|
232
|
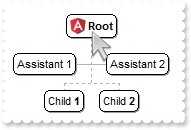
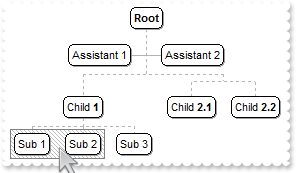
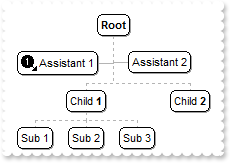
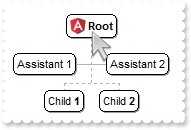
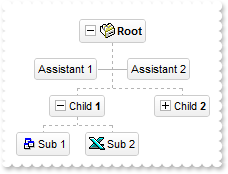
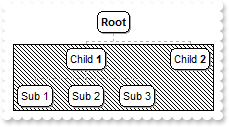
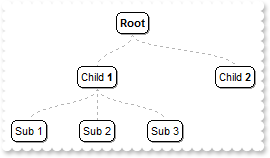
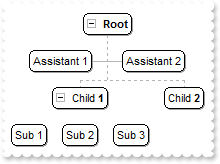
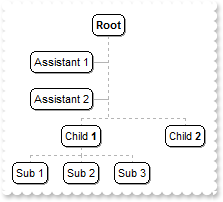
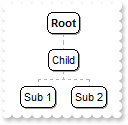
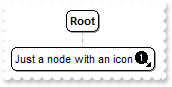
How can I replace or add an icon at runtime

With ChartView1
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
With .Root
.Image = 1
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
231
|
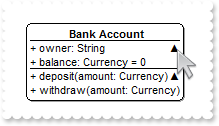
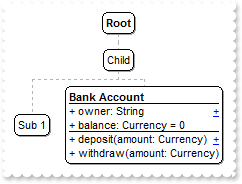
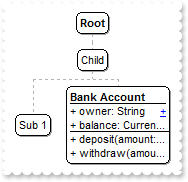
Expandable-caption

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub ChartView1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With ChartView1
Debug.Print( AnchorID )
End With
End Sub
With ChartView1
With .Root
.CaptionSingleLine = exCaptionBreakWrap
.Caption = "<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4Aj" & _
"MGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEB" & _
"A==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DAB" & _
"vABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==> " & _
"650;</a><br>+ withdraw(amount: Currency)"
End With
End With
|
|
230
|
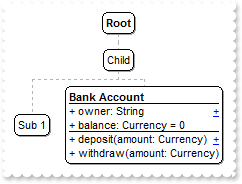
Expandable-caption

With ChartView1
With .Root
.CaptionSingleLine = exCaptionBreakWrap
.Caption = "<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3"
End With
End With
|
|
229
|
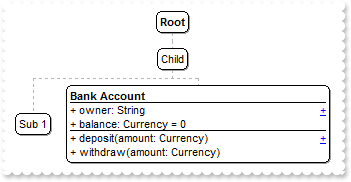
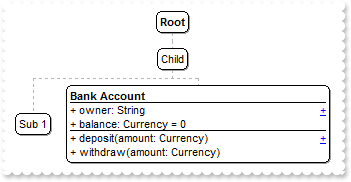
Fullfit the caption on the element's width

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub ChartView1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With ChartView1
Debug.Print( AnchorID )
End With
End Sub
With ChartView1
.AllowSelectNothing = True
.AllowEdit = exDisallow
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.FixedWidth = 256
.CaptionSingleLine = exCaptionBreakWrap
.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" & _
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)"
End With
End With
End With
|
|
228
|
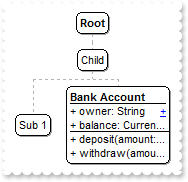
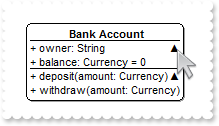
Break-wrap the caption (truncated)

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub ChartView1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With ChartView1
Debug.Print( AnchorID )
End With
End Sub
With ChartView1
.AllowSelectNothing = True
.AllowEdit = exDisallow
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.FixedWidth = 96
.CaptionSingleLine = exCaptionBreakWrap
.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" & _
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)"
End With
End With
End With
|
|
227
|
Break-wrap the caption

With ChartView1
.AllowSelectNothing = True
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.CaptionSingleLine = exCaptionBreakWrap
.Caption = "<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" & _
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)"
End With
End With
End With
|
|
226
|
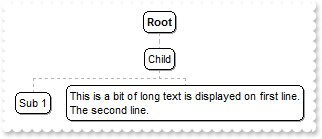
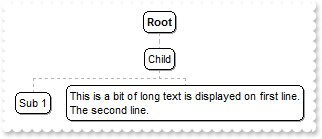
Wrap the caption by <br> or "\r\n" sequence only

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.CaptionSingleLine = exCaptionBreakWrap
.Caption = "This is a bit of long text is displayed on first line.<br>The second line."
End With
End With
End With
|
|
225
|
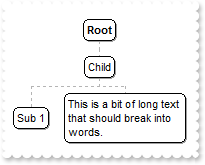
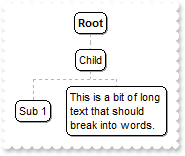
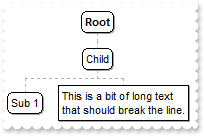
Word-wrap the caption (specify the width to wrap)

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Width = 96
.CaptionSingleLine = exCaptionWordWrap
.Caption = "This is a bit of long text that should break into words."
End With
End With
End With
|
|
224
|
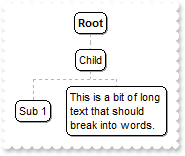
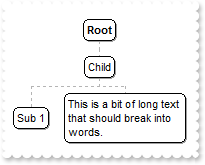
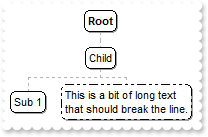
Word-wrap the caption

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.CaptionSingleLine = exCaptionWordWrap
.Caption = "This is a bit of long text that should break into words."
End With
End With
End With
|
|
223
|
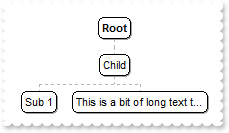
Caption on a single line (truncated)

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.CaptionSingleLine = exCaptionSingleLine
.Caption = "This is a bit of long text that should be truncated."
.FixedWidth = 128
End With
End With
End With
|
|
222
|
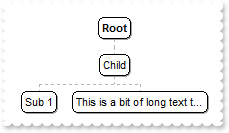
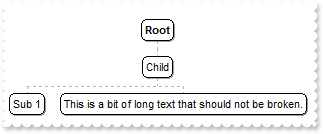
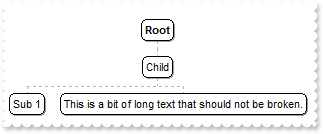
Caption on a single line

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.CaptionSingleLine = exCaptionSingleLine
.Caption = "This is a bit of long text that should not be broken."
End With
End With
End With
|
|
221
|
Force hover-all feature
With ChartView1
.Background(exScrollHoverAll) = -1
End With
|
|
220
|
Disable hover-all feature (Windows 11 or greater)
With ChartView1
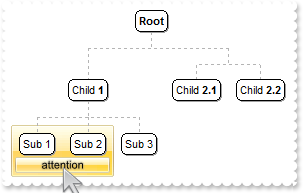
.Background(exScrollHoverAll) = RGB(1,0,0)
End With
|
|
219
|
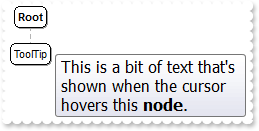
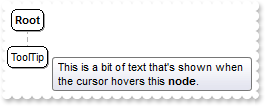
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub ChartView1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With ChartView1
.ShowToolTip "new content","",,"+8","+8"
End With
End Sub
|
|
218
|
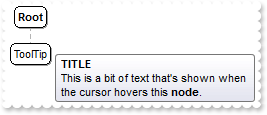
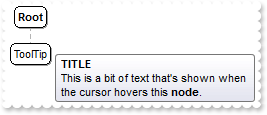
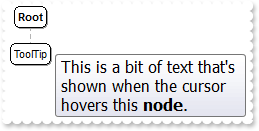
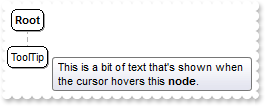
Shows the tooltip of the object moved relative to its default position
' MouseMove event - Occurs when the user moves the mouse.
Private Sub ChartView1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With ChartView1
.ShowToolTip "<null>","<null>",,"+8","+8"
End With
End Sub
With ChartView1
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
End With
|
|
217
|
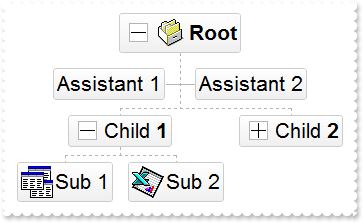
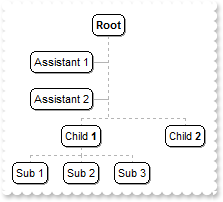
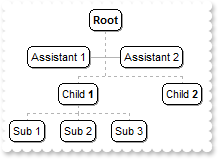
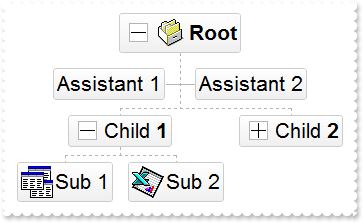
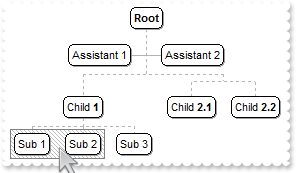
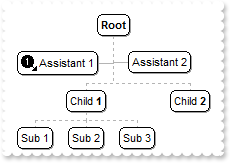
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

With ChartView1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
With .VisualAppearance
.Add 4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
End With
.Background(exNodeFrame) = &H4000000
.HasButtons = exPlus
With .Root
.Image = 1
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add("Sub 1","1234").Image = 2
.Add("Sub 2","1234").Image = 3
.Add("Child <b>2</b>",,"1235").Expanded = False
.Add "Sub 2","1235"
End With
.EndUpdate
End With
|
|
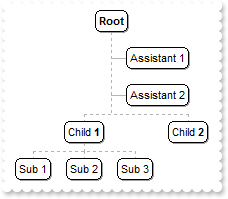
216
|
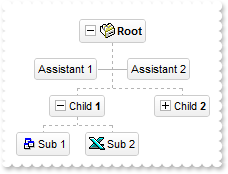
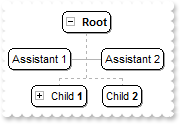
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

