|
103
|
How can I replace or add an icon at runtime

with thisform.Slider1
.ThumbSize = 96
var_s = "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+Ok"
var_s = var_s + "YB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon(var_s)
.ReplaceIcon("C:\images\favicon.ico",0)
.Object.Caption(256) = "<img>1</img>thumb"
.BackColor = RGB(255,255,255)
endwith
|
|
102
|
Display a custom tooltip
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Slider1
.ShowToolTip("new content","",Null,"+8","+8")
endwith
|
|
101
|
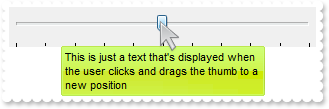
Shows the tooltip of the object moved relative to its default position
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Slider1
.ShowToolTip("<null>","<null>",Null,"+8","+8")
endwith
with thisform.Slider1
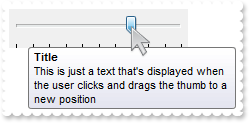
.ToolTipTitle = "Title"
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
endwith
|
|
100
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

with thisform.Slider1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
.ThumbSize = 156
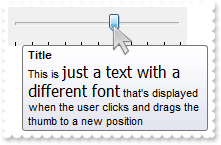
var_s = "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqN"
var_s = var_s + "UqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwy"
var_s = var_s + "V21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CM"
var_s = var_s + "Po9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9F"
var_s = var_s + "EKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y"
var_s = var_s + "7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkF"
var_s = var_s + "gTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtN"
var_s = var_s + "hCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xio"
var_s = var_s + "W5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4"
var_s = var_s + "VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6"
var_s = var_s + "/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVD"
var_s = var_s + "NKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT"
var_s = var_s + "8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlff"
var_s = var_s + "EkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6"
var_s = var_s + "I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8Rg"
var_s = var_s + "H5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWR"
var_s = var_s + "JNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.Images(var_s)
.Object.Caption(256) = "<img>1</img> thumb <img>2</img>"
.EndUpdate
endwith
|
|
99
|
ImageSize property on 16 (default) (specifies the size of control' icons)

with thisform.Slider1
.BeginUpdate
.ImageSize = 16
.ThumbSize = 96
var_s = "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqd"
var_s = var_s + "SqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVtt"
var_s = var_s + "mp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8ac"
var_s = var_s + "vQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTG"
var_s = var_s + "sbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPn"
var_s = var_s + "wD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.Images(var_s)
.Object.Caption(256) = "<img>1</img> thumb <img>2</img>"
.EndUpdate
endwith
|
|
98
|
I am trying to replicate the green slider image example you have in the helpfile under the "property Slider.ShowThumbProgress as Boolean" help topic

*** Change event - Occurs when the value of the control is changed. ***
LPARAMETERS nop
with thisform.Slider1
.Object.Caption(256) = .Value
endwith
with thisform.Slider1
.BeginUpdate
var_s = "gBFLBCJwBAEHhEJAAChABbEGACAADACAxRDAMgBQKAAzQFAYaBgGKGAAGIZRVgmFgAQhFcZQSKUOQTDKMIziaQAChwOYlQKMYxRCKYZhpCIZBwGCIYWiiIYiQKCUIiDB"
var_s = var_s + "MIxseCgAAfSg5YiACIJFAaJhnIapZDKGKQCqASAyCI2UoaDZCIoQTLUBx5AaEAwicQKTjiIiQOgjdoWU46HIhNq3bauCybRoOdj8QKdbhHMbFdz0Oq/cBvbAzVbvBqHQ"
var_s = var_s + "KXLalVhWGYXRrIMbyIqnZxXFoDEQ1ZBZTjeNY5T7PNBIJ5tEyWKTTC4MeoaVpOV5dVrYHj2LY4DCtUgrbYJe47Xq+eZ1W6gOBeDZddZLP7HbZuHDbYJfBSCADkd65ToX"
var_s = var_s + "AOHZEmUcg5HwXpPDeLZQm2dQ7ByTh3A+P5im0b58n6HwnF+KZpnCew8l6boPiOE5xnodh9n8XovAuW57H6HZHl2YB+l6J5Zl4fgeBeQgHgCXZICmfR8h+eAhlodxgngS"
var_s = var_s + "gNgEIAoBYE4DhwF55nmBYgGgVgMHSYYIC4GoAB4OIZnOCJfkgdgQgeYpIFILoICGOIWA8DgNFCVg4g6I4Ym4PoPGQAJUnGEJkEQDBQDaBJJBwToSiSQxqEuEgklEOJ0h"
var_s = var_s + "SZVEGcN5GGkXhZhYJYpHYXIXkYZoViYAAHmOEB8hkR5BnSYwemaCY2GaG4HkYWYXAACRjiSFYdEkUhUmkJQngmdh2h+CRVl0RAAAqQ40iuIRoHoGoIiKaIqWwIIXoWAS"
var_s = var_s + "Ag=="
.VisualAppearance.Add(1,var_s)
.ShowThumbProgress = .T.
.Object.VisiblePart(640) = .F.
.TickStyle = 3
.Value = 3
.Object.Background(260) = 0x1000000
.EndUpdate
endwith
|
|
97
|
How can I change the position of the control's tooltip
with thisform.Slider1
.ToolTipTitle = "Title"
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.ToolTipX = "value + 18"
.ToolTipY = "value + 18"
endwith
|
|
96
|
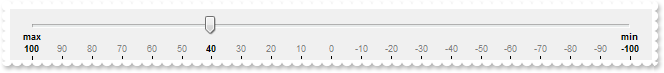
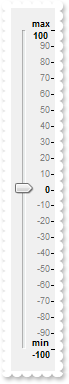
How can I display the value in reverse order or from bottom to top

