|
100
|
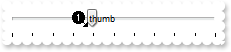
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

With Slider1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
.ThumbSize = 156
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Caption(exThumbPart) = "<img>1</img> thumb <img>2</img>"
.EndUpdate
End With
|
|
99
|
ImageSize property on 16 (default) (specifies the size of control' icons)

With Slider1
.BeginUpdate
.ImageSize = 16
.ThumbSize = 96
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Caption(exThumbPart) = "<img>1</img> thumb <img>2</img>"
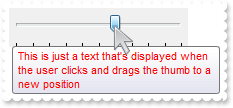
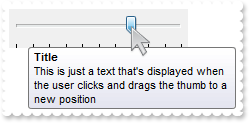
.EndUpdate
End With
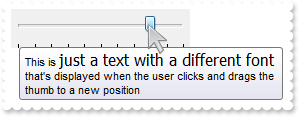
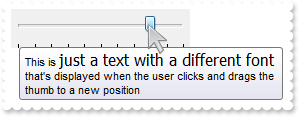
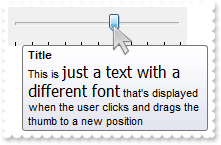
|
|
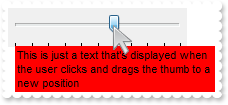
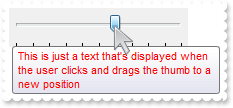
98
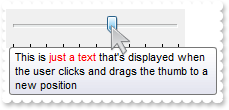
|
I am trying to replicate the green slider image example you have in the helpfile under the "property Slider.ShowThumbProgress as Boolean" help topic

' Change event - Occurs when the value of the control is changed.
Private Sub Slider1_Change()
With Slider1
.Caption(exThumbPart) = .Value
End With
End Sub
With Slider1
.BeginUpdate
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAAChABbEGACAADACAxRDAMgBQKAAzQFAYaBgGKGAAGIZRVgmFgAQhFcZQSKUOQTDKMIziaQAChwOYlQKMYxRCKYZhpCIZBwGCIYWiiIYiQKCUIiD" & _
"BMIxseCgAAfSg5YiACIJFAaJhnIapZDKGKQCqASAyCI2UoaDZCIoQTLUBx5AaEAwicQKTjiIiQOgjdoWU46HIhNq3bauCybRoOdj8QKdbhHMbFdz0Oq/cBvbAzVbvBqH" & _
"QKXLalVhWGYXRrIMbyIqnZxXFoDEQ1ZBZTjeNY5T7PNBIJ5tEyWKTTC4MeoaVpOV5dVrYHj2LY4DCtUgrbYJe47Xq+eZ1W6gOBeDZddZLP7HbZuHDbYJfBSCADkd65To" & _
"XAOHZEmUcg5HwXpPDeLZQm2dQ7ByTh3A+P5im0b58n6HwnF+KZpnCew8l6boPiOE5xnodh9n8XovAuW57H6HZHl2YB+l6J5Zl4fgeBeQgHgCXZICmfR8h+eAhlodxgng" & _
"SgNgEIAoBYE4DhwF55nmBYgGgVgMHSYYIC4GoAB4OIZnOCJfkgdgQgeYpIFILoICGOIWA8DgNFCVg4g6I4Ym4PoPGQAJUnGEJkEQDBQDaBJJBwToSiSQxqEuEgklEOJ0" & _
"hSZVEGcN5GGkXhZhYJYpHYXIXkYZoViYAAHmOEB8hkR5BnSYwemaCY2GaG4HkYWYXAACRjiSFYdEkUhUmkJQngmdh2h+CRVl0RAAAqQ40iuIRoHoGoIiKaIqWwIIXoWA" & _
"SAg=="
.ShowThumbProgress = True
.VisiblePart(exBackgroundPart) = False
.TickStyle = exNoTicks
.Value = 3
.Background(exVSThumb) = &H1000000
.EndUpdate
End With
|
|
97
|
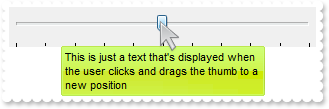
How can I change the position of the control's tooltip
With Slider1
.ToolTipTitle = "Title"
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.ToolTipX = "value + 18"
.ToolTipY = "value + 18"
End With
|
|
96
|
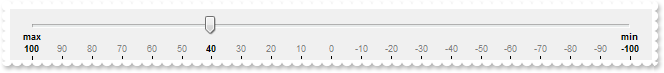
How can I display the value in reverse order or from bottom to top