With ChartView1
.BeginUpdate
.ImageSize = 16
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
With .VisualAppearance
.Add 4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" & _
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" & _
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" & _
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" & _
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" & _
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" & _
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" & _
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" & _
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA=="
End With
.Background(exNodeFrame) = &H4000000
.HasButtons = exPlus
With .Root
.Image = 1
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add("Sub 1","1234").Image = 2
.Add("Sub 2","1234").Image = 3
.Add("Child <b>2</b>",,"1235").Expanded = False
.Add "Sub 2","1235"
End With
.EndUpdate
End With
|
|
215
|
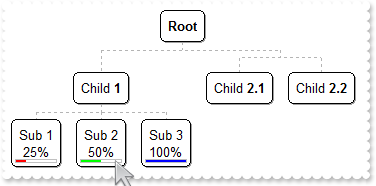
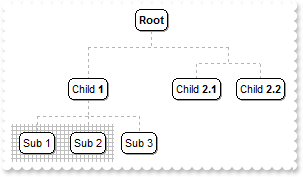
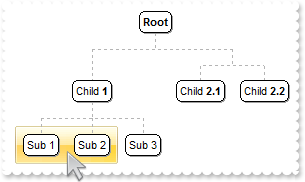
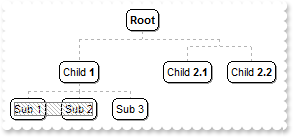
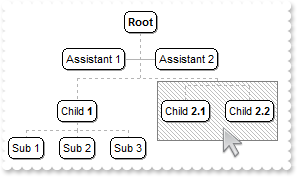
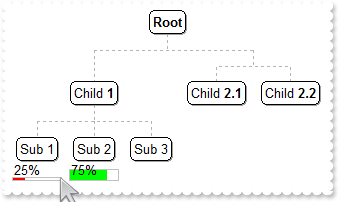
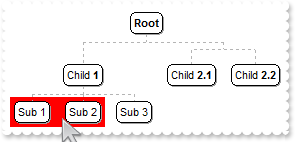
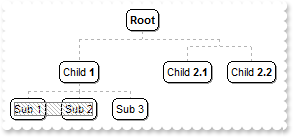
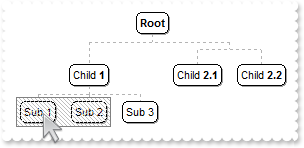
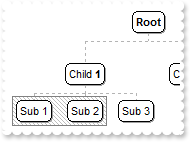
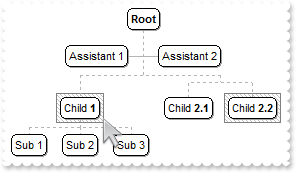
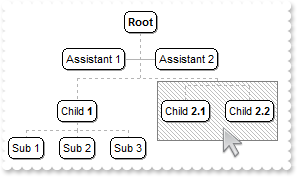
Is it possible to show a percent/progress-bar associated with a node (method 2)

With ChartView1
.BeginUpdate
.DefaultNodePadding(exPaddingAll) = 4
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add("Sub 1<br>","1234","AK1").BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[10%,back=RGB(255,0,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)]" & _
",none[(2,100%-22,100%-4,22),text=`10%`,align=0x11]])"
.Add("Sub 2<br>","1234","AK2").BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[50%,back=RGB(0,255,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)]" & _
",none[(2,100%-22,100%-4,22),text=`50%`,align=0x11]])"
.Add("Sub 3<br>","1234","AK3").BackgroundExt = "none[(4,100%-22,100%-8,18)](bottom[4](left[100%,back=RGB(0,0,255)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)" & _
"],none[(2,100%-22,100%-4,22),text=`100%`,align=0x11]])"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Nodes.Item("AK1")
.BackgroundExtValue(exIndexExt3,exClientExt) = "25%"
.BackgroundExtValue(exIndexExt5,exTextExt) = .BackgroundExtValue(exIndexExt3,exClientExt)
End With
.EndUpdate
End With
|
|
214
|
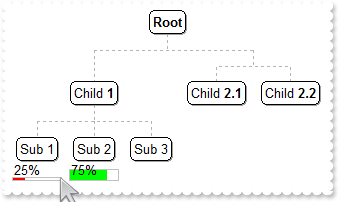
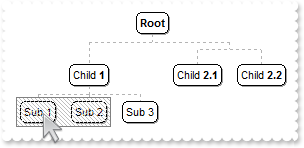
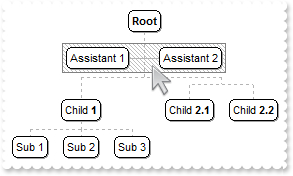
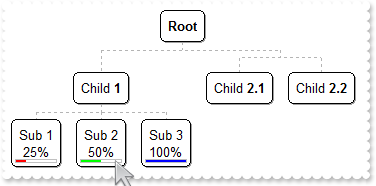
Is it possible to show a percent/progress-bar associated with a node (method 1)

With ChartView1
.BeginUpdate
.IndentSiblingY = 32
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1")
.Pattern.Type = exPatternEmpty
.Padding(exPaddingBottom) = 20
.BackgroundExt = "bottom[4](left[50%,back=RGB(255,0,0)]),none[(0,100%-4,100%,4),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,22)," & _
"text=`50%`]"
f1 = .Index
End With
With .Frames.Item(f1)
.BackgroundExtValue(exIndexExt2,exClientExt) = "25%"
.BackgroundExtValue(exIndexExt4,exTextExt) = .BackgroundExtValue(exIndexExt2,exClientExt)
End With
With .Frames.Add("AK2")
.Pattern.Type = exPatternEmpty
.Padding(exPaddingBottom) = 20
.BackgroundExt = "bottom[12](left[50%,back=RGB(255,0,0)]),none[(0,100%-12,100%,12),pattern=0x000,frame=RGB(192,192,192)],none[(2,100%-22,100%-4,2" & _
"2),text=`50%`]"
f2 = .Index
End With
With .Frames.Item(f2)
.BackgroundExtValue(exIndexExt2,exClientExt) = "75%"
.BackgroundExtValue(exIndexExt2,exBackColorExt) = 65280
.BackgroundExtValue(exIndexExt4,exTextExt) = .BackgroundExtValue(exIndexExt2,exClientExt)
End With
.EndUpdate
End With
|
|
213
|
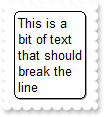
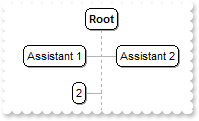
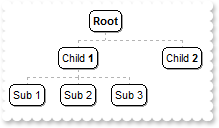
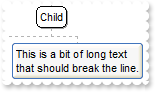
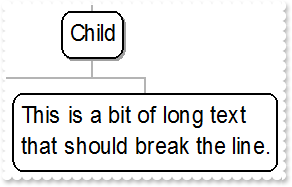
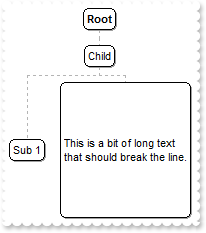
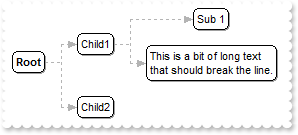
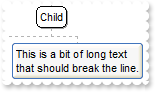
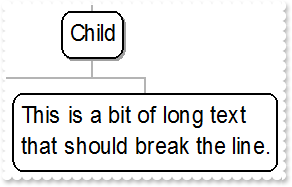
How can I display the node's caption on multiple lines

With ChartView1
.WidthNode = 64
.Root.Caption = "This is a bit of text that should break the line"
End With
|
|
212
|
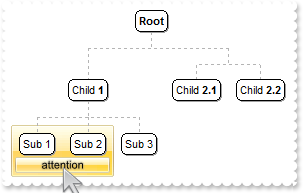
Is it possible to show some text/caption on the frame's background

With ChartView1
.BeginUpdate
.IndentSiblingY = 32
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAADhABWMMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENAxAJCI4DBCAZBwGKPRiASQZUhmHIDTbIEBxf" & _
"IMIRLE6PZgjOYZchqRYZSjAdIzUAFFr1J4AKbfKJpfoKBJERrScgxeBUNAZBKlY7paoKSpSGw1CTLNoRAKoYTTBK2bbmWwoap2So1XhAdS0XJcWxfGKRbxmWaZZh+R5m" & _
"XpCMjVMAGGQPIa8MLCSwIJBaHqUQLZNixLStAyxHCtKKhG+vJwHL6BcqnPKKRqSUKcWbcQADFZdYTdNjbch1TWvSZVQSecSke7BQjGJQ2YxWcZUXReeaBDK9ZS4WK+Hh" & _
"RjqAZpCkeoNC8P4DDiWp3nYVwdkaSgrGGVhSnSHJum6CgGAiBIUA0JgziGVJkGWRgTiGBAiG+ZgyDYQhCgQJZbG+UIAGEFgGBEBw9FILJNAMXgMgOIJYD4EoEGESBCBY" & _
"VIKGMIJTCiDpDliNQ+A+eB+CGCAiCiFgkgmT54HCdoGE0MhgkAM4LhOWJ/CQThIk4NQik4I5+DgP5IDOBJ/B2TgDnwaQ3k+cR0l4P5jBOfguDOCIimCSgwCMKJuDsIRj" & _
"mkUJ/B8JBBkIRAYmQcRglwP5lAOfhNDKCAikSRgxE8WJyEQIJkEGdhHhuD5xlSXYQicMR0lsP5FBmXhoD+ZhTBgfQrgwMwUnQP5HikfoFhwZxxlYdwbW0CJaWKag8EuI" & _
"5oTufwwkeIoskIMYPDOfB0iOaZznwbw2GoKoQGaKQFjqEBQikBBjGCf4nCgShoLyTCZnIP5GlqOo5YgAxejyL4GAqeBWi+BI6ngQYvisY5+jMMBHHKHJAjIRoDFqPI0g" & _
"YOxSlIFptCERpSBGbQgn6SItmyUwAHaM4MgqXBljSLl7GANRuiuMBajsBQLEgRY0gOSxKmUP5uDuCpODIaxxgqbI/g+cR8lSQBwDEYpsBObpBBabAPG6S5yniM4HHKIJ" & _
"BDiT4TnyKQ6nEbBjBeRhPnKGwYCkMYCgcGAnnGDBSD+RIHhKKJDDmMRSkSbg/nKY58jAOxzCyUIuk0CpMlCKfXAyUwsdIEwMHxZ5TiieoSA6fQjEoLh0hKWxJC0NISks" & _
"SQsDSHQaFeUQIAKRJIDuT5DnyQ4tnWfR7GCLZMBqXI+i2S5KlyOvukOfxZDICAylSSg8jWUwyGmXYPnMNhpl6/sLg0gxjNBmNkRIQR3CRHMOQIYlwjBxHQH4T45hSBBG" & _
"O/sVgQRkv7EyO4P4mgeC5E+MsTIvBfgWD+PFBIFgvgaTaPwP4mxdA/CmNQOoWgci5FGJsLAqRYiKE0PgV4TQOh0EIHkQ4xw6DnBMLsb4Hx/AHEAHEdYpwIj2D+JwDwOR" & _
"fjjE+B0H4dA1ASKcK8UYnxzhXAyOsPQvhfgYDoPEQ4RwMBziqDYXY6g9AmFyCwMomwThxHkH0fA5x/jbHuJ8f4dxxj4D8Ecf41A+j8HMMoUgTBMjGG+Pgf4nx1j/EAFA" & _
"AwAggAIAYFQQ4WgEggDIAQgI="
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2")
.Padding(exPaddingAll) = 8
.Padding(exPaddingBottom) = 22
.BackColor = &H1000000
.Pattern.Type = exPatternEmpty
.BackgroundExt = "top[4],left[4],right[4],client,bottom[4],bottom[16,back=0x01000000,text=`<sha ;;0>attention`,align=0x11]"
End With
.EndUpdate
End With
|
|
211
|
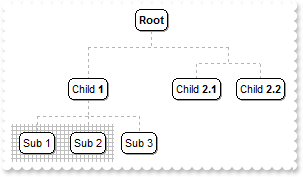
How can I draw the pattern with no frame

With ChartView1
.BeginUpdate
.IndentSiblingY = 32
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2")
.Padding(exPaddingAll) = 8
With .Pattern
.Type = exPatternCross
.Color = RGB(190,190,190)
End With
End With
.EndUpdate
End With
|
|
210
|
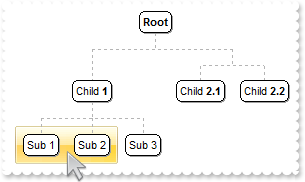
How can I show the frame with an EBN color

