|
19
|
How can I replace or add an icon at runtime

oDCOCX_Exontrol1:ReplaceIcon("gAAAABgYACEHgUJFEEAAWhUJCEJEEJggEhMCYEXjUbjkJQECj8gj8hAEjkshYEpk8kf8ClsulsvAExmcvf83js5nU7nkCeEcn8boMaocXosCB9Hn09pkzcEuoL/fE+OkYB0gB9YhIHrddgVcr9aktZADAD8+P8CgIA==",nil)
oDCOCX_Exontrol1:ReplaceIcon("C:\images\favicon.ico",0)
oDCOCX_Exontrol1:Format := "1,2,3"
oDCOCX_Exontrol1:[Item,1]:Caption := "<img>1</img>"
oDCOCX_Exontrol1:[Item,2]:Caption := "<img>2</img>"
oDCOCX_Exontrol1:[Item,3]:Caption := "<img>3</img>Icon"
|
|
18
|
Display a custom tooltip
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
oDCOCX_Exontrol1:ShowToolTip("new content","",nil,"+8","+8")
RETURN NIL
|
|
17
|
Shows the tooltip of the object moved relative to its default position
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
oDCOCX_Exontrol1:ShowToolTip("<null>","<null>",nil,"+8","+8")
RETURN NIL
local var_Item as IItem
oDCOCX_Exontrol1:Format := "(1/2),3"
var_Item := oDCOCX_Exontrol1:[Item,1]
var_Item:Caption := "Item <b>1"
var_Item:ToolTip := "This is a bit of text that's shown when cursor hovers the item"
oDCOCX_Exontrol1:[Item,2]:Caption := "Item <b>2"
oDCOCX_Exontrol1:[Item,3]:Caption := "Item <b>3"
|
|
16
|
ImageSize property on 32 (specifies the size of the control' icons)

oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ImageSize := 32
oDCOCX_Exontrol1:Font:Size := 16
oDCOCX_Exontrol1:Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/XioW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVWRJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
oDCOCX_Exontrol1:BackColor := RGB(255,255,255)
oDCOCX_Exontrol1:Format := "1,2,3"
oDCOCX_Exontrol1:[Item,1]:Caption := "<img>1</img>"
oDCOCX_Exontrol1:[Item,2]:Caption := "<img>2</img>"
oDCOCX_Exontrol1:[Item,3]:Caption := "<img>3</img>Icon"
oDCOCX_Exontrol1:EndUpdate()
|
|
15
|
ImageSize property on 16 (default) (specifies the size of the control' icons)

oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ImageSize := 16
oDCOCX_Exontrol1:Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
oDCOCX_Exontrol1:BackColor := RGB(255,255,255)
oDCOCX_Exontrol1:Format := "1,2,3"
oDCOCX_Exontrol1:[Item,1]:Caption := "<img>1</img>"
oDCOCX_Exontrol1:[Item,2]:Caption := "<img>2</img>"
oDCOCX_Exontrol1:[Item,3]:Caption := "<img>3</img>Icon"
oDCOCX_Exontrol1:EndUpdate()
|
|
14
|
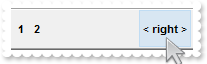
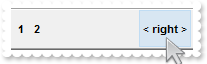
How can I defines a custom border for the control

oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAxDTBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEgYRoiAYhXDiHwyARHUIvfCsPxBDqBY4gOZpXhmJImShKUZybJ8RR3GaaZ5iWagAoyPJKSLCMiyPSUUw+GKVYjjej6HpCTY4RbXU7VFQFKhpK6sRxAKYoapyGpMU5YUTSfJ4DSkGAYBJFUZLWgSeJ6DRSMBvfggATXMS4LYuKbXLhCCYBgIA==")
oDCOCX_Exontrol1:Appearance := 0x1000000 |
oDCOCX_Exontrol1:Format := "1,2,|,3:64"
oDCOCX_Exontrol1:[Item,3]:Caption := "< <b>right</b> >"
oDCOCX_Exontrol1:BackColor := RGB(255,255,255)
oDCOCX_Exontrol1:EndUpdate()
|
|
13
|
Can I display items one below to other

oDCOCX_Exontrol1:Format := "(1/2):64,(3/4):64"
oDCOCX_Exontrol1:[Item,1]:Caption := "Item <off 4><b>A"
oDCOCX_Exontrol1:[Item,2]:Caption := "Item <off 4><b>B"
oDCOCX_Exontrol1:[Item,3]:Caption := "Item <off 4><b>C"
oDCOCX_Exontrol1:[Item,4]:Caption := "Item <off 4><b>D"
|
|
12
|
How can I add a separator item

oDCOCX_Exontrol1:Format := "1,2,-1,3,4"
|
|
11
|
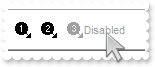
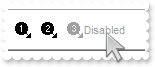
Is it possible to disable an item

local var_Item as IItem
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:BackColor := RGB(255,255,255)
oDCOCX_Exontrol1:Format := "1,2,3"
oDCOCX_Exontrol1:[Item,1]:Caption := "<img>1</img>"
oDCOCX_Exontrol1:[Item,2]:Caption := "<img>2</img>"
var_Item := oDCOCX_Exontrol1:[Item,3]
var_Item:Caption := "<img>3</img>Disabled"
var_Item:Enabled := false
|
|
10
|
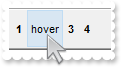
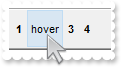
Is it possible to change the item's caption/image when user hovers the cursor

