|
252
|
Hide the scroll buttons while keeping scrolling possible via drag and drop

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 513;
ToolBar1.Background(213) = -1;
ToolBar1.Items.ToString = "File,Open,Save,Close,Edit,View,Print,Export,Import,Settings,Help,New,Delete,Refresh,Undo,Redo,Copy,Paste,Cut,SelectAll,Find,Rep" +
"lace,ZoomIn,ZoomOut,Sort,Filter,Sync,Backup,Restore,Lock,Unlock,Share,Download,Upload";
}
</SCRIPT>
</BODY>
|
|
251
|
Change the background of the scroll-buttons (EBN color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABFoCg6AADACAxRDAMgBQKAAzQFAYahqGKGAAGOD4JhUAIIRZGMIjFDcEwxC6NIpAWCQCgkNgzSTAYyDLCIYhkGyPRiASQZUhmHIDTbIEBxf" +
"IMIxTBQZY7GGgpRjyGpGRjHc70QADFpoTKmabiab5HoSCZDRrPcgxeA0NAPEiPIypaoLDhaEQyDSJNj2TCIahhNSEbauCZYfoyXYDVpNMyVJJEExXFqXZhkO6rajmOZ1" +
"XpPUjUDS9LRxJiKaYCSwYDBbFIWWTZMS3ZhwASxHC8aRhG5wAxOA5fZTlcS5TSUKzXOYALQ2C4rNq+EZbZbpQAaJi2CRrPifZToKbxYDnEKqWBOcI7Vr0NaBPwaeDhHg" +
"ugYLRcmSAA1BoXhslMX5ejibY8BsDJeF6FYjmWdyXnARAkiAaQxh0DonCMLh8AARoUhCCY/HiSJaBIKBCF2Jp1CABgRGAQZVF6CYSlCS4CGCOAqAyA5gmgKQJgMB74H+" +
"BRhHgWgYgYIJIE4Cgnk6M52CCCIiBiDgjgcUA4DIJoJGKSIQn2CgAAgMIcDoT5Yk4NYNCMaJaDCAwJPgfYPGOeJ6ECEAjjgKIPDeD5ZB4SYSCSKQqEUMpIGMYJ9hQZQ5" +
"EoVIVCScZwlAPxlikchbhcZZZDwcgyE+WYOGWGQmGmGhPBoDAjnYbIbiaWY+G+E5GAKcJ9h0Zx5loeIeCScRkjcPxnmoAh/iAaAZDwVAsk+WgegmIgoioKhPBWCxDnqE" +
"NHBoToThOR4DByftYjoaocicJK7k0P4qCqEojikahZDyGA1A+aoui2KwqmqOhPCoTYTnqNODFqXo3hOSxTGye4vGuep6kCMAknKUJRDqbBrCKR4yGyGQ+BCAxtAsPQJD" +
"qWx0A0ASAgA==");
ToolBar1.ArrangeItemsAs = 513;
ToolBar1.Background(119) = -1;
ToolBar1.Background(213) = 16777216;
ToolBar1.Items.ToString = "File,Open,Save,Close,Edit,View,Print,Export,Import,Settings,Help,New,Delete,Refresh,Undo,Redo,Copy,Paste,Cut,SelectAll,Find,Rep" +
"lace,ZoomIn,ZoomOut,Sort,Filter,Sync,Backup,Restore,Lock,Unlock,Share,Download,Upload";
}
</SCRIPT>
</BODY>
|
|
250
|
Change the background of the scroll-buttons (solid color)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 513;
ToolBar1.Background(119) = -1;
ToolBar1.Background(213) = 15790320;
ToolBar1.Items.ToString = "File,Open,Save,Close,Edit,View,Print,Export,Import,Settings,Help,New,Delete,Refresh,Undo,Redo,Copy,Paste,Cut,SelectAll,Find,Rep" +
"lace,ZoomIn,ZoomOut,Sort,Filter,Sync,Backup,Restore,Lock,Unlock,Share,Download,Upload";
}
</SCRIPT>
</BODY>
|
|
249
|
The margins appear cut off when the control's content exceeds the viewable area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 513;
ToolBar1.Background(119) = -1;
ToolBar1.Items.ToString = "File,Open,Save,Close,Edit,View,Print,Export,Import,Settings,Help,New,Delete,Refresh,Undo,Redo,Copy,Paste,Cut,SelectAll,Find,Rep" +
"lace,ZoomIn,ZoomOut,Sort,Filter,Sync,Backup,Restore,Lock,Unlock,Share,Download,Upload";
}
</SCRIPT>
</BODY>
|
|
248
|
Show scroll buttons to allow scrolling the content when it does not fit within the viewable area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 513;
ToolBar1.Items.ToString = "File,Open,Save,Close,Edit,View,Print,Export,Import,Settings,Help,New,Delete,Refresh,Undo,Redo,Copy,Paste,Cut,SelectAll,Find,Rep" +
"lace,ZoomIn,ZoomOut,Sort,Filter,Sync,Backup,Restore,Lock,Unlock,Share,Download,Upload";
}
</SCRIPT>
</BODY>
|
|
247
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ToolBar1.ReplaceIcon("C:\\images\\favicon.ico",0);
ToolBar1.Items.ToString = "Item[img=1],Item[img=2],[sep],Item <img>1</img>,Item <img>2</img>,[sep],Item <img>1</img>[img=1]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
246
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ToolBar1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
245
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ToolBar1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Items.Add("ToolTip",null,null).Tooltip = "This is a bit of text that should be shown when cursor hovers the item";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
244
|
ImageSize property on 32 (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ImageSize = 32;
ToolBar1.Font.Size = 16;
ToolBar1.PopupFlatImageWidth = 32;
ToolBar1.PopupAppearance = 1;
ToolBar1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDx" +
"RDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFY" +
"FoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4U" +
"kmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqA" +
"ochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A" +
"0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" +
"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2" +
"UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnS" +
"cg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBp" +
"AoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaD" +
"RDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+l" +
"GNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" +
"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwyku" +
"XpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2C" +
"yA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8R" +
"pBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8" +
"TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAe" +
"HGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAu" +
"hoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwM" +
"sCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" +
"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAg" +
"swOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBt" +
"YQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGB" +
"hYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0M" +
"gRBCCQAgQEA==");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj" +
"6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7E" +
"MRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4" +
"nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnS" +
"eQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJj" +
"nOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMa" +
"J9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTG" +
"SUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" +
"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgk" +
"XI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD" +
"6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BR" +
"AjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBE" +
"BwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQ" +
"HoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgR" +
"hcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOC" +
"QAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" +
"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4" +
"zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBs" +
"H0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ToolBar1.SelBackColor = 67108864;
ToolBar1.SelForeColor = 65536;
ToolBar1.Background(70) = 16777216;
ToolBar1.Background(71) = 33554432;
ToolBar1.Background(72) = 50331648;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Item",null,null);
var_Item.Image = 1;
var_Item.Check = true;
var_Items.Add("",1,null);
var_Items.Add("Item <img>2</img>",null,null);
var_Items.Add("",1,null);
var_Items.Add("Item <img>1</img>",null,null).Image = 1;
var_Items.Add("",null,null).ToString = "Popup[img=1](2[img=2],3[img=3])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
243
|
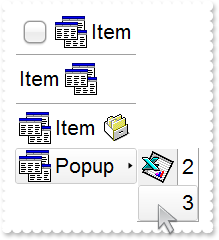
ImageSize property on 16 (default) (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ImageSize = 16;
ToolBar1.PopupAppearance = 1;
ToolBar1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjH" +
"LUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKB" +
"UrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo" +
"3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDs" +
"YYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoV" +
"mWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoV" +
"oWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZi" +
"Se41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" +
"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==");
ToolBar1.SelBackColor = 67108864;
ToolBar1.SelForeColor = 65536;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Item",null,null);
var_Item.Image = 1;
var_Item.Check = true;
var_Items.Add("",1,null);
var_Items.Add("Item <img>2</img>",null,null);
var_Items.Add("",1,null);
var_Items.Add("Item <img>1</img>",null,null).Image = 1;
var_Items.Add("",null,null).ToString = "Popup[img=1](2[img=2],3[img=3])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
242
|
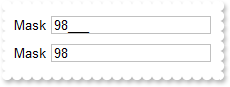
How do I get the item's value without the place holders (exclude mask-characters)

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ToString = "Mask[edit=98][editwidth=-128][edittype=2][mask=00000],Mask[edit=98][editwidth=-128][edittype=2][mask=00000;1]";
}
</SCRIPT>
</BODY>
|
|
241
|
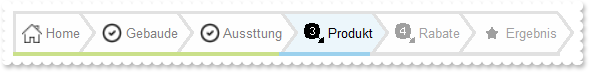
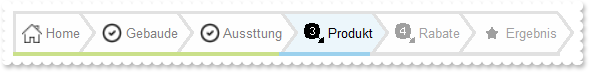
How can I generate/create a progress/step bar for installation