With ChartView1
.BeginUpdate
.IndentSiblingY = 32
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAADhABWMMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENAxAJCI4DBCAZBwGKPRiASQZUhmHIDTbIEBxf" & _
"IMIRLE6PZgjOYZchqRYZSjAdIzUAFFr1J4AKbfKJpfoKBJERrScgxeBUNAZBKlY7paoKSpSGw1CTLNoRAKoYTTBK2bbmWwoap2So1XhAdS0XJcWxfGKRbxmWaZZh+R5m" & _
"XpCMjVMAGGQPIa8MLCSwIJBaHqUQLZNixLStAyxHCtKKhG+vJwHL6BcqnPKKRqSUKcWbcQADFZdYTdNjbch1TWvSZVQSecSke7BQjGJQ2YxWcZUXReeaBDK9ZS4WK+Hh" & _
"RjqAZpCkeoNC8P4DDiWp3nYVwdkaSgrGGVhSnSHJum6CgGAiBIUA0JgziGVJkGWRgTiGBAiG+ZgyDYQhCgQJZbG+UIAGEFgGBEBw9FILJNAMXgMgOIJYD4EoEGESBCBY" & _
"VIKGMIJTCiDpDliNQ+A+eB+CGCAiCiFgkgmT54HCdoGE0MhgkAM4LhOWJ/CQThIk4NQik4I5+DgP5IDOBJ/B2TgDnwaQ3k+cR0l4P5jBOfguDOCIimCSgwCMKJuDsIRj" & _
"mkUJ/B8JBBkIRAYmQcRglwP5lAOfhNDKCAikSRgxE8WJyEQIJkEGdhHhuD5xlSXYQicMR0lsP5FBmXhoD+ZhTBgfQrgwMwUnQP5HikfoFhwZxxlYdwbW0CJaWKag8EuI" & _
"5oTufwwkeIoskIMYPDOfB0iOaZznwbw2GoKoQGaKQFjqEBQikBBjGCf4nCgShoLyTCZnIP5GlqOo5YgAxejyL4GAqeBWi+BI6ngQYvisY5+jMMBHHKHJAjIRoDFqPI0g" & _
"YOxSlIFptCERpSBGbQgn6SItmyUwAHaM4MgqXBljSLl7GANRuiuMBajsBQLEgRY0gOSxKmUP5uDuCpODIaxxgqbI/g+cR8lSQBwDEYpsBObpBBabAPG6S5yniM4HHKIJ" & _
"BDiT4TnyKQ6nEbBjBeRhPnKGwYCkMYCgcGAnnGDBSD+RIHhKKJDDmMRSkSbg/nKY58jAOxzCyUIuk0CpMlCKfXAyUwsdIEwMHxZ5TiieoSA6fQjEoLh0hKWxJC0NISks" & _
"SQsDSHQaFeUQIAKRJIDuT5DnyQ4tnWfR7GCLZMBqXI+i2S5KlyOvukOfxZDICAylSSg8jWUwyGmXYPnMNhpl6/sLg0gxjNBmNkRIQR3CRHMOQIYlwjBxHQH4T45hSBBG" & _
"O/sVgQRkv7EyO4P4mgeC5E+MsTIvBfgWD+PFBIFgvgaTaPwP4mxdA/CmNQOoWgci5FGJsLAqRYiKE0PgV4TQOh0EIHkQ4xw6DnBMLsb4Hx/AHEAHEdYpwIj2D+JwDwOR" & _
"fjjE+B0H4dA1ASKcK8UYnxzhXAyOsPQvhfgYDoPEQ4RwMBziqDYXY6g9AmFyCwMomwThxHkH0fA5x/jbHuJ8f4dxxj4D8Ecf41A+j8HMMoUgTBMjGG+Pgf4nx1j/EAFA" & _
"AwAggAIAYFQQ4WgEggDIAQgI="
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2")
.Padding(exPaddingAll) = 8
.BackColor = &H1000000
.Pattern.Type = exPatternEmpty
End With
.EndUpdate
End With
|
|
209
|
How can I show the frame with an EBN color

With ChartView1
.BeginUpdate
.IndentSiblingY = 32
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAADhABDYGg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDEMw0AJCIyDFCAZBsHKPRoASQZUhmHIDTbIEBxf" & _
"IMIRLE6PRhmGL4HjWOo0TLAdI0PJMBr3J4AKbfOJpfDSQZDRrTMyReDkNBBBKlY7rKoqRpCFYtDSJNoWVBIahhNiGbbiCQYfouFZdUpRV5VLTUVxbF6YZDvKZZZjmH48" & _
"RpPUIyNS2FyxHDEIxyEALYACS5fTrCNZPVjgAY4fSqMToDDpKoSWp0QjlOS5jiyYoJZ7nWa2PDdUzXCC3LgADabThqdapcBAeqYHhORRRFSiYD4eAxYw2NaTUrSeS8JB" & _
"mnmSIYlaOY6H2dwHC0CZWHSeobEmRpbGuOpeFsbhRmgS5/loAJtl4fg5E6b4LFEAwEEISgGhMGZQmocgZMWJA2AMEAxAgTYAlGEJZAkCgdngNYZAYEYYBGdRnk8CBUmq" & _
"BZOhgZgagaYZIHYHoHmICIGCKCJhiOPgmgUIRTEYKgviKQpyC6C5jAiRgygyYxIlYNoNmOAp2DoM5jwEb8miIUhCCGJBCBIRoRmSCQmEqEpkkkNhOhOZQJBCBgjmUSB0" & _
"zCSBnjYWoWmWSR2F6F5mAmBhihiZZpFyBoHGQc54n4PxPCOSJxDwZppkIb4cGcSZOHaHInwWeYdmeKZ2HyH5nCmNJxhqD5ZB4aIRg+E5kngOpOiOJoMiOKJaD6EokGkS" & _
"hChaJJpHoVoYiaaYqHaGQ6GiE5i1aJRyBSdA9A8M4QmQOJqiqMorisawKj7ggrEqRo1iyaxqmaOIumsc4OicPJqFkWhXDwIhjHiXQ3GwawikeMhsksLpOjKLQLDaUYzm" & _
"0KxWlSNZtDMdpEDubAahIVw7A6Q4slYNYNFMXJXDWLhriKZ46G6S4um6OovAuNpxjubwrladI9m4O4SmAOptlgbhSDoMADECUAzmKIxDAWQZNBwGwJkIMIsDcDJDnCPB" & _
"HA6RIxAwTwCkCcADiIUoHGUI4WioMhMhMIJKTeHIPCWSWUCcKJKnIfI3CqS4ykyPwykwcxMgMIZHg4TBuByFIOCOBJhDCDAjASRHB34RZRDQbQnEiUp0H0NxKlONJND8" & _
"UpUHUQwPEAMBzlOBw6gaSB9HSXpXkuQpsjoL4LlKcxklmNhdh8apaHaTYjG6Wp2n2NxwlydwtlYLpYjWcx7F0EMYYuxsi4DaJsMoqQ1MuHKLkNowh4D8BuBEYo8QuBvA" & _
"mMceInBDgdGQPITgnwWBbDgEUUw/g2jvD2O4XSdATDBC4wsUoiQwBYagEcJ41B6idC+F0arQQ3hjGuPYLorw0jbEsB0DIWxoAbA4OwHIvRuDmFiFAKYlBihZCoFQfA3g" & _
"jiPc+J43g5V+BvFGOcfQXhXipHWJUHwGQmjgHuNocIEAiNHFCKgKAlACgBCQFESgfwfjTHoH0L4bxsj3H6H8R43R8h+A+J8do+h/gFA+MgKAfATChAcPcaA6xvgRAGEw" & _
"NIDQQg0BMEQZAngJiiDsAUIAyALgDDAIQB4ggoA6AUEEDAKwCDgFoBkQYEA2BOGAHEGYAQDCUAEIAF4fgBANACCgEgxBICYAkOILQFQhDICuAsMIhAXiGCgLoDQQwMBr" & _
"AYOEWgORDgQHYEsIQcQSgJDCBIDggAmAkDQAgYIFgRDEEQJACQEQTAlGIKgTIExxB0CiIkWITgUBFCQKUCoYhiBXEWEIIQIwEC4ESBAKA3AhgZHGEAIYCAogIn+FARIj" & _
"QIiqBoMYXA3QNhjEIGwRwURfA5GOckDo4xaB5AiDESgQgGgYp6BAagAgwBjB4D8Q40B9AhCIBgQYkQJAqlQLkDoIwyCEEYJIKQPgkjJAyCkEo5BaCZAgHICgPhkA5AAI" & _
"YMAEBngZGGDgHgBw4DsA+IMdAfBKgSFUFQZQuQugrDKIQVglgpC+CyMsDIaQWjlFoLkB4khKA7CUCFSAxwmChEoGEZAOADgAHgB0QYtBjiZBmCIMoTBs2uHMFwaImRph" & _
"KDQE0HIrQahmGAHYTAgRhBfCYAkQgMxBhQlGCEYwYhnBAHCDkU4RByidCmJ4OozhMjZB2OcOg8ROizGcSgLIwgNBmHYAARATw/BBEMDAYQGAhhcHEKAEIphAjQC0AUII" & _
"6ASgIFANQE04hdAdCEKgQoDROBTHwDAZKDQMBnHEDwBYoQ2AtnEMYDA6B6ggFGPQQ1YgdBNCQKkIoJRSg0E8JUKQ2gshLGGB0DYCw6BYCIEIGIEhg4JCoAoQIeAXCFG0" & _
"HkJ4qR2g/FQFUAwosfiNCgOoHoRRUgVBcKUKg0BdhOCEKMAoexxAmAiMAGIogaCCDhccQIXAVCFCgLEK4ah+heFYBURwsQrBaGGFkdYJQ0CsGqKYWwVhdDLCuAIVoWQE" & _
"iDCcKsYwBBA1zEmAkA4wB6AeEIGARQEQ1j1EAK8ewBhhBYB2A0MArEzixBsB4YoWBtgZDGMIFoewDi1L0EAEggBNhHEgIkWYQwkiBCEAUZANQ2D9FCBoWwghojaBWEkN" & _
"I7QaipFoLYVw1AtDLCqGsIwrAQCzEGEIZoCBNgwCoJ0EArRbCwAUN4LY2w+hvHcAUYIuArgOHEEAFYaw3BKEgOsG4oAACAEAQEA=="
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2")
.Padding(exPaddingAll) = 8
.BackColor = &H1000000
.Pattern.Type = exPatternEmpty
End With
.EndUpdate
End With
|
|
208
|
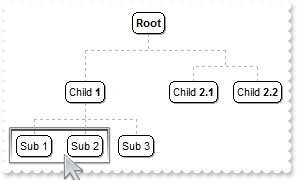
How can I show the frame with a solid color

With ChartView1
.BeginUpdate
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2")
.BackColor = RGB(255,0,0)
.Pattern.Type = exPatternEmpty
End With
.EndUpdate
End With
|
|
207
|
Is it possible to enlarge/shrink the frame

With ChartView1
.BeginUpdate
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2")
.ShowOnBackground = False
.Padding(exPaddingAll) = -4
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
.EndUpdate
End With
|
|
206
|
Is it possible to draw the frame in front, rather than showing it on the control's background

With ChartView1
.BeginUpdate
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2")
.ShowOnBackground = False
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
.EndUpdate
End With
|
|
205
|
How do I show or hide a frame

With ChartView1
.BeginUpdate
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2")
.Visible = True
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
.EndUpdate
End With
|
|
204
|
How can I display the frame arround the node itself

With ChartView1
.BeginUpdate
With .Root
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>",,"GR1").AddGroup("Child <b>2.2</b>").Key = "GR2"
End With
With .Frames.Add("1234")
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
With .Frames.Add("GR2")
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
.EndUpdate
End With
|
|
203
|
How can I display the frame arround group nodes only

