|
188
|
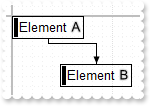
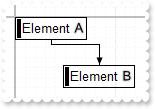
I cannot get the string to display on multiple lines. What am I doing wrong
With Surface1
.Elements.Add("Jhon\r\nBurns").CaptionSingleLine = 0
End With
|
|
187
|
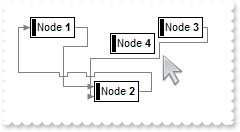
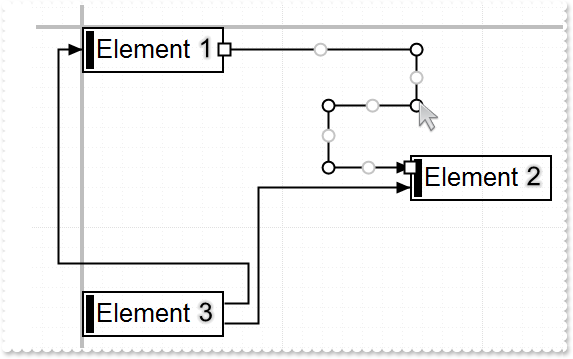
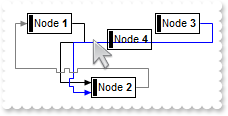
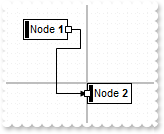
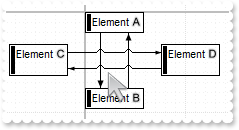
Defines the colors, to display overlapping links

With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
.Add "Node <b>4",16,-48
.Add "Node <b>5",-1024,-48
.Add "Node <b>6",16,512
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.Links.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2"
.Links.Add Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3"
.ShowLinks = 545 ' ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.OverlapLinksColors = "red,orange"
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = False
.EndUpdate
End With
|
|
186
|
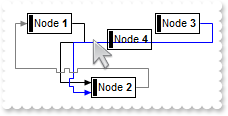
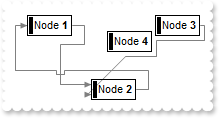
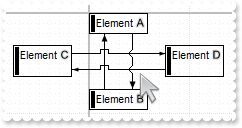
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 2)

With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
.Add "Node <b>4",16,-48
.Add "Node <b>5",-1024,-48
.Add "Node <b>6",16,512
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.Links.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2"
.Links.Add Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3"
.ShowLinks = 673 ' ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exPreventOverlapMixt Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = False
.EndUpdate
End With
|
|
185
|
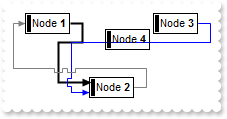
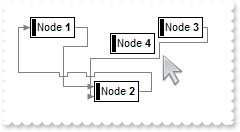
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
.Add "Node <b>4",16,-48
.Add "Node <b>5",-1024,-48
.Add "Node <b>6",16,512
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.Links.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2"
.Links.Add Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3"
.ShowLinks = 545 ' ShowExtendedLinksEnum.exChangeColorOnOverlap Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = False
.EndUpdate
End With
|
|
184
|
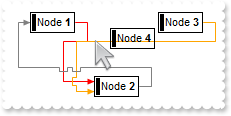
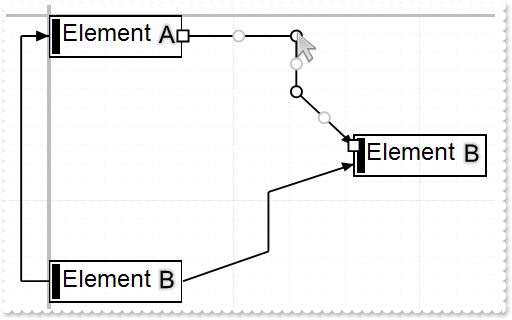
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 1)

With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
.Add "Node <b>4",16,-48
.Add "Node <b>5",-1024,-48
.Add "Node <b>6",16,512
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.Links.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2"
.Links.Add Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3"
.ShowLinks = 417 ' ShowExtendedLinksEnum.exPreventOverlap Or ShowExtendedLinksEnum.exPreventOverlapMixt Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = False
.EndUpdate
End With
|
|
183
|
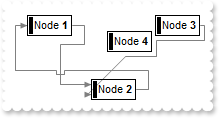
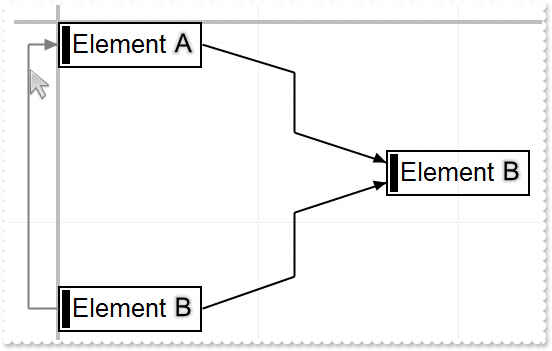
The exPreventOverlap flag adjusts the links to prevent them from overlapping the connected objects. The exPreventOverlap option calculates the path between A and B using the A* (A-star) pathfinding algorithm, which can be a time-consuming operation

With Surface1
.BeginUpdate
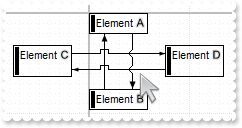
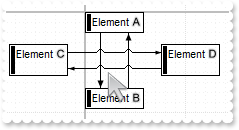
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
.Add "Node <b>4",16,-48
.Add "Node <b>5",-1024,-48
.Add "Node <b>6",16,512
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.Links.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2),"L2"
.Links.Add Surface1.Elements.Item(2),Surface1.Elements.Item(1),"L3"
.ShowLinks = 289 ' ShowExtendedLinksEnum.exPreventOverlap Or ShowExtendedLinksEnum.exShowCrossLinksRect Or ShowExtendedLinksEnum.exShowExtendedLinks
.LinksColor = RGB(128,128,128)
.AxisStyle = -1
.ShowGridLines = False
.EndUpdate
End With
|
|
182
|
How can I replace or add an icon at runtime

