|
95
|
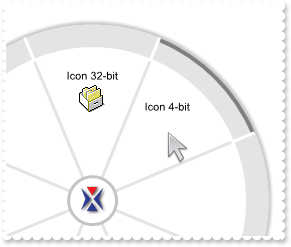
The control shows no icons. What can be the problem (32-bit, alpha channel vs 4-bit icons problem)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.ImageSize = 32;
RadialMenu1.Images("gBJJgBggAAQAAgAEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbmiAQD/jL/r1fYFlsFctFptVrtltt0qsdgrz/srAs8NsNxut3t99v1/wGBwQAuNhwlks17veGjFiueLweRyWTymVm+FxsTw90xOdu2Ks2Mht60OW02n1Gp" +
"rWYiUTh+b0Gfz2c2W1u+30l21W73m93021mu4UO2Gz2O05HHyF4xu5vm/6HR6WB4PD61yxG25XG7na0vMhvL6fj8nlqXV6/p4ve9nX7ft5eO7PP831+33rtzsPp/mvx7" +
"uuS77bus97kLy/T8QTBUFpM9D+we7D3QA47RQC9rRQZDMNQTCEOs0/UQK/AkJxJC7Gw3FEUvLD0HsKh7Fv8r7NxG+EStvFUcRy3sWOs50YIdH8DRDCUattDEdSRJLIx4" +
"h64rizUXtDKLdSmsEYwjGkLRvJUuS6v0WRch0nyq1sgzNKUgNDIcsyPL03TerMWv1KsxuJMk7zTKk8ytPbWs3GbXxPOFB0Iqjrx9ND5NdM89QNPFHT7QK8QQ8FC0tS6k" +
"tdJy5yhPc6uvMtE0ZPlIQNQVMVRVNM0/T8g1a2c2UfUc/VPVVbVuobcU4186V24VQts61gVJWda1xY9kKDB6903EVeU8udPonWdJPpZNr2wm1F1g4bW2bRVh2/YUyWNb" +
"NzXOl1QSqvdY0jd0ttbX9y3Rel6pNAdn1M8F1Xe+KVXhe2A4FdMK4IzLhyDNuB4XhilXxeVK4biWJqXgGKYvjGM41jeOY7jycIqHyVZEjqPpCjKSJIkyDpxSWP5fmCZI" +
"C");
RadialMenu1.Images("gBJJgBggAAQAAgAEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbmiAkEar0gYFjrlls1ntFptVrllhjFeAFjYFtuFytl3vF5vV7vkmt1+sVku12lduwl9xGJxWLxk3v8Zh9vwNzweCy1zwt1smNzmdz2frePjGRyIAzWUy9x" +
"1OVzEqw2b0Gx2Wz2k10USf+43Wmyeq1G/33B1nBzO92vH5HJxO30kO3Wl0/C1fT4HDw8p6/K7Xb7lS5nO5u58OS6XV1Pj63U4kf6Pd93v+E57/i8H1+n38np82tlPo9T" +
"stu+MBQHAjJK+yD7OfBLxt5BTcv08qWQg7MCwrC0KvHDMFwTBsOrg/z9wjCbYQvEsTPfDT8RS3ivucwjnQ8kEQRE/8SRPG8cNrFcVte4CJOJFzNrhBsZxG/kcyRJLOR3" +
"BK3Lc0sgsxKLRwezcYSHD8EwhJUuS6xEmNyv7nSfKcfxfKspTRKjiSxGUtRtL04zks8eSHKcyNzM0rTVPU0yBPkrq/LM8znQtDKy8cez/FjdTPRdHUhPdFsBQ9K0sqTI" +
"ydQc1rtPEHU5SVIz9UVL1LUyo09T1HVU8831HUNYT9U9Z1op9PT7RkGSmu1dUBXz11rYNhKRFdOrhW872PTbI1JH9h2faCg2ZVr8R/TSQTFNVr0/XFo29b6cV7CMZ27M" +
"sYJVBlwXVdabShPl0Q5c133Zel6qxclz3tfV9qvdN+X/gGA4FgeCYLg2D4RhLFoqHyVYajqPpCjKSJIkyD3C+1CJYiaX44lx/nhfKVn+cAf41kZgAfk90EAAeVv60aXn" +
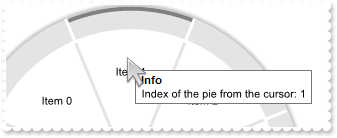
"8jAfpefiMA+l58IwA6XngjAHpecGcaFoiXaGAGc6PoyW6RpWm6YlmnaLpOqD/q2fIxq6XZuAGtpbruvpZsOZIRl6TH+RgD7OjSHbXjp/mftkEZFeG6pSgIA==");
var var_Items = RadialMenu1.Items;
var_Items.Add("Icon 32-bit<br><c><img>1</img>",null,null);
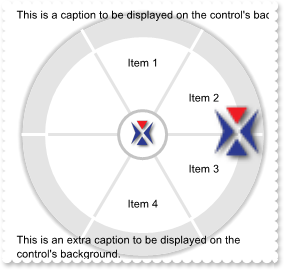
var_Items.Add("Icon 4-bit<br><c><img>2</img>",null,null);
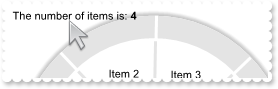
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
94
|
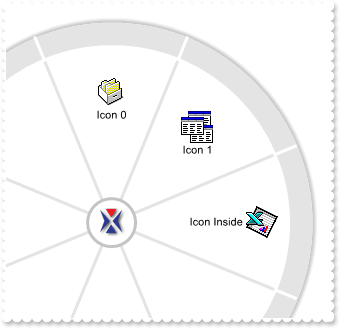
ImageSize property on 32 (specifies the size of control' icons/images)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.ImageSize = 32;
RadialMenu1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m0mf8ZnMYncNnU/nlAn1BolDo09pFCpNFpdGm9PqE0f6Aq" +
"k9qNXrFZrVbrldr1fsFXidjslls1ntFptVroVht1UQFNptuul1u13vF5vViidKpVqv1MwFMwMSh9tvc0uFynV9nmLxORyWTr1VnWLYGZq2Uzk8tef0Gh0VnxGdAGQwme" +
"h+ZYD/1mM02x2WmyFV19KzGa2d5seFuVm31/su+wdOxOoo+N1ea1/FqeW3fR6WV6E+23M7Gt3HX7XTrej8Hh8XDot15G/5et5sPkEN9uu7Ow73z+kx8997nw9Xx29M3L" +
"uvqmTetS5LVLI4jQODA0BuMrTzuEhzXvWhz3vez0FtIx7qwDDjpvu4b8wk/kRwApD/s3DrDPHFcWLY8qbwewT0v0scKwuiSiIcz0Tv7AsUx+zkPrQ064xE/cjxpI0kt0" +
"/z8q0+UoQVH0owJKkVQZK0sJnGKjonJSzPenLDsPHD3OhHUrwzMy4yBNq7yEtkQxJJckSVJSlR6m8Wz3PjyTTPjSoxLikS8+K1S+wyJObG6dzRCk5RLQM3Umq84NDIk6" +
"UzCaxztOceufIsmJhLUqudBEhyrCFCT9KDgVTJtQyRQ9DLTREywHR0XTXFFKV6mFLPBTFOzrUVVrJYcaMvDcBT7ZtAQxZ9dp1ZDFrNL9a1otE71vTj4sLX1wJXYDx0xa" +
"1PW8plkU+qNSSm5UD1fLtWVVV0/z3d65SVHjNVnSN4qRa8I2zNVQV5cNw2cw7LYWuNzWJh9NXRBqpYTirxWUuLF40quN4zjmPzZf8pSzjuC5LasZ03h1kwJg+XXs8TIR" +
"nROGLPdVz38p921becZM/kd6xpfeIX06sx5PkGTaS86qUTMcdSxgObYHoLkZfXsW6HMWBO1mea5Xm+cz1i2yNEy7H7Q920qntcbYno6QOfM257lutladqG8zIhuVLLqW" +
"wWLSWrx/mOkr7mfEa5rac6/v058EmOd3pnt3WhNHK3ly9c0ZRvO85taXbhumm7tDW8cXK/J8Vvtj6pymDcG+rRZlR+G8TZPbtvr02KrlfIVHsvg11tm1eL4nj7d5EXpb" +
"0XS7pvXT810nSWnflsVl6+WR92MUrX2mhd7p/ccUw3dfJ29MXLvfYcix3MWNyVS9f1UTaX8NUYnscxbv8XoyyvhQr2FtOuXgtJ7iASztaMMyh88DXxwPfNA8n7Rl2PCg" +
"swRFjv1ftGdI9B8Tmm/uOgE1OEaYGkrfgOd5GrhnxGvgYaR3JuoYtdfI8srEF4cQFSy0FJ8HXUQffqyFmEIXWwlLKyVZDGH2QpMowUicL4IxQgJBCGUDoIwaS2/Zj0W2" +
"lRcaRF6LUXYxRficiuLDzIfOndS6Zup53WLdiMWSJDj2RRMPnEE3qM4XuHdW9ZA8M3FrrQcpBiKSGtNhfArGQqmVBqnLmgKNL/UsNQem3GSsQo4I0LVHNiBvmrR2UoWu" +
"F0LG9Sji4759ENinvJlY22VzxpWywle8qWUtUWxnefD9vUIFiyUktL+AzMIntJiSlWT8oGXSZjfAuML5TNMlOAzOVSMHPrcmq5ua02ZsTbc9NpRqFl/w8eYeE3yn4PTn" +
"f2hqLkxUpzHmRAeGEfTWyoitFU9EOityxlpPufU/ZZz+lsmGM0046vbjcxJ/5PJ2FyndO+hyqpnM5njFRsUKDpw5ow5ovbAD4xkoWduIVD6RE2PkSt+EAXUUEPrGSlkY" +
"aWxgphGOlyyy3tGkQtudtNKR07ibAB9alJDs4YLTdOdQWiTPp0XijknZjVJp5U+i8uD6UAn5P+q1Aar1VeMcemzgVYRLqhWGsReEwzXm7Nys1aZvVqUdOAzlDKnVjrlX" +
"MvNVK7VZrvVivVYC7sFrpXQioPiVWCI6R8kJGSSEkJMAIqDe6/2PshZGA5AQ=");
var var_Items = RadialMenu1.Items;
var_Items.ToString = "Icon 0[img=0]";
var_Items.Add("Icon 1",1,null);
var_Items.Add("Icon Inside <img>3</img>",null,null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
93
|
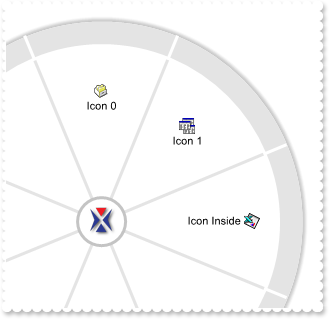
ImageSize property on 16 (specifies the size of control' icons/images)

