|
325
|
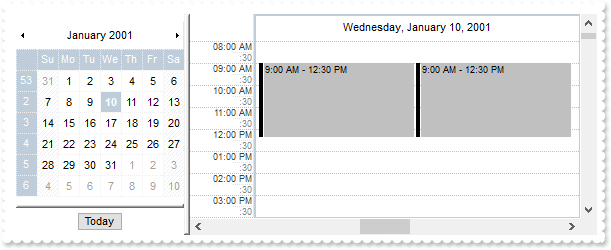
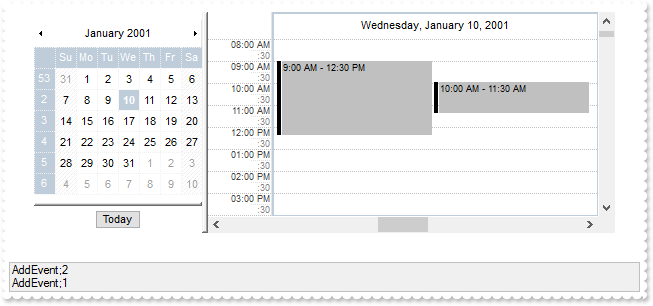
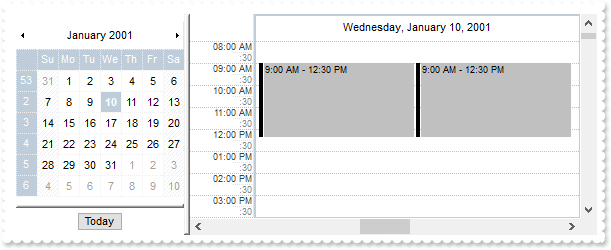
Clear Undo/Redo queue (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var c = Schedule1.UndoRedoQueueLength;
Schedule1.UndoRedoQueueLength = 0;
Schedule1.UndoRedoQueueLength = c;
alert( Schedule1.UndoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
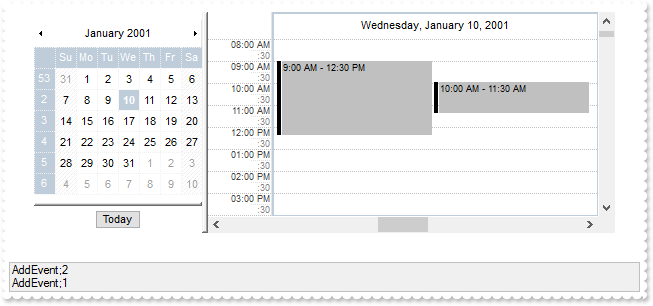
324
|
Clear Undo/Redo queue (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.AllowUndoRedo = true;
alert( Schedule1.UndoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
323
|
Removes Redo operations

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.Undo();
Schedule1.RedoRemoveAction(13,null);
alert( Schedule1.RedoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
322
|
Removes Undo operations

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.UndoRemoveAction(13,null);
alert( Schedule1.UndoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
321
|
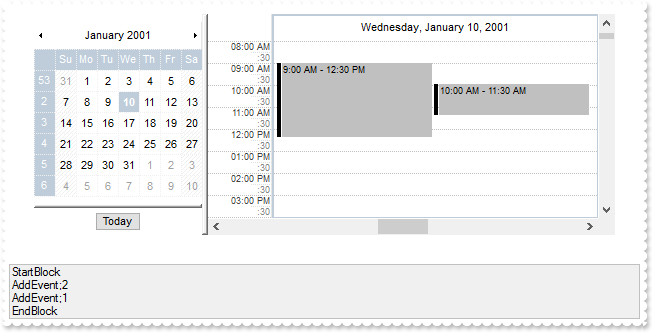
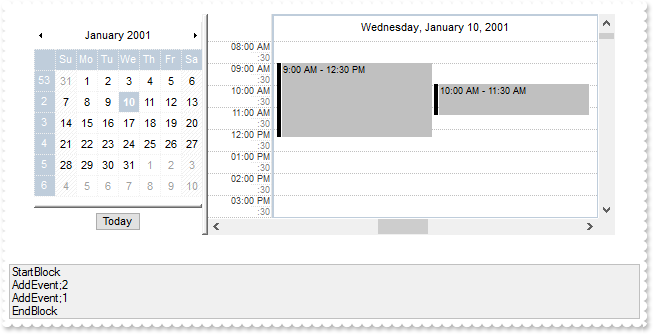
Record the UI operations as a block of undo/redo operations

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.StartBlockUndoRedo();
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.EndBlockUndoRedo();
alert( Schedule1.UndoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
320
|
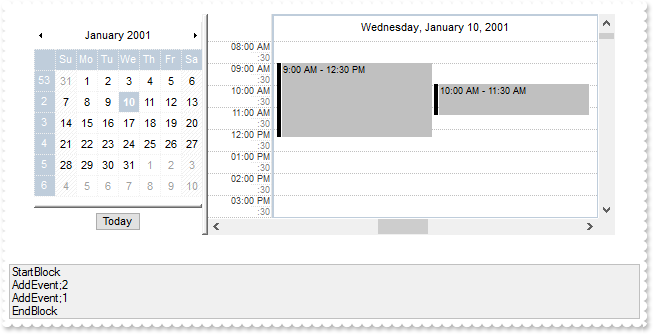
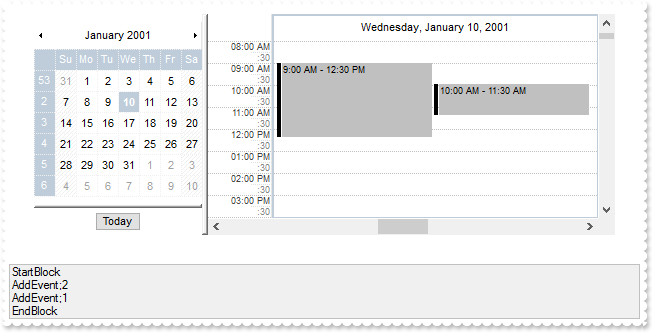
Groups the next to current Undo/Redo Actions in a single block

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.GroupUndoRedoActions(2);
alert( Schedule1.UndoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
319
|
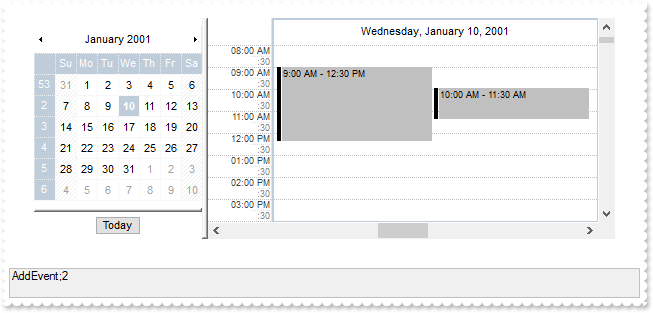
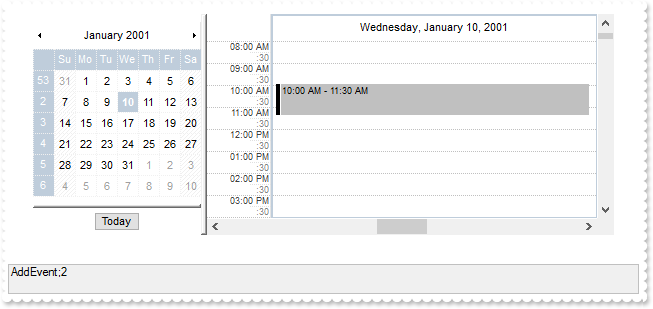
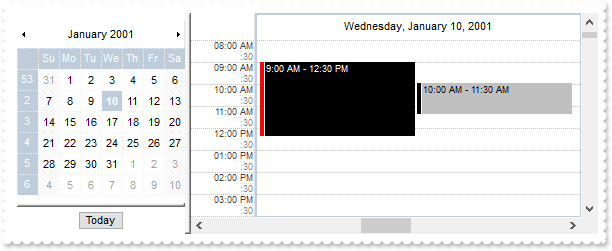
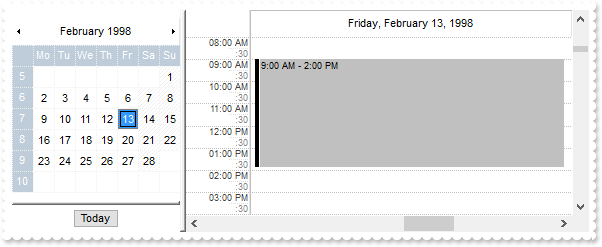
Limits the number of entries within the Undo/Redo queue

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.UndoRedoQueueLength = 1;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
alert( Schedule1.UndoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
318
|
Lists the Redo actions that can be performed on the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.Undo();
alert( Schedule1.RedoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
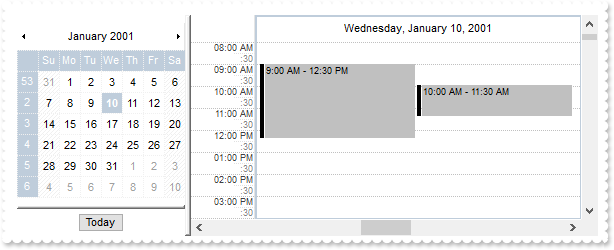
317
|
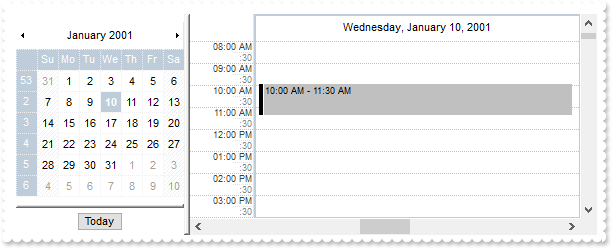
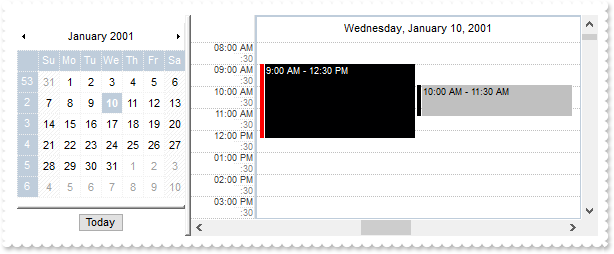
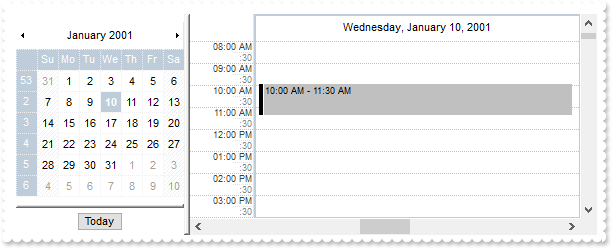
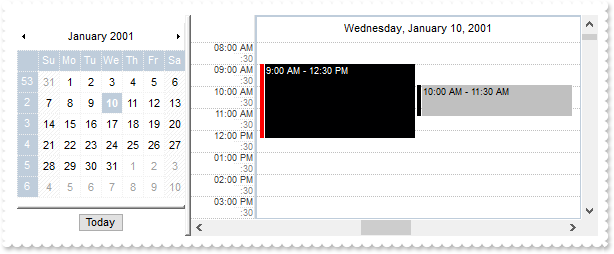
Lists the Undo actions that can be performed on the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
alert( Schedule1.UndoListAction(null,null) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
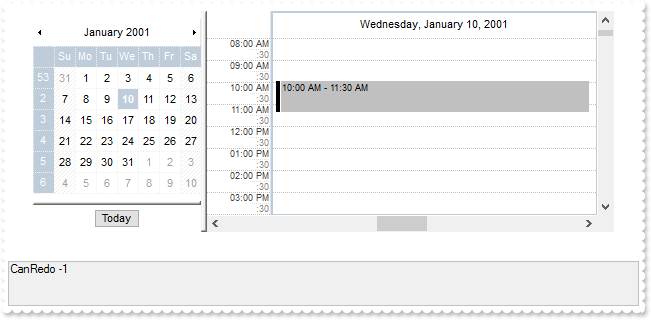
316
|
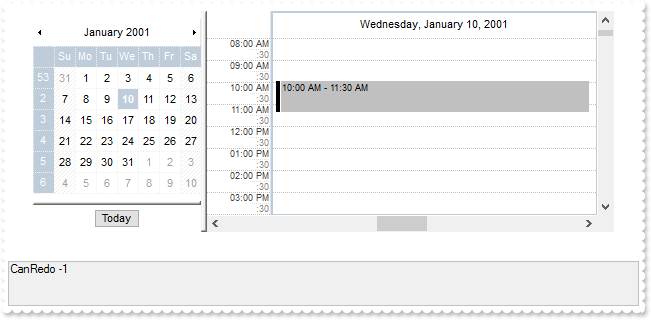
Checks whether the Undo operation is possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.Undo();
alert( "CanRedo" );
alert( Schedule1.CanRedo );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
315
|
Call Redo by code

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.Undo();
Schedule1.Redo();
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
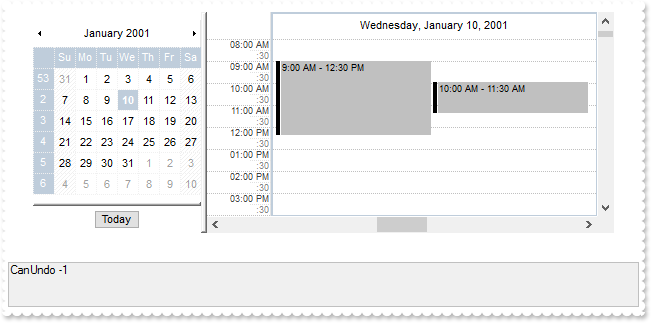
314
|
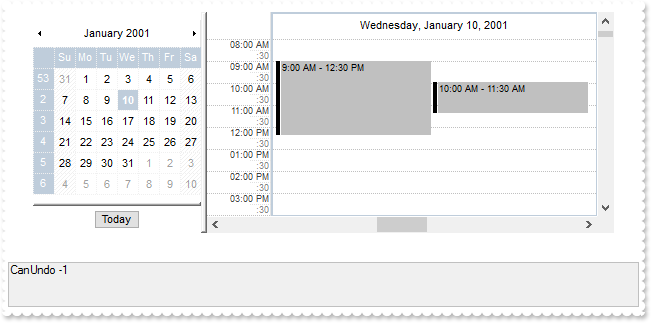
Checks whether the Undo operation is possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
alert( "CanUndo" );
alert( Schedule1.CanUndo );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
313
|
Call Undo by code

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.Undo();
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
312
|
Save the calendar-event's properties for Undo/Redo operations, by code

