The editor supports the options like:
- exEditRight, Right-aligns text in a single-line or multiline edit control.
- exEditPassword, Specifies a value that indicates whether an edit control displays all characters as an asterisk (*) as they are typed ( passwords ).
- exEditPasswordChar, Specifies a value that indicates the password character.
The following sample adds an editor of edit type:
With XMLGrid1
With .Editors
.Add "Edit", EXMLGRIDLibCtl.EditTypeEnum.EditType
End With
End With
 It
provides an intuitive interface for your users to select values from pre-defined
lists presented in a drop-down window, but it accepts new values at runtime too.
The DropDownType editor has associated a standard text edit field too. Use AddItem
method to add predefined values to the drop down list. Use the InsertItem
method to insert child items to the editor's predefined list. The DropDownRows
property specifies the maximum number of visible rows into the drop=down list.
The node displays the node's Value or node's Name
property.
It
provides an intuitive interface for your users to select values from pre-defined
lists presented in a drop-down window, but it accepts new values at runtime too.
The DropDownType editor has associated a standard text edit field too. Use AddItem
method to add predefined values to the drop down list. Use the InsertItem
method to insert child items to the editor's predefined list. The DropDownRows
property specifies the maximum number of visible rows into the drop=down list.
The node displays the node's Value or node's Name
property.
The following sample adds an editor of drop down type:
With XMLGrid1
With .Editors
With .Add("DropDownType", EXMLGRIDLibCtl.EditTypeEnum.DropDownType)
.AddItem 0, "DHL"
.AddItem 1, "Federal Express"
.AddItem 2, "Speedy Express"
End With
End With
End With
It provides an intuitive interface for your users to select values from pre-defined lists presented in a drop-down window. The DropDownListType editor has no standard edit field associated. Use AddItem method to add predefined values to the drop down list. The DropDownRows property specifies the maximum number of visible rows into the drop down list. The item's icon is also displayed if it exists.
The following sample adds a drop down list editor:
With XMLGrid1
With .Editors
With .Add("DropDownListType", EXMLGRIDLibCtl.EditTypeEnum.DropDownListType)
.AddItem 0, "DHL"
.AddItem 1, "Federal Express"
.AddItem 2, "Speedy Express"
End With
End With
End With
The editor supports the following options:
- exDropDownImage, Displays the predefined icon in the control's cell, if the user selects an item from a drop down editor.
 The SpinType allows your users to view and change numeric values using a
familiar up/down button (spin control) combination. The AddItem
method has no effect, if the EditType is Spin. Use the exSpinStep option to
specify the proposed change when user clicks the spin.
The SpinType allows your users to view and change numeric values using a
familiar up/down button (spin control) combination. The AddItem
method has no effect, if the EditType is Spin. Use the exSpinStep option to
specify the proposed change when user clicks the spin.
The following sample adds a spin type editor:
With XMLGrid1
With .Editors
With .Add("Spin", EXMLGRIDLibCtl.EditTypeEnum.SpinType)
.Option(exSpinStep) = 10
End With
End With
End With
 The MemoType is designed to provide a unique and intuitive interface, which you
can implement within your application to assist users in working with textual
information. If all information does not fit within the edit box, the window of
the editor is enlarged. The AddItem
method has no effect, if the EditType is Memo.
The MemoType is designed to provide a unique and intuitive interface, which you
can implement within your application to assist users in working with textual
information. If all information does not fit within the edit box, the window of
the editor is enlarged. The AddItem
method has no effect, if the EditType is Memo.
The following sample adds a memo type editor:
With XMLGrid1
With .Editors
With .Add("Memo", EXMLGRIDLibCtl.EditTypeEnum.MemoType)
.Appearance = SingleApp
End With
End With
End With
 It provides an intuitive interface for your users to check values from
pre-defined lists presented in a drop-down window. Each item has a check box
associated. The column displays the list of item captions, separated by comma,
that is OR combination of the node's value or name. The
DropDownRows property specifies the
maximum number of visible rows into the drop-down list.
It provides an intuitive interface for your users to check values from
pre-defined lists presented in a drop-down window. Each item has a check box
associated. The column displays the list of item captions, separated by comma,
that is OR combination of the node's value or name. The
DropDownRows property specifies the
maximum number of visible rows into the drop-down list.
