|
99
|
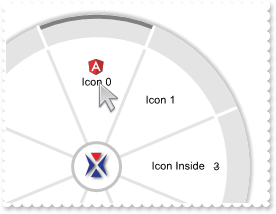
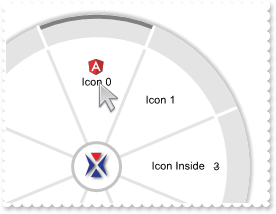
How can I replace or add an icon at runtime

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
axRadialMenu1.ReplaceIcon("C:\\images\\favicon.ico",0);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.ToString = "Icon 0[img=0]";
var_Items.Add("Icon 1",1,null);
var_Items.Add("Icon Inside <img>3</img>",null,null);
axRadialMenu1.EndUpdate();
|
|
98
|
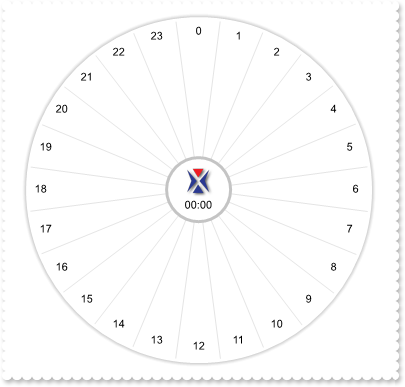
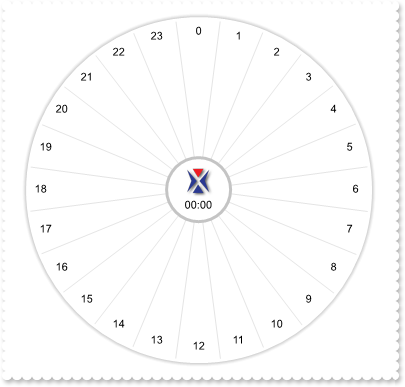
I need to be able to select hours and minutes, like a clock or slider 0-24h and 0-60 min

