-

- HTML/WPF
- Home
- Code
- Help
- FAQ
- How to
- What's new
- Download
- See Also
- Label The Exontrol's eXLabel component provides HTML labels for your forms or dialogs.
- Edit Add to your applicaton an easy-to-use edit control that supports built-in HTML format, and syntax highlighting as well. You can define your own keywords and expressions using HTML tags. The control doesn't require additional files or libraries like MFC, VB or anything else, and does not subclass the system's EDIT window class.
- ToolTip The Exontrol's ExToolTip provides featured tooltips for your application. The tooltip is a common graphical user interface element. It is used in conjunction with a cursor, usually a mouse pointer. The user hovers the cursor over an item, without clicking it, and a small box appears with supplementary information regarding the item being hovered over.
- ContextMenu The eXContextMenu component displays and handles a context menu (also called contextual, shortcut, and popup or pop-up menu). A context menu is a menu in a graphical user interface (GUI) that appears upon user interaction, such as a right-click mouse operation.
-
Products
-
COM Components
- Suite Complete Developer Solution. The eXSuite provides a series of powerful and easy-to-use combo-list-tree-grid controls, gantt, gauge or chart controls to display your data, and much more. Includes more than 60 components, with over 300 objects, 11,000 functions, and more than 5,250,000 lines of source code...
- Agent The ExDialog control, similar with the Microsoft Office Assistant, is a new type of control that allows attaching pictures to your form or dialog. The control lets you add interactive personalities to your application or Web site.
- Button The Exontrol's exButton control is designed to enhance your Windows-based programs by offering the look-and-feel of past and present GUI design elements. The control provides predefined button skins for Windows XP, Windows 95/98, and Mac 8.x buttons. Create your own skins for your buttons in minutes, using a WYSYWG skin builder. The ability to specify everything that control needs like graphical objects, transparent skins, HTML captions as simple text makes the exButton one of the most wanted button control on the market. The exButton control easily replaces the Standard Windows button by supporting most of the same properties, methods and events. In addition, you have complete control over how the button is to be displayed.
- CalcEdit Enrich your application with an easy-to-use edit control that supports arithmetic operations. Get results on the fly. The result is displayed as the user types the expression. The control handles double constants and arithmetic operations like +( addition ), - ( subtraction ), / ( division ), or * ( multiply ). The control is fully written in C++ using ATL. The control doesn't require additional files or libraries like MFC or else.
- Calculator Exontrol's ExCalc component provides calculator features to your application. The component provides implementation for basic arithmetic operations like addition, subtraction, division and multiplication. In addition, you can configure the layout of the calculator the way you want, including new mathematical operations. The component provides flat and drop down version, so you can have the calculator into a drop down field too.
- Calendar The ExCalendar library contains two components, simple version and drop-down version that allow you to select a date with a nice GUI. You can select the date between 1/1/100 and 12/31/9999, Both versions support images, colors, font attributes, tooltips for any date.
- CascadeTree The eXCascadeTree component is a multiple-columns-tree-view component that uses miller columns visualization to display your data. The Miller columns (also known as Cascading Lists) are a browsing/visualization technique that can be applied to tree structures.
- ComboBox The eXComboBox represents some of the most advanced combobox technology available in the components marketplace. A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing the user either to type a value directly into the control or choose from the list of existing options.
- ContextMenu The eXContextMenu component displays and handles a context menu (also called contextual, shortcut, and popup or pop-up menu). A context menu is a menu in a graphical user interface (GUI) that appears upon user interaction, such as a right-click mouse operation.
- DataView Exontrol's new exRecord control is a container component that displays a set of editors added manually or bounded to a table in a database.
- Edit Add to your applicaton an easy-to-use edit control that supports built-in HTML format, and syntax highlighting as well. You can define your own keywords and expressions using HTML tags. The control doesn't require additional files or libraries like MFC, VB or anything else, and does not subclass the system's EDIT window class.
- ExplorerBar The ExplorerBar component, an accurate reproduction of the Microsoft Windows XP Explorer Bar, provides an intuitive user-interface when large amounts of information need to be presented.The object model is rich and intuitive.
- ExplorerTree Add structured navigation functionality to your applications. The ExplorerTree component adds navigation functionality to your applications, it brings simple information structuring and easy application navigation.
- Expression The Exontrol's eXPression component is a syntax-editor that helps you to define, view, edit and evaluate expressions.
- FileView Provide rich display of file and folder information from within your applications. ExFileView is an ActiveX component for creating Windows Explorer-style functionality. The ExFileView simulates a FolderView control as well.
- FolderView Exontrol's new ExFolderView component provides a folder tree-list view which is identical with the left pane of your Windows Explorer.
- Gantt The Exontrol's ExGantt component is our approach to create timeline charts (also known as Gantt charts). Gantt chart is a time-phased graphic display of activity durations. Activities are listed with other tabular information on the left side with time intervals over the bars. Activity durations are shown in the form of horizontal bars. The exGantt component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- Gauge The eXGauge / eXLayers library provides graphics capabilities to visually display and edit the amount, level, or contents of something. The view can show one or more layers, where each layer can display one or more transparent pictures, HTML captions which can be clipped, moved, rotated or combination of them, by dragging the mouse, rolling the mouse wheel, or using the keyboard.