METHOD OCX_Exontrol1MouseIn(ID) CLASS MainDialog
// MouseIn event - Occurs when the mouse enters the part.
oDCOCX_Exontrol1:[Item,ID]:Caption := "hover"
RETURN NIL
METHOD OCX_Exontrol1MouseOut(ID) CLASS MainDialog
// MouseOut event - Occurs when the mouse exists the part.
oDCOCX_Exontrol1:[Item,ID]:Caption := AsString(ID)
RETURN NIL
oDCOCX_Exontrol1:Format := "1,2,3,4"
|
|
9
|
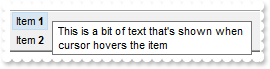
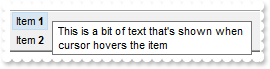
Does your control support tooltip for items

local var_Item as IItem
oDCOCX_Exontrol1:Format := "(1/2),3"
var_Item := oDCOCX_Exontrol1:[Item,1]
var_Item:Caption := "Item <b>1"
var_Item:ToolTip := "This is a bit of text that's shown when cursor hovers the item"
oDCOCX_Exontrol1:[Item,2]:Caption := "Item <b>2"
oDCOCX_Exontrol1:[Item,3]:Caption := "Item <b>3"
|
|
8
|
Is it possible to add an anchor element, similar to a link into a webpage

METHOD OCX_Exontrol1AnchorClick(AnchorID, Options) CLASS MainDialog
// AnchorClick event - Occurs when an anchor element is clicked.
OutputDebugString(String2Psz( AsString(AnchorID) ))
RETURN NIL
oDCOCX_Exontrol1:BackColor := RGB(255,255,255)
oDCOCX_Exontrol1:Format := "" + CHR(34) + "<a a1>link</a>" + CHR(34) + ":32,1,2,3"
|
|
7
|
How can I change the background of the hovering item

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exToolBarButtonHotBackColor] := 0x1000000
oDCOCX_Exontrol1:Format := "1,2,3,4"
|
|
6
|
Can I display an item aligned to the right

oDCOCX_Exontrol1:Format := "1,2,|,3:64"
oDCOCX_Exontrol1:[Item,3]:Caption := "< <b>right</b> >"
|
|
5
|
Can I display pictures in the toolbar

oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\card.png"
oDCOCX_Exontrol1:[HTMLPicture,"pic2"] := "c:\exontrol\images\diary.png"
oDCOCX_Exontrol1:Format := "1,2,3"
oDCOCX_Exontrol1:[Item,1]:Caption := "<img>pic1:48</img>"
oDCOCX_Exontrol1:[Item,2]:Caption := "<img>pic2:30</img>"
oDCOCX_Exontrol1:[Item,3]:Caption := "<img>pic1:24</img> Picture"
|
|
4
|
Can I display icons in the toolbar

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:BackColor := RGB(255,255,255)
oDCOCX_Exontrol1:Format := "1,2,3"
oDCOCX_Exontrol1:[Item,1]:Caption := "<img>1</img>"
oDCOCX_Exontrol1:[Item,2]:Caption := "<img>2</img>"
oDCOCX_Exontrol1:[Item,3]:Caption := "<img>3</img>Icon"
|
|
3
|
How can I get ride of the top-bottom lines

oDCOCX_Exontrol1:Appearance := Etched
oDCOCX_Exontrol1:BackColor := RGB(255,255,255)
oDCOCX_Exontrol1:Format := "1,-1,2"
oDCOCX_Exontrol1:[Item,1]:Caption := "Exit"
oDCOCX_Exontrol1:[Item,2]:Caption := "Item <b>A\r\nItem <b>A#1\r\nItem <b>B#2\r\nItem <b>C#3"
|
|
2
|
How can I display a drop-down panel

METHOD OCX_Exontrol1Select(ID, SelectedID) CLASS MainDialog
// Select event - Notifies once the user clicks the item.
OutputDebugString(String2Psz( "Select" ))
OutputDebugString(String2Psz( AsString(SelectedID) ))
RETURN NIL
oDCOCX_Exontrol1:ItemsDelimiter := ";"
oDCOCX_Exontrol1:Format := "1,-1,2"
oDCOCX_Exontrol1:[Item,1]:Caption := "Exit"
oDCOCX_Exontrol1:[Item,2]:Caption := "Item <b>A;Item <b>A#1;Item <b>B#2;Item <b>C#3"
|
|
1
|
How can I add / display items with the toolbar

METHOD OCX_Exontrol1Select(ID, SelectedID) CLASS MainDialog
// Select event - Notifies once the user clicks the item.
OutputDebugString(String2Psz( "Select" ))
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[Item,ID]:Caption ))
RETURN NIL
oDCOCX_Exontrol1:Format := "1,-1,2,3"
oDCOCX_Exontrol1:[Item,1]:Caption := "Exit"
oDCOCX_Exontrol1:[Item,2]:Caption := "Item <b>A"
oDCOCX_Exontrol1:[Item,3]:Caption := "Item <b>B"
|