|
106
|
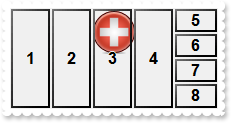
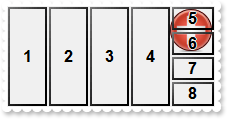
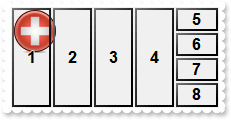
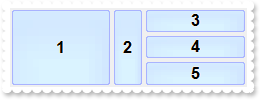
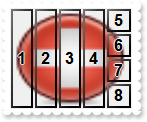
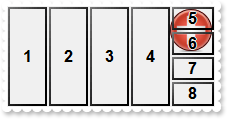
How can I replace or add an icon at runtime

With StatusBar1
.BeginUpdate
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.VisualAppearance.Add 4,"gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTV" & _
"J8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQ" & _
"VTQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5" & _
"/FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCI" & _
"CJCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRA" & _
"nIS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAU" & _
"oIAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A" & _
"+A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI="
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3"
.Panel(1).Text = "<img>1</img>"
.Panel(2).Text = "<img>2</img>"
.Panel(3).Text = "<img>3</img>"
.EndUpdate
End With
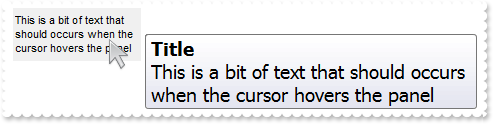
|
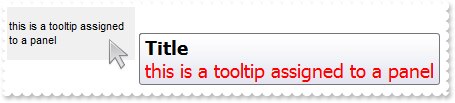
|
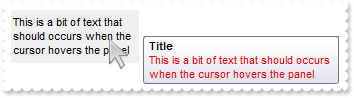
105
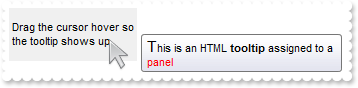
|
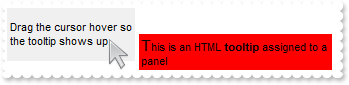
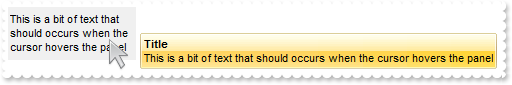
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub StatusBar1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With StatusBar1
.ShowToolTip "new content","",,"+8","+8"
End With
End Sub
|
|
104
|
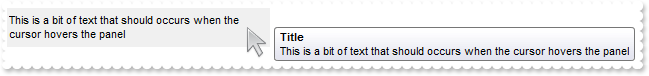
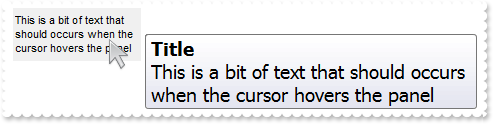
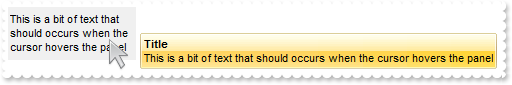
Shows the tooltip of the object moved relative to its default position
' MouseMove event - Occurs when the user moves the mouse.
Private Sub StatusBar1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With StatusBar1
.ShowToolTip "<null>","<null>",,"+8","+8"
End With
End Sub
With StatusBar1
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
End With
|
|
103
|
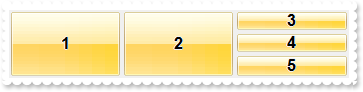
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

With StatusBar1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
.VisualAppearance.Add 4,"gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTV" & _
"J8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQ" & _
"VTQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5" & _
"/FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCI" & _
"CJCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRA" & _
"nIS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAU" & _
"oIAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A" & _
"+A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI="
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3"
.Panel(1).Text = "<img>1</img>"
.Panel(2).Text = "<img>2</img>"
.Panel(3).Text = "<img>3</img>"
.EndUpdate
End With
|
|
102
|
ImageSize property on 16 (default) (specifies the size of control' icons)