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
Schedule1.StartBlockUndoRedo();
var var_Event = Schedule1.Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var h = var_Event.StartUpdateEvent;
var_Event.BodyBackColor = 65536;
var_Event.BodyForeColor = 16777215;
var_Event.StatusColor = 255;
var_Event.EndUpdateEvent(h);
Schedule1.EndBlockUndoRedo();
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
311
|
No color is restored for the calendar-event when Undo/Redo operation is performed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.Events.Add("1/10/2001 10:00:00 AM","1/10/2001 11:30:00 AM");
Schedule1.StartBlockUndoRedo();
var var_Event = Schedule1.Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var h = var_Event.StartUpdateEvent;
var_Event.BodyBackColor = 65536;
var_Event.BodyForeColor = 16777215;
var_Event.StatusColor = 255;
var_Event.EndUpdateEvent(h);
Schedule1.EndBlockUndoRedo();
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
310
|
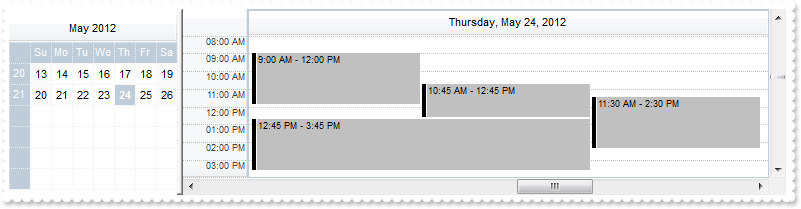
How can I ensure that a specified calendar-event fits the control's visible area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Events = Schedule1.Events;
var var_Pattern = var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").BodyPattern;
var_Pattern.Type = 6;
var_Pattern.Color = 14737632;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").EnsureVisible();
}
</SCRIPT>
</BODY>
|
|
309
|
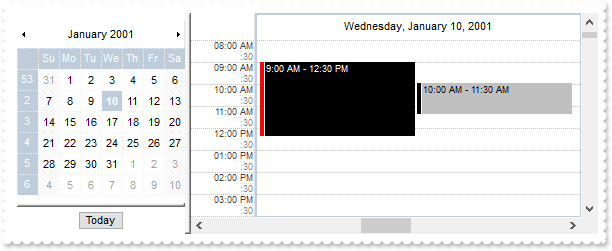
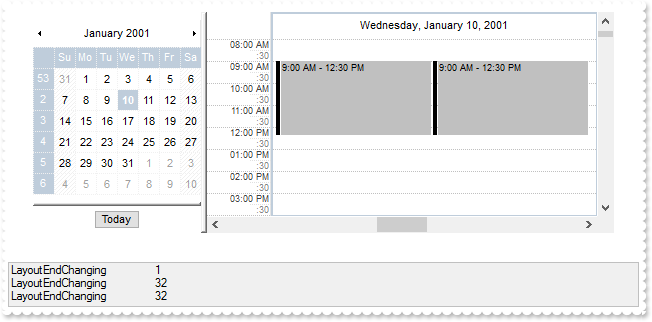
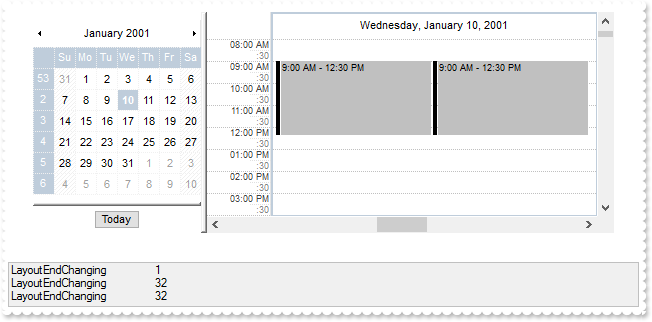
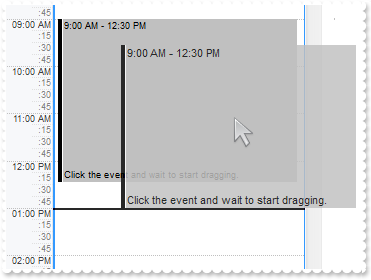
LayoutEndChanging(exUndo), LayoutEndChanging(exRedo) or LayoutEndChanging(exUndoRedoUpdate) notifiy your application once a Undo/Redo operation is executed (CTRL+Z, CTRL+Y) or updated

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( "LayoutEndChanging" );
alert( Operation );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
308
|
Turn on the Undo/Redo feature

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowUndoRedo = true;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
307
|
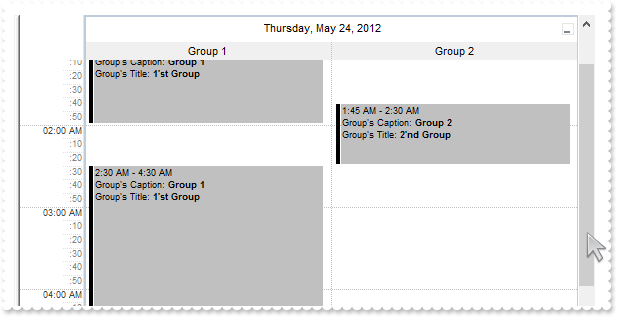
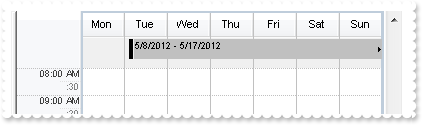
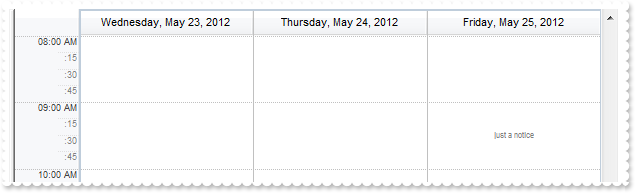
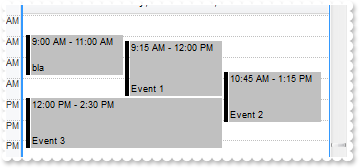
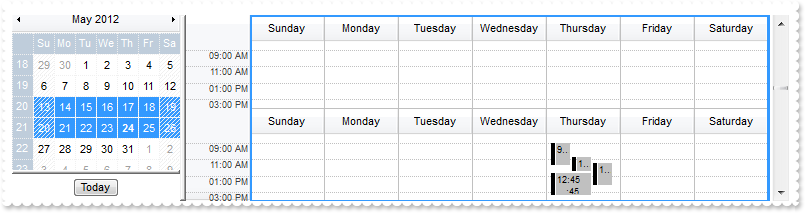
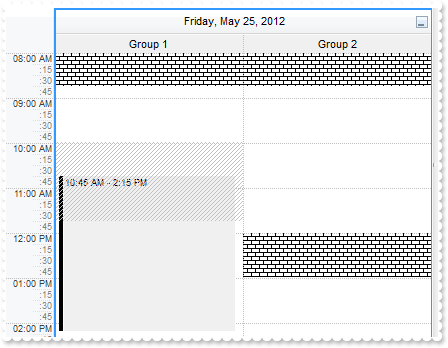
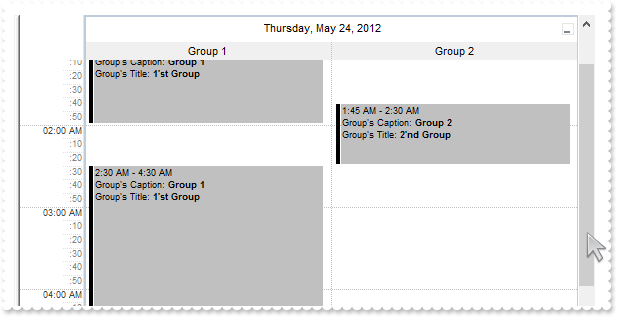
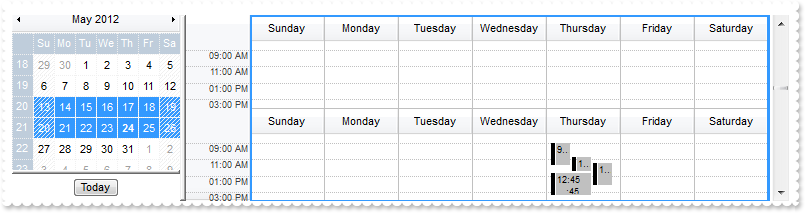
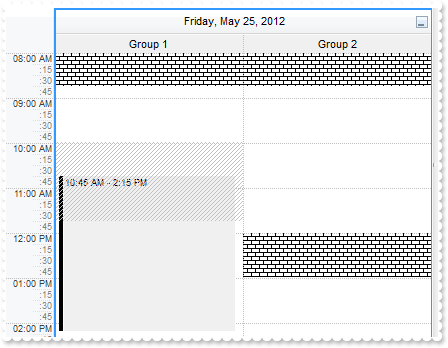
How can I make the header (date/group) always visible, so it stays on the top while the user scrolls the chart

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( Operation );
Schedule1.DayViewHeight = 2016;
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/20/2012") = true;
var_Calendar.Select(3);
Schedule1.ScrollBars = 2;
Schedule1.ShowViewCompact = 3;
Schedule1.DayViewHeight = 2016;
Schedule1.TimeScales.Item(0).MinorTimeRuler = "00:10";
Schedule1.DayStartTime = "00:00";
Schedule1.DayEndTime = "24:00";
Schedule1.OnResizeControl = 3073;
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.ApplyGroupingColors = false;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Visible = true;
var_Group.EventBackColor = 8421504;
var_Group.Title = "1'st Group";
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Visible = true;
var_Group1.EventBackColor = 255;
var_Group1.Title = "2'nd Group";
Schedule1.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 1:00:00 AM","5/24/2012 2:00:00 AM").GroupID = 1;
var_Events.Add("5/24/2012 1:45:00 AM","5/24/2012 2:30:00 AM").GroupID = 2;
var_Events.Add("5/24/2012 2:30:00 AM","5/24/2012 4:30:00 AM").GroupID = 1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
306
|
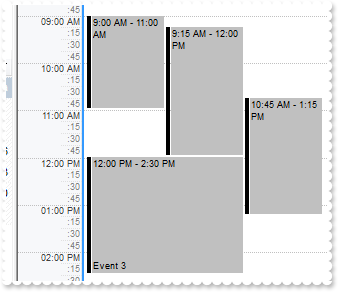
It appears that Width property of the Group does not what. What am I doing wrong
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.OnResizeControl = 3073;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Title = "First";
var_Group.Visible = true;
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Title = "Second";
var_Group1.Visible = true;
var var_Group2 = var_Groups.Add(3,"Group 3");
var_Group2.Title = "Third";
var_Group2.Visible = true;
Schedule1.DayViewWidth = 144;
Schedule1.Groups.Item(1).Width = 48;
Schedule1.Groups.Item(2).Width = 48;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").GroupID = 1;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").GroupID = 2;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
305
|
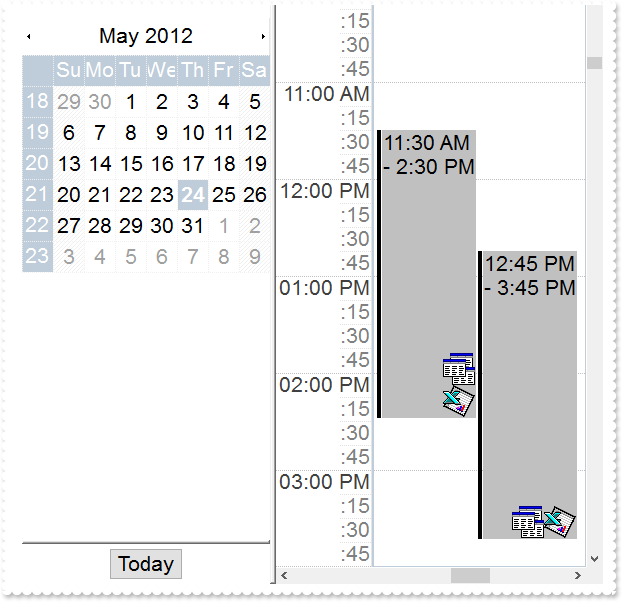
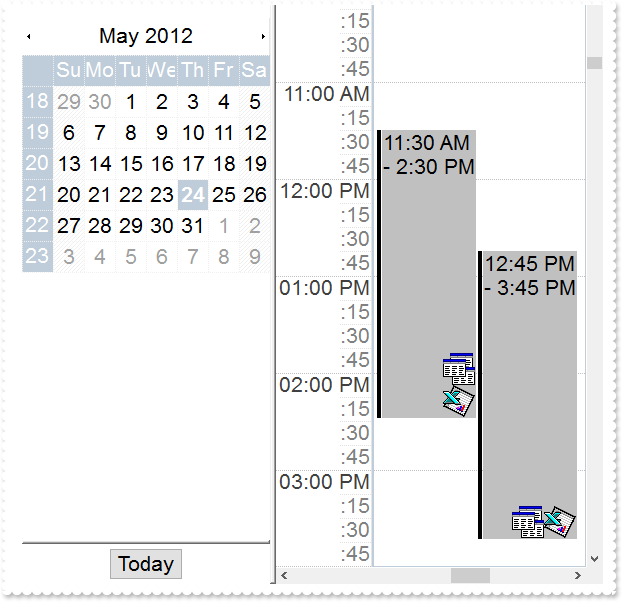
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.ImageSize = 32;
Schedule1.Font.Size = 16;
Schedule1.EventsFont.Size = 16;
Schedule1.TimeScaleFont.Size = 16;
Schedule1.TimeScales.Item(0).Width = 128;
Schedule1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM").Pictures = "1/2";
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM").Pictures = "1,2";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
304
|
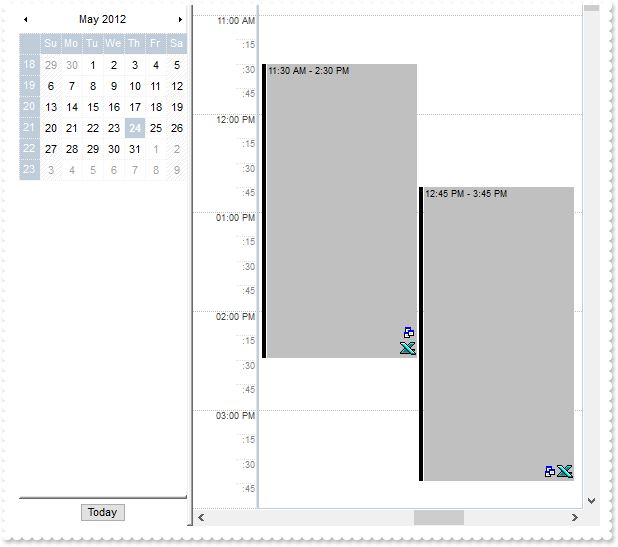
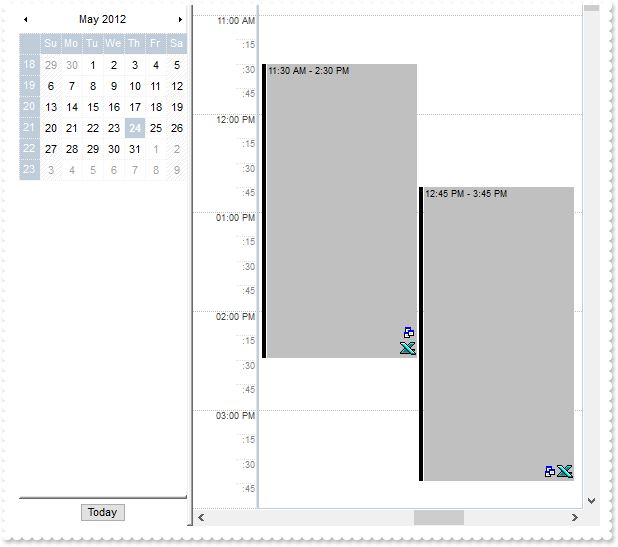
ImageSize property on 16 (default) (specifies the size of control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.ImageSize = 16;
Schedule1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM").Pictures = "1/2";
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM").Pictures = "1,2";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
303
|
Is it possible to show a different background color for alternate days

