|
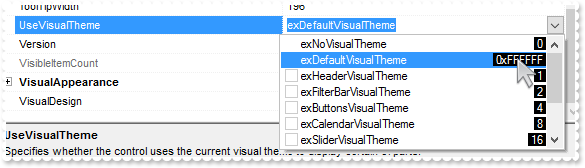
206
|
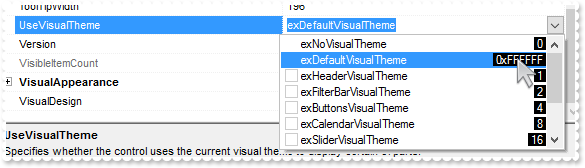
Format the value of each enum literal

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.FormatEnumValue = "`<bgcolor black><fgcolor white> ` + (len(value) > 2 ? `0x` + hex(value) : value ) + ` `";
PropertiesList1.AllowMultipleValuesOnEnum = true;
PropertiesList1.Sort(true,null);
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
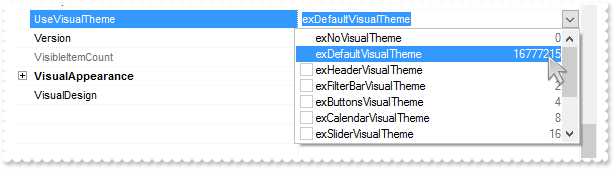
205
|
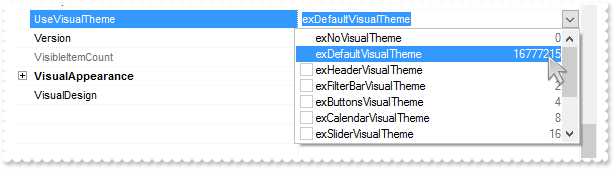
Display the value of each enum literal

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.FormatEnumValue = "value";
PropertiesList1.AllowMultipleValuesOnEnum = true;
PropertiesList1.Sort(true,null);
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
204
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
PropertiesList1.ReplaceIcon("C:\\images\\favicon.ico",0);
var var_Property = PropertiesList1.Add("I2","link1",1,null,null,null);
var_Property.HTMLName = "Property <img>1</img>";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
203
|
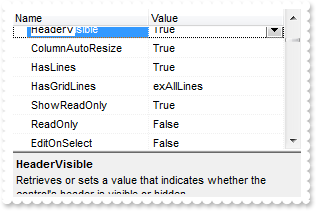
Disable temporarily the column's sort, resize and drag and drop
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.HeaderHeight = 24;
PropertiesList1.HeaderVisible = true;
PropertiesList1.HeaderAppearance = 4;
PropertiesList1.HeaderEnabled = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
202
|
Force hover-all feature
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Background(500) = -1;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
201
|
Disable hover-all feature (Windows 11 or greater)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Background(500) = 1;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
200
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="PropertiesList1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
PropertiesList1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
199
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="PropertiesList1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
PropertiesList1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.AllowTooltip = true;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
198
|
Is it possible to change the header's visual appearance (EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.HeaderVisible = true;
PropertiesList1.BackColorHeader = 16777216;
PropertiesList1.HeaderHeight = 22;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
197
|
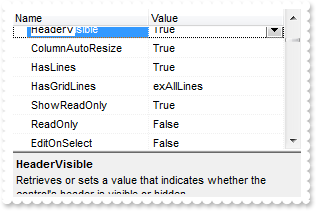
Is it possible to change the header's visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.HeaderVisible = true;
PropertiesList1.HeaderAppearance = 4;
PropertiesList1.HeaderHeight = 22;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
196
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.ImageSize = 32;
PropertiesList1.DefaultItemHeight = 36;
PropertiesList1.HeaderHeight = PropertiesList1.DefaultItemHeight;
PropertiesList1.Font.Size = 16;
PropertiesList1.ToolTipFont.Size = PropertiesList1.Font.Size;
PropertiesList1.FilterBarFont.Size = PropertiesList1.Font.Size;
PropertiesList1.Indent = 26;
PropertiesList1.DescriptionHeight = 96;
PropertiesList1.DisplayBoolAs = 1;
PropertiesList1.FilterBarPromptVisible = -1;
PropertiesList1.HeaderVisible = true;
PropertiesList1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = PropertiesList1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" +
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" +
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" +
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" +
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" +
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" +
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" +
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" +
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" +
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" +
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" +
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" +
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" +
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" +
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" +
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" +
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" +
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" +
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" +
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" +
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" +
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" +
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" +
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" +
"gRBCCQAgQEA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" +
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" +
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" +
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" +
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" +
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" +
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" +
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" +
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" +
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" +
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" +
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" +
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" +
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" +
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" +
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
PropertiesList1.BackColorHeader = 80135878;
PropertiesList1.SelBackColor = 67108864;
PropertiesList1.SelForeColor = 65536;
PropertiesList1.Background(32) = -1;
PropertiesList1.Background(0) = 67108864;
PropertiesList1.Background(1) = 67109119;
PropertiesList1.Background(70) = 16777216;
PropertiesList1.Background(71) = 33554432;
PropertiesList1.Background(72) = 50331648;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
195
|
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.ImageSize = 16;
PropertiesList1.DisplayBoolAs = 1;
PropertiesList1.FilterBarPromptVisible = -1;
PropertiesList1.HeaderVisible = true;
PropertiesList1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = PropertiesList1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
PropertiesList1.BackColorHeader = 80135878;
PropertiesList1.SelBackColor = 67108864;
PropertiesList1.SelForeColor = 65536;
PropertiesList1.Background(32) = -1;
PropertiesList1.Background(0) = 67108864;
PropertiesList1.Background(1) = 67109119;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
194
|
How can I add property of button type

