|
188
|
I cannot get the string to display on multiple lines. What am I doing wrong
oDCOCX_Exontrol1:Elements:Add("Jhon\r\nBurns",nil,nil):CaptionSingleLine := exCaptionWordWrap
|
|
187
|
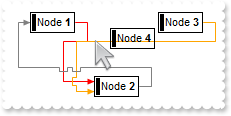
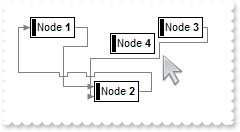
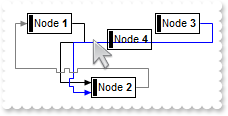
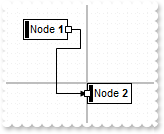
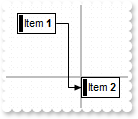
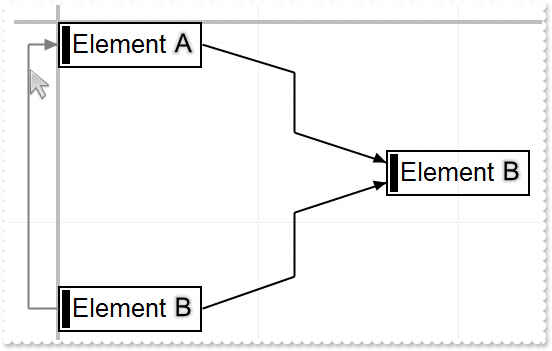
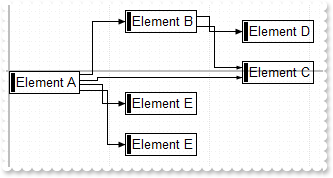
Defines the colors, to display overlapping links

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
var_Elements:Add("Node <b>4",16,-48)
var_Elements:Add("Node <b>5",-1024,-48)
var_Elements:Add("Node <b>6",16,512)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],"L2")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],"L3")
oDCOCX_Exontrol1:ShowLinks := exChangeColorOnOverlap | exShowCrossLinksRect | exShowExtendedLinks
oDCOCX_Exontrol1:OverlapLinksColors := "red,orange"
oDCOCX_Exontrol1:LinksColor := RGB(128,128,128)
oDCOCX_Exontrol1:AxisStyle := exNoLines
oDCOCX_Exontrol1:ShowGridLines := false
oDCOCX_Exontrol1:EndUpdate()
|
|
186
|
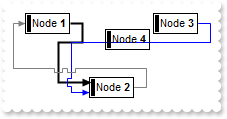
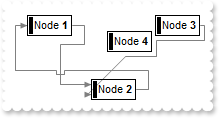
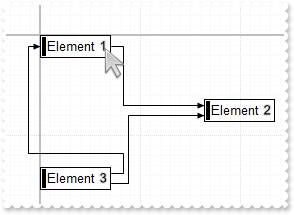
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 2)

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
var_Elements:Add("Node <b>4",16,-48)
var_Elements:Add("Node <b>5",-1024,-48)
var_Elements:Add("Node <b>6",16,512)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],"L2")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],"L3")
oDCOCX_Exontrol1:ShowLinks := exChangeColorOnOverlap | exPreventOverlapMixt | exShowCrossLinksRect | exShowExtendedLinks
oDCOCX_Exontrol1:LinksColor := RGB(128,128,128)
oDCOCX_Exontrol1:AxisStyle := exNoLines
oDCOCX_Exontrol1:ShowGridLines := false
oDCOCX_Exontrol1:EndUpdate()
|
|
185
|
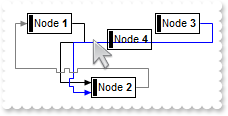
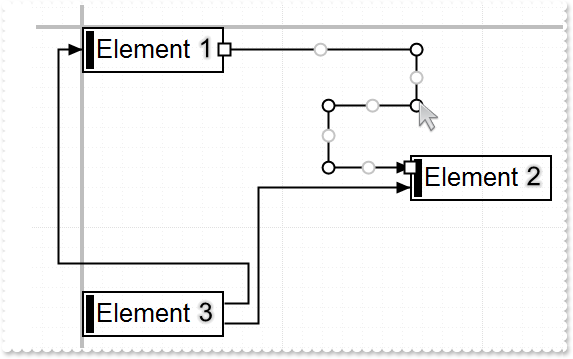
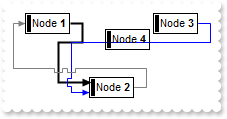
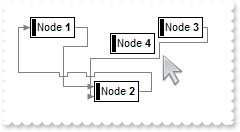
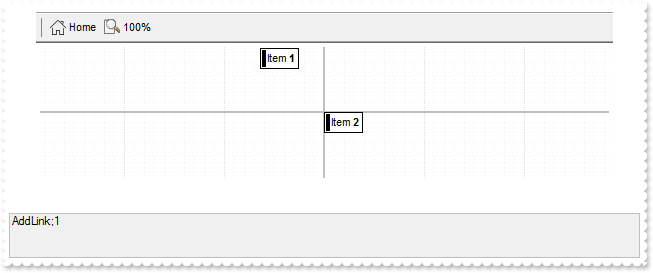
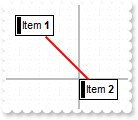
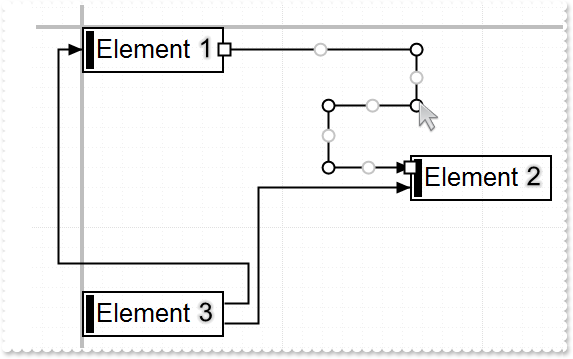
The exChangeColorOnOverlap flag changes the color for links in areas where they overlap with other links, enhancing clarity and distinction between them

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
var_Elements:Add("Node <b>4",16,-48)
var_Elements:Add("Node <b>5",-1024,-48)
var_Elements:Add("Node <b>6",16,512)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],"L2")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],"L3")
oDCOCX_Exontrol1:ShowLinks := exChangeColorOnOverlap | exShowCrossLinksRect | exShowExtendedLinks
oDCOCX_Exontrol1:LinksColor := RGB(128,128,128)
oDCOCX_Exontrol1:AxisStyle := exNoLines
oDCOCX_Exontrol1:ShowGridLines := false
oDCOCX_Exontrol1:EndUpdate()
|
|
184
|
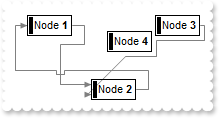
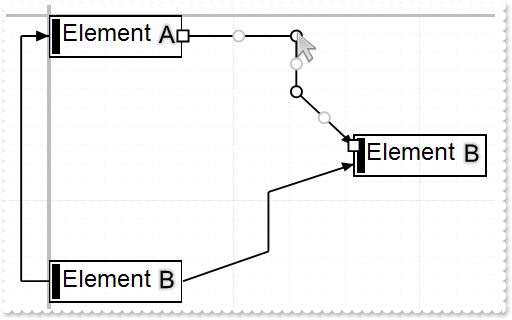
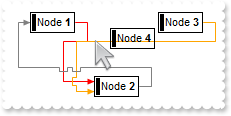
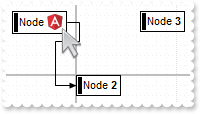
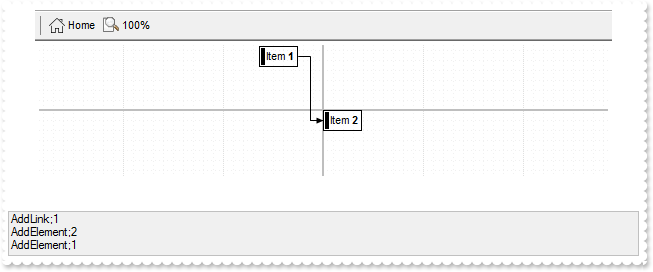
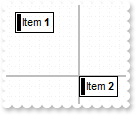
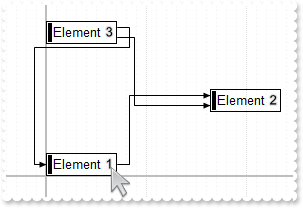
The exPreventOverlapMixt flag must always be used alongside either the exPreventOverlap or exChangeColorOnOverlap flag. When used with the exPreventOverlap flag, it ensures that links avoid overlapping with elements or obstacles, enabling their paths to include both rectangular and diagonal lines. When combined with the exChangeColorOnOverlap flag, overlapping links alternately adjust their width in addition to changing colors (sample 1)