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABfQCg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwH" +
"IERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSW" +
"JamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMw" +
"yDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BI" +
"RoRFQDAoEIW4WgkawGBEcRSBOAQQhaJgmgmYoIiYKoKmKSI2C6C5jAiLAkAcDpYk4NYNCMaJmDiDpjHidg6g+IxIhYMYQmQSQWEaEZiHifhKg8JI5AIToNiQKQiFKFJl" +
"EkGhNhWZJJGYT4QFAORWF6F5mAkJhahYJY5hYUBAmOeI4n+GpmkmNhuhuZwJkYcocmcSZWG+C4mEmZhjg8EIZDYaodigCgGgKIJnBmYh7hmKB5hwAIZCeegSg6I5pAmN" +
"oGiIKRIn4fYiGMSg2hGJppkmVoTh6KRKF6FYmGKWh2iaKZnHiNoghkKgqi6JILTKRonieaYJDqLYtGaGoWjKLppBqUojDsax6n6OYsCuSwWgSL4qkmIo4i0aYrBqTodC" +
"yCRqkGK4mFsNpPjWaoYjLlRsjsCovgqbYLgYcI0GxhZejmbRrgqWIvi0Ox2lSOhuisPoTjsbh7j6Oo8G4KI6nSNQvGsEp4jgb4rhqfI7i2eIqn+Phqikcpcj0bZbkMB4" +
"um6TALASJQwmwPoxjkL48E4NpFHEapPAmGRxhuIp3kcbBbhKFpEjCQ43BySQpkzjZKC+W4DCySRxnsUwhh+Mg8k8F5NHEPJeDySpzioPwui+c5sisOZQGobQPDaTAzn0" +
"HxIksc5MicJ5CmwPJLE+R4tiwao1jAdANF6AZSjWKJ2iKGB2E2FhFkCcoZEcZpanaSM7FucItjccpbDcDRLAoHUXIKANACICA");
var_Appearance.Add(1,"CP:2 -8 0 12 0");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABNoDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwH" +
"IERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSW" +
"JamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMw" +
"yDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BI" +
"RoRFQDAoEIW4WgkawGBEcRSBOAQQhMbIkA6IhoiIJ4KGKSIuC6CojAiNgxguYwolYNINmMOJmDaDojgiJAkAcDpYn4QYQCQKQWESEZkDkJhGhKJAIhYPYTmOSRGDuFJl" +
"AkUhShUY4JC4WoSCWOQyF6EIkmkXhihWJhJGIY4ZiYWJCF2GplkmNhfhMUA5iYcoaCcSYeHaHJDimMhvh6Z4kCYSxqGgCgEngO4NioDoFiEKBqCaCIimgeg2gqI4okoP" +
"tHGkShChaIBpgMDh6iaZppC4fobimGgKhXVBqhKJoomqCoWimIYqBoAoch8KZZkAAIeiqVomieKorgqXo6iqa5KDaNRpiqewGjKK5rnMDo7i4a5bB6SovGwWwKjAOxpn" +
"sPhCjEbI7CKVo1G2Cgyk2LBtCsDpchcbRLCaYo1m4OxklqNptlkepRjOLQ6n6Zo7m4W5Gj6L5ukseppjgLprkqcI5C+SoSmiK5ujsfwCDsbgbnaepBnAa5OjWQAQDuVp" +
"PkEb48EcCI/i8SxzAGPZwDwQwTkacIal6f4SDEfA6jSPhxw6EouDGexDA2QJyCkIwakkcwMh8FJCm8bI3BiQQyEzo5HCwXIHCyT5lmyPw6kwc5Kn8PpNmwTJnDuUQ0kq" +
"MwVkqKw9AMDpQjSPQOlWSh0HyWpti0dRtFcCJKGYDIvEiNw1E0NxekIdgMgMYpWiQDYXF2WYvk2JpqlqdQsjsJUXAbR9C+E+IYNQOwPBxFcGwfYzRji5CeLsUo0xbhwB" +
"4E0F4vR3C6EKJ0YgbwOBWDOFYdonA7AzF2PALgjRWjCDiLoZw2xmByC6A4Coyg4i8BcPsH49AODXBmMkagPBWC7EWPIDoXwKjODeNQewxQxD3A6M8Oo3R7idHWFMa4YA" +
"0BPD6OEfAngXiNG+PQXwThQjjHyJ4N4nRyB2F8FICQdRcgoA0AIgI");
var_Appearance.Add(3,"CP:4 -8 0 12 0");
var_Appearance.Add(6,"gBFLBCJwBAEHhEJAAEhABFIDg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSKUOQTDKMIziYBYJhEMgxDREIwjEKEIhoGQcJAGQBJCjWGodQLOEgwH" +
"IERQjEyUpIgFBIYhzEAZJ5jOioaBOCY0TxCNCQG5oOBIACqariagBUoKUwADCNdIVfIUQBFDYZabjeooJpmWJWRbJQyiLaVaQSGoYLqgO6LajWIJORpZcB1BK2Cy5FSW" +
"JamCYpEwXBY6TpIFKXDIsOSDIqvaKpDI4WxMH4JYELOy4aYPJgAaYweSTTi8CYzMSOLIpOCcCADH4DWjAeh1DAdPzdNytY4uO5YRrzRZ5RDZOgQTq4AZrXbHJpwehZMw" +
"yDmEwMmieBch4ExDk2Cxvi4HAMi6MhTlQGBrnsA4dhQapNGqXBzCMfgaj+DgHkSYRfHiVx+EeSxIAAaBYEaVZfHQXpXngCBCEUAYkGMHQHFGSBlEGUISCgFRAkQIQ2BI" +
"RoRFQDAoEIW4WgkawGBEcRSBOAQQhAVJCCWIhoiIJ4KGKSIuC6CojAiNgxguYwolYNINmMOJmDaDojgiJAkAcDpYn4QYQCQKQWESEZkDkJhGhKJAIhYPYTmOSRGDuFJl" +
"AkUhShUY4JC4WoSCWOQyF6EIkmkXhihWJhJGIY4ZiYWJCF2GplkmNhfhMUA5iYcoaCcSYeHaHJJGmMhvh6Z4kCYSxqGgCgEn+IJoEoFoGiGaIKCaCoimiSg2geIBpAMD" +
"h6iSZppC4fobikGgKg6JppkodoeiIaYaAKFIfCkWZAACHoqBaJofiqapKjaD4qGkKoWiSHppHqTowDCapqmaOonCses9C0ag6l6O4wmwSo+imL4rCsAoyh+awLBaToxC" +
"uWwukkQJsgkepCjObYKjqUYsmkaxSlKLYslsZpiiebY6n6Xo3C2exemOOpomuFpTimbZ7Faao7C8SoCjCHxua4QY4G8W52gaO4khsKpokCZArk6fo/jADAKnqPBkAwGw" +
"Hj0bY8CsDJBCSDA7A+OwrHwSwUkacRsamRhvhwTwLDscZcHqWZEHIHBunuKhyGudwJkocg5HcJZLGybACGCTAyCoYp8k0MZ7l6b5MHO/w8jqcxpjsGo8jOPVAFEaxMmM" +
"A5MnSKvlD4LwMHMSZUGwXROl+UZ0BqBxYkmc5sioSJXCSHRDF+Kw1iwbxklmNh7hMYZQCWbBrGyWxpl2JxwkCG4PYpQbi7DODsRozwtjwRGAUYI8BOArCmLgLQqAngNG" +
"KPETgbwOjDHeLsXQBxjjyE4K8FoyA2BcGcG4AAHQ3BKKUIAgI");
var_Appearance.Add(5,"CP:6 -8 0 12 0");
var_Appearance.Add(8,"gBFLBCJwBAEHhEJAAEhABSoCg6AADACAxRDgMQBQKAAzQFAYcBqGqGAAGIaRWgmFgAQhFcZQSIEEhHBKMYwjOJgFgmEQyDCNAEwXDSEQ0DIOEgjGAkRxtDQZIRnGA5B" +
"iGI4RSbKMgwPBIZxCGSfIzpGKqAiCN42UCNFByXAgbyPKibJBBeK4dgOEYhVg7IaCIAFRTJCyTRpEWybLgkNQwWzAdr3DTMTQ3LavKbvKoaYi2L4xSCNEi3VK8dwlJye" +
"KbpWA5IpKCZEQLRU5UXC+KA/OyBY7xHBIXpGU6PVZOVYSHTUE4vAauQAzKQoDqGY5la7aE5WVZkIznWy4Ih0TMcTgBPDVM4qCapJr3DqRRDKMxUfimF57J5hehADoWDw" +
"7kSFRLDsFReEiUBxiOJRCHgEQdE6egti6MhZjqWJNiaTppjeNxuGMdYJP+AZlmERb8hARAkiAaQYkcQZUHIGRZIOVgDFAMQIE2AZRiQVQDAoEZEHkTgGBEcICAgfiDlS" +
"QgliGKByBuBxiSSIoHiISIGCWCJiGgdAkAcDpYi4LYLCKaJGDCDJiniVgyg2IpIiYKIOmIeJ2DqD4iDiXhCg0JA4mIRoLiOeQmDyEokAidhFhOZBJEYR4OGSORWE2Ewk" +
"kkQhThaZYnFIXh0E+eYGGKGJmEmFhmhmZZ5iSQ4WiaSRKDeGomAmHhyhyZxJkIXobGWSY6CyHYnEmdh+hkZxnFIeIgmeOZCH+IZogoBZRiEJ4TjYfIiCkCZ+gqGpnioN" +
"guiOaQaGYfYkmiSY+gaJoqAoboKicaBZiqIYpmoKgGgyJgqgqNhoiiaRaF6H4risSo+iqJRqkqVo6hkKZJEqOYumwCYKj2DRrnsBpGD+bA7BaR4xmkOwqkuMBslqTpPj" +
"GLIbEqU4tGwOpKiaNZrEsZg0jOLZKB6XoRi4C4GHOOJkFuFpmi8KwKFqJYaG6OomHaKQomsWpxjCLpblK9F6kaPo9i2S52m6OQwAsLwCj0LYrkKV5Bm+ag2nuKZwkwDh" +
"djQcRMFYcJCDCWh7BaRptBwYwSjecZMgcF5GHITAMmsboQDQBCAg=");
var_Appearance.Add(7,"CP:8 0 0 12 0");
var_Appearance.RenderType = -2130772226;
ToolBar1.Locked = true;
ToolBar1.Images("gBJJgBAIEAAFAEGCgAhb/hz/EIAh8Tf5CJo2AEZjQAjEZFEaKEaj8ZAIAEEbjIylErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx2PyGRyWTymVy2XzGZzWbzmdz2f0Gh0Wj0ml02n1Gp" +
"1WOh8Sh1q1ux1+yf9m2mu2tx1tp2+81+638w3ds4dn3vE2fBu/FrW353J3Nk49z5lt6tc68r7Ni6dy7e+6Nf78a8fi6F68u25Ve7fprPP8Pq+Mt91U9P1q/w2Hn63n/D" +
"mv89b+vm1cCwNA8EQTBUFwYtyLB8lkII8kCRI0kqSo2cEMJy/8Grsf5+Aef5gRBERgIyf5/REcEUxXFEVH/FkYHBFB/xEeCHRujJ8A8R5AnRHkfHQjJgACdgAA9Isjg8" +
