|
103
|
How can I replace or add an icon at runtime

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 96
oSlider.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==")
oSlider.ReplaceIcon("C:\images\favicon.ico",0)
oSlider.Template = [Caption(256) = "<img>1</img>thumb"] // oSlider.Caption(256) = "<img>1</img>thumb"
oSlider.BackColor = 0xffffff
|
|
102
|
Display a custom tooltip
/*
with (this.EXSLIDERACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ShowToolTip("new content","",null,"+8","+8")
return
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
|
|
101
|
Shows the tooltip of the object moved relative to its default position
/*
with (this.EXSLIDERACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ShowToolTip("<null>","<null>",null,"+8","+8")
return
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
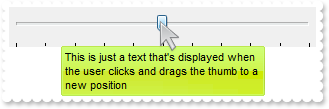
oSlider.ToolTipTitle = "Title"
oSlider.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
|
|
100
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.ImageSize = 32
oSlider.Font.Size = 16
oSlider.ThumbSize = 156
oSlider.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" ;
+"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" &
+"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
oSlider.Template = [Caption(256) = "<img>1</img> thumb <img>2</img>"] // oSlider.Caption(256) = "<img>1</img> thumb <img>2</img>"
oSlider.EndUpdate()
|
|
99
|
ImageSize property on 16 (default) (specifies the size of control' icons)

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.ImageSize = 16
oSlider.ThumbSize = 96
oSlider.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
oSlider.Template = [Caption(256) = "<img>1</img> thumb <img>2</img>"] // oSlider.Caption(256) = "<img>1</img> thumb <img>2</img>"
oSlider.EndUpdate()
|
|
98
|
I am trying to replicate the green slider image example you have in the helpfile under the "property Slider.ShowThumbProgress as Boolean" help topic

/*
with (this.EXSLIDERACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the value of the control is changed.
function nativeObject_Change()
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Caption(256) = Value] // oSlider.Caption(256) = Str(oSlider.Value)
return
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAChABbEGACAADACAxRDAMgBQKAAzQFAYaBgGKGAAGIZRVgmFgAQhFcZQSKUOQTDKMIziaQAChwOYlQKMYxRCKYZhpCIZBwGCIYWiiIYiQKCUIiDBMIxseCgAAfSg5YiACIJFAaJhnIapZDKGKQCqASAyCI2UoaDZCIoQTLUBx5AaEAwicQKTjiIiQOgjdoWU46HIhNq3bauCybRoOdj8QKdbhHMbFdz0Oq/cBvbAzVbvBqHQKXLalVhWGYXRrIMbyIqnZxXFoDEQ1ZBZTjeNY5T7PNBIJ5tEyWKTTC4MeoaVpOV5dVrYHj2LY4DCtUgrbYJe47Xq+eZ1W6gOBeDZddZLP7HbZuHDbYJfBSCADkd65ToXAOHZEmUcg5HwXpPDeLZQm2dQ7ByTh3A+P5im0b58n6HwnF+KZpnCew8l6boPiOE5xnodh9n8XovAuW57H6HZHl2YB+l6J5Zl4fgeBeQgHgCXZICmfR8h+eAhlodxgngSgNgEIAoBYE4DhwF55nmBYgGgVgMHSYYIC4GoAB4OIZnOCJfkgdgQgeYpIFILoICGOIWA8DgNFCVg4g6I4Ym4PoPGQAJUnGEJkEQDBQDaBJJBwToSiSQxqEuEgklEOJ0hSZVEGcN5GGkXhZhYJYpHYXIXkYZoViYAAHmOEB8hkR5BnSYwemaCY2GaG4HkYWYXAACRjiSFYdEkUhUmkJQngmdh2h+CRVl0RAAAqQ40iuIRoHoGoIiKaIqWwIIXoWA" ;
+"SAg==")
oSlider.ShowThumbProgress = true
oSlider.Template = [VisiblePart(640) = False] // oSlider.VisiblePart(640) = false
oSlider.TickStyle = 3
oSlider.Value = 3
oSlider.Template = [Background(260) = 16777216] // oSlider.Background(260) = 0x1000000
oSlider.EndUpdate()
|
|
97
|
How can I change the position of the control's tooltip
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ToolTipTitle = "Title"
oSlider.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
oSlider.ToolTipX = "value + 18"
oSlider.ToolTipY = "value + 18"
|
|
96
|
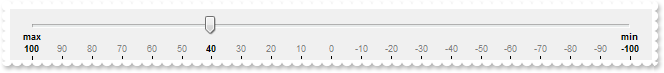
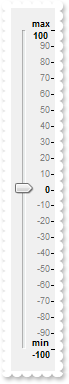
How can I display the value in reverse order or from bottom to top