With StatusBar1
.BeginUpdate
.ImageSize = 16
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
.VisualAppearance.Add 4,"gBFLBCJwBAEHhEJAAEhABNgCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDEAkRRdDSOYDmGQYDiCIoRShOMaTV" & _
"J8bQ2ASEaAmWK3boUAJFPrFc6ABJMZRRISXJABeKwRoGJYaUhRdDRNCIZBqEqua7iEZRQqCCZkWZPNTRVScByhF61IDpWjKLDKJJwXBMcxyBL0NRxFTAKawGoYbq0AJQ" & _
"VTQcZPVhgAYYfSlMDuMYqPrCUoJYZiIAZVbuHYbR6LbBtEAKeyOaJjWTEMhSBSGDYzPDLMilOi9Lj+awAYZsEZ0XieKzjXDbcy3HatBhyYrGaZqNj8VDVX5vVrMNzhF5" & _
"/FAAZUH+ZBxIkRAkiAaQxh0DonCMLAeBKKoGBCCY+HiUJaBIKIEmaM4AACRBcmmKpdAiRBCCCd5wDQGgGEEYBUBYBIgEAOAPAOAI4CQCICkAUDkgCIQHBEGwJkKAIcCI" & _
"CJCDecAeH+AYgFoHoBAEIA6CKAhAjgLAIAEYoIEGdxugKSI0CeC5dHiRgygyYxIlYMxGkMGJkC2CxjGidg+g2EYwlwNgNiOEJGD+EZkgQbA7RySQIDaEglAidQbBAZRA" & _
"nIS4UGWCJOCoRYEHEGBHBCBARAoWYYl0QAaCkAJQCEMBNBMRB5jYZIYkCGZEAaGYAAESh2hqRJZj4WQDI2MAJx/MICh2BQpmoWAEACcA+H0A1gHqDoggWGgaFEBQBDAU" & _
"oIAQAABhKGgXmiahKFABgqAAToiAABoqhaGgZCmaQgByKpBgAXZ0BwKwBi6JYqGQcIECECAqjAcAAB2K5BkaMYpimMR8F8FhsEEUBTBUBJRDgTQSESEQgEIEJEDCeA9A" & _
"+A4QmAOAMm3HYvAuAorHQJY3kIgwhAAB5LhaPAdkcCp6jIGoGFuNpCjCbBRFAVATi8SwwEmNAtBCeA+jWLRwlANALnACx0CroJQACa4KyCgI="
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3"
.Panel(1).Text = "<img>1</img>"
.Panel(2).Text = "<img>2</img>"
.Panel(3).Text = "<img>3</img>"
.EndUpdate
End With
|
|
101
|
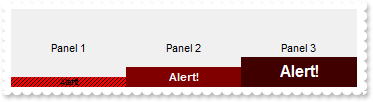
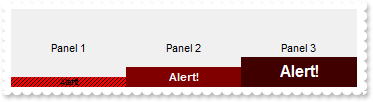
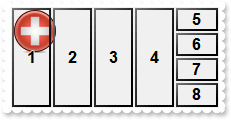
How can I use the BackgroundExt property

With StatusBar1
.BeginUpdate
.Format = "1,2,3"
With .Panel(1)
.Text = "Panel 1"
.BackgroundExt = "bottom[10,pattern=6,back=RGB(255,0,0),text=`<font ;6><img>alert</img><b>Alert!`,align=0x11]"
End With
With .Panel(2)
.Text = "Panel 2"
.BackgroundExt = "bottom[20,back=RGB(128,0,0),text=`<fgcolor FFFFFF><img>alert</img><b>Alert!`,align=0x11]"
End With
With .Panel(3)
.Text = "Panel 3"
.BackgroundExt = "bottom[30,back=RGB(64,0,0),text=`<font ;12><fgcolor FFFFFF><img>alert</img><b>Alert!`,align=0x11]"
End With
.EndUpdate
End With
|
|
100
|
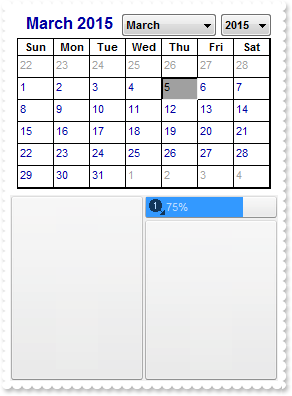
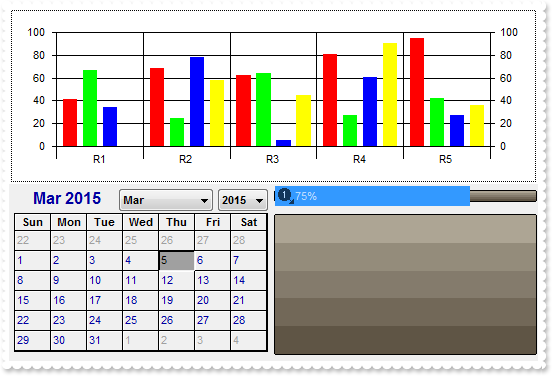
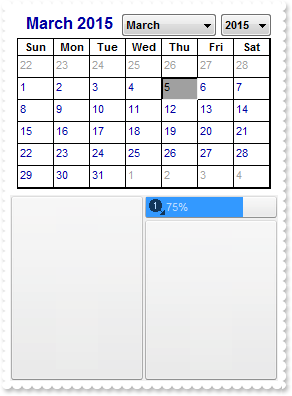
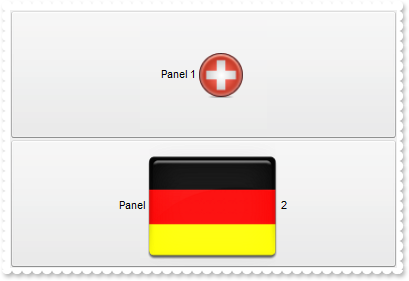
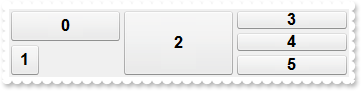
How do I access the properties and the methods of an inner ActiveX control to a panel

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .VisualAppearance
.Add 4,"c:\exontrol\images\border.ebn"
.Add 5,"CP:4 1 1 -1 -1"
End With
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(24;5/6)"
With .Panel(1)
.ControlID = "MSCAL.Calendar"
With .Object
.MonthLength = 0
.BackColor = RGB(255,255,255)
End With
End With
With .Panel(5)
.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
.Alignment = exAlignMiddleLeft
.Percent = 75
.Transparency = 35
.Offset = "4 2 -4 -2"
End With
.EndUpdate
End With
|
|
99
|
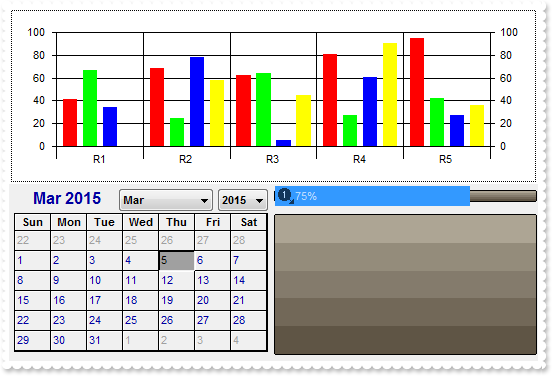
How do I insert an ActiveX control to a panel