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Background(41) = 0;
Schedule1.Background(42) = 0;
Schedule1.Background(159) = 15790320;
Schedule1.Background(160) = 8421504;
Schedule1.Calendar.Select(3);
}
</SCRIPT>
</BODY>
|
|
302
|
How can I select all events

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
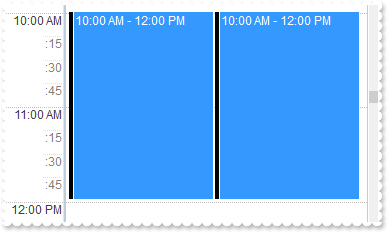
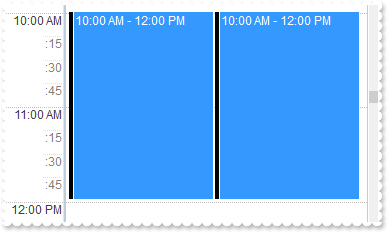
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
Schedule1.SelectAll();
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
301
|
How can I unselect all events
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
Schedule1.SelectAll();
Schedule1.Selection = "";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
300
|
How do I immediately select a newly added event

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="AddEvent(Ev)" LANGUAGE="JScript">
// Ev.Selected = True
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
299
|
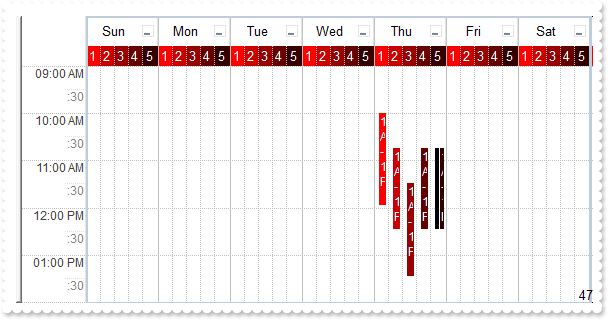
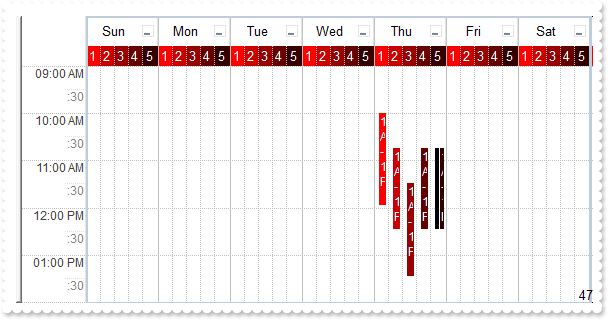
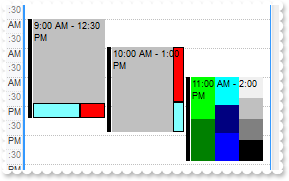
I would like to know if this allows me to setup a number of room(column). Let's say, i need to go up to 10 rooms is it possible. Also, the possibility to have a complete week of that 10 rooms.

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 2048;
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.BodyEventForeColor = 16777215;
Schedule1.DayStartTime = "09:00";
Schedule1.DayEndTime = "14:00";
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/24/2012") = true;
var_Calendar.Select(3);
Schedule1.ScrollBars = 0;
Schedule1.ShowViewCompact = 1;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"1");
var_Group.Visible = true;
var_Group.EventBackColor = 255;
var_Group.HeaderBackColor = var_Group.EventBackColor;
var_Group.HeaderForeColor = 16777215;
var var_Group1 = var_Groups.Add(2,"2");
var_Group1.Visible = true;
var_Group1.EventBackColor = 204;
var_Group1.HeaderBackColor = var_Group1.EventBackColor;
var_Group1.HeaderForeColor = 16777215;
var var_Group2 = var_Groups.Add(3,"3");
var_Group2.Visible = true;
var_Group2.EventBackColor = 153;
var_Group2.HeaderBackColor = var_Group2.EventBackColor;
var_Group2.HeaderForeColor = 16777215;
var var_Group3 = var_Groups.Add(4,"4");
var_Group3.Visible = true;
var_Group3.EventBackColor = 102;
var_Group3.HeaderBackColor = var_Group3.EventBackColor;
var_Group3.HeaderForeColor = 16777215;
var var_Group4 = var_Groups.Add(5,"5");
var_Group4.Visible = true;
var_Group4.EventBackColor = 51;
var_Group4.HeaderBackColor = var_Group4.EventBackColor;
var_Group4.HeaderForeColor = 16777215;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").GroupID = 1;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 2;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM").GroupID = 3;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 4;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 5;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
298
|
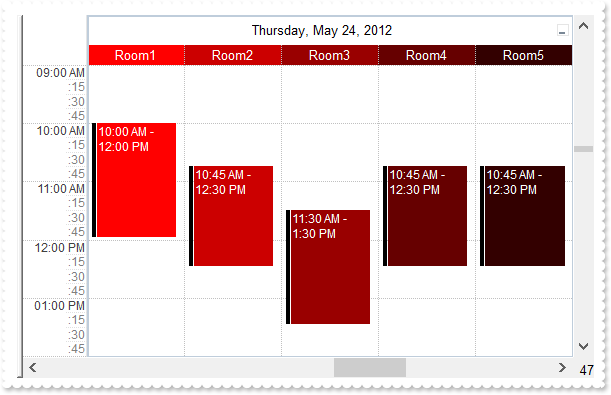
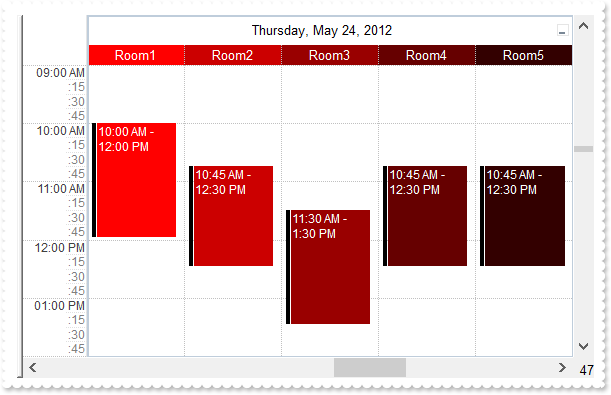
I would like to know if this allows me to setup a number of room(column). Let's say, i need to go up to 10 rooms is it possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 2048;
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.BodyEventForeColor = 16777215;
Schedule1.DayStartTime = "09:00";
Schedule1.DayEndTime = "14:00";
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Room1");
var_Group.Visible = true;
var_Group.EventBackColor = 255;
var_Group.HeaderBackColor = var_Group.EventBackColor;
var_Group.HeaderForeColor = 16777215;
var var_Group1 = var_Groups.Add(2,"Room2");
var_Group1.Visible = true;
var_Group1.EventBackColor = 204;
var_Group1.HeaderBackColor = var_Group1.EventBackColor;
var_Group1.HeaderForeColor = 16777215;
var var_Group2 = var_Groups.Add(3,"Room3");
var_Group2.Visible = true;
var_Group2.EventBackColor = 153;
var_Group2.HeaderBackColor = var_Group2.EventBackColor;
var_Group2.HeaderForeColor = 16777215;
var var_Group3 = var_Groups.Add(4,"Room4");
var_Group3.Visible = true;
var_Group3.EventBackColor = 102;
var_Group3.HeaderBackColor = var_Group3.EventBackColor;
var_Group3.HeaderForeColor = 16777215;
var var_Group4 = var_Groups.Add(5,"Room5");
var_Group4.Visible = true;
var_Group4.EventBackColor = 51;
var_Group4.HeaderBackColor = var_Group4.EventBackColor;
var_Group4.HeaderForeColor = 16777215;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").GroupID = 1;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 2;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM").GroupID = 3;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 4;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 5;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
297
|
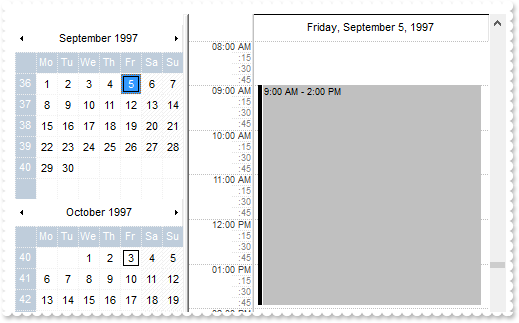
Please could you let me know if it is possible to change the increment when the user scrolls the mouse wheel as its to slow by default
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.VerticalScrollWheel = 3;
}
</SCRIPT>
</BODY>
|
|
296
|
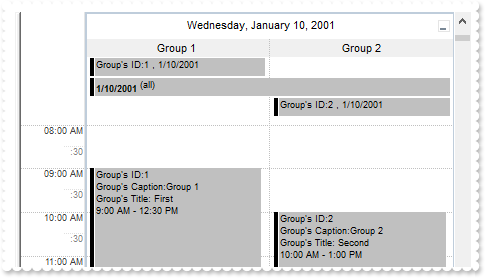
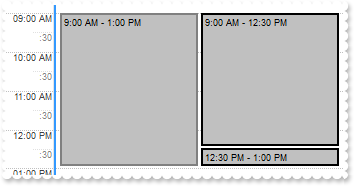
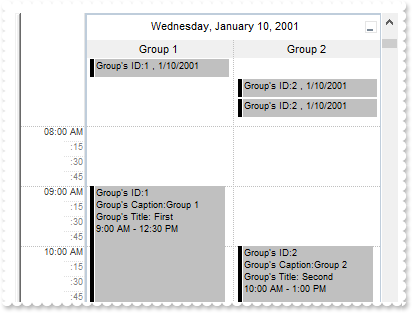
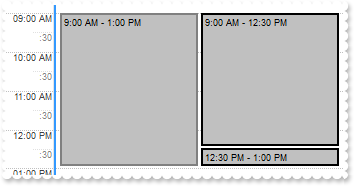
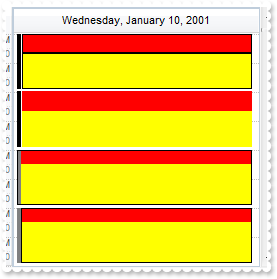
I am using the DefaultEventLongLabel property to specify the event's label. Is it possible to change the way the event's label is displayed when it is an all day event (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.SelectEventStyle = 48;
Schedule1.AllowAllDayEventScroll = 4416;
Schedule1.DefaultEventLongLabel = "<%=%><%= ( %3 = 0 ? (`Group's ID:` + %4 + `<br>Group's Caption:` + %262 + `<br>Group's Title: ` + %263 + `<br>` + %256 ) : ( (" +
"`Group's ID:` + %4 + ` , ` + %256 ) replace `<br>` with `,` ) ) %>";
Schedule1.DefaultEventShortLabel = "<%=%><%= ( %3 = 0 ? (`Group's ID:` + %4 + `<br>Group's Caption:` + %262 + `<br>Group's Title: ` + %263 + `<br>` + %256 ) : ( " +
"(`Group's ID:` + %4 + ` , ` + %256 ) ) replace `<br>` with `\\r\\n` ) %>";
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.HeaderGroupHeight = 1;
Schedule1.ShowAllDayHeader = true;
Schedule1.OnResizeControl = 3073;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Title = "First";
var_Group.Visible = true;
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Title = "Second";
var_Group1.Visible = true;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").GroupID = 1;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").GroupID = 2;
var var_Event = var_Events.Add("1/10/2001","1/10/2001");
var_Event.GroupID = 1;
var_Event.AllDayEvent = true;
var var_Event1 = var_Events.Add("1/10/2001","1/10/2001");
var_Event1.GroupID = 2;
var_Event1.AllDayEvent = true;
var var_Event2 = var_Events.Add("1/10/2001","1/10/2001");
var_Event2.GroupID = 2;
var_Event2.AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
295
|
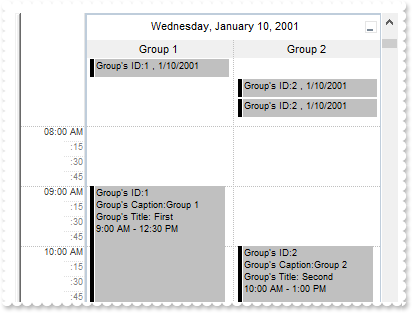
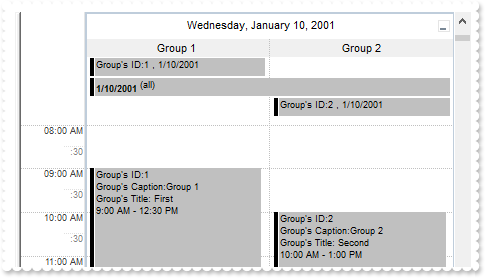
I am using the DefaultEventLongLabel property to specify the event's label. Is it possible to change the way the event's label is displayed when it is an all day event (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%><%= %4 < 0 ? `<b>` + %256 + `</b> <off -4>(all)` : ( (`Group's ID:` + %4 + `<br>Group's Caption:` + %262 + `<br>Group's " +
"Title: ` + %263 + `<br>` + %256 ) replace ( %3 ? `<br>` : ``) with `,` ) %>";
Schedule1.DefaultEventShortLabel = "<%=%><%= %4 < 0 ? %256 : ( %3 = 0 ? (`Group's ID:` + %4 + `<br>Group's Caption:` + %262 + `<br>Group's Title: ` + %263 + `<br" +
">` + %256 ) : ( (`Group's ID:` + %4 + ` , ` + %256 ) ) replace `<br>` with `\\r\\n` ) %>";
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
Schedule1.HeaderGroupHeight = 1;
Schedule1.ShowAllDayHeader = true;
Schedule1.OnResizeControl = 3073;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group 1");
var_Group.Title = "First";
var_Group.Visible = true;
var var_Group1 = var_Groups.Add(2,"Group 2");
var_Group1.Title = "Second";
var_Group1.Visible = true;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").GroupID = 1;
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").GroupID = 2;
var var_Event = var_Events.Add("1/10/2001","1/10/2001");
var_Event.GroupID = 1;
var_Event.AllDayEvent = true;
var var_Event1 = var_Events.Add("1/10/2001","1/10/2001");
var_Event1.GroupID = -1;
var_Event1.AllDayEvent = true;
var var_Event2 = var_Events.Add("1/10/2001","1/10/2001");
var_Event2.GroupID = 2;
var_Event2.AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
294
|
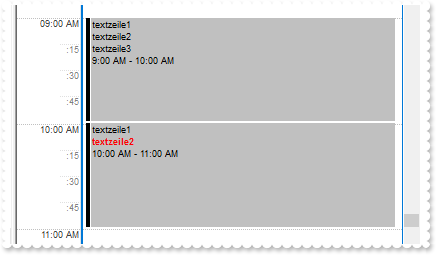
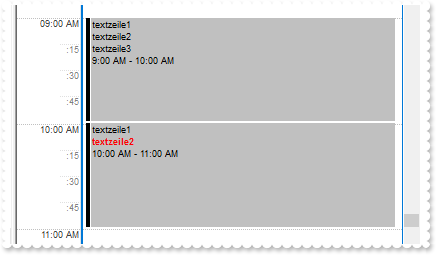
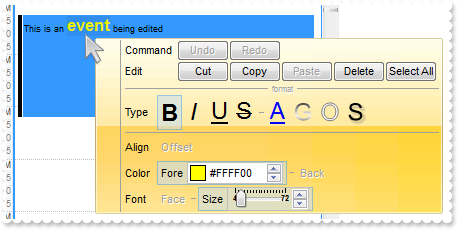
The Event.Caption does not support HTML, and so if using in DefaultEventLongLabel/DefaultEventShortLabel no HTML is applied, instead HTML tags are displayed as plain text. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DefaultEventLongLabel = "<%=%><%=%5%><br><%=%256%>";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 10:00:00 AM").Caption = "textzeile1<br>textzeile2<br>textzeile3";
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 11:00:00 AM").Caption = "textzeile1<br><fgcolor-FF0000><b>textzeile2</b></fgcolor>";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
293
|
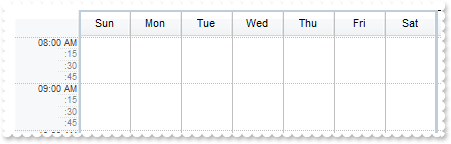
Please could you let me know how I can remove/hide the time scale/marks from the scheduler. I am creating a month view that only requires a box for the day and no time markers required