The following sample adds a check list type editor:
With XMLGrid1
With .Editors
With .Add("CheckList", EXMLGRIDLibCtl.EditTypeEnum.CheckListType)
.AddItem &H10, "adFldFixed", 4
.AddItem &H20, "adFldIsNullable", 7
.AddItem &H80, "adFldLong", 9
.AddItem &H40, "adFldMayBeNull", 10
.AddItem &H2, "adFldMayDefer", 3
.AddItem &H100, "adFldRowID", 5
.AddItem &H200, "adFldRowVersion", 6
.AddItem &H8, "adFldUnknownUpdatable", 7
.AddItem &H4, "adFldUpdatable", 8
End With
End With
End With
 The DateType is a date/calendar control ( not the Microsoft one ). The dropdown
calendar provides an efficient and appealing way to edit dates at runtime. The
DateType editor has a standard edit control associated. The user can easy select
a date by selecting a date from the drop down calendar, or by typing directly
the date. The AddItem
method has no effect, if the EditType is DateType.
The DateType is a date/calendar control ( not the Microsoft one ). The dropdown
calendar provides an efficient and appealing way to edit dates at runtime. The
DateType editor has a standard edit control associated. The user can easy select
a date by selecting a date from the drop down calendar, or by typing directly
the date. The AddItem
method has no effect, if the EditType is DateType.
The following sample adds a date editor:
With XMLGrid1
With .Editors
With .Add("Date", EXMLGRIDLibCtl.EditTypeEnum.DateType)
.Option(exDateMarkToday) = True
End With
End With
End With
 You can use the MaskType to enter any data that includes
literals and requires a mask to filter characters during data input. You can use
this control to control the entry of many types of formatted information such as
telephone numbers, social security numbers, IP addresses, license keys etc. The Mask
property specifies the editor's mask. The MaskChar
property specifies the masking character. The AddItem
method has no effect, if the EditType is MaskType. The Mask property can use
one or more literals: #,x,X,A,?<,>,*,\,{nMin,nMax},[...].
You can use the MaskType to enter any data that includes
literals and requires a mask to filter characters during data input. You can use
this control to control the entry of many types of formatted information such as
telephone numbers, social security numbers, IP addresses, license keys etc. The Mask
property specifies the editor's mask. The MaskChar
property specifies the masking character. The AddItem
method has no effect, if the EditType is MaskType. The Mask property can use
one or more literals: #,x,X,A,?<,>,*,\,{nMin,nMax},[...].
The following sample adds a phone mask editor:
With XMLGrid1
With .Editors
With .Add("Phone", EXMLGRIDLibCtl.EditTypeEnum.MaskType)
.Mask = "(###) ### - ####"
End With
End With
End With
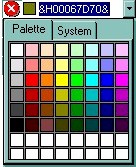
 You can include a color selection control in your applications via the ColorType
editor. Check the ColorListType also. The editor has a standard edit control and a color drop-down window. The
color drop-down window contains two tabs that can be used to select colors, the
"Pallette" tab shows a grid of colors, while the "System"
tab shows the current windows color constants. The AddItem
method has no effect, if the EditType is ColorType.
You can include a color selection control in your applications via the ColorType
editor. Check the ColorListType also. The editor has a standard edit control and a color drop-down window. The
color drop-down window contains two tabs that can be used to select colors, the
"Pallette" tab shows a grid of colors, while the "System"
tab shows the current windows color constants. The AddItem
method has no effect, if the EditType is ColorType.
The following simple adds a color type editor:
With XMLGrid1
With .Editors
With .Add("Color", EXMLGRIDLibCtl.EditTypeEnum.ColorType)
.Option(exColorShowSystem) = True
End With
End With
End With
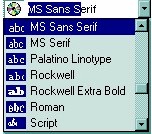
 Provides an intuitive way for selecting fonts. The FontType editor contains a
standard edit control and a font drop-down window. The font drop-down window
contains a list with all system fonts. The AddItem
method has no effect, if the EditType is FontType. The DropDownRows
property specifies the maximum number of visible rows into the drop=down list.
Provides an intuitive way for selecting fonts. The FontType editor contains a
standard edit control and a font drop-down window. The font drop-down window
contains a list with all system fonts. The AddItem
method has no effect, if the EditType is FontType. The DropDownRows
property specifies the maximum number of visible rows into the drop=down list.
The following sample adds a Font type editor:
With XMLGrid1
With .Editors
.Add "Font", EXMLGRIDLibCtl.EditTypeEnum.FontType
End With
End With
 The PictureType provides an elegant way for displaying the fields of OLE Object
type and cells that have a reference to an IPicture interface. An OLE Object
field can contain a picture, a Microsoft Clip Gallery, a package, a chart,
PowerPoint slide, a word document, a WordPad documen, a wave file, an so on. In
MS Access you can specify the field type to OLE Object. The DropDownMinWidth
property specifies the minimum width for the drop=down window. The drop-down
window is scaled based on the picture size. The AddItem
method has no effect, if the EditType is PictureType.