with thisform.Slider1
.BeginUpdate
var_s = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' + "
var_s = var_s + "value ) )"
.LabelTick = var_s
.Minimum = -100
.Maximum = 100
.TickFrequency = 10
.ThumbSize = 40
.Orientation = 16
.EndUpdate
endwith
|
|
95
|
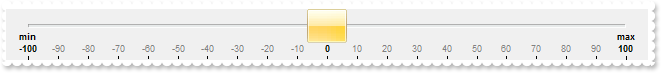
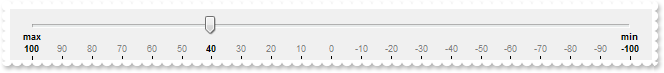
How can I display the value in reverse order or from right to left

with thisform.Slider1
.BeginUpdate
var_s = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' + "
var_s = var_s + "value ) )"
.LabelTick = var_s
.Minimum = -100
.Maximum = 100
.TickFrequency = 10
.ThumbSize = 40
.Orientation = 17 && OrientationEnum.exReverseOrder Or OrientationEnum.exHorizontal
.EndUpdate
endwith
|
|
94
|
I need only to change the knob of the slider with a picture. Is it possible

with thisform.Slider1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_s = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' + "
var_s = var_s + "value ) )"
.LabelTick = var_s
.Minimum = -100
.Maximum = 100
.TickFrequency = 10
.Object.Background(388) = 0x1000000
.ThumbSize = 40
.EndUpdate
endwith
|
|
93
|
Is it possible to print the control's Value on the thumb

*** Change event - Occurs when the value of the control is changed. ***
LPARAMETERS nop
with thisform.Slider1
.Object.Caption(256) = .Value
endwith
with thisform.Slider1
.TickStyle = 2
.ThumbSize = 48
.TickFrequency = 0
.Value = 5
endwith
|
|
92
|
How can I display the value on the thumb

*** Change event - Occurs when the value of the control is changed. ***
LPARAMETERS nop
with thisform.Slider1
.Object.Caption(256) = .ValueF
endwith
with thisform.Slider1
.BeginUpdate
.AllowFloat = .T.
.MinimumF = -3.25
.MaximumF = 3.25
.SmallChangeF = 0.25
.ThumbSize = 48
.ValueF = 0
.TickStyle = 2
.TickFrequencyF = 0
.EndUpdate
endwith
|
|
91
|
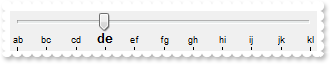
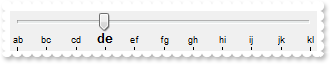
How can I display a different text than the slider's value

with thisform.Slider1
.LabelTick = "( value = current ? '<b><font ;10>' : '' ) + (value array 'ab bc cd de ef fg gh hi ij jk kl' split ' ')"
endwith
|
|
90
|
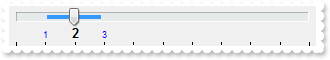
How can I show values for selec range only

