|
170
|
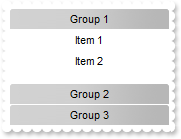
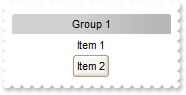
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.BeginUpdate();
ListBar1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ListBar1.ReplaceIcon("C:\\images\\favicon.ico",0);
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <img>1</img> text",null).CaptionFormat = 1;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
ListBar1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
169
|
How can I know what group and item is selected
<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var var_Group1 = ListBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 1",null);
var_Group1.AddItem("Item 2",null);
var var_Group2 = ListBar1.Groups.Add("Group 3");
var_Group2.AddItem("Item 1",null);
var_Group2.AddItem("Item 2",null);
ListBar1.SelectGroup = 1;
ListBar1.Groups.Item(ListBar1.SelectGroup).SelectItem = 1;
alert( "SelectGroup return " );
alert( ListBar1.SelectGroup );
alert( "Groups(SelectGroup).SelectItem return " );
alert( ListBar1.Groups.Item(ListBar1.SelectGroup).SelectItem );
}
</SCRIPT>
</BODY>
|
|
168
|
How do I programatically select a group and an item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var var_Group1 = ListBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 1",null);
var_Group1.AddItem("Item 2",null);
var var_Group2 = ListBar1.Groups.Add("Group 3");
var_Group2.AddItem("Item 1",null);
var_Group2.AddItem("Item 2",null);
ListBar1.SelectGroup = 1;
ListBar1.Groups.Item(ListBar1.SelectGroup).SelectItem = 1;
}
</SCRIPT>
</BODY>
|
|
167
|
How do I get notified once the user selects a group or an item
<BODY onload="Init()">
<SCRIPT FOR="ListBar1" EVENT="SelectGroup(OldGroup, NewGroup)" LANGUAGE="JScript">
alert( "Current " );
alert( NewGroup );
alert( "Previously " );
alert( OldGroup );
</SCRIPT>
<SCRIPT FOR="ListBar1" EVENT="SelectItem(OldItem, NewItem)" LANGUAGE="JScript">
alert( "Current " );
alert( NewItem );
alert( "Previously " );
alert( OldItem );
</SCRIPT>
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var var_Group1 = ListBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 1",null);
var_Group1.AddItem("Item 2",null);
var var_Group2 = ListBar1.Groups.Add("Group 3");
var_Group2.AddItem("Item 1",null);
var_Group2.AddItem("Item 2",null);
}
</SCRIPT>
</BODY>
|
|
166
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="ListBar1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ListBar1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
165
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="ListBar1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ListBar1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
}
</SCRIPT>
</BODY>
|
|
164
|
How can I select an item using on its full part, not only on its icon or caption

<BODY onload="Init()">
<SCRIPT FOR="ListBar1" EVENT="Click()" LANGUAGE="JScript">
alert( ListBar1.ItemFromPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.HighlightItemType = 19;
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <b>1</b>",null).CaptionFormat = 1;
var_Group.AddItem("Item <b>2</b>",null).CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
163
|
Does your control support subscript or superscript, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group");
var_Group.AddItem("Item <b><off 4><font ;6>1",null).CaptionFormat = 1;
var_Group.AddItem("Item <b><off 4><font ;6>2",null).CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
162
|
How do I get notified once the user selects or activates a group

<BODY onload="Init()">
<SCRIPT FOR="ListBar1" EVENT="SelectGroup(OldGroup, NewGroup)" LANGUAGE="JScript">
alert( "Current " );
alert( NewGroup );
alert( "Previously " );
alert( OldGroup );
</SCRIPT>
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var var_Group1 = ListBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 1",null);
var_Group1.AddItem("Item 2",null);
var var_Group2 = ListBar1.Groups.Add("Group 3");
var_Group2.AddItem("Item 1",null);
var_Group2.AddItem("Item 2",null);
}
</SCRIPT>
</BODY>
|
|
161
|
Can I specify a different colors for groups using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ListBar1.BackColorGroup = 16777216;
ListBar1.Groups.Add("Group 1");
ListBar1.Groups.Add("Group 2").BackColor = 16820923;
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
160
|
Can I change the color of the control's border (EBN files)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ListBar1.Appearance = 27966412;
}
</SCRIPT>
</BODY>
|
|
159
|
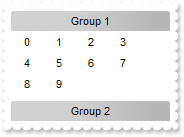
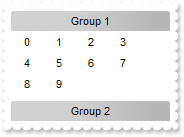
How do I specify the width of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.HighlightItemType = 0;
