|
59
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
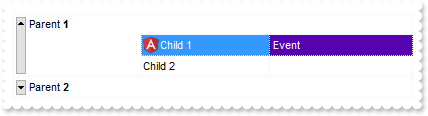
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
XMLGrid1.ReplaceIcon("C:\\images\\favicon.ico",0);
var var_Node = XMLGrid1.Nodes.Add("Parent <b>1",null,null);
var var_Nodes = var_Node.Nodes;
var var_Node1 = var_Nodes.Add("Child 1",null,null);
var_Node1.Value = "Event";
var_Node1.Selected = true;
var_Node1.Image = 1;
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Node2 = XMLGrid1.Nodes.Add("Parent <b>2",null,null);
var var_Nodes1 = var_Node2.Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
58
|
Force hover-all feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.Background(500) = -1;
}
</SCRIPT>
</BODY>
|
|
57
|
Disable hover-all feature (Windows 11 or greater)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.Background(500) = 1;
}
</SCRIPT>
</BODY>
|
|
56
|
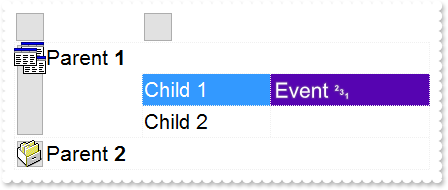
ImageSize property on 32 (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.ImageSize = 32;
XMLGrid1.Font.Size = 16;
XMLGrid1.NodeHeight = 32;
XMLGrid1.LevelWidth(-1) = XMLGrid1.ImageSize;
XMLGrid1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Node = XMLGrid1.Nodes.Add("Parent <b>1",null,null);
var var_Nodes = var_Node.Nodes;
var var_Node1 = var_Nodes.Add("Child 1",null,null);
var_Node1.Value = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1";
var_Node1.Selected = true;
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Node2 = XMLGrid1.Nodes.Add("Parent <b>2",null,null);
var var_Nodes1 = var_Node2.Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
XMLGrid1.ExpandBarVisible = true;
XMLGrid1.ExpandButtons = 3;
XMLGrid1.ExpandButtonsCustom(false) = 1;
XMLGrid1.ExpandButtonsCustom(true) = 2;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
55
|
ImageSize property on 16 (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.ImageSize = 16;
XMLGrid1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
var var_Node = XMLGrid1.Nodes.Add("Parent <b>1",null,null);
var var_Nodes = var_Node.Nodes;
var var_Node1 = var_Nodes.Add("Child 1",null,null);
var_Node1.Value = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1";
var_Node1.Selected = true;
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Node2 = XMLGrid1.Nodes.Add("Parent <b>2",null,null);
var var_Nodes1 = var_Node2.Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
XMLGrid1.ExpandBarVisible = true;
XMLGrid1.ExpandButtons = 3;
XMLGrid1.ExpandButtonsCustom(false) = 1;
XMLGrid1.ExpandButtonsCustom(true) = 2;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
54
|
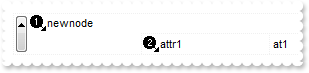
How can I create a new node with attribute, something like <newnode attr1='at1'/>

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.Images("gBJJgBAICAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf+Pt2RrmazF3zlez+duGhsGk0Vp01i" +
"1On0GV1dU1ev1lf2VWymX2e53W73m9327iw+lfCj0gkUkAEllHKnG13j/cHQjb/eHU6b4f74jbwOncjbAB3gjaAB/k8flB8oA4A9cb9ftjXv9Xs+fwAHk80a/HpjTAD7" +
"/O2P54D+jaAg=");
var var_Node = XMLGrid1.Nodes.Add("newnode",null,null);
var_Node.Image = 1;
var_Node.Nodes.Add("attr1","at1",null).Image = 2;
XMLGrid1.ExpandAll();
var d = new ActiveXObject("MSXML.DOMDocument");
XMLGrid1.SaveXML(d);
alert( d.xml );
}
</SCRIPT>
</BODY>
|
|
53
|
Is it possible to load the XML with a different version of XML DOM
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var d = new ActiveXObject("Msxml2.DOMDocument.3.0");
d.loadXML("<customer><first_name>Joe</first_name><last_name>Smith</last_name></customer>");
XMLGrid1.LoadXML(d);
XMLGrid1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
52
|
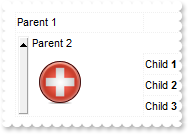
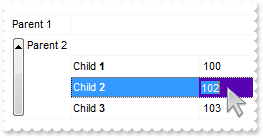
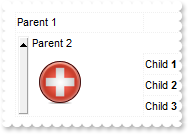
Is there a way to define a default Editor which is assigned to each node when the string is loaded (method 2)

<BODY onload="Init()">
<SCRIPT FOR="XMLGrid1" EVENT="SelectionChanged()" LANGUAGE="JScript">
// SelectedNode(0).Editor = "edit"
</SCRIPT>
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.Editors.Add("edit",1);
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var_Node.Picture = "pic1";
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Nodes.Add("Child <b>3",null,null).Value = 103;
var_Node.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
51
|
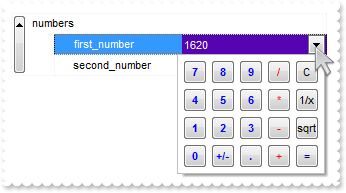
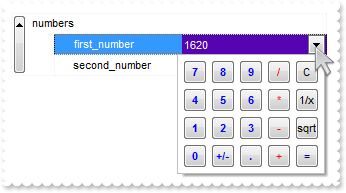
How can I specify a default editor

<BODY onload="Init()">
<SCRIPT FOR="XMLGrid1" EVENT="AddNode(NewNode)" LANGUAGE="JScript">
// NewNode.Editor = "calc"
</SCRIPT>
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.Editors.Add("calc",20);
XMLGrid1.LoadXML("<numbers><first_number>100</first_number><second_number>200</second_number></numbers>");
XMLGrid1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
50
|
Is there a way to define a default Editor which is assigned to each node when the string is loaded (method 1)

<BODY onload="Init()">
<SCRIPT FOR="XMLGrid1" EVENT="AddNode(NewNode)" LANGUAGE="JScript">
// NewNode.Editor = "edit"
</SCRIPT>
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.SelForeColorChild = 8421504;
XMLGrid1.Editors.Add("edit",1);
XMLGrid1.LoadXML("http://www.exontrol.net/testing.xml");
XMLGrid1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
49
|
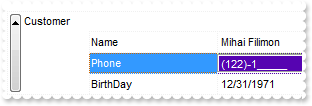
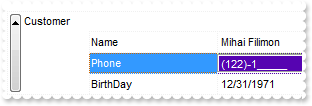
How can I assign editors to nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.AllowDuplicateEntries = true;
var var_Editors = XMLGrid1.Editors;
var var_Editor = var_Editors.Add("name",1);
var_Editor.Appearance = 4;
var var_Editor1 = var_Editors.Add("phone",8);
var_Editor1.Mask = "(###)-######";
var_Editor1.Appearance = 4;
var var_Editor2 = var_Editors.Add("date",7);
var_Editor2.Appearance = 4;
var var_Node = XMLGrid1.Nodes.Add("Customer",null,null);
var_Node.Picture = "mihai";
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Name","Mihai Filimon",null).Editor = "name";
var_Nodes.Add("Phone","(0744)-845287",null).Editor = "phone";
var_Nodes.Add("BirthDay","12/31/1971",null).Editor = "date";
var_Node.Expanded = true;
XMLGrid1.LevelWidth(0) = 82;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
48
|
I use LoadXml, then inside onNodeAdd event, I add the picture. But the picture doesnt show up. Does the picture have to be a bitmap

<BODY onload="Init()">
<SCRIPT FOR="XMLGrid1" EVENT="AddNode(NewNode)" LANGUAGE="JScript">
// NewNode.Picture = LoadPicture("c:\exontrol\images\colorize.gif")
</SCRIPT>
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Nodes.Add("Child <b>3",null,null).Value = 103;
var_Node.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
47
|
How can I assign a picture to a node ( method 3 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var_Node.Picture = "pic1";
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Nodes.Add("Child <b>3",null,null).Value = 103;
var_Node.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
46
|
How can I save the control's content using a different version of XML DOM
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var d = new ActiveXObject("Msxml2.DOMDocument.3.0");
XMLGrid1.LoadXML("<customer><first_name>Joe</first_name><last_name>Smith</last_name></customer>");
XMLGrid1.SaveXML(d);
alert( d.xml );
XMLGrid1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
45
|
How can I load the control's content using a different version of XML DOM
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var d = new ActiveXObject("Msxml2.DOMDocument.3.0");
d.async = false;
d.loadXML("<customer><first_name>Joe</first_name><last_name>Smith</last_name></customer>");
XMLGrid1.LoadXML(d);
XMLGrid1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
44
|
How can I get the XML string from the control's content
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var d = new ActiveXObject("MSXML.DOMDocument");
var var_Node = XMLGrid1.Nodes.Add("Root",null,null);
var_Node.Image = 1;
var var_Node1 = var_Node.Nodes.Add("Child1",null,null);
var_Node1.Image = 2;
var_Node1.Value = "Value <b>1";
var var_Node2 = var_Node.Nodes.Add("Child2",null,null);
var_Node2.Image = 2;
var_Node2.Value = "Value <b>2";
XMLGrid1.ExpandAll();
XMLGrid1.ResizeToFit(0,null);
XMLGrid1.SaveXML(d);
alert( d.xml );
}
</SCRIPT>
</BODY>
|
|
43
|
How can I load the control from a XML DOM object

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var d = new ActiveXObject("Msxml2.DOMDocument.3.0");
d.appendChild(d.createElement("Root"));
var var_IXMLDOMNamedNodeMap = d.childNodes.item(0).attributes;
var_IXMLDOMNamedNodeMap.setNamedItem(d.createAttribute("Item-1"));
var_IXMLDOMNamedNodeMap.item(0).value = "value <b>1";
var_IXMLDOMNamedNodeMap.setNamedItem(d.createAttribute("Item-2"));
var_IXMLDOMNamedNodeMap.item(1).value = "value <b>2";
XMLGrid1.LoadXML(d);
XMLGrid1.ExpandAll();
XMLGrid1.ResizeToFit(0,null);
alert( d.xml );
}
</SCRIPT>
</BODY>
|
|
42
|
How can I load XML from http or URL