With Slider1
.BeginUpdate
.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' +" & _
" value ) )"
.Minimum = -100
.Maximum = 100
.TickFrequency = 10
.ThumbSize = 40
.Orientation = exReverseOrder
.EndUpdate
End With
|
|
95
|
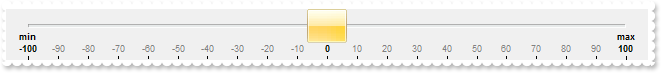
How can I display the value in reverse order or from right to left

With Slider1
.BeginUpdate
.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' +" & _
" value ) )"
.Minimum = -100
.Maximum = 100
.TickFrequency = 10
.ThumbSize = 40
.Orientation = OrientationEnum.exReverseOrder Or OrientationEnum.exHorizontal
.EndUpdate
End With
|
|
94
|
I need only to change the knob of the slider with a picture. Is it possible

With Slider1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' +" & _
" value ) )"
.Minimum = -100
.Maximum = 100
.TickFrequency = 10
.Background(exHSThumb) = &H1000000
.ThumbSize = 40
.EndUpdate
End With
|
|
93
|
Is it possible to print the control's Value on the thumb

' Change event - Occurs when the value of the control is changed.
Private Sub Slider1_Change()
With Slider1
.Caption(exThumbPart) = .Value
End With
End Sub
With Slider1
.TickStyle = exBoth
.ThumbSize = 48
.TickFrequency = 0
.Value = 5
End With
|
|
92
|
How can I display the value on the thumb

' Change event - Occurs when the value of the control is changed.
Private Sub Slider1_Change()
With Slider1
.Caption(exThumbPart) = .ValueF
End With
End Sub
With Slider1
.BeginUpdate
.AllowFloat = True
.MinimumF = -3.25
.MaximumF = 3.25
.SmallChangeF = 0.25
.ThumbSize = 48
.ValueF = 0
.TickStyle = exBoth
.TickFrequencyF = 0
.EndUpdate
End With
|
|
91
|
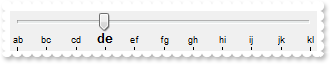
How can I display a different text than the slider's value

With Slider1
.LabelTick = "( value = current ? '<b><font ;10>' : '' ) + (value array 'ab bc cd de ef fg gh hi ij jk kl' split ' ')"
End With
|
|
90
|
How can I show values for selec range only

With Slider1
.SelectRange = True
.SelStart = 1
.SelLength = 2
.LabelTick = "value=current ? '<b><font ;10>' + value : ( value>=smin and value<=smax ? '<fgcolor=0000FF>' + value : '' ) "
End With
|
|
89
|
Is it possible to display min max value

With Slider1
.LabelTick = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' +" & _
" value ) )"
End With
|
|
88
|
How can I show the value for current value only

With Slider1
.LabelTick = "value = current ? value : ''"
End With
|
|
87
|
Is it possible to show the value using the tooltip

' Change event - Occurs when the value of the control is changed.
Private Sub Slider1_Change()
With Slider1
.ToolTipText = .Value
End With
End Sub
|
|
86
|
Is it possible to show labels for ticks

With Slider1
.LabelTick = "value"
End With
|
|
85
|
How can I change the tooltip's border using your EBN files with a different color

With Slider1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exToolTipAppearance) = &H100ffa0
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 43
End With
|
|
84
|
Can I change the color for the control's border

With Slider1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = &H10000f8 Or AppearanceEnum.Bump Or AppearanceEnum.Sunken
End With
|
|
83
|
How can I display a character from a specified font ( for vertical alignment )