// BrowseItem event - Notifies once the user browses for a new item.
private void axRadialMenu1_BrowseItem(object sender, AxEXRADIALMENULib._IRadialMenuEvents_BrowseItemEvent e)
{
// ParentCaption(-1) = Item.Caption(1)
// SelectedIndex(3) = Item.Index
// ParentCaption(-1) = FormatABC("(A lpad `00`) +`:`+ (B lpad `00`)",Item.Caption(1),0)
}
//this.axRadialMenu1.BrowseItem += new AxEXRADIALMENULib._IRadialMenuEvents_BrowseItemEventHandler(this.axRadialMenu1_BrowseItem);
// SelectItem event - Notifies once the user selects an item.
private void axRadialMenu1_SelectItem(object sender, AxEXRADIALMENULib._IRadialMenuEvents_SelectItemEvent e)
{
// SelectedIndex(3) = Item.Index
// ParentCaption(-1) = FormatABC("(A lpad `00`) +`:`+ (B lpad `00`)",Item.Parent.Caption(1),Item.Caption(1))
}
//this.axRadialMenu1.SelectItem += new AxEXRADIALMENULib._IRadialMenuEvents_SelectItemEventHandler(this.axRadialMenu1_SelectItem);
axRadialMenu1.BeginUpdate();
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.Expanded = true;
axRadialMenu1.ToString = "0(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44," +
"45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),1(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29," +
"30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),2(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14," +
"15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57" +
",58,59),3(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42" +
",43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),4(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27" +
",28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),5(0,1,2,3,4,5,6,7,8,9,10,11,12" +
",13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,5" +
"5,56,57,58,59),6(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,4" +
"0,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),7(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,2" +
"5,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),8(0,1,2,3,4,5,6,7,8,9,1" +
"0,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52," +
"53,54,55,56,57,58,59),9(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37," +
"38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),10(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22" +
",23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),11(0,1,2,3,4,5," +
"6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49," +
"50,51,52,53,54,55,56,57,58,59),12(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34" +
",35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),13(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,1" +
"9,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),14(0," +
"1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46" +
",47,48,49,50,51,52,53,54,55,56,57,58,59),15(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,3" +
"1,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),16(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15," +
"16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58" +
",59),17(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,4" +
"3,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),18(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27," +
"28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),19(0,1,2,3,4,5,6,7,8,9,10,11,12" +
",13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,5" +
"5,56,57,58,59),20(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39," +
"40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),21(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24" +
",25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59),22(0,1,2,3,4,5,6,7,8," +
"9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42,43,44,45,46,47,48,49,50,51," +
"52,53,54,55,56,57,58,59),23(0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36" +
",37,38,39,40,41,42,43,44,45,46,47,48,49,50,51,52,53,54,55,56,57,58,59)";
axRadialMenu1.set_DisplayCenter(EXRADIALMENULib.RadialItemsEnum.exRadialItems,0.1);
axRadialMenu1.set_DisplayCenter(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,0.1);
axRadialMenu1.ArrowImage = "";
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,1);
axRadialMenu1.ParentSize = 32.ToString();
axRadialMenu1.SubItemsSize = 0.ToString();
axRadialMenu1.set_ParentCaption(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,axRadialMenu1.FormatABC("(A lpad `00`) +`:`+ (B lpad `00`)",0,0,null).ToString());
axRadialMenu1.EndUpdate();
|
|
97
|
Display a custom tooltip
// MouseMove event - Occurs when the user moves the mouse.
private void axRadialMenu1_MouseMoveEvent(object sender, AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEvent e)
{
axRadialMenu1.ShowToolTip("new content","",null,"+8","+8");
}
//this.axRadialMenu1.MouseMoveEvent += new AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEventHandler(this.axRadialMenu1_MouseMoveEvent);
|
|
96
|
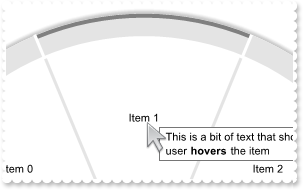
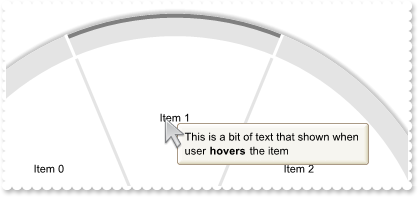
Shows the tooltip of the object moved relative to its default position
// MouseMove event - Occurs when the user moves the mouse.
private void axRadialMenu1_MouseMoveEvent(object sender, AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEvent e)
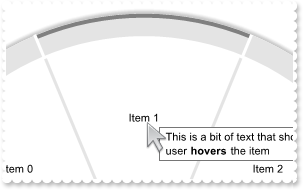
{
axRadialMenu1.ShowToolTip("<null>","<null>",null,"+8","+8");
}
//this.axRadialMenu1.MouseMoveEvent += new AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEventHandler(this.axRadialMenu1_MouseMoveEvent);
axRadialMenu1.DisplayAngle = -45;
axRadialMenu1.Expanded = true;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
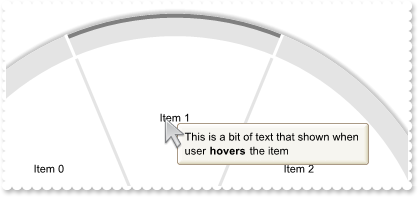
var_Items.ToString = "Item 0[ttp=tooltip's item][sttp=tooltip's subitem]";
var_Items.Add("Item 1",null,null).set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"This is a bit of text that shown when user <b>hovers</b> the item");
EXRADIALMENULib.Item var_Item = var_Items.Add("Item 2",null,null);
var_Item.set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"This is a bit of text that shown when user hovers the item");
var_Item.set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,"This is a bit of text that shown when user hovers the sub-item");
|
|
95
|
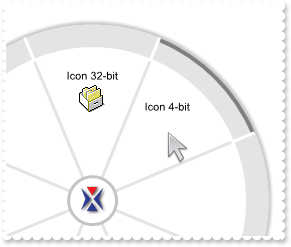
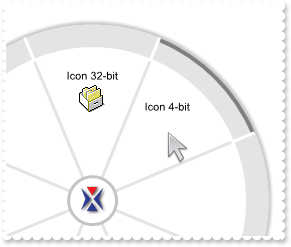
The control shows no icons. What can be the problem (32-bit, alpha channel vs 4-bit icons problem)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.ImageSize = 32;
axRadialMenu1.Images("gBJJgBggAAQAAgAEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbmiAQD/jL/r1fYFlsFctFptVrtltt0qsdgrz/srAs8NsNxut3t99v1/wGBwQAuNhwlks17veGjFiueLweRyWTymVm+FxsTw90xOdu2Ks2Mht60OW02n1Gp" +
"rWYiUTh+b0Gfz2c2W1u+30l21W73m93021mu4UO2Gz2O05HHyF4xu5vm/6HR6WB4PD61yxG25XG7na0vMhvL6fj8nlqXV6/p4ve9nX7ft5eO7PP831+33rtzsPp/mvx7" +
"uuS77bus97kLy/T8QTBUFpM9D+we7D3QA47RQC9rRQZDMNQTCEOs0/UQK/AkJxJC7Gw3FEUvLD0HsKh7Fv8r7NxG+EStvFUcRy3sWOs50YIdH8DRDCUattDEdSRJLIx4" +
"h64rizUXtDKLdSmsEYwjGkLRvJUuS6v0WRch0nyq1sgzNKUgNDIcsyPL03TerMWv1KsxuJMk7zTKk8ytPbWs3GbXxPOFB0Iqjrx9ND5NdM89QNPFHT7QK8QQ8FC0tS6k" +
"tdJy5yhPc6uvMtE0ZPlIQNQVMVRVNM0/T8g1a2c2UfUc/VPVVbVuobcU4186V24VQts61gVJWda1xY9kKDB6903EVeU8udPonWdJPpZNr2wm1F1g4bW2bRVh2/YUyWNb" +
"NzXOl1QSqvdY0jd0ttbX9y3Rel6pNAdn1M8F1Xe+KVXhe2A4FdMK4IzLhyDNuB4XhilXxeVK4biWJqXgGKYvjGM41jeOY7jycIqHyVZEjqPpCjKSJIkyDpxSWP5fmCZI" +
"C");
axRadialMenu1.Images("gBJJgBggAAQAAgAEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbmiAkEar0gYFjrlls1ntFptVrllhjFeAFjYFtuFytl3vF5vV7vkmt1+sVku12lduwl9xGJxWLxk3v8Zh9vwNzweCy1zwt1smNzmdz2frePjGRyIAzWUy9x" +
"1OVzEqw2b0Gx2Wz2k10USf+43Wmyeq1G/33B1nBzO92vH5HJxO30kO3Wl0/C1fT4HDw8p6/K7Xb7lS5nO5u58OS6XV1Pj63U4kf6Pd93v+E57/i8H1+n38np82tlPo9T" +
"stu+MBQHAjJK+yD7OfBLxt5BTcv08qWQg7MCwrC0KvHDMFwTBsOrg/z9wjCbYQvEsTPfDT8RS3ivucwjnQ8kEQRE/8SRPG8cNrFcVte4CJOJFzNrhBsZxG/kcyRJLOR3" +
"BK3Lc0sgsxKLRwezcYSHD8EwhJUuS6xEmNyv7nSfKcfxfKspTRKjiSxGUtRtL04zks8eSHKcyNzM0rTVPU0yBPkrq/LM8znQtDKy8cez/FjdTPRdHUhPdFsBQ9K0sqTI" +
"ydQc1rtPEHU5SVIz9UVL1LUyo09T1HVU8831HUNYT9U9Z1op9PT7RkGSmu1dUBXz11rYNhKRFdOrhW872PTbI1JH9h2faCg2ZVr8R/TSQTFNVr0/XFo29b6cV7CMZ27M" +
"sYJVBlwXVdabShPl0Q5c133Zel6qxclz3tfV9qvdN+X/gGA4FgeCYLg2D4RhLFoqHyVYajqPpCjKSJIkyD3C+1CJYiaX44lx/nhfKVn+cAf41kZgAfk90EAAeVv60aXn" +
"8jAfpefiMA+l58IwA6XngjAHpecGcaFoiXaGAGc6PoyW6RpWm6YlmnaLpOqD/q2fIxq6XZuAGtpbruvpZsOZIRl6TH+RgD7OjSHbXjp/mftkEZFeG6pSgIA==");
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Icon 32-bit<br><c><img>1</img>",null,null);
var_Items.Add("Icon 4-bit<br><c><img>2</img>",null,null);
axRadialMenu1.EndUpdate();
|
|
94
|
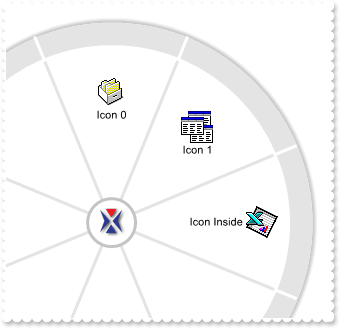
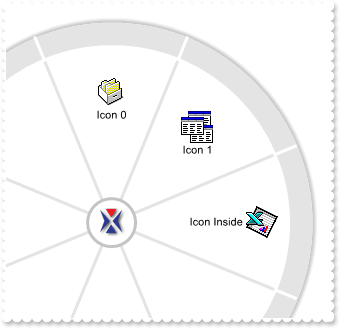
ImageSize property on 32 (specifies the size of control' icons/images)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.ImageSize = 32;
axRadialMenu1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m0mf8ZnMYncNnU/nlAn1BolDo09pFCpNFpdGm9PqE0f6Aq" +
"k9qNXrFZrVbrldr1fsFXidjslls1ntFptVroVht1UQFNptuul1u13vF5vViidKpVqv1MwFMwMSh9tvc0uFynV9nmLxORyWTr1VnWLYGZq2Uzk8tef0Gh0VnxGdAGQwme" +
"h+ZYD/1mM02x2WmyFV19KzGa2d5seFuVm31/su+wdOxOoo+N1ea1/FqeW3fR6WV6E+23M7Gt3HX7XTrej8Hh8XDot15G/5et5sPkEN9uu7Ow73z+kx8997nw9Xx29M3L" +
"uvqmTetS5LVLI4jQODA0BuMrTzuEhzXvWhz3vez0FtIx7qwDDjpvu4b8wk/kRwApD/s3DrDPHFcWLY8qbwewT0v0scKwuiSiIcz0Tv7AsUx+zkPrQ064xE/cjxpI0kt0" +
"/z8q0+UoQVH0owJKkVQZK0sJnGKjonJSzPenLDsPHD3OhHUrwzMy4yBNq7yEtkQxJJckSVJSlR6m8Wz3PjyTTPjSoxLikS8+K1S+wyJObG6dzRCk5RLQM3Umq84NDIk6" +
"UzCaxztOceufIsmJhLUqudBEhyrCFCT9KDgVTJtQyRQ9DLTREywHR0XTXFFKV6mFLPBTFOzrUVVrJYcaMvDcBT7ZtAQxZ9dp1ZDFrNL9a1otE71vTj4sLX1wJXYDx0xa" +
"1PW8plkU+qNSSm5UD1fLtWVVV0/z3d65SVHjNVnSN4qRa8I2zNVQV5cNw2cw7LYWuNzWJh9NXRBqpYTirxWUuLF40quN4zjmPzZf8pSzjuC5LasZ03h1kwJg+XXs8TIR" +
"nROGLPdVz38p921becZM/kd6xpfeIX06sx5PkGTaS86qUTMcdSxgObYHoLkZfXsW6HMWBO1mea5Xm+cz1i2yNEy7H7Q920qntcbYno6QOfM257lutladqG8zIhuVLLqW" +
"wWLSWrx/mOkr7mfEa5rac6/v058EmOd3pnt3WhNHK3ly9c0ZRvO85taXbhumm7tDW8cXK/J8Vvtj6pymDcG+rRZlR+G8TZPbtvr02KrlfIVHsvg11tm1eL4nj7d5EXpb" +
"0XS7pvXT810nSWnflsVl6+WR92MUrX2mhd7p/ccUw3dfJ29MXLvfYcix3MWNyVS9f1UTaX8NUYnscxbv8XoyyvhQr2FtOuXgtJ7iASztaMMyh88DXxwPfNA8n7Rl2PCg" +
"swRFjv1ftGdI9B8Tmm/uOgE1OEaYGkrfgOd5GrhnxGvgYaR3JuoYtdfI8srEF4cQFSy0FJ8HXUQffqyFmEIXWwlLKyVZDGH2QpMowUicL4IxQgJBCGUDoIwaS2/Zj0W2" +
"lRcaRF6LUXYxRficiuLDzIfOndS6Zup53WLdiMWSJDj2RRMPnEE3qM4XuHdW9ZA8M3FrrQcpBiKSGtNhfArGQqmVBqnLmgKNL/UsNQem3GSsQo4I0LVHNiBvmrR2UoWu" +
"F0LG9Sji4759ENinvJlY22VzxpWywle8qWUtUWxnefD9vUIFiyUktL+AzMIntJiSlWT8oGXSZjfAuML5TNMlOAzOVSMHPrcmq5ua02ZsTbc9NpRqFl/w8eYeE3yn4PTn" +
"f2hqLkxUpzHmRAeGEfTWyoitFU9EOityxlpPufU/ZZz+lsmGM0046vbjcxJ/5PJ2FyndO+hyqpnM5njFRsUKDpw5ow5ovbAD4xkoWduIVD6RE2PkSt+EAXUUEPrGSlkY" +
"aWxgphGOlyyy3tGkQtudtNKR07ibAB9alJDs4YLTdOdQWiTPp0XijknZjVJp5U+i8uD6UAn5P+q1Aar1VeMcemzgVYRLqhWGsReEwzXm7Nys1aZvVqUdOAzlDKnVjrlX" +
"MvNVK7VZrvVivVYC7sFrpXQioPiVWCI6R8kJGSSEkJMAIqDe6/2PshZGA5AQ=");
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.ToString = "Icon 0[img=0]";
var_Items.Add("Icon 1",1,null);
var_Items.Add("Icon Inside <img>3</img>",null,null);
axRadialMenu1.EndUpdate();
|
|
93
|
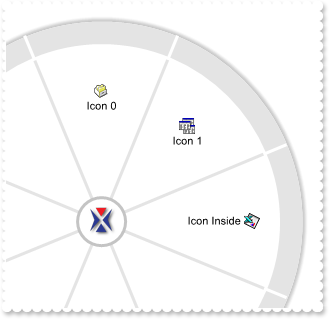
ImageSize property on 16 (specifies the size of control' icons/images)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.ImageSize = 16;
axRadialMenu1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUHAgEP50nD/N87f58nz/Q1Bf5rolDoqJpD/PFLoxrf5sqD/IVTf" +
"8zqwAAtZBAHriOD9ffgJsQJq9ls1ntEtAYgEB/GgwGB+rlctNpCt3QDCvT/RF9f7DwETf6Fwj/P+HwTPxT/QmNf60yF8v11mgEA4KBYLPgjFAneSQTCPf5y0j/CoUCp5" +
"ymr1mrEQzGa9MamU2MPZ7f5PJxOfg73yBuYH1stCXFPa+5GDwqA5mCQ/Pf6O6T/bPVf7G7D/5iAwSM71Vmc1ywKsSBEIkEj8PCLQT/YLGZL/Z6VT7/cTebL/EQlEr88S" +
"EOHAMBI0GYXBcXpUlyXKlFqWp/m2aZpn+WZZFkf44Qwf7dt43wdkCA0QAMmcRIxEgARNExBFdFbtOa27cHFGJ/j9Gh/lvG7BGBHUWu4XcfH+RsgvAlTggVIxAg9JJ+Do" +
"PA7vkZZmH+ag/D+v4Dge8Btn+bhwnixhCDyf7igkP0BzM1YVTSXpnGUZTBDKURRH8ZEdzbNxxzwf5bT2nSeCxP5/htQQnAZQoHo0IFEnzDA4HyNNHnywhCny0g5H4O9M" +
"H+SNNn+TFPQvDLDyqN1SH+S1Tn+aFVKUphK1cf5A1jIYEghWo9ySD0lpy6r8ombpbGKf55gScCHA8Ch/iiBBJn+Igsn2f51HVCT+BG/zxTPbKWxCAwU28XZi3CwRznwf" +
"B/DiVBUH+bpkviXcFOUQp/zsf5rXsf7aNqKd9n+GN/B6jTvEYf5O4Kf6kESwRr4WwzDn9BUFonWJAn+SmLH/CsLE6TxPH+c50HQf5RFGUZ/nfk5/kflR/hWFYXn0LguC" +
"8f903UwSHn0fR+Ska5x3mZxyH+cpQEof5sEDgYEguhx4nkh0aDpMTizLbWqo0CesDyY+tsEf2vH8dR7nvZpQFAf5UmcZx/m8ahqH+WGSH+NqimGYhiH/u27vEQyWO2f5" +
"L8BHj3GCYJ/mbw/BY5jp88Zhsq8Jwp/H6fp/jINo2n+aJyaCaxznPKRynLWFOCQJAdH+HwfCUf4wjCOB/DKMo4n+55IH+NA0Dqf4jCMHJ/isLohn+IYpisf5lmwau1m5" +
"0R4niectm5LQQ+pa6a6tbQB+1KubocfdoFiyIoGr5QUGWZZ/jMWZZn+WMIn+cxuG5o3zn+XV4AAgg9pZUR/1cJVwQ24BHXOy35nI+jBMTccvUb43x/haLgP8TIQQgj/E" +
"+Ep1Yozdj/E4E8J4/wesAF82UFw/1HgtVACof4JwTgjcqGQiQ/2liwFe7pkiDh6D1HqyYd45n4Dmh8RMO0Qx/mZAWHp7C2TxG4e6HpCrNEcBwHcO4f4X3Nj/CyN0brLF" +
"2vpfWhNhg3YBgGJqIR/hiBFRpH+phJxEy9DCjWplRg/1yj4gWHsn4qjkhtLEP8X5GB/jAkALuQAmiMD5I0E0JoABaI3Ia6UhoeokEPAmP9BoYR/gNAaQ0VQqjaw6js55" +
"z7oXRDylMP9zbQSxjzAFK1AESTWljSq16Swvxfj/CKMgZA/xfLiD/FMf4S4GwPHCOF9LoR/hbHAsUEbdlmmIAekYPr/Dmi4XgnEUR1BtDaH+OFGQoZwL4FOKcwQoxSCk" +
"H/J0VQ/2xNjCivwVQrxXmCDuT4eBGQGEsCIEQDg+TnwxAgP8XovWKBQCg7o6Qg2RCibNKZpzIGQjrokP8dlFYeDvH+qQNw/wMUdEbLA4ZYw8iuk6X9+oVIBD+GBLZ+A9" +
"B6MYHaO0pTIENIyC9RMMT8khiDIyQYlYgxJrMG3TEf41XPD/GKwwZM20pRAH+NOZAwBojRqfFcbNExdv1DAo8f4gjoDHcQIQpA7yXg7klDECo/12hshAD0EpRg5TsbGP" +
"+Wg/2QOfoqOxtY3hvN4mcyRkoWrBD/K+B8flIEBAGADK0QAnqSjNIeMSL4jZlsEGYlGW0txZIxH8Igh4U4r2KAC1Ql0HYPipX4KkKoVVOhDeEJmfY/oLurFAEsJbKQdO" +
"nE0EUIo/7a23E9BsQAXQuj/D6IOhQm7lD/Dzc2e6JQH3RCip4ERDwU0CoJA8LQOh/TnIbcgA8cQvj/Tw6JPDQW8j/nAKGKoX7xvUBCPxrAEw9PaAGA6xC2Q/B1d1A4hw" +
"zHGisMWIF+oUqmCAnkP4PB0xR2VAYVy0hLZDAAHyLiQ4tJDiwIwPwYkgBjkEOvIAZL2sQkNGRIAYcgBMhUCo2cWIsR/j5ZyYMoNz0TupB8p0TC8rkB5HQZkDov19hlSA" +
"I0JA/40kNNIQ1y5ThYCwFoP8MGUz9AiBEPy6IDzgFzvzSAAkrQhguN2M4GppB/AkAcA4QwcbkDyFfjMPLjSMiWAqiAN1iwBAKRGRlFAHgUAoEELt94vX3i3cQLRNo/xc" +
"Np0VowWriBjL3GsOkdKW5gB5OfjZEwCyMnCIwAIjWfwTj9QqMC9QoRbj/EkJK9jrZMZWyvlnLZdMu61Jjp4k4BwO5pECHNTA/QCIgB+mYIR/A9iyvcP8U9gxQ4sb/Bhf" +
"FgxTBZCzerZwlXeD/FHQZmgUgpJACOEceGoETlWo6BgPQY91D/kkbgE27x5AR3kHxEOuNbb3QGSRbQQiMB/GLIAXkgBdSDkALngvAuCEN4MQ3DpDRJkY3GiUq19gEgd4" +
"sPzeQERHIhARvjfBFQfEr5CR0j5ISMkk30RkQBdSH8e5cgIgI");
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.ToString = "Icon 0[img=0]";
var_Items.Add("Icon 1",1,null);
var_Items.Add("Icon Inside <img>3</img>",null,null);
axRadialMenu1.EndUpdate();
|
|
92
|
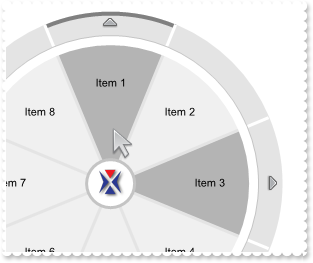
How can I displays items rotated (exDisplayRadialRotated90)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("arrow","arrow.png");
axRadialMenu1.SubItemsBackColor = Color.FromArgb(190,190,190);
axRadialMenu1.ShadowColor = axRadialMenu1.SubItemsBackColor;
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,axRadialMenu1.SubItemsBackColor);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,-1);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Foreground","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated90);
axRadialMenu1.EndUpdate();
|
|
91
|
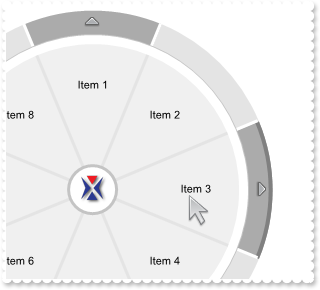
How can I displays items rotated (exDisplayRadialRotated270)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("arrow","arrow.png");
axRadialMenu1.SubItemsBackColor = Color.FromArgb(190,190,190);
axRadialMenu1.ShadowColor = axRadialMenu1.SubItemsBackColor;
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,axRadialMenu1.SubItemsBackColor);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,-1);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Foreground","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated270);
axRadialMenu1.EndUpdate();
|
|
90
|
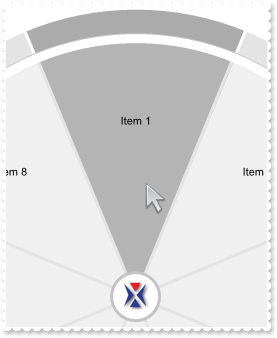
How can I displays items rotated (exDisplayRadialRotated180)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("arrow","arrow.png");
axRadialMenu1.SubItemsBackColor = Color.FromArgb(190,190,190);
axRadialMenu1.ShadowColor = axRadialMenu1.SubItemsBackColor;
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,axRadialMenu1.SubItemsBackColor);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,-1);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Foreground","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated180);
axRadialMenu1.EndUpdate();
|
|
89
|
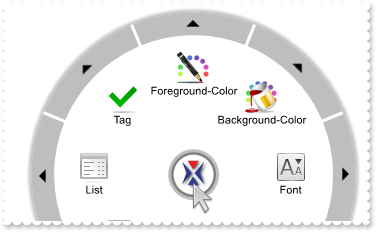
How can I displays items rotated (exDisplayRadialRotated)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("arrow","arrow.png");
axRadialMenu1.SubItemsBackColor = Color.FromArgb(190,190,190);
axRadialMenu1.ShadowColor = axRadialMenu1.SubItemsBackColor;
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,axRadialMenu1.SubItemsBackColor);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,-1);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Foreground","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated);
axRadialMenu1.EndUpdate();
|
|
88
|
How do I load images to sub-items zone