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
var_Elements:Add("Node <b>4",16,-48)
var_Elements:Add("Node <b>5",-1024,-48)
var_Elements:Add("Node <b>6",16,512)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],"L2")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],"L3")
oDCOCX_Exontrol1:ShowLinks := exPreventOverlap | exPreventOverlapMixt | exShowCrossLinksRect | exShowExtendedLinks
oDCOCX_Exontrol1:LinksColor := RGB(128,128,128)
oDCOCX_Exontrol1:AxisStyle := exNoLines
oDCOCX_Exontrol1:ShowGridLines := false
oDCOCX_Exontrol1:EndUpdate()
|
|
183
|
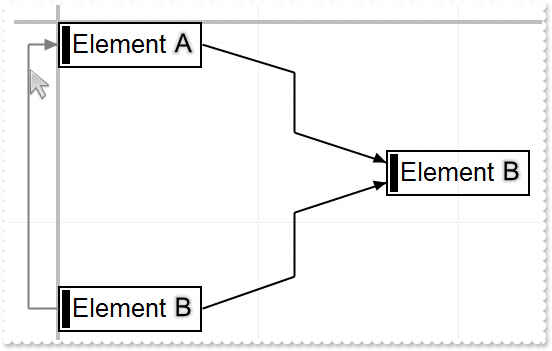
The exPreventOverlap flag adjusts the links to prevent them from overlapping the connected objects. The exPreventOverlap option calculates the path between A and B using the A* (A-star) pathfinding algorithm, which can be a time-consuming operation

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
var_Elements:Add("Node <b>4",16,-48)
var_Elements:Add("Node <b>5",-1024,-48)
var_Elements:Add("Node <b>6",16,512)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],"L2")
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],"L3")
oDCOCX_Exontrol1:ShowLinks := exPreventOverlap | exShowCrossLinksRect | exShowExtendedLinks
oDCOCX_Exontrol1:LinksColor := RGB(128,128,128)
oDCOCX_Exontrol1:AxisStyle := exNoLines
oDCOCX_Exontrol1:ShowGridLines := false
oDCOCX_Exontrol1:EndUpdate()
|
|
182
|
How can I replace or add an icon at runtime

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",nil)
oDCOCX_Exontrol1:ReplaceIcon("C:\images\favicon.ico",0)
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <img>1</img>",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
|
|
181
|
exUndo, An Undo operation is performed (CTR + Z), exRedo, A Redo operation is performed (CTR + Y). exUndoRedoUpdate, The Undo/Redo queue is updated
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value case (default:value;32:`exUndoRedoUpdate`;33:`exUndo`;34:`exRedo`)",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Press CTRL+Z to Undo, CTRL+Y to Redo" ))
|
|
180
|
exLinkObjects, the user creates an element on the surface. The AllowLinkObjects property specifies the keys combination to allow user to link elements on the surface
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 9 ? `exLinkObjects` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 9 ? `exLinkObjects` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Hold SHIFT, click an element, and drag to another element to create a link between them" ))
|
|
179
|
exEditObject, the user edits the element's caption
METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the control.
// ElementFromPoint(-1,-1).Edit(0)
RETURN NIL
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 8 ? `exEditObject` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 8 ? `exEditObject` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Click an element to edit its caption" ))
|
|
178
|
exCreateObject, the user creates an element on the surface. The AllowCreateObject property specifies the keys combination to allow user to create elements on the surface
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 7 ? `exCreateObject` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 7 ? `exCreateObject` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil):Selected := true
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Double-click on the surface and immediately drag to a new position to create an element" ))
|
|
177
|
exSelectNothing, the user clicks an empty zone of the surface. The AllowSelectNothing property specifies the keys combination to allow user to select nothing on the surface
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 6 ? `exSelectNothing` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 6 ? `exSelectNothing` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowSelectNothing := true
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil):Selected := true
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Select an element, and then click outside to select nothing" ))
|
|
176
|
exSelectObject, the user clicks the object to get it selected. The AllowSelectObject property specifies the keys combination to allow user to select the object
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 5 ? `exSelectObject` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 5 ? `exSelectObject` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Hold ALT and click, then drag to select elements within the drawn rectangle. Click an element to select it. CTRL + CLick to unselect it" ))
|
|
175
|
exMoveObject, the user moves the object. The AllowMoveObject property specifies the keys combination to allow user to move the object
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 4 ? `exMoveObject` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 4 ? `exMoveObject` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Move an element" ))
|
|
174
|
exResizeObject, the user resizes the object. The AllowResizeObject property specifies the keys combination to allow user to resize the object
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 3 ? `exResizeObject` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 3 ? `exResizeObject` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64):AutoSize := false
var_Elements:Add("Node <b>2",nil,nil):AutoSize := false
var_Elements:Add("Node <b>3",64,-64):AutoSize := false
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Resize an element" ))
|
|
173
|
exSurfaceHome, the user clicks the Home button on the control's toolbar, so the surface is restored to original position. The Home method has the same effect
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 2 ? `exSurfaceHome` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 2 ? `exSurfaceHome` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Click the Home button" ))
|
|
172
|
exSurfaceZoom, the user magnifies or shrinks the surface. The AllowZoomSurface property specifies the keys combination to allow user to zoom the surface
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 1 ? `exSurfaceZoom` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Click and drag the surface to reposition it" ))
|
|
171
|
exSurfaceMove, the user scrolls or moves the surface. The AllowMoveSurface property specifies the keys combination to allow user to move / scroll the surface
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 0 ? `exSurfaceMove` : value",Operation,nil,nil)) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value = 0 ? `exSurfaceMove` : value",Operation,nil,nil)) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
OutputDebugString(String2Psz( "Click and drag the surface to reposition it" ))
|
|
170
|
FormatABC method formats the A,B,C values based on the giving expression and returns the result

OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("value format ``",1000,nil,nil)) ))
|
|
169
|
FreezeEvents(Freeze) method prevents firing any event. For instance, FreezeEvents(True) freezes the control's events, no no event is fired, until the FreezeEvents(False) is called
METHOD OCX_Exontrol1Event(EventID) CLASS MainDialog
// Event event - Notifies the application once the control fires an event.
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:[EventParam,-2]) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:FreezeEvents(true)
OutputDebugString(String2Psz( "No event is fired after FreezeEvents(True) call" ))
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
|
|
168
|
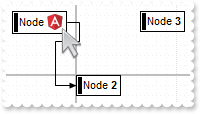
The exAllowChangeFrom(0x20)/exAllowChangeTo(0x40) flag of LinkControlPointEnum type allows the user to adjust the link's from/to element by dragging and dropping the start control point (requires the exStartControlPoint/exEndControlPoint flag)
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(Operation) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FocusLink:ID) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(Operation) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FocusLink:ID) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exAllowChangeTo | exAllowChangeFrom | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
var_Elements:Add("Node <b>3",64,-64)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:FocusLink := "L1"
oDCOCX_Exontrol1:EndUpdate()
|
|
167
|
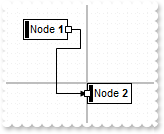
The LayoutStartChanging(exFocusLink)/LayoutEndChanging(exFocusLink) event notifies your application when the user focuses on a new link
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(Operation) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FocusLink) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(Operation) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FocusLink) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:EndUpdate()
|
|
166
|
Focus a link

METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(Operation) ))
RETURN NIL
METHOD OCX_Exontrol1LayoutStartChanging(Operation) CLASS MainDialog
// LayoutStartChanging event - Occurs when the control's layout is about to be changed.
OutputDebugString(String2Psz( "LayoutStartChanging" ))
OutputDebugString(String2Psz( AsString(Operation) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Node <b>1",-64,-64)
var_Elements:Add("Node <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],"L1")
oDCOCX_Exontrol1:FocusLink := "L1"
oDCOCX_Exontrol1:EndUpdate()
|
|
165
|
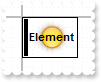
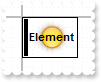
The caption is displayed on the back, so the picture overrides it. How can I place the caption on the foreground

local var_Element as IElement
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawPartsOrder := "extracaption,extrapicture,picture,check,caption,client"
oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\sun.png"
var_Element := oDCOCX_Exontrol1:Elements:Add("<b>Element",nil,nil)
var_Element:PicturesAlign := exMiddleCenter
var_Element:CaptionAlign := exMiddleCenter
var_Element:Pictures := "pic1"
oDCOCX_Exontrol1:EndUpdate()
|
|
164
|
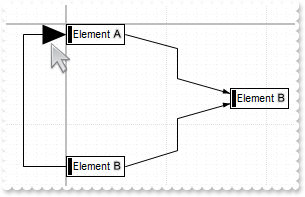
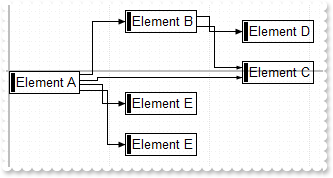
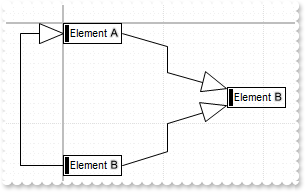
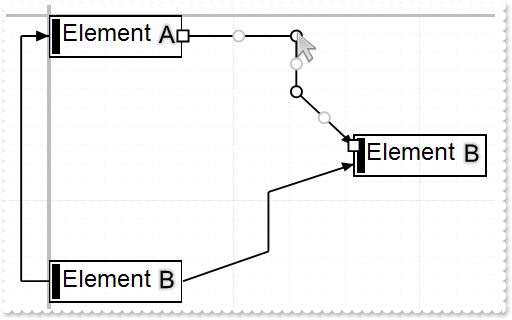
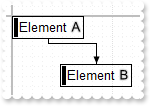
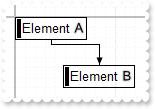
Draws a frame arround the link's arrow

local var_Elements as IElements
local var_Link as ILink
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := 0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",164,64)
var_Elements:Add("Element <sha ;;0>B",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link:ShowLinkType := exLinkStraight | exLinkDirect
var_Link:StartPos := LeftAlignment
var_Link:ArrowSize := 8
var_Link:ArrowColor := RGB(255,255,255)
var_Link:ArrowFrameColor := RGB(0,0,0)
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
163
|
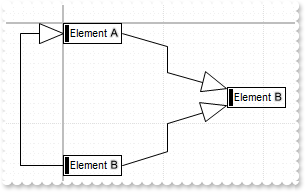
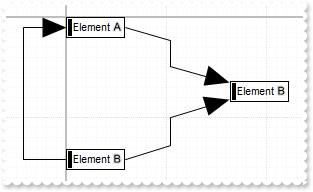
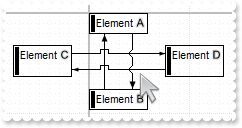
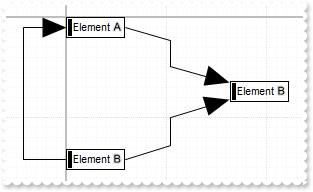
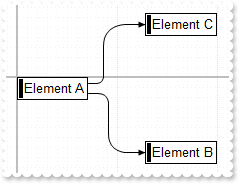
Draws a frame arround the arrow for all links

local var_Elements as IElements
local var_Link as ILink
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := 0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint
oDCOCX_Exontrol1:LinksArrowSize := 8
oDCOCX_Exontrol1:LinksArrowColor := RGB(255,255,255)
oDCOCX_Exontrol1:LinksArrowFrameColor := RGB(0,0,0)
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",164,64)
var_Elements:Add("Element <sha ;;0>B",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link:ShowLinkType := exLinkStraight | exLinkDirect
var_Link:StartPos := LeftAlignment
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
162
|
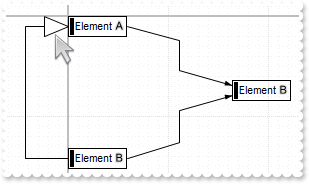
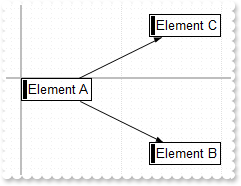
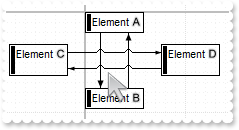
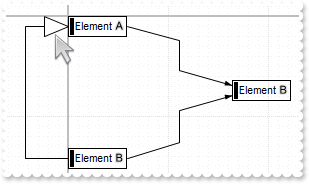
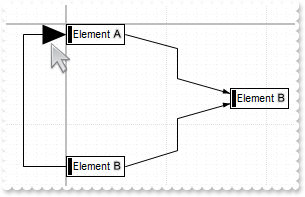
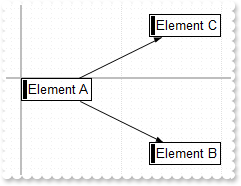
Change the size to display the arrow of the link

local var_Elements as IElements
local var_Link as ILink
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := 0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",164,64)
var_Elements:Add("Element <sha ;;0>B",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link:ShowLinkType := exLinkStraight | exLinkDirect
var_Link:StartPos := LeftAlignment
var_Link:ArrowSize := 8
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
161
|
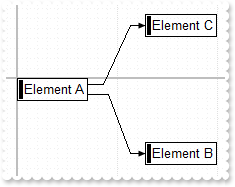
Change the size to display the arrows for all links

local var_Elements as IElements
local var_Link as ILink
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := 0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint
oDCOCX_Exontrol1:LinksArrowSize := 8
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",164,64)
var_Elements:Add("Element <sha ;;0>B",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link:ShowLinkType := exLinkStraight | exLinkDirect
var_Link:StartPos := LeftAlignment
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
160
|
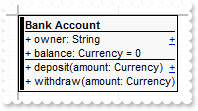
Extends the caption on the element's width
local var_Element as IElement
var_Element := oDCOCX_Exontrol1:Elements:Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)",nil,nil)
var_Element:ID := "Account"
var_Element:X := -128
var_Element:CaptionSingleLine := exCaptionBreakWrap
var_Element:AutoSize := false
var_Element:Width := 256
var_Element:Height := var_Element:AutoHeight
var_Element:CaptionAlign := 0x4 |
|
|
159
|
Gets the width/height of the element to fit its content ( as if the AutoSize property is True )

METHOD OCX_Exontrol1AnchorClick(AnchorID, Options) CLASS MainDialog
// AnchorClick event - Occurs when an anchor element is clicked.
local var_Element as IElement
var_Element := oDCOCX_Exontrol1:Elements:[Item,"Account"]
var_Element:Height := var_Element:AutoHeight
RETURN NIL
local var_Element as IElement
var_Element := oDCOCX_Exontrol1:Elements:Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)",nil,nil)
var_Element:ID := "Account"
var_Element:X := -128
var_Element:CaptionSingleLine := exCaptionBreakWrap
var_Element:AutoSize := false
var_Element:Width := 256
var_Element:Height := var_Element:AutoHeight
var_Element:CaptionAlign := 0x4 |
|
|
158
|
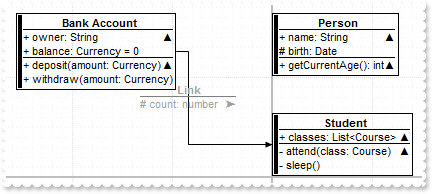
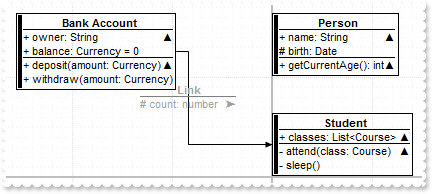
Expandable-caption