"jJAACfAAA/J0oA/JsnyjKcoytKksyqjR4AAB6MzBMUvzDMczzNMsyI3NgATdNE1zTOM6ABLsuy3LEry9O89yIAZ+AAH5gUBQUdg+f5An+fFEUUjKAgA==");
ToolBar1.Images("gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlkZQcZZ8ZVkymkYVMZOUtjB1moAmcYn8+mEZQk6lsvjExoE9oM3jE5nU8pdTo" +
"VUpQAotGldIAFXoNfjNOAFQltSqtnsFJolardDqlpAFiskss1wuFXrNsjRojJ/jIkv+BjBpnFGsxrwQAwEYxYAQEZwl6vd9xONxuRseGjOIxmVjOPweSycYv2d02KyGF" +
"qObz2n0AAzGivmk1uo0NPzUYzm23mN1+xyRhjJqyRY1VljJayRsjJj0UZ4UY4l64241cY5V65kY53PAHRAHTtnVzPXAHZtnbAHd5/g8Va8lzldm9Fa9Xs0Xu4vHunJ5b" +
"mu877hv26zkOw/7uQC/TqP4+b/O1ADvQW8cGpU+kEPXBUBr0LjPoyDUPpcjIvQw/Dgw2tkOow18QIxFoAK5EkIQTCUUK1FTHRDF0RIxGT0wi9sbKNHEWR1GERxLDTpMk" +
"OiMmUjJPSgjJloyO0kxrJa9SajEnoxKMvSnKsryDLK2S2AEugBL81TCjErRnDMsPDJknSlMCMSpN0xvzISdA+jKOAAFaM0GjFAz/OETL1CatUQjdCUhQyM0c+0gT5MtG" +
"0BSNBU0jFKKM+8lTmvVHUDQtOUlT09xPTEA1cljZgAL9RPfV9bNHWVaVvXdcVnOVa15V9Y18locIyCaMicjIo2DXgioyIljoyG6M2MjFkIxZSMWZZtb2ejFo2vadq2lb" +
"Nl27b1oXKAFqIxawAWwAFtABbl0Vdb4AXDeFxowUSMiOjIWoyDl7Veg6MAujIkIyT6M38jGAIxgSMYJgsA4OAGEoxhaMYbft/4DgeLYujONABjgAY8AGHgBiIAYmAGK5" +
"G0WMZNlGVBUjJGozHAMZm54LIyLedIyE6M5yjGdoxnuftFoKMaHpOi6Pomlozn2mr1p4AaiAGlABoyMaRr2eavrOtaFquwIyBCMh2jI2ugjKUpHn6SJQjIxbgjIdIyA+" +
"2bdvaMPBugAbvkfD8LvSMbijG+oxv6MbajG38ZuW8brmfE7zwQAceAHIgByYAcqAHGwFzHDbtufOctx2/JX0YgxRYgNoyA1m9xiiM2IzAgcAnXZdojPbIx3VeePmXeoz" +
"3/JKN4Uy9r2/c5EjHlox5vReejPZ+j4np2D5PeNT7HgLZ0PPteKqMpNyEA9D9oACujJIIyJqMgl9++Q8jH1ow/F0Jon4EZfmRh+pGH7kYfyd59D/AAP+JK7CBj7ICP0f" +
"s/h/Tr0VkZghACDMESMQFABAcAECQAQLVeQkjAJWGIPAAo5jBLGMKOa6ywMq5yMAsVvCoAELGOwuhgUaGbaWPkYhutsjMOlbQ8h8ymIBGYYkriG1BhxGYjr0iTDsjMTW" +
"VHoiCTqKbXIqxGhwACJSvHQgiIyHqK0WyjRNiuHmNxGAnkZCoRkF6zY0xrjbCuN8fQARyj9HSO0eI9EZjURiNkZJBktjgRmQUPSMx1IxHcjEeVgx7kVICJpLJHkYkjE2" +
"SgAJLAAkwugAZGQZJADMyEjALiMhngcHwjIbyMiVIyG4jIMGCypIxKtGgAJWsSIzLAjEsoNkYloRiWxGJcEYl0RiXi9pfAAmAnGYUrgATGABMhHMypay3lzLuXsqpWTa" +
"m5N418ywATNABM8AE0QATTZGxgGsgHTuniuSAjARnLztYU99mc9p8Odn2Rmfzg5wsboFPUjM95GOmoMR+hE/53MoeLQ4jFEAARXnzICfgAKEuooBQwjFGWmuHBSRkP1L" +
"CM0rcy2dANKqXEYpaRimDqqZUzpfTUAFNwAU5cPTs0VNKbU+qFURYLGIo1KW7UypzFqoVRXtVNmZFQfErqyR2ihGCROqqGAAeCtyHgAGAGAPgBgD1nrS5EZwbw+DmHvW" +
"+uI9yMV0rlXiuwAK9V6rvXCvNgK9jOAeHwcFc7C2HKSP8Pg/x7jPsZY6xdjbH2Rr3ZCylmLJAAAeP8QA/x8Wds+PgjFnSGjwtMP+sYABDj+AwH8cNrbXjhIxbK2FtraA" +
"AGGPwPgPxj27t6McjA8R4B/A+Ae4lxnIj4DAH8QwB7mXOciPwAAfxgAHupda6d1br3ZuuRgf1nRwD/vCP+8ZGB/ifH+Pkh16r2EYICA==");
ToolBar1.Images("gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlktl0akQAGMZI80jMzjExl87nk9n0/oFBoVDolFo1HpE9B0ZJcZSkZYEZaUZa" +
"9UqVQp1MjNLpNdr1fsFhsVjsAFjItjJ5jK4jK2jKejKDjJxudxt9ttdps8Zs1kv1/wGBwWCtEYPcZY15jB3jI/jIajIHyOPxsZxkYtkYxOGveDz2f0Gh0NcAFqjDHjKy" +
"jI9rdd0msjGq096jGk0W33G53U8JkZXOKAGwAAGv3EjHCzIA5NN3fN53P0NPjC3y2tnsHjAJo2ky4A6kY6XQ8Xj8lGCsZX93jBAnwkjJbjKBjI6jIPoXsjFwjHpjAT8r" +
"/wBAKThkjJprsjDIJclKMDUjJeIybaMkwjL8AA+yewSAC5IwqaMBhAUQRC6AkIybCMjkjIEJeJqMlbAqMlQjJ0IySyMh8yaXRUjEUIwqqMCNEUgyE0USIxE0dxSl4Zoy" +
"KaMyAjCTIwQ6MmgjJRIyHaXx0AEeABHwASfIcxTGskCIxAyMQ2AEMpZC4AAsjIIIyhKMBNA4AFKjI6JfDM1Q6AEPzJQVBqS879vUAEKq9QIACojIkpfCr9AA/iGUJS9M" +
"KI8LvgA7oGtA7iM048NM1LUyet6jDfumjIeIy4yx1g4VOOXU9bVuljSNMADNgA2TguspDXtSxDaAA21cWTZLCgAPiMtQzDqowx0ERwADJWradpOVYrOIxZllXDZS+gAF" +
"yMj031RURNS6IxdsNURTlVtKzoAXJcV8Xy0lUgASqsQ4q0equjCooxfyMX5ZF84Xhid0MmSbIwmqMJwAGH4bjFTorG6VY4ACPIwkCcoykiSI0eCjIeAB/AflCWZRlyV5" +
"glqojglpBn5OSWEOf2dJWR5f58lWgaEk4HA+lwGTclYGCGlwHnHp+opaR5/6KjWeauuOc5oAGbJZmqW5mlmWZilSAgA==");
ToolBar1.Images("gBJJgBggAAQAAgACkKAD/hz/EMNh8TIRNGwAjEZAEXjAojJQjMLjABAAgjUYDMnlUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpE5g8YCcZBMZpc1qNPj" +
"ASqFJrFZrVbrlYBUZH8ZKcZHcZC0vC8ZHtitVOrtvuFxuVzjARjJsjLHjKpjJZjIfjMmjBbjKtvMZM8ZCF0xmNx2PnALjJFjLMjL4jLjjK8jLAjLky8ZZcZIEZr+Q1Gp" +
"1WOAsZD0ZYcZf0ZfMZd8ZeG02UZYUZDcZhOr4XD4lIqIOjK6jL63cY2fO5oA2sYW8ZBkZknF7Xb7k0qN2jGUjF6jHTAHP8/R9GYjDEjJCjIPq/d+n14nZAHgABEjLIjJ" +
"4vVALoQGADcva0jFOw+0FwYujFowLSMmajJ6oyfkBPTAj0PRC6MQqjBlIyK74wbEsTK0iKMDIjJZNEjJtoydyMn3DDmIwdiMm0jMQowWKMjCv8TyFIahgqjIarYjAvoy" +
"NaMkyjJpQwaCMksjI1IyLyMikjIZpDIkvzArgaIyScZzMjBHoyGMwzZNrHtOAAsP/GKMiqjIDzdPM9Le/EkIwUyMlCjMxpHPdDUOrMjIw/iMCDL1EUhSKigG6yMskjFK" +
"UlTVN05TtPU/UFQqwiofJXUqOo/R4AJI/CMQMnKHolV6VIdWaT1qlp8njWyNHwANeMvX6W19YCMWJYdhJY3NigAzw4JbZ1oABZ6WH8B9mWtZh/k/bVuJbbdtH/cNmICA" +
"=");
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 35;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add(" <img>5</img> Home",null,null);
var_Item1.BackColor = 117440512;
var_Item1.ItemHeight = 36;
var_Item1.Alignment = 2;
var_Item1.ForeColor = 8421504;
var var_Item2 = var_Items1.Add(" <img>6</img> Gebaude",null,null);
var_Item2.BackColor = 83886080;
var_Item2.Alignment = 2;
var_Item2.ForeColor = 8421504;
var var_Item3 = var_Items1.Add(" <img>6</img> Aussttung",null,null);
var_Item3.BackColor = 83886080;
var_Item3.Alignment = 2;
var_Item3.ForeColor = 8421504;
var var_Item4 = var_Items1.Add(" <img>3</img> Produkt",null,null);
var_Item4.BackColor = 50331648;
var_Item4.Alignment = 2;
var var_Item5 = var_Items1.Add(" <img>4</img> Rabate",null,null);
var_Item5.Alignment = 2;
var_Item5.BackColor = 16777216;
var_Item5.Enabled = false;
var var_Item6 = var_Items1.Add(" <img>7</img> Ergebnis",null,null);
var_Item6.Alignment = 2;
var_Item6.BackColor = 16777216;
var_Item6.Enabled = false;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
240
|
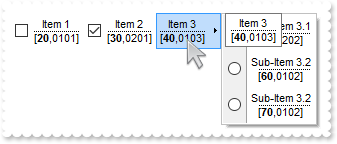
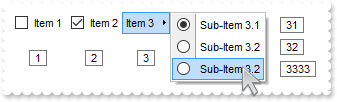
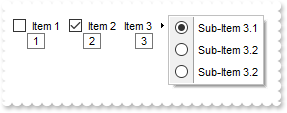
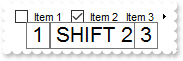
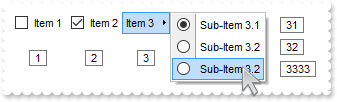
Is there any function to retrieve all available shortcut keys