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.TimeScales.Item(0).Visible = false;
Schedule1.OnResizeControl = 2048;
Schedule1.ShowViewCompact = -1;
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/24/2012";
var_Calendar.Select(2);
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").ShowStatus = false;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
292
|
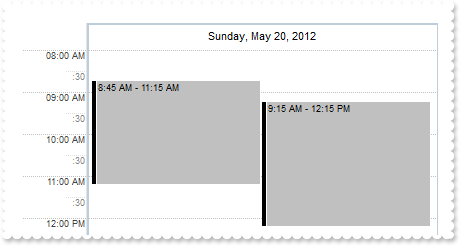
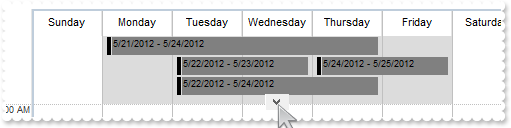
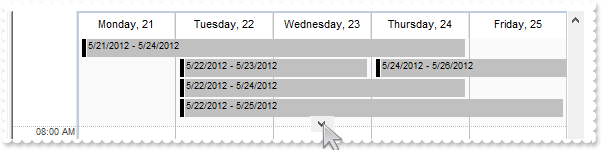
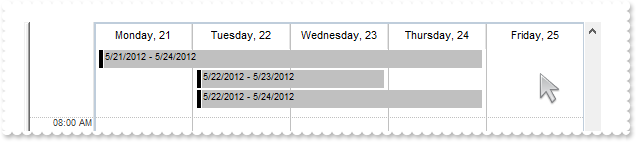
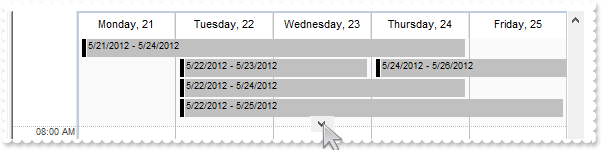
Is it possible to lock down the view to allow resizing of the days column but not to allow the scrolling outside of the dictated time zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/21/2012";
var_Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)";
Schedule1.OnResizeControl = 768;
Schedule1.ScrollBars = 2;
Schedule1.ShowViewCompact = 1;
Schedule1.AllowMoveSchedule = 0;
Schedule1.AllowResizeSchedule = 0;
Schedule1.AllowToggleSchedule = 0;
Schedule1.AllowExchangePanels = 0;
Schedule1.AllowMoveTimeScale = 0;
Schedule1.AllowResizeTimeScale = 0;
Schedule1.AllowMultiDaysEvent = false;
Schedule1.Background(36) = Schedule1.Background(37);
Schedule1.TimeScales.Item(0).MinorTimeRuler = "00:10";
Schedule1.DayStartTime = "10:00";
Schedule1.DayEndTime = "14:00";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
291
|
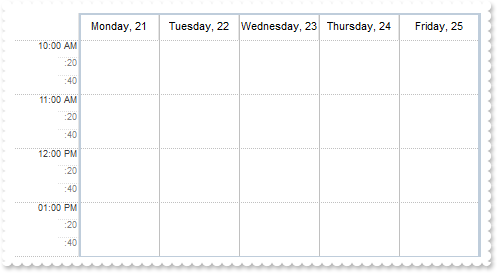
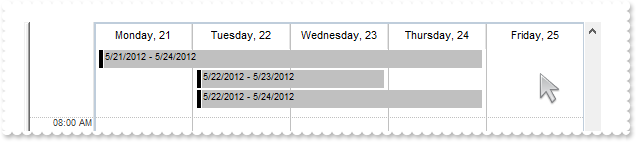
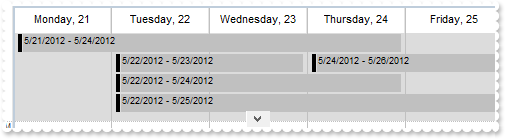
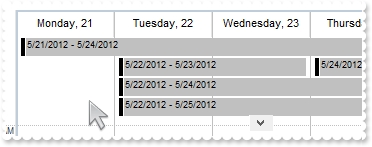
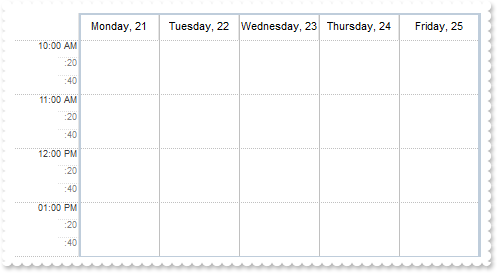
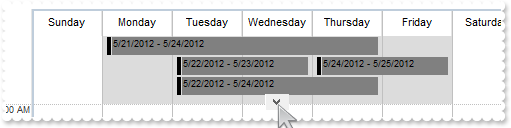
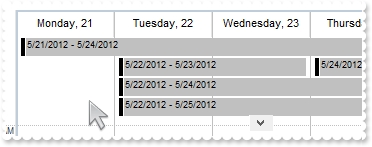
I would also like to control the column view to only show 5 days at a time with a side scroll, how would I achieve this please

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/21/2012";
Schedule1.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)";
Schedule1.ShowViewCompact = -1;
Schedule1.ScrollBars = 2;
var var_Events = Schedule1.Events;
var_Events.Add("5/22/2012","5/23/2012").AllDayEvent = true;
var_Events.Add("5/21/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/24/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
290
|
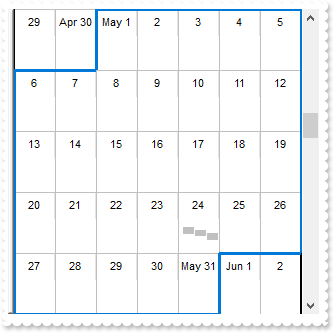
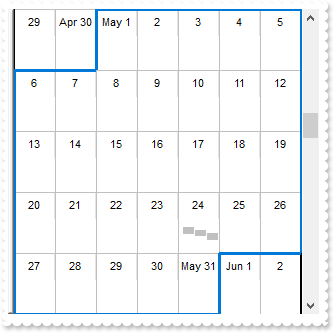
Can I force the schedule grid to only show a single day and then to step through each day using either a custom button click or using the built in schedule calendar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/20/2012") = true;
var_Calendar.Select(5);
Schedule1.OnResizeControl = 768;
Schedule1.ScrollBars = 0;
Schedule1.ShowViewCompact = 1;
Schedule1.AllowMoveSchedule = 0;
Schedule1.AllowResizeSchedule = 0;
Schedule1.AllowToggleSchedule = 0;
Schedule1.AllowExchangePanels = 0;
Schedule1.AllowMoveTimeScale = 0;
Schedule1.AllowResizeTimeScale = 0;
Schedule1.AllowMultiDaysEvent = false;
Schedule1.Background(36) = Schedule1.Background(37);
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
289
|
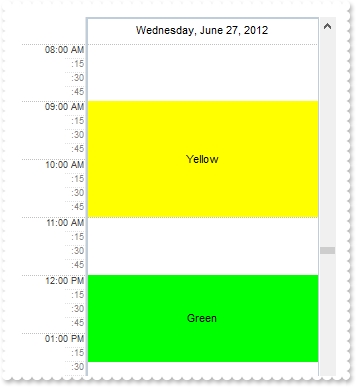
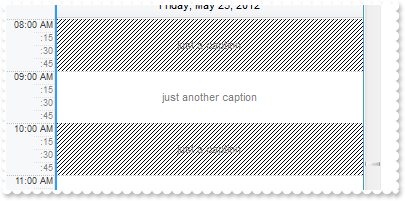
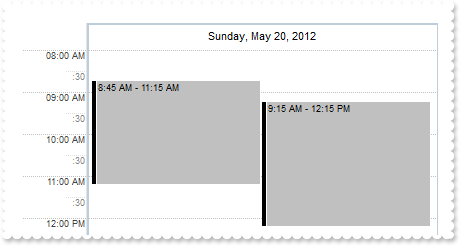
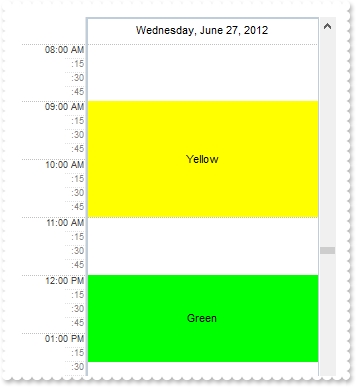
Can I colour the background of the schedulers grid from a time point to another EG 9:00 to 12:00. This is to show users that they can only book appointments in this time zone

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 768;
Schedule1.Calendar.Selection = "6/27/2012";
var var_MarkZone = Schedule1.MarkZones.Add("zoneA","6/27/2012 9:00:00 AM","6/27/2012 11:00:00 AM");
var_MarkZone.Pattern.Type = 0;
var_MarkZone.LongLabel = "Yellow";
var_MarkZone.BackColor = 65535;
var var_MarkZone1 = Schedule1.MarkZones.Add("zoneB","6/27/2012 12:00:00 PM","6/27/2012 1:30:00 PM");
var_MarkZone1.Pattern.Type = 0;
var_MarkZone1.LongLabel = "Green";
var_MarkZone1.BackColor = 65280;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
288
|
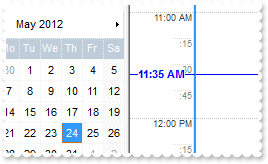
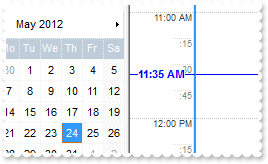
My programming language has the following format for date 2012-05-24-13.04.06.810000 every other format returns a compiler error. Is there a possibility to use a string for the date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = Schedule1.ExecuteTemplate("#5/24/2012#");
var var_MarkTimes = Schedule1.MarkTimes;
var var_MarkTime = var_MarkTimes.Add("timer",Schedule1.ExecuteTemplate("#5/24/2012 11:35#"));
var_MarkTime.Movable = true;
var_MarkTime.LineColor = 16711680;
var_MarkTime.StatusEventBackColor = 16711680;
var_MarkTime.TimeScaleLineColor = 16711680;
var_MarkTime.TimeScaleLabel = "<fgcolor=0000FF><b><%hh%>:<%nn%> <%AM/PM%>";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
287
|
How do I display a picture with transparency