- Graph The Exontrol's ExGraph component is a versatile tool designed to meet the diverse needs of data visualization. With support for numerous chart types, it empowers users to represent their data in various formats, from simple line charts to complex radar charts, all within the same view. In addition to its extensive charting capabilities, our graph control offers seamless printing and print preview functionality, ensuring that users can easily generate hard copies of their charts with precision and clarity. The exGraph library lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- Grid Exontrol's new eXGrid control an easy-to-implement tree-grid control, provides swift and robust performance and a wide range of formatting features that distinguish it from other grids. The eXGrid is a multi-purpose data visualization system that can display information as a tree, a grid or list, or a combination of both - in either data-bound or unbound mode. This unique synergy between a traditional grid and a traditional treeview allows you to create cutting-edge and visually appealing application interfaces for your end-users.
- Grid-Gantt The Exontrol's eXG2antt component is an editable tree-grid component that includes Gantt chart features. The ex(G)rid-ex(G)antt, shortly exG2antt or ex2Gantt, combines the exGrid and exGantt components in a standalone component. The exG2antt library lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- Grid-Gantt (Host) The ExG2Host is an extension of the ExG2antt ( Exontrol's Grid-Gantt component ) with full database support ( ADO, DAO, XML). In other words, the ExG2Host loads and saves automatically the host's data (including the hierarchy) to one or more databases. You can map a data field from the data-source, to a property of one object in the host/gantt control, and the control automatically updates the field when it is required. In the same manner, you can automatically save the control's layout, so next time the control is running it automatically get displayed the same way as it was closed.
- HTML Display and edit built-in HTML without relying on Internet Explorer. exHTML is a display/edit engine for our built-in HTML format. It is written from scratch in C++/C#. It does not rely on IE for rendering HTML, and its functionality is similar to a Web browser for display/edit purposes. exHTML can be used for the provision of extremely flexible user interfaces generated on demand. It can also function as a complex layout management system for text, controls, and graphics. The control doesn't require additional files or libraries like MFC, VB or anything else, and does not subclass the system's EDIT window class.
- ICalendar The ExICalendar library implements the ICalendar data format, according with Internet Calendaring and Scheduling Core Object Specification, RFC 5545. The iCalendar data format represents exchanging calendaring and scheduling information such as events, to-dos, journal entries, and free/busy information, independent of any particular calendar service or protocol. The iCalendar format is suitable as an exchange format between applications or systems. The format is defined in terms of a MIME content type.
- Label The Exontrol's eXLabel component provides HTML labels for your forms or dialogs.
- List Add an advanced List control to your application. The exList component displays and edit your tabular data. The exList component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure. Skins are relatively easy to build and put on any part of the control.
- ListBar The ExListBar component, an accurate reproduction of the Microsoft Outlook Bar, provides an intuitive user-interface when large amounts of information need to be presented. The ExListBar supports horizontal or vertical orientation. The object model is rich and intuitive.
- MaskEdit When you have several people entering data in your database, you can define how users must enter data in specific fields to help maintain consistency and to make your database easier to manage. For example, you can set an input mask for a form so that users can only enter telephone numbers in the Swedish format or addresses in the French format.
- Menu The ExMenu component is a complete new type of control that displays and handles more than a menu for your application. The ExMenu simulates menu bar, popup menu, options button, toolbar, pick list, and more. Make you application more intuitive using the ExMenu.
- Miller The eXMiller component is a file-folder-view component that uses miller columns visualization to display system folders and files. The Miller columns (also known as Cascading Lists) are a browsing/visualization technique that can be applied to tree structures.
- NETHost The Exontrol's NETHost control allows you to use any Windows Form User Control (/NET framework) on your /COM windows / forms / dialogs.
- OrgChart The ExOrgChart component permits the totally automatic generation of organigrams. An organigram generally provides a clear picture of the hierarchical position of the various actors. The ExOrgChart control shows a hierarchical display of nodes, each one having an HTML caption, pictures and icons aligned to any side of the node.
- Pivot The Exontrol's eXPivot tool is our approach to provide data summarization, as a pivot table. A pivot-table can automatically sort, count, total or give the average of the data stored in one table or spreadsheet. The user sets up and changes the summary's structure by dragging and dropping fields graphically.
- PopupMenu The ExPopupMenu component allows you to display and handle a shortcut menu (window popup menu) or a window's menu bar. The ExPopupMenu control contains also a MenuButton object that allows attaching a popup menu to a push button. Building the menu is more than intuitive because the control provides a WYSIWYG editor, at design time.
- Print The Exontrol ExPrint component is an advanced printing system specifically to bring your User Interface to the printed page. The ExPrint adds powerful print and preview capabilities to your forms, dialog boxes or other windows. The ExPrint component provides Print and Print Preview features for components like: exGrid, exTree, exList, exCalendar, exComboBox, exPropertiesList, exEdit, exFileView, exOrgChart and so on.
- PropertiesList The ExPropertiesList control (similar to the control used to manipulate properties in Visual Studio) provides an efficient, intuitive and visually compact way to handle data input with minimal coding and user interface design.
