|
325
|
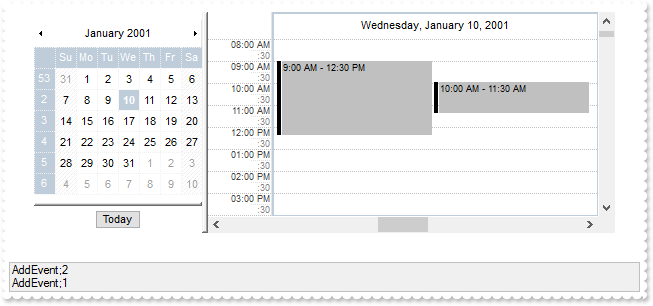
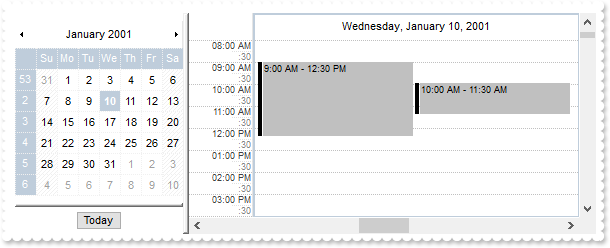
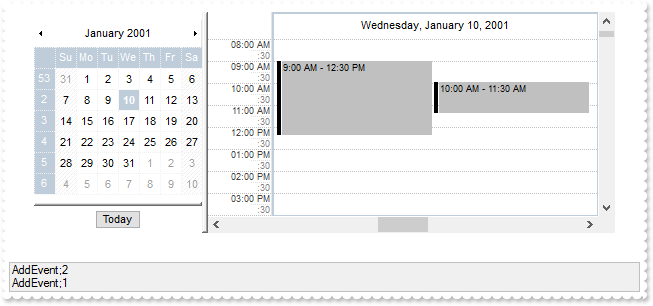
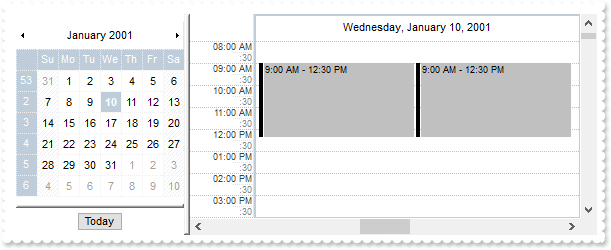
Clear Undo/Redo queue (method 2)

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
c = .UndoRedoQueueLength
.UndoRedoQueueLength = 0
.UndoRedoQueueLength = c
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
324
|
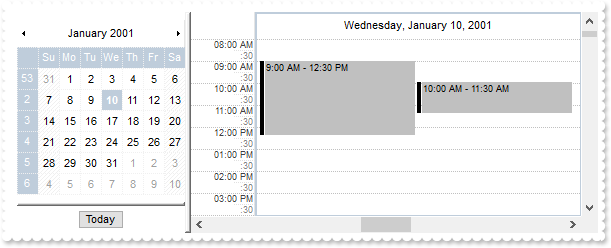
Clear Undo/Redo queue (method 1)

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.AllowUndoRedo = .T.
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
323
|
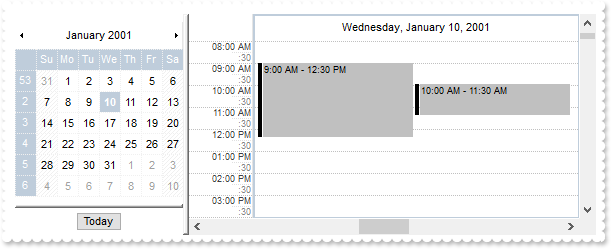
Removes Redo operations

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.Undo
.RedoRemoveAction(13)
DEBUGOUT( .RedoListAction() )
.EndUpdate
endwith
|
|
322
|
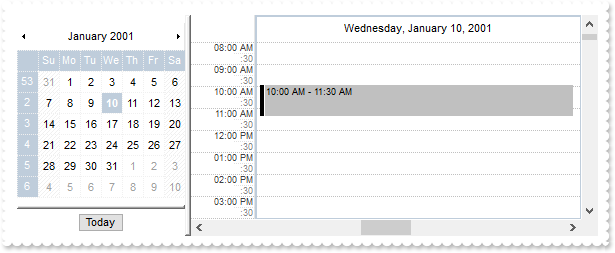
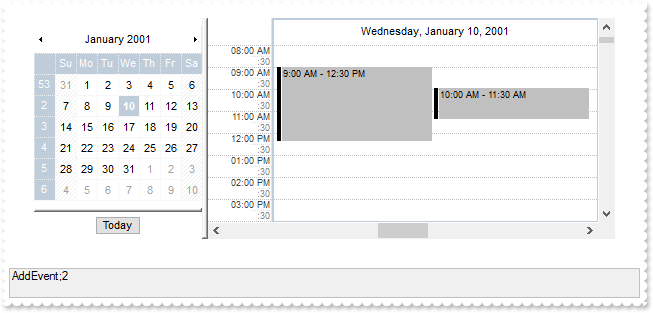
Removes Undo operations

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.UndoRemoveAction(13)
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
321
|
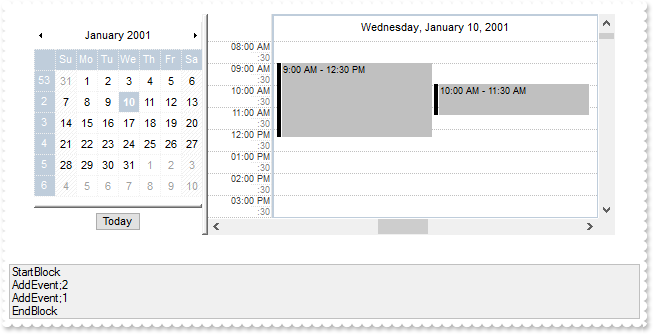
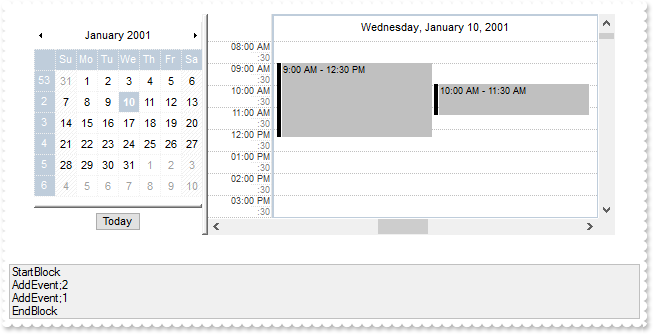
Record the UI operations as a block of undo/redo operations

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
.StartBlockUndoRedo
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.EndBlockUndoRedo
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
320
|
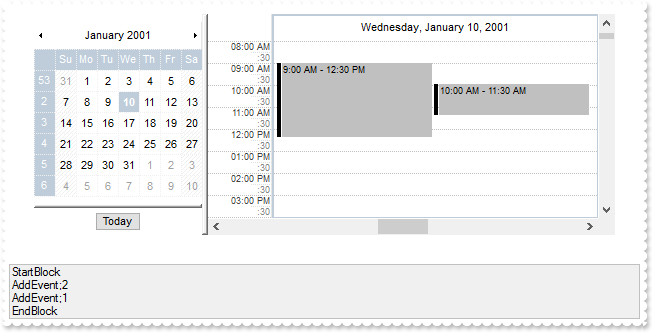
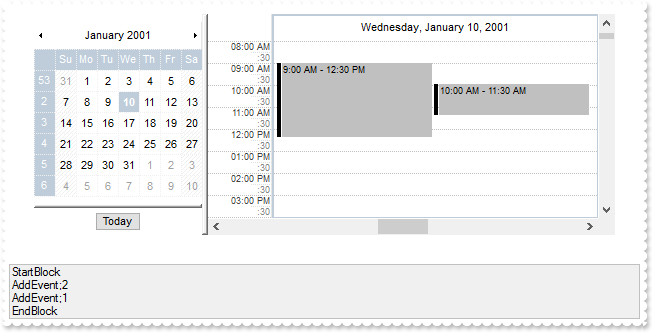
Groups the next to current Undo/Redo Actions in a single block

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.GroupUndoRedoActions(2)
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
319
|
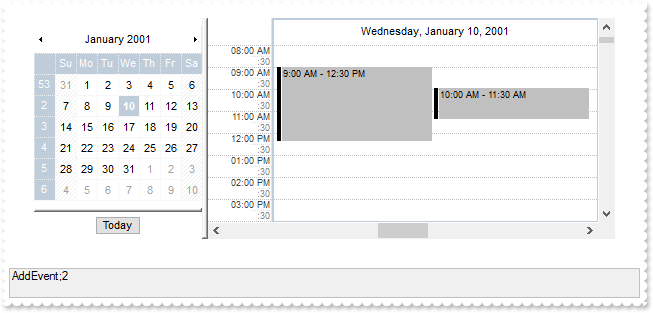
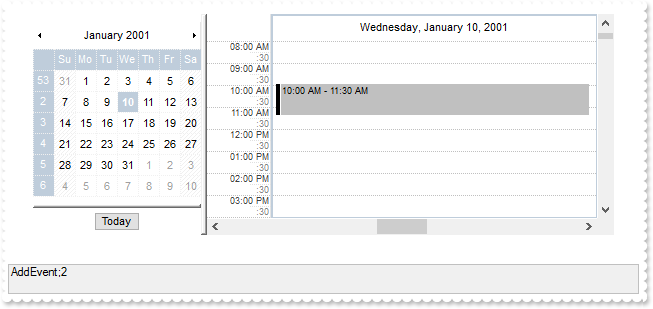
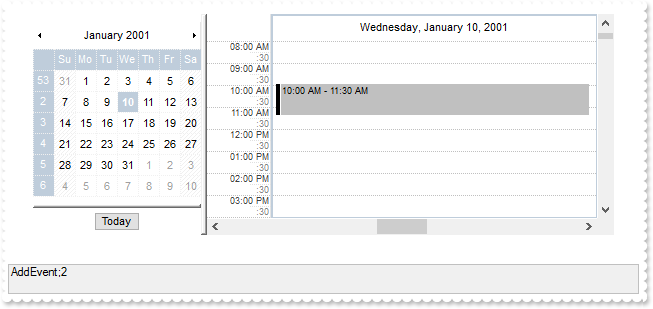
Limits the number of entries within the Undo/Redo queue

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
.UndoRedoQueueLength = 1
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
318
|
Lists the Redo actions that can be performed on the control

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.Undo
DEBUGOUT( .RedoListAction() )
.EndUpdate
endwith
|
|
317
|
Lists the Undo actions that can be performed on the control

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
DEBUGOUT( .UndoListAction() )
.EndUpdate
endwith
|
|
316
|
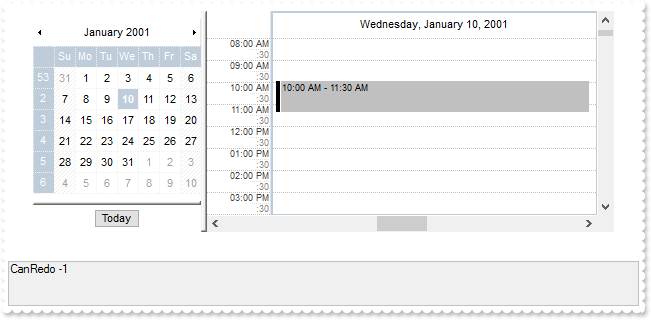
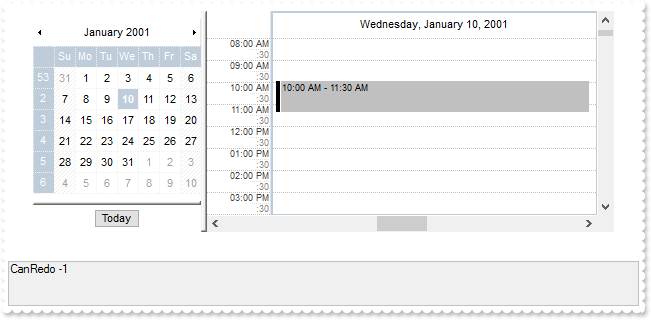
Checks whether the Undo operation is possible

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.Undo
DEBUGOUT( "CanRedo" )
DEBUGOUT( .CanRedo )
.EndUpdate
endwith
|
|
315
|
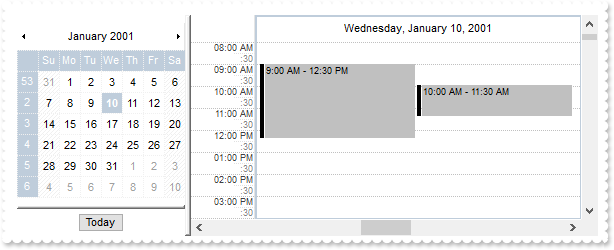
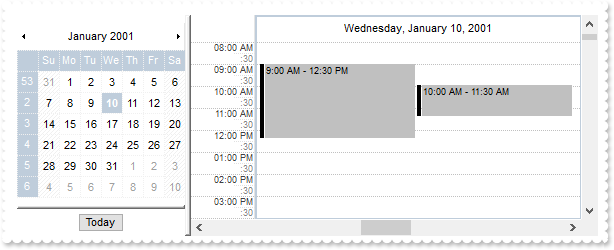
Call Redo by code

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.Undo
.Redo
.EndUpdate
endwith
|
|
314
|
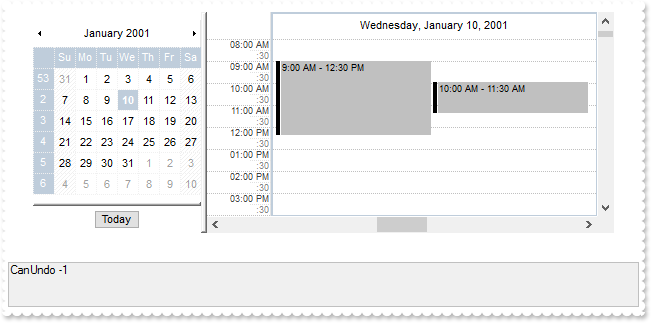
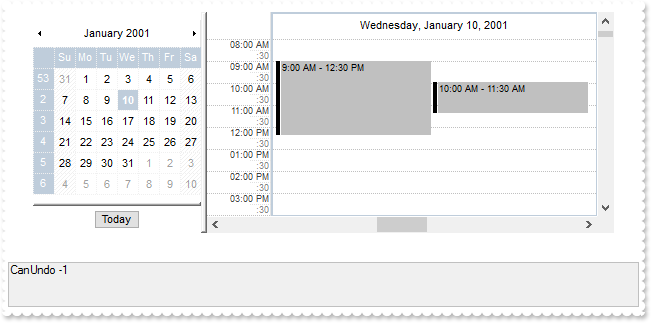
Checks whether the Undo operation is possible

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
DEBUGOUT( "CanUndo" )
DEBUGOUT( .CanUndo )
.EndUpdate
endwith
|
|
313
|
Call Undo by code

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.Undo
.EndUpdate
endwith
|
|
312
|
Save the calendar-event's properties for Undo/Redo operations, by code

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
.Events.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.StartBlockUndoRedo
with .Events.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
h = .StartUpdateEvent
.BodyBackColor = RGB(0,0,1)
.BodyForeColor = RGB(255,255,255)
.StatusColor = RGB(255,0,0)
.EndUpdateEvent(h)
endwith
.EndBlockUndoRedo
.EndUpdate
endwith
|
|
311
|
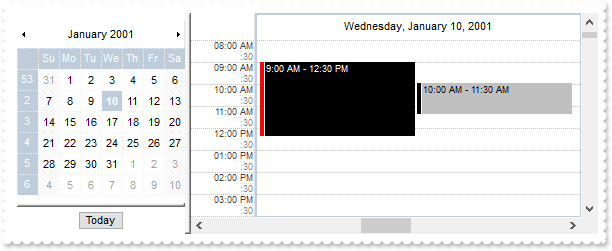
No color is restored for the calendar-event when Undo/Redo operation is performed

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
.Events.Add({^2001-1-10 10:00:00},{^2001-1-10 11:30:00})
.StartBlockUndoRedo
with .Events.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
h = .StartUpdateEvent
.BodyBackColor = RGB(0,0,1)
.BodyForeColor = RGB(255,255,255)
.StatusColor = RGB(255,0,0)
.EndUpdateEvent(h)
endwith
.EndBlockUndoRedo
.EndUpdate
endwith
|
|
310
|
How can I ensure that a specified calendar-event fits the control's visible area
with thisform.Schedule1
with .Events
with .Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).BodyPattern
.Type = 6
.Color = RGB(224,224,224)
endwith
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).EnsureVisible
endwith
endwith
|
|
309
|
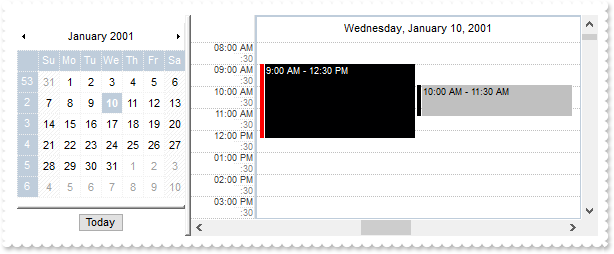
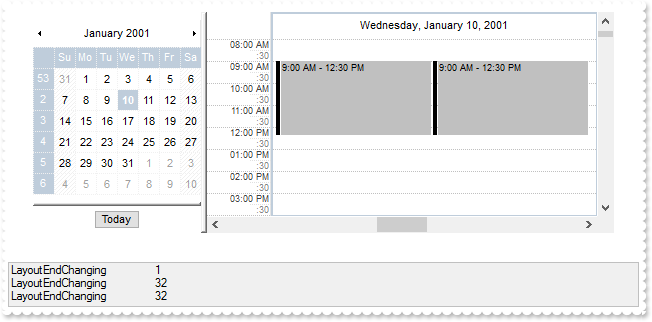
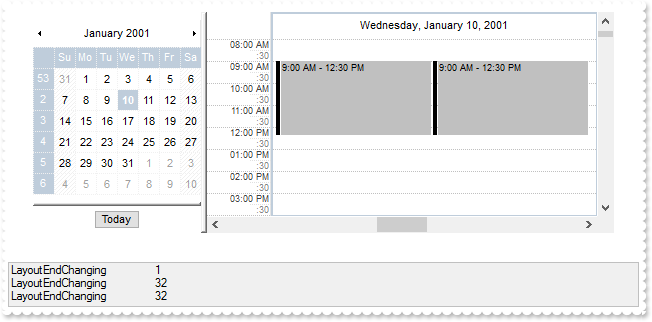
LayoutEndChanging(exUndo), LayoutEndChanging(exRedo) or LayoutEndChanging(exUndoRedoUpdate) notifiy your application once a Undo/Redo operation is executed (CTRL+Z, CTRL+Y) or updated