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="PictureClick(Key)" LANGUAGE="JScript">
alert( Key );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.ShowSelectEvent = false;
Schedule1.Calendar.Selection = "5/24/2012";
var var_ExPictures = Schedule1.Pictures;
var_ExPictures.Add("pic1","gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonN" +
"a2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRd" +
"PyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/Q" +
"Wk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDA" +
"W4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRBy" +
"EQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2Cyd" +
"hGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIi" +
"eRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0Dp" +
"PhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIia" +
"GwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrB" +
"MGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHx" +
"TAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+As" +
"fwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAK" +
"B4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0Hgf" +
"xniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUD" +
"QXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUC" +
"yEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfg" +
"Jh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6" +
"HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2" +
"DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgG" +
"o8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF" +
"0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5A" +
"gjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJY" +
"S43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtip" +
"G0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBt" +
"AuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBK" +
"gFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZ" +
"BIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAn" +
"BdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAV" +
"B7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhv" +
"BPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAf" +
"AbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBp" +
"Big8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahv" +
"A2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/" +
"hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9" +
"hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hz" +
"B7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BG" +
"gKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBA" +
"A/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAAChp" +
"AkgiAggqAsAEhigrAkgmASAygKB/BVhVB7hTBNg3BNA2hQBOg4BAAAgiBhB1BIA8BMgCAxBxAGAbhBAJgJgHBnAkhyhQBjBhgmAoBBgwgaAPBghJgLgShogYAxAIAZAZ" +
"AghLBhhQAEgPAEAwgBAwhIgkBBBwhwAYBhhsBoBhhtAbAqArgrh8hehLBVAqA7grgXhPA+Bkglh+h6i4hfh7hehygvgMB9hPhEh9gXh/AKgihUhBh/A1hwA1gwAdh8AS" +
"g4AEB+ADh8AAB+AFh8AThHBxg7B4BmhFBZABAABjgbgwh2gBg4A8grArB/3UgDgQBfgzhpBzhpgUhOYogKBlBZB+ARgAA+NxgDhZgWBcgKg9BfgjBRhogngj4zBCg6Af" +
"ApAzBwB+OiBtA2AbA/hHqYg6ADBZBMBNgfgfAfBfByh4g8BUAiAkgyBMBAg4AcA+BsgyAZBGgRgFA/gbAIh/h6h2AMh/huheg9hbB6h6g6hJhA1zAc5RhhgN5TBLASB3" +
"gIXagQAMAGBdAghJhUAvhahohBAiBshzBzBTB4A9AzhTgDh9AOAZBjBfAPAOAeA2ZlBKAJB61xhBE+gmhKATiWhnBvhlhrAcgMghhGg2hBAQA4B85xBWBQBQXiBIAcho" +
"hkhih/gN36hyBqhiDRgABQgoB0AJAKBvAbAkAxhlBzAVgVAVBJA2gbANg5gdAOAWBrh2gzAW6HBIiagwh9hRhiBTBGAVgAgNB3g5giB/grARBlA6B/gsBhhjaTB2A0Aa" +
"BQhahah6hWBVBVBlAUB+hNAEh2BVAtkNhSgFBxAAOjBOg2gxBhBTgnAzB9ADABAAh/BohRgjgzBPhrhVgaAaAagihWArSxA0gGhzB3gBhgAdhVPTgOhgA8gShjAsgcgj" +
"hUhcBdg+zcBshsgsgtgvAvAPA5hdguBWBUs1LxBbh7gsBahLhzBtjjBpg9AABDgjA6hVBtB0hygt7IAhAz7Jg3AkgkhEtvh5hYhRBhAhBzB6g9AsgwA3hng0AFgNB6hH" +
"B7hRBrgxAcBaAGVWhYgehXgjhLgcBvBththxhd7egugB7gBThoAzh57igHA5A3BYgsW8gshMgiAgBZgQh0AKghA3hLsfAGAwAWB0ARgagNBXhWBWAEB+7yBTga7zhpB6" +
"BqBKBmh0g6AZAxBdhuhnAvWAB6huA0BGhIhGBzuRgcgThpAZAABigYAUhThRhbcEgEBmgpgHgWcHgsAUh+g6B8AsBoA+B6gGgGgxBTB6hVA2h2ACZYAxhSAAhIASB0gn" +
"gQAphyg0hf3pAJgrAMBwg4BZAYgVAihihKgVhzgMBhg/h9AAAqBRh0BbgTsbgHhwAbhFATANhNBMhMhYgwhlhihRAThT6WBahYh6AzhZgLBAA7h6ALhJgLBZBnhzhthA" +
"hAhGB7h7htOfA0hzh4gxhJgBg6hThzBlg4hchyBFc/AsA0hIBihGEnB8BQgvAkgBggAhAmBvBrgngNBGhTgTAThWg1B5gsgAhABRBTgZB+AYAZBxBMBMhPBbJ9BohlhI" +
"B/Awh+g/gOAAAuBhhBhUB2gXBSgagKgXgXAXAtA5AXAdBvhCBJBKgrgqBEAHhjBjhO7dBthhBGh7B7BaAdgAzWgxBthXBTACAoAuAuAOBBBxgXgpF2AFhEhtgHgDACg1" +
"AfARAiVxAHA4Af9zhc0CB3BOAoATApBWhCp0gJA+hTA7gnAxhWgEhqgEgQB+BzBweFANBGBahVgZB6oehXBwBrAphiAkBCAhhbB0AEBLA3guBfg/AtArgvgXhVGUhfBP" +
"hwBlHFBYhcBlh0AxAYgb6phyA0A3g3hPgAAEA9ACgpgqBNAPAPAWBuB1B1BVBUgNBbgvBUhvgPhqgdheBoBxgUAFgiAsAPgN8VhvhxBWg4ANhRBSA+hNB8AwASAjh+B8" +
"B8AcAMhMg3A0DThhgxhRgGBahxhggBApBEWFBmhS+/BBBhhwgIB4BgAYAJhJgOA2BDARgAhmF6A4gGB8Bo/Jgrg/Bfh/hXBnA8gOAEAWgZAUAIH8ApAshmA8Bjgcg5/U" +
"gehh/WB3gxhNhugiAaA7AcBFgcgRADhSBWAThPBzgyBPALgSAABHABBRhCA72hBpBpApA/4BBrgBhKBFgnBfAZgYA2grgMhWBAgkAChgBBBWhzBiBkh0BghxeEZdALg9" +
"iNBvbw7whhhvBbgwgIhygrBfgrBTA6AhgvhjAYg+haBAF4vH4cze70OQyenwMnkQoiQrzCFQA9SUXGy9CMMAuywARTOoQYIFaLgw9RErSKcCginiCw7MHqeDoXjsuW69" +
"iWxWKDgAjGAaQQvTiMBuN1ugSmcgaaDsOSyDjA/Tm2FEN2E33AMEwTlUtAACAgAVAM2yhh0O0gVFuJCQHnogCO4QonwkVR4ShoaiOHmq/iCPTwiQmuBmgXGjgqjh2RA2" +
"HCUfHoiES4gi7EgcyU/xymE4UwSNCU3EMVA2YikFCiSycVCIBBGR2CdGQUBU9wqWVswAUgRIwGwIlkBFmImECyGcEUL3SESm1HIOFS9kgxRQsQIJCosyAmQg8HIslA+R" +
"YOEI6EwtS2cHyiiYJHAlAC0iiAUmEzEiksmHUrWUKBqAoih0OMyAIAAKSQFwnRTAEmS9Mwa36GQOhhCc5BcA8gAcFAfTJCEOSiDEsSaNEuC0EMrjRD8XB4LYziiOIJgN" +
"ACNAAEkRROEQrhCGAgkBA");
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").Pictures = "pic1";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
286
|
I need a border around each event/item on scheduler. Can you direct me to propery to use (to all)

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="AddEvent(Ev)" LANGUAGE="JScript">
// Ev.BodyBackgroundExt = "[frame=RGB(0,0,0),framethick]"
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
Schedule1.StatusEventSize = 0;
Schedule1.DefaultEventPadding(-1) = 4;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM");
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 1:00:00 PM");
var_Events.Add("1/10/2001 12:30:00 PM","1/10/2001 1:00:00 PM");
}
</SCRIPT>
</BODY>
|
|
285
|
I need a border around each event/item on scheduler. Can you direct me to propery to use (distinct)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
Schedule1.StatusEventSize = 0;
Schedule1.DefaultEventPadding(-1) = 4;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").BodyBackgroundExt = "[frame=RGB(0,0,0),framethick]";
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 1:00:00 PM").BodyBackgroundExt = "[frame=RGB(128,128,128),framethick]";
var_Events.Add("1/10/2001 12:30:00 PM","1/10/2001 1:00:00 PM").BodyBackgroundExt = "[frame=RGB(0,0,0),framethick]";
}
</SCRIPT>
</BODY>
|
|
284
|
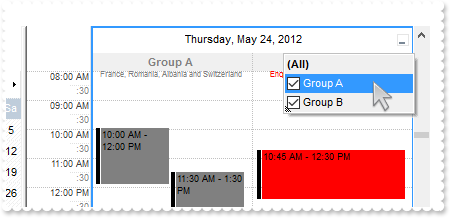
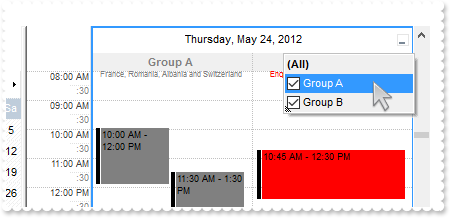
How can I change/specify the caption of the groups, when the user clicks the drop down button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"Group A");
var_Group.Caption = "<fgcolor=808080><c><b>Group A</b><c><br><font ;6>France, Romania, Albania and Switzerland";
var_Group.Visible = true;
var_Group.EventBackColor = 8421504;
var var_Group1 = var_Groups.Add(2,"Group B");
var_Group1.Caption = "<fgcolor=FF0000><c><b>Group B</b><c><br><font ;6>England, Russia, Wales and Slovakia";
var_Group1.Visible = true;
var_Group1.EventBackColor = 255;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").GroupID = 1;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 2;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM").GroupID = 1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
283
|
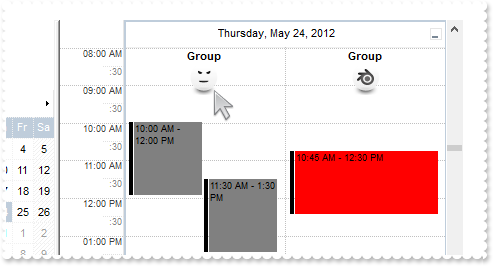
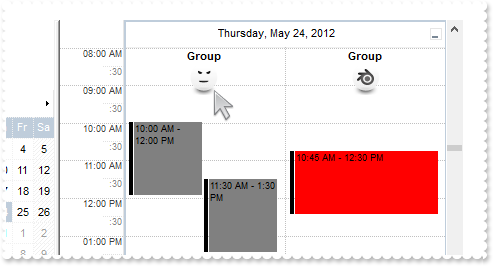
Is it possible to hide the group header, but still display the groups/captions