<BODY onload="Init()">
<SCRIPT FOR="PropertiesList1" EVENT="ModalPropertyChange(Property, Value, Cancel)" LANGUAGE="JScript">
alert( PropertiesList1.Property(null) );
</SCRIPT>
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Button","the button is always shown",-3,null,null,null);
PropertiesList1.Add("EditButton","show on focus only",15,null,null,null);
PropertiesList1.Add("EditPage","show on focus only",6,null,null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
193
|
Is it possible to decode/view the control's Layout property
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Select(PropertiesList1);
var var_Print = new ActiveXObject("Exontrol.Print");
alert( var_Print.Decode64TextW(PropertiesList1.Layout) );
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
192
|
Does your control supports scrolling by touching the screen

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Select(PropertiesList1);
PropertiesList1.AutoDrag = 4112;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
191
|
If I enabled the list filter on runtime, the user can click on [x] and close the filter text. Can I disabled this action

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowMultipleValuesOnEnum = true;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(true,null);
PropertiesList1.FilterBarPromptVisible = 1;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
190
|
Is it possible to specify a different background/foreground color for the property from the cursor, aka hot item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Select(PropertiesList1);
PropertiesList1.HotBackColor = 16711680;
PropertiesList1.HotForeColor = 16777215;
PropertiesList1.SelBackColor = 8388608;
PropertiesList1.SelForeColor = 16777215;
}
</SCRIPT>
</BODY>
|
|
189
|
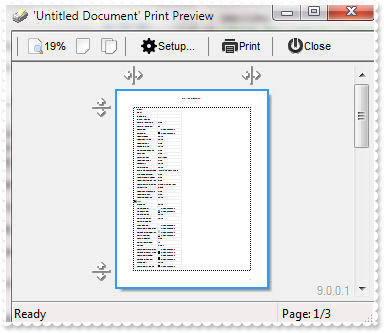
My development environment does not have any Object,GetOcx,DefaultDispatch,GetControlUnknown,nativeObject, ... property, is there any alternative I can pass the component to PrintExt so I can get printed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Template = "Dim p;p = CreateObject(`Exontrol.Print`);p.PrintExt = Me;p.AutoRelease = False;p.Preview();";
}
</SCRIPT>
</BODY>
|
|
188
|
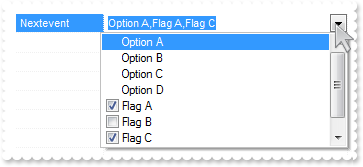
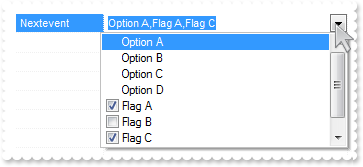
How can I display checkboxes for flags values only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowMultipleValuesOnEnum = true;
var var_Property = PropertiesList1.Add("Nextevent",81,8,null,null,null);
var_Property.AddValue(1,"Option A");
var_Property.AddValue(2,"Option B");
var_Property.AddValue(3,"Option C");
var_Property.AddValue(4,"Option D");
var_Property.AddValue(16,"Flag A");
var_Property.AddValue(32,"Flag B");
var_Property.AddValue(64,"Flag C");
var_Property.AddValue(128,"Flag D");
PropertiesList1.Refresh();
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
187
|
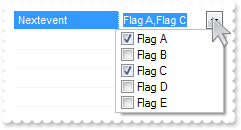
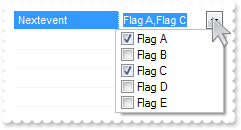
Is is possible to display a checkbox on ENUM types