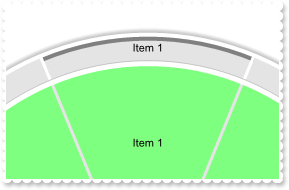
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.ImageSize = 16;
RadialMenu1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUHAgEP50nD/N87f58nz/Q1Bf5rolDoqJpD/PFLoxrf5sqD/IVTf" +
"8zqwAAtZBAHriOD9ffgJsQJq9ls1ntEtAYgEB/GgwGB+rlctNpCt3QDCvT/RF9f7DwETf6Fwj/P+HwTPxT/QmNf60yF8v11mgEA4KBYLPgjFAneSQTCPf5y0j/CoUCp5" +
"ymr1mrEQzGa9MamU2MPZ7f5PJxOfg73yBuYH1stCXFPa+5GDwqA5mCQ/Pf6O6T/bPVf7G7D/5iAwSM71Vmc1ywKsSBEIkEj8PCLQT/YLGZL/Z6VT7/cTebL/EQlEr88S" +
"EOHAMBI0GYXBcXpUlyXKlFqWp/m2aZpn+WZZFkf44Qwf7dt43wdkCA0QAMmcRIxEgARNExBFdFbtOa27cHFGJ/j9Gh/lvG7BGBHUWu4XcfH+RsgvAlTggVIxAg9JJ+Do" +
"PA7vkZZmH+ag/D+v4Dge8Btn+bhwnixhCDyf7igkP0BzM1YVTSXpnGUZTBDKURRH8ZEdzbNxxzwf5bT2nSeCxP5/htQQnAZQoHo0IFEnzDA4HyNNHnywhCny0g5H4O9M" +
"H+SNNn+TFPQvDLDyqN1SH+S1Tn+aFVKUphK1cf5A1jIYEghWo9ySD0lpy6r8ombpbGKf55gScCHA8Ch/iiBBJn+Igsn2f51HVCT+BG/zxTPbKWxCAwU28XZi3CwRznwf" +
"B/DiVBUH+bpkviXcFOUQp/zsf5rXsf7aNqKd9n+GN/B6jTvEYf5O4Kf6kESwRr4WwzDn9BUFonWJAn+SmLH/CsLE6TxPH+c50HQf5RFGUZ/nfk5/kflR/hWFYXn0LguC" +
"8f903UwSHn0fR+Ska5x3mZxyH+cpQEof5sEDgYEguhx4nkh0aDpMTizLbWqo0CesDyY+tsEf2vH8dR7nvZpQFAf5UmcZx/m8ahqH+WGSH+NqimGYhiH/u27vEQyWO2f5" +
"L8BHj3GCYJ/mbw/BY5jp88Zhsq8Jwp/H6fp/jINo2n+aJyaCaxznPKRynLWFOCQJAdH+HwfCUf4wjCOB/DKMo4n+55IH+NA0Dqf4jCMHJ/isLohn+IYpisf5lmwau1m5" +
"0R4niectm5LQQ+pa6a6tbQB+1KubocfdoFiyIoGr5QUGWZZ/jMWZZn+WMIn+cxuG5o3zn+XV4AAgg9pZUR/1cJVwQ24BHXOy35nI+jBMTccvUb43x/haLgP8TIQQgj/E" +
"+Ep1Yozdj/E4E8J4/wesAF82UFw/1HgtVACof4JwTgjcqGQiQ/2liwFe7pkiDh6D1HqyYd45n4Dmh8RMO0Qx/mZAWHp7C2TxG4e6HpCrNEcBwHcO4f4X3Nj/CyN0brLF" +
"2vpfWhNhg3YBgGJqIR/hiBFRpH+phJxEy9DCjWplRg/1yj4gWHsn4qjkhtLEP8X5GB/jAkALuQAmiMD5I0E0JoABaI3Ia6UhoeokEPAmP9BoYR/gNAaQ0VQqjaw6js55" +
"z7oXRDylMP9zbQSxjzAFK1AESTWljSq16Swvxfj/CKMgZA/xfLiD/FMf4S4GwPHCOF9LoR/hbHAsUEbdlmmIAekYPr/Dmi4XgnEUR1BtDaH+OFGQoZwL4FOKcwQoxSCk" +
"H/J0VQ/2xNjCivwVQrxXmCDuT4eBGQGEsCIEQDg+TnwxAgP8XovWKBQCg7o6Qg2RCibNKZpzIGQjrokP8dlFYeDvH+qQNw/wMUdEbLA4ZYw8iuk6X9+oVIBD+GBLZ+A9" +
"B6MYHaO0pTIENIyC9RMMT8khiDIyQYlYgxJrMG3TEf41XPD/GKwwZM20pRAH+NOZAwBojRqfFcbNExdv1DAo8f4gjoDHcQIQpA7yXg7klDECo/12hshAD0EpRg5TsbGP" +
"+Wg/2QOfoqOxtY3hvN4mcyRkoWrBD/K+B8flIEBAGADK0QAnqSjNIeMSL4jZlsEGYlGW0txZIxH8Igh4U4r2KAC1Ql0HYPipX4KkKoVVOhDeEJmfY/oLurFAEsJbKQdO" +
"nE0EUIo/7a23E9BsQAXQuj/D6IOhQm7lD/Dzc2e6JQH3RCip4ERDwU0CoJA8LQOh/TnIbcgA8cQvj/Tw6JPDQW8j/nAKGKoX7xvUBCPxrAEw9PaAGA6xC2Q/B1d1A4hw" +
"zHGisMWIF+oUqmCAnkP4PB0xR2VAYVy0hLZDAAHyLiQ4tJDiwIwPwYkgBjkEOvIAZL2sQkNGRIAYcgBMhUCo2cWIsR/j5ZyYMoNz0TupB8p0TC8rkB5HQZkDov19hlSA" +
"I0JA/40kNNIQ1y5ThYCwFoP8MGUz9AiBEPy6IDzgFzvzSAAkrQhguN2M4GppB/AkAcA4QwcbkDyFfjMPLjSMiWAqiAN1iwBAKRGRlFAHgUAoEELt94vX3i3cQLRNo/xc" +
"Np0VowWriBjL3GsOkdKW5gB5OfjZEwCyMnCIwAIjWfwTj9QqMC9QoRbj/EkJK9jrZMZWyvlnLZdMu61Jjp4k4BwO5pECHNTA/QCIgB+mYIR/A9iyvcP8U9gxQ4sb/Bhf" +
"FgxTBZCzerZwlXeD/FHQZmgUgpJACOEceGoETlWo6BgPQY91D/kkbgE27x5AR3kHxEOuNbb3QGSRbQQiMB/GLIAXkgBdSDkALngvAuCEN4MQ3DpDRJkY3GiUq19gEgd4" +
"sPzeQERHIhARvjfBFQfEr5CR0j5ISMkk30RkQBdSH8e5cgIgI");
var var_Items = RadialMenu1.Items;
var_Items.ToString = "Icon 0[img=0]";
var_Items.Add("Icon 1",1,null);
var_Items.Add("Icon Inside <img>3</img>",null,null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
92
|
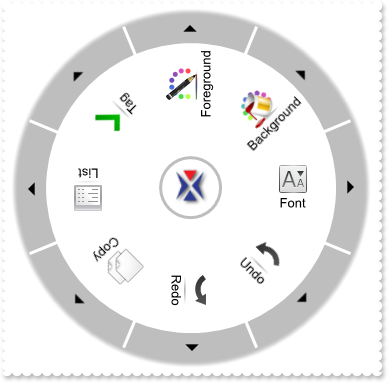
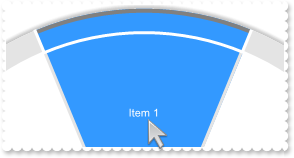
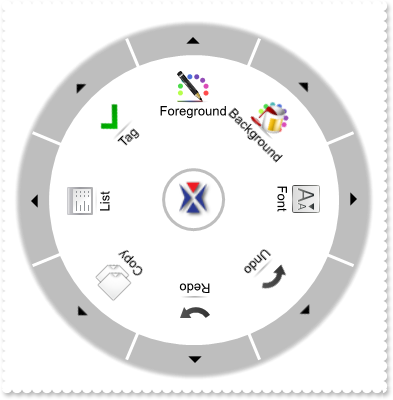
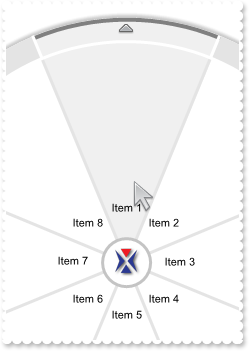
How can I displays items rotated (exDisplayRadialRotated90)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("arrow") = "arrow.png";
RadialMenu1.SubItemsBackColor = 12500670;
RadialMenu1.ShadowColor = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(6) = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(5) = -1;
var var_Items = RadialMenu1.Items;
var_Items.Add("Foreground","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
RadialMenu1.DisplayRadial(1) = 4;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
91
|
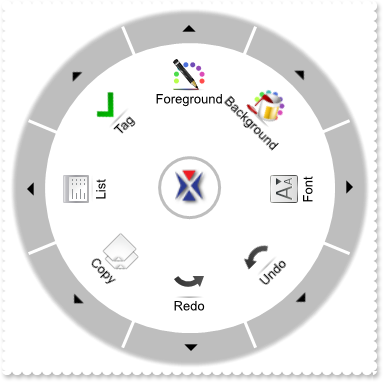
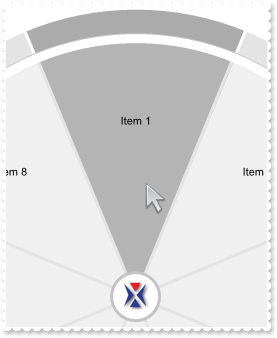
How can I displays items rotated (exDisplayRadialRotated270)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("arrow") = "arrow.png";
RadialMenu1.SubItemsBackColor = 12500670;
RadialMenu1.ShadowColor = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(6) = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(5) = -1;
var var_Items = RadialMenu1.Items;
var_Items.Add("Foreground","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
RadialMenu1.DisplayRadial(1) = 3;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
90
|
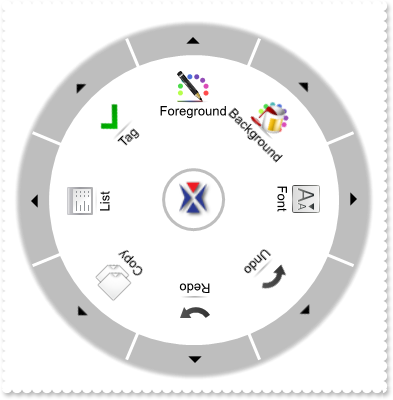
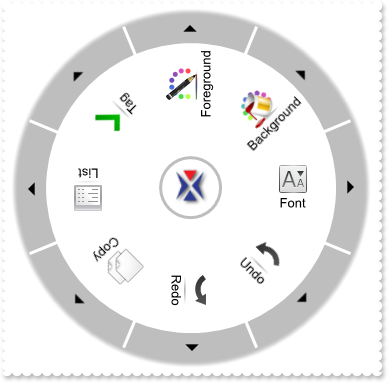
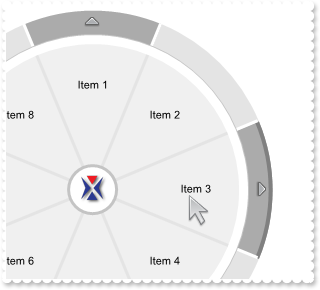
How can I displays items rotated (exDisplayRadialRotated180)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("arrow") = "arrow.png";
RadialMenu1.SubItemsBackColor = 12500670;
RadialMenu1.ShadowColor = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(6) = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(5) = -1;
var var_Items = RadialMenu1.Items;
var_Items.Add("Foreground","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
RadialMenu1.DisplayRadial(1) = 2;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
89
|
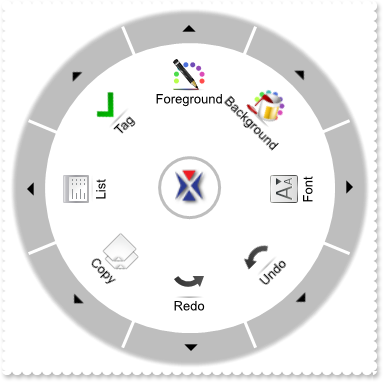
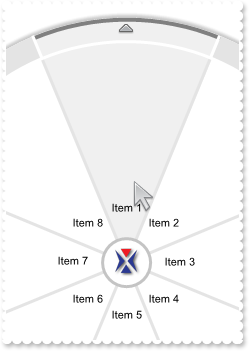
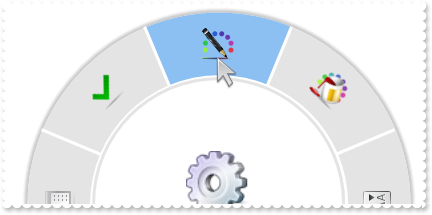
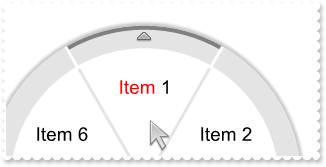
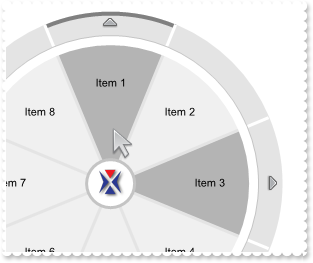
How can I displays items rotated (exDisplayRadialRotated)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("arrow") = "arrow.png";
RadialMenu1.SubItemsBackColor = 12500670;
RadialMenu1.ShadowColor = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(6) = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(5) = -1;
var var_Items = RadialMenu1.Items;
var_Items.Add("Foreground","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
RadialMenu1.DisplayRadial(1) = 1;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
88
|
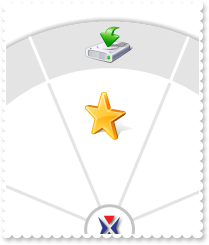
How do I load images to sub-items zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.SubItemsSize = "48*dpi";
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.RadialLineColor(9) = 8421504;
RadialMenu1.RadialLineColor(10) = 8421504;
RadialMenu1.RadialLineColor(11) = -1;
var var_Items = RadialMenu1.Items;
var var_Item = var_Items.Add("",null,null);
var_Item.Image(1) = "favorites.png";
var_Item.Image(2) = "download.png";
}
</SCRIPT>
</BODY>
|
|
87
|
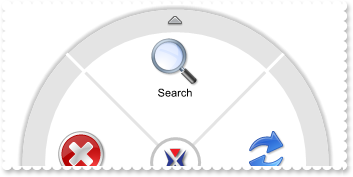
How can I display the control directly on the screen