*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
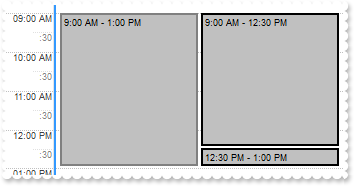
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( "LayoutEndChanging" )
DEBUGOUT( Operation )
endwith
with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.EndUpdate
endwith
|
|
308
|
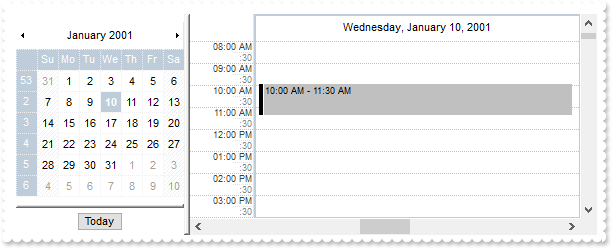
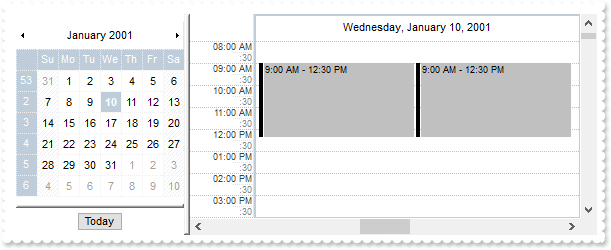
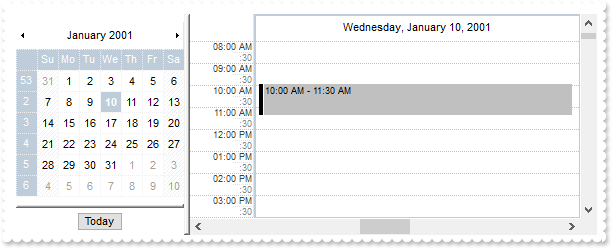
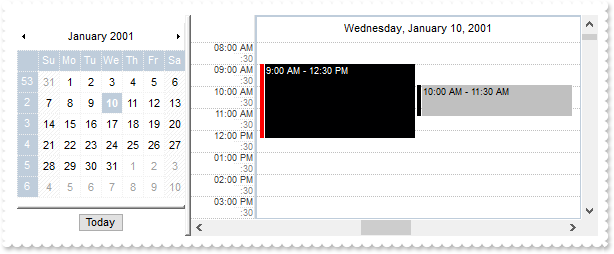
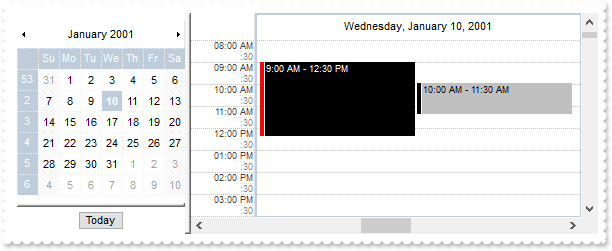
Turn on the Undo/Redo feature

with thisform.Schedule1
.BeginUpdate
.AllowUndoRedo = .T.
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
endwith
.EndUpdate
endwith
|
|
307
|
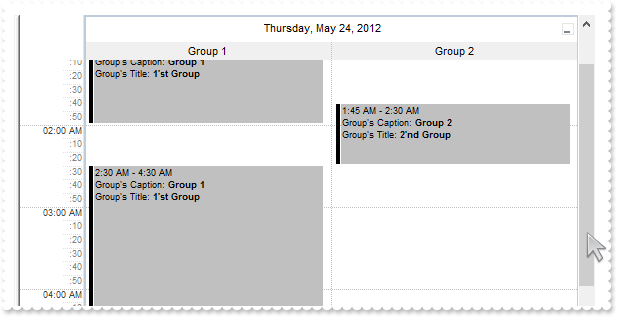
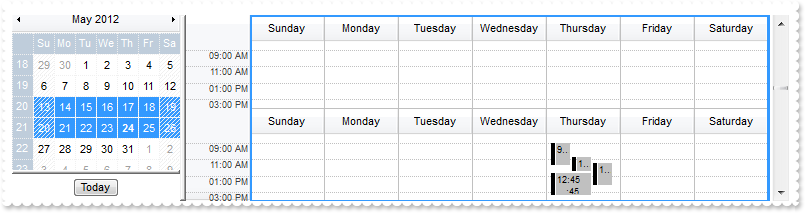
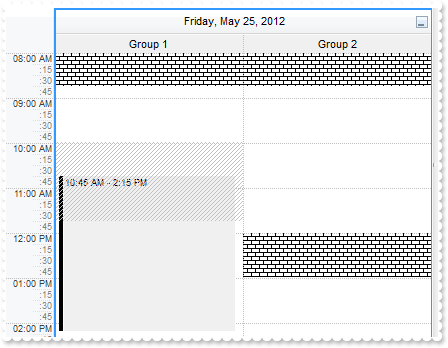
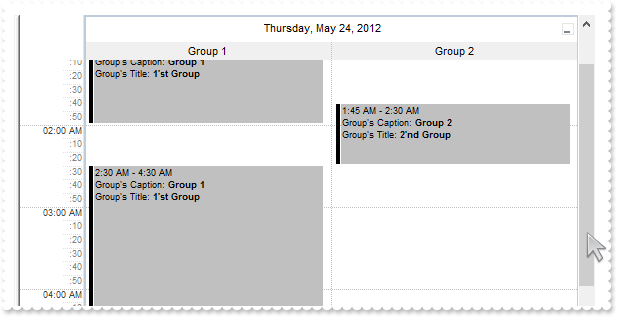
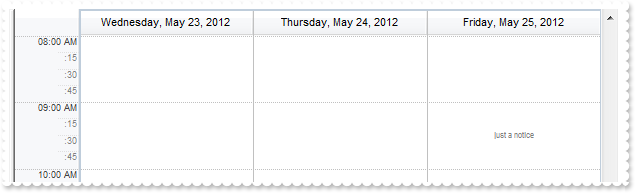
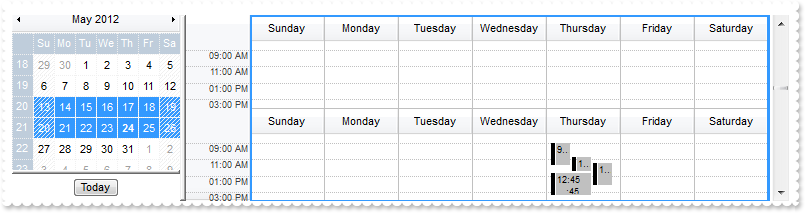
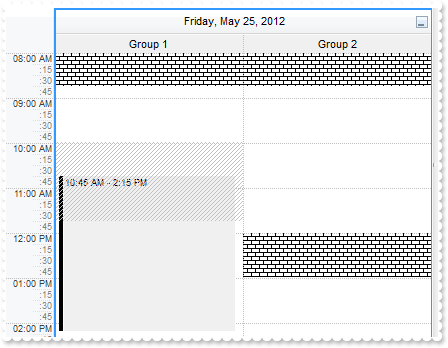
How can I make the header (date/group) always visible, so it stays on the top while the user scrolls the chart

*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( Operation )
.DayViewHeight = 2016
endwith
with thisform.Schedule1
.BeginUpdate
with .Calendar
.SelectDate({^2012-5-20}) = .T.
.Select(3)
endwith
.ScrollBars = 2
.ShowViewCompact = 3
.DayViewHeight = 2016
.TimeScales.Item(0).MinorTimeRuler = "00:10"
.DayStartTime = "00:00"
.DayEndTime = "24:00"
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.Calendar.Selection = {^2012-5-24}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.ApplyGroupingColors = .F.
with .Groups
with .Add(1,"Group 1")
.Visible = .T.
.EventBackColor = RGB(128,128,128)
.Title = "1'st Group"
endwith
with .Add(2,"Group 2")
.Visible = .T.
.EventBackColor = RGB(255,0,0)
.Title = "2'nd Group"
endwith
endwith
.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
.DefaultEventShortLabel = .DefaultEventLongLabel
with .Events
.Add({^2012-5-24 1:00:00},{^2012-5-24 2:00:00}).GroupID = 1
.Add({^2012-5-24 1:45:00},{^2012-5-24 2:30:00}).GroupID = 2
.Add({^2012-5-24 2:30:00},{^2012-5-24 4:30:00}).GroupID = 1
endwith
.EndUpdate
endwith
|
|
306
|
It appears that Width property of the Group does not what. What am I doing wrong
with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2001-1-10}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Groups
with .Add(1,"Group 1")
.Title = "First"
.Visible = .T.
endwith
with .Add(2,"Group 2")
.Title = "Second"
.Visible = .T.
endwith
with .Add(3,"Group 3")
.Title = "Third"
.Visible = .T.
endwith
endwith
.DayViewWidth = 144
.Groups.Item(1).Width = 48
.Groups.Item(2).Width = 48
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).GroupID = 1
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).GroupID = 2
endwith
.EndUpdate
endwith
|
|
305
|
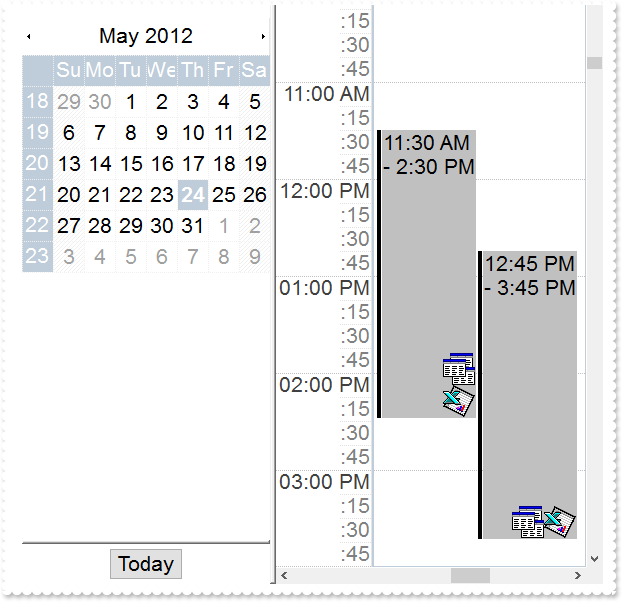
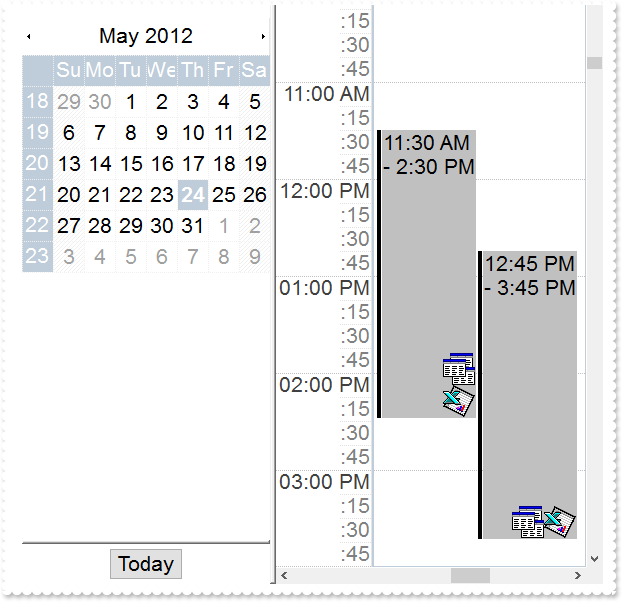
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.ImageSize = 32
.Font.Size = 16
.EventsFont.Size = 16
.TimeScaleFont.Size = 16
.TimeScales.Item(0).Width = 128
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
with .Events
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00}).Pictures = "1/2"
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00}).Pictures = "1,2"
endwith
.EndUpdate
endwith
|
|
304
|
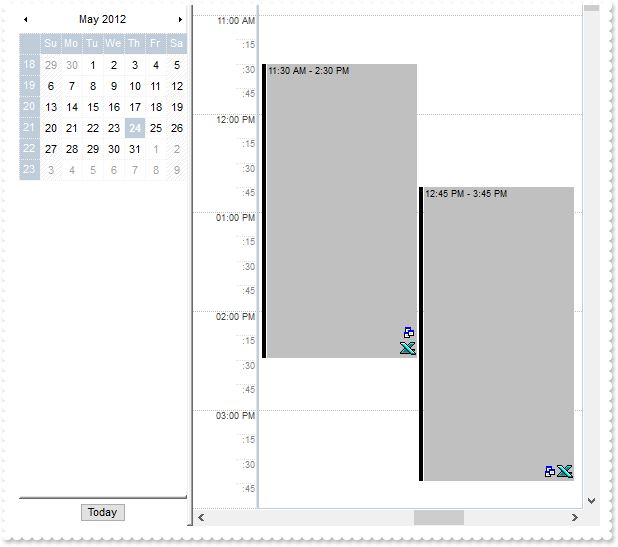
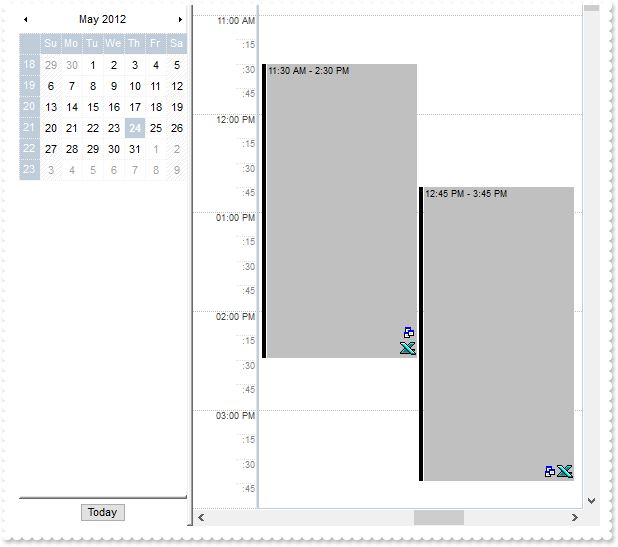
ImageSize property on 16 (default) (specifies the size of control' icons)

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.ImageSize = 16
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
with .Events
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00}).Pictures = "1/2"
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00}).Pictures = "1,2"
endwith
.EndUpdate
endwith
|
|
303
|
Is it possible to show a different background color for alternate days

with thisform.Schedule1
.Object.Background(41) = RGB(0,0,0)
.Object.Background(42) = RGB(0,0,0)
.Object.Background(159) = RGB(240,240,240)
.Object.Background(160) = RGB(128,128,128)
.Calendar.Select(3)
endwith
|
|
302
|
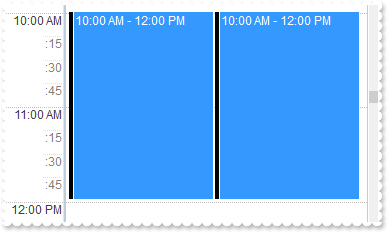
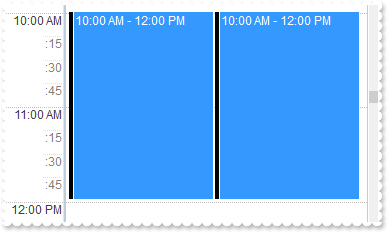
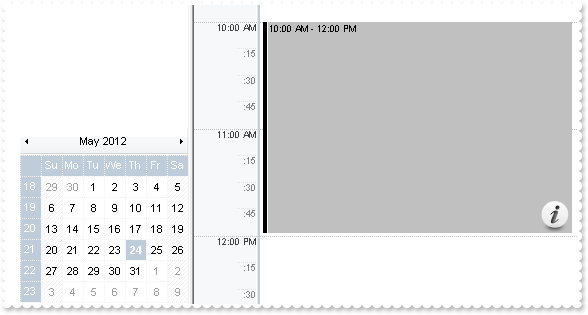
How can I select all events

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
endwith
.SelectAll
.EndUpdate
endwith
|
|
301
|
How can I unselect all events
with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
endwith
.SelectAll
.Selection = ""
.EndUpdate
endwith
|
|
300
|
How do I immediately select a newly added event

*** AddEvent event - Notifies your application once the a new event is added. ***
LPARAMETERS Ev
*** Ev.Selected = True
|
|
299
|
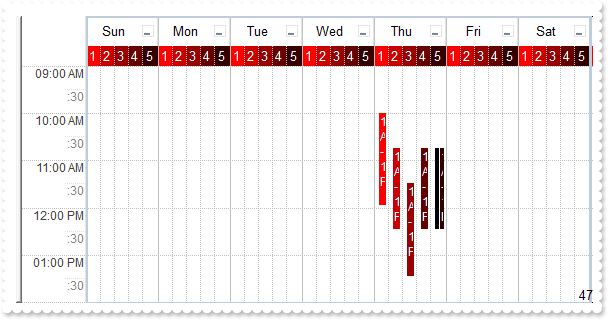
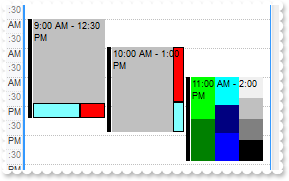
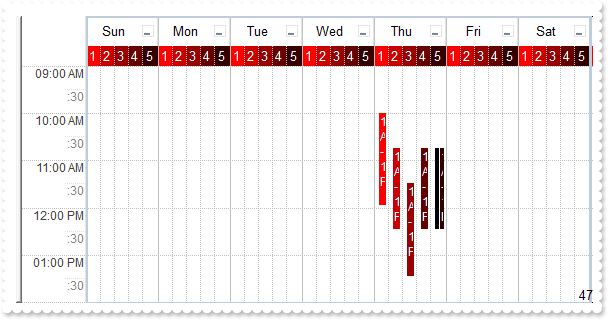
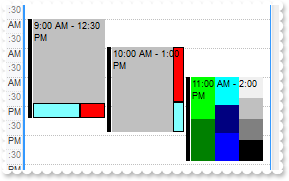
I would like to know if this allows me to setup a number of room(column). Let's say, i need to go up to 10 rooms is it possible. Also, the possibility to have a complete week of that 10 rooms.