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowMultipleValuesOnEnum = true;
var var_Property = PropertiesList1.Add("Nextevent",5,8,null,null,null);
var_Property.AddValue(1,"Flag A");
var_Property.AddValue(2,"Flag B");
var_Property.AddValue(4,"Flag C");
var_Property.AddValue(8,"Flag D");
var_Property.AddValue(16,"Flag E");
PropertiesList1.Refresh();
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
186
|
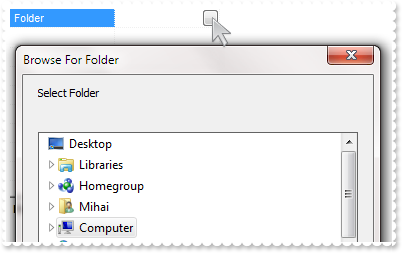
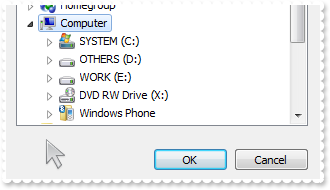
Is it possible to display the full path in the EditFolder editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Property = PropertiesList1.Add("Folder","c:\\",18,null,null,null);
var_Property.Option(12) = "Current Folder";
var_Property.Option(15) = false;
var_Property.Option(17) = true;
}
</SCRIPT>
</BODY>
|
|
185
|
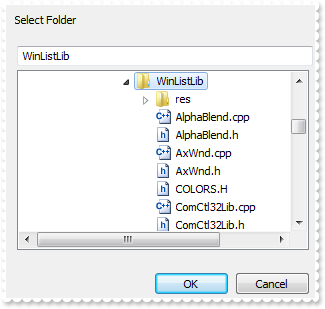
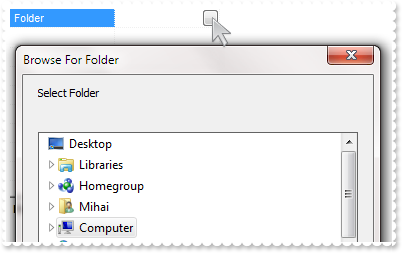
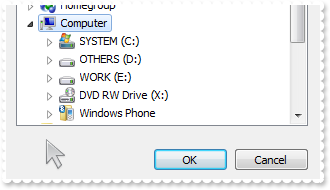
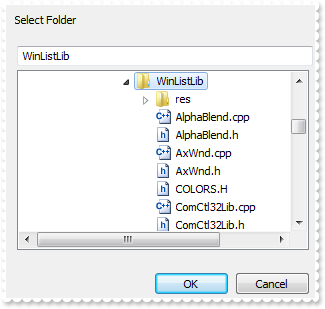
How can I include a "New Folder" button so user can create new folders when using the EditFolder form

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Folder","",18,null,null,null).Option(16) = true;
}
</SCRIPT>
</BODY>
|
|
184
|
Is it possible to show always the selection in the files/folders list in the EditFolder dialog
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Folder","",18,null,null,null).Option(14) = true;
}
</SCRIPT>
</BODY>
|
|
183
|
How can I hide the editbox in the EditFolder editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Folder","",18,null,null,null).Option(15) = false;
}
</SCRIPT>
</BODY>
|
|
182
|
How can I include the files in the in the EditFolder editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Folder","",18,null,null,null).Option(13) = true;
}
</SCRIPT>
</BODY>
|
|
181
|
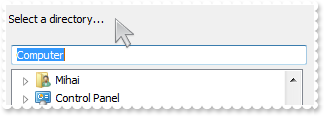
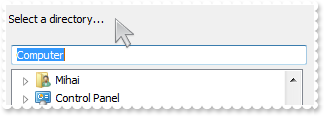
Is it possible to change the caption in the EditFolder editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Folder","",18,null,null,null).Option(12) = "Select a directory...";
}
</SCRIPT>
</BODY>
|
|
180
|
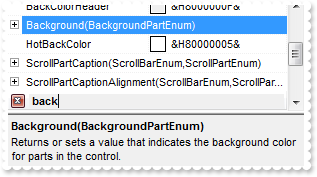
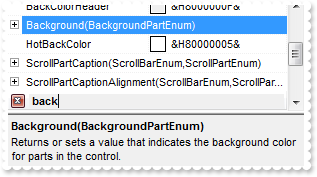
Is it possible to filter for properties that contains a specified text

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(true,null);
PropertiesList1.FilterBarPromptVisible = true;
PropertiesList1.FilterBarPrompt = "<font ;7><fgcolor=FF0000><c>Start Filtering...";
PropertiesList1.FilterBarPromptPattern = "back";
PropertiesList1.IncrementalSearch = 1;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
179
|
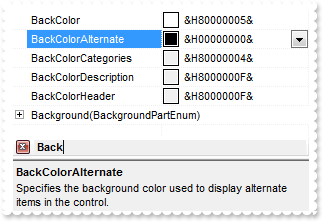
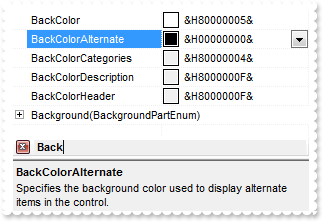
How can I filter the properties at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(true,null);
PropertiesList1.FilterBarPromptVisible = true;
PropertiesList1.FilterBarPrompt = "<font ;7><fgcolor=FF0000><c>Start Filtering...";
PropertiesList1.FilterBarPromptPattern = "Back";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
178
|
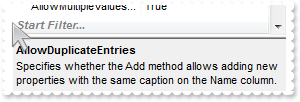
Is it possible to change the caption being displayed in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(true,null);
PropertiesList1.FilterBarPromptVisible = true;
PropertiesList1.FilterBarPrompt = "<font ;7><fgcolor=FF0000><c>Start Filtering...";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
177
|
How can I enable the filter-prompt feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(true,null);
PropertiesList1.FilterBarPromptVisible = true;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
176
|
How do I specify the height of the control's header bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.HeaderVisible = true;
PropertiesList1.HeaderHeight = 36;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(true,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
175
|
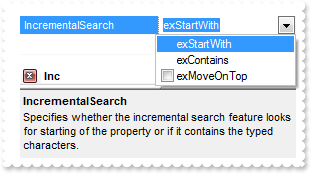
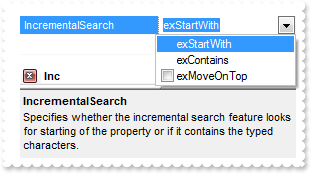
Is it possible to display a checkbox for ENUM types that allow BIT combinations