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(144) = 65536;
ToolBar1.Background(145) = 16777215;
ToolBar1.ShortcutKeyVisible = 36;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "3";
ToolBar1.Refresh();
alert( ToolBar1.ShortcutKeysInfo );
}
</SCRIPT>
</BODY>
|
|
239
|
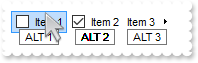
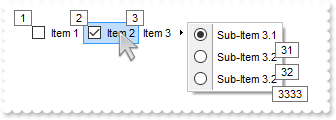
How can I display shortcut keys with a different size

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyFormat = "`<font ;14>` + caption";
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+SHIFT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
238
|
How can I display shortcut keys with a different font

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(144) = 65536;
ToolBar1.Background(145) = 16777215;
ToolBar1.ShortcutKeyFormat = "`<font Stencil>` + caption";
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+SHIFT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
237
|
How can I change the visual appearance of the shortcut keys (sample 3, theme)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"XP: Button 1 1");
ToolBar1.Background(143) = 16777216;
ToolBar1.Background(144) = 0;
ToolBar1.Background(145) = 0;
ToolBar1.ShortcutKeyVisible = 36;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
236
|
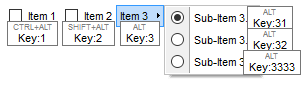
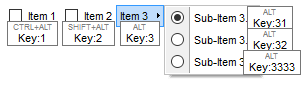
It is possible somehow to show all available shortcut keys (sample 2)

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
ToolBar1.ShortcutKeyVisible = 36;
ToolBar1.ShortcutKeyFormat = "`<c><font ;6><fgcolor 808080>` + sca + `</fgcolor></font><br><c>Key:` + keys";
ToolBar1.ShortcutKeyPressedModifers = -65536;
ToolBar1.ShortcutKeyFormat = "";
ToolBar1.ShortcutKeyVisible = 4;
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+CTRL+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+SHIFT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
235
|
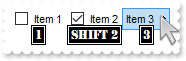
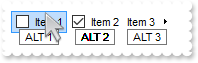
It is possible somehow to show all available shortcut keys (sample 1)

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
ToolBar1.ShortcutKeyPressedModifers = -65536;
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
234
|
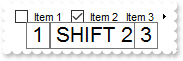
How can I show the shortcut keys semi-transparent

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(143) = 0;
ToolBar1.Background(144) = 65536;
ToolBar1.Background(145) = 16777215;
ToolBar1.ShortcutKeyVisible = 36;
ToolBar1.ShortcutKeyTransparent = 50;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
233
|
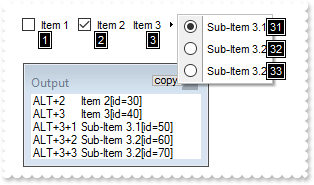
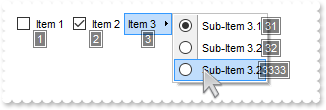
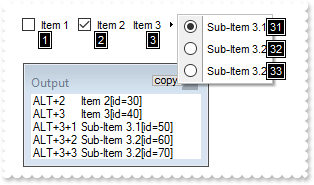
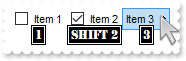
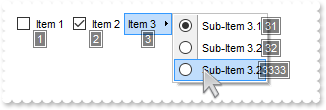
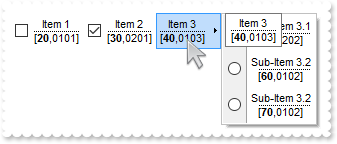
Is it possible somehow to display ID of each item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Debug = true;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
232
|
How can I change the visual appearance of the shortcut keys (sample 2, EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ToolBar1.Background(143) = 16777216;
ToolBar1.Background(144) = 0;
ToolBar1.Background(145) = 0;
ToolBar1.ShortcutKeyVisible = 36;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
231
|
How can I change the visual appearance of the shortcut keys (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(143) = 0;
ToolBar1.Background(144) = 65536;
ToolBar1.Background(145) = 16777215;
ToolBar1.ShortcutKeyVisible = 36;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
230
|
Can I show the shortcut key right after the item so it won't overlap it (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyExtPaddingH = "16 + width/2, 16 + height/2 ,16 + width/2,16 + height/2";
ToolBar1.ShortcutKeyExtPaddingV = "16 + width/2, 16 + height/2 ,16 + width/2,16 + height/2";
ToolBar1.ShortcutKeyVisible = 36;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
229
|
Can I show the shortcut key right after the item so it won't overlap it (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyExtPaddingH = "width/2, height/2 ,width/2,height/2";
ToolBar1.ShortcutKeyExtPaddingV = "width/2, height/2 ,width/2,height/2";
ToolBar1.ShortcutKeyVisible = 36;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
228
|
Can I specify padding for shortcut keys (sample 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyPadding = "8,8,8,8";
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
227
|
Can I specify padding for shortcut keys (sample 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyPadding = "0,0,0,0";
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
226
|
Is it possible to specify where the shortcut keys should be shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyAlignH = 0;
ToolBar1.ShortcutKeyAlignV = 34;
ToolBar1.ShortcutKeyVisible = 292;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
225
|
Can I use different shortcut modifier keys for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT + CTRL + 1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "CTRL + SHIFT + ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "3 + 33";
var_Items.Add("",null,null);
var_Items.Add("Press <b>CTRL or ALT",null,null);
}
</SCRIPT>
</BODY>
|
|
224
|
How can I disable a shortcut key

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Enabled = false;
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "3 + 33";
}
</SCRIPT>
</BODY>
|
|
223
|
I have noticed that the shortcut keys are still visible while I clicking the control. Is it possible to hide them as soon as user clicks anywhere
<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyVisible = 260;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "3 + 33";
}
</SCRIPT>
</BODY>
|
|
222
|
I have a shortcut that's not currently visible, the question is if I can invoke somehow
<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="CheckItem(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyVisible = 132;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "ALT + 4";
var_Items.Add("press ALT + 4",null,null);
}
</SCRIPT>
</BODY>
|
|
221
|
Can I specify a longer delay to display shortcut once the user presses any modifer keys
<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyVisible = 68;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "3+33";
}
</SCRIPT>
</BODY>
|
|
220
|
How can I display extended shortcut keys

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyVisible = 36;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "333";
}
</SCRIPT>
</BODY>
|
|
219
|
Is it possible to disable the shortcut keys, whithout changing the Shortcut property

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyVisible = 52;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
218
|
How can display the shortcut keys only when modifier keys are pressed

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShortcutKeyVisible = 1;
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "3+33";
}
</SCRIPT>
</BODY>
|
|
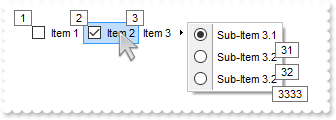
217
|
How can I assign a shortcut key to an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.PopupAppearance = 6;
var var_Item = var_Items.Add("",2,10);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Item 1",0,20);
var_Item1.Check = -1;
var_Item1.Shortcut = "ALT+1";
var var_Item2 = var_Items1.Add("Item 2",0,30);
var_Item2.Check = -1;
var_Item2.Checked = -1;
var_Item2.Shortcut = "ALT+2";
var var_Item3 = var_Items1.Add("Item 3",2,40);
var_Item3.Shortcut = "ALT+3";
var var_Items2 = var_Item3.Items;
var var_Item4 = var_Items2.Add("Sub-Item 3.1",0,50);
var_Item4.Radio = -1;
var_Item4.Checked = -1;
var_Item4.CloseOnClick = 0;
var_Item4.Shortcut = "1";
var var_Item5 = var_Items2.Add("Sub-Item 3.2",0,60);
var_Item5.Radio = -1;
var_Item5.CloseOnClick = 0;
var_Item5.Shortcut = "2";
var var_Item6 = var_Items2.Add("Sub-Item 3.2",0,70);
var_Item6.Radio = -1;
var_Item6.CloseOnClick = 0;
var_Item6.Shortcut = "33+3";
}
</SCRIPT>
</BODY>
|
|
216
|
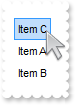
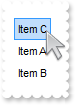
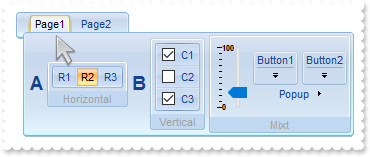
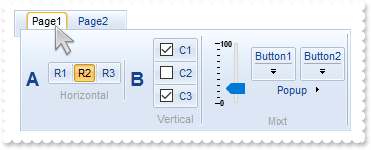
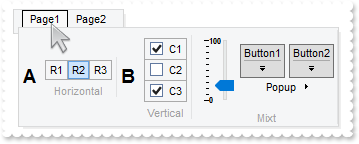
Is it possible to insert items at a specified position during runtime, without rebuilding the entire item which hosts the items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item A",0,1000);
var_Items.Add("Item B",0,1001);
var_Items.Add("Item C",0,1002).Position = 0;
}
</SCRIPT>
</BODY>
|
|
215
|
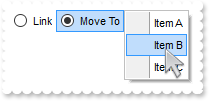
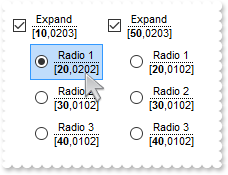
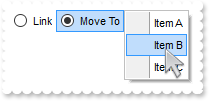
Is it possible to have a popup on a radio button when it is checked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ToString = "[group=0x03][id=0](Link[id=10][typ=2][grp=100][chk=1],Move To[id=20][typ=2][grp=100][spchk][arrow=0]())";
var var_Item = ToolBar1.Items.Item(20);
var_Item.Items.Add("Item A",0,1000);
var_Item.Items.Add("Item B",0,1001);
var_Item.Items.Add("Item C",0,1002);
}
</SCRIPT>
</BODY>
|
|
214
|
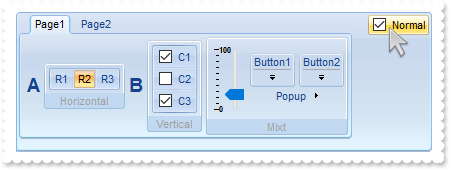
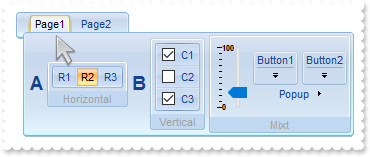
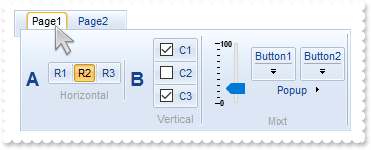
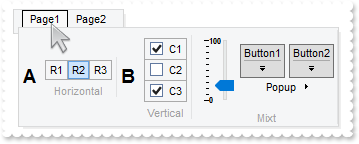
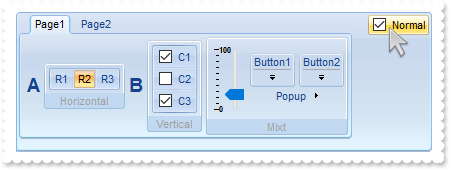
Is it possible to minimize the control, once the user clicks a button