With Slider1
.ThumbSize = 96
.Caption(exThumbPart) = "<img>-1</img><font Webdings;10>a</font>"
.Orientation = exVertical
End With
|
|
82
|
How can I display a character from a specified font

With Slider1
.ThumbSize = 96
.Caption(exThumbPart) = "<font Webdings;10>a</font>"
End With
|
|
81
|
When I have a slider in vertical orientation, how can I get the caption horizontal

With Slider1
.ThumbSize = 96
.Caption(exThumbPart) = "<img>-1</img>thumb"
.Orientation = exVertical
End With
|
|
80
|
Does your control support floating points
' Change event - Occurs when the value of the control is changed.
Private Sub Slider1_Change()
With Slider1
Debug.Print( .ValueF )
End With
End Sub
With Slider1
.BeginUpdate
.AllowFloat = True
.MinimumF = -3
.MaximumF = 3
.SmallChangeF = 0.5
.LargeChangeF = 1
.TickFrequencyF = .SmallChangeF
.ValueF = 0
.EndUpdate
End With
|
|
79
|
How do I change the control's border, using your EBN files

With Slider1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = &H1000000
End With
|
|
78
|
How can I change the color of the selected range in the control

With Slider1
.Orientation = exVertical
.SelectRange = True
.SelStart = 2
.SelLength = 2
.Value = 1
.Background(exVSSel) = RGB(255,0,0)
End With
|
|
77
|
How can I change the color of the selection in the control

With Slider1
.SelectRange = True
.SelStart = 2
.SelLength = 2
.Value = 1
.Background(exHSSel) = RGB(255,0,0)
End With
|
|
76
|
How can I change the visual appearance of the selected range in the control

With Slider1
.Orientation = exVertical
.SelectRange = True
.SelStart = 2
.SelLength = 2
.Value = 1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exVSSel) = &H1000000
.Caption(exSelPart) = "selection"
End With
|
|
75
|
How can I change the visual appearance of the selection in the control

With Slider1
.SelectRange = True
.SelStart = 2
.SelLength = 2
.Value = 1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exHSSel) = &H1000000
.Caption(exSelPart) = "selection"
End With
|
|
74
|
Is there any option to select a range in the control, or to highlight my selection

With Slider1
.SelectRange = True
.SelStart = 2
.SelLength = 2
.Value = 1
End With
|
|
73
|
How can I specify the upper and lower parts using gradient colors

With Slider1
.Value = 3
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(exHSLower) = &H1000000
.Background(exHSUpper) = &H2000000
End With
|
|
72
|
How can I specify the upper and lower parts using gradient colors

With Slider1
.Orientation = exVertical
.Value = 3
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(exVSLower) = &H1000000
.Background(exVSUpper) = &H2000000
End With
|
|
71
|
How can I change the color of the progress bar

With Slider1
.ShowThumbProgress = True
.VisiblePart(exBackgroundPart) = False
.TickStyle = exNoTicks
.Value = 3
.Background(exVSThumb) = RGB(255,0,0)
End With
|
|
70
|
How can I change the visual appearance of the progress bar using your EBN files

With Slider1
.ShowThumbProgress = True
.VisiblePart(exBackgroundPart) = False
.TickStyle = exNoTicks
.Value = 3
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exVSThumb) = &H1000000
.Background(exVSThumbP) = &H2000000
.Background(exVSThumbD) = &H1000000
.Background(exVSThumbH) = &H3000000
End With
|
|
69
|
How can I show a progress bar

With Slider1
.ShowThumbProgress = True
.VisiblePart(exBackgroundPart) = False
.TickStyle = exNoTicks
.Value = 3
End With
|
|
68
|
May I change the color of the ticks

With Slider1
.TickColor = RGB(255,0,0)
End With
|
|
67
|
How do I specify the frequency of the ticks on the control

With Slider1
.TickFrequency = 2
End With
|
|
66
|
How can I show the tickers on bottom/right side only