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowMultipleValuesOnEnum = true;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Sort(true,null);
PropertiesList1.FilterBarPromptVisible = true;
PropertiesList1.FilterBarPromptPattern = "Inc";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
174
|
Can I add different EditFile entries with different filters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Text File","text.txt",17,null,null,null).Option(9) = "Text Files (*.txt)|*.txt";
PropertiesList1.Add("INI File","text.ini",17,null,null,null).Option(9) = "INI Files (*.ini)|*.ini";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
173
|
Is it possible to expand items/entries when user types for searching properties

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.ExpandOnSearch = true;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
172
|
Is it possible to show ticks on the slider control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Slider",50,16,null,null,null);
var var_Property = PropertiesList1.Add("Slider w/h ticks",50,16,null,null,null);
var_Property.SliderStep = 10;
var_Property.SliderTickFrequency = 10;
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
171
|
How can I edit a number between a range or interval
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
var var_Property = PropertiesList1.Add("Slider",50,16,null,null,null);
var_Property.Numeric = true;
var_Property.SpinStep = 0;
var_Property.SliderWidth = 0;
var_Property.SliderStep = 0;
var_Property.SliderMin = 0;
var_Property.SliderMax = 100;
}
</SCRIPT>
</BODY>
|
|
170
|
How can I edit a number between a range or interval
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
var var_Property = PropertiesList1.Add("Slider","0.5",16,null,null,null);
var_Property.NumericFloat = true;
var_Property.SpinStep = 0;
var_Property.SliderWidth = 0;
var_Property.SliderStep = 0;
var_Property.SliderMin = 0;
var_Property.SliderMax = 1;
}
</SCRIPT>
</BODY>
|
|
169
|
How can I add a slider or track bar editor, with a fixed size

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Slider","0.5",16,null,null,null).SliderWidth = 48;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
168
|
How can I add a slider or track bar editor, so it covers half of the cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Slider","0.5",16,null,null,null).SliderWidth = -50;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
167
|
How can I add a slider or track bar editor, so it covers the full cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Slider","0.5",16,null,null,null).SliderWidth = -100;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
166
|
How can I add a spin editor within a range or interval of float numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowSpin = true;
var var_Property = PropertiesList1.Add("Slider","0.5",16,null,null,null);
var_Property.NumericFloat = true;
var_Property.SpinStep = ".01";
var_Property.SliderWidth = 0;
var_Property.SliderMin = 0;
var_Property.SliderMax = 1;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
165
|
How can I add a spin editor within a range or interval of numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowSpin = true;
var var_Property = PropertiesList1.Add("Slider",10,16,null,null,null);
var_Property.Numeric = true;
var_Property.SliderWidth = 0;
var_Property.SliderMin = 5;
var_Property.SliderMax = 15;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
164
|
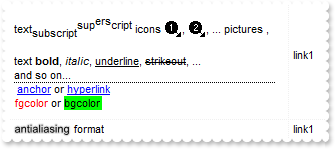
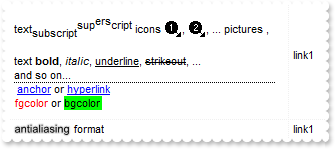
Can I use your HTML format to display a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
PropertiesList1.SelBackColor = 16777216;
PropertiesList1.SelForeColor = 0;
PropertiesList1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
PropertiesList1.ColumnWidth(0) = 304;
var var_Property = PropertiesList1.Add("I1","link1",1,null,null,null);
var_Property.HTMLName = "<br>text<off 4>subscript</off><off -4>sup<off -4>ers</off>cript</off> icons <img>1</img>, <img>2</img>, ... pictures <img>p1</i" +
"mg>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <u>underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br>" +
" <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolor</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor>";
var_Property.Height = 128;
var var_Property1 = PropertiesList1.Add("I2","link1",1,null,null,null);
var_Property1.HTMLName = "<sha ;;0>antialiasing</sha> format";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
163
|
How can I display I picture to a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
PropertiesList1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
var var_Property = PropertiesList1.Add("Picture 1","link1",1,null,null,null);
var_Property.HTMLName = "<img>pic1</img> <b>1</b>";
var_Property.Height = 48;
PropertiesList1.Add("Edit","text",1,null,null,null);
var var_Property1 = PropertiesList1.Add("Picture 2","link2",1,null,null,null);
var_Property1.HTMLName = "<img>pic2</img> <b>2</b>";
var_Property1.Height = 32;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
162
|
How do I display an icon to a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.DefaultItemHeight = 18;
PropertiesList1.BeginUpdate();
PropertiesList1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
PropertiesList1.Add("I1","link1",1,null,null,null).HTMLName = "<img>1</img> <b>1</b>";
PropertiesList1.Add("Edit","text",1,null,null,null);
PropertiesList1.Add("I2","link1",1,null,null,null).HTMLName = "<img>2</img> <b>2</b>";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
161
|
How do I specify the height of a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
PropertiesList1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
var var_Property = PropertiesList1.Add("Picture 1","link1",1,null,null,null);
var_Property.HTMLName = "<img>pic1</img> <b>1</b>";
var_Property.Height = 48;
PropertiesList1.Add("Edit","text",1,null,null,null);
var var_Property1 = PropertiesList1.Add("Picture 2","link2",1,null,null,null);
var_Property1.HTMLName = "<img>pic2</img> <b>2</b>";
var_Property1.Height = 48;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
160
|
How do I edit a float number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowSpin = true;
var var_Property = PropertiesList1.Add("Edit","0.5",1,null,null,null);
var_Property.NumericFloat = true;
var_Property.SpinStep = "0.1";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
159
|
How do I change the step for a spin