With ChartView1
.BeginUpdate
With .Root
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>",,"GR1").AddGroup("Child <b>2.2</b>").Key = "GR2"
End With
With .Frames.Add("root")
.Nodes = "GR1(group)"
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
.EndUpdate
End With
|
|
202
|
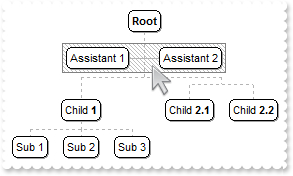
How can I display the frame arround assistant nodes only

With ChartView1
.BeginUpdate
With .Root
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("root")
.Nodes = "root(assistant)"
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
.EndUpdate
End With
|
|
201
|
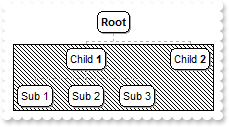
How can I display the frame arround child nodes only

With ChartView1
.BeginUpdate
With .Root
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("root")
.Nodes = "root(child)"
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
.EndUpdate
End With
|
|
200
|
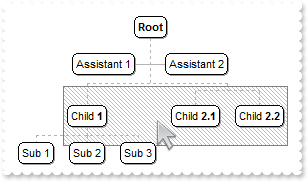
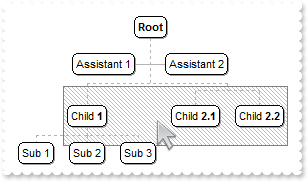
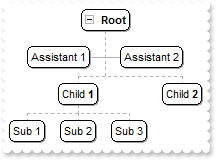
How can I show the frame arround all child, assistant, group nodes

With ChartView1
.BeginUpdate
With .Root
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("root")
.Nodes = "root(all)"
With .Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
End With
.EndUpdate
End With
|
|
199
|
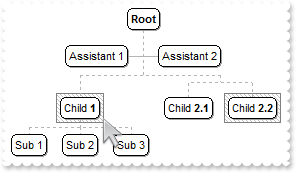
We need to visualy group nodes that have the same parent but also have other siblings. Is it anyway possible to draw an additional border around a group of nodes in this control

With ChartView1
.BeginUpdate
With .Root
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234","AK1"
.Add "Sub 2","1234","AK2"
.Add "Sub 3","1234"
.Add("Child <b>2.1</b>").AddGroup "Child <b>2.2</b>"
End With
With .Frames.Add("AK1,AK2").Pattern
.Type = PatternEnum.exPatternFrame Or PatternEnum.exPatternFDiagonal
.Color = RGB(190,190,190)
.FrameColor = RGB(128,128,128)
End With
.EndUpdate
End With
|
|
198
|
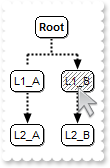
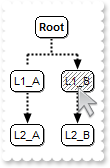
How can I draw a pattern on a node

With ChartView1
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").ShowLinkDir = False
.Add "L1_B",,"LB"
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
With .Frames.Add("LB")
.Padding(exPaddingAll) = -2
With .Pattern
.Type = exPatternBDiagonal
.Color = RGB(128,128,128)
End With
.ShowOnBackground = False
End With
End With
|
|
197
|
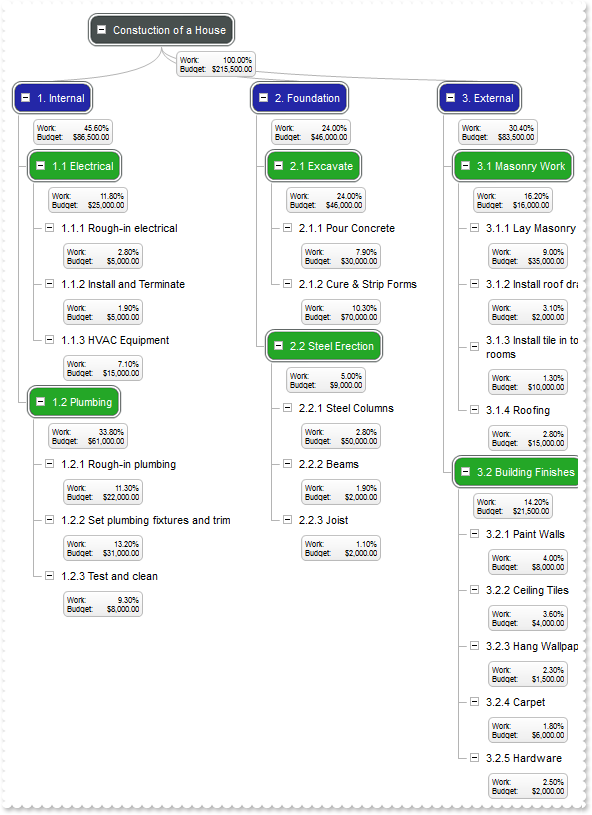
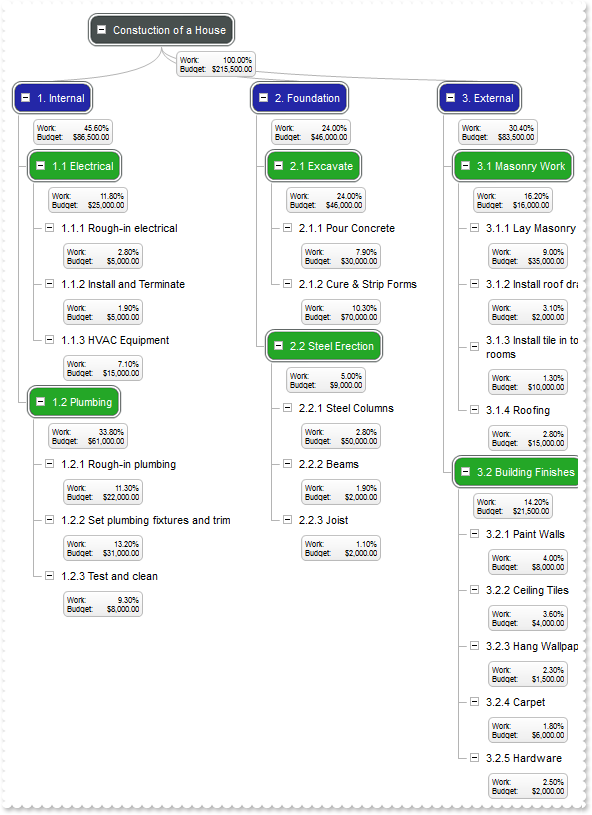
How do I use as a WBS control (WBS is a hierarchical and incremental decomposition of the project into phases, deliverables and work packages )