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' + value ) )"
oSlider.Minimum = -100
oSlider.Maximum = 100
oSlider.TickFrequency = 10
oSlider.ThumbSize = 40
oSlider.Orientation = 16
oSlider.EndUpdate()
|
|
95
|
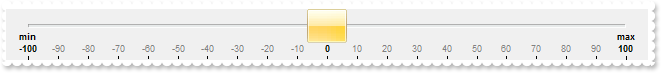
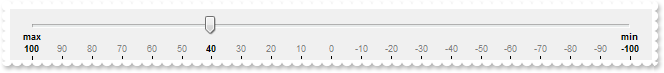
How can I display the value in reverse order or from right to left

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' + value ) )"
oSlider.Minimum = -100
oSlider.Maximum = 100
oSlider.TickFrequency = 10
oSlider.ThumbSize = 40
oSlider.Orientation = 17 /*exReverseOrder | exHorizontal*/
oSlider.EndUpdate()
|
|
94
|
I need only to change the knob of the slider with a picture. Is it possible

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' + value ) )"
oSlider.Minimum = -100
oSlider.Maximum = 100
oSlider.TickFrequency = 10
oSlider.Template = [Background(388) = 16777216] // oSlider.Background(388) = 0x1000000
oSlider.ThumbSize = 40
oSlider.EndUpdate()
|
|
93
|
Is it possible to print the control's Value on the thumb

/*
with (this.EXSLIDERACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the value of the control is changed.
function nativeObject_Change()
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Caption(256) = Value] // oSlider.Caption(256) = Str(oSlider.Value)
return
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.TickStyle = 2
oSlider.ThumbSize = 48
oSlider.TickFrequency = 0
oSlider.Value = 5
|
|
92
|
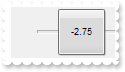
How can I display the value on the thumb

/*
with (this.EXSLIDERACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the value of the control is changed.
function nativeObject_Change()
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Caption(256) = ValueF] // oSlider.Caption(256) = Str(oSlider.ValueF)
return
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.AllowFloat = true
oSlider.MinimumF = -3.25
oSlider.MaximumF = 3.25
oSlider.SmallChangeF = 0.25
oSlider.ThumbSize = 48
oSlider.ValueF = 0
oSlider.TickStyle = 2
oSlider.TickFrequencyF = 0
oSlider.EndUpdate()
|
|
91
|
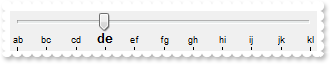
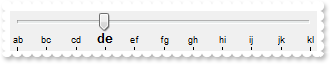
How can I display a different text than the slider's value

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.LabelTick = "( value = current ? '<b><font ;10>' : '' ) + (value array 'ab bc cd de ef fg gh hi ij jk kl' split ' ')"
|
|
90
|
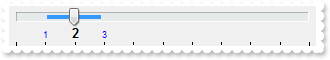
How can I show values for selec range only

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.SelectRange = true
oSlider.SelStart = 1
oSlider.SelLength = 2
oSlider.LabelTick = "value=current ? '<b><font ;10>' + value : ( value>=smin and value<=smax ? '<fgcolor=0000FF>' + value : '' ) "
|
|
89
|
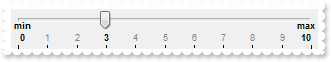
Is it possible to display min max value

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' + value ) )"
|
|
88
|
How can I show the value for current value only