- RadialMenu The eXRadialMenu ( radial or pie menu) component is similar to the Microsoft.s OneNote radial menu with ability to customize the appearance and functionality. The component is designed using tree structure of tools and tool collections within the tools
- Ribbon The eXRibbon component, similar with the Microsoft Office's "Fluent User Interface", or Ribbon, allows you to display graphical control elements in the form of a set of toolbars placed on several tabs.
- RolList Exontrol's new and innovative exRolList control handles and displays lists on an elliptic shape. The exRolList rotates the list to let items being visible, and so no scrolls are required. You never seen such of control so please take your time and check it. Your user interface will be rich, new and attractive.
- Scheduler The eXSchedule tool is our approach to provide scheduling of appointments into your application.
- ScrollBar The Exontrol's newly exScrollBar control simulates vertical or horizontal scroll bar, slider, track, volume or gauge controls.
- ShellView Exontrol's new ExShellView component provides a file list view which is identical with the right pane of your Windows Explorer.
- SkinBox Exontrol's new ExSkinBox offers you skinable message and input boxes that can display HTML format and custom images as well.
- Slider The Exontrol's eXSlider component allows you adding skinable sliders to your forms or dialogs.
- SplitBar The Exontrol's eXSplitBar component, helps you to automatically resizes the left/right or top/bottom components, while user drags the split bar to a new position. The splitter control is used to resize docked controls at run time. The splitter control is often used on forms with controls that have varying lengths of data to present, like Windows Explorer, whose data panes contain information of varying widths at different times.
- StatusBar Add a fuly customizable statusbar to your application. Features include: ability to layout the panels as you wish using the CRD strings, skinning, built-in HTML support, tooltip support, owner draw support, icons, custom-size pictures, WYSWYG Template editor, semi-transparent colors, progress-bar support, and much more...
- Surface The eXSurface lets you organize your objects to a surface. You can use the tool to generate organigrams, diagrams, graphs, flowcharts and so on.
- Swimlane The ExSwimLane component let's you draw swim lane diagrams. A swim lane (or swimlane diagram) is a visual element used in process flow diagrams, or flowcharts, that visually distinguishes job sharing and responsibilities for sub-processes of a business process. Swim lanes may be arranged either horizontally or vertically.
- Tab The Exontrol ExTab component is a SKIN based TAB control. A tab control is analogous to the dividers in a notebook or the labels in a file cabinet.
- Thumbnail The Exontrol's eXThumbnail component provides thumbnail views for your files. Thumbnails are reduced-size versions of pictures or shell items, used to make it easier to scan and recognize them, serving the same role for images as a normal text index does for words.
- ToolBar The eXToolBar component arranges / groups as rows or columns, any kind of graphical control elements such as buttons, icons, drop downs, editors, and so on, to let user choose quickly, what function / procedure to run. The eXToolBar component is written from scratch, uses EBN technology to let the user changes its visual appearance using skins, and requires no dependencies to any other third party library.
- ToolTip The Exontrol's ExToolTip provides featured tooltips for your application. The tooltip is a common graphical user interface element. It is used in conjunction with a cursor, usually a mouse pointer. The user hovers the cursor over an item, without clicking it, and a small box appears with supplementary information regarding the item being hovered over.
- Tree Add an enhanced exTree component to your application. exTree provides the entire range of capabilities you would expect to see in a state-of-the-art tree component. The exTree control simulates a simple tree, a multi-column tree, a list or a listview control.
- TreeCube The eXTreeCube library provides fisheye representation / cube map texturing of different components such as calendar , multiple - columns tree view and so on.
- XMLGrid Exontrol's new eXMLGrid control provides an innovative grid view look and handles data in XML fashion way. It provides swift and robust performance and a wide range of formatting features never seen on other grids. The eXMLGrid component can be seen as a generalized tree control that allows resizing the node's indentation at runtime. The eXMLGrid component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure. Skins are relatively easy to build and put on any part of the control.
-
NET Components
- Suite Complete Developer Solution. The eXSuite provides a series of powerful and easy-to-use combo-list-tree-grid controls, gantt, gauge or chart controls to display your data, and much more. Includes more than 60 components, with over 300 objects, 11,000 functions, and more than 5,250,000 lines of source code...
- Agent The ExDialog control, similar with the Microsoft Office Assistant, is a new type of control that allows attaching pictures to your form or dialog. The control lets you add interactive personalities to your application or Web site.
- Button The Exontrol's exButton control is designed to enhance your Windows-based programs by offering the look-and-feel of past and present GUI design elements. The control provides predefined button skins for Windows XP, Windows 95/98, and Mac 8.x buttons. Create your own skins for your buttons in minutes, using a WYSYWG skin builder. The ability to specify everything that control needs like graphical objects, transparent skins, HTML captions as simple text makes the exButton one of the most wanted button control on the market. The exButton control easily replaces the Standard Windows button by supporting most of the same properties, methods and events. In addition, you have complete control over how the button is to be displayed.
- CalcEdit Enrich your application with an easy-to-use edit control that supports arithmetic operations. Get results on the fly. The result is displayed as the user types the expression. The control handles double constants and arithmetic operations like +( addition ), - ( subtraction ), / ( division ), or * ( multiply ). The control is fully written in C++ using ATL. The control doesn't require additional files or libraries like MFC or else.