With ChartView1
.BeginUpdate
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAADhABdQFg6AADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIjFDcEwxC6NIpAWCYQDENQwSSMMJwSKYYBiASEYJASQZUhmHIDTbIEBxf" & _
"IMIRLE6PZbmEYYfgeNY6TQCcIgVD0ExhAZ2Q4EQAKRpOFY/DBQNLgAKNCQ3LaQY7BaKgZouTYDVrVNSVFC0IBkGoSbauCIJHrGCZ1RBYMI0VDNRwHJiMbRtSyqXjGJ4p" & _
"SrAcq0FAgYRHI6jZxnGL5chqPqGVjMNZ1bQuKwzT0Ld5wTYsdydBK1MIkTKKaoORZgRpYUI6FAeSgBWyPcCqPSoDrKdo4XLdYwbeAFcSPD6+NBhG7tXm/NarNTgTB6DB" & _
"thsGJbgYYw9AQVxBoOch2hEbh+nAARYkQdZ7CMPYGH+FxmlqbJ5lqDAdjMC5AmIW54hwaBvA4IQ8D+T8IFscgenAAZMHiEgWiWdRZlSAAhAkFAGq6dAdEcIYVF4QJKCA" & _
"HQDBCBJYGUGQNhCEIhiSCJaGAYQWBsIYmEEFgJAGQ42CyC4iliPgygsT4olSXg3g2Qwwk0MpMiMLJIg8Y54niTYOmPPJMDMDIonSSU7jMJJbDaTYjlYUoMmMCRWFQAAl" & _
"EkZgtDgTgjgCJQpEoIgkgkIQHnIAB7CACARnIaIaiaGYuG6GxmhmFB7CGSICAyHwoAmQxQlQNIlikWgthYIwaAYVQvAuQpsg0IxIhKTIzCwToTiiaYACkChGhKJJpEOQ" & _
"oWC+C5imyCgiggYpUzMZ5Yj6AIfg6UpcjgLYInIPILhOTYaEIUg9EoItfCGCByAiCV2lIKILCGK4qnKO4YggWpQgIJxJmIaJhDgDgKECaIykkUhUhILQLEKRh9iiYpzC" & _
"SSQxmgcgkm2NppAKbI8C4RoBiQYgSgSMQQEEEIDjECBDA8LorjKa47EQMQSm4DpEhEKBDBeRgBGqMQnmkA5in4JAJAINoEC6JR4jyaQ6E6AhEhIIxNBMRJPiQCYyHCGA" & _
"UgUMQwEgEhhkEOBHBOBJxCMHJHjGXB/CKSBxlENwaj1qgsEwERICIDB/iQDgjgiYYvE2cx8l2KIinoEI5CYSYiFqEAz0mMBZBbwIkEsEN+gMSpSHSTITEqSoEFyGBHCo" & _
"SoihqEAsgsIo8ikKhKGiVJ6AADwTkicQlAkUhElA+Z4VUHpHGuRA8lMdI9DscJc8r5QQAaIYsGUOpOjoOwHCEJAUgBh8B1EAAcHIzg5gPCGNgdQfRPhnGiLINhhQEDCB" & _
"cGUDYphxjLHkNgfwTARhiHEBYWAVxpI1HQDcDjthiAADoKcCgJgbs7FyG4LQagBBgE0CMOYOxLhtGY/AcAegNgTHIPkHISAHADEQNYOA2BwAHEQHABwQxMDbCQEscoEB" & _
"AAgEOD0V4cR0jyGCPAPwHAvh0EAOIHIDRfA/EaGMfYfguAACiBQIg/xWAbH0F8J4bxSD6G8MUMo7Q9ieHuI8eA0gLjfG2PUPQnwvhvHsPsGABxhD8E+AMbgfhVDJH2L8" & _
"U48wAjbEGPwPo7x8j4F4FccwHAhhiEgBQEQhAnCDGgHwBonxiAZD+G8Lo/hHj3H8PELIiBwgOFCNQHAqQAhYBWAUIARAECgHyKkIIqAIgGGCLgUIFAhB5CQAcFAGgcEH" & _
"HKBwUYkAdiHDgOaAIKBigYCCFAFQhBzChAWKEOYzwDhCEwFMBQNxwD3C8CsPgHQhANEuA4Uw+gdhHDAOwBogRYAzFuGAQIEgQAzCSGUAIbAXAFCiKIGghhBCQAeAFIgD" & _
"gwjMByEAAYXg1hiEwFgBYAQugAGIPsTodgnDSBgMca4LhqChCgD4CIYgYBDmcI4GIxgUCYAm1oPIjwgjmFQMYWA1gNCiBUqcII6gegUEAHwB4oRwhzEGLge4GAOC6HUA" & _
"cMIsAbCGDqLYHYVBACTAkIIIAYigCIGcBQCArQKiiFQFERQUQhDMAOBgcIWAggUBGIMfAVAHhCBwEgBAMg+jbFqCcHYLxvg4D2A8QI3AziMHiJoUgFhACyCwIINofwHi" & _
"JDAJUKw2B2ARGEEAIwCxIh2BaNQQA/ROBRGoFYQ48B/AeEGEt99lQOgDFgGcAtFgdgHEANIMAhAIDKAygkQAEAAjxBeIoCI7QfjUEEEwDIIgWBFEQHUSANxsAqEEEUdw" & _
"lA4iJCSFYEwhBsCXE0KoIAexnj4DoDkEwaBmgYCGAwMADAkCFCMMYAQOgMhQEIHsaIVQQDXFOOgRtwAUguAcAUU1iw1CWA6OwdIOQFBxCgCkDgeBribBmIgP4KQiAAB+" & _
"KoAg2QNiDDoG0BQyQzg+EGOAWAFgRC4DsEURQYAdhWFKAoKAVQAB/AcHEaAORiioFqBYMWFATCZEsBsIYcA0gMGCJwGAhg4DQAwKsDAYQGzZBkAcSA8gODEBEGQVIQha" & _
"jUEeeYKY1QIDrBCIAEg0xIAwEgBNkAAADUTA6B4MQEwv0UEGLAUgzhf04AKGEg4BhYD2B0MUAABApAAvqI8WAqAdDGGwJsEIXwWDtE0AAA4fhmDZCmJMMwbBkgBIC"
.Add 2,"gBFLBCJwBAEHhEJAADhABEEMACAADACAxRDAMgBQKAAzQFAYawdBgABoGUZ4JhUAIIRZGMIgdBINQTDCLYyiUBYJhAMYSAJCI4jBCAZRXEAaQIkKY4ZDKCY2QLIEgSF" & _
"CETQlEAYZgkCB5UiGNIkQLSFDABJMBraDgSAApeoYVj4NZASANFB0bKcQAVDSOKRjeCacpOUpQRZLIyiLZVWQSGoYLahW4YQiKIJKRTXdhULQtLS5FaWZbte6LchqOAA" & _
"YbOV6ynSeV6NUJNc5xVicBgrBKlI6nGxIJqaZpVYzPeQQTTUby5OyEbyADJ4DqEAKaUrZNoZfhkBhlNa2YguC4gAzudaUZhCOqABpWYYLDS/JSGCYJGDcOaVRZ0FJUVw" & _
"Pg8GZkkCcBQDGJw0HOJ5gECdRUi0dxXi2IJbG4Jp+huHpzH0GouF2eA+B4F4bkESwEEISgGhMGZQmocgZFQFAki4TIAAECBNgCUYQsaCgRjQdRjAYERhmIBB5gIQBwm2" & _
"BROlOSgaDMIZCmoHoHmICIGB8MJiEOFgmD+IoIGEA4GA4aI0kSC5NliRJrgyYxIlYNoNkyGJkliDpPlidQDD2ZADBYQg6iQQ46EaEZkgkJhKhGTw5DSSITk4eRFAMNRl" & _
"EMXhWDuZYJC4WoWmWA4+CYORMGmBQDguTBDg4Zg8GaA5CGqGpmkmNhuhuZoim4chAkuaZUmmHZPBgahoh6Z5JnYfofmGI5IjmIJnEmWh3D4D0nn+IpokmboBgeaBSnod" & _
"w6E+I5YnOIBpgoZoaiaJ9IHOJAAAmVoSh2aRaF6G4pmqCBqh6KAqCkEJqD6TxzlKHosmsSpWjaExPEqZosh0apqkKMotmwCwCjkPQrjKeg0D8T4TlaQ4ymySw2k6LhPF" & _
"sRpFDsLRDmCdw9i0GxmlqNptksdJ2jebBTjaYoQC0ex+maOZuguJppjkLBZByeI7m4S5GnKPJvEkApvD4Jwim6EY7i8C5Wn6P4vHuZoRhcT4cBad5BnCDAnAqO5wFOZw" & _
"CigZxZiyepEnCXBXBaRZxgwFwTD6MJ6goaw+nETBnCKSIxjwdh1h6T5jm8IOuEyNwukuT4siie5JguaZsn+ShzAyZw6kyMJ4hCQ44g6U5/DeTI0E0FxGlGcojnMSgvDS" & _
"SROFQOANnMfxCD+dItFcVpVnWDRbFOFxMH0dQDiATItgaZpUnUOJ3GaWZ2gOdxklCDQNjYX4KmEaYYmMM43EkP0d4tR3gbBKKgOwGgtjsFQGodQuxCAvAWFIMwnwGgcE" & _
"yCYC4FRijxE4Gl0AnAuCOFWBUAABwth+AACAEBAQ="
.Add 3,"gBFLBCJwBAEHhEJAADhABI8IQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIklBI8ExXFqMQCkGKocgONYgTLOMZOXCEE" & _
"wCgI="
End With
.AntiAliasing = True
.IndentSiblingY = 4
.ShowRoundLink = True
.PenLink = exPenSolid
.SelColor = RGB(255,255,0)
.HasButtons = exPlus
.DefaultNodePadding(exPaddingAll) = 6
With .Root
.Caption = "Constuction of a House"
.BackColor = &H1000000
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>100.00%<br>Budget:<r>$215,500.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Nodes
With .Add("1. Internal","Root","Internal")
.ArrangeSiblingNodesAs = exTree
.ShowRoundLink = False
.BackColor = &H1ff0000
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>45.60%<br>Budget:<r>$86,500.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("1.1 Electrical","Internal","Electrical")
.ShowRoundLink = False
.BackColor = &H100ff00
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>11.80%<br>Budget:<r>$25,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("1.1.1 Rough-in electrical","Electrical","RoughElectrical")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$5,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("1.1.2 Install and Terminate","Electrical","InstallTerminate")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>1.90%<br>Budget:<r>$5,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("1.1.3 HVAC Equipment","Electrical","HVAC")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>7.10%<br>Budget:<r>$15,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("1.2 Plumbing","Internal","Plumbing")
.ShowRoundLink = False
.BackColor = &H100ff00
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>33.80%<br>Budget:<r>$61,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("1.2.1 Rough-in plumbing","Plumbing","RoughPlumbing")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>11.30%<br>Budget:<r>$22,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("1.2.2 Set plumbing fixtures and trim","Plumbing","PlumbingFixtures")
.Width = 256
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>13.20%<br>Budget:<r>$31,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("1.2.3 Test and clean","Plumbing","PlumbingTest")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>9.30%<br>Budget:<r>$8,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("2. Foundation","Root","Foundation")
.ArrangeSiblingNodesAs = exTree
.ShowRoundLink = False
.BackColor = &H1ff0000
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>24.00%<br>Budget:<r>$46,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("2.1 Excavate","Foundation","Excavate")
.ShowRoundLink = False
.BackColor = &H100ff00
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>24.00%<br>Budget:<r>$46,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("2.1.1 Pour Concrete","Excavate","Concrete")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>7.90%<br>Budget:<r>$30,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("2.1.2 Cure & Strip Forms","Excavate","CureForms")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>10.30%<br>Budget:<r>$70,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("2.2 Steel Erection","Foundation","Steel")
.ShowRoundLink = False
.BackColor = &H100ff00
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>5.00%<br>Budget:<r>$9,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("2.2.1 Steel Columns","Steel","SteelColumns")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$50,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("2.2.2 Beams","Steel","Beams")
.Width = 256
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>1.90%<br>Budget:<r>$2,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("2.2.3 Joist","Steel","Joist")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>1.10%<br>Budget:<r>$2,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3. External","Root","External")
.ArrangeSiblingNodesAs = exTree
.ShowRoundLink = False
.BackColor = &H1ff0000
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>30.40%<br>Budget:<r>$83,500.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.1 Masonry Work","External","Masonry")
.ShowRoundLink = False
.BackColor = &H100ff00
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>16.20%<br>Budget:<r>$16,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.1.1 Lay Masonry","Masonry","LayMasonry")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>9.00%<br>Budget:<r>$35,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.1.2 Install roof drains","Masonry","RoofDrains")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>3.10%<br>Budget:<r>$2,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.1.3 Install tile in toilet rooms","Masonry","TileToiles")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>1.30%<br>Budget:<r>$10,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.1.4 Roofing","Masonry","Roofing")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>2.80%<br>Budget:<r>$15,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.2 Building Finishes","External","Building")
.ShowRoundLink = False
.BackColor = &H100ff00
.ForeColor = RGB(255,255,255)
With .AddAssistant("<font ;6>Work:<r>14.20%<br>Budget:<r>$21,500.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.2.1 Paint Walls","Building","Paint")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>4.00%<br>Budget:<r>$8,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.2.2 Ceiling Tiles","Building","CeilingTiles")
.Width = 256
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>3.60%<br>Budget:<r>$4,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.2.3 Hang Wallpaper","Building","Wallpaper")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>2.30%<br>Budget:<r>$1,500.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.2.4 Carpet","Building","Carpet")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>1.80%<br>Budget:<r>$6,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
With .Add("3.2.5 Hardware","Building","Hardware")
.BackColor = &H3000000
.Padding(exPaddingAll) = 0
With .AddAssistant("<font ;6>Work:<r>2.50%<br>Budget:<r>$2,000.00")
.Left = False
.ShowLinks = False
.Padding(exPaddingAll) = 0
.FixedWidth = 72
.BackColor = &H2000000
End With
End With
End With
.EndUpdate
End With
|
|
196
|
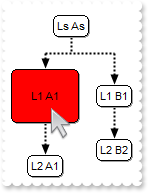
Does your control support padding (padding properties are used to generate space around content)

With ChartView1
.BeginUpdate
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
With .Add("L1 A1",,"LA")
.BackColor = RGB(255,0,0)
.Padding(exPaddingAll) = 16
End With
.Add "L1 B1",,"LB"
.Add "L2 A1","LA","LA2"
.Add "L2 B2","LB","LB2"
End With
.Nodes.Item("root").Caption = "Ls As"
.EndUpdate
End With
|
|
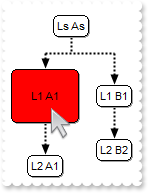
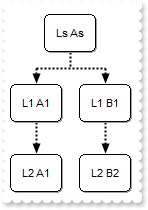
195
|
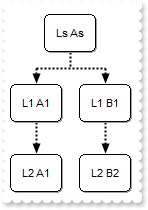
Does your control support padding (padding properties are used to generate space around content)

With ChartView1
.BeginUpdate
.DefaultNodePadding(exPaddingAll) = 8
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add "L1 A1",,"LA"
.Add "L1 B1",,"LB"
.Add "L2 A1","LA","LA2"
.Add "L2 B2","LB","LB2"
End With
.Nodes.Item("root").Caption = "Ls As"
.EndUpdate
End With
|
|
194
|
How do I programmatically edit a node

With ChartView1
.Nodes.Add "Text",,"1234"
.EditNode "1234"
End With
|
|
193
|
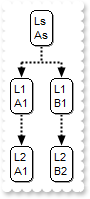
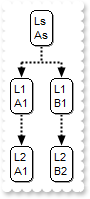
WidthNode does not seem to do anything. What this property is for

With ChartView1
.WidthNode = 16
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add "L1 A1",,"LA"
.Add "L1 B1",,"LB"
.Add "L2 A1","LA","LA2"
.Add "L2 B2","LB","LB2"
End With
.Nodes.Item("root").Caption = "Ls As"
End With
|
|
192
|
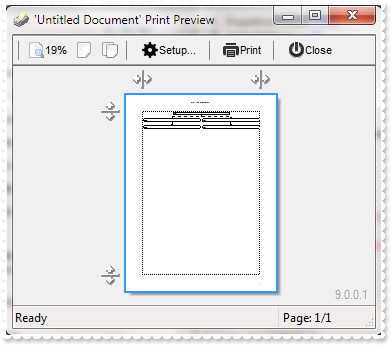
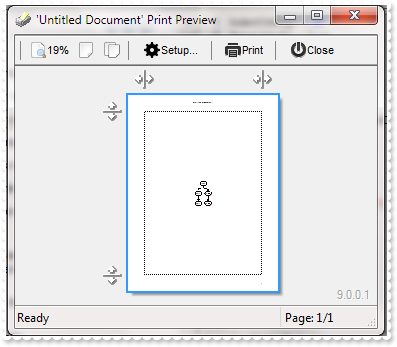
Does your control support Print and Print-Preview, such as Fit-To-Page