With Surface1
.BeginUpdate
.ReplaceIcon "gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" & _
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA=="
.ReplaceIcon "C:\images\favicon.ico",0
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <img>1</img>",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
End With
|
|
181
|
exUndo, An Undo operation is performed (CTR + Z), exRedo, A Redo operation is performed (CTR + Y). exUndoRedoUpdate, The Undo/Redo queue is updated
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowUndoRedo = True
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Press CTRL+Z to Undo, CTRL+Y to Redo" )
End With
|
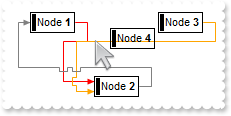
|
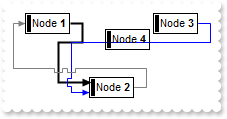
180
|
exLinkObjects, the user creates an element on the surface. The AllowLinkObjects property specifies the keys combination to allow user to link elements on the surface
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 9 ? `exLinkObjects` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 9 ? `exLinkObjects` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.EndUpdate
Debug.Print( "Hold SHIFT, click an element, and drag to another element to create a link between them" )
End With
|
|
179
|
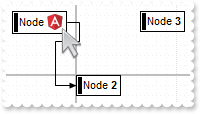
exEditObject, the user edits the element's caption
' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub Surface1_Click()
' ElementFromPoint(-1,-1).Edit(0)
End Sub
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 8 ? `exEditObject` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 8 ? `exEditObject` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Click an element to edit its caption" )
End With
|
|
178
|
exCreateObject, the user creates an element on the surface. The AllowCreateObject property specifies the keys combination to allow user to create elements on the surface
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 7 ? `exCreateObject` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 7 ? `exCreateObject` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add("Node <b>2").Selected = True
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Double-click on the surface and immediately drag to a new position to create an element" )
End With
|
|
177
|
exSelectNothing, the user clicks an empty zone of the surface. The AllowSelectNothing property specifies the keys combination to allow user to select nothing on the surface
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 6 ? `exSelectNothing` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 6 ? `exSelectNothing` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowSelectNothing = True
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add("Node <b>2").Selected = True
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Select an element, and then click outside to select nothing" )
End With
|
|
176
|
exSelectObject, the user clicks the object to get it selected. The AllowSelectObject property specifies the keys combination to allow user to select the object
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 5 ? `exSelectObject` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 5 ? `exSelectObject` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Hold ALT and click, then drag to select elements within the drawn rectangle. Click an element to select it. CTRL + CLick to uns" & _
"elect it" )
End With
|
|
175
|
exMoveObject, the user moves the object. The AllowMoveObject property specifies the keys combination to allow user to move the object
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 4 ? `exMoveObject` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 4 ? `exMoveObject` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Move an element" )
End With
|
|
174
|
exResizeObject, the user resizes the object. The AllowResizeObject property specifies the keys combination to allow user to resize the object
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 3 ? `exResizeObject` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 3 ? `exResizeObject` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add("Node <b>1",-64,-64).AutoSize = False
.Add("Node <b>2").AutoSize = False
.Add("Node <b>3",64,-64).AutoSize = False
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Resize an element" )
End With
|
|
173
|
exSurfaceHome, the user clicks the Home button on the control's toolbar, so the surface is restored to original position. The Home method has the same effect
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 2 ? `exSurfaceHome` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 2 ? `exSurfaceHome` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Click the Home button" )
End With
|
|
172
|
exSurfaceZoom, the user magnifies or shrinks the surface. The AllowZoomSurface property specifies the keys combination to allow user to zoom the surface
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Click and drag the surface to reposition it" )
End With
|
|
171
|
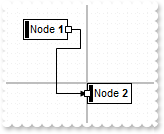
exSurfaceMove, the user scrolls or moves the surface. The AllowMoveSurface property specifies the keys combination to allow user to move / scroll the surface
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( .FormatABC("value = 0 ? `exSurfaceMove` : value",Operation) )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( .FormatABC("value = 0 ? `exSurfaceMove` : value",Operation) )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
Debug.Print( "Click and drag the surface to reposition it" )
End With
|
|
170
|
FormatABC method formats the A,B,C values based on the giving expression and returns the result

With Surface1
Debug.Print( .FormatABC("value format ``",1000) )
End With
|
|
169
|
FreezeEvents(Freeze) method prevents firing any event. For instance, FreezeEvents(True) freezes the control's events, no no event is fired, until the FreezeEvents(False) is called
' Event event - Notifies the application once the control fires an event.
Private Sub Surface1_Event(ByVal EventID As Long)
With Surface1
Debug.Print( .EventParam(-2) )
End With
End Sub
With Surface1
.FreezeEvents True
Debug.Print( "No event is fired after FreezeEvents(True) call" )
.BeginUpdate
.AllowLinkControlPoint = 3 ' LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
End With
|
|
168
|
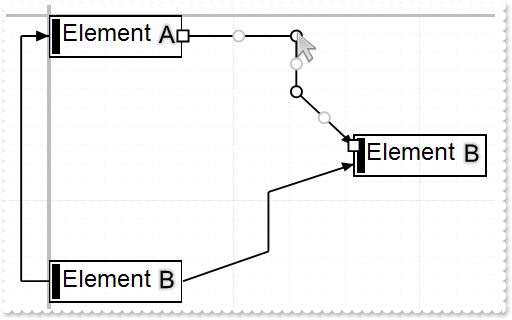
The exAllowChangeFrom(0x20)/exAllowChangeTo(0x40) flag of LinkControlPointEnum type allows the user to adjust the link's from/to element by dragging and dropping the start control point (requires the exStartControlPoint/exEndControlPoint flag)
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( Operation )
Debug.Print( .FocusLink.ID )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( Operation )
Debug.Print( .FocusLink.ID )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 99 ' LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
.Add "Node <b>3",64,-64
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.FocusLink = "L1"
.EndUpdate
End With
|
|
167
|
The LayoutStartChanging(exFocusLink)/LayoutEndChanging(exFocusLink) event notifies your application when the user focuses on a new link
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( Operation )
Debug.Print( .FocusLink )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( Operation )
Debug.Print( .FocusLink )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 3 ' LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.EndUpdate
End With
|
|
166
|
Focus a link

' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( Operation )
End With
End Sub
' LayoutStartChanging event - Occurs when the control's layout is about to be changed.
Private Sub Surface1_LayoutStartChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutStartChanging" )
Debug.Print( Operation )
End With
End Sub
With Surface1
.BeginUpdate
.AllowLinkControlPoint = 3 ' LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Node <b>1",-64,-64
.Add "Node <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2),"L1"
.FocusLink = "L1"
.EndUpdate
End With
|
|
165
|
The caption is displayed on the back, so the picture overrides it. How can I place the caption on the foreground

With Surface1
.BeginUpdate
.DrawPartsOrder = "extracaption,extrapicture,picture,check,caption,client"
.HTMLPicture("pic1") = "c:\exontrol\images\sun.png"
With .Elements.Add("<b>Element")
.PicturesAlign = 17
.CaptionAlign = 17
.Pictures = "pic1"
End With
.EndUpdate
End With
|
|
164
|
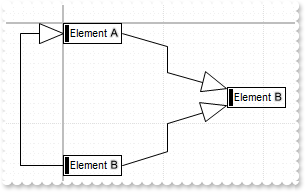
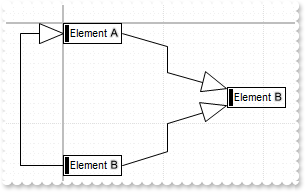
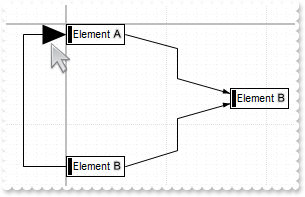
Draws a frame arround the link's arrow

With Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 ' &Hffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",164,64
.Add "Element <sha ;;0>B",0,132
End With
With .Links
.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
With .Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1))
.ShowLinkType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
.ArrowSize = 8
.ArrowColor = RGB(255,255,255)
.ArrowFrameColor = RGB(0,0,0)
End With
End With
.FitToClient
.EndUpdate
End With
|
|
163
|
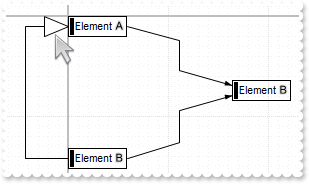
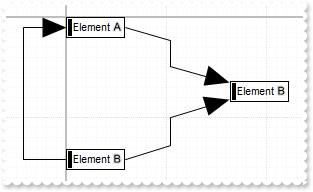
Draws a frame arround the arrow for all links

With Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 ' &Hffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
.LinksArrowSize = 8
.LinksArrowColor = RGB(255,255,255)
.LinksArrowFrameColor = RGB(0,0,0)
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",164,64
.Add "Element <sha ;;0>B",0,132
End With
With .Links
.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
With .Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1))
.ShowLinkType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
End With
End With
.FitToClient
.EndUpdate
End With
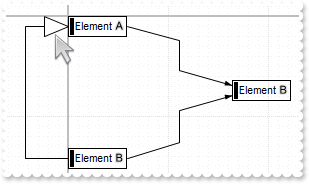
|
|
162
|
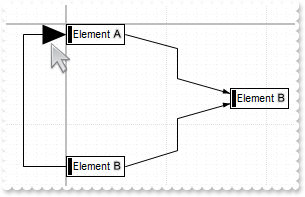
Change the size to display the arrow of the link

With Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 ' &Hffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",164,64
.Add "Element <sha ;;0>B",0,132
End With
With .Links
.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
With .Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1))
.ShowLinkType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
.ArrowSize = 8
End With
End With
.FitToClient
.EndUpdate
End With
|
|
161
|
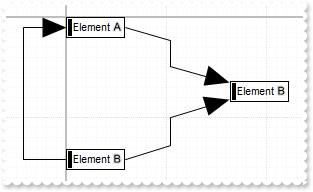
Change the size to display the arrows for all links

With Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 ' &Hffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
.LinksArrowSize = 8
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",164,64
.Add "Element <sha ;;0>B",0,132
End With
With .Links
.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
With .Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1))
.ShowLinkType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
End With
End With
.FitToClient
.EndUpdate
End With
|
|
160
|
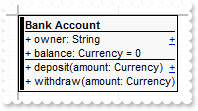
Extends the caption on the element's width
With Surface1
With .Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECM" & _
"YAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtu" & _
"oNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AEC" & _
"MwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAE" & _
"BA==>▲</a><br>+ withdraw(amount: Currency)")
.ID = "Account"
.X = -128
.CaptionSingleLine = 1
.AutoSize = False
.Width = 256
.Height = .AutoHeight
.CaptionAlign = 4 ' &H4
End With
End With
|
|
159
|
Gets the width/height of the element to fit its content ( as if the AutoSize property is True )

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Surface1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Surface1
With .Elements.Item("Account")
.Height = .AutoHeight
End With
End With
End Sub
With Surface1
With .Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECM" & _
"YAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtu" & _
"oNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AEC" & _
"MwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAE" & _
"BA==>▲</a><br>+ withdraw(amount: Currency)")
.ID = "Account"
.X = -128
.CaptionSingleLine = 1
.AutoSize = False
.Width = 256
.Height = .AutoHeight
.CaptionAlign = 4 ' &H4
End With
End With
|
|
158
|
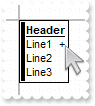
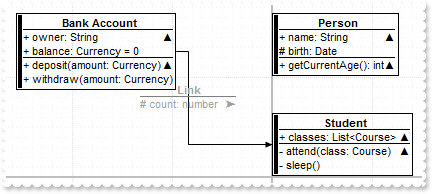
Expandable-caption

' AnchorClick event - Occurs when an anchor element is clicked.
Private Sub Surface1_AnchorClick(ByVal AnchorID As String, ByVal Options As String)
With Surface1
Debug.Print( AnchorID )
End With
End Sub
With Surface1
With .Elements.Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECM" & _
"YAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtu" & _
"oNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AEC" & _
"MwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAE" & _
"BA==>▲</a><br>+ withdraw(amount: Currency)")
.ID = "Account"
.X = -256
.Y = -164
.CaptionSingleLine = 1
.CaptionAlign = 4 ' &H4
End With
With .Elements.Add("<solidline> <c><b>Person</b></solidline><br>+ name: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMw" & _
"AM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAA" & _
"EBA=>▲</a><br><solidline># birth: Date</solidline><br>+ getCurrentAge(): int<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAH" & _
"AAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a>")
.ID = "Person"
.Y = -164
.CaptionSingleLine = 1
End With
With .Elements.Add("<solidline> <c><b>Student</b></solidline><br><solidline>+ classes: List<Course> <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAE" & _
"CMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq" & _
"1Ln1QtVSjQAAEBA==>▲</a></solidline><br>- attend(class: Course)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoA" & _
"MoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>- sleep()")
.ID = "Student"
.Y = -64
.CaptionSingleLine = 1
End With
With .Links.Add(Surface1.Elements.Item("Account"),Surface1.Elements.Item("Student"))
.Caption = "<fgcolor A0A0A0><solidline 808080> <c><b>Link</b></solidline><br># count: number <r><a ;exp=12992>➤</a>"
End With
End With
|
|
157
|
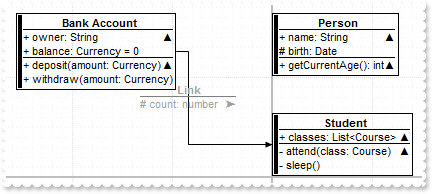
Expandable-caption

With Surface1
With .Elements.Add("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
.CaptionSingleLine = 1
End With
End With
|
|
156
|
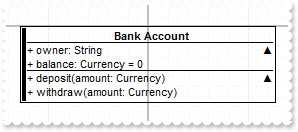
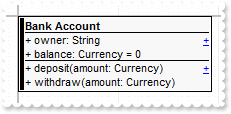
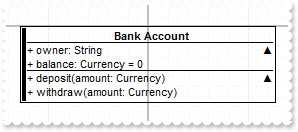
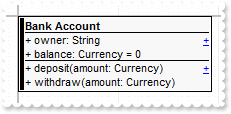
Fullfit the caption on the element's width