METHOD OCX_Exontrol1AnchorClick(AnchorID, Options) CLASS MainDialog
// AnchorClick event - Occurs when an anchor element is clicked.
OutputDebugString(String2Psz( AsString(AnchorID) ))
RETURN NIL
local var_Element,var_Element1,var_Element2 as IElement
local var_Link as ILink
var_Element := oDCOCX_Exontrol1:Elements:Add("<solidline> <c><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAEBA=>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)",nil,nil)
var_Element:ID := "Account"
var_Element:X := -256
var_Element:Y := -164
var_Element:CaptionSingleLine := exCaptionBreakWrap
var_Element:CaptionAlign := 0x4 |
var_Element1 := oDCOCX_Exontrol1:Elements:Add("<solidline> <c><b>Person</b></solidline><br>+ name: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAAgAA4AAwisXjMYH0TAECMYAjsCMwAM4AkMGhEGOUei0Yl8bkQAOAAlsGmsSlp0h0SgkCF8DgsNhUMhEKiESkYAoMlk8phssmcCltLMNTAFOlFDlc2l0amMxjomAAjAA5AA2tMaHcfplZk1blVDqtuoNXjoAAEBA=>▲</a><br><solidline># birth: Date</solidline><br>+ getCurrentAge(): int<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a>",nil,nil)
var_Element1:ID := "Person"
var_Element1:Y := -164
var_Element1:CaptionSingleLine := exCaptionBreakWrap
var_Element2 := oDCOCX_Exontrol1:Elements:Add("<solidline> <c><b>Student</b></solidline><br><solidline>+ classes: List<Course> <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a></solidline><br>- attend(class: Course)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>- sleep()",nil,nil)
var_Element2:ID := "Student"
var_Element2:Y := -64
var_Element2:CaptionSingleLine := exCaptionBreakWrap
var_Link := oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,"Account"],oDCOCX_Exontrol1:Elements:[Item,"Student"],nil)
var_Link:Caption := "<fgcolor A0A0A0><solidline 808080> <c><b>Link</b></solidline><br># count: number <r><a ;exp=12992>➤</a>"
|
|
157
|
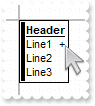
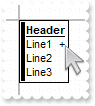
Expandable-caption

local var_Element as IElement
var_Element := oDCOCX_Exontrol1:Elements:Add("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3",nil,nil)
var_Element:CaptionSingleLine := exCaptionBreakWrap
|
|
156
|
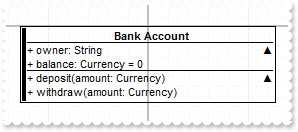
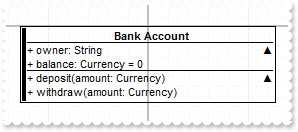
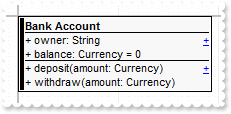
Fullfit the caption on the element's width

local var_Element as IElement
var_Element := oDCOCX_Exontrol1:Elements:Add("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)",nil,nil)
var_Element:CaptionSingleLine := exCaptionBreakWrap
var_Element:BackColor := RGB(248,248,248)
var_Element:AutoSize := false
var_Element:Width := 194
var_Element:Height := 76
var_Element:CaptionAlign := 0x4 |
|
|
155
|
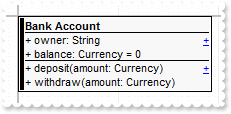
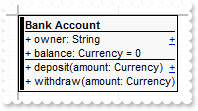
Wrap the caption by <br> or "\r\n" sequence only

local var_Element as IElement
var_Element := oDCOCX_Exontrol1:Elements:Add("<solidline><b>Bank Account</b></solidline><br>+ owner: String <r><a 1;properties>+</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;methods>+</a><br>+ withdraw(amount: Currency)",nil,nil)
var_Element:CaptionSingleLine := exCaptionBreakWrap
var_Element:BackColor := RGB(248,248,248)
|
|
154
|
Display a custom tooltip
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
oDCOCX_Exontrol1:ShowToolTip("new content","",nil,"+8","+8")
RETURN NIL
|
|
153
|
Shows the tooltip of the object moved relative to its default position
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
oDCOCX_Exontrol1:ShowToolTip("<null>","<null>",nil,"+8","+8")
RETURN NIL
oDCOCX_Exontrol1:Elements:Add("Element with a Tooltip",nil,nil):ToolTip := "This is a bit of text that should be displayed when cursor hovers the element."
|
|
152
|
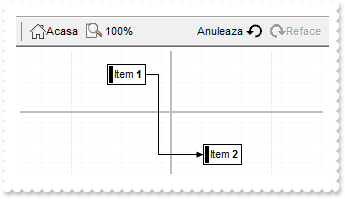
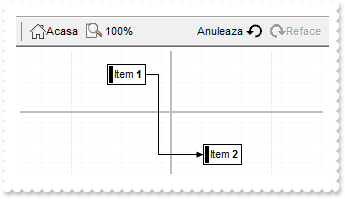
Rename Undo/Redo commands into the control's toolbar

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
oDCOCX_Exontrol1:ToolBarFormat := "-1,100,101,|,103,104"
oDCOCX_Exontrol1:[ToolBarCaption,100] := "<img>1</img>Acasa"
oDCOCX_Exontrol1:[ToolBarCaption,103] := "Anuleaza <img>3</img>"
oDCOCX_Exontrol1:[ToolBarCaption,104] := "<img>4</img>Reface"
oDCOCX_Exontrol1:[ToolBarToolTip,100] := "Restabileste vizualizarea la origine."
oDCOCX_Exontrol1:[ToolBarToolTip,101] := "Mareste vizualizarea."
oDCOCX_Exontrol1:[ToolBarToolTip,103] := "Anuleaza ultima actiune UI. Pentru a anula o actiune apasati Ctrl+Z."
oDCOCX_Exontrol1:[ToolBarToolTip,104] := "Inverseaza cea mai recenta operatie de anulare. Pentru a reface o actiune apasati Ctrl+Y."
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-48)
var_Elements:Add("Item <b>2",32,32)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
151
|
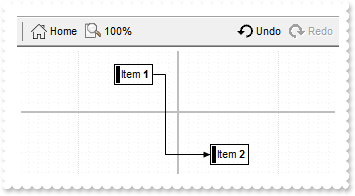
Add Undo/Redo commands to control's toolbar