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.HTMLPicture("pic1") = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonN" +
"a2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRd" +
"PyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/Q" +
"Wk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDA" +
"W4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRBy" +
"EQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2Cyd" +
"hGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIi" +
"eRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0Dp" +
"PhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIia" +
"GwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrB" +
"MGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHx" +
"TAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+As" +
"fwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAK" +
"B4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0Hgf" +
"xniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUD" +
"QXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUC" +
"yEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfg" +
"Jh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6" +
"HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2" +
"DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgG" +
"o8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF" +
"0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5A" +
"gjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJY" +
"S43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtip" +
"G0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBt" +
"AuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBK" +
"gFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZ" +
"BIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAn" +
"BdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAV" +
"B7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhv" +
"BPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAf" +
"AbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBp" +
"Big8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahv" +
"A2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/" +
"hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9" +
"hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hz" +
"B7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BG" +
"gKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBA" +
"A/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAACB5" +
"gkgiAggqAsAEhigrglg0ASAqgKBWgng7hSg9gdBPyphph0gQgeoOgyBNBMBIBMBnhjBsgEBJgMACAIgSBhAQAzAwg7BXA6A4BKgUBHB8Agg4BJgIgBA3ASAQAFAIhkhh" +
"AEA/ABRgBIhQAFgTgQhFARAEgsgkhngmAMAdhJh6A3gdBUhXBHhzhaB5hFB1HEgNgasJAOB1Bq3OB3Aeh3vth3A9gSgkh/g5hJ01A/hthbB9hQB/gCB4DPgCA9BAAeBY" +
"AGh2AAhvgBAvhkBZBOBiB5gsB2gsACBwB8AFBWBegGA6AOLkgvgiBvAABIhvh/AnAvhUhShIBmgzBRhLAyg+gDABB3gBgOhAA6AmAuBDBvA7hTA0hfAagfgfhXhrB5A4" +
"gyACAHAHgHhdh+A/B/gTh8AcAvBlhgOnhfBngyAZK2A4BMAlgqBohVAJAUAKAFALgaAmgthBA7AlhigLh/ghBAA0LxBchch8g6A7g7hbh3B+heBBBgB3B3A3ARhtBLgs" +
"BfgXBXh5A/g+B/hqBzh5heh0BagohIgBg4B/ApAatAg6BdBBBWBrhMA8AbgGAhhlByg5AvB+gzhFhihxBxghAjgeBlgEByB5h8g5gMA8BQgtBRAGh6B7gjgTZzANArAr" +
"grh+hquoAlhSgpB5B6B6A6BYBb57g858hcghAHhbAvhWhMhKAkBeKBguh/hRgNAjAjgjh6h0BshZg7AWALBZhD6KvyAtgtg7husuhJhJh7gYAzAihRhohJBnBtBGgNg9" +
"h3A4hogfgcAcA8ApBmBPBnhZAEAwALBngwBtp5gYAZgZhJg9h6BpBSgxA1g1hVga6XgsA2A3g3wIA9AR6pA9ARBIgYBnhjhxgTBRBIB2h3B0gYhuBxhRAHhPgnhciZh1" +
"gCAzAEgGBWBdADgPgoA/gXgIAEAuAKBbA+hRBBhRBohSgUAygAgIghgTh+hGAYBrghBQhoA2gNA7AEAQB5hxgmBSBpg0B4AJhChPg5ABAIBUBTgi4jAHBEBEgdAIhAB5" +
"hhA0gIggAhB5ACAWgahDgABFBjh3hThKABgJB5B2gzAagBBfhwB4AIh5BFAThbhohjBjBDT3BIgXgSgoBEhtgkAyAHARhkAtBoBrBrAzAqgMBcAXhgBbgkh7hghyAiBQ" +
"BShSgShEgphFhzh7hIgzhgB2B2A2A4A0g0hUgXAMAGAlA6hNATB8k5gAgMgdBjBWB0BuBOBfA/AegBgBAjh8hTh3BZA9hoBUgBgKBRBvAvgChhhrhuAFBvA/AZBMgqB7" +
"B7h7hKh2h2g2gPg1A9hEgkANgOAjhhAwh9gxARAwg8B6heh3gQAdPFgiA/beAZABAd8lgQgKBEgPggBBAzhhBEgbhnAPBwg/hnA2hcBWB5AQBCA8gUBehjhIAfAABMAk" +
"B6BbhuhnBsgXgRggAAhhB5j+A/qYgEhbhrkOgqBuAIhVhuhrgyBuAuBLAdolAXBBggAGAyNFAABCgnhRALBUh9gdAFB6AOguhlAYB5hHhIByB3grB9hrAlhAAHBKBChC" +
"gCgNB8BdBf9XgngqhqhDgkAAAoAw7ShThwhsBrBoB7hRgvgBByg+AjhBBUgABkgJAuAjAMhEh+gggeAPA/gJg7BOhuh1ATBxBOgIvMAthpgv9wcYg1A1AFBnhmhmguh2" +
"77ZQhiAGcchkgIgOhcBGhYBXgUBZbABVc5gTB1BEgAhJBUha+BB0h4+Chng4hjgyBygd7agAA1hCAQUPgRg8A7hNAQBQBwhaAFBQh0BCB4g4h1hoeRBhgp+Shnhxi8hh" +
"gygagABrAZAWBcBkgtgQA0Ahr4gkhLgvdwB/hzBtBagrgfBfA6h1hnAmguAiA8ANgLACA8AUgagOg3h0d5iBgBBCBjbIhWAGgYANAggsBthwBQAOzogx+yBHr+AGAuA0" +
"A0A2AGBPZoBnBAAwAIgnB5hcBmB3BWhWBWB+BdBcBcB8AZhsU6hxBuBgh7g7gwgVgBhuABiEh1giAmgBASAiABBWBkhAgZg0AEA1BRhQgNAwhyAgAMA0hsAxBNg7BsAb" +
"BmgQBxAUJZB1hQgMBZAVAPrchOBYgyg8gPg0hYA3gUAzAtBpB6gaB2Qvhhg/gEBoA8gshMg7AlAYgDBsBcAbACAKg6hWCthtqBAAhXgvhDgsA9hDAZAygthLADAVgSAk" +
"hhBsANBLAAhZgdBTArhAAQBDgTh6gEBnBNBHAVhrAPBAFkUnmLgChRECkYhG03G4rBi83imysh3uoBMaTqulIkxwIyAHSCmCcCGclnAegWGTOzSSUVurCrHwKymKmBA5" +
"EeSAivxCGV8rEopTmNwCOnA+mkIQ6sSeiEQlkKHTkp36CVC7BWPDcJ3SmgBYAASSKTiIriEYEFAQ=";
Schedule1.HTMLPicture("pic2") = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonN" +
"a2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRd" +
"PyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/Q" +
"Wk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDA" +
"W4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRBy" +
"EQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2Cyd" +
"hGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIi" +
"eRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0Dp" +
"PhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIia" +
"GwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrB" +
"MGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHx" +
"TAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+As" +
"fwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAK" +
"B4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0Hgf" +
"xniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUD" +
"QXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUC" +
"yEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfg" +
"Jh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6" +
"HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2" +
"DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgG" +
"o8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF" +
"0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5A" +
"gjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJY" +
"S43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtip" +
"G0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBt" +
"AuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBK" +
"gFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZ" +
"BIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAn" +
"BdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAV" +
"B7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhv" +
"BPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAf" +
"AbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBp" +
"Big8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahv" +
"A2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/" +
"hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9" +
"hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hz" +
"B7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BG" +
"gKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBA" +
"A/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADBn" +
"gkgiAggqAsAEhiiig2AqUgBPA5hnB3Bshug3A9g7BbhthqALPBglN0gCgUoQh4AQAIgAgVgTAhBEAIBYACBIhEB4hggoASBiBKBsBJARRDhwBkgMABBrAQADA+AUAlAm" +
"hGBJBaAVALghgSgaA2gpApgpgEgigEBehTBAhLB2g7Bdhdgzhnhih3gvg9AbA9gWhUAHgnB5BPhMgZh5hnh/g/h5hvgzAMB9hPgNh7gnh6h1vtAIA9hVAggVggAbAoWr" +
"gAB1ABhGhBg/AAg+hng4huAAB9BjhbATiLhihNgQB2gegoBkgxrEgxAQAQBGgABpAdgJgfgfhpgRBWh8h+tWgmhpgXAABgAzuAYRAhAtAEhfBVhVBVA/BsLNAWAyBpAZ" +
"hRgChhBwg4BUjtB/LiAehMgCAeBwg+B9hiY9g7BThpgkgXAlA0AMgAgCBBhghshRAUBbBBBthOhYBxgvh/BgANAOgbg3hvAuAvgvAvAXBjhFgkB1hBADgHgPAkATBJh0" +
"gWAbBcgzgZA75YBbhUhWBaBqBegxhjgHAEg9hcBMg8BQg6V8h1gegPBXhOBjA0gAgkX2AFhggphNBmBOB+ZSgDBxBdAdAdhihWgagahXBdg7h3gzB6B6h6BvBmhIgkAy" +
"A6uihKAGhAggBQAoAIBCBJgwAZBigZhTANhz5+A1hs5/g9A3g3hXhEAgBygXAuhdAyAshaA0AohiX/A1h0h8BThzheAFgLAWAcA9h/B+A8hOh/ApgxAABAh7gIgHB6g7" +
"BeBABghggghfBWhWgmgCAYADBrgYAJg9AAhehgB5hGBj6KBbAbA1g/21gEgQBMBs40AHgOAeB0AV6oAphxAyhiBHhghbhuoEB/AgA5gUgAAhBQhoBPhMBHgCgPBpBEAq" +
"gqAqBcBIg9guArArALAZgEABBMBqlEAzAohGQ8gAgjACgASQq7hNAvBvhoBwBhhfAmAQBfKYg7gEAgBBAFhQBuBFhcg7g0s6gSMxhhAageBgB4BEAHgjBKBJhOhmh2A7" +
"V4jtBGAuAogcA1hLAlAQKehwBFhdBxgshXgrgUgUAUAkBzhHBhAhhDgHA+glAdAJAWAAASh1hQh4A5ghg8g5Bvg7h1hLB0h0BohRhJBVAUAeAshgApgqBSBeBbA4gxhQ" +
"BSBSASAxB4A7A6A6AsBnBOAfBOgegbAbOoYxAb5uBGgkgHAjhqBvgDAHh64bAOAHAYQPACh4BegTgpgVA68JhMh7h3hvh3hABKg8BqADvRBLhThqh3BvB2hBgICDA5hH" +
"APgdhzA2Bcg4BggHBZhlhdh7h2B4whAoBDgagIA2BbAGAZB5gEgkABAAB+AFh0hMAXgvhfZVhqBrglglASBhAQhkAMBVARg9hUhdA9AVARBlhuBkgJgTgOAe8zBLBwhQ" +
"gQhp7dhXhtBfTJBJBFBFhFhKhyhlhLhDgUAfBkARB0gyBhBpBrAKAAAwAGATAZhb9FBNhQgeFVgNBGhDgjhchnhzBmBMgJh0h1h1gZgngmgmhigHAAgFhZBthMAhhshy" +
"gEgCAygFnlB7AoBIAjgbg0BRACgKAihchLgGAwAvguguhHBGBJgzDtB9BzAWgtgBBwAwgiBJhAgAAyhChTAQglg0AHgfASAXhNBTAkArtGhLAAApgtATBlhSA/gAAMAS" +
"B/AMA9B9HUhPAyBzBzgrhWBIYwhVByBhgjhHB8ArBXgsgJgRAqhEABhrA4hxhDAygXBBBXheBRARAGAwgmBBgoBZBgBVh1hrAmgtAWALBO8sBkh5BnBPgPgkhLAEgqgB" +
"hjBihKAoB2goBgklgfBdBfgxgyhcBYhYg4hJBgAMg2hkhJAShwg1hrhXAsgog+A2VGBHhZA6htgbB/hOgdg7hBARhhhhgTBqB9BEAVgbgrh+hTBchsg/AHhCgUgBAlhe" +
"hcA1AqhkBsA1iOBqPEgJhpBIATA+gfAvgWgnApA3gYASB725he22BXgJh3gCAggiAQhVBWBWBKAog/ByhBBhAhA61gAvggBmAiBVgRLNgYAPhvAqgth1gnhLAAhFmbhc" +
"guBugaBPgBAwAyAyBiBHAOB/gGgQAFBJgbgNB/hR/fB+BjhDgHglghhETkgkgIgsgggyhNAuAgBXAgBbBYAygqgqhQhbg7B3BOBSB6h8AjBThDh8gvgbhzCIBoBhB8f0" +
"hNgIB7BEhghKBXBThdEpDkheg/B+hdB8Brh2htgzBVBAEADiS0kU52cjV4vDsbRgwy6gA0pl5EQke1MpQKMAa4iWgDwJU68n+MHuAScfxUfj+wi6EFuwHC5Wkhgkuwkc" +
"40G2qeE8elEOF8lHCNAeTwsMTwqWOyWeIGQjxIbyQB0AFHgLayJHARwI0iE+HuGQEAAlT0IR0KiDWW2I2EYcUoaE8/giYAEiGAEiijXAEGwpx4HmeAWQNXcBFGTwaQik" +
"DlE9Bo41iYTuOA4zjnB2qzk2NzeEy4YkGwlQIikAE8hGM805rEEAmAKmUtQEkHuO9yj2u1GofEONxMVR8SiSulw6EMjEESDOTgGgEQi2MjjU5mI5l4pSWl0s1e+vUCXC" +
"+iGQtjEIwOCXi+xqAGowVeoQU+jgeX63GgsHeq1CoTREEpAkL0hgNAA9AoFUQTRBYLzAJgIwAEQIhZAAZjNIEUAXMw+gUBQPCNHE0YFBsKgXC8Xg8DsRySGwhQFAWFQY" +
"IE0gAB4pjjFcrhcPk4ziMUiy/AMzQwAIZwUPsxwgGsAg0AUCiCOgkQyhEAhFAAzAgCs6h9BYjAqCkgjiEQDA4BEhhuF01SdLoqjaGARwjIY4APF44QEC4JBwNwhDOHED" +
"wRAYDwVF49QxFk9hBA4KQnPMh4BDw9hIEkKDFFgoBGL4IQiEYGS+OQZBdKYLDAIsSwLMM9xkMo+y4OsRRICEkAEBgqShCkEArOMeBBEwTCiCcPgiDoNQpE48A9P4owtJ" +
"0CxoMEsACFkQjIM0zQVCk8hRH4LT4LcoT2FkZAmBMeCyAA8QYIASQJBEnSWIg/BtMw0SpOkUDEBsayZAAEADK0GTrAYICzIsuTMLgkBNH45gnOU8QAEgAT5JcFCSCIGg" +
"TBkFiNJkHRzLE9g3CA5QJAk0CGBF7gAywSRFE4RCuEIYCCQE=";
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.DisplayGroupingButton = true;
Schedule1.ShowGroupingEvents = true;
var var_Groups = Schedule1.Groups;
var var_Group = var_Groups.Add(1,"<c><b>Group</b><br><c><img>pic1</img>");
var_Group.Visible = true;
var_Group.EventBackColor = 8421504;
var var_Group1 = var_Groups.Add(2,"<c><b>Group</b><br><c><img>pic2</img>");
var_Group1.Visible = true;
var_Group1.EventBackColor = 255;
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM").GroupID = 1;
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").GroupID = 2;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM").GroupID = 1;
Schedule1.HeaderGroupHeight = -1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
282
|
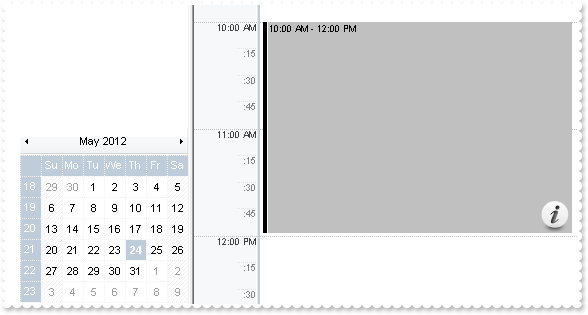
When using the CopyTo method to print a range of dates the printed page is not showing the timescale, is there a way to make it appear (as is, without calendar, multiple-selection)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 768;
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "#1/1/2016#";
var_Calendar.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(#1/7/2016#))/7))";
Schedule1.BorderSelStyle = -1;
Schedule1.ShowViewCompact = -1;
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2016 8:30:00 AM","1/10/2016 2:30:00 PM");
var_Events.Add("1/11/2016 9:30:00 AM","1/11/2016 11:30:00 AM");
var_Events.Add("1/15/2016 10:30:00 AM","1/15/2016 11:30:00 AM");
var s = Schedule1.Calendar.Selection;
Schedule1.Calendar.Selection = "0";
var var_CopyTo = Schedule1.CopyTo("c:/temp/test.png");
alert( "Look for c:/temp/test.png file" );
Schedule1.Calendar.Selection = s;
}
</SCRIPT>
</BODY>
|
|
281
|
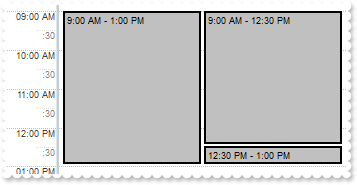
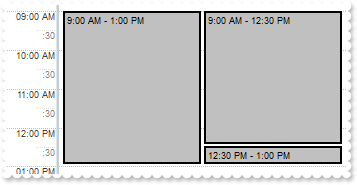
When using the CopyTo method to print a range of dates the printed page is not showing the timescale, is there a way to make it appear (as is, without calendar)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.OnResizeControl = 768;
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/1/2012";
var_Calendar.SelectDate("1/1/2012") = false;
var var_Events = Schedule1.Events;
var_Events.Add("1/1/2012 8:30:00 AM","1/1/2012 9:30:00 AM");
var_Events.Add("1/1/2012 8:35:00 AM","1/1/2012 9:35:00 AM");
var_Events.Add("1/1/2012 10:30:00 AM","1/1/2012 12:30:00 PM");
var var_CopyTo = Schedule1.CopyTo("c:/temp/test.png");
alert( "Look for c:/temp/test.png file" );
}
</SCRIPT>
</BODY>
|
|
280
|
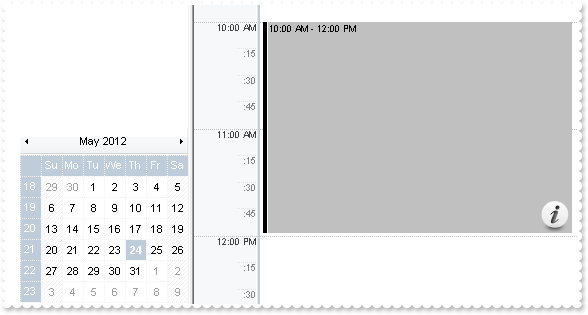
When using the CopyTo method to print a range of dates the printed page is not showing the timescale, is there a way to make it appear (as is, with calendar)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/1/2012";
var_Calendar.SelectDate("1/1/2012") = false;
var var_Events = Schedule1.Events;
var_Events.Add("1/1/2012 8:30:00 AM","1/1/2012 9:30:00 AM");
var_Events.Add("1/1/2012 8:35:00 AM","1/1/2012 9:35:00 AM");
var_Events.Add("1/1/2012 10:30:00 AM","1/1/2012 12:30:00 PM");
var var_CopyTo = Schedule1.CopyTo("c:/temp/test.png");
alert( "Look for c:/temp/test.png file" );
}
</SCRIPT>
</BODY>
|
|
279
|
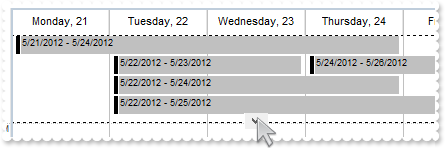
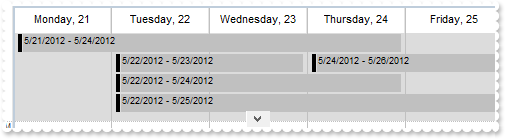
I've seen that all-day header can be limited up to 4, 8 or 12 events. Can I change that limit, for instance, 3 events only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowSelectCreateEvent = 2;
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/21/2012";
Schedule1.Calendar.Selection = "value >= #5/20/2012# and value <= #5/26/2012#";
Schedule1.ShowViewCompact = -1;
Schedule1.AllowAllDayEventScroll = 4403;
Schedule1.BodyEventBackColor = 8421504;
Schedule1.Background(165) = 14474460;
var var_Events = Schedule1.Events;
var_Events.Add("5/21/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/23/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/24/2012","5/25/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
278
|
Is it possible to highlight the newly created event ( runtime creation )
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowSelectCreateEvent = 2;
}
</SCRIPT>
</BODY>
|
|
277
|
Is it possible to select the newly created event ( runtime creation )
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.AllowSelectCreateEvent = 1;
}
</SCRIPT>
</BODY>
|
|
276
|
I have noticed that the all-day header change its background, if has scrolling events. Is it possible to change that (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABRUIQAAYAQGKIaBoAKBQAGaAoDDQMQ3QwAAwjSLEEwsACEIrjKCRShyCYZRrGQBQTCIZBqEqSZLiEZRQCWIAxATGchwHIEQgND6cIDmMAHf" +
"j2PI+RZKMoRZJUExZFyERhASQZZoyN40UzOc6vfL9KRDEAEIRKAyTDLQdRyGSMMgEVBJBCbMiNBqhESIJo+GI4BhFYSUZalGSnO6gIBAgIA==");
Schedule1.AllowSelectCreateEvent = 2;
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/21/2012";
Schedule1.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)";
Schedule1.ShowViewCompact = -1;
Schedule1.AllowAllDayEventScroll = 4416;
Schedule1.Background(165) = 16777216;
var var_Events = Schedule1.Events;
var_Events.Add("5/22/2012","5/23/2012").AllDayEvent = true;
var_Events.Add("5/21/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/24/2012","5/26/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
275
|
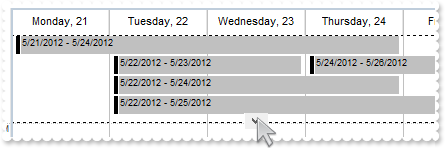
I have noticed that the all-day header change its background, if has scrolling events. Is it possible to change that (solid)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowSelectCreateEvent = 2;
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/21/2012";
Schedule1.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)";
Schedule1.ShowViewCompact = -1;
Schedule1.AllowAllDayEventScroll = 4416;
Schedule1.Background(165) = 14474460;
var var_Events = Schedule1.Events;
var_Events.Add("5/22/2012","5/23/2012").AllDayEvent = true;
var_Events.Add("5/21/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/24/2012","5/26/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
274
|
I have noticed that the all-day header change its background, if has scrolling events. Is it possible to remove that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowSelectCreateEvent = 2;
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/21/2012";
Schedule1.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)";
Schedule1.ShowViewCompact = -1;
Schedule1.AllowAllDayEventScroll = 4416;
Schedule1.Background(165) = 0;
var var_Events = Schedule1.Events;
var_Events.Add("5/22/2012","5/23/2012").AllDayEvent = true;
var_Events.Add("5/21/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/24/2012","5/26/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
273
|
The user scrolls through the all-day events, when mouse wheel is rotated. Can I disable that
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowSelectCreateEvent = 2;
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/21/2012";
Schedule1.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)";
Schedule1.ShowViewCompact = -1;
Schedule1.AllowAllDayEventScroll = 320;
var var_Events = Schedule1.Events;
var_Events.Add("5/22/2012","5/23/2012").AllDayEvent = true;
var_Events.Add("5/21/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/24/2012","5/26/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
272
|
Is it possible to specify the number of all-day events to be visible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowSelectCreateEvent = 2;
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/21/2012";
Schedule1.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)";
Schedule1.ShowViewCompact = -1;
Schedule1.AllowAllDayEventScroll = 4416;
var var_Events = Schedule1.Events;
var_Events.Add("5/22/2012","5/23/2012").AllDayEvent = true;
var_Events.Add("5/21/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/24/2012","5/26/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
271
|
How do I disable scrolling the all-day header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.AllowSelectCreateEvent = 2;
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
Schedule1.Calendar.Selection = "5/21/2012";
Schedule1.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)";
Schedule1.ShowViewCompact = -1;
Schedule1.AllowAllDayEventScroll = 0;
var var_Events = Schedule1.Events;
var_Events.Add("5/22/2012","5/23/2012").AllDayEvent = true;
var_Events.Add("5/21/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/24/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/22/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/23/2012","5/25/2012").AllDayEvent = true;
var_Events.Add("5/24/2012","5/26/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
270
|
How can I display the current week only, when the user selects the date in the calendar panel