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="CheckItem(Itm)" LANGUAGE="JScript">
ToolBar1.Items.Item(-99).Visible = ToolBar1.Items.Item(-999).Checked;
alert( "RequiredHeight" );
alert( ToolBar1.RequiredHeight );
</SCRIPT>
<SCRIPT FOR="ToolBar1" EVENT="UncheckItem(Itm)" LANGUAGE="JScript">
ToolBar1.Items.Item(-99).Visible = ToolBar1.Items.Item(-999).Checked;
alert( "RequiredHeight" );
alert( ToolBar1.RequiredHeight );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])";
var var_Item = var_Items.Add("Normal",0,-999);
var_Item.Check = true;
var_Item.Checked = ToolBar1.Item(-99).Visible;
var_Item.X = "width - iwidth";
var var_Items1 = var_Items.Item(0).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item3 = var_Items1.Add("New Page",null,null);
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item3.ID = 200;
var_Item3.Caption = "Page1";
var_Item3.ShowPopupAlign = 1;
var var_Item1 = var_Item3.Items.Item(0);
var_Item = var_Item1.Items.Add("New Group",null,null);
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item.Caption = "<b><font ;14>A";
var var_Items2 = var_Item.Items;
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]";
var var_Item2 = var_Items2.Add("",2,null);
var_Item2.GroupPopup = 17;
var_Item2.Caption = "";
var var_Items3 = var_Item2.Items;
var var_Item4 = var_Items3.Add("R1",null,null);
var_Item4.RadioGroup = 100;
var_Item4.Radio = true;
var_Item4.ShowCheckedAsSelected = 1;
var_Item4.Checked = false;
var var_Item5 = var_Items3.Add("R2",null,null);
var_Item5.RadioGroup = 100;
var_Item5.Radio = true;
var_Item5.ShowCheckedAsSelected = 1;
var_Item5.Checked = true;
var var_Item6 = var_Items3.Add("R3",null,null);
var_Item6.RadioGroup = 100;
var_Item6.Radio = true;
var_Item6.ShowCheckedAsSelected = 1;
var_Item6.Checked = false;
var_Item1 = var_Item1.Items.Add("New Group",null,null);
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item1.Caption = "<b><font ;14>B";
var var_Items4 = var_Item1.Items;
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]";
var var_Item7 = var_Items4.Add("",2,null);
var_Item7.GroupPopup = 289;
var_Item7.Caption = "";
var var_Items5 = var_Item7.Items;
var var_Item8 = var_Items5.Add("C1",null,null);
var_Item8.Check = true;
var_Item8.Checked = true;
var var_Item9 = var_Items5.Add("C2",null,null);
var_Item9.Check = true;
var_Item9.Checked = false;
var var_Item10 = var_Items5.Add("C3",null,null);
var_Item10.Check = true;
var_Item10.Checked = true;
var_Item1.Items.Add("",0,0).Padding = "4,0,0,0";
var_Item2 = var_Item1.Items.Add("New Group",null,null);
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item2.Caption = "";
var var_Items6 = var_Item2.Items;
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]";
var var_Item11 = var_Items6.Add("",0,null);
var_Item11.AllowEdit = 1027;
var_Item11.ItemHeight = 76;
var_Item11.EditBorder = 0;
var_Item11.EditValue = 25;
var var_Item12 = var_Items6.Add("",2,null);
var_Item12.GroupPopup = 259;
var_Item12.Caption = "";
var var_Items7 = var_Item12.Items;
var var_Item13 = var_Items7.Add("",2,null);
var_Item13.GroupPopup = 3;
var var_Items8 = var_Item13.Items;
var var_Item14 = var_Items8.Add("Button1",2,null);
var_Item14.ShowAsButton = 275;
var var_Items9 = var_Item14.Items;
var_Items9.Add("Item 1",null,null);
var_Items9.Add("Item 2",null,null);
var_Items9.Add("Item 3",null,null);
var_Items8.Add("",0,0).Padding = "4,0,0,0";
var var_Item15 = var_Items8.Add("Button2",2,null);
var_Item15.ShowAsButton = 275;
var var_Items10 = var_Item15.Items;
var_Items10.Add("Item 4",null,null);
var_Items10.Add("Item 5",null,null);
var_Items10.Add("Item 6",null,null);
var var_Item16 = var_Items7.Add("Popup",2,null);
var_Item16.Alignment = 1;
var var_Items11 = var_Item16.Items;
var_Items11.Add("Item 7",null,null).Check = true;
var_Items11.Add("Item 8",null,null);
var var_Items12 = var_Items11.Add("Item 9",2,null).Items;
var_Items12.Add("Item 10",null,null);
var_Items12.Add("Item 11",null,null);
var_Items12.Add("Item 12",null,null);
var_Item4 = var_Items1.Add("New Page",null,null);
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item4.ID = 300;
var_Item4.Caption = "Page2";
var_Item4.ShowPopupAlign = 1;
var var_Item17 = var_Item4.Items.Item(0);
var var_Items13 = var_Item17.Items;
var var_Item18 = var_Items13.Add("S1",null,null);
var_Item18.ItemHeight = 88;
var_Item18.AllowEdit = 1540;
var_Item18.EditValue = 25;
var var_Item19 = var_Items13.Add("S2",null,null);
var_Item19.ItemHeight = 88;
var_Item19.AllowEdit = 1540;
var_Item19.EditValue = 50;
var var_Item20 = var_Items13.Add("S3",null,null);
var_Item20.ItemHeight = 88;
var_Item20.AllowEdit = 1540;
var_Item20.EditValue = 75;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.PopupFlatAppearance = false;
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_background.ebn");
var_Appearance.Add(2,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_groupt.ebn");
var_Appearance.Add(3,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_groupo.ebn");
var_Appearance.Add(4,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_grouphot.ebn");
var_Appearance.Add(5,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_frameh.ebn");
var_Appearance.Add(6,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehs.ebn");
var_Appearance.Add(7,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehi.ebn");
var_Appearance.Add(8,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehe.ebn");
var_Appearance.Add(9,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framevs.ebn");
var_Appearance.Add(10,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framevi.ebn");
var_Appearance.Add(11,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_frameve.ebn");
var_Appearance.Add(12,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_select.ebn");
var_Appearance.Add(13,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_bordert.ebn");
var_Appearance.Add(14,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_buttond.ebn");
var_Appearance.Add(15,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_buttonu.ebn");
var_Appearance.Add(16,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tab.ebn");
var_Appearance.Add(17,"CP:16 0 0 0 1");
var_Appearance.Add(18,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tabhot.ebn");
var_Appearance.Add(19,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tabselhot.ebn");
var_Appearance.Add(20,"CP:19 0 0 0 1");
ToolBar1.ForeColor = 9126421;
ToolBar1.SelBackColor = 234881024;
ToolBar1.LocalAppearance = 6;
ToolBar1.Appearance = 16777216;
ToolBar1.Background(64) = ToolBar1.Appearance;
ToolBar1.Background(2) = 218103808;
ToolBar1.Background(105) = 83886080;
ToolBar1.Background(106) = 100663296;
ToolBar1.Background(107) = 117440512;
ToolBar1.Background(108) = 134217728;
ToolBar1.Background(116) = 150994944;
ToolBar1.Background(117) = 167772160;
ToolBar1.Background(118) = 184549376;
ToolBar1.Background(110) = 201326592;
ToolBar1.Background(112) = 251658240;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
213
|
Is there any debug option, so I can see the IDs of the items I have in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 1;
ToolBar1.Debug = true;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.GroupPopup = 259;
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Padding = "22,0,0,0";
var_Items1.Add("Radio 1",null,null).Radio = true;
var_Items1.Add("Radio 2",null,null).Radio = true;
var var_Item1 = var_Items1.Add("Radio 3",null,null);
var_Item1.Radio = true;
var_Item1.Checked = true;
var_Item.Checked = true;
var_Items.Add("",null,null).ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" +
"2][chk=1])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
212
|
Microsoft Office - Ribbon Like - Minimized

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])";
var_Items.Item(-99).Visible = false;
var var_Items1 = var_Items.Item(0).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item3 = var_Items1.Add("New Page",null,null);
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item3.ID = 200;
var_Item3.Caption = "Page1";
var_Item3.ShowPopupAlign = 1;
var var_Item = var_Item3.Items.Item(0);
var_Item = var_Item.Items.Add("New Group",null,null);
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item.Caption = "<b><font ;14>A";
var var_Items2 = var_Item.Items;
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]";
var var_Item1 = var_Items2.Add("",2,null);
var_Item1.GroupPopup = 17;
var_Item1.Caption = "";
var var_Items3 = var_Item1.Items;
var var_Item2 = var_Items3.Add("R1",null,null);
var_Item2.RadioGroup = 100;
var_Item2.Radio = true;
var_Item2.ShowCheckedAsSelected = 1;
var_Item2.Checked = false;
var var_Item4 = var_Items3.Add("R2",null,null);
var_Item4.RadioGroup = 100;
var_Item4.Radio = true;
var_Item4.ShowCheckedAsSelected = 1;
var_Item4.Checked = true;
var var_Item5 = var_Items3.Add("R3",null,null);
var_Item5.RadioGroup = 100;
var_Item5.Radio = true;
var_Item5.ShowCheckedAsSelected = 1;
var_Item5.Checked = false;
var_Item1 = var_Item.Items.Add("New Group",null,null);
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item1.Caption = "<b><font ;14>B";
var var_Items4 = var_Item1.Items;
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]";
var var_Item6 = var_Items4.Add("",2,null);
var_Item6.GroupPopup = 289;
var_Item6.Caption = "";
var var_Items5 = var_Item6.Items;
var var_Item7 = var_Items5.Add("C1",null,null);
var_Item7.Check = true;
var_Item7.Checked = true;
var var_Item8 = var_Items5.Add("C2",null,null);
var_Item8.Check = true;
var_Item8.Checked = false;
var var_Item9 = var_Items5.Add("C3",null,null);
var_Item9.Check = true;
var_Item9.Checked = true;
var_Item.Items.Add("",0,0).Padding = "4,0,0,0";
var_Item2 = var_Item.Items.Add("New Group",null,null);
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item2.Caption = "";
var var_Items6 = var_Item2.Items;
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]";
var var_Item10 = var_Items6.Add("",0,null);
var_Item10.AllowEdit = 1027;
var_Item10.ItemHeight = 76;
var_Item10.EditBorder = 0;
var_Item10.EditValue = 25;
var var_Item11 = var_Items6.Add("",2,null);
var_Item11.GroupPopup = 259;
var_Item11.Caption = "";
var var_Items7 = var_Item11.Items;
var var_Item12 = var_Items7.Add("",2,null);
var_Item12.GroupPopup = 3;
var var_Items8 = var_Item12.Items;
var var_Item13 = var_Items8.Add("Button1",2,null);
var_Item13.ShowAsButton = 275;
var var_Items9 = var_Item13.Items;
var_Items9.Add("Item 1",null,null);
var_Items9.Add("Item 2",null,null);
var_Items9.Add("Item 3",null,null);
var_Items8.Add("",0,0).Padding = "4,0,0,0";
var var_Item14 = var_Items8.Add("Button2",2,null);
var_Item14.ShowAsButton = 275;
var var_Items10 = var_Item14.Items;
var_Items10.Add("Item 4",null,null);
var_Items10.Add("Item 5",null,null);
var_Items10.Add("Item 6",null,null);
var var_Item15 = var_Items7.Add("Popup",2,null);
var_Item15.Alignment = 1;
var var_Items11 = var_Item15.Items;
var_Items11.Add("Item 7",null,null).Check = true;
var_Items11.Add("Item 8",null,null);
var var_Items12 = var_Items11.Add("Item 9",2,null).Items;
var_Items12.Add("Item 10",null,null);
var_Items12.Add("Item 11",null,null);
var_Items12.Add("Item 12",null,null);
var_Item4 = var_Items1.Add("New Page",null,null);
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item4.ID = 300;
var_Item4.Caption = "Page2";
var_Item4.ShowPopupAlign = 1;
var var_Item16 = var_Item4.Items.Item(0);
var var_Items13 = var_Item16.Items;
var var_Item17 = var_Items13.Add("S1",null,null);
var_Item17.ItemHeight = 88;
var_Item17.AllowEdit = 1540;
var_Item17.EditValue = 25;
var var_Item18 = var_Items13.Add("S2",null,null);
var_Item18.ItemHeight = 88;
var_Item18.AllowEdit = 1540;
var_Item18.EditValue = 50;
var var_Item19 = var_Items13.Add("S3",null,null);
var_Item19.ItemHeight = 88;
var_Item19.AllowEdit = 1540;
var_Item19.EditValue = 75;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.PopupFlatAppearance = false;
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_background.ebn");
var_Appearance.Add(2,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_groupt.ebn");
var_Appearance.Add(3,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_groupo.ebn");
var_Appearance.Add(4,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_grouphot.ebn");
var_Appearance.Add(5,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_frameh.ebn");
var_Appearance.Add(6,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehs.ebn");
var_Appearance.Add(7,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehi.ebn");
var_Appearance.Add(8,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehe.ebn");
var_Appearance.Add(9,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framevs.ebn");
var_Appearance.Add(10,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framevi.ebn");
var_Appearance.Add(11,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_frameve.ebn");
var_Appearance.Add(12,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_select.ebn");
var_Appearance.Add(13,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_bordert.ebn");
var_Appearance.Add(14,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_buttond.ebn");
var_Appearance.Add(15,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_buttonu.ebn");
var_Appearance.Add(16,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tab.ebn");
var_Appearance.Add(17,"CP:16 0 0 0 1");
var_Appearance.Add(18,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tabhot.ebn");
var_Appearance.Add(19,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tabselhot.ebn");
var_Appearance.Add(20,"CP:19 0 0 0 1");
ToolBar1.ForeColor = 9126421;
ToolBar1.SelBackColor = 234881024;
ToolBar1.LocalAppearance = 6;
ToolBar1.Appearance = 16777216;
ToolBar1.Background(64) = ToolBar1.Appearance;
ToolBar1.Background(2) = 218103808;
ToolBar1.Background(105) = 83886080;
ToolBar1.Background(106) = 100663296;
ToolBar1.Background(107) = 117440512;
ToolBar1.Background(108) = 134217728;
ToolBar1.Background(116) = 150994944;
ToolBar1.Background(117) = 167772160;
ToolBar1.Background(118) = 184549376;
ToolBar1.Background(110) = 201326592;
ToolBar1.Background(112) = 251658240;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
211
|
Microsoft Paint - Ribbon Like - Minimized