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.LabelTick = "value = current ? value : ''"
|
|
87
|
Is it possible to show the value using the tooltip

/*
with (this.EXSLIDERACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the value of the control is changed.
function nativeObject_Change()
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ToolTipText = Str(oSlider.Value)
return
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
|
|
86
|
Is it possible to show labels for ticks

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.LabelTick = "value"
|
|
85
|
How can I change the tooltip's border using your EBN files with a different color

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.Template = [Background(64) = 16842656] // oSlider.Background(64) = 0x100ffa0
oSlider.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 43
|
|
84
|
Can I change the color for the control's border

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.Appearance = 16777471 /*0x10000f8 | Bump | Sunken*/
|
|
83
|
How can I display a character from a specified font ( for vertical alignment )

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 96
oSlider.Template = [Caption(256) = "<img>-1</img><font Webdings;10>a</font>"] // oSlider.Caption(256) = "<img>-1</img><font Webdings;10>a</font>"
oSlider.Orientation = 0
|
|
82
|
How can I display a character from a specified font

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 96
oSlider.Template = [Caption(256) = "<font Webdings;10>a</font>"] // oSlider.Caption(256) = "<font Webdings;10>a</font>"
|
|
81
|
When I have a slider in vertical orientation, how can I get the caption horizontal

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 96
oSlider.Template = [Caption(256) = "<img>-1</img>thumb"] // oSlider.Caption(256) = "<img>-1</img>thumb"
oSlider.Orientation = 0
|
|
80
|
Does your control support floating points
/*
with (this.EXSLIDERACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the value of the control is changed.
function nativeObject_Change()
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
? Str(oSlider.ValueF)
return
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.AllowFloat = true
oSlider.MinimumF = -3
oSlider.MaximumF = 3
oSlider.SmallChangeF = 0.5
oSlider.LargeChangeF = 1
oSlider.TickFrequencyF = oSlider.SmallChangeF
oSlider.ValueF = 0
oSlider.EndUpdate()
|
|
79
|
How do I change the control's border, using your EBN files

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.Appearance = 16777216 /*0x1000000 | */
|
|
78
|
How can I change the color of the selected range in the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Orientation = 0
oSlider.SelectRange = true
oSlider.SelStart = 2
oSlider.SelLength = 2
oSlider.Value = 1
oSlider.Template = [Background(280) = 255] // oSlider.Background(280) = 0xff
|
|
77
|
How can I change the color of the selection in the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.SelectRange = true
oSlider.SelStart = 2
oSlider.SelLength = 2
oSlider.Value = 1
oSlider.Template = [Background(408) = 255] // oSlider.Background(408) = 0xff
|
|
76
|
How can I change the visual appearance of the selected range in the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Orientation = 0
oSlider.SelectRange = true
oSlider.SelStart = 2
oSlider.SelLength = 2
oSlider.Value = 1
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.Template = [Background(280) = 16777216] // oSlider.Background(280) = 0x1000000
oSlider.Template = [Caption(1) = "selection"] // oSlider.Caption(1) = "selection"
|
|
75
|
How can I change the visual appearance of the selection in the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.SelectRange = true
oSlider.SelStart = 2
oSlider.SelLength = 2
oSlider.Value = 1
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.Template = [Background(408) = 16777216] // oSlider.Background(408) = 0x1000000
oSlider.Template = [Caption(1) = "selection"] // oSlider.Caption(1) = "selection"
|
|
74
|
Is there any option to select a range in the control, or to highlight my selection

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.SelectRange = true
oSlider.SelStart = 2
oSlider.SelLength = 2
oSlider.Value = 1
|
|
73
|
How can I specify the upper and lower parts using gradient colors

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Value = 3
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oSlider.Template = [Background(396) = 16777216] // oSlider.Background(396) = 0x1000000
oSlider.Template = [Background(400) = 33554432] // oSlider.Background(400) = 0x2000000
|
|
72
|
How can I specify the upper and lower parts using gradient colors