with thisform.Slider1
.SelectRange = .T.
.SelStart = 1
.SelLength = 2
.LabelTick = "value=current ? '<b><font ;10>' + value : ( value>=smin and value<=smax ? '<fgcolor=0000FF>' + value : '' ) "
endwith
|
|
89
|
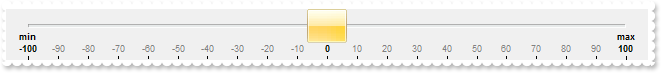
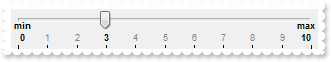
Is it possible to display min max value

with thisform.Slider1
var_s = "value = vmin ? '<b>min<br>'+value : (value = vmax ? '<b>max<br>'+value : ( value=current ? '<b>' + value : '<fgcolor=808080>' + "
var_s = var_s + "value ) )"
.LabelTick = var_s
endwith
|
|
88
|
How can I show the value for current value only

with thisform.Slider1
.LabelTick = "value = current ? value : ''"
endwith
|
|
87
|
Is it possible to show the value using the tooltip

*** Change event - Occurs when the value of the control is changed. ***
LPARAMETERS nop
with thisform.Slider1
.ToolTipText = .Value
endwith
|
|
86
|
Is it possible to show labels for ticks

with thisform.Slider1
.LabelTick = "value"
endwith
|
|
85
|
How can I change the tooltip's border using your EBN files with a different color

with thisform.Slider1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x100ffa0
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 43
endwith
|
|
84
|
Can I change the color for the control's border

with thisform.Slider1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777471 && 0x10000f8 Or AppearanceEnum.Bump Or AppearanceEnum.Sunken
endwith
|
|
83
|
How can I display a character from a specified font ( for vertical alignment )

with thisform.Slider1
.ThumbSize = 96
.Object.Caption(256) = "<img>-1</img><font Webdings;10>a</font>"
.Orientation = 0
endwith
|
|
82
|
How can I display a character from a specified font

with thisform.Slider1
.ThumbSize = 96
.Object.Caption(256) = "<font Webdings;10>a</font>"
endwith
|
|
81
|
When I have a slider in vertical orientation, how can I get the caption horizontal

with thisform.Slider1
.ThumbSize = 96
.Object.Caption(256) = "<img>-1</img>thumb"
.Orientation = 0
endwith
|
|
80
|
Does your control support floating points
*** Change event - Occurs when the value of the control is changed. ***
LPARAMETERS nop
with thisform.Slider1
DEBUGOUT( .ValueF )
endwith
with thisform.Slider1
.BeginUpdate
.AllowFloat = .T.
.MinimumF = -3
.MaximumF = 3
.SmallChangeF = 0.5
.LargeChangeF = 1
.TickFrequencyF = .SmallChangeF
.ValueF = 0
.EndUpdate
endwith
|
|
79
|
How do I change the control's border, using your EBN files

with thisform.Slider1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777216 && 0x1000000
endwith
|
|
78
|
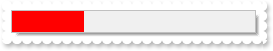
How can I change the color of the selected range in the control

with thisform.Slider1
.Orientation = 0
.SelectRange = .T.
.SelStart = 2
.SelLength = 2
.Value = 1
.Object.Background(280) = RGB(255,0,0)
endwith
|
|
77
|
How can I change the color of the selection in the control

with thisform.Slider1
.SelectRange = .T.
.SelStart = 2
.SelLength = 2
.Value = 1
.Object.Background(408) = RGB(255,0,0)
endwith
|
|
76
|
How can I change the visual appearance of the selected range in the control

with thisform.Slider1
.Orientation = 0
.SelectRange = .T.
.SelStart = 2
.SelLength = 2
.Value = 1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(280) = 0x1000000
.Object.Caption(1) = "selection"
endwith
|
|
75
|
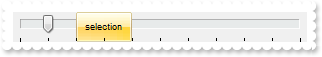
How can I change the visual appearance of the selection in the control

with thisform.Slider1
.SelectRange = .T.
.SelStart = 2
.SelLength = 2
.Value = 1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(408) = 0x1000000
.Object.Caption(1) = "selection"
endwith
|
|
74
|
Is there any option to select a range in the control, or to highlight my selection

with thisform.Slider1
.SelectRange = .T.
.SelStart = 2
.SelLength = 2
.Value = 1
endwith
|
|
73
|
How can I specify the upper and lower parts using gradient colors

with thisform.Slider1
.Value = 3
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(396) = 0x1000000
.Object.Background(400) = 0x2000000
endwith
|
|
72
|
How can I specify the upper and lower parts using gradient colors

with thisform.Slider1
.Orientation = 0
.Value = 3
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(268) = 0x1000000
.Object.Background(272) = 0x2000000
endwith
|
|
71
|
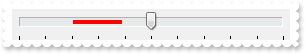
How can I change the color of the progress bar