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])";
var_Items.Item(-99).Visible = false;
var var_Items1 = var_Items.Item(0).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item3 = var_Items1.Add("New Page",null,null);
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item3.ID = 200;
var_Item3.Caption = "Page1";
var_Item3.ShowPopupAlign = 1;
var var_Item = var_Item3.Items.Item(0);
var_Item = var_Item.Items.Add("New Group",null,null);
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item.Caption = "<b><font ;14>A";
var var_Items2 = var_Item.Items;
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]";
var var_Item1 = var_Items2.Add("",2,null);
var_Item1.GroupPopup = 17;
var_Item1.Caption = "";
var var_Items3 = var_Item1.Items;
var var_Item2 = var_Items3.Add("R1",null,null);
var_Item2.RadioGroup = 100;
var_Item2.Radio = true;
var_Item2.ShowCheckedAsSelected = 1;
var_Item2.Checked = false;
var var_Item4 = var_Items3.Add("R2",null,null);
var_Item4.RadioGroup = 100;
var_Item4.Radio = true;
var_Item4.ShowCheckedAsSelected = 1;
var_Item4.Checked = true;
var var_Item5 = var_Items3.Add("R3",null,null);
var_Item5.RadioGroup = 100;
var_Item5.Radio = true;
var_Item5.ShowCheckedAsSelected = 1;
var_Item5.Checked = false;
var_Item1 = var_Item.Items.Add("New Group",null,null);
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item1.Caption = "<b><font ;14>B";
var var_Items4 = var_Item1.Items;
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]";
var var_Item6 = var_Items4.Add("",2,null);
var_Item6.GroupPopup = 289;
var_Item6.Caption = "";
var var_Items5 = var_Item6.Items;
var var_Item7 = var_Items5.Add("C1",null,null);
var_Item7.Check = true;
var_Item7.Checked = true;
var var_Item8 = var_Items5.Add("C2",null,null);
var_Item8.Check = true;
var_Item8.Checked = false;
var var_Item9 = var_Items5.Add("C3",null,null);
var_Item9.Check = true;
var_Item9.Checked = true;
var_Item.Items.Add("",0,0).Padding = "4,0,0,0";
var_Item2 = var_Item.Items.Add("New Group",null,null);
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item2.Caption = "";
var var_Items6 = var_Item2.Items;
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]";
var var_Item10 = var_Items6.Add("",0,null);
var_Item10.AllowEdit = 1027;
var_Item10.ItemHeight = 76;
var_Item10.EditBorder = 0;
var_Item10.EditValue = 25;
var var_Item11 = var_Items6.Add("",2,null);
var_Item11.GroupPopup = 259;
var_Item11.Caption = "";
var var_Items7 = var_Item11.Items;
var var_Item12 = var_Items7.Add("",2,null);
var_Item12.GroupPopup = 3;
var var_Items8 = var_Item12.Items;
var var_Item13 = var_Items8.Add("Button1",2,null);
var_Item13.ShowAsButton = 275;
var var_Items9 = var_Item13.Items;
var_Items9.Add("Item 1",null,null);
var_Items9.Add("Item 2",null,null);
var_Items9.Add("Item 3",null,null);
var_Items8.Add("",0,0).Padding = "4,0,0,0";
var var_Item14 = var_Items8.Add("Button2",2,null);
var_Item14.ShowAsButton = 275;
var var_Items10 = var_Item14.Items;
var_Items10.Add("Item 4",null,null);
var_Items10.Add("Item 5",null,null);
var_Items10.Add("Item 6",null,null);
var var_Item15 = var_Items7.Add("Popup",2,null);
var_Item15.Alignment = 1;
var var_Items11 = var_Item15.Items;
var_Items11.Add("Item 7",null,null).Check = true;
var_Items11.Add("Item 8",null,null);
var var_Items12 = var_Items11.Add("Item 9",2,null).Items;
var_Items12.Add("Item 10",null,null);
var_Items12.Add("Item 11",null,null);
var_Items12.Add("Item 12",null,null);
var_Item4 = var_Items1.Add("New Page",null,null);
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item4.ID = 300;
var_Item4.Caption = "Page2";
var_Item4.ShowPopupAlign = 1;
var var_Item16 = var_Item4.Items.Item(0);
var var_Items13 = var_Item16.Items;
var var_Item17 = var_Items13.Add("S1",null,null);
var_Item17.ItemHeight = 88;
var_Item17.AllowEdit = 1540;
var_Item17.EditValue = 25;
var var_Item18 = var_Items13.Add("S2",null,null);
var_Item18.ItemHeight = 88;
var_Item18.AllowEdit = 1540;
var_Item18.EditValue = 50;
var var_Item19 = var_Items13.Add("S3",null,null);
var_Item19.ItemHeight = 88;
var_Item19.AllowEdit = 1540;
var_Item19.EditValue = 75;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.PopupFlatAppearance = false;
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn");
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn");
var_Appearance.Add(3,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn");
var_Appearance.Add(4,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn");
var_Appearance.Add(5,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn");
var_Appearance.Add(6,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn");
var_Appearance.Add(7,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn");
var_Appearance.Add(8,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn");
var_Appearance.Add(9,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn");
var_Appearance.Add(10,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn");
var_Appearance.Add(11,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn");
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn");
var_Appearance.Add(13,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn");
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn");
var_Appearance.Add(15,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn");
var_Appearance.Add(16,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn");
var_Appearance.Add(17,"CP:16 0 0 0 1");
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn");
var_Appearance.Add(19,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn");
var_Appearance.Add(20,"CP:19 0 0 0 1");
ToolBar1.LocalAppearance = 6;
ToolBar1.Appearance = 16777216;
ToolBar1.ForeColor = 9126421;
ToolBar1.SelBackColor = 234881024;
ToolBar1.Background(64) = ToolBar1.Appearance;
ToolBar1.Background(2) = 218103808;
ToolBar1.Background(105) = 83886080;
ToolBar1.Background(106) = 100663296;
ToolBar1.Background(107) = 117440512;
ToolBar1.Background(108) = 134217728;
ToolBar1.Background(116) = 150994944;
ToolBar1.Background(117) = 167772160;
ToolBar1.Background(118) = 184549376;
ToolBar1.Background(110) = 201326592;
ToolBar1.Background(112) = 251658240;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
210
|
Microsoft Windows 8.1 - Ribbon Like - Minimized