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 129;
var var_Calendar = Schedule1.Calendar;
var_Calendar.OnSelectDate = 1;
var_Calendar.Selection = "1/10/2001";
var_Calendar.SingleSel = true;
Schedule1.Calendar.FirstWeekDay = 1;
Schedule1.ScrollBars = 0;
Schedule1.ShowViewCompact = -1;
Schedule1.AllowResizeSchedule = 0;
Schedule1.AllowMoveSchedule = 0;
Schedule1.AllowToggleSchedule = 0;
Schedule1.Background(35) = Schedule1.Background(34);
Schedule1.TimeScales.Item(0).AllowResize = false;
Schedule1.DayViewWidth = 0;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
269
|
How do I capture the control and save it as PDF (Method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
Schedule1.DayViewWidth = 512;
Schedule1.DayViewHeight = 512;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
var var_CopyTo = Schedule1.CopyTo("C:/Temp/test.pdf");
alert( "Look For: C:/Temp/test.pdf file" );
}
</SCRIPT>
</BODY>
|
|
268
|
How do I capture the control and save it as PDF (Method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
Schedule1.DayViewWidth = 512;
Schedule1.DayViewHeight = 512;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage=On";
var_Print.PrintExt = Schedule1;
var_Print.CopyTo("C:/Temp/test.pdf");
alert( "Look For: C:/Temp/test.pdf file" );
}
</SCRIPT>
</BODY>
|
|
267
|
How do I capture the control and save it as an image (JPG or BMP) (Method 2)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
Schedule1.DayViewWidth = 512;
Schedule1.DayViewHeight = 512;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
var var_CopyTo = Schedule1.CopyTo("C:/Temp/test.bmp");
var var_CopyTo1 = Schedule1.CopyTo("C:/Temp/test.jpg");
alert( "Look For: C:/Temp/test.* file" );
}
</SCRIPT>
</BODY>
|
|
266
|
How do I capture the control and save it as an image (JPG or BMP) (Method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/1/2001";
var_Calendar.Selection = "value in (#6/11/2001#,#6/12/2001#)";
Schedule1.DayViewWidth = 512;
Schedule1.DayViewHeight = 512;
var var_Events = Schedule1.Events;
var_Events.Add("6/11/2001 10:00:00 AM","6/11/2001 1:00:00 PM");
var_Events.Add("6/12/2001 10:00:00 AM","6/12/2001 1:00:00 PM");
var var_Print = new ActiveXObject("Exontrol.Print");
var_Print.Options = "FitToPage=On";
var_Print.PrintExt = Schedule1;
var_Print.CopyTo("C:/Temp/test.bmp");
var_Print.CopyTo("C:/Temp/test.jpg");
alert( "Look For: C:/Temp/test.* file" );
}
</SCRIPT>
</BODY>
|
|
265
|
Recurrence: The 2nd to last weekday of the month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/29/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/29/1997 9:00:00 AM","9/29/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;BYDAY=MO,TU,WE,TH,FR;BYSETPOS=-2";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
264
|
Recurrence: The 3rd instance into the month of one of Tuesday, Wednesday or Thursday, for the next 3 months

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/4/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/4/1997 9:00:00 AM","9/4/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;COUNT=3;BYDAY=TU,WE,TH;BYSETPOS=3";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
263
|
Recurrence: The last work day of the month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/30/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("8/5/1997 9:00:00 AM","8/5/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;BYDAY=MO,TU,WE,TH,FR;BYSETPOS=-1";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
262
|
Recurrence: An example where the days generated makes a difference because of WKST (Sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "8/5/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 0;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("8/5/1997 9:00:00 AM","8/5/1997 2:00:00 PM").Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=4;BYDAY=TU,SU";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
261
|
Recurrence: An example where the days generated makes a difference because of WKST (Sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "8/5/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("8/5/1997 9:00:00 AM","8/5/1997 2:00:00 PM").Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=4;BYDAY=TU,SU";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
260
|
Recurrence: Every four years, the first Tuesday after a Monday in November, forever (U.S. Presidential Election day)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "11/5/1996";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("11/5/1996 9:00:00 AM","11/5/1996 2:00:00 PM").Repetitive = "FREQ=YEARLY;INTERVAL=4;BYMONTH=11;BYDAY=TU;BYMONTHDAY=2,3,4,5,6,7,8";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
259
|
Recurrence: The first Saturday that follows the first Sunday of the month, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/13/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/13/1997 9:00:00 AM","9/13/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;BYDAY=SA;BYMONTHDAY=7,8,9,10,11,12,13";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
258
|
Recurrence: Every Friday the 13th, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "2/13/1998";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;BYDAY=FR;BYMONTHDAY=13";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
257
|
Recurrence: Every Thursday, but only during June, July, and August, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/5/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("6/5/1997 9:00:00 AM","6/5/1997 2:00:00 PM").Repetitive = "FREQ=YEARLY;BYDAY=TH;BYMONTH=6,7,8";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
256
|
Recurrence: Every Thursday in March, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "3/13/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("3/13/1997 9:00:00 AM","3/13/1997 2:00:00 PM").Repetitive = "FREQ=YEARLY;BYMONTH=3;BYDAY=TH";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
255
|
Recurrence: Monday of week number 20 (where the default start of the week is Monday), forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/12/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("5/12/1997 9:00:00 AM","5/12/1997 2:00:00 PM").Repetitive = "FREQ=YEARLY;BYWEEKNO=20;BYDAY=MO";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
254
|
Recurrence: Every 20th Monday of the year, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/19/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("1/1/1997 9:00:00 AM","1/1/1997 2:00:00 PM").Repetitive = "FREQ=YEARLY;BYDAY=20MO";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
253
|
Recurrence: Every 3rd year on the 1st, 100th and 200th day for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/1/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("1/1/1997 9:00:00 AM","1/1/1997 2:00:00 PM").Repetitive = "FREQ=YEARLY;INTERVAL=3;COUNT=10;BYYEARDAY=1,100,200";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
252
|
Recurrence: Every other year on January, February, and March for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "3/10/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("3/10/1997 9:00:00 AM","3/10/1997 2:00:00 PM").Repetitive = "FREQ=YEARLY;INTERVAL=2;COUNT=10;BYMONTH=1,2,3";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
251
|
Recurrence: Yearly in June and July for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "6/10/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthX = 2;
var_Calendar.MaxMonthY = 2;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("6/10/1997 9:00:00 AM","6/10/1997 2:00:00 PM").Repetitive = "FREQ=YEARLY;COUNT=10;BYMONTH=6,7";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
250
|
Recurrence: Every Tuesday, every other month

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/2/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;INTERVAL=2;BYDAY=TU";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
249
|
Recurrence: Every 18 months on the 10th thru 15th of the month for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/10/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/10/1997 9:00:00 AM","9/10/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;INTERVAL=18;COUNT=10;BYMONTHDAY=10,11,12,13,14,15";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
248
|
Recurrence: Monthly on the first and last day of the month for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/30/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/3/1997 9:00:00 AM","9/3/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;COUNT=10;BYMONTHDAY=1,-1";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
247
|
Recurrence: Monthly on the 2nd and 15th of the month for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/2/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;COUNT=10;BYMONTHDAY=2,15";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
246
|
Recurrence: Monthly on the third to the last day of the month, forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/28/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/28/1997 9:00:00 AM","9/28/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;BYMONTHDAY=-3";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
245
|
Recurrence: Monthly on the second to last Monday of the month for 6 months

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/22/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/22/1997 9:00:00 AM","9/22/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;COUNT=6;BYDAY=-2MO";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
244
|
Recurrence: Every other month on the 1st and last Sunday of the month for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/7/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/7/1997 9:00:00 AM","9/7/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;INTERVAL=2;COUNT=10;BYDAY=1SU,-1SU";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
243
|
Recurrence: Monthly on the 1st Friday until December 24, 1997

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/5/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/5/1997 9:00:00 AM","9/5/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;UNTIL=19971224T000000Z;BYDAY=1FR";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
242
|
Recurrence: Monthly on the 1st Friday for ten occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/5/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/5/1997 9:00:00 AM","9/5/1997 2:00:00 PM").Repetitive = "FREQ=MONTHLY;COUNT=10;BYDAY=1FR";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
241
|
Recurrence: Every other week on Tuesday and Thursday, for 8 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/16/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 0;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=8;WKST=SU;BYDAY=TU,TH";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
240
|
Recurrence: Every other week on Monday, Wednesday and Friday until December 24, 1997, but starting on Tuesday, September 2, 1997

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/17/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 0;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=WEEKLY;INTERVAL=2;UNTIL=19971224T000000Z;WKST=SU;BYDAY=MO,WE,FR";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
239
|
Recurrence: Weekly on Tuesday and Thursday for 5 weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/16/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 0;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=WEEKLY;UNTIL=19971007T000000Z;WKST=SU;BYDAY=TU,TH";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
238
|
Recurrence: Weekly on Tuesday and Thursday for 5 weeks

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/16/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 0;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=WEEKLY;COUNT=10;WKST=SU;BYDAY=TU,TH";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
237
|
Recurrence: Every other day - forever

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/4/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=DAILY;INTERVAL=2";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
236
|
Recurrence: Daily until December 24, 1997

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/17/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var_Calendar.FirstWeekDay = 1;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=DAILY;UNTIL=19971224T000000Z";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
235
|
Recurrence: Daily for 10 occurrences

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "9/9/1997";
var_Calendar.ShowNonMonthDays = false;
var_Calendar.MaxMonthY = 4;
var var_Highlight = var_Calendar.HighlightEvent;
var_Highlight.Pattern.Type = 256;
var_Highlight.Bold = false;
var_Calendar.FirstWeekDay = 1;
Schedule1.ShowViewCompact = -1;
Schedule1.BorderSelStyle = -1;
Schedule1.Background(81) = 15790320;
var var_Events = Schedule1.Events;
var_Events.Add("9/2/1997 9:00:00 AM","9/2/1997 2:00:00 PM").Repetitive = "FREQ=DAILY;COUNT=10";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
234
|
How do I display the week number according, so the January 1st is in the first week

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/1/2016";
var_Calendar.FirstWeekDay = 0;
var_Calendar.DisplayWeekNumberAs = 1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
233
|
How do I display the week number according to ISO8601 standard

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "1/4/2016";
var_Calendar.FirstWeekDay = 1;
var_Calendar.DisplayWeekNumberAs = 0;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
232
|
How do I hide the week number

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.FirstWeekDay = 1;
var_Calendar.ShowWeeks = false;
var_Calendar.ShowNonMonthDays = false;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
231
|
How can I change the background color of the all day header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OnResizeControl = 2048;
Schedule1.ShowAllDayHeader = true;
var var_Calendar = Schedule1.Calendar;
var_Calendar.FirstWeekDay = 1;
var_Calendar.SelectDate("5/8/2012") = true;
var_Calendar.Select(3);
var_Calendar.SelectDate("5/15/2012") = false;
var_Calendar.Select(19);
Schedule1.Background(87) = 15790320;
Schedule1.HeaderAllDayEventHeight = -20;
Schedule1.Events.Add("5/8/2012","5/17/2012").AllDayEvent = true;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
230
|
How can I display a single text on a specified date

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/26/2012";
Schedule1.Calendar.Selection = "value in (#05/23/2012#,#05/24/2012#,#05/25/2012#)";
Schedule1.NonworkingPatterns.Add(1234,0).BackgroundExt = "[text=`<font ;6><fgcolor 808080>just a notice`,align=0x11]";
Schedule1.NonworkingTimes.Add("value = #05/25/2012#","09:00","10:00",1234);
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
229
|
I am using the control's DataSource property, the question is how can I get the event's identifier Datafield(exEventID)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Events","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExSchedule\\Sample\\Access2007\\datasource.accdb",3,3,null);
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "11/11/2013";
Schedule1.DataField(1) = "Start";
Schedule1.DataField(2) = "End";
Schedule1.DataField(11) = "Extra";
Schedule1.DataSource = rs;
alert( Schedule1.Events.Item(1).KnownProperty(12) );
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
228
|
Is it possible to display some text/image on the schedule's view background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/25/2012";
Schedule1.NonworkingPatterns.Add(1234,6).BackgroundExt = "[text=`<fgcolor 808080>just a caption`,align=0x11]";
Schedule1.NonworkingPatterns.Add(1235,0).BackgroundExt = "[text=`<fgcolor 808080>just another caption`,align=0x11]";
Schedule1.NonworkingTimes.Add("weekday(value) = 5","08:00","08:59:59",1234);
Schedule1.NonworkingTimes.Add("weekday(value) = 5","09:00","09:59:59",1235);
Schedule1.NonworkingTimes.Add("weekday(value) = 5","10:00","10:59:59",1234);
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
227
|
How can I display a text on the schedule's view background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/25/2012";
Schedule1.NonworkingPatterns.Add(1234,0).BackgroundExt = "[text=`<fgcolor 808080>just a caption`,align=0x11]";
Schedule1.NonworkingTimes.Add("weekday(value) = 5","12:00","13:00",1234);
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
226
|
Is it possible to change the visual appearance of the edit's context menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Schedule1.Background(99) = 16777216;
}
</SCRIPT>
</BODY>
|
|
225
|
How do I customize the edit's context menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Schedule1.EditContextMenuItems = "Insert[group=3](<img>1</img>[id=57763],<img>2</img>[id=57763])";
}
</SCRIPT>
</BODY>
|
|
224
|
How can I lock/fix the date header, so it stays on the top while the user scrolls the chart