with thisform.Slider1
.ShowThumbProgress = .T.
.Object.VisiblePart(640) = .F.
.TickStyle = 3
.Value = 3
.Object.Background(260) = RGB(255,0,0)
endwith
|
|
70
|
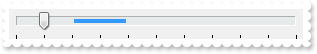
How can I change the visual appearance of the progress bar using your EBN files

with thisform.Slider1
.ShowThumbProgress = .T.
.Object.VisiblePart(640) = .F.
.TickStyle = 3
.Value = 3
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(260) = 0x1000000
.Object.Background(261) = 0x2000000
.Object.Background(262) = 0x1000000
.Object.Background(263) = 0x3000000
endwith
|
|
69
|
How can I show a progress bar

with thisform.Slider1
.ShowThumbProgress = .T.
.Object.VisiblePart(640) = .F.
.TickStyle = 3
.Value = 3
endwith
|
|
68
|
May I change the color of the ticks

with thisform.Slider1
.TickColor = RGB(255,0,0)
endwith
|
|
67
|
How do I specify the frequency of the ticks on the control

with thisform.Slider1
.TickFrequency = 2
endwith
|
|
66
|
How can I show the tickers on bottom/right side only

with thisform.Slider1
.TickStyle = 0
endwith
|
|
65
|
How can I show the tickers on top/left side only

with thisform.Slider1
.TickStyle = 1
endwith
|
|
64
|
How can I show the tickers on both sides

with thisform.Slider1
.TickStyle = 2
endwith
|
|
63
|
How can I hide the tickers

with thisform.Slider1
.TickStyle = 3
endwith
|
|
62
|
Is there any function to show the tooltip
with thisform.Slider1
.ShowToolTip("This message is shown when ShowToolTip methoid is called")
endwith
|
|
61
|
Is there any function to highligth the control when it gets the focus

with thisform.Slider1
.ShowFocusRect = .T.
endwith
|
|
60
|
I am using your control in a C++ application, and I would preffer handle messages instead events
with thisform.Slider1
.NotifyParent = .T.
endwith
|
|
59
|
How can I change the visual appearance of the thumb usign your EBN files

with thisform.Slider1
.Orientation = 0
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(260) = 0x1000000
.Object.Background(261) = 0x2000000
.Object.Background(262) = 0x1000000
.Object.Background(263) = 0x3000000
endwith
|
|
58
|
How can I change the visual appearance of the thumb usign your EBN files

with thisform.Slider1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(260) = 0x1000000
.Object.Background(261) = 0x2000000
.Object.Background(262) = 0x1000000
.Object.Background(263) = 0x3000000
endwith
|
|
57
|
Can I indent the caption in parts of the control

with thisform.Slider1
.ThumbSize = 64
.Object.Caption(256) = "20 pixels<br>from left"
.Object.CaptionAlignment(256) = 0
.Object.CaptionIndentX(256) = 20
.Value = 3
endwith
|
|
56
|
Does your control support owner draw feature
with thisform.Slider1
.Object.OwnerDrawPart(256) = .T.
endwith
|
|
55
|
Can I assing any extra data to a button or part of the control
with thisform.Slider1
.Object.UserData(256) = "This is just some extra data assigned to the control's thumb"
endwith
|
|
54
|
How can I specify the size of the thumb
with thisform.Slider1
.ThumbSize = 48
endwith
|
|
53
|
Can I change the tooltip's border using your EBN files

with thisform.Slider1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x1000000
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
endwith
|
|
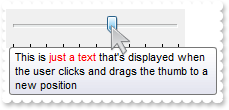
52
|
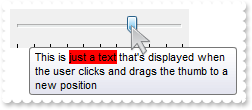
Can I change the tooltip's background color

with thisform.Slider1
.ToolTipText = "This is <bgcolor=FF0000>just a text</bgcolor> that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
endwith
|
|
51
|
Can I change the tooltip's background color

with thisform.Slider1
.Object.Background(65) = RGB(255,0,0)
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
endwith
|
|
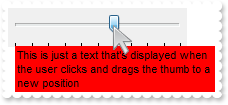
50
|
Can I change the tooltip's foreground color

with thisform.Slider1
.ToolTipText = "This is <fgcolor=FF0000>just a text</fgcolor> that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
endwith
|
|
49
|
Can I change the tooltip's foreground color