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("arrow") = "stock_mail_filters_apply.png";
RadialMenu1.HTMLPicture("settings") = "settings.png";
RadialMenu1.HTMLPicture("hard") = "download.png";
RadialMenu1.HTMLPicture("favorites") = "favorites.png";
RadialMenu1.HTMLPicture("remove") = "remove.png";
RadialMenu1.HTMLPicture("refresh") = "refresh.png";
RadialMenu1.HTMLPicture("synchronize") = "synchronize.png";
RadialMenu1.HTMLPicture("preview") = "preview.png";
RadialMenu1.HTMLPicture("search") = "search.png";
RadialMenu1.ToString = "Save[img=hard],Settings[img=settings][browse=2][custom=16],Favorites[img=favorites](1,2),Refresh[img=refresh],<c>Quit<br><c>App" +
"lication[img=remove],Synchronize[img=synchronize],Search[img=search](1,2),Preview[img=preview](1,2)";
RadialMenu1.Expanded = true;
RadialMenu1.DisplayRadial(1) = 3;
RadialMenu1.BackgroundPicture = "Background\\frontc.png";
RadialMenu1.SubItemsBackColor = -1;
RadialMenu1.SubItemsSize = "18 * dpi";
RadialMenu1.EndUpdate();
RadialMenu1.Float = true;
}
</SCRIPT>
</BODY>
|
|
86
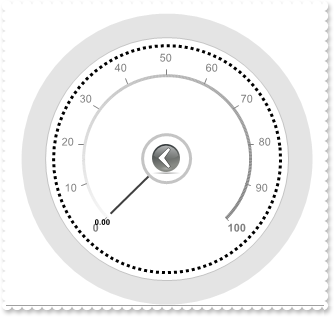
|
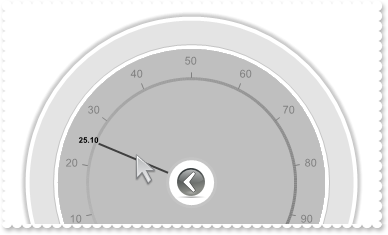
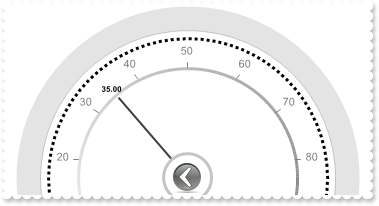
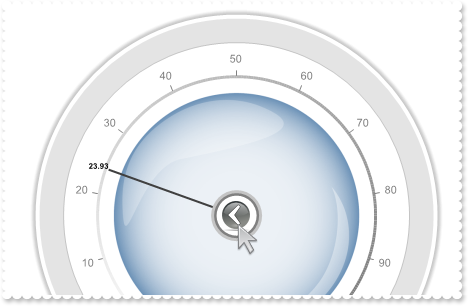
How do I add a radial-slider control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.InflateCustom = RadialMenu1.InflateItems;
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(4) = 0;
RadialMenu1.RadialLineStyle(4) = 2;
RadialMenu1.RadialLineSize(4) = 3;
var var_Items = RadialMenu1.Items;
var var_Item = var_Items.Add("Slider",null,null);
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
var_Item.BrowseCustom(9) = 35;
RadialMenu1.BrowseItem = RadialMenu1.Items.Item("Slider");
}
</SCRIPT>
</BODY>
|
|
85
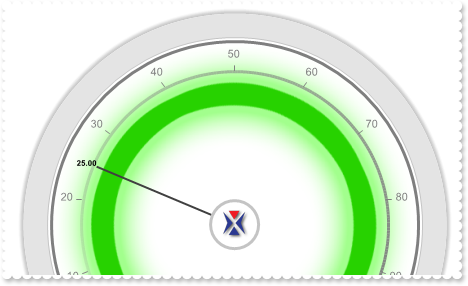
|
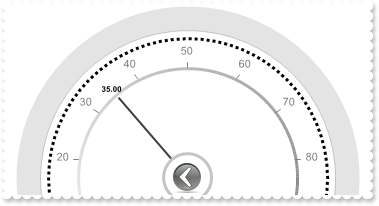
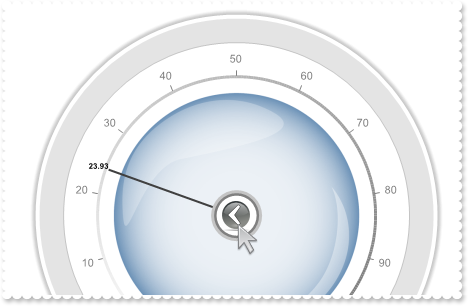
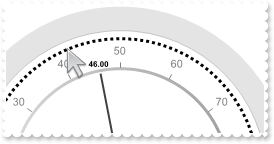
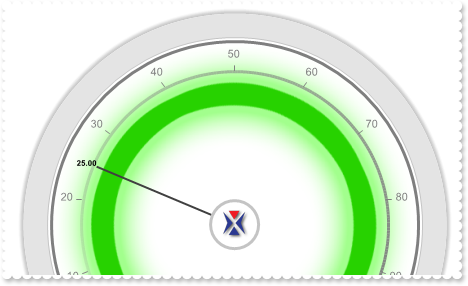
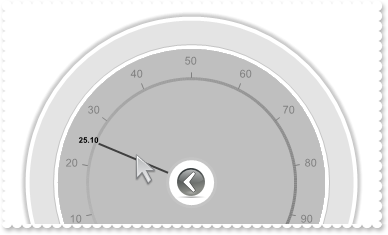
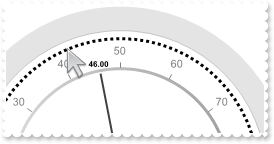
How can I display a slider directly on the radial menu, with no items...

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.Expanded = true;
RadialMenu1.InflateCustom = "-4 * dpi";
RadialMenu1.RadialLineColor(4) = 0;
RadialMenu1.RadialLineSize(4) = 3;
RadialMenu1.RadialLineAlpha(4) = 128;
RadialMenu1.CustomPicture = "Background\\frame.png";
var var_Item = RadialMenu1.Root;
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
var_Item.BrowseCustom(9) = 25;
RadialMenu1.Refresh();
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
84
|
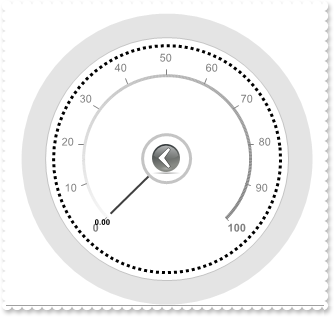
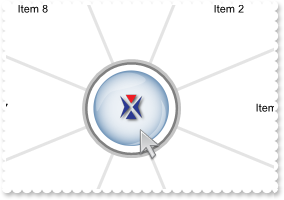
How can I programatically browses for a new item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.InflateCustom = RadialMenu1.InflateItems;
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(4) = 0;
RadialMenu1.RadialLineStyle(4) = 2;
RadialMenu1.RadialLineSize(4) = 3;
var var_Items = RadialMenu1.Items;
var var_Item = var_Items.Add("Slider",null,null);
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
RadialMenu1.BrowseItem = RadialMenu1.Items.Item("Slider");
}
</SCRIPT>
</BODY>
|
|
83
|
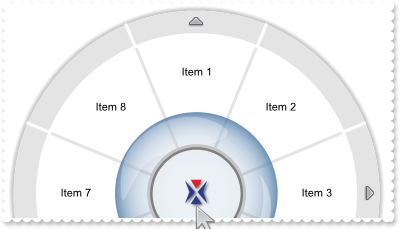
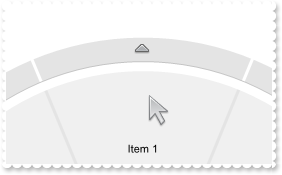
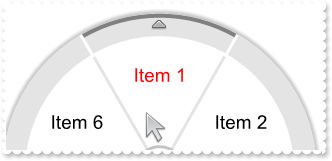
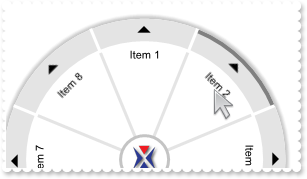
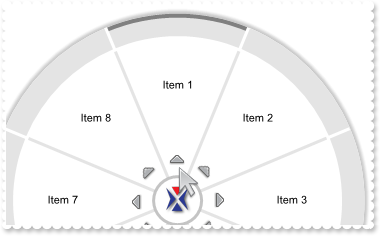
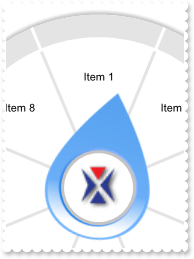
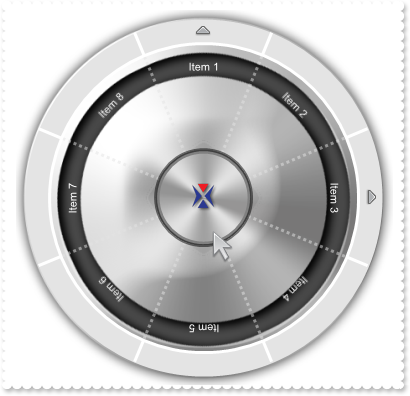
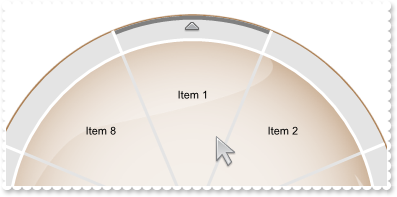
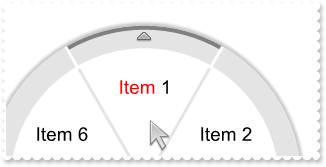
How can I display the items rotated