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .VisualAppearance
.Add 4,"c:\exontrol\images\border.ebn"
.Add 5,"CP:4 1 1 -1 -1"
End With
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(24;5/6)"
.Panel(1).ControlID = "MSChart20Lib.MSChart"
.Panel(2).ControlID = "MSCAL.Calendar"
With .Panel(5)
.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
.Alignment = exAlignMiddleLeft
.Percent = 75
.Transparency = 35
.Offset = "4 2 -4 -2"
End With
.EndUpdate
End With
|
|
98
|
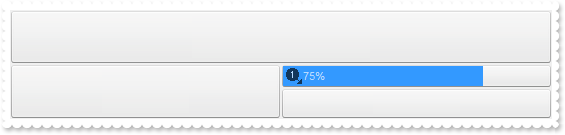
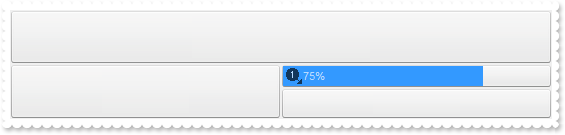
How can I show the percent value over the progress bar using a semi-transparent color

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .VisualAppearance
.Add 4,"c:\exontrol\images\border.ebn"
.Add 5,"CP:4 1 1 -1 -1"
End With
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(24;5/6)"
With .Panel(5)
.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
.Alignment = exAlignMiddleLeft
.Percent = 75
.Transparency = 35
.Offset = "4 2 -4 -2"
End With
.EndUpdate
End With
|
|
97
|
How can I control the padding of the percent/progressbar control

With StatusBar1
.BeginUpdate
With .VisualAppearance
.Add 4,"c:\exontrol\images\border.ebn"
.Add 5,"CP:4 1 1 -1 -1"
End With
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(24;5/6)"
With .Panel(5)
.Text = "15%"
.Percent = 15
.OffsetPercent = "6 6 -6 -6"
End With
.EndUpdate
End With
|
|
96
|
Can I change the visual appearance of the percent or a progress-bar inside the panel

With StatusBar1
.BeginUpdate
With .VisualAppearance
.Add 1,"c:\exontrol\images\normal.ebn"
.Add 4,"c:\exontrol\images\border.ebn"
.Add 5,"CP:4 1 1 -1 -1"
End With
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(24;5/6)"
With .Panel(5)
.BackColor = RGB(255,255,255)
.Text = "15%"
.Percent = 15
.BackColorPercent = &H1000000
End With
.EndUpdate
End With
|
|
95
|
Can I change the visual appearance of the percent or a progress-bar inside the panel