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="LayoutEndChanging(Operation)" LANGUAGE="JScript">
alert( Operation );
Schedule1.DayViewHeight = 2016;
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/20/2012") = true;
var_Calendar.Select(3);
Schedule1.ScrollBars = 2;
Schedule1.ShowViewCompact = 3;
Schedule1.DayViewHeight = 2016;
Schedule1.AllowMoveSchedule = 0;
Schedule1.AllowResizeSchedule = 0;
Schedule1.AllowToggleSchedule = 0;
Schedule1.AllowExchangePanels = 0;
Schedule1.AllowMoveTimeScale = 0;
Schedule1.AllowResizeTimeScale = 0;
Schedule1.AllowMultiDaysEvent = false;
Schedule1.TimeScales.Item(0).MinorTimeRuler = "00:10";
Schedule1.DayStartTime = "00:00";
Schedule1.DayEndTime = "24:00";
Schedule1.OnResizeControl = 3073;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
223
|
Is there any way to control the vertical size of each hour other than by the font and/or the minor time scale being changed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/20/2012") = true;
var_Calendar.Select(3);
Schedule1.OnResizeControl = 768;
Schedule1.ScrollBars = 2;
Schedule1.ShowViewCompact = 1;
Schedule1.DayViewHeight = 2016;
Schedule1.AllowMoveSchedule = 0;
Schedule1.AllowResizeSchedule = 0;
Schedule1.AllowToggleSchedule = 0;
Schedule1.AllowExchangePanels = 0;
Schedule1.AllowMoveTimeScale = 0;
Schedule1.AllowResizeTimeScale = 0;
Schedule1.AllowMultiDaysEvent = false;
Schedule1.Background(36) = Schedule1.Background(37);
Schedule1.TimeScales.Item(0).MinorTimeRuler = "00:10";
Schedule1.DayStartTime = "00:00";
Schedule1.DayEndTime = "24:00";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
222
|
How can I show a single week, no calendar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.SelectDate("5/20/2012") = true;
var_Calendar.Select(3);
Schedule1.OnResizeControl = 768;
Schedule1.ScrollBars = 0;
Schedule1.ShowViewCompact = 1;
Schedule1.AllowMoveSchedule = 0;
Schedule1.AllowResizeSchedule = 0;
Schedule1.AllowToggleSchedule = 0;
Schedule1.AllowExchangePanels = 0;
Schedule1.AllowMoveTimeScale = 0;
Schedule1.AllowResizeTimeScale = 0;
Schedule1.AllowMultiDaysEvent = false;
Schedule1.Background(36) = Schedule1.Background(37);
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
221
|
How do I select the dates within a giving interval only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/1/2012";
var_Calendar.Selection = "(value >= #5/13/2012#) and (value <= #5/26/2012#)";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
220
|
How do I display the dates within a giving interval only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
var var_Calendar = Schedule1.Calendar;
var_Calendar.Selection = "5/24/2012";
var_Calendar.MinDate = "5/13/2012";
var_Calendar.MaxDate = "5/26/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 9:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:45:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 2:30:00 PM");
var_Events.Add("5/24/2012 12:45:00 PM","5/24/2012 3:45:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
219
|
Is it possible that the time is displayed starting from 00:00 to 24:00 00 instead of 08:00 AM to 04:00 PM

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DayStartTime = "00:00";
Schedule1.DayEndTime = "24:00";
var var_TimeScale = Schedule1.TimeScales.Item(0);
var_TimeScale.MajorTimeLabel = "<%hh%>:<%nn%>";
var_TimeScale.Width = 32;
}
</SCRIPT>
</BODY>
|
|
218
|
How do I show a double frame

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.DefaultEventLongLabel = "";
Schedule1.DefaultEventShortLabel = "";
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("1/10/2001 8:00:00 AM","1/10/2001 10:00:00 AM");
var_Event.BodyBackgroundExt = "top[25%,back=RGB(255,0,0),align=0x21,pattern=0x000,frame=RGB(0,0,0)],client[back=RGB(255,255,0),align=0x21,pattern=0x000,frame=" +
"RGB(0,0,0)]";
var_Event.BodyBackgroundExtValue(1,1) = 255;
var_Event.BodyBackgroundExtValue(1,2) = "35%";
var var_Event1 = var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 12:00:00 PM");
var_Event1.BodyBackgroundExt = "top[25%,back=RGB(255,0,0),align=0x22],client[back=RGB(255,255,0),align=0x22]";
var_Event1.BodyBackgroundExtValue(1,2) = "35%";
var_Event1.BodyBackgroundExtValue(2,1) = 65535;
var var_Event2 = var_Events.Add("1/10/2001 12:00:00 PM","1/10/2001 2:00:00 PM");
var_Event2.ShowStatus = false;
var_Event2.BodyBackgroundExt = "left[4,back=RGB(128,128,128)],top[25%,back=RGB(255,0,0)],client[back=RGB(255,255,0)],none[(0%,0%,100%,100%),pattern=0x000,frame" +
"=RGB(0,0,0)]";
var var_Event3 = var_Events.Add("1/10/2001 2:00:00 PM","1/10/2001 4:00:00 PM");
var_Event3.ShowStatus = false;
var_Event3.BodyBackgroundExt = "left[4,back=RGB(128,128,128)],top[25%,back=RGB(255,0,0)],client[back=RGB(255,255,0)],none[(4,0%,100%-4,100%),pattern=0x000,fram" +
"e=RGB(0,0,0)]";
}
</SCRIPT>
</BODY>
|
|
217
|
How can I add more colors on the event

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.SelectEventStyle = 48;
Schedule1.Calendar.Selection = "1/10/2001";
var var_Events = Schedule1.Events;
var_Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").BodyBackgroundExt = "bottom[15%](left[65%,frame,back=RGB(128,255,255)],client[back=RGB(255,0,0),frame])";
var_Events.Add("1/10/2001 10:00:00 AM","1/10/2001 1:00:00 PM").BodyBackgroundExt = "right[15%](bottom[35%,frame,back=RGB(128,255,255)],client[back=RGB(255,0,0),frame])";
var_Events.Add("1/10/2001 11:00:00 AM","1/10/2001 2:00:00 PM").BodyBackgroundExt = "left[33%,back=RGB(0,128,0)](top[50%,back=RGB(0,255,0)]),left[33%](top[33%,back=RGB(0,255,255)],top[33%,back=RGB(0,0,128)],clien" +
"t[back=RGB(0,0,255)]),client(top[25%,back=RGB(240,240,240)],top[25%,back=RGB(192,192,192)],top[25%,back=RGB(128,128,128)],client" +
"[back=RGB(0,0,0)])";
}
</SCRIPT>
</BODY>
|
|
216
|
When I have 3 month visible in the calendar section, it seems I can only move back and forth through the months 3 months at a time. Is it possible to move back and forth through the months 1 month at a time
<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.AlignDate = false;
var_Calendar.MinMonthY = 2;
var_Calendar.MaxMonthY = 2;
}
</SCRIPT>
</BODY>
|
|
215
|
How can I bound the control to a data source

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="Error(Error,Description)" LANGUAGE="JScript">
alert( Description );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var rs = new ActiveXObject("ADOR.Recordset");
rs.Open("Events","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\\Program Files\\Exontrol\\ExSchedule\\Sample\\Access2007\\datasource.accdb",3,3,null);
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "11/11/2013";
Schedule1.DataField(1) = "Start";
Schedule1.DataField(2) = "End";
Schedule1.DataField(11) = "Extra";
Schedule1.DataSource = rs;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
214
|
How can I start drag and drop an event

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="OLEStartDrag(Data,AllowedEffects)" LANGUAGE="JScript">
// Data.SetData( "your data to be dragged" )
AllowedEffects = 1;
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.OLEDropMode = 1;
Schedule1.SelectEventStyle = 48;
Schedule1.DefaultEventLongLabel = "<%=%256%><br><%=%5%>";
Schedule1.DefaultEventShortLabel = Schedule1.DefaultEventLongLabel;
Schedule1.Calendar.Selection = "1/10/2001";
Schedule1.OnResizeControl = 3073;
Schedule1.Events.Add("1/10/2001 9:00:00 AM","1/10/2001 12:30:00 PM").ExtraLabel = "Click the event and wait to start dragging.";
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
213
|
I use the HighlightDate property to mark a date, instead the selection is not visible if I select the same date. What can be done

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ShowHighlightDate = 4353;
Schedule1.Calendar.Selection = "1/1/2001";
Schedule1.HighlightDate("1/9/2001") = 65280;
Schedule1.HighlightDate("1/17/2001") = "65280,255";
Schedule1.HighlightDate("1/25/2001") = "255,65280,16711680";
}
</SCRIPT>
</BODY>
|
|
212
|
How can I arrange the colors to highlight the date vertically

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ShowHighlightDate = 49;
Schedule1.Calendar.Selection = "1/1/2001";
Schedule1.HighlightDate("1/9/2001") = 65280;
Schedule1.HighlightDate("1/17/2001") = "65280,255";
Schedule1.HighlightDate("1/25/2001") = "255,65280,16711680";
}
</SCRIPT>
</BODY>
|
|
211
|
Is it possible to highlight a date in gradient

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ShowHighlightDate = 257;
Schedule1.Calendar.Selection = "1/1/2001";
Schedule1.HighlightDate("1/9/2001") = 65280;
Schedule1.HighlightDate("1/17/2001") = "65280,255";
Schedule1.HighlightDate("1/25/2001") = "255,65280,16711680";
}
</SCRIPT>
</BODY>
|
|
210
|
Is it possible to highlight a date in the calendar panel only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ShowHighlightDate = 1;
Schedule1.Calendar.Selection = "1/1/2001";
Schedule1.HighlightDate("1/9/2001") = 65280;
Schedule1.HighlightDate("1/17/2001") = "65280,255";
Schedule1.HighlightDate("1/25/2001") = "255,65280,16711680";
}
</SCRIPT>
</BODY>
|
|
209
|
Is it possible to highlight a date in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.ShowHighlightDate = 3;
Schedule1.Calendar.Selection = "1/25/2001";
Schedule1.HighlightDate("1/9/2001") = 65280;
Schedule1.HighlightDate("1/17/2001") = "65280,255";
Schedule1.HighlightDate("1/25/2001") = "255,65280,16711680";
}
</SCRIPT>
</BODY>
|
|
208
|
How we need to put "nonworking time" to each group, because staff A is working different times then staff B. Is this possible

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.BodyEventBackColor = 15790320;
Schedule1.ShowGroupingEvents = true;
Schedule1.DisplayGroupingButton = true;
Schedule1.Groups.Add(1,"Group 1").Visible = true;
Schedule1.Groups.Add(2,"Group 2").Visible = true;
Schedule1.Calendar.Selection = "5/25/2012";
Schedule1.NonworkingPatterns.Add(1234,11);
var var_NonworkingTimes = Schedule1.NonworkingTimes;
var_NonworkingTimes.Add("1","00:00","08:45",1234);
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",1).GroupID = 1;
var_NonworkingTimes.Add("weekday(value) = 5","12:00","13:00",1234).GroupID = 2;
Schedule1.Events.Add("5/25/2012 9:30:00 AM","5/25/2012 1:00:00 PM").GroupID = 1;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
207
|
I have a double click event set to launch a window so the user can supply input. The problem is that double click changes the view. How do I change this behavior
<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="DblClick(Shift,X,Y)" LANGUAGE="JScript">
alert( "DblClick " );
alert( X );
alert( Y );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM").StatusColor = 255;
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.AllowEditEvent = 0;
Schedule1.AllowToggleSchedule = 0;
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
206
|
I have two-time scales. How do I change the label while updating the events to show the date-time on the second time-scale

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.DayEndTime = "13:00";
var var_TimeScale = Schedule1.TimeScales.Add("+3:00");
var_TimeScale.AlignLeft = true;
var_TimeScale.Caption = "EST <b>+03";
Schedule1.BeginUpdate();
Schedule1.Calendar.Selection = "5/24/2012";
Schedule1.UpdateEventsLabel = "Start: <%=date(%1+3/24)%><br>End: <%=date(%2+3/24)%>";
var var_Events = Schedule1.Events;
var_Events.Add("5/24/2012 10:00:00 AM","5/24/2012 12:00:00 PM");
var_Events.Add("5/24/2012 10:45:00 AM","5/24/2012 12:30:00 PM");
var_Events.Add("5/24/2012 11:30:00 AM","5/24/2012 1:30:00 PM");
Schedule1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
205
|
Is there a way to add a hyperlink to the event that would run a report with parameters

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="AnchorClick(AnchorID,Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").LongLabel = "<%=%256%><br><a 1234;option 1>more ...</a>";
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM").LongLabel = "<%=%256%><br><a 1235;option 2>more ...</a>";
}
</SCRIPT>
</BODY>
|
|
204
|
Can I have multiple months in the calendar section

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Calendar = Schedule1.Calendar;
var_Calendar.MinMonthY = 2;
var_Calendar.MaxMonthY = 2;
}
</SCRIPT>
</BODY>
|
|
203
|
I need to make sure that at least the order number stays visible when the event is resized. Is there a way during event modification (another event be added at the same time that makes the event size shrink) to adjust the caption location

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM");
var_Event.UserData = 1234;
var_Event.ShortLabel = "<%=%256%><br>Order: <%=%6%>";
var_Event.LongLabel = var_Event.ShortLabel;
var var_Event1 = var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM");
var_Event1.UserData = 1235;
var_Event1.ShortLabel = "<%=%256%>, Order: <%=%6%>";
var_Event1.LongLabel = var_Event1.ShortLabel;
}
</SCRIPT>
</BODY>
|
|
202
|
I need to make sure that at least the order number stays visible when the event is resized. Is there a way during event modification (another event be added at the same time that makes the event size shrink) to adjust the caption location

<BODY onload="Init()">
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/20/2012";
Schedule1.DefaultEventShortLabel = "<%=%256%><br>Order: <b><%=%6%>";
Schedule1.DefaultEventLongLabel = Schedule1.DefaultEventShortLabel;
var var_Events = Schedule1.Events;
var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM").UserData = 1234;
var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM").UserData = 1235;
}
</SCRIPT>
</BODY>
|
|
201
|
Can you add text with links in the event

<BODY onload="Init()">
<SCRIPT FOR="Schedule1" EVENT="AnchorClick(AnchorID,Options)" LANGUAGE="JScript">
alert( AnchorID );
alert( Options );
</SCRIPT>
<OBJECT CLASSID="clsid:9B09E13D-7A88-4299-9DBE-383380435377" id="Schedule1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Schedule1.Calendar.Selection = "6/20/2012";
var var_Events = Schedule1.Events;
var var_Event = var_Events.Add("6/20/2012 9:00:00 AM","6/20/2012 11:00:00 AM");
var_Event.ShortLabel = "<a 1><%=%256%></a>";
var_Event.LongLabel = var_Event.ShortLabel;
var var_Event1 = var_Events.Add("6/20/2012 11:00:00 AM","6/20/2012 1:00:00 PM");
var_Event1.ShortLabel = "<a 2><%=%256%></a>";
var_Event1.LongLabel = var_Event1.ShortLabel;
}
</SCRIPT>
</BODY>
|