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowSpin = true;
PropertiesList1.Add("Edit",10,1,null,null,null).SpinStep = 10;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
158
|
How do I sort the items in a drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Property = PropertiesList1.Add("Enum",1,8,null,null,null);
var_Property.DropDownItems = 1;
var_Property.AddValue(1,"First choice");
var_Property.AddValue(2,"Second choice");
var_Property.AddValue(3,"Third choice");
var_Property.SortItems(null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
157
|
How do I specify the number of visible items in a drop down editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Property = PropertiesList1.Add("Enum",1,8,null,null,null);
var_Property.DropDownItems = 1;
var_Property.AddValue(1,"First choice");
var_Property.AddValue(2,"Second choice");
var_Property.AddValue(3,"Third choice");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
156
|
How do I bold a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).Bold = true;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
155
|
How do I disable or enable a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).Enabled = false;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
154
|
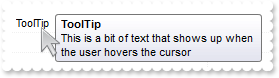
How do I specify a tooltip for a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowTooltip = true;
PropertiesList1.Add("ToolTip","",1,null,null,null).ToolTip = "This is a bit of text that shows up when the user hovers the cursor";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
153
|
How do I specify the masking character

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
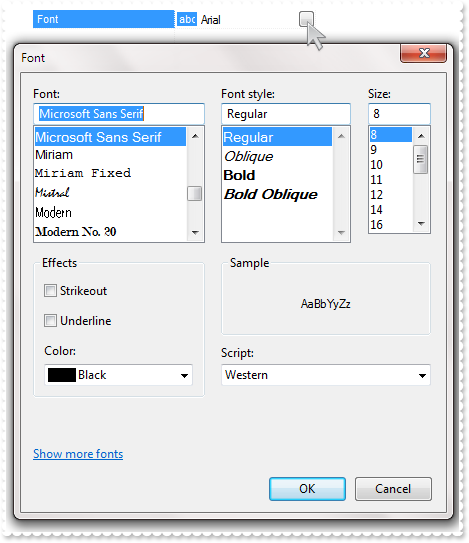
function Init()
{
PropertiesList1.BeginUpdate();
var var_Property = PropertiesList1.Add("Edit",12,1,null,null,null);
var_Property.Mask = "##";
var_Property.MaskChar = 48;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
152
|
How do I specify a mask

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit",12,1,null,null,null).Mask = "##";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
151
|
How do I edit a number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.AllowSpin = true;
PropertiesList1.Add("Edit",15,1,null,null,null).Numeric = true;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
150
|
How do I change the foreground color for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).CellForeColor(0) = 255;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
149
|
How do I change the foreground color for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).CellForeColor(1) = 255;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
148
|
How do I change the background color for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).CellBackColor(0) = 255;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
147
|
How do I change the background color for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).CellBackColor(1) = 255;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
146
|
How do I change the background color for a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).BackColor = 255;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
145
|
How do I change the foreground color for a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).ForeColor = 255;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
144
|
How do I associate an extra data to a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Color",255,2,null,null,null).UserData = "your data";
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
143
|
How do I get the caption of the property, as it is displayed in the browser