with thisform.Slider1
.Object.Background(66) = RGB(255,0,0)
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
endwith
|
|
48
|
Can I change the tooltip's width

with thisform.Slider1
.BeginUpdate
.ToolTipWidth = 256
var_s = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a "
var_s = var_s + "new position"
.ToolTipText = var_s
.Value = 4
.EndUpdate
endwith
|
|
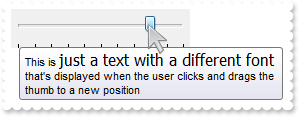
47
|
Can I change the tooltip's font

with thisform.Slider1
.BeginUpdate
.ToolTipTitle = "Title"
var_s = "This is <font Tahoma;12>just a text with a different font</font> that's displayed when the user clicks and drags the thumb to a "
var_s = var_s + "new position"
.ToolTipText = var_s
.Value = 4
.EndUpdate
endwith
|
|
46
|
Can I change the tooltip's font

with thisform.Slider1
.BeginUpdate
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
.ToolTipFont = f
.ToolTipTitle = "Title"
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
.EndUpdate
endwith
|
|
45
|
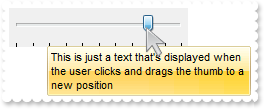
Can I display a tooltip when user clicks the thumb and drags it to a new position

with thisform.Slider1
.ToolTipTitle = "Title"
.ToolTipText = "This is just a text that's displayed when the user clicks and drags the thumb to a new position"
.Value = 4
endwith
|
|
44
|
How can I get the value from the cursor
with thisform.Slider1
var_ValueFromPoint = .ValueFromPoint(-1,-1)
endwith
|
|
43
|
Is there any function to identify the part from the cursor
with thisform.Slider1
var_PartFromPoint = .PartFromPoint(-1,-1) && .PartFromPoint(-1,-1)
endwith
|
|
42
|
Is there any option to specify the value to be added or subtracted when user presses the contro's background
with thisform.Slider1
.LargeChange = 2
endwith
|
|
41
|
Is there any option to specify the value to be added or subtracted when user presses the up or down button
with thisform.Slider1
.SmallChange = 1
endwith
|
|
40
|
How do I specify the maxmimum value in the control
with thisform.Slider1
.Maximum = 20
.Value = 10
endwith
|
|
39
|
How do I specify the minimum value in the control
with thisform.Slider1
.Minimum = 2
.Value = 3
endwith
|
|
38
|
How do I change control's position
with thisform.Slider1
.Value = 4
endwith
|
|
37
|
How do I change the position of the thumb
with thisform.Slider1
.Value = 4
endwith
|
|
36
|
How do I enable or disable a part of the control

with thisform.Slider1
.Value = 2
.ThumbSize = 48
.Object.EnablePart(256) = .F.
.Object.Caption(256) = "<fgcolor=808080>thumb</fgcolor>"
endwith
|
|
35
|
How do show or hide parts in the control

with thisform.Slider1
.Object.VisiblePart(256) = .F.
endwith
|
|
34
|
How do I arrange the control vertically

with thisform.Slider1
.Orientation = 0
endwith
|
|
33
|
How do I prevent painting the control when I perform several changes

with thisform.Slider1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
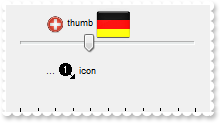
.Object.Caption(256) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon"
.ThumbSize = 124
.EndUpdate
endwith
|
|
32
|
How do I add icons

with thisform.Slider1
.ThumbSize = 64
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.Caption(256) = "<img>1</img>thumb"
endwith
|
|
31
|
How can I align the caption to the right

with thisform.Slider1
.ThumbSize = 64
.Object.Caption(256) = "thumb right"
.Object.CaptionAlignment(256) = 2
endwith
|
|
30
|
How can I align the caption to the left

with thisform.Slider1
.ThumbSize = 64
.Object.Caption(256) = " thumb left"
.Object.CaptionAlignment(256) = 0
endwith
|
|
29
|
How can show the caption using a different font

with thisform.Slider1
.Object.Caption(512) = "<font Tahoma;12>upper</font> part"
.Object.Caption(128) = "<font ;4>lower</font> part"
.Value = 4
endwith
|
|
28
|
Is there any option to display icons or pictures in the parts of the control

with thisform.Slider1
.ThumbSize = 124
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Object.Caption(256) = "<img>p1</img> thumb <img>p2</img> <br><br><br>... <img>1</img> icon"
endwith
|
|
27
|
Is there any option to display icons or pictures in the parts of the control