The PictureType provides an elegant way for displaying the fields of OLE Object
type and cells that have a reference to an IPicture interface. An OLE Object
field can contain a picture, a Microsoft Clip Gallery, a package, a chart,
PowerPoint slide, a word document, a WordPad documen, a wave file, an so on. In
MS Access you can specify the field type to OLE Object. The DropDownMinWidth
property specifies the minimum width for the drop=down window. The drop-down
window is scaled based on the picture size. The AddItem
method has no effect, if the EditType is PictureType.
The following sample adds a picture type editor:
With XMLGrid1
With .Editors
.Add "Picture", EXMLGRIDLibCtl.EditTypeEnum.PictureType
End With
End With
 The ButtonType editor consists into a standard edit field and a "..."
button. The ButtonClick event is
fired if the user has clicked the button. The AddItem
method has no effect, if the EditType is ButtonType. Of course, you can apply
for multiple buttons using the AddButton
method. This is valid no matter for what type of the editor is.
The ButtonType editor consists into a standard edit field and a "..."
button. The ButtonClick event is
fired if the user has clicked the button. The AddItem
method has no effect, if the EditType is ButtonType. Of course, you can apply
for multiple buttons using the AddButton
method. This is valid no matter for what type of the editor is.
The following sample adds two button editors:
With XMLGrid1
With .Editors
.Add "Button", EXMLGRIDLibCtl.EditTypeEnum.ButtonType
With .Add("Button2", EXMLGRIDLibCtl.EditTypeEnum.EditType)
.AddButton "A", 1, 0
.AddButton "B", 2, 2
End With
End With
End With

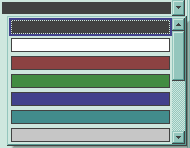
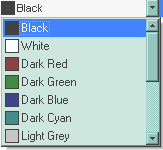
 You can include a color selection control in your applications via the
ColorListType editor, also. The editor hosts a predefined list of colors. By
default. the following colors are added: Black, White, Dark Red, Dark Green, Dark Yellow, Dark Blue, Dark Magenta, Dark Cyan, Light Grey, Dark Grey, Red, Green, Yellow, Blue, Magenta, Cyan.
The AddItem
method adds a new color to your color list editor .
You can include a color selection control in your applications via the
ColorListType editor, also. The editor hosts a predefined list of colors. By
default. the following colors are added: Black, White, Dark Red, Dark Green, Dark Yellow, Dark Blue, Dark Magenta, Dark Cyan, Light Grey, Dark Grey, Red, Green, Yellow, Blue, Magenta, Cyan.
The AddItem
method adds a new color to your color list editor .
 It provides a multiple lines edit control that's displayed into a drop down
window.
It provides a multiple lines edit control that's displayed into a drop down
window.
- The Editor.Option( exMemoDropDownWidth ) specifies the width ( in pixels ) of the MemoDropDownType editor when it is dropped.
- The Editor.Option( exMemoDropDownHeight ) specifies the height ( in pixels ) of the MemoDropDownType editor when it is dropped.
- The Editor.Option( exMemoDropDownAcceptReturn ) specifies whether the user closes the MemoDropDownType editor by pressing the ENTER key. If the Editor.Option( exMemoDropDownAcceptReturn ) is True, the user inserts new lines by pressing the ENTER key. The user can close the editor by pressing the CTRL + ENTER key. If the Editor.Option( exMemoDropDownAcceptReturn ) is False, the user inserts new lines by pressing the CTRL + ENTER key. The user can close the editor by pressing the ENTER key.
- The Editor.Option( exMemoHScrollBar ) adds the horizontal scroll bar to a MemoType or MemoDropDownType editor.
- The Editor.Option( exMemoVScrollBar ) adds the vertical scroll bar to a MemoType or MemoDropDownType editor
- Use the Items.CellSingleLine property to specify whether the cell displays multiple lines
The AddItem method has no effect, if the EditType is MemoDropDownType.
 Adds a
slider control to a node. Use the exSliderWidth,
exSliderStep, exSliderMin, exSliderMax options to control the slider
properties. Use the exSpinStep option to hide
the spin control.
Adds a
slider control to a node. Use the exSliderWidth,
exSliderStep, exSliderMin, exSliderMax options to control the slider
properties. Use the exSpinStep option to hide
the spin control.
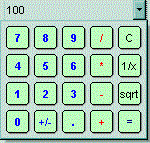
 Adds a drop down calculator to a
node. Use the exCalcExecuteKeys,
exCalcCannotDivideByZero, exCalcButtonWidth,
exCalcButtonHeight, exCalcButtons, exCalcPictureUp, exCalcPictureDown to
specify different options for calculator editor.
Adds a drop down calculator to a
node. Use the exCalcExecuteKeys,
exCalcCannotDivideByZero, exCalcButtonWidth,
exCalcButtonHeight, exCalcButtons, exCalcPictureUp, exCalcPictureDown to
specify different options for calculator editor.