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 2048
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.BodyEventForeColor = RGB(255,255,255)
.DayStartTime = "09:00"
.DayEndTime = "14:00"
with .Calendar
.SelectDate({^2012-5-24}) = .T.
.Select(3)
endwith
.ScrollBars = 0
.ShowViewCompact = 1
with .Groups
with .Add(1,"1")
.Visible = .T.
.EventBackColor = RGB(255,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
with .Add(2,"2")
.Visible = .T.
.EventBackColor = RGB(204,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
with .Add(3,"3")
.Visible = .T.
.EventBackColor = RGB(153,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
with .Add(4,"4")
.Visible = .T.
.EventBackColor = RGB(102,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
with .Add(5,"5")
.Visible = .T.
.EventBackColor = RGB(51,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).GroupID = 1
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 2
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00}).GroupID = 3
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 4
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 5
endwith
.EndUpdate
endwith
|
|
298
|
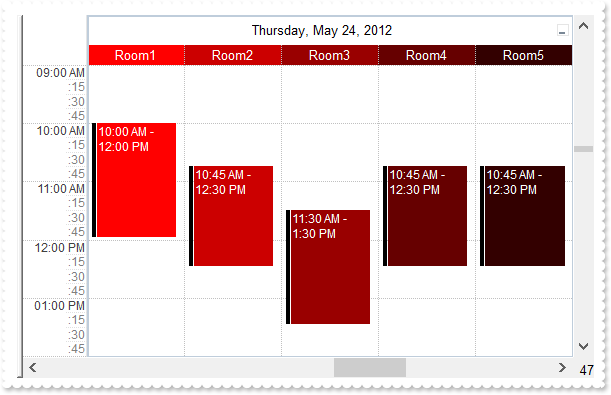
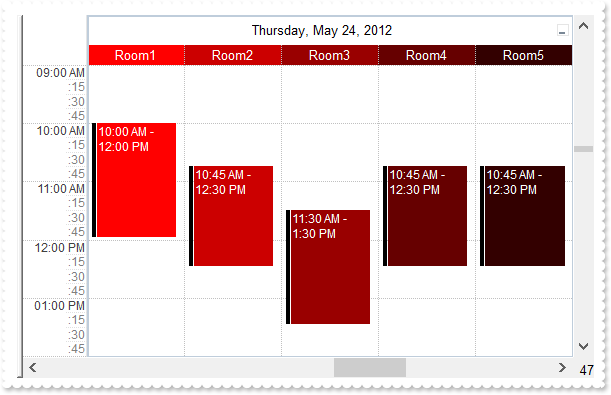
I would like to know if this allows me to setup a number of room(column). Let's say, i need to go up to 10 rooms is it possible

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 2048
.Calendar.Selection = {^2012-5-24}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.BodyEventForeColor = RGB(255,255,255)
.DayStartTime = "09:00"
.DayEndTime = "14:00"
with .Groups
with .Add(1,"Room1")
.Visible = .T.
.EventBackColor = RGB(255,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
with .Add(2,"Room2")
.Visible = .T.
.EventBackColor = RGB(204,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
with .Add(3,"Room3")
.Visible = .T.
.EventBackColor = RGB(153,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
with .Add(4,"Room4")
.Visible = .T.
.EventBackColor = RGB(102,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
with .Add(5,"Room5")
.Visible = .T.
.EventBackColor = RGB(51,0,0)
.HeaderBackColor = .EventBackColor
.HeaderForeColor = RGB(255,255,255)
endwith
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).GroupID = 1
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 2
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00}).GroupID = 3
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 4
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 5
endwith
.EndUpdate
endwith
|
|
297
|
Please could you let me know if it is possible to change the increment when the user scrolls the mouse wheel as its to slow by default
with thisform.Schedule1
.VerticalScrollWheel = 3
endwith
|
|
296
|
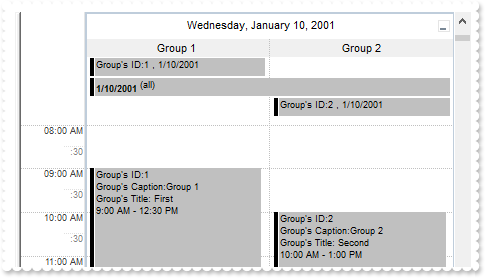
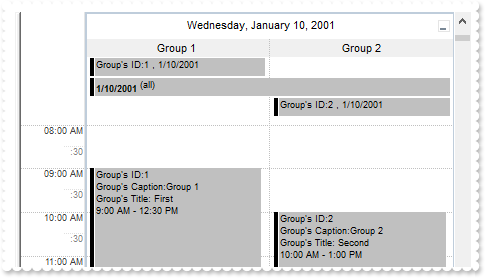
I am using the DefaultEventLongLabel property to specify the event's label. Is it possible to change the way the event's label is displayed when it is an all day event (sample 2)

with thisform.Schedule1
.BeginUpdate
.SelectEventStyle = 48
.AllowAllDayEventScroll = 4416 && AllDayEventScrollEnum.exAllDayEventWheelScroll Or AllDayEventScrollEnum.exAllDayEventMax4
var_s = "<%=%><%= ( %3 = 0 ? (`Group's ID:` + %4 + `<br>Group's Caption:` + %262 + `<br>Group's Title: ` + %263 + `<br>` + %256 ) : ( (`"
var_s = var_s + "Group's ID:` + %4 + ` , ` + %256 ) replace `<br>` with `,` ) ) %>"
.DefaultEventLongLabel = var_s
var_s1 = "<%=%><%= ( %3 = 0 ? (`Group's ID:` + %4 + `<br>Group's Caption:` + %262 + `<br>Group's Title: ` + %263 + `<br>` + %256 ) : ( ("
var_s1 = var_s1 + "`Group's ID:` + %4 + ` , ` + %256 ) ) replace `<br>` with `\r\n` ) %>"
.DefaultEventShortLabel = var_s1
.Calendar.Selection = {^2001-1-10}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.HeaderGroupHeight = 1
.ShowAllDayHeader = .T.
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Groups
with .Add(1,"Group 1")
.Title = "First"
.Visible = .T.
endwith
with .Add(2,"Group 2")
.Title = "Second"
.Visible = .T.
endwith
endwith
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).GroupID = 1
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).GroupID = 2
with .Add({^2001-1-10},{^2001-1-10})
.GroupID = 1
.AllDayEvent = .T.
endwith
with .Add({^2001-1-10},{^2001-1-10})
.GroupID = 2
.AllDayEvent = .T.
endwith
with .Add({^2001-1-10},{^2001-1-10})
.GroupID = 2
.AllDayEvent = .T.
endwith
endwith
.EndUpdate
endwith
|
|
295
|
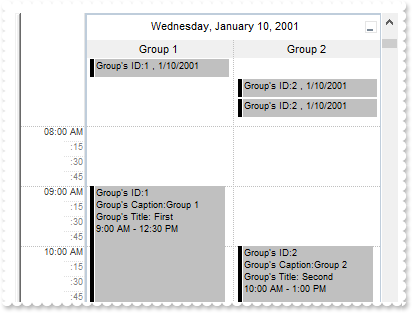
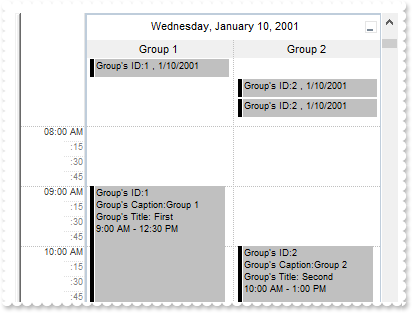
I am using the DefaultEventLongLabel property to specify the event's label. Is it possible to change the way the event's label is displayed when it is an all day event (sample 1)

with thisform.Schedule1
.BeginUpdate
.SelectEventStyle = 48
var_s = "<%=%><%= %4 < 0 ? `<b>` + %256 + `</b> <off -4>(all)` : ( (`Group's ID:` + %4 + `<br>Group's Caption:` + %262 + `<br>Group's T"
var_s = var_s + "itle: ` + %263 + `<br>` + %256 ) replace ( %3 ? `<br>` : ``) with `,` ) %>"
.DefaultEventLongLabel = var_s
var_s1 = "<%=%><%= %4 < 0 ? %256 : ( %3 = 0 ? (`Group's ID:` + %4 + `<br>Group's Caption:` + %262 + `<br>Group's Title: ` + %263 + `<br>"
var_s1 = var_s1 + "` + %256 ) : ( (`Group's ID:` + %4 + ` , ` + %256 ) ) replace `<br>` with `\r\n` ) %>"
.DefaultEventShortLabel = var_s1
.Calendar.Selection = {^2001-1-10}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
.HeaderGroupHeight = 1
.ShowAllDayHeader = .T.
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
with .Groups
with .Add(1,"Group 1")
.Title = "First"
.Visible = .T.
endwith
with .Add(2,"Group 2")
.Title = "Second"
.Visible = .T.
endwith
endwith
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).GroupID = 1
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).GroupID = 2
with .Add({^2001-1-10},{^2001-1-10})
.GroupID = 1
.AllDayEvent = .T.
endwith
with .Add({^2001-1-10},{^2001-1-10})
.GroupID = -1
.AllDayEvent = .T.
endwith
with .Add({^2001-1-10},{^2001-1-10})
.GroupID = 2
.AllDayEvent = .T.
endwith
endwith
.EndUpdate
endwith
|
|
294
|
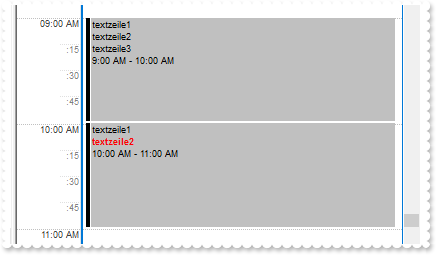
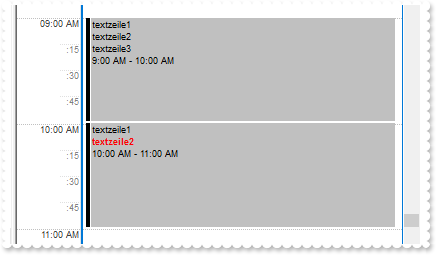
The Event.Caption does not support HTML, and so if using in DefaultEventLongLabel/DefaultEventShortLabel no HTML is applied, instead HTML tags are displayed as plain text. What can be done

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.DefaultEventLongLabel = "<%=%><%=%5%><br><%=%256%>"
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 10:00:00}).Caption = "textzeile1<br>textzeile2<br>textzeile3"
.Add({^2012-5-24 10:00:00},{^2012-5-24 11:00:00}).Caption = "textzeile1<br><fgcolor-FF0000><b>textzeile2</b></fgcolor>"
endwith
.EndUpdate
endwith
|
|
293
|
Please could you let me know how I can remove/hide the time scale/marks from the scheduler. I am creating a month view that only requires a box for the day and no time markers required

with thisform.Schedule1
.BeginUpdate
.TimeScales.Item(0).Visible = .F.
.OnResizeControl = 2048
.ShowViewCompact = -1
with .Calendar
.Selection = {^2012-5-24}
.Select(2)
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).ShowStatus = .F.
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
292
|
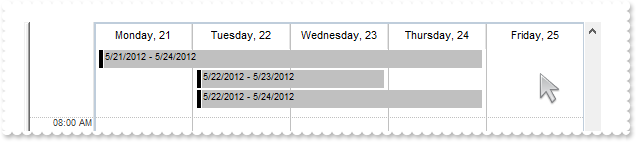
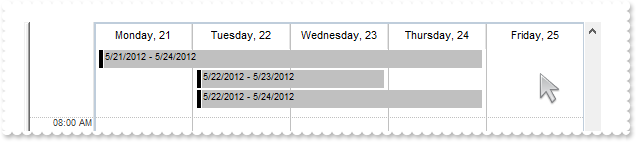
Is it possible to lock down the view to allow resizing of the days column but not to allow the scrolling outside of the dictated time zone

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^2012-5-21}
.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)"
endwith
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
.ScrollBars = 2
.ShowViewCompact = 1
.AllowMoveSchedule = 0
.AllowResizeSchedule = 0
.AllowToggleSchedule = 0
.AllowExchangePanels = 0
.AllowMoveTimeScale = 0
.AllowResizeTimeScale = 0
.AllowMultiDaysEvent = .F.
.Object.Background(36) = .Background(37)
.TimeScales.Item(0).MinorTimeRuler = "00:10"
.DayStartTime = "10:00"
.DayEndTime = "14:00"
.EndUpdate
endwith
|
|
291
|
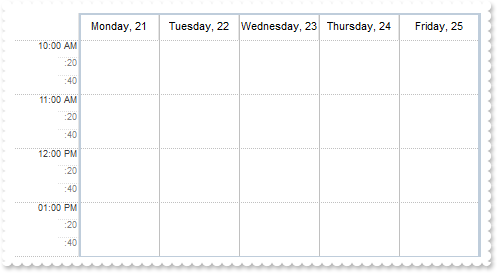
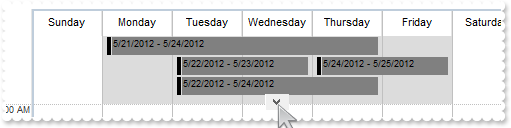
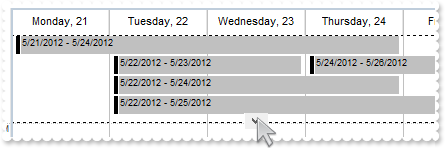
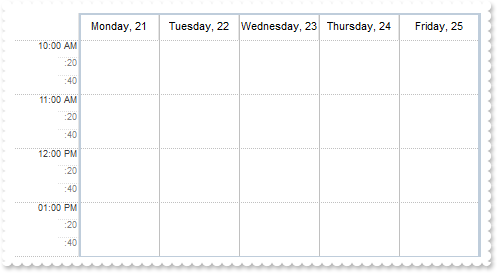
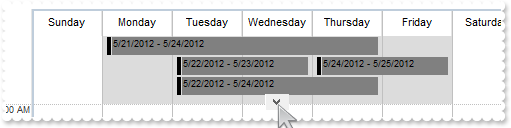
I would also like to control the column view to only show 5 days at a time with a side scroll, how would I achieve this please

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-21}
.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)"
.ShowViewCompact = -1
.ScrollBars = 2
with .Events
.Add({^2012-5-22},{^2012-5-23}).AllDayEvent = .T.
.Add({^2012-5-21},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-24}).AllDayEvent = .T.
endwith
.EndUpdate
endwith
|
|
290
|
Can I force the schedule grid to only show a single day and then to step through each day using either a custom button click or using the built in schedule calendar

with thisform.Schedule1
.BeginUpdate
with .Calendar
.SelectDate({^2012-5-20}) = .T.
.Select(5)
endwith
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
.ScrollBars = 0
.ShowViewCompact = 1
.AllowMoveSchedule = 0
.AllowResizeSchedule = 0
.AllowToggleSchedule = 0
.AllowExchangePanels = 0
.AllowMoveTimeScale = 0
.AllowResizeTimeScale = 0
.AllowMultiDaysEvent = .F.
.Object.Background(36) = .Background(37)
.EndUpdate
endwith
|
|
289
|
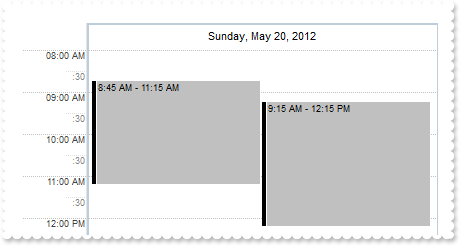
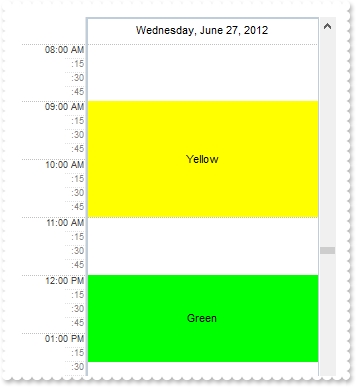
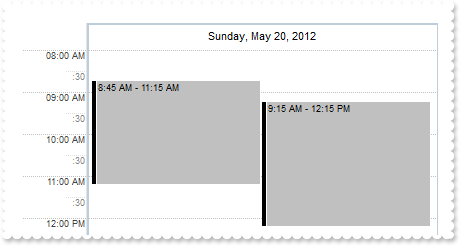
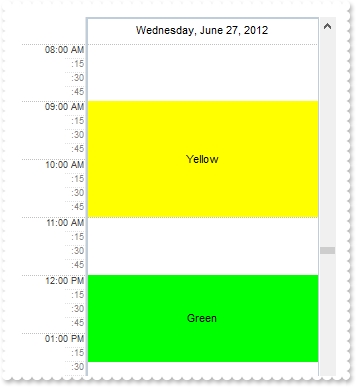
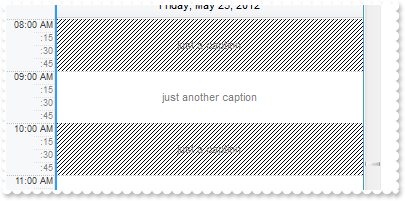
Can I colour the background of the schedulers grid from a time point to another EG 9:00 to 12:00. This is to show users that they can only book appointments in this time zone

