|
170
|
How can I replace or add an icon at runtime

With ListBar1
.BeginUpdate
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
With .Groups.Add("Group 1")
.AddItem("Item <img>1</img> text").CaptionFormat = exHTML
.AddItem("Item 2").Image = 2
.AddItem("Item 3").Image = 3
End With
.EndUpdate
End With
|
|
169
|
How can I know what group and item is selected
With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Groups.Add("Group 3")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.SelectGroup = 1
.Groups.Item(ListBar1.SelectGroup).SelectItem = 1
Debug.Print( "SelectGroup return " )
Debug.Print( .SelectGroup )
Debug.Print( "Groups(SelectGroup).SelectItem return " )
Debug.Print( .Groups.Item(ListBar1.SelectGroup).SelectItem )
End With
|
|
168
|
How do I programatically select a group and an item
With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Groups.Add("Group 3")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.SelectGroup = 1
.Groups.Item(ListBar1.SelectGroup).SelectItem = 1
End With
|
|
167
|
How do I get notified once the user selects a group or an item
' SelectGroup event - Occurs when a group is selected.
Private Sub ListBar1_SelectGroup(ByVal OldGroup As EXLISTBARLibCtl.IGroup, ByVal NewGroup As EXLISTBARLibCtl.IGroup)
With ListBar1
Debug.Print( "Current " )
Debug.Print( NewGroup )
Debug.Print( "Previously " )
Debug.Print( OldGroup )
End With
End Sub
' SelectItem event - Occurs when an item is selected.
Private Sub ListBar1_SelectItem(ByVal OldItem As EXLISTBARLibCtl.IItem, ByVal NewItem As EXLISTBARLibCtl.IItem)
With ListBar1
Debug.Print( "Current " )
Debug.Print( NewItem )
Debug.Print( "Previously " )
Debug.Print( OldItem )
End With
End Sub
With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Groups.Add("Group 3")
.AddItem "Item 1"
.AddItem "Item 2"
End With
End With
|
|
166
|
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub ListBar1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With ListBar1
.ShowToolTip "new content","",,"+8","+8"
End With
End Sub
|
|
165
|
Shows the tooltip of the object moved relative to its default position
' MouseMove event - Occurs when the user moves the mouse.
Private Sub ListBar1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With ListBar1
.ShowToolTip "<null>","<null>",,"+8","+8"
End With
End Sub
With ListBar1
.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group."
End With
|
|
164
|
How can I select an item using on its full part, not only on its icon or caption

' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub ListBar1_Click()
With ListBar1
Debug.Print( .ItemFromPoint(-1,-1) )
End With
End Sub
With ListBar1
.HighlightItemType = HighLightItemEnum.exFull Or HighLightItemEnum.exUnion
With .Groups.Add("Group 1")
.AddItem("Item <b>1</b>").CaptionFormat = exHTML
.AddItem("Item <b>2</b>").CaptionFormat = exHTML
End With
End With
|
|
163
|
Does your control support subscript or superscript, in HTML captions

With ListBar1
With .Groups.Add("Group")
.AddItem("Item <b><off 4><font ;6>1").CaptionFormat = exHTML
.AddItem("Item <b><off 4><font ;6>2").CaptionFormat = exHTML
End With
End With
|
|
162
|
How do I get notified once the user selects or activates a group

' SelectGroup event - Occurs when a group is selected.
Private Sub ListBar1_SelectGroup(ByVal OldGroup As EXLISTBARLibCtl.IGroup, ByVal NewGroup As EXLISTBARLibCtl.IGroup)
With ListBar1
Debug.Print( "Current " )
Debug.Print( NewGroup )
Debug.Print( "Previously " )
Debug.Print( OldGroup )
End With
End Sub
With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Groups.Add("Group 3")
.AddItem "Item 1"
.AddItem "Item 2"
End With
End With
|
|
161
|
Can I specify a different colors for groups using your EBN files

With ListBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.BackColorGroup = &H1000000
.Groups.Add "Group 1"
.Groups.Add("Group 2").BackColor = &H100aabb
.SelectGroup = 1
End With
|
|
160
|
Can I change the color of the control's border (EBN files)

With ListBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = &H1aabbc8 Or AppearanceEnum.exDrop
End With
|
|
159
|
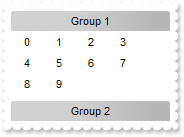
How do I specify the width of the item