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAEGg8GhiAADACAxRDAMgBQKAAzQFAYbhrBaERhGIYYJhUAIIRZGMIjFDcEwxDSMQJjaCRQh+JYkR6MQCSBJkMw5AaXYrlWJoMjKA4nTbKMjRfKcW" & _
"RjGKeJ5kOaZIhuJgCUJLM70HRMExqGQaRJpeoZVDUMJSQjVVYUbDVFwHIKkZzoWhJQiKXIuRzXdKzLYVSABA6xbLiWrpWqebQAThbdD3FC1aTBISpaztepKZpeVaGXxc" & _
"do3LTlbzzOC3MRva7MOjqJJIYjMGJ3fLuA49QrBKymWJcYwyGgIQiBdKaK7+WgBVp/YqjeL9IgMUBpGKdBynlzGHzeQiQRK8BDIbQSFCEdpADSrKBiFioZjXGwbBaXJ4" & _
"ujOdY2D2Do3FeOZbmmdx6HAECAg=="
.Add 4,"c:\exontrol\images\border.ebn"
.Add 5,"CP:4 1 1 -1 -1"
End With
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(24;5/6)"
With .Panel(5)
.Text = "<fgcolor=FFFFFF><img>1</img>75%</fgcolor>"
.Alignment = exAlignMiddleLeft
.Percent = 75
.Transparency = 35
.Offset = "4 2 -4 -2"
.BackColorPercent = &H1000000
End With
.EndUpdate
End With
|
|
94
|
How can I change the color of the percent or a progress-bar inside the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(24;5/6)"
With .Panel(5)
.Text = "15%"
.Percent = 15
.BackColorPercent = RGB(255,0,0)
End With
.EndUpdate
End With
|
|
93
|
How can I display a percent or a progress-bar inside the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(24;5/6)"
With .Panel(5)
.Text = "15%"
.Percent = 15
End With
.EndUpdate
End With
|
|
92
|
Is there any property to get the width/height of the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(5/6)"
With .Panel(5)
.Text = .Width
End With
With .Panel(6)
.Text = .Height
End With
.EndUpdate
End With
|
|
91
|
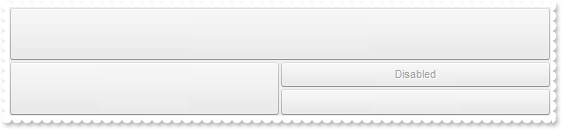
How can I disable a panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(5/6)"
With .Panel(5)
.Text = "Disabled"
.Enabled = False
End With
.EndUpdate
End With
|
|
90
|
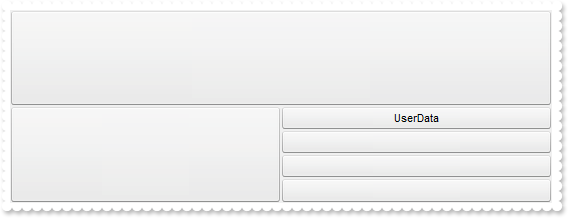
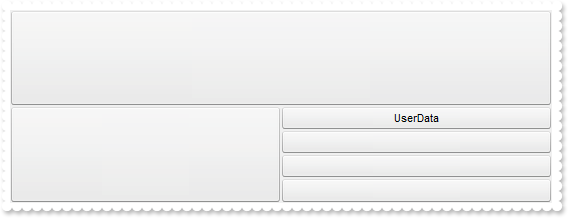
How can I assign an extra data to my panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(5/6/7/8)"
With .Panel(5)
.Text = "UserData"
.UserData = "this is just some extra data associated to the panel"
.ToolTipText = .UserData
End With
.EndUpdate
End With
|
|
89
|
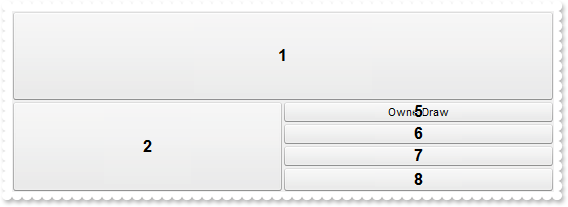
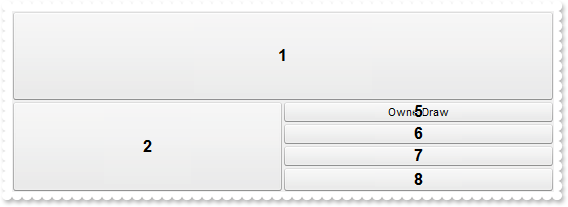
Is there any option to draw myself the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2,(5/6/7/8)"
With .Panel(5)
.Text = "OwnerDraw"
.OwnerDraw = True
End With
.Debug = True
.EndUpdate
End With
|
|
88
|
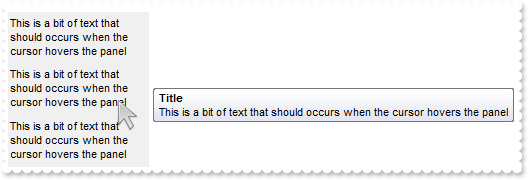
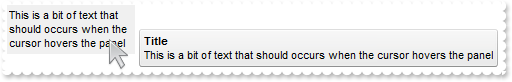
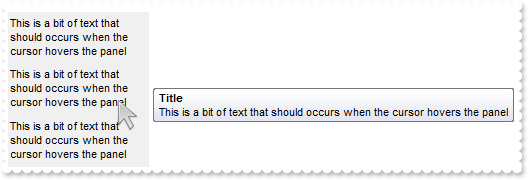
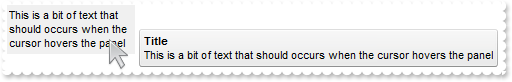
How can I assign a tooltip to a panel

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipWidth = 364
.Format = "1/2/3"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
With .Panel(2)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
With .Panel(3)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
87
|
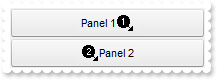
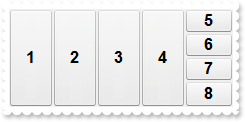
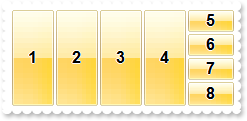
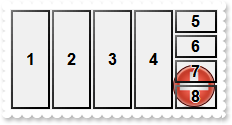
How can I assign an icon/image to a panel

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.Panel(6).Image = 2
.Panel(8).Image = 3
.EndUpdate
End With
|
|
86
|
How can I get the index of the panel

With StatusBar1
.BeginUpdate
.Appearance = None2
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
85
|
How can I get the index of the panel

With StatusBar1
.BeginUpdate
.Appearance = None2
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Text = StatusBar1.Panel(1).Index
.EndUpdate
End With
|
|
84
|
How can I change the panel's visual appearance using EBN files

With StatusBar1
.BeginUpdate
.Appearance = None2
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
83
|
How can I change the panel's visual appearance using EBN files

With StatusBar1
.BeginUpdate
With .VisualAppearance
.Add 3,"c:\exontrol\images\normal.ebn"
.Add 4,"c:\exontrol\images\pushed.ebn"
.Add 1,"CP:3 2 2 -2 -2"
.Add 2,"CP:4 2 2 -2 -2"
End With
.BackColorPanels = &H5000000
.Format = "1,2"
With .Panel(1)
.Text = "Panel 1"
.BackColor = &H1000000
End With
With .Panel(2)
.Text = "Panel 2"
.BackColor = &H2000000
End With
.EndUpdate
End With
|
|
82
|
How can I change the panel's visual appearance using EBN files