- Calculator Exontrol's ExCalc component provides calculator features to your application. The component provides implementation for basic arithmetic operations like addition, subtraction, division and multiplication. In addition, you can configure the layout of the calculator the way you want, including new mathematical operations. The component provides flat and drop down version, so you can have the calculator into a drop down field too.
- Calendar The ExCalendar library contains two components, simple version and drop-down version that allow you to select a date with a nice GUI. You can select the date between 1/1/100 and 12/31/9999, Both versions support images, colors, font attributes, tooltips for any date.
- CascadeTree The eXCascadeTree component is a multiple-columns-tree-view component that uses miller columns visualization to display your data. The Miller columns (also known as Cascading Lists) are a browsing/visualization technique that can be applied to tree structures.
- ComboBox The eXComboBox represents some of the most advanced combobox technology available in the components marketplace. A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing the user either to type a value directly into the control or choose from the list of existing options.
- ContextMenu The eXContextMenu component displays and handles a context menu (also called contextual, shortcut, and popup or pop-up menu). A context menu is a menu in a graphical user interface (GUI) that appears upon user interaction, such as a right-click mouse operation.
- DataView Exontrol's new exRecord control is a container component that displays a set of editors added manually or bounded to a table in a database.
- Edit Add to your applicaton an easy-to-use edit control that supports built-in HTML format, and syntax highlighting as well. You can define your own keywords and expressions using HTML tags. The control doesn't require additional files or libraries like MFC, VB or anything else, and does not subclass the system's EDIT window class.
- ExplorerBar The ExplorerBar component, an accurate reproduction of the Microsoft Windows XP Explorer Bar, provides an intuitive user-interface when large amounts of information need to be presented.The object model is rich and intuitive.
- ExplorerTree Add structured navigation functionality to your applications. The ExplorerTree component adds navigation functionality to your applications, it brings simple information structuring and easy application navigation.
- Expression The Exontrol's eXPression component is a syntax-editor that helps you to define, view, edit and evaluate expressions.
- FileView Provide rich display of file and folder information from within your applications. ExFileView is an ActiveX component for creating Windows Explorer-style functionality. The ExFileView simulates a FolderView control as well.
- FolderView Exontrol's new ExFolderView component provides a folder tree-list view which is identical with the left pane of your Windows Explorer.
- Gantt The Exontrol's ExGantt component is our approach to create timeline charts (also known as Gantt charts). Gantt chart is a time-phased graphic display of activity durations. Activities are listed with other tabular information on the left side with time intervals over the bars. Activity durations are shown in the form of horizontal bars. The exGantt component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- Gauge The eXGauge / eXLayers library provides graphics capabilities to visually display and edit the amount, level, or contents of something. The view can show one or more layers, where each layer can display one or more transparent pictures, HTML captions which can be clipped, moved, rotated or combination of them, by dragging the mouse, rolling the mouse wheel, or using the keyboard.
- Graph The Exontrol's ExGraph component is a versatile tool designed to meet the diverse needs of data visualization. With support for numerous chart types, it empowers users to represent their data in various formats, from simple line charts to complex radar charts, all within the same view. In addition to its extensive charting capabilities, our graph control offers seamless printing and print preview functionality, ensuring that users can easily generate hard copies of their charts with precision and clarity. The exGraph library lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- Grid Exontrol's new eXGrid control an easy-to-implement tree-grid control, provides swift and robust performance and a wide range of formatting features that distinguish it from other grids. The eXGrid is a multi-purpose data visualization system that can display information as a tree, a grid or list, or a combination of both - in either data-bound or unbound mode. This unique synergy between a traditional grid and a traditional treeview allows you to create cutting-edge and visually appealing application interfaces for your end-users.
- Grid-Gantt The Exontrol's eXG2antt component is an editable tree-grid component that includes Gantt chart features. The ex(G)rid-ex(G)antt, shortly exG2antt or ex2Gantt, combines the exGrid and exGantt components in a standalone component. The exG2antt library lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- HTML Display and edit built-in HTML without relying on Internet Explorer. exHTML is a display/edit engine for our built-in HTML format. It is written from scratch in C++/C#. It does not rely on IE for rendering HTML, and its functionality is similar to a Web browser for display/edit purposes. exHTML can be used for the provision of extremely flexible user interfaces generated on demand. It can also function as a complex layout management system for text, controls, and graphics. The control doesn't require additional files or libraries like MFC, VB or anything else, and does not subclass the system's EDIT window class.
- ICalendar The ExICalendar library implements the ICalendar data format, according with Internet Calendaring and Scheduling Core Object Specification, RFC 5545. The iCalendar data format represents exchanging calendaring and scheduling information such as events, to-dos, journal entries, and free/busy information, independent of any particular calendar service or protocol. The iCalendar format is suitable as an exchange format between applications or systems. The format is defined in terms of a MIME content type.
- Label The Exontrol's eXLabel component provides HTML labels for your forms or dialogs.
- List Add an advanced List control to your application. The exList component displays and edit your tabular data. The exList component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure. Skins are relatively easy to build and put on any part of the control.