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("arrow") = "arrow.png";
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
RadialMenu1.DisplayRadial(1) = 1;
RadialMenu1.DisplayCenter(1) = 0.05;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
82
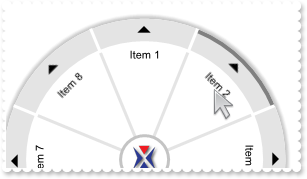
|
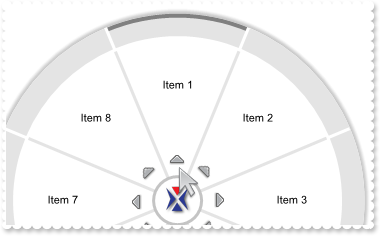
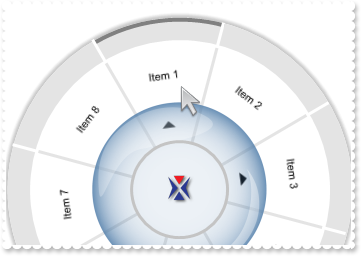
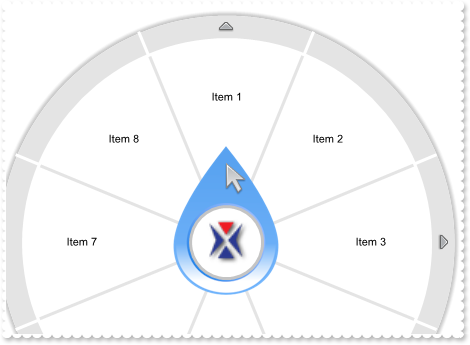
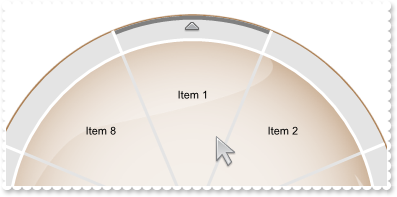
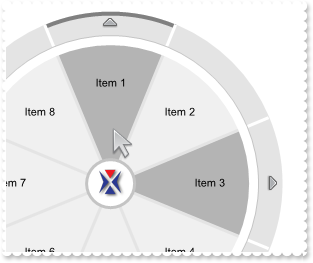
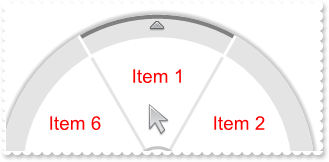
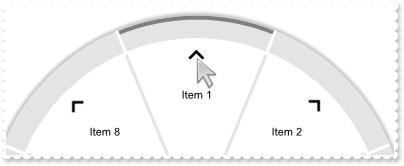
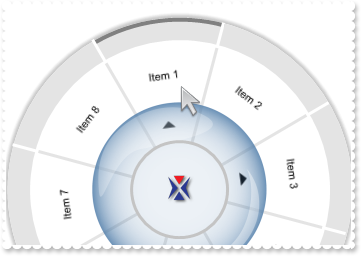
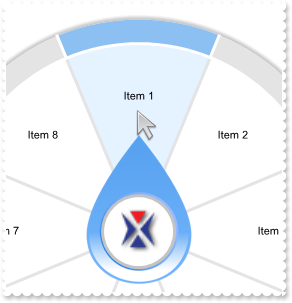
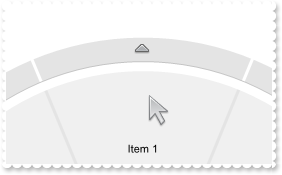
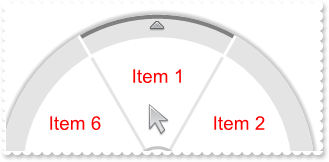
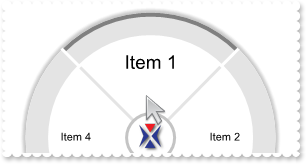
Is it possible to display the arrow into the items section, and how I can change the default position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("arrow") = "arrowu.png";
RadialMenu1.DisplayArrow = 1;
RadialMenu1.DisplayCenterArrow(1) = 0;
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
81
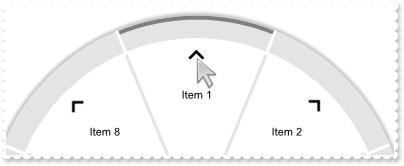
|
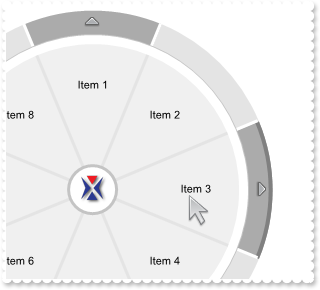
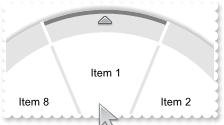
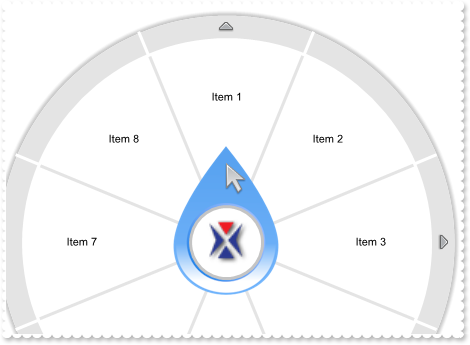
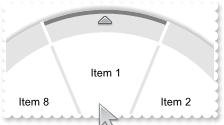
Can I display the arrow into the items section

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.DisplayArrow = 1;
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
80
|
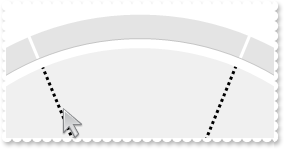
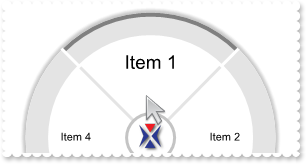
How can I know if the cursor is hovering the center ring ( parent zone )
<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
alert( "ParentOnPoint " );
alert( RadialMenu1.ParentOnPoint(-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
79
|
How can I specify the size to display the images/pictures into the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.ItemsImageHeight(1) = "64*dpi";
RadialMenu1.ItemsImageWidth(1) = "64*dpi";
var var_Items = RadialMenu1.Items;
var_Items.Add("","color_line.png",null);
var_Items.Add("","color_fill.png",null);
var_Items.Add("","format_font_size_less.png",null);
var_Items.Add("","edit_undo.png",null);
var_Items.Add("","edit_redo.png",null);
var_Items.Add("","edit_copy.png",null);
var_Items.Add("","fileview_text.png",null);
var_Items.Add("","checkmark_korganizer.png",null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
78
|
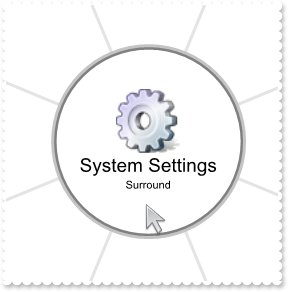
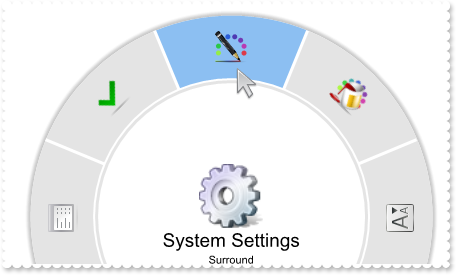
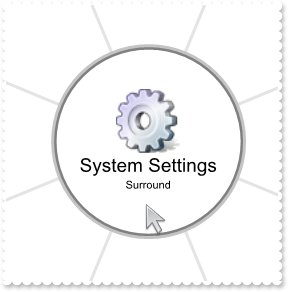
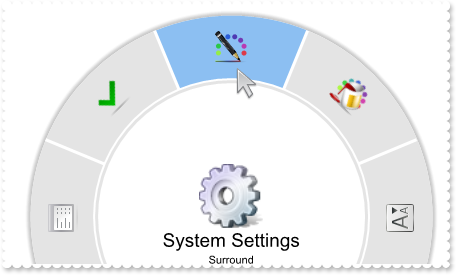
By default, the parent image is 32-pixels wide. Can I display it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("logo") = "settings.png";
RadialMenu1.ParentSize = "96 * dpi";
RadialMenu1.ParentImageWidth(-1) = "64*dpi";
RadialMenu1.ParentImageHeight(-1) = "64*dpi";
RadialMenu1.ParentCaption(-1) = "<font ;14><c>System Settings</font><br><c>Surround";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
77
|
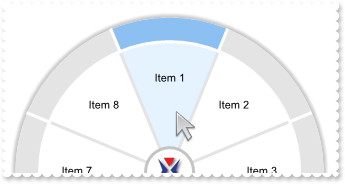
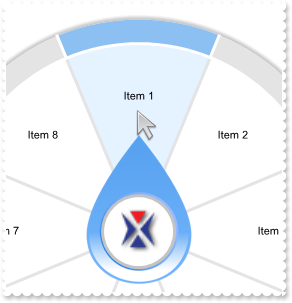
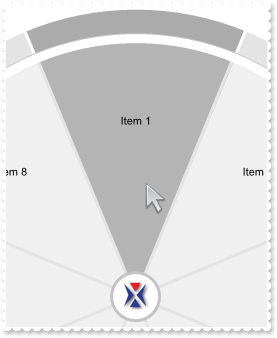
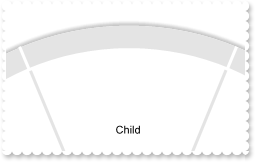
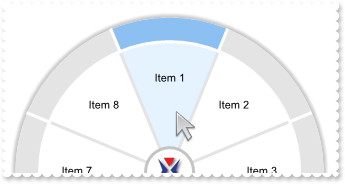
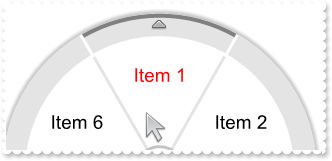
Is it possible to specify where to display the item's caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
RadialMenu1.Items.Item(0).BackColor(3) = 15790320;
RadialMenu1.DisplayCenter(1) = 0.85;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
76
|
How can I disable browsing the items, or prevent displaying its children
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.AllowBrowseItem = false;
RadialMenu1.Items.ToString = "Item 1(1,2),Item 2(1,2),Item 3(1,2),Item 4(1,2),Item 5(1,2),Item 6(1,2),Item 7(1,2),Item 8(1,2)";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
75
|
How do I get the item from the point
<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
alert( "Full-Item: " );
alert( RadialMenu1.ItemFromPoint(3,-1,-1)RadialMenu1.Caption(1) );
alert( "Item: " );
alert( RadialMenu1.ItemFromPoint(1,-1,-1)RadialMenu1.Caption(1) );
alert( "SubItem: " );
alert( RadialMenu1.ItemFromPoint(2,-1,-1)RadialMenu1.Caption(2) );
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1[scap=sub item 1],Item 2[scap=sub item 2],Item 3[scap=sub item 3],Item 4[scap=sub item 4],Item 5[scap=sub item 5],Item 6[" +
"scap=sub item 6],Item 7[scap=sub item 7],Item 8[scap=sub item 8]";
}
</SCRIPT>
</BODY>
|
|
74
|
How do I get the index of the pie from the point
<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
alert( "Full-Index: " );
alert( RadialMenu1.IndexFromPoint(3,-1,-1) );
alert( "Index: " );
alert( RadialMenu1.IndexFromPoint(1,-1,-1) );
alert( "Sub-Index: " );
alert( RadialMenu1.IndexFromPoint(2,-1,-1) );
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
73
|
How can I select an item