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.LoadXML("http://www.exontrol.net/testing.xml");
XMLGrid1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
41
|
How can I load XML from a supplied string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.LoadXML("<customer><first_name>Joe</first_name><last_name>Smith</last_name></customer>");
XMLGrid1.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
40
|
How do I programatically search for a node
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
XMLGrid1.Nodes.Add("Parent 3",null,null);
XMLGrid1.Search("Child 1",-1).Selected = true;
}
</SCRIPT>
</BODY>
|
|
39
|
How can I show the control's selection using your EBN technology

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
var var_Appearance = XMLGrid1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABUgIg6AADACAxRDQNABQKAAzQFAYaBiG6GAAGIYxWgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjAIoBQSGYZAIkGY4ah2A42RhNETyH" +
"DkUx7E6EZToCA6ChGOozThOEgUOAsExRIaJJ6oSTJAjGR46UjHdTwHCNHyfEAZZSqSaqLhuEYuQLZNZ1dL9KzFFqyIRQaK0IgmaI5VrFVqTPSQASLIKWKKjObIarOA53" +
"XjFd51DSFBTuGIYaZxGZYeqmeZdT7Xcr2fZUdw2EinIRFeqsHglbQcaBpegXVjNWw5N7EMDuKCdLACdYDaLlWiwHpQAZ7Vi+KgkXDcBwCUIhYQAGy4MAGcwvO7ed70Hg" +
"OGoBxhmMZxilmW48Eca4TmmYw6jELYFkYB5MjubZ5F2fBWjeKZGjeYIkF4C4/DOPZrm0QhBBCEoBiSRh0B0RwhhQMRIAGYQtAMEIElgFQaEUUAwiECR6FyZAgBgRZOgE" +
"KZfAkAZDjYGIGiGGBuB6BxiAgcgigeYg4gYJIJmIaIkm0PpikiNJ1guYwDjYMoMk6GJWDaDZjFOIg6g6Y4zioPoPk8KQGEIPgkEkFJ+hGZIIiIJYSmSKQ2CqE4kkkPhS" +
"hQZRJEIVoUmUeRWFiFplikdhZheZZJgIXoYGIGI2GaCwOGmJhqDOZpJjSOobmcAoWHKHJJmmVh2CeZ4JmSIoemeSZ2H6H5nnKBoCiCZxpliHYhmiCgOgMLQokoNJJiOa" +
"QDHKEokmISQiEmGQmDoZhiiaaYKHKGonGoCh+iKJ4qEiKJ5imaoDGqKoqksao2i4KQrAqRoxh+SpqlaNgwiuCpkliLprkOCo+i+ThLAaQoOA6GJ+4gbIIn4PIOg4Ow2k" +
"6L5rnMVpSjSS57FaVgqm2CxmHmNptkKNpejeZpbgYbIyCYc5uiWKJqBuHpqjobpLiKbo6mSM4unKPJLjuVp2CgL4LmSKo+m+ShChCNAwAOUwCkCTx8BcBpAnAOQKEIPB" +
"wkwNwOkMDwMEcEpEnETBXBaRQwnwZJxkKJAYkIMIRGQXBwnIN5yEyFJFkmcoJk8KocgmTI3C4LAzJrSpPlyVw2jwM4LjcOY7nOLJ3DyFQOF0BwxiyKwDCMRpRmyA5bEq" +
"UpwgwCwihCMR9EcUpUnUTRXFaVZ1FyCwegudI9HcSoaiaIwDGKWNuCCMpZnaAwzGqWpzj2Nw+luM59kKZ4LGqHkOIpRdieD2M4eorwPDZAsLEX48AOAPAKMEeAmhbD1F" +
"6OsY4fwKjFHaHwN4HQ3ATHMJ9SA4wTjnVIO4LYfwai4HmHQewRAvh0AoB4DYlALi9BYJERqewnhVGqPUTob2OD2A6I8Mo2RwvUCCCINgEwkiVG6PcQoH21iUH8A8QocQ" +
"MjnDuI0cY9h8gFBaCMeYPBzidHMMQSInAzBeD0J4V4fxvjsDIG8WoiQ0D9BSHsKgdhPgPGKPEfgnwXjNGsOofgPh5iDDAN8KI5gzh+A+I4RAUgoCzFSG8fY/wPjBFSP0" +
"f4nhKBkHkFwXYlw8hjHyOgHI1QhDiHAEMRQeBBCmAMEAaoFBQCGBIBEQQUASB3FoLEFYBRuBbG6HQV4gR5jBGwD0A44QCAhEGM8WIghZAmDMKQQozAUiFCgKkH4rxKjy" +
"BWOEQhsx4DOA0CsYoeBoBhGAOUQQjQaB6B4JUZQiwwAMCCHId4JRWiPCsCoWQxwhj8D+IsbIeweAnEKAsUQghbBWGiokXgdxIDtGwMsRYghxBWAYLQM4QAXiHGoGEQgU" +
"RHAyCMFgZoGRvh0CKFUCIrQpiyBCLMDY4xCASEEEsMobBfhRB6AMYoCxrh3GSP0SoigsCdA+OQAggBHixHQFEY4hguDLFGOsaoehWjeCMA0EI2QRjkEIJARi7w+g3GON" +
"wdYGBKBbEWKMEQLxkg2E+CccoBBQiUCkI4KQSgshNBSOUIgqRKhMDkDMXwJxuDfBCCAe4jRBjmBEKwconAajlGILkLQawmjHAYMcPILxu0fEwFMBwYgmAnBMOQYwtBki" +
"ZCYJUSQsRMhmHkFscgPAwgyFcFAJImAYDiE0DwTojAZhSDcE0bIvQbjnAIOETgUhWjyCUJgaQ1hyiMFiHkGYrg7A8EyNMBIJBZjqE4HMRQawisaAuJ0AgnhPBzHcH4J4" +
"2VoDnBGOMUAFAHTBCyOsEw5hoD6FALQFwhgoDaA6EMdAhQIiiCaEERAyRUjuBkBYWQLRRB0DcI4KI2gehHHSAQfoYRaBYmIHoGQiwUgNBSKUKgrhLBSG0CEJA5heglDQ" +
"NQTgfRfDqDaE0dIxQcinOEJ4KaZwnjqWqKgGguhLBUBUI0KI6llimAmNoTIURCiqHKOoJoURVBVCdm0LQjwogpC6FYVYVQ2j3BICoJISRVB7EsKsSojhZBWC0M0LI6Ri" +
"DeFaBUV1FwdC9CYGsAAvw5DzCULoK4Wh2hdHWMUPIrwqjuF8FcbQ/QvjaDaG0WAVRPDACwFsBoYR1i1DeKkRoHRYizDWBEMY7BCiR0KE4Xo2AdgtCwOwUomRZhMAaL0B" +
"IawegmHYGsGosw7COGkFoLYTQ0jsHKEkWoFhXDWCyEsHYZx0C9FCB8WwthtBbC2G0NYahGi3FuFYdwuhtDxBaCYYwDRghJAiBYcQXAtiNDiO6+ouQrguHMFwbYnb+B9F" +
"4LoKwFh0BdC2K0OsKgBizGsP4RY3AIiDDgO4Yo4ReBXEcPILwWxmh5GiIURAvQLiuHsF4bYqw7CtEKE0XY1xBD3C+FsdofR3jFyEFccw/gvjbGOHwFw5R5C4BGP8AQNx" +
"mN5HgEYBIwQsAvAMGAbgHRBjwEMBEYQNx9gKC8MwEohR4DGAyMEVAwh2jcAYAcQIcBrAhGIFgR4EgxBcBfFsIsaxsCvAt1wHIfAtA9G8MAQY/wLDjC4G0Ro8RjA5GCBc" +
"Q4HQxjcD7woPwAQ0DqHOBkZw/BGiRHkEYJIyQsgvBMGQbgnRJjyEMEkY4+QngcHKBwVs5xjBHDSHgOwixyBMASJYOYBgwjMCyI8GQZBmCpEyPEVwZdECtEGGUXgYBoiy" +
"HgP8ZomRng6DOFwdonR5huA0M8DI7wfBmC4N0SAmgYBhhoAsBnA7ONgGhQh6AjBEhogtAXgjA0BugOhRh5h3BIhnBNAfglA0gugWhQgsAbAuBUhdAEAwh0AmgXhTh6gD" +
"BQhqM4giB0gWgmhNBagTBUhqgkgLgmBzB4hIhTgaB7BVhrAtBnrSgug2AfAZBnBbhrgtB3gpA1BugAhVh6APACBrhNgHgxA2Aug8r0AbBkhsgphZgvgkhegwhAgShPBo" +
"t4gng1A2guhWhah7BjBshtgtg3g3A2hmhLhbh6BTBupkhHg5POBNgih7A8B/huBdhXg7A3Buhuhdh7hDB4hGg9Avg8oiB2heh7gLBzhpg9gDg6g3hGh+hfh8ADgAhvAd" +
"hpu/gvAGhdg7hpgjhBAsBnu0hvAOhhh8BDgIuDgng3gSAggXhihyBvgFjmgphHA4hvAevggDgQhtBUgLhFhEg/AZgCHaARByguBXhLA5BvAuhdg8gTgMBRB+A0A/hkgn" +
"Q8h8hjgchzguB3r9hvA+hnh9ADgguNgHhOg5B/AghogdAjgkh0guB+gqA5AvAnAYgYhPglh1AugnhVA6gvBWhpA9AbgPh1B+g3hXA5g/BNhmBVA3gaB1hehHhZA7AvBm" +
"hsh9Oqh2gOhXhbA7AfBfhkhOApgUBTBNhBhdA7gugrgIBTA/g7B3guh3glgYSFBvhqggBwh4Auh+AmAjhHgGhwh+AjhEh4gvAXhjA8BvgOhxh+BDvZAvAVAhAjhEB2hy" +
"B+BjhMh5gvA3hnA8hvgeAUAsg4BZh6AkBaBABACAg");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAEGg4BFIDg6AADACAxRDAMgBQKAAzQFAYahsGCGAAGIYxUgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQGhsCYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDB" +
"KTjMKKYgkG4lVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItSIrFqqaJma7ccgRDj4AY7Ua+czufBZbozOqDYzAey7TDWLRXFDNIzzTgQAyHHrETbHGqzFx" +
"MAEa5YGqYpVj2HwzDuQ5oHKIQgggSRAlIYw6B0ThGFGDIAFUDAhBMfZRiGNAkFECZnG4IQdneJwmnsSQrGAAhWAIJBJBIQgFCQIBiEIAglgqYo0i4V4MEgRI9gSToYFS" +
"b4Fk6Y4+BmBZhFOJgTC8TBogQAArgqco4muCZOkOMJtgmYpIjYKg7GKE4uCUK4AAKKg2DwI4DiCZw5k6KJ2D6D4OHiag4DwIxiiQAArAqMosnEPBPAOIhOg+DozjIJ4P" +
"GSY4iEwPAkhKLhHUUSQsnKFCnkYU9MjORhcCsAAIACLQ8iaSJ6FKC5jJoaobA8KYoACCRKnmMJzhuDpZnSboMCKGJ4nMPIPDmYAACwKIDk6CoLCeU40m6I5oliMoKDya" +
"ICokLIpgoThviOKJoGYf4KmUKhMjMLJLCAAojCyaYoiYGoGmqM46CkOwPEoKonAACxKlSdItmiWBeBeDgrioNo3D0KxSlAAAtgsUpYnUPRPEoco8hCa+T40SxbBRj5tE" +
"sHJ1i6JhbGYS4ug8awelQLZAAKZI5C4DxrhYQ9ehmUppWiA48nAPRuFKYpiAAC47laZQ9iuKZSgOPotkuFI7C6C4gACPJAm8eQOhOQZoikDp3kCS5AACPoEk8fBGnqQg" +
"pDOSppD2TxjlyPZD6CfwekQTx5lKP5ImseZTCAL5MAMhZKEwA5jC6SIyEqfh0kuD4MjAAAwcwBw0iKDwjlKVozmyChPDSThyiMDxGk6awbB6XY1iwfQInkPg0GMEAADE" +
"dRDmcVovm8ex3FkPJrH0WJ5w4UAAkcMYMHOaxmjGTxNGcao1jWbYMkcAAMk2RJ7lycxMgMdpEHMTZMnuXBM7uMAOAG1jAED8HAQ47wGjDHgPwEI+RggcGOAmAAqxDj8D" +
"oHMTY3BUi7GWPOCAKg3jIBOEIXggBAEBA");
XMLGrid1.ShowFocusRect = false;
XMLGrid1.SelBackColor = 16777216;
XMLGrid1.SelForeColor = -1;
XMLGrid1.SelBackColorCollapse = 33554432;
XMLGrid1.SelBackColorChild = -1;
XMLGrid1.SelForeColorChild = -1;
XMLGrid1.AllowDuplicateEntries = true;
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Node.Expanded = true;
var_Node.Selected = true;
var var_Node1 = XMLGrid1.Nodes.Add("Parent 3",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Child <b>1",null,null).Value = 103;
var_Nodes1.Add("Child <b>2",null,null).Value = 104;
XMLGrid1.Nodes.Add("Parent 4",null,null);
XMLGrid1.EndUpdate();
XMLGrid1.LevelWidth(0) = 96;
}
</SCRIPT>
</BODY>
|
|
38
|
Is it possible to assing a picture to a node (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
XMLGrid1.AlignChildContent = true;
XMLGrid1.AllowDuplicateEntries = true;
XMLGrid1.SelBackMode = 1;
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Node.BackgroundExt(-1) = "left[18],client[text=`<img>pic1</img>`,align=0x20]";
var_Node.Expanded = true;
var var_Node1 = XMLGrid1.Nodes.Add("Parent 3",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Child <b>1",null,null).Value = 103;
var_Nodes1.Add("Child <b>2",null,null).Value = 104;
var_Node1.BackgroundExt(-1) = "left[18],client[text=`<img>pic1</img>`,align=0x20]";
var_Node1.BackgroundExt(0) = "right[4],client[text=`<img>pic1:19</img>`,align=0x12]";
XMLGrid1.Nodes.Add("Parent 4",null,null);
XMLGrid1.EndUpdate();
XMLGrid1.LevelWidth(0) = 96;
}
</SCRIPT>
</BODY>
|
|
37
|
Is it possible to assing a picture to a node (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
XMLGrid1.AlignChildContent = true;
XMLGrid1.AllowDuplicateEntries = true;
XMLGrid1.SelBackMode = 1;
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var_Node.Picture = XMLGrid1.HTMLPicture("pic1");
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Nodes.Add("Child <b>3",null,null).Value = 103;
var_Node.Expanded = true;
XMLGrid1.Nodes.Add("Parent 3",null,null);
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
36
|
I get "The key already exists" when adding a new node. What can I do ( method 2 )
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
var var_Nodes = XMLGrid1.Nodes;
var_Nodes.Add("Item",null,"Key1");
var_Nodes.Add("Item",null,"Key2");
var_Nodes.Add("Item",null,"Key3");
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
35
|
I get "The key already exists" when adding a new node. What can I do ( method 1 )
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.AllowDuplicateEntries = true;
var var_Nodes = XMLGrid1.Nodes;
var_Nodes.Add("Item",null,null);
var_Nodes.Add("Item",null,null);
var_Nodes.Add("Item",null,null);
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
34
|
How can I mark the node only, without its child