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])";
var_Items.Item(-99).Visible = false;
var var_Items1 = var_Items.Item(0).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item3 = var_Items1.Add("New Page",null,null);
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item3.ID = 200;
var_Item3.Caption = "Page1";
var_Item3.ShowPopupAlign = 1;
var var_Item = var_Item3.Items.Item(0);
var_Item = var_Item.Items.Add("New Group",null,null);
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item.Caption = "<b><font ;14>A";
var var_Items2 = var_Item.Items;
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]";
var var_Item1 = var_Items2.Add("",2,null);
var_Item1.GroupPopup = 17;
var_Item1.Caption = "";
var var_Items3 = var_Item1.Items;
var var_Item2 = var_Items3.Add("R1",null,null);
var_Item2.RadioGroup = 100;
var_Item2.Radio = true;
var_Item2.ShowCheckedAsSelected = 1;
var_Item2.Checked = false;
var var_Item4 = var_Items3.Add("R2",null,null);
var_Item4.RadioGroup = 100;
var_Item4.Radio = true;
var_Item4.ShowCheckedAsSelected = 1;
var_Item4.Checked = true;
var var_Item5 = var_Items3.Add("R3",null,null);
var_Item5.RadioGroup = 100;
var_Item5.Radio = true;
var_Item5.ShowCheckedAsSelected = 1;
var_Item5.Checked = false;
var_Item1 = var_Item.Items.Add("New Group",null,null);
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item1.Caption = "<b><font ;14>B";
var var_Items4 = var_Item1.Items;
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]";
var var_Item6 = var_Items4.Add("",2,null);
var_Item6.GroupPopup = 289;
var_Item6.Caption = "";
var var_Items5 = var_Item6.Items;
var var_Item7 = var_Items5.Add("C1",null,null);
var_Item7.Check = true;
var_Item7.Checked = true;
var var_Item8 = var_Items5.Add("C2",null,null);
var_Item8.Check = true;
var_Item8.Checked = false;
var var_Item9 = var_Items5.Add("C3",null,null);
var_Item9.Check = true;
var_Item9.Checked = true;
var_Item.Items.Add("",0,0).Padding = "4,0,0,0";
var_Item2 = var_Item.Items.Add("New Group",null,null);
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item2.Caption = "";
var var_Items6 = var_Item2.Items;
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]";
var var_Item10 = var_Items6.Add("",0,null);
var_Item10.AllowEdit = 1027;
var_Item10.ItemHeight = 76;
var_Item10.EditBorder = 0;
var_Item10.EditValue = 25;
var var_Item11 = var_Items6.Add("",2,null);
var_Item11.GroupPopup = 259;
var_Item11.Caption = "";
var var_Items7 = var_Item11.Items;
var var_Item12 = var_Items7.Add("",2,null);
var_Item12.GroupPopup = 3;
var var_Items8 = var_Item12.Items;
var var_Item13 = var_Items8.Add("Button1",2,null);
var_Item13.ShowAsButton = 275;
var var_Items9 = var_Item13.Items;
var_Items9.Add("Item 1",null,null);
var_Items9.Add("Item 2",null,null);
var_Items9.Add("Item 3",null,null);
var_Items8.Add("",0,0).Padding = "4,0,0,0";
var var_Item14 = var_Items8.Add("Button2",2,null);
var_Item14.ShowAsButton = 275;
var var_Items10 = var_Item14.Items;
var_Items10.Add("Item 4",null,null);
var_Items10.Add("Item 5",null,null);
var_Items10.Add("Item 6",null,null);
var var_Item15 = var_Items7.Add("Popup",2,null);
var_Item15.Alignment = 1;
var var_Items11 = var_Item15.Items;
var_Items11.Add("Item 7",null,null).Check = true;
var_Items11.Add("Item 8",null,null);
var var_Items12 = var_Items11.Add("Item 9",2,null).Items;
var_Items12.Add("Item 10",null,null);
var_Items12.Add("Item 11",null,null);
var_Items12.Add("Item 12",null,null);
var_Item4 = var_Items1.Add("New Page",null,null);
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item4.ID = 300;
var_Item4.Caption = "Page2";
var_Item4.ShowPopupAlign = 1;
var var_Item16 = var_Item4.Items.Item(0);
var var_Items13 = var_Item16.Items;
var var_Item17 = var_Items13.Add("S1",null,null);
var_Item17.ItemHeight = 88;
var_Item17.AllowEdit = 1540;
var_Item17.EditValue = 25;
var var_Item18 = var_Items13.Add("S2",null,null);
var_Item18.ItemHeight = 88;
var_Item18.AllowEdit = 1540;
var_Item18.EditValue = 50;
var var_Item19 = var_Items13.Add("S3",null,null);
var_Item19.ItemHeight = 88;
var_Item19.AllowEdit = 1540;
var_Item19.EditValue = 75;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.PopupFlatAppearance = false;
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn");
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn");
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn");
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn");
var_Appearance.Add(17,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn");
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn");
var_Appearance.Add(32,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn");
var_Appearance.Add(33,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn");
var_Appearance.Add(34,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn");
var_Appearance.Add(35,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn");
ToolBar1.Appearance = 16777216;
ToolBar1.Background(64) = ToolBar1.Appearance;
ToolBar1.SelBackColor = 234881024;
ToolBar1.Background(110) = 201326592;
ToolBar1.Background(112) = 587202560;
ToolBar1.Background(2) = 570425344;
ToolBar1.Background(3) = 587202560;
ToolBar1.Background(70) = 536870912;
ToolBar1.Background(71) = 553648128;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
209
|
How can I display a tab into the toolbar (method 2, minimized)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(102) = 15790320;
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-" +
"100]))";
var_Items.Item(-99).Visible = false;
var var_Items1 = var_Items.Item(-10).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item = var_Items1.Add("New Page",null,null);
var_Item.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" +
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))";
var_Item.Caption = "Page<off -5><font ;5><b>1</b></font></off>";
var var_Items2 = var_Item.Items.Item(0).Items;
var var_Item1 = var_Items2.Add("add here fields for page 1",null,null);
var_Item1.ID = -1000;
var_Item1.Enabled = false;
var_Item1.BackColor = 255;
var var_Item2 = var_Items1.Add("New Page",null,null);
var_Item2.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" +
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))";
var_Item2.Caption = "Page<off -5><font ;5><b>2</b></font></off>";
var var_Items3 = var_Item2.Items.Item(0).Items;
var var_Item3 = var_Items3.Add("add here fields for page 2",null,null);
var_Item3.ID = -1001;
var_Item3.Enabled = false;
var_Item3.BackColor = 65280;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
208
|
How can I display a tab into the toolbar (method 1, minimized)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(102) = 15790320;
ToolBar1.ToString = "[group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03]([id=50][pad=8,0,0,0],Page<off -5><font ;5><b>1</b></font></off>[id=60][ty" +
"p=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][grou" +
"p=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=80],add here fields for page 1[id=-1000][dis])),Page<off -5><font " +
";5><b>2</b></font></off>[id=100][typ=2][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(2" +
"40,240,240)][height=16][group=0x03][tab=-100][pad=2,0,2,0][popupalign=1]([group=0x03]([id=120],add here fields for page 2[id=-10" +
"01][dis])),[id=140][pad=8,0,0,0]),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-100]))";
var var_Item = ToolBar1.Items.Item(-1000);
var_Item.BackColor = 255;
var var_Item1 = ToolBar1.Items.Item(-1001);
var_Item1.BackColor = 65280;
ToolBar1.Item(-99).Visible = false;
}
</SCRIPT>
</BODY>
|
|
207
|
Is there a trick to arrange two or three items(buttons) on the Right side, with different widths

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 1;
ToolBar1.Items.ToString = "C1[chk],C2[chk],C3[chk]";
var var_Item = ToolBar1.Items.Add("C4",null,null);
var_Item.ID = 40;
var_Item.Check = true;
var_Item.Checked = true;
var_Item.ItemHeight = 24;
var_Item.X = "width - (iwidth + iwidthof(50) + iwidthof(60))";
var var_Item1 = ToolBar1.Items.Add("C5-Baka",null,null);
var_Item1.ID = 50;
var_Item1.Check = true;
var_Item1.Checked = true;
var_Item1.ItemHeight = 24;
var_Item1.X = "width - (iwidth + iwidthof(60))";
var var_Items = ToolBar1.Items;
var var_Item2 = var_Items.Add("Expand",2,null);
var_Item2.ID = 60;
var_Item2.ItemHeight = 24;
var_Item2.X = "width - (iwidth)";
var_Item2.GroupPopup = 1;
var_Item2.Check = true;
var_Item2.ShowPopupOnChecked = true;
var var_Items1 = var_Item2.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.PopupAppearance = 6;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
206
|
Is there a trick to arrange two or three items(buttons) on the Right side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 1;
ToolBar1.Items.ToString = "C1[chk],C2[chk],C3[chk]";
var var_Item = ToolBar1.Items.Add("C4",null,null);
var_Item.Check = true;
var_Item.Checked = true;
var_Item.X = "width - 3*42*dpi";
var var_Item1 = ToolBar1.Items.Add("C5",null,null);
var_Item1.Check = true;
var_Item1.Checked = true;
var_Item1.X = "width - 2*42*dpi";
var var_Item2 = ToolBar1.Items.Add("C6",null,null);
var_Item2.Check = true;
var_Item2.Checked = true;
var_Item2.X = "width - 1*42*dpi";
}
</SCRIPT>
</BODY>
|
|
205
|
How can I add a list of fonts

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
// Items(57707).Caption = Itm.Caption
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.LocalAppearance = 8;
ToolBar1.Items.Add("Font",null,null).ToString = "<font Arial>Arial</font>[id=57707][align=1][button=0x0211][captionwidth=96][height=26][ttp=Font][pad=2,2,0,2][itemsbg=RGB(255,2" +
"55,255)][visible=255](<font Arial>Arial</font>[id=53248][typ=1][close=0][chk=1],<font Arial Black>Arial Black</font>[id=53249][c" +
"lose=0],<font Comic Sans MS>Comic Sans MS</font>[id=53250][close=0],<font Courier New>Courier New</font>[id=53251][close=0],<fon" +
"t Georgia>Georgia</font>[id=53252][close=0],<font Impact>Impact</font>[id=53253][close=0],<font Lucida Console>Lucida Console</f" +
"ont>[id=53254][close=0],<font Lucida Sans Unicode>Lucida Sans Unicode</font>[id=53255][close=0],<font Tahoma>Tahoma</font>[id=53" +
"256][close=0],<font Times New Roman>Times New Roman</font>[id=53257][close=0],<font Trebuchet MS>Trebuchet MS</font>[id=53258][c" +
"lose=0],<font Verdana>Verdana</font>[id=53259][close=0],<font MS Sans Serif>MS Sans Serif</font>[id=53260][close=0],<font MS Ser" +
"if>MS Serif</font>[id=53261][close=0])";
}
</SCRIPT>
</BODY>
|
|
204
|
How can I show a pattern over all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.BackgroundExt = "root[pattern=0x006]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
203
|
How can I show a pattern over the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null).BackgroundExt = "root[pattern=0x006]";
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
202
|
How can I add a color table