With Slider1
.TickStyle = exBottomRight
End With
|
|
65
|
How can I show the tickers on top/left side only

With Slider1
.TickStyle = exTopLeft
End With
|
|
64
|
How can I show the tickers on both sides

With Slider1
.TickStyle = exBoth
End With
|
|
63
|
How can I hide the tickers

With Slider1
.TickStyle = exNoTicks
End With
|
|
62
|
Is there any function to show the tooltip
With Slider1
.ShowToolTip "This message is shown when ShowToolTip methoid is called"
End With
|
|
61
|
Is there any function to highligth the control when it gets the focus

With Slider1
.ShowFocusRect = True
End With
|
|
60
|
I am using your control in a C++ application, and I would preffer handle messages instead events
With Slider1
.NotifyParent = True
End With
|
|
59
|
How can I change the visual appearance of the thumb usign your EBN files

With Slider1
.Orientation = exVertical
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exVSThumb) = &H1000000
.Background(exVSThumbP) = &H2000000
.Background(exVSThumbD) = &H1000000
.Background(exVSThumbH) = &H3000000
End With
|
|
58
|
How can I change the visual appearance of the thumb usign your EBN files

With Slider1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"c:\exontrol\images\hot.ebn"
.Background(exVSThumb) = &H1000000
.Background(exVSThumbP) = &H2000000
.Background(exVSThumbD) = &H1000000
.Background(exVSThumbH) = &H3000000
End With
|
|
57
|
Can I indent the caption in parts of the control

With Slider1
.ThumbSize = 64
.Caption(exThumbPart) = "20 pixels<br>from left"
.CaptionAlignment(exThumbPart) = LeftAlignment
.CaptionIndentX(exThumbPart) = 20
.Value = 3
End With
|
|
56
|
Does your control support owner draw feature
With Slider1
.OwnerDrawPart(exThumbPart) = True
End With
|
|
55
|
Can I assing any extra data to a button or part of the control
With Slider1
.UserData(exThumbPart) = "This is just some extra data assigned to the control's thumb"
End With
|
|
54
|
How can I specify the size of the thumb
With Slider1
.ThumbSize = 48
End With
|
|
53
|
Can I change the tooltip's border using your EBN files

With Slider1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exToolTipAppearance) = &H1000000
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
End With
|
|
52
|
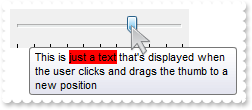
Can I change the tooltip's background color

With Slider1
.ToolTipText = "This is <bgcolor=FF0000>just a text</bgcolor> that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
End With
|
|
51
|
Can I change the tooltip's background color

With Slider1
.Background(exToolTipBackColor) = RGB(255,0,0)
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
End With
|
|
50
|
Can I change the tooltip's foreground color

With Slider1
.ToolTipText = "This is <fgcolor=FF0000>just a text</fgcolor> that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
End With
|
|
49
|
Can I change the tooltip's foreground color

With Slider1
.Background(exToolTipForeColor) = RGB(255,0,0)
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
End With
|
|
48
|
Can I change the tooltip's width

With Slider1
.BeginUpdate
.ToolTipWidth = 256
.ToolTipText = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a" & _
" new position"
.Value = 4
.EndUpdate
End With
|
|
47
|
Can I change the tooltip's font

With Slider1
.BeginUpdate
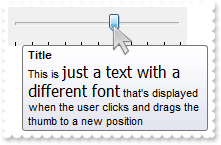
.ToolTipTitle = "Title"
.ToolTipText = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a" & _
" new position"
.Value = 4
.EndUpdate
End With
|
|
46
|
Can I change the tooltip's font

With Slider1
.BeginUpdate
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
.ToolTipFont = f
.ToolTipTitle = "Title"
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
.EndUpdate
End With
|
|
45
|
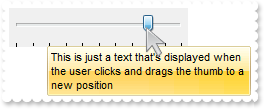
Can I display a tooltip when user clicks the thumb and drags it to a new position