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
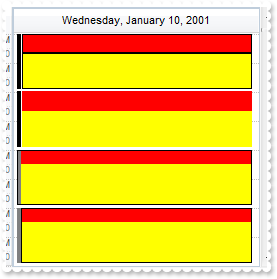
.Calendar.Selection = {^2012-6-27}
with .MarkZones.Add("zoneA",{^2012-6-27 9:00:00},{^2012-6-27 11:00:00})
.Pattern.Type = 0
.LongLabel = "Yellow"
.BackColor = RGB(255,255,0)
endwith
with .MarkZones.Add("zoneB",{^2012-6-27 12:00:00},{^2012-6-27 13:30:00})
.Pattern.Type = 0
.LongLabel = "Green"
.BackColor = RGB(0,255,0)
endwith
.EndUpdate
endwith
|
|
288
|
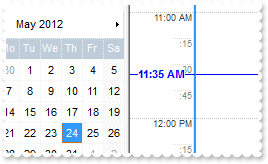
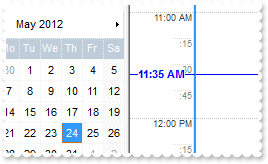
My programming language has the following format for date 2012-05-24-13.04.06.810000 every other format returns a compiler error. Is there a possibility to use a string for the date

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = thisform.Schedule1.ExecuteTemplate("#5/24/2012#")
with .MarkTimes
with .Add("timer",thisform.Schedule1.ExecuteTemplate("#5/24/2012 11:35#"))
.Movable = .T.
.LineColor = RGB(0,0,255)
.StatusEventBackColor = RGB(0,0,255)
.TimeScaleLineColor = RGB(0,0,255)
.TimeScaleLabel = "<fgcolor=0000FF><b><%hh%>:<%nn%> <%AM/PM%>"
endwith
endwith
.EndUpdate
endwith
|
|
287
|
How do I display a picture with transparency

*** PictureClick event - Occurs when the user clicks a picture within an event ( Event.Pictures/ExtraPictures ). ***
LPARAMETERS Key
with thisform.Schedule1
DEBUGOUT( Key )
endwith
with thisform.Schedule1
.BeginUpdate
.ShowSelectEvent = .F.
.Calendar.Selection = {^2012-5-24}
with .Pictures
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa"
var_s = var_s + "2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdP"
var_s = var_s + "yyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QW"
var_s = var_s + "k4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW"
var_s = var_s + "4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByE"
var_s = var_s + "QGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2Cydh"
var_s = var_s + "Gg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIie"
var_s = var_s + "RIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpP"
var_s = var_s + "hyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaG"
var_s = var_s + "wnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBM"
var_s = var_s + "GQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxT"
var_s = var_s + "AmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+Asf"
var_s = var_s + "wMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB"
var_s = var_s + "4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0Hgfx"
var_s = var_s + "niuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQ"
var_s = var_s + "XQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCy"
var_s = var_s + "EkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJ"
var_s = var_s + "h4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6H"
var_s = var_s + "sXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2D"
var_s = var_s + "eE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo"
var_s = var_s + "8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0"
var_s = var_s + "CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5Ag"
var_s = var_s + "jtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS"
var_s = var_s + "43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG"
var_s = var_s + "0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtA"
var_s = var_s + "uBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKg"
var_s = var_s + "FBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZB"
var_s = var_s + "IAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnB"
var_s = var_s + "dAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB"
var_s = var_s + "7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvB"
var_s = var_s + "PlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfA"
var_s = var_s + "bAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpB"
var_s = var_s + "ig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA"
var_s = var_s + "2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/h"
var_s = var_s + "EhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9h"
var_s = var_s + "IgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB"
var_s = var_s + "7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGg"
var_s = var_s + "KBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA"
var_s = var_s + "/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAAChpA"
var_s = var_s + "kgiAggqAsAEhigrAkgmASAygKB/BVhVB7hTBNg3BNA2hQBOg4BAAAgiBhB1BIA8BMgCAxBxAGAbhBAJgJgHBnAkhyhQBjBhgmAoBBgwgaAPBghJgLgShogYAxAIAZAZA"
var_s = var_s + "ghLBhhQAEgPAEAwgBAwhIgkBBBwhwAYBhhsBoBhhtAbAqArgrh8hehLBVAqA7grgXhPA+Bkglh+h6i4hfh7hehygvgMB9hPhEh9gXh/AKgihUhBh/A1hwA1gwAdh8ASg"
var_s = var_s + "4AEB+ADh8AAB+AFh8AThHBxg7B4BmhFBZABAABjgbgwh2gBg4A8grArB/3UgDgQBfgzhpBzhpgUhOYogKBlBZB+ARgAA+NxgDhZgWBcgKg9BfgjBRhogngj4zBCg6AfA"
var_s = var_s + "pAzBwB+OiBtA2AbA/hHqYg6ADBZBMBNgfgfAfBfByh4g8BUAiAkgyBMBAg4AcA+BsgyAZBGgRgFA/gbAIh/h6h2AMh/huheg9hbB6h6g6hJhA1zAc5RhhgN5TBLASB3g"
var_s = var_s + "IXagQAMAGBdAghJhUAvhahohBAiBshzBzBTB4A9AzhTgDh9AOAZBjBfAPAOAeA2ZlBKAJB61xhBE+gmhKATiWhnBvhlhrAcgMghhGg2hBAQA4B85xBWBQBQXiBIAchoh"
var_s = var_s + "khih/gN36hyBqhiDRgABQgoB0AJAKBvAbAkAxhlBzAVgVAVBJA2gbANg5gdAOAWBrh2gzAW6HBIiagwh9hRhiBTBGAVgAgNB3g5giB/grARBlA6B/gsBhhjaTB2A0AaB"
var_s = var_s + "Qhahah6hWBVBVBlAUB+hNAEh2BVAtkNhSgFBxAAOjBOg2gxBhBTgnAzB9ADABAAh/BohRgjgzBPhrhVgaAaAagihWArSxA0gGhzB3gBhgAdhVPTgOhgA8gShjAsgcgjh"
var_s = var_s + "UhcBdg+zcBshsgsgtgvAvAPA5hdguBWBUs1LxBbh7gsBahLhzBtjjBpg9AABDgjA6hVBtB0hygt7IAhAz7Jg3AkgkhEtvh5hYhRBhAhBzB6g9AsgwA3hng0AFgNB6hHB"
var_s = var_s + "7hRBrgxAcBaAGVWhYgehXgjhLgcBvBththxhd7egugB7gBThoAzh57igHA5A3BYgsW8gshMgiAgBZgQh0AKghA3hLsfAGAwAWB0ARgagNBXhWBWAEB+7yBTga7zhpB6B"
var_s = var_s + "qBKBmh0g6AZAxBdhuhnAvWAB6huA0BGhIhGBzuRgcgThpAZAABigYAUhThRhbcEgEBmgpgHgWcHgsAUh+g6B8AsBoA+B6gGgGgxBTB6hVA2h2ACZYAxhSAAhIASB0gng"
var_s = var_s + "QAphyg0hf3pAJgrAMBwg4BZAYgVAihihKgVhzgMBhg/h9AAAqBRh0BbgTsbgHhwAbhFATANhNBMhMhYgwhlhihRAThT6WBahYh6AzhZgLBAA7h6ALhJgLBZBnhzhthAh"
var_s = var_s + "AhGB7h7htOfA0hzh4gxhJgBg6hThzBlg4hchyBFc/AsA0hIBihGEnB8BQgvAkgBggAhAmBvBrgngNBGhTgTAThWg1B5gsgAhABRBTgZB+AYAZBxBMBMhPBbJ9BohlhIB"
var_s = var_s + "/Awh+g/gOAAAuBhhBhUB2gXBSgagKgXgXAXAtA5AXAdBvhCBJBKgrgqBEAHhjBjhO7dBthhBGh7B7BaAdgAzWgxBthXBTACAoAuAuAOBBBxgXgpF2AFhEhtgHgDACg1A"
var_s = var_s + "fARAiVxAHA4Af9zhc0CB3BOAoATApBWhCp0gJA+hTA7gnAxhWgEhqgEgQB+BzBweFANBGBahVgZB6oehXBwBrAphiAkBCAhhbB0AEBLA3guBfg/AtArgvgXhVGUhfBPh"
var_s = var_s + "wBlHFBYhcBlh0AxAYgb6phyA0A3g3hPgAAEA9ACgpgqBNAPAPAWBuB1B1BVBUgNBbgvBUhvgPhqgdheBoBxgUAFgiAsAPgN8VhvhxBWg4ANhRBSA+hNB8AwASAjh+B8B"
var_s = var_s + "8AcAMhMg3A0DThhgxhRgGBahxhggBApBEWFBmhS+/BBBhhwgIB4BgAYAJhJgOA2BDARgAhmF6A4gGB8Bo/Jgrg/Bfh/hXBnA8gOAEAWgZAUAIH8ApAshmA8Bjgcg5/Ug"
var_s = var_s + "ehh/WB3gxhNhugiAaA7AcBFgcgRADhSBWAThPBzgyBPALgSAABHABBRhCA72hBpBpApA/4BBrgBhKBFgnBfAZgYA2grgMhWBAgkAChgBBBWhzBiBkh0BghxeEZdALg9i"
var_s = var_s + "NBvbw7whhhvBbgwgIhygrBfgrBTA6AhgvhjAYg+haBAF4vH4cze70OQyenwMnkQoiQrzCFQA9SUXGy9CMMAuywARTOoQYIFaLgw9RErSKcCginiCw7MHqeDoXjsuW69i"
var_s = var_s + "WxWKDgAjGAaQQvTiMBuN1ugSmcgaaDsOSyDjA/Tm2FEN2E33AMEwTlUtAACAgAVAM2yhh0O0gVFuJCQHnogCO4QonwkVR4ShoaiOHmq/iCPTwiQmuBmgXGjgqjh2RA2H"
var_s = var_s + "CUfHoiES4gi7EgcyU/xymE4UwSNCU3EMVA2YikFCiSycVCIBBGR2CdGQUBU9wqWVswAUgRIwGwIlkBFmImECyGcEUL3SESm1HIOFS9kgxRQsQIJCosyAmQg8HIslA+RY"
var_s = var_s + "OEI6EwtS2cHyiiYJHAlAC0iiAUmEzEiksmHUrWUKBqAoih0OMyAIAAKSQFwnRTAEmS9Mwa36GQOhhCc5BcA8gAcFAfTJCEOSiDEsSaNEuC0EMrjRD8XB4LYziiOIJgNA"
var_s = var_s + "CNAAEkRROEQrhCGAgkBA"
.Add("pic1",var_s)
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).Pictures = "pic1"
endwith
.EndUpdate
endwith
|
|
286
|
I need a border around each event/item on scheduler. Can you direct me to propery to use (to all)

*** AddEvent event - Notifies your application once the a new event is added. ***
LPARAMETERS Ev
*** Ev.BodyBackgroundExt = "[frame=RGB(0,0,0),framethick]"
with thisform.Schedule1
.SelectEventStyle = 48
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.StatusEventSize = 0
.Object.DefaultEventPadding(-1) = 4
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00})
.Add({^2001-1-10 9:00:00},{^2001-1-10 13:00:00})
.Add({^2001-1-10 12:30:00},{^2001-1-10 13:00:00})
endwith
endwith
|
|
285
|
I need a border around each event/item on scheduler. Can you direct me to propery to use (distinct)

with thisform.Schedule1
.SelectEventStyle = 48
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.StatusEventSize = 0
.Object.DefaultEventPadding(-1) = 4
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).BodyBackgroundExt = "[frame=RGB(0,0,0),framethick]"
.Add({^2001-1-10 9:00:00},{^2001-1-10 13:00:00}).BodyBackgroundExt = "[frame=RGB(128,128,128),framethick]"
.Add({^2001-1-10 12:30:00},{^2001-1-10 13:00:00}).BodyBackgroundExt = "[frame=RGB(0,0,0),framethick]"
endwith
endwith
|
|
284
|
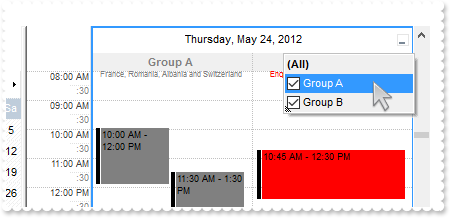
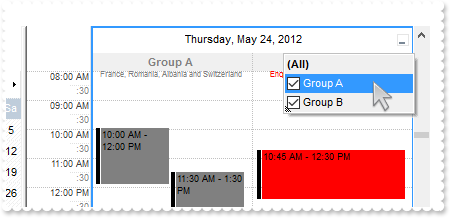
How can I change/specify the caption of the groups, when the user clicks the drop down button

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
with .Groups
with .Add(1,"Group A")
.Caption = "<fgcolor=808080><c><b>Group A</b><c><br><font ;6>France, Romania, Albania and Switzerland"
.Visible = .T.
.EventBackColor = RGB(128,128,128)
endwith
with .Add(2,"Group B")
.Caption = "<fgcolor=FF0000><c><b>Group B</b><c><br><font ;6>England, Russia, Wales and Slovakia"
.Visible = .T.
.EventBackColor = RGB(255,0,0)
endwith
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).GroupID = 1
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 2
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00}).GroupID = 1
endwith
.EndUpdate
endwith
|
|
283
|
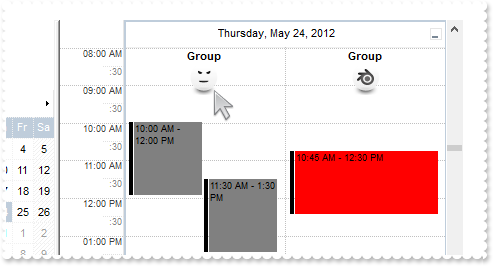
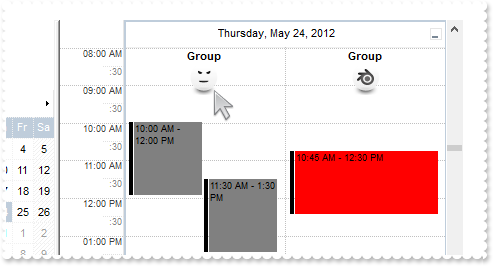
Is it possible to hide the group header, but still display the groups/captions