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
alert( Itm );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.LocalAppearance = 8;
ToolBar1.Items.Add("Color",null,null).ToString = "Color[id=57685][button=0x0211][ttp=Color][itemsbg=RGB(255,255,255)][visible=255](<fgcolor 808080>color[id=350][align=1][group=0" +
"x0133][itemspad=2,2,2,2]([id=360][group=0x33]([id=49152][typ=2][close=0][chk=1][show=1][grp=49152][captionwidth=24][height=24][t" +
"tp=RGB(0,0,0)][data=RGB(0,0,0)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(0,0,0)]],[id=49153][typ=2][close=0][show=1][grp=4915" +
"2][captionwidth=24][height=24][ttp=RGB(68,68,68)][data=RGB(68,68,68)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(68,68,68)]],[i" +
"d=49154][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(102,102,102)][data=RGB(102,102,102)][bgext=none[" +
"(2D,2D,100%-4D,100%-4D),back=RGB(102,102,102)]],[id=49155][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RG" +
"B(153,153,153)][data=RGB(153,153,153)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(153,153,153)]],[id=49156][typ=2][close=0][sho" +
"w=1][grp=49152][captionwidth=24][height=24][ttp=RGB(204,204,204)][data=RGB(204,204,204)][bgext=none[(2D,2D,100%-4D,100%-4D),back" +
"=RGB(204,204,204)]],[id=49157][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(238,238,238)][data=RGB(238" +
",238,238)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(238,238,238)]],[id=49158][typ=2][close=0][show=1][grp=49152][captionwidth" +
"=24][height=24][ttp=RGB(243,243,243)][data=RGB(243,243,243)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(243,243,243)]],[id=4915" +
"9][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(255,255,255)][data=RGB(255,255,255)][bgext=none[(2D,2D" +
",100%-4D,100%-4D),back=RGB(255,255,255)]]),[id=450][group=0x33]([id=49160][typ=2][close=0][show=1][grp=49152][captionwidth=24][h" +
"eight=24][ttp=RGB(255,0,0)][data=RGB(255,0,0)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(255,0,0)]],[id=49161][typ=2][close=0]" +
"[show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(255,153,0)][data=RGB(255,153,0)][bgext=none[(2D,2D,100%-4D,100%-4D),back" +
"=RGB(255,153,0)]],[id=49162][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(255,255,0)][data=RGB(255,255" +
",0)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(255,255,0)]],[id=49163][typ=2][close=0][show=1][grp=49152][captionwidth=24][hei" +
"ght=24][ttp=RGB(0,255,0)][data=RGB(0,255,0)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(0,255,0)]],[id=49164][typ=2][close=0][s" +
"how=1][grp=49152][captionwidth=24][height=24][ttp=RGB(0,255,255)][data=RGB(0,255,255)][bgext=none[(2D,2D,100%-4D,100%-4D),back=R" +
"GB(0,255,255)]],[id=49165][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(0,0,255)][data=RGB(0,0,255)][b" +
"gext=none[(2D,2D,100%-4D,100%-4D),back=RGB(0,0,255)]],[id=49166][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][" +
"ttp=RGB(153,0,255)][data=RGB(153,0,255)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(153,0,255)]],[id=49167][typ=2][close=0][sho" +
"w=1][grp=49152][captionwidth=24][height=24][ttp=RGB(255,0,255)][data=RGB(255,0,255)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB" +
"(255,0,255)]]),[id=540][group=0x33]([id=49168][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(244,204,20" +
"4)][data=RGB(244,204,204)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(244,204,204)]],[id=49169][typ=2][close=0][show=1][grp=491" +
"52][captionwidth=24][height=24][ttp=RGB(252,229,205)][data=RGB(252,229,205)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(252,229" +
",205)]],[id=49170][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(255,242,204)][data=RGB(255,242,204)][b" +
"gext=none[(2D,2D,100%-4D,100%-4D),back=RGB(255,242,204)]],[id=49171][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=" +
"24][ttp=RGB(217,234,211)][data=RGB(217,234,211)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(217,234,211)]],[id=49172][typ=2][cl" +
"ose=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(208,224,227)][data=RGB(208,224,227)][bgext=none[(2D,2D,100%-4D,100" +
"%-4D),back=RGB(208,224,227)]],[id=49173][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(207,226,243)][da" +
"ta=RGB(207,226,243)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(207,226,243)]],[id=49174][typ=2][close=0][show=1][grp=49152][ca" +
"ptionwidth=24][height=24][ttp=RGB(217,210,233)][data=RGB(217,210,233)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(217,210,233)]" +
"],[id=49175][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(234,209,220)][data=RGB(234,209,220)][bgext=n" +
"one[(2D,2D,100%-4D,100%-4D),back=RGB(234,209,220)]]),[id=630][group=0x33]([id=49176][typ=2][close=0][show=1][grp=49152][captionw" +
"idth=24][height=24][ttp=RGB(234,153,153)][data=RGB(234,153,153)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(234,153,153)]],[id=" +
"49177][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(249,203,156)][data=RGB(249,203,156)][bgext=none[(2" +
"D,2D,100%-4D,100%-4D),back=RGB(249,203,156)]],[id=49178][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(" +
"255,229,153)][data=RGB(255,229,153)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(255,229,153)]],[id=49179][typ=2][close=0][show=" +
"1][grp=49152][captionwidth=24][height=24][ttp=RGB(182,215,168)][data=RGB(182,215,168)][bgext=none[(2D,2D,100%-4D,100%-4D),back=R" +
"GB(182,215,168)]],[id=49180][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(162,196,201)][data=RGB(162,1" +
"96,201)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(162,196,201)]],[id=49181][typ=2][close=0][show=1][grp=49152][captionwidth=2" +
"4][height=24][ttp=RGB(159,197,232)][data=RGB(159,197,232)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(159,197,232)]],[id=49182]" +
"[typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(180,167,214)][data=RGB(180,167,214)][bgext=none[(2D,2D,1" +
"00%-4D,100%-4D),back=RGB(180,167,214)]],[id=49183][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(213,16" +
"6,189)][data=RGB(213,166,189)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(213,166,189)]]),[id=720][group=0x33]([id=49184][typ=2" +
"][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(224,102,102)][data=RGB(224,102,102)][bgext=none[(2D,2D,100%-4D" +
",100%-4D),back=RGB(224,102,102)]],[id=49185][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(246,178,107)" +
"][data=RGB(246,178,107)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(246,178,107)]],[id=49186][typ=2][close=0][show=1][grp=49152" +
"][captionwidth=24][height=24][ttp=RGB(255,217,102)][data=RGB(255,217,102)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(255,217,1" +
"02)]],[id=49187][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(147,196,125)][data=RGB(147,196,125)][bge" +
"xt=none[(2D,2D,100%-4D,100%-4D),back=RGB(147,196,125)]],[id=49188][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24" +
"][ttp=RGB(118,165,175)][data=RGB(118,165,175)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(118,165,175)]],[id=49189][typ=2][clos" +
"e=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(111,168,220)][data=RGB(111,168,220)][bgext=none[(2D,2D,100%-4D,100%-" +
"4D),back=RGB(111,168,220)]],[id=49190][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(142,124,195)][data" +
"=RGB(142,124,195)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(142,124,195)]],[id=49191][typ=2][close=0][show=1][grp=49152][capt" +
"ionwidth=24][height=24][ttp=RGB(194,123,160)][data=RGB(194,123,160)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(194,123,160)]])" +
",[id=810][group=0x33]([id=49192][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(204,0,0)][data=RGB(204,0" +
",0)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(204,0,0)]],[id=49193][typ=2][close=0][show=1][grp=49152][captionwidth=24][heigh" +
"t=24][ttp=RGB(230,145,56)][data=RGB(230,145,56)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(230,145,56)]],[id=49194][typ=2][clo" +
"se=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(241,194,50)][data=RGB(241,194,50)][bgext=none[(2D,2D,100%-4D,100%-4" +
"D),back=RGB(241,194,50)]],[id=49195][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(106,168,79)][data=RG" +
"B(106,168,79)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(106,168,79)]],[id=49196][typ=2][close=0][show=1][grp=49152][captionwi" +
"dth=24][height=24][ttp=RGB(69,129,142)][data=RGB(69,129,142)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(69,129,142)]],[id=4919" +
"7][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(61,133,198)][data=RGB(61,133,198)][bgext=none[(2D,2D,1" +
"00%-4D,100%-4D),back=RGB(61,133,198)]],[id=49198][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(103,78," +
"167)][data=RGB(103,78,167)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(103,78,167)]],[id=49199][typ=2][close=0][show=1][grp=491" +
"52][captionwidth=24][height=24][ttp=RGB(166,77,121)][data=RGB(166,77,121)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(166,77,12" +
"1)]]),[id=900][group=0x33]([id=49200][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(153,0,0)][data=RGB(" +
"153,0,0)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(153,0,0)]],[id=49201][typ=2][close=0][show=1][grp=49152][captionwidth=24][" +
"height=24][ttp=RGB(180,95,6)][data=RGB(180,95,6)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(180,95,6)]],[id=49202][typ=2][clos" +
"e=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(191,144,0)][data=RGB(191,144,0)][bgext=none[(2D,2D,100%-4D,100%-4D)," +
"back=RGB(191,144,0)]],[id=49203][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(56,118,29)][data=RGB(56," +
"118,29)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(56,118,29)]],[id=49204][typ=2][close=0][show=1][grp=49152][captionwidth=24]" +
"[height=24][ttp=RGB(19,79,92)][data=RGB(19,79,92)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(19,79,92)]],[id=49205][typ=2][clo" +
"se=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(11,83,148)][data=RGB(11,83,148)][bgext=none[(2D,2D,100%-4D,100%-4D)" +
",back=RGB(11,83,148)]],[id=49206][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(53,28,117)][data=RGB(53" +
",28,117)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(53,28,117)]],[id=49207][typ=2][close=0][show=1][grp=49152][captionwidth=24" +
"][height=24][ttp=RGB(116,27,71)][data=RGB(116,27,71)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(116,27,71)]]),[id=990][group=0" +
"x33]([id=49208][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(102,0,0)][data=RGB(102,0,0)][bgext=none[(" +
"2D,2D,100%-4D,100%-4D),back=RGB(102,0,0)]],[id=49209][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(120" +
",63,4)][data=RGB(120,63,4)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(120,63,4)]],[id=49210][typ=2][close=0][show=1][grp=49152" +
"][captionwidth=24][height=24][ttp=RGB(127,96,0)][data=RGB(127,96,0)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(127,96,0)]],[id" +
"=49211][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(39,78,19)][data=RGB(39,78,19)][bgext=none[(2D,2D," +
"100%-4D,100%-4D),back=RGB(39,78,19)]],[id=49212][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(12,52,61" +
")][data=RGB(12,52,61)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(12,52,61)]],[id=49213][typ=2][close=0][show=1][grp=49152][cap" +
"tionwidth=24][height=24][ttp=RGB(7,55,99)][data=RGB(7,55,99)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(7,55,99)]],[id=49214][" +
"typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(32,18,77)][data=RGB(32,18,77)][bgext=none[(2D,2D,100%-4D," +
"100%-4D),back=RGB(32,18,77)]],[id=49215][typ=2][close=0][show=1][grp=49152][captionwidth=24][height=24][ttp=RGB(76,17,48)][data=" +
"RGB(76,17,48)][bgext=none[(2D,2D,100%-4D,100%-4D),back=RGB(76,17,48)]])))";
}
</SCRIPT>
</BODY>
|
|
201
|
Is it possible to re-arrange the items once the toolbar is resized

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 769;
ToolBar1.Items.ToString = "1,2,3,4,5,6,7,8,9,1,2,3,4,5,6,7,8,9,1,2,3,4,5,6,7,8,9,1,2,3,4,5,6,7,8,9";
}
</SCRIPT>
</BODY>
|