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.AlignChildContent = true;
XMLGrid1.AllowDuplicateEntries = true;
XMLGrid1.SelBackMode = 1;
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Node.BackgroundExt(-1) = "top[20,frame=RGB(0,0,0),framethick]";
var_Node.BackgroundExt(0) = var_Node.BackgroundExt(-1);
var_Node.Expanded = true;
XMLGrid1.Nodes.Add("Parent 3",null,null);
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
33
|
How can I mark the entire node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.AlignChildContent = true;
XMLGrid1.AllowDuplicateEntries = true;
XMLGrid1.SelBackMode = 1;
XMLGrid1.Nodes.Add("Parent 1",null,null);
var var_Node = XMLGrid1.Nodes.Add("Parent 2",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Node.BackgroundExt(-1) = "[frame=RGB(0,0,0),framethick]";
var_Node.BackgroundExt(0) = var_Node.BackgroundExt(-1);
var_Node.Expanded = true;
XMLGrid1.Nodes.Add("Parent 3",null,null);
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
32
|
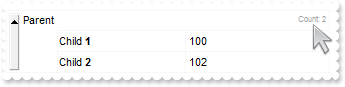
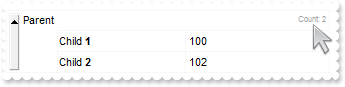
How can I specify aditional information for a node, when it is expanded