<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="SelectItem(Item)" LANGUAGE="JScript">
// SelectedIndex(3) = Item.Index
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.SelBackAlpha(1) = 32;
RadialMenu1.SelBackAlpha(2) = 128;
RadialMenu1.SelForeColor(3) = 0;
RadialMenu1.RadialLineSize(8) = -1;
RadialMenu1.RadialLineAlpha(8) = 32;
RadialMenu1.RadialLineColor(11) = -1;
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.SelectedIndex(3) = 0;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
72
|
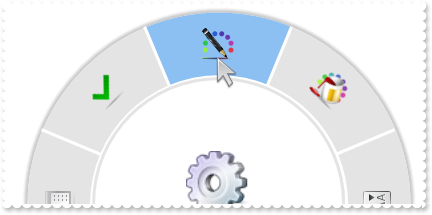
How can I use the sub-items zone only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("logo") = "settings.png";
RadialMenu1.RadialLineColor(6) = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(5) = -1;
RadialMenu1.SubItemsSize = "64 * dpi";
RadialMenu1.ParentSize = "value - 66 * dpi";
RadialMenu1.ParentImageWidth(-1) = "64*dpi";
RadialMenu1.ParentImageHeight(-1) = "64*dpi";
RadialMenu1.ParentCaption(-1) = "<font ;14><c>System Settings</font><br><c>Surround";
RadialMenu1.RadialLineSize(11) = 0;
RadialMenu1.RadialLineSize(10) = -1;
RadialMenu1.RadialLineColor(10) = -2147483635;
RadialMenu1.RadialLineAlpha(10) = 128;
RadialMenu1.ItemsBackColor = RadialMenu1.SubItemsBackColor;
var var_Items = RadialMenu1.Items;
var_Items.Add("","color_line.png",2);
var_Items.Add("","color_fill.png",2);
var_Items.Add("","format_font_size_less.png",2);
var_Items.Add("","edit_undo.png",2);
var_Items.Add("","edit_redo.png",2);
var_Items.Add("","edit_copy.png",2);
var_Items.Add("","fileview_text.png",2);
var_Items.Add("","checkmark_korganizer.png",2);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
71
|
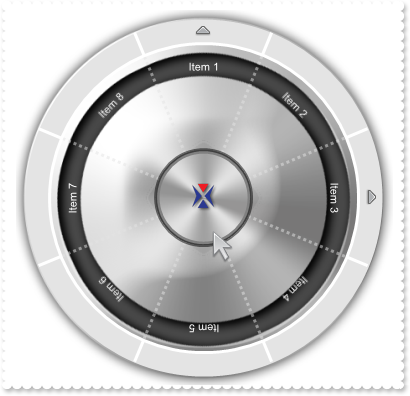
Is it possible to display all items with a different rotation angle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.DisplayAngle = -7.5;
RadialMenu1.DisplayArrow = 1;
RadialMenu1.DisplayRadial(1) = 1;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.ParentSize = "48 * dpi";
RadialMenu1.ParentPicture = "Background\\frontb.png";
RadialMenu1.ArrowImage = "arrow.png";
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.InflateParentPicture = "72 * dpi";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
70
|
How can I programatically advance / browse for the parent item (method 2)
<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="RClick()" LANGUAGE="JScript">
RadialMenu1.BrowseItem = RadialMenu1.BrowseItem.Parent;
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.DisplayArrow = 1;
var var_Items = RadialMenu1.Items;
var var_Item = var_Items.Add("Volume",null,null);
var_Item.Caption(2) = "slider";
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
var var_Items1 = var_Items.Add("Item",null,null).Items;
var_Items1.Add("Child 1",null,null);
var_Items1.Add("Child 2",null,null);
}
</SCRIPT>
</BODY>
|
|
69
|
How can I programatically advance / browse for the parent item (method 1)
<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="RClick()" LANGUAGE="JScript">
RadialMenu1.GoBack();
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.DisplayArrow = 1;
var var_Items = RadialMenu1.Items;
var var_Item = var_Items.Add("Volume",null,null);
var_Item.Caption(2) = "slider";
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
var var_Items1 = var_Items.Add("Item",null,null).Items;
var_Items1.Add("Child 1",null,null);
var_Items1.Add("Child 2",null,null);
}
</SCRIPT>
</BODY>
|
|
68
|
Can I display the pointer with a different angle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.PointerPicture = "pointer.png";
RadialMenu1.PointerPictureY = "y + (height-pheight)/2- 21*dpi";
RadialMenu1.PointerPictureX = "x + (width-pwidth)/2 + 1 * dpi";
RadialMenu1.AllowHotPointer = false;
RadialMenu1.ParentSize = "36*dpi";
RadialMenu1.ParentImageHeight(-1) = "48*dpi";
RadialMenu1.ParentImageWidth(-1) = "48*dpi";
RadialMenu1.RadialLineSize(8) = -1;
RadialMenu1.RadialLineAlpha(8) = 32;
RadialMenu1.RadialLineColor(11) = -1;
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.PointerAngle = 12;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
67
|
How can I use the pointer (select sample)

<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="SelectItem(Item)" LANGUAGE="JScript">
// PointerIndex = Item.Index
RadialMenu1.SelectedIndex(3) = RadialMenu1.PointerIndex;
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.PointerPicture = "pointer.png";
RadialMenu1.SelBackAlpha(1) = 32;
RadialMenu1.SelBackAlpha(2) = 128;
RadialMenu1.PointerPictureY = "y + (height-pheight)/2- 21*dpi";
RadialMenu1.PointerPictureX = "x + (width-pwidth)/2 + 1 * dpi";
RadialMenu1.AllowHotPointer = false;
RadialMenu1.SelForeColor(3) = 0;
RadialMenu1.ParentSize = "36*dpi";
RadialMenu1.ParentImageHeight(-1) = "48*dpi";
RadialMenu1.ParentImageWidth(-1) = "48*dpi";
RadialMenu1.RadialLineSize(8) = -1;
RadialMenu1.RadialLineAlpha(8) = 32;
RadialMenu1.RadialLineColor(11) = -1;
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.PointerIndex = 0;
RadialMenu1.SelectedIndex(3) = RadialMenu1.PointerIndex;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
66
|
How can I use the pointer (hot sample)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.PointerPicture = "pointer.png";
RadialMenu1.PointerIndex = -1;
RadialMenu1.PointerPictureY = "y + (height-pheight)/2- 21*dpi";
RadialMenu1.PointerPictureX = "x + (width-pwidth)/2 + 1 * dpi";
RadialMenu1.AllowHotPointer = true;
RadialMenu1.SelBackAlpha(3) = 128;
RadialMenu1.SelForeColor(3) = 0;
RadialMenu1.ParentSize = "36*dpi";
RadialMenu1.ParentImageHeight(-1) = "48*dpi";
RadialMenu1.ParentImageWidth(-1) = "48*dpi";
RadialMenu1.RadialLineSize(8) = -1;
RadialMenu1.RadialLineAlpha(8) = 32;
RadialMenu1.RadialLineColor(11) = -1;
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
65
|
Is it possible to apply the control's background picture on the parent zone too

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.BackgroundPicture = "Background\\fronte.png";
RadialMenu1.ForeColor = 16777215;
RadialMenu1.Expanded = true;
RadialMenu1.ParentSize = "48 * dpi";
RadialMenu1.DisplayRadial(1) = 1;
RadialMenu1.DisplayCenter(1) = 0.23;
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.ParentBackColor = -1;
RadialMenu1.ExcludeParentFromItems = true;
RadialMenu1.RadialLineColor(6) = 0;
RadialMenu1.RadialLineAlpha(6) = 128;
RadialMenu1.RadialLineStyle(5) = 2;
RadialMenu1.RadialLineAlpha(5) = 128;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
64
|
Can I display the picture on the parent zone, a bit larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.ParentSize = "48 * dpi";
RadialMenu1.ParentPicture = "Background\\frontb.png";
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.InflateParentPicture = "64 * dpi";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
63
|
Is it possible to assign a different background picture when displaying a slider/custom data

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.DisplayArrow = 1;
RadialMenu1.Items.ToString = "[scap=Item 1],[scap=Item 2],[scap=Item 3],[scap=Item 4]";
RadialMenu1.InflateRadialMenu = "-4*dpi";
RadialMenu1.InflateCustom = "-4*dpi";
RadialMenu1.CustomPicture = "Background\\frontb.png";
RadialMenu1.Items.ToString = "Item 1(Sub Child 1,Sub Child 2),Item 2[scap=slider],Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
var var_Item = RadialMenu1.Items.Item("Item 2");
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
RadialMenu1.BrowseItem = RadialMenu1.Items.Item("Item 2");
}
</SCRIPT>
</BODY>
|
|
62
|
How can I customize the custom part of the control, the inside ring/circle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.DisplayArrow = 1;
RadialMenu1.Items.ToString = "[scap=Item 1],[scap=Item 2],[scap=Item 3],[scap=Item 4]";
RadialMenu1.InflateRadialMenu = "-4*dpi";
RadialMenu1.InflateCustom = "-4*dpi";
RadialMenu1.CustomBackColor = 8421504;
RadialMenu1.CustomBackAlpha = 128;
RadialMenu1.Items.ToString = "Item 1(Sub Child 1,Sub Child 2),Item 2[scap=slider],Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
var var_Item = RadialMenu1.Items.Item("Item 2");
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
RadialMenu1.BrowseItem = RadialMenu1.Items.Item("Item 2");
}
</SCRIPT>
</BODY>
|
|
61
|
How do I prevent expanding / collapsing the radial menu
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.Items.ToString = "Item 1(Sub Child 1,Sub Child 2),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
var var_Item = RadialMenu1.Items.Item("Item 2");
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
}
</SCRIPT>
</BODY>
|
|
60
|
Is it possible to change the parent's picture/image when expanding collapsing the radial menu

<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="BrowseItem(Item)" LANGUAGE="JScript">
alert( "Current State: " );
alert( RadialMenu1.State );
</SCRIPT>
<SCRIPT FOR="RadialMenu1" EVENT="SelectParent()" LANGUAGE="JScript">
alert( "Current State: " );
alert( RadialMenu1.State );
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.Items.ToString = "Item 1(Sub Child 1,Sub Child 2),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
var var_Item = RadialMenu1.Items.Item("Item 2");
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
RadialMenu1.ParentImage(0) = "format_font_size_less.png";
RadialMenu1.ParentImage(1) = "fileview_text.png";
RadialMenu1.ParentImage(2) = "edit_undo.png";
}
</SCRIPT>
</BODY>
|
|
59
|
Is it possible to assign a different picture on the parent zone (center ring)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.ParentSize = "48 * dpi";
RadialMenu1.ParentPicture = "Background\\frontb.png";
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
58
|
Is it possible to assign a different picture on the items zone (inner ring)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.ItemsPicture = "Background\\frontc.png";
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
57
|
How can I change the control's background picture

