In the following screen shot the Views, Clipboard, Font and Speakers are shown using the BackgroundExt property:

as "bottom[2],bottom[16,text=`</fgcolor><fgcolor 6D6AAA>Views</fgcolor><fgcolor A0A0A0>`,align=0x21]", shows the Views aligned to the bottom, with a different foreground color.
Easy samples:
-
"[pattern=6]", shows the BDiagonal pattern on the object's background.

-
"[frame=RGB(255,0,0),framethick]", draws a red thick-border around the object.

-
"[frame=RGB(255,0,0),framethick,pattern=6,patterncolor=RGB(255,0,0)]", draws a red thick-border around the object, with a patter inside.

-
"[[patterncolor=RGB(255,0,0)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(255,0,0),frame=RGB(255,0,0),framethick])]", draws a red thick-border around the object, with a patter inside, with a 4-pixels wide padding:

-
"top[4,back=RGB(0,0,255)]", draws a blue line on the top side of the object's background, of 4-pixels wide.

-
"[text=`caption`,align=0x22]", shows the caption string aligned to the bottom-right side of the object's background.

-
"[text=`<img>flag</img>`,align=0x11]" shows the flag picture and the sweden string aligned to the bottom side of the object.

-
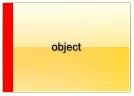
"left[10,back=RGB(255,0,0)]", draws a red line on the left side of the object's background, of 10-pixels wide.

-
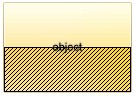
"bottom[50%,pattern=6,frame]", shows the BDiagonal pattern with a border arround on the lower-half part of the object's background.

-
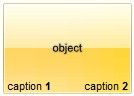
"root[text=`caption <b>2`,align=0x22](client[text=`caption <b>1`,align=0x20])", shows the caption 1 aligned to the bottom-left side, and the caption 2 to the bottom-right side

The Exontrol's eXButton WYSWYG Builder helps you to generate or view the EBN String Format, in the To String field as shown in the following screen shot:

The To String field of the EBN Builder defines the EBN String Format that can be used on BodyBackgroundExt property.
The EBN String Format syntax in BNF notation is defined like follows:
<EBN> ::= <elements> | <root> "(" [<elements>] ")"
<elements> ::= <element> [ "," <elements> ]
<root> ::= "root" [ <attributes> ] | [ <attributes> ]
<element> ::= <anchor> [ <attributes> ] [ "(" [<elements>] ")" ]
<anchor> ::= "none" | "left" | "right" | "client" | "top" | "bottom"
<attributes> ::= "[" [<client> ","] <attribute> [ "," <attributes> ] "]"
<client> ::= <expression> | <expression> "," <expression> "," <expression> "," <expression>
<expression> ::= <number> | <number> "%"
<attribute> ::= <backcolor> | <text> | <wordwrap> | <align> | <pattern> | <patterncolor> | <frame> | <framethick> | <data> | <others>
<equal> ::= "="
<digit> ::= 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9
<decimal> ::= <digit><decimal>
<hexadigit> ::= <digit> | "A" | "B" "C" | "D" | "E" "F"
<hexa> ::= <hexadigit><hexa>
<number> ::= <decimal> | "0x" <hexa>
<color> ::= <rgbcolor> | number
<rgbcolor> ::= "RGB" "(" <number> "," <number> "," <number> ")"
<string> ::= "`" <characters> "`" | "'" <characters> "'" | " <characters> "
<characters> ::= <char>|<characters>
<char> ::= <any_character_excepts_null>
<backcolor> ::= "back" <equal> <color>
<text> ::= "text" <equal> <string>
<align> ::= "align" <equal> <number>
<pattern> ::= "pattern" <equal> <number>
<patterncolor> ::= "patterncolor" <equal> <color>
<frame> ::= "frame" <equal> <color>
<data> ::= "data" <equal> <number> | <string>
<framethick> ::= "framethick"
<wordwrap> ::= "wordwrap"
Others like: pic, stretch, hstretch, vstretch, transparent, from, to are reserved for future use only.