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.AlignChildContent = true;
XMLGrid1.SelBackMode = 1;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var var_Node1 = var_Nodes.Add("Child <b>1",null,null);
var_Node1.Value = 100;
var_Node1.BackgroundExt(0) = "top[2],bottom[2],left[2],right[2],client[pattern=6,frame]";
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Node.BackgroundExt(-1) = "top[4],bottom[4],left[17],right[4],client[text=`<font ;6><fgcolor A0A0A0>Count: 2`,align=0x20]";
var_Node.BackgroundExt(0) = "top[4],bottom[4],left[4],right[4],client[text=`<font ;6><fgcolor A0A0A0>Count: 2`,align=0x02]";
var_Node.Expanded = true;
XMLGrid1.ResizeToFit(0,null);
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
31
|
Is it possible to show aditional information for a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.AlignChildContent = true;
XMLGrid1.SelBackMode = 1;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 102;
var_Node.BackgroundExt(-1) = "top[4],bottom[4],left[4],right[4],client[text=`<font ;6><fgcolor A0A0A0>Count: 2`,align=0x02]";
var_Node.BackgroundExt(0) = var_Node.BackgroundExt(-1);
var_Node.Expanded = true;
XMLGrid1.ResizeToFit(0,null);
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
30
|
How can I hide the expanding bars under each parent node (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.Background(0) = -1;
XMLGrid1.Background(1) = -1;
XMLGrid1.AlignChildContent = true;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var var_Node1 = var_Nodes.Add("Child <b>2",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Sub Child <b>2.1",null,null).Value = 101;
var var_Node2 = var_Nodes1.Add("Sub Child <b>2.2",null,null);
var var_Nodes2 = var_Node2.Nodes;
var_Nodes2.Add("Sub Child <b>2.1.1",null,null).Value = 101;
var_Nodes2.Add("Sub Child <b>2.2.2",null,null).Value = 102;
var_Node2.Expanded = false;
var_Node1.Expanded = true;
var_Node.Selected = true;
var_Node.Expanded = true;
XMLGrid1.LevelWidth(0) = 64;
XMLGrid1.LevelWidth(1) = 96;
XMLGrid1.LevelWidth(2) = 96;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
29
|
How can I align the child nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.AlignChildContent = true;
var var_Nodes = XMLGrid1.Nodes;
var_Nodes.Add("Parent A",null,null).Value = 100;
var var_Node = var_Nodes.Add("Parent B",null,null);
var var_Nodes1 = var_Node.Nodes;
var_Nodes1.Add("Child<font ;6><off -4><b>1",null,null).Value = 101;
var_Nodes1.Add("Child<font ;6><off -4><b>2",null,null).Value = 102;
var var_Node1 = var_Nodes1.Add("Child<font ;6><off -4><b>3",null,null);
var var_Nodes2 = var_Node1.Nodes;
var_Nodes2.Add("Node<font ;6><off -4><b>1",null,null).Value = 103;
var_Nodes2.Add("Node<font ;6><off -4><b>2",null,null).Value = 104;
var_Node.Expanded = true;
var_Node.Selected = true;
}
</SCRIPT>
</BODY>
|
|
28
|
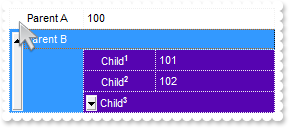
How do I change the control's visual appearance using the UI Visual Designer
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.AllowDuplicateEntries = true;
XMLGrid1.ShowFocusRect = false;
XMLGrid1.GridLinesColor = 8421504;
var var_Nodes = XMLGrid1.Nodes;
var var_Node = var_Nodes.Add("Parent A",null,null);
var var_Nodes1 = var_Node.Nodes;
var_Nodes1.Add("Child<font ;6><off -4><b>1",null,null).Value = 100;
var_Nodes1.Add("Child<font ;6><off -4><b>2",null,null).Value = 101;
var var_Node1 = var_Nodes1.Add("Child<font ;6><off -4><b>3",null,null);
var var_Nodes2 = var_Node1.Nodes;
var_Nodes2.Add("Node<font ;6><off -4><b>1",null,null).Value = 102;
var_Nodes2.Add("Node<font ;6><off -4><b>2",null,null).Value = 103;
var_Node.Expanded = true;
var_Node.Selected = true;
var_Nodes.Add("Parent B",null,null).Nodes.Add(1,null,null);
XMLGrid1.LevelWidth(0) = 96;
XMLGrid1.VisualDesign = "gBFLBWIgBAEHhEJAEGg6oBUHSTNAgAA8IZ7/jEZf78jUZicKAYOhULB8jAQxhEaGUjAkfhcICIgg4vAUHgRCJ0MkcInQBC01ACAADACAxRDAMgBQKAAzQFAYahmG6GA" +
"AGEZhYgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzXIUBxAAqXZZFUaKAg2Qg4TLBAzUTCQbR7HieQghGoqPpWF4gAhCJQGSYZ" +
"aDqOQyRhkCC4DIITZkRbTUBiRSdWx8AAMIyiGpoJbudjyXg6V5OTblez9P7AMBvS6nKrhcp2PrhTSYWr+Gp5R7IMhyLI8Uw/DS/Yq1GDYIiuOoIQhCUD0LQ9EyXJqnaI" +
"zmgXJqFcCR9lUMZYGwFgCnUdJAF4bY3BsfZOnMd4+l0bR2CwHRWAMRpEGEL5WmsRYPCkZZNmeLQ5l0HoHEuJIxmOL50HgBAWgmDpEGGLJWAqbwPg+RZkH+eg9D4Txfhu" +
"RZeGGdwQH2PQTCmDpFFaKoVB+D5Xmed5pHoX44AWfR+F8UwVnEdpdkMMJKDIChygyIQpAoEh4iIJ5JlgTIcH+XoIFoEwnGEAh6A0KBgiMIICHdRgIlAM4MlKAIcCaIYI" +
"jYLoLGKIhqCcMxiTgJQ1A0IxEhsJgJFiPg+guI4yFYOA0GMWIUloNhNGIaIXCUI5CE4SwkEkchMhGCxlBkQIUCQZJZCiFIRk0aQVH8IBmAOBJeDcZJYmyFgnAmAhaGaC" +