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Orientation = 0
oSlider.Value = 3
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oSlider.Template = [Background(268) = 16777216] // oSlider.Background(268) = 0x1000000
oSlider.Template = [Background(272) = 33554432] // oSlider.Background(272) = 0x2000000
|
|
71
|
How can I change the color of the progress bar

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ShowThumbProgress = true
oSlider.Template = [VisiblePart(640) = False] // oSlider.VisiblePart(640) = false
oSlider.TickStyle = 3
oSlider.Value = 3
oSlider.Template = [Background(260) = 255] // oSlider.Background(260) = 0xff
|
|
70
|
How can I change the visual appearance of the progress bar using your EBN files

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ShowThumbProgress = true
oSlider.Template = [VisiblePart(640) = False] // oSlider.VisiblePart(640) = false
oSlider.TickStyle = 3
oSlider.Value = 3
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oSlider.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oSlider.Template = [Background(260) = 16777216] // oSlider.Background(260) = 0x1000000
oSlider.Template = [Background(261) = 33554432] // oSlider.Background(261) = 0x2000000
oSlider.Template = [Background(262) = 16777216] // oSlider.Background(262) = 0x1000000
oSlider.Template = [Background(263) = 50331648] // oSlider.Background(263) = 0x3000000
|
|
69
|
How can I show a progress bar

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ShowThumbProgress = true
oSlider.Template = [VisiblePart(640) = False] // oSlider.VisiblePart(640) = false
oSlider.TickStyle = 3
oSlider.Value = 3
|
|
68
|
May I change the color of the ticks

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.TickColor = 0xff
|
|
67
|
How do I specify the frequency of the ticks on the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.TickFrequency = 2
|
|
66
|
How can I show the tickers on bottom/right side only

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.TickStyle = 0
|
|
65
|
How can I show the tickers on top/left side only

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.TickStyle = 1
|
|
64
|
How can I show the tickers on both sides

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.TickStyle = 2
|
|
63
|
How can I hide the tickers

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.TickStyle = 3
|
|
62
|
Is there any function to show the tooltip
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ShowToolTip("This message is shown when ShowToolTip methoid is called")
|
|
61
|
Is there any function to highligth the control when it gets the focus

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ShowFocusRect = true
|
|
60
|
I am using your control in a C++ application, and I would preffer handle messages instead events
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.NotifyParent = true
|
|
59
|
How can I change the visual appearance of the thumb usign your EBN files

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Orientation = 0
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oSlider.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oSlider.Template = [Background(260) = 16777216] // oSlider.Background(260) = 0x1000000
oSlider.Template = [Background(261) = 33554432] // oSlider.Background(261) = 0x2000000
oSlider.Template = [Background(262) = 16777216] // oSlider.Background(262) = 0x1000000
oSlider.Template = [Background(263) = 50331648] // oSlider.Background(263) = 0x3000000
|
|
58
|
How can I change the visual appearance of the thumb usign your EBN files

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oSlider.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oSlider.Template = [Background(260) = 16777216] // oSlider.Background(260) = 0x1000000
oSlider.Template = [Background(261) = 33554432] // oSlider.Background(261) = 0x2000000
oSlider.Template = [Background(262) = 16777216] // oSlider.Background(262) = 0x1000000
oSlider.Template = [Background(263) = 50331648] // oSlider.Background(263) = 0x3000000
|
|
57
|
Can I indent the caption in parts of the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 64
oSlider.Template = [Caption(256) = "20 pixels<br>from left"] // oSlider.Caption(256) = "20 pixels<br>from left"
oSlider.Template = [CaptionAlignment(256) = 0] // oSlider.CaptionAlignment(256) = 0
oSlider.Template = [CaptionIndentX(256) = 20] // oSlider.CaptionIndentX(256) = 20
oSlider.Value = 3
|
|
56
|
Does your control support owner draw feature
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [OwnerDrawPart(256) = True] // oSlider.OwnerDrawPart(256) = true
|
|
55
|
Can I assing any extra data to a button or part of the control
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [UserData(256) = "This is just some extra data assigned to the control's thumb"] // oSlider.UserData(256) = "This is just some extra data assigned to the control's thumb"
|
|
54
|
How can I specify the size of the thumb
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 48
|
|
53
|
Can I change the tooltip's border using your EBN files

