The exTitleFaceCaption supports the following built-in HTML tags:
- <b> ... </b> displays the text in bold
- <i> ... </i> displays the text in italics
- <u> ... </u> underlines the text
-
<s> ... </s>
Strike-through text - <a id;options> ... </a> displays an anchor element that can be clicked. An anchor is a piece of text or some other object (for example an image) which marks the beginning and/or the end of a hypertext link.The <a> element is used to mark that piece of text (or inline image), and to give its hypertextual relationship to other documents. The control fires the AnchorClick(AnchorID, Options) event when the user clicks the anchor element. The FormatAnchor property customizes the visual effect for anchor elements.
- <font face;size> ... </font> displays portions of text with a different font and/or different size. For instance, the <font Tahoma;12>bit</font> draws the bit text using the Tahoma font, on size 12 pt. If the name of the font is missing, and instead size is present, the current font is used with a different size. For instance, <font ;12>bit</font> displays the bit text using the current font, but with a different size.
- <fgcolor rrggbb> ... </fgcolor> or <fgcolor=rrggbb> ... </fgcolor> displays text with a specified foreground color. The rr/gg/bb represents the red/green/blue values of the color in hexa values.
- <bgcolor rrggbb> ... </bgcolor> or <bgcolor=rrggbb> ... </bgcolor> displays text with a specified background color. The rr/gg/bb represents the red/green/blue values of the color in hexa values.
- <solidline rrggbb> ... </solidline> or <solidline=rrggbb> ... </solidline> draws a solid-line on the bottom side of the current text-line, of specified RGB color. The <solidline> ... </solidline> draws a black solid-line on the bottom side of the current text-line. The rr/gg/bb represents the red/green/blue values of the color in hexa values.
- <dotline rrggbb> ... </dotline> or <dotline=rrggbb> ... </dotline> draws a dot-line on the bottom side of the current text-line, of specified RGB color. The <dotline> ... </dotline> draws a black dot-line on the bottom side of the current text-line. The rr/gg/bb represents the red/green/blue values of the color in hexa values.
- <upline> ... </upline> draws the line on the top side of the current text-line (requires <solidline> or <dotline>).
- <r> right aligns the text
- <c> centers the text
- <br> forces a line-break
- <img>number[:width]</img> inserts an icon inside the text. The number indicates the index of the icon being inserted. Use the Images method to assign a list of icons to your chart. The last 7 bits in the high significant byte of the number expression indicates the identifier of the skin being used to paint the object. Use the Add method to add new skins to the control. If you need to remove the skin appearance from a part of the control you need to reset the last 7 bits in the high significant byte of the color being applied to the part. The width is optional and indicates the width of the icon being inserted. Using the width option you can overwrite multiple icons getting a nice effect. By default, if the width field is missing, the width is 18 pixels.
- <img>key[:width]</img> inserts a custom size picture into the text being previously loaded using the HTMLPicture property. The Key parameter indicates the key of the picture being displayed. The Width parameter indicates a custom size, if you require to stretch the picture, else the original size of the picture is used.
- & glyph characters as & ( & ), < ( < ), > ( > ), &qout; ( " ) and &#number; ( the character with specified code ), For instance, the € displays the EUR character. The & ampersand is only recognized as markup when it is followed by a known letter or a #character and a digit. For instance if you want to display <b>bold</b> in HTML caption you can use <b>bold</b>
- <off offset> ... </off> defines the vertical offset to display the text/element. The offset parameter defines the offset to display the element. This tag is inheritable, so the offset is keep while the associated </off> tag is found. You can use the <off offset> HTML tag in combination with the <font face;size> to define a smaller or a larger font to be displayed. For instance: Text with <font ;7><off 6>subscript displays the text such as: Text with subscript The Text with <font ;7><off -6>superscript displays the text such as: Text with subscript
- <gra rrggbb;mode;blend> ... </gra> defines a gradient text.
The text color or <fgcolor> defines the starting gradient color, while
the rr/gg/bb represents the red/green/blue values of the ending color, 808080 if missing as
gray. The mode is a value between 0 and 4, 1 if missing, and blend could be 0 or 1, 0 if missing.
The <font> HTML tag can be used to define the height of the font. Any
of the rrggbb, mode or blend field may not be specified. The <gra>
with no fields, shows a vertical gradient color from the current text color
to gray (808080). For
instance the <font ;18><gra FFFFFF;1;1>gradient-center</gra></font>
generates the following picture:

- <out rrggbb;width> ... </out> shows the text with outlined characters,
where rr/gg/bb represents the red/green/blue values of the outline color, 808080 if missing as gray, width indicates the size of
the outline, 1 if missing. The text color or <fgcolor> defines the
color to show the inside text. The <font> HTML tag can be used to
define the height of the font. For
instance the <font ;31><out 000000><fgcolor=FFFFFF>outlined</fgcolor></out></font>
generates the following picture:

- <sha rrggbb;width;offset> ... </sha> define a text with a shadow,
where rr/gg/bb represents the red/green/blue values of the shadow color, 808080 if missing as gray, width indicates the size of shadow, 4 if missing, and offset indicates the offset from the origin to display the text's shadow, 2 if missing.
The text color or <fgcolor> defines the color to show the inside text.
The <font> HTML tag can be used to define the height of the font.
For
instance the <font ;31><sha>shadow</sha></font>
generates the following picture:

or <font ;31><sha 404040;5;0><fgcolor=FFFFFF>outline anti-aliasing</fgcolor></sha></font> gets:

The exTitleFaceLeft / exTitleFaceTop / exTitleFaceWidth / exTitleFaceHeight support expressions as follows:
The value keyword in the property indicates the value to be formatted.
The supported binary arithmetic operators are:
- * ( multiplicity operator ), priority 5
- / ( divide operator ), priority 5
- mod ( reminder operator ), priority 5
- + ( addition operator ), priority 4 ( concatenates two strings, if one of the operands is of string type )
- - ( subtraction operator ), priority 4
The supported unary boolean operators are:
- not ( not operator ), priority 3 ( high priority )
The supported binary boolean operators are:
- or ( or operator ), priority 2
- and ( or operator ), priority 1
The supported binary boolean operators, all these with the same priority 0, are :
- < ( less operator )
- <= ( less or equal operator )
- = ( equal operator )
- != ( not equal operator )
- >= ( greater or equal operator )
- > ( greater operator )
The supported ternary operators, all these with the same priority 0, are :
- ? ( Immediate If operator ), returns and executes one of two expressions, depending on the evaluation of an expression. The syntax for is
"expression ? true_part : false_part"
, while it executes and returns the true_part if the expression is true, else it executes and returns the false_part. For instance, the "%0 = 1 ? 'One' : (%0 = 2 ? 'Two' : 'not found')" returns 'One' if the value is 1, 'Two' if the value is 2, and 'not found' for any other value. A n-ary equivalent operation is the case() statement, which is available in newer versions of the component.
The supported n-ary operators are (with priority 5):
- array (at operator), returns the element from an array giving its index ( 0 base ). The array operator returns empty if the element is found, else the associated element in the collection if it is found. The syntax for array operator is
"expression array (c1,c2,c3,...cn)"
, where the c1, c2, ... are constant elements. The constant elements could be numeric, date or string expressions. For instance the "month(value)-1 array ('J','F','M','A','M','Jun','J','A','S','O','N','D')" is equivalent with "month(value)-1 case (default:''; 0:'J';1:'F';2:'M';3:'A';4:'M';5:'Jun';6:'J';7:'A';8:'S';9:'O';10:'N';11:'D')".
- in (include operator), specifies whether an element is found in a set of constant elements. The in operator returns -1 ( True ) if the element is found, else 0 (false) is retrieved. The syntax for in operator is
"expression in (c1,c2,c3,...cn)"
, where the c1, c2, ... are constant elements. The constant elements could be numeric, date or string expressions. For instance the "value in (11,22,33,44,13)" is equivalent with "(expression = 11) or (expression = 22) or (expression = 33) or (expression = 44) or (expression = 13)". The in operator is not a time consuming as the equivalent or version is, so when you have large number of constant elements it is recommended using the in operator. Shortly, if the collection of elements has 1000 elements the in operator could take up to 8 operations in order to find if an element fits the set, else if the or statement is used, it could take up to 1000 operations to check, so by far, the in operator could save time on finding elements within a collection.
- switch (switch operator), returns the value being found in the collection, or a predefined value if the element is not found (default). The syntax for switch operator is
"expression switch (default,c1,c2,c3,...,cn)"
, where the c1, c2, ... are constant elements, and the default is a constant element being returned when the element is not found in the collection. The constant elements could be numeric, date or string expressions. The equivalent syntax is "%0 = c 1 ? c 1 : ( %0 = c 2 ? c 2 : ( ... ? . : default) )". The switch operator is very similar with the in operator excepts that the first element in the switch is always returned by the statement if the element is not found, while the returned value is the value itself instead -1. For instance, the "%0 switch ('not found',1,4,7,9,11)" gets 1, 4, 7, 9 or 11, or 'not found' for any other value. As the in operator the switch operator uses binary searches for fitting the element, so it is quicker that iif (immediate if operator) alterative.