"xmGmIhqhoZJZgiXYYAgFgCHQOYOFOEITCQCJpCyEoTW6NoACUZJiFCEoekiaZgmSHQXlYEh0DuDpTjCDQiEgchAg0IpJBoXoZiYKYqHaHAimkYguhMIZpAOMh0GEGBmg" +
"6JYqmkGowmyK4rAqNoyDsGg2BmCApCuAgNh8agrkqdYkGea4ChGCBAEAoAAJig4YqAm6cp2hKegwoChKIoykKUpinKgqSqKsrCtK4rywLEsizLQtS2LcuC5Louy8L0vi" +
"/MAwTCMMxDFMYxzIMkyjLMwzTOM80DRNI0zUNU1jXNg2TaNs3DdN43zgOE4jjOQ5TmOc6DpOo6zsO07jvPA8TyPM9D1PY9z4Pk+j7Pw/T+P9AEBQJA0EQVBkHQhCUKQt" +
"DENQ5D0QRFEkTRRFUWRdGEZRpG0cR1HkfSBIRFmSc55yQXxfHmB5cEGdp0EyJg7BUWoqFQfY/B8f5PnOd5+H6EAB4mRFD3F2G4cImAygZAKDkIwUBKCFASDwKIExyDsB" +
"AE4IQcBUg/AUEIGAaQegFAoDAHIkAgg7EgCkAgaAMjGDSEBcIRx+BVAqMUSKmgKjEHINQJCoQCAUCIqVU6qVVqtA+MdWKs1agRVwrpXivlgLCWIJwUIKQlAyE4KAJQEg" +
"ZBsEoEoJA5haCKF+JAGYCRhBvA2LINgdglgTEIMEFoMxmiTCoM8GgzQ5hUE2DETYswEgCGAE4Y4MRlByAkGQQIHS3BSDaAQJQkg6AdAWEIKAEx0gdB6BwSYsh9DCkIHE" +
"bQdgIikCSA5fQpAsgjCYNMOg1QchPGmygGDJhSA9BIHYJwzARgMGiNQeobQThXA6JUQoZQrjWEOGMIwwwYgFBKHQIIsx2hFD6F8WgjB+h0CkDEBACABkwJkAAKc4QANb" +
"J010noOpzNiKKUcpJSymlPGoHIGDawRiBEI24rpXywljLKWcYAWB+AkDCCASYyRSADBgCQRQXQNCOGAOYGQGAOCCCKBESgTgwgjByNQXwbQNiIGcCEEAKAli0BwCQAAU" +
"RUgRDSOgAU5RPBJFQJMdASAjA2AoIQaAoA6g6CaB4XYSxWDHAMKILAiBlDHAiBoRgLBICbCaK4VIAxEDFFUNcBIfRrBrBULwIA6RwABE4JIdoLxMjMHIBMfA1Q1CdCaK" +
"gbwsBIh8CwEIYYAwEjJDWHQLQ9QVgZDyMMZw5QKjJAoIIcwABjhAHWBkBgkABC5EsYsVgtg9gVFwAENotAtCuBiLkAgRwhAAGeOQN48h1BtHeBMTItxijoBgJ0Xw7gai" +
"9EqOYdwuR2B4AGEcUA4wmj1F0L0OwwhsiyEaNcGwvBuD/AuKMUtlAQglAGEkRg6A6g5AyEYGQBQqC0AAEIEw+wxhDDQEguozxuhIUwHMU4uxRASAGIcNI+A7CZDOOkYQ" +
"URPimHiDMAgwQ4BUAyAcYI0BGAbjQBAUgHQBifGOHkTYAAgBHDiJgPwnIbD6DyJwE46R1BzV2nkCkNguBdAqEZTIY4ciHHiM4LIngjghEJh0IoJAjBwE+IcRItg/AdHM" +
"KwRIIwkCyB4JUEgyRJBEE6CUZI8gmCED+B4Q4ER3BuAmNAPI7A6BIEMLQXYLxOjyHoMMGDIQWDJBmMwOYSRWZXHOEkeQbQJCyGiNMEQGh5ikHYHcZwsxiDvB4M8SY3B+" +
"g9CgAYXg2A6hNHmIwDgewOhHHCOANoUQqBlAuEYaQFA+glCOFISgjQVhJGiLMMI1whDLCOFwQQbgpj1ASV8KgdQKhJCmNQaoTWaCbEmzgJwQRjjBGwH4DwRh6hpC2FYW" +
"ovQ6hcGuJUYofQujXHqO0NwfwPgnDaGEAonwDhxHyBILIcgC38GyNYRomw0jaAsKUUoaAsCHD6I4P25BCBGDkFse4CRzhwC4HexIcxuDXCaMsOqwQQjjDaJ8E4jAmBzC" +
"8HcVI6w9BeHuLUeIfRvhXHaPMP4nBjjxHoHkLwBxIj7BaOAc4RgJiFHCBgNwFRDhhw4CURA4QcARHPxEI4ngHB1DGHgdoERHhjEwP4IrGBMgGCaESI42R0iMywOkdwdg" +
"yjZEMF8TA5hMieDbfwDIrg5ibHMDkJI6+sDWHCN8UIaBDjGEOKMNAugfCVFIOkTQRhOB3HKCcXotg+joBsO0XIbw1DaGcLEVo6h9DuFqK8NYmhoj8D8GoKYhAGgECziM" +
"eYjQPgHESPYPY6wLiWQiG4LYrh0i7HcHsZ3ih2h2GSO4NqewOAKDmBYGIMRjB+HUJwIwgxiDxE4F8DoxQ5AcDeCMY4nhTgcDYFkDwRwMiDlQCYXI+g5CVGgK8IoCQ6Bw" +
"FuE0A49ADjxHMGwYYiAEEuauAAQrWq8tca6QcnobGwihp3myp5G0BsA3AaG1ghhIheJ+G4J/m5qBKCKDKEKFKGKHKIKJKKKLKMKNKOKPKQKRKSKTAUAlAVBGAABRgRBR" +
"B5hoACBTADgeBJgogThoBIBGA2AUgEhQggB1AqBFD9AXgIgMgGgiBbAFogA1AYBYhhA2B7BNBOAHFjhVBthSh7gchWBVB2gBhTiqg5AlhSBfAzgZhIAnhxgqhNA2gZBQ" +
"g8BggpBxgwgFBiASATgShWgog1haA8BagZB5hDhTBrByApAFhEABgMgBhVhgB4h7guBGAHBegvBFgsgWhIgVgWhVBogzBrhuByAIgOB8ABgdhRhfLeB8AshugZg6hBhj" +
"BgB7BdhMBrAtArgUBmgjB5hOAIADBDgehiBNhjgahZgXBMABBrhYBqhihVg9gfAzA7hDhoBkAmiDhEAkggBpAxgdAOgnAjAohGBAgqgWgAAIBEhfB8BoBtAJAUBCB5hb" +
"mpBiAuB0B8AdAFAkhlgAhNIUhQgBhggIAmAKgChghIA2ALgBBNBDgeASBSBOBoBUhbgFhOh4BkhygGhhhIB2AegHhiAIgGAfgGEKhyAmgJhNBYgmAkA6hihDgmAugLhj" +
"AIhGIEhjCwgsA6hPAIhkhPgOhggDhOA+gNBkAJAGBCgMgPBJAUhNvpBYh+BDspBIhGBFA9Iwg2BJA8hjB5BWBWgVhlgJBmBagVsphGBTA7AmAJgGBigYhmBJgWBms3gZ" +
"B2BIgBhPBZg0htgbhnAJhGBygchnBJhWGSAPBphmBegbD+g6B+gfhoAKAGgCgghoBKAWB/jNhphshQgiAiBKA2tLtQhGtSBPB6BWgKglBPBzhGgagmhphKB2gegnhqAK" +
"gGgbA+AqBKBegVgPoaAmgqgqhqhKg2gugqBqBDhigKgsBqh6hWg2gthjhjhmg6gshqBJA+prhsALAGhCgwhsAKhoh5iBBqAihKuuhLA2hOgzhshDhqhSgyGdBChWg1ht" +
"gJhmhSA+glAYBCBtA9BrAaAihfg2BuTuhhgeBMhrgmADA5BNgrg2A5A8AsBrhGhyg8hvBLhWh2g7hhB7hkhbBSBOgrh0hZg/tkAHAChAhvhzBmBhBSBQAQCAg";
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
27
|
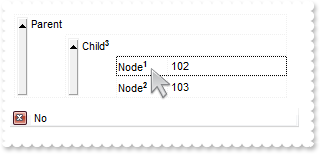
How do I specify to search for name of the nodes only, when the user filters the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.FilterBarPromptVisible = -1;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child<font ;6><off -4><b>1",null,null).Value = 100;
var_Nodes.Add("Child<font ;6><off -4><b>2",null,null).Value = 101;
var var_Nodes1 = var_Nodes.Add("Child<font ;6><off -4><b>3",null,null).Nodes;
var_Nodes1.Add("Node<font ;6><off -4><b>1",null,null).Value = 102;
var_Nodes1.Add("Node<font ;6><off -4><b>2",null,null).Value = 103;
var_Node.Expanded = true;
XMLGrid1.AutoSearch = 1;
XMLGrid1.FilterBarPromptType = 35;
XMLGrid1.FilterBarPromptPattern = "No";
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
26
|
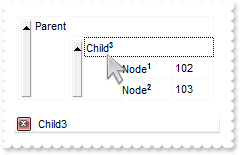
Is it possible to include child-nodes, when do filtering