- ListBar The ExListBar component, an accurate reproduction of the Microsoft Outlook Bar, provides an intuitive user-interface when large amounts of information need to be presented. The ExListBar supports horizontal or vertical orientation. The object model is rich and intuitive.
- MaskEdit When you have several people entering data in your database, you can define how users must enter data in specific fields to help maintain consistency and to make your database easier to manage. For example, you can set an input mask for a form so that users can only enter telephone numbers in the Swedish format or addresses in the French format.
- Miller The eXMiller component is a file-folder-view component that uses miller columns visualization to display system folders and files. The Miller columns (also known as Cascading Lists) are a browsing/visualization technique that can be applied to tree structures.
- NETHost The Exontrol's NETHost control allows you to use any Windows Form User Control (/NET framework) on your /COM windows / forms / dialogs.
- OrgChart The ExOrgChart component permits the totally automatic generation of organigrams. An organigram generally provides a clear picture of the hierarchical position of the various actors. The ExOrgChart control shows a hierarchical display of nodes, each one having an HTML caption, pictures and icons aligned to any side of the node.
- Pivot The Exontrol's eXPivot tool is our approach to provide data summarization, as a pivot table. A pivot-table can automatically sort, count, total or give the average of the data stored in one table or spreadsheet. The user sets up and changes the summary's structure by dragging and dropping fields graphically.
- Print The Exontrol ExPrint component is an advanced printing system specifically to bring your User Interface to the printed page. The ExPrint adds powerful print and preview capabilities to your forms, dialog boxes or other windows. The ExPrint component provides Print and Print Preview features for components like: exGrid, exTree, exList, exCalendar, exComboBox, exPropertiesList, exEdit, exFileView, exOrgChart and so on.
- PropertiesList The ExPropertiesList control (similar to the control used to manipulate properties in Visual Studio) provides an efficient, intuitive and visually compact way to handle data input with minimal coding and user interface design.
- RadialMenu The eXRadialMenu ( radial or pie menu) component is similar to the Microsoft.s OneNote radial menu with ability to customize the appearance and functionality. The component is designed using tree structure of tools and tool collections within the tools
- Ribbon The eXRibbon component, similar with the Microsoft Office's "Fluent User Interface", or Ribbon, allows you to display graphical control elements in the form of a set of toolbars placed on several tabs.
- Scheduler The eXSchedule tool is our approach to provide scheduling of appointments into your application.
- ScrollBar The Exontrol's newly exScrollBar control simulates vertical or horizontal scroll bar, slider, track, volume or gauge controls.
- ShellView Exontrol's new ExShellView component provides a file list view which is identical with the right pane of your Windows Explorer.
- SkinBox Exontrol's new ExSkinBox offers you skinable message and input boxes that can display HTML format and custom images as well.
- Slider The Exontrol's eXSlider component allows you adding skinable sliders to your forms or dialogs.
- SplitBar The Exontrol's eXSplitBar component, helps you to automatically resizes the left/right or top/bottom components, while user drags the split bar to a new position. The splitter control is used to resize docked controls at run time. The splitter control is often used on forms with controls that have varying lengths of data to present, like Windows Explorer, whose data panes contain information of varying widths at different times.
- StatusBar Add a fuly customizable statusbar to your application. Features include: ability to layout the panels as you wish using the CRD strings, skinning, built-in HTML support, tooltip support, owner draw support, icons, custom-size pictures, WYSWYG Template editor, semi-transparent colors, progress-bar support, and much more...
- Surface The eXSurface lets you organize your objects to a surface. You can use the tool to generate organigrams, diagrams, graphs, flowcharts and so on.
- Swimlane The ExSwimLane component let's you draw swim lane diagrams. A swim lane (or swimlane diagram) is a visual element used in process flow diagrams, or flowcharts, that visually distinguishes job sharing and responsibilities for sub-processes of a business process. Swim lanes may be arranged either horizontally or vertically.
- Tab The Exontrol ExTab component is a SKIN based TAB control. A tab control is analogous to the dividers in a notebook or the labels in a file cabinet.
- Thumbnail The Exontrol's eXThumbnail component provides thumbnail views for your files. Thumbnails are reduced-size versions of pictures or shell items, used to make it easier to scan and recognize them, serving the same role for images as a normal text index does for words.
- ToolBar The eXToolBar component arranges / groups as rows or columns, any kind of graphical control elements such as buttons, icons, drop downs, editors, and so on, to let user choose quickly, what function / procedure to run. The eXToolBar component is written from scratch, uses EBN technology to let the user changes its visual appearance using skins, and requires no dependencies to any other third party library.
- ToolTip The Exontrol's ExToolTip provides featured tooltips for your application. The tooltip is a common graphical user interface element. It is used in conjunction with a cursor, usually a mouse pointer. The user hovers the cursor over an item, without clicking it, and a small box appears with supplementary information regarding the item being hovered over.
- Tree Add an enhanced exTree component to your application. exTree provides the entire range of capabilities you would expect to see in a state-of-the-art tree component. The exTree control simulates a simple tree, a multi-column tree, a list or a listview control.
- TreeCube The eXTreeCube library provides fisheye representation / cube map texturing of different components such as calendar , multiple - columns tree view and so on.