With Surface1
With .Elements.Add("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" & _
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)")
.CaptionSingleLine = 1
.BackColor = RGB(248,248,248)
.AutoSize = False
.Width = 194
.Height = 76
.CaptionAlign = 4 ' &H4
End With
End With
|
|
155
|
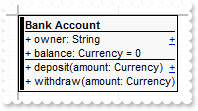
Wrap the caption by <br> or "\r\n" sequence only

With Surface1
With .Elements.Add("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</s" & _
"olidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)")
.CaptionSingleLine = 1
.BackColor = RGB(248,248,248)
End With
End With
|
|
154
|
Display a custom tooltip
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Surface1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Surface1
.ShowToolTip "new content","",,"+8","+8"
End With
End Sub
|
|
153
|
Shows the tooltip of the object moved relative to its default position
' MouseMove event - Occurs when the user moves the mouse.
Private Sub Surface1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Surface1
.ShowToolTip "<null>","<null>",,"+8","+8"
End With
End Sub
With Surface1
.Elements.Add("Element with a Tooltip").ToolTip = "This is a bit of text that should be displayed when cursor hovers the element."
End With
|
|
152
|
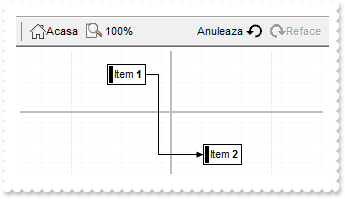
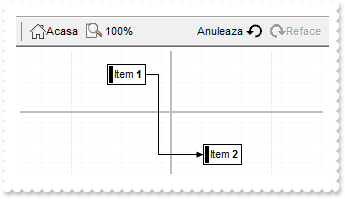
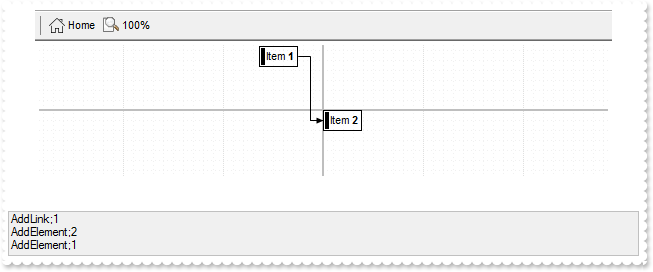
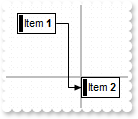
Rename Undo/Redo commands into the control's toolbar

With Surface1
.BeginUpdate
.AllowUndoRedo = True
.ToolBarFormat = "-1,100,101,|,103,104"
.ToolBarCaption(100) = "<img>1</img>Acasa"
.ToolBarCaption(103) = "Anuleaza <img>3</img>"
.ToolBarCaption(104) = "<img>4</img>Reface"
.ToolBarToolTip(100) = "Restabileste vizualizarea la origine."
.ToolBarToolTip(101) = "Mareste vizualizarea."
.ToolBarToolTip(103) = "Anuleaza ultima actiune UI. Pentru a anula o actiune apasati Ctrl+Z."
.ToolBarToolTip(104) = "Inverseaza cea mai recenta operatie de anulare. Pentru a reface o actiune apasati Ctrl+Y."
With .Elements
.Add "Item <b>1",-64,-48
.Add "Item <b>2",32,32
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.EndUpdate
End With
|
|
151
|
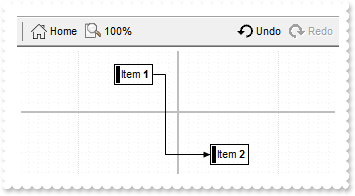
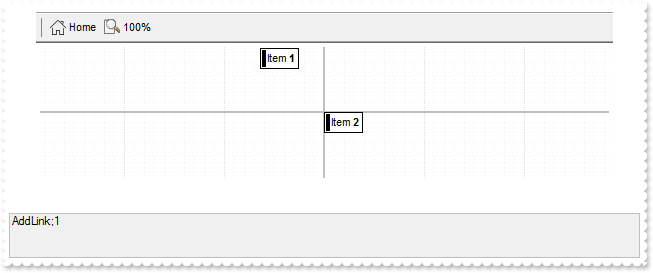
Add Undo/Redo commands to control's toolbar

With Surface1
.BeginUpdate
.AllowUndoRedo = True
.ToolBarFormat = "-1,100,101,|,103,104"
With .Elements
.Add "Item <b>1",-64,-48
.Add "Item <b>2",32,32
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.EndUpdate
End With
|
|
150
|
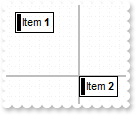
Clear Undo/Redo queue (method 2)
With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
c = .UndoRedoQueueLength
.UndoRedoQueueLength = 0
.UndoRedoQueueLength = c
Debug.Print( .UndoListAction() )
.EndUpdate
End With
|
|
149
|
Clear Undo/Redo queue (method 1)
With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.AllowUndoRedo = True
Debug.Print( .UndoListAction() )
.EndUpdate
End With
|
|
148
|
Removes Redo operations
With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Undo
.RedoRemoveAction 10
Debug.Print( .RedoListAction() )
.EndUpdate
End With
|
|
147
|
Removes Undo operations
With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.UndoRemoveAction 10
Debug.Print( .UndoListAction() )
.EndUpdate
End With
|
|
146
|
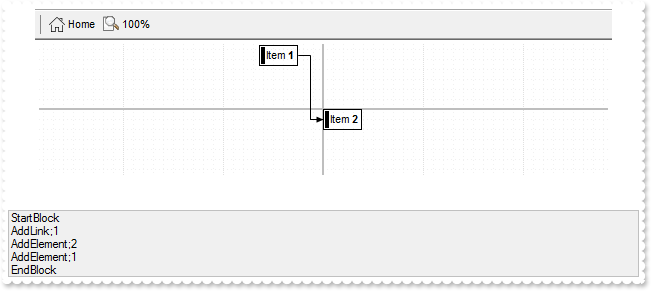
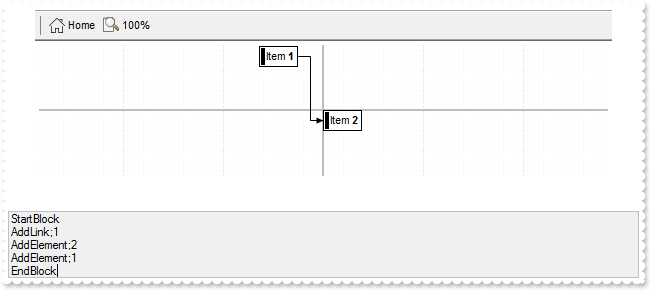
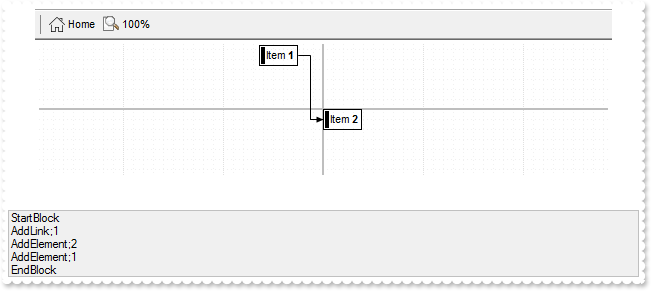
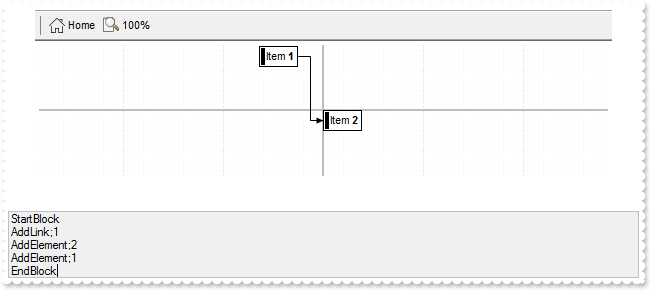
Record the UI operations as a block of undo/redo operations