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
oDCOCX_Exontrol1:ToolBarFormat := "-1,100,101,|,103,104"
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-48)
var_Elements:Add("Item <b>2",32,32)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
150
|
Clear Undo/Redo queue (method 2)
local var_Elements as IElements
local c as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
c := oDCOCX_Exontrol1:UndoRedoQueueLength
oDCOCX_Exontrol1:UndoRedoQueueLength := 0
oDCOCX_Exontrol1:UndoRedoQueueLength := c
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[UndoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
149
|
Clear Undo/Redo queue (method 1)
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:AllowUndoRedo := true
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[UndoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
148
|
Removes Redo operations
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:Undo()
oDCOCX_Exontrol1:RedoRemoveAction(10,nil)
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[RedoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
147
|
Removes Undo operations
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:UndoRemoveAction(10,nil)
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[UndoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
146
|
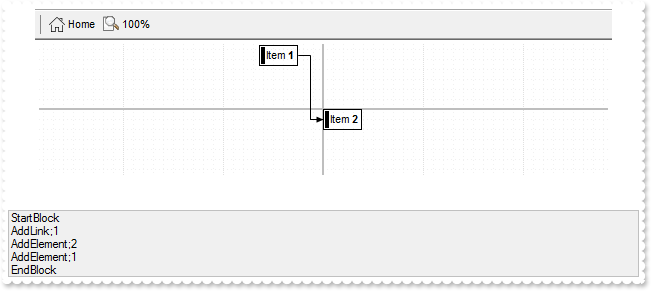
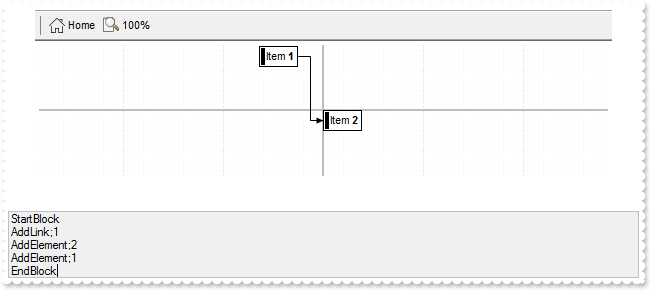
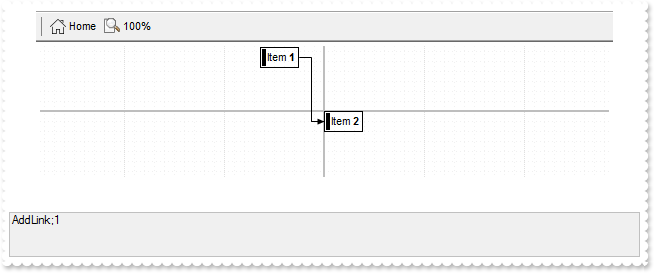
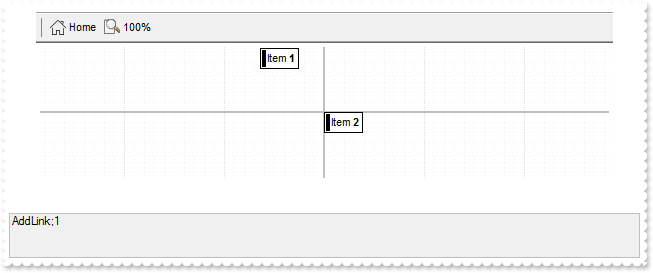
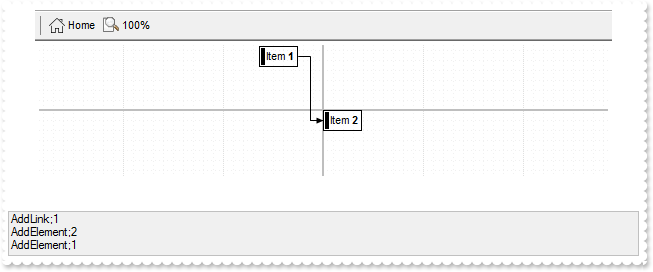
Record the UI operations as a block of undo/redo operations

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
oDCOCX_Exontrol1:StartBlockUndoRedo()
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:EndBlockUndoRedo()
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[UndoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
145
|
Groups the next to current Undo/Redo Actions in a single block

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:GroupUndoRedoActions(3)
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[UndoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
144
|
Limits the number of entries within the Undo/Redo queue

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
oDCOCX_Exontrol1:UndoRedoQueueLength := 1
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[UndoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
143
|
Lists the Redo actions that can be performed on the surface

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:Undo()
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[RedoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
142
|
Lists the Undo actions that can be performed on the surface

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[UndoListAction,nil,nil] ))
oDCOCX_Exontrol1:EndUpdate()
|
|
141
|
Checks whether the Undo operation is possible

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:Undo()
OutputDebugString(String2Psz( "CanRedo" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:CanRedo) ))
oDCOCX_Exontrol1:EndUpdate()
|
|
140
|
Call Redo by code

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:Undo()
oDCOCX_Exontrol1:Redo()
oDCOCX_Exontrol1:EndUpdate()
|
|
139
|
Checks whether the Undo operation is possible

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
OutputDebugString(String2Psz( "CanUndo" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:CanUndo) ))
oDCOCX_Exontrol1:EndUpdate()
|
|
138
|
Call Undo by code

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:Undo()
oDCOCX_Exontrol1:EndUpdate()
|
|
137
|
Save the element's properties for Undo/Redo operations, by code

local var_Elements as IElements
local var_Link as ILink
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Item <b>1",-64,-64)
var_Elements:Add("Item <b>2",nil,nil)
oDCOCX_Exontrol1:StartBlockUndoRedo()
var_Link := oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
h := var_Link:StartUpdateLink
var_Link:Color := RGB(255,0,0)
var_Link:Width := 2
var_Link:ShowDir := false
var_Link:ShowLinkType := exLinkStraight
var_Link:EndUpdateLink(h)
oDCOCX_Exontrol1:EndBlockUndoRedo()
oDCOCX_Exontrol1:EndUpdate()
|
|
136
|
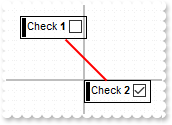
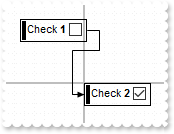
No color is restored for the link when Undo/Redo operation is executed

METHOD OCX_Exontrol1AddElement(Element) CLASS MainDialog
// AddElement event - A new element has been added to the surface.
// Element.ShowCheckBox = True
// Element.CheckBoxAlign = 2
RETURN NIL
local var_Elements as IElements
local var_Link as ILink
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Check <b>1",-64,-64)
var_Elements:Add("Check <b>2",nil,nil):Checked := exChecked
oDCOCX_Exontrol1:StartBlockUndoRedo()
var_Link := oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
h := var_Link:StartUpdateLink
var_Link:Color := RGB(255,0,0)
var_Link:Width := 2
var_Link:ShowDir := false
var_Link:ShowLinkType := exLinkStraight
var_Link:EndUpdateLink(h)
oDCOCX_Exontrol1:EndBlockUndoRedo()
oDCOCX_Exontrol1:EndUpdate()
|
|
135
|
Save the element's properties for Undo/Redo operations, by code

local var_Element as IElement
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
oDCOCX_Exontrol1:Elements:Add("Item <b>1",-64,-64)
oDCOCX_Exontrol1:StartBlockUndoRedo()
var_Element := oDCOCX_Exontrol1:Elements:Add("Item <b>2",nil,nil)
h := var_Element:StartUpdateElement
var_Element:BackColor := RGB(0,0,0)
var_Element:ForeColor := RGB(255,255,255)
var_Element:BorderColor := RGB(255,0,0)
var_Element:EndUpdateElement(h)
oDCOCX_Exontrol1:EndBlockUndoRedo()
oDCOCX_Exontrol1:EndUpdate()
|
|
134
|
No color is restored for the element when Undo/Redo operation is executed

local var_Element as IElement
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
oDCOCX_Exontrol1:Elements:Add("Item <b>1",-64,-64)
oDCOCX_Exontrol1:StartBlockUndoRedo()
var_Element := oDCOCX_Exontrol1:Elements:Add("Item <b>2",nil,nil)
h := var_Element:StartUpdateElement
var_Element:BackColor := RGB(0,0,0)
var_Element:ForeColor := RGB(255,255,255)
var_Element:BorderColor := RGB(255,0,0)
var_Element:EndUpdateElement(h)
oDCOCX_Exontrol1:EndBlockUndoRedo()
oDCOCX_Exontrol1:EndUpdate()
|
|
133
|
How can I ensure that a specified element fits the surface's visible area

local var_Elements as IElements
local var_Pattern as IPattern
var_Elements := oDCOCX_Exontrol1:Elements
var_Pattern := var_Elements:Add("Element A",-100,nil):Pattern
var_Pattern:Type := exPatternBDiagonal
var_Pattern:Color := RGB(224,224,224)
var_Elements:Add("Element B",2000,nil):EnsureVisible()
|
|
132
|
LayoutEndChanging(exUndo), LayoutEndChanging(exRedo) or LayoutEndChanging(exUndoRedoUpdate) notifiy your application once a Undo/Redo operation is executed (CTRL+Z, CTRL+Y) or updated

METHOD OCX_Exontrol1AddElement(Element) CLASS MainDialog
// AddElement event - A new element has been added to the surface.
// Element.ShowCheckBox = True
// Element.CheckBoxAlign = 2
RETURN NIL
METHOD OCX_Exontrol1LayoutEndChanging(Operation) CLASS MainDialog
// LayoutEndChanging event - Notifies your application once the control's layout has been changed.
OutputDebugString(String2Psz( "LayoutEndChanging" ))
OutputDebugString(String2Psz( AsString(Operation) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Check <b>1",-64,-64)
var_Elements:Add("Check <b>2",nil,nil):Checked := exChecked
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
131
|
Turn on the Undo/Redo feature