- XMLGrid Exontrol's new eXMLGrid control provides an innovative grid view look and handles data in XML fashion way. It provides swift and robust performance and a wide range of formatting features never seen on other grids. The eXMLGrid component can be seen as a generalized tree control that allows resizing the node's indentation at runtime. The eXMLGrid component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure. Skins are relatively easy to build and put on any part of the control.
-
WPF Components
- Suite Complete Developer Solution. The eXSuite provides a series of powerful and easy-to-use combo-list-tree-grid controls, gantt, gauge or chart controls to display your data, and much more. Includes more than 60 components, with over 300 objects, 11,000 functions, and more than 5,250,000 lines of source code...
- CalcEdit Enrich your application with an easy-to-use edit control that supports arithmetic operations. Get results on the fly. The result is displayed as the user types the expression. The control handles double constants and arithmetic operations like +( addition ), - ( subtraction ), / ( division ), or * ( multiply ). The control is fully written in C++ using ATL. The control doesn't require additional files or libraries like MFC or else.
- Calendar The ExCalendar library contains two components, simple version and drop-down version that allow you to select a date with a nice GUI. You can select the date between 1/1/100 and 12/31/9999, Both versions support images, colors, font attributes, tooltips for any date.
- CascadeTree The eXCascadeTree component is a multiple-columns-tree-view component that uses miller columns visualization to display your data. The Miller columns (also known as Cascading Lists) are a browsing/visualization technique that can be applied to tree structures.
- ComboBox The eXComboBox represents some of the most advanced combobox technology available in the components marketplace. A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing the user either to type a value directly into the control or choose from the list of existing options.
- ContextMenu The eXContextMenu component displays and handles a context menu (also called contextual, shortcut, and popup or pop-up menu). A context menu is a menu in a graphical user interface (GUI) that appears upon user interaction, such as a right-click mouse operation.
- Edit Add to your applicaton an easy-to-use edit control that supports built-in HTML format, and syntax highlighting as well. You can define your own keywords and expressions using HTML tags. The control doesn't require additional files or libraries like MFC, VB or anything else, and does not subclass the system's EDIT window class.
- ExplorerBar The ExplorerBar component, an accurate reproduction of the Microsoft Windows XP Explorer Bar, provides an intuitive user-interface when large amounts of information need to be presented.The object model is rich and intuitive.
- ExplorerTree Add structured navigation functionality to your applications. The ExplorerTree component adds navigation functionality to your applications, it brings simple information structuring and easy application navigation.
- Expression The Exontrol's eXPression component is a syntax-editor that helps you to define, view, edit and evaluate expressions.
- FileView Provide rich display of file and folder information from within your applications. ExFileView is an ActiveX component for creating Windows Explorer-style functionality. The ExFileView simulates a FolderView control as well.
- Gantt The Exontrol's ExGantt component is our approach to create timeline charts (also known as Gantt charts). Gantt chart is a time-phased graphic display of activity durations. Activities are listed with other tabular information on the left side with time intervals over the bars. Activity durations are shown in the form of horizontal bars. The exGantt component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- Gauge The eXGauge / eXLayers library provides graphics capabilities to visually display and edit the amount, level, or contents of something. The view can show one or more layers, where each layer can display one or more transparent pictures, HTML captions which can be clipped, moved, rotated or combination of them, by dragging the mouse, rolling the mouse wheel, or using the keyboard.
- Graph The Exontrol's ExGraph component is a versatile tool designed to meet the diverse needs of data visualization. With support for numerous chart types, it empowers users to represent their data in various formats, from simple line charts to complex radar charts, all within the same view. In addition to its extensive charting capabilities, our graph control offers seamless printing and print preview functionality, ensuring that users can easily generate hard copies of their charts with precision and clarity. The exGraph library lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- Grid Exontrol's new eXGrid control an easy-to-implement tree-grid control, provides swift and robust performance and a wide range of formatting features that distinguish it from other grids. The eXGrid is a multi-purpose data visualization system that can display information as a tree, a grid or list, or a combination of both - in either data-bound or unbound mode. This unique synergy between a traditional grid and a traditional treeview allows you to create cutting-edge and visually appealing application interfaces for your end-users.
- Grid-Gantt The Exontrol's eXG2antt component is an editable tree-grid component that includes Gantt chart features. The ex(G)rid-ex(G)antt, shortly exG2antt or ex2Gantt, combines the exGrid and exGantt components in a standalone component. The exG2antt library lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- HTML Display and edit built-in HTML without relying on Internet Explorer. exHTML is a display/edit engine for our built-in HTML format. It is written from scratch in C++/C#. It does not rely on IE for rendering HTML, and its functionality is similar to a Web browser for display/edit purposes. exHTML can be used for the provision of extremely flexible user interfaces generated on demand. It can also function as a complex layout management system for text, controls, and graphics. The control doesn't require additional files or libraries like MFC, VB or anything else, and does not subclass the system's EDIT window class.
- List Add an advanced List control to your application. The exList component displays and edit your tabular data. The exList component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure. Skins are relatively easy to build and put on any part of the control.
