|
170
|
How can I replace or add an icon at runtime

with ListBar1 do
begin
BeginUpdate();
ReplaceIcon('gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok' +
'YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==',Null);
ReplaceIcon('C:\images\favicon.ico',OleVariant(0));
with Groups.Add('Group 1') do
begin
AddItem('Item <img>1</img> text',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item 2',Null).Image := OleVariant(2);
AddItem('Item 3',Null).Image := OleVariant(3);
end;
EndUpdate();
end
|
|
169
|
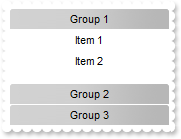
How can I know what group and item is selected
with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
with Groups.Add('Group 3') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
SelectGroup := 1;
Groups.Item[OleVariant(ListBar1.SelectGroup)].SelectItem := 1;
OutputDebugString( 'SelectGroup return ' );
OutputDebugString( SelectGroup );
OutputDebugString( 'Groups(SelectGroup).SelectItem return ' );
OutputDebugString( Groups.Item[OleVariant(ListBar1.SelectGroup)].SelectItem );
end
|
|
168
|
How do I programatically select a group and an item
with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
with Groups.Add('Group 3') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
SelectGroup := 1;
Groups.Item[OleVariant(ListBar1.SelectGroup)].SelectItem := 1;
end
|
|
167
|
How do I get notified once the user selects a group or an item
// SelectGroup event - Occurs when a group is selected.
procedure TForm1.ListBar1SelectGroup(ASender: TObject; OldGroup : IGroup; NewGroup : IGroup);
begin
with ListBar1 do
begin
OutputDebugString( 'Current ' );
OutputDebugString( NewGroup );
OutputDebugString( 'Previously ' );
OutputDebugString( OldGroup );
end
end;
// SelectItem event - Occurs when an item is selected.
procedure TForm1.ListBar1SelectItem(ASender: TObject; OldItem : IItem; NewItem : IItem);
begin
with ListBar1 do
begin
OutputDebugString( 'Current ' );
OutputDebugString( NewItem );
OutputDebugString( 'Previously ' );
OutputDebugString( OldItem );
end
end;
with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
with Groups.Add('Group 3') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
end
|
|
166
|
Display a custom tooltip
// MouseMove event - Occurs when the user moves the mouse.
procedure TForm1.ListBar1MouseMove(ASender: TObject; Button : Smallint; Shift : Smallint; X : Integer; Y : Integer);
begin
with ListBar1 do
begin
ShowToolTip('new content','',Null,'+8','+8');
end
end;
|
|
165
|
Shows the tooltip of the object moved relative to its default position
// MouseMove event - Occurs when the user moves the mouse.
procedure TForm1.ListBar1MouseMove(ASender: TObject; Button : Smallint; Shift : Smallint; X : Integer; Y : Integer);
begin
with ListBar1 do
begin
ShowToolTip('<null>','<null>',Null,'+8','+8');
end
end;
with ListBar1 do
begin
Groups.Add('ToolTip').ToolTip := 'This is a bit of text that''s shown when the cursor hovers the group.';
end
|
|
164
|
How can I select an item using on its full part, not only on its icon or caption

// Click event - Occurs when the user presses and then releases the left mouse button over the control.
procedure TForm1.ListBar1Click(ASender: TObject; );
begin
with ListBar1 do
begin
OutputDebugString( ItemFromPoint[-1,-1] );
end
end;
with ListBar1 do
begin
HighlightItemType := Integer(EXLISTBARLib_TLB.exFull) Or Integer(EXLISTBARLib_TLB.exUnion);
with Groups.Add('Group 1') do
begin
AddItem('Item <b>1</b>',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item <b>2</b>',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
end;
end
|
|
163
|
Does your control support subscript or superscript, in HTML captions

with ListBar1 do
begin
with Groups.Add('Group') do
begin
AddItem('Item <b><off 4><font ;6>1',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item <b><off 4><font ;6>2',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
end;
end
|
|
162
|
How do I get notified once the user selects or activates a group

// SelectGroup event - Occurs when a group is selected.
procedure TForm1.ListBar1SelectGroup(ASender: TObject; OldGroup : IGroup; NewGroup : IGroup);
begin
with ListBar1 do
begin
OutputDebugString( 'Current ' );
OutputDebugString( NewGroup );
OutputDebugString( 'Previously ' );
OutputDebugString( OldGroup );
end
end;
with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
with Groups.Add('Group 3') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
end
|
|
161
|
Can I specify a different colors for groups using your EBN files

with ListBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
BackColorGroup := $1000000;
Groups.Add('Group 1');
Groups.Add('Group 2').BackColor := $100aabb;
SelectGroup := 1;
end
|
|
160
|
Can I change the color of the control's border (EBN files)

with ListBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
Appearance := EXLISTBARLib_TLB.AppearanceEnum($1aabbc8 Or Integer(EXLISTBARLib_TLB.exDrop));
end
|
|
159
|
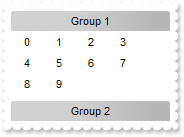
How do I specify the width of the item

with ListBar1 do
begin
HighlightItemType := EXLISTBARLib_TLB.exNoHighlight;
with Groups.Add('Group 1') do
begin
ItemWidth := 32;
AddItem(0,Null);
AddItem(1,Null);
AddItem(2,Null);
AddItem(3,Null);
AddItem(4,Null);
AddItem(5,Null);
AddItem(6,Null);
AddItem(7,Null);
AddItem(8,Null);
AddItem(9,Null);
end;
Groups.Add('Group 2');
end
|
|
158
|
How do I change the visual appearance of the item from the cursor, using EBN files

with ListBar1 do
begin
with VisualAppearance do
begin
Add(1,'c:\exontrol\images\normal.ebn');
Add(22,'c:\exontrol\images\pushed.ebn');
Add(2,'CP:22 0 8 0 -8');
end;
Background[EXLISTBARLib_TLB.exSelectItem] := $1000000;
Background[EXLISTBARLib_TLB.exHightlightItem] := $2000000;
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
SelectItem := 1;
end;
Groups.Add('Group 2');
end
|
|
157
|
How do I change the visual appearance of the selected item, using EBN files

with ListBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
Background[EXLISTBARLib_TLB.exSelectItem] := $1000000;
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
SelectItem := 1;
end;
Groups.Add('Group 2');
end
|
|
156
|
How do I select an item

with ListBar1 do
begin
SelectItemType := EXLISTBARLib_TLB.exSelectPop;
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
SelectItem := 1;
end;
Groups.Add('Group 2');
end
|
|
155
|
How do I specify how a selected item shows

with ListBar1 do
begin
SelectItemType := EXLISTBARLib_TLB.exSelectPop;
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
Groups.Add('Group 2');
end
|
|
154
|
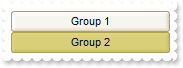
How do I select or activate a group

with ListBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
153
|
Is there any option to display groups from left to right

with ListBar1 do
begin
Orientation := EXLISTBARLib_TLB.exHorizontal;
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
152
|
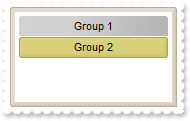
How do I change the foreground color of the selected group

with ListBar1 do
begin
MarkSelectGroup := True;
SelBackColorGroup := BackColorGroup;
SelForeColorGroup := RGB(255,0,0);
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
151
|
How do I highlight the selected group

with ListBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
MarkSelectGroup := True;
SelBackColorGroup := $1000000;
SelForeColorGroup := RGB(0,0,0);
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
150
|
How do I change the visual appearance of the selected group, using your EBN files

with ListBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
MarkSelectGroup := True;
SelBackColorGroup := $1000000;
SelForeColorGroup := RGB(0,0,0);
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
149
|
How do I specify the background color for selected group

with ListBar1 do
begin
MarkSelectGroup := True;
SelBackColorGroup := RGB(255,0,0);
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
148
|
How can I indent an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null).Alignment := EXLISTBARLib_TLB.exLeft;
with AddItem('Sub Item <b>1</b>',Null) do
begin
CaptionFormat := EXLISTBARLib_TLB.exHTML;
Alignment := EXLISTBARLib_TLB.exLeft;
Indent := 12;
end;
with AddItem('Sub Item <b>2</b>',Null) do
begin
CaptionFormat := EXLISTBARLib_TLB.exHTML;
Alignment := EXLISTBARLib_TLB.exLeft;
Indent := 12;
end;
with AddItem('Sub Item <b>3</b>',Null) do
begin
CaptionFormat := EXLISTBARLib_TLB.exHTML;
Alignment := EXLISTBARLib_TLB.exLeft;
Indent := 12;
end;
with AddItem('Sub Sub Item <b>3</b>',Null) do
begin
CaptionFormat := EXLISTBARLib_TLB.exHTML;
Alignment := EXLISTBARLib_TLB.exLeft;
Indent := 24;
end;
with AddItem('Item 2',Null) do
begin
Alignment := EXLISTBARLib_TLB.exLeft;
end;
end;
end
|
|
147
|
How can I use HTML format to display my item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('<font Tahoma;11>T</font>his is an HTML <b>item</b> assigned to a <fgcolor=FF0000>group</fgcolor>',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item 3',Null);
end;
end
|
|
146
|
How can I assign a tooltip to an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('ToolTip',Null).ToolTip := 'This is bit of text that should appear when the cursor hovers the <b>item</b>.';
AddItem('Item 3',Null);
end;
end
|
|
145
|
How can I show or hide an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).Visible := False;
AddItem('Item 3',Null);
end;
end
|
|
144
|
How can I change the item's background color