METHOD OCX_Exontrol1AddElement(Element) CLASS MainDialog
// AddElement event - A new element has been added to the surface.
// Element.ShowCheckBox = True
// Element.CheckBoxAlign = 2
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowUndoRedo := true
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Check <b>1",-64,-64)
var_Elements:Add("Check <b>2",nil,nil):Checked := exChecked
oDCOCX_Exontrol1:Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
130
|
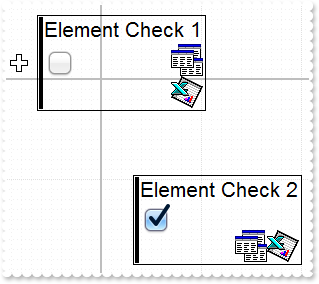
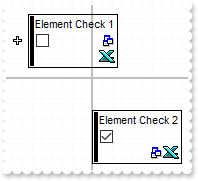
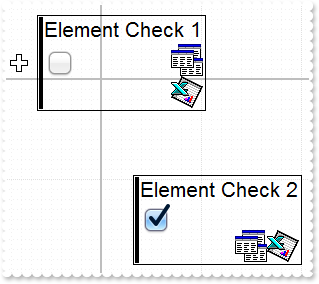
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

METHOD OCX_Exontrol1AddElement(Element) CLASS MainDialog
// AddElement event - A new element has been added to the surface.
// Element.ShowCheckBox = True
RETURN NIL
local var_Appearance as IAppearance
local var_Element,var_Element1 as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ImageSize := 32
oDCOCX_Exontrol1:Font:Size := 16
oDCOCX_Exontrol1:Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQBgk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4gaBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYjVHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
oDCOCX_Exontrol1:[Background,exCheckBoxState0] := 0x1000000
oDCOCX_Exontrol1:[Background,exCheckBoxState1] := 0x2000000
oDCOCX_Exontrol1:[Background,exCheckBoxState2] := 0x3000000
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := oDCOCX_Exontrol1:Elements:Add("Element Check 1",-64,-64)
var_Elements:Add("Child",nil,nil):Parent := IElement{var_Element}
var_Element:Pictures := "1/2"
var_Element:Expanded := false
var_Element1 := var_Elements:Add("Element Check 2",32,96)
var_Element1:Checked := exChecked
var_Element1:Pictures := "1,2"
oDCOCX_Exontrol1:Home()
oDCOCX_Exontrol1:EndUpdate()
|
|
129
|
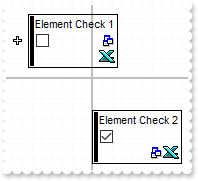
ImageSize property on 16 (default) (specifies the size of control' icons)

METHOD OCX_Exontrol1AddElement(Element) CLASS MainDialog
// AddElement event - A new element has been added to the surface.
// Element.ShowCheckBox = True
RETURN NIL
local var_Element,var_Element1 as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ImageSize := 16
oDCOCX_Exontrol1:Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := oDCOCX_Exontrol1:Elements:Add("Element Check 1",-64,-64)
var_Elements:Add("Child",nil,nil):Parent := IElement{var_Element}
var_Element:Pictures := "1/2"
var_Element:Expanded := false
var_Element1 := var_Elements:Add("Element Check 2",0,32)
var_Element1:Checked := exChecked
var_Element1:Pictures := "1,2"
oDCOCX_Exontrol1:Home()
oDCOCX_Exontrol1:EndUpdate()
|
|
128
|
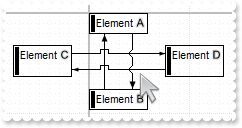
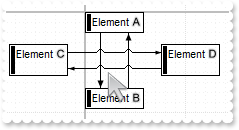
We want to have option to start/end connectors at the middle of each side of the elements

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ShowLinks := exShowLinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>1",nil,nil)
var_Elements:Add("Element <sha ;;0>2",164,64)
var_Elements:Add("Element <sha ;;0>3",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
127
|
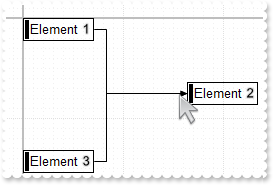
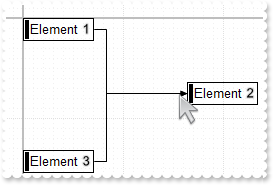
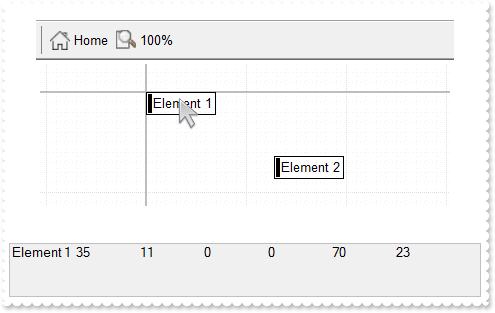
How can I determine the position the user clicks within the element's boundaries (Click event)

METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the control.
local X,Y,e as USUAL
e := oDCOCX_Exontrol1:[ElementFromPoint,-1,-1]
X := -1
Y := -1
oDCOCX_Exontrol1:PointToPosition(X,Y)
OutputDebugString(String2Psz( AsString(e) ))
OutputDebugString(String2Psz( AsString(X) ))
OutputDebugString(String2Psz( AsString(Y) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element 1",nil,nil)
var_Elements:Add("Element 2",128,64)
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
126
|
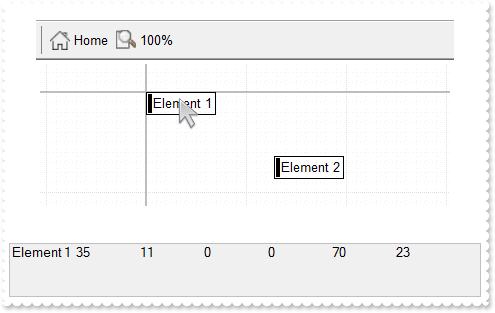
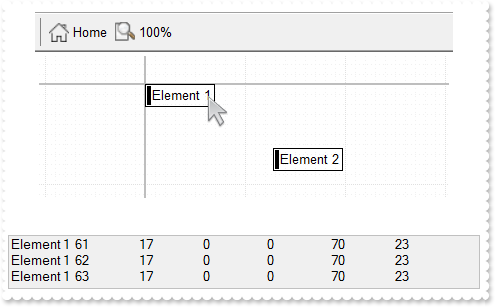
How can I determine the position the user clicks within the element's boundaries (MouseMove event)

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local e as USUAL
e := oDCOCX_Exontrol1:[ElementFromPoint,X,Y]
oDCOCX_Exontrol1:PointToPosition(X,Y)
OutputDebugString(String2Psz( AsString(e) ))
OutputDebugString(String2Psz( AsString(X) ))
OutputDebugString(String2Psz( AsString(Y) ))
RETURN NIL
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element 1",nil,nil)
var_Elements:Add("Element 2",128,64)
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
125
|
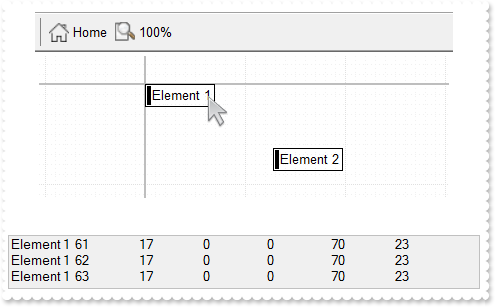
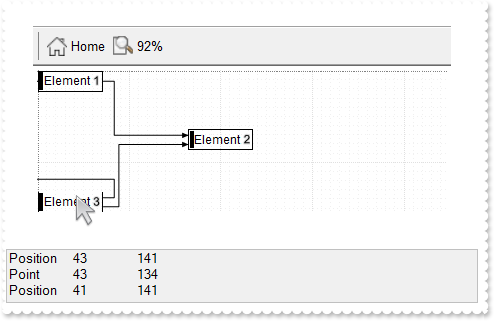
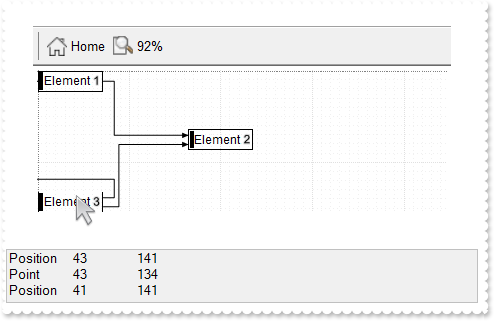
How can I convert the screen position (mouse) to surface position