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSlider.Template = [Background(64) = 16777216] // oSlider.Background(64) = 0x1000000
oSlider.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
|
|
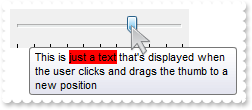
52
|
Can I change the tooltip's background color

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ToolTipText = "This is <bgcolor=FF0000>just a text</bgcolor> that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
|
|
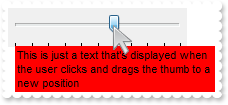
51
|
Can I change the tooltip's background color

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Background(65) = 255] // oSlider.Background(65) = 0xff
oSlider.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
|
|
50
|
Can I change the tooltip's foreground color

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ToolTipText = "This is <fgcolor=FF0000>just a text</fgcolor> that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
|
|
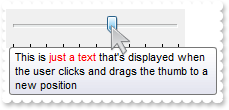
49
|
Can I change the tooltip's foreground color

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Background(66) = 255] // oSlider.Background(66) = 0xff
oSlider.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
|
|
48
|
Can I change the tooltip's width

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.ToolTipWidth = 256
oSlider.ToolTipText = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
oSlider.EndUpdate()
|
|
47
|
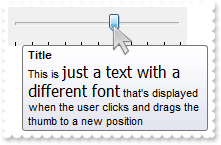
Can I change the tooltip's font

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.ToolTipTitle = "Title"
oSlider.ToolTipText = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
oSlider.EndUpdate()
|
|
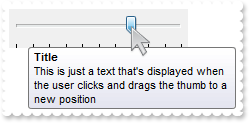
46
|
Can I change the tooltip's font

local f,oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
f = new OleAutoClient("StdFont")
f.Name = "Tahoma"
f.Size = 12
oSlider.ToolTipFont = f
oSlider.ToolTipTitle = "Title"
oSlider.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
oSlider.EndUpdate()
|
|
45
|
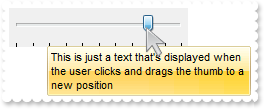
Can I display a tooltip when user clicks the thumb and drags it to a new position

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ToolTipTitle = "Title"
oSlider.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
oSlider.Value = 4
|
|
44
|
How can I get the value from the cursor
local oSlider,var_ValueFromPoint
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
var_ValueFromPoint = oSlider.ValueFromPoint(-1,-1)
|
|
43
|
Is there any function to identify the part from the cursor
local oSlider,var_PartFromPoint
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
var_PartFromPoint = oSlider.PartFromPoint(-1,-1)
|
|
42
|
Is there any option to specify the value to be added or subtracted when user presses the contro's background
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.LargeChange = 2
|
|
41
|
Is there any option to specify the value to be added or subtracted when user presses the up or down button
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.SmallChange = 1
|
|
40
|
How do I specify the maxmimum value in the control
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Maximum = 20
oSlider.Value = 10
|
|
39
|
How do I specify the minimum value in the control
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Minimum = 2
oSlider.Value = 3
|
|
38
|
How do I change control's position
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Value = 4
|
|
37
|
How do I change the position of the thumb
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Value = 4
|
|
36
|
How do I enable or disable a part of the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Value = 2
oSlider.ThumbSize = 48
oSlider.Template = [EnablePart(256) = False] // oSlider.EnablePart(256) = false
oSlider.Template = [Caption(256) = "<fgcolor=808080>thumb</fgcolor>"] // oSlider.Caption(256) = "<fgcolor=808080>thumb</fgcolor>"
|
|
35
|
How do show or hide parts in the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [VisiblePart(256) = False] // oSlider.VisiblePart(256) = false
|
|
34
|
How do I arrange the control vertically

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Orientation = 0
|
|
33
|
How do I prevent painting the control when I perform several changes

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.BeginUpdate()
oSlider.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSlider.Template = [HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"] // oSlider.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
oSlider.Template = [HTMLPicture("p2") = "c:\exontrol\images\auction.gif"] // oSlider.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
oSlider.Template = [Caption(256) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon"] // oSlider.Caption(256) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon"
oSlider.ThumbSize = 124
oSlider.EndUpdate()
|
|
32
|
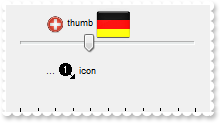
How do I add icons