- ListBar The ExListBar component, an accurate reproduction of the Microsoft Outlook Bar, provides an intuitive user-interface when large amounts of information need to be presented. The ExListBar supports horizontal or vertical orientation. The object model is rich and intuitive.
- Miller The eXMiller component is a file-folder-view component that uses miller columns visualization to display system folders and files. The Miller columns (also known as Cascading Lists) are a browsing/visualization technique that can be applied to tree structures.
- OrgChart The ExOrgChart component permits the totally automatic generation of organigrams. An organigram generally provides a clear picture of the hierarchical position of the various actors. The ExOrgChart control shows a hierarchical display of nodes, each one having an HTML caption, pictures and icons aligned to any side of the node.
- Pivot The Exontrol's eXPivot tool is our approach to provide data summarization, as a pivot table. A pivot-table can automatically sort, count, total or give the average of the data stored in one table or spreadsheet. The user sets up and changes the summary's structure by dragging and dropping fields graphically.
- PropertiesList The ExPropertiesList control (similar to the control used to manipulate properties in Visual Studio) provides an efficient, intuitive and visually compact way to handle data input with minimal coding and user interface design.
- RadialMenu The eXRadialMenu ( radial or pie menu) component is similar to the Microsoft.s OneNote radial menu with ability to customize the appearance and functionality. The component is designed using tree structure of tools and tool collections within the tools
- Ribbon The eXRibbon component, similar with the Microsoft Office's "Fluent User Interface", or Ribbon, allows you to display graphical control elements in the form of a set of toolbars placed on several tabs.
- Scheduler The eXSchedule tool is our approach to provide scheduling of appointments into your application.
- Surface The eXSurface lets you organize your objects to a surface. You can use the tool to generate organigrams, diagrams, graphs, flowcharts and so on.
- Swimlane The ExSwimLane component let's you draw swim lane diagrams. A swim lane (or swimlane diagram) is a visual element used in process flow diagrams, or flowcharts, that visually distinguishes job sharing and responsibilities for sub-processes of a business process. Swim lanes may be arranged either horizontally or vertically.
- Thumbnail The Exontrol's eXThumbnail component provides thumbnail views for your files. Thumbnails are reduced-size versions of pictures or shell items, used to make it easier to scan and recognize them, serving the same role for images as a normal text index does for words.
- ToolBar The eXToolBar component arranges / groups as rows or columns, any kind of graphical control elements such as buttons, icons, drop downs, editors, and so on, to let user choose quickly, what function / procedure to run. The eXToolBar component is written from scratch, uses EBN technology to let the user changes its visual appearance using skins, and requires no dependencies to any other third party library.
- Tree Add an enhanced exTree component to your application. exTree provides the entire range of capabilities you would expect to see in a state-of-the-art tree component. The exTree control simulates a simple tree, a multi-column tree, a list or a listview control.
- TreeCube The eXTreeCube library provides fisheye representation / cube map texturing of different components such as calendar , multiple - columns tree view and so on.
- XMLGrid Exontrol's new eXMLGrid control provides an innovative grid view look and handles data in XML fashion way. It provides swift and robust performance and a wide range of formatting features never seen on other grids. The eXMLGrid component can be seen as a generalized tree control that allows resizing the node's indentation at runtime. The eXMLGrid component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure. Skins are relatively easy to build and put on any part of the control.
-
JS Components
- Calendar The ExCalendar library contains two components, simple version and drop-down version that allow you to select a date with a nice GUI. You can select the date between 1/1/100 and 12/31/9999, Both versions support images, colors, font attributes, tooltips for any date.
- ComboBox The eXComboBox represents some of the most advanced combobox technology available in the components marketplace. A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing the user either to type a value directly into the control or choose from the list of existing options.
- Gantt The Exontrol's ExGantt component is our approach to create timeline charts (also known as Gantt charts). Gantt chart is a time-phased graphic display of activity durations. Activities are listed with other tabular information on the left side with time intervals over the bars. Activity durations are shown in the form of horizontal bars. The exGantt component lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- Gauge The eXGauge / eXLayers library provides graphics capabilities to visually display and edit the amount, level, or contents of something. The view can show one or more layers, where each layer can display one or more transparent pictures, HTML captions which can be clipped, moved, rotated or combination of them, by dragging the mouse, rolling the mouse wheel, or using the keyboard.
- Graph The Exontrol's ExGraph component is a versatile tool designed to meet the diverse needs of data visualization. With support for numerous chart types, it empowers users to represent their data in various formats, from simple line charts to complex radar charts, all within the same view. In addition to its extensive charting capabilities, our graph control offers seamless printing and print preview functionality, ensuring that users can easily generate hard copies of their charts with precision and clarity. The exGraph library lets the user changes its visual appearance using skins, each one providing an additional visual experience that enhances viewing pleasure.
- ICalendar The ExICalendar library implements the ICalendar data format, according with Internet Calendaring and Scheduling Core Object Specification, RFC 5545. The iCalendar data format represents exchanging calendaring and scheduling information such as events, to-dos, journal entries, and free/busy information, independent of any particular calendar service or protocol. The iCalendar format is suitable as an exchange format between applications or systems. The format is defined in terms of a MIME content type.