With ListBar1
.HighlightItemType = exNoHighlight
With .Groups.Add("Group 1")
.ItemWidth = 32
.AddItem 0
.AddItem 1
.AddItem 2
.AddItem 3
.AddItem 4
.AddItem 5
.AddItem 6
.AddItem 7
.AddItem 8
.AddItem 9
End With
.Groups.Add "Group 2"
End With
|
|
158
|
How do I change the visual appearance of the item from the cursor, using EBN files

With ListBar1
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 22,"c:\exontrol\images\pushed.ebn"
.Add 2,"CP:22 0 8 0 -8"
End With
.Background(exSelectItem) = &H1000000
.Background(exHightlightItem) = &H2000000
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
.SelectItem = 1
End With
.Groups.Add "Group 2"
End With
|
|
157
|
How do I change the visual appearance of the selected item, using EBN files

With ListBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exSelectItem) = &H1000000
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
.SelectItem = 1
End With
.Groups.Add "Group 2"
End With
|
|
156
|
How do I select an item

With ListBar1
.SelectItemType = exSelectPop
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
.SelectItem = 1
End With
.Groups.Add "Group 2"
End With
|
|
155
|
How do I specify how a selected item shows

With ListBar1
.SelectItemType = exSelectPop
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Groups.Add "Group 2"
End With
|
|
154
|
How do I select or activate a group

With ListBar1
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
153
|
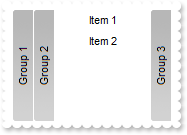
Is there any option to display groups from left to right

With ListBar1
.Orientation = exHorizontal
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
152
|
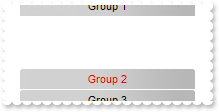
How do I change the foreground color of the selected group

With ListBar1
.MarkSelectGroup = True
.SelBackColorGroup = .BackColorGroup
.SelForeColorGroup = RGB(255,0,0)
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
151
|
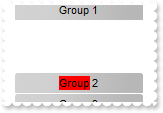
How do I highlight the selected group

With ListBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.MarkSelectGroup = True
.SelBackColorGroup = &H1000000
.SelForeColorGroup = RGB(0,0,0)
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
150
|
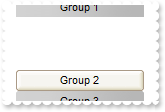
How do I change the visual appearance of the selected group, using your EBN files

With ListBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.MarkSelectGroup = True
.SelBackColorGroup = &H1000000
.SelForeColorGroup = RGB(0,0,0)
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
149
|
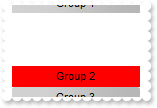
How do I specify the background color for selected group

With ListBar1
.MarkSelectGroup = True
.SelBackColorGroup = RGB(255,0,0)
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
148
|
How can I indent an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem("Item 1").Alignment = exLeft
With .AddItem("Sub Item <b>1</b>")
.CaptionFormat = exHTML
.Alignment = exLeft
.Indent = 12
End With
With .AddItem("Sub Item <b>2</b>")
.CaptionFormat = exHTML
.Alignment = exLeft
.Indent = 12
End With
With .AddItem("Sub Item <b>3</b>")
.CaptionFormat = exHTML
.Alignment = exLeft
.Indent = 12
End With
With .AddItem("Sub Sub Item <b>3</b>")
.CaptionFormat = exHTML
.Alignment = exLeft
.Indent = 24
End With
With .AddItem("Item 2")
.Alignment = exLeft
End With
End With
End With
|
|
147
|
How can I use HTML format to display my item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("<font Tahoma;11>T</font>his is an HTML <b>item</b> assigned to a <fgcolor=FF0000>group</fgcolor>").CaptionFormat = exHTML
.AddItem "Item 3"
End With
End With
|
|
146
|
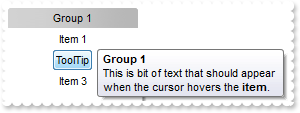
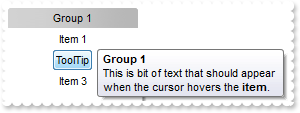
How can I assign a tooltip to an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("ToolTip").ToolTip = "This is bit of text that should appear when the cursor hovers the <b>item</b>."
.AddItem "Item 3"
End With
End With
|
|
145
|
How can I show or hide an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").Visible = False
.AddItem "Item 3"
End With
End With
|
|
144
|
How can I change the item's background color