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 64
oSlider.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSlider.Template = [Caption(256) = "<img>1</img>thumb"] // oSlider.Caption(256) = "<img>1</img>thumb"
|
|
31
|
How can I align the caption to the right

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 64
oSlider.Template = [Caption(256) = "thumb right"] // oSlider.Caption(256) = "thumb right"
oSlider.Template = [CaptionAlignment(256) = 2] // oSlider.CaptionAlignment(256) = 2
|
|
30
|
How can I align the caption to the left

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 64
oSlider.Template = [Caption(256) = " thumb left"] // oSlider.Caption(256) = " thumb left"
oSlider.Template = [CaptionAlignment(256) = 0] // oSlider.CaptionAlignment(256) = 0
|
|
29
|
How can show the caption using a different font

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Caption(512) = "<font Tahoma;12>upper</font> part"] // oSlider.Caption(512) = "<font Tahoma;12>upper</font> part"
oSlider.Template = [Caption(128) = "<font ;4>lower</font> part"] // oSlider.Caption(128) = "<font ;4>lower</font> part"
oSlider.Value = 4
|
|
28
|
Is there any option to display icons or pictures in the parts of the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 124
oSlider.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSlider.Template = [HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"] // oSlider.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
oSlider.Template = [HTMLPicture("p2") = "c:\exontrol\images\auction.gif"] // oSlider.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
oSlider.Template = [Caption(256) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon"] // oSlider.Caption(256) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon"
|
|
27
|
Is there any option to display icons or pictures in the parts of the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 124
oSlider.Template = [HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"] // oSlider.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
oSlider.Template = [HTMLPicture("p2") = "c:\exontrol\images\auction.gif"] // oSlider.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
oSlider.Template = [Caption(256) = "<img>p1</img> thumb <img>p2</img>"] // oSlider.Caption(256) = "<img>p1</img> thumb <img>p2</img>"
|
|
26
|
Is there any option to display icons or pictures in the parts of the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 96
oSlider.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSlider.Template = [Caption(256) = "<img>1</img> thumb <img>2</img>"] // oSlider.Caption(256) = "<img>1</img> thumb <img>2</img>"
|
|
25
|
Is there any option to display icons or pictures in the parts of the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 96
oSlider.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSlider.Template = [Caption(256) = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img>thumb"] // oSlider.Caption(256) = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img>thumb"
|
|
24
|
Is there any option to display icons or pictures in the parts of the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 96
oSlider.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSlider.Template = [Caption(256) = "<img>1</img>thumb"] // oSlider.Caption(256) = "<img>1</img>thumb"
|
|
23
|
How can paint the caption using multiple lines

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 48
oSlider.Template = [Caption(256) = "line1<br>line2"] // oSlider.Caption(256) = "line1<br>line2"
|
|
22
|
How can change the background color for a portion of text

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Caption(512) = "<bgcolor=FF0000><fgcolor=0000FF>upper</fgcolor></bgcolor> part"] // oSlider.Caption(512) = "<bgcolor=FF0000><fgcolor=0000FF>upper</fgcolor></bgcolor> part"
oSlider.Template = [Caption(128) = "<bgcolor=0000FF><fgcolor=FF0000>upper</fgcolor></bgcolor> part"] // oSlider.Caption(128) = "<bgcolor=0000FF><fgcolor=FF0000>upper</fgcolor></bgcolor> part"
oSlider.Value = 4
|
|
21
|
How can change the foreground color for a portion of text