with thisform.Schedule1
.BeginUpdate
var_s = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa"
var_s = var_s + "2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdP"
var_s = var_s + "yyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QW"
var_s = var_s + "k4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW"
var_s = var_s + "4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByE"
var_s = var_s + "QGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2Cydh"
var_s = var_s + "Gg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIie"
var_s = var_s + "RIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpP"
var_s = var_s + "hyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaG"
var_s = var_s + "wnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBM"
var_s = var_s + "GQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxT"
var_s = var_s + "AmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+Asf"
var_s = var_s + "wMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB"
var_s = var_s + "4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0Hgfx"
var_s = var_s + "niuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQ"
var_s = var_s + "XQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCy"
var_s = var_s + "EkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJ"
var_s = var_s + "h4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6H"
var_s = var_s + "sXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2D"
var_s = var_s + "eE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo"
var_s = var_s + "8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0"
var_s = var_s + "CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5Ag"
var_s = var_s + "jtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS"
var_s = var_s + "43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG"
var_s = var_s + "0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtA"
var_s = var_s + "uBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKg"
var_s = var_s + "FBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZB"
var_s = var_s + "IAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnB"
var_s = var_s + "dAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB"
var_s = var_s + "7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvB"
var_s = var_s + "PlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfA"
var_s = var_s + "bAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpB"
var_s = var_s + "ig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA"
var_s = var_s + "2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/h"
var_s = var_s + "EhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9h"
var_s = var_s + "IgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB"
var_s = var_s + "7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGg"
var_s = var_s + "KBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA"
var_s = var_s + "/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAACB5g"
var_s = var_s + "kgiAggqAsAEhigrglg0ASAqgKBWgng7hSg9gdBPyphph0gQgeoOgyBNBMBIBMBnhjBsgEBJgMACAIgSBhAQAzAwg7BXA6A4BKgUBHB8Agg4BJgIgBA3ASAQAFAIhkhhA"
var_s = var_s + "EA/ABRgBIhQAFgTgQhFARAEgsgkhngmAMAdhJh6A3gdBUhXBHhzhaB5hFB1HEgNgasJAOB1Bq3OB3Aeh3vth3A9gSgkh/g5hJ01A/hthbB9hQB/gCB4DPgCA9BAAeBYA"
var_s = var_s + "Gh2AAhvgBAvhkBZBOBiB5gsB2gsACBwB8AFBWBegGA6AOLkgvgiBvAABIhvh/AnAvhUhShIBmgzBRhLAyg+gDABB3gBgOhAA6AmAuBDBvA7hTA0hfAagfgfhXhrB5A4g"
var_s = var_s + "yACAHAHgHhdh+A/B/gTh8AcAvBlhgOnhfBngyAZK2A4BMAlgqBohVAJAUAKAFALgaAmgthBA7AlhigLh/ghBAA0LxBchch8g6A7g7hbh3B+heBBBgB3B3A3ARhtBLgsB"
var_s = var_s + "fgXBXh5A/g+B/hqBzh5heh0BagohIgBg4B/ApAatAg6BdBBBWBrhMA8AbgGAhhlByg5AvB+gzhFhihxBxghAjgeBlgEByB5h8g5gMA8BQgtBRAGh6B7gjgTZzANArArg"
var_s = var_s + "rh+hquoAlhSgpB5B6B6A6BYBb57g858hcghAHhbAvhWhMhKAkBeKBguh/hRgNAjAjgjh6h0BshZg7AWALBZhD6KvyAtgtg7husuhJhJh7gYAzAihRhohJBnBtBGgNg9h"
var_s = var_s + "3A4hogfgcAcA8ApBmBPBnhZAEAwALBngwBtp5gYAZgZhJg9h6BpBSgxA1g1hVga6XgsA2A3g3wIA9AR6pA9ARBIgYBnhjhxgTBRBIB2h3B0gYhuBxhRAHhPgnhciZh1g"
var_s = var_s + "CAzAEgGBWBdADgPgoA/gXgIAEAuAKBbA+hRBBhRBohSgUAygAgIghgTh+hGAYBrghBQhoA2gNA7AEAQB5hxgmBSBpg0B4AJhChPg5ABAIBUBTgi4jAHBEBEgdAIhAB5h"
var_s = var_s + "hA0gIggAhB5ACAWgahDgABFBjh3hThKABgJB5B2gzAagBBfhwB4AIh5BFAThbhohjBjBDT3BIgXgSgoBEhtgkAyAHARhkAtBoBrBrAzAqgMBcAXhgBbgkh7hghyAiBQB"
var_s = var_s + "ShSgShEgphFhzh7hIgzhgB2B2A2A4A0g0hUgXAMAGAlA6hNATB8k5gAgMgdBjBWB0BuBOBfA/AegBgBAjh8hTh3BZA9hoBUgBgKBRBvAvgChhhrhuAFBvA/AZBMgqB7B"
var_s = var_s + "7h7hKh2h2g2gPg1A9hEgkANgOAjhhAwh9gxARAwg8B6heh3gQAdPFgiA/beAZABAd8lgQgKBEgPggBBAzhhBEgbhnAPBwg/hnA2hcBWB5AQBCA8gUBehjhIAfAABMAkB"
var_s = var_s + "6BbhuhnBsgXgRggAAhhB5j+A/qYgEhbhrkOgqBuAIhVhuhrgyBuAuBLAdolAXBBggAGAyNFAABCgnhRALBUh9gdAFB6AOguhlAYB5hHhIByB3grB9hrAlhAAHBKBChCg"
var_s = var_s + "CgNB8BdBf9XgngqhqhDgkAAAoAw7ShThwhsBrBoB7hRgvgBByg+AjhBBUgABkgJAuAjAMhEh+gggeAPA/gJg7BOhuh1ATBxBOgIvMAthpgv9wcYg1A1AFBnhmhmguh27"
var_s = var_s + "7ZQhiAGcchkgIgOhcBGhYBXgUBZbABVc5gTB1BEgAhJBUha+BB0h4+Chng4hjgyBygd7agAA1hCAQUPgRg8A7hNAQBQBwhaAFBQh0BCB4g4h1hoeRBhgp+Shnhxi8hhg"
var_s = var_s + "ygagABrAZAWBcBkgtgQA0Ahr4gkhLgvdwB/hzBtBagrgfBfA6h1hnAmguAiA8ANgLACA8AUgagOg3h0d5iBgBBCBjbIhWAGgYANAggsBthwBQAOzogx+yBHr+AGAuA0A"
var_s = var_s + "0A2AGBPZoBnBAAwAIgnB5hcBmB3BWhWBWB+BdBcBcB8AZhsU6hxBuBgh7g7gwgVgBhuABiEh1giAmgBASAiABBWBkhAgZg0AEA1BRhQgNAwhyAgAMA0hsAxBNg7BsAbB"
var_s = var_s + "mgQBxAUJZB1hQgMBZAVAPrchOBYgyg8gPg0hYA3gUAzAtBpB6gaB2Qvhhg/gEBoA8gshMg7AlAYgDBsBcAbACAKg6hWCthtqBAAhXgvhDgsA9hDAZAygthLADAVgSAkh"
var_s = var_s + "hBsANBLAAhZgdBTArhAAQBDgTh6gEBnBNBHAVhrAPBAFkUnmLgChRECkYhG03G4rBi83imysh3uoBMaTqulIkxwIyAHSCmCcCGclnAegWGTOzSSUVurCrHwKymKmBA5E"
var_s = var_s + "eSAivxCGV8rEopTmNwCOnA+mkIQ6sSeiEQlkKHTkp36CVC7BWPDcJ3SmgBYAASSKTiIriEYEFAQ="
.Object.HTMLPicture("pic1") = var_s
var_s1 = "gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa"
var_s1 = var_s1 + "2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdP"
var_s1 = var_s1 + "yyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QW"
var_s1 = var_s1 + "k4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW"
var_s1 = var_s1 + "4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByE"
var_s1 = var_s1 + "QGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2Cydh"
var_s1 = var_s1 + "Gg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIie"
var_s1 = var_s1 + "RIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5siqbZrnGLYOh0DpP"
var_s1 = var_s1 + "hyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaG"
var_s1 = var_s1 + "wnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBM"
var_s1 = var_s1 + "GQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxT"
var_s1 = var_s1 + "AmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+Asf"
var_s1 = var_s1 + "wMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB"
var_s1 = var_s1 + "4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0Hgfx"
var_s1 = var_s1 + "niuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQ"
var_s1 = var_s1 + "XQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB1iuDEMkfI0hUCy"
var_s1 = var_s1 + "EkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJ"
var_s1 = var_s1 + "h4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6H"
var_s1 = var_s1 + "sXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2D"
var_s1 = var_s1 + "eE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo"
var_s1 = var_s1 + "8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0"
var_s1 = var_s1 + "CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5Ag"
var_s1 = var_s1 + "jtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS"
var_s1 = var_s1 + "43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gmiXE0IsLY1gtipG"
var_s1 = var_s1 + "0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtA"
var_s1 = var_s1 + "uBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKg"
var_s1 = var_s1 + "FBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZB"
var_s1 = var_s1 + "IAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnB"
var_s1 = var_s1 + "dAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB"
var_s1 = var_s1 + "7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvB"
var_s1 = var_s1 + "PlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfA"
var_s1 = var_s1 + "bAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARBvgjAUgiALhjBpB"
var_s1 = var_s1 + "ig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA"
var_s1 = var_s1 + "2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/h"
var_s1 = var_s1 + "EhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9h"
var_s1 = var_s1 + "IgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB"
var_s1 = var_s1 + "7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGg"
var_s1 = var_s1 + "KBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA"
var_s1 = var_s1 + "/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADBng"
var_s1 = var_s1 + "kgiAggqAsAEhiiig2AqUgBPA5hnB3Bshug3A9g7BbhthqALPBglN0gCgUoQh4AQAIgAgVgTAhBEAIBYACBIhEB4hggoASBiBKBsBJARRDhwBkgMABBrAQADA+AUAlAmh"
var_s1 = var_s1 + "GBJBaAVALghgSgaA2gpApgpgEgigEBehTBAhLB2g7Bdhdgzhnhih3gvg9AbA9gWhUAHgnB5BPhMgZh5hnh/g/h5hvgzAMB9hPgNh7gnh6h1vtAIA9hVAggVggAbAoWrg"
var_s1 = var_s1 + "AB1ABhGhBg/AAg+hng4huAAB9BjhbATiLhihNgQB2gegoBkgxrEgxAQAQBGgABpAdgJgfgfhpgRBWh8h+tWgmhpgXAABgAzuAYRAhAtAEhfBVhVBVA/BsLNAWAyBpAZh"
var_s1 = var_s1 + "RgChhBwg4BUjtB/LiAehMgCAeBwg+B9hiY9g7BThpgkgXAlA0AMgAgCBBhghshRAUBbBBBthOhYBxgvh/BgANAOgbg3hvAuAvgvAvAXBjhFgkB1hBADgHgPAkATBJh0g"
var_s1 = var_s1 + "WAbBcgzgZA75YBbhUhWBaBqBegxhjgHAEg9hcBMg8BQg6V8h1gegPBXhOBjA0gAgkX2AFhggphNBmBOB+ZSgDBxBdAdAdhihWgagahXBdg7h3gzB6B6h6BvBmhIgkAyA"
var_s1 = var_s1 + "6uihKAGhAggBQAoAIBCBJgwAZBigZhTANhz5+A1hs5/g9A3g3hXhEAgBygXAuhdAyAshaA0AohiX/A1h0h8BThzheAFgLAWAcA9h/B+A8hOh/ApgxAABAh7gIgHB6g7B"
var_s1 = var_s1 + "eBABghggghfBWhWgmgCAYADBrgYAJg9AAhehgB5hGBj6KBbAbA1g/21gEgQBMBs40AHgOAeB0AV6oAphxAyhiBHhghbhuoEB/AgA5gUgAAhBQhoBPhMBHgCgPBpBEAqg"
var_s1 = var_s1 + "qAqBcBIg9guArArALAZgEABBMBqlEAzAohGQ8gAgjACgASQq7hNAvBvhoBwBhhfAmAQBfKYg7gEAgBBAFhQBuBFhcg7g0s6gSMxhhAageBgB4BEAHgjBKBJhOhmh2A7V"
var_s1 = var_s1 + "4jtBGAuAogcA1hLAlAQKehwBFhdBxgshXgrgUgUAUAkBzhHBhAhhDgHA+glAdAJAWAAASh1hQh4A5ghg8g5Bvg7h1hLB0h0BohRhJBVAUAeAshgApgqBSBeBbA4gxhQB"
var_s1 = var_s1 + "SBSASAxB4A7A6A6AsBnBOAfBOgegbAbOoYxAb5uBGgkgHAjhqBvgDAHh64bAOAHAYQPACh4BegTgpgVA68JhMh7h3hvh3hABKg8BqADvRBLhThqh3BvB2hBgICDA5hHA"
var_s1 = var_s1 + "PgdhzA2Bcg4BggHBZhlhdh7h2B4whAoBDgagIA2BbAGAZB5gEgkABAAB+AFh0hMAXgvhfZVhqBrglglASBhAQhkAMBVARg9hUhdA9AVARBlhuBkgJgTgOAe8zBLBwhQg"
var_s1 = var_s1 + "Qhp7dhXhtBfTJBJBFBFhFhKhyhlhLhDgUAfBkARB0gyBhBpBrAKAAAwAGATAZhb9FBNhQgeFVgNBGhDgjhchnhzBmBMgJh0h1h1gZgngmgmhigHAAgFhZBthMAhhshyg"
var_s1 = var_s1 + "EgCAygFnlB7AoBIAjgbg0BRACgKAihchLgGAwAvguguhHBGBJgzDtB9BzAWgtgBBwAwgiBJhAgAAyhChTAQglg0AHgfASAXhNBTAkArtGhLAAApgtATBlhSA/gAAMASB"
var_s1 = var_s1 + "/AMA9B9HUhPAyBzBzgrhWBIYwhVByBhgjhHB8ArBXgsgJgRAqhEABhrA4hxhDAygXBBBXheBRARAGAwgmBBgoBZBgBVh1hrAmgtAWALBO8sBkh5BnBPgPgkhLAEgqgBh"
var_s1 = var_s1 + "jBihKAoB2goBgklgfBdBfgxgyhcBYhYg4hJBgAMg2hkhJAShwg1hrhXAsgog+A2VGBHhZA6htgbB/hOgdg7hBARhhhhgTBqB9BEAVgbgrh+hTBchsg/AHhCgUgBAlheh"
var_s1 = var_s1 + "cA1AqhkBsA1iOBqPEgJhpBIATA+gfAvgWgnApA3gYASB725he22BXgJh3gCAggiAQhVBWBWBKAog/ByhBBhAhA61gAvggBmAiBVgRLNgYAPhvAqgth1gnhLAAhFmbhcg"
var_s1 = var_s1 + "uBugaBPgBAwAyAyBiBHAOB/gGgQAFBJgbgNB/hR/fB+BjhDgHglghhETkgkgIgsgggyhNAuAgBXAgBbBYAygqgqhQhbg7B3BOBSB6h8AjBThDh8gvgbhzCIBoBhB8f0h"
var_s1 = var_s1 + "NgIB7BEhghKBXBThdEpDkheg/B+hdB8Brh2htgzBVBAEADiS0kU52cjV4vDsbRgwy6gA0pl5EQke1MpQKMAa4iWgDwJU68n+MHuAScfxUfj+wi6EFuwHC5Wkhgkuwkc4"
var_s1 = var_s1 + "0G2qeE8elEOF8lHCNAeTwsMTwqWOyWeIGQjxIbyQB0AFHgLayJHARwI0iE+HuGQEAAlT0IR0KiDWW2I2EYcUoaE8/giYAEiGAEiijXAEGwpx4HmeAWQNXcBFGTwaQikD"
var_s1 = var_s1 + "lE9Bo41iYTuOA4zjnB2qzk2NzeEy4YkGwlQIikAE8hGM805rEEAmAKmUtQEkHuO9yj2u1GofEONxMVR8SiSulw6EMjEESDOTgGgEQi2MjjU5mI5l4pSWl0s1e+vUCXC+"
var_s1 = var_s1 + "iGQtjEIwOCXi+xqAGowVeoQU+jgeX63GgsHeq1CoTREEpAkL0hgNAA9AoFUQTRBYLzAJgIwAEQIhZAAZjNIEUAXMw+gUBQPCNHE0YFBsKgXC8Xg8DsRySGwhQFAWFQYI"
var_s1 = var_s1 + "E0gAB4pjjFcrhcPk4ziMUiy/AMzQwAIZwUPsxwgGsAg0AUCiCOgkQyhEAhFAAzAgCs6h9BYjAqCkgjiEQDA4BEhhuF01SdLoqjaGARwjIY4APF44QEC4JBwNwhDOHEDw"
var_s1 = var_s1 + "RAYDwVF49QxFk9hBA4KQnPMh4BDw9hIEkKDFFgoBGL4IQiEYGS+OQZBdKYLDAIsSwLMM9xkMo+y4OsRRICEkAEBgqShCkEArOMeBBEwTCiCcPgiDoNQpE48A9P4owtJ0"
var_s1 = var_s1 + "CxoMEsACFkQjIM0zQVCk8hRH4LT4LcoT2FkZAmBMeCyAA8QYIASQJBEnSWIg/BtMw0SpOkUDEBsayZAAEADK0GTrAYICzIsuTMLgkBNH45gnOU8QAEgAT5JcFCSCIGgT"
var_s1 = var_s1 + "BkFiNJkHRzLE9g3CA5QJAk0CGBF7gAywSRFE4RCuEIYCCQE="
.Object.HTMLPicture("pic2") = var_s1
.Calendar.Selection = {^2012-5-24}
.DisplayGroupingButton = .T.
.ShowGroupingEvents = .T.
with .Groups
with .Add(1,"<c><b>Group</b><br><c><img>pic1</img>")
.Visible = .T.
.EventBackColor = RGB(128,128,128)
endwith
with .Add(2,"<c><b>Group</b><br><c><img>pic2</img>")
.Visible = .T.
.EventBackColor = RGB(255,0,0)
endwith
endwith
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00}).GroupID = 1
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).GroupID = 2
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00}).GroupID = 1
endwith
.HeaderGroupHeight = -1
.EndUpdate
endwith
|
|
282
|
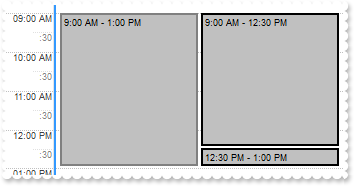
When using the CopyTo method to print a range of dates the printed page is not showing the timescale, is there a way to make it appear (as is, without calendar, multiple-selection)
with thisform.Schedule1
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
with .Calendar
.Selection = "#1/1/2016#"
.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(#1/7/2016#))/7))"
endwith
.BorderSelStyle = -1
.ShowViewCompact = -1
with .Events
.Add({^2016-1-10 8:30:00},{^2016-1-10 14:30:00})
.Add({^2016-1-11 9:30:00},{^2016-1-11 11:30:00})
.Add({^2016-1-15 10:30:00},{^2016-1-15 11:30:00})
endwith
s = .Calendar.Selection
.Calendar.Selection = "0"
var_CopyTo = .CopyTo("c:/temp/test.png")
DEBUGOUT( "Look for c:/temp/test.png file" )
.Calendar.Selection = s
endwith
|
|
281
|
When using the CopyTo method to print a range of dates the printed page is not showing the timescale, is there a way to make it appear (as is, without calendar)
with thisform.Schedule1
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
with .Calendar
.Selection = {^2012-1-1}
.SelectDate({^2012-1-1}) = .F.
endwith
with .Events
.Add({^2012-1-1 8:30:00},{^2012-1-1 9:30:00})
.Add({^2012-1-1 8:35:00},{^2012-1-1 9:35:00})
.Add({^2012-1-1 10:30:00},{^2012-1-1 12:30:00})
endwith
var_CopyTo = .CopyTo("c:/temp/test.png")
DEBUGOUT( "Look for c:/temp/test.png file" )
endwith
|
|
280
|
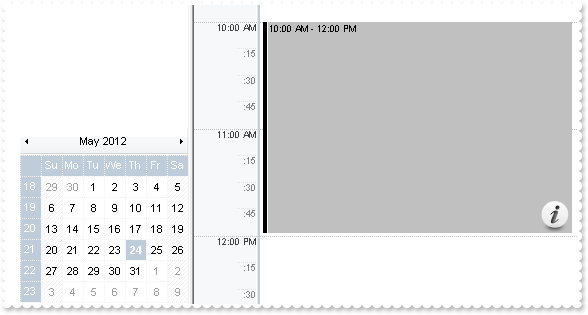
When using the CopyTo method to print a range of dates the printed page is not showing the timescale, is there a way to make it appear (as is, with calendar)
with thisform.Schedule1
with .Calendar
.Selection = {^2012-1-1}
.SelectDate({^2012-1-1}) = .F.
endwith
with .Events
.Add({^2012-1-1 8:30:00},{^2012-1-1 9:30:00})
.Add({^2012-1-1 8:35:00},{^2012-1-1 9:35:00})
.Add({^2012-1-1 10:30:00},{^2012-1-1 12:30:00})
endwith
var_CopyTo = .CopyTo("c:/temp/test.png")
DEBUGOUT( "Look for c:/temp/test.png file" )
endwith
|
|
279
|
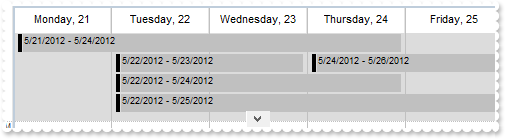
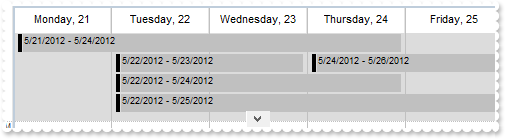
I've seen that all-day header can be limited up to 4, 8 or 12 events. Can I change that limit, for instance, 3 events only

