|
19
|
How can I replace or add an icon at runtime

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+O" +
"kYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",null);
ToolBarCRD1.ReplaceIcon("C:\\images\\favicon.ico",0);
ToolBarCRD1.Format = "1,2,3";
ToolBarCRD1.Item(1).Caption = "<img>1</img>";
ToolBarCRD1.Item(2).Caption = "<img>2</img>";
ToolBarCRD1.Item(3).Caption = "<img>3</img>Icon";
}
</SCRIPT>
</BODY>
|
|
18
|
Display a custom tooltip
<BODY onload="Init()">
<SCRIPT FOR="ToolBarCRD1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ToolBarCRD1.ShowToolTip("new content","",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
}
</SCRIPT>
</BODY>
|
|
17
|
Shows the tooltip of the object moved relative to its default position
<BODY onload="Init()">
<SCRIPT FOR="ToolBarCRD1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
ToolBarCRD1.ShowToolTip("<null>","<null>",null,"+8","+8");
</SCRIPT>
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Format = "(1/2),3";
var var_Item = ToolBarCRD1.Item(1);
var_Item.Caption = "Item <b>1";
var_Item.ToolTip = "This is a bit of text that's shown when cursor hovers the item";
ToolBarCRD1.Item(2).Caption = "Item <b>2";
ToolBarCRD1.Item(3).Caption = "Item <b>3";
}
</SCRIPT>
</BODY>
|
|
16
|
ImageSize property on 32 (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.BeginUpdate();
ToolBarCRD1.ImageSize = 32;
ToolBarCRD1.Font.Size = 16;
ToolBarCRD1.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOq" +
"NUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlw" +
"yV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+C" +
"MPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9" +
"FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5" +
"y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIk" +
"FgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMt" +
"NhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" +
"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X" +
"4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT" +
"6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUV" +
"DNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJy" +
"T8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5Wzlf" +
"fEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC" +
"6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8R" +
"gH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" +
"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==");
ToolBarCRD1.BackColor = 16777215;
ToolBarCRD1.Format = "1,2,3";
ToolBarCRD1.Item(1).Caption = "<img>1</img>";
ToolBarCRD1.Item(2).Caption = "<img>2</img>";
ToolBarCRD1.Item(3).Caption = "<img>3</img>Icon";
ToolBarCRD1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
15
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.BeginUpdate();
ToolBarCRD1.ImageSize = 16;
ToolBarCRD1.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOq" +
"dSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVt" +
"tmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8a" +
"cvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtT" +
"GsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgP" +
"nwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==");
ToolBarCRD1.BackColor = 16777215;
ToolBarCRD1.Format = "1,2,3";
ToolBarCRD1.Item(1).Caption = "<img>1</img>";
ToolBarCRD1.Item(2).Caption = "<img>2</img>";
ToolBarCRD1.Item(3).Caption = "<img>3</img>Icon";
ToolBarCRD1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
14
|
How can I defines a custom border for the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.BeginUpdate();
ToolBarCRD1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAxDTBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEgYRoiAYhXDiHwyARHUIvfCsPxBDqBY4gOZpX" +
"hmJImShKUZybJ8RR3GaaZ5iWagAoyPJKSLCMiyPSUUw+GKVYjjej6HpCTY4RbXU7VFQFKhpK6sRxAKYoapyGpMU5YUTSfJ4DSkGAYBJFUZLWgSeJ6DRSMBvfggATXMS4" +
"LYuKbXLhCCYBgIA==");
ToolBarCRD1.Appearance = 16777216;
ToolBarCRD1.Format = "1,2,|,3:64";
ToolBarCRD1.Item(3).Caption = "< <b>right</b> >";
ToolBarCRD1.BackColor = 16777215;
ToolBarCRD1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
13
|
Can I display items one below to other

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Format = "(1/2):64,(3/4):64";
ToolBarCRD1.Item(1).Caption = "Item <off 4><b>A";
ToolBarCRD1.Item(2).Caption = "Item <off 4><b>B";
ToolBarCRD1.Item(3).Caption = "Item <off 4><b>C";
ToolBarCRD1.Item(4).Caption = "Item <off 4><b>D";
}
</SCRIPT>
</BODY>
|
|
12
|
How can I add a separator item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Format = "1,2,-1,3,4";
}
</SCRIPT>
</BODY>
|
|
11
|
Is it possible to disable an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ToolBarCRD1.BackColor = 16777215;
ToolBarCRD1.Format = "1,2,3";
ToolBarCRD1.Item(1).Caption = "<img>1</img>";
ToolBarCRD1.Item(2).Caption = "<img>2</img>";
var var_Item = ToolBarCRD1.Item(3);
var_Item.Caption = "<img>3</img>Disabled";
var_Item.Enabled = false;
}
</SCRIPT>
</BODY>
|
|
10
|
Is it possible to change the item's caption/image when user hovers the cursor