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
with AddItem('Item 2',Null) do
begin
BackColor := $ff;
BackColor2 := $ffffff;
end;
AddItem('Item 3',Null);
end;
end
|
|
143
|
How can I change the item's background color

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('<bgcolor=FF0000>Item</bgcolor> 2',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item 3',Null);
end;
end
|
|
142
|
How can I change the item's foreground color

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).ForeColor := $ff;
AddItem('Item 3',Null);
end;
end
|
|
141
|
How can I change the visual appearance of the item using your EBN files

with ListBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).BackColor := $1000000;
AddItem('Item 3',Null);
end;
end
|
|
140
|
How can I change the item's background color

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).BackColor := $ff;
AddItem('Item 3',Null);
end;
end
|
|
139
|
How can I get the group of the item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).Group.Bold := True;
AddItem('Item 3',Null);
end;
end
|
|
138
|
How can I get the index of the item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
with AddItem('Item 1',Null) do
begin
Caption := Index;
end;
with AddItem('Item 2',Null) do
begin
Caption := Index;
end;
with AddItem('Item 3',Null) do
begin
Caption := Index;
end;
end;
end
|
|
137
|
How can I draw underlined an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('<u>Item</u> 2',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item 3',Null);
end;
end
|
|
136
|
How can I draw underlined an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).Underline := True;
AddItem('Item 3',Null);
end;
end
|
|
135
|
How can I draw as strikeout an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('<s>Item</s> 2',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item 3',Null);
end;
end
|
|
134
|
How can I draw as strikeout an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).StrikeOut := True;
AddItem('Item 3',Null);
end;
end
|
|
133
|
How can I draw as italic an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('<i>Item</i> 2',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item 3',Null);
end;
end
|
|
132
|
How can I draw as italic an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).Italic := True;
AddItem('Item 3',Null);
end;
end
|
|
131
|
How can I add a anchor or a hyperlink

with ListBar1 do
begin
HighlightItemType := EXLISTBARLib_TLB.exNoHighlight;
with Groups.Add('Group 1') do
begin
AddItem('Link <a1><b>1</b></a>',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Link <a2><b>2</b></a>',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
end;
end
|
|
130
|
How do I bold an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('<b>Item</a> 2',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item 3',Null);
end;
end
|
|
129
|
How do I bold an item

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).Bold := True;
AddItem('Item 3',Null);
end;
end
|
|
128
|
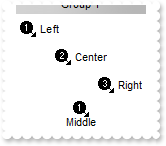
How can I align an item

with ListBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
ItemHeight := 28;
AddItem('Left',OleVariant(1)).Alignment := EXLISTBARLib_TLB.exLeft;
AddItem('Center',OleVariant(2)).Alignment := EXLISTBARLib_TLB.exCenter;
AddItem('Right',OleVariant(3)).Alignment := EXLISTBARLib_TLB.exRight;
AddItem('Middle',OleVariant(1)).Alignment := EXLISTBARLib_TLB.exMiddle;
end;
end
|
|
127
|
How can I assign some extra data to an item
with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null).UserData := 'your data';
AddItem('Item 2',Null);
AddItem('Item 3',Null);
end;
end
|
|
126
|
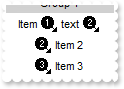
How can I assign or display an icon for an item

with ListBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
AddItem('Item <img>1</img> text <img>2</img>',Null).CaptionFormat := EXLISTBARLib_TLB.exHTML;
AddItem('Item 2',Null).Image := OleVariant(2);
AddItem('Item 3',Null).Image := OleVariant(3);
end;
end
|
|
125
|
How can I assign or display an icon for an item

with ListBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null).Image := OleVariant(1);
AddItem('Item 2',Null).Image := OleVariant(2);
AddItem('Item 3',Null).Image := OleVariant(3);
end;
end
|
|
124
|
How can I assign or display an icon for an item

with ListBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
with Groups.Add('Group 1') do
begin
AddItem('Item 1',OleVariant(1));
AddItem('Item 2',OleVariant(2));
AddItem('Item 3',OleVariant(3));
end;
end
|
|
123
|
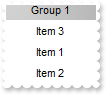
How can I change the item's position

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
AddItem('Item 3',Null).Position := 0;
end;
end
|
|
122
|
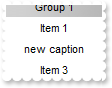
How can I change the item's caption