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
OutputDebugString(String2Psz( "Point " ))
OutputDebugString(String2Psz( AsString(X) ))
OutputDebugString(String2Psz( AsString(Y) ))
oDCOCX_Exontrol1:PointToPosition(X,Y)
OutputDebugString(String2Psz( "Position " ))
OutputDebugString(String2Psz( AsString(X) ))
OutputDebugString(String2Psz( AsString(Y) ))
RETURN NIL
local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>1",nil,nil)
var_Elements:Add("Element <sha ;;0>2",164,64)
var_Elements:Add("Element <sha ;;0>3",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:AxisStyle := 0xc0 |
oDCOCX_Exontrol1:AxisColor := RGB(128,128,128)
oDCOCX_Exontrol1:EndUpdate()
|
|
124
|
Is is possible to show just the positive coordinates

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Coord := exAllowPositiveOnly | exCartesian
oDCOCX_Exontrol1:AxisColor := RGB(128,128,128)
oDCOCX_Exontrol1:AxisStyle := exLinesThick | exLinesDot4
oDCOCX_Exontrol1:ShowLinks := exShowLinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>1",nil,nil)
var_Elements:Add("Element <sha ;;0>2",164,64)
var_Elements:Add("Element <sha ;;0>3",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil)
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
123
|
Cartesian coordinates (positive coordinates are shown top-right to the origin)

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Coord := exCartesian
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>1",nil,nil)
var_Elements:Add("Element <sha ;;0>2",164,64)
var_Elements:Add("Element <sha ;;0>3",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
122
|
Default coordinates (positive coordinates are shown bottom-right to the origin)

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Coord := exDefCoord
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>1",nil,nil)
var_Elements:Add("Element <sha ;;0>2",164,64)
var_Elements:Add("Element <sha ;;0>3",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
121
|
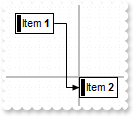
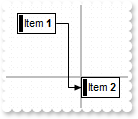
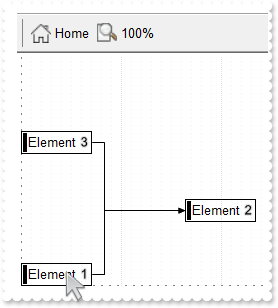
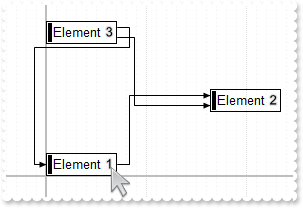
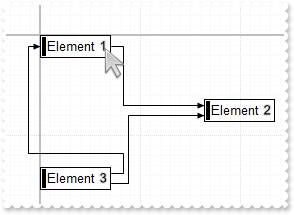
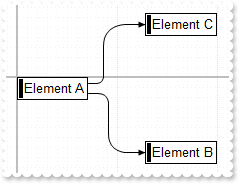
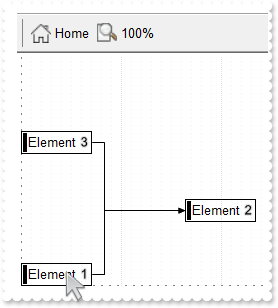
Is it possible to customize the path of the links orthogonally similar with Microsoft Visio tool

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>1",nil,nil)
var_Elements:Add("Element <sha ;;0>2",164,64)
var_Elements:Add("Element <sha ;;0>3",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
oDCOCX_Exontrol1:Zoom := 200
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
120
|
Does your control supports OLE Drag and Drop
METHOD OCX_Exontrol1OLEDragDrop(Data, Effect, Button, Shift, X, Y) CLASS MainDialog
// OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
OutputDebugString(String2Psz( AsString(Data) ))
RETURN NIL
METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData("some data to drag")
RETURN NIL
local var_Element as IElement
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
var_Element := oDCOCX_Exontrol1:Elements:Add("Click the Element wait for .5 second until + cursor is shown, to start <b>OLE Drag and Drop</b>",nil,nil)
var_Element:CaptionSingleLine := exCaptionWordWrap
var_Element:AutoSize := false
var_Element:Width := 256
var_Element:Height := 56
|
|
119
|
Is it possible to disable customizing the path of a specified link

local var_Elements as IElements
local var_Link as ILink
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := 0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",164,64)
var_Elements:Add("Element <sha ;;0>B",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link:ShowLinkType := exLinkStraight | exLinkDirect
var_Link:StartPos := LeftAlignment
var_Link:Color := RGB(128,128,128)
var_Link:AllowControlPoint := exNoControlPoint
oDCOCX_Exontrol1:Zoom := 200
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
118
|
How do I let user customizes the link's path

local var_Elements as IElements
local var_Link as ILink
local var_Links as ILinks
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowLinkControlPoint := 0xffffff80 | exAllowChangeTo | exAllowChangeFrom | exOrthoArrange | exMiddleControlPoint | exControlPoint | exEndControlPoint | exStartControlPoint
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",164,64)
var_Elements:Add("Element <sha ;;0>B",0,132)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,2],nil):CustomPath := "0.5,0.25,0.5,.75"
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link:ShowLinkType := exLinkStraight | exLinkDirect
var_Link:StartPos := LeftAlignment
oDCOCX_Exontrol1:Zoom := 200
oDCOCX_Exontrol1:FitToClient()
oDCOCX_Exontrol1:EndUpdate()
|
|
117
|
How can I generate a picture/image/graph from my diagram
local var_Elements as IElements
local var_Links as ILinks
local var_CopyTo as USUAL
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",nil,nil):ID := "B"
var_Elements:Add("Element C",nil,nil):ID := "C"
var_Elements:Add("Element D",nil,nil):ID := "D"
var_Elements:Add("Element E",nil,nil):ID := "E"
var_Elements:Add("Element E",nil,nil):ID := "F"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"D"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"E"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"F"],nil)
oDCOCX_Exontrol1:[DefArrange,exDefArrangeCompact] := false
oDCOCX_Exontrol1:Arrange(nil)
var_CopyTo := oDCOCX_Exontrol1:[CopyTo,"c:/temp/xtest.jpg"]
OutputDebugString(String2Psz( "!!!check the file c:/temp/xtest.jpg!!!" ))
|
|
116
|
How can I generate a picture/image/graph from my diagram
local var_Elements as IElements
local var_Print as IExPrint
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",nil,nil):ID := "B"
var_Elements:Add("Element C",nil,nil):ID := "C"
var_Elements:Add("Element D",nil,nil):ID := "D"
var_Elements:Add("Element E",nil,nil):ID := "E"
var_Elements:Add("Element E",nil,nil):ID := "F"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"D"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"E"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"F"],nil)
oDCOCX_Exontrol1:[DefArrange,exDefArrangeCompact] := false
oDCOCX_Exontrol1:Arrange(nil)
// Generate Source for 'ExPrint 1.0 Control Library(ExPrint.dll)' server from Tools\Automation Server...
var_Print := IExPrint{"Exontrol.Print"}
var_Print:PrintExt := oDCOCX_Exontrol1
var_Print:CopyTo("c:/temp/xtest.jpg")
OutputDebugString(String2Psz( "!!!check the file c:/temp/xtest.jpg!!!" ))
|
|
115
|
How can I print the component
local var_Element,var_Element1 as IElement
local var_Elements as IElements
local var_Print as IExPrint
local var_Link,var_Link1,var_Link2 as ILink
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",0,76)
var_Element := var_Elements:Add("Element <sha ;;0>C",-76,32)
var_Element:AutoSize := false
var_Element:Height := 32
var_Element1 := var_Elements:Add("Element <sha ;;0>D",76,32)
var_Element1:AutoSize := false
var_Element1:Height := 32
var_Links := oDCOCX_Exontrol1:Links
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Link:StartPos := CenterAlignment
var_Link:EndPos := CenterAlignment
var_Link1 := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link1:StartPos := CenterAlignment
var_Link1:EndPos := CenterAlignment
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,4],nil)
var_Link2 := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,4],oDCOCX_Exontrol1:Elements:[Item,3],nil)
var_Link2:StartPos := LeftAlignment
var_Link2:EndPos := RightAlignment
// Generate Source for 'ExPrint 1.0 Control Library(ExPrint.dll)' server from Tools\Automation Server...
var_Print := IExPrint{"Exontrol.Print"}
var_Print:PrintExt := oDCOCX_Exontrol1
var_Print:Preview()
|
|
114
|
How can I show direct-links