With ChartView1
.FixedWidthNode = 512
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").ShowLinkDir = False
.Add "L1_B",,"LB"
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
With CreateObject("Exontrol.Print")
.Options = "FitToPage = On"
.PrintExt = ChartView1.Object
.Preview
End With
End With
|
|
191
|
Does your control support Print and Print-Preview

With ChartView1
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").ShowLinkDir = False
.Add "L1_B",,"LB"
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
With CreateObject("Exontrol.Print")
.PrintExts = ChartView1
.Preview
End With
End With
|
|
190
|
Does your control support subscript or superscript, in HTML captions

With ChartView1
.AntiAliasing = True
With .Nodes
.Add("<sha ;;0>Event <b><font ;6><off 4>1",,"LA").ShowLinkDir = False
.Add "<sha ;;0>Event <b><font ;6><off 4>2",,"LB"
.Add "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1","LA","LA2"
.Add "Event","LB","LB2"
End With
End With
|
|
189
|
Is it possible to move a node by a simple click rather than SHIFT + Click

With ChartView1
.AllowMoveChart = exDisallow
.AllowMoveNode = exLeftClick
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").ShowLinkDir = False
.Add "L1_B",,"LB"
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
End With
|
|
188
|
How can I disable moving the nodes at runtime
With ChartView1
.AllowMoveNode = exDisallow
End With
|
|
187
|
How can I disable resizing the chart using the middle mouse button
With ChartView1
.AllowResizeChart = exDisallow
End With
|
|
186
|
How can I disable inline editing
With ChartView1
.AllowEdit = exDisallow
End With
|
|
185
|
Would like to be able to click on a node and have a pop-up window appear with additional detail and information about the individual in the node. Is this possible

' MouseUp event - Occurs when the user releases a mouse button.
Private Sub ChartView1_MouseUp(Button As Integer, Shift As Integer, X As Single, Y As Single)
' Items.Add(Me.NodeFromPoint(-1,-1).Caption,0,1234)
With ChartView1
With CreateObject("Exontrol.ExPopupMenu")
Debug.Print( .ShowAtCursor )
End With
End With
End Sub
With ChartView1
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").ShowLinkDir = False
.Add "L1_B",,"LB"
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
End With
|
|
184
|
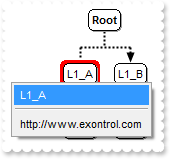
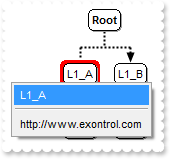
I am trying to create a hyperlink. I can get the link but I cannot tell the link where to go. What can I do

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub ChartView1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With ChartView1
Debug.Print( Options )
End With
End Sub
With ChartView1
.Root.Image = 0
With .Nodes
.Add "<a;http://www.exontrol.com>exontrol</a>",,"1234"
End With
End With
|
|
183
|
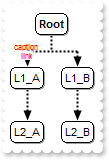
Is it possible to put a caption on the regular links

With ChartView1
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").LinkCaption = "<fgcolor=FF0000><font ;6>caption<br><c><bgcolor=FFFFFF><a>link"
.Add "L1_B",,"LB"
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
End With
|
|
182
|
Is it possible to hide directions for specific links

With ChartView1
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").ShowLinkDir = False
.Add "L1_B",,"LB"
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
End With
|
|
181
|
Does your control supports multiple lines tooltip

With ChartView1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.ToolTipDelay = 1
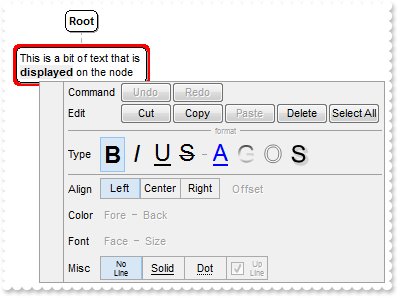
.Root.ToolTip = "<br><font Tahoma;10>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, " & _
"icons and pictures.<br><br><br><img>pic1</img> picture ... <br><br>"
End With
|
|
180
|
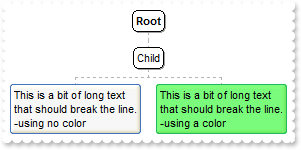
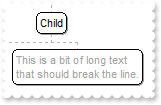
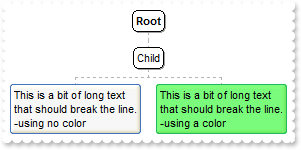
Can I change the border's node, using your EBN technology, including specifying a color

With ChartView1
.VisualAppearance.Add 1,"c:\exontrol\images\hot.ebn"
With .Nodes
.Add "Child",,"1234"
With .Add("Sub 1","1234")
.Caption = "This is a bit of long text that should break the line.<br>-using no color"
.BackColor = &H1000000
End With
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line.<br>-using a color"
.BackColor = &H100ff00
End With
End With
End With
|
|
179
|
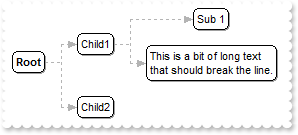
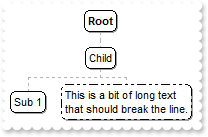
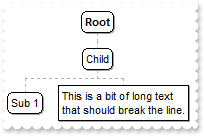
Can the chart be arranged from the left to right (LTR)

With ChartView1
.BeginUpdate
.Layout = exLayoutLTR
.ShowLinksDir = 1
.IndentSiblingX = 32
With .Nodes
.Add "Child1",,"1234"
.Add "Child2",,"1235"
.Add "Sub 1","1234"
.Add("Sub 2","1234").Caption = "This is a bit of long text that should break the line."
End With
.EndUpdate
End With
|
|
178
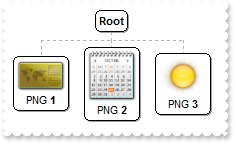
|
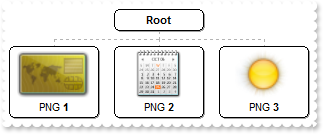
Is there any property to keep the aspect ratio for all pictures, but still keep the size of nodes

With ChartView1
.BeginUpdate
.PictureHeightNode = 48
.PictureAspectRatioNode = exAspectRatioHeight
.FixedWidthNode = 82
With .Nodes
With .Add("PNG <b>1",,"0")
.Picture = "c:\exontrol\images\card.png"
.Alignment = CenterAlignment
End With
With .Add("PNG <b>2",,"1")
.Picture = "c:\exontrol\images\diary.png"
.Alignment = CenterAlignment
End With
With .Add("PNG <b>3",,"2")
.Picture = "c:\exontrol\images\sun.png"
.Alignment = CenterAlignment
End With
End With
.Root.Alignment = CenterAlignment
.EndUpdate
End With
|
|
177
|
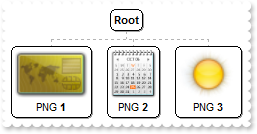
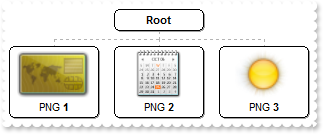
Is there any property to keep the aspect ratio for all pictures

With ChartView1
.BeginUpdate
.PictureHeightNode = 48
.PictureAspectRatioNode = exAspectRatioHeight
With .Nodes
With .Add("PNG <b>1",,"0")
.Picture = "c:\exontrol\images\card.png"
End With
With .Add("PNG <b>2",,"1")
.Picture = "c:\exontrol\images\diary.png"
End With
With .Add("PNG <b>3",,"2")
.Picture = "c:\exontrol\images\sun.png"
End With
End With
.EndUpdate
End With
|
|
176
|
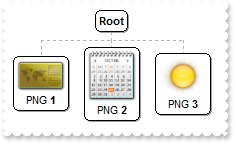
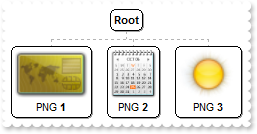
Is there any property to keep the aspect ratio for all pictures

With ChartView1
.BeginUpdate
.PictureWidthNode = 48
.PictureAspectRatioNode = exAspectRatioWidth
With .Nodes
With .Add("PNG <b>1",,"0")
.Picture = "c:\exontrol\images\card.png"
End With
With .Add("PNG <b>2",,"1")
.Picture = "c:\exontrol\images\diary.png"
End With
With .Add("PNG <b>3",,"2")
.Picture = "c:\exontrol\images\sun.png"
End With
End With
.EndUpdate
End With
|
|
175
|
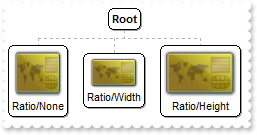
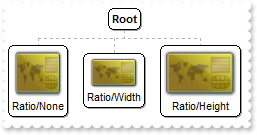
Is there any property to keep the aspect ratio for displayed picture

With ChartView1
.BeginUpdate
With .Nodes
With .Add("Ratio/None",,"0")
.Picture = "c:\exontrol\images\card.png"
.PictureWidth = 48
.PictureHeight = 48
End With
With .Add("Ratio/Width",,"1")
.Picture = "c:\exontrol\images\card.png"
.PictureWidth = 48
.PictureAspectRatio = exAspectRatioWidth
End With
With .Add("Ratio/Height",,"2")
.Picture = "c:\exontrol\images\card.png"
.PictureHeight = 48
.PictureAspectRatio = exAspectRatioHeight
End With
End With
.EndUpdate
End With
|
|
174
|
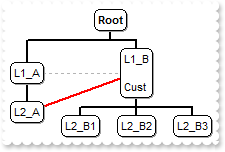
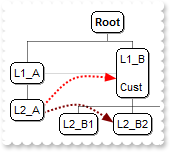
Is is possible to show the round an arbitrary link

With ChartView1
.AntiAliasing = True
.ShowLinksDir = False
.PenWidthLink = 1
.LinkColor = RGB(0,0,0)
With .Nodes
.Add("L1_A",,"LA").LinkTo = "LB"
.Add "L1_B<br><br>Cust",,"LB"
With .Add("L2_A","LA","LA2")
.LinkTo = "LB,LB22"
.LinkToColor("LB") = RGB(255,0,0)
.LinkToWidth("LB") = 2
.LinkToPen("LB") = exPenDot
.LinkToShowDir("LB") = True
.LinkToRound("LB") = True
.LinkToRound("LB22") = True
.LinkToShowDir("LB22") = True
.LinkToColor("LB22") = RGB(128,0,0)
.LinkToWidth("LB22") = 2
End With
.Add "L2_B1","LB","LB21"
.Add "L2_B2","LB","LB22"
.Add "L2_B3","LB","LB23"
End With
End With
|
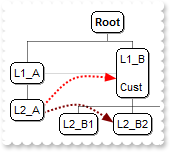
|
173
|
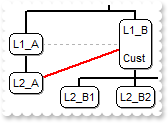
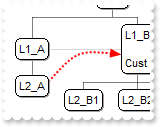
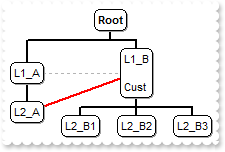
Is is possible to show the round an arbitrary link