- case() (case operator) returns and executes one of n expressions, depending on the evaluation of the expression ( IIF - immediate IF operator is a binary case() operator ). The syntax for case() operator is:
"expression case ([default : default_expression ; ] c1 : expression1 ; c2 : expression2 ; c3 : expression3 ;....)"
If the default part is missing, the case() operator returns the value of the expression if it is not found in the collection of cases ( c1, c2, ...). For instance, if the value of expression is not any of c1, c2, .... the default_expression is executed and returned. If the value of the expression is c1, then the case() operator executes and returns the expression1. The default, c1, c2, c3, ... must be constant elements as numbers, dates or strings. For instance, the "date(shortdate(value)) case (default:0 ; #1/1/2002#:1 ; #2/1/2002#:1; #4/1/2002#:1; #5/1/2002#:1)" indicates that only #1/1/2002#, #2/1/2002#, #4/1/2002# and #5/1/2002# dates returns 1, since the others returns 0. For instance the following sample specifies the hour being non-working for specified dates: "date(shortdate(value)) case(default:0;#4/1/2009# : hour(value) >= 6 and hour(value) <= 12 ; #4/5/2009# : hour(value) >= 7 and hour(value) <= 10 or hour(value) in(15,16,18,22); #5/1/2009# : hour(value) <= 8)" statement indicates the working hours for dates as follows:
-
- #4/1/2009#, from hours 06:00 AM to 12:00 PM
- #4/5/2009#, from hours 07:00 AM to 10:00 AM and hours 03:00PM, 04:00PM, 06:00PM and 10:00PM
- #5/1/2009#, from hours 12:00 AM to 08:00 AM
The in, switch and case() use binary search to look for elements so they are faster then using iif and or expressions.
Obviously, the priority of the operations inside the expression is determined by ( ) parenthesis and the priority for each operator.
The supported conversion unary operators are:
- type (unary operator) retrieves the type of the object. For
instance type(%0) = 8 specifies the cells that contains string values.
Here's few predefined types:
- 0 - empty ( not initialized )
- 1 - null
- 2 - short
- 3 - long
- 4 - float
- 5 - double
- 6 - currency
- 7 - date
- 8 - string
- 9 - object
- 10 - error
- 11 - boolean
- 12 - variant
- 13 - any
- 14 - decimal
- 16 - char
- 17 - byte
- 18 - unsigned short
- 19 - unsigned long
- 20 - long on 64 bits
- 21 - unsigned long on 64 bites
- str (unary operator) converts the expression to a string
- dbl (unary operator) converts the expression to a number
- date (unary operator) converts the expression to a date
- date (unary operator) converts the expression to a date, based on your regional settings
- dateS (unary operator) converts the string expression to a date using the format MM/DD/YYYY HH:MM:SS
Other known operators for numbers are:
- int (unary operator) retrieves the integer part of the number
- round (unary operator) rounds the number ie 1.2 gets 1, since 1.8 gets 2
- floor (unary operator) returns the largest number with no fraction part that is not greater than the value of its argument
- abs (unary operator) retrieves the absolute part of the number ie -1 gets 1, 2 gets 2
- value format 'flags' (binary operator) formats the value with
specified flags. If flags is empty, the number is displayed as shown in
the field "Number" in the "Regional and Language
Options" from the Control Panel. For instance the 1000 format ''
displays 1,000.00 for English format, while 1.000,00 is displayed for
German format. 1000 format '2|.|3|,' will always displays 1,000.00 no
matter of settings in the control panel. If formatting the number fails
for some invalid parameter, the value is displayed with no formatting.
The ' flags' for format operator is a list of values separated by | character such as 'NumDigits|DecimalSep|Grouping|ThousandSep|NegativeOrder|LeadingZero' with the following meanings:
- NumDigits - specifies the number of fractional digits, If the flag is missing, the field "No. of digits after decimal" from "Regional and Language Options" is using.
- DecimalSep - specifies the decimal separator. If the flag is missing, the field "Decimal symbol" from "Regional and Language Options" is using.
- Grouping - indicates the number of digits in each group of numbers to the left of the decimal separator. Values in the range 0 through 9 and 32 are valid. The most significant grouping digit indicates the number of digits in the least significant group immediately to the left of the decimal separator. Each subsequent grouping digit indicates the next significant group of digits to the left of the previous group. If the last value supplied is not 0, the remaining groups repeat the last group. Typical examples of settings for this member are: 0 to group digits as in 123456789.00; 3 to group digits as in 123,456,789.00; and 32 to group digits as in 12,34,56,789.00. If the flag is missing, the field "Digit grouping" from "Regional and Language Options" indicates the grouping flag.
- ThousandSep - specifies the thousand separator. If the flag is missing, the field "Digit grouping symbol" from "Regional and Language Options" is using.
- NegativeOrder - indicates the negative number mode. If the
flag is missing, the field "Negative number format" from