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.BackgroundPicture = "Background\\fronta.png";
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
56
|
How can I hide the line being shown around the item form the cursor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineSize(11) = 0;
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
55
|
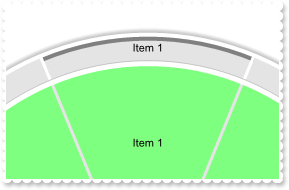
Is it possible to highlight items with children, with a different background color, for those arrow picture is shown (items, inner ring)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(13) = 0;
RadialMenu1.RadialLineAlpha(13) = 64;
RadialMenu1.RadialLineSize(13) = -1;
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
54
|
Is it possible to highlight items with children, with a different background color, for those arrow picture is shown (subitems, outer ring)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(12) = 0;
RadialMenu1.RadialLineAlpha(12) = 64;
RadialMenu1.RadialLineSize(12) = -1;
RadialMenu1.Items.ToString = "Item 1(1),Item 2,Item 3(1),Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
53
|
Is it possible to highlight the entire item, when cursor hovers it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(11) = 0;
RadialMenu1.RadialLineAlpha(11) = 64;
RadialMenu1.RadialLineSize(11) = -1;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
52
|
How can I change the border around the subitems zone, when cursor hovers it ( outer ring )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(11) = 0;
RadialMenu1.RadialLineStyle(11) = 2;
RadialMenu1.RadialLineSize(11) = 3;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
51
|
How can I change the border around the subitems zone, when cursor hovers it ( outer ring )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(10) = 0;
RadialMenu1.RadialLineStyle(10) = 2;
RadialMenu1.RadialLineSize(10) = 3;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
50
|
How can I change the border around the items zone, when cursor hovers it ( inner ring )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(9) = 0;
RadialMenu1.RadialLineStyle(9) = 2;
RadialMenu1.RadialLineSize(9) = 3;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
}
</SCRIPT>
</BODY>
|
|
49
|
How can I change the border around the parent zone, when cursor hovers it ( center ring )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(8) = 0;
RadialMenu1.RadialLineStyle(8) = 2;
RadialMenu1.RadialLineSize(8) = 3;
}
</SCRIPT>
</BODY>
|
|
48
|
How can I change the border around the items zone ( inner ring )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(7) = 0;
RadialMenu1.RadialLineStyle(7) = 2;
RadialMenu1.RadialLineSize(7) = 3;
}
</SCRIPT>
</BODY>
|
|
47
|
How can I change the border around the parent zone ( center ring )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(6) = 0;
RadialMenu1.RadialLineStyle(6) = 2;
RadialMenu1.RadialLineSize(6) = 3;
}
</SCRIPT>
</BODY>
|
|
46
|
How can I change the grid lines in the items zone ( inner ring )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(5) = 0;
RadialMenu1.RadialLineStyle(5) = 2;
RadialMenu1.RadialLineSize(5) = 3;
}
</SCRIPT>
</BODY>
|
|
45
|
How can I change the border around the slider / custom part of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.InflateCustom = RadialMenu1.InflateItems;
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(4) = 0;
RadialMenu1.RadialLineStyle(4) = 2;
RadialMenu1.RadialLineSize(4) = 3;
var var_Items = RadialMenu1.Items;
var var_Item = var_Items.Add("Slider",null,null);
var_Item.BrowseType = 2;
var_Item.BrowseCustomType = 16;
RadialMenu1.BrowseItem = RadialMenu1.Items.Item("Slider");
}
</SCRIPT>
</BODY>
|
|
44
|
How can I change the grid lines in the subitems zone ( outer ring )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(3) = 0;
RadialMenu1.RadialLineStyle(3) = 2;
RadialMenu1.RadialLineSize(3) = 3;
}
</SCRIPT>
</BODY>
|
|
43
|
How can I change the border around the subitems (exRadialSubItemsBorder)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(2) = 0;
RadialMenu1.RadialLineStyle(2) = 2;
RadialMenu1.RadialLineSize(2) = 3;
}
</SCRIPT>
</BODY>
|
|
42
|
How can I change the border around the radial menu (exRadialBorder)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.InflateItems = "-8*dpi";
RadialMenu1.ItemsBackColor = 15790320;
RadialMenu1.RadialLineColor(1) = 0;
RadialMenu1.RadialLineStyle(1) = 2;
RadialMenu1.RadialLineSize(1) = 3;
}
</SCRIPT>
</BODY>
|
|
41
|
How can I customize the parent part of the control, the center ring/circle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1[scap=Item 1],Item 2[scap=Item 2],Item 3[scap=Item 3],Item 4[scap=Item 4]";
RadialMenu1.ParentSize = "48 * dpi";
RadialMenu1.ParentImageHeight(-1) = "78 * dpi";
RadialMenu1.ParentImageWidth(-1) = "78 * dpi";
RadialMenu1.ParentBackColor = 65280;
RadialMenu1.ParentBackAlpha = 128;
RadialMenu1.ExcludeParentFromItems = true;
}
</SCRIPT>
</BODY>
|
|
40
|
How can I prevent showing the arrow in the outer ring

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ArrowImage = "";
RadialMenu1.Items.ToString = "Child(SubChild)";
}
</SCRIPT>
</BODY>
|
|
39
|
Is it possible to change the default arrow, that items with children display (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.HTMLPicture("pic1") = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0iIEOZCJJUBEjBB8BBkRERAJzKRHIQAVzODjpjpnIJNIMKWKPBb8MIFiIJOBILJzhQLCdHCYBACaTgYiKHJJEI" +
"JULBHMYYAqjMAURiCKJAAogA6lA4EGgAeJnEC2ALzdAMICWf6HMS6HYCbJyvF6eSfIC8CqJJ5zI6gLbuA7ERhAHgNFRGKZHMCzDgGNDukqWYYAZocSIIYiEFiHAJsRyg" +
"XCccABcTDIBMZByDBAOwEFDkVACICOOCAGCJAQgI54IaYrlesAwBQGGpgMEKcpDGoqB6RSpriIAJJFJxEVxCMCCgI";
RadialMenu1.ArrowImage = "pic1";
RadialMenu1.Items.ToString = "Child(SubChild)";
}
</SCRIPT>
</BODY>
|
|
38
|
Is it possible to change the default arrow, that items with children display (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.HTMLPicture("arrow") = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0iIEOZCJJUBEjBB8BBkRERAJzKRHIQAVzODjpjpnIJNIMKWKPBb8MIFiIJOBILJzhQLCdHCYBACaTgYiJfJJEI" +
"JULBHdrOYIJQAwCBEaK1FQbeaoYwGVjLWR0EgJRAEBpICwPf7BY4cQgdAYAcCjUCWfD0G6rHrlHziPTcPrEUjuY5zZpHHgdZ41DYxVTSYJSaojXT0PrTVZBar+P5aaoW" +
"T8KfiWbIBZQ1ErVPbDPyYiIAJJFJxEVxCMCCgIA==";
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Child(SubChild)";
}
</SCRIPT>
</BODY>
|
|
37
|
How can I change the logo image

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.HTMLPicture("logo") = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images\\favorites.png";
}
</SCRIPT>
</BODY>
|
|
36
|
How can I customize the items part of the control, the inside ring/circle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.DisplayRadial(3) = 1;
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1[scap=Item 1],Item 2[scap=Item 2],Item 3[scap=Item 3],Item 4[scap=Item 4]";
RadialMenu1.InflateRadialMenu = "-4*dpi";
RadialMenu1.InflateItems = "-4*dpi";
RadialMenu1.ItemsBackColor = 65280;
RadialMenu1.ItemsBackAlpha = 128;
}
</SCRIPT>
</BODY>
|
|
35
|
How can I customize the subitems part of the control, the outside ring/circle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "[scap=Item 1],[scap=Item 2],[scap=Item 3],[scap=Item 4]";
RadialMenu1.InflateRadialMenu = "-4*dpi";
RadialMenu1.SubItemsSize = "48 * dpi";
RadialMenu1.SubItemsBackColor = 65280;
RadialMenu1.SubItemsBackAlpha = 128;
}
</SCRIPT>
</BODY>
|
|
34
|
Can I expand/shrink the radial menu relative to its border/shadow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
RadialMenu1.InflateRadialMenu = "-6*dpi";
}
</SCRIPT>
</BODY>
|
|
33
|
Is it possible to remove/hive the control's shadow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
}
</SCRIPT>
</BODY>
|
|
32
|
How do I change the color of the control's shadow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = 255;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
}
</SCRIPT>
</BODY>
|
|
31
|
How can I evaluate/format an expression using the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.DisplayAngle = -66;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
RadialMenu1.Caption(0) = RadialMenu1.FormatABC("`The number of items is: <b>` + value",RadialMenu1.Items.Count,null,null);
}
</SCRIPT>
</BODY>
|
|
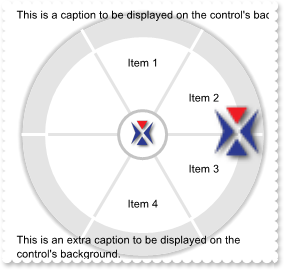
30
|
Is it possible to display some extra captions on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.MinVisibleCount = 6;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
RadialMenu1.Caption(0) = "This is a caption to be displayed on the control's background.";
RadialMenu1.ExtraCaption("extra",0) = "This is an extra caption to be displayed on the control's background.";
RadialMenu1.ExtraCaption("extra",3) = 2;
RadialMenu1.ExtraCaption("extra",8) = true;
RadialMenu1.ExtraCaption("extralogo",0) = "<img>logo:64</img>";
RadialMenu1.ExtraCaption("extralogo",3) = 4;
RadialMenu1.ExtraCaption("extralogo",4) = "width-twidth";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
29
|
What events the control supports
<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( RadialMenu1.EventParam(-2) );
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.Items.ToString = "Item 1,Item 2,Item 3,Item 4";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
28
|
How can I use/load images/pictures