with thisform.Schedule1
.BeginUpdate
.AllowSelectCreateEvent = 2
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-21}
.Calendar.Selection = "value >= #5/20/2012# and value <= #5/26/2012#"
.ShowViewCompact = -1
.AllowAllDayEventScroll = 4403 && 0x23 Or AllDayEventScrollEnum.exAllDayEventWheelScroll Or AllDayEventScrollEnum.exAllDayEventNoMax
.BodyEventBackColor = RGB(128,128,128)
.Object.Background(165) = RGB(220,220,220)
with .Events
.Add({^2012-5-21},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-23}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-24},{^2012-5-25}).AllDayEvent = .T.
endwith
.EndUpdate
endwith
|
|
278
|
Is it possible to highlight the newly created event ( runtime creation )
with thisform.Schedule1
.AllowSelectCreateEvent = 2
endwith
|
|
277
|
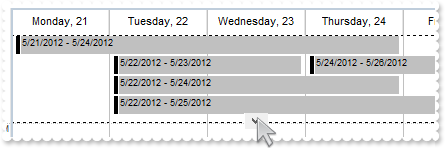
Is it possible to select the newly created event ( runtime creation )
with thisform.Schedule1
.AllowSelectCreateEvent = 1
endwith
|
|
276
|
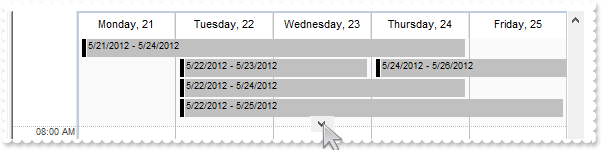
I have noticed that the all-day header change its background, if has scrolling events. Is it possible to change that (ebn)

with thisform.Schedule1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAChABRUIQAAYAQGKIaBoAKBQAGaAoDDQMQ3QwAAwjSLEEwsACEIrjKCRShyCYZRrGQBQTCIZBqEqSZLiEZRQCWIAxATGchwHIEQgND6cIDmMAHfj"
var_s = var_s + "2PI+RZKMoRZJUExZFyERhASQZZoyN40UzOc6vfL9KRDEAEIRKAyTDLQdRyGSMMgEVBJBCbMiNBqhESIJo+GI4BhFYSUZalGSnO6gIBAgIA=="
.VisualAppearance.Add(1,var_s)
.AllowSelectCreateEvent = 2
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-21}
.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)"
.ShowViewCompact = -1
.AllowAllDayEventScroll = 4416 && AllDayEventScrollEnum.exAllDayEventWheelScroll Or AllDayEventScrollEnum.exAllDayEventMax4
.Object.Background(165) = 0x1000000
with .Events
.Add({^2012-5-22},{^2012-5-23}).AllDayEvent = .T.
.Add({^2012-5-21},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-24},{^2012-5-26}).AllDayEvent = .T.
endwith
.EndUpdate
endwith
|
|
275
|
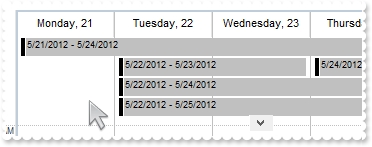
I have noticed that the all-day header change its background, if has scrolling events. Is it possible to change that (solid)

with thisform.Schedule1
.BeginUpdate
.AllowSelectCreateEvent = 2
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-21}
.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)"
.ShowViewCompact = -1
.AllowAllDayEventScroll = 4416 && AllDayEventScrollEnum.exAllDayEventWheelScroll Or AllDayEventScrollEnum.exAllDayEventMax4
.Object.Background(165) = RGB(220,220,220)
with .Events
.Add({^2012-5-22},{^2012-5-23}).AllDayEvent = .T.
.Add({^2012-5-21},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-24},{^2012-5-26}).AllDayEvent = .T.
endwith
.EndUpdate
endwith
|
|
274
|
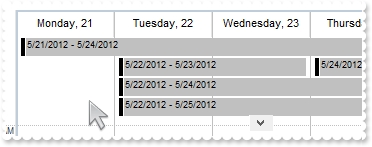
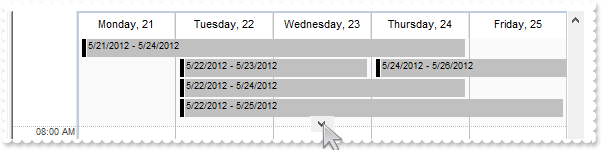
I have noticed that the all-day header change its background, if has scrolling events. Is it possible to remove that

with thisform.Schedule1
.BeginUpdate
.AllowSelectCreateEvent = 2
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-21}
.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)"
.ShowViewCompact = -1
.AllowAllDayEventScroll = 4416 && AllDayEventScrollEnum.exAllDayEventWheelScroll Or AllDayEventScrollEnum.exAllDayEventMax4
.Object.Background(165) = RGB(0,0,0)
with .Events
.Add({^2012-5-22},{^2012-5-23}).AllDayEvent = .T.
.Add({^2012-5-21},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-24},{^2012-5-26}).AllDayEvent = .T.
endwith
.EndUpdate
endwith
|
|
273
|
The user scrolls through the all-day events, when mouse wheel is rotated. Can I disable that
with thisform.Schedule1
.BeginUpdate
.AllowSelectCreateEvent = 2
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-21}
.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)"
.ShowViewCompact = -1
.AllowAllDayEventScroll = 320 && AllDayEventScrollEnum.exAllDayEventScroll Or AllDayEventScrollEnum.exAllDayEventMax4
with .Events
.Add({^2012-5-22},{^2012-5-23}).AllDayEvent = .T.
.Add({^2012-5-21},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-24},{^2012-5-26}).AllDayEvent = .T.
endwith
.EndUpdate
endwith
|
|
272
|
Is it possible to specify the number of all-day events to be visible

with thisform.Schedule1
.BeginUpdate
.AllowSelectCreateEvent = 2
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-21}
.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)"
.ShowViewCompact = -1
.AllowAllDayEventScroll = 4416 && AllDayEventScrollEnum.exAllDayEventWheelScroll Or AllDayEventScrollEnum.exAllDayEventMax4
with .Events
.Add({^2012-5-22},{^2012-5-23}).AllDayEvent = .T.
.Add({^2012-5-21},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-24},{^2012-5-26}).AllDayEvent = .T.
endwith
.EndUpdate
endwith
|
|
271
|
How do I disable scrolling the all-day header
with thisform.Schedule1
.BeginUpdate
.AllowSelectCreateEvent = 2
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
.Calendar.Selection = {^2012-5-21}
.Calendar.Selection = "value in (#5/21/2012#,#5/22/2012#,#5/23/2012#,#5/24/2012#,#5/25/2012#)"
.ShowViewCompact = -1
.AllowAllDayEventScroll = 0
with .Events
.Add({^2012-5-22},{^2012-5-23}).AllDayEvent = .T.
.Add({^2012-5-21},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-24}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-22},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-23},{^2012-5-25}).AllDayEvent = .T.
.Add({^2012-5-24},{^2012-5-26}).AllDayEvent = .T.
endwith
.EndUpdate
endwith
|
|
270
|
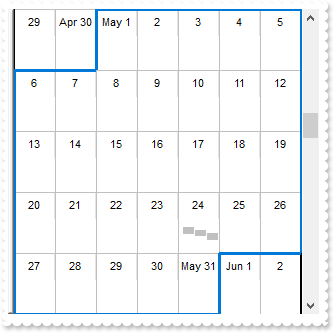
How can I display the current week only, when the user selects the date in the calendar panel

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 129 && OnResizeControlEnum.exDisableSplitter Or OnResizeControlEnum.exResizePanelRight
with .Calendar
.OnSelectDate = 1
.Selection = {^2001-1-10}
.SingleSel = .T.
endwith
.Calendar.FirstWeekDay = 1
.ScrollBars = 0
.ShowViewCompact = -1
.AllowResizeSchedule = 0
.AllowMoveSchedule = 0
.AllowToggleSchedule = 0
.Object.Background(35) = .Background(34)
.TimeScales.Item(0).AllowResize = .F.
.DayViewWidth = 0
.EndUpdate
endwith
|
|
269
|
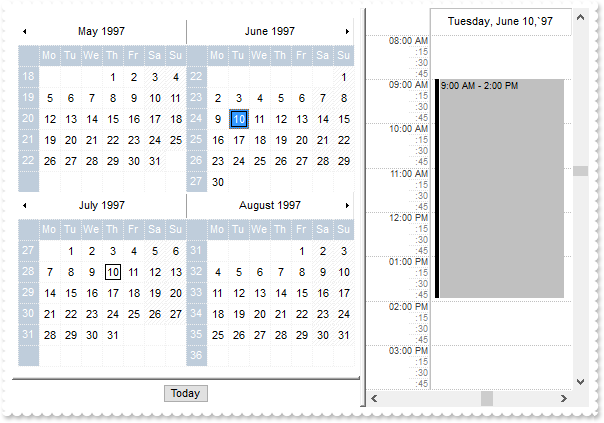
How do I capture the control and save it as PDF (Method 2)
with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
endwith
.DayViewWidth = 512
.DayViewHeight = 512
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
var_CopyTo = .CopyTo("C:/Temp/test.pdf")
DEBUGOUT( "Look For: C:/Temp/test.pdf file" )
endwith
|
|
268
|
How do I capture the control and save it as PDF (Method 1)
with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
endwith
.DayViewWidth = 512
.DayViewHeight = 512
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
with CreateObject("Exontrol.Print")
.Options = "FitToPage=On"
.PrintExt = thisform.Schedule1.Object
.CopyTo("C:/Temp/test.pdf")
DEBUGOUT( "Look For: C:/Temp/test.pdf file" )
endwith
endwith
|
|
267
|
How do I capture the control and save it as an image (JPG or BMP) (Method 2)
with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
endwith
.DayViewWidth = 512
.DayViewHeight = 512
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
var_CopyTo = .CopyTo("C:/Temp/test.bmp")
var_CopyTo1 = .CopyTo("C:/Temp/test.jpg")
DEBUGOUT( "Look For: C:/Temp/test.* file" )
endwith
|
|
266
|
How do I capture the control and save it as an image (JPG or BMP) (Method 1)
with thisform.Schedule1
with .Calendar
.Selection = {^2001-6-1}
.Selection = "value in (#6/11/2001#,#6/12/2001#)"
endwith
.DayViewWidth = 512
.DayViewHeight = 512
with .Events
.Add({^2001-6-11 10:00:00},{^2001-6-11 13:00:00})
.Add({^2001-6-12 10:00:00},{^2001-6-12 13:00:00})
endwith
with CreateObject("Exontrol.Print")
.Options = "FitToPage=On"
.PrintExt = thisform.Schedule1.Object
.CopyTo("C:/Temp/test.bmp")
.CopyTo("C:/Temp/test.jpg")
DEBUGOUT( "Look For: C:/Temp/test.* file" )
endwith
endwith
|
|
265
|
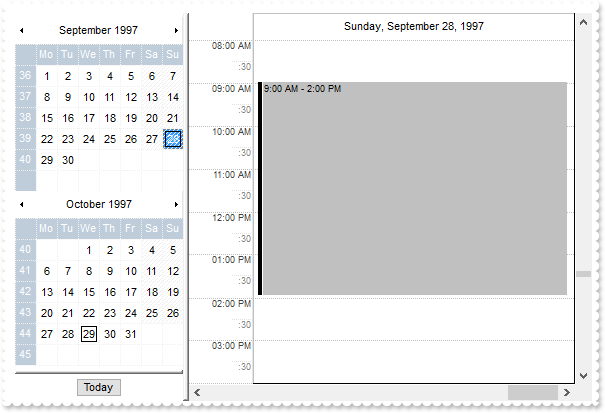
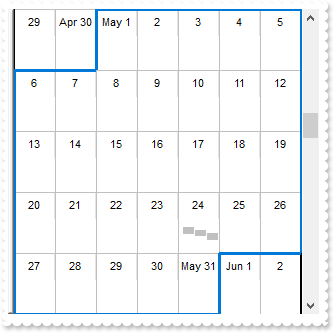
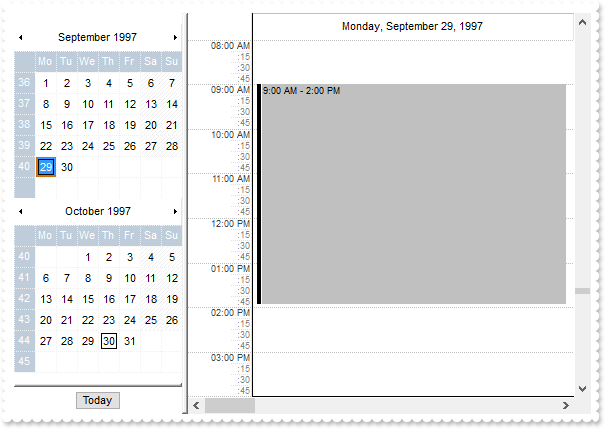
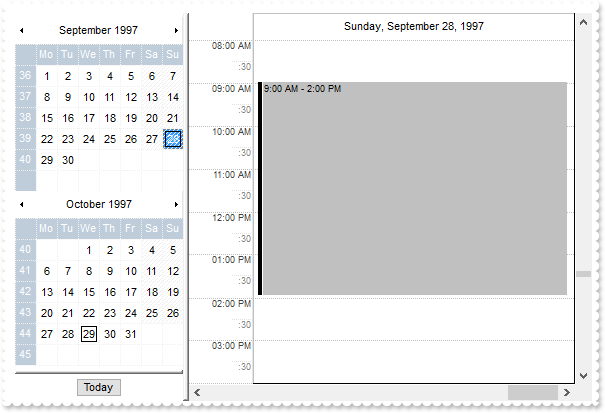
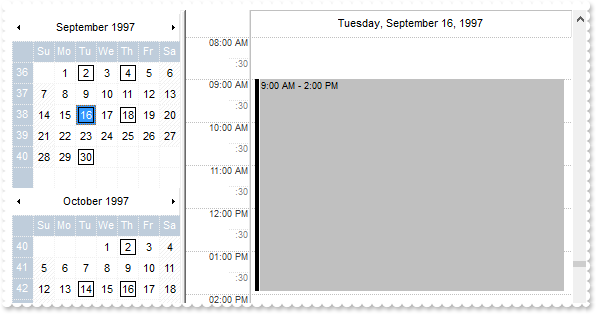
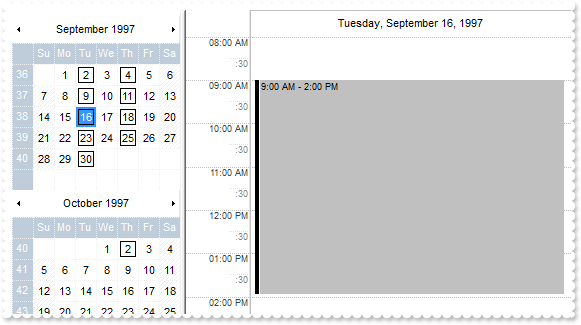
Recurrence: The 2nd to last weekday of the month

