRwsDQBoB8eA6Q2hsE0BUXgywZtYCyHMKwnxSAhAQHkIQhRrBaDsCwA4ERiB2EWAIYIXhhiVEgAEUYwwYjyASLge4FhHgRDkM8OQih0jWPkGgBBAQ")
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 257 'exFilterBarToggle + exFilterBarPromptVisible
oList.Template = "Background(1) = 16777216" // oList.Background(1) = 16777216
oList.EndUpdate()
|
|
506
|
How can I change the visual appearance of the filter bar's close button (solid)

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1
oList.Template = "Background(1) = 255" // oList.Background(1) = 255
oList.EndUpdate()
|
|
505
|
Is it possible to prevent definitely showing the filter bar's close button

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 1
oList.Template = "Background(1) = -1" // oList.Background(1) = -1
oList.EndUpdate()
|
|
504
|
Is it possible to show the close button only if there is a filter applied

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarPromptVisible = 513 'exFilterBarShowCloseIfRequired + exFilterBarPromptVisible
oList.EndUpdate()
|
|
503
|
The control's filter bar is not closed once I click the close button (toggle)

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarCaption = "`<r><fgcolor=808080>` + value"
oList.FilterBarPromptPattern = "B"
oList.FilterBarPromptVisible = 2323 'exFilterBarCompact + exFilterBarToggle + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
502
|
How can I display the control's filter on a single line

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
oList.FilterBarPromptVisible = 18 'exFilterBarSingleLine + exFilterBarVisible
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oList.ApplyFilter()
oList.EndUpdate()
|
|
501
|
How can I display the control's filter on a single line (prompt-combined)

Dim oList as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Items as P
oList = topparent:CONTROL_ACTIVEX1.activex
oList.BeginUpdate()
' oList.Columns.Add("Item").DisplayFilterButton = .t.
var_Column = oList.Columns.Add("Item")
oList.TemplateDef = "dim var_Column"
oList.TemplateDef = var_Column
oList.Template = "var_Column.DisplayFilterButton = True"
var_Column1 = oList.Columns.Add("Pos")
var_Column1.AllowSizing = .f.
var_Column1.AllowSort = .f.
var_Column1.Width = 32
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Position = 0
var_Items = oList.Items
var_Items.Add("Item A")
var_Items.Add("Item B")
var_Items.Add("Item C")
oList.FilterBarCaption = "`<r>` + value"
oList.FilterBarPromptVisible = 2067 'exFilterBarCompact + exFilterBarSingleLine + exFilterBarVisible + exFilterBarPromptVisible
var_Column2 = oList.Columns.Item(0)
var_Column2.FilterType = 240
var_Column2.Filter = "Item A|Item B"
oList.ApplyFilter()
oList.EndUpdate()
|