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Caption(512) = "<fgcolor=FF0000>upper</fgcolor> part"] // oSlider.Caption(512) = "<fgcolor=FF0000>upper</fgcolor> part"
oSlider.Template = [Caption(128) = "<fgcolor=0000FF>upper</fgcolor> part"] // oSlider.Caption(128) = "<fgcolor=0000FF>upper</fgcolor> part"
oSlider.Value = 4
|
|
20
|
How can show the caption as strikeout

local f,oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
f = new OleAutoClient("StdFont")
f.Name = "Tahoma"
f.Size = 12
oSlider.Font = f
oSlider.Template = [Caption(512) = "<s>upper</s> part"] // oSlider.Caption(512) = "<s>upper</s> part"
oSlider.Template = [Caption(128) = "<s>lower</s> part"] // oSlider.Caption(128) = "<s>lower</s> part"
oSlider.Value = 4
|
|
19
|
How can underline a portion of the caption

local f,oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
f = new OleAutoClient("StdFont")
f.Name = "Tahoma"
f.Size = 12
oSlider.Font = f
oSlider.Template = [Caption(512) = "<u>upper</u> part"] // oSlider.Caption(512) = "<u>upper</u> part"
oSlider.Template = [Caption(128) = "<u>lower</u> part"] // oSlider.Caption(128) = "<u>lower</u> part"
oSlider.Value = 4
|
|
18
|
How can I draw in italic a portion of the caption

local f,oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
f = new OleAutoClient("StdFont")
f.Name = "Tahoma"
f.Size = 12
oSlider.Font = f
oSlider.Template = [Caption(512) = "<i>upper</i> part"] // oSlider.Caption(512) = "<i>upper</i> part"
oSlider.Template = [Caption(128) = "<i>lower</i> part"] // oSlider.Caption(128) = "<i>lower</i> part"
oSlider.Value = 4
|
|
17
|
How can I draw in bold a portion of the caption

local f,oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
f = new OleAutoClient("StdFont")
f.Name = "Tahoma"
f.Size = 12
oSlider.Font = f
oSlider.Template = [Caption(512) = "<b>upper</b> part"] // oSlider.Caption(512) = "<b>upper</b> part"
oSlider.Template = [Caption(128) = "<b>lower</b> part"] // oSlider.Caption(128) = "<b>lower</b> part"
oSlider.Value = 4
|
|
16
|
How can I put a text on the background part in the lower or upper side

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Caption(512) = "upper"] // oSlider.Caption(512) = "upper"
oSlider.Template = [Caption(128) = "lower"] // oSlider.Caption(128) = "lower"
oSlider.Value = 4
|
|
15
|
How can I put a text on the background part

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Template = [Caption(640) = "background"] // oSlider.Caption(640) = "background"
|
|
14
|
How can I put a text on the thumb

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 32
oSlider.Template = [Caption(256) = "thumb"] // oSlider.Caption(256) = "thumb"
|
|
13
|
How can I disable the control
local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Enabled = false
|
|
12
|
How do I put a picture on the center of the control

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Picture = oSlider.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oSlider.PictureDisplay = 17
|
|
11
|
How do I resize/stretch a picture on the control's background

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Picture = oSlider.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oSlider.PictureDisplay = 49
|
|
10
|
How do I put a picture on the control's center right bottom side

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Picture = oSlider.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oSlider.PictureDisplay = 34
|
|
9
|
How do I put a picture on the control's center left bottom side

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Picture = oSlider.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oSlider.PictureDisplay = 32
|
|
8
|
How do I put a picture on the control's center top side

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Picture = oSlider.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oSlider.PictureDisplay = 1
oSlider.Value = 5
|
|
7
|
How do I put a picture on the control's right top corner

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Picture = oSlider.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oSlider.PictureDisplay = 2
oSlider.Value = 5
|
|
6
|
How do I put a picture on the control's left top corner

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Picture = oSlider.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oSlider.PictureDisplay = 0
oSlider.Value = 5
|
|
5
|
How do I put a picture on the control's background

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.Picture = oSlider.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
4
|
How can I change the size of control's font

local oSlider
oSlider = form.EXSLIDERACTIVEXCONTROL1.nativeObject
oSlider.ThumbSize = 96
oSlider.Font.Size = 12
oSlider.ForeColor = 0xff
oSlider.Template = [Caption(256) = "thumb"] // oSlider.Caption(256) = "thumb"
|