With ChartView1
.AntiAliasing = True
.ShowLinksDir = False
.PenWidthLink = 1
.LinkColor = RGB(0,0,0)
With .Nodes
.Add("L1_A",,"LA").LinkTo = "LB"
.Add "L1_B<br><br>Cust",,"LB"
With .Add("L2_A","LA","LA2")
.LinkTo = "LB"
.LinkToColor("LB") = RGB(255,0,0)
.LinkToWidth("LB") = 2
.LinkToPen("LB") = exPenDot
.LinkToShowDir("LB") = True
.LinkToRound("LB") = True
End With
.Add "L2_B1","LB","LB21"
.Add "L2_B2","LB","LB22"
.Add "L2_B3","LB","LB23"
End With
End With
|
|
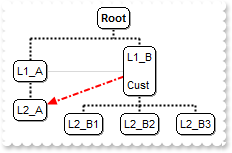
172
|
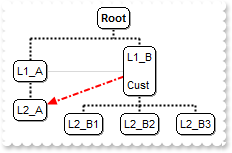
Is is possible to show the direction for a linktoline, even if the ShowLinksDir is False

With ChartView1
.ShowLinksDir = False
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").LinkTo = "LB"
With .Add("L1_B<br><br>Cust",,"LB")
.LinkTo = "LA2"
.LinkToColor("LA2") = RGB(255,0,0)
.LinkToWidth("LA2") = 2
.LinkToPen("LA2") = exPenDashDot
.LinkToShowDir("LA2") = True
End With
.Add "L2_A","LA","LA2"
.Add "L2_B1","LB","LB21"
.Add "L2_B2","LB","LB22"
.Add "L2_B3","LB","LB23"
End With
End With
|
|
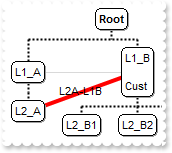
171
|
Is is possible to change the width for a specified linkto line

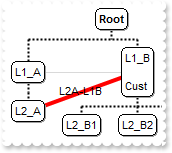
With ChartView1
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add("L1_A",,"LA").LinkTo = "LB"
With .Add("L1_B<br><br>Cust",,"LB")
.LinkTo = "LA2"
.LinkToColor("LA2") = RGB(255,0,0)
.LinkToWidth("LA2") = 4
.LinkToPen("LA2") = exPenSolid
.LinkToCaption("LA2") = "L2A-L1B"
End With
.Add "L2_A","LA","LA2"
.Add "L2_B1","LB","LB21"
.Add "L2_B2","LB","LB22"
.Add "L2_B3","LB","LB23"
End With
End With
|
|
170
|
Is is possible to change the width for a specified linkto line

With ChartView1
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
With .Nodes
.Add("L1_A",,"LA").LinkTo = "LB"
With .Add("L1_B<br><br>Cust",,"LB")
.LinkTo = "LA2"
.LinkToColor("LA2") = RGB(255,0,0)
.LinkToWidth("LA2") = 2
End With
.Add "L2_A","LA","LA2"
.Add "L2_B1","LB","LB21"
.Add "L2_B2","LB","LB22"
.Add "L2_B3","LB","LB23"
End With
End With
|
|
169
|
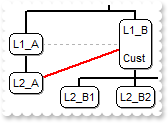
Is is possible to change the color for a specified linkto line

With ChartView1
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
With .Nodes
.Add("L1_A",,"LA").LinkTo = "LB"
With .Add("L1_B<br><br>Cust",,"LB")
.LinkTo = "LA2"
.LinkToColor("LA2") = RGB(255,0,0)
.LinkToWidth("LA2") = 2
End With
.Add "L2_A","LA","LA2"
.Add "L2_B1","LB","LB21"
.Add "L2_B2","LB","LB22"
.Add "L2_B3","LB","LB23"
End With
End With
|
|
168
|
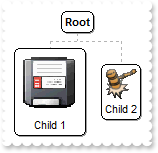
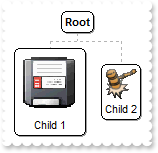
How can I specify the size for a picture being shown in a specified node only

With ChartView1
With .Nodes
With .Add("Child 1",,"1")
.Picture = "c:\exontrol\images\zipdisk.gif"
.PictureWidth = 64
.PictureHeight = 64
End With
.Add("Child 2",,"2").Picture = "c:\exontrol\images\auction.gif"
End With
End With
|
|
167
|
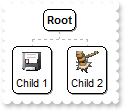
How can I resize the pictures being shown in the nodes

With ChartView1
.PictureHeightNode = 24
.PictureWidthNode = 24
With .Nodes
.Add("Child 1",,"1").Picture = "c:\exontrol\images\zipdisk.gif"
.Add("Child 2",,"2").Picture = "c:\exontrol\images\auction.gif"
End With
End With
|
|
166
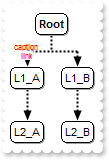
|
Can I change the width of the node's border

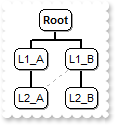
With ChartView1
With .Nodes
With .Add("Child 1",,"1")
.BorderWidth = 3
.DrawRoundNode = False
End With
.Add "Child 2",,"2"
End With
End With
|
|
165
|
Can I change the visual appearance of the node

With ChartView1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Nodes
.Add("Child 1",,"1").BackColor = &H1000000
.Add "Child 2",,"2"
End With
End With
|
|
164
|
Can I specify a different color for node's border

With ChartView1
With .Nodes
.Add("Child 1",,"1").BorderColor = RGB(255,0,0)
.Add "Child 2",,"2"
End With
End With
|
|
163
|
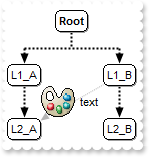
Can I display my image on my links

With ChartView1
.HTMLPicture("pic1") = "c:\exontrol\images\colorize.gif"
.AntiAliasing = True
.IndentSiblingY = 30
.IndentSiblingX = 60
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
With .Nodes
.Add "L1_A",,"LA"
With .Add("L1_B",,"LB")
.LinkTo = "LA2"
.LinkToCaption("LA2") = "<img>pic1</img> text"
End With
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
End With
|
|
162
|
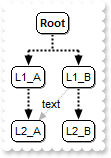
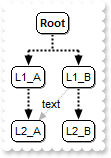
How can I show a caption on my link

With ChartView1
.AntiAliasing = True
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
With .Nodes
.Add "L1_A",,"LA"
With .Add("L1_B",,"LB")
.LinkTo = "LA2"
.LinkToCaption("LA2") = "text"
End With
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
End With
|
|
161
|
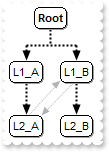
How can I show smootly the arrows

With ChartView1
.AntiAliasing = True
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
With .Nodes
.Add "L1_A",,"LA"
.Add("L1_B",,"LB").LinkTo = "LA2"
.Add("L2_A","LA","LA2").LinkTo = "LB"
.Add "L2_B","LB","LB2"
End With
End With
|
|
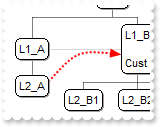
160
|
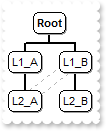
How can I show direction on my links

With ChartView1
.IndentSiblingY = 30
.ShowLinksDir = True
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
.AntiAliasing = True
With .Nodes
.Add "L1_A",,"LA"
.Add("L1_B",,"LB").LinkTo = "LA2"
.Add("L2_A","LA","LA2").LinkTo = "LB"
.Add "L2_B","LB","LB2"
End With
End With
|
|
159
|
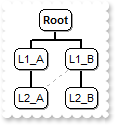
How can I add a doubled direction link

With ChartView1
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
With .Nodes
.Add "L1_A",,"LA"
.Add("L1_B",,"LB").LinkTo = "LA2"
.Add("L2_A","LA","LA2").LinkTo = "LB"
.Add "L2_B","LB","LB2"
End With
End With
|
|
158
|
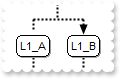
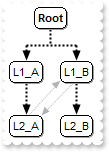
How can I add arbitrary links

With ChartView1
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
With .Nodes
.Add "L1_A",,"LA"
.Add("L1_B",,"LB").LinkTo = "LA2"
.Add "L2_A","LA","LA2"
.Add "L2_B","LB","LB2"
End With
End With
|
|
157
|
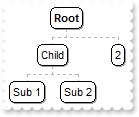
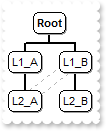
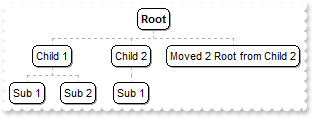
How can I add multiple parents

With ChartView1
.PenWidthLink = 2
.LinkColor = RGB(0,0,0)
With .Nodes
.Add("L1_A",,"L1").AddGroup "L1_B"
.Add "L_A","L1"
.Add "L_B","L1"
.Add "L_C","L1"
End With
End With
|
|
156
|
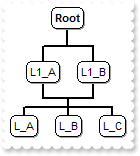
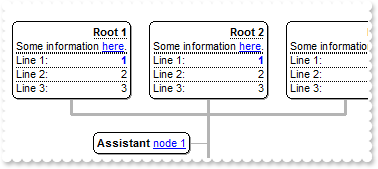
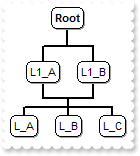
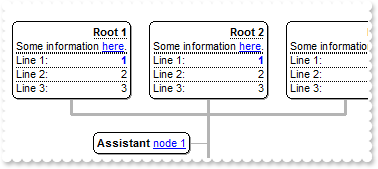
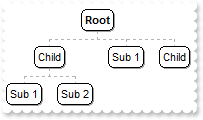
How can I add multiple parents or roots

With ChartView1
.BeginUpdate
.HasButtons = exWPlus
.ButtonsAlign = UpperCenter
.PenWidthLink = 3
.IndentChild = 32
With .Root
.HasButton = False
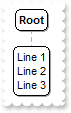
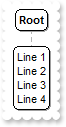
.Caption = "<r><dotline><b>Root 1</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor" & _
"><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3"
.Image = 0
.AddGroup "<r><dotline><b>Root 2</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor" & _
"><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3"
.AddGroup "<r><dotline><b>Root 3</b><br>Some information <a info>here</a>.<br><upline><dotline>Line 1:<r><fgcolor=0000FF><b>1</b></fgcolor" & _
"><br><upline><dotline>Line 2:<r>2<br><upline><dotline>Line 3:<r>3"
.AddAssistant("<b>Assistant</b> <a1>node 1</a>").Key = "A"
With .AddAssistant("<b>Assistant</b> <a2>node 2</a>")
.Left = True
.ShowLinks = False
.LinkTo = "A"
End With
End With
With .Nodes
With .Add("Parent <b>1</b>",,"Key1")
.HasButton = False
.ArrangeSiblingNodesAs = exTree
.ShowRoundLink = True
.AddGroup "Parent <b>2</b>"
.AddGroup "Parent <b>3</b>"
End With
.Add("SubItem 1","Key1","S1").HasButton = False
.Add "SubItem 1.1","S1","S111"
.Add "SubItem 1.2","S1","S112"
.Add "SubItem 2","Key1"
.Add("Item 2",,"Key2").Expanded = False
.Add "SubItem 1","Key2"
.Add "SubItem 2","Key2"
End With
.EndUpdate
End With
|
|
155
|
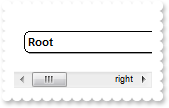
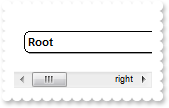
How can I align the text/caption on the scroll bar

With ChartView1
.ScrollPartCaption(exHScroll,exLowerBackPart) = "left"
.ScrollPartCaptionAlignment(exHScroll,exLowerBackPart) = LeftAlignment
.ScrollPartCaption(exHScroll,exUpperBackPart) = "right"
.ScrollPartCaptionAlignment(exHScroll,exUpperBackPart) = RightAlignment
.FixedWidthNode = 320
End With
|
|
154
|
How can I show round links