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-29}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-29 9:00:00},{^1997-9-29 14:00:00}).Repetitive = "FREQ=MONTHLY;BYDAY=MO,TU,WE,TH,FR;BYSETPOS=-2"
endwith
.EndUpdate
endwith
|
|
264
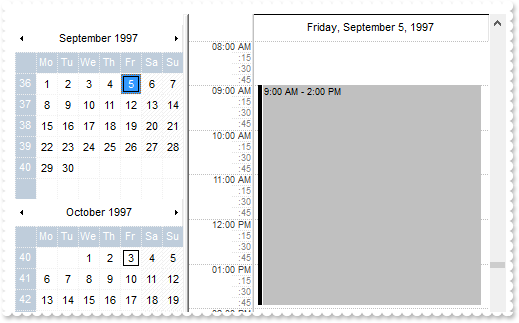
|
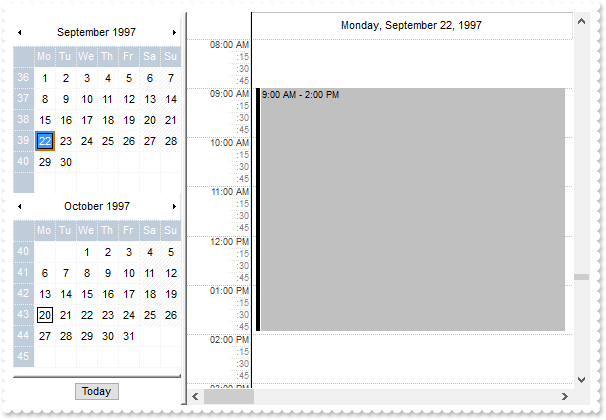
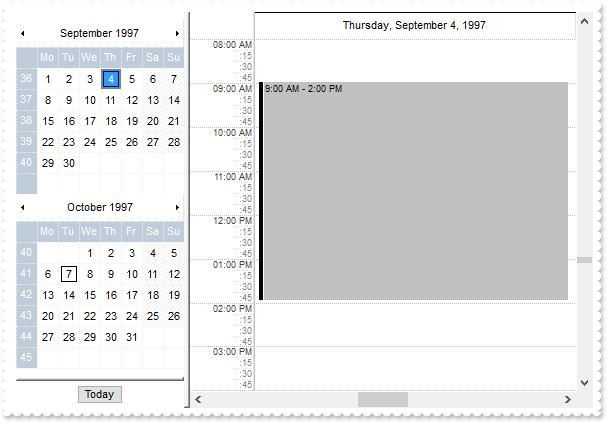
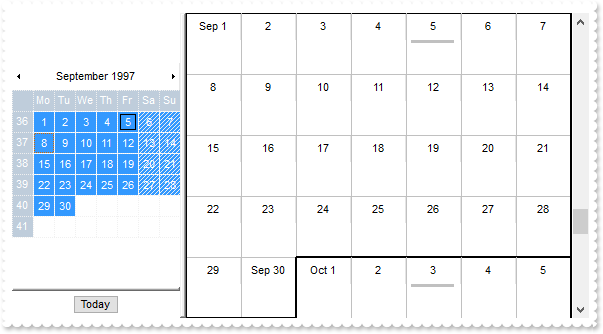
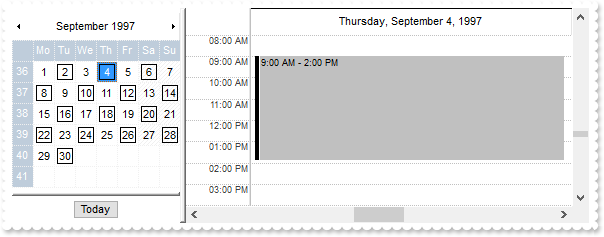
Recurrence: The 3rd instance into the month of one of Tuesday, Wednesday or Thursday, for the next 3 months

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-4}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-4 9:00:00},{^1997-9-4 14:00:00}).Repetitive = "FREQ=MONTHLY;COUNT=3;BYDAY=TU,WE,TH;BYSETPOS=3"
endwith
.EndUpdate
endwith
|
|
263
|
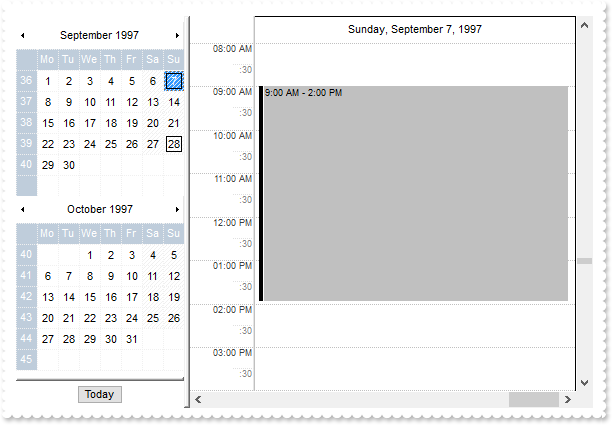
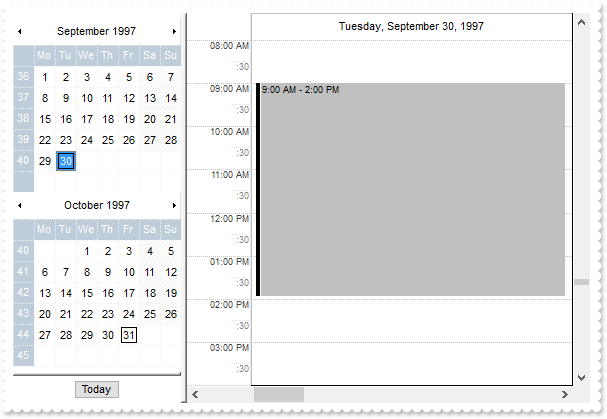
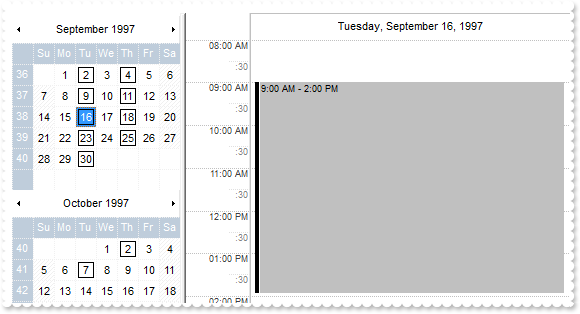
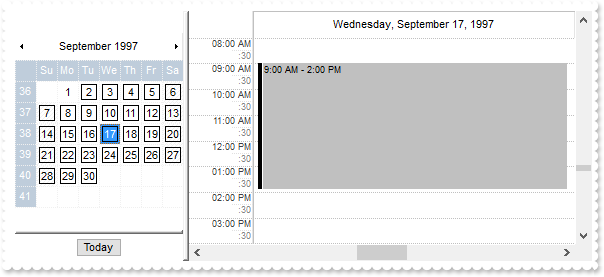
Recurrence: The last work day of the month

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-30}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-8-5 9:00:00},{^1997-8-5 14:00:00}).Repetitive = "FREQ=MONTHLY;BYDAY=MO,TU,WE,TH,FR;BYSETPOS=-1"
endwith
.EndUpdate
endwith
|
|
262
|
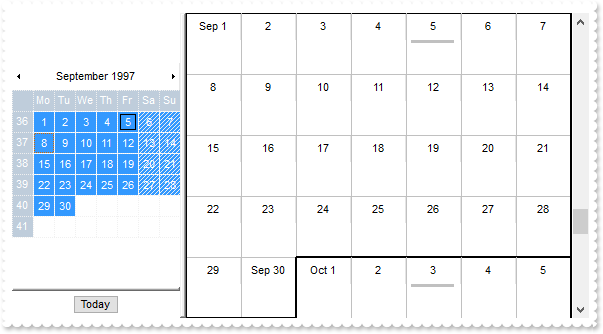
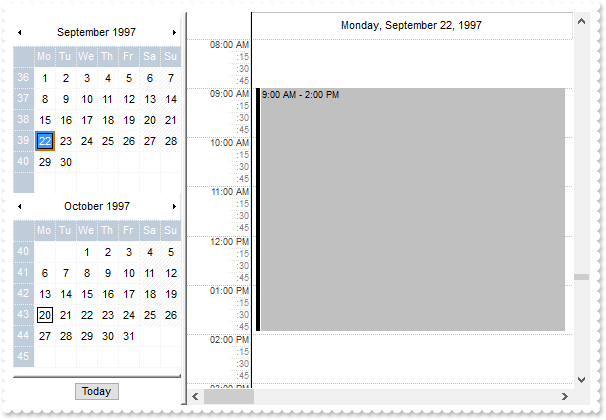
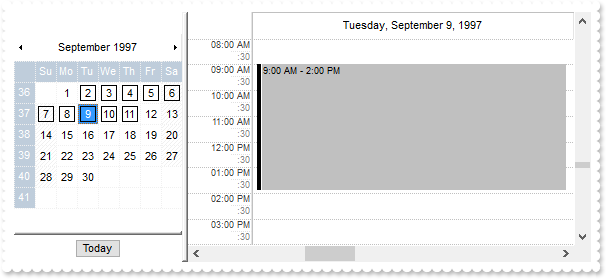
Recurrence: An example where the days generated makes a difference because of WKST (Sample 2)

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-8-5}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 0
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-8-5 9:00:00},{^1997-8-5 14:00:00}).Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=4;BYDAY=TU,SU"
endwith
.EndUpdate
endwith
|
|
261
|
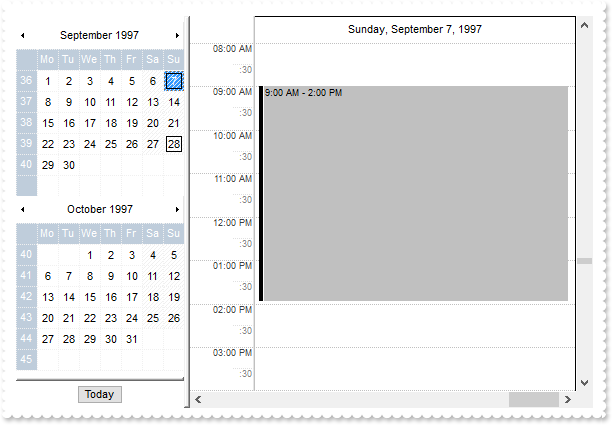
Recurrence: An example where the days generated makes a difference because of WKST (Sample 1)

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-8-5}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-8-5 9:00:00},{^1997-8-5 14:00:00}).Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=4;BYDAY=TU,SU"
endwith
.EndUpdate
endwith
|
|
260
|
Recurrence: Every four years, the first Tuesday after a Monday in November, forever (U.S. Presidential Election day)

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1996-11-5}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1996-11-5 9:00:00},{^1996-11-5 14:00:00}).Repetitive = "FREQ=YEARLY;INTERVAL=4;BYMONTH=11;BYDAY=TU;BYMONTHDAY=2,3,4,5,6,7,8"
endwith
.EndUpdate
endwith
|
|
259
|
Recurrence: The first Saturday that follows the first Sunday of the month, forever

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-13}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-13 9:00:00},{^1997-9-13 14:00:00}).Repetitive = "FREQ=MONTHLY;BYDAY=SA;BYMONTHDAY=7,8,9,10,11,12,13"
endwith
.EndUpdate
endwith
|
|
258
|
Recurrence: Every Friday the 13th, forever

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1998-2-13}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=MONTHLY;BYDAY=FR;BYMONTHDAY=13"
endwith
.EndUpdate
endwith
|
|
257
|
Recurrence: Every Thursday, but only during June, July, and August, forever

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-6-5}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-6-5 9:00:00},{^1997-6-5 14:00:00}).Repetitive = "FREQ=YEARLY;BYDAY=TH;BYMONTH=6,7,8"
endwith
.EndUpdate
endwith
|
|
256
|
Recurrence: Every Thursday in March, forever

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-3-13}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-3-13 9:00:00},{^1997-3-13 14:00:00}).Repetitive = "FREQ=YEARLY;BYMONTH=3;BYDAY=TH"
endwith
.EndUpdate
endwith
|
|
255
|
Recurrence: Monday of week number 20 (where the default start of the week is Monday), forever

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-5-12}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-5-12 9:00:00},{^1997-5-12 14:00:00}).Repetitive = "FREQ=YEARLY;BYWEEKNO=20;BYDAY=MO"
endwith
.EndUpdate
endwith
|
|
254
|
Recurrence: Every 20th Monday of the year, forever

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-5-19}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-1-1 9:00:00},{^1997-1-1 14:00:00}).Repetitive = "FREQ=YEARLY;BYDAY=20MO"
endwith
.EndUpdate
endwith
|
|
253
|
Recurrence: Every 3rd year on the 1st, 100th and 200th day for 10 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-1-1}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-1-1 9:00:00},{^1997-1-1 14:00:00}).Repetitive = "FREQ=YEARLY;INTERVAL=3;COUNT=10;BYYEARDAY=1,100,200"
endwith
.EndUpdate
endwith
|
|
252
|
Recurrence: Every other year on January, February, and March for 10 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-3-10}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-3-10 9:00:00},{^1997-3-10 14:00:00}).Repetitive = "FREQ=YEARLY;INTERVAL=2;COUNT=10;BYMONTH=1,2,3"
endwith
.EndUpdate
endwith
|
|
251
|
Recurrence: Yearly in June and July for 10 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-6-10}
.ShowNonMonthDays = .F.
.MaxMonthX = 2
.MaxMonthY = 2
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-6-10 9:00:00},{^1997-6-10 14:00:00}).Repetitive = "FREQ=YEARLY;COUNT=10;BYMONTH=6,7"
endwith
.EndUpdate
endwith
|
|
250
|
Recurrence: Every Tuesday, every other month

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-2}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=MONTHLY;INTERVAL=2;BYDAY=TU"
endwith
.EndUpdate
endwith
|
|
249
|
Recurrence: Every 18 months on the 10th thru 15th of the month for 10 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-10}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-10 9:00:00},{^1997-9-10 14:00:00}).Repetitive = "FREQ=MONTHLY;INTERVAL=18;COUNT=10;BYMONTHDAY=10,11,12,13,14,15"
endwith
.EndUpdate
endwith
|
|
248
|
Recurrence: Monthly on the first and last day of the month for 10 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-30}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-3 9:00:00},{^1997-9-3 14:00:00}).Repetitive = "FREQ=MONTHLY;COUNT=10;BYMONTHDAY=1,-1"
endwith
.EndUpdate
endwith
|
|
247
|
Recurrence: Monthly on the 2nd and 15th of the month for 10 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-2}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=MONTHLY;COUNT=10;BYMONTHDAY=2,15"
endwith
.EndUpdate
endwith
|
|
246
|
Recurrence: Monthly on the third to the last day of the month, forever

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-28}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-28 9:00:00},{^1997-9-28 14:00:00}).Repetitive = "FREQ=MONTHLY;BYMONTHDAY=-3"
endwith
.EndUpdate
endwith
|
|
245
|
Recurrence: Monthly on the second to last Monday of the month for 6 months

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-22}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-22 9:00:00},{^1997-9-22 14:00:00}).Repetitive = "FREQ=MONTHLY;COUNT=6;BYDAY=-2MO"
endwith
.EndUpdate
endwith
|
|
244
|
Recurrence: Every other month on the 1st and last Sunday of the month for 10 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-7}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-7 9:00:00},{^1997-9-7 14:00:00}).Repetitive = "FREQ=MONTHLY;INTERVAL=2;COUNT=10;BYDAY=1SU,-1SU"
endwith
.EndUpdate
endwith
|
|
243
|
Recurrence: Monthly on the 1st Friday until December 24, 1997

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-5}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-5 9:00:00},{^1997-9-5 14:00:00}).Repetitive = "FREQ=MONTHLY;UNTIL=19971224T000000Z;BYDAY=1FR"
endwith
.EndUpdate
endwith
|
|
242
|
Recurrence: Monthly on the 1st Friday for ten occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-5}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-5 9:00:00},{^1997-9-5 14:00:00}).Repetitive = "FREQ=MONTHLY;COUNT=10;BYDAY=1FR"
endwith
.EndUpdate
endwith
|
|
241
|
Recurrence: Every other week on Tuesday and Thursday, for 8 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-16}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 0
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=WEEKLY;INTERVAL=2;COUNT=8;WKST=SU;BYDAY=TU,TH"
endwith
.EndUpdate
endwith
|
|
240
|
Recurrence: Every other week on Monday, Wednesday and Friday until December 24, 1997, but starting on Tuesday, September 2, 1997

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-17}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 0
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=WEEKLY;INTERVAL=2;UNTIL=19971224T000000Z;WKST=SU;BYDAY=MO,WE,FR"
endwith
.EndUpdate
endwith
|
|
239
|
Recurrence: Weekly on Tuesday and Thursday for 5 weeks

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-16}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 0
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=WEEKLY;UNTIL=19971007T000000Z;WKST=SU;BYDAY=TU,TH"
endwith
.EndUpdate
endwith
|
|
238
|
Recurrence: Weekly on Tuesday and Thursday for 5 weeks

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-16}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 0
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=WEEKLY;COUNT=10;WKST=SU;BYDAY=TU,TH"
endwith
.EndUpdate
endwith
|
|
237
|
Recurrence: Every other day - forever

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-4}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=DAILY;INTERVAL=2"
endwith
.EndUpdate
endwith
|
|
236
|
Recurrence: Daily until December 24, 1997

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-17}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
.FirstWeekDay = 1
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=DAILY;UNTIL=19971224T000000Z"
endwith
.EndUpdate
endwith
|
|
235
|
Recurrence: Daily for 10 occurrences

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^1997-9-9}
.ShowNonMonthDays = .F.
.MaxMonthY = 4
with .HighlightEvent
.Pattern.Type = 256
.Bold = .F.
endwith
.FirstWeekDay = 1
endwith
.ShowViewCompact = -1
.BorderSelStyle = -1
.Object.Background(81) = RGB(240,240,240)
with .Events
.Add({^1997-9-2 9:00:00},{^1997-9-2 14:00:00}).Repetitive = "FREQ=DAILY;COUNT=10"
endwith
.EndUpdate
endwith
|
|
234
|
How do I display the week number according, so the January 1st is in the first week

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^2016-1-1}
.FirstWeekDay = 0
.DisplayWeekNumberAs = 1
endwith
.EndUpdate
endwith
|
|
233
|
How do I display the week number according to ISO8601 standard

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^2016-1-4}
.FirstWeekDay = 1
.DisplayWeekNumberAs = 0
endwith
.EndUpdate
endwith
|
|
232
|
How do I hide the week number

with thisform.Schedule1
.BeginUpdate
with .Calendar
.FirstWeekDay = 1
.ShowWeeks = .F.
.ShowNonMonthDays = .F.
endwith
.EndUpdate
endwith
|
|
231
|
How can I change the background color of the all day header

with thisform.Schedule1
.BeginUpdate
.OnResizeControl = 2048
.ShowAllDayHeader = .T.
with .Calendar
.FirstWeekDay = 1
.SelectDate({^2012-5-8}) = .T.
.Select(3)
.SelectDate({^2012-5-15}) = .F.
.Select(19) && SelectCalendarDateEnum.exSelectToggle Or SelectCalendarDateEnum.exSelectWeek
endwith
.Object.Background(87) = RGB(240,240,240)
.HeaderAllDayEventHeight = -20
.Events.Add({^2012-5-8},{^2012-5-17}).AllDayEvent = .T.
.EndUpdate
endwith
|
|
230
|
How can I display a single text on a specified date