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Color",255,2,null,null,null).ID = 12345;
PropertiesList1.Add(PropertiesList1.Property("Color").DisplayValue,"",-1,null,null,null).Bold = true;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
142
|
How do I get the value of the property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).ID = 12345;
PropertiesList1.Add(PropertiesList1.Property("Edit").Value,"",-1,null,null,null).Bold = true;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
141
|
How do I make a property read only
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).Locked = true;
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
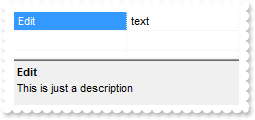
140
|
How do I specify a description for a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.Add("Edit","text",1,null,null,null).Description = "This is just a description";
PropertiesList1.SelectedProperty = PropertiesList1.Property("Edit");
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
139
|
How do I get the identifer of the property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Edit","text",1,null,null,null).ID = 12345;
PropertiesList1.Add(PropertiesList1.Property("Edit").ID,"",-1,null,null,null).Bold = true;
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
138
|
How do I get the type of the property
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Edit","text",1,null,null,null);
PropertiesList1.Add(PropertiesList1.Property("Edit").Type,"",-1,null,null,null).Bold = true;
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
137
|
How do I get the name of the property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Edit","text",1,null,null,null);
PropertiesList1.Add(PropertiesList1.Property("Edit").Name,"",-1,null,null,null).Bold = true;
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
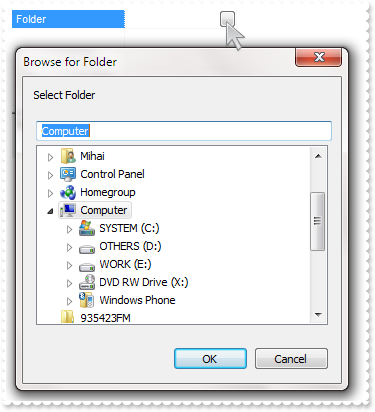
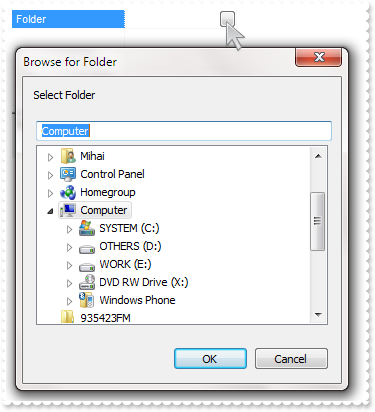
136
|
How do I select a folder

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Folder","",18,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
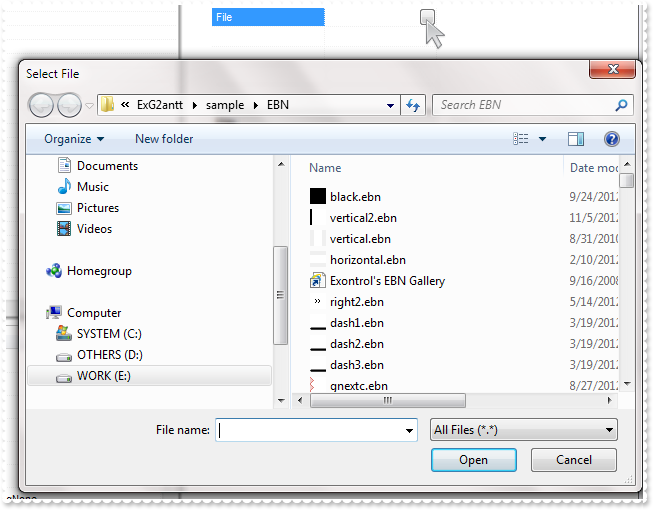
|
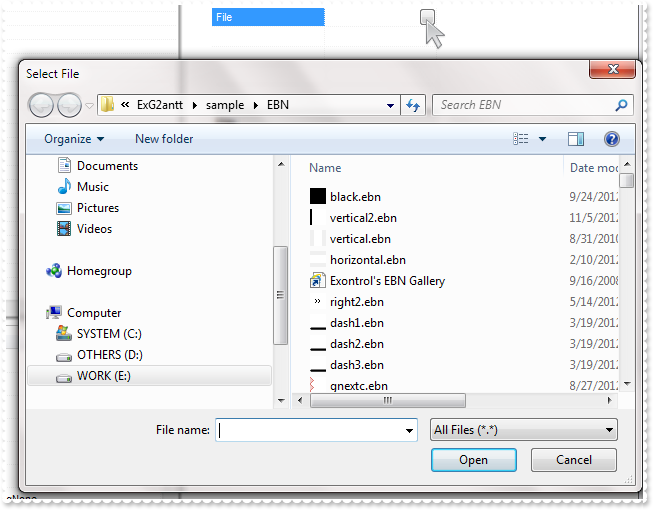
135
|
How do I select a file