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.BackColorPanels = &H5000000
.Format = """"":4,((4;""""/1/4;""""),"""":4,(4;""""/2/4;"""")),"""":4"
With .Panel(1)
.Text = "Panel 1"
.BackColor = &H1000000
End With
With .Panel(2)
.Text = "Panel 2"
.BackColor = &H2000000
End With
.EndUpdate
End With
|
|
81
|
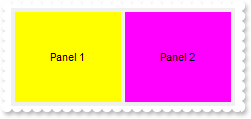
How can I change the panel's background color

With StatusBar1
.BeginUpdate
.Format = """"":4,((4;""""/1/4;""""),"""":4,(4;""""/2/4;"""")),"""":4"
With .Panel(1)
.Text = "Panel 1"
.BackColor = RGB(255,255,0)
End With
With .Panel(2)
.Text = "Panel 2"
.BackColor = RGB(255,0,255)
End With
.EndUpdate
End With
|
|
80
|
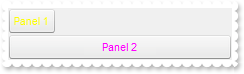
How can I change the caption's foreground color

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1:48/2"
With .Panel(1)
.Text = "Panel 1"
.ForeColor = RGB(255,255,0)
End With
Set var_Panel = .Panel(2)
With var_Panel
.Text = "Panel 2"
.ForeColor = RGB(255,0,255)
End With
.EndUpdate
End With
|
|
79
|
How can I show in strikeout the caption in the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
With .Panel(1)
.Text = "Panel 1"
.StrikeOut = True
End With
.Panel(2).Text = "<s>Panel</s> 2"
.EndUpdate
End With
|
|
78
|
How can I underline the caption in the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
With .Panel(1)
.Text = "Panel 1"
.Underline = True
End With
.Panel(2).Text = "<u>Panel</u> 2"
.EndUpdate
End With
|
|
77
|
How can I show in italic a specified panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
With .Panel(1)
.Text = "Panel 1"
.Italic = True
End With
.Panel(2).Text = "<i>Panel</i> 2"
.EndUpdate
End With
|
|
76
|
How can I show in bold a specified panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
With .Panel(1)
.Text = "Panel 1"
.Bold = True
End With
.Panel(2).Text = "<b>Panel</b> 2"
.EndUpdate
End With
|
|
75
|
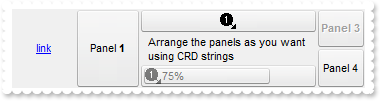
How do I control the padding on the left, top or other sides

With StatusBar1
.BeginUpdate
.Debug = True
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2/(3,4)"
With .Panel(3)
.Text = "Arrange the panels as you want using CRD strings"
.Alignment = exAlignTopLeft
.ToolTipText = .Text
.Offset = "10 10 -10 -10"
End With
.EndUpdate
End With
|
|
74
|
How can I display the panel using a single line

With StatusBar1
.BeginUpdate
.Debug = True
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2/(3,4)"
With .Panel(3)
.Text = "Arrange the panels as you want using CRD strings"
.ToolTipText = .Text
.WordWrap = False
End With
.EndUpdate
End With
|
|
73
|
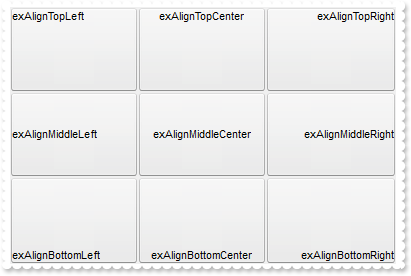
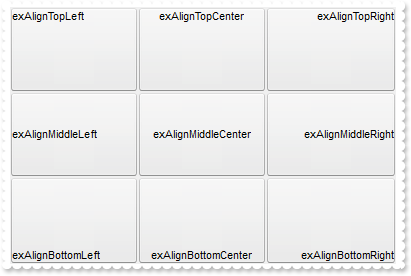
How can I align the text inside the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "(0/16/32),(1/17/33),(2/18/34)"
With .Panel(0)
.Text = "exAlignTopLeft"
.Alignment = exAlignTopLeft
End With
With .Panel(1)
.Text = "exAlignTopCenter"
.Alignment = exAlignTopCenter
End With
With .Panel(2)
.Text = "exAlignTopRight"
.Alignment = exAlignTopRight
End With
With .Panel(16)
.Text = "exAlignMiddleLeft"
.Alignment = exAlignMiddleLeft
End With
With .Panel(17)
.Text = "exAlignMiddleCenter"
.Alignment = exAlignMiddleCenter
End With
With .Panel(18)
.Text = "exAlignMiddleRight"
.Alignment = exAlignMiddleRight
End With
With .Panel(32)
.Text = "exAlignBottomLeft"
.Alignment = exAlignBottomLeft
End With
With .Panel(33)
.Text = "exAlignBottomCenter"
.Alignment = exAlignBottomCenter
End With
With .Panel(34)
.Text = "exAlignBottomRight"
.Alignment = exAlignBottomRight
End With
.EndUpdate
End With
|
|
72
|
How can I display the <b> in the panel's caption

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1"
.Panel(1).Text = "<b>Bold</b>"
.EndUpdate
End With
|
|
71
|
How can I insert anchors or hyperlinks

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "Link <a1>1</a>"
.Panel(2).Text = "<a2>Link 2</a>"
.EndUpdate
End With
|
|
70
|
How can I change the font for a panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "<font Tahoma>Panel 1</font>"
.Panel(2).Text = "<font System>Panel 2</font>"
.EndUpdate
End With
|
|
69
|
Is there any option to display the text using different fonts

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "Panel <font Tahoma;20>1</font>"
.Panel(2).Text = "Panel <font Tahoma;16>2</font>"
.EndUpdate
End With
|
|
68
|
Is there any option to insert custom size pictures in the text