With Surface1
.BeginUpdate
.AllowUndoRedo = True
.StartBlockUndoRedo
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.EndBlockUndoRedo
Debug.Print( .UndoListAction() )
.EndUpdate
End With
|
|
145
|
Groups the next to current Undo/Redo Actions in a single block

With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.GroupUndoRedoActions 3
Debug.Print( .UndoListAction() )
.EndUpdate
End With
|
|
144
|
Limits the number of entries within the Undo/Redo queue

With Surface1
.BeginUpdate
.AllowUndoRedo = True
.UndoRedoQueueLength = 1
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
Debug.Print( .UndoListAction() )
.EndUpdate
End With
|
|
143
|
Lists the Redo actions that can be performed on the surface

With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Undo
Debug.Print( .RedoListAction() )
.EndUpdate
End With
|
|
142
|
Lists the Undo actions that can be performed on the surface

With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
Debug.Print( .UndoListAction() )
.EndUpdate
End With
|
|
141
|
Checks whether the Undo operation is possible

With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Undo
Debug.Print( "CanRedo" )
Debug.Print( .CanRedo )
.EndUpdate
End With
|
|
140
|
Call Redo by code

With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Undo
.Redo
.EndUpdate
End With
|
|
139
|
Checks whether the Undo operation is possible

With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
Debug.Print( "CanUndo" )
Debug.Print( .CanUndo )
.EndUpdate
End With
|
|
138
|
Call Undo by code

With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Undo
.EndUpdate
End With
|
|
137
|
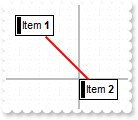
Save the element's properties for Undo/Redo operations, by code

With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Item <b>1",-64,-64
.Add "Item <b>2"
End With
.StartBlockUndoRedo
With .Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2))
h = .StartUpdateLink
.Color = RGB(255,0,0)
.Width = 2
.ShowDir = False
.ShowLinkType = 2
.EndUpdateLink h
End With
.EndBlockUndoRedo
.EndUpdate
End With
|
|
136
|
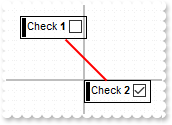
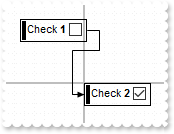
No color is restored for the link when Undo/Redo operation is executed

' AddElement event - A new element has been added to the surface.
Private Sub Surface1_AddElement(ByVal Element As Object)
' Element.ShowCheckBox = True
' Element.CheckBoxAlign = 2
End Sub
With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Check <b>1",-64,-64
.Add("Check <b>2").Checked = 1
End With
.StartBlockUndoRedo
With .Links.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2))
h = .StartUpdateLink
.Color = RGB(255,0,0)
.Width = 2
.ShowDir = False
.ShowLinkType = 2
.EndUpdateLink h
End With
.EndBlockUndoRedo
.EndUpdate
End With
|
|
135
|
Save the element's properties for Undo/Redo operations, by code

With Surface1
.BeginUpdate
.AllowUndoRedo = True
.Elements.Add "Item <b>1",-64,-64
.StartBlockUndoRedo
With .Elements.Add("Item <b>2")
h = .StartUpdateElement
.BackColor = RGB(0,0,0)
.ForeColor = RGB(255,255,255)
.BorderColor = RGB(255,0,0)
.EndUpdateElement h
End With
.EndBlockUndoRedo
.EndUpdate
End With
|
|
134
|
No color is restored for the element when Undo/Redo operation is executed

With Surface1
.BeginUpdate
.AllowUndoRedo = True
.Elements.Add "Item <b>1",-64,-64
.StartBlockUndoRedo
With .Elements.Add("Item <b>2")
h = .StartUpdateElement
.BackColor = RGB(0,0,0)
.ForeColor = RGB(255,255,255)
.BorderColor = RGB(255,0,0)
.EndUpdateElement h
End With
.EndBlockUndoRedo
.EndUpdate
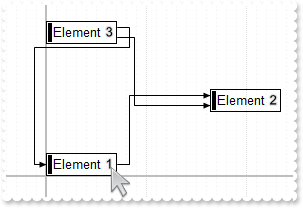
End With
|
|
133
|
How can I ensure that a specified element fits the surface's visible area

With Surface1
With .Elements
With .Add("Element A",-100).Pattern
.Type = 6
.Color = RGB(224,224,224)
End With
.Add("Element B",2000).EnsureVisible
End With
End With
|
|
132
|
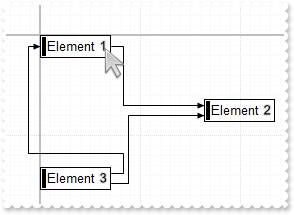
LayoutEndChanging(exUndo), LayoutEndChanging(exRedo) or LayoutEndChanging(exUndoRedoUpdate) notifiy your application once a Undo/Redo operation is executed (CTRL+Z, CTRL+Y) or updated

' AddElement event - A new element has been added to the surface.
Private Sub Surface1_AddElement(ByVal Element As Object)
' Element.ShowCheckBox = True
' Element.CheckBoxAlign = 2
End Sub
' LayoutEndChanging event - Notifies your application once the control's layout has been changed.
Private Sub Surface1_LayoutEndChanging(ByVal Operation As Long)
With Surface1
Debug.Print( "LayoutEndChanging" )
Debug.Print( Operation )
End With
End Sub
With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Check <b>1",-64,-64
.Add("Check <b>2").Checked = 1
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.EndUpdate
End With
|
|
131
|
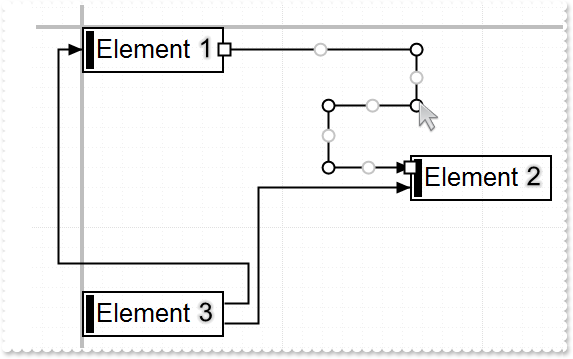
Turn on the Undo/Redo feature