With ChartView1
.ShowRoundLink = True
.Root.Image = 0
.IndentSiblingX = 32
.IndentSiblingY = 64
With .Nodes
.Add("Child <b>1</b>",,"1234").ArrangeSiblingNodesAs = exHorizontally
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
153
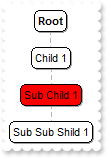
|
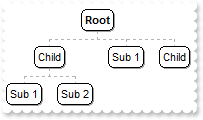
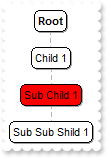
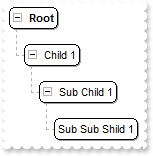
How do I access a node by its key

With ChartView1
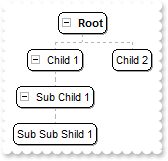
With .Nodes
.Add "Child 1",,"C1"
.Add "Sub Child 1","C1","SC1"
.Add "Sub Sub Shild 1","SC1"
End With
.Nodes.Item("SC1").BackColor = RGB(255,0,0)
End With
|
|
152
|
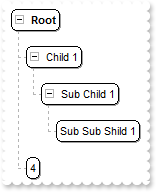
How can I get the number of nodes

With ChartView1
.HasButtons = exPlus
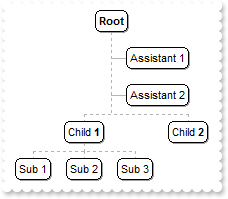
.Root.ArrangeSiblingNodesAs = exTree
With .Nodes
.Add "Child 1",,"C1"
.Add "Sub Child 1","C1","SC1"
.Add "Sub Sub Shild 1","SC1"
.Remove 3
End With
End With
|
|
151
|
How can I remove all nodes in the chart
With ChartView1
.Nodes.Clear
End With
|
|
150
|
How can I clear the chart
With ChartView1
.Nodes.Clear
End With
|
|
149
|
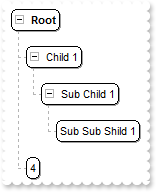
How can I get the number of nodes

With ChartView1
.HasButtons = exPlus
.Root.ArrangeSiblingNodesAs = exTree
With .Nodes
.Add "Child 1",,"C1"
.Add "Sub Child 1","C1","SC1"
.Add "Sub Sub Shild 1","SC1"
.Add .Count
End With
End With
|
|
148
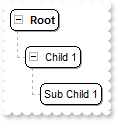
|
How can I add a child node

With ChartView1
.HasButtons = exPlus
.Root.ArrangeSiblingNodesAs = exTree
With .Nodes
.Add "Child 1",,"C1"
.Add "Sub Child 1","C1","SC1"
.Add "Sub Sub Shild 1","SC1"
End With
End With
|
|
147
|
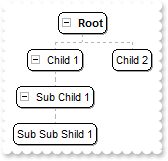
How can I add a child node

With ChartView1
.HasButtons = exPlus
With .Nodes
.Add "Child 1",,"C1"
.Add "Child 2",,"C2"
.Add "Sub Child 1","C1","SC1"
.Add "Sub Sub Shild 1","SC1"
End With
End With
|
|
146
|
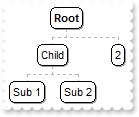
How can I draw link or a line between my own nodes

With ChartView1
.HasButtons = exPlus
.PenLink = exPenSolid
.PenWidthLink = 3
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.LinkTo = "AA"
End With
.Add "Sub 3","1234"
.Add "Child <b>2</b>",,"AA"
End With
End With
|
|
145
|
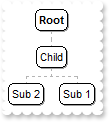
How can I show or hide the link or a line between nodes

With ChartView1
.HasButtons = exPlus
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").ShowLinks = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
144
|
How can I hide or show the +/- expand/collapse buttons for a specified node

With ChartView1
.HasButtons = exPlus
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add("Child <b>1</b>",,"1234").HasButton = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
143
|
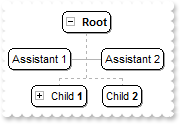
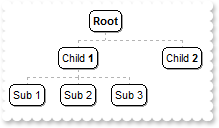
How can I expand or collapse a node

With ChartView1
.HasButtons = exPlus
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
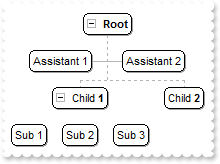
.Add("Child <b>1</b>",,"1234").Expanded = False
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
142
|
How can I assign an icon to the root node

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Root.Image = 1
End With
|
|
141
|
How can I access an assistant nodes

With ChartView1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
.Assistant(0).Image = 1
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
.EndUpdate
End With
|
|
140
|
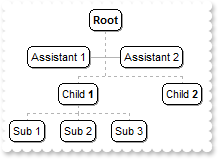
How can I get the number or count of assistant nodes

With ChartView1
.BeginUpdate
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
.AddAssistant .CountAssistants
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
.EndUpdate
End With
|
|
139
|
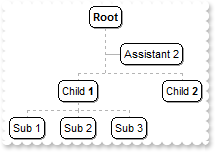
How can I display assistant nodes on the right side only

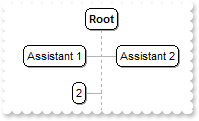
With ChartView1
.BeginUpdate
With .Root
.Image = 0
.AddAssistant("Assistant 1").Left = False
.AddAssistant("Assistant 2").Left = False
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
.EndUpdate
End With
|
|
138
|
How can I display assistant nodes on the left side only

With ChartView1
.BeginUpdate
With .Root
.Image = 0
.AddAssistant("Assistant 1").Left = True
.AddAssistant("Assistant 2").Left = True
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
.EndUpdate
End With
|
|
137
|
How can I clear or remove all assistant nodes

With ChartView1
.BeginUpdate
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
.ClearAssistants
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
.EndUpdate
End With
|
|
136
|
How can I remove an assistant node

With ChartView1
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
.RemoveAssistant 0
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
135
|
How can I add assistant node

With ChartView1
With .Root
.Image = 0
.AddAssistant "Assistant 1"
.AddAssistant "Assistant 2"
End With
With .Nodes
.Add "Child <b>1</b>",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add "Sub 3","1234"
.Add "Child <b>2</b>"
End With
End With
|
|
134
|
Can I change the border's node, using your EBN technology

With ChartView1
.VisualAppearance.Add 1,"c:\exontrol\images\hot.ebn"
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line."
.BackColor = &H1000000
End With
End With
End With
|
|
133
|
Can I remove the shadow for a specified node

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line."
.ShadowNode = False
End With
End With
End With
|
|
132
|
Can I change the border for a specified node

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line."
.PenBorderNode = exPenDashDotDot
End With
End With
End With
|
|
131
|
Can I remove the round corner for a specified node

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line."
.DrawRoundNode = False
End With
End With
End With
|
|
130
|
How can I disable or enable a node

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line."
.Enabled = False
End With
End With
End With
|
|
129
|
How can I specify the height of the node

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line."
.FixedHeight = 128
End With
End With
End With
|
|
128
|
How can I specify the width of the node

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line."
.FixedWidth = 128
End With
End With
End With
|
|
127
|
How can I specify the width of the node to wrap it's content

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
With .Add("Sub 2","1234")
.Caption = "This is a bit of long text that should break the line."
.Width = 128
End With
End With
End With
|
|
126
|
How can I change the position of the node

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
.Add("Sub 2","1234").Position = 0
End With
End With
|
|
125
|
How can I count or get the number of child nodes

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add .Item("1234").NodeCount
End With
End With
|
|
124
|
How can I enumerate the child nodes

With ChartView1
With .Nodes
.Add "Child",,"1234"
.Add "Sub 1","1234"
.Add "Sub 2","1234"
.Add .Item("1234").FirstNode.Caption
.Add .Item("1234").FirstNode.NextNode.Caption
End With
End With
|
|
123
|
How can I change the node's parent

With ChartView1
.BeginUpdate
.Nodes.Add "Child 1",,"1234"
.Nodes.Add "Sub 1","1234"
.Nodes.Add "Sub 2","1234"
.Nodes.Add "Child 2",,"1235"
.Nodes.Add "Sub 1","1235"
.Nodes.Add "To Move","1235","Move"
With .Nodes.Item("Move")
.Parent = ChartView1.Root
.Caption = "Moved 2 Root from Child 2"
End With
.EndUpdate
End With
|
|
122
|
How can I assign a key to a node

With ChartView1
.Nodes.Add "Child",,"1234"
.Nodes.Add "Sub 1","1234"
.Nodes.Add "Sub 2","1234"
End With
|
|
121
|
How can I assign a key to a node

With ChartView1
.Nodes.Add("Child").Key = "1234"
.Nodes.Add "Sub 1","1234"
.Nodes.Add "Sub 2","1234"
End With
|
|
120
|
How can I change the node's background color

With ChartView1
With .Nodes.Add("Child")
.BackColor = RGB(255,0,0)
.ClearBackColor
End With
End With
|
|
119
|
How can I change the node's background color

With ChartView1
.Nodes.Add("Child").BackColor = RGB(255,0,0)
End With
|
|
118
|
How can I change the node's foreground color

With ChartView1
With .Nodes.Add("Child")
.ForeColor = RGB(255,0,0)
.ClearForeColor
End With
End With
|
|
117
|
How can I change the node's foreground color

With ChartView1
.Nodes.Add("Child").ForeColor = RGB(255,0,0)
End With
|
|
116
|
How can I assign a tooltip to a node

With ChartView1
With .Nodes.Add("ToolTip")
.ToolTip = "This is a bit of text that's shown when the cursor hovers this <b>node</b>."
.ToolTipTitle = "TITLE"
End With
End With
|
|
115
|
How can I assign a different font for the node's tooltip

With ChartView1
.Nodes.Add("ToolTip").ToolTip = "<font Tahoma;12>This is a bit of text that's shown when the cursor hovers this <b>node</b>.</font>"
End With
|
|
114
|
How can I assign a tooltip to a node

With ChartView1
.Nodes.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers this <b>node</b>."
End With
|
|
113
|
How can I assign any extra data to my node

With ChartView1
.Nodes.Add("Child").UserData = "your data"
End With
|
|
112
|
How can I assign an icon and a picture to a node

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Nodes.Add("Child")
.Image = 1
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureAlignment = exImageBottom
End With
End With
|
|
111
|
How can I align the picture in the node
With ChartView1
With .Nodes.Add("Child")
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureAlignment = exImageBottom
End With
End With
|
|
110
|
How can I align the picture in the node

With ChartView1
With .Nodes.Add("Child")
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureAlignment = exImageTop
End With
End With
|
|
109
|
How can I align the picture in the node

With ChartView1
With .Nodes.Add("Child")
.Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureAlignment = exImageRight
End With
End With
|
|
108
|
How can I assign a picture to a node

With ChartView1
.Nodes.Add("Child").Picture = ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
|
|
107
|
How can I align the icon in the node

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Nodes.Add("Just a node with an icon")
.Image = 1
.ImageAlignment = exImageRight
End With
End With
|
|
106
|
How can I align the icon in the node

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Nodes.Add("Just a node with an icon")
.Image = 1
.ImageAlignment = exImageBottom
End With
End With
|
|
105
|
How can I align the icon in the node

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Nodes.Add("Just a node with an icon")
.Image = 1
.ImageAlignment = exImageTop
End With
End With
|
|
104
|
How can I assign an icon to a node

With ChartView1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Nodes.Add("Child").Image = 1
End With
|
|
103
|
How can I change the font for a node

With ChartView1
.Nodes.Add("Child").Caption = "<font Tahoma;12>new</font> caption"
End With
|
|
102
|
How can I add a multiple lines node

With ChartView1
.Nodes.Add("").Caption = "Line 1<br>Line 2<br>Line3"
End With
|
|
101
|
How can I add a multiple lines node

With ChartView1
.Nodes.Add "Line 1<br>Line 2<br>Line3"
End With
|