axRadialMenu1.Expanded = true;
axRadialMenu1.SubItemsSize = "48*dpi";
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotItem,(uint)ColorTranslator.ToWin32(Color.FromArgb(128,128,128)));
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,(uint)ColorTranslator.ToWin32(Color.FromArgb(128,128,128)));
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,-1);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Item var_Item = var_Items.Add("",null,null);
var_Item.set_Image(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"favorites.png");
var_Item.set_Image(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,"download.png");
|
|
87
|
How can I display the control directly on the screen

axRadialMenu1.BeginUpdate();
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("arrow","stock_mail_filters_apply.png");
axRadialMenu1.set_HTMLPicture("settings","settings.png");
axRadialMenu1.set_HTMLPicture("hard","download.png");
axRadialMenu1.set_HTMLPicture("favorites","favorites.png");
axRadialMenu1.set_HTMLPicture("remove","remove.png");
axRadialMenu1.set_HTMLPicture("refresh","refresh.png");
axRadialMenu1.set_HTMLPicture("synchronize","synchronize.png");
axRadialMenu1.set_HTMLPicture("preview","preview.png");
axRadialMenu1.set_HTMLPicture("search","search.png");
axRadialMenu1.ToString = "Save[img=hard],Settings[img=settings][browse=2][custom=16],Favorites[img=favorites](1,2),Refresh[img=refresh],<c>Quit<br><c>App" +
"lication[img=remove],Synchronize[img=synchronize],Search[img=search](1,2),Preview[img=preview](1,2)";
axRadialMenu1.Expanded = true;
axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated270);
axRadialMenu1.BackgroundPicture = "Background\\frontc.png";
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).SubItemsBackColor = -1;
axRadialMenu1.SubItemsSize = "18 * dpi";
axRadialMenu1.EndUpdate();
axRadialMenu1.Float = true;
|
|
86
|
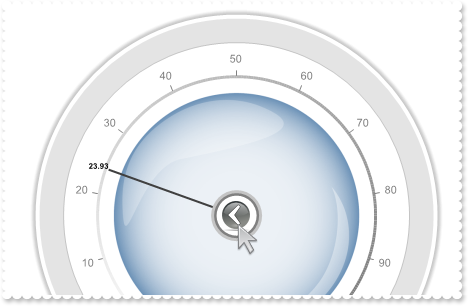
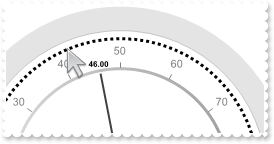
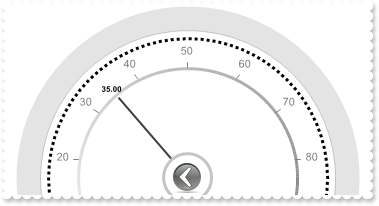
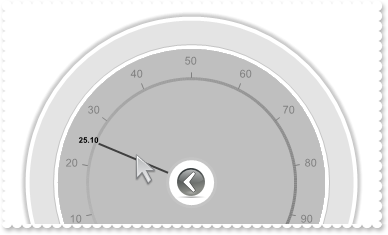
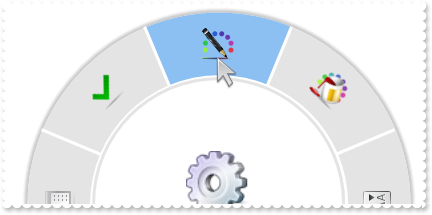
How do I add a radial-slider control

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.InflateCustom = axRadialMenu1.InflateItems;
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,3);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Item var_Item = var_Items.Add("Slider",null,null);
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
var_Item.set_BrowseCustom(EXRADIALMENULib.RadialCustomPropertyEnum.exRadialCustomSliderValue,35);
axRadialMenu1.BrowseItem = (axRadialMenu1.Items["Slider"] as EXRADIALMENULib.Item);
|
|
85
|
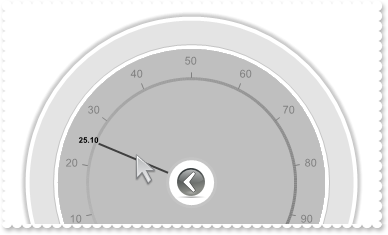
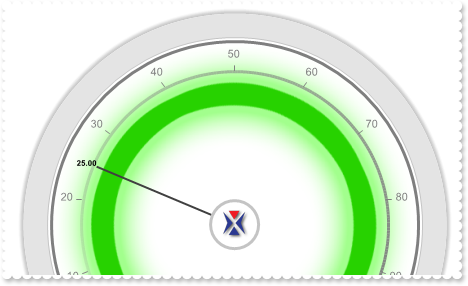
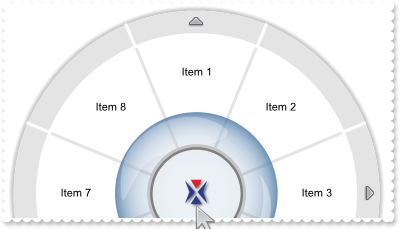
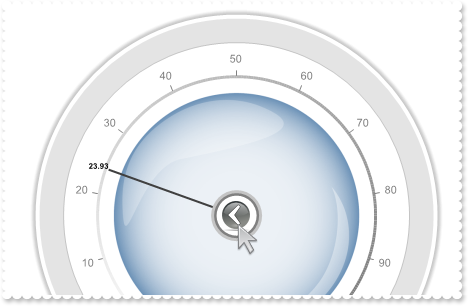
How can I display a slider directly on the radial menu, with no items...

axRadialMenu1.BeginUpdate();
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.Expanded = true;
axRadialMenu1.InflateCustom = "-4 * dpi";
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,3);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,128);
axRadialMenu1.CustomPicture = "Background\\frame.png";
EXRADIALMENULib.Item var_Item = axRadialMenu1.Root;
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
var_Item.set_BrowseCustom(EXRADIALMENULib.RadialCustomPropertyEnum.exRadialCustomSliderValue,25);
axRadialMenu1.Refresh();
axRadialMenu1.EndUpdate();
|
|
84
|
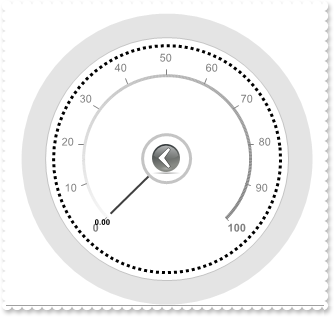
How can I programatically browses for a new item

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.InflateCustom = axRadialMenu1.InflateItems;
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,3);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Item var_Item = var_Items.Add("Slider",null,null);
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
axRadialMenu1.BrowseItem = (axRadialMenu1.Items["Slider"] as EXRADIALMENULib.Item);
|
|
83
|
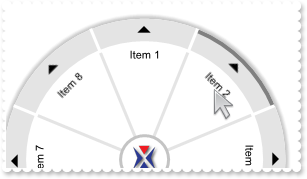
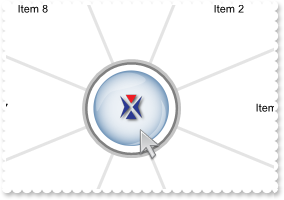
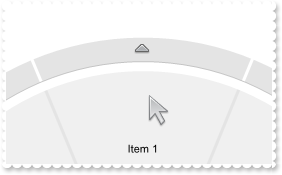
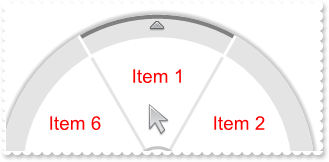
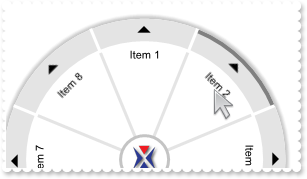
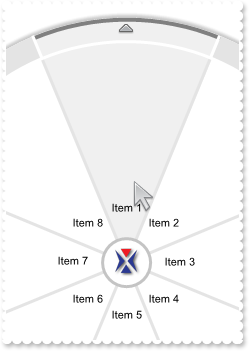
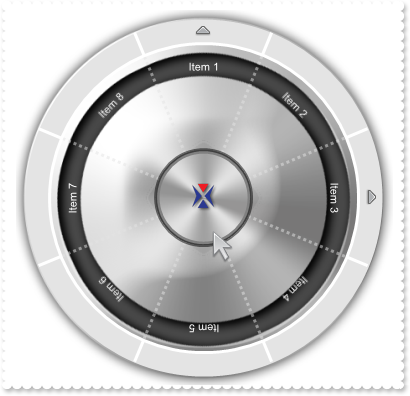
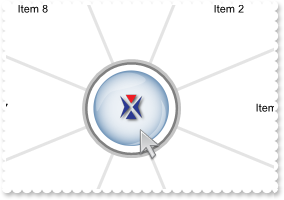
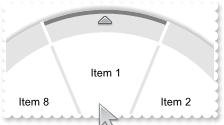
How can I display the items rotated