- Menu The ExMenu component is a complete new type of control that displays and handles more than a menu for your application. The ExMenu simulates menu bar, popup menu, options button, toolbar, pick list, and more. Make you application more intuitive using the ExMenu.
- OrgChart The ExOrgChart component permits the totally automatic generation of organigrams. An organigram generally provides a clear picture of the hierarchical position of the various actors. The ExOrgChart control shows a hierarchical display of nodes, each one having an HTML caption, pictures and icons aligned to any side of the node.
- Pivot The Exontrol's eXPivot tool is our approach to provide data summarization, as a pivot table. A pivot-table can automatically sort, count, total or give the average of the data stored in one table or spreadsheet. The user sets up and changes the summary's structure by dragging and dropping fields graphically.
- RadialMenu The eXRadialMenu ( radial or pie menu) component is similar to the Microsoft.s OneNote radial menu with ability to customize the appearance and functionality. The component is designed using tree structure of tools and tool collections within the tools
- Scheduler The eXSchedule tool is our approach to provide scheduling of appointments into your application.
- ScrollBar The Exontrol's newly exScrollBar control simulates vertical or horizontal scroll bar, slider, track, volume or gauge controls.
- Surface The eXSurface lets you organize your objects to a surface. You can use the tool to generate organigrams, diagrams, graphs, flowcharts and so on.
- Swimlane The ExSwimLane component let's you draw swim lane diagrams. A swim lane (or swimlane diagram) is a visual element used in process flow diagrams, or flowcharts, that visually distinguishes job sharing and responsibilities for sub-processes of a business process. Swim lanes may be arranged either horizontally or vertically.
- Tree Add an enhanced exTree component to your application. exTree provides the entire range of capabilities you would expect to see in a state-of-the-art tree component. The exTree control simulates a simple tree, a multi-column tree, a list or a listview control.
-
Tools
- eXHelper (how to tool) The Exontrol's eXHelper tool helps you to find easy and quickly the answers and the source code for your questions regarding the usage of our UI components.
- eXInstaller (installer/uninstaller tool) The ExInstaller is a software component and application programming interface (API) for Microsoft Windows OS used for the installation, maintenance, and removal of our software. The ExInstaller is the base tool that installs / uninstalls any of our software products. The installation information and the files themselves, are packaged in installation packages ( .LZW files ).
- eXImages (BASE64 tool) The ExImages tool is a BASE64 encoder/decoder tool, which helps you to generate encoded-BASE64 strings for Images, VisualAppearance.Add, HTMLPicture, ... methods from icons, EBN or any picture files.
- eXEBN (skining tool) Tool to view, create, edit EBN files. Generally, the EBN is a set of UI elements that are built as a tree where each element is anchored to its parent element.
- eXETB (skining tool for eXTab) Tool to view, create, edit ETB files ( the ETB provides skin capabilities for eXTab component ). Generally, the ETB is a set of UI elements that are built as a tree where each element is anchored to its parent element.
- eXCRD (layout tool) The Exontrol's Custom Row Designer ( exCRD ) is a WYSWYG tool to build new layouts for cells/nodes, items/rows or columns/fields. The exCRD tool generates CRD strings from the layout you built. The syntax of CRD strings is designed to be easy to build, change and read.
-
COM Components
- Download↓
- FAQ
- HTML (Related)
- General
- ABL - OpenEdge
- AutoIt - AutoItScript
- C++
- C++ Builder
- dBASE Plus
- Delphi
- JS / JScript / JavaScript
- LABView - National Instruments
- Microsoft Dynamics Ax - Axapta (X++)
- Microsoft Dynamics NAV (C/AL)
- Microsoft Office - Access/Excel/Word
- NET Framework
- PowerBuilder
- VB(A)
- VBScript
- VFP
- Visual DataFlex (Data Access)
- WPF
- Xbase++
- Get Started
- Testimonials
- Gallery
- Contact

Display and edit built-in HTML without relying on Internet Explorer. exHTML is a display/edit engine for our built-in HTML format. It is written from scratch in C++/C#. It does not rely on IE for rendering HTML, and its functionality is similar to a Web browser for display/edit purposes. exHTML can be used for the provision of extremely flexible user interfaces generated on demand. It can also function as a complex layout management system for text, controls, and graphics. The control doesn't require additional files or libraries like MFC, VB or anything else, and does not subclass the system's EDIT window class.
|
|
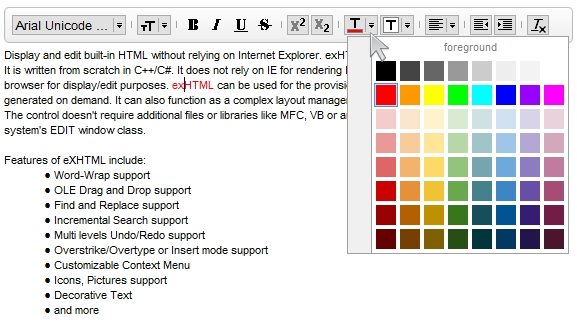
 First Look of eXHTML:
First Look of eXHTML:
|
|
 Features of eXHTML include:
Features of eXHTML include:
|
|
|
|
 General information about eXHTML product:
General information about eXHTML product:
|
 Shortcut links:
Shortcut links:
|