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
With .AddItem("Item 2")
.BackColor = RGB(255,0,0)
.BackColor2 = RGB(255,255,255)
End With
.AddItem "Item 3"
End With
End With
|
|
143
|
How can I change the item's background color

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("<bgcolor=FF0000>Item</bgcolor> 2").CaptionFormat = exHTML
.AddItem "Item 3"
End With
End With
|
|
142
|
How can I change the item's foreground color

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").ForeColor = RGB(255,0,0)
.AddItem "Item 3"
End With
End With
|
|
141
|
How can I change the visual appearance of the item using your EBN files

With ListBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").BackColor = &H1000000
.AddItem "Item 3"
End With
End With
|
|
140
|
How can I change the item's background color

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").BackColor = RGB(255,0,0)
.AddItem "Item 3"
End With
End With
|
|
139
|
How can I get the group of the item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").Group.Bold = True
.AddItem "Item 3"
End With
End With
|
|
138
|
How can I get the index of the item

With ListBar1
With .Groups.Add("Group 1")
With .AddItem("Item 1")
.Caption = .Index
End With
With .AddItem("Item 2")
.Caption = .Index
End With
With .AddItem("Item 3")
.Caption = .Index
End With
End With
End With
|
|
137
|
How can I draw underlined an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("<u>Item</u> 2").CaptionFormat = exHTML
.AddItem "Item 3"
End With
End With
|
|
136
|
How can I draw underlined an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").Underline = True
.AddItem "Item 3"
End With
End With
|
|
135
|
How can I draw as strikeout an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("<s>Item</s> 2").CaptionFormat = exHTML
.AddItem "Item 3"
End With
End With
|
|
134
|
How can I draw as strikeout an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").StrikeOut = True
.AddItem "Item 3"
End With
End With
|
|
133
|
How can I draw as italic an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("<i>Item</i> 2").CaptionFormat = exHTML
.AddItem "Item 3"
End With
End With
|
|
132
|
How can I draw as italic an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").Italic = True
.AddItem "Item 3"
End With
End With
|
|
131
|
How can I add a anchor or a hyperlink

With ListBar1
.HighlightItemType = exNoHighlight
With .Groups.Add("Group 1")
.AddItem("Link <a1><b>1</b></a>").CaptionFormat = exHTML
.AddItem("Link <a2><b>2</b></a>").CaptionFormat = exHTML
End With
End With
|
|
130
|
How do I bold an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("<b>Item</a> 2").CaptionFormat = exHTML
.AddItem "Item 3"
End With
End With
|
|
129
|
How do I bold an item

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").Bold = True
.AddItem "Item 3"
End With
End With
|
|
128
|
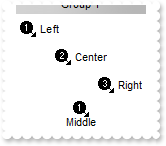
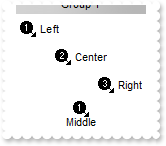
How can I align an item

With ListBar1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Groups.Add("Group 1")
.ItemHeight = 28
.AddItem("Left",1).Alignment = exLeft
.AddItem("Center",2).Alignment = exCenter
.AddItem("Right",3).Alignment = exRight
.AddItem("Middle",1).Alignment = exMiddle
End With
End With
|
|
127
|
How can I assign some extra data to an item
With ListBar1
With .Groups.Add("Group 1")
.AddItem("Item 1").UserData = "your data"
.AddItem "Item 2"
.AddItem "Item 3"
End With
End With
|
|
126
|
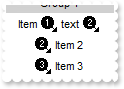
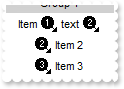
How can I assign or display an icon for an item

With ListBar1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Groups.Add("Group 1")
.AddItem("Item <img>1</img> text <img>2</img>").CaptionFormat = exHTML
.AddItem("Item 2").Image = 2
.AddItem("Item 3").Image = 3
End With
End With
|
|
125
|
How can I assign or display an icon for an item

With ListBar1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Groups.Add("Group 1")
.AddItem("Item 1").Image = 1
.AddItem("Item 2").Image = 2
.AddItem("Item 3").Image = 3
End With
End With
|
|
124
|
How can I assign or display an icon for an item

With ListBar1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Groups.Add("Group 1")
.AddItem "Item 1",1
.AddItem "Item 2",2
.AddItem "Item 3",3
End With
End With
|
|
123
|
How can I change the item's position

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem("Item 3").Position = 0
End With
End With
|
|
122
|
How can I change the item's caption