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("arrow","arrow.png");
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated);
axRadialMenu1.set_DisplayCenter(EXRADIALMENULib.RadialItemsEnum.exRadialItems,0.05);
axRadialMenu1.EndUpdate();
|
|
82
|
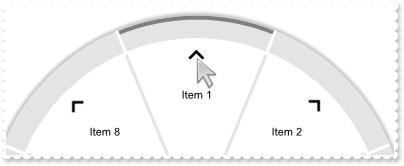
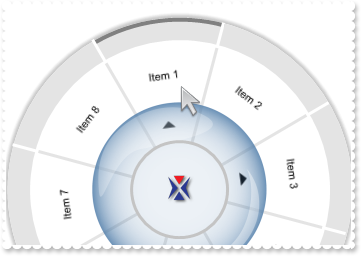
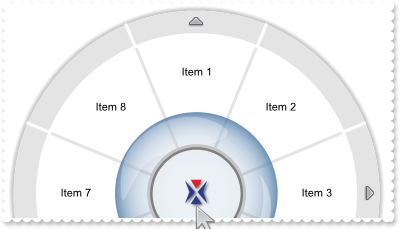
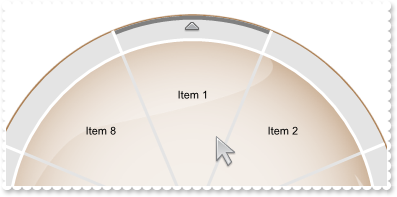
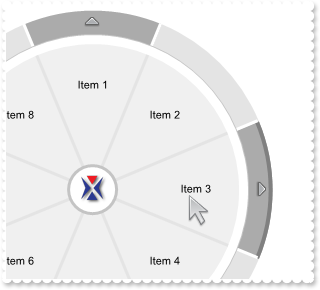
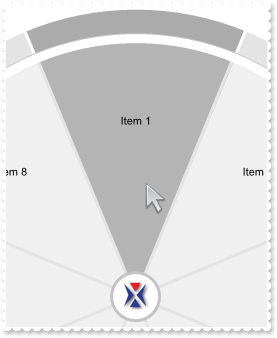
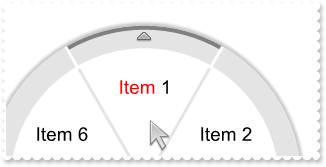
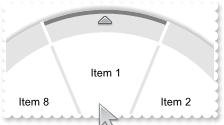
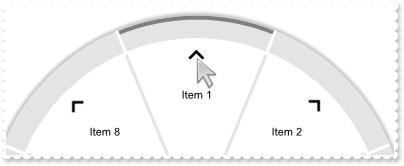
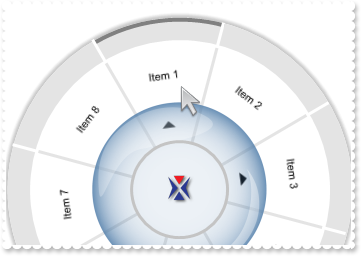
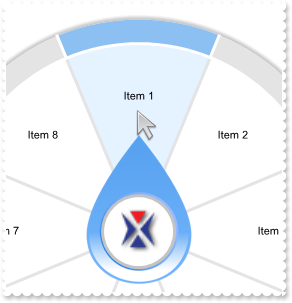
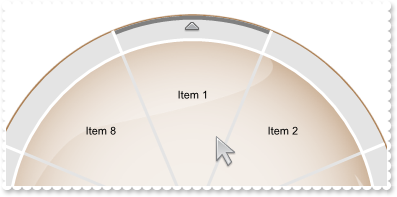
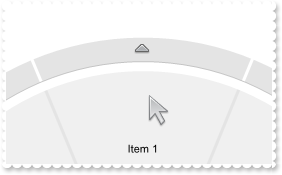
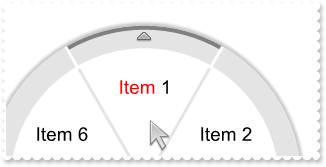
Is it possible to display the arrow into the items section, and how I can change the default position

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("arrow","arrowu.png");
axRadialMenu1.DisplayArrow = EXRADIALMENULib.RadialItemsEnum.exRadialItems;
axRadialMenu1.set_DisplayCenterArrow(EXRADIALMENULib.RadialItemsEnum.exRadialItems,0);
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
axRadialMenu1.EndUpdate();
|
|
81
|
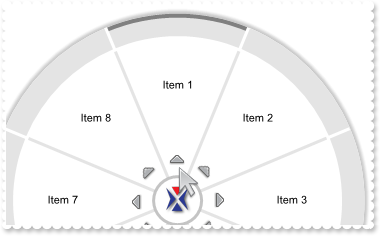
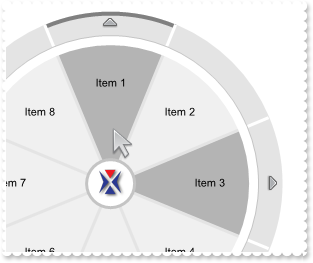
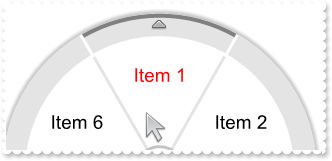
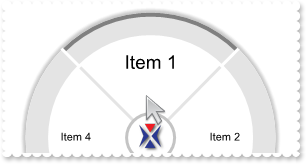
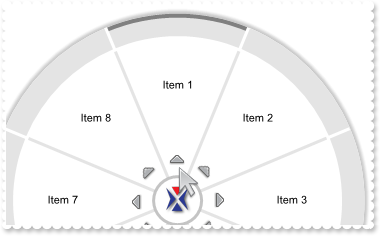
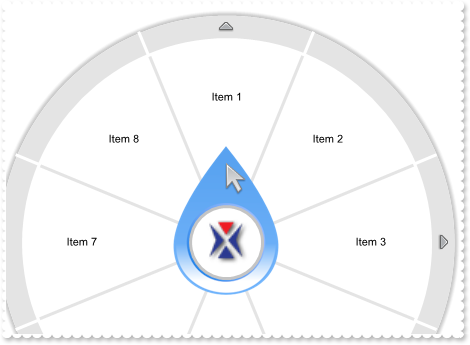
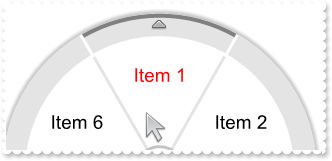
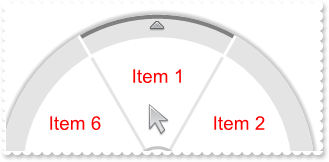
Can I display the arrow into the items section

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.DisplayArrow = EXRADIALMENULib.RadialItemsEnum.exRadialItems;
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
axRadialMenu1.EndUpdate();
|
|
80
|
How can I know if the cursor is hovering the center ring ( parent zone )
// MouseMove event - Occurs when the user moves the mouse.
private void axRadialMenu1_MouseMoveEvent(object sender, AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEvent e)
{
System.Diagnostics.Debug.Print( "ParentOnPoint " );
System.Diagnostics.Debug.Print( axRadialMenu1.get_ParentOnPoint(-1,-1).ToString() );
}
//this.axRadialMenu1.MouseMoveEvent += new AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEventHandler(this.axRadialMenu1_MouseMoveEvent);
axRadialMenu1.Expanded = true;
|
|
79
|
How can I specify the size to display the images/pictures into the items

axRadialMenu1.BeginUpdate();
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_ItemsImageHeight(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"64*dpi");
axRadialMenu1.set_ItemsImageWidth(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"64*dpi");
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("","color_line.png",null);
var_Items.Add("","color_fill.png",null);
var_Items.Add("","format_font_size_less.png",null);
var_Items.Add("","edit_undo.png",null);
var_Items.Add("","edit_redo.png",null);
var_Items.Add("","edit_copy.png",null);
var_Items.Add("","fileview_text.png",null);
var_Items.Add("","checkmark_korganizer.png",null);
axRadialMenu1.EndUpdate();
|
|
78
|
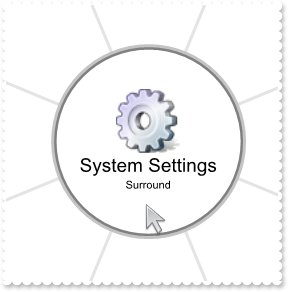
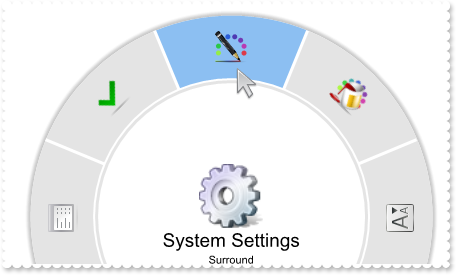
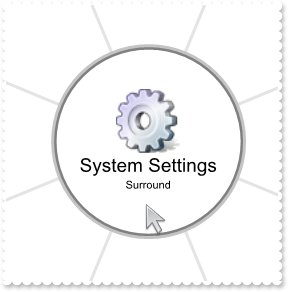
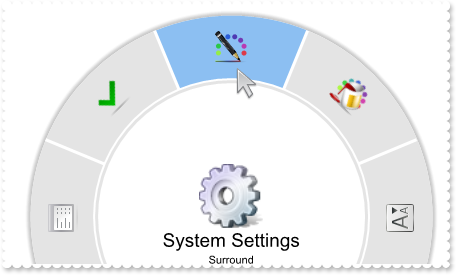
By default, the parent image is 32-pixels wide. Can I display it larger

axRadialMenu1.BeginUpdate();
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("logo","settings.png");
axRadialMenu1.ParentSize = "96 * dpi";
axRadialMenu1.set_ParentImageWidth(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"64*dpi");
axRadialMenu1.set_ParentImageHeight(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"64*dpi");
axRadialMenu1.set_ParentCaption(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"<font ;14><c>System Settings</font><br><c>Surround");
axRadialMenu1.EndUpdate();
|
|
77
|
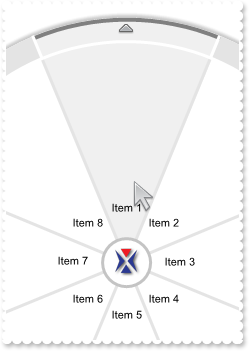
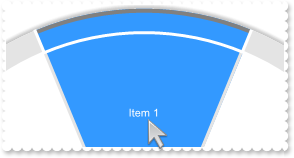
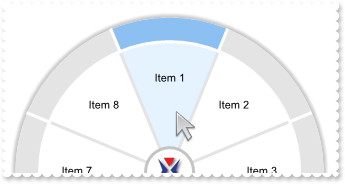
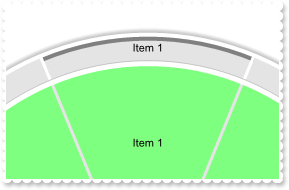
Is it possible to specify where to display the item's caption

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
axRadialMenu1.Items[0].set_BackColor(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,(uint)ColorTranslator.ToWin32(Color.FromArgb(240,240,240)));
axRadialMenu1.set_DisplayCenter(EXRADIALMENULib.RadialItemsEnum.exRadialItems,0.85);
axRadialMenu1.EndUpdate();
|
|
76
|
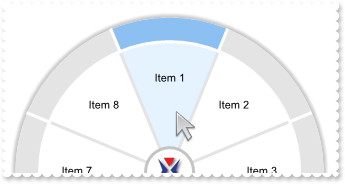
How can I disable browsing the items, or prevent displaying its children
axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.AllowBrowseItem = false;
axRadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
axRadialMenu1.EndUpdate();
|
|
75
|
How do I get the item from the point
// MouseMove event - Occurs when the user moves the mouse.
private void axRadialMenu1_MouseMoveEvent(object sender, AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEvent e)
{
System.Diagnostics.Debug.Print( "Full-Item: " );
System.Diagnostics.Debug.Print( axRadialMenu1.get_ItemFromPoint(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,-1,-1)axRadialMenu1.get_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionBackColor).ToString() );
System.Diagnostics.Debug.Print( "Item: " );
System.Diagnostics.Debug.Print( axRadialMenu1.get_ItemFromPoint(EXRADIALMENULib.RadialItemsEnum.exRadialItems,-1,-1)axRadialMenu1.get_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionBackColor).ToString() );
System.Diagnostics.Debug.Print( "SubItem: " );
System.Diagnostics.Debug.Print( axRadialMenu1.get_ItemFromPoint(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,-1,-1)axRadialMenu1.get_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionForeColor).ToString() );
}
//this.axRadialMenu1.MouseMoveEvent += new AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEventHandler(this.axRadialMenu1_MouseMoveEvent);
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1[scap=sub item 1],Item 2[scap=sub item 2],Item 3[scap=sub item 3],Item 4[scap=sub item 4],Item 5[scap=sub item 5],Item 6[" +
"scap=sub item 6],Item 7[scap=sub item 7],Item 8[scap=sub item 8]";
|
|
74
|
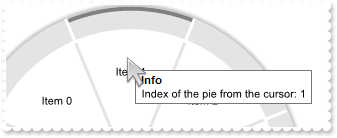
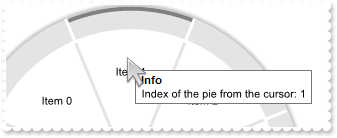
How do I get the index of the pie from the point
// MouseMove event - Occurs when the user moves the mouse.
private void axRadialMenu1_MouseMoveEvent(object sender, AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEvent e)
{
System.Diagnostics.Debug.Print( "Full-Index: " );
System.Diagnostics.Debug.Print( axRadialMenu1.get_IndexFromPoint(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,-1,-1).ToString() );
System.Diagnostics.Debug.Print( "Index: " );
System.Diagnostics.Debug.Print( axRadialMenu1.get_IndexFromPoint(EXRADIALMENULib.RadialItemsEnum.exRadialItems,-1,-1).ToString() );
System.Diagnostics.Debug.Print( "Sub-Index: " );
System.Diagnostics.Debug.Print( axRadialMenu1.get_IndexFromPoint(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,-1,-1).ToString() );
}
//this.axRadialMenu1.MouseMoveEvent += new AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEventHandler(this.axRadialMenu1_MouseMoveEvent);
axRadialMenu1.Expanded = true;
|
|
73
|
How can I select an item