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.ItemWidth = 32;
var_Group.AddItem(0,null);
var_Group.AddItem(1,null);
var_Group.AddItem(2,null);
var_Group.AddItem(3,null);
var_Group.AddItem(4,null);
var_Group.AddItem(5,null);
var_Group.AddItem(6,null);
var_Group.AddItem(7,null);
var_Group.AddItem(8,null);
var_Group.AddItem(9,null);
ListBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
158
|
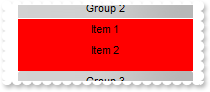
How do I change the visual appearance of the item from the cursor, using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ListBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(22,"c:\\exontrol\\images\\pushed.ebn");
var_Appearance.Add(2,"CP:22 0 8 0 -8");
ListBar1.Background(4) = 16777216;
ListBar1.Background(5) = 33554432;
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.SelectItem = 1;
ListBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
157
|
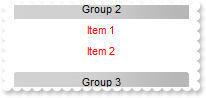
How do I change the visual appearance of the selected item, using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ListBar1.Background(4) = 16777216;
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.SelectItem = 1;
ListBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
156
|
How do I select an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.SelectItemType = 2;
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.SelectItem = 1;
ListBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
155
|
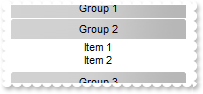
How do I specify how a selected item shows

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.SelectItemType = 2;
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
ListBar1.Groups.Add("Group 2");
}
</SCRIPT>
</BODY>
|
|
154
|
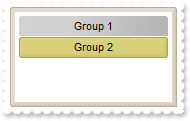
How do I select or activate a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
153
|
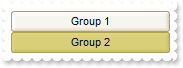
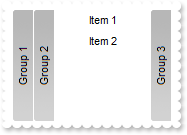
Is there any option to display groups from left to right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Orientation = 1;
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
152
|
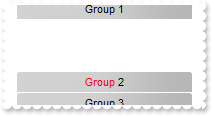
How do I change the foreground color of the selected group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.MarkSelectGroup = true;
ListBar1.SelBackColorGroup = ListBar1.BackColorGroup;
ListBar1.SelForeColorGroup = 255;
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
151
|
How do I highlight the selected group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ListBar1.MarkSelectGroup = true;
ListBar1.SelBackColorGroup = 16777216;
ListBar1.SelForeColorGroup = 0;
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
150
|
How do I change the visual appearance of the selected group, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ListBar1.MarkSelectGroup = true;
ListBar1.SelBackColorGroup = 16777216;
ListBar1.SelForeColorGroup = 0;
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
149
|
How do I specify the background color for selected group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.MarkSelectGroup = true;
ListBar1.SelBackColorGroup = 255;
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
148
|
How can I indent an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Alignment = 0;
var var_Item = var_Group.AddItem("Sub Item <b>1</b>",null);
var_Item.CaptionFormat = 1;
var_Item.Alignment = 0;
var_Item.Indent = 12;
var var_Item1 = var_Group.AddItem("Sub Item <b>2</b>",null);
var_Item1.CaptionFormat = 1;
var_Item1.Alignment = 0;
var_Item1.Indent = 12;
var var_Item2 = var_Group.AddItem("Sub Item <b>3</b>",null);
var_Item2.CaptionFormat = 1;
var_Item2.Alignment = 0;
var_Item2.Indent = 12;
var var_Item3 = var_Group.AddItem("Sub Sub Item <b>3</b>",null);
var_Item3.CaptionFormat = 1;
var_Item3.Alignment = 0;
var_Item3.Indent = 24;
var var_Item4 = var_Group.AddItem("Item 2",null);
var_Item4.Alignment = 0;
}
</SCRIPT>
</BODY>
|
|
147
|
How can I use HTML format to display my item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<font Tahoma;11>T</font>his is an HTML <b>item</b> assigned to a <fgcolor=FF0000>group</fgcolor>",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
146
|
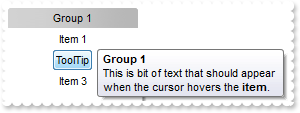
How can I assign a tooltip to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("ToolTip",null).ToolTip = "This is bit of text that should appear when the cursor hovers the <b>item</b>.";
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
145
|
How can I show or hide an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Visible = false;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
144
|
How can I change the item's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var var_Item = var_Group.AddItem("Item 2",null);