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:ShowLinksType := exLinkDirect
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",128,64):ID := "B"
var_Elements:Add("Element C",128,-64):ID := "C"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
|
|
113
|
How can I show straight-links

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:ShowLinksType := exLinkStraight
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",128,64):ID := "B"
var_Elements:Add("Element C",128,-64):ID := "C"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
|
|
112
|
How can I show round-links

local var_Elements as IElements
local var_Links as ILinks
oDCOCX_Exontrol1:ShowLinksType := exLinkRound
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",128,64):ID := "B"
var_Elements:Add("Element C",128,-64):ID := "C"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
|
|
111
|
I've tried to insert a "<br>" in the Caption property text and it just ignores it

local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("caption",nil,nil)
var_Element:CaptionSingleLine := exCaptionWordWrap
var_Element:Caption := "first caption<br>second caption<br>third caption"
oDCOCX_Exontrol1:EndUpdate()
|
|
110
|
How do I align the extra-caption

local var_Element as IElement
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Element := var_Elements:Add("caption",nil,nil)
var_Element:AutoSize := false
var_Element:Width := 128
var_Element:Height := 64
var_Element:ExtraCaption := "extra-caption"
var_Element:ExtraCaptionAlign := exBottomRight
oDCOCX_Exontrol1:EndUpdate()
|
|
109
|
How can I add an extra caption

local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("caption",nil,nil):ExtraCaption := "extra-caption"
oDCOCX_Exontrol1:EndUpdate()
|
|
108
|
I am using the reserve-neighbors feature, the question is how to shift left/right the neighbors instead of up/down
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowMoveNeighbors := exMoveNeighborsHorizontally
oDCOCX_Exontrol1:[DefArrange,exDefArrangeDir] := 1
oDCOCX_Exontrol1:AllowInsertObject := false
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B ( move it )",16,32)
var_Elements:Add("Element <sha ;;0>C",128,0)
oDCOCX_Exontrol1:EndUpdate()
|
|
107
|
I am using the reserve-neighbors feature, the question is if possible to specify the distance between neighbors
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowMoveNeighbors := exMoveNeighborsVertically
oDCOCX_Exontrol1:[DefArrange,exDefArrangeDX] := 0
oDCOCX_Exontrol1:[DefArrange,exDefArrangeDY] := 0
oDCOCX_Exontrol1:AllowInsertObject := false
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B ( move it )",0,32)
var_Elements:Add("Element <sha ;;0>C",0,64)
oDCOCX_Exontrol1:EndUpdate()
|
|
106
|
How do I enable the reserve-neighbors feature
local var_Elements as IElements
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AllowMoveNeighbors := exMoveNeighborsVertically
oDCOCX_Exontrol1:AllowInsertObject := false
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B ( move it )",0,32)
var_Elements:Add("Element <sha ;;0>C",0,64)
oDCOCX_Exontrol1:EndUpdate()
|
|
105
|
I've noticed that recently, the elements get compacted once the Arrange method is performed. How can I prevent that

local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element A",nil,nil):ID := "A"
var_Elements:Add("Element B",nil,nil):ID := "B"
var_Elements:Add("Element C",nil,nil):ID := "C"
var_Elements:Add("Element D",nil,nil):ID := "D"
var_Elements:Add("Element E",nil,nil):ID := "E"
var_Elements:Add("Element E",nil,nil):ID := "F"
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"B"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"D"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"B"],oDCOCX_Exontrol1:Elements:[Item,"C"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"E"],nil)
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,"A"],oDCOCX_Exontrol1:Elements:[Item,"F"],nil)
oDCOCX_Exontrol1:[DefArrange,exDefArrangeCompact] := false
oDCOCX_Exontrol1:Arrange(nil)
|
|
104
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-2)

METHOD OCX_Exontrol1AddLink(Link) CLASS MainDialog
// AddLink event - A new link has been added to the links collection.
RETURN NIL
local var_Elements as IElements
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",48,48)
var_Links := oDCOCX_Exontrol1:Links
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
|
|
103
|
Is it possible to add a link to show from bottom/down to top/up, rather that right to left (method-1)

local var_Elements as IElements
local var_Link as ILink
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",48,48)
var_Links := oDCOCX_Exontrol1:Links
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Link:StartPos := DownAlignment
var_Link:EndPos := UpAlignment
|
|
102
|
How do I enable the cross link support ( mixed )

local var_Element,var_Element1 as IElement
local var_Elements as IElements
local var_Link,var_Link1,var_Link2 as ILink
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",0,76)
var_Element := var_Elements:Add("Element <sha ;;0>C",-76,32)
var_Element:AutoSize := false
var_Element:Height := 32
var_Element1 := var_Elements:Add("Element <sha ;;0>D",76,32)
var_Element1:AutoSize := false
var_Element1:Height := 32
var_Links := oDCOCX_Exontrol1:Links
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Link:StartPos := CenterAlignment
var_Link:EndPos := CenterAlignment
var_Link1 := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link1:StartPos := CenterAlignment
var_Link1:EndPos := CenterAlignment
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,4],nil)
var_Link2 := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,4],oDCOCX_Exontrol1:Elements:[Item,3],nil)
var_Link2:StartPos := LeftAlignment
var_Link2:EndPos := RightAlignment
oDCOCX_Exontrol1:ShowLinks := exShowCrossLinksMixt | exShowExtendedLinks
|
|
101
|
How do I enable the cross link support ( triangular )

local var_Element,var_Element1 as IElement
local var_Elements as IElements
local var_Link,var_Link1,var_Link2 as ILink
local var_Links as ILinks
var_Elements := oDCOCX_Exontrol1:Elements
var_Elements:Add("Element <sha ;;0>A",nil,nil)
var_Elements:Add("Element <sha ;;0>B",0,76)
var_Element := var_Elements:Add("Element <sha ;;0>C",-76,32)
var_Element:AutoSize := false
var_Element:Height := 32
var_Element1 := var_Elements:Add("Element <sha ;;0>D",76,32)
var_Element1:AutoSize := false
var_Element1:Height := 32
var_Links := oDCOCX_Exontrol1:Links
var_Link := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,1],oDCOCX_Exontrol1:Elements:[Item,2],nil)
var_Link:StartPos := CenterAlignment
var_Link:EndPos := CenterAlignment
var_Link1 := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,2],oDCOCX_Exontrol1:Elements:[Item,1],nil)
var_Link1:StartPos := CenterAlignment
var_Link1:EndPos := CenterAlignment
var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,3],oDCOCX_Exontrol1:Elements:[Item,4],nil)
var_Link2 := var_Links:Add(oDCOCX_Exontrol1:Elements:[Item,4],oDCOCX_Exontrol1:Elements:[Item,3],nil)
var_Link2:StartPos := LeftAlignment
var_Link2:EndPos := RightAlignment
oDCOCX_Exontrol1:ShowLinks := exShowCrossLinksTriangle | exShowExtendedLinks
|