// SelectItem event - Notifies once the user selects an item.
private void axRadialMenu1_SelectItem(object sender, AxEXRADIALMENULib._IRadialMenuEvents_SelectItemEvent e)
{
// SelectedIndex(3) = Item.Index
}
//this.axRadialMenu1.SelectItem += new AxEXRADIALMENULib._IRadialMenuEvents_SelectItemEventHandler(this.axRadialMenu1_SelectItem);
axRadialMenu1.BeginUpdate();
axRadialMenu1.set_SelBackAlpha(EXRADIALMENULib.RadialItemsEnum.exRadialItems,32);
axRadialMenu1.set_SelBackAlpha(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,128);
axRadialMenu1.set_SelForeColor(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,-1);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,32);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,-1);
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.set_SelectedIndex(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,0);
axRadialMenu1.EndUpdate();
|
|
72
|
How can I use the sub-items zone only

axRadialMenu1.BeginUpdate();
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("logo","settings.png");
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,axRadialMenu1.SubItemsBackColor);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,-1);
axRadialMenu1.SubItemsSize = "64 * dpi";
axRadialMenu1.ParentSize = "value - 66 * dpi";
axRadialMenu1.set_ParentImageWidth(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"64*dpi");
axRadialMenu1.set_ParentImageHeight(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"64*dpi");
axRadialMenu1.set_ParentCaption(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"<font ;14><c>System Settings</font><br><c>Surround");
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,0);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,-1);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,0x8000000d);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,128);
axRadialMenu1.ItemsBackColor = axRadialMenu1.SubItemsBackColor;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("","color_line.png",2);
var_Items.Add("","color_fill.png",2);
var_Items.Add("","format_font_size_less.png",2);
var_Items.Add("","edit_undo.png",2);
var_Items.Add("","edit_redo.png",2);
var_Items.Add("","edit_copy.png",2);
var_Items.Add("","fileview_text.png",2);
var_Items.Add("","checkmark_korganizer.png",2);
axRadialMenu1.EndUpdate();
|
|
71
|
Is it possible to display all items with a different rotation angle

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.DisplayAngle = -7.5;
axRadialMenu1.DisplayArrow = EXRADIALMENULib.RadialItemsEnum.exRadialItems;
axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated);
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.ParentSize = "48 * dpi";
axRadialMenu1.ParentPicture = "Background\\frontb.png";
axRadialMenu1.ArrowImage = "arrow.png";
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.InflateParentPicture = "72 * dpi";
axRadialMenu1.EndUpdate();
|
|
70
|
How can I programatically advance / browse for the parent item (method 2)
// RClick event - Occurs once the user right clicks the control.
private void axRadialMenu1_RClick(object sender, EventArgs e)
{
axRadialMenu1.BrowseItem = (axRadialMenu1.BrowseItem.Parent as Object);
}
//this.axRadialMenu1.RClick += new EventHandler(this.axRadialMenu1_RClick);
axRadialMenu1.Expanded = true;
axRadialMenu1.DisplayArrow = EXRADIALMENULib.RadialItemsEnum.exRadialItems;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Item var_Item = var_Items.Add("Volume",null,null);
var_Item.set_Caption(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,"slider");
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
EXRADIALMENULib.Items var_Items1 = var_Items.Add("Item",null,null).Items;
var_Items1.Add("Child 1",null,null);
var_Items1.Add("Child 2",null,null);
|
|
69
|
How can I programatically advance / browse for the parent item (method 1)
// RClick event - Occurs once the user right clicks the control.
private void axRadialMenu1_RClick(object sender, EventArgs e)
{
axRadialMenu1.GoBack();
}
//this.axRadialMenu1.RClick += new EventHandler(this.axRadialMenu1_RClick);
axRadialMenu1.Expanded = true;
axRadialMenu1.DisplayArrow = EXRADIALMENULib.RadialItemsEnum.exRadialItems;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Item var_Item = var_Items.Add("Volume",null,null);
var_Item.set_Caption(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,"slider");
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
EXRADIALMENULib.Items var_Items1 = var_Items.Add("Item",null,null).Items;
var_Items1.Add("Child 1",null,null);
var_Items1.Add("Child 2",null,null);
|
|
68
|
Can I display the pointer with a different angle

axRadialMenu1.BeginUpdate();
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.PointerPicture = "pointer.png";
axRadialMenu1.PointerPictureY = "y + (height-pheight)/2- 21*dpi";
axRadialMenu1.PointerPictureX = "x + (width-pwidth)/2 + 1 * dpi";
axRadialMenu1.AllowHotPointer = false;
axRadialMenu1.ParentSize = "36*dpi";
axRadialMenu1.set_ParentImageHeight(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"48*dpi");
axRadialMenu1.set_ParentImageWidth(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"48*dpi");
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,-1);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,32);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,-1);
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.PointerAngle = 12;
axRadialMenu1.EndUpdate();
|
|
67
|
How can I use the pointer (select sample)

// SelectItem event - Notifies once the user selects an item.
private void axRadialMenu1_SelectItem(object sender, AxEXRADIALMENULib._IRadialMenuEvents_SelectItemEvent e)
{
// PointerIndex = Item.Index
axRadialMenu1.set_SelectedIndex(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,axRadialMenu1.PointerIndex);
}
//this.axRadialMenu1.SelectItem += new AxEXRADIALMENULib._IRadialMenuEvents_SelectItemEventHandler(this.axRadialMenu1_SelectItem);
axRadialMenu1.BeginUpdate();
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.PointerPicture = "pointer.png";
axRadialMenu1.set_SelBackAlpha(EXRADIALMENULib.RadialItemsEnum.exRadialItems,32);
axRadialMenu1.set_SelBackAlpha(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,128);
axRadialMenu1.PointerPictureY = "y + (height-pheight)/2- 21*dpi";
axRadialMenu1.PointerPictureX = "x + (width-pwidth)/2 + 1 * dpi";
axRadialMenu1.AllowHotPointer = false;
axRadialMenu1.set_SelForeColor(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.ParentSize = "36*dpi";
axRadialMenu1.set_ParentImageHeight(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"48*dpi");
axRadialMenu1.set_ParentImageWidth(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"48*dpi");
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,-1);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,32);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,-1);
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.PointerIndex = 0;
axRadialMenu1.set_SelectedIndex(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,axRadialMenu1.PointerIndex);
axRadialMenu1.EndUpdate();
|
|
66
|
How can I use the pointer (hot sample)

axRadialMenu1.BeginUpdate();
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.PointerPicture = "pointer.png";
axRadialMenu1.PointerIndex = -1;
axRadialMenu1.PointerPictureY = "y + (height-pheight)/2- 21*dpi";
axRadialMenu1.PointerPictureX = "x + (width-pwidth)/2 + 1 * dpi";
axRadialMenu1.AllowHotPointer = true;
axRadialMenu1.set_SelBackAlpha(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,128);
axRadialMenu1.set_SelForeColor(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.ParentSize = "36*dpi";
axRadialMenu1.set_ParentImageHeight(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"48*dpi");
axRadialMenu1.set_ParentImageWidth(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"48*dpi");
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,-1);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,32);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,-1);
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.EndUpdate();
|
|
65
|
Is it possible to apply the control's background picture on the parent zone too

axRadialMenu1.BeginUpdate();
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.BackgroundPicture = "Background\\fronte.png";
axRadialMenu1.ForeColor = Color.FromArgb(255,255,255);
axRadialMenu1.Expanded = true;
axRadialMenu1.ParentSize = "48 * dpi";
axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated);
axRadialMenu1.set_DisplayCenter(EXRADIALMENULib.RadialItemsEnum.exRadialItems,0.23);
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ParentBackColor = -1;
axRadialMenu1.ExcludeParentFromItems = true;
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,128);
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,128);
axRadialMenu1.EndUpdate();
|
|
64
|
Can I display the picture on the parent zone, a bit larger

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.ParentSize = "48 * dpi";
axRadialMenu1.ParentPicture = "Background\\frontb.png";
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.InflateParentPicture = "64 * dpi";
axRadialMenu1.EndUpdate();
|
|
63
|
Is it possible to assign a different background picture when displaying a slider/custom data

axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.DisplayArrow = EXRADIALMENULib.RadialItemsEnum.exRadialItems;
axRadialMenu1.Items.ToString = "[scap=Item 1],[scap=Item 2],[scap=Item 3],[scap=Item 4]";
axRadialMenu1.InflateRadialMenu = "-4*dpi";
axRadialMenu1.InflateCustom = "-4*dpi";
axRadialMenu1.CustomPicture = "Background\\frontb.png";
axRadialMenu1.Items.ToString = "Item 1(Sub Child 1,Sub Child 2),Item 2[scap=slider],Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
EXRADIALMENULib.Item var_Item = axRadialMenu1.Items["Item 2"];
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
axRadialMenu1.BrowseItem = (axRadialMenu1.Items["Item 2"] as EXRADIALMENULib.Item);
|
|
62
|
How can I customize the custom part of the control, the inside ring/circle

axRadialMenu1.Expanded = true;
axRadialMenu1.DisplayArrow = EXRADIALMENULib.RadialItemsEnum.exRadialItems;
axRadialMenu1.Items.ToString = "[scap=Item 1],[scap=Item 2],[scap=Item 3],[scap=Item 4]";
axRadialMenu1.InflateRadialMenu = "-4*dpi";
axRadialMenu1.InflateCustom = "-4*dpi";
axRadialMenu1.CustomBackColor = Color.FromArgb(128,128,128);
axRadialMenu1.CustomBackAlpha = 128;
axRadialMenu1.Items.ToString = "Item 1(Sub Child 1,Sub Child 2),Item 2[scap=slider],Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
EXRADIALMENULib.Item var_Item = axRadialMenu1.Items["Item 2"];
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
axRadialMenu1.BrowseItem = (axRadialMenu1.Items["Item 2"] as EXRADIALMENULib.Item);
|
|
61
|
How do I prevent expanding / collapsing the radial menu
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.Items.ToString = "Item 1(Sub Child 1,Sub Child 2),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
EXRADIALMENULib.Item var_Item = axRadialMenu1.Items["Item 2"];
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
|
|
60
|
Is it possible to change the parent's picture/image when expanding collapsing the radial menu