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.FilterBarPromptVisible = -1;
XMLGrid1.HideSelection = 1;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child<font ;6><off -4><b>1",null,null).Value = 100;
var_Nodes.Add("Child<font ;6><off -4><b>2",null,null).Value = 101;
var var_Nodes1 = var_Nodes.Add("Child<font ;6><off -4><b>3",null,null).Nodes;
var_Nodes1.Add("Node<font ;6><off -4><b>1",null,null).Value = 102;
var_Nodes1.Add("Node<font ;6><off -4><b>2",null,null).Value = 103;
var_Node.Expanded = true;
XMLGrid1.AutoSearch = 3;
XMLGrid1.FilterBarPromptType = 226;
XMLGrid1.FilterBarPromptPattern = "Child3";
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
25
|
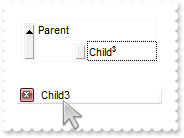
How can I change the control's filtering so it searches for Contains rather than Start

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.FilterBarPromptVisible = -1;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child<font ;6><off -4><b>1",null,null).Value = 100;
var_Nodes.Add("Child<font ;6><off -4><b>2",null,null).Value = 101;
var var_Nodes1 = var_Nodes.Add("Child<font ;6><off -4><b>3",null,null).Nodes;
var_Nodes1.Add("Node<font ;6><off -4><b>1",null,null).Value = 102;
var_Nodes1.Add("Node<font ;6><off -4><b>2",null,null).Value = 103;
var_Node.Expanded = true;
XMLGrid1.AutoSearch = 3;
XMLGrid1.FilterBarPromptType = 98;
XMLGrid1.FilterBarPromptPattern = "Child3";
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
24
|
How do I enable the control's filtering support

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.FilterBarPromptVisible = -1;
XMLGrid1.HideSelection = 1;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 101;
var_Nodes.Add("Child <b>3",null,null).Value = 102;
var_Node.Expanded = true;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
23
|
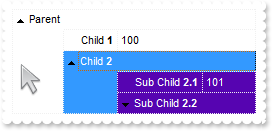
How can I hide the expanding bars under each parent node (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABDEMACAADACAxRDQNABQKAAzQFAYaBmGqGAAGEaRWgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzX" +
"IUBxAAqXZZFUaKAgOMJDTLBAzUTCUKx7HynQACCCaTpGVo8hYhEoDJKMdB1HIZIwyBBcqBNWTFdLAAJFKTdKAMIyiGp4DbudjyXg6V5OTblez9P7AMBvS6nKrhcp2Prh" +
"TSYWr+Gp5R7IMhyLI8Uw/DS/Yq1GDYIiuOoIQhCUD0LQ9EyXJqnaJnaC5aiuCT7VRjWDYFgFdTpQC8bZuGz7Trmd59XTadhYHSsAyNRDCL6tayLDxSZabZ5aOa6HoOS4" +
"kjGY4vnQeAEBaCYOkQYYslYCpvA+D5FmSc55j0PhfF8eYHlwQZ2nQTImDsFRaioVB9j8Hx/k+c53n4fogAeTJFHuXY3HCTAygyAociMKBKEKBIeCiCZyHYEAnCEOBUh+" +
"BQhBgNIegKCgYBySAgh2SAUgINAMmMNIgCcCYjn4KoKmKSI2C6CpiHIagkDMYgCAoIg1A0IxEhsJgJFiPg+g+Y4yFYOA0GMWIIloNhNGIaIXCUI5CE4SwkEkchOFCFIl" +
"BkThQCUCQZDYSglCQcxaEUX5IBmBJhDeDZZDYOwlgmQhghaGZmkmKhnhoZo5ioTYYk2WYEgEYAnGOGJlDkCQyECDqfCkNoCCUSQ6A6BYhCgCZ0g6HoOEmWR9GFYw4m0O" +
"wIlIJIHCRc4shGJhpjoaocieaZiC6GAimkUgehIOwnGYEYGGiah6jaE4rg6SpCjKK5rEOMYjGGGIChKOgglmdoij6L5aEYfo6CkGIEAQgIA==");
XMLGrid1.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAAChABC0MACAADACAxRDQNABQKAAzQFAYaBmGqGAAGEaRWgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzX" +
"IUBxAAqXZZFUaKAgOMJDTLBAzUTCUKx7HynQACCCaTpGVo8hYhEoDJKMdB1HIZIwyBBcqBNWTFdLAAJFKTdKAMIyiGp4DbudjyXg6V5OTblez9P7AMBvS6nKrhcp2Prh" +
"TSYWr+Gp5R7IMhyLI8Uw/DS/Yq1GDYIiuOoIQhCUD0LQ9EyXJqnaJnaC5aiuCT7VRjWDYFgFdTpQC8bZuGz7Trmd59XTadhYHSsAyNRDCL6tayLDxSZabZ5aOa6HoOS4" +
"kjGY4vnQeAEBaCYOkQYYslYCpvA+D5FmQf56D0PhPF+G5Fl4YZ3BAfY9BMKYOkUVoqhUH4PleZ53mkehfjgBZ9H4XxTBWcR2l2QwwkoMgKHKDIhCkCgSHiIgnkmWBMhw" +
"f5egglInGEAh6A0KBgiMIICHdLIIlAM4MlKAIcCaIYIjYLoLGKIhqCcMxiR8JQ1A0IxEhsJgJFiPg+guI4yFYOA0GMWIUloNhNGIaIXCUI5CE4SwkEkchMhGCxlBkQIU" +
"CQZJZCiFIRk0aQVH8IBmAOBJeDcZJYmyFgnAmAhaGaCxmGmIhqhoZJZgiXYYAgFgCHQOYOFOEITCQCJpCyEoTVUNoACUZJiFCEoekiaZgmSHQXlYEh0DuDpTjCDQiEgc" +
"hAg0IpJBoXoZiYKYqHaHAimkYguhMIZpAOMh0GEGBmg6JYqmkGowmyK4rAqNoyDsGg2BmCApCuAgNh8agrkqdYkGea4ChGCBAEAgI");
XMLGrid1.VisualAppearance.Add(3,"gBFLBCJwBAEHhEJAAChABa8GACAADACAxRDQNABQKAAzQFAYaBmGqGAAGEaRWgmFgAQhFcZQSKUOQTDKMIzkKJpAAiCRQGiYZyHKcxMYgQrAZBEbKMLwrAYUIRCCaof" +
"AAGIaRDIcZPXQjZSMdSkHRpKi6Mo2TpPUpSDpUM6VCL3KhqKxXeq1cp2XpfWBYNhVbTafyyaiqKiSWy0EQRBSDXBcNxXHalazhNpCbTSWoqLrhRzDMCwC6rUwCeYJQzC" +
"cLxLCcMwjA5/MDeFLXCwjBJ+W5aFhzBYsbx1NKcZ7nWgaAqOKp/OKnECuBh2EYNMywK5rew7BqTf5tW7ZNx2TYNMYPKiDajcDJMOwqWpUVDjOQ4fidXzfSbPcrxfBsLp" +
"/FOKhmDKGQKHUGoFEiIRPCiE5pl8ChzhuNpyHgU49mSdxtEOWBkCCNRdGQExBhyTRQCcExeG+X5zneeAmh8Uw1nEIIfDMUJSDQSYyGCFR/GCR5yAkJRgGMRgDHyTYjGS" +
"VgmgkchSAoJJhhIRIXCSSQXm4H4HgkQhGBuBgJEgVJWgSVJSAYLg4E2Yx2BuAhJGIcIYCWIxHm4NINiOCJeBuDANliOIBFOJAjhiZQ5AkMhAg6BhJCgbgbH6ZJiFYHAl" +
"AkKQkg6EYOEkCRLFTQw4m0OwIlIJIHCRVAshGGRmHmGhohqZoiC4ZAimYEgeF4OwkCUSRUFwZw5mYX4eg6SZyH6HpoAOMRxFUFRihKBgglaVZagqIpXCWNoGCkFRkAQg" +
"I");
XMLGrid1.HideSelection = 1;
XMLGrid1.ExpandButtons = 3;
XMLGrid1.ExpandButtonsCustom(true) = 16777216;
XMLGrid1.ExpandButtonsCustom(false) = 33554432;
XMLGrid1.Background(0) = 50331648;
XMLGrid1.Background(1) = 50331648;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var var_Node1 = var_Nodes.Add("Child <b>2",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Sub Child <b>2.1",null,null).Value = 101;
var var_Node2 = var_Nodes1.Add("Sub Child <b>2.2",null,null);
var var_Nodes2 = var_Node2.Nodes;
var_Nodes2.Add("Sub Child <b>2.1.1",null,null).Value = 101;
var_Nodes2.Add("Sub Child <b>2.2.2",null,null).Value = 102;
var_Node2.Expanded = false;
var_Node1.Expanded = true;
var_Node.Selected = true;
var_Node.Expanded = true;
XMLGrid1.LevelWidth(0) = 64;
XMLGrid1.LevelWidth(1) = 96;
XMLGrid1.LevelWidth(2) = 96;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
22
|
How can I change the visual appearance for expand/collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABDEMACAADACAxRDQNABQKAAzQFAYaBmGqGAAGEaRWgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzX" +
"IUBxAAqXZZFUaKAgOMJDTLBAzUTCUKx7HynQACCCaTpGVo8hYhEoDJKMdB1HIZIwyBBcqBNWTFdLAAJFKTdKAMIyiGp4DbudjyXg6V5OTblez9P7AMBvS6nKrhcp2Prh" +
"TSYWr+Gp5R7IMhyLI8Uw/DS/Yq1GDYIiuOoIQhCUD0LQ9EyXJqnaJnaC5aiuCT7VRjWDYFgFdTpQC8bZuGz7Trmd59XTadhYHSsAyNRDCL6tayLDxSZabZ5aOa6HoOS4" +
"kjGY4vnQeAEBaCYOkQYYslYCpvA+D5FmSc55j0PhfF8eYHlwQZ2nQTImDsFRaioVB9j8Hx/k+c53n4fogAeTJFHuXY3HCTAygyAociMKBKEKBIeCiCZyHYEAnCEOBUh+" +
"BQhBgNIegKCgYBySAgh2SAUgINAMmMNIgCcCYjn4KoKmKSI2C6CpiHIagkDMYgCAoIg1A0IxEhsJgJFiPg+g+Y4yFYOA0GMWIIloNhNGIaIXCUI5CE4SwkEkchOFCFIl" +
"BkThQCUCQZDYSglCQcxaEUX5IBmBJhDeDZZDYOwlgmQhghaGZmkmKhnhoZo5ioTYYk2WYEgEYAnGOGJlDkCQyECDqfCkNoCCUSQ6A6BYhCgCZ0g6HoOEmWR9GFYw4m0O" +
"wIlIJIHCRc4shGJhpjoaocieaZiC6GAimkUgehIOwnGYEYGGiah6jaE4rg6SpCjKK5rEOMYjGGGIChKOgglmdoij6L5aEYfo6CkGIEAQgIA==");
XMLGrid1.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAAChABC0MACAADACAxRDQNABQKAAzQFAYaBmGqGAAGEaRWgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzX" +
"IUBxAAqXZZFUaKAgOMJDTLBAzUTCUKx7HynQACCCaTpGVo8hYhEoDJKMdB1HIZIwyBBcqBNWTFdLAAJFKTdKAMIyiGp4DbudjyXg6V5OTblez9P7AMBvS6nKrhcp2Prh" +
"TSYWr+Gp5R7IMhyLI8Uw/DS/Yq1GDYIiuOoIQhCUD0LQ9EyXJqnaJnaC5aiuCT7VRjWDYFgFdTpQC8bZuGz7Trmd59XTadhYHSsAyNRDCL6tayLDxSZabZ5aOa6HoOS4" +
"kjGY4vnQeAEBaCYOkQYYslYCpvA+D5FmQf56D0PhPF+G5Fl4YZ3BAfY9BMKYOkUVoqhUH4PleZ53mkehfjgBZ9H4XxTBWcR2l2QwwkoMgKHKDIhCkCgSHiIgnkmWBMhw" +
"f5egglInGEAh6A0KBgiMIICHdLIIlAM4MlKAIcCaIYIjYLoLGKIhqCcMxiR8JQ1A0IxEhsJgJFiPg+guI4yFYOA0GMWIUloNhNGIaIXCUI5CE4SwkEkchMhGCxlBkQIU" +
"CQZJZCiFIRk0aQVH8IBmAOBJeDcZJYmyFgnAmAhaGaCxmGmIhqhoZJZgiXYYAgFgCHQOYOFOEITCQCJpCyEoTVUNoACUZJiFCEoekiaZgmSHQXlYEh0DuDpTjCDQiEgc" +
"hAg0IpJBoXoZiYKYqHaHAimkYguhMIZpAOMh0GEGBmg6JYqmkGowmyK4rAqNoyDsGg2BmCApCuAgNh8agrkqdYkGea4ChGCBAEAgI");
XMLGrid1.HideSelection = 1;
XMLGrid1.ExpandButtons = 3;
XMLGrid1.ExpandButtonsCustom(true) = 16777216;
XMLGrid1.ExpandButtonsCustom(false) = 33554432;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var var_Node1 = var_Nodes.Add("Child <b>2",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Sub Child <b>2.1",null,null).Value = 101;
var var_Node2 = var_Nodes1.Add("Sub Child <b>2.2",null,null);
var var_Nodes2 = var_Node2.Nodes;
var_Nodes2.Add("Sub Child <b>2.1.1",null,null).Value = 101;
var_Nodes2.Add("Sub Child <b>2.2.2",null,null).Value = 102;
var_Node2.Expanded = false;
var_Node1.Expanded = true;
var_Node.Selected = true;
var_Node.Expanded = true;
XMLGrid1.LevelWidth(0) = 64;
XMLGrid1.LevelWidth(1) = 96;
XMLGrid1.LevelWidth(2) = 96;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
21
|
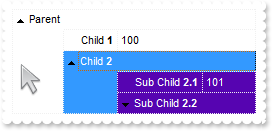
Does your control support transparent selection