With StatusBar1
.BeginUpdate
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "Panel 1<img>pic1</img>"
.Panel(2).Text = "Panel <img>pic2</img> 2"
.EndUpdate
End With
|
|
67
|
Is there any option to insert icons in the text

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "Panel 1<img>1</img>"
.Panel(2).Text = "<img>2</img>Panel 2"
.EndUpdate
End With
|
|
66
|
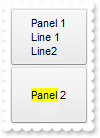
How do I show the panel's caption using multiple lines

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "Panel 1<br>Line 1<br>Line2"
.Panel(2).Text = "<bgcolor=FFFF00>Panel</bgcolor> 2"
.EndUpdate
End With
|
|
65
|
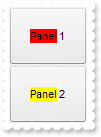
How do I show a portion of the text using a different background color

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "<bgcolor=FF0000>Panel</bgcolor> 1"
.Panel(2).Text = "<bgcolor=FFFF00>Panel</bgcolor> 2"
.EndUpdate
End With
|
|
64
|
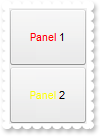
How do I show a portion of the text in a different color

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "<fgcolor=FF0000>Panel</fgcolor> 1"
.Panel(2).Text = "<fgcolor=FFFF00>Panel</fgcolor> 2"
.EndUpdate
End With
|
|
63
|
How do I show a portion of the text as italic in the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "<i>Panel</i> 1"
.Panel(2).Text = "<i>Panel</i> 2"
.EndUpdate
End With
|
|
62
|
How do I show a portion of the text as strikeout in the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "<s>Panel</s> 1"
.Panel(2).Text = "<s>Panel</s> 2"
.EndUpdate
End With
|
|
61
|
How do I underline a portion of the text in the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "<u>Panel</u> 1"
.Panel(2).Text = "<u>Panel</u> 2"
.EndUpdate
End With
|
|
60
|
How do I bold a portion of the text in the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "<b>Panel</b> 1"
.Panel(2).Text = "<b>Panel</b> 2"
.EndUpdate
End With
|
|
59
|
How do I assign a caption or a text to a panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.BackColor = &H8000000f
.Format = "1/2"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
End With
|
|
58
|
How do I access properties and methods of the panel

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1010/2020"
With .Panel(1010)
.Text = "Panel 1"
.Bold = True
End With
.Panel(2020).Text = "Panel 2"
.EndUpdate
End With
|
|
57
|
How do I clear the panels

With StatusBar1
.BeginUpdate
.BackColor = &H8000000f
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1/2/48;(3,4:48)"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.Panel(3).Text = "Panel 3"
.Panel(4).Text = "Panel 4"
.ClearPanels
.EndUpdate
End With
|
|
56
|
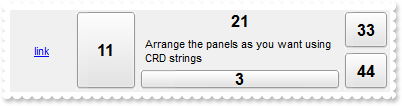
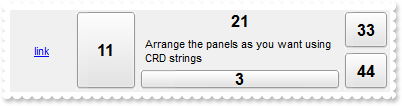
How can I add or arrange the panels in the status bar control

With StatusBar1
.BeginUpdate
.Format = """<a1>link</a>""[a=17]:64,11:64,((24;21/""Arrange the panels as you want using CRD strings""[a=17][ww])/24;3),(33/44):48"
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .VisualAppearance
.Add 1,"c:\exontrol\images\border.ebn"
.Add 2,"c:\exontrol\images\border.ebn"
.Add 3,"CP:2 1 1 -1 -1"
End With
.Appearance = None2
.BackColor = &H8000000f
.BackColorPanels = &H3000000
.Panel(11).Text = "Panel <b>1</b>"
With .Panel(3)
.Transparency = 50
.Text = "<img>1</img>75%"
.Percent = 75
.Alignment = exAlignMiddleLeft
.Offset = "4 4 -4 -4"
.OffsetPercent = .Offset
.BackColorPercent = &H1000000
End With
.Panel(21).Image = 1
With .Panel(33)
.Text = "Panel 3"
.Bold = True
.Enabled = False
End With
.Panel(44).Text = "Panel 4"
.EndUpdate
End With
|
|
55
|
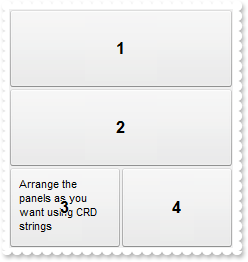
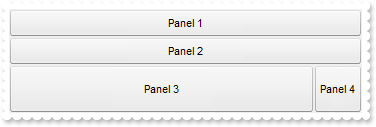
How can I add three panels aligned from top to bottom, and the last divided in two panels

With StatusBar1
.BeginUpdate
.BackColor = &H8000000f
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1/2/48;(3,4:48)"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.Panel(3).Text = "Panel 3"
.Panel(4).Text = "Panel 4"
.EndUpdate
End With
|
|
54
|
How can I add three panels aligned from top to bottom

With StatusBar1
.BeginUpdate
.BackColor = &H8000000f
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1/2/3"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.Panel(3).Text = "Panel 3"
.EndUpdate
End With
|
|
53
|
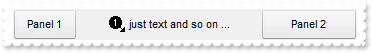
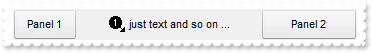
How can I add two panels to the status bar control, first aligned to the left, the second aligned to the right, and in the middle some text

With StatusBar1
.BeginUpdate
.BackColor = &H8000000f
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1:64,""<img>1</img> just text and so on ...""[a=17],2:96"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
End With
|
|
52
|
How can I add two panels to the status bar control, first aligned to the left, the second aligned to the right

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1:64,"""",2:96"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
End With
|
|
51
|
How can I add two panels to the status bar control, so the first has a specified width

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1:64,2"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
End With
|
|
50
|
How can I add two panels to the status bar control, so the second has a specified width

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2:64"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
End With
|
|
49
|
How can I add two panels to the status bar control

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.EndUpdate
End With
|
|
48
|
How do I add one panel to the status bar control

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 2 2 -2 -2"
.BackColorPanels = &H5000000
.Format = "1"
.Panel(1).Text = "Panel 1"
.EndUpdate
End With
|
|
47
|
How do I arrange the panels in the status bar

With StatusBar1
.BeginUpdate
.Debug = True
.VisualAppearance.Add 4,"c:\exontrol\images\hot.ebn"
.VisualAppearance.Add 5,"CP:4 2 2 -2 -2"
.BackColorPanels = &H5000000
.Format = """<a1>link</a>""[a=17]:64,11:64,((24;21/""Arrange the panels as you want using CRD strings""[a=17][ww])/24;3),(33/44):48"
.EndUpdate
End With
|
|
46
|
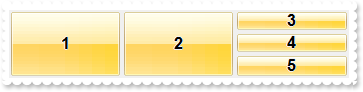
How do I arrange the panels in the status bar

With StatusBar1
.BeginUpdate
.Debug = True
.VisualAppearance.Add 4,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 5,"CP:4 2 2 -2 -2"
.BackColorPanels = &H5000000
.Format = "1,2:32,(3/4/5)"
.EndUpdate
End With
|
|
45
|
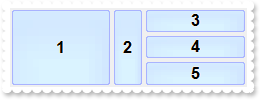
How do I arrange the panels in the status bar

With StatusBar1
.BeginUpdate
.Debug = True
.VisualAppearance.Add 4,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 5,"CP:4 2 2 -2 -2"
.BackColorPanels = &H5000000
.Format = "1,2,(3/4/5)"
.EndUpdate
End With
|
|
44
|
How do I get the panel from the cursor
With StatusBar1
Set p = .PanelFromPoint(-1,-1)
End With
|
|
43
|
How do I draw a border for all panels

With StatusBar1
.BeginUpdate
.Debug = True
.VisualAppearance.Add 4,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 5,"CP:4 2 2 -2 -2"
.BackColorPanels = &H5000000
.Format = "1,2,(3/4/5)"
.EndUpdate
End With
|
|
42
|
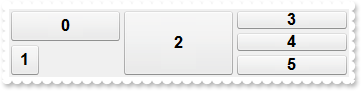
How do I draw a border for all panels

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 2 2 -2 -2"
.BackColorPanels = &H5000000
.Debug = True
.Format = "(0/1:32),2,(3/4/5)"
.EndUpdate
End With
|
|
41
|
Is there any option to display the identifiers of the panels

With StatusBar1
.BeginUpdate
.Debug = True
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3"
.Panel(1).Text = "Panel 1"
.Panel(2).Text = "Panel 2"
.Panel(3).Text = "Panel 3"
.EndUpdate
End With
|
|
40
|
Can I get the anchor from the point so I can display a tooltip
With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3"
.Panel(1).Text = "<a1>link 1</a>"
.Panel(2).Text = "<a2>link 2</a>"
.Panel(3).Text = "<a3>link 3</a>"
.ShowToolTip .AnchorFromPoint(-1,-1)
.EndUpdate
End With
|
|
39
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

With StatusBar1
.BeginUpdate
.FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3"
.Panel(1).Text = "<a1>link 1</a>"
.Panel(2).Text = "<a2>link 2</a>"
.Panel(3).Text = "<a3>link 3</a>"
.EndUpdate
End With
|
|
38
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

With StatusBar1
.BeginUpdate
.FormatAnchor(True) = "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3"
.Panel(1).Text = "<a1>link 1</a>"
.Panel(2).Text = "<a2>link 2</a>"
.Panel(3).Text = "<a3>link 3</a>"
.EndUpdate
End With
|
|
37
|
Can I displays a custom size picture to panels

With StatusBar1
.BeginUpdate
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Format = "1,2,3,4"
.Panel(1).Text = "<img>pic1</img>"
.EndUpdate
End With
|
|
36
|
How can I show the tooltip programatically
With StatusBar1
.ShowToolTip "This is a bit of text that should appear when ShowToolTip method is called."
End With
|
|
35
|
I've seen that the width of the tooltip is variable. Can I make it larger

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipWidth = 426
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
34
|
How do I call your x-script language

With StatusBar1
.Debug = True
.Format = "1"
.ExecuteTemplate("Panel(1)").Text = "this is called through ExecuteTemplate property"
End With
|
|
33
|
How do I call your x-script language

With StatusBar1
.Template = "BackColor = RGB(255,0,0)"
End With
|
|
32
|
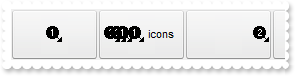
How can I disable the control

With StatusBar1
.BeginUpdate
.Enabled = False
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
With .Panel(3)
.Text = "<img>2</img>"
.Alignment = exAlignMiddleRight
End With
.EndUpdate
End With
|
|
31
|
How do I let the tooltip being displayed longer