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("File","",17,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
134
|
How do I slider or trackbar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Slider",50,16,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
133
|
How do I add a button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Button","Aaa",15,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
132
|
How do I add a check box editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Check",true,14,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
131
|
How do I add a color editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Color",255,13,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
130
|
How do I add a new object properties inside the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
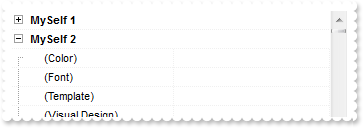
PropertiesList1.Add("MySelf 1",PropertiesList1,12,null,null,null);
PropertiesList1.Add("MySelf 2",PropertiesList1,12,null,null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
129
|
How do I add a new objects inside the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
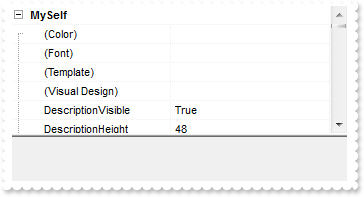
PropertiesList1.Add("MySelf",PropertiesList1,12,null,null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
128
|
How do I add a drop down editor with some predefined values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
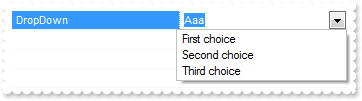
var var_Property = PropertiesList1.Add("DropDown","Aaa",11,null,null,null);
var_Property.AddValue(1,"First choice");
var_Property.AddValue(2,"Second choice");
var_Property.AddValue(3,"Third choice");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
127
|
How do I add a password editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Password","pass",10,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
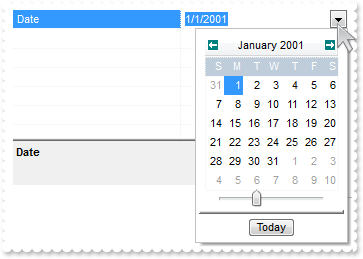
126
|
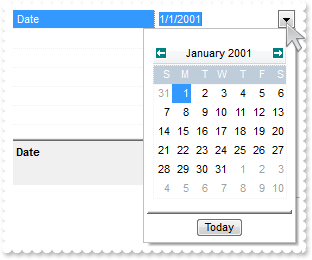
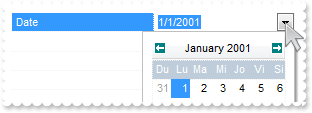
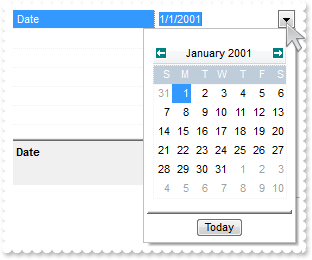
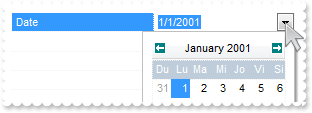
How do I add a date picker editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
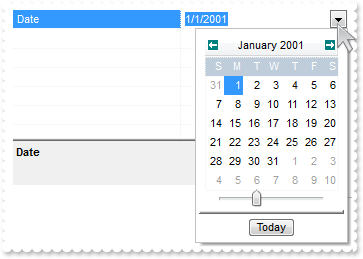
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
125
|
How do I add a drop down editor with some predefined values

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Property = PropertiesList1.Add("Enum",1,8,null,null,null);
var_Property.AddValue(1,"First choice");
var_Property.AddValue(2,"Second choice");
var_Property.AddValue(3,"Third choice");
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
124
|
How do I add a boolean editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Boolean",true,7,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
123
|
How do I add a button or a page editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Page","",6,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
122
|
How do I add a picture editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Picture",null,5,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
121
|
How do I add a font editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Font","Arial",4,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
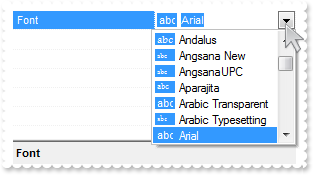
120
|
How do I add a font editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Font","Arial",3,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
119
|
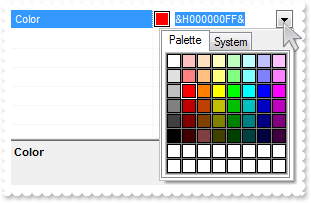
How do I add a color editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Color",255,2,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
118
|
How do I add an edit