<BODY onload="Init()">
<SCRIPT FOR="ToolBarCRD1" EVENT="MouseIn(ID)" LANGUAGE="JScript">
ToolBarCRD1.Item(ID).Caption = "hover";
</SCRIPT>
<SCRIPT FOR="ToolBarCRD1" EVENT="MouseOut(ID)" LANGUAGE="JScript">
ToolBarCRD1.Item(ID).Caption = ID;
</SCRIPT>
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Format = "1,2,3,4";
}
</SCRIPT>
</BODY>
|
|
9
|
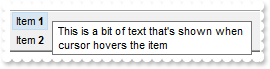
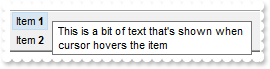
Does your control support tooltip for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Format = "(1/2),3";
var var_Item = ToolBarCRD1.Item(1);
var_Item.Caption = "Item <b>1";
var_Item.ToolTip = "This is a bit of text that's shown when cursor hovers the item";
ToolBarCRD1.Item(2).Caption = "Item <b>2";
ToolBarCRD1.Item(3).Caption = "Item <b>3";
}
</SCRIPT>
</BODY>
|
|
8
|
Is it possible to add an anchor element, similar to a link into a webpage

<BODY onload="Init()">
<SCRIPT FOR="ToolBarCRD1" EVENT="AnchorClick(AnchorID, Options)" LANGUAGE="JScript">
alert( AnchorID );
</SCRIPT>
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.BackColor = 16777215;
ToolBarCRD1.Format = "\"<a a1>link</a>\":32,1,2,3";
}
</SCRIPT>
</BODY>
|
|
7
|
How can I change the background of the hovering item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ToolBarCRD1.Background(155) = 16777216;
ToolBarCRD1.Format = "1,2,3,4";
}
</SCRIPT>
</BODY>
|
|
6
|
Can I display an item aligned to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Format = "1,2,|,3:64";
ToolBarCRD1.Item(3).Caption = "< <b>right</b> >";
}
</SCRIPT>
</BODY>
|
|
5
|
Can I display pictures in the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.HTMLPicture("pic1") = "c:\\exontrol\\images\\card.png";
ToolBarCRD1.HTMLPicture("pic2") = "c:\\exontrol\\images\\diary.png";
ToolBarCRD1.Format = "1,2,3";
ToolBarCRD1.Item(1).Caption = "<img>pic1:48</img>";
ToolBarCRD1.Item(2).Caption = "<img>pic2:30</img>";
ToolBarCRD1.Item(3).Caption = "<img>pic1:24</img> Picture";
}
</SCRIPT>
</BODY>
|
|
4
|
Can I display icons in the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
ToolBarCRD1.BackColor = 16777215;
ToolBarCRD1.Format = "1,2,3";
ToolBarCRD1.Item(1).Caption = "<img>1</img>";
ToolBarCRD1.Item(2).Caption = "<img>2</img>";
ToolBarCRD1.Item(3).Caption = "<img>3</img>Icon";
}
</SCRIPT>
</BODY>
|
|
3
|
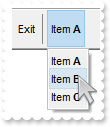
How can I get ride of the top-bottom lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Appearance = 4;
ToolBarCRD1.BackColor = 16777215;
ToolBarCRD1.Format = "1,-1,2";
ToolBarCRD1.Item(1).Caption = "Exit";
ToolBarCRD1.Item(2).Caption = "Item <b>A\\r\\nItem <b>A#1\\r\\nItem <b>B#2\\r\\nItem <b>C#3";
}
</SCRIPT>
</BODY>
|
|
2
|
How can I display a drop-down panel

<BODY onload="Init()">
<SCRIPT FOR="ToolBarCRD1" EVENT="Select(ID, SelectedID)" LANGUAGE="JScript">
alert( "Select" );
alert( SelectedID );
</SCRIPT>
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.ItemsDelimiter = ";";
ToolBarCRD1.Format = "1,-1,2";
ToolBarCRD1.Item(1).Caption = "Exit";
ToolBarCRD1.Item(2).Caption = "Item <b>A;Item <b>A#1;Item <b>B#2;Item <b>C#3";
}
</SCRIPT>
</BODY>
|
|
1
|
How can I add / display items with the toolbar

<BODY onload="Init()">
<SCRIPT FOR="ToolBarCRD1" EVENT="Select(ID, SelectedID)" LANGUAGE="JScript">
alert( "Select" );
alert( ToolBarCRD1.Item(ID).Caption );
</SCRIPT>
<OBJECT CLASSID="clsid:DD586AE6-F2A0-4308-8F34-8016B16F000E" id="ToolBarCRD1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBarCRD1.Format = "1,-1,2,3";
ToolBarCRD1.Item(1).Caption = "Exit";
ToolBarCRD1.Item(2).Caption = "Item <b>A";
ToolBarCRD1.Item(3).Caption = "Item <b>B";
}
</SCRIPT>
</BODY>
|