' AddElement event - A new element has been added to the surface.
Private Sub Surface1_AddElement(ByVal Element As Object)
' Element.ShowCheckBox = True
' Element.CheckBoxAlign = 2
End Sub
With Surface1
.BeginUpdate
.AllowUndoRedo = True
With .Elements
.Add "Check <b>1",-64,-64
.Add("Check <b>2").Checked = 1
End With
.Links.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.EndUpdate
End With
|
|
130
|
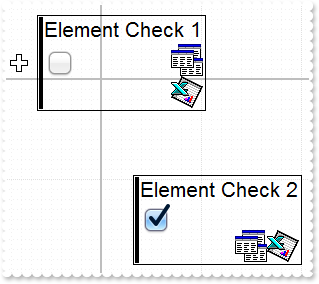
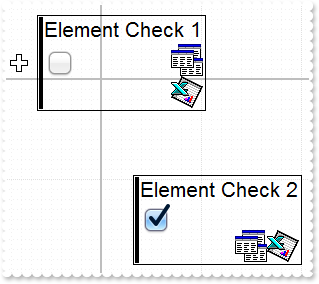
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

' AddElement event - A new element has been added to the surface.
Private Sub Surface1_AddElement(ByVal Element As Object)
' Element.ShowCheckBox = True
End Sub
With Surface1
.BeginUpdate
.ImageSize = 32
.Font.Size = 16
.Images "gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" & _
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" & _
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" & _
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" & _
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" & _
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" & _
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" & _
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" & _
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" & _
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" & _
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" & _
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" & _
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" & _
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" & _
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" & _
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" & _
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA=="
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" & _
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" & _
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" & _
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" & _
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" & _
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" & _
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" & _
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ=="
.Add 2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" & _
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" & _
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" & _
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" & _
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" & _
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" & _
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" & _
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" & _
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" & _
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" & _
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" & _
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" & _
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" & _
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" & _
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" & _
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" & _
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" & _
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" & _
"gRBCCQAgQEA=="
.Add 3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" & _
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" & _
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" & _
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" & _
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" & _
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" & _
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" & _
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" & _
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" & _
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" & _
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" & _
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" & _
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" & _
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" & _
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" & _
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" & _
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" & _
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" & _
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI="
End With
.Background(70) = &H1000000
.Background(71) = &H2000000
.Background(72) = &H3000000
With .Elements
Set var_Element = Surface1.Elements.Add("Element Check 1",-64,-64)
.Add("Child").Parent = var_Element
With var_Element
.Pictures = "1/2"
.Expanded = False
End With
With .Add("Element Check 2",32,96)
.Checked = 1
.Pictures = "1,2"
End With
End With
.Home
.EndUpdate
End With
|
|
129
|
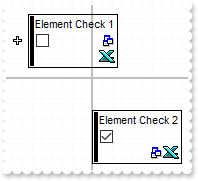
ImageSize property on 16 (default) (specifies the size of control' icons)

' AddElement event - A new element has been added to the surface.
Private Sub Surface1_AddElement(ByVal Element As Object)
' Element.ShowCheckBox = True
End Sub
With Surface1
.BeginUpdate
.ImageSize = 16
.Images "gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" & _
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" & _
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" & _
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" & _
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" & _
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg=="
With .Elements
Set var_Element = Surface1.Elements.Add("Element Check 1",-64,-64)
.Add("Child").Parent = var_Element
With var_Element
.Pictures = "1/2"
.Expanded = False
End With
With .Add("Element Check 2",0,32)
.Checked = 1
.Pictures = "1,2"
End With
End With
.Home
.EndUpdate
End With
|
|
128
|
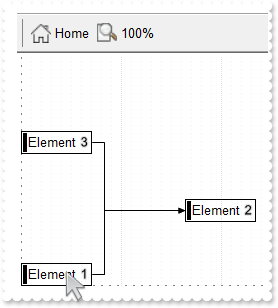
We want to have option to start/end connectors at the middle of each side of the elements

With Surface1
.BeginUpdate
.ShowLinks = -1
With .Elements
.Add "Element <sha ;;0>1"
.Add "Element <sha ;;0>2",164,64
.Add "Element <sha ;;0>3",0,132
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2)
End With
.FitToClient
.EndUpdate
End With
|
|
127
|
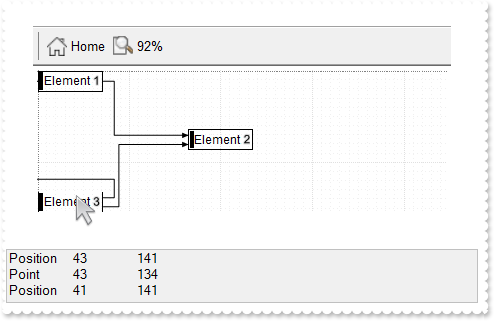
How can I determine the position the user clicks within the element's boundaries (Click event)

' Click event - Occurs when the user presses and then releases the left mouse button over the control.
Private Sub Surface1_Click()
With Surface1
Set e = .ElementFromPoint(-1,-1)
X = -1
Y = -1
.PointToPosition X,Y
Debug.Print( e )
Debug.Print( X )
Debug.Print( Y )
End With
End Sub
With Surface1
.BeginUpdate
With .Elements
.Add "Element 1"
.Add "Element 2",128,64
End With
.FitToClient
.EndUpdate
End With
|
|
126
|
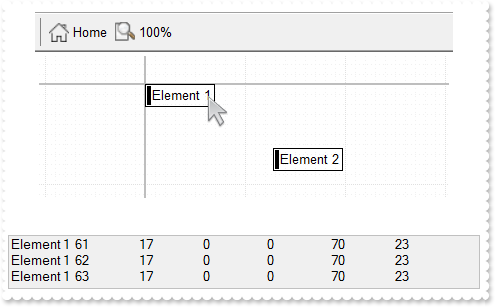
How can I determine the position the user clicks within the element's boundaries (MouseMove event)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Surface1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Surface1
Set e = .ElementFromPoint(X,Y)
.PointToPosition X,Y
Debug.Print( e )
Debug.Print( X )
Debug.Print( Y )
End With
End Sub
With Surface1
.BeginUpdate
With .Elements
.Add "Element 1"
.Add "Element 2",128,64
End With
.FitToClient
.EndUpdate
End With
|
|
125
|
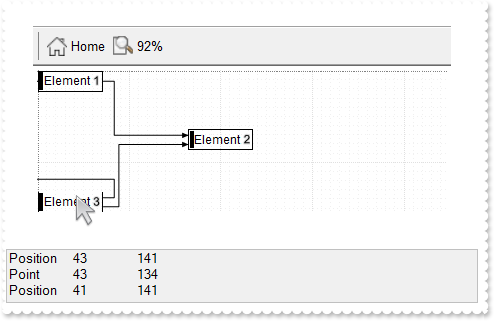
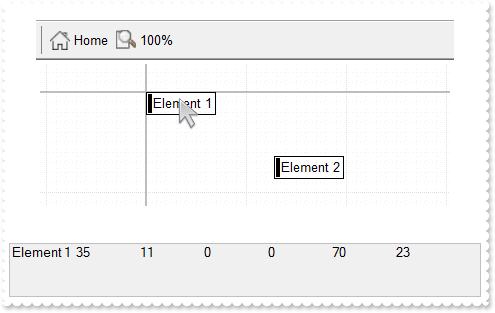
How can I convert the screen position (mouse) to surface position

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Surface1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Surface1
Debug.Print( "Point " )
Debug.Print( X )
Debug.Print( Y )
.PointToPosition X,Y
Debug.Print( "Position " )
Debug.Print( X )
Debug.Print( Y )
End With
End Sub
With Surface1
.BeginUpdate
With .Elements
.Add "Element <sha ;;0>1"
.Add "Element <sha ;;0>2",164,64
.Add "Element <sha ;;0>3",0,132
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(1)
End With
.FitToClient
.AxisStyle = 192 ' &Hc0
.AxisColor = RGB(128,128,128)
.EndUpdate
End With
|
|
124
|
Is is possible to show just the positive coordinates

With Surface1
.BeginUpdate
.Coord = 17 ' CoordEnum.exAllowPositiveOnly Or CoordEnum.exCartesian
.AxisColor = RGB(128,128,128)
.AxisStyle = 259 ' LinesStyleEnum.exLinesThick Or LinesStyleEnum.exLinesDot4
.ShowLinks = -1
With .Elements
.Add "Element <sha ;;0>1"
.Add "Element <sha ;;0>2",164,64
.Add "Element <sha ;;0>3",0,132
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2)
End With
.FitToClient
.EndUpdate
End With
|
|
123
|
Cartesian coordinates (positive coordinates are shown top-right to the origin)

With Surface1
.BeginUpdate
.Coord = 1
With .Elements
.Add "Element <sha ;;0>1"
.Add "Element <sha ;;0>2",164,64
.Add "Element <sha ;;0>3",0,132
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(1)
End With
.FitToClient
.EndUpdate
End With
|
|
122
|
Default coordinates (positive coordinates are shown bottom-right to the origin)

With Surface1
.BeginUpdate
.Coord = 0
With .Elements
.Add "Element <sha ;;0>1"
.Add "Element <sha ;;0>2",164,64
.Add "Element <sha ;;0>3",0,132
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(1)
End With
.FitToClient
.EndUpdate
End With
|
|
121
|
Is it possible to customize the path of the links orthogonally similar with Microsoft Visio tool

With Surface1
.BeginUpdate
.AllowLinkControlPoint = 31 ' LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Element <sha ;;0>1"
.Add "Element <sha ;;0>2",164,64
.Add "Element <sha ;;0>3",0,132
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(2)
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(1)
End With
.Zoom = 200
.FitToClient
.EndUpdate
End With
|
|
120
|
Does your control supports OLE Drag and Drop
' OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
Private Sub Surface1_OLEDragDrop(ByVal Data As Object, Effect As Long, ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Long, ByVal Y As Long)
With Surface1
Debug.Print( Data )
End With
End Sub
' OLEStartDrag event - Occurs when the OLEDrag method is called.
Private Sub Surface1_OLEStartDrag(ByVal Data As Object, AllowedEffects As Long)
' Data.SetData("some data to drag")
End Sub
With Surface1
.OLEDropMode = 1
With .Elements.Add("Click the Element wait for .5 second until + cursor is shown, to start <b>OLE Drag and Drop</b>")
.CaptionSingleLine = False
.AutoSize = False
.Width = 256
.Height = 56
End With
End With
|
|
119
|
Is it possible to disable customizing the path of a specified link

With Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 ' &Hffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",164,64
.Add "Element <sha ;;0>B",0,132
End With
With .Links
.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
With .Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1))
.ShowLinkType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
.Color = RGB(128,128,128)
.AllowControlPoint = 0
End With
End With
.Zoom = 200
.FitToClient
.EndUpdate
End With
|
|
118
|
How do I let user customizes the link's path

With Surface1
.BeginUpdate
.AllowLinkControlPoint = -1 ' &Hffffff80 Or LinkControlPointEnum.exAllowChangeTo Or LinkControlPointEnum.exAllowChangeFrom Or LinkControlPointEnum.exOrthoArrange Or LinkControlPointEnum.exMiddleControlPoint Or LinkControlPointEnum.exControlPoint Or LinkControlPointEnum.exEndControlPoint Or LinkControlPointEnum.exStartControlPoint
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",164,64
.Add "Element <sha ;;0>B",0,132
End With
With .Links
.Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
.Add(Surface1.Elements.Item(3),Surface1.Elements.Item(2)).CustomPath = "0.5,0.25,0.5,.75"
With .Add(Surface1.Elements.Item(3),Surface1.Elements.Item(1))
.ShowLinkType = 3 ' ShowLinkTypeEnum.exLinkStraight Or ShowLinkTypeEnum.exLinkDirect
.StartPos = 0
End With
End With
.Zoom = 200
.FitToClient
.EndUpdate
End With
|
|
117
|
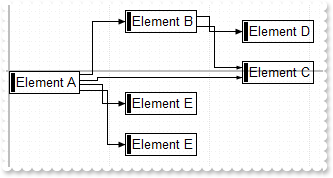
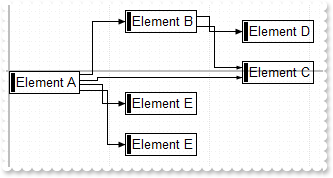
How can I generate a picture/image/graph from my diagram
With Surface1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
.Add("Element E").ID = "E"
.Add("Element E").ID = "F"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("D")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("E")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("F")
End With
.DefArrange(4) = False
.Arrange
var_CopyTo = .CopyTo("c:/temp/xtest.jpg")
Debug.Print( "!!!check the file c:/temp/xtest.jpg!!!" )
End With
|
|
116
|
How can I generate a picture/image/graph from my diagram
With Surface1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
.Add("Element E").ID = "E"
.Add("Element E").ID = "F"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("D")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("E")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("F")
End With
.DefArrange(4) = False
.Arrange
With CreateObject("Exontrol.Print")
.PrintExt = Surface1.Object
.CopyTo "c:/temp/xtest.jpg"
End With
Debug.Print( "!!!check the file c:/temp/xtest.jpg!!!" )
End With
|
|
115
|
How can I print the component
With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",0,76
With .Add("Element <sha ;;0>C",-76,32)
.AutoSize = False
.Height = 32
End With
With .Add("Element <sha ;;0>D",76,32)
.AutoSize = False
.Height = 32
End With
End With
With .Links
With .Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
End With
With .Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1))
.StartPos = 1
.EndPos = 1
End With
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(4)
With .Add(Surface1.Elements.Item(4),Surface1.Elements.Item(3))
.StartPos = 0
.EndPos = 2
End With
End With
With CreateObject("Exontrol.Print")
.PrintExt = Surface1.Object
.Preview
End With
End With
|
|
114
|
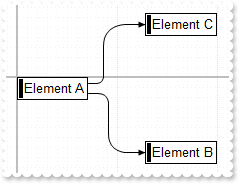
How can I show direct-links