// BrowseItem event - Notifies once the user browses for a new item.
private void axRadialMenu1_BrowseItem(object sender, AxEXRADIALMENULib._IRadialMenuEvents_BrowseItemEvent e)
{
System.Diagnostics.Debug.Print( "Current State: " );
System.Diagnostics.Debug.Print( axRadialMenu1.State.ToString() );
}
//this.axRadialMenu1.BrowseItem += new AxEXRADIALMENULib._IRadialMenuEvents_BrowseItemEventHandler(this.axRadialMenu1_BrowseItem);
// SelectParent event - Occurs once the user clicks the parent of the item.
private void axRadialMenu1_SelectParent(object sender, EventArgs e)
{
System.Diagnostics.Debug.Print( "Current State: " );
System.Diagnostics.Debug.Print( axRadialMenu1.State.ToString() );
}
//this.axRadialMenu1.SelectParent += new EventHandler(this.axRadialMenu1_SelectParent);
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.Items.ToString = "Item 1(Sub Child 1,Sub Child 2),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
EXRADIALMENULib.Item var_Item = axRadialMenu1.Items["Item 2"];
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
axRadialMenu1.set_ParentImage(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuCollapsed,"format_font_size_less.png");
axRadialMenu1.set_ParentImage(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuExpandedNoItems,"fileview_text.png");
axRadialMenu1.set_ParentImage(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuExpandedRootItem,"edit_undo.png");
|
|
59
|
Is it possible to assign a different picture on the parent zone (center ring)

axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.ParentSize = "48 * dpi";
axRadialMenu1.ParentPicture = "Background\\frontb.png";
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
58
|
Is it possible to assign a different picture on the items zone (inner ring)

axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.ItemsPicture = "Background\\frontc.png";
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
57
|
How can I change the control's background picture

axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.BackgroundPicture = "Background\\fronta.png";
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
56
|
How can I hide the line being shown around the item form the cursor

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,0);
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
55
|
Is it possible to highlight items with children, with a different background color, for those arrow picture is shown (items, inner ring)

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsChildren,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialItemsChildren,64);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialItemsChildren,-1);
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
54
|
Is it possible to highlight items with children, with a different background color, for those arrow picture is shown (subitems, outer ring)

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsChildren,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsChildren,64);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsChildren,-1);
axRadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
53
|
Is it possible to highlight the entire item, when cursor hovers it

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,64);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,-1);
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
52
|
How can I change the border around the subitems zone, when cursor hovers it ( outer ring )

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,3);
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
51
|
How can I change the border around the subitems zone, when cursor hovers it ( outer ring )

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,3);
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
50
|
How can I change the border around the items zone, when cursor hovers it ( inner ring )

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotItem,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialHotItem,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotItem,3);
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
|
|
49
|
How can I change the border around the parent zone, when cursor hovers it ( center ring )

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotParent,3);
|
|
48
|
How can I change the border around the items zone ( inner ring )

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialItemsBorder,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialItemsBorder,3);
|
|
47
|
How can I change the border around the parent zone ( center ring )

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,3);
|
|
46
|
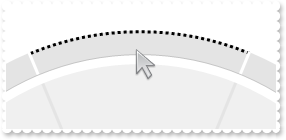
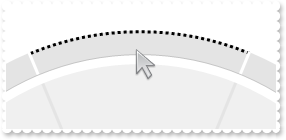
How can I change the grid lines in the items zone ( inner ring )

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,3);
|
|
45
|
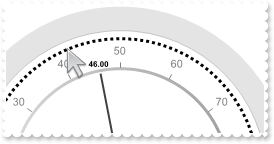
How can I change the border around the slider / custom part of the control

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.InflateCustom = axRadialMenu1.InflateItems;
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialCustomBorder,3);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Item var_Item = var_Items.Add("Slider",null,null);
var_Item.BrowseType = EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom;
var_Item.BrowseCustomType = EXRADIALMENULib.RadialCustomTypeEnum.exRadialCustomSlider;
axRadialMenu1.BrowseItem = (axRadialMenu1.Items["Slider"] as EXRADIALMENULib.Item);
|
|
44
|
How can I change the grid lines in the subitems zone ( outer ring )

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsGridLines,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsGridLines,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsGridLines,3);
|
|
43
|
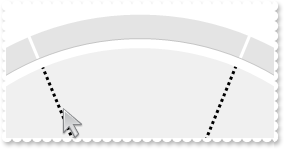
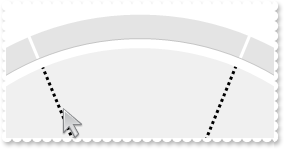
How can I change the border around the subitems (exRadialSubItemsBorder)

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsBorder,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialSubItemsBorder,3);
|
|
42
|
How can I change the border around the radial menu (exRadialBorder)

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.InflateItems = "-8*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(240,240,240);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialBorder,(uint)ColorTranslator.ToWin32(Color.FromArgb(0,0,0)));
axRadialMenu1.set_RadialLineStyle(EXRADIALMENULib.RadialLineEnum.exRadialBorder,EXRADIALMENULib.RadialLineStyleEnum.exRadialLineDot);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialBorder,3);
|
|
41
|
How can I customize the parent part of the control, the center ring/circle

axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1[scap=Item 1],Item 2[scap=Item 2],Item 3[scap=Item 3],Item 4[scap=Item 4]";
axRadialMenu1.ParentSize = "48 * dpi";
axRadialMenu1.set_ParentImageHeight(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"78 * dpi");
axRadialMenu1.set_ParentImageWidth(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"78 * dpi");
axRadialMenu1.ParentBackColor = Color.FromArgb(0,255,0);
axRadialMenu1.ParentBackAlpha = 128;
axRadialMenu1.ExcludeParentFromItems = true;
|
|
40
|
How can I prevent showing the arrow in the outer ring

axRadialMenu1.Expanded = true;
axRadialMenu1.ArrowImage = "";
axRadialMenu1.Items.ToString = "Child(SubChild)";
|
|
39
|
Is it possible to change the default arrow, that items with children display (method 2)

axRadialMenu1.Expanded = true;
axRadialMenu1.set_HTMLPicture("pic1","gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0iIEOZCJJUBEjBB8BBkRERAJzKRHIQAVzODjpjpnIJNIMKWKPBb8MIFiIJOBILJzhQLCdHCYBACaTgYiKHJJEI" +
"JULBHMYYAqjMAURiCKJAAogA6lA4EGgAeJnEC2ALzdAMICWf6HMS6HYCbJyvF6eSfIC8CqJJ5zI6gLbuA7ERhAHgNFRGKZHMCzDgGNDukqWYYAZocSIIYiEFiHAJsRyg" +
"XCccABcTDIBMZByDBAOwEFDkVACICOOCAGCJAQgI54IaYrlesAwBQGGpgMEKcpDGoqB6RSpriIAJJFJxEVxCMCCgI");
axRadialMenu1.ArrowImage = "pic1";
axRadialMenu1.Items.ToString = "Child(SubChild)";
|
|
38
|
Is it possible to change the default arrow, that items with children display (method 1)

axRadialMenu1.set_HTMLPicture("arrow","gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0iIEOZCJJUBEjBB8BBkRERAJzKRHIQAVzODjpjpnIJNIMKWKPBb8MIFiIJOBILJzhQLCdHCYBACaTgYiJfJJEI" +
"JULBHdrOYIJQAwCBEaK1FQbeaoYwGVjLWR0EgJRAEBpICwPf7BY4cQgdAYAcCjUCWfD0G6rHrlHziPTcPrEUjuY5zZpHHgdZ41DYxVTSYJSaojXT0PrTVZBar+P5aaoW" +
"T8KfiWbIBZQ1ErVPbDPyYiIAJJFJxEVxCMCCgIA==");
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Child(SubChild)";
|
|
37
|
How can I change the logo image

axRadialMenu1.set_HTMLPicture("logo","C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images\\favorites.png");
|
|
36
|
How can I customize the items part of the control, the inside ring/circle

axRadialMenu1.set_DisplayRadial(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,EXRADIALMENULib.DisplayRadialEnum.exDisplayRadialRotated);
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1[scap=Item 1],Item 2[scap=Item 2],Item 3[scap=Item 3],Item 4[scap=Item 4]";
axRadialMenu1.InflateRadialMenu = "-4*dpi";
axRadialMenu1.InflateItems = "-4*dpi";
axRadialMenu1.ItemsBackColor = Color.FromArgb(0,255,0);
axRadialMenu1.ItemsBackAlpha = 128;
|
|
35
|
How can I customize the subitems part of the control, the outside ring/circle

axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "[scap=Item 1],[scap=Item 2],[scap=Item 3],[scap=Item 4]";
axRadialMenu1.InflateRadialMenu = "-4*dpi";
axRadialMenu1.SubItemsSize = "48 * dpi";
axRadialMenu1.SubItemsBackColor = Color.FromArgb(0,255,0);
axRadialMenu1.SubItemsBackAlpha = 128;
|
|
34
|
Can I expand/shrink the radial menu relative to its border/shadow

axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
axRadialMenu1.InflateRadialMenu = "-6*dpi";
|
|
33
|
Is it possible to remove/hive the control's shadow

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
|
|
32
|
How do I change the color of the control's shadow

axRadialMenu1.Expanded = true;
axRadialMenu1.ShadowColor = Color.FromArgb(255,0,0);
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
|
|
31
|
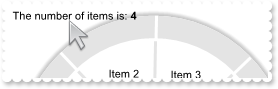
How can I evaluate/format an expression using the control

axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.DisplayAngle = -66;
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
axRadialMenu1.set_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaption,axRadialMenu1.FormatABC("`The number of items is: <b>` + value",axRadialMenu1.Items.Count,null,null));
|
|
30
|
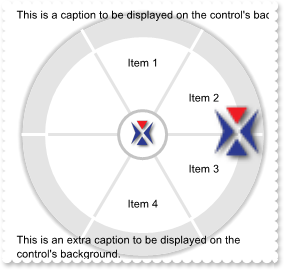
Is it possible to display some extra captions on the control's background

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.MinVisibleCount = 6;
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
axRadialMenu1.set_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaption,"This is a caption to be displayed on the control's background.");
axRadialMenu1.set_ExtraCaption("extra",EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaption,"This is an extra caption to be displayed on the control's background.");
axRadialMenu1.set_ExtraCaption("extra",EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionAnchor,2);
axRadialMenu1.set_ExtraCaption("extra",EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionWordWrap,true);
axRadialMenu1.set_ExtraCaption("extralogo",EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaption,"<img>logo:64</img>");
axRadialMenu1.set_ExtraCaption("extralogo",EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionAnchor,4);
axRadialMenu1.set_ExtraCaption("extralogo",EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionLeft,"width-twidth");
axRadialMenu1.EndUpdate();
|
|
29
|
What events the control supports
// Event event - Notifies the application once the control fires an event.
private void axRadialMenu1_Event(object sender, AxEXRADIALMENULib._IRadialMenuEvents_EventEvent e)
{
System.Diagnostics.Debug.Print( axRadialMenu1.get_EventParam(-2).ToString() );
}
//this.axRadialMenu1.Event += new AxEXRADIALMENULib._IRadialMenuEvents_EventEventHandler(this.axRadialMenu1_Event);
axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
axRadialMenu1.EndUpdate();
|
|
28
|
How can I use/load images/pictures