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Add("Edit","text",1,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
117
|
How do I specify the character sets being included in the font editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Option(7) = "0";
PropertiesList1.Add("Font","Arial",4,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
116
|
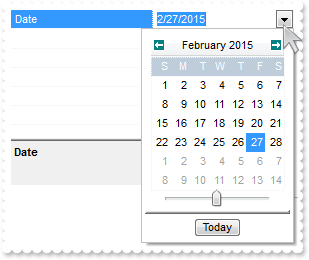
How do I show or hide the bottom scroll bar in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Option(6) = false;
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
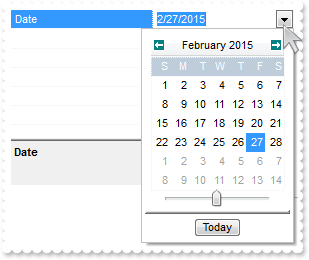
115
|
How do highlight the "Today" date is the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Option(5) = true;
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
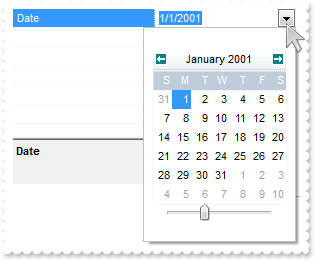
114
|
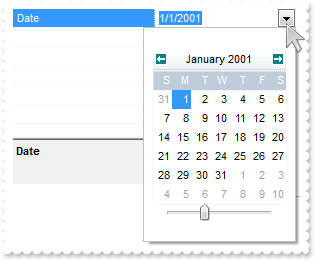
How do I show or hide the "Today" button is the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Option(4) = false;
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
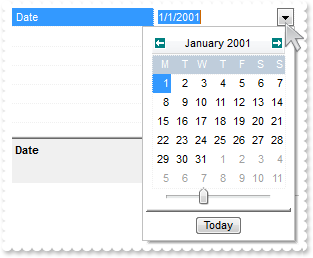
113
|
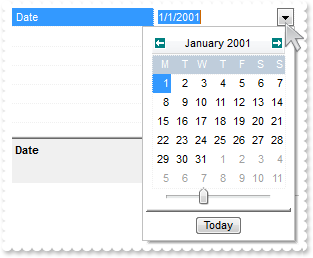
How to specify the first day of the week in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Option(3) = 1;
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
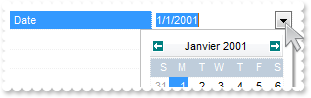
112
|
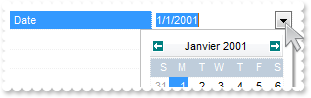
How to specifies the shortcut for the weekdays to be displayed in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Option(2) = "Du Lu Ma Mi Jo Vi Si";
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
111
|
How can I change the name of the months in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Option(1) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre";
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
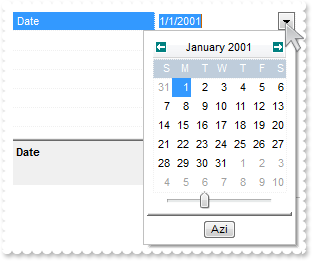
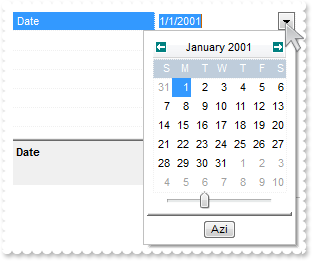
110
|
Can I change the "Today" caption being displayed in the drop down date picker calendar editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Option(0) = "Azi";
PropertiesList1.Add("Date","1/1/2001",9,null,null,null);
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
109
|
How can I open the drop down editors, using a different than F4 key
<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.EditOnSelect = false;
PropertiesList1.EditOnKey = 113;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
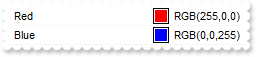
108
|
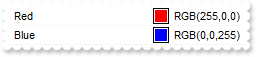
How do I display the color properties as RGB

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BeginUpdate();
PropertiesList1.DisplayColorAs = 1;
PropertiesList1.Add("Red",255,2,null,null,null);
PropertiesList1.Add("Blue",16711680,2,null,null,null);
PropertiesList1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
107
|
How do I get the list of properties being listed as a string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.Select(PropertiesList1);
PropertiesList1.Add(" _ toString _ ",PropertiesList1.ToString(0),15,null,null,null).Bold = true;
PropertiesList1.Sort(true,null);
}
</SCRIPT>
</BODY>
|
|
106
|
How can I display a picture to a property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.DefaultItemHeight = 48;
PropertiesList1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
PropertiesList1.HTMLPicture("pic2") = "c:\\exontrol\\images\\auction.gif";
PropertiesList1.Add("Picture 1","link1",1,null,null,null).HTMLName = "Pic <img>pic1</img> or <img>pic2</img>";
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
105
|
How do I show or hide the properties with multiple parameters

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.ShowMultipleParams = false;
PropertiesList1.Select(PropertiesList1);
}
</SCRIPT>
</BODY>
|
|
104
|
How can I add a hyperlink or anchor element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.BackColor = 16777215;
PropertiesList1.SelBackColor = PropertiesList1.BackColor;
PropertiesList1.SelForeColor = PropertiesList1.ForeColor;
PropertiesList1.Add("Link 1","link1",1,null,null,null).HTMLName = "Link <a1>one</s>";
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
103
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.SelBackColor = 16744703;
PropertiesList1.FormatAnchor(false) = "<b><u><fgcolor=880000> </fgcolor></u></b>";
PropertiesList1.Add("Link 1","link1",1,null,null,null).HTMLName = "Link <a1>one</s>";
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
102
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.SelBackColor = 16744703;
PropertiesList1.FormatAnchor(true) = "<b><u> </u></b>";
PropertiesList1.Add("Link 1","link1",1,null,null,null).HTMLName = "Link <a1>one</s>";
PropertiesList1.Refresh();
}
</SCRIPT>
</BODY>
|
|
101
|
How do I specify the indentation of the child items relative to their parents

<BODY onload="Init()">
<OBJECT CLASSID="clsid:A703DF80-DFF3-48D7-A4C7-47CF6A48425C" id="PropertiesList1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
PropertiesList1.AutoIndent = false;
PropertiesList1.Indent = 8;
PropertiesList1.Select(PropertiesList1);
PropertiesList1.ExpandAll();
}
</SCRIPT>
</BODY>
|