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null).Caption := 'new caption';
AddItem('Item 3',Null);
end;
end
|
|
121
|
How do I add new items

with ListBar1 do
begin
Groups.Add('Group 1').AddItem('Item 1',Null).Bold := True;
end
|
|
120
|
How do I assign a group to a set in the shortcut bar

with ListBar1 do
begin
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
ShowShortcutBar := True;
Groups.Add('Group 1').Shortcut := 'Set <img>1</img>';
Groups.Add('Group 2').Shortcut := 'Set <img>1</img>';
Groups.Add('Group 3').Shortcut := 'Set <img>2</img>';
Groups.Add('Group 4').Shortcut := 'Set <img>2</img>';
end
|
|
119
|
How can I assign a tooltip to a group

with ListBar1 do
begin
ToolTipDelay := 1;
Groups.Add('ToolTip').ToolTip := 'This is a bit of text that''s shown when the cursor hovers the <b>group</b>.';
end
|
|
118
|
How can I display HTML text in the group's caption

with ListBar1 do
begin
GroupHeight := 44;
HTMLPicture['pic1'] := 'c:\exontrol\images\zipdisk.gif';
Images('gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql' +
'Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0' +
'ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN' +
'AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=');
Groups.Add('<img>pic1</img> <s>HTML</s> <img>1</img> <b>format</b>').CaptionFormat := EXLISTBARLib_TLB.exHTML;
end
|
|
117
|
How can I change the group's background color ( gradient )

with ListBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
BackColor := $ff;
BackColor2 := $ffffff;
end;
Groups.Add('Group 3');
end
|
|
116
|
How can I specify the height of the items

with ListBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
ItemHeight := 13;
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
115
|
How do I put a picture on the group's background
with ListBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
Picture := ListBar1.ExecuteTemplate('loadpicture(`c:\exontrol\images\zipdisk.gif`)');
PictureDisplay := EXLISTBARLib_TLB.UpperRight;
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
114
|
How do I put a picture on the group's background
with ListBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
Picture := ListBar1.ExecuteTemplate('loadpicture(`c:\exontrol\images\zipdisk.gif`)');
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
113
|
How can I change the foreground color for items

with ListBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
ForeColorList := $ff;
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
112
|
How can I change the background color for the items

with ListBar1 do
begin
Groups.Add('Group 1');
with Groups.Add('Group 2') do
begin
AddItem('Item 1',Null);
AddItem('Item 2',Null);
BackColorList := $ff;
end;
Groups.Add('Group 3');
SelectGroup := 1;
end
|
|
111
|
How can I change the group's foreground color

with ListBar1 do
begin
Groups.Add('Group 1');
Groups.Add('<fgcolor=FF0000>Group</fgcolor> 2').CaptionFormat := EXLISTBARLib_TLB.exHTML;
Groups.Add('Group 3');
end
|
|
110
|
How can I change the group's foreground color

with ListBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').ForeColor := $ff;
Groups.Add('Group 3');
end
|
|
109
|
How can I change the group's background color

with ListBar1 do
begin
Groups.Add('Group 1');
Groups.Add('<bgcolor=FF0000>Group</bgcolor> 2').CaptionFormat := EXLISTBARLib_TLB.exHTML;
Groups.Add('Group 3');
end
|
|
108
|
How can I change the visual appearance of the group, using EBN files

with ListBar1 do
begin
VisualAppearance.Add(1,'c:\exontrol\images\normal.ebn');
GroupAppearance := EXLISTBARLib_TLB.exSingle;
Groups.Add('Group 1');
Groups.Add('Group 2').BackColor := $1000000;
Groups.Add('Group 3');
end
|
|
107
|
How can I change the group's background color

with ListBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').BackColor := $ff;
Groups.Add('Group 3');
end
|
|
106
|
How do I get the index of the group

with ListBar1 do
begin
with Groups.Add('Group 1') do
begin
Caption := Index;
end;
with Groups.Add('Group 2') do
begin
Caption := Index;
end;
with Groups.Add('Group 3') do
begin
Caption := Index;
end;
end
|
|
105
|
How can I underline the group's name

with ListBar1 do
begin
Groups.Add('<u>Group</u> 1').CaptionFormat := EXLISTBARLib_TLB.exHTML;
end
|
|
104
|
How can I underline the group's name

with ListBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').Underline := True;
Groups.Add('Group 3');
end
|
|
103
|
How can I show the group's name as strikeout

with ListBar1 do
begin
Groups.Add('<s>Group</s> 1').CaptionFormat := EXLISTBARLib_TLB.exHTML;
end
|
|
102
|
How can I show the group's name as strikeout

with ListBar1 do
begin
Groups.Add('Group 1');
Groups.Add('Group 2').StrikeOut := True;
Groups.Add('Group 3');
end
|
|
101
|
How can I draw as italic the group's name

with ListBar1 do
begin
Groups.Add('<i>Group</i> 1').CaptionFormat := EXLISTBARLib_TLB.exHTML;
end
|