var_Item.BackColor = 255;
var_Item.BackColor2 = 16777215;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
143
|
How can I change the item's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<bgcolor=FF0000>Item</bgcolor> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
142
|
How can I change the item's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).ForeColor = 255;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
141
|
How can I change the visual appearance of the item using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).BackColor = 16777216;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
140
|
How can I change the item's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).BackColor = 255;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
139
|
How can I get the group of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Group.Bold = true;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
138
|
How can I get the index of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var var_Item = var_Group.AddItem("Item 1",null);
var_Item.Caption = var_Item.Index;
var var_Item1 = var_Group.AddItem("Item 2",null);
var_Item1.Caption = var_Item1.Index;
var var_Item2 = var_Group.AddItem("Item 3",null);
var_Item2.Caption = var_Item2.Index;
}
</SCRIPT>
</BODY>
|
|
137
|
How can I draw underlined an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<u>Item</u> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
136
|
How can I draw underlined an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Underline = true;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
135
|
How can I draw as strikeout an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<s>Item</s> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
134
|
How can I draw as strikeout an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).StrikeOut = true;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
133
|
How can I draw as italic an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<i>Item</i> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
132
|
How can I draw as italic an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Italic = true;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
131
|
How can I add a anchor or a hyperlink

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.HighlightItemType = 0;
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Link <a1><b>1</b></a>",null).CaptionFormat = 1;
var_Group.AddItem("Link <a2><b>2</b></a>",null).CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
130
|
How do I bold an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("<b>Item</a> 2",null).CaptionFormat = 1;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
129
|
How do I bold an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Bold = true;
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
128
|
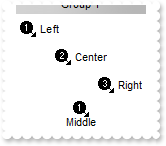
How can I align an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 28;
var_Group.AddItem("Left",1).Alignment = 0;
var_Group.AddItem("Center",2).Alignment = 1;
var_Group.AddItem("Right",3).Alignment = 2;
var_Group.AddItem("Middle",1).Alignment = 4;
}
</SCRIPT>
</BODY>
|
|
127
|
How can I assign some extra data to an item
<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).UserData = "your data";
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
126
|
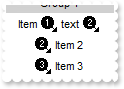
How can I assign or display an icon for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <img>1</img> text <img>2</img>",null).CaptionFormat = 1;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
}
</SCRIPT>
</BODY>
|
|
125
|
How can I assign or display an icon for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.AddItem("Item 2",null).Image = 2;
var_Group.AddItem("Item 3",null).Image = 3;
}
</SCRIPT>
</BODY>
|
|
124
|
How can I assign or display an icon for an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",1);
var_Group.AddItem("Item 2",2);
var_Group.AddItem("Item 3",3);
}
</SCRIPT>
</BODY>
|
|
123
|
How can I change the item's position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null).Position = 0;
}
</SCRIPT>
</BODY>
|
|
122
|
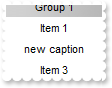
How can I change the item's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null).Caption = "new caption";
var_Group.AddItem("Item 3",null);
}
</SCRIPT>
</BODY>
|
|
121
|
How do I add new items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1").AddItem("Item 1",null).Bold = true;
}
</SCRIPT>
</BODY>
|
|
120
|
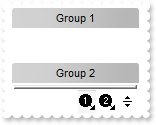
How do I assign a group to a set in the shortcut bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ListBar1.ShowShortcutBar = true;
ListBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
ListBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
ListBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
ListBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
}
</SCRIPT>
</BODY>
|
|
119
|
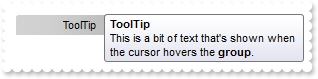
How can I assign a tooltip to a group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.ToolTipDelay = 1;
ListBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the <b>group</b>.";
}
</SCRIPT>
</BODY>
|
|
118
|
How can I display HTML text in the group's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.GroupHeight = 44;
ListBar1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
ListBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ListBar1.Groups.Add("<img>pic1</img> <s>HTML</s> <img>1</img> <b>format</b>").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
117
|
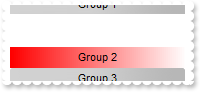
How can I change the group's background color ( gradient )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.BackColor = 255;
var_Group.BackColor2 = 16777215;
ListBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
116
|
How can I specify the height of the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.ItemHeight = 13;
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
115
|
How do I put a picture on the group's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Picture = ListBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Group.PictureDisplay = 2;
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
114
|
How do I put a picture on the group's background
<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Picture = ListBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
113
|
How can I change the foreground color for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.ForeColorList = 255;
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
112
|
How can I change the background color for the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
var var_Group = ListBar1.Groups.Add("Group 2");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.BackColorList = 255;
ListBar1.Groups.Add("Group 3");
ListBar1.SelectGroup = 1;
}
</SCRIPT>
</BODY>
|
|
111
|
How can I change the group's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
ListBar1.Groups.Add("<fgcolor=FF0000>Group</fgcolor> 2").CaptionFormat = 1;
ListBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
110
|
How can I change the group's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
ListBar1.Groups.Add("Group 2").ForeColor = 255;
ListBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
109
|
How can I change the group's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
ListBar1.Groups.Add("<bgcolor=FF0000>Group</bgcolor> 2").CaptionFormat = 1;
ListBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
108
|
How can I change the visual appearance of the group, using EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ListBar1.GroupAppearance = 1;
ListBar1.Groups.Add("Group 1");
ListBar1.Groups.Add("Group 2").BackColor = 16777216;
ListBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
107
|
How can I change the group's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
ListBar1.Groups.Add("Group 2").BackColor = 255;
ListBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
106
|
How do I get the index of the group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Group = ListBar1.Groups.Add("Group 1");
var_Group.Caption = var_Group.Index;
var var_Group1 = ListBar1.Groups.Add("Group 2");
var_Group1.Caption = var_Group1.Index;
var var_Group2 = ListBar1.Groups.Add("Group 3");
var_Group2.Caption = var_Group2.Index;
}
</SCRIPT>
</BODY>
|
|
105
|
How can I underline the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("<u>Group</u> 1").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
104
|
How can I underline the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
ListBar1.Groups.Add("Group 2").Underline = true;
ListBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
103
|
How can I show the group's name as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("<s>Group</s> 1").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|
|
102
|
How can I show the group's name as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("Group 1");
ListBar1.Groups.Add("Group 2").StrikeOut = true;
ListBar1.Groups.Add("Group 3");
}
</SCRIPT>
</BODY>
|
|
101
|
How can I draw as italic the group's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:41387A8B-6293-46CE-B9D8-55F49AE0DA60" id="ListBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ListBar1.Groups.Add("<i>Group</i> 1").CaptionFormat = 1;
}
</SCRIPT>
</BODY>
|