With Slider1
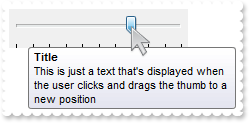
.ToolTipTitle = "Title"
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
End With
|
|
44
|
How can I get the value from the cursor
With Slider1
var_ValueFromPoint = .ValueFromPoint(-1,-1)
End With
|
|
43
|
Is there any function to identify the part from the cursor
With Slider1
var_PartFromPoint = .PartFromPoint(-1,-1)
End With
|
|
42
|
Is there any option to specify the value to be added or subtracted when user presses the contro's background
With Slider1
.LargeChange = 2
End With
|
|
41
|
Is there any option to specify the value to be added or subtracted when user presses the up or down button
With Slider1
.SmallChange = 1
End With
|
|
40
|
How do I specify the maxmimum value in the control
With Slider1
.Maximum = 20
.Value = 10
End With
|
|
39
|
How do I specify the minimum value in the control
With Slider1
.Minimum = 2
.Value = 3
End With
|
|
38
|
How do I change control's position
With Slider1
.Value = 4
End With
|
|
37
|
How do I change the position of the thumb
With Slider1
.Value = 4
End With
|
|
36
|
How do I enable or disable a part of the control

With Slider1
.Value = 2
.ThumbSize = 48
.EnablePart(exThumbPart) = False
.Caption(exThumbPart) = "<fgcolor=808080>thumb</fgcolor>"
End With
|
|
35
|
How do show or hide parts in the control

With Slider1
.VisiblePart(exThumbPart) = False
End With
|
|
34
|
How do I arrange the control vertically

With Slider1
.Orientation = exVertical
End With
|
|
33
|
How do I prevent painting the control when I perform several changes

With Slider1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
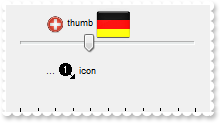
.Caption(exThumbPart) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon"
.ThumbSize = 124
.EndUpdate
End With
|
|
32
|
How do I add icons

With Slider1
.ThumbSize = 64
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Caption(exThumbPart) = "<img>1</img>thumb"
End With
|
|
31
|
How can I align the caption to the right

With Slider1
.ThumbSize = 64
.Caption(exThumbPart) = "thumb right"
.CaptionAlignment(exThumbPart) = RightAlignment
End With
|
|
30
|
How can I align the caption to the left

With Slider1
.ThumbSize = 64
.Caption(exThumbPart) = " thumb left"
.CaptionAlignment(exThumbPart) = LeftAlignment
End With
|
|
29
|
How can show the caption using a different font

With Slider1
.Caption(exLowerBackPart) = "<font Tahoma;12>upper</font> part"
.Caption(exUpperBackPart) = "<font ;4>lower</font> part"
.Value = 4
End With
|
|
28
|
Is there any option to display icons or pictures in the parts of the control

With Slider1
.ThumbSize = 124
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Caption(exThumbPart) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon"
End With
|
|
27
|
Is there any option to display icons or pictures in the parts of the control

With Slider1
.ThumbSize = 124
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Caption(exThumbPart) = "<img>p1</img> thumb <img>p2</img>"
End With
|
|
26
|
Is there any option to display icons or pictures in the parts of the control

With Slider1
.ThumbSize = 96
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Caption(exThumbPart) = "<img>1</img> thumb <img>2</img>"
End With
|
|
25
|
Is there any option to display icons or pictures in the parts of the control

With Slider1
.ThumbSize = 96
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Caption(exThumbPart) = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img>thumb"
End With
|
|
24
|
Is there any option to display icons or pictures in the parts of the control

With Slider1
.ThumbSize = 96
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Caption(exThumbPart) = "<img>1</img>thumb"
End With
|
|
23
|
How can paint the caption using multiple lines

With Slider1
.ThumbSize = 48
.Caption(exThumbPart) = "line1<br>line2"
End With
|
|
22
|
How can change the background color for a portion of text