"Regional and Language Options" is using. The valid values
are 0, 1, 2, 3 and 4 with the following meanings:
- 0 - Left parenthesis, number, right parenthesis; for example, (1.1)
- 1 - Negative sign, number; for example, -1.1
- 2 - Negative sign, space, number; for example, - 1.1
- 3 - Number, negative sign; for example, 1.1-
- 4 - Number, space, negative sign; for example, 1.1 -
- LeadingZero - indicates if leading zeros should be used in decimal fields. If the flag is missing, the field "Display leading zeros" from "Regional and Language Options" is using. The valid values are 0, 1
Other known operators for strings are:
- len (unary operator) retrieves the number of characters in the string
- lower (unary operator) returns a string expression in lowercase letters
- upper (unary operator) returns a string expression in uppercase letters
- proper (unary operator) returns from a character expression a string capitalized as appropriate for proper names
- ltrim (unary operator) removes spaces on the left side of a string
- rtrim (unary operator) removes spaces on the right side of a string
- trim (unary operator) removes spaces on both sides of a string
- startwith (binary operator) specifies whether a string starts with specified string
- endwith (binary operator) specifies whether a string ends with specified string
- contains (binary operator) specifies whether a string contains another specified string
- left (binary operator) retrieves the left part of the string
- right (binary operator) retrieves the right part of the string
- a mid b (binary operator) retrieves the middle part of the string a starting from b ( 1 means first position, and so on )
- a count b (binary operator) retrieves the number of occurrences of the b in a
- a replace b with c (double binary operator) replaces in a the b with c, and gets the result.
- a split b, splits the a using the separator b, and returns an array. For instance, the "weekday(value) array 'Sun Mon Thu Wed Thu Fri Sat' split ' '" gets the weekday as string. This operator can be used with the array
Other known operators for dates are:
- time (unary operator) retrieves the time of the date in string format, as specified in the control's panel.
- timeF (unary operator) retrieves the time of the date in string format, as "HH:MM:SS". For instance the timeF(1:23 PM) returns "13:23:00"
- shortdate (unary operator) formats a date as a date string using the short date format, as specified in the control's panel.
- shortdateF (unary operator) formats a date as a date string using the "MM/DD/YYYY" format. For instance the shortdateF(December 31, 1971 11:00 AM) returns "12/31/1971".
- dateF (unary operator) converts the date expression to a string expression in "MM/DD/YYYY HH:MM:SS" format.
- longdate (unary operator) formats a date as a date string using the long date format, as specified in the control's panel.
- year (unary operator) retrieves the year of the date (100,...,9999)
- month (unary operator) retrieves the month of the date ( 1, 2,...,12 )
- day (unary operator) retrieves the day of the date ( 1, 2,...,31 )
- yearday (unary operator) retrieves the number of the day in the year, or the days since January 1st ( 0, 1,...,365 )
- weekday (unary operator) retrieves the number of days since Sunday ( 0 - Sunday, 1 - Monday,..., 6 - Saturday )
- hour (unary operator) retrieves the hour of the date ( 0, 1, ..., 23 )
- min (unary operator) retrieves the minute of the date ( 0, 1, ..., 59 )
- sec (unary operator) retrieves the second of the date ( 0, 1, ..., 59 )
The EBN String Format syntax in BNF notation is defined like follows:
<EBN> ::= <elements> | <root> "(" [<elements>] ")"
<elements> ::= <element> [ "," <elements> ]
<root> ::= "root" [ <attributes> ] | [ <attributes> ]
<element> ::= <anchor> [ <attributes> ] [ "(" [<elements>] ")" ]
<anchor> ::= "none" | "left" | "right" | "client" | "top" | "bottom"
<attributes> ::= "[" [<client> ","] <attribute> [ "," <attributes> ] "]"
<client> ::= <expression> | <expression> "," <expression> "," <expression> "," <expression>
<expression> ::= <number> | <number> "%"
<attribute> ::= <backcolor> | <text> | <wordwrap> | <align> | <pattern> | <patterncolor> | <frame> | <framethick> | <data> | <others>
<equal> ::= "="
<digit> ::= 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9
<decimal> ::= <digit><decimal>
<hexadigit> ::= <digit> | "A" | "B" "C" | "D" | "E" "F"
<hexa> ::= <hexadigit><hexa>
<number> ::= <decimal> | "0x" <hexa>
<color> ::= <rgbcolor> | number
<rgbcolor> ::= "RGB" "(" <number> "," <number> "," <number> ")"
<string> ::= "`" <characters> "`" | "'" <characters> "'" | " <characters> "
<characters> ::= <char>|<characters>
<char> ::= <any_character_excepts_null>
<backcolor> ::= "back" <equal> <color>
<text> ::= "text" <equal> <string>
<align> ::= "align" <equal> <number>
<pattern> ::= "pattern" <equal> <number>
<patterncolor> ::= "patterncolor" <equal> <color>
<frame> ::= "frame" <equal> <color>
<data> ::= "data" <equal> <number> | <string>
<framethick> ::= "framethick"
<wordwrap> ::= "wordwrap"
Others like: pic, stretch, hstretch, vstretch, transparent, from, to are reserved for future use only.
Easy samples:
-
"[pattern=6]", shows the BDiagonal pattern on the object's background.