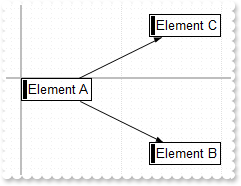
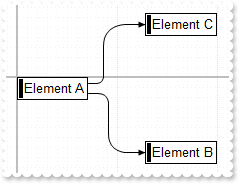
With Surface1
.ShowLinksType = 1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",128,64).ID = "B"
.Add("Element C",128,-64).ID = "C"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
End With
End With
|
|
113
|
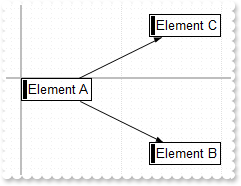
How can I show straight-links

With Surface1
.ShowLinksType = 2
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",128,64).ID = "B"
.Add("Element C",128,-64).ID = "C"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
End With
End With
|
|
112
|
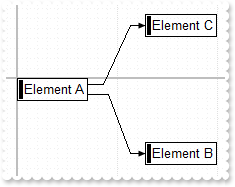
How can I show round-links

With Surface1
.ShowLinksType = -1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B",128,64).ID = "B"
.Add("Element C",128,-64).ID = "C"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
End With
End With
|
|
111
|
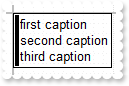
I've tried to insert a "<br>" in the Caption property text and it just ignores it

With Surface1
.BeginUpdate
With .Elements
With .Add("caption")
.CaptionSingleLine = False
.Caption = "first caption<br>second caption<br>third caption"
End With
End With
.EndUpdate
End With
|
|
110
|
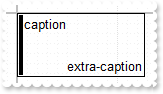
How do I align the extra-caption

With Surface1
.BeginUpdate
With .Elements
With .Add("caption")
.AutoSize = False
.Width = 128
.Height = 64
.ExtraCaption = "extra-caption"
.ExtraCaptionAlign = 34
End With
End With
.EndUpdate
End With
|
|
109
|
How can I add an extra caption

With Surface1
.BeginUpdate
With .Elements
.Add("caption").ExtraCaption = "extra-caption"
End With
.EndUpdate
End With
|
|
108
|
I am using the reserve-neighbors feature, the question is how to shift left/right the neighbors instead of up/down
With Surface1
.BeginUpdate
.AllowMoveNeighbors = 2
.DefArrange(0) = 1
.AllowInsertObject = False
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B ( move it )",16,32
.Add "Element <sha ;;0>C",128,0
End With
.EndUpdate
End With
|
|
107
|
I am using the reserve-neighbors feature, the question is if possible to specify the distance between neighbors
With Surface1
.BeginUpdate
.AllowMoveNeighbors = 1
.DefArrange(1) = 0
.DefArrange(2) = 0
.AllowInsertObject = False
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B ( move it )",0,32
.Add "Element <sha ;;0>C",0,64
End With
.EndUpdate
End With
|
|
106
|
How do I enable the reserve-neighbors feature
With Surface1
.BeginUpdate
.AllowMoveNeighbors = 1
.AllowInsertObject = False
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B ( move it )",0,32
.Add "Element <sha ;;0>C",0,64
End With
.EndUpdate
End With
|
|
105
|
I've noticed that recently, the elements get compacted once the Arrange method is performed. How can I prevent that

With Surface1
With .Elements
.Add("Element A").ID = "A"
.Add("Element B").ID = "B"
.Add("Element C").ID = "C"
.Add("Element D").ID = "D"
.Add("Element E").ID = "E"
.Add("Element E").ID = "F"
End With
With .Links
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("B")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("D")
.Add Surface1.Elements.Item("B"),Surface1.Elements.Item("C")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("E")
.Add Surface1.Elements.Item("A"),Surface1.Elements.Item("F")
End With
.DefArrange(4) = False
.Arrange
End With
|
|
104
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-2)

' AddLink event - A new link has been added to the links collection.
Private Sub Surface1_AddLink(ByVal Link As Object)
With Surface1
With Link
End With
End With
End Sub
With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",48,48
End With
With .Links
.Add Surface1.Elements.Item(1),Surface1.Elements.Item(2)
End With
End With
|
|
103
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-1)

With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",48,48
End With
With .Links
With .Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2))
.StartPos = 4
.EndPos = 3
End With
End With
End With
|
|
102
|
How do I enable the cross link support ( mixed )

With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",0,76
With .Add("Element <sha ;;0>C",-76,32)
.AutoSize = False
.Height = 32
End With
With .Add("Element <sha ;;0>D",76,32)
.AutoSize = False
.Height = 32
End With
End With
With .Links
With .Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
End With
With .Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1))
.StartPos = 1
.EndPos = 1
End With
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(4)
With .Add(Surface1.Elements.Item(4),Surface1.Elements.Item(3))
.StartPos = 0
.EndPos = 2
End With
End With
.ShowLinks = 97 ' ShowExtendedLinksEnum.exShowCrossLinksMixt Or ShowExtendedLinksEnum.exShowExtendedLinks
End With
|
|
101
|
How do I enable the cross link support ( triangular )

With Surface1
With .Elements
.Add "Element <sha ;;0>A"
.Add "Element <sha ;;0>B",0,76
With .Add("Element <sha ;;0>C",-76,32)
.AutoSize = False
.Height = 32
End With
With .Add("Element <sha ;;0>D",76,32)
.AutoSize = False
.Height = 32
End With
End With
With .Links
With .Add(Surface1.Elements.Item(1),Surface1.Elements.Item(2))
.StartPos = 1
.EndPos = 1
End With
With .Add(Surface1.Elements.Item(2),Surface1.Elements.Item(1))
.StartPos = 1
.EndPos = 1
End With
.Add Surface1.Elements.Item(3),Surface1.Elements.Item(4)
With .Add(Surface1.Elements.Item(4),Surface1.Elements.Item(3))
.StartPos = 0
.EndPos = 2
End With
End With
.ShowLinks = 65 ' ShowExtendedLinksEnum.exShowCrossLinksTriangle Or ShowExtendedLinksEnum.exShowExtendedLinks
End With
|