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("relative") = "settings.png";
RadialMenu1.HTMLPicture("absolute") = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images\\favorites.png";
RadialMenu1.HTMLPicture("encoded") = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0iIEOZCJJUBEjBB8BBkRERBJwJBZOcKAZ2mB2AJ9aqCZkRDJ0IpYOhTN5mOh3MJyMoAO9JFxpNxrOZjMJwMouN" +
"5yM6bdw8DUKAjoJJEIJULCFYqXLpsChVCjHf4zTo7XZjXazUJQUgCWoNCqWYp+ZS2vDyEqSGz6UjUA4tRIkAysGyRC6fPogEyaCCjYI3Dw0YyETDiQbRA5TSJ+aQWUKL" +
"cAubrdNTaOi7XBYbRlO67brOXpzPrATrdOpmRZGFInHLJfo4GbnG7ncbeRjAHLHYYUeKhPQHEBlAynJ6fbRcXyxeQLTZsNZJEwTETnAAhEirGQBSIyOYZQhISAkARRCh" +
"QnWHQUGqUA0goTRbAYJpplAKIGm0WQ7DeVg0jARggksBJRkYBx/AiTp2nYdw/DuHQHjANpsjGT53jabprl0MwmhSAggjwEAvlWdY9Cieg7HobJYmWUYvgENBkgGcAdE8" +
"FIXBcYJ5SiAY4k8SJpBqUoQEkeg6DMNwACIUZfguVojCCORnBiCcmPmFhSimLBWkcRBjnGYxsAAMBKFaDRAGcTACgALYMnAMQ/h+bwdnqHwAHAUYHh+IAujaRpSm6dJH" +
"h+zJvj8M4tD+UJegaE5dm+Gw+DKYgcAOFBpmCHIXlQH5+DwCInGqAJijcI53kKBYCnaRwOnaYh9FkOooA6EpDFcF4tkOMYjh2BoNmMOgZkAVwzlSfwXFiLAGB+b5cECQ" +
"Z9nucZgF8XoMAyXZGDoHQ2jSVZVBUXRdicYB0joDBtOAARVFUDQbCYW5ECAUzGjoMA0AQUQUFAUJfAcHZPjUAhSg0IwjGOBRtBuPZNFgYZykEKY6jAQ5lkKMwnimbwfF" +
"GKwAFYGBgGgUoljwIgoigK4pkGXRNA0ZAZGCYB4CgII9iCCB4GUSIHBwKoKg6I4dIqIQfEAKoFDQAJADgHBGEyOAMD2LYtjCW5tiiKQpEEHpdjsEIIAYMR3GcTpBAgCu" +
"/nQPh6hqHgvCiMJtH2K4U3aDYBhCCR1DUNZGlqQx9D0JApAjjgjgWAQoCUKJe40SgpWwOoFGYQxdFccZlHwKpsDaGxcFsNoamsboXAuMghDgfJlCeFY7EcSp5j2FJQZo" +
"cwbQUQxICYExYjOa43GwMhNlid2xmgbBoEAfJ8h2TBNE0WQ6DkOpuEWC4vj0DIbhOARzAeWZVACVYRA4e49BCBMAQtw9i7BSDIHY3A3AQd+NUHYbhug5GGEMdA7g9ATH" +
"6IMQY5hkAUB0AkOYRRpg0CYAQE4QAyAJB7CkdAgQsgIBCPAfI/Q0BvDWIMKgZBeAKX4BoSIWxbjwGsPEcY+BfC3Au6ZzQdhPj9EmKMfAZhwAmBwOcVAqhWDEFsK0bYAB" +
"FhTG0Oce4IQ5ArEEEAEAgB2iuHaMYfQ+AagvDsDcG4AQACaB6B4Lguw/AdEaPUeoOQADZAoOQLoRhdCeG6PAfY/RIAJGCKEQYhxYB5GmcId4BxlDLGWHEdwqw5wwD6Pc" +
"EAMwABeBeJ4P47gIB0C6McSYbgbguHsPdiYthrDYF+O8MolAuBMDEDYCQxhtC1FKNgeA6BDCCGOO4UwjRNigXsGYYQMwsBcC4IRiCdBxiIG8I4UQbxQAPAEAQOAcBmBG" +
"DMJEJAJAoTWDYPg+Y5ALDGDICgAgSRJDgDSPQcgRRihKE0HcGwYw8BkAQMEKAABag1DrKANAOw+AYBaLsLYDBNj+GCAEfg4paBpFOMccgKw9gZHKHQYI5A3iTkaEEMoV" +
"RqiKD6M4HIRwqtVAQJEGA+Q1gIE4HMAgQywhvFSEYEVOB6CJBaNUBEJA5C6BQAsEAZBhDeqoMYZ4nB8gUUavEEICABDuG8L0PY3wECIFEAimqrwjgsAsIMaY6QiA8A8M" +
"8PYTgKBFBwBwBwxAxAxAAMAZIkx3jgH4PkV4hR+AUH4HUNQARgDCsgIoJwcxCgxEM+IPIYw3D1BYGMFgbwegXBcK8AwchtjwCCEoVwFwBhABMDIconAlgWHsP8XYKA7D" +
"FFwAwOQfxmh6FPcEd4Ww6D/CqCMSICAMBjD6KYBAzBmjNF6HEew7BsjPCoFUNoTQTCTCKAAUAKAFDsDsDuu4sQODbDYDYJAkgCBKBSNIdINBLX1EgEoUt9xShMDHfAMg" +
"WQzCpCoGoMAYQwjhHqIwL4YRajyC8EgDw+hvjxE+BUNgPAgjmBkBsfpEQABJCKE4IgrghBgEEQEA=";
RadialMenu1.BackgroundPicture = "Background\\frame.png";
var var_Items = RadialMenu1.Items;
var_Items.Add("Relative 1","relative",null);
var_Items.Add("Relative 1",null,null).Image(1) = "settings.png";
var_Items.Add("Aboslute 1","absolute",null);
var_Items.Add("Aboslute 2","favorites.png",null);
var_Items.Add("Encoded 1","encoded",null);
var_Items.Add("Encoded 2",null,null).Image(1) = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0iIEOZCJJUBEjBB8BBkRERBJwJBZOcKAZ2mB2AJ9aqCZkRDJ0IpYOhTN5mOh3MJyMoAO9JFxpNxrOZjMJwMouN" +
"5yM6bdw8DUKAjoJJEIJULCFYqXLpsChVCjHf4zTo7XZjXazUJQUgCWoNCqWYp+ZS2vDyEqSGz6UjUA4tRIkAysGyRC6fPogEyaCCjYI3Dw0YyETDiQbRA5TSJ+aQWUKL" +
"cAubrdNTaOi7XBYbRlO67brOXpzPrATrdOpmRZGFInHLJfo4GbnG7ncbeRjAHLHYYUeKhPQHEBlAynJ6fbRcXyxeQLTZsNZJEwTETnAAhEirGQBSIyOYZQhISAkARRCh" +
"QnWHQUGqUA0goTRbAYJpplAKIGm0WQ7DeVg0jARggksBJRkYBx/AiTp2nYdw/DuHQHjANpsjGT53jabprl0MwmhSAggjwEAvlWdY9Cieg7HobJYmWUYvgENBkgGcAdE8" +
"FIXBcYJ5SiAY4k8SJpBqUoQEkeg6DMNwACIUZfguVojCCORnBiCcmPmFhSimLBWkcRBjnGYxsAAMBKFaDRAGcTACgALYMnAMQ/h+bwdnqHwAHAUYHh+IAujaRpSm6dJH" +
"h+zJvj8M4tD+UJegaE5dm+Gw+DKYgcAOFBpmCHIXlQH5+DwCInGqAJijcI53kKBYCnaRwOnaYh9FkOooA6EpDFcF4tkOMYjh2BoNmMOgZkAVwzlSfwXFiLAGB+b5cECQ" +
"Z9nucZgF8XoMAyXZGDoHQ2jSVZVBUXRdicYB0joDBtOAARVFUDQbCYW5ECAUzGjoMA0AQUQUFAUJfAcHZPjUAhSg0IwjGOBRtBuPZNFgYZykEKY6jAQ5lkKMwnimbwfF" +
"GKwAFYGBgGgUoljwIgoigK4pkGXRNA0ZAZGCYB4CgII9iCCB4GUSIHBwKoKg6I4dIqIQfEAKoFDQAJADgHBGEyOAMD2LYtjCW5tiiKQpEEHpdjsEIIAYMR3GcTpBAgCu" +
"/nQPh6hqHgvCiMJtH2K4U3aDYBhCCR1DUNZGlqQx9D0JApAjjgjgWAQoCUKJe40SgpWwOoFGYQxdFccZlHwKpsDaGxcFsNoamsboXAuMghDgfJlCeFY7EcSp5j2FJQZo" +
"cwbQUQxICYExYjOa43GwMhNlid2xmgbBoEAfJ8h2TBNE0WQ6DkOpuEWC4vj0DIbhOARzAeWZVACVYRA4e49BCBMAQtw9i7BSDIHY3A3AQd+NUHYbhug5GGEMdA7g9ATH" +
"6IMQY5hkAUB0AkOYRRpg0CYAQE4QAyAJB7CkdAgQsgIBCPAfI/Q0BvDWIMKgZBeAKX4BoSIWxbjwGsPEcY+BfC3Au6ZzQdhPj9EmKMfAZhwAmBwOcVAqhWDEFsK0bYAB" +
"FhTG0Oce4IQ5ArEEEAEAgB2iuHaMYfQ+AagvDsDcG4AQACaB6B4Lguw/AdEaPUeoOQADZAoOQLoRhdCeG6PAfY/RIAJGCKEQYhxYB5GmcId4BxlDLGWHEdwqw5wwD6Pc" +
"EAMwABeBeJ4P47gIB0C6McSYbgbguHsPdiYthrDYF+O8MolAuBMDEDYCQxhtC1FKNgeA6BDCCGOO4UwjRNigXsGYYQMwsBcC4IRiCdBxiIG8I4UQbxQAPAEAQOAcBmBG" +
"DMJEJAJAoTWDYPg+Y5ALDGDICgAgSRJDgDSPQcgRRihKE0HcGwYw8BkAQMEKAABag1DrKANAOw+AYBaLsLYDBNj+GCAEfg4paBpFOMccgKw9gZHKHQYI5A3iTkaEEMoV" +
"RqiKD6M4HIRwqtVAQJEGA+Q1gIE4HMAgQywhvFSEYEVOB6CJBaNUBEJA5C6BQAsEAZBhDeqoMYZ4nB8gUUavEEICABDuG8L0PY3wECIFEAimqrwjgsAsIMaY6QiA8A8M" +
"8PYTgKBFBwBwBwxAxAxAAMAZIkx3jgH4PkV4hR+AUH4HUNQARgDCsgIoJwcxCgxEM+IPIYw3D1BYGMFgbwegXBcK8AwchtjwCCEoVwFwBhABMDIconAlgWHsP8XYKA7D" +
"FFwAwOQfxmh6FPcEd4Ww6D/CqCMSICAMBjD6KYBAzBmjNF6HEew7BsjPCoFUNoTQTCTCKAAUAKAFDsDsDuu4sQODbDYDYJAkgCBKBSNIdINBLX1EgEoUt9xShMDHfAMg" +
"WQzCpCoGoMAYQwjhHqIwL4YRajyC8EgDw+hvjxE+BUNgPAgjmBkBsfpEQABJCKE4IgrghBgEEQEA=";
var_Items.Add("<c><img>relative</img><br><c>Relative 3",null,null);
var_Items.Add("<c>Relative 4<br><c><img>relative</img>","relative",null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
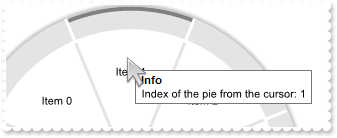
27
|
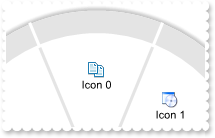
Does your control supports tooltips (method 2)