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("relative","settings.png");
axRadialMenu1.set_HTMLPicture("absolute","C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images\\favorites.png");
axRadialMenu1.set_HTMLPicture("encoded","gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0iIEOZCJJUBEjBB8BBkRERBJwJBZOcKAZ2mB2AJ9aqCZkRDJ0IpYOhTN5mOh3MJyMoAO9JFxpNxrOZjMJwMouN" +
"5yM6bdw8DUKAjoJJEIJULCFYqXLpsChVCjHf4zTo7XZjXazUJQUgCWoNCqWYp+ZS2vDyEqSGz6UjUA4tRIkAysGyRC6fPogEyaCCjYI3Dw0YyETDiQbRA5TSJ+aQWUKL" +
"cAubrdNTaOi7XBYbRlO67brOXpzPrATrdOpmRZGFInHLJfo4GbnG7ncbeRjAHLHYYUeKhPQHEBlAynJ6fbRcXyxeQLTZsNZJEwTETnAAhEirGQBSIyOYZQhISAkARRCh" +
"QnWHQUGqUA0goTRbAYJpplAKIGm0WQ7DeVg0jARggksBJRkYBx/AiTp2nYdw/DuHQHjANpsjGT53jabprl0MwmhSAggjwEAvlWdY9Cieg7HobJYmWUYvgENBkgGcAdE8" +
"FIXBcYJ5SiAY4k8SJpBqUoQEkeg6DMNwACIUZfguVojCCORnBiCcmPmFhSimLBWkcRBjnGYxsAAMBKFaDRAGcTACgALYMnAMQ/h+bwdnqHwAHAUYHh+IAujaRpSm6dJH" +
"h+zJvj8M4tD+UJegaE5dm+Gw+DKYgcAOFBpmCHIXlQH5+DwCInGqAJijcI53kKBYCnaRwOnaYh9FkOooA6EpDFcF4tkOMYjh2BoNmMOgZkAVwzlSfwXFiLAGB+b5cECQ" +
"Z9nucZgF8XoMAyXZGDoHQ2jSVZVBUXRdicYB0joDBtOAARVFUDQbCYW5ECAUzGjoMA0AQUQUFAUJfAcHZPjUAhSg0IwjGOBRtBuPZNFgYZykEKY6jAQ5lkKMwnimbwfF" +
"GKwAFYGBgGgUoljwIgoigK4pkGXRNA0ZAZGCYB4CgII9iCCB4GUSIHBwKoKg6I4dIqIQfEAKoFDQAJADgHBGEyOAMD2LYtjCW5tiiKQpEEHpdjsEIIAYMR3GcTpBAgCu" +
"/nQPh6hqHgvCiMJtH2K4U3aDYBhCCR1DUNZGlqQx9D0JApAjjgjgWAQoCUKJe40SgpWwOoFGYQxdFccZlHwKpsDaGxcFsNoamsboXAuMghDgfJlCeFY7EcSp5j2FJQZo" +
"cwbQUQxICYExYjOa43GwMhNlid2xmgbBoEAfJ8h2TBNE0WQ6DkOpuEWC4vj0DIbhOARzAeWZVACVYRA4e49BCBMAQtw9i7BSDIHY3A3AQd+NUHYbhug5GGEMdA7g9ATH" +
"6IMQY5hkAUB0AkOYRRpg0CYAQE4QAyAJB7CkdAgQsgIBCPAfI/Q0BvDWIMKgZBeAKX4BoSIWxbjwGsPEcY+BfC3Au6ZzQdhPj9EmKMfAZhwAmBwOcVAqhWDEFsK0bYAB" +
"FhTG0Oce4IQ5ArEEEAEAgB2iuHaMYfQ+AagvDsDcG4AQACaB6B4Lguw/AdEaPUeoOQADZAoOQLoRhdCeG6PAfY/RIAJGCKEQYhxYB5GmcId4BxlDLGWHEdwqw5wwD6Pc" +
"EAMwABeBeJ4P47gIB0C6McSYbgbguHsPdiYthrDYF+O8MolAuBMDEDYCQxhtC1FKNgeA6BDCCGOO4UwjRNigXsGYYQMwsBcC4IRiCdBxiIG8I4UQbxQAPAEAQOAcBmBG" +
"DMJEJAJAoTWDYPg+Y5ALDGDICgAgSRJDgDSPQcgRRihKE0HcGwYw8BkAQMEKAABag1DrKANAOw+AYBaLsLYDBNj+GCAEfg4paBpFOMccgKw9gZHKHQYI5A3iTkaEEMoV" +
"RqiKD6M4HIRwqtVAQJEGA+Q1gIE4HMAgQywhvFSEYEVOB6CJBaNUBEJA5C6BQAsEAZBhDeqoMYZ4nB8gUUavEEICABDuG8L0PY3wECIFEAimqrwjgsAsIMaY6QiA8A8M" +
"8PYTgKBFBwBwBwxAxAxAAMAZIkx3jgH4PkV4hR+AUH4HUNQARgDCsgIoJwcxCgxEM+IPIYw3D1BYGMFgbwegXBcK8AwchtjwCCEoVwFwBhABMDIconAlgWHsP8XYKA7D" +
"FFwAwOQfxmh6FPcEd4Ww6D/CqCMSICAMBjD6KYBAzBmjNF6HEew7BsjPCoFUNoTQTCTCKAAUAKAFDsDsDuu4sQODbDYDYJAkgCBKBSNIdINBLX1EgEoUt9xShMDHfAMg" +
"WQzCpCoGoMAYQwjhHqIwL4YRajyC8EgDw+hvjxE+BUNgPAgjmBkBsfpEQABJCKE4IgrghBgEEQEA=");
axRadialMenu1.BackgroundPicture = "Background\\frame.png";
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Relative 1","relative",null);
var_Items.Add("Relative 1",null,null).set_Image(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"settings.png");
var_Items.Add("Aboslute 1","absolute",null);
var_Items.Add("Aboslute 2","favorites.png",null);
var_Items.Add("Encoded 1","encoded",null);
var_Items.Add("Encoded 2",null,null).set_Image(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0iIEOZCJJUBEjBB8BBkRERBJwJBZOcKAZ2mB2AJ9aqCZkRDJ0IpYOhTN5mOh3MJyMoAO9JFxpNxrOZjMJwMouN" +
"5yM6bdw8DUKAjoJJEIJULCFYqXLpsChVCjHf4zTo7XZjXazUJQUgCWoNCqWYp+ZS2vDyEqSGz6UjUA4tRIkAysGyRC6fPogEyaCCjYI3Dw0YyETDiQbRA5TSJ+aQWUKL" +
"cAubrdNTaOi7XBYbRlO67brOXpzPrATrdOpmRZGFInHLJfo4GbnG7ncbeRjAHLHYYUeKhPQHEBlAynJ6fbRcXyxeQLTZsNZJEwTETnAAhEirGQBSIyOYZQhISAkARRCh" +
"QnWHQUGqUA0goTRbAYJpplAKIGm0WQ7DeVg0jARggksBJRkYBx/AiTp2nYdw/DuHQHjANpsjGT53jabprl0MwmhSAggjwEAvlWdY9Cieg7HobJYmWUYvgENBkgGcAdE8" +
"FIXBcYJ5SiAY4k8SJpBqUoQEkeg6DMNwACIUZfguVojCCORnBiCcmPmFhSimLBWkcRBjnGYxsAAMBKFaDRAGcTACgALYMnAMQ/h+bwdnqHwAHAUYHh+IAujaRpSm6dJH" +
"h+zJvj8M4tD+UJegaE5dm+Gw+DKYgcAOFBpmCHIXlQH5+DwCInGqAJijcI53kKBYCnaRwOnaYh9FkOooA6EpDFcF4tkOMYjh2BoNmMOgZkAVwzlSfwXFiLAGB+b5cECQ" +
"Z9nucZgF8XoMAyXZGDoHQ2jSVZVBUXRdicYB0joDBtOAARVFUDQbCYW5ECAUzGjoMA0AQUQUFAUJfAcHZPjUAhSg0IwjGOBRtBuPZNFgYZykEKY6jAQ5lkKMwnimbwfF" +
"GKwAFYGBgGgUoljwIgoigK4pkGXRNA0ZAZGCYB4CgII9iCCB4GUSIHBwKoKg6I4dIqIQfEAKoFDQAJADgHBGEyOAMD2LYtjCW5tiiKQpEEHpdjsEIIAYMR3GcTpBAgCu" +
"/nQPh6hqHgvCiMJtH2K4U3aDYBhCCR1DUNZGlqQx9D0JApAjjgjgWAQoCUKJe40SgpWwOoFGYQxdFccZlHwKpsDaGxcFsNoamsboXAuMghDgfJlCeFY7EcSp5j2FJQZo" +
"cwbQUQxICYExYjOa43GwMhNlid2xmgbBoEAfJ8h2TBNE0WQ6DkOpuEWC4vj0DIbhOARzAeWZVACVYRA4e49BCBMAQtw9i7BSDIHY3A3AQd+NUHYbhug5GGEMdA7g9ATH" +
"6IMQY5hkAUB0AkOYRRpg0CYAQE4QAyAJB7CkdAgQsgIBCPAfI/Q0BvDWIMKgZBeAKX4BoSIWxbjwGsPEcY+BfC3Au6ZzQdhPj9EmKMfAZhwAmBwOcVAqhWDEFsK0bYAB" +
"FhTG0Oce4IQ5ArEEEAEAgB2iuHaMYfQ+AagvDsDcG4AQACaB6B4Lguw/AdEaPUeoOQADZAoOQLoRhdCeG6PAfY/RIAJGCKEQYhxYB5GmcId4BxlDLGWHEdwqw5wwD6Pc" +
"EAMwABeBeJ4P47gIB0C6McSYbgbguHsPdiYthrDYF+O8MolAuBMDEDYCQxhtC1FKNgeA6BDCCGOO4UwjRNigXsGYYQMwsBcC4IRiCdBxiIG8I4UQbxQAPAEAQOAcBmBG" +
"DMJEJAJAoTWDYPg+Y5ALDGDICgAgSRJDgDSPQcgRRihKE0HcGwYw8BkAQMEKAABag1DrKANAOw+AYBaLsLYDBNj+GCAEfg4paBpFOMccgKw9gZHKHQYI5A3iTkaEEMoV" +
"RqiKD6M4HIRwqtVAQJEGA+Q1gIE4HMAgQywhvFSEYEVOB6CJBaNUBEJA5C6BQAsEAZBhDeqoMYZ4nB8gUUavEEICABDuG8L0PY3wECIFEAimqrwjgsAsIMaY6QiA8A8M" +
"8PYTgKBFBwBwBwxAxAxAAMAZIkx3jgH4PkV4hR+AUH4HUNQARgDCsgIoJwcxCgxEM+IPIYw3D1BYGMFgbwegXBcK8AwchtjwCCEoVwFwBhABMDIconAlgWHsP8XYKA7D" +
"FFwAwOQfxmh6FPcEd4Ww6D/CqCMSICAMBjD6KYBAzBmjNF6HEew7BsjPCoFUNoTQTCTCKAAUAKAFDsDsDuu4sQODbDYDYJAkgCBKBSNIdINBLX1EgEoUt9xShMDHfAMg" +
"WQzCpCoGoMAYQwjhHqIwL4YRajyC8EgDw+hvjxE+BUNgPAgjmBkBsfpEQABJCKE4IgrghBgEEQEA=");
var_Items.Add("<c><img>relative</img><br><c>Relative 3",null,null);
var_Items.Add("<c>Relative 4<br><c><img>relative</img>","relative",null);
axRadialMenu1.EndUpdate();
|
|
27
|
Does your control supports tooltips (method 2)

// MouseMove event - Occurs when the user moves the mouse.
private void axRadialMenu1_MouseMoveEvent(object sender, AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEvent e)
{
axRadialMenu1.ShowToolTip(axRadialMenu1.FormatABC("`Index of the pie from the cursor: ` + (value >= 0 ? value : `<fgcolor=808080>none` )",axRadialMenu1.get_IndexFromPoint(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,-1,-1),null,null).ToString(),"Info",0,"8","8");
}
//this.axRadialMenu1.MouseMoveEvent += new AxEXRADIALMENULib._IRadialMenuEvents_MouseMoveEventHandler(this.axRadialMenu1_MouseMoveEvent);
axRadialMenu1.BeginUpdate();
axRadialMenu1.DisplayAngle = -45;
axRadialMenu1.Expanded = true;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.ToString = "Item 0";
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null);
axRadialMenu1.EndUpdate();
|
|
26
|
Can I change the visual appearance of the control's tooltip

axRadialMenu1.BeginUpdate();
axRadialMenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axRadialMenu1.set_Background(EXRADIALMENULib.BackgroundPartEnum.exToolTipAppearance,0x1000000);
axRadialMenu1.DisplayAngle = -45;
axRadialMenu1.Expanded = true;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.ToString = "Item 0[ttp=tooltip's item][sttp=tooltip's subitem]";
var_Items.Add("Item 1",null,null).set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"This is a bit of text that shown when user <b>hovers</b> the item");
EXRADIALMENULib.Item var_Item = var_Items.Add("Item 2",null,null);
var_Item.set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"This is a bit of text that shown when user hovers the item");
var_Item.set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,"This is a bit of text that shown when user hovers the sub-item");
axRadialMenu1.EndUpdate();
|
|
25
|
Does your control supports tooltips (method 1)

axRadialMenu1.DisplayAngle = -45;
axRadialMenu1.Expanded = true;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.ToString = "Item 0[ttp=tooltip's item][sttp=tooltip's subitem]";
var_Items.Add("Item 1",null,null).set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"This is a bit of text that shown when user <b>hovers</b> the item");
EXRADIALMENULib.Item var_Item = var_Items.Add("Item 2",null,null);
var_Item.set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialItems,"This is a bit of text that shown when user hovers the item");
var_Item.set_Tooltip(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,"This is a bit of text that shown when user hovers the sub-item");
|
|
24
|
How can I use/load icons