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-26}
.Calendar.Selection = "value in (#05/23/2012#,#05/24/2012#,#05/25/2012#)"
.NonworkingPatterns.Add(1234,0).BackgroundExt = "[text=`<font ;6><fgcolor 808080>just a notice`,align=0x11]"
.NonworkingTimes.Add("value = #05/25/2012#","09:00","10:00",1234)
.EndUpdate
endwith
|
|
229
|
I am using the control's DataSource property, the question is how can I get the event's identifier Datafield(exEventID)

with thisform.Schedule1
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Events","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExSchedule\Sample\Access2007\datasource.accdb",3,3)
endwith
.BeginUpdate
.Calendar.Selection = {^2013-11-11}
.Object.DataField(1) = "Start"
.Object.DataField(2) = "End"
.Object.DataField(11) = "Extra"
.DataSource = rs
DEBUGOUT( .Events.Item(1).KnownProperty(12) )
.EndUpdate
endwith
|
|
228
|
Is it possible to display some text/image on the schedule's view background

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-25}
.NonworkingPatterns.Add(1234,6).BackgroundExt = "[text=`<fgcolor 808080>just a caption`,align=0x11]"
.NonworkingPatterns.Add(1235,0).BackgroundExt = "[text=`<fgcolor 808080>just another caption`,align=0x11]"
.NonworkingTimes.Add("weekday(value) = 5","08:00","08:59:59",1234)
.NonworkingTimes.Add("weekday(value) = 5","09:00","09:59:59",1235)
.NonworkingTimes.Add("weekday(value) = 5","10:00","10:59:59",1234)
.EndUpdate
endwith
|
|
227
|
How can I display a text on the schedule's view background

with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-25}
.NonworkingPatterns.Add(1234,0).BackgroundExt = "[text=`<fgcolor 808080>just a caption`,align=0x11]"
.NonworkingTimes.Add("weekday(value) = 5","12:00","13:00",1234)
.EndUpdate
endwith
|
|
226
|
Is it possible to change the visual appearance of the edit's context menu

with thisform.Schedule1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(99) = 0x1000000
endwith
|
|
225
|
How do I customize the edit's context menu

with thisform.Schedule1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.EditContextMenuItems = "Insert[group=3](<img>1</img>[id=57763],<img>2</img>[id=57763])"
endwith
|
|
224
|
How can I lock/fix the date header, so it stays on the top while the user scrolls the chart

*** LayoutEndChanging event - Notifies your application once the control's layout has been changed. ***
LPARAMETERS Operation
with thisform.Schedule1
DEBUGOUT( Operation )
.DayViewHeight = 2016
endwith
with thisform.Schedule1
.BeginUpdate
with .Calendar
.SelectDate({^2012-5-20}) = .T.
.Select(3)
endwith
.ScrollBars = 2
.ShowViewCompact = 3
.DayViewHeight = 2016
.AllowMoveSchedule = 0
.AllowResizeSchedule = 0
.AllowToggleSchedule = 0
.AllowExchangePanels = 0
.AllowMoveTimeScale = 0
.AllowResizeTimeScale = 0
.AllowMultiDaysEvent = .F.
.TimeScales.Item(0).MinorTimeRuler = "00:10"
.DayStartTime = "00:00"
.DayEndTime = "24:00"
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.EndUpdate
endwith
|
|
223
|
Is there any way to control the vertical size of each hour other than by the font and/or the minor time scale being changed

with thisform.Schedule1
.BeginUpdate
with .Calendar
.SelectDate({^2012-5-20}) = .T.
.Select(3)
endwith
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
.ScrollBars = 2
.ShowViewCompact = 1
.DayViewHeight = 2016
.AllowMoveSchedule = 0
.AllowResizeSchedule = 0
.AllowToggleSchedule = 0
.AllowExchangePanels = 0
.AllowMoveTimeScale = 0
.AllowResizeTimeScale = 0
.AllowMultiDaysEvent = .F.
.Object.Background(36) = .Background(37)
.TimeScales.Item(0).MinorTimeRuler = "00:10"
.DayStartTime = "00:00"
.DayEndTime = "24:00"
.EndUpdate
endwith
|
|
222
|
How can I show a single week, no calendar

with thisform.Schedule1
.BeginUpdate
with .Calendar
.SelectDate({^2012-5-20}) = .T.
.Select(3)
endwith
.OnResizeControl = 768 && OnResizeControlEnum.exChangePanels Or OnResizeControlEnum.exHideSplitter
.ScrollBars = 0
.ShowViewCompact = 1
.AllowMoveSchedule = 0
.AllowResizeSchedule = 0
.AllowToggleSchedule = 0
.AllowExchangePanels = 0
.AllowMoveTimeScale = 0
.AllowResizeTimeScale = 0
.AllowMultiDaysEvent = .F.
.Object.Background(36) = .Background(37)
.EndUpdate
endwith
|
|
221
|
How do I select the dates within a giving interval only

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^2012-5-1}
.Selection = "(value >= #5/13/2012#) and (value <= #5/26/2012#)"
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
220
|
How do I display the dates within a giving interval only

with thisform.Schedule1
.BeginUpdate
with .Calendar
.Selection = {^2012-5-24}
.MinDate = {^2012-5-13}
.MaxDate = {^2012-5-26}
endwith
with .Events
.Add({^2012-5-24 9:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:45:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 14:30:00})
.Add({^2012-5-24 12:45:00},{^2012-5-24 15:45:00})
endwith
.EndUpdate
endwith
|
|
219
|
Is it possible that the time is displayed starting from 00:00 to 24:00 00 instead of 08:00 AM to 04:00 PM

with thisform.Schedule1
.DayStartTime = "00:00"
.DayEndTime = "24:00"
with .TimeScales.Item(0)
.MajorTimeLabel = "<%hh%>:<%nn%>"
.Width = 32
endwith
endwith
|
|
218
|
How do I show a double frame

with thisform.Schedule1
.SelectEventStyle = 48
.Calendar.Selection = {^2001-1-10}
.DefaultEventLongLabel = ""
.DefaultEventShortLabel = ""
with .Events
with .Add({^2001-1-10 8:00:00},{^2001-1-10 10:00:00})
var_s = "top[25%,back=RGB(255,0,0),align=0x21,pattern=0x000,frame=RGB(0,0,0)],client[back=RGB(255,255,0),align=0x21,pattern=0x000,frame=R"
var_s = var_s + "GB(0,0,0)]"
.BodyBackgroundExt = var_s
.BodyBackgroundExtValue(1,1) = 255
.BodyBackgroundExtValue(1,2) = "35%"
endwith
with .Add({^2001-1-10 10:00:00},{^2001-1-10 12:00:00})
.BodyBackgroundExt = "top[25%,back=RGB(255,0,0),align=0x22],client[back=RGB(255,255,0),align=0x22]"
.BodyBackgroundExtValue(1,2) = "35%"
.BodyBackgroundExtValue(2,1) = 65535
endwith
with .Add({^2001-1-10 12:00:00},{^2001-1-10 14:00:00})
.ShowStatus = .F.
var_s1 = "left[4,back=RGB(128,128,128)],top[25%,back=RGB(255,0,0)],client[back=RGB(255,255,0)],none[(0%,0%,100%,100%),pattern=0x000,frame="
var_s1 = var_s1 + "RGB(0,0,0)]"
.BodyBackgroundExt = var_s1
endwith
with .Add({^2001-1-10 14:00:00},{^2001-1-10 16:00:00})
.ShowStatus = .F.
var_s2 = "left[4,back=RGB(128,128,128)],top[25%,back=RGB(255,0,0)],client[back=RGB(255,255,0)],none[(4,0%,100%-4,100%),pattern=0x000,frame"
var_s2 = var_s2 + "=RGB(0,0,0)]"
.BodyBackgroundExt = var_s2
endwith
endwith
endwith
|
|
217
|
How can I add more colors on the event

with thisform.Schedule1
.SelectEventStyle = 48
.Calendar.Selection = {^2001-1-10}
with .Events
.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).BodyBackgroundExt = "bottom[15%](left[65%,frame,back=RGB(128,255,255)],client[back=RGB(255,0,0),frame])"
.Add({^2001-1-10 10:00:00},{^2001-1-10 13:00:00}).BodyBackgroundExt = "right[15%](bottom[35%,frame,back=RGB(128,255,255)],client[back=RGB(255,0,0),frame])"
var_s = "left[33%,back=RGB(0,128,0)](top[50%,back=RGB(0,255,0)]),left[33%](top[33%,back=RGB(0,255,255)],top[33%,back=RGB(0,0,128)],client"
var_s = var_s + "[back=RGB(0,0,255)]),client(top[25%,back=RGB(240,240,240)],top[25%,back=RGB(192,192,192)],top[25%,back=RGB(128,128,128)],client["
var_s = var_s + "back=RGB(0,0,0)])"
.Add({^2001-1-10 11:00:00},{^2001-1-10 14:00:00}).BodyBackgroundExt = var_s
endwith
endwith
|
|
216
|
When I have 3 month visible in the calendar section, it seems I can only move back and forth through the months 3 months at a time. Is it possible to move back and forth through the months 1 month at a time
with thisform.Schedule1
with .Calendar
.AlignDate = .F.
.MinMonthY = 2
.MaxMonthY = 2
endwith
endwith
|
|
215
|
How can I bound the control to a data source

*** Error event - Fired when an internal error occurs. ***
LPARAMETERS Error,Description
with thisform.Schedule1
DEBUGOUT( Description )
endwith
with thisform.Schedule1
rs = CreateObject("ADOR.Recordset")
with rs
.Open("Events","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExSchedule\Sample\Access2007\datasource.accdb",3,3)
endwith
.BeginUpdate
.Calendar.Selection = {^2013-11-11}
.Object.DataField(1) = "Start"
.Object.DataField(2) = "End"
.Object.DataField(11) = "Extra"
.DataSource = rs
.EndUpdate
endwith
|
|
214
|
How can I start drag and drop an event

*** OLEStartDrag event - Occurs when the OLEDrag method is called. ***
LPARAMETERS Data,AllowedEffects
*** Data.SetData( "your data to be dragged" )
with thisform.Schedule1
AllowedEffects = 1
endwith
with thisform.Schedule1
.BeginUpdate
.OLEDropMode = 1
.SelectEventStyle = 48
.DefaultEventLongLabel = "<%=%256%><br><%=%5%>"
.DefaultEventShortLabel = .DefaultEventLongLabel
.Calendar.Selection = {^2001-1-10}
.OnResizeControl = 3073 && OnResizeControlEnum.exCalendarAutoHide Or OnResizeControlEnum.exCalendarFit Or OnResizeControlEnum.exResizePanelRight
.Events.Add({^2001-1-10 9:00:00},{^2001-1-10 12:30:00}).ExtraLabel = "Click the event and wait to start dragging."
.EndUpdate
endwith
|
|
213
|
I use the HighlightDate property to mark a date, instead the selection is not visible if I select the same date. What can be done

with thisform.Schedule1
.ShowHighlightDate = 4353 && ShowHighlightDateEnum.exHighlightDateCalendarEllipticClip Or ShowHighlightDateEnum.exHighlightDateCalendarGradient Or ShowHighlightDateEnum.exShowHighlightDateCalendar
.Calendar.Selection = {^2001-1-1}
.Object.HighlightDate({^2001-1-9}) = 65280
.Object.HighlightDate({^2001-1-17}) = "65280,255"
.Object.HighlightDate({^2001-1-25}) = "255,65280,16711680"
endwith
|
|
212
|
How can I arrange the colors to highlight the date vertically

with thisform.Schedule1
.ShowHighlightDate = 49 && ShowHighlightDateEnum.exHighlightDateVertical Or ShowHighlightDateEnum.exShowHighlightDateCalendar
.Calendar.Selection = {^2001-1-1}
.Object.HighlightDate({^2001-1-9}) = 65280
.Object.HighlightDate({^2001-1-17}) = "65280,255"
.Object.HighlightDate({^2001-1-25}) = "255,65280,16711680"
endwith
|
|
211
|
Is it possible to highlight a date in gradient

with thisform.Schedule1
.ShowHighlightDate = 257 && ShowHighlightDateEnum.exHighlightDateCalendarGradient Or ShowHighlightDateEnum.exShowHighlightDateCalendar
.Calendar.Selection = {^2001-1-1}
.Object.HighlightDate({^2001-1-9}) = 65280
.Object.HighlightDate({^2001-1-17}) = "65280,255"
.Object.HighlightDate({^2001-1-25}) = "255,65280,16711680"
endwith
|
|
210
|
Is it possible to highlight a date in the calendar panel only

with thisform.Schedule1
.ShowHighlightDate = 1
.Calendar.Selection = {^2001-1-1}
.Object.HighlightDate({^2001-1-9}) = 65280
.Object.HighlightDate({^2001-1-17}) = "65280,255"
.Object.HighlightDate({^2001-1-25}) = "255,65280,16711680"
endwith
|
|
209
|
Is it possible to highlight a date in the control

with thisform.Schedule1
.ShowHighlightDate = 3
.Calendar.Selection = {^2001-1-25}
.Object.HighlightDate({^2001-1-9}) = 65280
.Object.HighlightDate({^2001-1-17}) = "65280,255"
.Object.HighlightDate({^2001-1-25}) = "255,65280,16711680"
endwith
|
|
208
|
How we need to put "nonworking time" to each group, because staff A is working different times then staff B. Is this possible

with thisform.Schedule1
.BeginUpdate
.BodyEventBackColor = RGB(240,240,240)
.ShowGroupingEvents = .T.
.DisplayGroupingButton = .T.
.Groups.Add(1,"Group 1").Visible = .T.
.Groups.Add(2,"Group 2").Visible = .T.
.Calendar.Selection = {^2012-5-25}
.NonworkingPatterns.Add(1234,11)
with .NonworkingTimes
.Add("1","00:00","08:45",1234)
.Add("weekday(value) = 5","10:00","11:45",1).GroupID = 1
.Add("weekday(value) = 5","12:00","13:00",1234).GroupID = 2
endwith
.Events.Add({^2012-5-25 9:30:00},{^2012-5-25 13:00:00}).GroupID = 1
.EndUpdate
endwith
|
|
207
|
I have a double click event set to launch a window so the user can supply input. The problem is that double click changes the view. How do I change this behavior
*** DblClick event - Occurs when the user dblclk the left mouse button over an object. ***
LPARAMETERS Shift,X,Y
with thisform.Schedule1
DEBUGOUT( "DblClick " )
DEBUGOUT( X )
DEBUGOUT( Y )
endwith
with thisform.Schedule1
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00}).StatusColor = RGB(255,0,0)
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.AllowEditEvent = 0
.AllowToggleSchedule = 0
.EndUpdate
endwith
|
|
206
|
I have two-time scales. How do I change the label while updating the events to show the date-time on the second time-scale

with thisform.Schedule1
.DayEndTime = "13:00"
with .TimeScales.Add("+3:00")
.AlignLeft = .T.
.Caption = "EST <b>+03"
endwith
.BeginUpdate
.Calendar.Selection = {^2012-5-24}
.UpdateEventsLabel = "Start: <%=date(%1+3/24)%><br>End: <%=date(%2+3/24)%>"
with .Events
.Add({^2012-5-24 10:00:00},{^2012-5-24 12:00:00})
.Add({^2012-5-24 10:45:00},{^2012-5-24 12:30:00})
.Add({^2012-5-24 11:30:00},{^2012-5-24 13:30:00})
endwith
.EndUpdate
endwith
|
|
205
|
Is there a way to add a hyperlink to the event that would run a report with parameters

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID,Options
with thisform.Schedule1
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
with thisform.Schedule1
.Calendar.Selection = {^2012-6-20}
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).LongLabel = "<%=%256%><br><a 1234;option 1>more ...</a>"
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00}).LongLabel = "<%=%256%><br><a 1235;option 2>more ...</a>"
endwith
endwith
|
|
204
|
Can I have multiple months in the calendar section

with thisform.Schedule1
with .Calendar
.MinMonthY = 2
.MaxMonthY = 2
endwith
endwith
|
|
203
|
I need to make sure that at least the order number stays visible when the event is resized. Is there a way during event modification (another event be added at the same time that makes the event size shrink) to adjust the caption location

with thisform.Schedule1
.Calendar.Selection = {^2012-6-20}
with .Events
with .Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00})
.UserData = 1234
.ShortLabel = "<%=%256%><br>Order: <%=%6%>"
.LongLabel = .ShortLabel
endwith
with .Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00})
.UserData = 1235
.ShortLabel = "<%=%256%>, Order: <%=%6%>"
.LongLabel = .ShortLabel
endwith
endwith
endwith
|
|
202
|
I need to make sure that at least the order number stays visible when the event is resized. Is there a way during event modification (another event be added at the same time that makes the event size shrink) to adjust the caption location

with thisform.Schedule1
.Calendar.Selection = {^2012-6-20}
.DefaultEventShortLabel = "<%=%256%><br>Order: <b><%=%6%>"
.DefaultEventLongLabel = .DefaultEventShortLabel
with .Events
.Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00}).UserData = 1234
.Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00}).UserData = 1235
endwith
endwith
|
|
201
|
Can you add text with links in the event

*** AnchorClick event - Occurs when an anchor element is clicked. ***
LPARAMETERS AnchorID,Options
with thisform.Schedule1
DEBUGOUT( AnchorID )
DEBUGOUT( Options )
endwith
with thisform.Schedule1
.Calendar.Selection = {^2012-6-20}
with .Events
with .Add({^2012-6-20 9:00:00},{^2012-6-20 11:00:00})
.ShortLabel = "<a 1><%=%256%></a>"
.LongLabel = .ShortLabel
endwith
with .Add({^2012-6-20 11:00:00},{^2012-6-20 13:00:00})
.ShortLabel = "<a 2><%=%256%></a>"
.LongLabel = .ShortLabel
endwith
endwith
endwith
|