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipPopDelay = 10000
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
30
|
Can I change the background color for the tooltip

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exToolTipAppearance) = &H1000000
.Background(exToolTipBackColor) = RGB(246,245,240)
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
29
|
Can I change the background color for the tooltip

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.Background(exToolTipBackColor) = RGB(255,0,0)
.Format = "1"
With .Panel(1)
.Text = "Drag the cursor hover so the tooltip shows up"
.ToolTipText = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a panel"
End With
.EndUpdate
End With
|
|
28
|
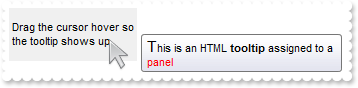
Does the tooltip support HTML format

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.Format = "1"
With .Panel(1)
.Text = "Drag the cursor hover so the tooltip shows up"
.ToolTipText = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>panel</fgcolor>"
End With
.EndUpdate
End With
|
|
27
|
Can I change the forecolor for the tooltip

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.Background(exToolTipForeColor) = RGB(255,0,0)
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
26
|
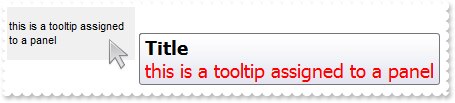
Can I change the foreground color for the tooltip

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
With .ToolTipFont
.Name = "Tahoma"
.Size = 14
End With
.ToolTipWidth = 364
.Format = "1"
With .Panel(1)
.Text = "this is a tooltip assigned to a panel"
.ToolTipText = "<fgcolor=FF0000>this is a tooltip assigned to a panel</fgcolor>"
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
25
|
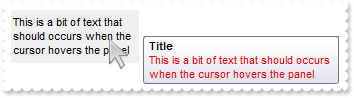
Can I change the font for the tooltip

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
With .ToolTipFont
.Name = "Tahoma"
.Size = 14
End With
.ToolTipWidth = 364
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
24
|
How do I disable showing the tooltip for all control
With StatusBar1
.BeginUpdate
.ToolTipDelay = 0
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
23
|
How do I show the tooltip quicker

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exToolTipAppearance) = &H1000000
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
22
|
Can I change the default border of the tooltip, using your EBN files

With StatusBar1
.BeginUpdate
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(exToolTipAppearance) = &H1000000
.Format = "1"
With .Panel(1)
.Text = "This is a bit of text that should occurs when the cursor hovers the panel"
.ToolTipText = .Text
.ToolTipTitle = "Title"
.Alignment = exAlignMiddleLeft
End With
.EndUpdate
End With
|
|
21
|
How do I retrieve the handle of the window
With StatusBar1
.Format = .hWnd
.ClearPanels
End With
|
|
20
|
How can I prevent the control from painting when multiple changes occurs
With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
With .Panel(3)
.Text = "<img>2</img>"
.Alignment = exAlignMiddleRight
End With
.EndUpdate
End With
|
|
19
|
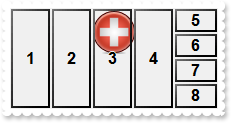
How can I insert an icon aligned to the right

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
With .Panel(2)
.Text = "<img>2</img>"
.Alignment = exAlignMiddleRight
End With
.EndUpdate
End With
|
|
18
|
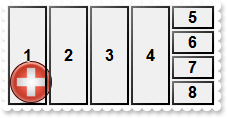
How can I insert an icon to a panel

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(2).Text = "<img>2</img>"
.EndUpdate
End With
|
|
17
|
How can I insert icons to status bar control

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.Panel(2).Text = "<img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> icons"
With .Panel(3)
.Text = "<img>2</img>"
.Alignment = exAlignMiddleRight
End With
.EndUpdate
End With
|
|
16
|
How can I insert an icon to a panel

With StatusBar1
.BeginUpdate
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Panel(1).Image = 1
.EndUpdate
End With
|
|
15
|
Is there any option to increase the empty space on borders of the control

With StatusBar1
.BeginUpdate
.BorderWidth = 20
.BorderHeight = 20
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
14
|
How do I get the version of the control
With StatusBar1
.BeginUpdate
.Format = .Version
.ClearPanels
.EndUpdate
End With
|
|
13
|
How do I put a picture on the center of the control

With StatusBar1
.BeginUpdate
.Picture = StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = MiddleCenter
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
12
|
How do I resize/stretch a picture on the control's background

With StatusBar1
.BeginUpdate
.Picture = StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = Stretch
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
11
|
How do I put a picture on the control's center right bottom side

With StatusBar1
.BeginUpdate
.Picture = StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = LowerRight
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
10
|
How do I put a picture on the control's center left bottom side

With StatusBar1
.BeginUpdate
.Picture = StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = LowerLeft
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
9
|
How do I put a picture on the control's center top side

With StatusBar1
.BeginUpdate
.Picture = StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperCenter
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
8
|
How do I put a picture on the control's right top corner

With StatusBar1
.BeginUpdate
.Picture = StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperRight
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|
|
7
|
How do I put a picture on the control's left top corner

With StatusBar1
.BeginUpdate
.Picture = StatusBar1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = UpperLeft
.VisualAppearance.Add 4,"c:\exontrol\images\border.ebn"
.VisualAppearance.Add 5,"CP:4 1 1 -1 -1"
.BackColorPanels = &H5000000
.Format = "1,2,3,4,(5/6/7/8)"
.Debug = True
.EndUpdate
End With
|