with thisform.Slider1
.ThumbSize = 124
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Object.Caption(256) = "<img>p1</img> thumb <img>p2</img>"
endwith
|
|
26
|
Is there any option to display icons or pictures in the parts of the control

with thisform.Slider1
.ThumbSize = 96
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.Caption(256) = "<img>1</img> thumb <img>2</img>"
endwith
|
|
25
|
Is there any option to display icons or pictures in the parts of the control

with thisform.Slider1
.ThumbSize = 96
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.Caption(256) = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img>thumb"
endwith
|
|
24
|
Is there any option to display icons or pictures in the parts of the control

with thisform.Slider1
.ThumbSize = 96
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.Caption(256) = "<img>1</img>thumb"
endwith
|
|
23
|
How can paint the caption using multiple lines

with thisform.Slider1
.ThumbSize = 48
.Object.Caption(256) = "line1<br>line2"
endwith
|
|
22
|
How can change the background color for a portion of text

with thisform.Slider1
.Object.Caption(512) = "<bgcolor=FF0000><fgcolor=0000FF>upper</fgcolor></bgcolor> part"
.Object.Caption(128) = "<bgcolor=0000FF><fgcolor=FF0000>upper</fgcolor></bgcolor> part"
.Value = 4
endwith
|
|
21
|
How can change the foreground color for a portion of text

with thisform.Slider1
.Object.Caption(512) = "<fgcolor=FF0000>upper</fgcolor> part"
.Object.Caption(128) = "<fgcolor=0000FF>upper</fgcolor> part"
.Value = 4
endwith
|
|
20
|
How can show the caption as strikeout

with thisform.Slider1
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
.Font = f
.Object.Caption(512) = "<s>upper</s> part"
.Object.Caption(128) = "<s>lower</s> part"
.Value = 4
endwith
|
|
19
|
How can underline a portion of the caption

with thisform.Slider1
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
.Font = f
.Object.Caption(512) = "<u>upper</u> part"
.Object.Caption(128) = "<u>lower</u> part"
.Value = 4
endwith
|
|
18
|
How can I draw in italic a portion of the caption

with thisform.Slider1
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
.Font = f
.Object.Caption(512) = "<i>upper</i> part"
.Object.Caption(128) = "<i>lower</i> part"
.Value = 4
endwith
|
|
17
|
How can I draw in bold a portion of the caption

with thisform.Slider1
f = CreateObject("StdFont")
with f
.Name = "Tahoma"
.Size = 12
endwith
.Font = f
.Object.Caption(512) = "<b>upper</b> part"
.Object.Caption(128) = "<b>lower</b> part"
.Value = 4
endwith
|
|
16
|
How can I put a text on the background part in the lower or upper side

with thisform.Slider1
.Object.Caption(512) = "upper"
.Object.Caption(128) = "lower"
.Value = 4
endwith
|
|
15
|
How can I put a text on the background part

with thisform.Slider1
.Object.Caption(640) = "background"
endwith
|
|
14
|
How can I put a text on the thumb

with thisform.Slider1
.ThumbSize = 32
.Object.Caption(256) = "thumb"
endwith
|
|
13
|
How can I disable the control
with thisform.Slider1
.Enabled = .F.
endwith
|
|
12
|
How do I put a picture on the center of the control

with thisform.Slider1
.Picture = thisform.Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 17
endwith
|
|
11
|
How do I resize/stretch a picture on the control's background

with thisform.Slider1
.Picture = thisform.Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 49
endwith
|
|
10
|
How do I put a picture on the control's center right bottom side

with thisform.Slider1
.Picture = thisform.Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 34
endwith
|
|
9
|
How do I put a picture on the control's center left bottom side

with thisform.Slider1
.Picture = thisform.Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 32
endwith
|
|
8
|
How do I put a picture on the control's center top side

with thisform.Slider1
.Picture = thisform.Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 1
.Value = 5
endwith
|
|
7
|
How do I put a picture on the control's right top corner

with thisform.Slider1
.Picture = thisform.Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 2
.Value = 5
endwith
|
|
6
|
How do I put a picture on the control's left top corner

with thisform.Slider1
.Picture = thisform.Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 0
.Value = 5
endwith
|
|
5
|
How do I put a picture on the control's background

with thisform.Slider1
.Picture = thisform.Slider1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
endwith
|
|
4
|
How can I change the size of control's font

with thisform.Slider1
.ThumbSize = 96
.Font.Size = 12
.ForeColor = RGB(255,0,0)
.Object.Caption(256) = "thumb"
endwith
|