With Slider1
.Caption(exLowerBackPart) = "<bgcolor=FF0000><fgcolor=0000FF>upper</fgcolor></bgcolor> part"
.Caption(exUpperBackPart) = "<bgcolor=0000FF><fgcolor=FF0000>upper</fgcolor></bgcolor> part"
.Value = 4
End With
|
|
21
|
How can change the foreground color for a portion of text

With Slider1
.Caption(exLowerBackPart) = "<fgcolor=FF0000>upper</fgcolor> part"
.Caption(exUpperBackPart) = "<fgcolor=0000FF>upper</fgcolor> part"
.Value = 4
End With
|
|
20
|
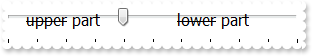
How can show the caption as strikeout

With Slider1
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
.Font = f
.Caption(exLowerBackPart) = "<s>upper</s> part"
.Caption(exUpperBackPart) = "<s>lower</s> part"
.Value = 4
End With
|
|
19
|
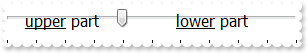
How can underline a portion of the caption

With Slider1
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
.Font = f
.Caption(exLowerBackPart) = "<u>upper</u> part"
.Caption(exUpperBackPart) = "<u>lower</u> part"
.Value = 4
End With
|
|
18
|
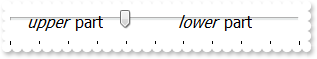
How can I draw in italic a portion of the caption

With Slider1
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
.Font = f
.Caption(exLowerBackPart) = "<i>upper</i> part"
.Caption(exUpperBackPart) = "<i>lower</i> part"
.Value = 4
End With
|
|
17
|
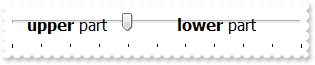
How can I draw in bold a portion of the caption

With Slider1
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
.Font = f
.Caption(exLowerBackPart) = "<b>upper</b> part"
.Caption(exUpperBackPart) = "<b>lower</b> part"
.Value = 4
End With
|
|
16
|
How can I put a text on the background part in the lower or upper side

With Slider1
.Caption(exLowerBackPart) = "upper"
.Caption(exUpperBackPart) = "lower"
.Value = 4
End With
|
|
15
|
How can I put a text on the background part

With Slider1
.Caption(exBackgroundPart) = "background"
End With
|
|
14
|
How can I put a text on the thumb

With Slider1
.ThumbSize = 32
.Caption(exThumbPart) = "thumb"
End With
|
|
13
|
How can I disable the control
With Slider1
.Enabled = False
End With
|
|
12
|
How do I put a picture on the center of the control

With Slider1
.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = MiddleCenter
End With
|
|
11
|
How do I resize/stretch a picture on the control's background

With Slider1
.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = Stretch
End With
|
|
10
|
How do I put a picture on the control's center right bottom side

With Slider1
.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = LowerRight
End With
|
|
9
|
How do I put a picture on the control's center left bottom side

With Slider1
.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = LowerLeft
End With
|
|
8
|
How do I put a picture on the control's center top side

With Slider1
.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperCenter
.Value = 5
End With
|
|
7
|
How do I put a picture on the control's right top corner

With Slider1
.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperRight
.Value = 5
End With
|
|
6
|
How do I put a picture on the control's left top corner

With Slider1
.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperLeft
.Value = 5
End With
|
|
5
|
How do I put a picture on the control's background

With Slider1
.Picture = Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
End With
|
|
4
|
How can I change the size of control's font

With Slider1
.ThumbSize = 96
.Font.Size = 12
.ForeColor = RGB(255,0,0)
.Caption(exThumbPart) = "thumb"
End With
|
|
3
|
How do I change the control's font

With Slider1
.ThumbSize = 32
.Font.Name = "Tahoma"
.ForeColor = RGB(255,0,0)
.Caption(exThumbPart) = "thumb"
End With
|
|
2
|
How can I change the control's foreground color

With Slider1
.ForeColor = RGB(255,0,0)
.ThumbSize = 32
.Caption(exThumbPart) = "thumb"
End With
|
|
1
|
How can I change the control's background color

With Slider1
.BackColor = RGB(0,255,0)
End With
|