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.SelBackMode = 1;
XMLGrid1.SelBackColorChild = XMLGrid1.SelBackColor;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var var_Node1 = var_Nodes.Add("Child <b>2",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Sub Child <b>2.1",null,null).Value = 101;
var var_Node2 = var_Nodes1.Add("Sub Child <b>2.2",null,null);
var var_Nodes2 = var_Node2.Nodes;
var_Nodes2.Add("Sub Child <b>2.1.1",null,null).Value = 101;
var_Nodes2.Add("Sub Child <b>2.2.2",null,null).Value = 102;
var_Node2.Expanded = true;
var_Node1.Expanded = true;
var_Node.Selected = true;
var_Node.Expanded = true;
XMLGrid1.LevelWidth(0) = 64;
XMLGrid1.LevelWidth(1) = 96;
XMLGrid1.LevelWidth(2) = 96;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
20
|
How can I show the selection with some transparent marker

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
XMLGrid1.AllowDuplicateEntries = true;
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 101;
var_Node.Selected = true;
var_Node.Expanded = true;
var var_Node1 = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Child <b>1",null,null).Value = 100;
var_Nodes1.Add("Child <b>2",null,null).Value = 101;
XMLGrid1.LevelWidth(0) = 64;
XMLGrid1.LevelWidth(1) = 96;
XMLGrid1.LevelWidth(2) = 96;
XMLGrid1.ShowFocusRect = false;
XMLGrid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABdcGACAADACAxRDQNABQKAAzQFAYaBmGqGAAGEaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQxAJCI4DBCIZBwGKQBjASQpUhqHYDTbIMByB" +
"IUIxMGiYIRoGAxTiAMo8RrSEZTdD8ExTAZ/XzfMAKRpOFo/ULEUw0NR8aRABiNQbkWjYDp1f5nVRaFTxYKoSxbNqIRpGCzoJrKdI1SBEMTWBAddSdBKzX7tHArLgSQJd" +
"SrLMrzDIka4cACcZxkCioXozBpZVjRMaZJC2KAbMaBQgsQALGqjAaVUJQEgZTTmHS/BLPYDsLQdDyXAqnYTkFwWZa4ATtOK5b6jK6dQgmfAAaJGWzYHpGL4QGCYZKGap" +
"MgsKaVmwYp8j2RoCCWB4VHQIQjD6FIjF2RpumyewRj6XYrjoMpdk4Pgbm4DZXmmSpRnWeJ9hiN4zAkSRCECBAkFAGhGDGUB1ByBhVGUCxAkQIQ2AsRZRFQDAoEIXoXCU" +
"IQGBSNg9BoYBNjMbJ/DGTBznyQAwCIKISCOCRigiHgqgmIhIgCfw3k2dgFn6DAihiMg1g2Yo4mINoNBCEwMkOCgPDOTgyhCZBJBYRIQTGmYOGQaQ2E6EQjhkLg2hOZRJ" +
"DoURAmSSRWFqEJlHAAhZhaZgJHYX4YCWKYKFOGQljmGgohoJoYloUoambTxqgmZwZkoboWCYeZWFaHaOBDRIkCmahDhIIh5nmfoHGOKgmDmIpjGiHoIEIVQjnyXA3A+c" +
"wgkiIooloZgoiWD5zgCYIMhCFAEIC");
XMLGrid1.SelBackColor = 16777216;
XMLGrid1.SelForeColor = -1;
XMLGrid1.SelBackColorChild = -1;
XMLGrid1.SelForeColorChild = -1;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
19
|
How can I highlight the focused/selected node only, instead highlighting its childrend collection (method 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 101;
var_Node.Selected = true;
var_Node.Expanded = true;
XMLGrid1.LevelWidth(0) = 64;
XMLGrid1.LevelWidth(1) = 96;
XMLGrid1.LevelWidth(2) = 96;
XMLGrid1.ShowFocusRect = false;
XMLGrid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABGYDg6AADACAxRDQNABQKAAzQFAYaBmGqGAAGEaRWgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjAIoBQ4GACJBmKKodgONYYTLFYCwT" +
"JETw5FKEZTEWQBTjGOY5TbNcgUPCMex7IiVJYpOK6ThqTYfQjLUBvfTgAS4f6Laaneg4JDOUYtTjIADRWBMeSxAatK6rWr7BqOYoDUJZcQyDIcNzXAa9aLjO5wAiWPp4" +
"VJZM54FKVEzfQSrZqoDIrEgOZpBYjMdSgADFXQGDbHbhuS5IWwTBpQZhaGZQTb+mZtZ7oMI6HTuSztW7EMLAC6bJx7LoDazoGKSDo0TZRXLNYqzPIdf4OVq4YTxVi2PZ" +
"GnmLJfGwOY8m2NhTAmPJcmAZBbmiDo3DuW4ZEgAQQhKAYkkYdA6hyDIjBkAIqBgQgmn0YxRFgGIjF8CRwhOB4ZAkPQdFYMRfCsYICFYCgkEkEhCA0JDeEICglgqYo0i4" +
"XQMEgZI9gaToYHSb4Hk6Y4+CGB5hlOJgbC8TBoiQAArgqco4muC5OkOMJtguYxIlYMg7GME4uC0K4AAKKg+DwJADiCZw5k6KQWEaEYOHkChADwI5izIKwKjKzQ8E8A4i" +
"FaEYOjOMgvhEZRjiIVA8CUEouE9SRJEycoWCMCJmFvUAzkYZArAACAgi0PInEkGhauKCYsmqHQPCmSAAgsSp5lCc4dg6WgUm6DkQhicw8g8OiDiwKQDk6EoNCgU40m6J" +
"ZpFiUoSDyaQCokLIqAobh3iWKRogaB4MmWKhsjMLJLCAAorCyagokYIoImsM46DEOwPEoSovABZR0nSL5pFgfgfhALAqFaPw9CuUrgC2CxSlidQ9E8SoSkSEpsZXj5LF" +
"sNAAC2bZLDydYwiaW4GFOMIPGsPpcC2QACmSOQuA8a42EvYoZnKcVsAOPJwD0bpSmKagAAuO52m0PYsCmcoLkCLhLjSOwuguIAAjyQpvnkLobkOaQpC6f5CkuQAAj6Bp" +
"PHwZwCkQKYzkqcQ9k8Y5cj2RejH8JpGE8eZykeSprnmcwoC+TADAAAJMEwA5jDaSoyksHh8rmDLgDBzoHDyJIPCOUpejWbQKG8PJQHMIwPE6UJrhsPpljeLJ9CieQ+DS" +
"YwQAAMR1kOZxejGb57hcYQ8mufR4nmVwMFAAJHDGDBzmsbozk8TYHHKN42G2LJHAADJNmSe5enOTIjH6Rhzk2Nke4vBMt8GAHADY5wbgUD8HEQ47wOjHHiPwMI+RigcG" +
"OAmAorgjj8EIHMTY3B0i7GePQDoBwdBvGSCcIQ6BACAIC");
XMLGrid1.SelBackColor = 16777216;
XMLGrid1.SelForeColor = -1;
XMLGrid1.SelBackColorChild = -1;
XMLGrid1.SelForeColorChild = -1;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
18
|
How can I highlight the focused/selected node only, instead highlighting its childrend collection (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 101;
var_Node.Selected = true;
var_Node.Expanded = true;
XMLGrid1.LevelWidth(0) = 64;
XMLGrid1.LevelWidth(1) = 96;
XMLGrid1.LevelWidth(2) = 96;
XMLGrid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABJUIQAAYAQGKIaBoAKBQAGaAoDDQMw1QwAAwjSK0EwsACEIrjKCRShyCYZRhGcTSAAUEhiGKQBgiGDhViWAwyDABEbwS78agBFyRlqyfKcc" +
"x9DaAQEBA");
XMLGrid1.ShowFocusRect = false;
XMLGrid1.SelBackColor = 27304096;
XMLGrid1.SelForeColor = -1;
XMLGrid1.SelBackColorChild = -1;
XMLGrid1.SelForeColorChild = -1;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
17
|
How can I highlight the focused/selected node only, instead highlighting its childrend collection (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child <b>1",null,null).Value = 100;
var_Nodes.Add("Child <b>2",null,null).Value = 101;
var_Node.Selected = true;
var_Node.Expanded = true;
XMLGrid1.LevelWidth(0) = 64;
XMLGrid1.LevelWidth(1) = 96;
XMLGrid1.LevelWidth(2) = 96;
XMLGrid1.HideSelection = 1;
XMLGrid1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABdcGACAADACAxRDQNABQKAAzQFAYaBmGqGAAGEaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhGBQxAJCI4DBCIZBwGKQBjASQpUhqHYDTbIMByB" +
"IUIxMGiYIRoGAxTiAMo8RrSEZTdD8ExTAZ/XzfMAKRpOFo/ULEUw0NR8aRABiNQbkWjYDp1f5nVRaFTxYKoSxbNqIRpGCzoJrKdI1SBEMTWBAddSdBKzX7tHArLgSQJd" +
"SrLMrzDIka4cACcZxkCioXozBpZVjRMaZJC2KAbMaBQgsQALGqjAaVUJQEgZTTmHS/BLPYDsLQdDyXAqnYTkFwWZa4ATtOK5b6jK6dQgmfAAaJGWzYHpGL4QGCYZKGap" +
"MgsKaVmwYp8j2RoCCWB4VHQIQjD6FIjF2RpumyewRj6XYrjoMpdk4Pgbm4DZXmmSpRnWeJ9hiN4zAkSRCECBAkFAGhGDGUB1ByBhVGUCxAkQIQ2AsRZRFQDAoEIXoXCU" +
"IQGBSNg9BoYBNjMbJ/DGTBznyQAwCIKISCOCRigiHgqgmIhIgCfw3k2dgFn6DAihiMg1g2Yo4mINoNBCEwMkOCgPDOTgyhCZBJBYRIQTGmYOGQaQ2E6EQjhkLg2hOZRJ" +
"DoURAmSSRWFqEJlHAAhZhaZgJHYX4YCWKYKFOGQljmGgohoJoYloUoambTxqgmZwZkoboWCYeZWFaHaOBDRIkCmahDhIIh5nmfoHGOKgmDmIpjGiHoIEIVQjnyXA3A+c" +
"wgkiIooloZgoiWD5zgCYIMhCFAEIC");
XMLGrid1.Background(19) = 16777216;
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
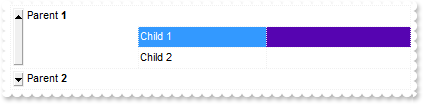
16
|
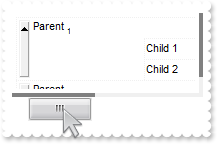
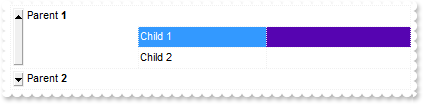
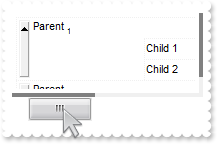
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.BeginUpdate();
var var_Node = XMLGrid1.Nodes.Add("Parent <font ;6><off 4>1",null,null);
var var_Nodes = var_Node.Nodes;
var var_Node1 = var_Nodes.Add("Child 1",null,null);
var_Node1.Value = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1";
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Nodes1 = XMLGrid1.Nodes.Add("Parent <font ;6><off 4>2",null,null).Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
XMLGrid1.ScrollBars = 3;
XMLGrid1.ScrollPartVisible(0,65536) = true;
XMLGrid1.ScrollPartVisible(1,65536) = true;
XMLGrid1.ScrollPartVisible(2,65536) = true;
XMLGrid1.ScrollWidth = 4;
XMLGrid1.Background(276) = 15790320;
XMLGrid1.Background(260) = 8421504;
XMLGrid1.ScrollHeight = 4;
XMLGrid1.Background(404) = XMLGrid1.Background(276);
XMLGrid1.Background(388) = XMLGrid1.Background(260);
XMLGrid1.Background(511) = XMLGrid1.Background(276);
XMLGrid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
15
|
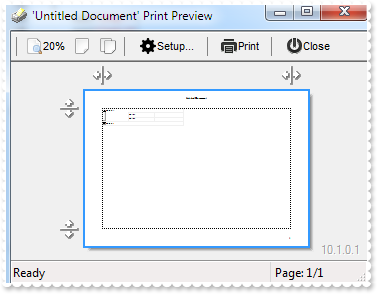
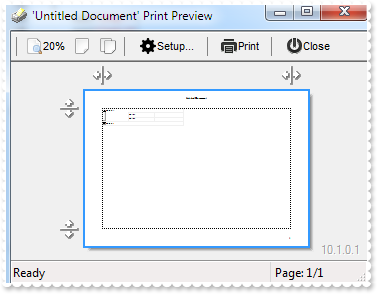
Does your control support Fit-To-Page, Print and Print-Preview

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Parent <b>1",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child 1",null,null).Selected = true;
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Node1 = XMLGrid1.Nodes.Add("Parent <b>2",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage = 1x1";
var_Print.PrintExt = XMLGrid1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
14
|
How do I print the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Parent <b>1",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child 1",null,null).Selected = true;
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Node1 = XMLGrid1.Nodes.Add("Parent <b>2",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.PrintExt = XMLGrid1;
var_Print.Preview();
}
</SCRIPT>
</BODY>
|
|
13
|
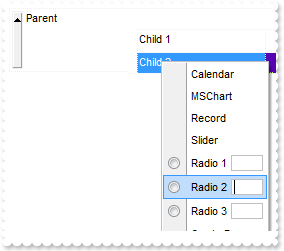
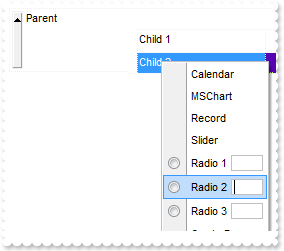
How can we can customize a context menu based on the node type

<BODY onload="Init()">
<SCRIPT FOR="XMLGrid1" EVENT="MouseUp(Button, Shift, X, Y)" LANGUAGE="JScript">
alert( "Node:" );
alert( XMLGrid1.NodeFromPoint(X,Y) );
var var_ExContextMenu = new ActiveXObject("Exontrol.ContextMenu");
var_ExContextMenu.Items.ToString = "Calendar[id=20][img=0],MSChart[id=30],Record[id=40],Slider[id=50],Radio 1[id=100][typ=2][edit=],Radio 2[id=101][typ=2][edit=],R" +
"adio 3[id=102][typ=2][edit=],ComboBox[id=90]";
alert( var_ExContextMenu.Select(null,null,null) );
</SCRIPT>
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child 1",null,null);
var_Nodes.Add("Child 2",null,null);
var_Node.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
12
|
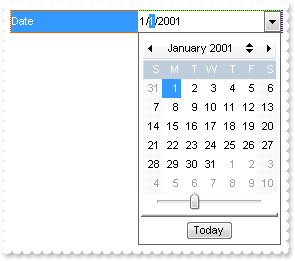
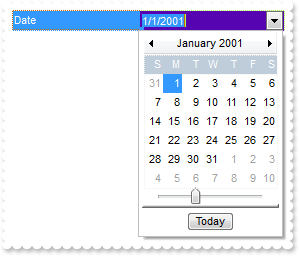
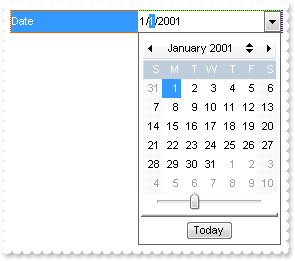
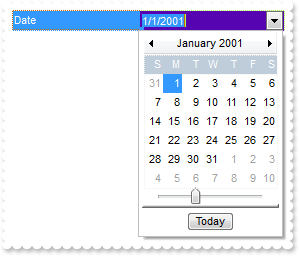
How we can attach a customized editor, for example, a date-time picker dialog for a date-time attribute using eXMLGrid

<BODY onload="Init()">
<SCRIPT FOR="XMLGrid1" EVENT="UserEditorClose(Object, Node)" LANGUAGE="JScript">
// Node.Value = Object.Value
</SCRIPT>
<SCRIPT FOR="XMLGrid1" EVENT="UserEditorOpen(Object, Node)" LANGUAGE="JScript">
// Object.Value = Node.Value
</SCRIPT>
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.NodeHeight = 24;
var var_Editors = XMLGrid1.Editors;
var var_Editor = var_Editors.Add("ExCalendarUserEditor",16);
var_Editor.UserEditor("ExCalendar.CalendarCombo","");
var var_CalendarCombo = var_Editor.UserEditorObject;
var var_Node = XMLGrid1.Nodes.Add("Date",null,null);
var_Node.Editor = "ExCalendarUserEditor";
var_Node.Value = "1/1/2001";
}
</SCRIPT>
</BODY>
|
|
11
|
How can change the visual appearance of the expand/collapse buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
XMLGrid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
XMLGrid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
var var_Node = XMLGrid1.Nodes.Add("Parent <b>1",null,null);
var var_Nodes = var_Node.Nodes;
var var_Node1 = var_Nodes.Add("Child 1",null,null);
var_Node1.Value = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1";
var_Node1.Selected = true;
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Node2 = XMLGrid1.Nodes.Add("Parent <b>2",null,null);
var var_Nodes1 = var_Node2.Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
XMLGrid1.ExpandBarVisible = true;
XMLGrid1.ExpandButtons = 3;
XMLGrid1.ExpandButtonsCustom(false) = 1;
XMLGrid1.ExpandButtonsCustom(true) = 2;
XMLGrid1.Background(1) = 25198720;
XMLGrid1.Background(0) = 16777216;
XMLGrid1.Background(3) = 41975936;
XMLGrid1.Background(2) = 33554432;
XMLGrid1.ShowFocusRect = false;
XMLGrid1.SelBackColor = 0;
XMLGrid1.SelBackColorChild = XMLGrid1.SelBackColor;
XMLGrid1.SelForeColor = 16777215;
XMLGrid1.SelForeColorChild = XMLGrid1.SelForeColor;
}
</SCRIPT>
</BODY>
|
|
10
|
How can change the visual appearance of the selected node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Parent <b>1",null,null);
var var_Nodes = var_Node.Nodes;
var var_Node1 = var_Nodes.Add("Child 1",null,null);
var_Node1.Value = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1";
var_Node1.Selected = true;
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Node2 = XMLGrid1.Nodes.Add("Parent <b>2",null,null);
var var_Nodes1 = var_Node2.Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
XMLGrid1.ShowFocusRect = false;
XMLGrid1.SelBackColor = 0;
XMLGrid1.SelBackColorChild = XMLGrid1.SelBackColor;
XMLGrid1.SelForeColor = 16777215;
XMLGrid1.SelForeColorChild = XMLGrid1.SelForeColor;
}
</SCRIPT>
</BODY>
|
|
9
|
How can I select programatically a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Parent <b>1",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child 1",null,null).Selected = true;
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Node1 = XMLGrid1.Nodes.Add("Parent <b>2",null,null);
var var_Nodes1 = var_Node1.Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
}
</SCRIPT>
</BODY>
|
|
8
|
How can I expand all nodes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child 1",null,null);
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
}
</SCRIPT>
</BODY>
|
|
7
|
Does your control support subscript or superscript

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Parent <font ;6><off 4>1",null,null);
var var_Nodes = var_Node.Nodes;
var var_Node1 = var_Nodes.Add("Child 1",null,null);
var_Node1.Value = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1";
var_Nodes.Add("Child 2",null,null);
var_Node.ExpandAll();
var var_Nodes1 = XMLGrid1.Nodes.Add("Parent <font ;6><off 4>2",null,null).Nodes;
var_Nodes1.Add("Child 1",null,null);
var_Nodes1.Add("Child 2",null,null);
}
</SCRIPT>
</BODY>
|
|
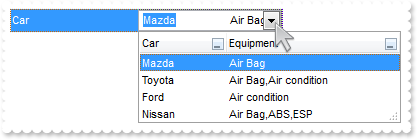
6
|
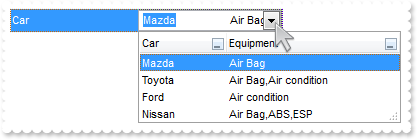
How can I add a UserType editor ( ActiveX )

<BODY onload="Init()">
<SCRIPT FOR="XMLGrid1" EVENT="UserEditorClose(Object, Node)" LANGUAGE="JScript">
// Node.Value = Object.Value
</SCRIPT>
<SCRIPT FOR="XMLGrid1" EVENT="UserEditorOpen(Object, Node)" LANGUAGE="JScript">
// Object.Value = Node.Value
</SCRIPT>
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.NodeHeight = 24;
var var_Editors = XMLGrid1.Editors;
var var_Editor = var_Editors.Add("ExComboUserEditor",16);
var_Editor.UserEditor("Exontrol.ComboBox","");
var var_ComboBox = var_Editor.UserEditorObject;
var_ComboBox.MinHeightList = 164;
var_ComboBox.MinWidthList = 264;
var_ComboBox.AllowSizeGrip = true;
var_ComboBox.IntegralHeight = true;
var_ComboBox.Alignment = 0;
var_ComboBox.ColumnAutoResize = true;
var_ComboBox.BeginUpdate();
var_ComboBox.MarkSearchColumn = false;
var var_Columns = var_ComboBox.Columns;
var var_Column = var_Columns.Add("Car");
var_Column.Width = 32;
var_Column.DisplayFilterButton = true;
var var_Column1 = var_Columns.Add("Equipment");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*";
var_Column1.FilterType = 3;
var var_Items = var_ComboBox.Items;
var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag";
var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition";
var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition";
var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP";
var_ComboBox.EndUpdate();
var var_Node = XMLGrid1.Nodes.Add("Car",null,null);
var_Node.Editor = "ExComboUserEditor";
var_Node.Value = "Mazda";
}
</SCRIPT>
</BODY>
|
|
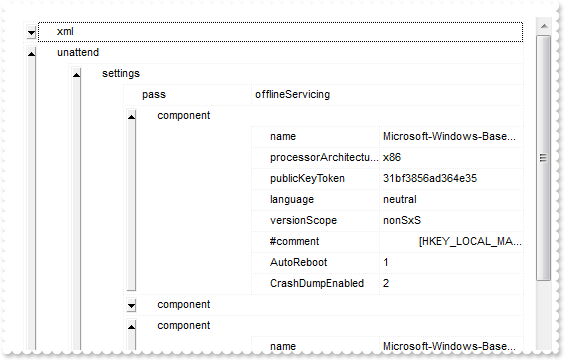
5
|
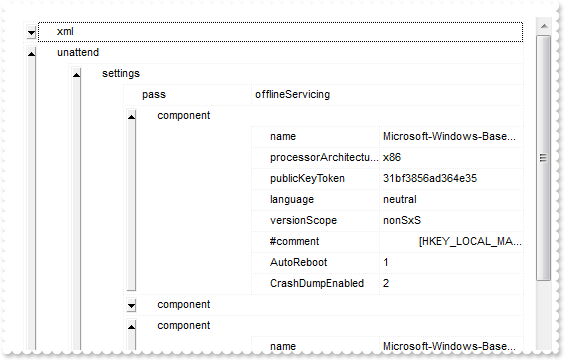
How can I load a XML file

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
XMLGrid1.LoadXML("C:\\Windows\\Ultimate.xml");
}
</SCRIPT>
</BODY>
|
|
4
|
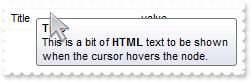
How can I assign a tooltip to a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Title",null,null);
var_Node.Value = "value";
var_Node.ToolTip = "This is a bit of <b>HTML</b> text to be shown when the cursor hovers the node.";
}
</SCRIPT>
</BODY>
|
|
3
|
How can I edit the node using a DateType editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editors = XMLGrid1.Editors;
var var_Editor = var_Editors.Add("DateEditor",7);
var_Editor.Option(34) = true;
var var_Node = XMLGrid1.Nodes.Add("Date",null,null);
var_Node.Editor = "DateEditor";
var_Node.Value = "1/1/2001";
}
</SCRIPT>
</BODY>
|
|
2
|
How can I expand a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Node = XMLGrid1.Nodes.Add("Parent",null,null);
var var_Nodes = var_Node.Nodes;
var_Nodes.Add("Child 1",null,null);
var_Nodes.Add("Child 2",null,null);
var_Node.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
1
|
How can I add a node

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AC7F976E-48C3-4B0B-B952-45D92DFE7F3E" id="XMLGrid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Nodes = XMLGrid1.Nodes.Add("Parent",null,null).Nodes;
var_Nodes.Add("Child 1",null,null);
var_Nodes.Add("Child 2",null,null);
}
</SCRIPT>
</BODY>
|