With ListBar1
With .Groups.Add("Group 1")
.AddItem "Item 1"
.AddItem("Item 2").Caption = "new caption"
.AddItem "Item 3"
End With
End With
|
|
121
|
How do I add new items

With ListBar1
.Groups.Add("Group 1").AddItem("Item 1").Bold = True
End With
|
|
120
|
How do I assign a group to a set in the shortcut bar

With ListBar1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.ShowShortcutBar = True
.Groups.Add("Group 1").Shortcut = "Set <img>1</img>"
.Groups.Add("Group 2").Shortcut = "Set <img>1</img>"
.Groups.Add("Group 3").Shortcut = "Set <img>2</img>"
.Groups.Add("Group 4").Shortcut = "Set <img>2</img>"
End With
|
|
119
|
How can I assign a tooltip to a group

With ListBar1
.ToolTipDelay = 1
.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the <b>group</b>."
End With
|
|
118
|
How can I display HTML text in the group's caption

With ListBar1
.GroupHeight = 44
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Groups.Add("<img>pic1</img> <s>HTML</s> <img>1</img> <b>format</b>").CaptionFormat = exHTML
End With
|
|
117
|
How can I change the group's background color ( gradient )

With ListBar1
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.BackColor = RGB(255,0,0)
.BackColor2 = RGB(255,255,255)
End With
.Groups.Add "Group 3"
End With
|
|
116
|
How can I specify the height of the items

With ListBar1
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
.ItemHeight = 13
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
115
|
How do I put a picture on the group's background
With ListBar1
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
.Picture = ListBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperRight
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
114
|
How do I put a picture on the group's background
With ListBar1
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
.Picture = ListBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
113
|
How can I change the foreground color for items

With ListBar1
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
.ForeColorList = RGB(255,0,0)
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
112
|
How can I change the background color for the items

With ListBar1
.Groups.Add "Group 1"
With .Groups.Add("Group 2")
.AddItem "Item 1"
.AddItem "Item 2"
.BackColorList = RGB(255,0,0)
End With
.Groups.Add "Group 3"
.SelectGroup = 1
End With
|
|
111
|
How can I change the group's foreground color

With ListBar1
.Groups.Add "Group 1"
.Groups.Add("<fgcolor=FF0000>Group</fgcolor> 2").CaptionFormat = exHTML
.Groups.Add "Group 3"
End With
|
|
110
|
How can I change the group's foreground color

With ListBar1
.Groups.Add "Group 1"
.Groups.Add("Group 2").ForeColor = RGB(255,0,0)
.Groups.Add "Group 3"
End With
|
|
109
|
How can I change the group's background color

With ListBar1
.Groups.Add "Group 1"
.Groups.Add("<bgcolor=FF0000>Group</bgcolor> 2").CaptionFormat = exHTML
.Groups.Add "Group 3"
End With
|
|
108
|
How can I change the visual appearance of the group, using EBN files

With ListBar1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.GroupAppearance = exSingle
.Groups.Add "Group 1"
.Groups.Add("Group 2").BackColor = &H1000000
.Groups.Add "Group 3"
End With
|
|
107
|
How can I change the group's background color

With ListBar1
.Groups.Add "Group 1"
.Groups.Add("Group 2").BackColor = RGB(255,0,0)
.Groups.Add "Group 3"
End With
|
|
106
|
How do I get the index of the group

With ListBar1
With .Groups.Add("Group 1")
.Caption = .Index
End With
With .Groups.Add("Group 2")
.Caption = .Index
End With
With .Groups.Add("Group 3")
.Caption = .Index
End With
End With
|
|
105
|
How can I underline the group's name

With ListBar1
.Groups.Add("<u>Group</u> 1").CaptionFormat = exHTML
End With
|
|
104
|
How can I underline the group's name

With ListBar1
.Groups.Add "Group 1"
.Groups.Add("Group 2").Underline = True
.Groups.Add "Group 3"
End With
|
|
103
|
How can I show the group's name as strikeout

With ListBar1
.Groups.Add("<s>Group</s> 1").CaptionFormat = exHTML
End With
|
|
102
|
How can I show the group's name as strikeout

With ListBar1
.Groups.Add "Group 1"
.Groups.Add("Group 2").StrikeOut = True
.Groups.Add "Group 3"
End With
|
|
101
|
How can I draw as italic the group's name

With ListBar1
.Groups.Add("<i>Group</i> 1").CaptionFormat = exHTML
End With
|