<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="MouseMove(Button,Shift,X,Y)" LANGUAGE="JScript">
RadialMenu1.ShowToolTip(RadialMenu1.FormatABC("`Index of the pie from the cursor: ` + (value >= 0 ? value : `<fgcolor=808080>none` )",RadialMenu1.IndexFromPoint(3,-1,-1),null,null),"Info",0,"8","8");
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.DisplayAngle = -45;
RadialMenu1.Expanded = true;
var var_Items = RadialMenu1.Items;
var_Items.ToString = "Item 0";
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
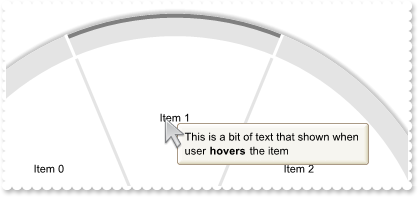
26
|
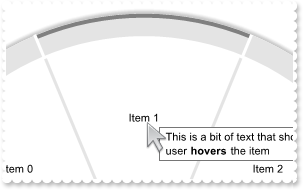
Can I change the visual appearance of the control's tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
RadialMenu1.Background(64) = 16777216;
RadialMenu1.DisplayAngle = -45;
RadialMenu1.Expanded = true;
var var_Items = RadialMenu1.Items;
var_Items.ToString = "Item 0[ttp=tooltip's item][sttp=tooltip's subitem]";
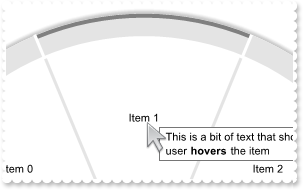
var_Items.Add("Item 1",null,null).Tooltip(1) = "This is a bit of text that shown when user <b>hovers</b> the item";
var var_Item = var_Items.Add("Item 2",null,null);
var_Item.Tooltip(1) = "This is a bit of text that shown when user hovers the item";
var_Item.Tooltip(2) = "This is a bit of text that shown when user hovers the sub-item";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
25
|
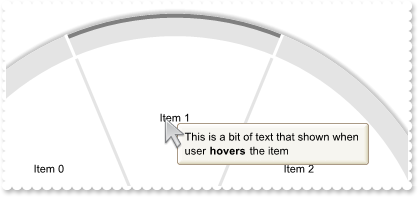
Does your control supports tooltips (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.DisplayAngle = -45;
RadialMenu1.Expanded = true;
var var_Items = RadialMenu1.Items;
var_Items.ToString = "Item 0[ttp=tooltip's item][sttp=tooltip's subitem]";
var_Items.Add("Item 1",null,null).Tooltip(1) = "This is a bit of text that shown when user <b>hovers</b> the item";
var var_Item = var_Items.Add("Item 2",null,null);
var_Item.Tooltip(1) = "This is a bit of text that shown when user hovers the item";
var_Item.Tooltip(2) = "This is a bit of text that shown when user hovers the sub-item";
}
</SCRIPT>
</BODY>
|
|
24
|
How can I use/load icons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images\\Icons";
RadialMenu1.Images("copy.ico");
RadialMenu1.Images("C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images\\Icons\\dvd.ico");
RadialMenu1.Images("gBJJgBggAAQAAgACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUnOktd54mD/lp0f5wmz/Ns5f5qnj/NE/f5noT/M1FolGopmo9KpNLpxfqDvldTq" +
"lVq1XrFZrVbrldr1fjKPsT/ftlf72er0s71er/e72e1ut9ye90uz3vF3vN4ut8u1NsGBwWDwmFw2DUWJf9peb/UyXSj/Yq+Xj/Y7BX7/ZLDYL/ZTFYeeYrEf7LY2kZbH" +
"Yul1T/arTaT/Kq4Kb/G7IGz/cD5cD/Ne/f+H4XD4nF41UWvJxb0xq4Viqf66V6sf68WKvf69WSw7KzWL/Xy0WXg8T/X/l8/jbzcbb/MDAL/uanxcb7cb/Pv54PH/n9/z" +
"/qsY8BOWxq0LUtC2reuK8QWvcHL7B67HAeTem2er2n0fx9H+SEOv3AEQRDETDl/Ep3mWZJkH+ZhlGUf5mmWZcXmZGUaRkZRkmSf5kQG0bSGEYTOmBErsl4ypdFyXJ/lu" +
"W5bH+WkoH+TEpqlEcrSvLCsKEM5Am6bT2n4eq6zDMcxH/MkzzMfZ6LifR5rafB4wKd54H+eR1HWf52nIcp/nKbhun+SpJEkf4aUOQMs0VRdFAbRwImfSJ/nyeS1TQclA" +
"H+fR7Lqc52PuGBVBgf4klaIx/mMYRbs8XEnGZIc9T4f5vmua5/j3XB/gPXYI0ZX1fwAgiCD/YhPnIcJxTSup+nyfZ/nceh2n+HRYh4f4HFCCNr2zaZYh2f51ngdB/nwe" +
"a1T3PpbFk8Yn3aT9hJJYF5Xm4V4A1e4Q0iZ9J0rZ54HSf4glqIh/gwU4OH+FxahxhOF4Lg5/iAWYhH+chzG8f5znAcJ/ksSpKn+CORBDeF6ZNk6wXheA5ZYR5gmUYWIl" +
"kIp/g+VgTH+Gxc4oJRiiyf4jmGKuc53mubn+HBVB8f5MlETR/itqJH5VYWUatq6r6pqgQkeE5nhSWIYn/sGxbIf4wmmOp/imZQybHsO37LuGua9rWVaxvG8ozu2+a0GZ" +
"bh6f48nCSKgmsPh/7/wO+8Zqu9cfq3G8aFBaYYL5tEIf4omgOJ/8phnJcZyHR5N0O+gqVgUn+Fhgisf4TF4JZ/9R1XTb50ncWB227AiUgQ5D33gd/3vf93rXc+RRaKh8" +
"lfmI6j6Q72AF4oyQDBIf5N6IC");
RadialMenu1.HTMLPicture("icon") = "download.ico";
var var_Items = RadialMenu1.Items;
var_Items.ToString = "Icon 0[img=0]";
var_Items.Add("Icon 1",1,null);
var_Items.Add("Icon 2","print.ico",null);
var_Items.Add("Icon 3",null,null).Image(2) = "icon";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
23
|
How can I load items /images to the control, in sub-items zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("logo") = "settings.png";
RadialMenu1.RadialLineColor(6) = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(5) = -1;
RadialMenu1.SubItemsSize = "64 * dpi";
RadialMenu1.ParentSize = "value - 66 * dpi";
RadialMenu1.ParentImageWidth(-1) = "64*dpi";
RadialMenu1.ParentImageHeight(-1) = "64*dpi";
RadialMenu1.ParentCaption(-1) = "<font ;14><c>System Settings</font><br><c>Surround";
RadialMenu1.RadialLineSize(11) = 0;
RadialMenu1.RadialLineSize(10) = -1;
RadialMenu1.RadialLineColor(10) = -2147483635;
RadialMenu1.RadialLineAlpha(10) = 128;
RadialMenu1.ItemsBackColor = RadialMenu1.SubItemsBackColor;
var var_Items = RadialMenu1.Items;
var_Items.Add("","color_line.png",2);
var_Items.Add("","color_fill.png",2);
var_Items.Add("","format_font_size_less.png",2);
var_Items.Add("","edit_undo.png",2);
var_Items.Add("","edit_redo.png",2);
var_Items.Add("","edit_copy.png",2);
var_Items.Add("","fileview_text.png",2);
var_Items.Add("","checkmark_korganizer.png",2);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
22
|
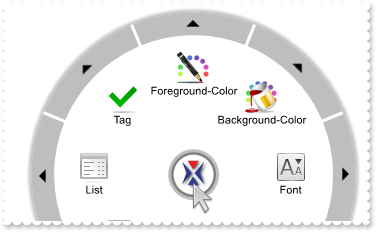
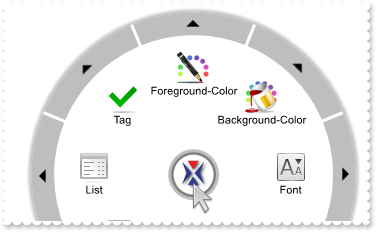
How can I load items /images to the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("arrow") = "arrow.png";
RadialMenu1.SubItemsBackColor = 12500670;
RadialMenu1.ShadowColor = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(6) = RadialMenu1.SubItemsBackColor;
RadialMenu1.RadialLineColor(5) = -1;
var var_Items = RadialMenu1.Items;
var_Items.Add("Foreground-Color","color_line.png",null).Items.ToString = "Foreground";
var_Items.Add("Background-Color","color_fill.png",null).Items.ToString = "Background";
var_Items.Add("Font","format_font_size_less.png",null).Items.ToString = "Font";
var_Items.Add("Undo","edit_undo.png",null).Items.ToString = "Undo";
var_Items.Add("Redo","edit_redo.png",null).Items.ToString = "Redo";
var_Items.Add("Copy","edit_copy.png",null).Items.ToString = "Copy";
var_Items.Add("List","fileview_text.png",null).Items.ToString = "List";
var_Items.Add("Tag","checkmark_korganizer.png",null).Items.ToString = "Tag";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
21
|
How can I load items to the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.MinVisibleCount = 3;
RadialMenu1.PicturesPath = "C:\\Program Files\\Exontrol\\ExRadialMenu\\Sample\\Images";
RadialMenu1.HTMLPicture("remove") = "remove.png";
RadialMenu1.HTMLPicture("refresh") = "refresh.png";
RadialMenu1.HTMLPicture("preview") = "preview.png";
RadialMenu1.HTMLPicture("search") = "search.png";
var var_Items = RadialMenu1.Items;
var var_Items1 = var_Items.Add("Search","search",null).Items;
var_Items1.ToString = "Search A,Search B,Search C";
var_Items.Add("Refresh","refresh",null);
var_Items.Add("Preview","preview",null);
var_Items.Add("Remove","remove",null);
RadialMenu1.Expanded = true;
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
20
|
How do I get the version of the control I am running

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( "Version:" );
alert( RadialMenu1.Version );
}
</SCRIPT>
</BODY>
|
|
19
|
How do I select an item

<BODY onload="Init()">
<SCRIPT FOR="RadialMenu1" EVENT="SelectItem(Item)" LANGUAGE="JScript">
// SelectedIndex(3) = Item.Index
alert( "selection changed" );
</SCRIPT>
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.SelectedIndex(3) = 0;
}
</SCRIPT>
</BODY>
|
|
18
|
How can I change the item's foreground color (sample 3)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.MinVisibleCount = 6;
RadialMenu1.Font.Size = "14.25";
var var_Items = RadialMenu1.Items;
var var_Item = var_Items.Add("Item 1",null,null);
var_Item.Name = "<fgcolor FF0000>Item</fgcolor> 1";
var var_Items1 = var_Item.Items;
var_Items1.Add("SubItem 1",null,null);
var_Items1.Add("SubItem 2",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
var_Items.Add("Item 4",null,null);
var_Items.Add("Item 5",null,null);
var_Items.Add("Item 6",null,null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
17
|
How can I change the item's foreground color (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.MinVisibleCount = 6;
RadialMenu1.Font.Size = "14.25";
var var_Items = RadialMenu1.Items;
var var_Item = var_Items.Add("Item 1",null,null);
var_Item.ForeColor(1) = 255;
var var_Items1 = var_Item.Items;
var_Items1.Add("SubItem 1",null,null);
var_Items1.Add("SubItem 2",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
var_Items.Add("Item 4",null,null);
var_Items.Add("Item 5",null,null);
var_Items.Add("Item 6",null,null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
16
|
How can I change the item's foreground color (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.MinVisibleCount = 6;
RadialMenu1.Font.Size = "14.25";
RadialMenu1.ForeColor = 255;
var var_Items = RadialMenu1.Items;
var var_Items1 = var_Items.Add("Item 1",null,null).Items;
var_Items1.Add("SubItem 1",null,null);
var_Items1.Add("SubItem 2",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
var_Items.Add("Item 4",null,null);
var_Items.Add("Item 5",null,null);
var_Items.Add("Item 6",null,null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
15
|
How can I add new items / childrend to the control (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
var var_Items = RadialMenu1.Items;
var var_Items1 = var_Items.Add("Item 1",null,null).Items;
var_Items1.Add("SubItem 1",null,null);
var_Items1.Add("SubItem 2",null,null);
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
var_Items.Add("Item 4",null,null);
var_Items.Add("Item 5",null,null);
var_Items.Add("Item 6",null,null);
var_Items.Add("Item 7",null,null);
var_Items.Add("Item 8",null,null);
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
14
|
How can I add new items / childrend to the control (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.Expanded = true;
RadialMenu1.ToString = "Item 1(SubItem 1,SubItem 2),Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
13
|
How do I enlarge the font (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.MinVisibleCount = 4;
RadialMenu1.ToString = "Item 1,Item 2,Item 3,Item 4";
RadialMenu1.Items.Item(0).Name = "<font ;14>Item 1";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
12
|
How do I enlarge the font (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.MinVisibleCount = 4;
RadialMenu1.ToString = "Item 1,Item 2,Item 3,Item 4";
RadialMenu1.Font.Size = "14.25";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
11
|
How can I expand the control (method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.AllowToggleExpand = false;
}
</SCRIPT>
</BODY>
|
|
10
|
How can I expand the control (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
}
</SCRIPT>
</BODY>
|
|
9
|
By default, the control displays 8-pies. How can I change that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.MinVisibleCount = 3;
}
</SCRIPT>
</BODY>
|
|
8
|
How can I prevents expanding / collapsing the radial menu
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BeginUpdate();
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.ToString = "Item 1,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.Caption(0) = "Cant expand/collapse the radial menu";
RadialMenu1.Caption(3) = 0;
RadialMenu1.Caption(4) = "width-twidth";
RadialMenu1.Caption(5) = "height-theight";
RadialMenu1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
7
|
How can I prevent flickering the item, when user selects it
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.ToString = "<c><b>Item 1<b><br><c>no flick<br>,Item 2,Item 3,Item 4,Item 5,Item 6,Item 7,Item 8";
RadialMenu1.Items.Item(0).BrowseType = -1;
}
</SCRIPT>
</BODY>
|
|
6
|
How do I highlight the sub-item zone when cursor hovers it (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.RadialLineSize(11) = RadialMenu1.FormatABC(RadialMenu1.SubItemsSize,null,null,null);
RadialMenu1.RadialLineColor(11) = -2147483635;
RadialMenu1.RadialLineAlpha(11) = 64;
var var_Items = RadialMenu1.Items;
var_Items.Add("Item A",null,null);
var_Items.Add("Item B",null,null);
var_Items.Add("Item C",null,null);
}
</SCRIPT>
</BODY>
|
|
5
|
How do I highlight the sub-item zone when cursor hovers it (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.RadialLineSize(11) = 0;
RadialMenu1.RadialLineSize(10) = -1;
RadialMenu1.RadialLineColor(10) = -2147483635;
RadialMenu1.RadialLineAlpha(10) = 64;
var var_Items = RadialMenu1.Items;
var_Items.Add("Item A",null,null);
var_Items.Add("Item B",null,null);
var_Items.Add("Item C",null,null);
}
</SCRIPT>
</BODY>
|
|
4
|
Is it possible to highlight the entire item when cursor hovers the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.RadialLineSize(11) = -1;
RadialMenu1.RadialLineColor(11) = -2147483635;
RadialMenu1.RadialLineAlpha(11) = 64;
var var_Items = RadialMenu1.Items;
var_Items.Add("Item A",null,null);
var_Items.Add("Item B",null,null);
var_Items.Add("Item C",null,null);
}
</SCRIPT>
</BODY>
|
|
3
|
How can I hide the hot line when hovering the cursor
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.AllowToggleExpand = false;
RadialMenu1.RadialLineSize(11) = 0;
var var_Items = RadialMenu1.Items;
var_Items.Add("Item A",null,null);
var_Items.Add("Item B",null,null);
var_Items.Add("Item C",null,null);
}
</SCRIPT>
</BODY>
|
|
2
|
How can I hide the control's shadow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.Expanded = true;
RadialMenu1.ShadowColor = -1;
}
</SCRIPT>
</BODY>
|
|
1
|
How do I change the control's background color
<BODY onload="Init()">
<OBJECT CLASSID="clsid:1604BDE1-D48F-4D3F-B51B-49C0CD74236C" id="RadialMenu1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
RadialMenu1.BackColor = 16380144;
}
</SCRIPT>
</BODY>
|