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images\\Icons";
axRadialMenu1.Images("copy.ico");
axRadialMenu1.Images("C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images\\Icons\\dvd.ico");
axRadialMenu1.Images("gBJJgBggAAQAAgACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUnOktd54mD/lp0f5wmz/Ns5f5qnj/NE/f5noT/M1FolGopmo9KpNLpxfqDvldTq" +
"lVq1XrFZrVbrldr1fjKPsT/ftlf72er0s71er/e72e1ut9ye90uz3vF3vN4ut8u1NsGBwWDwmFw2DUWJf9peb/UyXSj/Yq+Xj/Y7BX7/ZLDYL/ZTFYeeYrEf7LY2kZbH" +
"Yul1T/arTaT/Kq4Kb/G7IGz/cD5cD/Ne/f+H4XD4nF41UWvJxb0xq4Viqf66V6sf68WKvf69WSw7KzWL/Xy0WXg8T/X/l8/jbzcbb/MDAL/uanxcb7cb/Pv54PH/n9/z" +
"/qsY8BOWxq0LUtC2reuK8QWvcHL7B67HAeTem2er2n0fx9H+SEOv3AEQRDETDl/Ep3mWZJkH+ZhlGUf5mmWZcXmZGUaRkZRkmSf5kQG0bSGEYTOmBErsl4ypdFyXJ/lu" +
"W5bH+WkoH+TEpqlEcrSvLCsKEM5Am6bT2n4eq6zDMcxH/MkzzMfZ6LifR5rafB4wKd54H+eR1HWf52nIcp/nKbhun+SpJEkf4aUOQMs0VRdFAbRwImfSJ/nyeS1TQclA" +
"H+fR7Lqc52PuGBVBgf4klaIx/mMYRbs8XEnGZIc9T4f5vmua5/j3XB/gPXYI0ZX1fwAgiCD/YhPnIcJxTSup+nyfZ/nceh2n+HRYh4f4HFCCNr2zaZYh2f51ngdB/nwe" +
"a1T3PpbFk8Yn3aT9hJJYF5Xm4V4A1e4Q0iZ9J0rZ54HSf4glqIh/gwU4OH+FxahxhOF4Lg5/iAWYhH+chzG8f5znAcJ/ksSpKn+CORBDeF6ZNk6wXheA5ZYR5gmUYWIl" +
"kIp/g+VgTH+Gxc4oJRiiyf4jmGKuc53mubn+HBVB8f5MlETR/itqJH5VYWUatq6r6pqgQkeE5nhSWIYn/sGxbIf4wmmOp/imZQybHsO37LuGua9rWVaxvG8ozu2+a0GZ" +
"bh6f48nCSKgmsPh/7/wO+8Zqu9cfq3G8aFBaYYL5tEIf4omgOJ/8phnJcZyHR5N0O+gqVgUn+Fhgisf4TF4JZ/9R1XTb50ncWB227AiUgQ5D33gd/3vf93rXc+RRaKh8" +
"lfmI6j6Q72AF4oyQDBIf5N6IC");
axRadialMenu1.set_HTMLPicture("icon","download.ico");
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.ToString = "Icon 0[img=0]";
var_Items.Add("Icon 1",1,null);
var_Items.Add("Icon 2","print.ico",null);
var_Items.Add("Icon 3",null,null).set_Image(EXRADIALMENULib.RadialItemsEnum.exRadialSubItems,"icon");
axRadialMenu1.EndUpdate();
|
|
23
|
How can I load items /images to the control, in sub-items zone

axRadialMenu1.BeginUpdate();
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("logo","settings.png");
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,axRadialMenu1.SubItemsBackColor);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,-1);
axRadialMenu1.SubItemsSize = "64 * dpi";
axRadialMenu1.ParentSize = "value - 66 * dpi";
axRadialMenu1.set_ParentImageWidth(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"64*dpi");
axRadialMenu1.set_ParentImageHeight(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"64*dpi");
axRadialMenu1.set_ParentCaption(EXRADIALMENULib.RadialMenuStateEnum.exRadialMenuStateAll,"<font ;14><c>System Settings</font><br><c>Surround");
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,0);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,-1);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,0x8000000d);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,128);
axRadialMenu1.ItemsBackColor = axRadialMenu1.SubItemsBackColor;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("","color_line.png",2);
var_Items.Add("","color_fill.png",2);
var_Items.Add("","format_font_size_less.png",2);
var_Items.Add("","edit_undo.png",2);
var_Items.Add("","edit_redo.png",2);
var_Items.Add("","edit_copy.png",2);
var_Items.Add("","fileview_text.png",2);
var_Items.Add("","checkmark_korganizer.png",2);
axRadialMenu1.EndUpdate();
|
|
22
|
How can I load items /images to the control

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("arrow","arrow.png");
axRadialMenu1.SubItemsBackColor = Color.FromArgb(190,190,190);
axRadialMenu1.ShadowColor = axRadialMenu1.SubItemsBackColor;
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialParentBorder,axRadialMenu1.SubItemsBackColor);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialItemsGridLines,-1);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Foreground-Color","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background-Color","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
axRadialMenu1.EndUpdate();
|
|
21
|
How can I load items to the control

axRadialMenu1.BeginUpdate();
axRadialMenu1.MinVisibleCount = 3;
axRadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
axRadialMenu1.set_HTMLPicture("remove","remove.png");
axRadialMenu1.set_HTMLPicture("refresh","refresh.png");
axRadialMenu1.set_HTMLPicture("preview","preview.png");
axRadialMenu1.set_HTMLPicture("search","search.png");
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Items var_Items1 = var_Items.Add("Search","search",null).Items;
var_Items1.ToString = "Search A,Search B,Search C";
var_Items.Add("Refresh","refresh",null);
var_Items.Add("Preview","preview",null);
var_Items.Add("Remove","remove",null);
axRadialMenu1.Expanded = true;
axRadialMenu1.EndUpdate();
|
|
20
|
How do I get the version of the control I am running

System.Diagnostics.Debug.Print( "Version:" );
System.Diagnostics.Debug.Print( axRadialMenu1.Version );
|
|
19
|
How do I select an item

// SelectItem event - Notifies once the user selects an item.
private void axRadialMenu1_SelectItem(object sender, AxEXRADIALMENULib._IRadialMenuEvents_SelectItemEvent e)
{
// SelectedIndex(3) = Item.Index
System.Diagnostics.Debug.Print( "selection changed" );
}
//this.axRadialMenu1.SelectItem += new AxEXRADIALMENULib._IRadialMenuEvents_SelectItemEventHandler(this.axRadialMenu1_SelectItem);
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.set_SelectedIndex(EXRADIALMENULib.RadialItemsEnum.exRadialFullItems,0);
|
|
18
|
How can I change the item's foreground color (sample 3)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.MinVisibleCount = 6;
axRadialMenu1.Font.Size = "14.25";
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Item var_Item = var_Items.Add("Item 1",null,null);
var_Item.Name = "<fgcolor FF0000>Item</fgcolor> 1";
EXRADIALMENULib.Items var_Items1 = var_Item.Items;
var_Items1.Add("SubItem 1",null,null);
var_Items1.Add("SubItem 2",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
var_Items.Add("Item 4",null,null);
var_Items.Add("Item 5",null,null);
var_Items.Add("Item 6",null,null);
axRadialMenu1.EndUpdate();
|
|
17
|
How can I change the item's foreground color (sample 2)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.MinVisibleCount = 6;
axRadialMenu1.Font.Size = "14.25";
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Item var_Item = var_Items.Add("Item 1",null,null);
var_Item.set_ForeColor(EXRADIALMENULib.RadialItemsEnum.exRadialItems,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
EXRADIALMENULib.Items var_Items1 = var_Item.Items;
var_Items1.Add("SubItem 1",null,null);
var_Items1.Add("SubItem 2",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
var_Items.Add("Item 4",null,null);
var_Items.Add("Item 5",null,null);
var_Items.Add("Item 6",null,null);
axRadialMenu1.EndUpdate();
|
|
16
|
How can I change the item's foreground color (sample 1)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.MinVisibleCount = 6;
axRadialMenu1.Font.Size = "14.25";
axRadialMenu1.ForeColor = Color.FromArgb(255,0,0);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Items var_Items1 = var_Items.Add("Item 1",null,null).Items;
var_Items1.Add("SubItem 1",null,null);
var_Items1.Add("SubItem 2",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
var_Items.Add("Item 4",null,null);
var_Items.Add("Item 5",null,null);
var_Items.Add("Item 6",null,null);
axRadialMenu1.EndUpdate();
|
|
15
|
How can I add new items / childrend to the control (method 2)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
EXRADIALMENULib.Items var_Items1 = var_Items.Add("Item 1",null,null).Items;
var_Items1.Add("SubItem 1",null,null);
var_Items1.Add("SubItem 2",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
var_Items.Add("Item 4",null,null);
var_Items.Add("Item 5",null,null);
var_Items.Add("Item 6",null,null);
var_Items.Add("Item 7",null,null);
var_Items.Add("Item 8",null,null);
axRadialMenu1.EndUpdate();
|
|
14
|
How can I add new items / childrend to the control (method 1)

axRadialMenu1.BeginUpdate();
axRadialMenu1.Expanded = true;
axRadialMenu1.ToString = "Item 1(SubItem 1,SubItem 2),Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.EndUpdate();
|
|
13
|
How do I enlarge the font (method 2)

axRadialMenu1.BeginUpdate();
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.MinVisibleCount = 4;
axRadialMenu1.ToString = "Item 1,Item 2,Item 3,Item 4";
axRadialMenu1.Items[0].Name = "<font ;14>Item 1";
axRadialMenu1.EndUpdate();
|
|
12
|
How do I enlarge the font (method 1)

axRadialMenu1.BeginUpdate();
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.MinVisibleCount = 4;
axRadialMenu1.ToString = "Item 1,Item 2,Item 3,Item 4";
axRadialMenu1.Font.Size = "14.25";
axRadialMenu1.EndUpdate();
|
|
11
|
How can I expand the control (method 2)
axRadialMenu1.AllowToggleExpand = false;
|
|
10
|
How can I expand the control (method 1)
axRadialMenu1.Expanded = true;
|
|
9
|
By default, the control displays 8-pies. How can I change that

axRadialMenu1.Expanded = true;
axRadialMenu1.MinVisibleCount = 3;
|
|
8
|
How can I prevents expanding / collapsing the radial menu
axRadialMenu1.BeginUpdate();
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.set_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaption,"Cant expand/collapse the radial menu");
axRadialMenu1.set_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionAnchor,0);
axRadialMenu1.set_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionLeft,"width-twidth");
axRadialMenu1.set_Caption(EXRADIALMENULib.PropertyLayerCaptionEnum.exLayerCaptionTop,"height-theight");
axRadialMenu1.EndUpdate();
|
|
7
|
How can I prevent flickering the item, when user selects it
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.ToString = "<c><b>Item 1<b><br><c>no flick<br>,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
axRadialMenu1.Items[0].BrowseType = (EXRADIALMENULib.BrowseItemEnum)0xfffffffc | EXRADIALMENULib.BrowseItemEnum.exBrowseItemCustom | EXRADIALMENULib.BrowseItemEnum.exBrowseItemChild;
|
|
6
|
How do I highlight the sub-item zone when cursor hovers it (method 2)

axRadialMenu1.Expanded = true;
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,axRadialMenu1.FormatABC(axRadialMenu1.SubItemsSize,null,null,null));
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,0x8000000d);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,64);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Item A",null,null);
var_Items.Add("Item B",null,null);
var_Items.Add("Item C",null,null);
|
|
5
|
How do I highlight the sub-item zone when cursor hovers it (method 1)

axRadialMenu1.Expanded = true;
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,0);
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,-1);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,0x8000000d);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotSubItem,64);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Item A",null,null);
var_Items.Add("Item B",null,null);
var_Items.Add("Item C",null,null);
|
|
4
|
Is it possible to highlight the entire item when cursor hovers the item

axRadialMenu1.Expanded = true;
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,-1);
axRadialMenu1.set_RadialLineColor(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,0x8000000d);
axRadialMenu1.set_RadialLineAlpha(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,64);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Item A",null,null);
var_Items.Add("Item B",null,null);
var_Items.Add("Item C",null,null);
|
|
3
|
How can I hide the hot line when hovering the cursor
axRadialMenu1.AllowToggleExpand = false;
axRadialMenu1.set_RadialLineSize(EXRADIALMENULib.RadialLineEnum.exRadialHotFullItem,0);
EXRADIALMENULib.Items var_Items = axRadialMenu1.Items;
var_Items.Add("Item A",null,null);
var_Items.Add("Item B",null,null);
var_Items.Add("Item C",null,null);
|
|
2
|
How can I hide the control's shadow

axRadialMenu1.Expanded = true;
(axRadialMenu1.GetOcx() as EXRADIALMENULib.RadialMenu).ShadowColor = -1;
|
|
1
|
How do I change the control's background color
axRadialMenu1.BackColor = Color.FromArgb(240,240,249);
|