-
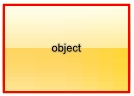
"[frame=RGB(255,0,0),framethick]", draws a red thick-border around the object.

-
"[frame=RGB(255,0,0),framethick,pattern=6,patterncolor=RGB(255,0,0)]", draws a red thick-border around the object, with a patter inside.

-
"[[patterncolor=RGB(255,0,0)](none[(4,4,100%-8,100%-8),pattern=0x006,patterncolor=RGB(255,0,0),frame=RGB(255,0,0),framethick])]", draws a red thick-border around the object, with a patter inside, with a 4-pixels wide padding:

-
"top[4,back=RGB(0,0,255)]", draws a blue line on the top side of the object's background, of 4-pixels wide.

-
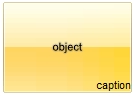
"[text=`caption`,align=0x22]", shows the caption string aligned to the bottom-right side of the object's background.

-
"[text=`<img>flag</img>`,align=0x11]" shows the flag picture and the sweden string aligned to the bottom side of the object.

-
"left[10,back=RGB(255,0,0)]", draws a red line on the left side of the object's background, of 10-pixels wide.

-
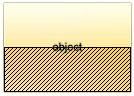
"bottom[50%,pattern=6,frame]", shows the BDiagonal pattern with a border arround on the lower-half part of the object's background.

-
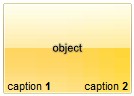
"root[text=`caption <b>2`,align=0x22](client[text=`caption <b>1`,align=0x20])", shows the caption 1 aligned to the bottom-left side, and the caption 2 to the bottom-right side

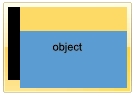
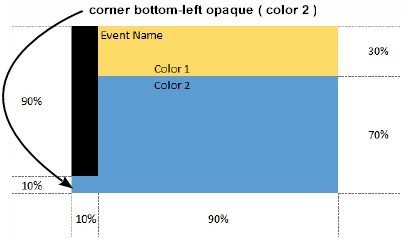
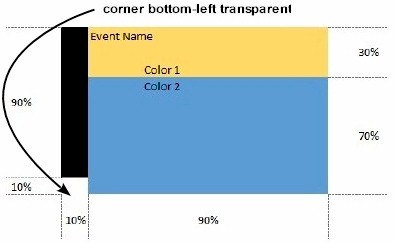
Now, lets say we have the following request to layout the colors on the objects:

We define the BackgroundExt property such as "top[30%,back=RGB(253,218,101)],client[back=RGB(91,157,210)],none[(0%,0%,10%,100%)](top[90%,back=RGB(0,0,0)])", and it looks as:

so, if we apply to our object we got:

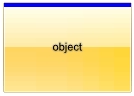
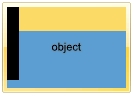
Now, lets say we have the following request to layout the colors on the objects:

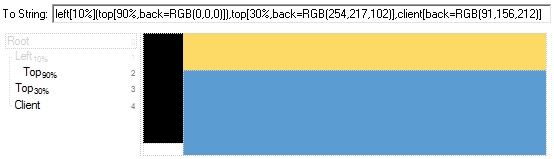
We define BackgroundExt property such as "left[10%](top[90%,back=RGB(0,0,0)]),top[30%,back=RGB(254,217,102)],client[back=RGB(91,156,212)]", and it looks as:

so, if we apply to our object we got: